Note
can you recreate chittr from hiveswap act 2 as a theme or the other messaging platform i forgot from act 1
i might do this eventually! i will probably prioritize finishing some of the desktop themes from homestuck proper first, but if i get around to it i think it could be fun to do around the time hiveswap updates or something to celebrate :)
1 note
·
View note
Note
HI there’s a really old MSPA theme that i use for a side blog but the code is just. really jack …would you perhaps be able to make theme that looks like the MSPA or MSPFA websites?
hello! i wanted to do an mspa recreation at first, but it looks like a newer version of the mspa tumblr theme already exists! i haven't seen the original since it got redone, but i'm assuming this one still works? i personally haven't tried it out since the preview no longer functions on the post, but from the screenshots it looks pretty good to me!
i'm currently using a kind of simplified mspa theme i made from scratch on this blog and my main @anbroids. i might make that code public if people have interest in it!
1 note
·
View note
Note
Would u consider doing a nepeta theme?
yes! responded to this ask over here. thank you for the interest!
1 note
·
View note
Note
you should ummm totally do a a karkat desktop theme thingy perhaps?
i really want to!!! i think for the trolls i might end up doing one standard computer desktop theme since the panels for reference are all very similar. but the trollian interface could have different personalizations depending on the troll.
particularly i enjoy the subtle ui changes to the trollian windows and pop-ups. i can see it functioning well for storing a post feed like the sburb client window functions on the beta desktop themes. i also just like this typeface a lot.

(and to the anon that asked something similar about a nepeta theme) i would love to figure out an interactive popup that actually responds to mouse inputs like this. would be so fun...

3 notes
·
View notes
Text
super behind on asks atm thank you everyone for your patience with a response! i've had new themes on hold for the time being while working on this code :)
the beta desktop themes will be getting an update this month featuring two optional music players and a pesterchum pop-up ask module! (+ some alpha kid desktops sometime in the near future too woooooooooo)
pesterchum and freshjamz apps are done growling and snarling and foaming at the mouth btw
35 notes
·
View notes
Note
hi!!! I loved ur hometsuck kids theme sm it made me want to go back into coding after so long(^^; I wanted to know how u learned it and if u have any tips for newcomers. Ty !!
oh holy shit this is ask is SO SWEET :,) thank you so much anon and i’m so happy to hear it made you want to get back into coding! we seriously need a tumblr theme renaissance. what i would give to see people coding and sharing/reblogging themes like the older days on tumblr. life could be dream.
i learned html and css from making my own tumblr themes as a kid! i think tumblr themes are literally such a good introduction into learning front-end development. BUT to be fair i also took a few programming classes and was a big coding nerd in school and that definitely helped me become a lot more comfortable with making themes from scratch and adding custom script. if you are interested in learning javascript, learnjavascript.online is a great source for starting out and getting some practice!
i think a great way to get your bearings is to look at some base themes and poke around at the code just to familiarize yourself with some of the tumblr-specific syntax. @theme-hunter has a great database of themes to look at with some tutorials for beginners compiled here. i think the best way to learn how div blocks function and what you are capable of changing is by playing around with preexisting code and seeing what you can create. i did this until i was comfortable enough to make a few base themes of my own from scratch that i can go back and reference when starting a new theme or coding project.
tumblr also has a list of their block elements online with some introduction to custom themes, which is helpful to reference when styling the features built into each tumblr blog like title, descriptions, posts, notes, etc.
as far as tips for newcomers, here’s a few things top of mind:
google is your best friend, seriously, i can't tell you how many times i am googling the most rudimentary of things because i'm always forgetting little syntax things. chances are, if there's something you want to achieve with code there will be someone on stack overflow with some advice, or a tutorial on codepen or w3schools that you can use as reference.
troubleshoot with inspect element! i usually build my code straight into the tumblr theme html and css on a sideblog, save, and then keep a tab of that blog open that i can refresh and inspect element to look for errors in the console. i think firefox works the best, but i would recommend always loading your blog in a few different browsers since there is css syntax that is specific to mozilla or chrome (eg. custom scrollbars or pure-css animations)
there are lot of browser extensions that can make the coding process easier! i recommend eye dropper for pulling and matching hex codes. i also use fonts ninja a lot for getting accurate weights and names for custom fonts. a few more that come to mind are window resizer and css viewer (chrome/mozilla) if you want to check those out!
happy coding!
8 notes
·
View notes
Text








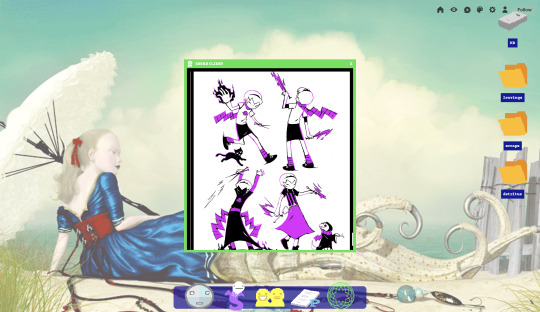
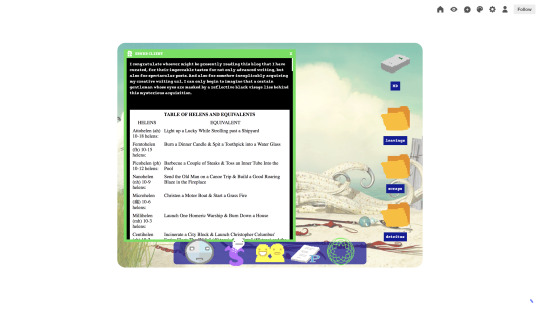
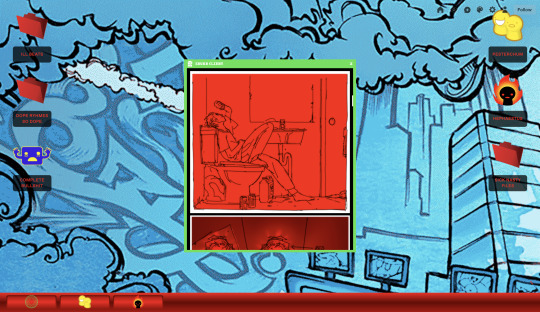
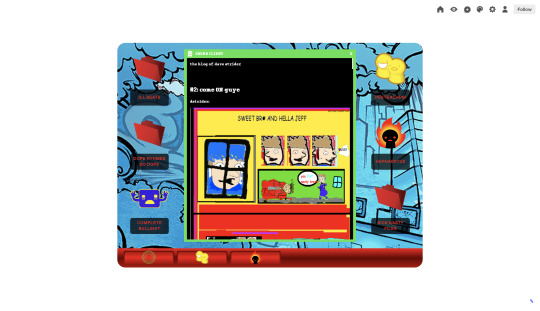
interactive beta kid desktop themes
up to six custom links
draggable windows and icons
compact or full screen view toggle
all icons and colors fully customizable
hover effects, animations, and more!
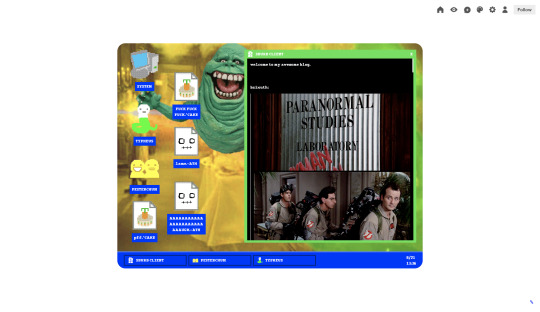
ectobiologist
preview / code
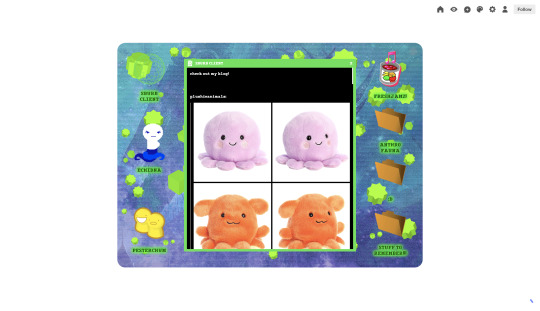
tentacletherapist
preview / code
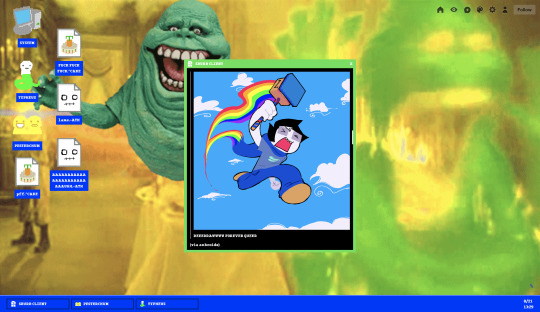
turntechgodhead
preview / code
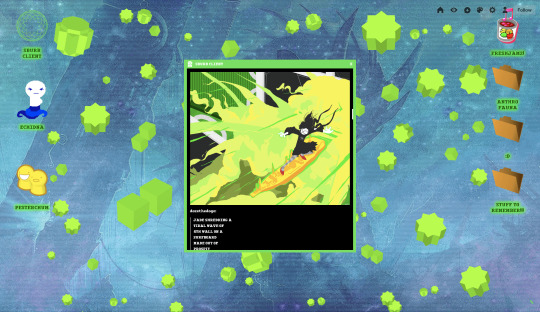
gardengnostic
preview / code
2K notes
·
View notes
Text
themes
pastebin
all of my themes are free to use! if you like my code and want to see more (or just feel like treating me really niceys) you can send me a tip!
suggestions are very welcome in the inbox if there’s any particular aspect or panel of homestuck you’d like to see incorporated or recreated into a theme!
3 notes
·
View notes