Text
Tumblr Hack Day, September 2024 Edition
Once again it was Hack Day at Tumblr! You've probably seen one of these posts before. A couple of times per year we slow down our normal work and spend a day working on scratching a personal itch or features we want as user and see how far we can get with our hacks. One thing from the last Hack Week in January made it out: new default blog avatars!
Here are some of the projects that got built for our most recent Hack Day in September. Some of these things you may also end up seeing on the site… and one of them isn’t included here because it’ll likely be a fun Halloween surprise. 👻
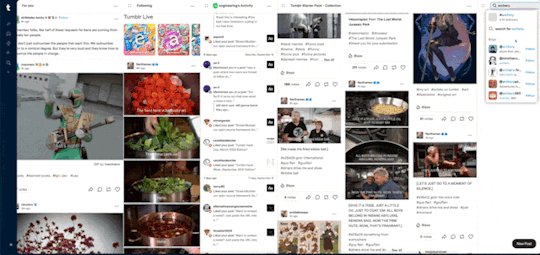
Advanced search operators
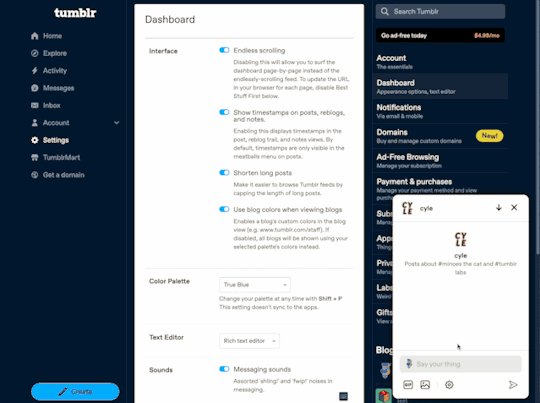
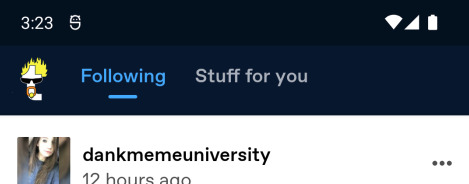
Instead of telling you about this here, we have the extreme pleasure of telling you that this already launched! Read all about it over on the Changes blog. Instead, what we can preview here are some potential new interface elements for these advanced search options, now that we have them thanks to @lesianlen:

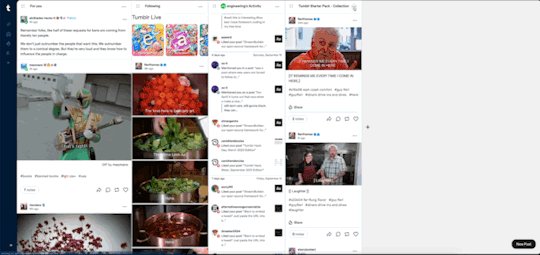
“Live” engagements on posts
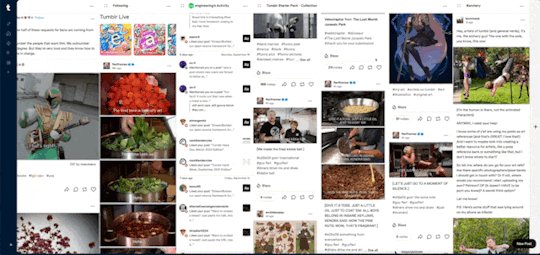
There are many thousands of reactions, likes, and reblogs happening on Tumblr every second. Right now you can only really “see” these happen if you are frantically refreshing your feed (which, we know, some of you do). Wouldn’t it be neat if the note count, reactions, etc, all update automatically as you scroll your favorite feed (or many feeds at once with Patio)? Check it out this hack from @leogcrespo:

Communities activity tracker
Likewise, some of our beta testing Communities are extremely active, with new members, comments, and reactions flying around. Right now we don’t have a way to show those actions, as they happen, inside the community, but we know we’ll need something like this. @yi5h hacked together a sidebar widget “activity tracker” that shows recent activity happening inside a community in near-real-time:

As always, stay tuned to the @changes blog to see if any of these hacks make it on Tumblr for real! Especially the aforementioned-but-as-yet-unrevealed Halloween surprise…
263 notes
·
View notes
Text
Tumblr Hack Week, January 2024 Edition
Once again it was Hack Week (more than just a day!) at Tumblr! This is getting repetitive in the best way. A couple of times per year we slow down our normal work and spend a week working on scratching a personal itch or features we want as user and see how far we can get with our hacks. One thing from the last Hack Week in September made it all the way to a new experiment out to some testers: Tumblr Patio!
Here are some of the projects that got built for our most recent Hack Week in January. Some of these things you may also end up seeing on the site…
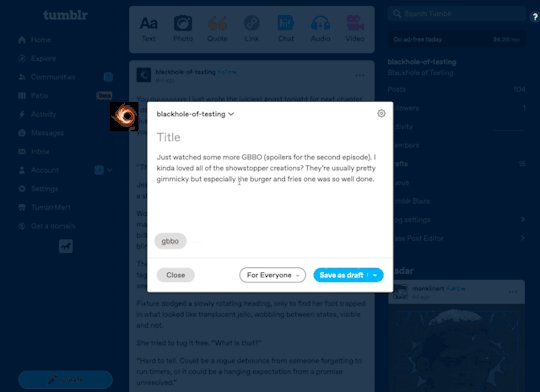
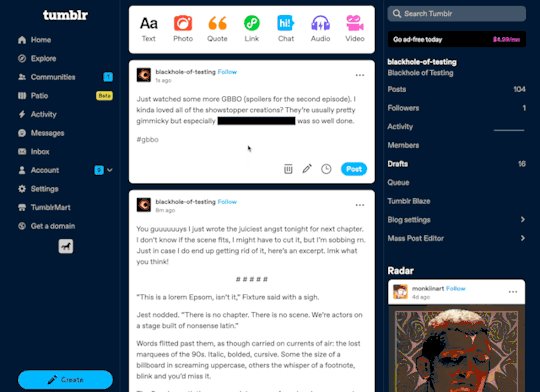
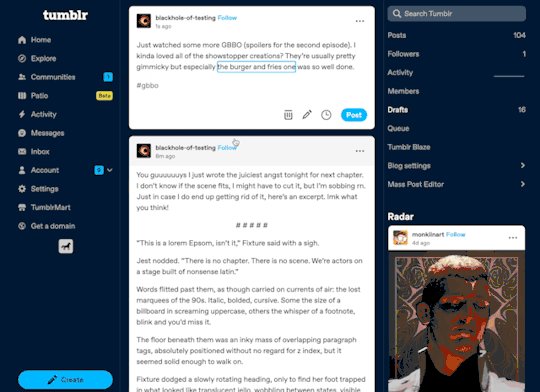
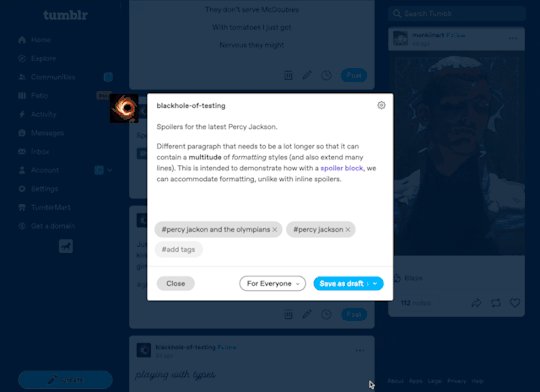
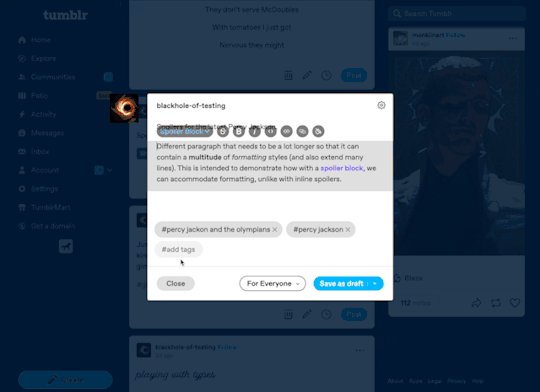
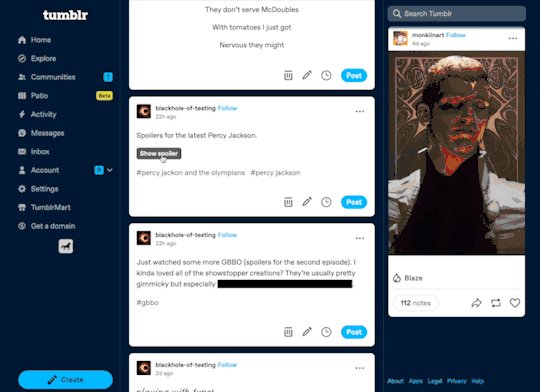
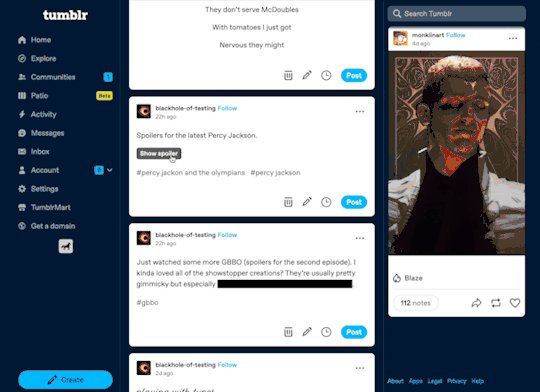
Spoiler text, spoiler blocks, and centered text!
This one is so obvious and amazing, it’s wild we don’t already have it. For Hack Week, Katie added the ability to select text in a paragraph to be hidden behind a wall of black that can be revealed with a tap. This can be super useful to hide spoilers. And even better: whole spoiler blocks. And while we’re here, the ability to center text!


A plethora of new default blog avatars
We haven’t updated our default avatars in several years. (Some of you may remember this one from 10+ years ago.) They’re feeling a bit stale to us, so why not update them? And while we’re at it… make a ton more variations! Paul from the Tumblr Design team came up with a suite of new default avatars, using our latest Tumblr color palette. Here’s a look at some of them, but there are actually many dozens more using different colors:

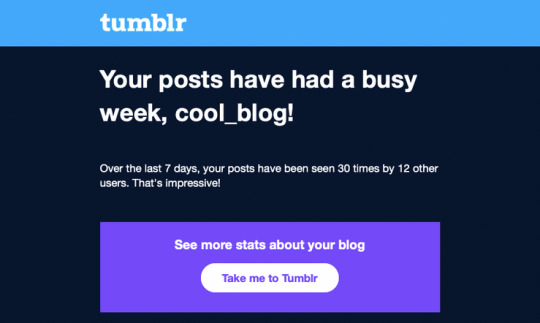
Notifications and emails about engagement on your posts
This one is for the folks on Tumblr who love numbers and their Activity page. Daniel, @jesseatblr, and the Feeds & Machine Learning team worked on some new notifications and emails we could send out to people about how their posts have been doing lately on the platform, such as how many views they’ve gotten, and by how many people. We already have this available (and more) when you Blaze a post, but why not open it up to more people? It’s really useful to the folks who use Tumblr to help build an audience for their work!

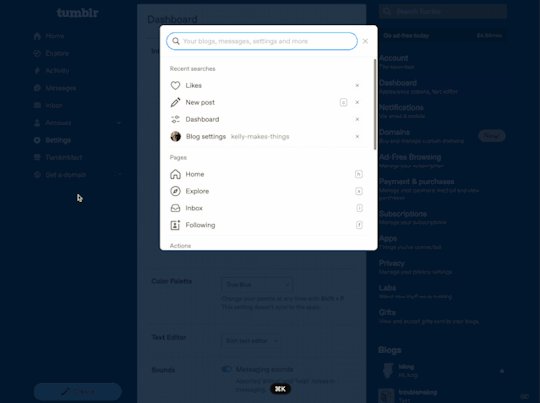
A new way of navigating the web: the Command Palette
Some apps we use a lot have a “command palette” accessible via a keyboard shortcut for quick keyboard-driven access to different parts of the platform. For example, Slack and Discord have Command + K to access their quick switchers to hop around conversations. What if Tumblr had one? Kelly and Paul built one! Press Command/Control + K on Tumblr and you can use your keyboard to jump to your blog, Activity, your recent conversations, search, dozens of places!

As always, stay tuned to the @changes blog to see if any of these hacks make it on Tumblr for real!
2K notes
·
View notes
Text

alias please=sudo
Keeping a site like Tumblr alive and snappy for you to post at a moment’s notice, all day and night, is no small feat. Pesky crabs sneak into our data centers and cut cables all the time…
If you want to help our small but excellent systems team, want to work from anywhere, and are deep into nginx, mysql, kubernetes, and caching, join us in this adventure. Or, if you have a friend or a colleague who’s good with servers, send them our way.
127 notes
·
View notes
Text
Tumblr Hack Week, September 2023 Edition
Once again it was Hack Week (more than just a day!) at Tumblr! A couple of times per year we slow down our normal work and spend a week working on scratching a personal itch or features we want as user and see how far we can get with our hacks. One thing from the last Hack Day in March made it all the way to production: redesigning how direct messaging looks on Tumblr! Pretty cool!
Here are some of the projects that got made for this most recent Hack Week in September. Some of these things you may also end up seeing on the site…
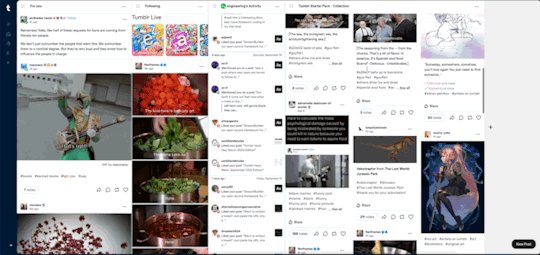
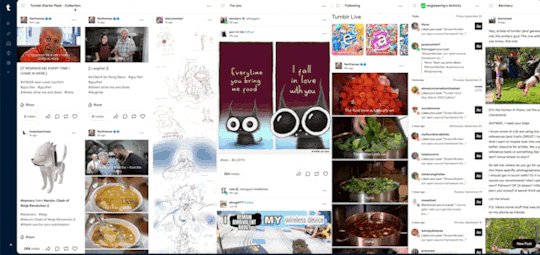
Tumblr Patio
Maybe this will look familiar to you, but we love this idea of being able to organize Tumblr feeds into many “columns” side-by-side, creating a very dense but lively view of Tumblr. Lenny, Kelly, and Paul hacked this together, and we’re pretty excited to see where it’ll go. Each column can be a different feed on Tumblr, like For You, Following, your Activity, a specific blog, a search, Trending, even a Collection, so many possibilities!



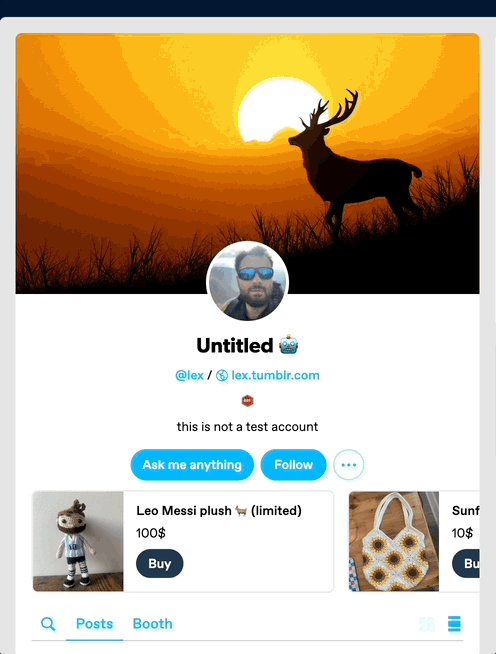
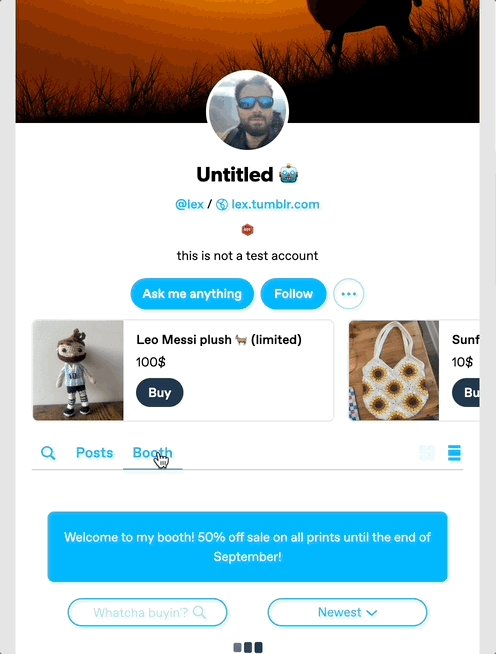
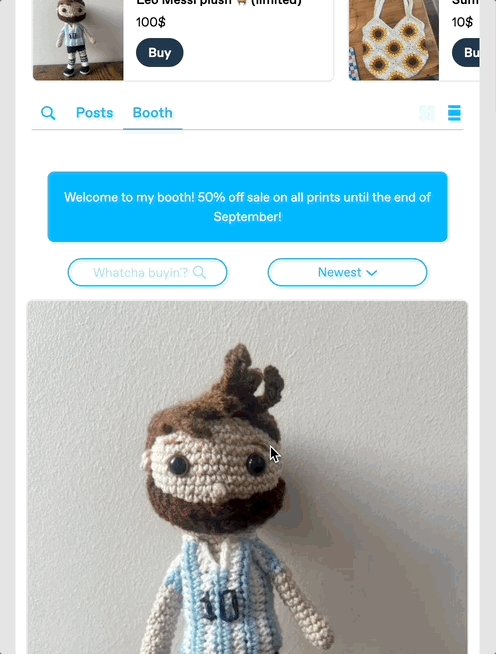
Tumblr Booths
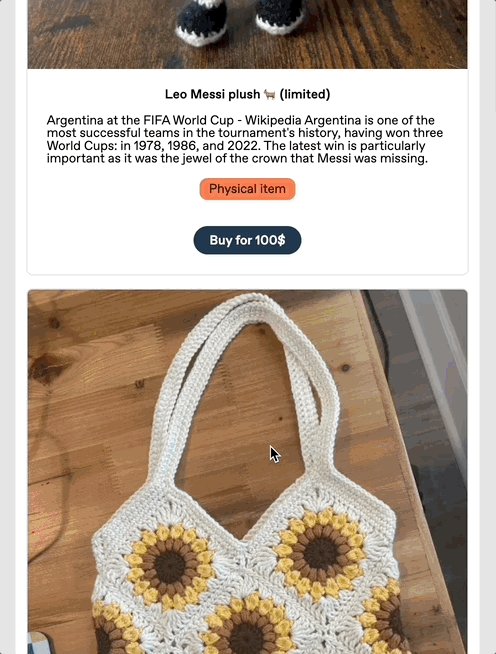
Meanwhile, a separate team of @autoplanes, Katie, @lex, Shaun, and Eve dug into the idea of selling digital and physical goods through blogs on Tumblr, leveraging our sibling platform WooCommerce! Blogs could put whatever they’d like for sale here, and have a dedicated space for it. We know there are so many amazing artists and artisans here who could use this to more easily sell their creations on Tumblr!


Avatar Frames/Hats
This one is a golden oldie, it keeps coming back hack day after hack day, and each time it gets even better. Santi and Maxime hacked together some example avatar “frames” and “hats” that folks on Tumblr could purchase for their blog. Maybe eventually people could create these and sell them or gift them to each other!

As always, stay tuned to the @changes blog to see if any of these hacks make it on Tumblr for real!
512 notes
·
View notes
Text
StreamBuilder: our open-source framework for powering your dashboard.
Today, we’re abnormally jazzed to announce that we’re open-sourcing the custom framework we built to power your dashboard on Tumblr. We call it StreamBuilder, and we’ve been using it for many years.
First things first. What is open-sourcing? Open sourcing is a decentralized software development model that encourages open collaboration. In more accessible language, it is any program whose source code is made available for use or modification as users or other developers see fit.
What, then, is StreamBuilder? Well, every time you hit your Following feed, or For You, or search results, a blog’s posts, a list of tagged posts, or even check out blog recommendations, you’re using this framework under the hood. If you want to dive into the code, check it out here on GitHub!
StreamBuilder has a lot going on. The primary architecture centers around “streams” of content: whether posts from a blog, a list of blogs you’re following, posts using a specific tag, or posts relating to a search. These are separate kinds of streams, which can be mixed together, filtered based on certain criteria, ranked for relevancy or engagement likelihood, and more.
On your Tumblr dashboard today you can see how there are posts from blogs you follow, mixed with posts from tags you follow, mixed with blog recommendations. Each of those is a separate stream, with its own logic, but sharing this same framework. We inject those recommendations at certain intervals, filter posts based on who you’re blocking, and rank the posts for relevancy if you have “Best stuff first” enabled. Those are all examples of the functionality StreamBuilder affords for us.
So, what’s included in the box?
The full framework library of code that we use today, on Tumblr, to power almost every feed of content you see on the platform.
A YAML syntax for composing streams of content, and how to filter, inject, and rank them.
Abstractions for programmatically composing, filtering, ranking, injecting, and debugging streams.
Abstractions for composing streams together—such as with carousels, for streams-within-streams.
An abstraction for cursor-based pagination for complex stream templates.
Unit tests covering the public interface for the library and most of the underlying code.
What’s still to come
Documentation. We have a lot to migrate from our own internal tools and put in here!
More example stream templates and example implementations of different common streams.
If you have questions, please check out the code and file an issue there.
5K notes
·
View notes
Text
Tumblr Hack Day, March 2023 Edition
Well well well, it was Hack Day once again at Tumblr. A few times per year we slow down our normal work and spend a day (or sometimes a whole week) working on whatever we want and see how far we can get with our hacks. Here are some of the projects that got made for our most recent Hack Day earlier this month. Some of these things you may also end up seeing on the site…

Wesley worked on adding the ability to translate the text content of posts using LibreTranslate, which works really well! We know this is a big pain point for folks who use Tumblr around the world, so we’re excited to keep experimenting with this.

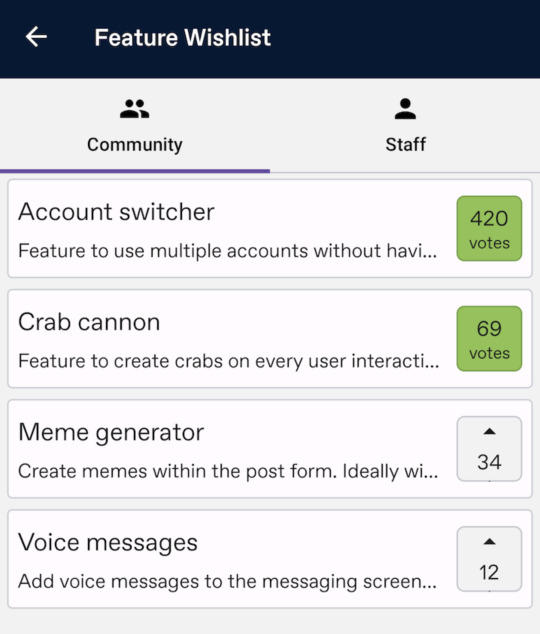
Omar built a Feature Wishlist for the Android app, which has different lists for community-driven and staff-driven feature ideas, with the ability to upvote which ones you’d like the most! Really cool, we’re trying to think of ways like this to expand what we can do to collaborate with the community, like we already do with the @wip and @changes blogs.

One thing that’s been bugging @blowery forever is trying to figure out who exactly added the tags when you’re viewing a reblog of a post. It can be hard to tell whether the person reblogging it added the tags, or if they’re meant to come from the reblogged post. To help distinguish this, they hacked together putting the reblogger’s avatar next to the tags they added at the bottom of their reblog!

@straku hacked together a more modern look for our 1:1 messaging on Tumblr, bringing the message bubbles into a left-and-right back-and-forth format, and using some better colors. Looks a lot snazzier!
As always, stay tuned to the @changes blog to see if any of these hacks make it on Tumblr for real!
257 notes
·
View notes
Text
Tumblr Hack Day, December 2022 Edition
Ah yes, it was Hack Day once again at Tumblr. A few times per year we slow down our normal work and spend a day (or sometimes a whole week) working on whatever we want and see how far we can get with our hacks. The main star of the last Hack Week was… pretty much all of them!
Here are some of the projects that got made for our most recent Hack Day earlier this month. Some of these things you may also end up seeing on the site…

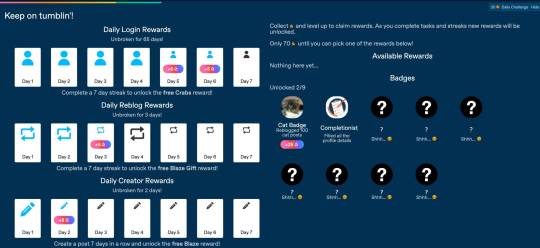
@yi5h worked on a huge suite of “rewards” that folks on Tumblr could unlock by doing various things on the platform, such as reblogging, creating content, even just logging in! Maybe you could earn badges this way to put on your blog…

@straku hacked together a new way of viewing reblog trails. We commonly get feedback that reblog trails are difficult to understand, so styling them differently to make the information clearer is fun to try out!

Meanwhile, Evgeniy built a beautifully simple “Back to Top” button for the Android app, which does exactly what it sounds like: brings you back to the top of whatever feed you’re currently viewing. No more scrolling, scrolling, scrolling — just one tap!
As always, stay tuned to the @changes blog to see if any of these hacks make it on Tumblr for real!
280 notes
·
View notes
Text
Tumblr Hack Week, September 2022 Edition
It was Hack Week (more than just a day!) once again at Tumblr! A couple of times per year we slow down our normal work and spend a week working on whatever we want and see how far we can get with our hacks. The main star of the last Hack Week was the “Summon crab!” button, and we loved it so much that we rolled it out not just for April Fools this year, but we made it our first gift-able widget in TumblrMart!
Here are some of the projects that got made for this most recent Hack Week in September. Some of these things you may also end up seeing on the site…
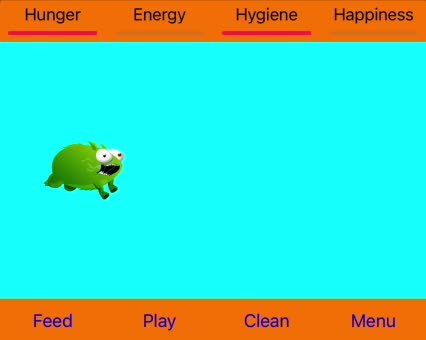
Tumbeast Digital Pet
Ben worked on adding our friendly server room Tumbeasts to Tumblr as a cute little digital pet. You can feed them and play with them, and they poop and get unhappy and need tending, of course. Who wouldn’t want one of these to take care of every day on Tumblr, forever and ever?

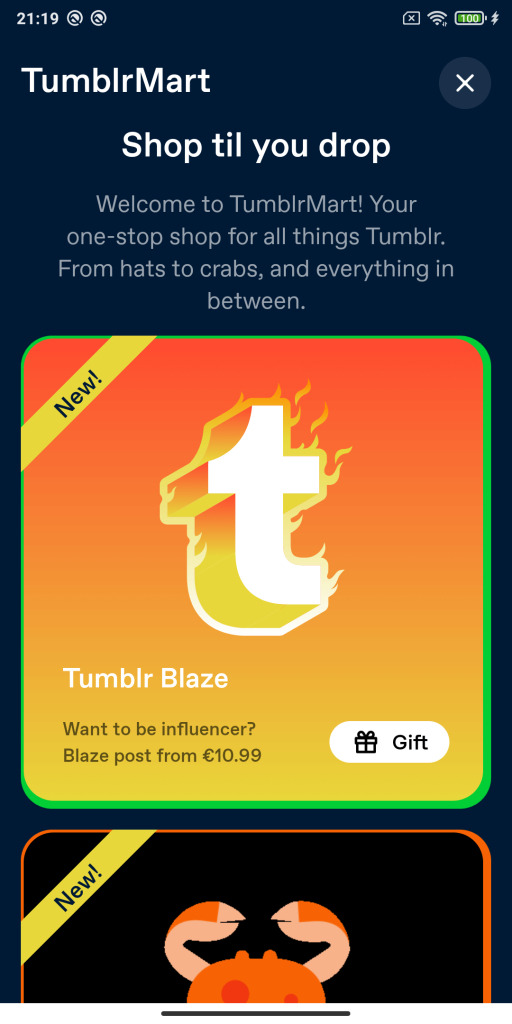
Tumblr Blaze on TumblrMart
@adalpari added Tumblr Blaze as a gift-able item in TumblrMart, which would allow folks to buy Blaze "credits" for other people. Perfect for those times you see an amazing post on Tumblr that definitely deserves to be spread around, and you don’t mind throwing some money at letting that person have a chance to spread it via Blaze!

User Account Switcher
@yi5h hacked together an account switcher for the web, so that folks can log in to more than one Tumblr account and easily switch back and forth between them. Super handy if you have one account for your roleplaying character, and another for your Star Trek fandom discussions. Very useful!

Tumblr Collections
On web as well, João made a version of an idea that’s floated around many times, the idea of being able to organize posts on Tumblr into "collections" that can be named and shared. I think everyone would very much enjoy having a collection called "waves" that’s just soothing GIFs of ocean waves.

As always, stay tuned to the @changes blog to see if any of these hacks make it on Tumblr for real!
2K notes
·
View notes
Text
Making GIFs load faster
AKA why are some of my GIFs being turned into videos?
Overview
We’re experimenting with serving GIFs as MP4 videos instead of GIFV (which typically serves animated WebP) on the web to a small subset of folks on Tumblr, not everyone. This does not affect anyone using the mobile apps.
The performance improvements from using MP4s in this way are huge, and will make Tumblr load animated images faster and use less data in almost every circumstance, with no discernible loss in quality.
This conversion only applies to specific types of GIFs, such as ones without transparency in the first frame. We’ve tested this conversion on thousands of GIFs, and we’re still tuning it to be virtually indistinguishable from the original GIF.
XKit’s “Vanilla Videos” extension was causing a bug with this experiment, but a recent new XKit version release has fixed that issue.
If you’re served an MP4 instead of a GIF, clicking on the image will still open it in a lightbox, which you can download as GIFV or GIF, depending on what’s served.
Since this is still just an experiment, there is no way to opt-out yet; adding some kind of opt-out (on the creator and/or consumer side) is a possibility though.
If you’re served a GIF as MP4 and it looks wrong, please contact Support with a link to the image and what looks wrong about the conversion. We need examples to help us improve the experience. Also, please do not send duplicate support requests.
What
As a recent Changes post mentioned, we’re experimenting with transforming GIFs into MP4s on the dashboard on web. Our goal is to get GIFs onto dashboards as fast as possible, while retaining as much of the original quality as possible.
For years now, we’ve delivered GIFs using our GIFV format, which transparently transcodes GIFs to more modern formats, like WebP, supported by the <img> tag. We’ve made improvements to that process over the past year, better supporting large GIFs and increasing the quality of the transformation, but conversion to WebP has limited benefits. A typical conversion only halves the file size and animated WebP isn’t well supported by Safari. Meanwhile, MP4 conversions offer even smaller files, often 8 to 10x smaller than the original GIF, as well as faster loading times and broader browser support.
We’re being picky about which GIFs get converted to MP4. We only apply the transformation to GIFs that pass our criteria for transformation. Currently, that means GIFs that don’t use transparency in the first frame, have constant frame rates, and are under 10 seconds long.
We’ve tested this new process against thousands of GIFs from Tumblr, ranging from your typical TV show gifset to pixel art to animated text, and are confident the transformation looks good for the vast majority of content. However, we’re still tweaking the algorithm and are open to feedback. This is a subjective process, and if you see an MP4 that looks worse than the GIF, please send it our way!
Currently, the change only affects the experience within Tumblr (www.tumblr.com). The blog network (i.e. your-blog.tumblr.com) is not affected and continues to use GIFV to deliver GIFs.
Why are we doing this?
As mentioned above, GIFs are almost always inefficient compared to modern formats. They’re larger in size, take longer to load, are slower to render, and use more cache space. Whereas our GIFV conversion usually halves the size, the new GIF->MP4 conversion is often 8 to 10 times smaller for film- or TV-like content. We have a lot of that kind of content on Tumblr (go check out #filmedit or #moviegifs) and delivering the content as MP4 makes those tag pages load quite a bit faster, especially on slower connections.
As an example, here’s an original GIF that’s 3.4 megabytes. Converting it to webp using GIFV gets us down to 2.3 MB, 68% of the original. But converting it to MP4, gets us down to 641K, 19% the size of the original and 5x faster to load. On tag and search pages, where we often show many many GIFs at the same time, this makes a huge difference in the loading and browsing experience.
However, Creators on Tumblr regularly churn out hand-tuned, pain-stakingly optimized GIFs that really take advantage of the format. We really don’t want to make these look bad – they’re works of art, and they’re natively better than these modern competing formats. For now, since this is still just an experiment, we haven’t determined yet how we’ll handle the ability to opt-out of this change (for creators and/or consumers of GIFs), but we have it in mind.
In the meantime, if you’d like to download the actual GIF version of any GIF, just replace the extension on the image url with .gif. So https://64.media.tumblr.com/af554ca5b0e60d313e40c8c47e13824b/d422d5f60551ce04-12/s2048x3072/4b5293df9726acfe461f7eaf661f92acd060dd21.mp4 becomes https://64.media.tumblr.com/af554ca5b0e60d313e40c8c47e13824b/d422d5f60551ce04-12/s2048x3072/4b5293df9726acfe461f7eaf661f92acd060dd21.gif
When
We’re rolling out this change on the web in phases over the next month. We’re currently only analyzing newly uploaded GIFs, so existing GIFs won’t be affected for a while. And it’s only rolled out to a percentage of users, so you may or may not see the feature yet today.
Guidelines for GIF creators
Reporting bad conversions
If you found a poor quality conversion on one of your GIFs, we’d love to hear about it. Please contact Support with the URL of the post and let us know which GIFs could be better. Please include what aspect of the transformation is problematic.
How can I preview what my GIF will look like after the transformation?
If you want to see how any GIF would look converted to MP4, just find the media URL for the GIF and replace the extension in the URL from gif or gifv to mp4. This works for any GIF on Tumblr, not just the GIFs that we’ve flagged as good candidates, so that we can see what the results could be like.
As a GIF creator, how can I opt-out?
For the moment, adding a single transparent pixel to the first frame of the GIF will opt that image out of conversion to MP4. It will not opt you out of conversion to WebP or other formats that our GIFV implementation may support. We’re still thinking through what another kind of creator and/or consumer opt-out could look like.
That said, we would love to hear from you! So please send in anything that looks wrong. Also, keep an eye on the Changes blog for more updates about this.
2K notes
·
View notes
Text
Tumblr Hack Week, March 2022 Edition
It was Hack Week (more than just a day!) once again at Tumblr! A couple of times per year we grind everything to a halt and spend a week working on whatever we want and see how far we can get with our hacks. Since last time, we’ve launched the ability to have a Discord => Tumblr integration, we’re close to launching Twitch embed support, and custom logos are now possible in the mobile apps! And from a previous Hack Day, we’ve launched “Timestamps Everywhere” on web, and we’re working on rolling it out to the mobile apps very soon!
Here are some of the projects that got made for this last Hack Week. Some of these things you may also end up seeing on the site…
Interacting as a Sideblog/Secondary blog
@designpatternpirate put together a proof of concept for switching to a sideblog/secondary blog when liking or replying to posts. Using this hack, you’d be able to switch which of your blogs you’re “acting as” when hitting the like button or when replying to a post, to start. You’d even have separate Likes pages for each blog!
“One Year Ago” Dashboard Feed
André hacked together a feed which shows a portal backwards in time, to what the blogs you’re following were posting a year ago today:

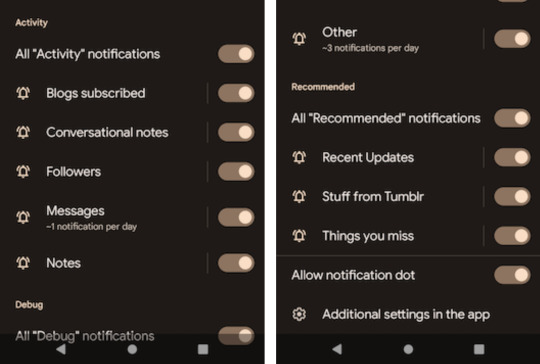
Moving Android notification settings
On Android, Omar moved all of our notification settings out of the Tumblr app and into the Android OS level notifications settings view, like other apps do:

“Time for crab!” 🦀
@superchlorine hacked together a delightful button for the dashboard that summons crabs which scuttle across the page, and even comment on what they’re traipsing over:

As always, stay tuned to the @changes blog to see if any of these hacks make it on Tumblr for real!
1K notes
·
View notes
Text
Tumblr Hack Day, December 2021 Edition
It was Hack Day once again at Tumblr! A couple of times per year we grind everything to a halt and spend 24 hours working on whatever we want and see how far we can get with our hacks. Here are some of the projects that got made for Hack Day! Some of these things you may end up seeing on the site…
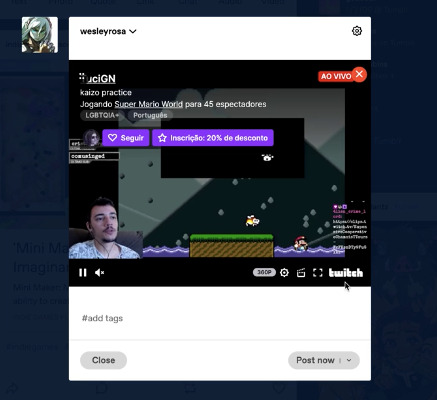
Twitch Embeds
Wesley hacked together the ability to post Twitch streams to Tumblr! These can be live streams or clips.

Tumblr to Discord
@cyle put together a very simple webhook integration between Tumblr and Discord so you can send events about your blog to a Discord server:

Custom Tumblr logos on mobile
@mlu, @dakotairene, and friends hacked together the ability for us to put custom Tumblr logos in the mobile apps’ dashboard tab bar, like we do on the web!

Tumblr Time Machine
Lucila constructed an elaborate Tumblr Time Machine, so you can filter search results to a specific year:

Stay tuned to the @changes blog to see if any of these hacks make it on Tumblr for real!

(GIF by @jjjjjjjjjjohn )
2K notes
·
View notes
Text
OAuth 2 on the Tumblr API
Ten years ago HTTPS wasn't as nearly as widespread as today. It is hard to believe that HTTPS was essentially opt-in, if available at all! Back then, people also had to get creative when inventing means to delegate access to someone else. One solution was OAuth 1, conceived by the IETF, later adopted by Tumblr in 2011.
Time went by, and here we are in 2021, with hardly any popular website not shielded with HTTPS (including your own blog!). Today, it wouldn't make much sense to adopt OAuth 1 as inconvenient as it is. Yet here we are, still asking people to use outdated protocols for their new fancy Tumblr apps. Not anymore!
Starting today, you have another option: we're officially opening up OAuth 2 support for the Tumblr API!
Get started
OAuth 2 flow requires you to know two key URIs:
For authorization requests, you should use /oauth2/authorize
To exchange authorization codes and refresh tokens, you'll need to use /v2/oauth2/token
If you're familiar with OAuth 2, register an application and check out our API documentation (specifically the section on OAuth 2) to get up and running.
The future of OAuth 1
There are no plans to shut down OAuth 1. Your app will continue to work as usual. But be sure to keep an eye on this blog just in case anything new pops up that would prevent us from serving OAuth 1 requests.
What's more, if you wish to adopt OAuth 2 in your app, given its superior simplicity, you don't have to migrate entirely to OAuth 2 at once. Instead, you can keep the old sign-up / log-in flow working, and exchange OAuth 1 access token to OAuth 2 tokens on the fly. There's only one catch: this exchange will invalidate the original access token, so you should be using only the OAuth 2 Bearer authentication for any subsequent requests.
Next steps
We'll be adding support for OAuth 2 to our API clients in the coming months. Follow this blog to learn firsthand when this happens.
Although we do support client-side OAuth 2 flow, we can't recommend using it unless absolutely required. We might harden it with PKCE someday, though.
That's all from us today. Happy hacking!
117 notes
·
View notes
Text
Requiring HTTPS on the Tumblr API
The time has come folks! We're officially dropping support for insecure (http://) requests to the Tumblr API after October 31st, 2021. Instead, please use https:// for all requests. The following day we'll start failing all insecure requests and invalidating any credentials sent in plain text. You can expect the API to respond with a 403 Forbidden status and a 5006 subcode in this scenario.
Yes, this means you can still get freaky for one last Halloween, but please make sure you add the s to https before you head out for your annual trick-or-treating adventure!
221 notes
·
View notes
Text
Tumblr Hack Week, September 2021 Edition
It was HACK WEEK at Tumblr and Automattic earlier this month! Just like back in June, we stopped our normal work to focus on some great possible new features, some bug fixing, and more. Here’s a taste of some of the projects that got hacked together. Some of these will hopefully make it to be real new parts of Tumblr, but as always, we can’t guarantee anything here with a timeline or even that they’ll ever see the light of day again -- they’re hacks!
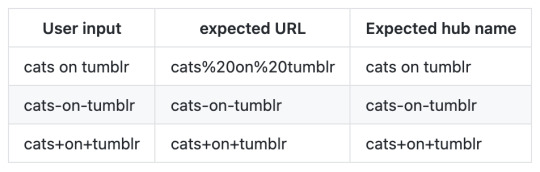
Fixing Tag URL issues across Tumblr
L and @superchlorine are working on fixing a lot of issues about how we parse tags in URLs, so that we are more consistent across the web and the apps. This is something that we know has been frustrating for a long time: trying to search for posts tagged with a + sign or with spaces often doesn’t work as you’d expect. But not for much longer! We’ve been slowly fixing these issues one at a time and posting about it on the Changes blog.

Tumblr Ignite: pay to promote posts!
This actually carried over from a previous Hack Day: the ability to click a little 🔥 button on a post, throw down some cash, and promote that post as a Sponsored post across Tumblr. There’d be some kind of moderation queue on our side to ensure nothing unsafe gets sponsored in this way, and any sponsored post would be “frozen” and not editable during the time it’s being promoted. The Ads Core team, lead by @thstall with help from Argyris, Oleg, and Nathan took this pretty far towards being production-ready.

Bringing two-factor authentication settings to the mobile apps
We really want as many people as possible to protect their accounts by leveraging Two Factor Authentication, which you can currently enable by going to your account settings on the web. But it’d be even better to be able to access these settings in the mobile apps themselves! Megs, Adam, and Eduardo are still working to make this a reality.

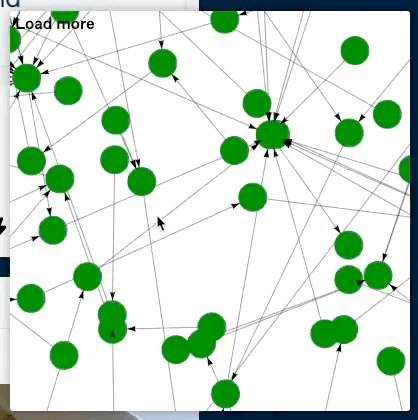
The Return of Reblog Graphs
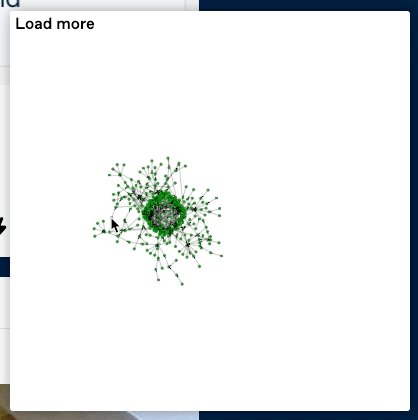
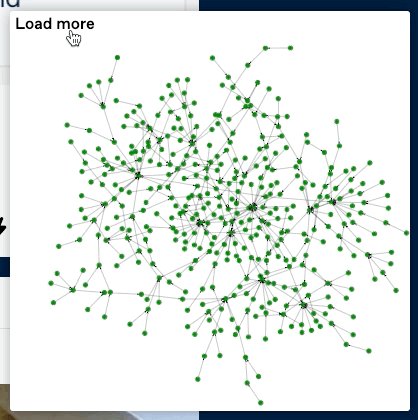
For those of you who remember this experiment in Tumblr Labs, this is a popup you can check out on posts which shows you a graph of all of the reblogs on a post and how they’re connected. This is one crazy way you can visualize how posts on Tumblr get reblogged around in huge chains and clusters! @cyle got a working React-based prototype working for Hack Week, and now we’re working to bring this back to the web for real.

Tumblr Fan Funding
Connie and the Post+ team built a prototype of Fan Funding on Tumblr, to help creators set a funding goal and get to that goal, using a lot of the same technology we used to create Post+.

Stay tuned to the @changes blog to find out if any of these end up becoming a part of Tumblr for real!
787 notes
·
View notes
Text
One distinguishing feature of Automattic’s work culture is a team rotation, through which an individual can move from one team to another. A rotation can happen for a few reasons: to “try out” a new role and gain new skills, to backfill an understaffed team, or to cultivate cross-pollination and diversity across the company. Some rotations are several months long, while others may turn into a permanent team switch.
Tumblr, which is part of Automattic, is currently hiring data scientists and search engineers and machine learning engineers. Thanks to this system of rotations, last year we were able to fill a few of these positions, on the Tumblr Core Data Science team, internally. This team contributes to Tumblr recommendation systems, discovery feeds, targeted push notifications, user-interest profiling, and computational advertisement. Team members work on designing, developing, and maintaining large-scale machine learning algorithms, data pipelines, and backend services to connect users with the content they love. Our data infrastructure is built on top of open source big data frameworks such as Apache Spark and Scalding, orchestrated by Apache Airflow and with a PHP backend layer.
In this post, Adam and Vicki, two Automatticians who experienced a rotation onto the team, tell us about their work in data, their rotations, and being part of Automattic.
Very cool stuff! 👏 Give it a read.
54 notes
·
View notes
Text
Want to embed a tweet? Just paste the URL into a new link block on Tumblr. Or you can use the Share feature in other apps, like Twitter itself, to send the tweet URL to the Tumblr app.
You’ll get a perfect little screenshot of the tweet. You don’t have to flap your device around to help the image develop, but nobody is going to stop you.
4K notes
·
View notes
Text
A great piece from Vicki, an Automattic engineer on rotation at Tumblr, about the ritual of deploying code to production! 🚢
69 notes
·
View notes