Photo

Tutorial: Working with a Grid in Adobe Illustrator
Got a message in my inbox from ssjmaz, who says:
I’m new to working with Illustrator. While working with 45 degree angles and Snap to Grid on I have a hard time getting my lines (routes) to align properly, there is always a part of them that intersects with the neighbouring line.
—-
Back when I first started making transit maps, I had this exact same problem. I’d make my grid, turn on Snap to Grid to lock all my route lines to it and start drawing my map. And then I’d realise that while lines drawn horizontally and vertically always worked perfectly, lines at 45 degrees had problems. The first one was always fine, but any subsequent parallel lines simply couldn’t conform to the grid because: mathematics.
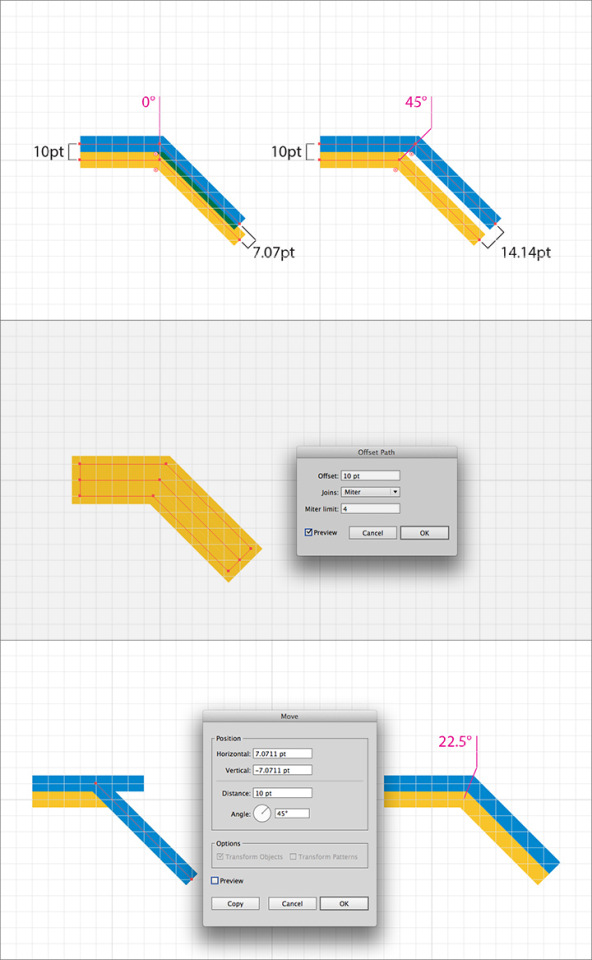
If you’ve got a 10 point grid, then each side of a grid square is 10 points long. However, this means that the diagonal distance across the grid square has to be longer – Pythagoras’ Theorem and all that. In the case of a 10-point grid, the diagonal is 14.14 points long. Because of this, locking a second diagonal route line to the grid is just never going to work: it’s either going to be too close and overlap the first one, or too far away, leaving a gap between the two route lines. See the top image above.
So what to do? There are two basic options, shown in the second and third images above:
1. Use the Object > Path > Offset Path… command to offset your existing route line by the required size of your grid (10 points in this example). This works well, but does require some cutting of the resultant path to get the final required segment. I go into more detail about offsetting paths in this post.
2. My preferred method: draw your second diagonal path exactly over the top of the first one and then offset it using the incredibly useful Move dialog box. This is accessed by simply pressing the Return or Enter key while you have an object selected. Input the required distance (equal to your grid: 10 points here) and angle in the relevant boxes. Ignore the first two boxes: they’ll update dynamically as you enter values below, then click ‘OK’ to accept the move. Again, there’s some clean up required as you have to join your new diagonal path with its corresponding horizontal/vertical one. For reference, the angles that are most useful for transit map design are:
+45 degrees: moves up to the right -45 degrees: moves down to the right +135 degrees: moves up to the left -135 degrees: moves down to the left
Note that the two points where the route lines change direction are at an angle of 22.5° from the vertical: exactly halfway between the only two options available if you lock all your paths to the grid. In short, a grid is an essential tool for laying out your diagram, but you can’t expect to be able to lock every single element to it. Knowing when you have to turn “Lock to Grid” off and place things manually is a big part of being a good map maker.
70 notes
·
View notes
Photo
Transit Diagram of Westeros!!

Fantasy Map: Rail Transport in Westeros by Michael Tyznik
Not the first Game of Thrones/A Song of Ice of Fire transit map I’ve seen, but definitely the best designed. It was created by Michael Tyznik, who also made this great fantasy map of Columbus (May 2012, 4 stars).
I do detect the influence of my TGV Routes of France map in this work – the general station symbology, the curved routes lines out of King’s Landing and the use of colour coding to define route groups – but Michael has done a fine job of taking things further. His intelligent use of non-standard angles keeps the map nice and compact, but also creates some nice, fun visual shapes. The typeface looks like the superb Source Sans Pro from Adobe, a definite favourite of mine.
(Spoilers below, I guess…)
There is some commentary in the map based on the events of the books and TV series, but it’s limited to some wry notes or labels: "Please pardon our dust as Harrenhal is restored", or having most of the stations on the Wall Line shown as being closed, for example. The Twins is also divided into “East” and “West” stations with a walking route between then, a very nice touch. One thing the map does really well is to emphasise the importance of the Kingsroad, the main trunk line of the whole transit system, as it were.
Michael has prints for sale for $40 of both this map and another one that shows the entire known world of the series.
Our rating: Great work: the map looks fabulous and it’s full of fun things for fans of the series. Four stars!
Source: Michael’s Behance page. Click through to see lots of yummy details of the maps.
383 notes
·
View notes
Photo

haha indeed very hot sauce #labeldesign #rit #cias #schoolofart (at James E Booth Hall)
0 notes
Photo

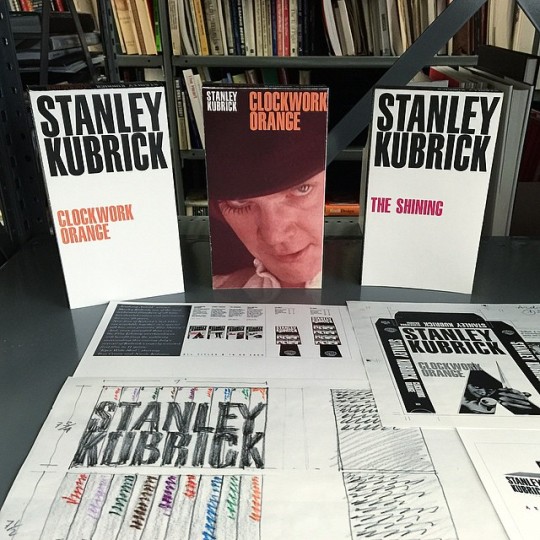
found this in the Vignelli archives. Impressed with VHS tape cover designs
0 notes
Link
I like to imagine myself in 50’s. Music, art, culture, film and those magnificent, talented people… My oh my! Wear a beautiful, chic sundress, take a little ride around the city with some random guy who owns a vespa a ia ia ia (:

Anyway, here are some photos I’d like to share with you, enjoy!...
4 notes
·
View notes
Photo

#indigojamunit #tokyo #jazz #roots #crowd #traffic (Taken with Instagram)
1 note
·
View note