Don't wanna be here? Send us removal request.
Text
Trabalho 3: Memória Descritiva - Bibliografia
Bibliografia:
SHAOQIANG, Wang. Infographics: Designing & Visualizing Data. Promopress.
WONG, Dona M.. The Wall Street Journal Guide to Information Graphics: The Dos and Don'ts of Presenting Data, Facts, and Figures. W. W. Norton & Company.
YAU, Nathan. Visualize This: The FlowingData Guide to Design, Visualization, and Statistics. Wiley.
MIJKSENAAR, Paul. Visual Function: An Introduction to Information Design. Princeton Architectural Press.
MAULDIN, Sarah K. C.. Data Visualizations and Infographics. Rowman & Littlefield Publishers.
HOLMES, Nigel. Wordless Diagrams. Bloomsbury USA.
CAIRO, Alberto. The Functional Art: An introduction to information graphics and visualization. New Riders.
0 notes
Text
Trabalho 3: Memória Descritiva -
Análise Crítica:
Apesar da árdua tarefa que foi realizar este projeto, não só na conceção da infografia final mas também durante a recolha demorada de dados, estamos contentes e surpreendidos com o resultado obtido.
Dentro de um tema monótono, o das eleições autárquicas, conseguimos produzir uma infografia que desperta a atenção de quem a vê, sendo apelativa e de fácil leitura, não sendo aborrecida, e que tem uma certa utilidade, pois facilita a comparação com os resultados das eleições autárquicas a ocorrer este ano.
Este trabalho permitiu, tal como nos outros dois projetos, desenvolver ainda mais as nossas capacidades, tanto de estética e design como de trabalhar com novas ferramentas, destacando-se o Adobe Illustrator.
0 notes
Text
Trabalho 3: Memória Descritiva - Resultado Final (++)
Pelo que averiguamos, a qualidade da imagem na anterior publicação também ficou aquém da qualidade da imagem original, tendo também a imagem ficado mal cortada nos lados. Por isso, publicamos a imagem no seguinte link do Google Drive:
https://drive.google.com/open?id=0B1aJo_d1eslwSkhxeEVfQkdES1U
A partir deste link, tem-se acesso a uma pasta comprimida onde se encontra a imagem original em formato .jpg e em formato .pdf. Esperamos que a imagem não tenha perdido a qualidade e que não esteja tão desfocada como no blog.
0 notes
Text
Trabalho 3: Memória Descritiva - Resultado Final (+)
Na publicação anterior, postamos a infografia que corresponde ao nosso trabalho final. Contudo, não temos a certeza se a visualização da infografia está com a melhor qualidade, uma vez que depois de postarmos a publicação reparamos que a imagem estava muito desfocada. Visto que este problema é da plataforma em que publicamos, e não da infografia, colocamos aqui a mesma imagem mas dividida em várias partes para ver se assim já é possível contrariar o problema:





0 notes
Text
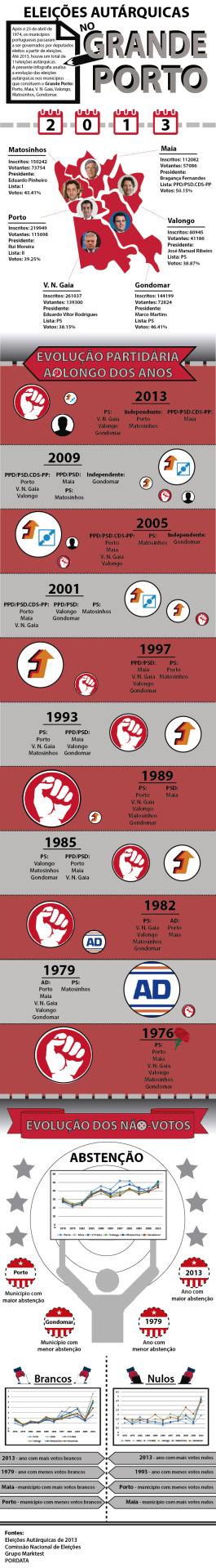
Trabalho 3: Memória Descritiva - Resultado Final

0 notes
Text
Trabalho 3: Memória Descritiva - Processo de Trabalho
Processo:
Para o trabalho utilizou-se a ferramenta Adobe Illustrator, juntamente com o Adobe Photoshop para alguns retoques e correções.
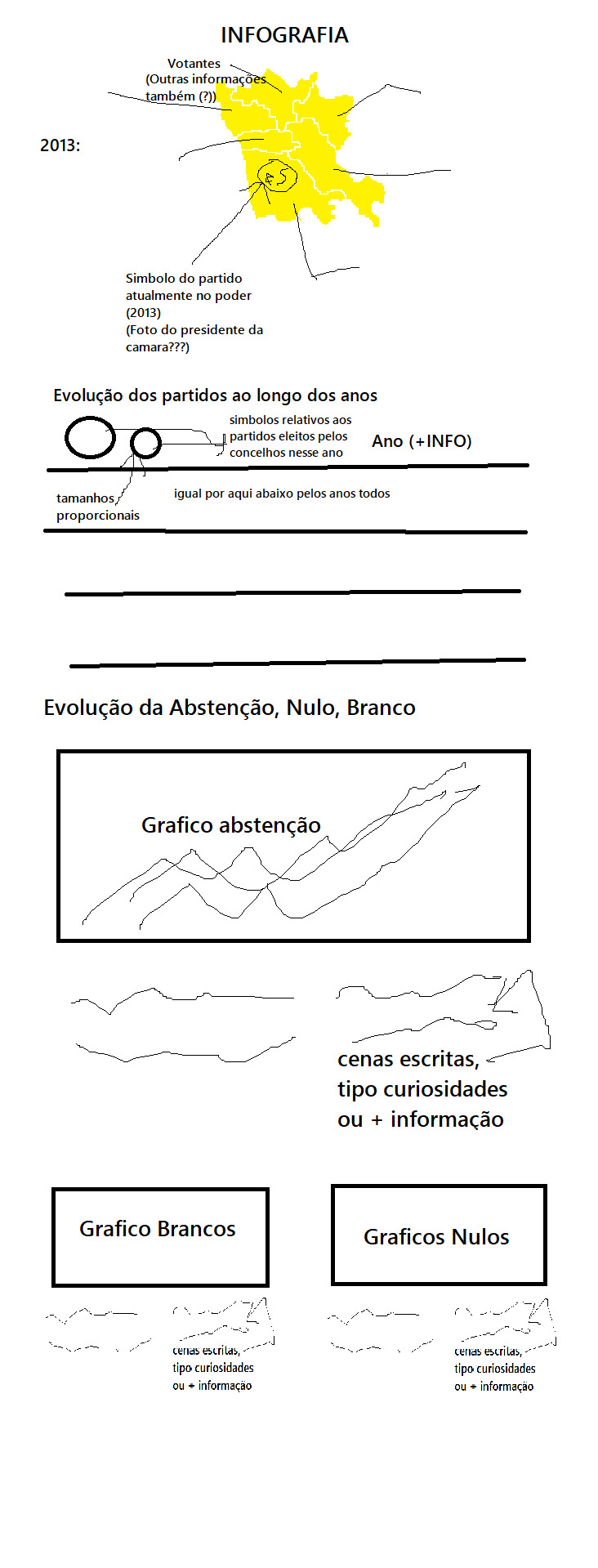
Começamos por estruturar o trabalho. Decidimos dividir em 3 partes, sendo que a primeira parte iria conter os resultados do presente juntamente com um mapa, a segunda teria a evolução dos votos de cada partido ao longo dos anos, e a última parte teria a evolução do que nós apelidamos de “não-votos”, ou seja, da abstenção, dos votos brancos e dos votos nulos. Para facilitar a estruturação do trabalho, e começar a imaginar como poderia ficar o projeto final, fizemos a seguinte imagem através do Paint para permitir uma fácil e básica visualização do que pretendemos:

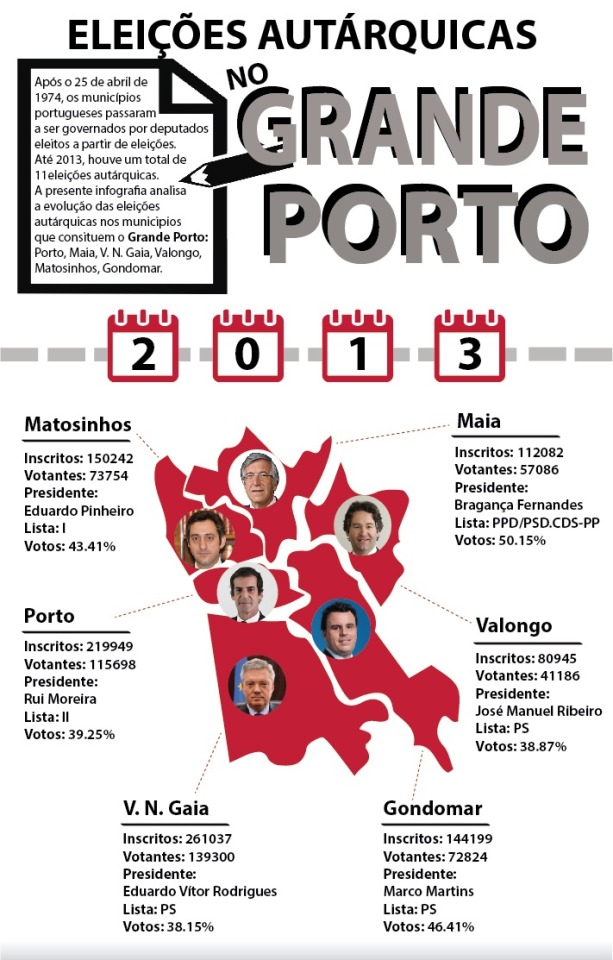
Primeiramente, escolhemos o título “Eleições Autárquicas no Grande Porto”, destacando as palavras “Grande Porto”. O lead foi colocado ao lado do título num ícone de uma folha de papel com um lápis junto. No lead escrevemos “Após o 25 de abril de 1974, os municípios portugueses passaram a ser governados por deputados eleitos a partir de eleições. Até 2013, houve um total de 11 eleições autárquicas. A presente infografia analisa a evolução das eleições autárquicas nos municípios que constituem o Grande Porto: Porto, Maia, V. N. Gaia, Valongo, Matosinhos, Gondomar.” Para a infografia geral, decidimos adaptar um padrão de cores regido por vermelho, cinzento, preto e branco.
Como a primeira informação apresentada é referente ao ano das eleições mais recentes, ou seja, 2013, colocamos os algarismos do ano dentro de ícones de um calendário. Também optamos por colocar uma linha tracejada cinzenta a separar o título do resto.
Para organizar a informação, inserimos um mapa com os diferentes municípios do Grande porto a vermelho. Dentro de cada município colocamos a cara do atual presidente da câmara do município respetivo. A informação dos inscritos, votantes, nome do presidente, lista eleita e percentagem dos votos encontra-se ao redor do mapa, com linhas tracejadas a apontar para cada município.
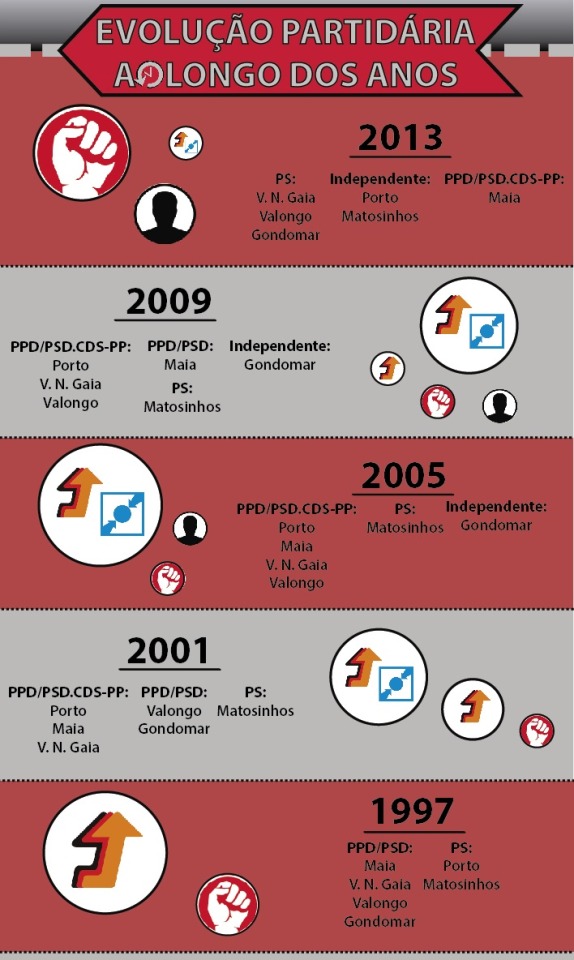
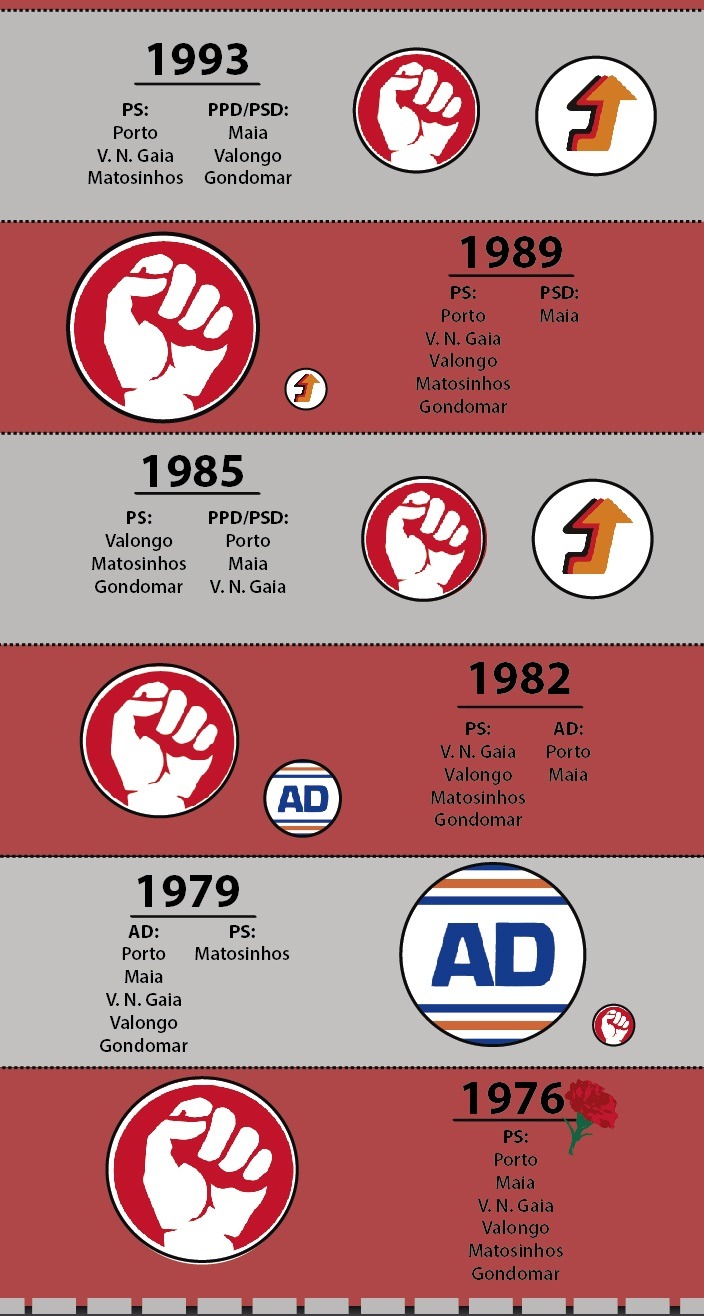
Depois, passamos para a segunda parte da infografia. Colocamos o título “Evolução Partidária ao longo dos anos” a cinzento dentro de uma seta vermelha a apontar para o lado esquerdo. A seta aponta para o lado esquerdo uma vez que a informação é apresentada do presente para o passado, como que uma viagem no tempo até 1976. A letra “o” da palava “ao” no título foi substituída por um ícone que se assemelha a um relógio, mas com uma seta a apontar para trás. 11 tiras foram colocadas, alternando entre vermelho e cinzento. Cada uma delas tem o ano e os municípios em que cada partido foi eleito nesse ano. Junto desta informação, colocamos círculos com o logotipo dos partidos vencedores nesse ano. O tamanho de cada círculo é proporcional ao número de municípios que nele votaram. Quanto maior o círculo, maior o número de municípios que elegeram esse partido. Como as listas independentes não têm logotipo, decidimos colocar um ícone que remete para uma silhueta de uma cara humana. No último ano, neste caso em 1976, colocamos um pequeno cravo junto do ano, uma vez que estas foram as primeiras eleições autárquicas após a queda do regime do Estado Novo.
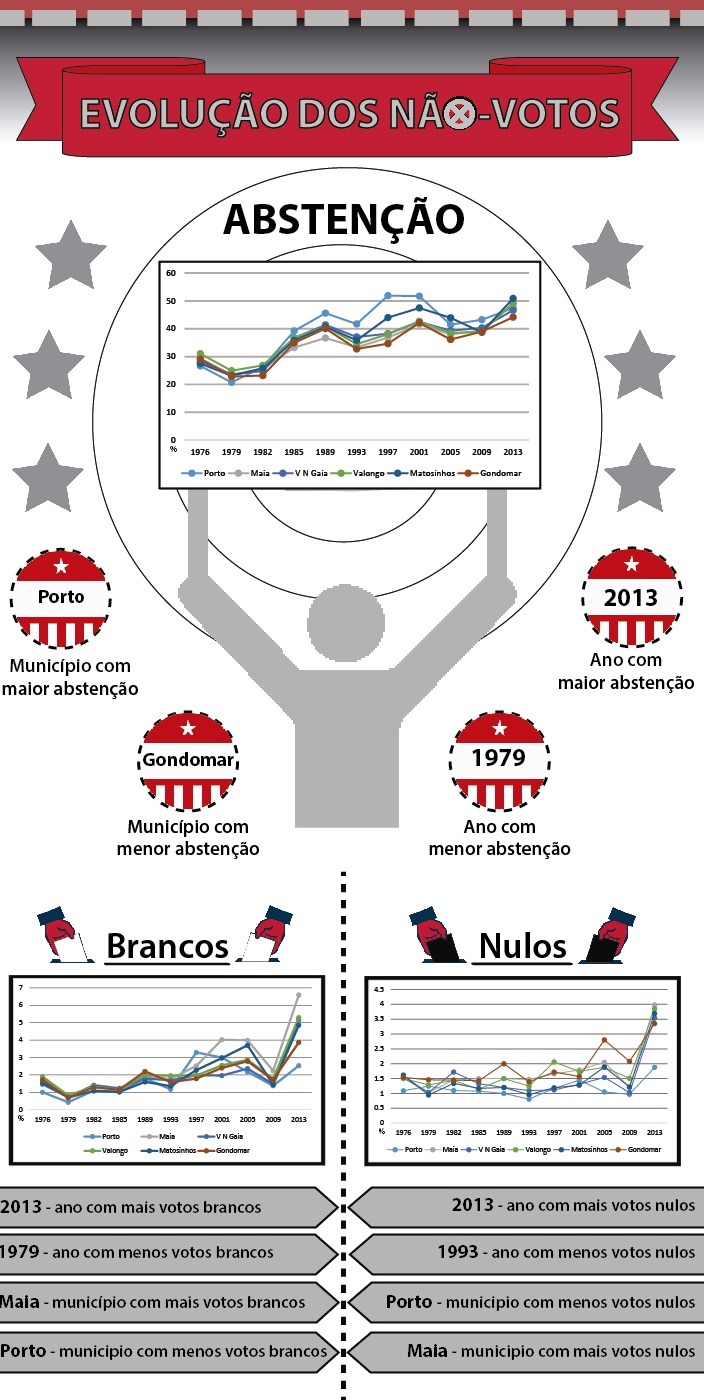
A última parte da infografia prende-se com a “evolução dos não-votos”. O título foi colocado numa fita vermelha, com letra a cinzento e a letra “o” da palavra “não” foi substituída por um símbolo de proibição, com um o cruzado, num processo semelhante ao usado para o outro título.
Utilizamos um ícone de uma figura a segurar um cartaz para apresentar a evolução da abstenção, uma vez que existe uma certa polémica à volta deste tema. No cartaz da figura colocamos o gráfico com os valores da abstenção nos diferentes municípios ao longo dos anos. Para centrar o gráfico, colocamos 3 círculos que emanam do seu centro, e à volta 3 estrelas de cada lado, de cor cinzenta. Debaixo do gráfico colocamos informação relativa à evolução da abstenção, nomeadamente, o município com maior abstenção, o município com menor abstenção, o ano com maior abstenção e o ano com menor abstenção. Esta informação foi colocada dentro de círculos que se assemelham a pins eleitorais.
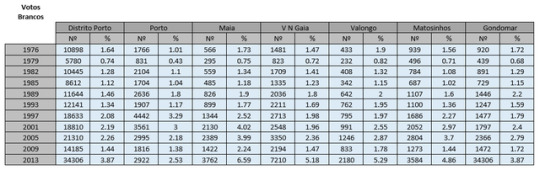
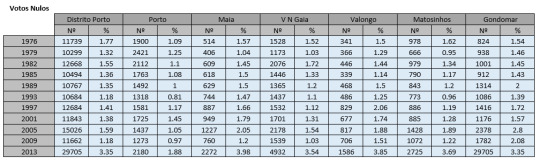
Depois, surge a informação referente aos votos brancos e aos votos nulos. Dividimos a infografia em dois lados através de uma linha tracejada, e do lado esquerdo ficaram os resultados dos votos brancos e do lado direito os resultados dos votos nulos. Junto de cada um dos títulos foi colocado o mesmo ícone, com uma mão a entregar o voto na urna, mas no lado dos votos brancos o papel está em branco e no lado dos votos nulos, o papel está preto. Debaixo de cada um dos títulos foi colocado o gráfico respetivo, também este feito através do Excel, com a evolução através dos anos e nos diferentes municípios. Depois, como fizemos relativamente à abstenção, também colocamos debaixo dos gráficos a informação referente ao ano com mais votos brancos/nulos, ao ano com menos votos brancos/nulos, ao município com mais votos brancos/nulos e ao município com menos votos brancos/nulos. Esta informação foi colocada dentro de setas cinzentas que apontam para o centro da infografia.
Por último, colocamos as fontes utilizadas para a recolha de dados no final da infografia, separadas do resto da infografia por duas linhas negras e uma cinzenta.
0 notes
Text
Trabalho 3: Memória Descritiva - Processo de Trabalho
Recolha de dados:
Como o tema da nossa infografia são os resultados das eleições autárquicas no Grande Porto, tivemos que procurar os resultados obtidos nos municípios do Porto, Maia, Matosinhos, Gondomar, Valongo, Vila Nova de Gaia.
Os principais websites frequentados para a recolha dos dados foram:
Eleições Autárquicas de 2013 (http://www.eleicoes.mai.gov.pt/autarquicas2013/);
Comissão Nacional de Eleições (http://eleicoes.cne.pt/sel_eleicoes.cfm?m=raster);
Grupo Marktest (http://www.marktest.com/wap/a/p/el~0/id~d0.aspx);
PORDATA (http://www.pordata.pt/Subtema/Municipios/Autarquias+Locais-257).
As variáveis que decidimos explorar, e sobre as quais incidiu a recolha de dados, foram o número de inscritos, o número de votantes, o número de votos de cada partido, o número de votos brancos, o número de votos nulos, o número de abstenções e os atuais presidentes da câmara de cada um dos municípios. Recolheram-se dados das 11 eleições autárquicas que ocorreram desde o 25 de abril de 1974, ou seja, nos anos de 1976, 1979, 1982, 1985, 1989, 1993, 1997, 2001, 2005, 2009 e 2013.
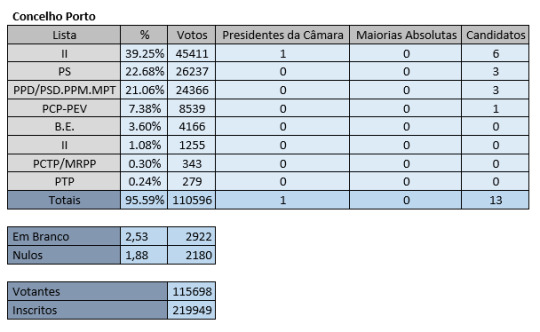
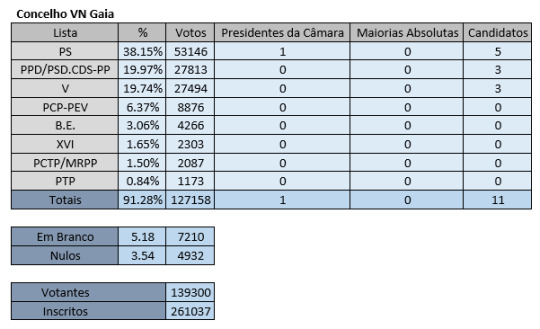
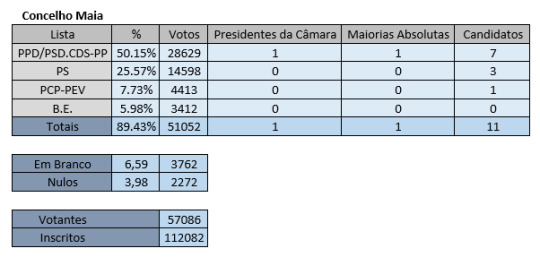
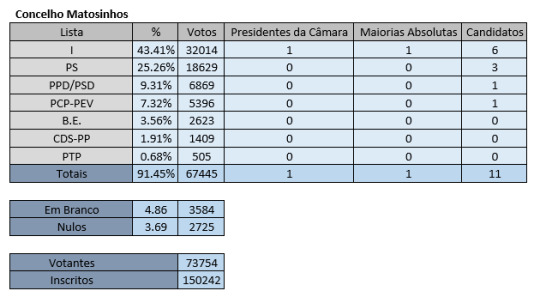
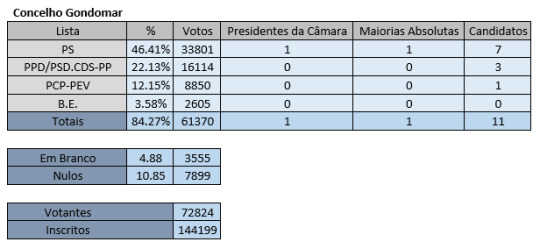
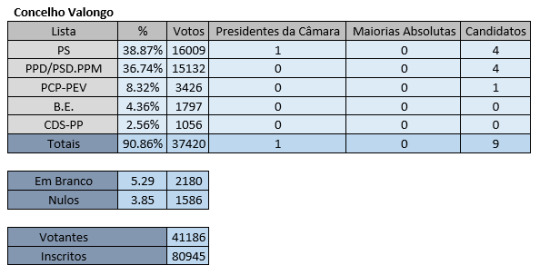
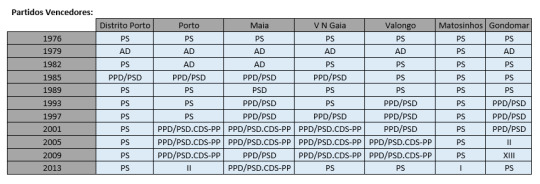
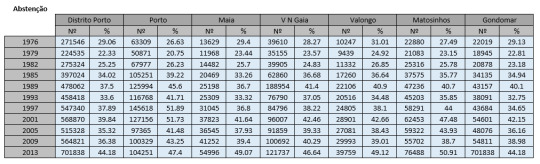
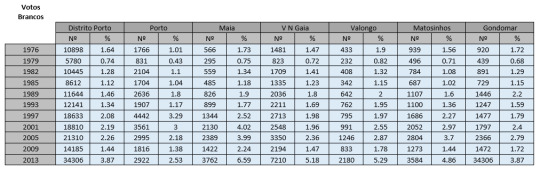
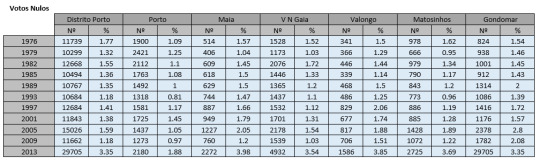
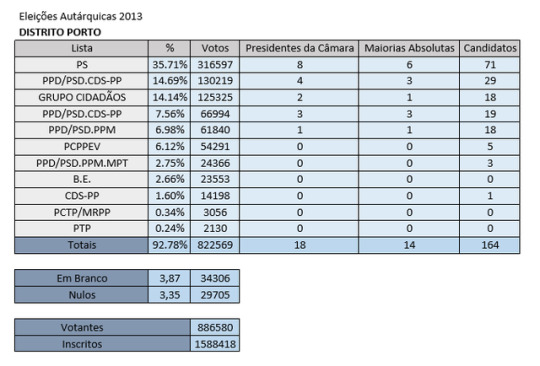
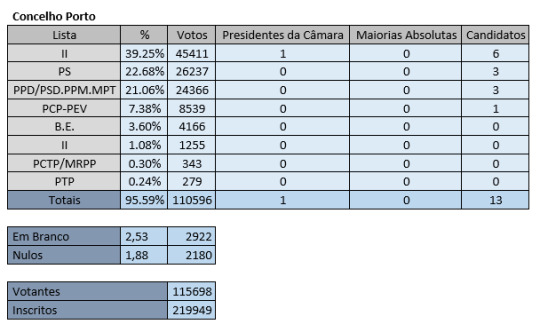
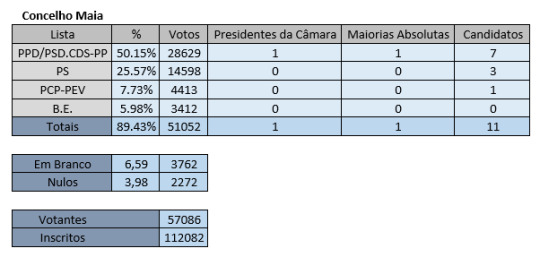
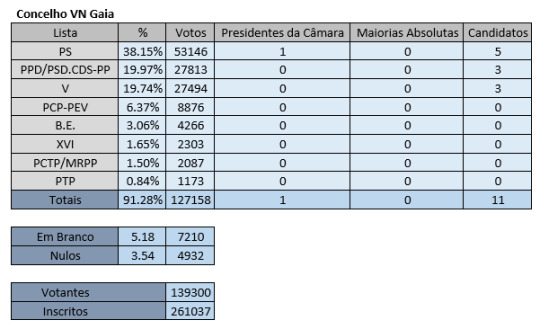
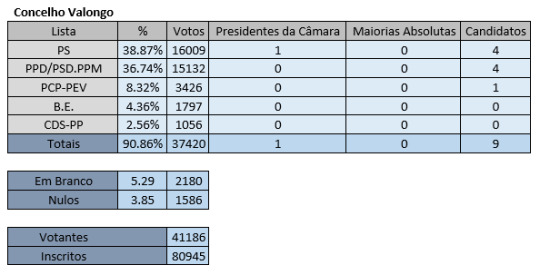
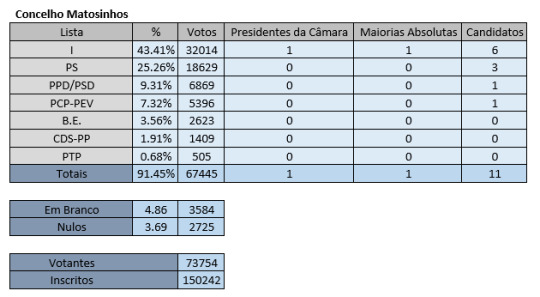
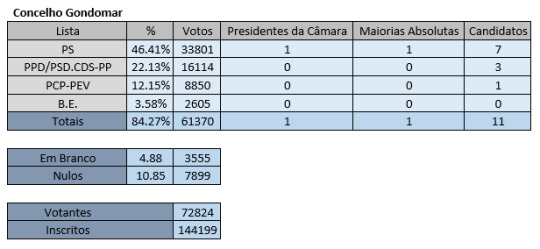
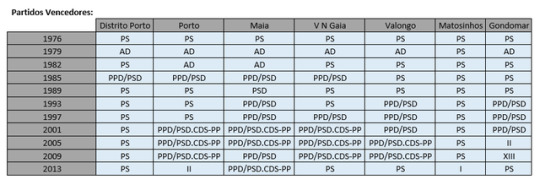
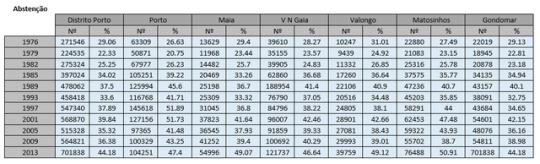
Os dados recolhidos foram então passados para o Excel e organizados em tabelas para facilitar a leitura:










Inspiração:
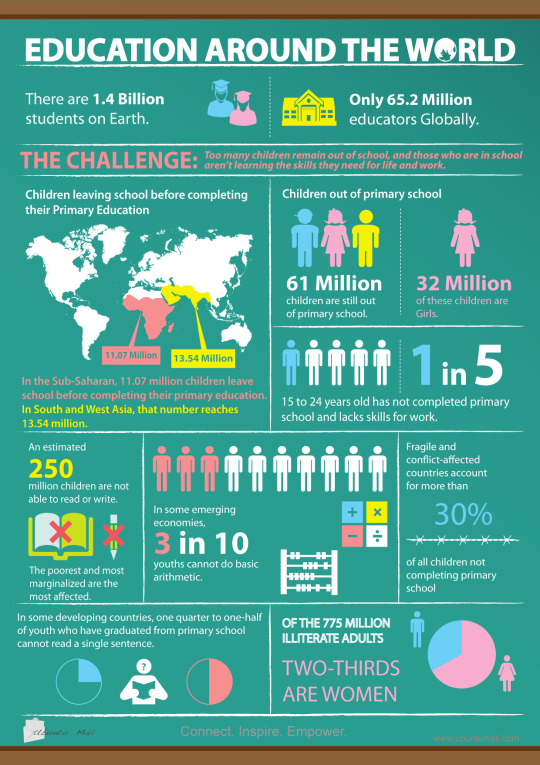
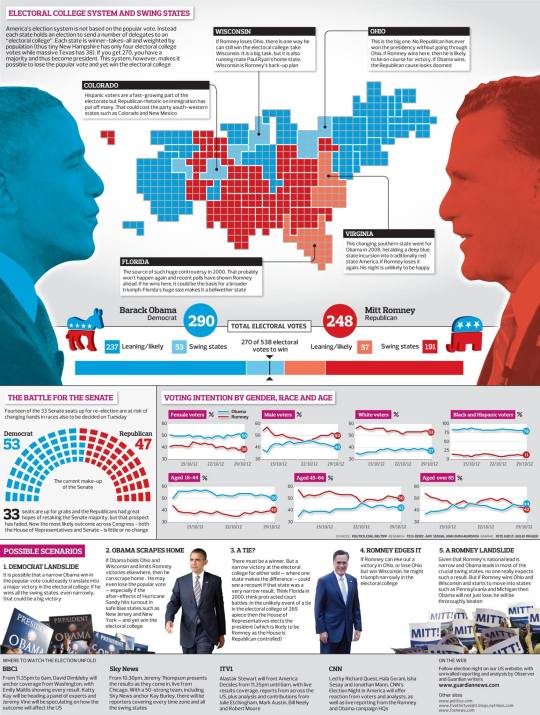
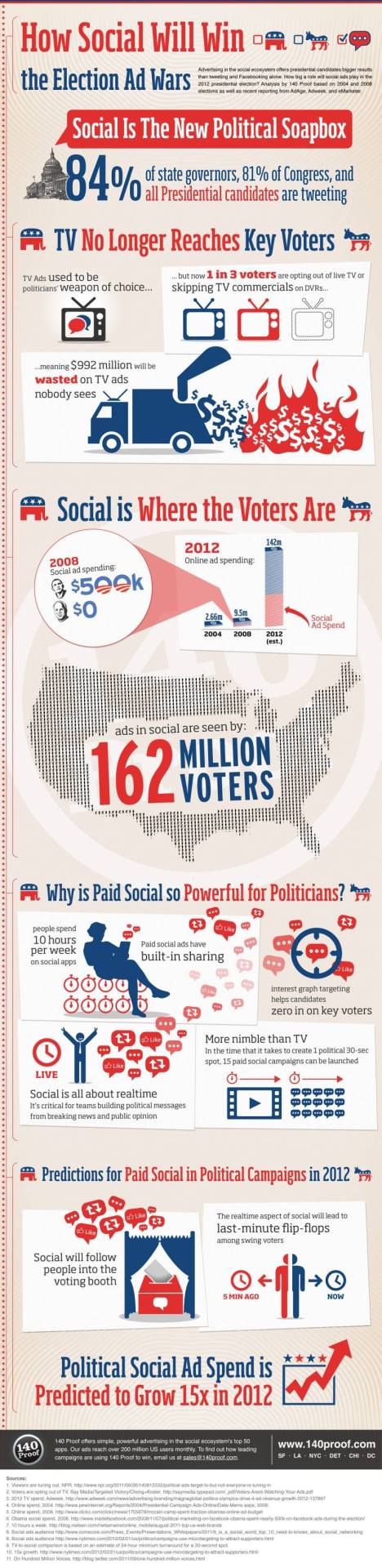
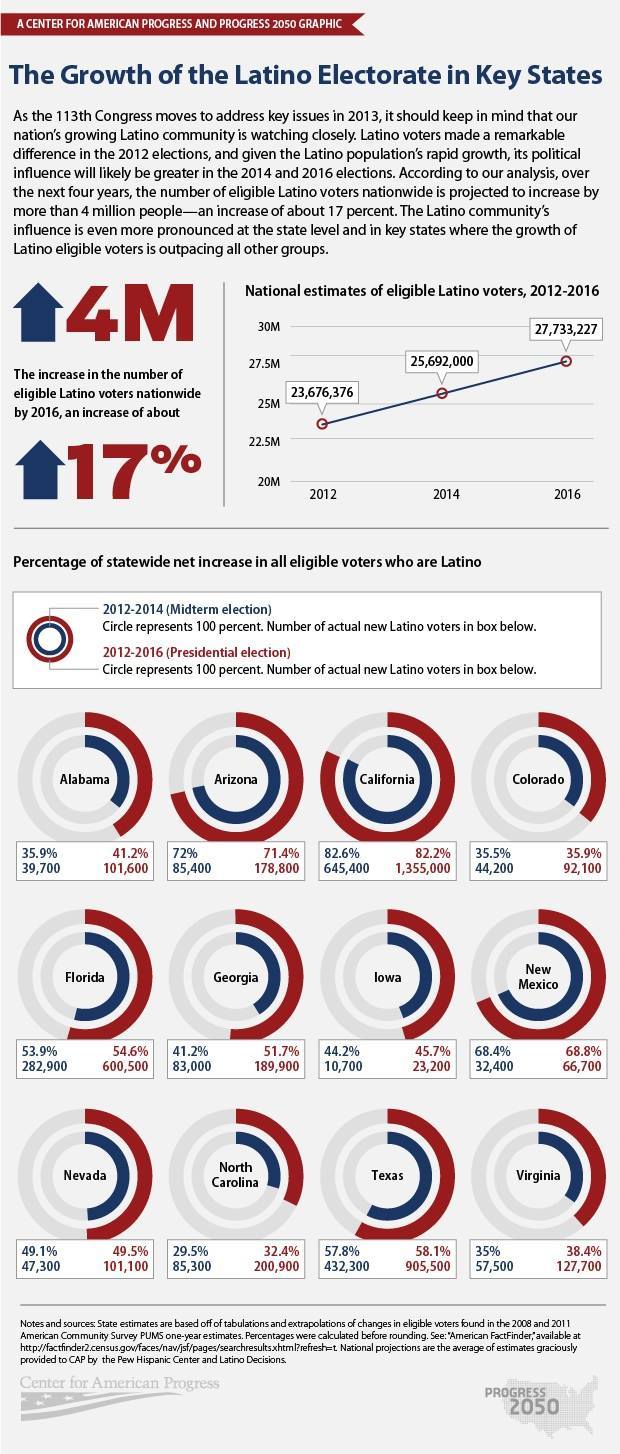
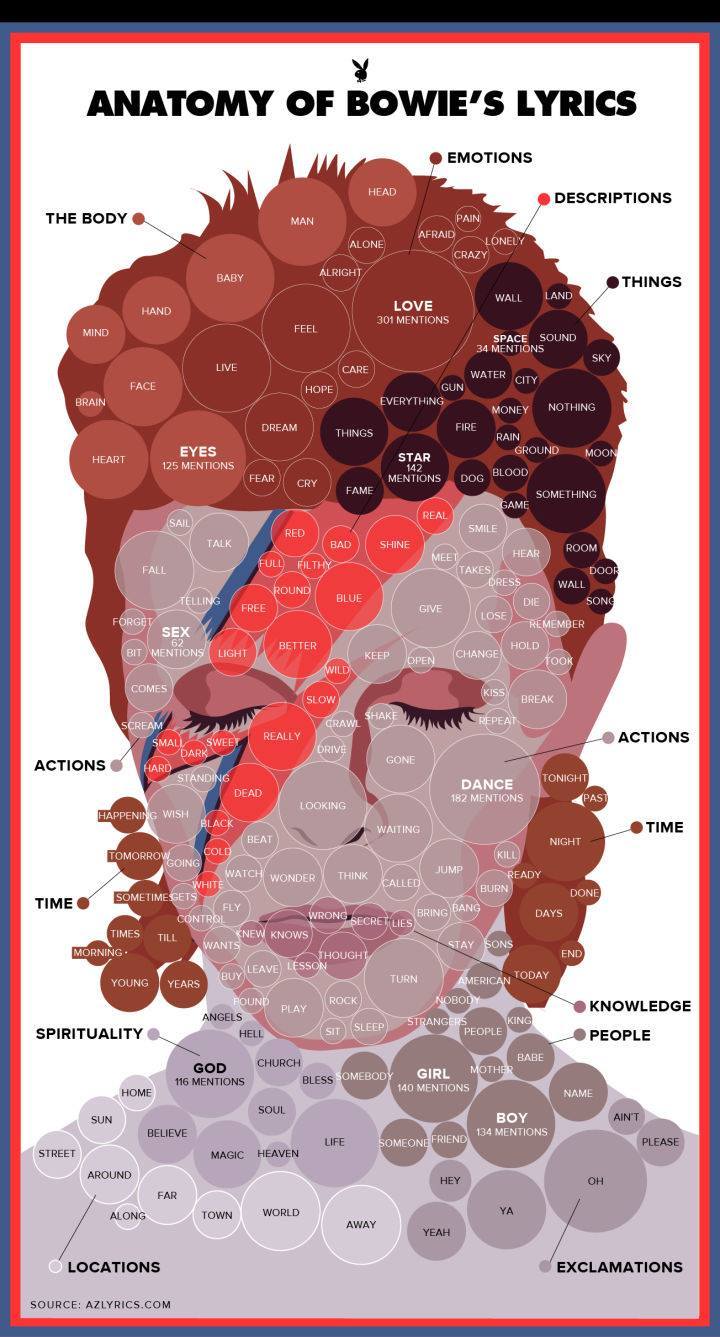
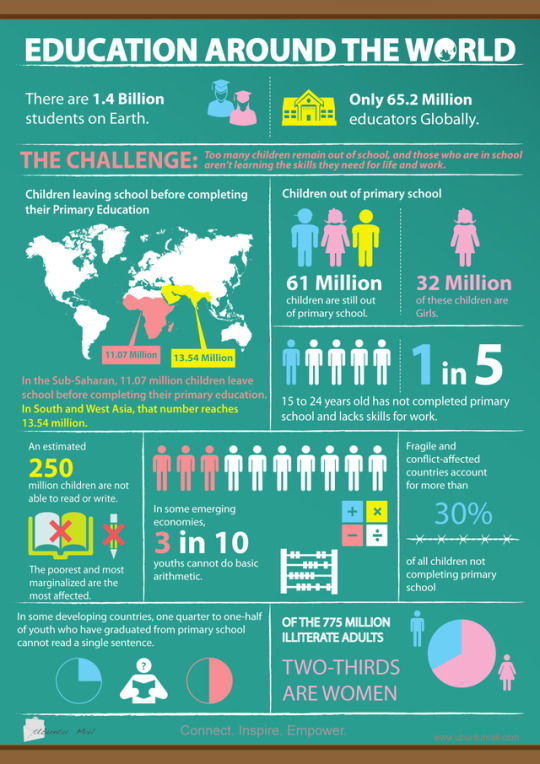
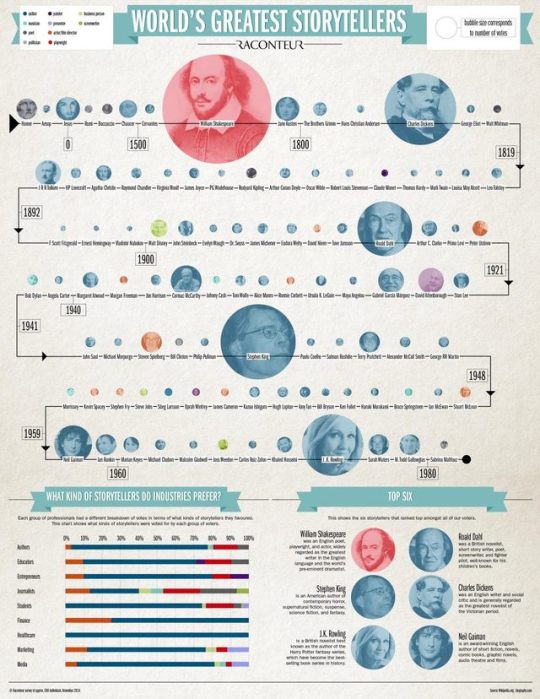
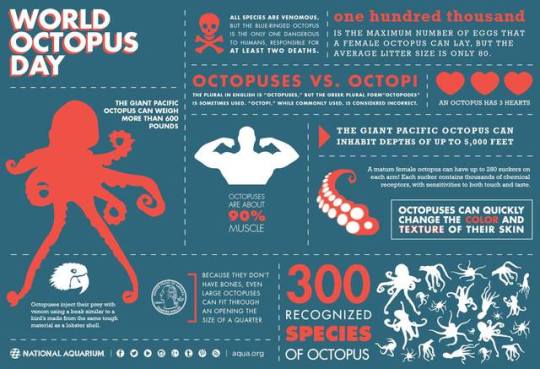
Para iniciarmos o nosso trabalho, tivemos que pesquisar um diverso número de infografias para conseguirmos saber que caminho tomar e que erros evitar. Dividimos a nossa pesquisa em duas partes, pois procuramos infografias de diferentes temas e depois focamo-nos em infografias referentes a eleições, uma vez que este foi o tema por nós escolhido. As imagens recolhidas podem ser consultadas em entradas anteriores no blog, mas deixamos aqui algumas:


0 notes
Text
Trabalho 3: Memória Descritiva - Contextualização Teórica
O que é a Infografia?
in·fo·gra·fi·a
(info- + -grafia)
substantivo feminino
Aplicação da informática à representação gráfica e ao tratamento da imagem. Conjunto de recursos gráficos (desenhos, diagramas, fotografias, mapas) utilizado na apresentação de informação.
- Dicionário Priberam da Língua Portuguesa
A infografia é uma forma de representação visual utilizada pelo Design Gráfico com o principal objetivo de expor informação, a maior parte das vezes complexa e de difícil compreensão, sendo necessário, por essa mesma razão, os dados serem apresentados de forma organizada e sintetizada. As infografias são normalmente utilizadas pela comunidade científica como um instrumento com vista a melhorar a compreensão de dados científicos, com o intuito de educar e informar o público.
Emanuel Araújo (1986) escreveu que “os gráficos e diagramas constituem uma forma de representação cujo objetivo é demonstrar, sem utilização do discurso escrito, todas as relações que existem entre elementos rigorosamente definidos e conhecidos”.
A Infografia como instrumento do Jornalismo
A Infografia tem sido cada vez mais utilizada por empresas e redações, com o nome de “Design Editorial”. O Design Editorial também pode ser chamado “Jornalismo Visual”. A infografia nos media teve os primeiros avanços na década de 80, tendo ainda mais sucesso a partir do momento em que se começaram a usar cores nos jornais e revistas. O jornal pioneiro na publicação destas demonstrações visuais foi o USA Today.
O principal objetivo das infografias é a explicação e exposição de uma realidade ou acontecimento para o leitor. Lima (2009) explica bastante bem este facto: “(…) o objetivo da infografia não é apenas tornar a informação jornalística mais atrativa, mas auxiliar o leitor a compreender algo que, comunicado de outra maneira, poderia ser complexo demais.”
Cairo (2006) diz em “The Ethics Issue: What should you show in a graphic?” que o jornalista deve ter sempre em atenção que o contacto direto com as fontes só irá enriquecer o seu trabalho: “remember that it is always better to contact the sources yourself and not through middlemen: work as a reporter”.
Note-se que as infografias se diferenciam dos gráficos tradicionais como mapas, gráficos estatísticos, ilustrações ou diagramas, pela razão destas poderem ser independentes e funcionar como apenas um complemento das notícias.
Que elementos devem fazer parte da Infografia?
A infografia é uma reprodução visual de conteúdos informativos por intermédio de elementos infográficos como imagens, gráficos, diagramas, texto, timelines e mapas.
Mapa: disposição física de uma superfície geográfica do globo terrestre.
Gráfico estatístico: serve para apresentar e comparar quantidades de dados estatísticos.
Gráfico de tempo: serve para demonstrar a evolução de algo ao longo do tempo.
Diagrama: representação gráfica que liga elementos distintos, sendo estes, normalmente, representados por setas.
Tabela: representação gráfica representada por sequências horizontais e verticais de dados.
Símbolo: representação gráfica de objetos gráficos elementares ou compostos.
Texto escrito: este elemento tipográfico apresenta-se sempre reduzido e simplificado.
Alberto Cairo (2013) defende que “um diagrama é uma apresentação abstrata da realidade. Um mapa é um retrato abstrato de uma área geográfica. (…) Uma tabela estatística é uma representação abstrata de uma série numérica. Uma ilustração é uma representação abstrata de objetos físicos, etc.” Também afirma que a forma mais básica de comunicação são as palavras, sendo que são a representação visual mais simbólica e abstrata das coisas como as vemos na natureza (“The less iconicity, the more abstract a picture is. The more iconic is the picture, the more similar it is to the object represented.”). Explica também que devemos usar o nível de abstracionismo que melhor representar aquilo sobre o que de facto temos conhecimento (“The less you know about something, the less detail you can put into its recreation”).
A criação da infografia é um processo criativo bastante complexo, que implica tempo e esforço por parte de quem o faz, mas também por parte daqueles que a vão posteriormente analisar. O papel do seu criador é efetivamente criar uma infografia que seja de fácil análise, esteticamente apelativa, que não crie confusão nos leitores. Quando executadas corretamente, as infografias comunicam histórias com dados, tornando a informação educativa e envolvente.
O que é necessário ter uma boa Infografia?
Em primeiro lugar, o título é um dos elementos mais importantes. Está provado que as boas manchetes são fundamentais para atrair a atenção do público.
Em segundo lugar, uma boa infografia tem sempre que contar uma boa história, ou seja, deve ter dados suficientes e pertinentes para justificar a criação da infografia. Por esta razão é que o processo de investigação é a base do processo de criação de qualquer infografia.
Em terceiro lugar, tendo já os dados pesquisados e trabalhados, torna-se fulcral encontrar equilíbrio entre estes e os elementos visuais e infográficos, pois ter demasiados dados pode tornar a mensagem confusa. Simplificar é sempre o que se tem de ter em mente quando se está a criar.
Design de Informação
O Design de Informação é um ramo do Design Gráfico que lida com a informação visual e com o modo como esta é partilhada. O seu principal objetivo é maximizar a forma como o usuário adquire e compreende a informação dos sistemas de comunicação analógicos e digitais. Abrange vários campos, como a ilustração, a fotografia, a cartografia, o design gráfico, o design industrial, a arquitetura, a psicologia experimental, etc.
Tufte (1990), defende que “(…) information consists of differences that make a difference. A fruitful method for the enforcement of such differences is to layer and separate data, much as is done on a high-density map”, ou seja, a informação é o elemento mais básico que possuímos quando queremos construir infografias e deve ser trabalhada de forma a podermos mostrar o que queremos.
David MacCandless afirma: "By visualizing information, we turn it into a landscape that you can explore with your eyes, a sort of information map.”. Isto quer dizer que a informação nos guia e sem a existência da mesma não haveria infografia.
Sue Walker caracteriza o design de informação como uma atividade com um crescente desenvolvimento nos últimos tempos, podendo ser mais conhecida por design de comunicação. Relaciona-se com diversos campos do saber: psicologia, ciência da informação, etc. Logo, a sua interdisciplinaridade faz com que seja possível a transmissão de conteúdos mais facilmente.
A História da Infografia
Os primeiros mapas e diagramas a serem criados apareceram milhares de anos antes da “escrita” e foram encontrados na Turquia, a 6200 a.C. No paleolítico acredita-se que os homens das cavernas tenham sido dos primeiros desenhadores dos elementos infográficos, com a representação de elementos da vida quotidiana. Os hieróglifos egípcios constituíam uma forma de comunicação única mas amplamente atualizada e aceite e retratavam essencialmente a vida, o trabalho e a religião.
Já na Idade Moderna, Leonardo Da Vinci elaborou ilustrações de quase tudo: desenhos anatómicos, ferramentas, o corpo humano... Do seu estudo dos fetos resultaram obras que podem ser consideradas como infografias bastante complexas.
Edmond Halley desenvolveu a utilização de linhas de contorno em mapas, com o objetivo descrever áreas com diferentes condições atmosféricas. William Playfair, em 1786, cria uma série de gráficos estatísticos que representavam a economia do seu século em Inglaterra, acredita-se que Playfair tenha sido o criador dos gráficos de área e dos gráficos circulares.
Em 1857, Florence Nightingale, jornalista de dados, utilizou uma combinação de gráficos de barras para descrever o número e causas de mortes durante cada mês da Guerra da Crimeia. Em 1861, Chales Joseph Minard fez um documento infográfico sobre a marcha de Napoleão até Moscovo.
No século XX observou-se um crescimento enorme desta área, com novas tecnologias. Alfred Leete, artista gráfico britânico, cujo trabalho usou elementos visuais e dados que vemos nos infográficos de hoje. Nos seus trabalhos destaca-se a sua propaganda de guerra para o London Opinion.
Peter Sullivan, designer gráfico britânico, também marcou, sem dúvida, a história da infografia. Famoso pelos gráficos que criou para o The Sunday Times e pelo seu livro “Newspaper Graphics”, que é ainda um dos poucos livros cuja temática se centra nos gráficos informativos em jornais.
De 1980 em frente, a digitalização de dados abriu uma época completamente diferente do Design Gráfico, por permitir a partilha de imagens e elementos infográficos digitais. Ao aparecer o Macintosh e a Windows houve um maior desenvolvimento do design dentro do jornalismo, criando plataformas online onde a divulgação de trabalhos jornalísticos e a difusão de informação era bastante frequente.
A partir de 1995, com a criação do Adobe Illustrator, o Design virado para as infografias tornou-se muito mais fácil: possibilidade de elaborar desenhos vetoriais, ilustrações e animações, conferindo um maior dinamismo ao trabalho jornalístico.
0 notes
Text
Trabalho 3: Memória Descritiva - Introdução
Introdução:
No âmbito da cadeira de Design e Comunicação Visual, foi-nos proposta a realização de uma infografia, inserida num dos 4 temas apresentados em aula.
Os 4 temas eram:
As Eleições Autárquicas no Grande Porto
As Universíadas
As Ciclovias do Porto
O Mapa da Movida
O objetivo do projeto é realizar uma infografia que permita a transmissão de informação de uma forma apelativa e centrada nos elementos visuais da comunicação, facilitando a quem lê a infografia uma mais fácil análise e captação da informação. O tema escolhido foi o das Eleições Autárquicas no Grande Porto.
Iniciamos o trabalho com uma pesquisa sobre o que são infografias, explorando a sua conceção teórica e vendo uma série de exemplos de infografias para nos orientar na produção do nosso projeto. Depois de termos as bases para realizar a infografia, procedemos à recolha dos dados do nosso tema, processo demorado mas que nos forneceu muita informação para depois trabalhar. Após a recolha dos dados, começamos por estruturar o projeto e depois começamos a conceber através do Adobe Illustrator aquele que seria o nosso trabalho final.
0 notes
Text
Trabalho 1 - Complemento Teórico e Análise Crítica
Gestalt means “organised whole”. Gestalt, also known as the “Theory of the Form”, is a theory used in psychology and applied in web design which stipulates that parts identified individually have different characteristics to the whole. Parts are of secondary importance even though they can be clearly seen. They are six principles of Gestalt Perception:
1. Proximity
2. Similarity
3. Common Fate
4. Good continuation
5. Closure
6. Area and Symmetry
When proceeding to the elaboration of this first project, we had these guidelines, taught in class by our teacher, and we also found important principles regarding the basic elements of visual communication in other books (referred in the bibliography) which we used to define our creative plan. Finally, we took inspiration from various blogs in order to get better ideas on how to illustrate and organize the fundamental elements of visual communication.
Visited blogs:
https://www.field.io/
http://blog.visme.co/elements-principles-good-design/
http://www.gonzoblog.nl/2009/08/25/the-elements-principles-of-graphic-design/
When doing the practical experiment that we used for the final version of our work, we let the magic happen by respecting the fact that the finality has to be a whole; things have to look like belonging together. We played with the shape, textures, colours and the process was spontaneous, letting us explore the basic elements of visual communication through a concrete process of creation. Once the result obtained, we can only appreciate what we observe, and try to pass from the emotion to the first impression. And as the emotion is strong and the process was dynamic, the first impression is related to personal experience and on what the music “Elephant” from Tame Impala inspires.
”Within your visual communication there will inevitably be some information or meaning beyond the image itself for the person seeing to find. This makes visual communication a very powerful tool, by influencing what people see, you influence what they know, and by influencing what they know you further influence what they see.”
(Aldous Huxley)
0 notes
Text
Trabalho 2 - Complemento Teórico e Análise Crítica
To proceed with our work, we went through different inspiring sources in order to get ideas, to learn and understand the concept of typography and to develop our critical thinking. We could have also a lot of examples on the following blogs:
https://www.a2-type.co.uk/
http://typeverything.com/
http://ilovetypography.com/about/
http://beautifultype.net/
http://friendsoftype.com/
« Typography exists to honour content » is one of the first principles of typography according Robert Bringhurst. It is a craft by which the meanings of a text (or its absence of meaning) can be clarified, honoured and shared, or knowingly disguised.
The book “The Elements of typographic style” is full of practical advices to select the types of our project. The choice of type is an important matter because it is the element that will reflect the value of the text and the emotion we want to give.
“Thinking with type” by Elle Lupton is really interesting too. If we retake the words of the author: “This is not a book about fonts. It is a book about how to us them. Typefaces are essential resources for the graphic designer, just as glass, stone, steel, and other materials are employed by the architect. The reader plays the text as a musician plays an instrument. The author does not control its significance: “the text itself plays (like a door, like a machine with “play”) and the reader plays twice over, playing the Text as one plays a game, looking for a practice that reproduces it”. After going through the page of this book, we just wanted to make several samples and explore the numerous possibilities, creating something only guided by the basic principles and finally discover the result.
We played with colours according their meanings and we illustrate movements as we wanted to communicate something strong and psychological agitation.
If we let our imagination run, we can interpret the shape of our final result as a flag. Flag is an illustration of movements and a symbol of freedom and strength. “Typography is two-dimensional architecture, based on experience and imagination, and guided by rules and readability”- Hermann Zapf. Thus, the interpretation is personal and free from individual’s thinking but our creative process was guided by our original creative plan, the rules we fixed during the research process through brainstorming, exploration and analysis of the text and this way, the different propositions we get are coherent, answering the same creative plan.
“The industrial methods of producing typography meant that all letters had to be identical…Typography is now produced with sophisticated equipment that doesn’t impose such rules. The only limitations are in our expectations.”
(Erik van Blokland and Just van Rossum, 2000)
0 notes
Text
Trabalho 2 - Bibliografia
Bibliografia que serviu de apoio à realização do Trabalho 2 (Tipografia):
WELSH, Irvine. Trainspotting. Vintage.
BRINGHURST, Robert. The Elements of Typographic Style. Hartley & Marks Publishers.
LUPTON, Ellen. Thinking with Type, 2nd revised and expanded edition: A Critical Guide for Designers, Writers, Editors, & Students. Princeton Architectural Press.
BACELAR, Jorge. A Letra: Comunicação e Expressão. Livros LabCom.
HILLNER, Matthias. Basics Typography 01: Virtual Typography. Farchild Books.
KANE, John. A Type Primer. Laurence King.
WILLEN, Bruce. STRALS, Nolen. Lettering & Type: Creating Letters and Designing Typefaces. Princeton Architectural Press.
(Após esta nova revisão bibliográfica, foi adicionada nova informação à parte teórica da memória descritiva do trabalho)
1 note
·
View note
Text
Trabalho 1 - Bibliografia
Bibliografia que serviu de apoio à realização do Trabalho 1 (Capa do CD):
ARHHEIM, Rudolf. Arte e Percepção Visual - Uma Psicologia Da Visão Criadora. Thomson Pioneira.
KOFFKA, W. Princípios da Psicologia da Gestalt. Cultrix, SP.
HELLER, Eva. A Psicologia das Cores: Como as cores afetam a emoção e a razão. Editorial Gustavo Gili.
EVANS, Richard. The Art of the Album Cover. Compendium Publishing.
HUYGHE, René. O Poder da Imagem. Ernest Flammarion.
BERGSTROM, Bo. Fundamentos da Comunicação Visual. Rosari.
MUNARI, Bruno. Design e Comunicação Visual. Edições 70.
(Após esta nova revisão bibliográfica, foi adicionada nova informação à parte teórica da memória descritiva do trabalho)
0 notes
Photo











Dados recolhidos para a produção da Infografia, referentes à evolução das eleições autárquicas desde o 25 de abril de 1974 até ao presente.
0 notes
Text
Trabalho 3 - Inspiração e referências
Infographics exist since the 17th century and printed infographics are popular from the begining of the 20th century thanks to the emergence of newpapers. Then, during the 21st century infographics expand into digital format and are nowadays very popular as it is the most efficient way to present data and to convince the audience.
Infographics are graphic visual representations of information and data with the aim to present complex information quickly and clearly. Also, the use of graphics or diagrams allows the human visual system’s ability to see patterns and trends.
The main purpose of an infographic is to explain a large amount of data in a visually stimulating format. And this is the objective of our third project of Design & Visual communication.
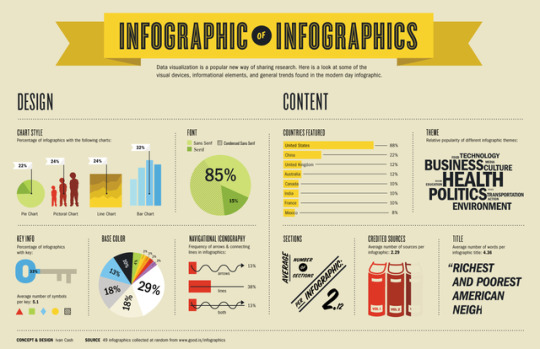
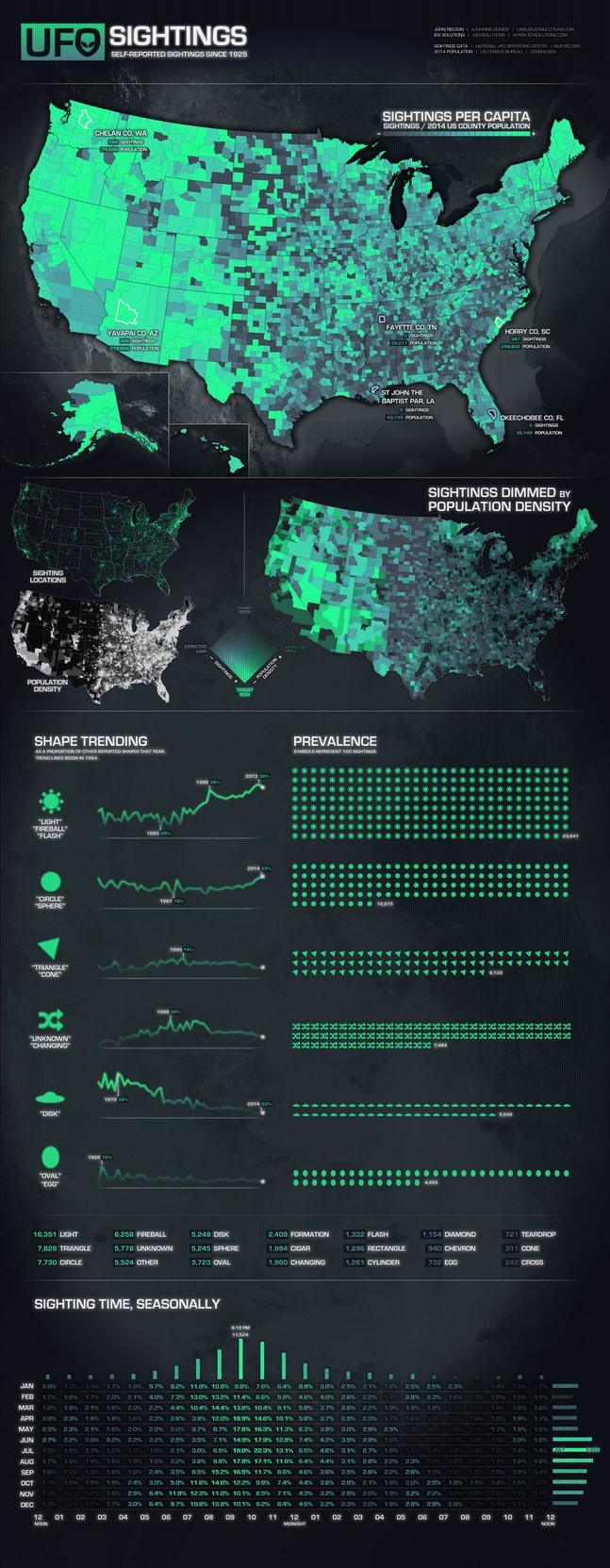
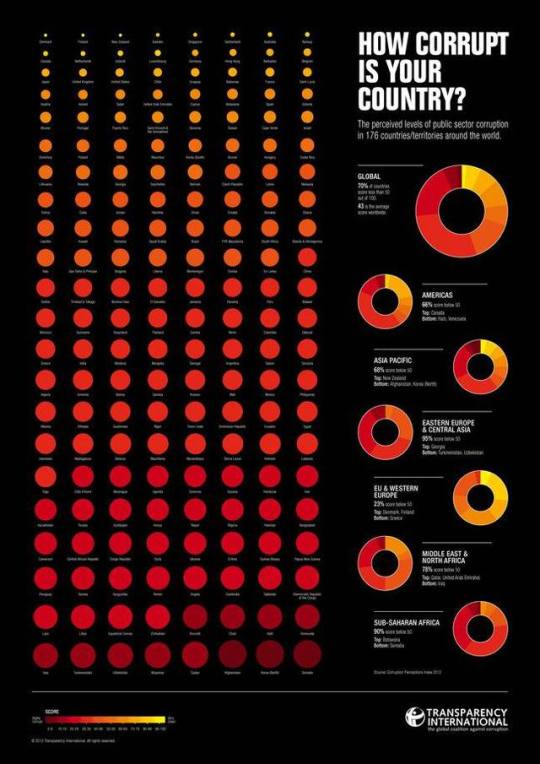
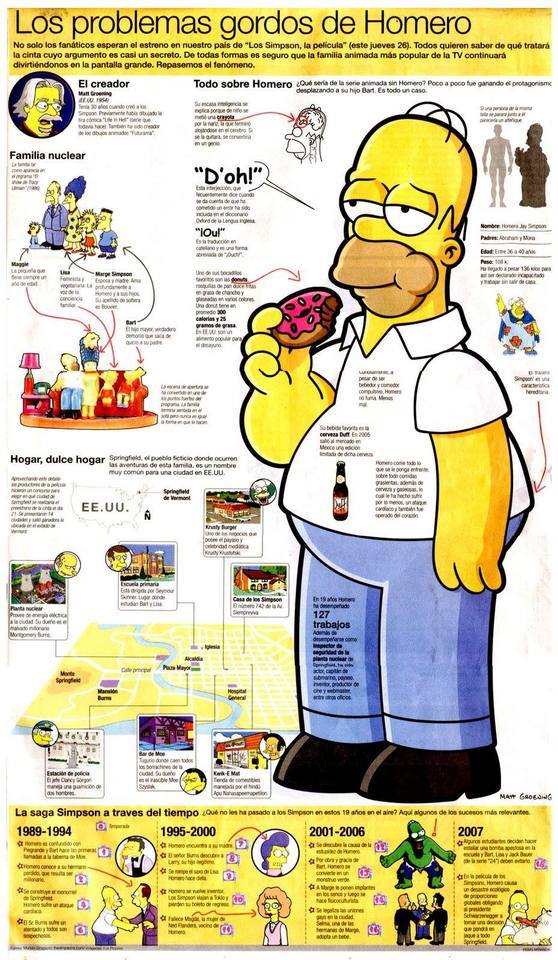
In order to find ideas and get inspired for this new challenge, we went through the web and found different sources which enable us to understand the essential elements of infographics.
“Beauty on data visualization arises from hitting a certain sweet spot between order and chaos, exactly the point where the information is really rich and seems infinite, but there is still enough structure and guidance to lead you from one interesting discovery to the next one.”
(Moritz Stefaner, moritz.stefaner.eu., interviewed in March, 20, 2014
The Visual Display of Quantitative Information by Edward Tufte explains the fundamentals of graphics, charts, maps etc. and we could have examples of their design. According to the author, the principles of analytic design is to show comparisons, differences, contrasts and must integrate words, numbers, images and diagrams. He also asserts that the quality, relevance and integrity of the content is essential for the success (or the fail) of information design.
Also the book from Jacques Bertin Semiology of Graphics: Diagrams, Networks, Maps is very interesting in regard to the way of presenting information, how to chose the shape, orientation, color and size. For Bertin, graphics are an exchange of meaning, an interpretation of signs and finally, when reading become active.
We also found the following inspiring blogs to have more examples of infographics and try to further develop our critical thinking:
http://www.jackhagley.com/
https://lemonly.com/
http://www.informationisbeautiful.net/
With these various guidelines, we then focused on the collection of data we want to illustrate and while we are in the creative process we have to think about the most important questions when setting infographics: what do we need to communicate ? How to make the connection with the audiance ?
“There is magic in graphs. The profile of a curve reveals in a flash a whole situation – the life history of an epidemic, a panic, or an era of prosperity. The curve informs the mind, awakens the imagination, convinces.” (Henry D. Hubbard)
0 notes
Photo










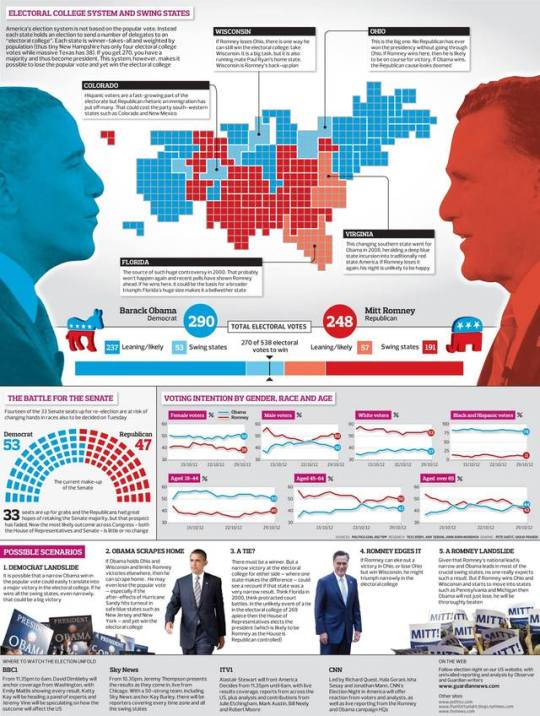
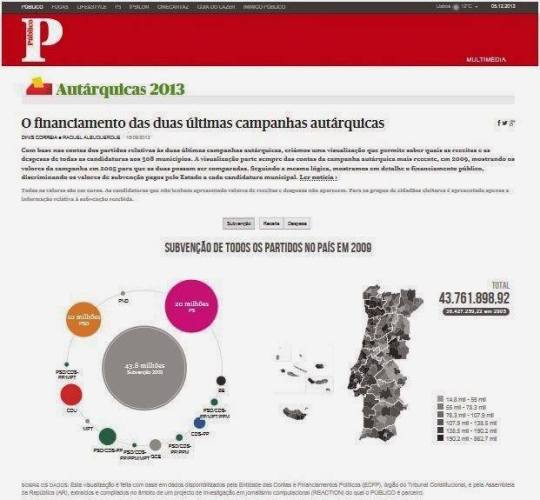
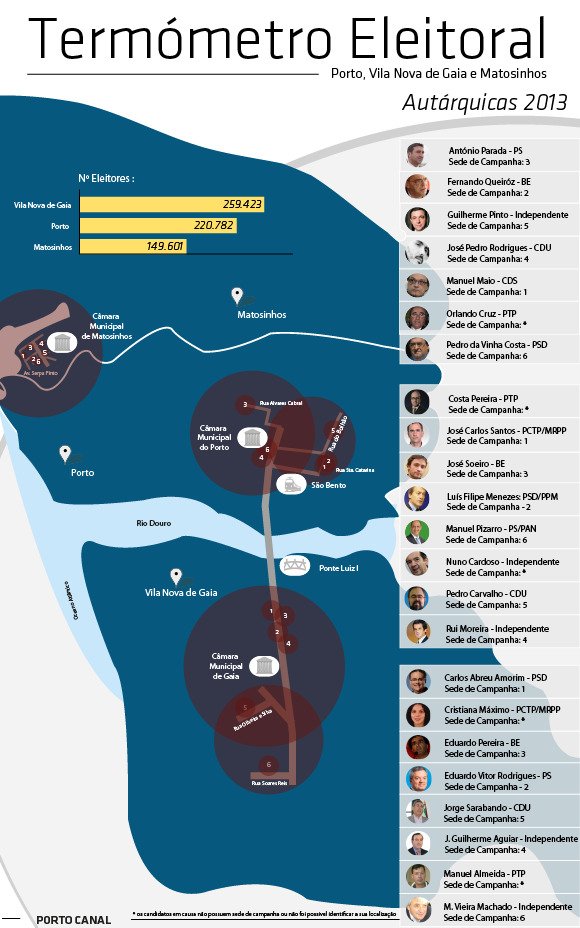
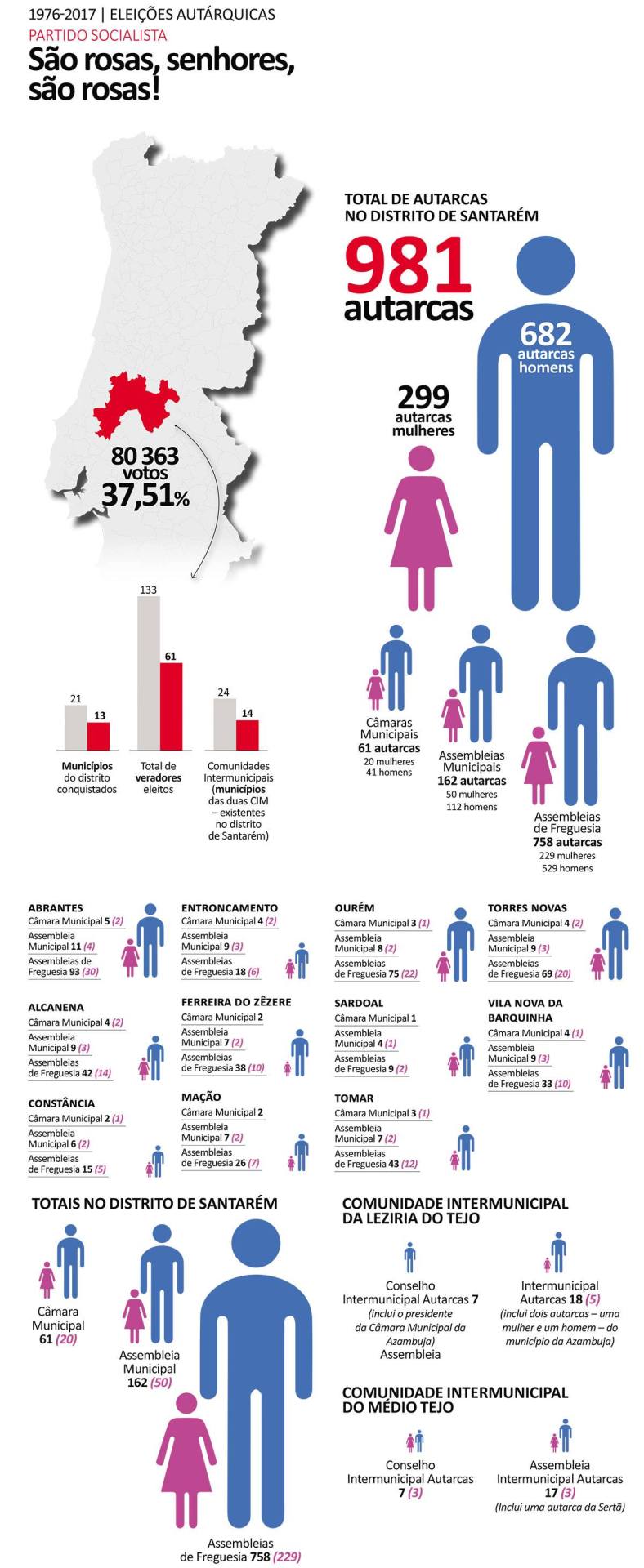
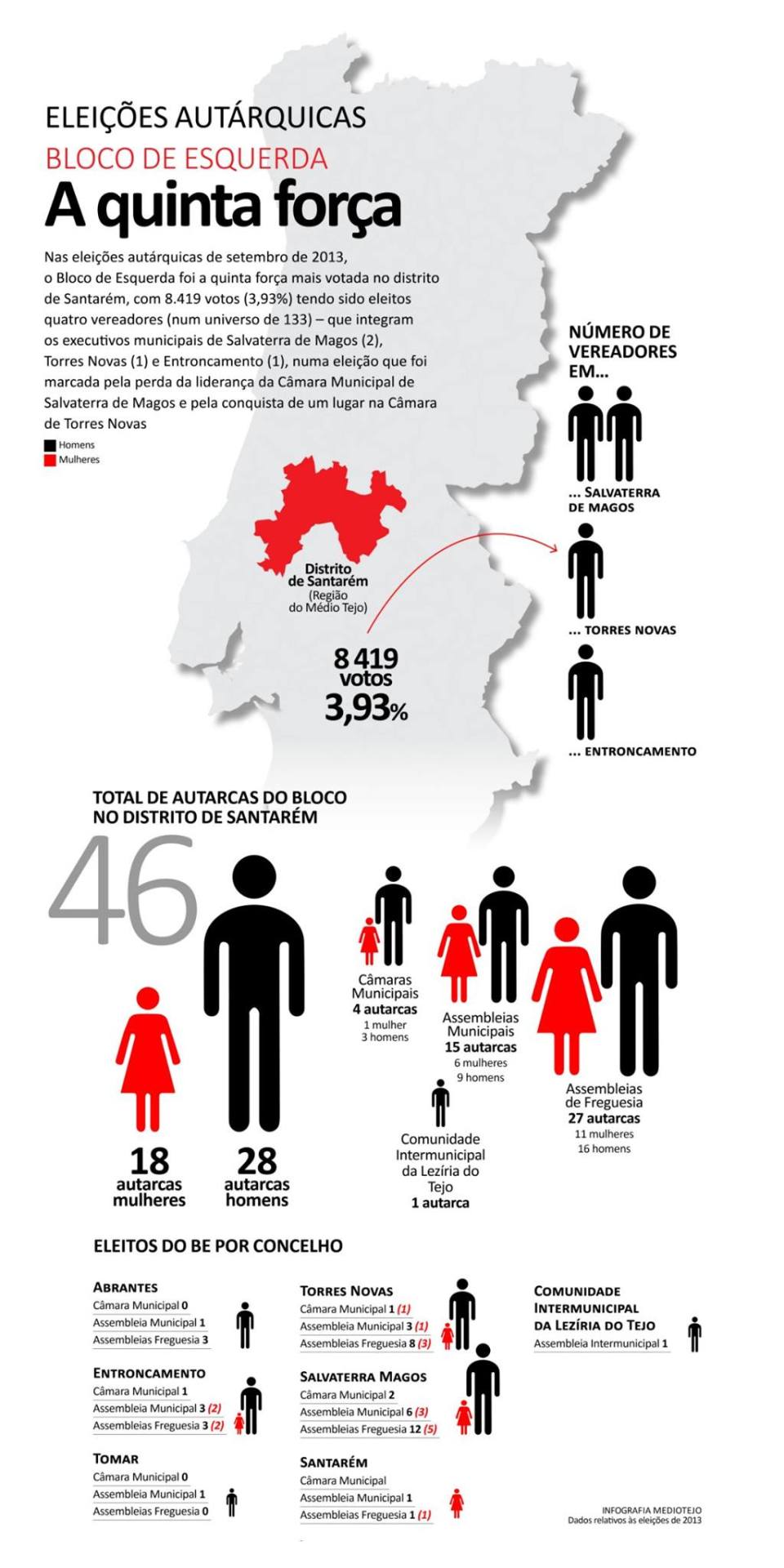
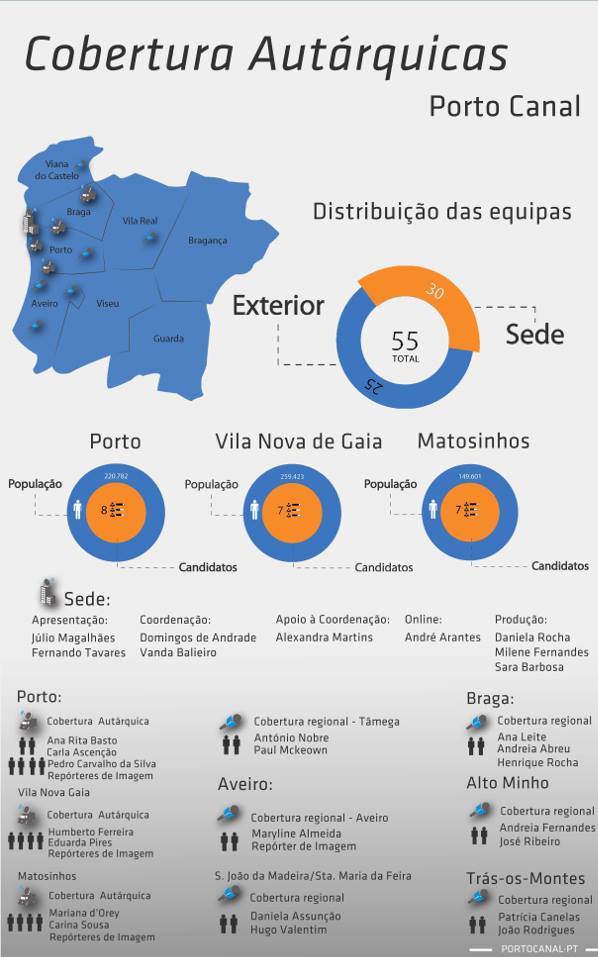
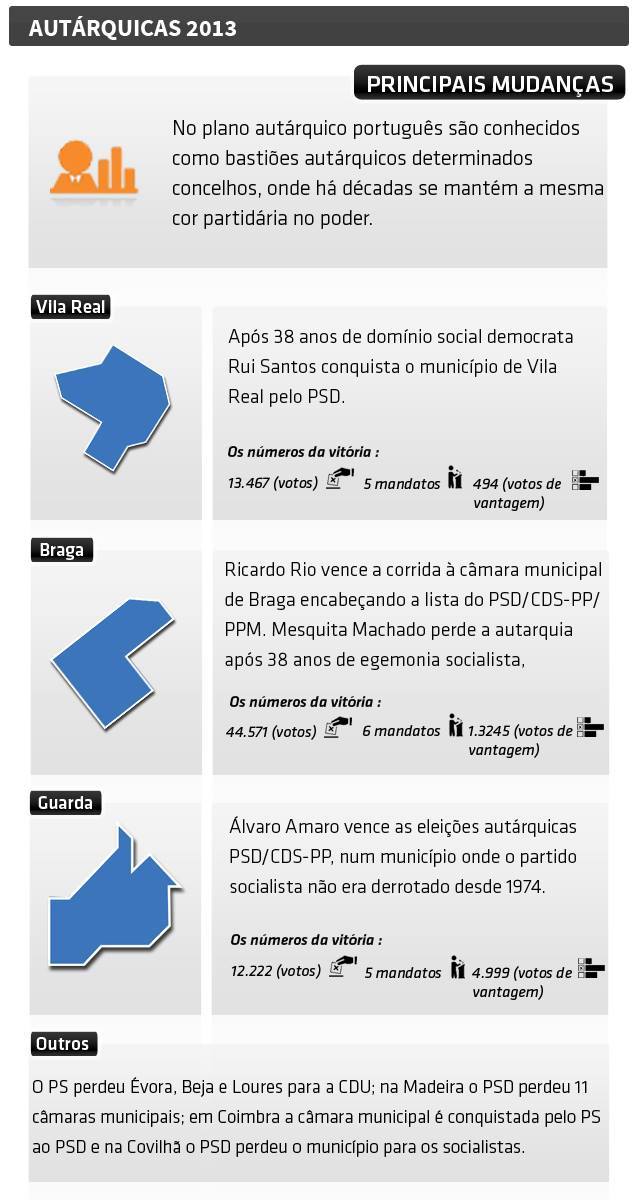
Recolha de infografias inseridas na temática das eleições.
0 notes
Photo










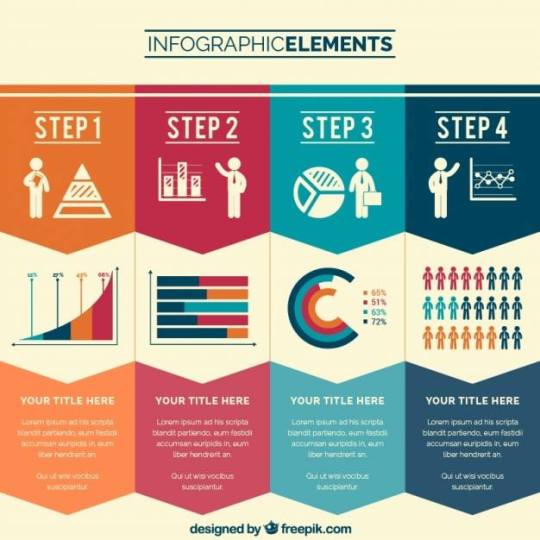
Recolha de diversas infografias que possam servir de guia para o projeto.
0 notes