Animation and games art student - research and development blog
Don't wanna be here? Send us removal request.
Text
Music Video
As part of our advanced vfx and motion graphics module, we were required to make an animation of our choice, for example an ident or a music video. My choice was to make a music video following an idea I'd had in my head for a while. To start with, I set out with designing my protagonist. The world in which they fit is post-apocalyptic; they are the sole survivor of a catastrophe that wiped out everybody else in their city, hence the name "Ghost Town." Said character is left warring with a mixture of feelings, personified by two spirits that haunt them - one (blue, to signify calm and melancholy) represents their relief to still be alive and their belief that those they used to know would be glad they survived, while the other (red, to signify anger) represents their guilt at being a lone survivor and what they believe many would think of them being the only one left (why them? Why should they be allowed to keep on living? Why nobody else? It doesn't seem fair). The video centres around them trying to flee the spirits as they run through the city but being ultimately unable to escape them, instead having to accept that while both may be true, what happened is not their fault and they just have to keep trying to live on regardless of what life throws at them. As I'd had this idea in my head for some time, I already had a vague idea of what I wanted the character to look like, so I did a handful of brief sketches to help clarify my thoughts. I eventually decided on the top right design and elaborated further on the bottom right - I liked the silhouette and figured the longer hair would allow for some fun motion to be added to the animation. I liked the idea of over-ear headphones as this is something I wear when commuting to and from places, so I thought it could be a good accessory to add that also fit the aesthetics of the rest of the video. The rest of their outfit is designed to be easy to animate while leaving some room for fabric movement (for example sleeves) and I also opted to use a mask, both to save time on animating the face as well as potentially signifying the character hiding from something, shown by hiding a large part of their identifiable appearance. The idea of a jacket was considered briefly as shown below, and while I would've liked to keep this I doubted I'd be able to animate it well enough with the amount of movement planned for the character.

While I also had some ideas for the ghosts, I was less sure about the ghost figures, so I drew up some designs for them as well. I wanted them to be flowy and smoothly animated, and floated the idea of animating them at a higher framerate to everything else to emphasise the feeling of a supernatural presence that doesn't quite fit the world around them.


With those ideas in mind, I pulled together a storyboard set to music ("Ghost Town" by Trickle), which was then shown to peers. This allowed me to build on my ideas more and made sure I put enough thought into the reasons behind the character design as well as the other design elements throughout the video, such as what the ghosts are, making sure the video is cohesive with itself, etc.
The next step was to start making an animatic, however this is where I started to struggle. Due to severe and debillitating migraines, I was missing classes often and started being unable to keep up. The animatic remained unfinished because of this, substituting in storyboard frames where necessary, however what I did manage to get done allowed me to play around with composition and movement. I was able to consider how the ghost characters moved and how I could test my knowledge of animation with that. I was also able to think about designing unique transitions between scenes. Alongside this, feedback from teachers pushed me to use basic 3D for backgrounds to sketch over in order to help with perspective and pulling things together faster than normal. Because this was unfinished in time for our industry review, I had to show what I had. By the time of the review, I was able to show a finished background, a polished gif and a mock-up of what other frames could look like when finished.




Through this, I was able to experiment with the colours I wanted to use in my animation. With red and blue being the main two, I wanted to keep things somewhat harmonious for aesthetic purposes, so I opted to keep to shades of purple, a mix of the two. This allowed other colours to stand out (such as the yellow for contrasting lights, or the character herself) whilst also being appealing to look at. I was also able to familiarise myself with backgrounds more, as it's something I'm less experienced with.
Unfortunately, I was not able to get any further with this project. Due to health reasons, my deadline was extended via EC, however I was also unable to have everything finished for the extension due to debillitating mental health struggles as well as having difficulty balancing work from two semesters at once.
Although this project wasn't completed, I still feel like I learned a lot from it. My understanding of backgrounds has definitely improved and I can say I feel more confident drawing them now, especially with the help of 3D as a base. I feel more confident using 3D as a tool to assist my 2D work. I also feel more familiar with the technical side of Toon Boom - adding light and shadows using nodes was not something I'd done before and I'd like to play around with in the future now that I have a basic understanding of how it works. These are all things I can apply to future projects.
0 notes
Text
Group Project
Our final assignment for first year was to create six animated shorts, twenty five seconds in length each, for a local film festival to use as idents before their showreels. To accomplish this, we were split into several groups (stop motion, cutout, smudge and click, 3D and compositing) to tackle storyboarding, making assets, animating said assets and then editing all of the footage and mediums together into a final product.
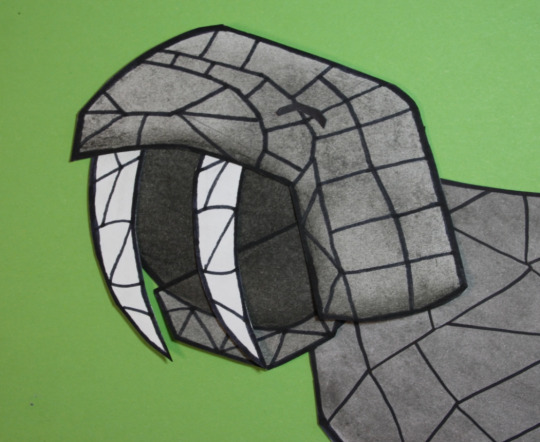
I was placed in the compositing team. This meant that for a large portion of the project, I didn't have any work to do, so in order to combat that I was put on standby for the 3D team as well as helped the cutout group with making a few of their assets, more specifically the sun, the moon and parts of a walrus yawning. I did not animate these but helped with cutting them out and colouring them.



Once the footage was handed over to the compositing team, I was able to get started. I'd been assigned to the Sisyphus animation, in which several statue men pushed boulders up a hill and then sat at the top, turned on a projector and the film festival logo would come into view. The ident in question is composed of three shots, so I decided to work on the middle one first as I felt that this would be the easiest to tackle first. The shot would be from behind the statues as they walked up the hill, using a rotating 3D ball to give the impression of motion. The Penshaw Monument would gradually come into view.
I started by laying out where I wanted the backdrop to be and how much sky was to be visible. For this, I used a stock image of a blue sky as a placeholder and then imported the rotating 3D ball.

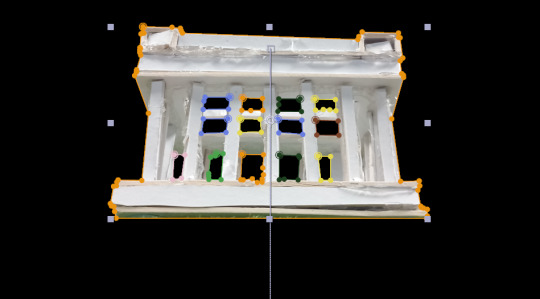
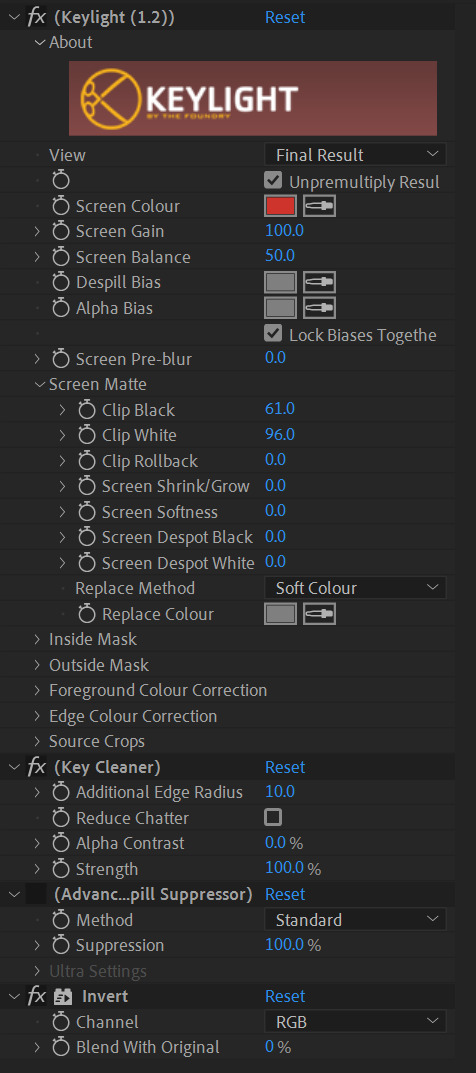
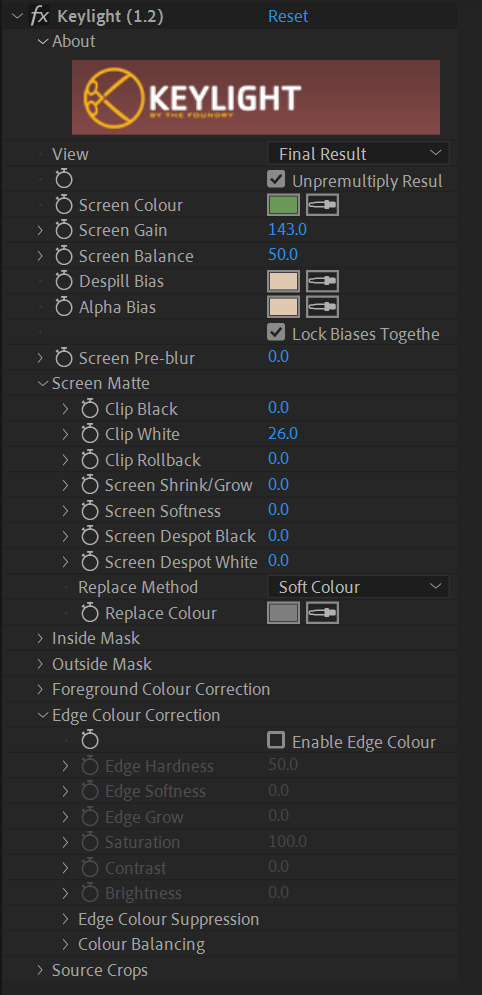
This was moving as intended, so I then started to add in some of the figures. The original footage for these was shot against a green screen, so I started to isolate them by masking around them loosely and then used a keylight filter to remove the green background. I quickly encountered a problem with this, however. As the figures were painted metallic silver, they were reflecting some of the green and therefore parts of them were being lost in the keylight. To fix this, I set the keylight so that all of the model would be visible and then subtract masked over parts of the green screen that also became visible to hide them. I repeated this for every frame of the walk cycle and then duplicated it to have all three figures cleanly walking up the hill.




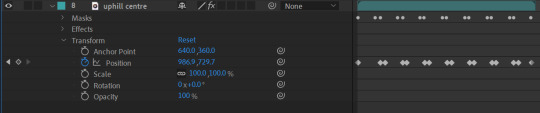
I also had some difficulties with one of the models in particular. Whilst in the other footage the models all walked in place, one of them moved forward, which didn't fit the moving hill. To fix this, I keyframed in scale and position transformations to keep every frame of the model as close to the same position as I could get. This made it look like the character was walking in place.

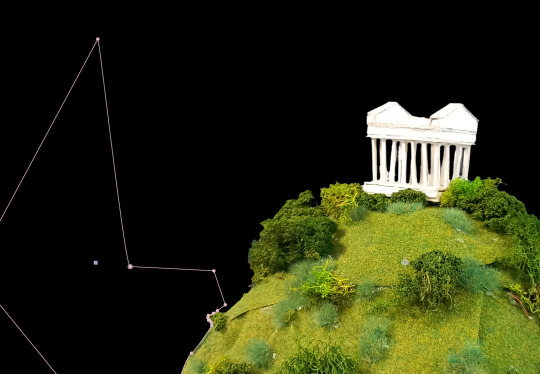
I then added the Penshaw Monument in. To do this, I took a photo of the model made by the stop motion team and removed the background using masks. I then placed it behind the rotating hill layer and keyframed a position transformation with a slow-in to the final keyframe so that it would gradually come into view.

For now, I opted to keep the stock image of the sky in the composition as I wanted to complete all three shots before adding it so that the time of day would be consistent across each of them.
There were some issues with this shot. A lot of back-and-forth was spent on the models, as the animators wanted there to be five characters going up the hill, two of which worked as a duo. This was added in, however I was unable to see the footage for the fifth character in the first shot on OneDrive. This may have been entirely my own error and I likely missed it despite checking, however because of this I cut the fifth character out of the other shots. The ending shot was what I tackled next. I knew from the reference animatic that this shot would definitely take place at night, so I was confident using the cutout footage for the night sky for this straight away. I also took a photo of the Penshaw Monument model on top of the hill model that the stop motion team had made, then keylit out the blue screen background and masked out any stray pieces that weren't meant to be there.

I then started to add in the statue characters from footage, using the aforementioned method of keylight and masking to clean the footage up. These characters were then positioned on top of the hill.

The sky background animation was moving very fast, so I also added a time stretch effect of 800 to it to extend it and slow it down, which had the desired effect. This was where I left the final shot for now. The last shot I tackled was the opening one. I knew that this would start with the sun up, so I imported that background and the sunset straight away. I also added a time stretch of 200 to slow the descent of the sun slightly. The ground, however, was where I ran into my first issue. I was unable to find any flooring for this section within the shared OneDrive folder as presumably one had not been made. To fix this, I used the photo I'd reviously taken of the hill and monument for the final shot, turned it onto its side and then zoomed in to give the look of a gentler slope. I then keylit and masked around the edges to remove the background. This solution was far lower quality than I would have liked, especially up close, however given that there was no alternative flooring I couldn't see another way forward.

I then added in the statue men walking up the hill and used the same keylighting and masking method as before to remove the background from each bit of footage.

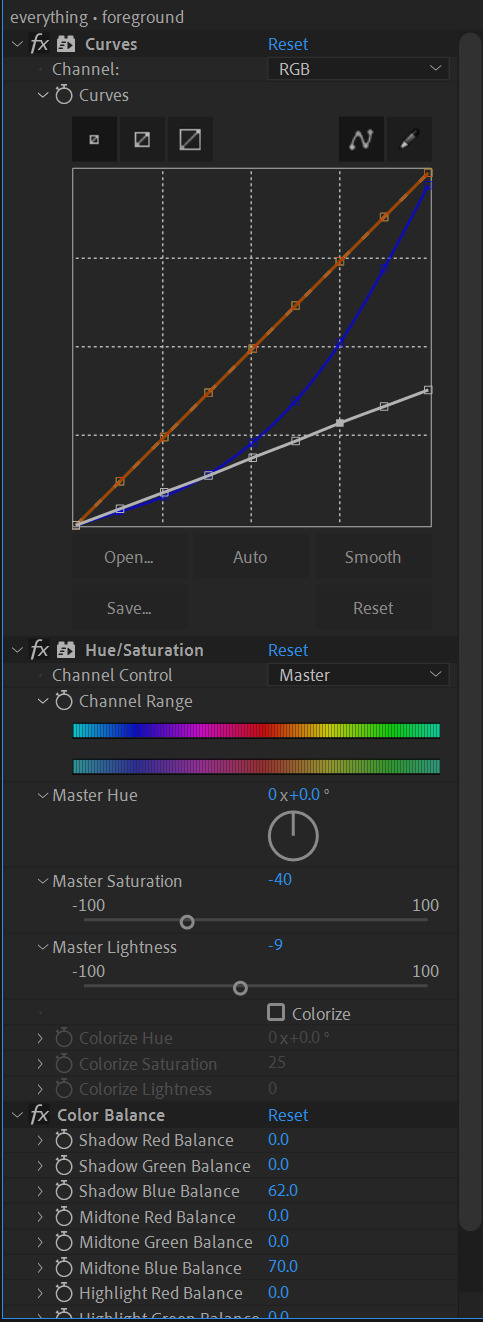
Now that I'd finished a basic first pass for all three shots, I started to go back through and refine them with things like colour grading and redoing the keylight in places to make it cleaner (patches of the figures were missing in some sections, which needed fixing. I also wanted to fix some of the model colours, as I'd colour range adjusted them to clumsily remove the green reflections, however had since learned of a simpler way to do this). The first one I sorted out the colour grading for was the ending shot. The scene was set at night but the separate assets were filmed with during the day, so to fix this I would need to darken them, lower the saturation and make everything more blue toned. I first worked this out on the hill, on which I used a combination of curves, colour balance and colorize - moonshadows to achieve a darker, nighttime look.


I then repeated a similar process on the sky and the characters so that they fit in with the rest of the environment. A glow effect was added onto the moon in the background as well to give the impression of light.

Additionally, upon checking the reference animatic I realised that boulders and a projector were supposed to be present in this shot. The projector photos were quickly provided by part of the stop motion team, which I was able to cut out and then colour grade to fit. For the boulders, however, I was unable to find any photos of them on OneDrive so I instead took screenshots of footage for the first shot and cut them out in Photoshop, then saved them as transparent images and imported them into After Effects. This allowed me to place and colour grade them in with the rest of the scene.

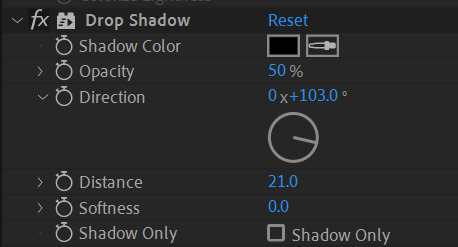
At one point, there was a fifth figure sat on top of the boulders added in after they were, however this was later removed due to the previously mentioned continuity issue. Some of the final visual tuning for this scene included adding shadows and a light beam to the projector. As there was no footage that could be used to make accurate shadows for the figures and time constraints prevented me from making some, I instead used the drop shadow effect to add some in, which were not as accurate as I'd hoped but still helped to add some depth and detail to the scene.


For the light beam, I used the pen tool to create a light yellow cone shape starting at the projector. Using keyframing, I was able to make the opacity flicker as it turned on. Following feedback, I also decreased the opacity of the beam closer to the projector using a subrtract mask with the feather transformation, which allowed for a transparency gradient.

Lastly, at the end of the beam was supposed to be the logo, which the camera would pan over to. To do this, I pre-composed all of the footage into one folder, the shape for the light beam and a flat yellow background into another and then added in two versions of the logo on top. On one version of the logo, I used keylight to remove the background and then used an invert filter to make the text on it black. The other I left alone.


I used keyframing and position transformations to have the animated section move off screen to the right while the logo would glide into frame, giving the effect of a camera panning over. Following feedback, I added in slow-ins and outs to the movement to make it look less robotic. The final thing I did for this shot was to add in a fade between the black text logo and the official logo using keyframed opacity transformations. The next shot I adjusted was the middle one. This took far less time as there was a lot less to add. Having already done the nighttime colour grading for the final shot, I had more confidence in what I was doing and was able to complete this a lot faster using a similar combination of curves adjustments, colour balance editing and brightness/contrast effects.
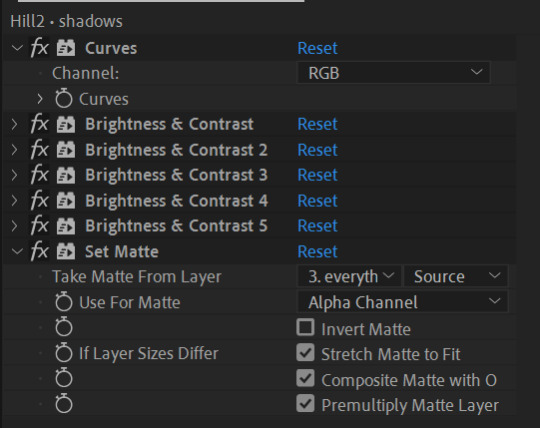
One issue I ran into was with the drop shadows on the models, as I wasn't sure how to make the effect clip to the hill and it would occasionally spill out onto the sky. To fix this, I avoided using drop shadows entirely for this shot and duplicated the pre-comp of the figures moving. I then used several brightness/contrast layers to silhouette them, lowered their opacity and then moved them to sit underneath the figures like shadows. I was then able to use a set matte layer to clip the shadows to the hill. With some small adjustments to the sizing of the monument, this shot was complete.


The last shot I had left to tackle was the opening one. This was set during the day which would make colour grading easier, however also included a sunset, which would make things slightly more difficult.
I found that I was struggling to use the same colour grading method I'd used before as it didn't allow for transitioning between colours smoothly, at least not in a way that I was able to see. Instead, I opted to use the gradient ramp effect, which allowed the colour grading to shift from one colour to another. This quickly created the desired effect on the grass, so I copied it across to the sky and the colour grading for this scene was quickly complete. Following feedback, I adjusted the boulder men masks in this shot so that they would appear to go behind the bushes. I used subtract masks to achieve this. I also added shadows - as the footage was taken from the side this time, I was able to duplicate the footage, flip it upside down, darken them into silhouettes and then reduce the opacity to create more realistic shadows than drop shadows would allow for. I also used subtract masks with the feathering transformation to cut out the spaces where the bushes were so that the shadows wouldn't go over them. This was the last thing needed to complete the shot.

The final thing that was needed was to add in sound. All of the required sound effects had been recorded by other members of the compositing team and were available on OneDrive, so all that was needed was to put them in order in After Effects. For the first shot, I layered some leafy sounds for the grass and some birdsong that I keyframed using an audio levels transformation to fade out as the sun set. For the second shot, I added the same leaf sound effect although slightly quieter as well as a wind sound. For the final shot, the characters were still so no leaf sounds were needed and the wind was quieter. Cricket sounds were also added, as was the hum of a microwave to mimic the sound of the projector turning on and running. I cut the audio for this and made some minor volume edits in order to match the flickering. With some final adjustments to the sound, the ident was finished.
This project was a good learning experience and I feel significantly more confident with After Effects afterwards. Were I to do this again, I'd likely try to work faster, which would be possible as I have more knowledge of the program now and how to find solutions to problems that I encounter.
0 notes
Text
3D Model
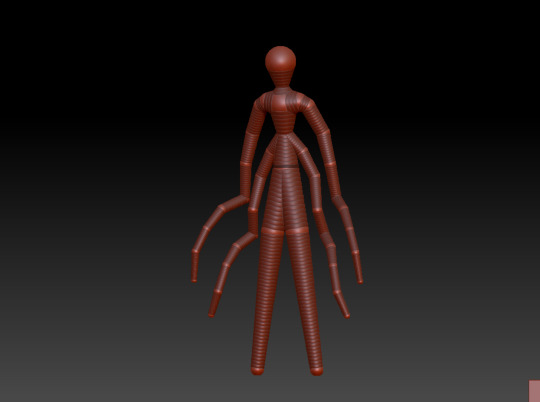
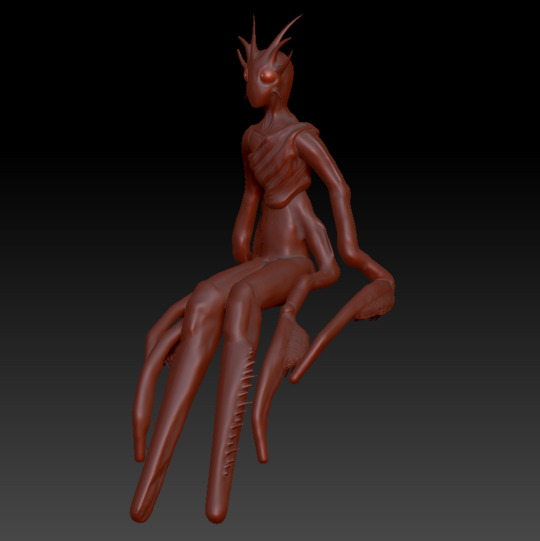
On the other side of the module, we were tasked with designing and creating a 3D character model (using ZBrush) along with an environment (using Maya). I started with creating a moodboard and sketching some ideas. I wanted my character to be nature-themed in some way, and I decided to do this by basing them off of a preying mantis. I initially also wanted to include elements of a willow tree, however this was cut due to issues with modelling it as well as my own concerns with how well it could be 3D printed. Once I had a design down, I took to ZBrush to start sculpting it. I started out with a zsphere base, allowing me to block out the general shape of the character and where their arms, legs and head would be.

After this was done, I started using the clay buildup brush to start forming actual muscle definition and shape on top of the basic skeleton model, allowing me to make the body look more like an actual body.

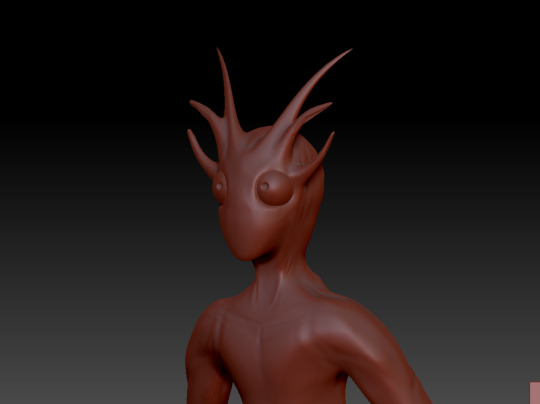
I then worked on adding a face and eyes, intended to have an emphasis on being buglike. I also continued to refine the rest of the model, such as cleaning up the muscles.

Once the main body was done, I started on sculpting some clothes. As per my design sketches, I wanted to keep it simple so I started with a wrap top and added creases in an attempt to mimic fabric. I also modelled shorts, although this took a few iterations as I was struggling to get them to fit the model as well as having issues with keeping the mesh intact and stable when sculpting.



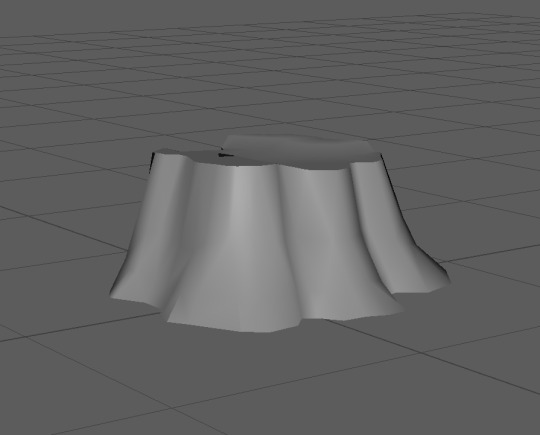
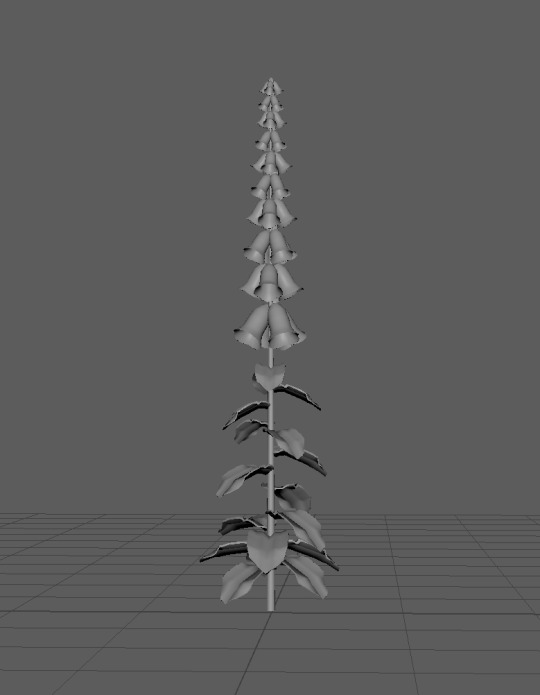
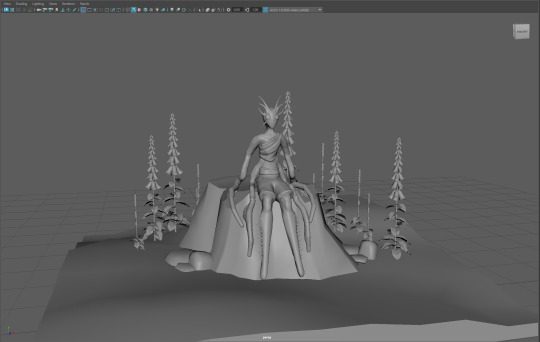
After the model was done, I started on the environment in Maya. I wanted my character to sit on a tree stump surrounded by flowers. While initially, the plan had been to make my models using photogrammertry, I was unable to find and photograph a tree stump, and the flowers I'd decided on were out of season and therefore not yet growing, meaning I instead opted to do it myself. Other than general teething issues with Maya (struggling with subdivisions and random polygons), this went pretty well. I used photo references of tree stumps I'd found online to make the stump as well as references of foxglove flowers to model one.


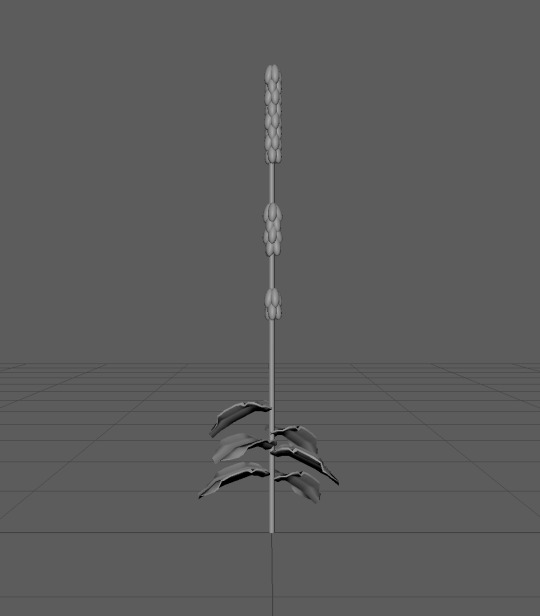
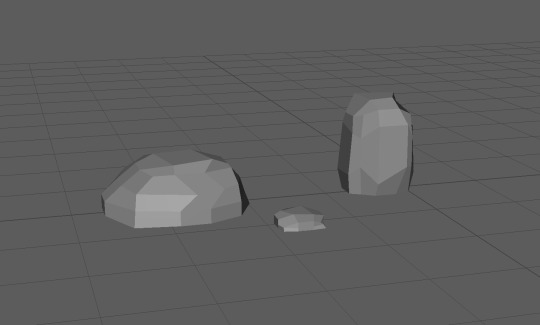
After combining the flower (which I duplicated to fill out the environment) and stump in ZBrush, teacher feedback led me to make a second version of the flower to help add some variation to the environment, as one type of plant made it too monotonous. I also made some rocks to scatter about that would help fill the space.


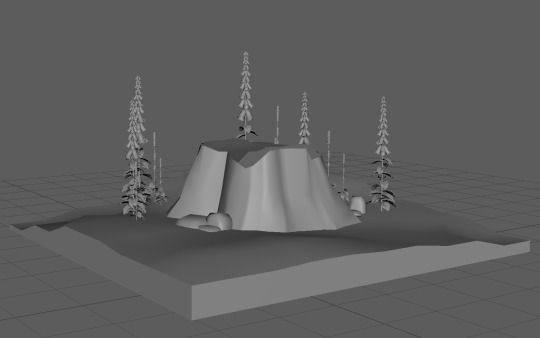
I then added the extra two models into the full environment and added some undulating terrain underneath, which gave me my final result for the Maya section of my work.


I then went back to ZBrush and posed the 3D model using the masking brush tool in order to pose the character to be sitting. To do this, I used a cube as a stand-in for the tree stump, which I deleted when the character was fully posed and ready to export.



Lastly, I loaded the posed model into Maya and had my finished result.
One issue I had during this project was struggling to merge the separate zspheres, which then led to problems loading the ZBrush sculpt into Maya, as I had to load and position each .obj separately. This was solved later down the line.
If I could do this project again, I would try to be more ambitious. As this was my first time making a 3D model, I was apprehensive at first and therefore made my initial design simpler in order to compensate for that. Now that I'm more familiar with ZBrush and Maya, attempting something more complex seems far less daunting.
0 notes
Text
Stop-Motion Animation
For our fourth assignment of the semester, we were tasked with making a stop-motion puppet from scratch and then animating it into a walk cycle.
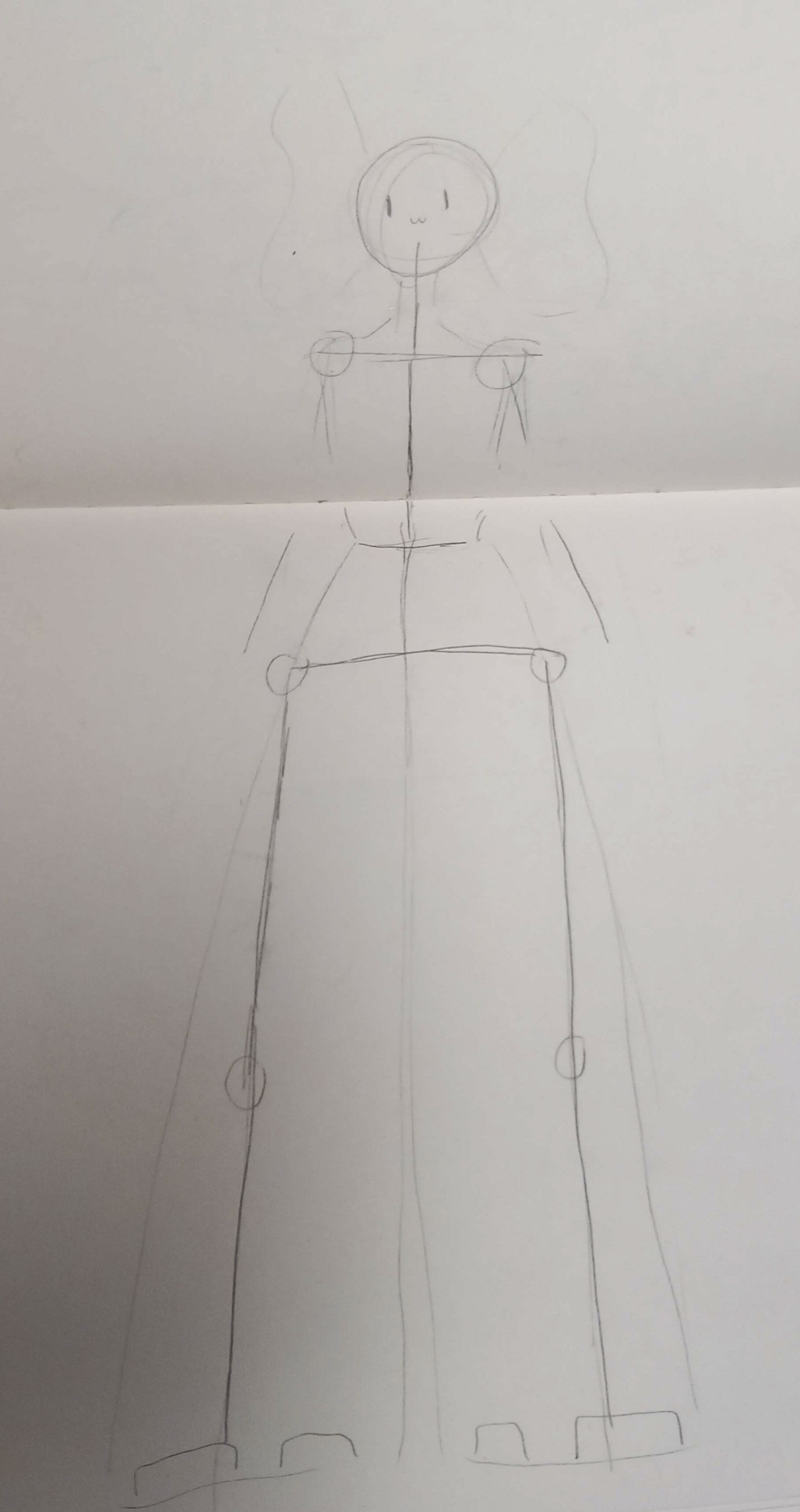
I started out with some concept work in my sketchbook. I knew that I wanted my model to have large feet as we'd discussed in class how stop-motion models need to be able to balance and I didn't want mine to be top-heavy. My solution to this was to base it off of an animal with large feet, and the first that came to mind was an elephant, so I started drawing the idea after some initial doodles of other possibilities such as a two-headed witch (which I decided against due to the proportions of the body). I quickly decided that I was very happy with it and proceeded to move forward with the design, drawing out the plan for the wire frame to scale.


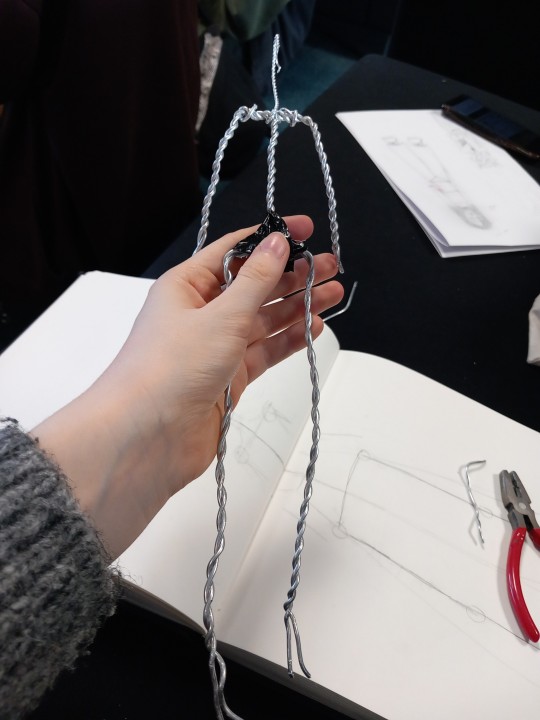
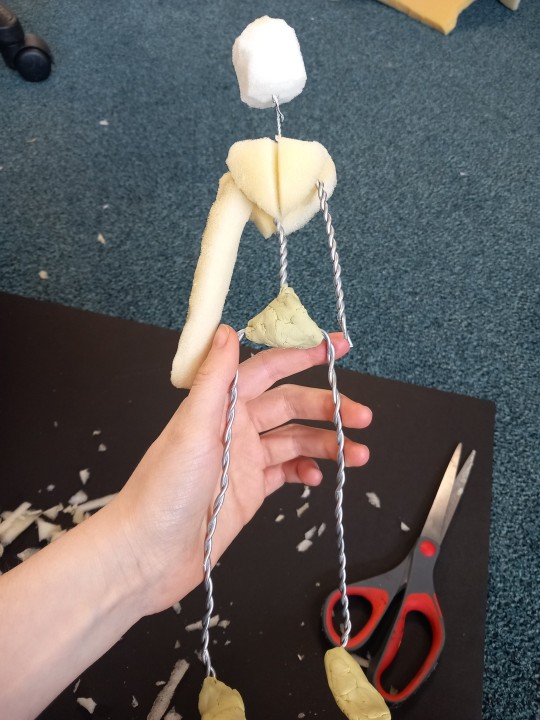
I then set out to make the armature for the model, basing the measurements off of the drawing I'd done for reference. To make the wire frame sturdier, we were shown how to use a drill to twist two pieces of wire together so that they would hold more easily. I used wire cutters to cut the wire to the length that I wanted and then started twisting them together to form the frame. Once I was happy with this, I used tape to hold it together while mixing milliput together, which I then used to solidify some of the places where separate pieces joined, such as the hips. I also used this to fashion the feet, as we needed to put slots in for bolts that would help secure the model to a specific table when filming a walk cycle. I then left it to dry.


After the milliput had properly hardened, I started making the overall shape of the model using sponge that I cut to shape with scissors. I also used hot glue to help secure pieces into place. One adjustment I had to make was to the feet - while in the original drawing they were essentially a flat stump at the end as part of the leg, the way I made the armature meant that this would be far more difficult to line up properly and risked causing problems with the legs bending, so I modified it slightly to have more typically shaped feet.

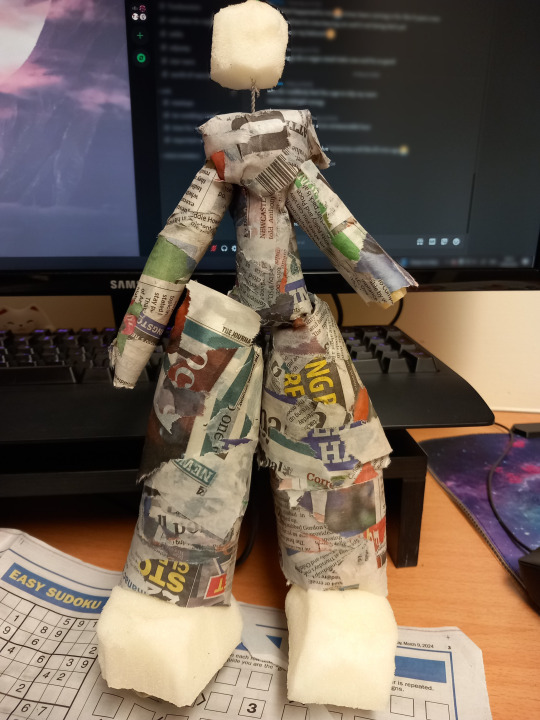
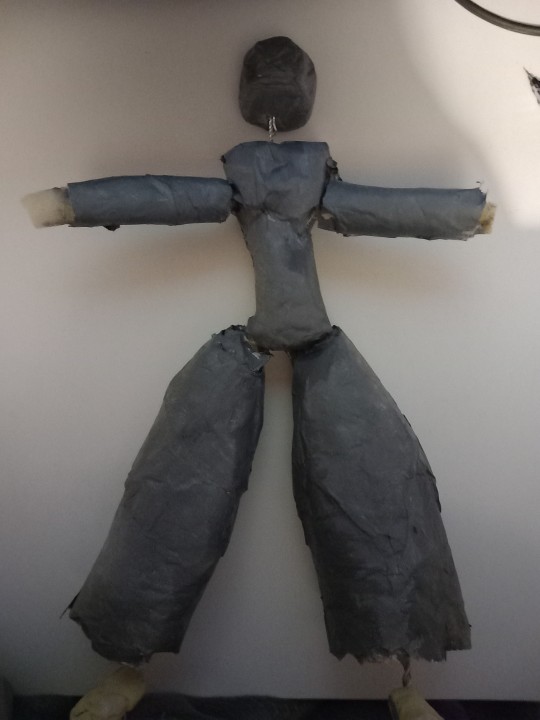
With the shape down, I then started to paper mache over the model so that it would be easier to paint. I did this by painting a water and glue mixture onto the newspaper, which allowed it to stick together and form a solid, smoother surface. It struggled to stick to the sponge, however, which is something I'd keep in mind were I to do this project again. The newspaper indeed served its purpose and made the model far easier to paint. I started by painting a layer of white paint to block out the newspaper print, then covered the several parts in grey paint meant to imitate an elephant. I also sponged on some lighter and darker patches just for some variation in skin tone. I also painted some white toenails onto the feet and some eyes onto the head.


The last parts of the model were the clothes and the ears. The ears were simple as I cut out some card and painted it, then hot glued them onto the head of the model. The clothes were far more difficult. To make them, I took one of my dad's old t-shirts that he no longer wore and cut pieces out in order to make pieces for a shirt and trousers, which I then stitched together to the best of my ability. I also realised I hadn't made any hands and wasn't sure how to so I covered the ends of the arms with gloves, which were bits of fabric tied on with string. The headband in the original design was scrappped because I tried and failed to make it work, as was the more complex version of the outfit as I have little to no textiles experience and therefore reframed it to be something more realistically attainable.

With the model made, the last thing to do was make a walk cycle. I used reference images of people walking online to get a general idea of how I wanted it to look before doing so, using Dragonframe to get the images for the video.
Were I to do this again, I would definitely try to include more personality into the walk, potentially making a 2D animation as reference beforehand. I would also try to remake the clothes sp that they look more robust and potentially more complex as well.
0 notes
Text
Smudge and Click Animation
Our third assignment was to create a short 15-second animation using the smudge and click animation technique. This allowed for the use of sand, paint, whiteboard pens and so on. The first thing we did as part of the assignment was make a reference animation to go off of. We decided that we would use sand for this and therefore wanted to have a guide showing where to place the sand when making the animation in Dragonframe. As Tumblr only allows for one video per post, this will be shown alongside the finished result. We then used a rostrum to place a light underneath of a glass panel which the sand rested on. This meant that the sand was silhouetted and allowed for a clear view of the animation. Once this was set up with Dragonframe, we overlaid the animation and lowered the opacity, then making each frame after the reference video. Once this was done, we took the finished animation into after effects and added in the appropriate sound effects.

Were I to do this project again, I'd like to experiment more and see what the limits are with the medium, leaning more into its differences and using that to my advantage while animating.
0 notes
Text
Cutout Animation
Our second assignment of the semester was to make a 15 second animation using paper cutout. The criteria for this was to use audio with speech so that we could work with lipsync.
We started out by choosing a trending audio on social media at the time, then made a storyboard to follow the sound. This allowed for us to block out the expressions that we would need.

After that, we then drew the design out on paper and started to cut out the separate pieces. The head, neck and hair were one part, the clothes another and then the eyes, pupils, eyebrows and mouth were all separate pieces.
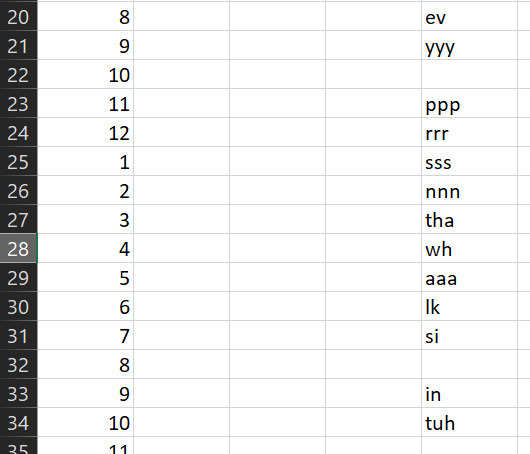
We also made a dope sheet in Excel. This included breaking down the speech in the audio into sounds synced up with the frame number they lined up with. We then made the associated mouth shapes needed to make all of the sounds.

Once the dope sheet and cutouts were done, we started animating using dragonframe and a green screen background. To do this, we followed the storyboard and moved the individual paper parts in line with our plan.

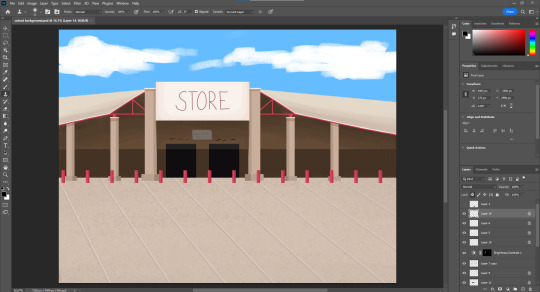
After this was done, we took the image sequence into Adobe After Effects to edit it into a video. We also were able to key out the green background and replace it with a 2D shop car park drawn in Photoshop.

One issue we came across was that the video was flickering a lot in After Effects. We tried to reduce this however weren't able to find a solution and don't know what caused it so it ended up visible in the final animation.
0 notes
Text
Pixellation Assignment
Our first task at the beginning of the second semester was to create a short, fifteen second animation using pixillation. The theme included in the brief was magic.
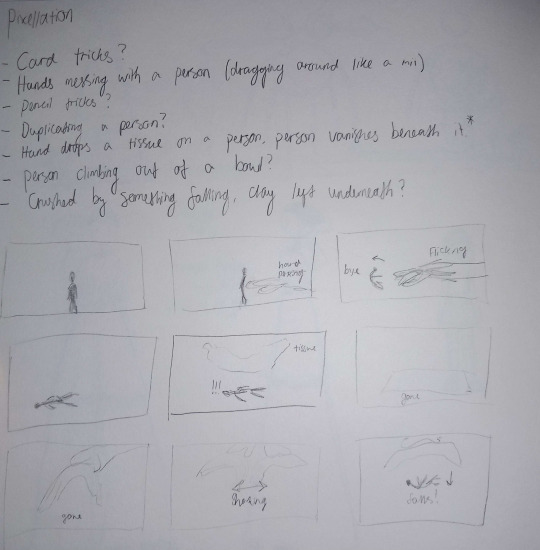
To start out with, we made a brief storyboard after bullet pointing some ideas. Our plan was to use a combination of green screened hand photographs and green screened person photographs to make an animated short in which they both interacted, demonstrated below.

We then recorded the footage (or photos in this case) that we needed by having the actor move slowly while the person behind the camera took several photos as they moved. We were also able to use the green box pictured to attempt the effect of the actor flying through the air, although this ended up looking more cartoonish than we'd initially intended.


We realised partway through filming, however, that we were yet to include the theme of magic anywhere in our animation. Therefore we chose to improvise. The final few frames of the storyboard include the actor falling from the tissue being shaken in the large hand, but we decided to change the person into a different object. Luckily, there was a plush toy in the same room that we opted to use instead.
In order to get the photos required for this, somebody threw the toy into the air and then dove behind the green box mentioned prior in order to not be caught in the photos that were quickly taken. This was repeated several times in order to get the required results. We also did some brief editing of some photos in Photoshop later due to issues with keylighting and the variation in the green shades. This essentially included copying and pasting sections of the green screen over sections that weren't keylighting properly in After Effects even after adjusting the keylight filter parameters.


Once this was done, we took the image sequences into Adobe After Effects and used key lighting to remove the green background and replace it with a stock image.


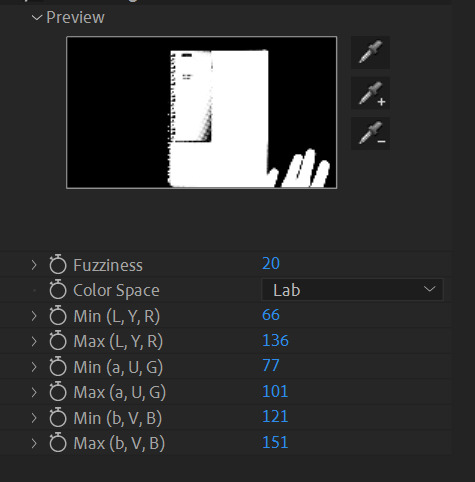
Once this was done however, we realised that the resulting footage was not long enough for what the brief had specified and therefore had to quickly come up with an extra segment. Due to time constraints and green screen room availability, hand pixillation is what we went for. The hand would make a notebook appear out of nowhere, spawn a very basic version doodle of the later footage, then disappear the notebook and transition into the next section. This was going well, however it was not until editing later that day that we realised the notebook used had green on the front. As this was against a green background, keylight was not working and there wasn't time to reshoot. To fix this, we instead chose to use the colour range filter instead of keylight, allowing us to pinpoint the specific shade of green used in the background green screen, separating it from the green on the front of the notebook. While the final result was choppy in comparison to if it had been two separate colours (some parts of the notebook cover were too similar in shade to the background to work), the front of the notebook was not transparent and we were able to edit in a stock background with relative success.


We then edited all of the footage together and added comical stock music to it, which resulted in our final outcome.
0 notes
Text
Token Design
For the collectable tokens in the game, I wanted to do something simple that fit thematically with who the character is. I thought that a letter would be most fitting for that, so I decided on that as a token design.

0 notes
Text
Worldbuilding
All of my design work for the game has been based around required worldbuilding. I took a lot of inspiration from the platformer "Wildfire," a 2D platformer in which you play as a witch trying to reach the queen of the kingdom. The fantasy elements of the game really caught my attention and stuck out enough for it to remain in my memory long after I played it. The pixel art style was also something that I really liked and heavily inspired how I made my sprites. For worldbuilding and the concept of a wider game as a whole, I was inspired by the game "Papers, Please" in the sense that you as the player have the option to interfere and make moral decisions that influence the overall path of the story. Combined with the platformer gamemode which we were limited to, I decided on what the premise of a wider game would be alongside the ongoing story within the world.
Hundreds of millenia ago, the universe began when a dormant god finally awoke for the first time. Unable to contain omnipotent power of opposite nature in one being, it split itself into two - light and dark, opposites in every manner. The energy given off by this transformation led to the birth of what we know as reality. Much, much later, once planets had formed and civilisations had been built, both gods continued to clash, and so did their followers on their behalf. The Light and its followers were eventually able to win the battle through a curse that remains shrouded in mystery. Its opposite was banished wholly from any light as a result, only able to exude power on a new moon or during an eclipse. Though defeated, the Dark's followers continued to work in the shadows and have finally been able to work around the curse by bringing about a permanant eclipse, allowing the dark to run rampant and summon forth shadowy creatures bound to its will, the likes of which are almost entirely myth. The player, however, plays as a postmaster. She doesn't particularly care that the world is almost ending, she has a job to do and is determied to do it properly regardless of the circumstances. As the game progresses, however, some of the delivery addresses assigned to the player are more than questionable and the contents of the letters you deliver have the potential to help uncover what really happened when the Dark was banished and what allowed for it to rise again, should you choose to open them despite your code of conduct.
1 note
·
View note
Text
I then needed to make a tile map. To do this, I decided on using the texture of the flooring in the concept art and work from there using the same colour palette as in the concept. Once I'd designed a basic 3x3 grid for the tile map, I worked on adding some additional tiles. I wanted to add one tile high platforms as well as sloped corners, which I was able to do by copy and pasting pre-existing tiles and then editing them to be the shapes that I wanted.

Once these were complete, I drew up the plans for a level layout and what it could potentially look like as a guide when importing into Unity.

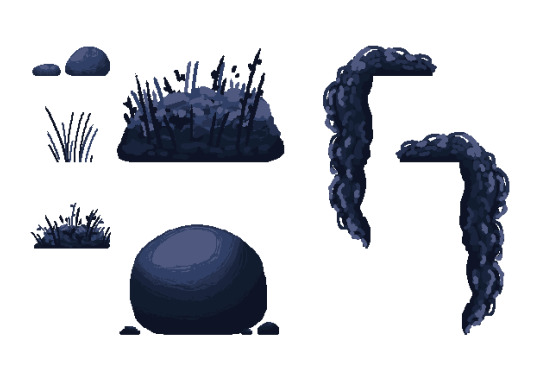
Additionally, I wanted to add in extra assets via tilemap to put around the level that would give it more life. I did this in the form of bushes and rocks. By keeping to the colour palette, I was able to make the assets cohesive and well blended with the rest of the environment., as inspired by the layout above.

Lastly, I needed an asset to be the end point of the level. As the player character is collecting or delivering post, I wanted the win point to be a reflection of that. While I'd originally planned for it to be a house, I was struggling to come up with a design that fit the environment, so I opted for something simpler that I felt fit well with the environment.

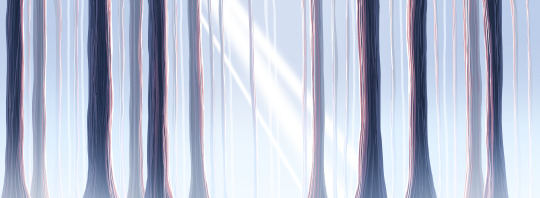
Environment Design
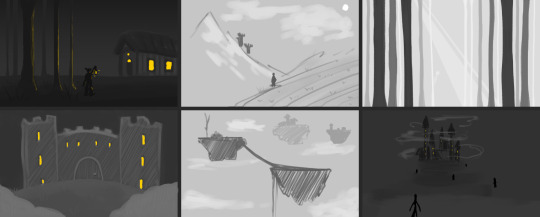
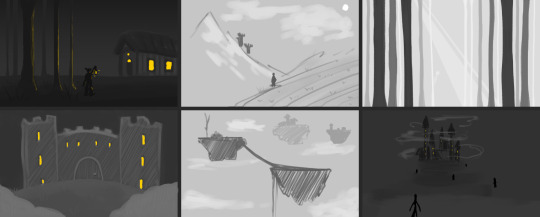
For the environment, I wanted to go with a fantasy setting. To settle on one specific to the game level, I went through some quick thumbnails.

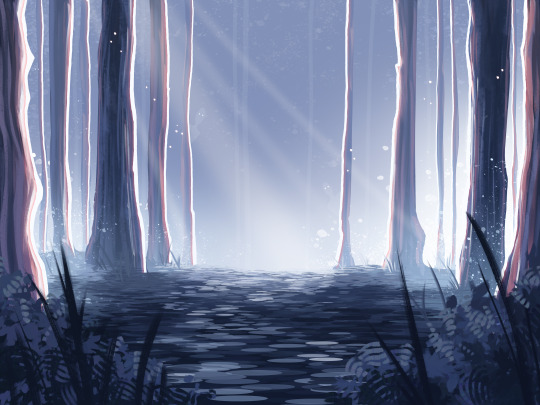
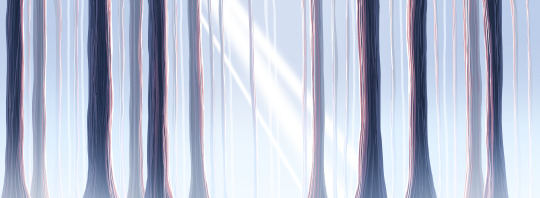
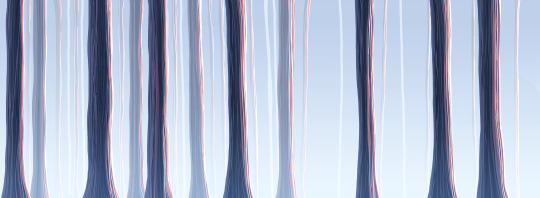
I found that I liked the first and the third the most (although if the game were to be expanded beyond one level, others could definitely also work) and decided to combine them when drawing concept art.

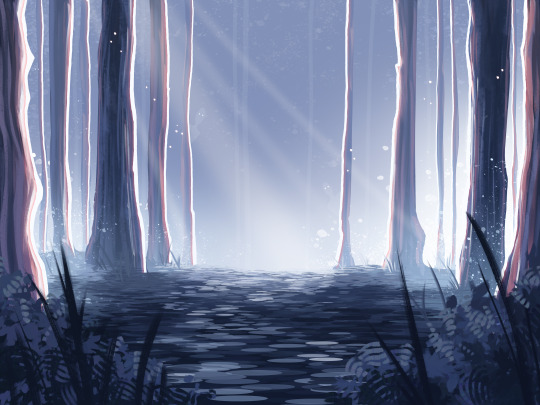
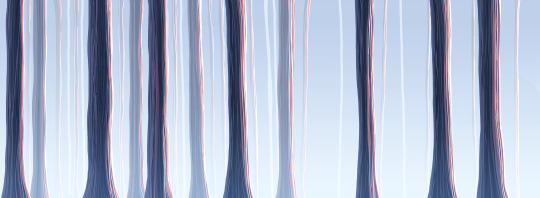
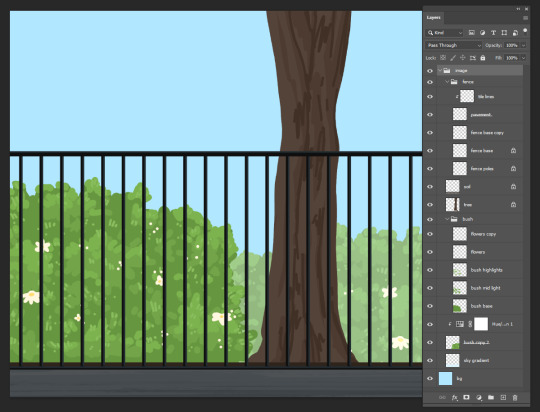
Preferably I didn't want the environment to be straining on the eyes, so I settled on softer and cooler colours much like I did with the protagonist design with hints of warmth to indicate light. With this in mind, I then went on to use the concept art to create a backdrop usable in unity by taking the colour palette and trees, and then making them into a simpler background. I also wanted it to be parallax ready, so I exported each layer of trees from photoshop as separate images. This allowed me to load them into unity and offset them on the Z axis by 1 each, which created the desired effect.

I also made a looping version so that the background could repeat without looking strange.

1 note
·
View note
Text
Environment Design
For the environment, I wanted to go with a fantasy setting. To settle on one specific to the game level, I went through some quick thumbnails.

I found that I liked the first and the third the most (although if the game were to be expanded beyond one level, others could definitely also work) and decided to combine them when drawing concept art.

Preferably I didn't want the environment to be straining on the eyes, so I settled on softer and cooler colours much like I did with the protagonist design with hints of warmth to indicate light. With this in mind, I then went on to use the concept art to create a backdrop usable in unity by taking the colour palette and trees, and then making them into a simpler background. I also wanted it to be parallax ready, so I exported each layer of trees from photoshop as separate images. This allowed me to load them into unity and offset them on the Z axis by 1 each, which created the desired effect.

I also made a looping version so that the background could repeat without looking strange.

1 note
·
View note
Text
Enemy Design
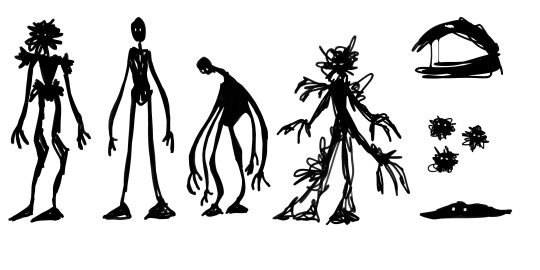
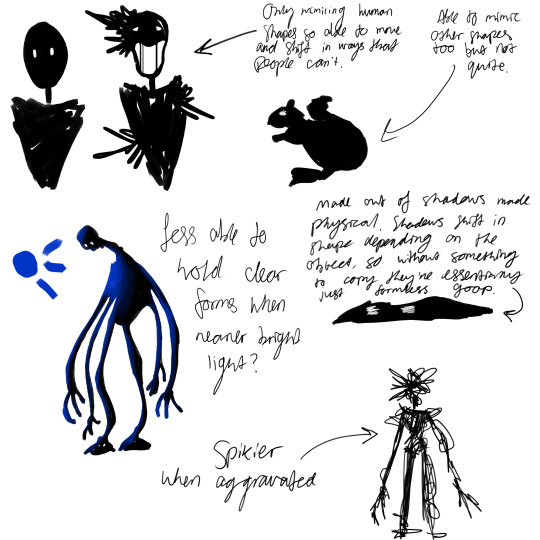
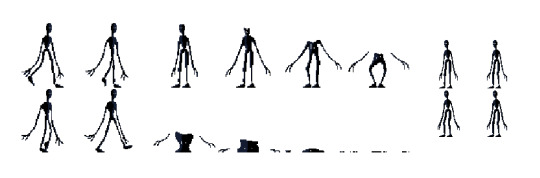
For the enemies, I knew that I wanted to make something simple that also toned in well with the worldbuilding I'd made in my head. For this, I decided to go with silhouetted, shadow-like figures.
I started with some basic shape ideas. I knew that I wanted the enemies to be humanoid - they exist as animated shadows and therefore have to take on a form from somewhere, but I had to figure out in what way. Experimentation with different shapes quickly led me to a few designs that I really liked, however I untimately decided to go with one of the more simple ones for readability when it came to sprites.

I also doodled a few other ideas just for extra worldbuilding on top of what I'd already come up with.

After being happy with the design for the enemy creature, I started working on sprites. The simple shapes definitely came in handy as I found that the sprites were relatively easy to animate in regards to walk cycle and idle animation, and the formlessness mentioned in the concept art pages allowed for a fun death animation.

1 note
·
View note
Text
From this point onwards, I started on some digital work for the protagonist, namely with a fully coloured and cleaned up design.

I wanted the colours to blend together in a calm way, meaning I chose to avoid brighter and more aggressive colours such as red. The purple in the scarf and gloves clicked into place quickly because of the symbolism behind them. As a colour, it is often used to represent royalty, and as postmasters are highly revered due to the dangerous nature of their professions, I thought it would be fitting. For the fabric beneath the armour, I went through a few iterations including green and brown, as I wanted to pick colours that were also calm and harmonised with the rest of the outfit. My initial choice was brown as it's a neutral option, however I found that this either was too close to the hair and brown accents in colour or clashed if I tried to change the hue or saturation. Blue works well with the purple and isn't harsh to look at, so this is what I went for. With the colours chosen, I was then able to start making a sprite and as well as the sprite sheets for animations that I wanted the character to have. This included idle animations, a run cycle, a jump cycle (including the previously mentioned rocket boots), a victory animation, a hurt + respawn animation and a death animation.

To make these, I largely drew silhouettes with a pencil brush and then drew the character on top of them, which I found worked as a method. I was then able to import these into unity, where it successfully became the player character.
Character Design
Our first Games Art assignment of the year was to begin to develop designs and worldbuilding for a basic platformer video game which we will be reskinning.
The first thing that I thought of was a basic concept. My favourite genre is high fantasy closely followed by sci-fi, which I wanted to lean into. My initial idea followed a non-magical protagonist in a magical world, in which the world's innate magic had gone wild for an undecided reason, spawning monsters from non-sentient things with magical properties, such as slime, enchanted trees and so on. At this point, I was still unsure as to how I would incorporate sci-fi elements.
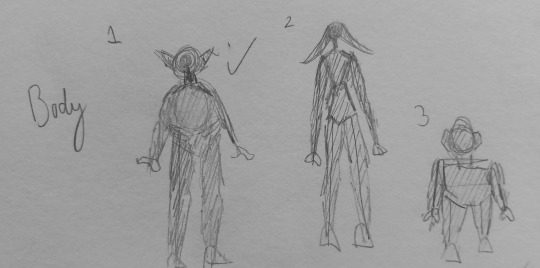
Following this, I started making some basic silhouettes for body types. I didn't go through too many iterations of this as I found one which I was happy with quite quickly.

Next I moved onto some more more complex silhouettes in which I experimented with outfits without too much regard for detail. At first, I started experimenting with more modern clothing styles, as I still wanted to leave room for science fiction within the world. As I continued, however, I found I was more drawn to the fantasy elements and was struggling to incorporate a second genre, therefore I opted to lean into the fantastical armoured designs instead. I also added small horns to the silhouettes during this, as I found I liked the shape of them alongside the longer ears.
My original idea for the story evolved as I was designing outfits and their silhouettes. I knew from the start that I'd wanted the protagonist to have rocket boots, as the jumps in the platformer game went very high with not much attention paid to gravity. As I'm not a programmer, I decided to lean into it and incorporate the long jump time into the character design.
Adding bags to some of the basic designs gave me the idea of a postman or delivery person due to the envelope-shaped pattern I added for the flap of the bag. I quickly decided that this was something I was set on as it inspired further ideas for what the overall concept of the game could be.
I went through several iterations of potential outfits before deciding, which I did through process of elimination. 1 and 2 I decided against due to their more modern looks, which I didn't think would fit the setting very well. 5 was because the design was too angular and almost spiky, connoting hostility, which was not what I wanted. 6 I liked a lot but had concerns about how to animate the skirt for a character that would be descending mid-air from a tall jump, so I decided against it. This left 3, 3.5 and 4, which I was really torn between. My reasoning for picking 4 was because of the supposedly hazardous world that the protagonist lives in, a more armoured approach would make sense.
This then helped me develop my concept further, in which the protagonist shifted from a generic hero character to a very dedicated postmaster whose job is to deliver letters and parcels despite the dangerous state of magic throughout the world. I also considered giving them two prosthetic legs with rocket boosters built in instead of just boots, which they have due to a previous accident on the clock. I still like this idea, however including it depends on how clear I am able to make it in the sprite.

I then went through a few quick hairstyles. These were easier to narrow down - I decided against something long and flowy, such as long braids or loose hair, both due to animation capability as well as practicality. Somebody with a dangerous job would not have loose hair in case it should get in their eyes, caught somewhere or pulled on in combat. This left tighter updo styles. My current favourite is 3 as it still has shape whilst keeping out of the protagonist's way, though I also like 4 and 5, so those two still have the potential to be part of the finalised design.

Lastly, I drew a quick portrait of the character combining some of the parts that I'd drawn, including armour and hair. I drew facial features based on what I thought could match their personality, so I opted for softer, rounder features to come across as friendly and outgoing.

This isn't necessarily the final design for my game's protagonist, however I wanted to come up with a first iteration to have somewhere to go from.
1 note
·
View note
Text
Blog Navigation
AND143 - Fundamentals Of Animation
#AND143
AND144 - Fundamentals Of Games Art
#AND144
AND142 - Creative Exploration
#AND142
0 notes
Text
The Take
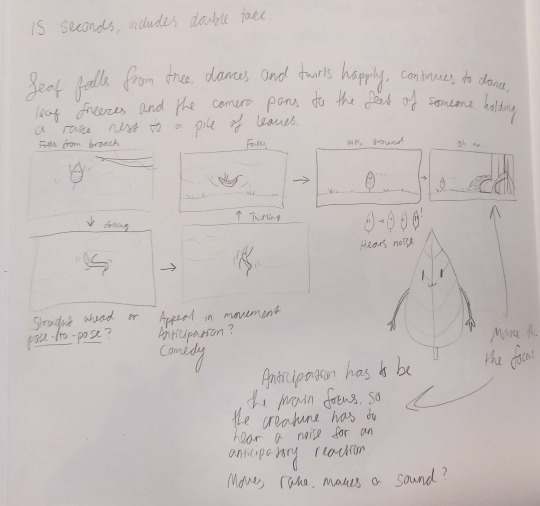
This project was the final animation assignment of the semester, in which the character does a double take with anticipation and a distinctive, exaggerated change in expression. It also had to be fully coloured with added sound. I had a solid plan for this from the beginning and the final result only deviated from the original storyboard slightly.


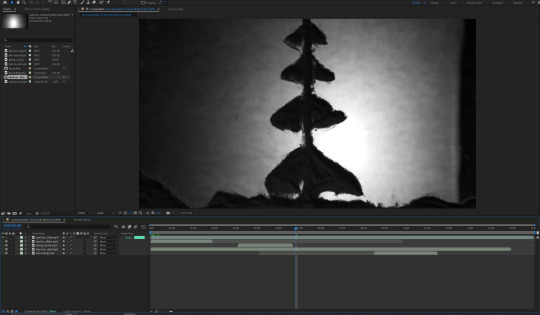
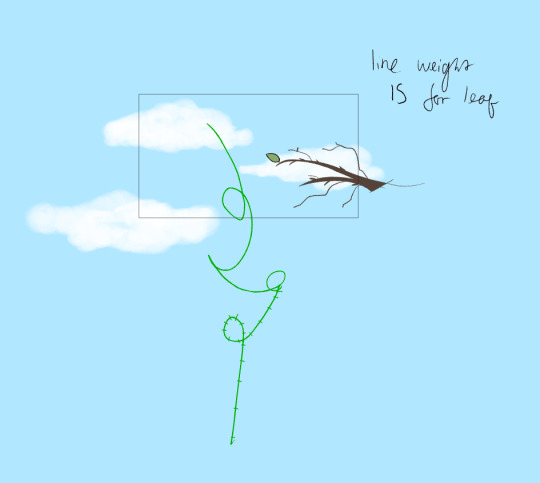
I used timing charts drawn in my sketchbook to get an idea of how the leaf would move while travelling downwards, which I found worked well as a guideline. Timing charts were also used in some sections of the take in which I was struggling to get the movement right.

I didn't use keyframes or breakdowns for this animation as I wanted to try straight ahead. My reasoning for this is that the wind would make the leaf move in a more organic and spontaneous manner. As the leaf moved down, I wanted the camera to follow that movement, so I used keyframes on a camera layer to follow the movement. I also did this later in the animation during the character's double take. For the second half of the take, the background was drawn in photoshop and them imported into toon boom onto its own layer.

One of the main requirements of the animation was to have completed sound effects added alongside it. I found that I was really struggling to do this efficiently in toon boom and make it sound good, so I opted to make the sound in an external program (filmora) using royalty free sound effects as well as a couple of my own sound recordings. Once the sound was finished, I exported the file as an MP3 and imported it into toon boom. This allowed for the sounds to be well aligned with the animation as well as allowing for specifically adjusted volume levels.

Overall, I'm quite happy with this animation. Were I to redo certain sections, I'd like to adjust the final dive down to the second half of the animation, as I feel as though it could be redone better, though I'm not sure in what way specifically.
0 notes
Text
Emotional Sack
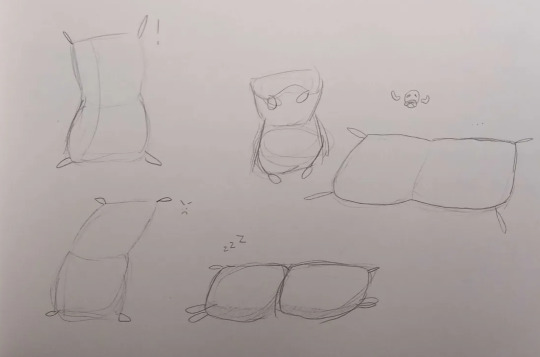
This assignment included a combination of previously learned techniques as well as demonstrating understanding of body language and expression without a face. Initially, I'd storyboarded something very different for this assignment. I'd planned for the sack to knock over a table with a teacup on it, however I quickly drifted away from this idea as I found it wasn't really working and didn't have a discernable range of emotion.

I did some quick practices with various emotions or states that the sack could be in. Some inspiration was taken from here and here as I was struggling to figure out how the sack would express itself.

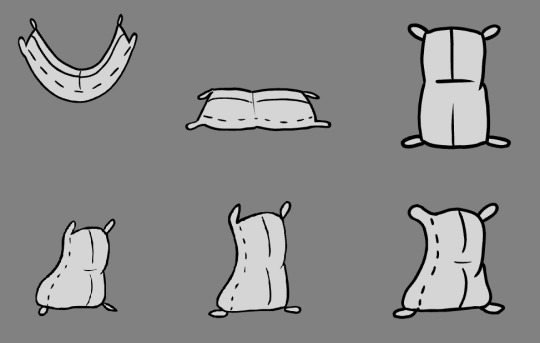
The rest of the animation wasn't storyboarded in my sketchbook, however I did something similar by starting with keys in toon boom.

I then added breakdowns, in-betweens and details, such as the blush and the flowers. Were I to redo this, I'd like to have the sack interact with the environment more.
0 notes
Text
Walk Cycle
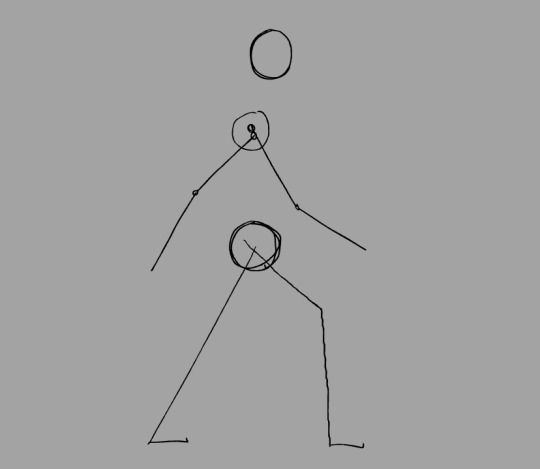
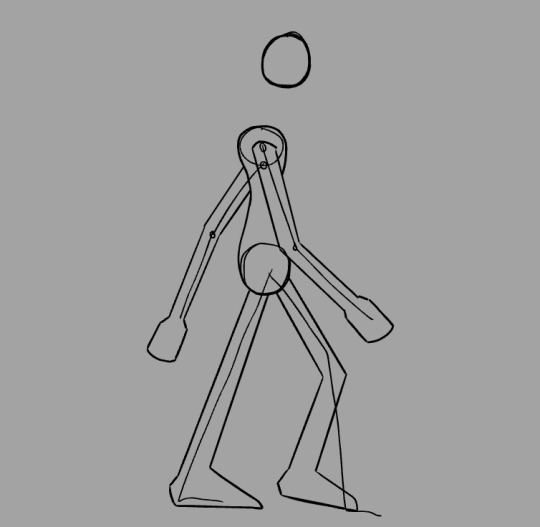
Our next assignment was to create a walk cycle. I found that I struggled with this quite a lot - the first iteration of my cycle had a shift in length in the legs, leading to the feet dragging below where the floor should be, and I couldn't figure out how to fix it. Following feedback, however, I was able to properly adjust the length of the legs, which fixed the problem. To make this, I started out with what was essentially a stick figure using the skeleton arm method practiced earlier. I also used circles to represent the head, shoulders and hips, which acted as anchors for the arms and legs. These also represented areas that would travel up and down as the figure moves.

I then drew a more distinct figure on top of the stick one with clearer shapes for arms, legs and a body. This followed the stick figure for the most part.

I then went back and adjusted what I needed to. One important example is the legs - I ended up copy and pasting one leg, then offsetting it in the frame timeline enough for it to make a smooth cycle with two separate legs. The same was done with the arms with some adjustments to bits that overlapped. Were I to redo this, I'd like to make the walk a lot more expressive, as that is something else that I struggled with. I'd also like the movement of the arms to be more fluid, as I feel it looks stiff in places.
0 notes