27 | dreams of web dev | self-taught JS and React | here for some accountability!
Don't wanna be here? Send us removal request.
Text
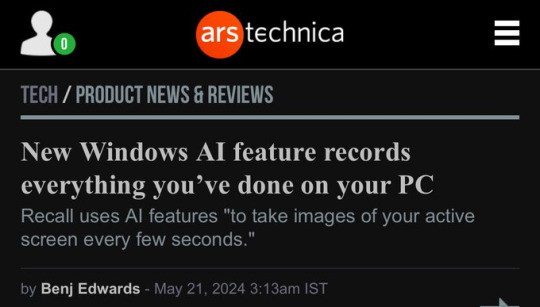
Literal definition of spyware:

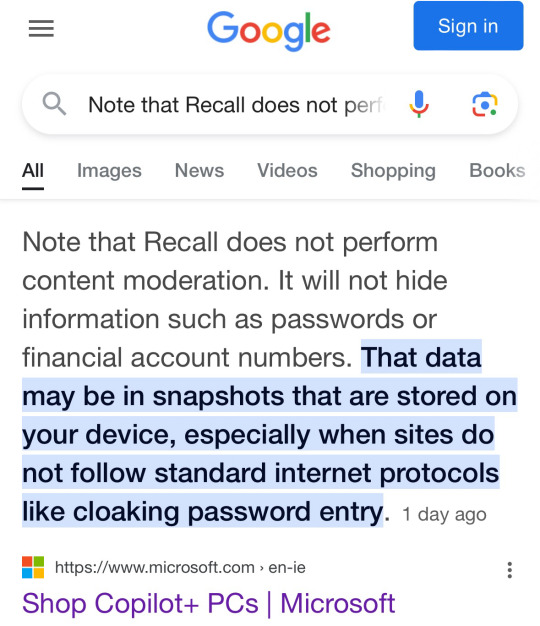
Also From Microsoft’s own FAQ: "Note that Recall does not perform content moderation. It will not hide information such as passwords or financial account numbers. 🤡

247K notes
·
View notes
Text
Critical PSA for anyone with Android devices!
I got the following email this morning:


Basically Google is rolling out the ability to track you via your android devices even when you're offline and you have to manually opt out of it. Many android devices no longer come with a wired headphone jack, so if you have Bluetooth headphones or a keyboard or anything, your location will be tracked and stored by your device unless you opt out of this.
I tried using the link they gave me in the email to opt out of it, but it didn't really seem to do anything. So I looked up how to opt out and found the following steps, which worked for my phone:
Opting out from the Find My Device network is as simple as tapping a toggle in your phone's settings. 1. On your Android device, go to Settings. 2. Tap the Google setting. 3. Tap the Find My Device setting. 4. Tap the toggle to off next to "Use Find My Device." 5. Confirm with pin, pattern, or biometrics. That's it. Your device is no longer participating in the Find My Device network. To rejoin, just flip the toggle back on.
Please reblog to spread awareness. My husband has the same phone as me and he didn't get any emails about this.
23K notes
·
View notes
Text

Hi, Hello! It’s me, Izzy and I am back from a very long break!
For those who don’t know who I am and just saw my post, I’m Isabelle but Izzy for short (and even shorter, Izi)! I run a Codeblr blog which I post about anything coding! I try to strictly only talk about coding, programming and computer science, but frankly, I ramble on about something else eventually! Hope you’re doing well!
Now, I know I said I wouldn't come back, but that was because I suddenly became stuck on what to post about and wanted to give myself a break and figure out how to do things on my blog and my online presence in general!
So, in summary, I am back from my break very inspired and eager to help more people get into programming / get better at programming! I will go on to talk about exactly what I have been doing during my break later on in this post, but wanted to say thank you to everyone who messaged me throughout the months and saw how I was! Very thought and extra blessings from God to you, please!

Working at my new-but-not-so-new job!
Yes! So, obviously, as a 21st Century girlie, I am working! Still at the music company that I started back in January! Now that I am 8 months into the job, I feel now I am fully immersed in the job and the projects and not feeling like an outsider! I went on multiple out-the-office events with the whole company and it was nice! Some I couldn’t attend because of religious reasons, but I still had fun! I got to meet a lot more girlies at my office that I don’t usually talk to (because I’m still the only girl in the frontend engineering team but there is a backend girlie but we don’t work close together so… distance)! Cheatingly, I am always ticking the box of “code every day”! However, work has made me do more UI/UX designing + frontend programming websites which I love! Always wanted to be both and not just one or the other! We are allowed to have 2 job titles, remember? (But make sure the salary is in accordance, of course, ~)

Learning new technologies! (for fun, obviously)
By “for fun” I mean personal reasons, the technologies I learnt on a whim were not for work but because I needed to learn them for personal projects I wanted to learn! I stress again; it’s more fun to learn something because you want to and not because you have to! So, I have been learning how to create desktop applications using ElectronJS and ReactJS (React has become my best friend!). Me now compared to me when I started my break is 10x smarter I feel like! My brain has definitely expanded somewhere…!

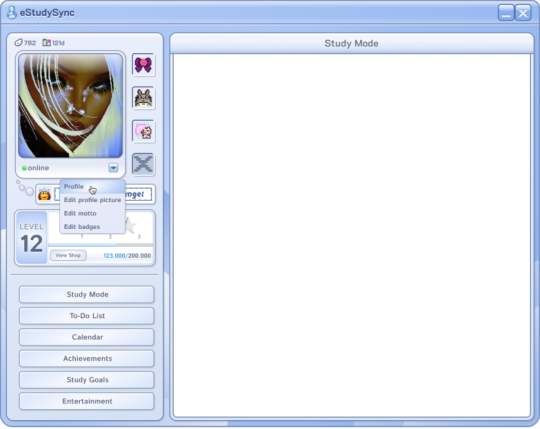
Latest project?!
Inspired by study productivity apps and wanting to track my Korean language progress, I am making a desktop application called ‘eStudySpace’! It would be my own personal app, but I want to see if I can actually pull something like this off! Right now I have not coded anything because I want to work on the design aspect first (which is smarter and a time saver in the future), so I have been on Figma for the last 2 weeks coming up with designs!

(It looks bad, I know this is like idea no.3287368 ugh...)

Miscs
I have been learning Korean for 4 months now.
I have plans to move to a South-Eastern country, The Philippines? Singapore? Unsure!
I do have plans to switch to a new career but that’s more like 5 years into the future! But right now, I’m happy where I am at!
118 notes
·
View notes
Text
update to my roadmap of learning https://www.tumblr.com/akaicodes/744920785897111552/roadmap-of-learning-curriculum-related-so-far - 4 months later ♡
• C# - spent ~1 year so far practicing, more comfortable, can build whole sites/programs with little help
• HTML & CSS - started ~5 months ago, confident in both, can style a site without help online, still much to learn
• JavaScript + Vue - Axios - can build “full stack” applications where i do both backend & frontend and host online (love JS!!)
• REST - experienced for 5 months! can build my own REST API, use someone elses with axios & test it thoughoutly with Postman (+Javascript code)
• Unit testing & UI testing - learned so many better ways to unit test & UI test more indeph
• Started leaning Git more with commands
• SQL - can manipulate simple databases and more one from scratch
& huge thanks to my sister @niyacodes for being on this journey with me 💓
++++ I went to a 5 hour exam for all these subjects (+- more) and got the highest grade possible 🥹 (i failed my first programming exam in 1st sem!!!!) ((pic is my favorite after study-snack))

41 notes
·
View notes
Text
discipline is self care
self care isn't just face masks and bubble baths, it's also doing your assignment in advance so you won't pull an all nighter before the deadline, cooking at home instead of ordering out; discipline is an act of self love and care
6K notes
·
View notes
Text
02.08.24 //

I stayed up until 1:30 to get these bloody notes done. I only have 2 days to finish my notes for my other class, and to catch up on practice questions :,) might increase my tea intake to 3 cups day and cut back on sleep (not so much that it's detrimental, of course) in order to get this shit done. ugh.
today, I
completed week 2 notes for mechanics and thermodynamics (headings 3.9, 4.1, 4.2, 4.3, 4.4, 4.5, 4.6) - my hand hurts.
finished part 1 of the way of kings.
studied for: approx. 4h (I wasn't really keeping track)
media
📖: the way of kings - brandon sanderson
🎧: empire of the sun
🎞️: olympics basketball (australia is cooked)
666 notes
·
View notes
Text
that article going around abt firefox's new ad program is annoying bc it's phrased as though "mozilla has finally TURNED on its people and is SELLING YOU OUT for cold hard cash!!" when. that's not what's happening. it is specifically being implemented to discourage tracking behavior, and literally all the data they are giving to advertisers is aggregate and anonymized, which is like, the opposite of what that post wants you to worry about, lol
54K notes
·
View notes
Text


July 26, 2024 • Friday
IM FINALLY DONE WITH COMPUTER ARCHITECTURE EXAM WOHOOOO
ngl I'm gonna miss it a little bit
🎧 Under the Fireworks — Sam Tsui

83 notes
·
View notes
Text




July 26, 2024 - Friday - Jumuah Mubarak!
This week was a roller coaster with higher highs and lower lows than I’ve had in a while. Earlier this week I had a thing and I was so stressed the whole few hours that it lasted that I have been recovering from a stomachache and a (light) migraine for the past few days. 😭 I think I prefer a peaceful life. I don’t need the high highs honestly. I would prefer peace and contentment 🥺. But still Alhamdulillah for everything I am very very grateful.
89 notes
·
View notes
Text



July 28, 2024 • Sunday
Java exam tomorrow aaaaa
🎧 HOW TO LIVE — Mykyl

100 notes
·
View notes
Text
So You've Finally Switched to Firefox: a Brief Guide to a Some Very Useful Add-Ons.
This post is inspired by two things, the first being the announcement by Google that the long delayed Manifest V3 which will kill robust adblocking will finally roll out in June 2024, and the second, a post written by @sexhaver in response to a question as to what adblockers and extensions they use. It's a very good post with some A+ information, worth checking out.
I love Firefox, I love the degree of customization it offers me as a user. I love how it just works. I love the built in security features like DNS over HTTPS, and I love just how many excellent add-ons are available. It is a better browser than Chrome in every respect, and of the many Chromium based browsers out there, only Vivaldi comes close.
There are probably many people out there who are considering switching over to Firefox but are maybe putting it off because they've got Chrome set up the way they like it with the extensions they want, and doing all that again for Firefox seems like a chore. The Firefox Add-on directory is less expansive than the Chrome Web Store (which in recent years has become overrun with garbage extensions that range from useless to active malware), but there is still a lot of stuff to sift through. That's where this short guide comes in.
I'm presently running 33 add-ons for Firefox and have a number of others installed but disabled. I've used many others. These are my picks, the ones that I consider essential, useful, or in some cases just fun.
Adblocking/Privacy/Security:
uBlock Origin: The single best adblocker available. If you're a power user there are custom lists and scripts you can find to augment it.
Privacy Badger: Not strictly necessary if you're also running uBlock, but it does catch a few trackers uBlock doesn't and replaces potentially useful trackers like comment boxes with click-to-activate placeholders.
Decentraleyes: A supplementary tool meant to run alongside uBlock, prevents certain sites from breaking when tracker requests are denied by serving local bundled files as replacement.
NoScript: The nuclear option for blocking trackers, ads, and even individual elements. Operates from a "trust no one" standpoint, you will need to manually enable elements yourself. Not recommended for casual users, but a fantastic tool for the power user.
Webmail Ad Blocker: The first of many webmail related add-ons from Jason Saward I will be recommending. Removes all advertising from webmail services like Gmail or Yahoo Mail.
Popup Blocker (Strict): Strictly blocks ALL pop up/new tab/new window requests from all website by default unless you manually allow it.
SponsorBlock: Not a fan of listening to your favourite YouTuber read advertisements for shitty products like Raycons or BetterHelp? This skips them automatically.
AdNauseam: I don't use this one but some people prefer it. Rather than straight up blocking ads and trackers, it obfuscates data by injecting noise into the tracker surveillance infrastructure. It clicks EVERY ad, making your data profile incomprehensible.
User-Agent Switcher: Allows you to spoof websites attempting to gather information by altering your browser profile. Want to browse mobile sites on desktop? This allows you to do it.
Bitwarden: Bitwarden has been my choice of password manager since LastPass sold out and made their free tier useless. If you're not using a password manager, why not? All of my passwords look like this: $NHhaduC*q3VhuhD&scICLKjvM4rZK5^c7ID%q5HVJ3@gny I don't know a single one of them and I use a passphrase as a master password supplemented by two-factor-authentication. Everything is filled in automatically. It is the only way to live.
Proton Pass: An open source free password manager from the creators of Proton Mail. I've been considering moving over to it from Bitwarden myself.
Webmail/Google Drive:
Checker Plus for Gmail: Provides desktop notifications for Gmail accounts, supports managing multiple accounts, allows you to check your mail, read, mark as read or delete e-mails at a glance in a pop-up window. An absolutely fabulous add-on from Jason Saward.
Checker Plus for Google Drive: Does for your Google Drive what Checker Plus for Gmail does for your Gmail.
Checker Plus for Google Calendar: The same as the above two only this time for your Google Calendar.
Firefox Relay: An add-on that allows you to generate aliases that forward to your real e-mail address.
Accessibility:
Dark Reader: Gives every page on the internet a customizable Dark Mode for easier reading and eye protection.
Read Aloud: A text to speech add-on that reads pages with the press of a button.
Zoom Page WE: Provides the ability to zoom in on pages in multiple ways: text zoom, full page zoom, auto-fit etc.
Mobile Dyslexic: Not one I use, but I know people who swear by it. Replaces all fonts with a dyslexia friendly type face.
Utility:
ClearURLs: Automatically removes tracking data from URLs.
History Cleaner: Automatically deletes browser history older than a set number of days.
Feedbro RSS Feed Reader: A full standalone reader in your browser, take control of your feed and start using RSS feeds again.
Video Download Helper: A great tool for downloading video files from websites.
Snap Link Plus: Fan of Wikipedia binge holes? Snap Link allows the user to drag select multiple hyperlinks and open all of them in new tabs.
Copy PlainText: Copy any text without formatting.
EPUBReader: Read .epub files from within a browser window.
Tab Stash: A no mess, no fuss way to organize groups of tabs as bookmarks. I use it as a temporary bookmark tool, saving sessions or groups of tabs into "to read" folders.
Tampermonkey/Violentmonkey: Managers for installing and running custom user scripts. Find user scripts on OpenUserJS or Greasy Fork, there's an entire galaxy out there of ingenious and weird custom user scripts out there, go discover it.
Browsing & Searching:
Speed Dial 2: A new tab add-on that gives you easy access to your favourite sites.
Unpaywall: Whenever you come across a scholarly article behind a paywall, this add-on will search through all the free databases for an accessible and non-paywalled version of the text.
Web Archives: Come across a dead page? This add-on gives you a quick way to search for cached versions of the page on the Wayback Machine, Google Cache, Archive.is and others.
Bypass Paywalls: Automatically bypasses the paywalls of major websites like those for the New York Times, New Yorker, the Financial Times, Wired, etc.
Simple Translate: Simple one-click translation of web pages powered by Google Translate.
Search by Image: Reverse search any image via several different search engines: Google Image, TinEye, Yandex, Bing, etc.
Website Specific:
PocketTube: Do you subscribe to too many YouTube channels? Would you like a way to organize them? This is your answer.
Enhancer for Youtube: Provides a suite of options that make using YouTube more pleasant: volume boost, theatre mode, forced quality settings, playback speed and mouse wheel volume control.
Augmented Steam: Improves the experience of using Steam in a browser, see price histories of games, take notes on your wishlist, make wish listed games and new DLC for games you own appear more visible, etc.
Return YouTube Dislikes: Does exactly what it says on the package.
BlueBlocker: Hate seeing the absolute dimmest individuals on the planet have their replies catapulted to the top of the feed because they're desperate to suck off daddy Elon sloppy style? This is for you, it automatically blocks all Blue Checks on Twitter. I've used it to block a cumulative 34,000 Blue Checks.
Batchcamp: Allows for batch downloading on Bandcamp.
XKit Rewritten: If you're on Tumblr and you're not using whichever version of XKit is currently available, I honestly don't know what to say to you. This newest version isn't as fully featured as the old XKit of the golden age, but it's been rewritten from the ground up for speed and utility.
Social Fixer for Facebook: I once accidentally visited Facebook without this add-on enabled and was immediately greeted by the worst mind annihilating content slop I had ever had the misfortune to come across. Videos titled "he wanted her to get lip fillers and she said no so he had bees sting her lips" and AI photos of broccoli Jesus with 6000 comments all saying "wow". Once I turned it on it was just stuff my dad had posted and updates from the Radio War Nerd group.
BetterTTV: Makes Twitch slightly more bearable.
Well I think that's everything. You don't have to install everything here, or even half of it, but there you go, it's a start.
51K notes
·
View notes
Text
Dreams do come true
I've been absent for a while, and that's because I've been busy – I'm now working as a Software Engineer! 🥹
Not even two years ago I was working 3 part time jobs, I had to skip classes in high school in order to work, I was shamefully collecting cans to recycle for money, and my salary would go to helping my mom out with bills at home and making sure we had food. I still graduated as one of the top students of my class.
Today, I'm a software engineer. I work for a clothing brand, and this morning I went to the sample shop and I bought whatever I wanted for me and my family, at lunch I went to (free) pilates at the office and had a shower in the changing rooms that provide towels(!). My day consists of writing code, sitting in meetings, drinking tea and snacking on fruit and the occasional sweet treats. I can work from wherever I want. I pay both my own and my family's rent and I am still able to save and live comfortably for the rest of the month.
This is so surreal to me – I can't believe this is my reality now 😭 Dreams do come true. If I can do it so can you. Keep coding, keep studying, you'll make it. It will all be worth it! ❤️
202 notes
·
View notes
Text


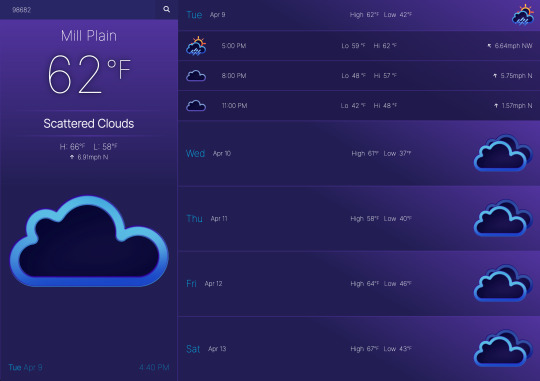
Just like with my art, I like to revisit old coding projects.
First image is from a class project I did about a year ago using the Open Weather API. Weather graphics are mine. It's built entirely in vanilla JavaScript.
Second image is the attempt I'm currently working on. Same API, same graphics, but now in React instead of just pure JS. I'm pretty satisfied with the new results.
44 notes
·
View notes
Text




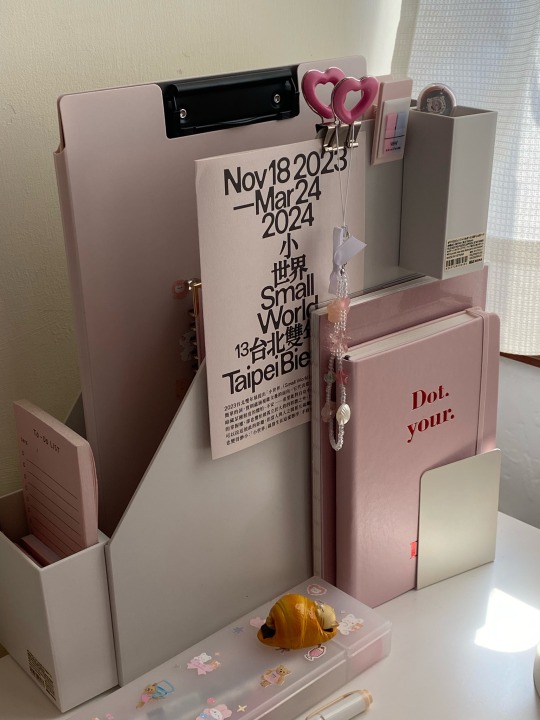
[research life]
Rearranged my desk recently and its given me a boost of motivation😆📖 Being surrounded by pink makes me so happy🎀✨
1K notes
·
View notes
Text


[research life]
Further updated my desk, love love love the addition of the pegboard😗 Also, writing out my notes recently has been super helpful 🤍📖🍰
410 notes
·
View notes
Text
"Stop Romanticizing Tech" 👩💻 Software Engineer's Realistic Day



i've heard a lot of peers in tech say they wish people would "stop romanticizing tech" because of their personal experience with burnout and stress and more recently, AI and layoffs. all their complaints resonated with me and for a time, i also saw each day as a painful slog.
but i think just a pinch of romanticism and optimism can go a long way towards seeing possibilities and opportunities where others may not. we're already here, after all, at this point of uncertainty and chaos. if we tell ourselves that we can't see it any other way, we only suffer twice.
so regardless of your circumstances, i hope that as you acknowledge the reality, you also see everything that could be 💛

morning!! 🌇
woke up 30 minutes before my alarm!! ⏰ been trying to fix my sleep schedule / body clock, so this is a major win!
leisurely morning routine and breakfast before work is sooooo important!! 🥞
peer-review code (~13x!!)🏃♀️
fixed a major bug!! 🐛 and two other bugs i found because i'm an overachiever like that 💁♀️
went to an interesting lunch and learn!! 😋
afternoon... 🏙️
hot-fix!! 🔥🚒 (for a component that somehow got left out of a recent migration...)
meeting with some beta testers that went really well ☺️ i'm so proud since i led the project and endured a lot... like, A LOT for it 🥲
another meeting, this time to finalize documentation across teams in preparation for release... kinda boring tbh, but necessary 🤝
set up even MORE monitoring in preparation for release + clean up some tech debt while i'm at it 🖥️
evening~ 🌆
meetings with my manager and manager's manager 💼 i can't deal with office politics, tbh, so i just view these as catch ups with older friends who i happen to work with...
internal testing meeting for a colleague's project~ 👏
company-wide meeting~ (basically my time to be nosy about all the other departments) 👀
💌: until next time~! 🧡
123 notes
·
View notes





