I am a graduate student in Full Sail University's Instructional Design and Technology Master's degree program. My goal is to learn how to make effective instructional content to teach people about Music Production. https://soundcloud.com/zelada/tracks https://www.youtube.com/channel/UCc2nlkdBUxV0PfvslqGY1TQ
Don't wanna be here? Send us removal request.
Text
12.4.1 Discussion
How has each course contributed to your personal and professional development as an instructional designer?
1. Mastery: Personal Development and Leadership taught me how to perform academic research, and how to develop leadership skills that will help me reach mastery of my field. In particular, I learned how to effectively research peer-reviewed journals, and how to properly use APA formatting. 2. Strategies for Learner Engagement taught me how to use visual design to help people learn, and taught me how to use visual media and other methods to teach. I need to continue to improve my skills with visual design and related software. 3. Visual and Verbal Communication in Instructional Design taught me how to write appropriate content, and how to use visual design for effective presentations. This was kind of a continuation of the month prior, and I got to learn more about how the brain processes visual data. 4. Corporate Training and Motivational Development taught me how to create training for corporate environments and how to motivate learners. This class highlighted the importance of being skilled at using video editing software. I need to continue to improve my skills with video. 5. Instructional Design and Evaluation taught me how to evaluate design strategies to decide on the best approach for various training environments. A training needs analysis was made, and related media was created. The project revolved around healthy eating habits. 6. Digital Media and Learning Applications taught me how to use digital media to engage digitally savvy learners. This class actually highlighted the importance of learning computer programming and coding languages. The future of IDT is Augmented Reality and Virtual Reality. Not to mention that creating interactive assets can be greatly enhanced if the designer understands computer code 7. Music and Audio for Instructional Design taught me how to use audio and music to enhance the learning experience for students, and to design training audio for the visually impaired. Audio editing and music production, mixing and mastering, these are strengths of mine. I am very happy to know that my skills in audio editing can greatly enhance instructional design assets. 8. Filmmaking Principles for Instructional Design taught me video editing techniques to enhance the learning experience, particularly to make training videos for various training environments. I got more experience with video editing, and again, this class highlighted the importance of being proficient with video editing software and techniques. 9. Game Strategies and Motivation taught me how to motivate learners with a variety of gaming strategies, such as leaderboards, rank systems, points and rewards. The game concept I came up with in this class was actually quite good, and I would be wise if I continued to work on it. 10. Learning Management Systems and Organization taught me how to create an LMS for delivering instruction. My LMS involved creating a class to teach students how to create musical chords. I feel that I can continue to add to this LMS, and maybe I will end up with a comprehensive self-paced online class that teaches music theory. 11. Media Asset Creation taught me how to create instructional video as part of a Training Needs Analysis. My project revolved around creating a TNA and video assets for a diversity training program. This class again highlighted the importance of being proficient with video editing software and techniques. 12. Instructional Design and Technology Final Project gave me the opportunity to finalize my online portfolio, which showcases what I have learned throughout my time at Full Sail. This month also gave me time for self-reflection, and I greatly appreciate what I have learned during the past 12 months.
How well were you able to utilize the concepts and techniques you learned from the program (theories, systems design, interface styling, and the creation of multimedia content) as you designed, developed, and implemented your Final Project?
In a sense, my Final Project is really a culmination of all the learning and work I’ve done throughout the last 12 months. I am very happy to have learned all these concepts, and I am also very happy to have uncovered areas where I need to continue improving. When I made the LMS for month 10, I realized that I have the ability to create online courses, and that with more work on my part, I can continue to sharpen that skill. I also want to learn more concerning computer programming/coding, because I truly believe that the future of instructional design is Virtual Reality and Augmented Reality. Instructional designers who are skilled with coding and computer programming will have an edge as technology continues to move forward. At the same time, the core concepts of instructional design should always be acknowledged, and even improved on as we continue into the future.
Describe your most outstanding personal triumph in each course.
1. Mastery: Personal Development and Leadership – I am happy with the job I did in brainstorming my goals for the coming 12 months. Looking back, my expectations have been exceeded and I am now very happy to have successfully completed the course. 2. Strategies for Learner Engagement – I was very proud of the work I did for this class. I collaborated with other students and really pulled my weight by creating introductory training videos. Now that I have learned advanced video editing techniques, I look forward to using this skill further in my future projects. 3. Visual and Verbal Communication in Instructional Design – By this point, we had already covered how to edit graphics with adobe illustrator and Photoshop. I am quite happy with the project that revolved around creating an interactive keynote presentation. Dr. Reo McBride provided outstanding feedback that I will take into account in my future projects. 4. Corporate Training and Motivational Development – My main project involved creating training videos about the conscious competence model. I learned a lot and was able to put into practice what I had learned about lighting and video editing. By this point, I was beginning to use a more professional approach to video editing and creation. 5. Instructional Design and Evaluation – This course revolved around creating a TNA for training employees in healthy eating and exercise habits. I am proud of the improvements I made throughout the month. My week 4 iteration received a 100, even though I had been struggling earlier in the month. 6. Digital Media and Learning Applications – I am very happy with my work for this class. We created an interactive quiz using computer programming, photo editing, and instructional design as a whole. My week four presentation of this project wrapped everything up with a video presentation. I am happy with what I learned, and this class inspires me to learn more about computer programming. 7. Music and Audio for Instructional Design – I am most satisfied with the Grimm’s fairy tale audio project. I did a great job with audio editing, which is a strength of mine, and I also did a surprisingly good job with voice acting. I think that I will continue to work on these skills further. 8. Filmmaking Principles for Instructional Design – My week 4 project was the best out of the month. I am happy that I was able to improve my grade with this project, but I realize that I still have to work on my skills with video editing software, in particular Adobe Premier. 9. Game Strategies and Motivation – I am most proud of the week 2-3 plan a game-based learning activity. I actually came up with a pretty good concept for a game, and I think that I can definitely improve on the concept and come up with something great. It involves the use of forums, wikis, google maps, and potentially other apps. 10. Learning Management Systems and Organization – I am definitely proud of the LMS I ended up creating. I can definitely add more lessons to this LMS. I can add more fundamental lessons about music theory, and then more advanced concepts as well. I actually see no limits to what I can do with the LMS I created. I can definitely continue to improve on it. 11. Media Asset Creation – I actually had a pretty tough time during the first 2 weeks of this class. I did end up redeeming myself and improving my overall grade for the month, which is what I am most proud of. This class also further highlighted the need to be proficient with advanced video editing software and techniques. 12. Instructional Design and Technology Final Project – I am proud of the portfolio I was able to put together throughout the past 12 months. I can continue to improve on my portfolio, by continuing to add more projects as I become more and more skilled. My Resume will also need to stay updated.
It’s been a journey! Sometimes I felt overworked; balancing work and school is very challenging. I thought about giving up sometimes, but I am glad I didn’t, and now I am going to get my Master’s degree. I feel awesome! I also need a vacation!
2 notes
·
View notes
Text
11.3.2 Mastery: Review Mastery Journal Reflection
Reflect
Last month’s course actually gave me a bit of an ego boost in terms of my ability to create an LMS. It is great to have tools like Canvas, which allows us to create classes about anything, so that people all over the world can have access to it and learn from it.
Inquire
How can I improve? I think that my biggest weakness right now in terms of Instructional Design is the design aspect. I am not an artist. I don’t have an eye for design. I have to really take the time to immerse myself in the art of design. I have to learn how to properly use colors, how to create attractive designs that can be used to lead the viewer’s eye. I have to become more proficient at using different editing software so that I can create interactive assets.

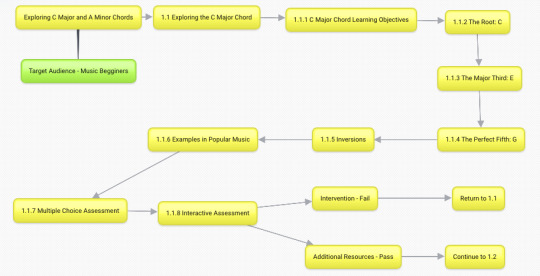
The image above is a draft graphic organizer. It is the very beginning of planning for this LMS.

The image above is the second iteration of the graphic organizer, which was used to plan and organize how the LMS would be structured.
Suggest
While I do still have a lot of work to do when it comes to learning design, I think that I have a pretty solid grasp of Learning Management System creation. I also have a pretty solid grasp of writing syllabuses. In fact I ended up getting a grade of 100 for my LMS project. Not bad!

A screenshot of my LMS, hosted on Canvas. You can access it by clicking the link below
https://canvas.instructure.com/courses/1309713
Elevate
The best way to sharpen your skills is to get more practice and experience. So I plan to make more Learning Management Systems. I plan to start by creating an LMS that teaches about other musical concepts. Perhaps I will make one based around the very basics of music theory, such as note identification and counting note intervals.
0 notes
Text
10.4.1 Week 4 Discussion
Should instructional designers be required to be industry certified to practice in the profession? Why or why not? Your response should include relevant facts and information from the reading assignment and research from outside sources that support your argument and must include accurate, in-text APA-style citations.
It is an excellent idea for instructional designers to become certified in the basics of instructional design, at a bare minimum. There are many skills, applications, programs, and procedures that instructional designers should have in their toolbox. For example, in addition to being certified in the basics of instructional design, one could also become certified in using video editing software, audio editing software, even coding and animation software. These are tools that instructional designers can use to create great media for training and instruction.
The reading actually made a great point about the importance of staying relevant.
"Many schools are now moving to “certify” e-learning design through their own internally developed checklists and professional development, and instructional designers have absented themselves from the conversation. As with e-learning in the 1990s and 2000s, we are ceding the territory to those who do not understand instructional design principles and practices" (Dempsey & Van Eck, 2018, p. 234).
Certifications are a great way of proving that one is proficient at a certain area of instructional design. Instructional designers should ensure that the principles of instruction and design are applied, otherwise the efforts of companies and institutions to train their employees could be full of problems that instructional design already has the solutions for.
Explain why continuing education in instructional design and technology is important, and how you plan to continue to develop your technical skills to remain competitive in the field. Refer to at least one outside source.
Since the field of instructional design is always changing based on trends, technology, and newer innovations, it is important to keep up with the changes that the industry makes. It's very easy to become irrelevant if you don't keep up with industry trends. As new technologies emerge, instructional designers should take the time to learn how to use them for the purpose of designing instructional content. New technologies for communication can also be adopted, and with the rise of augmented and virtual reality, it's easy to see that the future of instructional design will bring a lot of new areas that must be explored.
Keeping up with trends in ID is actually very easy thanks to the internet. Googling "Instructional Design Trends" will reel many great results. Here are a couple of great sites:
https://www.talentlms.com/blog/top-instructional-design-trends-2017/
https://elearningindustry.com/2018-instructional-design-trends-learning-journey
Considering how quickly eLearning theories and practices have evolved, and in anticipating more changes in the future, how will you ensure that you as an instructional design professional will keep abreast of future changes? Your response should include relevant facts and information from the reading assignment and outside sources that support your argument and must include accurate, in-text APA-style citations.
I will look at industry publications, and keep an eye on social media to see what new developments are occurring. Looking at what certifications become available is also a good way to add more skills to one's toolbox. Instructional designers should try to get personally involved with new developments, or at least try to implement them as they become available.
Here are a couple of great places for learning more about AR and VR in ID
https://elearningindustry.com/instructional-design-strategies-virtual-reality-learning
https://elearningindustry.com/virtual-reality-augmented-reality-education
0 notes
Text
9.3.4 Week 3 Mastery Project: Review
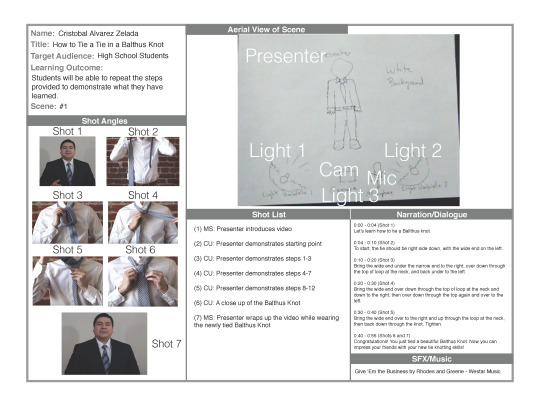
Last month, my project consisted of creating an instructional video. My video centered around teaching viewers how to tie a Balthus knot.
Here is the link to the video on my Behance site: https://www.behance.net/gallery/63378787/How-to-tie-a-Balthus-knot-(instructional-video)
Working on this project was interesting, and somewhat challenging. The first thing that was done was the creation of a storyboard. Here is my initial storyboard. It is very rudimentary. I would improve on this later on.

http://docdro.id/ja3SQC7
I got great feedback from my peers and my instructor. I was also able to use one camera in order to get three separate angles. I simply edited shots in a way that included seamless audio. This really helped glue together the different scenes. I think that my skills in audio really helped me put this project together.
With that said, I still need to work on using my DSLR camera. I need to start using a manual focus lens, so that I can avoid having the video blur when the camera tries to auto-zoom. I also need to work on my story writing skills. I think I have some trouble being creating. I can work great if I already have a story to work with.
0 notes
Text
8.3.1 Mastery: Project Documentation, Peer Review, and Reflection
Reflect
Last month we had to work on 3 projects. The first project involved comping audio tracks in order to create two audio files. The first audio file was specifically about comping tracks together (META), and the second audio file was about gun safety. In addition to comping tracks together, we had to also use audio processing techniques such as EQ, compression, reverb, limiting, panning, automation, etc.

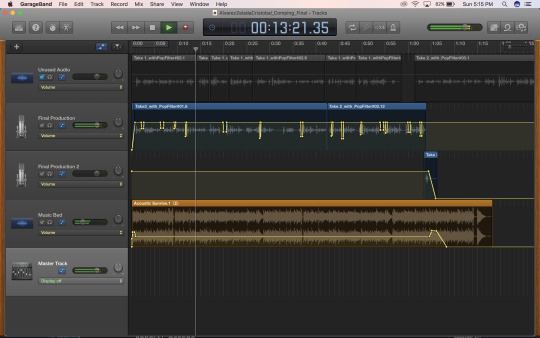
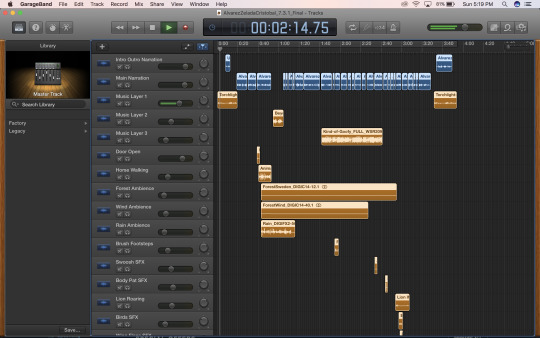
The photo above shows my project in GarageBand for the Comping audio file.

The photo above shows my project layout in GarageBand for the Gun Safety audio file.
I received a 100 on this project, so I am quite pleased.
The second project we worked on was about creating an audio narration of a Grimm’s fairytale. I decided to go with the Fox and the Horse. The project was to have a spoken narration with the use of voice acting, sound effects, and background music. EQ, compression, limiting, reverb, panning, automation, etc. was also used.

The photo above shows my project layout in GarageBand for the Grimm’s fairytale project.
Inquire
I received a grade of 98 on my Grimm’s fairytale project. My instructor recommended that I think about using voice actors in future projects like this one. I could have also used certain sound effects to make the different character voices more unique, as well as exaggerated the voices to add more uniqueness to each.
The third project we worked on revolved around creating audio narration and adding background music and sound effects to a silent video of Pioneer Village. Again, EQ, compression, reverb, panning, automation, limiting, etc. were also used.

The photo above shows my project layout in GarageBand for the Pioneer Village project.
Suggest
My instructor suggested that I bring more excitement to projects like this one in the future, in order to make them more engaging to viewers and listeners. He also suggested that I spend more time practicing how to deliver high quality voice overs and narrations in order to create higher quality content.
Elevate
In the future, I will take the suggestions I received from my instructor in order to create higher quality content. I will look into hiring voice actors when needed, and use more sound effects and even exaggerated voice acting in order to create more unique character voices. I will also spend more time practicing my delivery of narration and voice overs in order to create higher quality content in future projects.
You can listen to and watch my projects in their entirety by checking out my BeHance page!
https://www.behance.net/cbalvarezzd8a5
0 notes
Text
7.3.2 Week-3 Mastery Journal and Portfolio
Reflect
I did a very good job with last month’s assignments. I got an overall score of 96.1 for that class, and along the way I received some great feedback from my instructor and my peers. I am going to use this feedback to further improve my work in future projects.
Inquire
What did I work on last month? The main project involved creating an interactive quiz that featured authentic assessment questions. I actually had a little trouble with some of the coding that was involved. At first I had a tough time figuring out how to properly use progress icons to indicate progression through the quiz questions.

The image above shows the title of my quiz and the progress icons. In my case, I used a photo of the moon as the loading icon. My trouble was that at first, that icon was not loading properly in the quiz. Instead of the photo of the moon that I wanted, a blue sphere would show up, which indicated that the icon was not loading properly. How did I fix this issue? I received some great advice from one of my peers, Ruby, who suggested that I save the SVG file that the icon was saved as with “Embed” selected instead of “Link to Image” in the save options. This fixed the issue of loading the image of the moon, but the next problem was the position of the icon. Instead of showing up centered over the placeholder, it would show up off to the left, and it was very noticeable that it had not loaded properly. How did I correct the progress icon position? I had to go into the code to change the position of where the icon would load into.

The image above shows the part of the code that I had to alter in order to get the progress icon to load in the correct space. I had to correct the “left: -5px” section, as it was “left: -15px” before, causing it to load off center to the left.
You can view a video presentation of my project at my behance page here.
Suggest
I also received great feedback from my instructor. He advised me to make sure I am more detail oriented when it comes to writing avoiding passive tense. On my APA essay, there were a few instances where I had written in passive tense, which is something that should be avoided when writing for APA. He also advised me to make sure to proofread my writing when completed assignments and providing feedback to my peers.
Elevate
I will make sure to take what I have learned and apply it on my future assignments. I can feel myself becoming a professional scholar with each assignment. The feedback that I am given by my peers and my instructors is helping me sharpen my skills so that I can become a professional scholar. I am getting closer to graduating and getting my Master’s degree!
0 notes
Link
Click the link above to watch my video.
Explain your process in determining what questions to ask to assess the learners’ knowledge from watching the video.
The questions are based on the video A Supermoon Trilogy from NASA's Sciencecast site. I had already picked these questions before for my essay this month, and I simply modified the questions and updated the possible answers in order to meet the requirements for this project. For example, I had to add extra answer choices for the question that required 6 answers, I had to select images for the image answers, and I modified some questions in order to better meet this project's requirements.
The questions themselves ensure that students learned from the NASA video, by asking relevant questions and providing possible answers. The answers all sound plausible, so learners will really need to know the correct answer in order to get the questions right.
Describe the relationship of your authentic assessment to the interactive quiz. In what ways is it an effective assessment?
While the interactive quiz itself is multiple choice, I made sure that at least two of my authentic assessment questions were addressed. The authentic assessment questions are:
Why does the moon take on a reddish hue during a total lunar eclipse?
Explain what a Super Blue Blood Moon is.
Furthermore, I also ensured that the following Measureable Learning Outcomes were addressed in my interactive quiz:
Define what a supermoon is.
Compare the differences between Apogee and Perigee, Blood Moons, Blue Moons, and Super Blood Blue Moons.
Even though the interactive quiz was multiple choice, the questions and answers provided required the learner to truly have a knowledge of the above concepts. Thus, the interactive qui was an effective assessment.
Describe the benefits of digital media in learning and assessing the effectiveness of the learning object.
Digital media has several great benefits, such as the ability to use visual, audio, and interactive means to deliver instruction. As Clark and Mayer stated, when visuals and audio are used in conjunction, information is processed through both the audio and visual channels of working memory, which better utilizes the working memory's capacity as opposed to only visuals and text, which can overload the visual channels of working memory (as cited in Reiser & Dempsey, 2017, p. 266).
With this interactive quiz in particular, I think it could have been made to be more interactive with more time. Perhaps learners could have been made to build a model of the moon’s orbit around the Earth, using the dates of the supermoons that will happen in December of 2017 and January of 2018. That was actually one of my Measurable Learning Outcomes, and I think if I had the coding knowledge, and this project allowed more time, it could have been implemented as part of the interactive quiz. Kinesthetic learning gives students the opportunity demonstrate and apply what they have learned, rather than just passively watch, read, or listen. This would for the likelihood of greater learning to take place.
References
Clark, R. C., & Mayer, R. E. (2017). Using rich media wisely. In R. A. Reiser, & J. V. Dempsey (Eds.), Trends and issues in instructional design and technology (4th Ed.) (p. 266). Boston, MA: Pearson
1 note
·
View note
Text
5.3.1 Mastery: Mastery Journal, Peer Review, and Portfolio
Last month, I had the class Corporate Training and Motivational Development. We worked on one major video project throughout the four weeks. The project was about introducing the Conscious Competence Theory to some new hires for a Google-like instructional design company, which was composed of millennials. During weeks 1 and 2, we began drafting the video in order to get an idea of how our final project would look. I had to figure out how to properly light the video, what my script was going to be, and how I would present the information.
For week 3, we had to begin working on the images and text that would appear on video. There were inset graphics and cutaway graphics that we had to design. This was to get an idea of what graphics and text we would incorporate during week 4. The slides I used for my final presentation can be viewed by clicking on the URL at the end of this post.
Finally, for week 4, we refined and put together all of our work from the first 3 weeks. I feel like I did a pretty good job with my final video project, although I wish I had taken the time to learn how to use Adobe Premier Pro. I edited my video using iMovie, and used Avid Pro Tools to edit the audio.
The feedback I received from my instructor revolved around trying to connect with the “millennial” audience. I believe my instructor would have preferred for me to wear more casual clothing and use a more casual presentation style, and make more references to millennial culture. However, I really wanted to make my project look professional. I myself am a millennial, and if I was at work and saw a very casual presentation that made references to millennial culture, I would probably have a difficult time taking that presentation seriously, and maybe even taking that job seriously as well. I love professionalism.
Below is the link to my Final Project for last month! I have included the final video presentation in the URL below, and also the inset slides, cutaway slides, and intro and outro slides I used for this presentation.
https://www.behance.net/gallery/58765615/The-Conscious-Competence-Model
1 note
·
View note
Text
4.3.2 Mastery
Reflect
Last month I took the class Visual and Verbal Communication in Instructional Design. I learned a lot about typography and creating infographics using Adobe Photoshop, Illustrator, and InDesign.
Here is the first project I worked on last month:

The poster above was designed as an advertisement for Grand Canyon National Park. It could be used as a billboard, a magazine ad, or a standard poster. The target audience was people who may be interested in visiting Grand Canyon National Park. The purpose of this poster was get people interested in visiting Grand Canyon National Park.
Inquire
During week 2, I worked on an infographic about renewable energy. For this project, I followed along with a Lynda course that taught us how to use Adobe Illustrator. Could I have been more original with my design? Absolutely. I ended up following Mordy Golding’s instructions to a T. This was the first time I ever used Adobe Illustrator, and even though I wanted to be more original with my infographic, I find that my lack of knowledge and experience with this software hindered my originality.
Here is the infographic in question:

The infographic above was created using Adobe Illustrator. The target audience was people who may be interested in renewable energy. Specifically, the target audience was high school science students. The purpose of this infographic was to inform viewers about renewable energy generation in the United States and around the world.
Suggest
During week 3, students worked on narration for the infographic that we created the previous week. This was practice for the project we worked on during weeks 3 and 4, which was an interactive learning module created using Keynote. We learned how to create effective narrations, and learned how vocal tone and appropriate writing and speaking speed were important. My narration met assignment expectations, but I did receive suggestions about how to provide feedback for other students. Dr. McBride suggested that when I provide feedback, to base it on what I have learned from the readings and tutorials. This is especially important when the feedback I provide is mostly positive, and it may be difficult for me to think of suggestions when the other student did such a good job. Dr. McBride also reminded me to pay attention to details when it comes to grammar and spelling.
Here is my audio narration for week 3′s project, which I uploaded to my BeHance profile for easy listening:
https://www.behance.net/gallery/57687939/331-Week-3-Project-Writing-for-Instructional-Design
The narration above describes renewable energy generation in the United States.
Elevate
For the Week 3-4 project, we made interactive learning modules using Keynote. This project involved creating an interactive eLearning module based on the infographic we created previously. This project was to showcase what I had learned about Visual and Verbal Communication for Instructional Design. The feedback I received from the instructor included not to use the "bounce" animation on objects when they enter. There were a few problems with typography with numbers getting in the way of labels. I will also want to not use the light bulb to tell viewers to click to the next slide.
Here is a video I recorded of my presentation, which I uploaded to my BeHance profile for easy viewing:
https://www.behance.net/gallery/57689329/341-Weeks-34-Project-Create-an-eLearning-Module
The interactive eLearning module above describes renewable energy generation in the United States and around the world.
0 notes
Text
3.3.2 Mastery: Project Documentation, Peer Review, and Reflection - Task 3
Reflect
Last month, I was introduced to various concepts about instructional design, including different models of instructional design, and different psychological concepts of learning and teaching. I worked on 4 posters using the online app Piktochart.

Above: My poster for the ADDIE model of instructional design.

Above: My poster for the SAM model of instructional design.

Above: My poster for the Rapid Prototyping Model of instructional design.

Above: My poster for the Gradual Release Model of instructional design.
Looking at these posters now, I am a bit embarrassed by the quality of my work, because I know I can now do much better. That is because this month, I was introduced to Adobe’s Photoshop, Illustrator, and inDesign. These programs offer a much higher degree of flexibility when it comes to designing infographics and presentations. This month, I was also introduced to various visual design principles which will help me in creating more advanced graphics. Anyway, while I was able to show that I understood the concepts of these models of instructional design, I know that I will be able to improve the visual element of creating infographics in the future.
Inquire
What else did I do last month? I also worked on a group project. We had to design a training module for another group, and vice versa. The training module my group designed was about training volunteers for the 2018 Houston Livestock Show and Rodeo BBQ. My role in this project was Presenter. I created several videos for this project to introduce the various training sections in this training module. I also worked on a couple of keynote presentations.
If you want to check out the videos I created for last month’s group project, check out this post on my Behance profile: https://www.behance.net/gallery/56797159/241Week-4-Project
Suggest
I received great feedback from my instructor last month. For my posters, Dr. McBride suggested that I keep descriptions in third person and to keep personal pronouns from being in my explanations. Dr. McBride also suggested that I use a bigger font on my posters and to try to keep explanations brief. Dr. McBride also suggested that my graphics could be more exciting to look at, and directed me to an example made by another student. Dr. McBride mentioned that my graphics could be more engaging. Lastly, I was advised to outline my paragraphs with the RISE model when I provide feedback for other students, so that it is clearer to see how I am using the RISE model.
Elevate
When it comes to last month’s group project, it was split into two parts. The first part involved getting basic information from the other group to figure out what the training module we were designing was about. Dr. McBride’s feedback included suggestions to use clearer and less confusing language when describing the audience. Dr. McBride also suggested proofreading our writing to catch errors in spelling, grammar, punctuation and word usage. Overall, we did a great job, and keeping an eye on details will help me with future projects.
The second part of the project involved actually creating the training module, which included keynote presentations and video files. Dr. McBride suggested proofreading our writing to catch errors in punctuation, spelling, word usage and grammar. Overall, my group did an outstanding job with this project. In the future, it will be wise for me to keep an eye on the details such as proofreading. I am proud with my performance on this particular project (got a 98, which is very nice coming from Dr. McBride!).
I will use the feedback I received from my instructor to help me improve my future projects. I look forward to learning more about instructional design!
0 notes
Audio
I made a new lo fi beat!
1 note
·
View note
Link
Inspirational Read Too Much to Do? Take on More
This article inspires me to try to accomplish more with my time. I often feel overwhelmed with school work and other things I do throughout the week, such as going to the gym and working on music. This month I am taking the class ‘Strategies for Learner Engagement’, and I already had to start working on an APA essay as well as other assignments. Sometimes I feel like I should just focus on school work and used the rest of my time to relax. This might make me feel better in the short term, but in the long term, I’ll feel like I am wasting my time. I need to use my time wisely, and try to be as productive as I can be. This article talks about putting things into perspective, and being thankful that we have the luxury to use our time to do the things that interest us.
References
Bregman, P. (2011, May 10). Too much to do? take on more. Retrieved from https://hbr.org/2011/05/i-know-how-to-handle.html
0 notes
Video
youtube
Inspirational Video: Every kid needs a champion | Rita Pierson
In this video, Rita Pierson describes how a good relationship between teacher and students will help students learn. Many people disregard the importance of having a good teacher-student relationship, but making the effort to have a positive relationship with students can motivate students to strive for success. This video inspires me to think about the emotional dynamic between students and teachers. It inspires me to think about reaching out to my future students so that I can motivate them to strive for success.
References
[TED]. (2013, May 3). Every kid needs a champion | Rita Pierson [Video File]. Retrieved from https://www.youtube.com/watch?v=SFnMTHhKdkw
0 notes
Link
Week 4 - Mastery Journal Timeline
Here is a PDF with my Mastery Journal Timeline, which describes my goals for the 12 classes of my degree program, and strategies to achieve those goals.
0 notes
Video
Making Beats in Logic Pro X Part 1 In order to keep myself fresh when it comes to music production, I made this video on how to make beats using Logic Pro X. I love making these videos!
0 notes
Video
youtube
WEEK 3 - PLN Journal Assignment
Inspirational Video Here is a video that inspires me to be more proactive in the community I am trying to be involved in. The video goes over the concept of personal branding and trying to become a leader in your field by becoming an expert who can mentor others. I have actually heard this concept before in my last month of classes when I was getting my Bachelor’s degree. This video really reminded me that becoming a mentor and leader in my field will help me make new connections. It will also help set me up for future success in my field. I am motivated to start a blog and start reaching out to those who are already in my field, and to those who are interested in learning the things that I have learned. This lines up even more for me because the Master’s degree program I am enrolled in is Instructional Design and Technology, which is all about creating content that will inspire others to want to learn. It definitely feels like everything is falling into place, from the things that I have learned in the past to the things that I am currently learning and will learn in the near future. Everything is lining up to help me achieve my goals and to do the things that I want to do.
References
Llopis, G. (2013, April 3). Personal branding for leaders [Video File]. Retrieved from https://www.youtube.com/watch?v=RzKajy6WaBs
0 notes