Text
Hoe groot moet ik een foto uploaden naar mijn website

We horen het vaker: hoe groot moet mijn afbeelding zijn om goed getoond te worden op de website? Dat klinkt als een logische vraag, waar een heel eenvoudig antwoord op gegeven zou kunnen worden. In de praktijk is dat helaas iets lastiger dan je in eerste instantie zou denken. Of toch niet...
Het korte antwoord op de vraag: hoe groot moet mijn foto zijn:
Hoe groter hoe beter!
Houd rekening met waar de foto op de website gebruikt wordt. Als de foto alleen maar heel klein op de website gebruikt wordt, is het zonde om de foto op posterformaat te uploaden.
Maximaal formaat van 1920 x 1080 pixels
Maximale bestandsgrootte 2 megabytes
Wat wordt bedoeld met de “grootte” van de foto?
Om verwarring te voorkomen wat met “groot” bedoeld wordt, is het handig om te weten dat dit twee dingen kan betekenen:
Grootte qua afmeting
Hiermee bedoelen we de daadwerkelijke afmeting. Die meten we niet in centimeters, maar in pixels.
Grootte qua bestandsgrootte
Hiermee bedoelen we de ruimte die de afbeelding inneemt op je computer. De bestandsgrootte meten we in MB’s (megabytes) of KB’s (kilobytes). 1 megabyte is gelijk aan 1.000 kilobytes,
Waar wordt de foto gebruikt?
Dat we ervan uitgaan dat de foto op een website wordt getoond lijkt logisch. Maar ook hier kan dit weer een aantal verschillende dingen betekenen:

Voorbeeld van verschillende Android smartphone schermgroottes
Apparaat/schermgrootte
De website kan op een laptop, smartphone of tv bekeken worden. Al deze apparaten hebben natuurlijk weer andere afmetingen. Aangezien ieder apparaat weer door andere fabrikanten gemaakt wordt, hebben ook deze apparaten weer verschillende schermgroottes
Waar op de pagina wordt de foto gebruikt
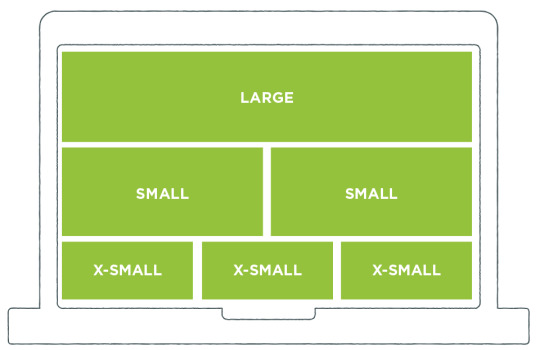
De website heeft verschillende plekken waar foto’s geplaatst kunnen worden. Afhankelijk van de plek waar de foto gebruikt wordt, moet de foto ook groter/kleiner zijn om scherp getoond te worden

Voorbeeld van verschillende plekken waar foto’s op de website gebruikt kunnen worden
De schermgroottes van apparaten verschillen nogal. Ook de plek waar de foto gebruikt wordt kan afwijken. Daarom hanteren we de regel:
“Hoe groter de foto, hoe beter”.
HO STOP! Grote foto’s verpesten de performance van de website
Klopt. Dat is helemaal waar. Als je een megagrote foto upload (van 3000 x 2000 pixels, die zo’n 4 megabyte is), dan moet iedereen die jouw website bekijkt ook die foto van 4 MB downloaden. Afhankelijk van jouw internetsnelheid kan dat een paar (of een paar meer) seconden duren. Als je ook nog eens op je smartphone kijkt en niet via wifi, dan kost het EN heeel veel tijd EN ook nog eens kostbare MB’s van je databundel. Als dat plaatje dan ook nog eens heel erg klein op je website staat, dan is dat 3-dubbel zonde.
Daarom hebben we een aantal slimmigheden ingebouwd. Op basis van de schermgrootte en de afmetingen van het plaatje dat op het scherm getoond wordt, maken we een nieuwe (kleinere) versie van jouw foto.
Slimme verkleining van foto’s op het juiste moment
Voor de beheerder van de website is het vrijwel onmogelijk om te bepalen hoe groot de foto qua afmeting moet zijn, om op een bepaalde plaats op de website te gebruiken. Hij moet immers wel altijd scherp zijn, maar mag niet te groot zijn qua bestandsgrootte (aangezien dat de performance van de website niet ten goede komt.) Dit is de reden waarom we meerdere versies van jouw originele foto maken, die we op het juiste moment gebruiken,

We maken dus verschillende versies van jouw originele bestand, die we op de website gebruiken. We hanteren hiervoor de maten XS t/m XL. Op een klein scherm (of als het plaatje maar heel klein getoond wordt), gebruiken we dan ook de XS-versie van jouw geüploade foto.
Een rekenvoorbeeldje:
Jouw originele foto is qua afmeting 3000 x 2000 pixels groot (en heeft een bestandsgrootte van 4 MB)
De XS-versie van jouw foto is qua 640 x 426 pixels groot (en heeft een bestandsgrootte van 200 KB)
Op deze manier besparen we een heleboel MB’s voor de bezoeker van je website. Hij ziet dus sneller foto’s, download minder MB’s. Ook Google vindt de website een stuk fijner, aangezien hij een stuk sneller is.
Let wel op: Hoe groter de bestandsgrootte van je foto is die je upload, hoe meer schijfruimte deze ook inneemt op je website. Dus probeer zelf slim met de grootte van de foto's op te gaan en verklein ze eventueel voordat je ze upload.
Door: Pascal Vleugels
0 notes
Text
Zó ziet jouw website eruit op een smartphone

We roepen het al langer: het wordt steeds belangrijker om ervoor te zorgen dat je website ook goed te gebruiken is op een mobiel apparaat. Maar hoe kun je nu controleren hoe je website eruit ziet op je mobieltje? Daar hebben we iets voor 💪🏻.
In februari 2017 zagen we dat zo’n 46% van de bezoekers de website op een mobiel apparaat bekijkt.
In april 2019 bekijkt al 60% van de bezoekers jouw website op een smartphone.
Check je website op een mobieltje
We snappen dat het best ingewikkeld kan zijn om te controleren hoe jouw website er op een klein schermpje uit ziet. Daarom hebben we daar iets op bedacht. In het contentmanagementsysteem kun je al langer je pagina’s bekijken voordat je ze publiceert. Nu hebben we daar een extra optie aan toegevoegd. Je kunt de pagina direct op het formaat van een smartphone of tablet bekijken. Wees gerust, ook de vertrouwde desktop-weergave is nog steeds beschikbaar met de nieuwe preview.

Binnenkort beschikbaar!
Deze nieuwe functionaliteit wordt automatisch beschikbaar bij de volgende update van het contentmanagementsysteem. Benieuwd wanneer? We plannen graag samen een moment in.

Door: Pascal Vleugels
0 notes
Text
Voeg “Sense of place” toe aan je bezoekerswebsite

Jij als destinatiemarketeer kent je stad of gebied op je duimpje. Je weet waar je je in Nederland bevindt en hoe je er komt. Maar geldt dat ook voor je toekomstige gasten? Soms is een bestemming dichterbij dan je denkt! Met de nieuwe “Sense of place” functionaliteit, help je je bezoekers (letterlijk) om zich beter te oriënteren.
Waar ligt...
Wie kent het nog: De Vakantieman met Frits Bom. Vakantiegangers op zonnige bestemmingen werd gevraagd om hun vakantiebestemming op de kaart aan te wijzen. Hilariteit alom! Zo werd het zonnige Benidorm plotseling in Rusland geplaatst volgens de argeloze vakantiegangers...

Dat het leuke tv-beelden oplevert, moge duidelijk zijn. Maar het is natuurlijk wel zorgwekkend voor jou als destinatiemarketeer. Je gast heeft geen idee waar hij zich bevindt.
Het is dichterbij dan je denkt...
We hebben allemaal een vertekend beeld van de wereld. Vraag een willekeurig persoon maar eens om een kaart van Europa te tekenen. Grote kans dat de kaart wordt getekend op basis van je achtergrond en eigen belevingen. De meeste mensen tekenen Frankrijk of Spanje een stuk groter dan ze daadwerkelijk zijn. Puur omdat ze daar waarschijnlijk ooit op vakantie zijn geweest.

Zo gaat het ook op “kleine schaal” in Nederland. Als je in Utrecht woont, voelt het alsof een tochtje naar Leeuwarden je naar het einde van de wereld voert.
Wist je dat een autoritje van Utrecht naar Leeuwarden maar 1u en 45 minuten is? Pak je de trein? Dan duurt het een paar minuutjes langer.

Voorbeeld van “Sense of place” op Utrecht Region
Even in perspectief: Binnen 2 uur kun je vrijwel heel Nederland bereiken. Dat vinden we best lang... Plot je dat eens op de beleving van een Chinese bezoeker. Binnen 2 uur is hij een grote stad als Beijing nog niet eens uit!

Vooral gebieden hebben het er wel eens moeilijk mee... De Veluwe, De Maashorst, Oostvaardersplassen, het zijn namen die we allemaal wel eens gehoord hebben. We kunnen ons er misschien ook nog wel een voorstelling van maken: Op de Veluwe leven de edelherten en wilde zwijnen, in de Maashorst lopen die enorme oerossen. En bij de Oostvaardersplassen is er een hoop gedoe over de wilde paarden.
Een Utrechtse Heuvelrug heeft zijn naam nog wel mee, maar waar liggen al die andere gebieden nu eigenlijk? Voor een bezoeker is het vaak moeilijk oriënteren...een beetje het gezegde over de klok en de klepel... En wordt het aloude ezelsbruggetje van de TVTAS nog wel geleerd bij topografie? Hoe weten we anders waar de wadden eilanden liggen?

Voorbeeld van het inzichtelijk maken van de wadden-gebieden op visitwadden.nl
Een kaartje helpt je bezoeker enorm om zich te oriënteren en letterlijk aan “plaatsbepaling” te doen.
Wijken: What’s in a name?
Landen, gebieden en steden kunnen allemaal baat hebben bij een positiebepaling op de kaart. Maar hoe ga je om met regio’s en wijken?
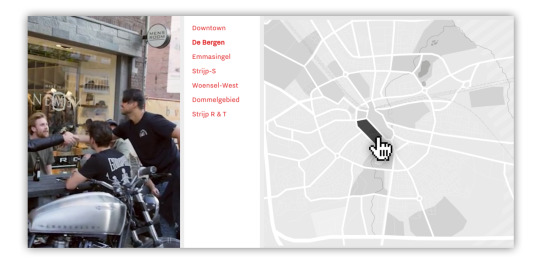
Wijken hebben vaak een eigen sfeer en identiteit. In het Utrechtse “Museumkwartier” zal het geen verrassing zijn waar het om bekend staat. Maar wat kun je doen in het “Sphinxkwartier” in Maastricht? Of wat is er nu zo uniek aan “De Bergen” in Eindhoven?

Voorbeeld van het “Sense of Place” pagepart op thisiseindhoven.com
Door middel van het nieuwe “Sense of Place”-pagepart, kun je nu heel eenvoudig een kaartje aanbieden aan je bezoekers. Per wijk of gebied, kun je meer informatie tonen of over het unieke karakter van het gebied vertellen.
Voeg “Sense of Place” toe aan je website. Je helpt je bezoekers ermee.
Toon waar jouw bestemming ligt, door middel van een kaartje (dit kan op wereldschaal zijn voor de buitenlandse gasten).
Toon de “bekende” omliggende steden (handig voor zowel de binnenlandse als buitenlandse gasten). Zo kan een dagje uit nog veel leuker worden, met interessante activiteiten in de directe omgeving.
Maak inzichtelijk “hoe lang” het duurt om jouw bestemming te bereiken.
Maak gebruik van het “Sense of Place” pagepart om wijken en gebieden in kaart te brengen en meer te vertellen over hun unieke karakter.
Heb je interesse in het toepassen van “Sense of Place” voor jouw bestemming? We helpen je graag!
Vraag een demo aan of Download de factsheet

Door: Pascal Vleugels
0 notes
Text
Verrijk je website met externe databronnen en connectors

Het bieden van een rijke bezoekerservaring op je website staat met stip op één. Beleving, inspiratie en informatie gaan hand in hand. Maar hoe kom je nu aan de juiste informatie. En hoe onderhoud je die enorme hoeveelheid aan data? Door middel van een “connector” kun je eenvoudig aansluiten op een externe databron en kun je het aanbod op je website flink vergroten. Zonder dat je daar zelf de redactielast hoeft te dragen.
Connectors en externe databronnen
Een connector is een technische koppeling tussen twee databronnen. Deze koppeling zorgt ervoor dat de informatie uit beide systemen uitgewisseld kan worden. Vaak wordt dit minimaal één keer per dag gedaan, om ervoor te zorgen dat alle informatie actueel is en blijft. We maken als het ware een soort “snapshot” van de externe data in ons eigen Open Data Platform. Dit doen we om meerdere databronnen met elkaar te kunnen combineren en om niet afhankelijk te zijn van de beschikbaarheid van de externe partij (er is niets zo vervelend als dat de website van de externe databron offline is).
Een externe databron kan bijv. ook realtime beschikbaarheidsinformatie voor parkeergarages zijn. Of het weer. Deze databronnen kunnen we direct van de bron uitlezen en integreren in de website.

Voorbeeld van realtime parkeerinformatie en wegwerkzaamheden op bezoekmaastricht.nl
Nationale Databank voor Toerisme, Recreatie en Cultuur/Uitgaan
Een van de bekendere partijen om een koppeling te maken is de NDTRC (Nationale Databank voor Toerisme, Recreatie en Cultuur/Uitgaan). De NDTRC is de databank van VVV Nederland. Om toeristische informatie op te halen of juist naar de NDTRC toe te zenden kan er een specifieke NDTRC-connector ingezet worden.
Externe databronnen
Er zijn echter ook een heleboel andere partijen waarbij het interessant is om een koppeling te realiseren. Denk hierbij aan bioscopen, theaterpodia of bijvoorbeeld andere toeristische organisaties die hun eigen content beheren. Deze partijen zijn vaak eigenaar van een (klein) aanbod aan evenementen, die de uitagenda van de website kunnen verrijken. Zo bied je op je eigen bezoekerswebsite een zo breed mogelijk aanbod aan content. Je bundelt het versplinterde aanbod op 1 locatie. Dat is wel zo prettig voor de bezoeker!
Een connector: Dit heb je nodig
Om een connector te realiseren, is het vereist dat een externe partij de beschikking heeft over een “feed". Een “feed” is een leesbaar dataformaat (leesbaar voor computers, meestal niet voor mensen).
Dit is een overzicht van alle gegevens die uitgewisseld mogen worden. Per partij kan de feed er anders uitzien en ook andere informatie bevatten, vandaar is het altijd noodzakelijk om per partij een specifieke koppeling te realiseren.
Er dient een minimale set aan gegevens beschikbaar te zijn, om de feed te kunnen koppelen (denk hierbij aan een naam en datum).
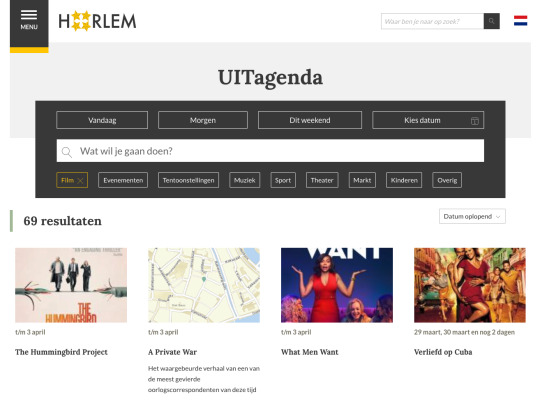
Het kan ook voorkomen dat een externe partij landelijk actief is. Een voorbeeld is hierbij Pathé (de bioscoop, niet de vleeswaren ;-)). Pathé heeft een landelijk aanbod aan films, maar kan deze per stad aanbieden. Doordat we reeds een Pathé connector voor een van onze partners gerealiseerd hebben, kan deze heel eenvoudig voor een andere destinatie ingezet worden.

Voorbeeld van Pathe filmaanbod op Haarlem.nl
Dit zijn de voordelen van externe bronnen en connectors:
Er is een automatische stroom aan nieuwe informatie die in het Open Data Platform wordt opgeslagen.
De redactie wordt ontzien in de redactionele last voor het aanmaken van deze nieuwe content.
De redactie kan het evenement aanpassen, goedkeuren en publiceren.
Alle informatie wordt omgezet naar een universeel format en kan daardoor eenvoudiger worden uitgewisseld met andere toeristische organisaties.
Alle data wordt volledig geïntegreerd op hetzelfde websitedomein. Je verliest geen authoriteit in Google.
Een (incompleet) overzicht van reeds beschikbare koppelingen en connectoren:
NDTRC
Staatsbosbeheer
Pathé
Patronaat
Fietsplatform
Doornroosje
Toneelschuur
Cinelink
Peppered
Lux
Groningen evenementen en locaties
Holland Boven Amsterdam
Stadsschouwburg en Vereeniging
Gewoonweg
Huis voor de Binnenstad
Tilburg.com
OpenWeather
Maastrichtbereikbaar
Atlantis erfgoed en collecties
Benieuwd naar de mogelijkheden om een nieuwe connector met een externe partij te realiseren? We hebben een checklist beschikbaar, waarmee eenvoudig in kaart is te brengen of er een connectie gemaakt kan worden. Interesse? Laat het ons weten!
Download de factsheet

Door: Pim Stoel & Pascal Vleugels
0 notes
Text
Laat je bezoekers evenementen insturen via de website

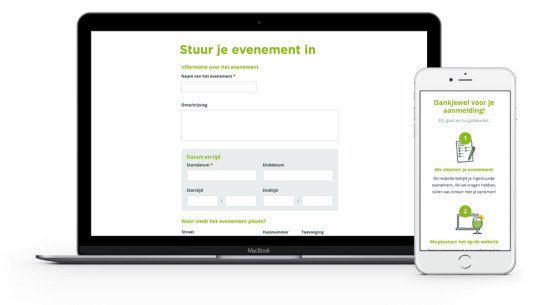
Er zijn genoeg mensen en organisaties die evenementen en activiteiten organiseren. De redactie van de website is hier niet altijd van op de hoogte. Met het evenement-aanmeldformulier kunnen zij de redactie van de website op de hoogte brengen van een activiteit. Op een laagdrempelige manier kan hierdoor de UITagenda verrijkt worden met leuke, relevante en lokale activiteiten.
Met het “evenement-aanmeldformulier” bied je bezoekers van de bezoekerswebsite (of lokale ondernemers) de mogelijkheid om zelf een evenement aan te melden. Het evenement zal direct in het Open Data Platform geplaatst worden. De redactie van de website kan het evenement vervolgens goedkeuren voor plaatsing in de UITagenda.
Dit kun je doen met het evenement-aanmeldformulier:
Laagdrempelig evenementen insturen
Aangemelde evenementen worden direct in het Open Data Platform geplaatst (niet gepubliceerd)
De redactie kan het evenement aanpassen, goedkeuren en publiceren
Redactie ontvangt contactgegevens van aanmelder
Evenement direct koppelen aan categorie/organisatie
Redactie ontvangt een notificatie
Formulier werkt in combinatie met de Import API (verplicht)
Het nieuwe aanmeldformulier is vanaf heden beschikbaar voor implementatie op de website. Interesse? Vraag een demo aan!
Download de factsheet

Door: Pascal Vleugels
0 notes
Text
Makkelijker items koppelen met de nieuwe item selector

Het wordt makkelijker om verschillende items aan elkaar te koppelen in het Open Data Platform. Door de nieuwe “item selector” heb je alle filter- en zoekmogelijkheden tot je beschikking om de juiste items te vinden die je aan elkaar wilt verbinden.
Op dit moment is het mogelijk om op diverse plaatsen items aan elkaar te koppelen. Bijvoorbeeld:
Koppel een evenement aan een specifieke locatie
Koppel een locatie als tussenstop aan een route
Koppel een locatie/evenement als onderdeel van een arrangement
Zo zag de oude situatie eruit

Voorbeeld van de huidige item selector
Op dit moment gebeurt het koppelen van items via een dropdown-menu waar alle beschikbare items in te vinden zijn. Door middel van een zoekfunctie kan gezocht worden naar het item wat gekoppeld dient te worden.
In de praktijk horen we vaak de wens om alleen items te zien van een bepaalde organisatie, binnen een bepaalde categorie of op basis van de publicatiestatus.
Daarom hebben we een nieuwe manier ontwikkeld om makkelijker en eenvoudiger items aan elkaar te kunnen koppelen.
Zo ziet de nieuwe item selector eruit:
youtube
Indien je de mogelijkheid hebt om items aan elkaar te koppelen, wordt een nieuwe knop zichtbaar. Op het moment dat op deze knop wordt gedrukt, opent een nieuwe pop-up.
Deze pop-up ziet eruit als het locatie-overzicht waar je al vertrouwd mee bent. Het overzicht bevat alle filters en zoekfuncties die je al had, maar je kunt ze nu ook gebruiken om een locatie/event te zoeken om te koppelen.
Door op het gevonden item te klikken, wordt de koppeling gemaakt.
Je ziet direct ook dat het item gekoppeld is. Door op de naam te klikken, kun je het item eventueel ook direct openen in een nieuw venster (om de gegevens te controleren of te bewerken).
Binnenkort komt deze nieuwe item selector voor iedereen automatisch beschikbaar in het Open Data Platform, dus houd je mailbox in de gaten!

Door: Pascal Vleugels
0 notes
Text
2 redenen waarom anoniem statistieken meten in Google Analytics geen probleem is

Standaard is Google Analytics gekoppeld aan je Citynavigator website. Binnen de AVG is het niet toegestaan om gegevens van bezoekers op te slaan, die te herleiden zijn naar een individuele bezoeker. Als je Google Analytics gebruikt, zonder maatregelen te nemen, voldoe je niet aan de AVG / GDPR. Er worden namelijk IP-adressen opgeslagen. Maar de oplossing is simpel: sla de IP-adressen geanonimiseerd op! Dat klinkt alsof je een heleboel data verliest, maar dat valt best mee...
Wat verlies je met het anoniem opslaan van IP-adressen? En waarom is dat eigenlijk helemaal niet zo ernstig.
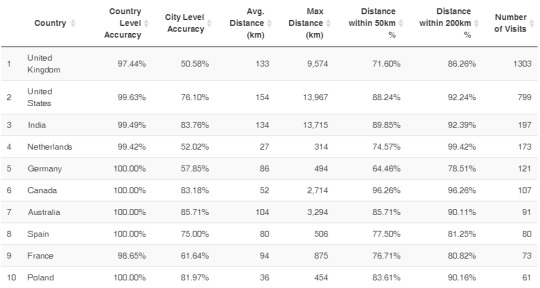
1: De herkomst van bezoeker (op stad-niveau) is minder accuraat.
In Google Analytics kun je zien waar de bezoeker van je website vandaan komt. Bijvoorbeeld uit welk land, of zelfs uit welke stad.

De accuraatheid van de steden was sowieso al niet 100% kloppend, dus het wordt alleen nog iets minder kloppend. Na het anoniem opslaan van de IP-adressen ligt de accuraatheid van de Nederlandse steden op 52%.

Concreet: de bolletjes op de landkaart worden in sommige steden iets groter.
Er is uitgebreid onderzoek gedaan naar de accuraatheid van de geo-locatie in Google Analytics. Lees het volledige onderzoek op: https://rpubs.com/CW_Huiyan/anonymize_ip_ga_impact
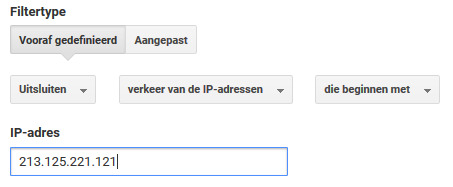
2: IP-adres filters kunnen minder accuraat zijn
Door middel van filters in Google Analytics kun je het verkeer van bepaalde IP-adressen (of een bereik van IP-adressen) uitsluiten. Hiermee kun je bijvoorbeeld alle bezoeken van je eigen organisatie uitsluiten in alle resultaten.

Doordat de IP-adressen geanonimiseerd worden, zijn de IP-filters dus minder accuraat. Je buurman kan namelijk in hetzelfde bereik zitten als jezelf.
Er zijn 2 manieren om Google Analytics te gebruiken:
Google Analytics slaat IP-adressen NIET anoniem op = Analytische cookie, dus je MOET toestemming vragen
Standaard slaat Google Analytics IP-adressen van de bezoekers van je website op. Binnen de AVG is dit niet toegestaan zonder dat de gebruiker hier toestemming voor geeft. Je moet de bezoeker in je cookiemelding dus expliciet vragen of je zijn persoonlijke gegevens op mag slaan. Ook dien je te vermelden welke gegevens je opslaat en voor welk doel.

Google Analytics slaat IP-adressen anoniem op = functionele cookie, dus je hoeft geen toestemming te vragen
Voor functionele cookies hoef je geen toestemming te vragen. Deze functionele cookies mogen geen persoonlijke data opslaan. Een functionele cookie onthoudt bijvoorbeeld dat je akkoord hebt gegeven dat er cookies geplaatst mogen worden (anders zou je bij elk bezoek opnieuw een pop-up krijgen). Andere voorbeelden zijn het onthouden van je producten in je winkelwagentje, of onthouden dat je ingelogd bent. Als Google Analytics de IP-adressen anoniem opslaat, hoef je geen toestemming te vragen en valt Google Analytics dus onder de functionele cookies.
Met de nieuwe cookiemelding is het mogelijk om aan te geven of je Google Analytics anoniem wilt laten werken, of juist niet. Op het moment dat een bezoeker geen toestemming geeft voor het opslaan van zijn IP-adres, wordt het adres dus anoniem opgeslagen.
Zo werkt het geanonimiseerd opslaan
Iedere websitebezoeker beschikt over een IP-adres. Dit adres is een unieke code die aan je computer is gekoppeld. Zie het als een soort telefoonnummer.
Het IP adres bestaat uit een aantal cijferreeksen, gescheiden door punten, bijvoorbeeld: 12.214.31.144
Van iedere bezoeker die je website bezoekt, slaat Google in principe het IP-adres op, plus de kenmerken van je browser/computer en alle dingen die je doet op de website. Op die manier kun je dus alle acties aan een IP-adres koppelen.
Als de “anoniem functie” van Google is ingeschakeld, dan zet Google de laatste cijferreeks op “0”. Bijvoorbeeld: 12.214.31.0

Op die manier zijn de handelingen dus niet meer naar één iemand te herleiden, maar is het op zijn minst een groep van mensen. Maar volledig anoniem is het dus nog steeds niet.
Door een stukje code ('anonymize_ip': true) toe te voegen aan het Google Analytics Trackingsscript, worden de IP-adressen van de websitebezoeker geanonimiseerd opgeslagen. Hierdoor is het niet meer mogelijk om de bezoeken naar één persoon te herleiden.
Deze optie hebben we in het verleden al voor iedereen toegevoegd in de nieuwe AVG-proof cookiemelding.
Conclusie: Sla IP-adressen geanonimiseerd op in Google Analytics
Als je Google Analytics gebruikt en je verzamelt IP-adressen, sla de IP-adressen dan anoniem op. Op die manier voldoe je aan de AVG en GDPR. De hoeveelheid data die je hiermee verliest, weegt niet op tegen het feit dat je voldoet aan alle privacywetgevingen. Je hoeft dus ook geen toestemming te vragen voor deze cookie.
Wil je toch IP-adressen opslaan, zorg er dan voor dat je de cookiemelding juist configureert en de bezoeker ook expliciet om toestemming vraagt om zijn IP-adres op te slaan. Daarnaast hebben we ook standaard teksten voor iedereen opgesteld van de meest voorkomende cookies. Hierin is te lezen wat de cookie doet en waar de (externe) privacyverklaring te bekijken is. Deze teksten kun je zelf in je eigen cookiemelding plaatsen.
Heb je vragen over hoe je dit moet doen en wat je daar voor nodig hebt? Mail ons op: [email protected]

Door: Pascal Vleugels
0 notes
Text
Bijzondere ontmoetingen tijdens de Citynavigatordag 2019

Afgelopen donderdag 24 januari lieten 60 citymarketingprofessionals zich niet door de kou en gladheid weerhouden. Ze kwamen naar ‘s-Hertogenbosch om elkaar te ontmoeten, kennis op te doen en ervaringen uit te wisselen tijdens de jaarlijkse Citynavigatordag.
Met ruim 60 aanwezige partners was het een volle bak. Volgens goed Bosch gebruik stonden er voor alle reizigers bossche bollen en brabantse worstenbroodjes klaar om met een goed gevulde buik aan de dag te beginnen.
De dag stond in het teken van “bijzondere ontmoetingen”. Uitgangspunt was het symbool van aboriginals voor “meetingplace”.

A place where Aboriginal people meet, gather around, sitting in circles.
Deze meetingplace bevindt zich vaak rond het kampvuur. Hier worden verhalen, kennis en inzichten gedeeld en verspreid. Inmiddels zijn er een aantal stamoudsten (zoals Haarlem Marketing) die we al geruime tijd mogen verwelkomen aan ons kampvuur. “Walkabouts zoals de Veluwe zijn enige tijd op een ander pad beland, maar zijn uiteindelijk weer op het oude nest terugbeland. Nieuwkomers zoals Toerisme Oost Vlaanderen en Marketing Groningen verwelkomen we hartelijk!
Een terugblik naar 2018: Wat hebben we allemaal gedaan?

De eerste sessie bevat een terugblik naar 2018. Pim Stoel (Projectmanager Citynavigator) vertelt ons wat er allemaal is gebeurt op het gebied van productontwikkeling het afgelopen jaar. Als we terugkijken, zien we een aantal mooie nieuwe ontwikkelingen die voor iedereen beschikbaar zijn:
Release van het Open Data Platform versie 3
De introductie en technische impact van de aangescherpte wetgeving AVG/GDPR
AVG-proof cookiemeldingen
Terugdringen van 404-pagina’s, veroorzaakt door events die reeds plaatsgevonden hebben
Cross-selling met gerelateerde items op een ondernemerpagina
Zet je ondernemers in het zonnetje met Promoties
Maak routes op basis van Fietsknooppunten
Vertel interactieve verhalen met de Experience App
2019 and beyond! Hier gaan we naar toe de komende jaren
Qua productontwikkeling hebben we natuurlijk weer een aantal mooie doorontwikkelingen en nieuwe functionaliteiten in de planning. Een kleine greep uit de zaken waar we het komende jaar aan gaan werken:
Makkelijkere manier om ondernemers en events te koppelen aan arrangementen en routes
Evenement aanmeldformulier voor websitebezoekers
Citynavigator Boekingen
Optimalisatie van website zoekfunctie
Internationalisering (meertaligheid van Open Data Platform interface)
Verbeteren van vindbaarheid in Google
Rijker aanbod aan unieke routes
Maar we kijken graag breder en verder dan puur productontwikkeling in 2019. Hans Bodde (Manager Operations Insiders) neemt iedereen mee in het toekomstperspectief van Insiders en Citynavigator. We druk bezig met het formuleren van een Big Hairy Audacious Goal. We geloven in een stip aan de horizon. Waar willen we staan over 8 jaar en hoe komen we daar?

Download de presentatie “Terugblik 2018”
Samenwerkingen op productniveau:
Van gezamenlijk idee naar nieuwe ontwikkeling

Ruben Haverkamp (Accountmanager Insiders) en Jeroen van Noort (Manager Routebureau Utrecht) vertellen hoe het partnerschap van Recreatieschap Drenthe, Routebureau Utrecht, Toerisme Veluwe Arnhem Nijmegen en Visit Flevoland samen werkt aan de doorontwikkelingen van het online route-aanbod.
In 2019 zien we nog veel meer mooie kansen voor het gezamenlijk ontwikkelen van nieuwe toeristische producten. Door het bundelen van vraagstukken en inzichten, kan een zo sterk mogelijk product worden ontwikkeld. Door het combineren van budgetten, kan er uiteindelijk meer gerealiseerd worden tegen een kleinere investering. Hoe meer founders, hoe interessanter het wordt!

De founders van nieuwe ontwikkelingen krijgen bij de verkoop van deze nieuwe producten een kickback-fee, die ze zelf weer direct kunnen investeren in andere ontwikkelingen. Zo willen we het vliegwiel van gezamenlijk ontwikkelen aanjagen en stimuleren.
Download de presentatie ”Samenwerken op productniveau”
Break-out #1: DNA, verhaallijnen & customer journey: contentcreatie ‘on brand’

Aan de hand van een aantal cases “uit het veld” wordt duidelijk dat alles begint met een stevige positionering: van DNA naar brandstory. Servia van de Laak (Internet Consultant Insiders) en Tim Bottelberghe (Toerisme Oost-Vlaanderen) lieten tijdens één van de vier break-out sessies zien hoe 6 bestemmingen in een gebied elkaar versterken door een gezamenlijk merk te bouwen.
Download de presentatie “DNA, Verhaallijnen en Customer Journey”
Break-out #2: De internationale bezoeker: ”We heten de Duitsers van harte welkom!”

Ruben Haverkamp (Accountmanager Insiders) en Edwin Kok (Projectcoördinator Euregio) zoomen in op de Duitse gasten in Nederland. Trends laten zien dat er tot 2030 bijna een verdubbeling van het aantal Duitse gasten plaats zal vinden. Door middel van een aantal waardevolle inzichten kunnen we beter inspelen op de behoeften van de Duitse gasten. Maar de Duitser is geen Nederlander... dus hoe ga je om met die Duitse gast? Wat zijn de verschillen ten opzichte van de Hollanders? In deze break-out sessie kom je alles te weten over onze Duitse gasten.
Download de presentatie “De internationale bezoeker”
Lunch: kebab met spruitjes
Dit jaar werd de lunch en borrel verzorgd door de Syrische staf van restaurant Yalla Yalla. Deze sociale onderneming gunt nieuwkomers uit Syrië een kans op de Nederlandse arbeidsmarkt. Bijzondere ontmoetingen zoals ‘kebab met spruitjes’ en persoonlijke verhalen over bestemming Nederland gaven de dag een internationaal tintje.
Break-out #3: Tryout Boekingen: De lessons learned van Tripweb

Wat komt er allemaal bij kijken als je online boekingen gaat verzorgen voor lokale evenementen en activiteiten? Tripweb en Mirakels Amersfoort hebben een aantal belangrijke lessen geleerd waar we allemaal ons voordeel mee kunnen doen. Amanda de Nijs (Hoofdredacteur Tripweb.nl) neemt ons mee in de “lessons learned” naar aanleiding van de try-out van Citynavigator Boekingen. De belangrijkste inzichten zijn:
De onschatbare waarde van de klantenservice
Top 3 van meest gestelde vragen
Het sluitend maken van de gehele customer journey
Download de presentatie “Tryout boekingen: Lessons learned van Tripweb”
Break-out #4: Samenwerking als DMO’s:
Hoe benutten we elkaars kracht (Case De Wadden)

Auke Buma (Accountmanager Insiders) en Bouke Kors (Hoofd Leisure Marketing bij Merk Fryslân) laten ons zien hoe UNESCO Werelderfgoed De Waddenzee internationaal op de kaart worden gezet. Een samenwerking tussen meerdere DMO’s, met een gemeenschappelijke database, een full-scale online ecosysteem en internationale ambities.
Download de presentatie “Samenwerken asls DMO’s”
Toerist van de toekomst: Online inspelen op trends in toerisme

Servia van de Laak (Internet Consultant Insiders) toont ons trends op het gebied van toerisme, met praktische voorbeelden.
Trend #1:
Meer bezoekers. Niet altijd de juiste. In 2050: 10 miljard mensen & 1,8 miljard toeristen.
Trend #2:
Duurzaam toerisme. Niet minder CO2 uitstoot: maar positief herstel natuur en koesteren lokale cultuur.
Trend #3:
Bezoekers zijn op zoek naar bijzondere belevenissen.
Trend #4:
Bezoekers worden door technologie op hun wenken bediend & willen een perfect online proces.
Trend #5:
Mensen willen een persoonlijke band met de slimste inside tips reizen.
Trend #6:
Bezit wordt minder belangrijk. De deeleconomie doet ook zijn intrede in het toerisme.
Download de presentatie “Toerist van de toekomst”
Wie heeft de best bekeken toeristische website van 2018: De Citynavigator Awards 2019

Thijs Ploegmakers (Online Marketing Consultant Insiders) blikt kort terug op het jaar 2018 met een aantal interessante inzichten op het gebied van online campagnes.
De afsluiter van de dag wordt verzorgd door Pascal Vleugels (Art Director Insiders). Hét moment dat de vraag: “wie heeft de best bekeken website van 2018?” wordt beantwoordt.

Winnaars grote steden:
Best bekeken website: Maastricht
Grootste stijger: Maastricht (+58%)
Winnaars kleine steden:
Best bekeken website: Noordwijk
Grootste stijger: Vught (+141%)
Winnaars grote gebieden:
Best bekeken website: Friesland
Grootste stijger: Friesland (+190%)
Winnaars kleine gebieden:
Best bekeken website: Veluwe
Grootste stijger: Maashorst (+144%)
Winnaar meest innovatieve online concept:
De Adventskalender van Utrechtse Heuvelrug
Download de presentatie “Citynavigator Awards 2019”
Wrap-up

Al met al kijken we terug op een zeer succesvolle Citynavigatordag vol bijzondere ontmoetingen. Jeroen van Noort (Routebureau Utrecht) verwoordt het als volgt: “het was een goede dag met een mooie opkomst. Je ziet elkaar wel op congressen maar hier ben je allemaal bij elkaar voor hetzelfde onderwerp.”
Tot volgend jaar?
Ben je er volgend jaar weer bij? Stuur dan nu een mailtje naar: [email protected] en reserveer alvast je plekje.

Door: Pascal Vleugels
0 notes
Text
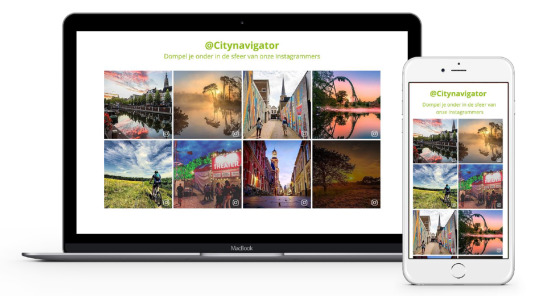
Bezoekers op Facebook, Twitter en Instagram aan het woord met de Social Wall

De hoeveelheid content die dagelijks geproduceerd wordt op sociale media is enorm. De beste tips en de mooiste foto’s vind je terug op verschillende platformen. Maar hoe mooi zou het zijn om al die content ook op je eigen bezoekerswebsite te kunnen integreren?
Met de nieuwe Social Wall-module is het mogelijk om content van diverse socialmediakanalen te tonen op je eigen website. Toon bijvoorbeeld de mooiste Instagram-foto’s van je eigen account of de meest recente tweets met een specifieke hashtag. Combineer meerdere socialmediastreams tot één Social Media Wall!
Wat zijn de mogelijkheden:
Instagram
Toon alle foto’s van je eigen Instagram-account
Selecteer handmatig Instagram-posts en combineer deze in één overzicht
Twitter
Toon alle recente tweets van je eigen Twitter-account
Toon alle recente tweets van een Twitter-account van iemand anders
Toon alle tweets met een #hashtag
Selecteer handmatig Tweets en combineer deze in één overzicht
[NIEUW] Facebook
Toon alle berichten van je persoonlijke Facebook profiel
Toon alle berichten van een pagina waar je eigenaar van bent
Let op: Je kunt geen handmatige Facebook berichten aan je feed toevoegen!
Zo werkt het:

Je koppelt een of meerdere sociale accounts aan de website en maakt "Social Streams" aan. Een Social Stream is een verzameling van socialmediaposts. Een Social Stream kan bijvoorbeeld een verzameling van tweets zijn van een Twitter-account of een verzameling handmatig geselecteerde Instragram-foto’s.
Bij het aanmaken van een Social Stream kun je kiezen welk socialmediakanaal je wilt uitlezen en welke content je op wilt halen.
In het contentmanagementsysteem navigeer je naar de pagina waar je een Social Wall aan wilt maken en kies je in het Social Wall Pagepart de "Social Streams" die je op de website wilt tonen, et voilà!
Help! Er staat ongewenste content in mijn Social Wall!
Als je content gaat gebruiken van sociale media, bestaat de kans dat er een bericht of foto tussen staat die je liever niet op je website wilt hebben. Met name grote evenementen of populaire hashtags worden nogal eens misbruikt voor spam. Gelukkig is het erg eenvoudig om zelf ongewenste posts uit je Social Wall te verwijderen.
Voorbeeld: Social Wall van groot event
Indien je een groot event hebt (zoals bijvoorbeeld Glow festival of BrabantNacht) kun je eenvoudig een Social Wall aanmaken op je website en hier alle socialmediaberichten over dit evenement te bundelen in één overzicht.
Je maakt verschillende Social Streams aan, bijvoorbeeld:
Toon alle recente Instagram posts van het account VisitBrabant
Toon alle tweets met de hashtag #BrabantNacht
Selecteer handmatig Instagram-posts met de mooiste foto’s van Instagram

Combineer vervolgens deze streams op één pagina in een overzicht en je krijgt een mooi visueel overzicht van alles wat zich op sociale media afspeelt tijdens #BrabantNacht.
Vraag een gratis demo aan
Wil jij ook sociale media tonen op jouw website? Maak dan nu gebruik van de Social Wall. Wil je meer weten over deze Social Wall-module en zijn mogelijkheden? Of heb je ideeën over welke socialmediakanalen je nog meer toe zou willen voegen?
Vraag een demo aan
of Download de factsheet
Door: Pascal Vleugels
0 notes
Text
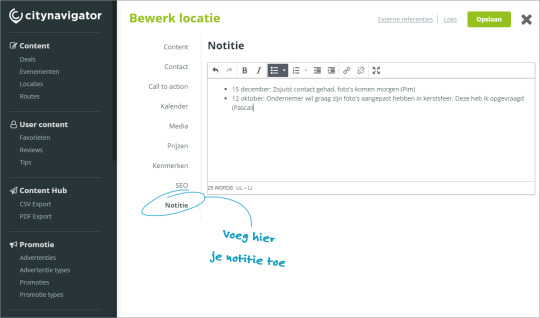
Notities in het Open Data Platform

Hoe fijn zou het zijn, als je notities bij een item in het Open Data Platform zou kunnen achterlaten. Over enkele dagen updaten we jouw Open Data Platform waarmee dit mogelijk wordt.
Je kunt (als beheerder) per locatie, evenement, route of arrangement een notitie achterlaten. Deze notities zijn voor alle beheerders zichtbaar. Ondernemers (lees: gebruikers) die inloggen in het Open Data Platform zullen deze notities niet zien. Ook kunnen zij geen notities achterlaten.
De notities zijn alleen in het Open Data Platform te bekijken. Deze informatie wordt niet beschikbaar in de API.

Hier kun je notities voor gebruiken
Laat opmerkingen achter voor je mede-beheerders (bijvoorbeeld: foto’s zijn opgevraagd op 15 december)
Plaats een herinnering voor jezelf, wat je de vorige keer hebt aangepast
Centraliseer de afspraken en communicatie met de ondernemers op item niveau
Ideeën of vragen over notities?
Heb jij nog meer ideeën waarvoor je de notities zou willen gebruiken? Of heb je nog vragen over deze nieuwe functionaliteit? Laat het ons weten!
Ik wil meer weten over de notities in ODP

Door: Pascal Vleugels
0 notes
Text
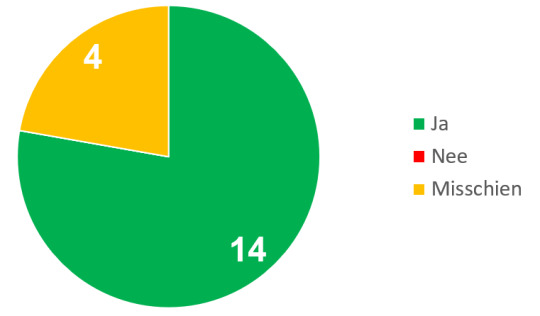
Wil jij bezoekers evenementen aan laten melden via je eigen website? Wij vroegen jullie input en geven hierbij de resultaten
Op 28 november vroegen we aan al onze partners wat zij van het idee vonden om een formulier te maken, waarmee evenementen ingestuurd kunnen worden.
Dit formulier is te plaatsen op de bezoekerswebsite (of afgeschermd ondernemersportaal). Bezoekers (of ondernemers/organisatoren) hoeven dan geen toegang te hebben tot het Open Data Platform om evenementen in te kunnen voeren.
Een laagdrempelige (openbare) manier dus, om evenementen naar de redactie te sturen. De redactie bepaalt dan of het evenement daadwerkelijk op de website geplaatst wordt.
18 partners vulden de vragenlijst in. Dit zijn de resultaten:
Algemene informatie
Welke informatie wil je (minimaal) weten om te kunnen beoordelen of het evenement interessant genoeg is om op je website te plaatsen?

Datum opties
Welke opties moet het formulier beschikbaar hebben om tijden en data in te schieten?

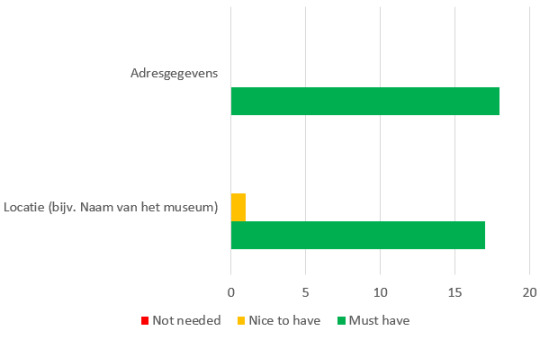
Waar
Welke gegevens wil je minimaal hebben van de locatie van het evenement om te kunnen beoordelen of het interessant is om op de website te plaatsen?

Over het evenement
Welke overige informatie wil je minimaal hebben over het evenement?

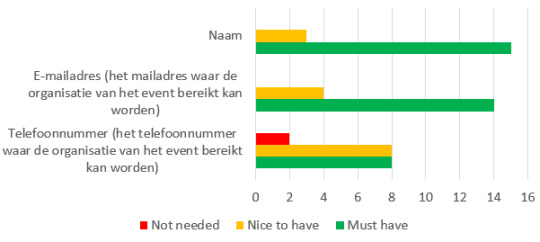
Gegevens over de aanmelder
Indien een bezoeker/ondernemer op de website een evenement aanmeldt, welke gegevens wil je van deze persoon weten (om eventueel contact met hem op te nemen)?

Werking van het formulier
Hoe wil je dat het hele proces van het insturen van evenementen werkt?

Ik heb interesse

Waarom misschien?
Een van de partners stelde ons de vraag:
Wat is het verschil met mensen zelf in het ODP te laten invoeren?
Om content in het ODP in te laten voeren, dien je een account nodig te hebben voor het ODP. Dit werpt in sommige gevallen een drempel op. Sommige partners zouden graag een laagdrempelig formulier op de website willen hebben, waarmee je zonder login of account direct je evenement in kunt sturen.
Andere opmerkingen:
Dit is afhankelijk van de werking van het formulier en de daaruit voortvloeiende consequenties.
Ik heb niet direct interesse, ik onderzoek liever of het handig is om een ondernemerslogin te regelen.
Heb je nog waardevolle toevoegingen of vragen?
Een aantal partners heeft nog een waardevolle toevoeging achtergelaten. Hiermee gaan we zeker aan de slag!
"Wij zijn nu bezig om de voorwaarden op orde te brengen. We krijgen de laatste tijd regelmatig 'boetes' voor het plaatsen van foto's zonder rechten. Deze foto's zijn vaak door derden aangeleverd, maar ze staan op onze website. Dus wij zijn aansprakelijk, maar willen straks de boete door kunnen zetten. Dit lijkt me bij uitstek iets dat met een vinkje bij het aanleveren van evenementen plaats kan vinden."
Antwoord: Goede toevoeging! We zullen ervoor zorgen dat er een mogelijkheid komt om akkoord te gaan met bepaalde voorwaarden. Dit is AVG-technisch gezien ook wenselijk als er persoonsgegevens worden gevraagd.
“Gevaar van vervuiling neemt wel toe met gebruik van dit formulier. We merken nu al dat één en hetzelfde event soms door verschillende invoerders in ODP terecht komt en dat vergroot je op deze manier natuurlijk.“
Antwoord: Er bestaat inderdaad een mogelijkheid tot vervuiling van de database. De redactie zal goed moeten checken of er geen dubbele data in de database staat. In de toekomst kan er gekeken worden naar extra tooling om om te kunnen gaan met deze (dubbeling van) data of het kunnen filteren op “onzinnige” data.
“Een duidelijke terugkoppeling naar degene die het evenement heeft ingestuurd (bijv. een pdf-bestand met alle ingediende evenement gegevens naar het opgegeven e-mailadres) met een melding dat de inzending wordt beoordeeld en geplaatst na acceptatie.”
Antwoord: Naast een notificatie naar de redactie kunnen we inderdaad ook voorzien in een terugkoppeling naar de aanmelder. In deze notificatie kan dan ook meer verteld worden over het redactieproces.
“De foto moet scherp genoeg zijn en de beheerder (VVV) maakt de keuze wat er op de site komt, niet dat alle kleine evenementen die niet belangrijk voor de toerist erin komen te staan."
en
"Specificaties van foto's laten zien. Voorbeeldteksten laten zien. We merken dat het vaak maar half wordt ingevuld of niet inspiratievol en dit moeten we zoveel mogelijk zien te voorkomen.”
Antwoord: Door middel van “help-teksten” kunnen we extra informatie geven over richtlijnen en voorbeelden. Dit kan de bezoeker en redactie inderdaad helpen bij het verzamelen van goede en bruikbare content.
“Ook moeten wij altijd nog eindredactie kunnen voeren. Dus niet alleen gegevens controleren maar ook aanpassen. Daarnaast zou ik dit formulier niet perse op de bezoekerswebsite willen hebben maar op onze zakelijke website. Is dat ook een optie?”
Antwoord: Het formulier kan in principe op iedere website geplaatst worden. Dit kan dus openbaar zijn, of op een afgeschermd gedeelte. Het kan dus ook op een zakelijke website geplaatst worden. Dit bepaal je als website beheerder zelf.
"Als iemand dit heeft aangemeld en vergeet binnen een bepaalde tijd nog iets: kunnen ze dan terug naar aanpassen of moeten ze ons dan bellen voor de aanpassingen?"
Antwoord: We gaan er nu vanuit dat het evenement direct naar ODP geschoten wordt. Het kan door de aanmelder dus niet zelf aangepast worden, TENZIJ hij een account krijgt voor het ODP. De beheerder van de website kan zelf dus beslissen of hij een ondernemer toegang geeft tot het ODP, of dat hij telefonisch/per mail contact op kan nemen met de redactie indien er wijzigingen nodig zijn.
Hoe nu verder?
Wij gaan samen met een aantal partners het formulier technisch realiseren. Daarbij zullen uiteraard rekening houden met de feedback die is gegeven. Het doel blijft om een makkelijk, overzichtelijk en laagdrempelig formulier te maken om evenementen aan te kunnen melden.
Zodra het formulier beschikbaar komt, zullen we iedereen hierover informeren. Bij deze willen we iedereen ontzettend bedanken voor de waardevolle input!
0 notes
Text
Inloggen met je Facebook, Google of Twitter account

De bezoekers van je website kunnen een account aanmaken om hun eigen favorieten op te slaan, of om tips en reviews achter te laten. Vanaf nu is het ook mogelijk om in te loggen met een Facebook, Google of Twitter account door middel van OAuth.
We hebben steeds meer accounts met steeds moeilijkere wachtwoorden. De eisen voor een sterk en veilig wachtwoord worden ook steeds strenger. Daarom kun je bezoekers nu de mogelijkheid aanbieden om in te loggen met hun Facebook-account (of elk ander account wat OAuth ondersteund). De nieuwe OAuth-module kan geïnstalleerd worden als aanvulling op de reeds bestaande inlogmodule.
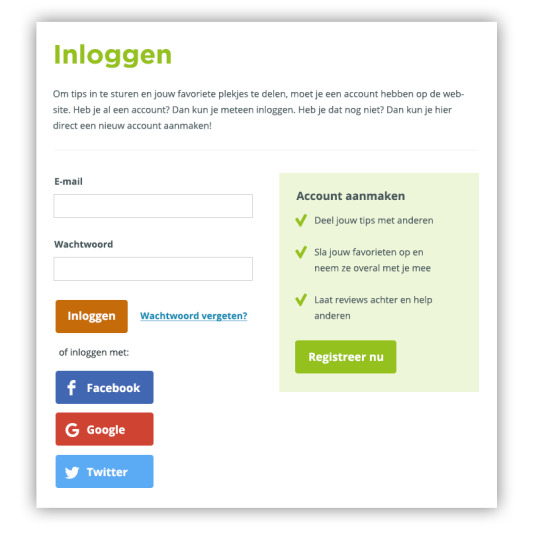
Inloggen met een social-media-account
Zodra een bezoeker wilt inloggen op de website, kan deze kiezen om in te loggen met zijn social-media-account (bijvoorbeeld Facebook, Google of Twitter). Daarnaast blijft de mogelijkheid om in te loggen met een e-mailadres en wachtwoord uiteraard ook nog altijd beschikbaar.

Voorbeeld van mogelijkheid tot inloggen met Facebook, Twitter en Google
Facebook checkt of je in mag loggen
Zodra de bezoeker in wilt loggen met bijvoorbeeld Facebook, dan checkt de website of er al een gebruiker is met het ingelogde Facebook-account. De bezoeker dient uiteraard wel ingelogd te zijn in Facebook. Is de Facebook gebruiker bekend in de website, dan ben je direct ingelogd.
Ziet de website dat er nog geen gebruiker op de website bekend is (wat bij het ingelogde Facebook-account hoort), dan vraagt Facebook om toestemming.

Facebook vraagt of je de website toegang wilt geven tot je persoonlijke gegevens
Een nieuw account op basis van je Facebook-gegevens
Als de bezoeker toegang geeft, dan kom je terug op de website. Alle bekende gegevens uit Facebook worden automatisch gevuld in het profiel. De bezoeker hoeft alleen nog de missende verplichte velden te vullen (indien deze er zijn) en akkoord te gaan met de voorwaarden van de website. Vanaf dit moment, kan de bezoeker voortaan met één klik inloggen met zijn Facebook-account.
Laat je bezoekers inloggen met hun Facebook-account
Als jij je bezoekers de mogelijkheid wilt geven om in te loggen met hun Facebook-account, lat het ons weten.
Ja, ik wil meer weten over inloggen met OAuth

Door: Pascal Vleugels
0 notes
Text
Deel je blogberichten met RSS

Hoe fijn zou het zijn, als je de blogberichten op je website eenvoudig kunt delen met anderen. En wat denk je van de mogelijkheid om berichten van anderen op je eigen website te tonen? Met de nieuwe set aan RSS-functies zijn beide opties mogelijk.
OMGWTF is RSS?

De term RSS staat voor Really Simple Syndication. Met RSS blijf je automatisch op de hoogte van berichten van je favoriete site. Dit kunnen bijvoorbeeld nieuwsberichten of blogs zijn. De meest populaire toepassing is een RSS-reader. Hiermee kun je jezelf abonneren op RSS-feeds en blijf je dus op de hoogte van alle berichten van je favorieten websites. Vanaf nu is het ook mogelijk om zelf een RSS-feed aan te maken op je eigen website.
Deel je eigen blogberichten met anderen via RSS
De blogmodule van je eigen website kan uitgebreid worden met een RSS-functie. Indien deze functie is ingeschakeld, genereert de website automatisch een RSS-feed. Deze feed kan vervolgens door iemand anders ingelezen worden. Dat kan door gebruik te maken van een RSS lezer (bijvoorbeeld op je telefoon).
Daarnaast kan de RSS-feed ook op een andere website ingelezen worden. Vaak wordt dit gedaan met een RSS-widget. Zo is het dus mogelijk om jouw berichten op de website van iemand anders te plaatsen.
Toon blogberichten van iemand anders op je eigen website via RSS
Als je graag berichten van een andere website (of partner) op je website wilt tonen, kun je gebruik maken van het nieuwe pagepart: RSS-feed. Met dit pagepart kun je een RSS-feed inladen van een andere website en alle berichten op je website tonen.
Vraag nu een RSS-demo aan

Door: Pascal Vleugels
0 notes
Text
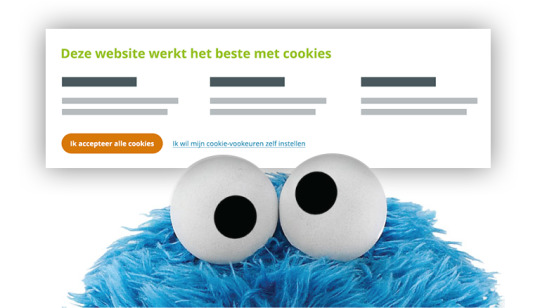
AVG-proof cookiemelding

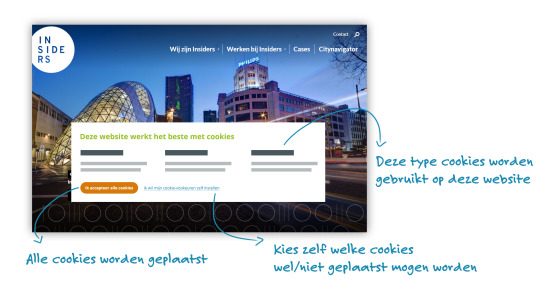
Met de nieuwe cookiemelding kan de bezoeker van de website zelf aangeven welke cookies hij wilt toestaan.
Geef de bezoeker de keuze welke cookies hij wilt toestaan
Indien een bezoeker voor het eerst op jouw website komt, krijgt hij een melding te zien dat er cookies worden gebruikt. De bezoeker heeft vervolgens twee keuzes:
Ik accepteer alle cookies
Indien de gebruiker ervoor kiest om alle cookies te accepteren, verdwijnt de pop-up en worden alle beschikbare cookies geplaatst.
Ik wil mijn cookie-voorkeuren zelf instellen
Indien de gebruiker ervoor kiest om zelf zijn voorkeuren in te stellen, wordt er een uitgebreide pop-up getoond waarin de gebruiker zelf kan bepalen welke cookies wel/niet geplaatst worden.

De pop-up met de cookiemelding kan niet gesloten worden. De website kan gewoon gebruikt worden, maar de bezoeker MOET een keuze maken. Totdat de gebruiker een keuze maakt, worden alleen functionele cookies geplaatst.
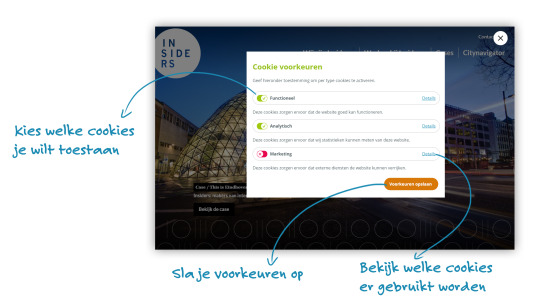
Type cookies
In de cookiemelding heb je de mogelijkheid om cookies onder te verdelen in “types”. Zo kun je een aantal cookies bundelen in één pakketje wat aan/uit gezet kan worden.
Standaard bieden we de volgende types aan:
Functioneel
Deze cookies zorgen ervoor dat de website goed kan functioneren. Deze cookies zijn niet uit te zetten voor de gebruiker. Denk hierbij aan de mogelijkheid om in te loggen of om favorieten (als anonieme gebruiker) toe te voegen. De anonieme tracking van Google Analytics valt ook onder functionele cookies.
Analytisch
Deze cookies zorgen ervoor dat wij statistieken kunnen meten van deze website. Dit kan dus de “niet-anonieme” versie van Google Analytics zijn of activatie van diensten als YouTube of Vimeo.
Marketing
Deze cookies zorgen ervoor dat externe diensten de website kunnen verrijken. Een goed voorbeeld is de Facebook ‘tracking pixel’ of bijvoorbeeld Hotjar.
Per website is in te stellen welke types er zijn en welke cookies onder welk type vallen. Dit kan ingesteld worden via Google Tagmanager.
Cookie voorkeuren instellen
Indien de gebruiker kiest om zelf te bepalen welke cookies geplaatst mogen worden, wordt een uitgebreide pop-up geopend.
Per cookie type kan bekeken welke cookies worden geplaatst en wat deze cookies doen. Indien op “Voorkeuren opslaan” wordt geklikt, worden de voorkeuren opgeslagen en verdwijnt de pop-up.
In de footer van de website is, bij inrichting van de cookiemelding, ook een link naar de cookie voorkeuren-pagina toegevoegd. Op deze manier kan de gebruiker altijd later nog de voorkeuren aanpassen.

Cookiemelding inrichten en configureren
Als beheerder van de website heb je zelf alle mogelijkheden om de cookiemelding qua content te vullen/aan te passen, cookie types aan te maken en de detailgegevens van de cookies te vullen. Mocht er een nieuwe cookie bij komen, heb je ook de mogelijkheid om de cookiemelding voor ALLE gebruikers weer te tonen, aangezien er opnieuw toestemming gevraagd dient te worden.
Heb je een cookiemelding nodig?
We krijgen veel vragen of er wel een cookiemelding nodig is en hoe uitgebreid deze moet zijn. We hebben een handig schema opgesteld, waarmee je zelf kunt bepalen of je een cookiemelding nodig hebt op je website.

Download de factsheet
Heb je vragen over de nieuwe cookiemelding en ben je benieuwd wanneer deze beschikbaar wordt op jouw website? Of heb je hulp nodig bij het inventariseren van alle cookies op je website? Neem contact met ons op.

Door: Pascal Vleugels
0 notes
Text
Zó veel “hot leads” lever je af aan je ondernemers

De ondernemers op je bezoekerswebsite zijn ruimschoots vertegenwoordigd. Zij zijn het hart van jouw destinatie. Zonder de ondernemers ook geen activiteiten en evenementen. Logisch dus dat zij een prominente rol innemen op jouw website. Maar wat levert zo’n vermelding nu eigenlijk voor hen op? Met het Citynavigator Statistiekendashboard kun je jouw ondernemers in 1 oogopslag laten zien, wat hun vermelding heeft opgeleverd.
Zo vaak wordt een ondernemer als suggestie aangedragen
De gemiddelde bezoeker op jouw bezoekerswebsite is op zoek naar een dagje uit. Door middel van uitgekiende landingspagina’s op thema of bezoekdoel, worden activiteiten, horeca en evenementen als suggesties aangeboden. Iedere keer dat er een evenement, café of museum als suggestie wordt getoond, zet je jouw ondernemer als het ware in de spotlight.
Indien een bezoeker ook nog daadwerkelijk doorklikt naar de pagina over de activiteit, dan heb je te maken met een echt geïnteresseerde bezoeker! Dat is natuurlijk een complimentje voor de ondernemer!
Met het Citynavigator Statistiekendashboard kun je in 1 oogopslag zien hoe vaak de pagina van de ondernemer daadwerkelijk bekeken wordt.
Paginaweergaven
Het aantal keren dat detailpagina van een ondernemer is bekeken. Dit is letterlijk het aantal keren dat de pagina is geopend. Als één bezoeker de pagina meerdere keren heeft bekeken, dan worden al deze bezoeken meegeteld.
Unieke paginaweergaves
Het aantal unieke keren dat de detailpagina van een ondernemer is bekeken. Indien een bezoeker de pagina meerdere keren heeft geopend, wordt dit maar als 1 keer geteld.
Apparaten
Op welk apparaat wordt de pagina bekeken. We maken onderscheid tussen een desktopcomputer (of laptop) en tablet (bijv: iPad) en een mobiele telefoon.
Zo vaak lever jij een “hot lead” af aan je ondernemers
Op de detailpagina van een ondernemer zijn altijd de contactgegevens aanwezig in de vorm van een adres, telefoonnummer of website-adres. Daarnaast is er ook de mogelijkheid om een echte call-to-action button te plaatsen.
Deze call-to-action button kan een directe link zijn naar een reservering, programma-overzicht of speciale website.
Iedere keer dat er op een van de mogelijke contactmogelijkheden wordt geklikt, lever je eigenlijk een “hot lead” af aan je ondernemer...

In het Citynavigator Statistiekendashboard maken we deze “hot leads” inzichtelijk. De volgende contactmogelijkheden kun je inzien in de rapportage:
Call to action button
(dit kan een e-mail, telefoon, hyperlink of download zijn)
Stuur een e-mail
Bel het telefoonnummer
Bezoek de website
Plan je route
Download de bijlage
Bekijk een van de social media kanalen van de ondernemer
Per ondernemer kun je nu dus zien hoe vaak er een doorverwijzing is geweest naar zijn eigen website.
Sociaal bereik
Sociale media zijn niet meer weg te denken in het huidige internetlandschap. Er wordt veel gedeeld en doorgestuurd, ook vanaf de pagina van de ondernemer op jouw website. Door middel van de Social Sharing buttons kan de pagina eenvoudig gedeeld worden via de meest bekende kanalen, zoals: Facebook, Twitter, Pinterest, LinkedIn en Whatsapp.

Laat ook jouw waarde aan je ondernemers laten zien
Vraag dan nu snel een demo aan van het Citynavigator Statistiekendashboard en laat je ondernemers zien, hoeveel “hot leads” je aan hen aflevert.
Vraag een demo aan

Door: Pascal Vleugels
0 notes
Text
Deel interessante pagina’s via sociale media: Nu AVG-Proof

De mogelijkheid om pagina’s te delen via sociale media is niet nieuw. Sinds de opkomst van sociale media is er altijd een behoefte geweest om interessante websites met elkaar te delen. Dit kan via de zogenaamde ‘social share buttons’. Nu is deze functionaliteit ook AVG-Proof.
Je kent ze vast wel. Meestal staan onderaan de pagina een aantal icoontjes van de meest gebruikte sociale media. Denk hierbij aan Facebook, Twitter, LinkedIn of Whatsapp. Wanneer je als bezoeker op een van de icoontjes klikt, word je netjes doorverwezen naar het sociale platform waarbij je direct een mogelijkheid krijgt om de pagina te delen.

Sinds de aangescherpte privacywetgeving AVG (gehandhaafd sinds mei 2018) heeft er een verandering plaatsgevonden in de ‘social share buttons’. Veel gebruikte social sharing diensten (zoals AddThis) bieden een website-eigenaar eenvoudig de mogelijkheid om deze iconen te activeren. Hierbij is er echter ook een tegenprestatie: AddThis krijgt de mogelijkheid om het verkeer van je website te analyseren (via zogenaamde trackingcookies). In de nieuwe wetgeving is bepaald dat een bezoeker daar expliciet toestemming voor moet geven, voordat de gegevens mogen worden gebruikt. Tot voor kort maakte Citynavigator gebruik van de diensten van AddThis.
Omdat wij de bescherming van de persoonsgegevens van de bezoekers van onze websites belangrijk vinden, hebben wij besloten om het gebruik van AddThis niet standaard meer aan te bieden
Om de privacy van jullie bezoekers beter te kunnen controleren en garanderen, hebben wij ervoor gekozen om bestaande diensten niet meer te ondersteunen. In plaats daarvan hebben wij zelf een deel-mogelijkheid gerealiseerd.
Wat gaat er veranderen met de nieuwe deel-functionaliteit
In basis merkt een website-bezoeker geen verschil: de bekende icoontjes staan nog steeds op eenzelfde plek binnen de website en de mogelijkheid om pagina’s te delen werkt identiek. Het grootste verschil: er is geen expliciete toestemming van een bezoeker nodig om deze iconen te tonen, omdat er geen gegevens van bezoekers worden bijgehouden en uitgewisseld met externe diensten.
Let op: om een pagina te delen op een sociaal platform (bijvoorbeeld: Facebook) dient een bezoeker uiteraard een account te hebben en gelden de voorwaarden van de diverse sociale media. De bezoeker kan zelf besluiten om per sociaal netwerk wel/geen (tracking)cookies toe te staan.
Ook de snelheid van de website is hiermee verbeterd. Doordat wij geen gebruik meer hoeven te maken van externe diensten, kunnen wij de ‘social share buttons’ sneller inladen, wat weer resulteert in snellere pagina’s en een snellere website.
Het is nu ook mogelijk om de ‘social share buttons’ op een redactionele pagina toe te voegen. Er is een aanvullende pagepart ontwikkeld, waarmee je eenvoudig kunt bepalen waar de deel-iconen getoond mogen worden.
Met de komende update worden automatisch alle ‘social share buttons’ voor je eigen website weer geactiveerd en zal ook de nieuwe pagepart beschikbaar komen.

Door: Pim Stoel en Pascal Vleugels
0 notes
Text
[NIEUW] Zet je ondernemers in het zonnetje met “promoties”

Stel je wilt bepaalde ondernemers op de website in het zonnetje wilt zetten. Dit kan door ze prominenter terug te laten komen op de website. Enerzijds door ze bovenaan de zoekresultaten te tonen, maar ook door ze in de overzichten extra op te laten vallen. Met de nieuwe “promotie-module” kun je dit nu voor elkaar krijgen.
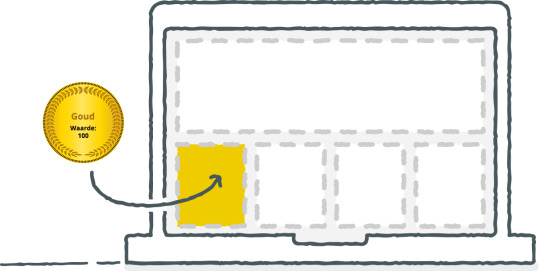
Zo werken promoties

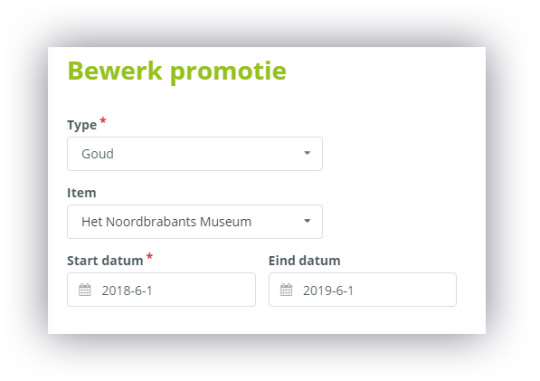
In het Open Data Platform (ODP) maak je een nieuwe “promotie” aan. Dit kan bijvoorbeeld een partnerpakket brons, zilver of goud zijn. Iedere promotie heeft een bepaalde “waarde”. Vervolgens koppel je in het Open Data Platform de promotie aan een locatie/evenement. De waarde van de promotie zorgt voor de sortering in de overzichten. Hoe groter de waarde, des te belangrijker het item.

Voorbeeld van een promotie in het Open Data Platform
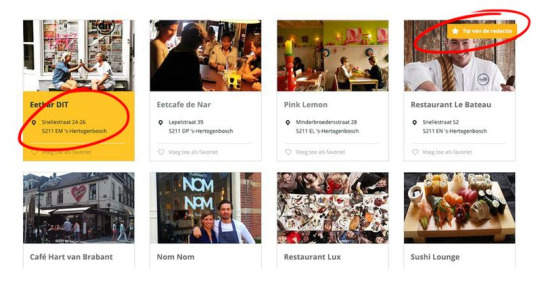
Uitgelichte tegels in de overzichten
Een ondernemer met een promotie, kan tevens een afwijkende vormgeving krijgen, waardoor deze nog meer opvalt. De weergave is afhankelijk van jullie huisstijl en design, maar een promotie kan bijvoorbeeld door een achtergrondkleur of speciaal labeltje extra aandacht krijgen.

Door middel van een opvallende tegel, of een extra visueel elementje kunnen “belangrijke” ondernemers onderscheidend worden getoond.
Maak een overzicht van alleen ondernemers met een specifieke promotie
Op dit moment was het al mogelijk om overzichten te maken op basis van een categorie, tag of marker. Het is nu ook mogelijk om een overzicht te maken op basis van een promotie. Zo is het mogelijk om op de homepage “betaalde” posities te maken voor ondernemers met een promotie of om een pagina te maken met alleen betalende partners.
Vraag een demo aan
Interesse in het toepassen van promoties? Neem contact met ons op, of vraag een demo aan.
Ik wil graag een demo

Door: Pascal Vleugels
0 notes