#foroactivo
Explore tagged Tumblr posts
Text
Aviso
Foroactivo anda de mantenimiento hoy.
26 notes
·
View notes
Text




jensen ackles.
#rpg#faceclaim#rpg ressources#faceclaim ressources#foroactivo#comunidad rpg#rol hispano#faceclaim help#faceclaim suggestion#syzrp#+45#jensen ackles#masc
225 notes
·
View notes
Text








JOE KEERY - crédit scarlettwitch-rp.
#joe keery#joe keery avatars#avatar#avatars#faceclaim rpg#male#by me#ressources rpg#250x400#250*400#rpg#forum#forum rpg#faceclaim#avatars 250x400#avatars 250*400#rpg ressources#faceclaim ressources#foroactivo#comunidad rpg#rol hispano#faceclaim help#faceclaim suggestion
139 notes
·
View notes
Text





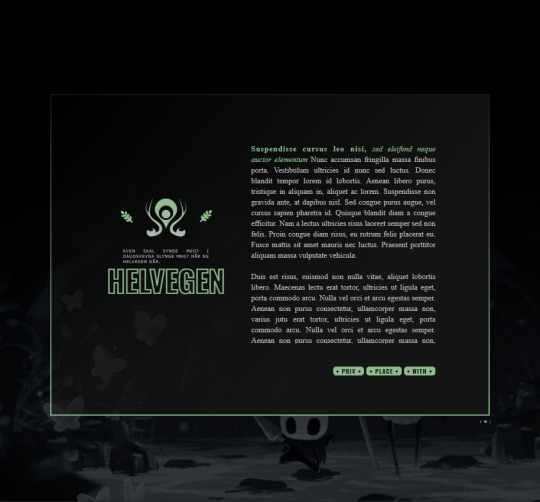
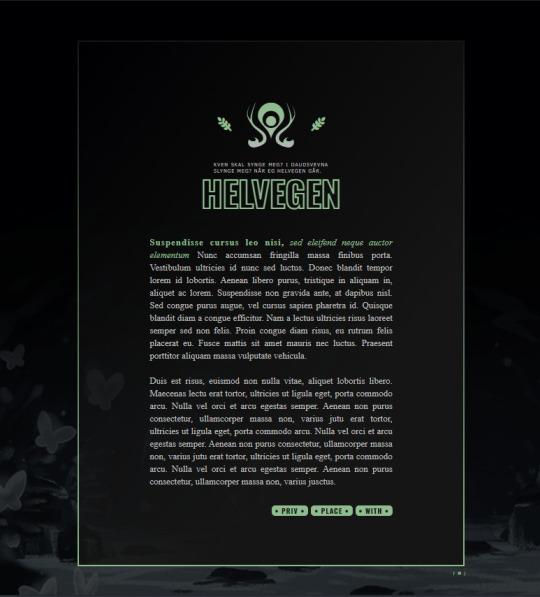
52 — HELVEGEN
Preview & Download
Preview & Download VR.Light
~~~
ES:
NO quitar los créditos.
Iconos aquí!
Colores al inicio de la tablilla: DARK: (Darkseagreen, #bbb, #151515). LIGHT: (Darkseagreen, #aaa, Mintcream).
El tamaño de la tablilla es editable.
Si necesitan soporte para cualquier cambio básico, contáctenme.
Like y reblog si llegan a usarlo ♥
EN:
DON´T remove the credits.
Icons
Color at the beginning of the template.
The size of the code is editable.
If you need support for any basic changes, contact me.
Like or reblog if using ♥
124 notes
·
View notes
Text

Notiffi ✨
Hey !
J'ai terminé le plugin de modernisation du système de notification de Forumactif ! Je vous l'avais présenté quelques semaines plus tôt :
Visuellement plus complet, il permet d'afficher les dates des notifications ainsi que l'avatar du membre qui envoie la notification.
Contrairement à la Toolbar par défaut, il donne accès à la structure HTML des notifications, ce qui permet de les placer n'importe où et sous n'importe quelle forme.
Il ajoute quelques fonctionnalités supplémentaires, comme la possibilité de marquer toutes les notifications comme lues sans les supprimer, ou bien de tout supprimer d'un seul clic pour un ménage plus rapide.
Il est intégré par défaut au Blank Theme désormais !
Je l'ai pas mal éprouvé mais très peu essayé sur des forums avec une réelle activité, alors n'hésitez pas à me faire vos retours 🙏
Voir la documentation
☕ Me soutenir
Si le plugin vous est utile (ou le reste de mon travail), et que le cœur vous en dit : vous pouvez m'offrir un petit café sur ma page Kofi ❤
Amusez-vous bien avec ✌
#forumactif#french rpg#blanktheme#rpg#forum rpg#rpg français#blank theme#foroactivo#forumotion#libre service#plugin#notiffi#code
89 notes
·
View notes
Text


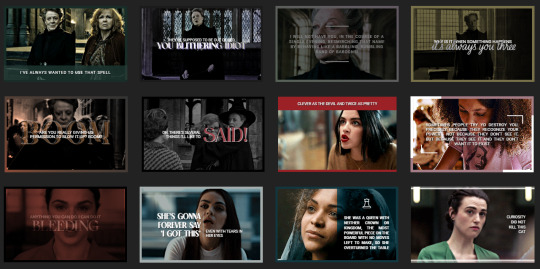
Codember2024 - Stitch
Buenas a todos, para este prompt del codember2024 organizado por @elalmacen-rp e inspirándome aquellos puntos que necesitamos tras el fallecimiento de algún actor o personaje que significaron algo en nuestras vidas, incluso si nunca tuvimos el placer de conocerlos en persona.
En mi caso, este año fue Maggie Smith quien dio vida a Minerva McGonagall, uno de mis personajes favoritos de la saga de Harry Potter.
En el código encontrarán doce firmas inspiradas en Minerva, donde seis son sobre frases icónicas del personaje con Maggie Smith y las siguientes seis son con PBs que utilizaría o utilicé como Minerva (Lucy Hale, Nico Parker, Rachel Weisz, Mila Kunis, Antonia Thomas y Katie McGrath).
Ninguno de los gifs utilizados es de mi autoría.
Os dejo los códigos comentados con notas para mejor edición, agradezco like/reblog si van a utilizar los mismos.
Ante cualquier duda, mis ask están abiertos.
Código + Live Preview
#codember2024#my codes#code: html#code: usuarios#code: firmas#no estoy llorando solo se me metió una pelusa en el ojo#doce puntos me pareció adecuado#minerva mcgonagall#pbs: femeninos#maggie smith#foroactivo
105 notes
·
View notes
Text

──── ⌗ 𝐯𝐞𝐧𝐠𝐞𝐚𝐧𝐜𝐞
okay hi yes, back with another wallpost code! very proud of this one since it works on both site (hence the lil video above) and all editors, anddd don't need a character limit LMAO. this has been good practice for me so enjoy enjoy and as always if you have any questions you can message me on here or on discord (blvntsrc) !
╰┈➤ 𝐦𝐲 𝐫𝐮𝐥𝐞𝐬 -
don't claim my code as your own
don't touch the credits
ask before moving my credits. that's all I ask <33
⋮ ⤷ ┆ get the code 𝐡𝐞𝐫𝐞 or 𝐡𝐞𝐫𝐞
52 notes
·
View notes
Text
Foros muertos.

Hola, viajeros Siderales.
Últimamente leo que los foros están muertos. Que no hay nada interesante. Que nada vale la pena porque todo es mierda, temáticas repetidas y toxicidad.
Vaya por Dios. ¿Se me nota el sarcasmo?
Venga, gente. No podemos ser tan hipócritas ¿no?. Si andáis cangureando, abandonando tramas y búsquedas, ghosteando, lloriqueando por chorradas, montando bardos monumentales en Discord o Tumblr o donde sea para joder a 3 users que os caen mal... ¿Qué esperáis? Ah, ya, dejadme adivinar: que haya un super equipo de staff, valiente, comprometido, que se curre el skin, el lore, la trama, que os mantenga entretenidos con actividades, pero que no os pida mucho porque...Sistemas no. Razas no. Censos no. Mínimo de actividad...¡Ay no! Y por supuesto que banee a quien te cae mal.
Los foros no están muertos, hay gente muy buena roleando y administrando, hay gente muy buena escribiendo cosas sin prestarle atención a los lloricas perezosos que sólo quieren ser el centro de atención sin esfuerzo alguno.
No seáis perezosos y egoístas. Solvitur ambulando. O lo que es lo mismo: el movimiento se demuestra andando. Moved el culo, buscad foros, integraos y hacedlos crecer.
Si no sois parte de la solución, es que sois el problema.
38 notes
·
View notes
Text
Foroactivo: Tienda 100% automática v1.2 (Esta vez si es bonita)
¿Tendré la capacidad de grabar un vídeo sin que parezca que utilicé una lata de 1950? Nunca lo sabremos.
Lo importante es que la versión 1.2 de la tienda automática para foroactivo ya está andando y ahora se puede entender qué carajos es lo que quise enseñarles en mi primer post.
¿Qué agregué en la versión uno(punto)dos?
Primero que nada, lo más importante de todo: una skin preciosa hecha por Zella de @entourage-themes y que me tiré media semana codeando porque soy completamente incapaz de entender foroactivo.
El botón para comprar se bloquea si:
No te alcanza el dinero
No has seleccionado objetos
No han terminado de cargar los objetos
En el perfil:
Ahora si muestro los objetos decentemente
El usuario no puede editar su inventario/dinero
Solo me quedan un par de detalles con respecto a las validaciones de la compra (estoy tratando de que no vengan pillos queriendo hacer trampa) y ya quedaría pipí cucú.
Tengo la esperanza de hacerla 100% anti-chorros. Ya veremos qué tal se me da esto.
Una vez más, pido disculpas por la calidad 4K Ultra HD 120 FPS de mi vídeo, pero no soy de estar grabando cosas en mi computadora y... bueno, no soy un profesional. Solo quiero compartir lo que eventualmente será código 100% abierto para que otros foros puedan implementar tiendas libremente... 💕
Hasta la próxima update, beiesas.
PD: ¿Foro de Pokémon? ¿Scadrial? ¿BRAKMAR, WAKFU? ¿QUÉ ONDA ESO FORASTERO? ... 🤫
38 notes
·
View notes
Text

「 𝐒𝐩𝐚𝐫𝐤𝐥𝐢𝐧𝐠 」 ― Promo template ⊹ 002
〔 ✧ 〕 Viendo que últimamente están surgiendo muchos foros en la comunidad, se me ocurrió aportarles un template de promoción, intentando que sea sencillo pero vistoso. Dentro del PSD encontrarán, en cada capa, una pequeña instrucción pero, sí aún les queda alguna duda, pueden escribirme por ask. Se adapta perfectamente a uso para foros 2D como 3D; Les dejaré más abajo dos ejemplos como para que se hagan una idea.
⧙ Info & Samples ⧘ Tamaño: 540x540px. Tipografías: Para el título usé Carattere y Bluu Next. Para los subtítulos usé FuturaRenner.


Les comparto dos ejemplos rápidos de cómo podría quedar. Tienen marca de agua para que ninguno se pase de listo.
ʚ Sweet Reminder! ɞ
En este blog hay reglas, son muy poquitas y muy claritas. Los recursos que comparta son, en su inmensa mayoría GRATUITOS y de uso LIBRE pero lo mínimo que pido es respeto. NO te atribuyas ninguno de mis recursos y NO los uses como base ♥ ¡por favor y gracias!
L o a d i n g · · · 《 Download here 》
⧼ ❥ ⧽ Hacele un cariñito a mi alma, tus likes y reblogs son el alimento de mi corazón.
#「 templates 」#✧ mine: resources#promo template#psd download#rp template#ressources rpg#free psd#psd template#template psd#edit resources#roleplay#rp#forum rpg#forumactif#foroactivo
96 notes
·
View notes
Text



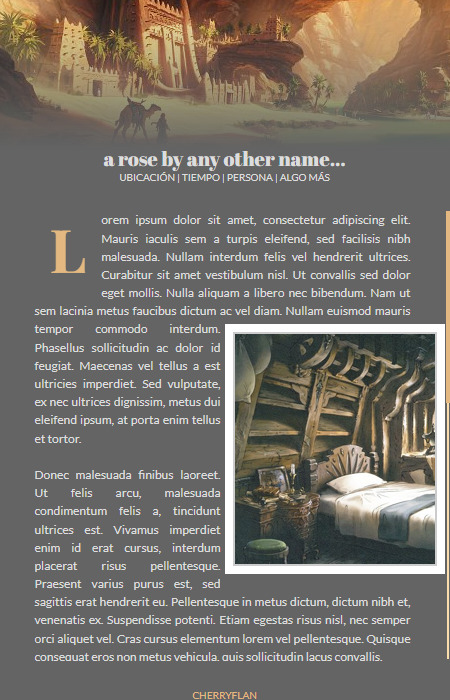
a rose by any other name... — tablilla de rol
Con Scroll: Pastebin Sin Scroll: Pastebin
¡El primer código nuevo en este blog! Este código nació en un code challenge en @dixinmortal, el cual daba una base clara u oscura, y uno tenía que decorarla a su gusto. Y terminé ganando el pequeño challenge :3 Eventualmente lo ajusté un poco a una versión que no esté tan contenida en un espacio reducido, por lo que hay dos versiones! Una versión con scroll e imagen más pequeña, y la otra con alto que se ajusta al contenido e imagen más alta. El nombre de la tablilla es similar a la de un tema de rol donde usé esta tablilla, hehe.
Ahora, algunas indicaciones. Ambas versiones usan las mismas variables CSS para los colores e imagen. Aquí, qué significa cada uno:
--wbgcol: Es el color del fondo en valores RGB, para poder usarse con transparencias (para el efecto degradado)
--wacccol: El color principal de acento, el de la letra inicial y desplazador
--wacccol2: El segundo color de acento, para la línea de fondo del desplazador
--wbgimg: La URL de la imagen de fondo. Debe ir entre url(). Para la versión scroll el tamaño de la imagen es 450x150 pixels. Para la versión sin scroll el tamaño es 500x350 pixels.
--wtxtcol: El color del texto (título y contenido)
Además de esto, la tablilla tiene un par de clases para colocar imágenes flotantes a la izquierda o derecha. Las clases son whiteimg-left y whiteimg-right. En el código se tiene un ejemplo de las imágenes.
Disclaimers y demás:
* Se permite el uso del siguiente código en cualquier lugar del Internet, ya sea en su forma íntegra como con todas las modificaciones que el usuario realice sobre él. PERO Queda prohibida su distribución en sitios de resources de códigos y gráficos suplantando mi identidad como autor. (no sé por qué alguien haría algo como eso but just in case) * Se recomienda que el usuario use su propio hosting de imágenes y/o fuentes para los recursos usados, ya que los usados aquí pueden desaparecer sin previo aviso. * Se agradece el no retirar los créditos.
92 notes
·
View notes
Text


#004 — [LIFE Versión Clara] " The Mill of the Sun "
Misma tablilla anterior, pero en colores claritos ♥. Cuando aprenda a usar bien Tumblr prometo que ordenaré mejor todo en una sola publi (???).
PREVIEW — CODE
— No retirar los créditos. — No usar esta tablilla como base para otras. — Colores modificables. Generador. Para poder editarlo encontrarán la variable en el style de inicio de tablilla. — Iconos de Cappucicons — El tamaño de la imagen modificable es 500x220. — ¡Cualquier duda o problema pueden comunicarse conmigo!
Disfruten del código y que tengan buen día ♥.
El arte utilizado en la imagen de ejemplo pertenece a Hoyoverse.
#tablilla rol#post de rol#css#html#rp recursos#rp hispano#rp resources#rol#roleplay#foroactivo#tablillas#tablilla
30 notes
·
View notes
Text
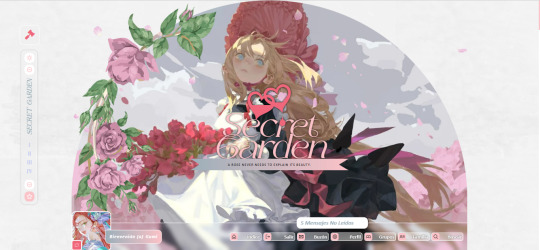
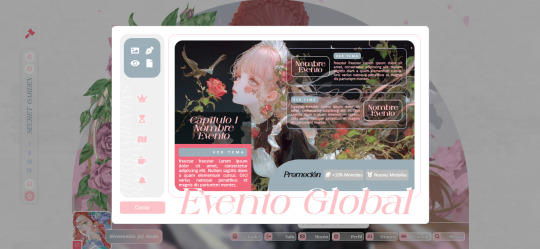
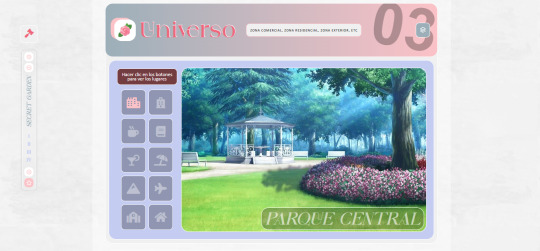
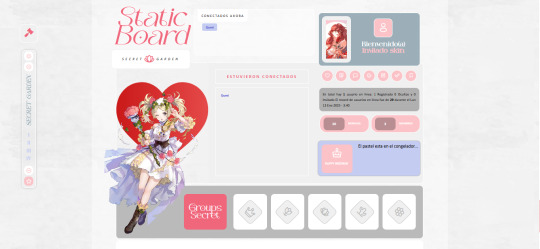
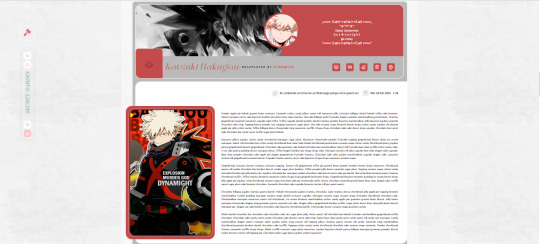
Skin Secret Garden - Cupo 0/5 - 50$














Finalmente pude terminar la skin de secret garden, aunque la estructura ya estaba hecha, se agregaron mas detalles para una mejor comodida de uso.
Pack incluye:
2 Barra de navegador dinamico Diseño de cabecera (grafico), avatar (grafico) + subforos 3 Tabilla administrativas Tablon de anuncios avanzados 4 Subforos personalizados y dinamicos avanzados (depende de la skin) Perfiles dinamicos y personalizados Perfil de post personalizado Grupos y listado de miembros personalizados Bandeja de mensaje personalizado Footer, Afiliados elite, hermanos y normal Estadisicas avanzadas Animacion Javascript Ficha de personaje Inventario (depende del cliente) Boton up / down Modo oscuro Mapa interactivo
Termino de pago:
Si estas interesado, puedes enviarme un mensaje privado a mi blog de tumblr, con gusto te atendere y te enviare mis contactos para una mejor comunicacion.
https://gummies-dynamite.tumblr.com/comision
Saludos & Besos
#gummiesdynamite#codigo#foroactivo#forumactif#gabygomita#portafolio#skin foroactivo#skin forumactif#forumotion
26 notes
·
View notes
Text


✦ Uso libre. ✦ No retirar créditos, ni usar como base para otro código. ✦ Si desean preguntar sobre cómo está hecho con mucho gusto los puedo guiar, con una pequeña mención en sus futuros diseños.
✦ Código para nota de voz. ✦ Medidas 380 x según lo largo del texto de mensaje. ✦ La imagen se acomoda. ✦ No exagerar en textos. ✦ Se puede omitir el span del nombre y la imagen sin problema. ✦ Iconos de Font Awesome, no son editables. ✦ Adaptable para fondo claro u oscuro en el data-mode="light/dark" según sea el caso. ✦ En caso de querer usar en mismo código en el mismo tema deben editar el id="check" y el for="check" remplazando la palabra check por la que quieran pero debe ser la misma.
✦ Tiene dos variables:
--accent: Color blanco.
--accent2: Color principal.
✦ Cualquier duda, pregunta, sugerencia estoy a un ask de distancia.
✦ Si te gusta mi trabajo el like y reblog me ayudan a crecer. ✦ No olviden hacer clic en “Recibir notificaciones” para no perderte ningún código nuevo.
✦ Disponible para crear todas sus ideas y volverás realidad; ¡Comisiones abiertas! ¡Pregúntame!
[Code] @elalmacen-rp XOX Luxury Poison
#voz#notadevoz#social#code#pack#codigos#foroactivo#tablillas#rpg#roleplay#vip#signature#signatures#code signatures#html#css
38 notes
·
View notes
Text


53 — I Promised You - CB
Preview & Download
~~~
ES:
NO quitar los créditos.
Las imágenes se adaptan automático.
Iconos aquí!
Colores en el HTML. PB1: #A67294 / PB2: #8C5463
El ancho de la tablilla es editable.
Si necesitan soporte para cualquier cambio básico, contáctenme.
Like y reblog si llegan a usarlo ♥
EN:
DON´T remove the credits.
Icons
Color at the HTML PB1: #A67294 / PB2: #8C5463
The width of the code is editable.
If you need support for any basic changes, contact me.
Like or reblog if using ♥
63 notes
·
View notes