Estudiante promedio, me gusta programar y las matemáticas, LOTR y las novelas policiales. Roleplay por diversión y hago códigos cuando el tiempo (y el ánimo) me lo permiten. En este espacio espero poder ir subiendo las cosas que voy haciendo (y tratando de que no se rompan), como también me gusta expetimentar cosas en el photoshop (a ver si no destruyo nada, jeje).
Don't wanna be here? Send us removal request.
Text
Instacode — ig. template
Con scroll: Pastebin — livepreview
Sin scroll: Pastebin — livepreview
Admito que hasta hace un tiempo no era gran fan de k-pop o de algún personajillo, pero tengo que admitir que este sujeto (Changbinnie) se ha ganado completamente mi corazón (listen to my heartubitu) así que en mi momento de mucho quehacer salió este sencillo código cuya información estará bajo el cut para no hacer tan largo este post ~
Variables y colores:
--igt1-bck: #fdfdfd; --igt-color1: #f97e75; --igt-color2: #b1fae8; --igt-text: #222;
La imagen del perfil es de 90x90
Las imágenes de las historias destacadas es de 40x40
Las imágenes de las publicaciones son de 110x110
De todas las maneras, todas las imágenes se redimensionan por sí solas, sin embargo, si van a usar imágenes demasiado grandes, sugiero editarlas antes para que no queden tan pixeladas y no se pierda la calidad.
Un reblog siempre se agradece y espero no uses este código como base. Tampoco quites el crédito, por favor.
@elalmacen-rp
#foroactivo#rpg template#durancode#codes rsc#rpg forum#codes#css#durancodes#elalmacenrp#duransocial#changbin
11 notes
·
View notes
Note
Hola! Buenas noches, estoy buscando a alguien que realice skins de foros para Foroactivo. Me gustaría inaugurar uno no muy difícil de usar, por eso quería conocer su trabajo, sus valores y si incluye gráficos. De antemano muchas gracias, y lamento si este no es el sitio adecuado para preguntar.
¡Hola Rankou!
Te he respondido el DM que me mandaste (:
0 notes
Text



Comission: Golden Lotus 🪷
Una pequeña comisión para el foro Golden Lotus. Los colores cambian de acuerdo al grupo que sea el personaje que estés usando. Dos tablillas, una de hoja de vida y la otra de su mercadito, además del template de la zona de afiliados.
Fue una comisión pequeña, pero que disfruté hacer para salir de la rutina universitaria ♡
#durancomission#durancodes#durancode#foroactivo#rpg template#codes rsc#rpg forum#tablillas#rp resources#html css#htmlcoding
13 notes
·
View notes
Text






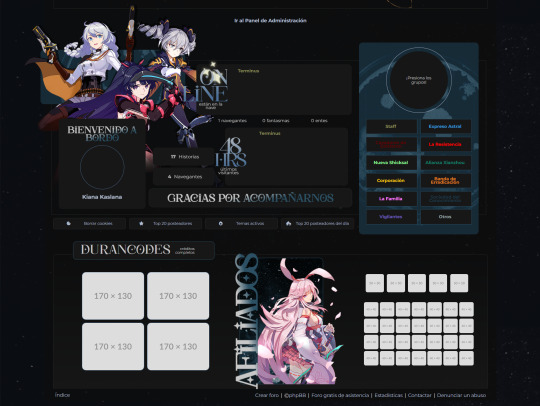
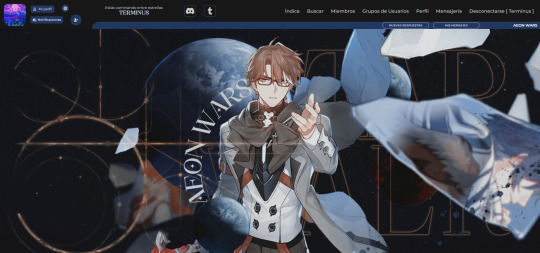
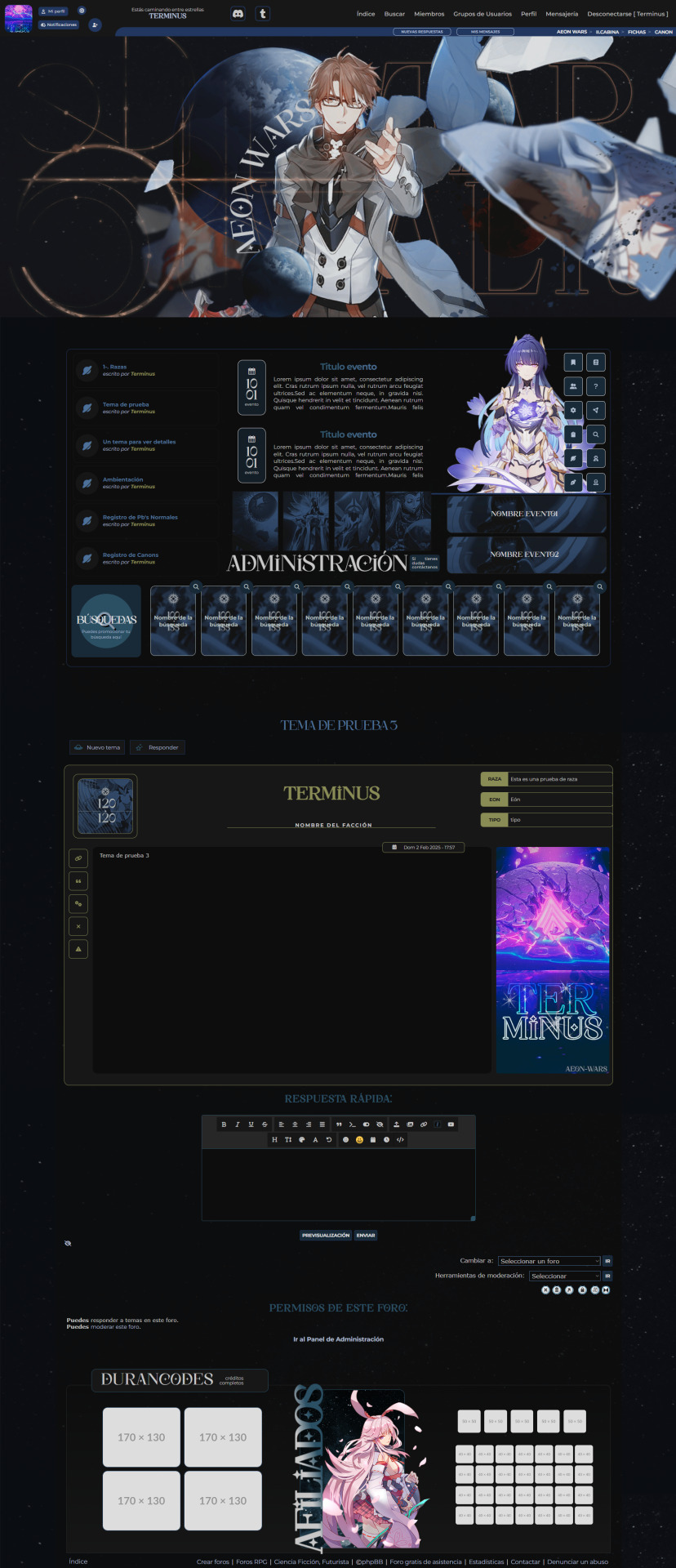
Skin 005: Aeon Wars
No disponible — Skin avanzada
Hay cosas que van dentro del paquete de skin avanzada que no fueron utilizados en esta skin. Quería agradecerle a la administración por darme la libertad creativa, pero el foro desapareció de un momento a otro (?) Por lo que estas capturas son las que tengo.
A pesar de todos los contratiempos (?) Creo que salió una bonita skin dentro de todo.
El gráfico de la portada es el único que se le proporcionó al foro de mi parte. El resto de imágenes fueron editadas por ellos mismos.
Agradezco a cada uno de los tutoriales de astucias entregados tanto por @necromancercoding como asistencia de foroactivo, @mrd-design y Monomer.
@elalmacen-rp
#foroactivo#rpg template#durancode#codes rsc#rpg forum#tablillas#rp resources#duranportafolio#duranskin#comission#durancomission#codes#elalmacenrp#css
17 notes
·
View notes
Note
No soy el mismo anon pero también vengo con la duda de algún tutorial de PS (?)
En mi caso me medio manejo con el programa, pero hasta la fecha se me dificulta muuucho la composición, tipo, utilizar los recursos para que la edición quede estéticamente bonita, principalmente con las texturas y la font, la verdad no sé qué magia negra usan ustedes los diseñadores para combinarlas (?)
Tus ediciones son súper bonitas así que cualquier tuto o consejo que pudieras dar sobre cómo aprendiste serviría un montón <3
Hola anon, disculpa la demora en responder (estaba buscando la forma en responderte de manera adecuada, pero que no resultara una biblia (?). ⟢﹒1. Fundamentos (esta es la única parte con mucho texto, lo prometo (?)
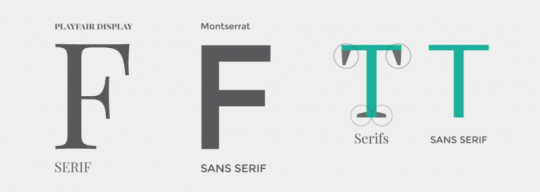
No quiero enrevesarte con demasiado texto y conceptos que quizá resulten confusos, así que opté por algo más simple que es darte algunas definiciones y ejercicios de práctica. Lo cierto es que, para el contexto en el que estamos (roleplay) no es necesario tanto tecnicismo ni cumplir con los estándares del diseño. A continuación te voy a explicar, de la manera más sencilla y resumida posible, cómo crear textos para el gráfico de un personaje. Vamos con lo primero, la diferencia en tipografías. Empiezo con esto porque creo que te será útil a la hora de decidir cómo representar a tu personaje. Si bien hay un montón de categorías diferentes, las dos principales son serif y sans serif. Te extraigo un fragmento que tomé de la página oficial de Adobe: ¨La denominada serifa es un trazo decorativo que termina el extremo de los “pies” de las letras. Cuando hablamos de sans serif o palo seco, nos referimos a que no aparecen estas serifas.¨

Las tipografías sans serif son más actuales que las serif (categorías de serif pueden ser góticas, medievales, fantasía, etc), sus trazos son uniformes y se caracterizan por ser más legibles.
Llevemos esto a la práctica, vamos a tomar dos palabras y usaremos las dos categorías:

Izquierda: serif (Against y Times New Roman) Derecha: sans serif (Bebas Neue y Calibri) La izquierda resulta más elegante mientras que la derecha es moderna. Dependiendo el fondo en el que se encuentre, un texto es mucho más sencillo de leer que el contrario. La realidad es que no hay una tipografía mejor que la otra, pero sí hay ocasiones en que una palabra no pega ni con cola (como dirían por aquí (?). Puedes ayudarte en la pregunta ¨qué quiero que represente mi personaje¨, conceptos, emociones y sentimientos como terror, romántico, antiguo, te pueden ayudar a encontrar la font adecuada.
Teniendo en cuenta lo anterior, ahora podemos experimentar un poco más y combinar fonts como por ejemplo imprenta + cursiva, serif (títulos) + sans serif (subtítulos y frases).

Lo mejor que puedes hacer es ir a páginas como Dafont y comenzar a descargar tipografías que te gusten, te resulten atractivas o creas que te serán útiles para experimentar.
⟢﹒2. Caracteres, párrafos y distorsionar el texto.
En la ventana de caracteres, podemos hacerle modificaciones al texto como por ejemplo colocarlo en itálica o aumentar el espaciado de las letras. En la ventana párrafo, se puede hacer que el texto quede centrado, justificado o en dirección a izquierda/derecha. Jugamos un poco con los números:

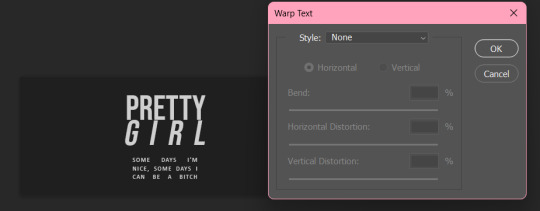
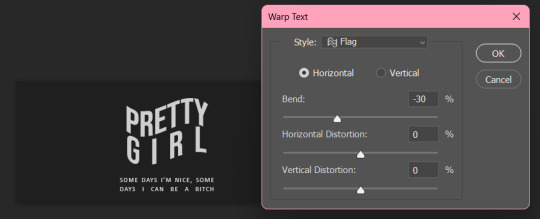
⟢﹒3. Distorsionar el texto
Personalmente amo esta opción. Como el mismo título lo indica, haciendo clic derecho sobre la capa de texto, se encuentra una opción que dice ¨deformar texto/warp text¨.


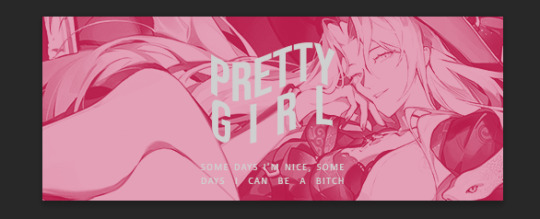
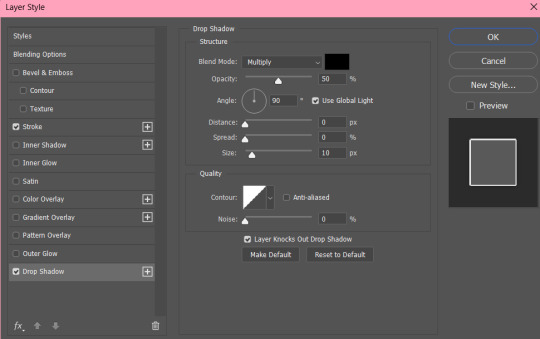
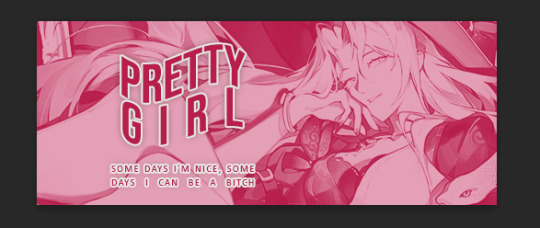
⟢﹒4. Efectos y lectura sobre fondo Al hacer doble clic izquierdo sobre una capa, se abrirá la ventana de estilos. Nos vamos a centrar sobre trazo y sombreado. Tenemos un fondo, pero nuestro texto apenas se puede leer. Con ayuda de algunos efectos lograremos que las palabras se destaquen por encima del resto. Primero cambiaré el color de las palabras al mismo rosa del fondo y luego voy a agregar un trazo de color blanco (línea que rodea las letras) y sombra para que dar la sensación de que se encuentra por encima de la imagen. Los ajustes se van dando en tiempo real, así que puedes ir jugando hasta encontrar la opción justa. Como esto se trata de una guía rápida, voy por lo simple.



Una vez dado el ok, estarán los efectos aplicados (siempre puedes volver a hacer doble clic izquierdo para modificar, o en la misma capa encontrarás una flecha al costado que mostrará los efectos visibles que puedes ocultar o eliminar). Movemos nuestro texto y este es el resultado:

Otra recomendación que puedo darte es que le des un vistazo a Deviantart, encontrarás muchas ideas para inspiración como estas:

Autor: https://www.deviantart.com/xpegasvs/art/07-yyxy-fonts-pack-1123493237
El tuto de texturas te lo debo para otra (? Espero que te haya sido de utilidad esta mini guía, te mando un saludo. pd: soy terrible para explicar cosas, hice lo que pude asdfhjlk.
67 notes
·
View notes
Text
how to: responsive coding
my last couple skins (parkside ave & this is gospel) have both changed based on the screen size with some design changes and people have asked how i go about doing that so this is how!
an important step for me when doing this is using the right click + inspect > toggle emulation menu on chrome. it’s also available on firefox and safari. what what’s going to do is allow you to look at your codes on different screen sizes without having a screen of that size. there’s a list of popular sizes (including various phone screens + tablets) and a responsive option where you can literally click and drag to make the view wider/shorter. this is super helpful when trying to figure out at what point the code should change and what needs to be reworked or hidden.
Seguir leyendo
132 notes
·
View notes
Text



Lantern bugs
watercolour, ink, pencil crayon
twitter/ insta/bluesky/ store
19K notes
·
View notes
Text





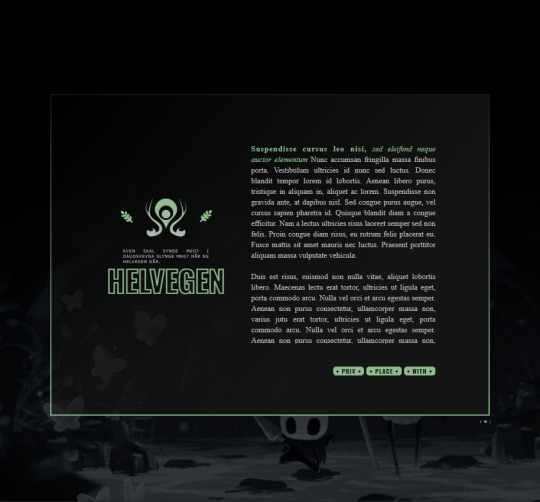
52 — HELVEGEN
Preview & Download
Preview & Download VR.Light
~~~
ES:
NO quitar los créditos.
Iconos aquí!
Colores al inicio de la tablilla: DARK: (Darkseagreen, #bbb, #151515). LIGHT: (Darkseagreen, #aaa, Mintcream).
El tamaño de la tablilla es editable.
Si necesitan soporte para cualquier cambio básico, contáctenme.
Like y reblog si llegan a usarlo ♥
EN:
DON´T remove the credits.
Icons
Color at the beginning of the template.
The size of the code is editable.
If you need support for any basic changes, contact me.
Like or reblog if using ♥
126 notes
·
View notes
Text
¡Code actualizado!

Nightmare — post (sin scroll)
Pastebin — Livepreview
Este code no cambió demasiado. La verdad, me quedó gustando el diseño original y tras la modificación, logré lo que quería, jeje. La frase del costado se extiendo hasta un máximo y el post no tiene scroll.
Las instrucción están bajo el cut.
Variables y colores:
--ngtc1: #580b0b; --ngtc2: #000000; --ngtc3: #FFF; --ngt-img: url(' Aquí ponen el url de la imagen que quieran.'); --ngt-txt:#d6d6d6; --ngt-txt-font: Font que deseen.
Las imágenes son de 450x200. Cualquier imagen se redimensiona y tomará el color principal (o eso intentará).
Las fonts usadas son Calibri la zona del post y el mensaje del costado (se puede modificar) y Bebas Neue para el título.
El código es de uso libre. Sólo te pido que no quites los créditos ni uses la tabla como base.
Un reblog siempre se agradece.
#duranpost#durancode#foroactivo#codes#codes rsc#rpg template#rpg forum#roleplay#postrol rpg#rp recursos#elamacenrp#css#html#template
102 notes
·
View notes
Text
hello everyone, today I come to you with something a bit different. on Wed, October 30th, my cat of 13 years, Robyn, had to undergo surgery to fix his blocked bladder. they quickly found that he had bladder stones and required something known as a perineal urethrostomy (PU), which is a surgery that more or less transfers his male urethral canal to something closer to a females. while usually this surgery is very expensive, I believe I was able to get a break on it, but not on every other expense which includes stays at 2 different hospitals, anesthesia, bladder flushing, X-rays, and post-op medication.
as many of you that have been following me for a while know, I'm disabled and unemployed, currently being taken care of by my elderly mother. we're on a very fixed budget, which makes paying things off quickly very difficult. so I'm coming here for two different reasons: number one is I'll be opening commissions very soon (I'm mobile, so making this post is difficult enough), and number two, I've created a GoFundMe for anyone that would like to donate to help with these medical expenses and help my cat recover. he's been my emotional support cat for 13 years and this is the first time he's had an issue and it's really shaken me up.
if anyone would like to donate it would mean the world to me. I set the goal for much higher than I think it'll cost, as I haven't gotten the bills from the second hospital yet. the first was $480, which I've only been able to give $50 towards (I have some family helping out but I need to pay them back). the second hospital will be at least that much, but likely more. plus then there's X-rays and medication, which all add up. I don't expect to hit the goal quickly, so once I get the bill and if I get enough to pay it off, I'll close the donations.
like I said, if you want to donate, I'd appreciate it. if not, that's alright too. if anyone would like to share this, that would also help a great deal. finally, thank you all for reading and for any kind of help you may provide.
10 notes
·
View notes
Text
siempre hay que buscar la redención (?)
¡El Codember 2024 se acerca!

Les recordamos las normas del Codember, que no se han modificado:
Se deberá taggearnos directamente en las publicaciones: En el primer Codember, en 2019, funcionamos a base de tags, y eso hizo que muchas de las publicaciones no fueran rebloggeadas en el día correcto a causa del sistema de taggeado de Tumblr. Para evitar que esto pase, todas las publicaciones del Codember deberán tenernos etiquetados ( @elalmacen-rp así) para que nos llegue la notificación y le demos reblog.
Lista de participantes oficiales: No hace falta apuntarse para participar, pero igual que en los años pasados, contaremos con una lista de participantes con link directo a su tag de Codember2024. Esta lista incluirá, una vez finalice el mes de noviembre y la challenge, la cantidad de prompts completados (ej: Nombre de Usuario [5/15]) para que los interesados en navegar por los participantes sepan cuantas creaciones hay en cada tag.
Puedes crear cualquier cosa: Aunque nos enfoquemos más a códigos, el Codember no está restringido a que podáis hacer gráficos, escritos o cualquier otra cosa que se os ocurra. Además, recordamos que no tienen por qué ser códigos públicos; puedes hacer códigos personales de los que sólo compartas una captura. Igualmente, puede ser cualquier tipo de códigos: partes de skins, páginas HTML, tablillas, módulos, lo que se te apetezca crear.
Si ya tienes claro que vas a querer participar en el Codember 2024, mándanos un ask con el link directo a tu tag de #codember2024 (aunque ahora esté vacío). La lista de prompts se publicará en una semana. ¡Nos vemos pronto!
18 notes
·
View notes
Text


The first sacrifice.
--
Twitter / Shop / INPRNT / Patreon
9K notes
·
View notes
Text
¡Tablilla actualizada!
@elalmacen-rp
ain't got time— chrono.
Pastebin — Livepreview
Otro code que sufrió un gran cambio (porque el code que le hace juego también tuvo un cambio, jeje)
Las instrucciones están bajo el cut. Cualquier duda, no duden en contactarme!
Colores:
-cm0: #c7c7c7; -cm1: #f2b705; -cm2: #d9a404; -cm3: #b37708; -cm4: #464646; -cm5: white; -cm6:#22c1c3; -cmtext: #222; -gradient1: linear-gradient( 20deg, rgb(34,193,195) 0%, rgb(242,183,5) 100%); (en este sólo hay que cambiar los rgb() completo para cambiar el color).
Las imágenes son de 400x110 (la tipo banner) y la imagen pequeña es de 100x100
El ícono que trae adentro es de Capuccicons. Sólo tienen que cambiarle el nombre del icon (donde aparece el cp cp-(nombre)).
Las fonts usadas son Arial Rounded MT y Arial.
El código es de uso libre. Sólo te pido que no quites los créditos ni uses la tabla como base.
Un reblog siempre se agradece.
#foroactivo#code#codes rsc#rpg template#rpg forum#rpg español#spanish rpg#rolplay#html css#template#duranchrono#rp recursos#durancode#roleplay
67 notes
·
View notes
Text

the water flows through you
watercolour on arches paper
twitter/ insta/cara/ store
9K notes
·
View notes