Nathan Lyon. Studying Creative Technologies at Auckland University of Technology.
Don't wanna be here? Send us removal request.
Text
Exhibition Installation
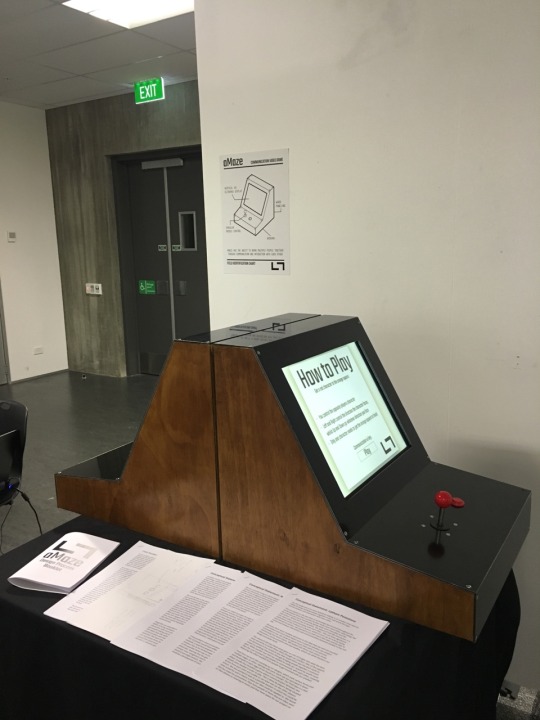
Getting closer to exhibition, we know it’s a good time to start mapping out how the area should look and function. Luckily, we’ve pretty much known from the start how it should look as it hasn’t really gone much from that.
Pretty much a table with our equipment (Kinect and iMac) and someone standing infront making the shapes. Simple stuff. In regards to the poster, we want to keep some continuity from last semester since we’re doing the same overall idea so expect it take a lot of inspiration from that in the minimalist aspect.
1 note
·
View note
Text
Interaction and Play
Another short and sweet post - we’ve decided to focus more on the studio side of things at the moment. But what we’ve researched for Interaction and Play is helping with what we’re doing. We’re pretty much using Interaction and Play as a research topic to really get that experience down for our studio project, something that was lacking for aMaze.
Research, drafting and implementing is pretty much the process here.
0 notes
Text
Play
Short and sweet this week. Thankfully, we’ve made it almost over our massive hurdle that was stopping everything with our code etc. We couldn’t get it to work, depth etc. and filling pixels but thanks to much needed help from Stefan, we got it working almost. What needed to be done got did and now I what I’m doing turns up a notch. It’s now time to start getting together proper shape graphics (which we did some research into last week/play test) and get that going so we can pretty much play.
Also, menus are going well - I’ve decided to code it all (start, win lose etc) so I could take some things to do off Latham and Williams list so we can something working.
1 note
·
View note
Text
Play
As come back from break and we head to the end of semester, it’s coming around the time for myself to start sourcing proper materials for the project. I’ve got a few things in mind that I know we need, and also a few things that we could have that would make the project better/cooler. What we definitely need is the actual installation material, most likely wood. I’m doing drafts of what I expect it to look like so I can source around my ideas. Also in the installation will be our screen and Kinect, those things we already have so won’t need to do anything about that (although the Kinect has been getting buggy so we might need to do something with that).
A couple things that I have been looking at to improve the user experience are sound and a button/RGB LED strips. As I felt it lacked in aMaze, doing something around this for shapeMe would definitely help the user once playing. A big button to boost a fun experience as well could be used that can start the game (thanks to some research on this topic).
Going forward I’ll be doing some more sketches with various options to try a better user experience as well as getting the installation down.
0 notes
Text
Interaction and Play
For this class, we just have been looking at ways on how to improve the project through some research. Looking at feedback ideas for aMaze as well as the best way to stimulate the people playing it. We’ve already done a lot of research into this stuff, so it’s kind of hard to get a new aspect on this. But we will continue with what we have and keep getting some more information to get the context fully under wraps.
0 notes
Text
Play
As we continue to iterate on the many phases on the project (especially for me with logo, name, installation and interface etc), I have now started to focus on the game interface. Thankfully I can draw a lot of feedback from aMaze, as that had some letdowns in the user interface with people wondering how to play etc. as it wasn’t clear enough. I can then take what didn’t work well there and try to fix it then implement it into our new project (which name is still being worked out).
For the interface for our project, it needs to be pretty simple, much like the concept. To break it down, there’s a wall and you need to make the other person fit through it. Simple stuff and that’s why the interface should follow suit. We currently have a couple things we are set on - one being a dotted outline around the person trying fit through the wall (that has the shape needed) as well as how the wall will be coming in.
An area where aMaze also lacked was user feedback to show that something was actually happening when you went a certain way with the Joystick. So that is going to be focused on. Some ideas at the moment include a count down timer on screen to boost that time pressure, a vibration tool that gets faster and faster - as well as a cool sound feature. These are all ways that can show the user to quickly get that other person in the shape, or you will lose.
0 notes
Text
Interaction
The context for this project is a weird one and it is kind of hypocritical by using technology to get people off their technology. But, we’re doing aMaze to push communication in the real life. By creating a fun and stimulating experience for the user, it can hopefully make them put down their phones and interact with one another.
Ideally this would be used in places like bus stops where you can usually see those people on their phones, headphones in. We will take this a step further and do some research into the social interactions as well as places where this project would be idea.
Other ideas that could be researched are communication and the projects that have the same/similar ideas.
0 notes
Text
Play
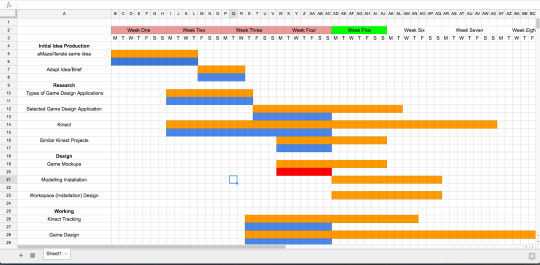
Here is the current timetable that is being updated as we go. Nothing too noteworthy yet, we’re still chipping away at it. The only thing that has happened that changed the timetable is the Game Mockups - currently haven’t done more than one as we are set on the current one. But I will we taking this up soon just to see what else we can get down before we can play test. Obviously the play test will help a lot, but if we can get a product down that works first, that will help in the long run.
There is quite a lot of overlapping which can be difficult, but the majority of the tasks is spread out over our group. The research was spread out, as with the working as Latham and William mainly work on the Kinect Tracking and Game Design and I help out where needed with that. Then I’ve been doing the design, in terms of Installation and the space that we need (how high for Kinect, distance etc. which team members also helped out with) plus the branding which I still need to add into the timetable.
We aim to have something that can be played with at the end of the week, so hopefully that is done and we can get people’s feedback asap.

0 notes
Photo

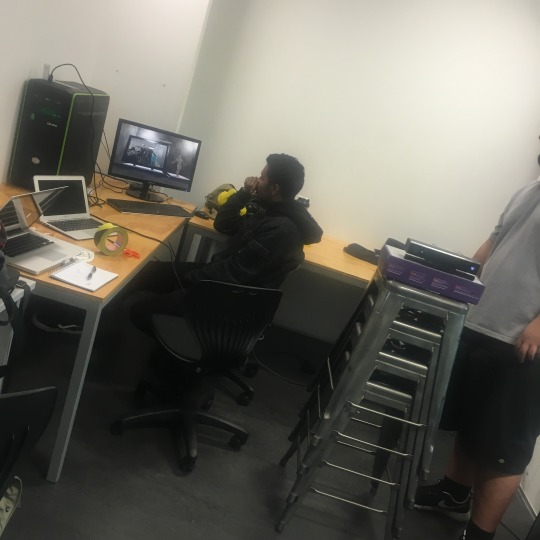
Testing with the Kinect! We've been getting down how to use it and how we can adapt it to use for our communication game. Whilst William and Latham keep working on this, I've started to get the actual installation design phase down so we can have a nice installation aswell. It's just rough designs at the moment as we want to get the game very fluid, then I'll focus more on the installation look.
1 note
·
View note
Text
Play Studio
At the moment as we try and get down a working demo that can be play tested, I have now stepped up the process of refining our project timeline. We have a rough timeline, but we have learnt that we need to get one fully produced with everything set out in a timely manner - which would then allow us to fully capitalise on our skills and put time where it’s needed. This timeline would also include the team members roles and what is required of them to finish this project.
What we will be using will be a Google Spreadsheet, something we used last semester that worked very well. It’ll have the same refined what we’re doing, with a time period set aswell as how long it actually took.
I will also step up the design phase, from the look of the game, how it plays and to the branding. I enjoyed my role in the project last semester, and now that we’re using the same techniques and processes I can see myself enjoying it as well.
But from now we will develop the game, as that we want the play aspect to be really refined - something that aMaze wasn’t.
0 notes
Text
Interaction and Play
To combat/fix the part of aMaze where people would come up to it, play with the Joystick and wonder if it was working only to leave without realising they control the other screens character, we decided to add a feedback option for aMaze. A input/output device that would show the user that they are infact doing something, they just have to communicate to see what they are actually doing.
So I decided to look at how video games/consoles do this because I felt they do a good job of the input/output. On your current generation consoles, you have a controller with a refined vibration output. Using the buttons on the controller, it can produce an output of a vibration - essentially showing the user that they’ve done something. It is really simple stuff and would show the user immediately that they have infact done something. It could work with aMaze every time you move the Joystick - Up and Down or Left and Right.
Lights are another way of showing the user that something is actually happening. Working the exact same way as vibration works, lights can be installed and when the Joystick goes in whatever direction, the lights will follow. When doing some research, I also found lights would go well with animation. So although you can’t see your maze icon, a little icon on your own screen showing that you’ve done something as well as the lights would go down well.
Possibly the one that makes the most sense is using Sound. Simple sounds going along with each Joystick direction would exactly tell the user they they’re definitely doing something.
A combination of all of these could be something of interest as they all are beneficial to the user and could really show them that they are doing something - fixing what we needed to be fixed.
0 notes
Text
Play Studio
At the moment we are in the phase of seeing how we want to take aMaze further. We could just refine what we already have, but we want to take this idea further as we really feel we have something cool to work on. We’ve brainstormed ideas of how we could push aMaze further, using the same concepts but possibly changing it up completely.
The overall idea at the moment that we are really intrigued by is using a Xbox Kinect 2.0 for an aMaze type game. We would still have the same communication and interaction aspect, but it would be essentially like Hole in the Wall https://www.youtube.com/watch?v=ucKk_H71B74 - Basically one person (#1) has the shape behind the Kinect on screen, and the other person (#2) is standing in front of the Kinect. #1 then has to instruct #2 of the right shape with their body parts they have to form, then using the Kinect it would tell #1 if they are in the right shape.
We’ve built this directly off aMaze and you can definitely see the similarities. We’ve also got ideas of how to actually take aMaze further, but we feel confident on the Kinect idea so far.
0 notes
Text
Play and Interaction
For this iteration of the project, we are looking at how users can get feedback from when they input with the joystick. We are doing this because we found that when users were playing aMaze, they didn’t quite get the concept that you were controlling the other screen. Essentially, most of the time we heard “is it broken”, but we were able to show the user that they were actually doing something it would help them understand what’s going on.
Ideas so far: Light that switches on every time there is input Sound that plays every time there is input Animation on the screen Vibration
So far that is all, but we still keep searching for ideas as we definitely know we need feedback.
0 notes
Text
aMaze
For this class, we will be taking our Semester One and Two studio project as we believe this class will be beneficial for it. We did aMaze, the communication based game designed to be placed in areas where communication is not. We feel this suits the paper quite well, as some of the things that fell short were the Play and Interaction aspects.
I was really happy with how this turned out in the beginning but I definitely feel it can improved a lot more especially in terms of the play side. The concept and planning was there, just the execution fell a little bit short of what we know we are capable of.
0 notes
Text
Creative Workflows Reflection
Looking back on this project as we are now at the end, I can happy with the timeline that we put in place (after formative). I feel we got a good kick in the backside after we has done our formative to really put things in place, and now I feel good about what we have done since then. Obviously there is room to improve as this is the first time I’ve actually attempted getting a good and proper timeline/workflow down.
I am grateful for that period of time we left at the end, which helped when I was admitted into hospital. I feel we accomplished pretty much everything we set out to do, some things at the end of the project was here and there but overall I am happy with what we accomplished. I feel it does embody the goals we set out at the beginning of the semester of a product that has the ability to bring multiple people together through communication and interaction with each other. This will be specified through its ability to get people talking and working together.
Some things I would change would be in the process was actually developing something for the real world. Yes we developed the actual project, but if we were able to actually do it for our setting I feel would connect with the audience more. At the moment, they could just see our project and think arcade game but if it was actually developed to me in the bus stop, then it would connect better. Another thing I felt we could do better is the actual game, I think it can be a bit hard/time consuming to complete the game especially since you are on a time limit waiting for your bus. The communication works well, but if we can keep that communication whilst making the game easier I feel would create a great project.
But I am definitely satisfied with what we produced, and would take it further if we got the opportunity!
0 notes
Text
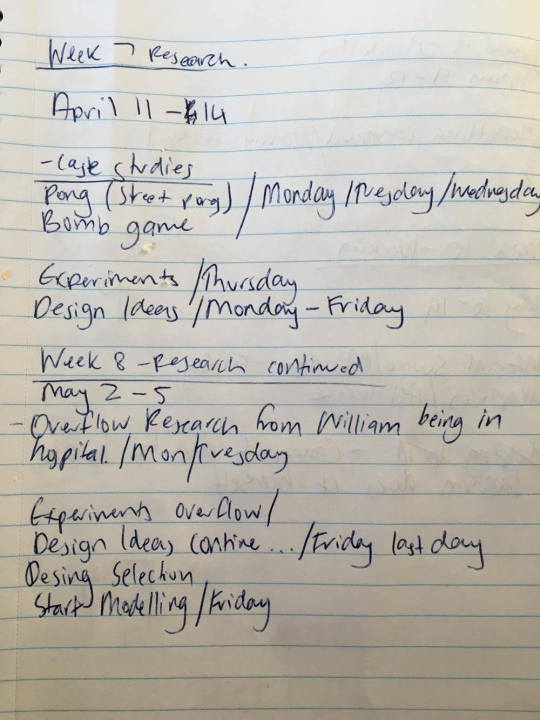
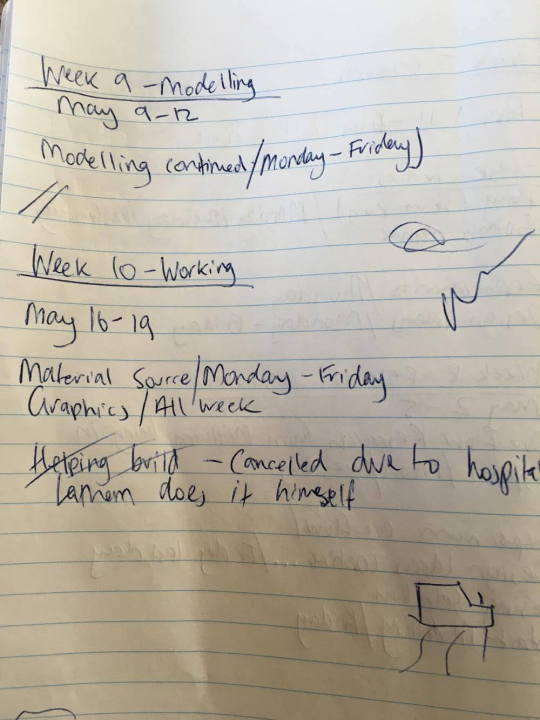
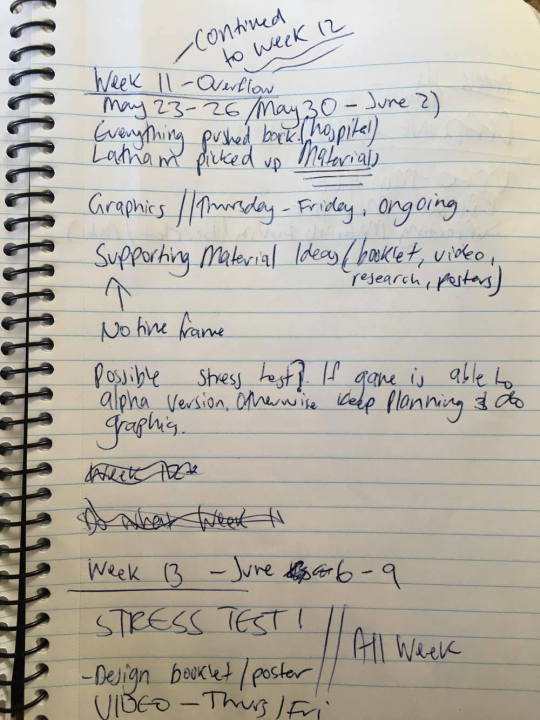
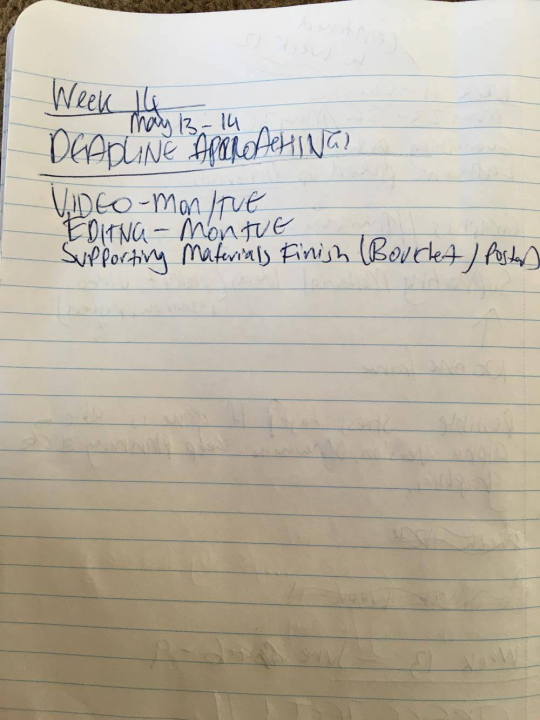
Personal Timeline
Although we had a group timeline, I decided to have a specific one just for my tasks so I could have a steady workflow. I did it by day, as I felt this would give me the best chance to getting everything done as I feel I work better this way - than by setting out specific times during the day, which I feel doesn’t help me and I go off task easier. I did it by hand so I can easily update/change things.




0 notes