actuellement indisponible. je vois vos messages mais je n'ai pas le temps d'y répondre vous êtes très nombreux (merci infiniment pour votre soutien et pour l'utilisation que vous faites du skin!)
Don't wanna be here? Send us removal request.
Text
FAQ Installation, problèmes❓
Hello ! 😄 Après de longs mois à galérer pour trouver du temps, voici enfin un post qui recense les principaux bugs ou problèmes d'installation que la plupart d'entre vous ont pu rencontrer suite au partage du thème. Vous êtes très nombreux·ses à venir dans mes messages privés et parfois pour des soucis similaires (je suis d'ailleurs désolée si je ne vous réponds pas/plus... je vois tout mais je suis très vite submergée et très vite ré-alpaguée par mon irl donc je fais l'autruche... 🫠 ). Rappel des bonnes pratiques : - S'assurer d'avoir configuré son forum comme le Blank Theme l'indique. - Faire attention à bien avoir coché les bonnes cases dans la gestion des javascripts, en n'oubliant pas d'activer la gestion de ces derniers. - S'assurer qu'il n'y a pas de // ** "" “” en trop dans vos urls/html/css.
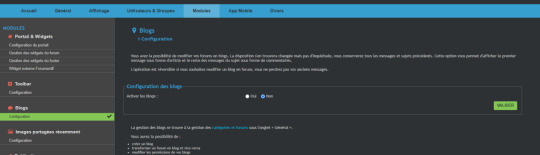
➡️ Image_List La plupart d'entrevous n'ont pas trouvé le template image_list. Pour le faire apparaître, il suffit d'aller désactiver les blogs dans votre panneau d'administration : MODULES > BLOGS > CONFIGURATION > ACTIVER LES BLOGS [X] NON

➡️ Mon CSS ne s'actualise pas Il y a un soucis que j'ai rencontré quelques fois, si on héberge son css sur archivehost et qu'on sauvegarde par-dessus, il arrive parfois que ça ne s'update pas correctement (et donc, par extension, que le forum affiche encore la feuille précédente même si elle a changé sur archivehost). Ce que je fais pour contrer ça, même si c'est super relou à la longue, c'est que j'édite le nom de ma feuille de css (genre, je rajoute version _01 / _02 / 03 etc. pour chaque mise à jour), je ré-héberge, et je re-remplace l'url vers la feuille dans l'overall_header 🥲 Je n'ai pas trouvé d'autre solution (je n'ai pas cherché non plus oups- mais peut-être que dropbox est moins pénible pour ça, à tester!).
➡️ Les Champs de mes profils semblent décalés Plusieurs possibilités et conditions pour résoudre ce problème : 1) Il faut que les champs soient obligatoirement remplis !

2) Veillez à ce que l'ordre des champs soit identique à celui que je vous ai partagé. 3) Le FACECLAIM est un champ de base de forumactif, anciennement HUMEUR (c'est pour ça qu'il n'a pas de croix à côté pour le supprimer). 4) N'oubliez pas non plus d'activer le système de points. Un compte sans point fait que son profil est décalé. Généralement dans la gestion des points, là où l'utilisateur·ice poste en premier (fiche de présentation, espace invité, préliens etc), j'y mets +1pt. Ou +1pt de gain par jour depuis l'inscription. 5) Pour ceux qui s'y connaissent un peu plus en code, sur le forum où j'ai réalisé mon thème, les champs ont pour id ceci :
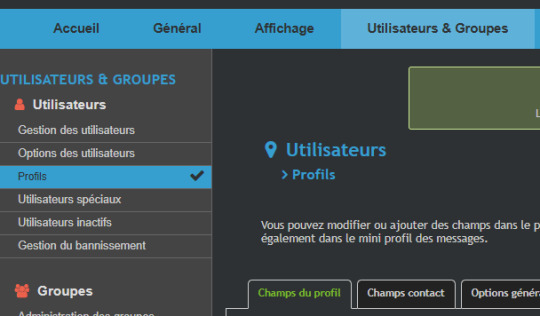
Image 2 : 18 Aesthetic : - 16 Trigger Warnings : 2 Pseudonyme : 3 Faceclaim : -8 Date d'inscription : -4 Messages : -6 Dollars : -13 Crédits : 14 Multicomptes : 5 Disponibilité : 7 Couleur : 8 Statut : 9 Occupation : 15 Habitation : 6 Image : 12 Rps, appel & sms : 11 Liens : 10 ATTENTION ! Il se peut que les id de vos champs ne soient pas les mêmes (dépendamment de l'ordre dans lequel vous avez conçu les champs) et donc que cela décale l'apparition de ceux-ci dans vos messages ou votre profil si les solutions du dessus ne fonctionnent pas. Comment vérifier ? Allez dans votre panneau d'administration > Utilisateurs & Groupes > Utilisateurs > Profils > Champs du profil.

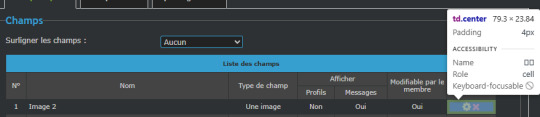
Appuyez sur F12 pour ouvrir votre INSPECTEUR. En haut à gauche de votre inspecteur, cliquez sur cet icon.

Ou appuyez directement sur CTRL + SHIFT + C. Survolez le bloc de croix de la ligne qui vous intéresse tout en étant en mode de sélection puis cliquez sur ce bloc.

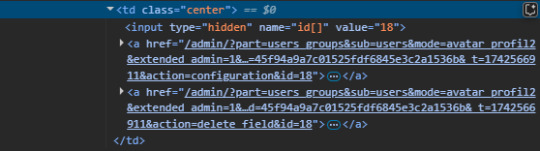
Votre inspecteur va vous indiquer à quoi correspond la ligne. En l'occurrence et pour tous les champs, il s'agit d'une <td class="center"></td> que vous aurez juste à ouvrir en cliquant sur le petit triangle à gauche.

Vous trouverez en deuxième ligne sa value, ici value="18". 18 correspond à l'id de votre champ. Image 2 a donc, pour moi, l'id 18. Mais il se peut que chez vous cela soit autre chose ! Cela dépend de l'ordre dans lequel vous avez créé et ajouté vos champs. Si cela est différent, dans ce cas vous devrez : 1) soit modifier la partie css pour faire correspondre les id si vous avez la flemme de refaire vos champs. 2) soit refaire vos champs dans le bon ordre, tout en sachant que vous pourriez vous tromper ou qu'un champ n'apparaisse pas avec le bon id pour une raison obscure. Par exemple, le champ Trigger Warning est censé avoir pour id 2 sur mon forum, mais sur le forum d'une personne, la création des champs ne commence qu'à partir de l'id 4 (si quelqu'un a la réponse à ce mystère, je suis preneuse...). Dans le cas échéant, vous n'aurez qu'à modifier la partie css des champs qui n'ont pas la bonne id malgré leur recréation. Si vous devez modifier la partie css, voici les éléments concernés : /* ----------- PROFIL DES MEMBRES ---------- */
.SOB_profperso dl:not(#field_id17):not(#field_id15):not(#field_id1):not(#field_id4):not(#field_id6):not(#field_id16):not(#field_id9) { display: none; } Ici, remplacez mes id par les vôtres. Cela correspond à l'onglet personnage de votre profil (donc l'aesthetic, le statut, l'occupation, l'habitation).

.SOB_profcontact dl:not(#field_id18):not(#field_id11):not(#field_id10) { display: none; } Ici, remplacez mes id par les vôtres. Cela correspond à l'onglet carnet de votre profil (donc rps, appels & sms ainsi que liens)

.SOB_profhrp dl:not(#field_id8):not(#field_id-4):not(#field_id2):not(#field_id5):not(#field_id7):not(#field_id14) { display: none; } Ici, remplacez mes id par les vôtres. Cela correspond à l'onglet hors rp de votre profil (donc trigger warnings, date d'inscription, crédits, multicomptes, disponibilité, couleur)

.SOB_profimg dl:not(#field_id12) Ici, il s'agit de l'image en haut à gauche de votre profil.

.SOB_profdollars dl:not(#field_id-13) Les dollars. .SOB_profmessages dl:not(#field_id-6) Les messages. .SOB_profpseudo dl:not(#field_id3) Votre pseudo. .SOB_proffc dl:not(#field_id-8) Le fc de votre personnage. Si cela s'est décalé également dans vos messages, allez modifier le css de cette partie : /*--------- VIEWTOPIC BODY ---------*/
#post_avatar_pseudo #field_id:nth-child(-n+3), #post_avatar_pseudo #field_id:nth-child(n+5), #post_avatar_img #field_id:nth-child(-n+15), #post_avatar_img #field_id:nth-child(17), #post_avatar_img #field_id:nth-child(18), #post_avatar_faceclaim #field_id:nth-child(-n+4), #post_avatar_faceclaim #field_id:nth-child(n+6), #post_avatar_dollars #field_id:nth-child(-n+7), #post_avatar_dollars #field_id:nth-child(n+9), #post_avatar_messages #field_id:nth-child(-n+6), #post_avatar_messages #field_id:nth-child(n+8) { display: none; } Ici, cela correspond aux champs appelés au survol de l'avatar (donc l'image ronde, le pseudo, le faceclaim, les dollars, les messages).
.profil-cache #field_id:nth-child(4),.profil-cache #field_id:nth-child(3),.profil-cache #field_id:nth-child(5),.profil-cache #field_id:nth-child(7),.profil-cache #field_id:nth-child(8),.profil-cache #field_id:nth-child(16) { display: none; }
Ici, cela correspond aux champs appelés dans le bloc " [INFORMATIONS] " en dessous de votre avatar (donc l'autre image, l'aesthetic, la date d'inscription, les crédits, les multicomptes, la disponibilité, le statut, l'occupation, l'habitation, les rps/appels et sms, les liens)
.profil-tw #field_id:nth-child(-n+2), .profil-tw #field_id:nth-child(n+4){ display: none; } Ici, cela correspond au bloc des Trigger Warnings qui apparaît au survol de votre avatar. Comment fonctionne ce format de sélection des champs ? Honnêtement j'me suis arrachée les cheveux un nombre incalculable de fois dessus. J'aime pas. Je me suis aidée ici : https://developer.mozilla.org/fr/docs/Web/CSS/:nth-child pour mieux comprendre. On cible des éléments (un seul, un en particulier et ceux qui suivent, les X premiers, etc... ) et on se démerde pour cacher les indésirables. Exemples:
:nth-child(n+7)
Cible le septième élément et ceux qui suivent : 7 [=0+7], 8 [=1+7], 9 [=2+7], etc.
:nth-child(-n+3)
Cible les trois premiers éléments. [=-0+3, -1+3, -2+3]
Franchement, bon courage pour cette partie là, je déteste de toute mon âme cette façon de faire (mais c'est celle qui était sous mon nez au moment de construire alors...) Il existe d'autres façons de coder bien plus simples pour empêcher les utilisateurs·ices de s'embêter avec tout ça (des tutos sont dispos un peu partout, que ça soit sur le Discord de La Piscine ou des forums pour le codage), pour l'heure je n'ai pas eu le temps de regarder... À voir pour une future update. ➡️Les messages du compte Administrateur en format sans profil ne fonctionnent pas Pour cela il faut créer un rang <span class="Administrateur">Administrateur</span> et l'attribuer au compte administrateur uniquement.

Je compte mettre à jour le post chaque fois qu'un problème récurrent fera son apparition dans mes DMs. N'hésitez pas à repasser dessus pour être tenus au courant. ✨ Encore merci pour l'utilisation que vous faites du thème, ça fait chaud au cœur de le voir autant apprécié et personnalisé ! Je vois vos forums s'ouvrir petit à petit sur les topsites et ça me fait sourire. Je suis contente que cela puisse vous aider à construire vos univers et à vous poser quelque part. Dans une ère où les forums perdent en vitesse, ça redonne espoir et ça a l'air d'en encourager beaucoup plus à se lancer dans l'aventure administrative ! 🥹
12 notes
·
View notes
Text
Tutoriel Installation 🛠️⚙️🔧
Je vois que certaines personnes galèrent avec la mise en place du thème que j'ai partagé (notamment pour héberger le css). Alors voici un tutoriel d'installation pas à pas, avec captures d'écran, pour vous permettre de le mettre en place correctement 💗 ⚠️ Pour rappel, le Blank Theme dispose de ses propres explications, que vous retrouverez juste ici. ⚠️ Veillez à bien avoir configuré votre forum comme l'indique le Blank Theme juste ici. ⚠️ Le forum doit impérativement être en version ModernBB.
1️⃣Pour mettre en place tes templates.
Nous allons commencer par copier les templates depuis le github. Ici, ce sont les différentes parties d'HTML qui nous intéressent.


Nous allons progressivement les coller dans les diverses sections de forumactif (voir screen ci-dessous). 📌Exemple ici avec le template images_list que je vais copier depuis le github : 📁HTML (templates) > 📁general >📄images_list.

Et coller dans le template images_list de forumactif (qui s'obtient en allant décocher l'utilisation des blogs au préalable)


Les noms des HTML sont exactement les mêmes du github vers forumactif donc vous ne pouvez pas vous tromper. Vous avez juste à copier d'un côté et coller de l'autre, en n'oubliant pas à chaque fois de sauvegarder à droite en cliquant sur le symbole disquette💾(ouais, j'vais rentrer dans les détails à ce point).

Quand l'ensemble de tes HTML ont été copiés et collés correctement (général, poster & messages privés, profil), tu vas pouvoir passer à l'hébergement de tes divers CSS.
2️⃣Pour enregistrer ton css afin de l'héberger.
Je t'invite à aller sur le github mais dans la section CSS cette fois-ci. L'ensemble des CSS devront être enregistrés sur ton ordinateur puis hébergés en dehors de forumactif car ils sont trop longs. 📁 CSS > 📄CSS_global

Tu peux copier le code et le coller dans un logiciel qui permet d'éditer du code. Pour moi, ce logiciel sera Notepad++, parce que j'aime me faire du mal, mais sachez qu'il existe aussi SublimeText. Ces logiciels sont gratuits ✅ et indispensables pour pouvoir enregistrer vos feuilles en format .css (comme on le ferait pour une image en format .png ou .jpg quoi).


Quand j'ai copié mon css depuis github et que je l'ai collé dans mon logiciel d'édition de code, je n'ai plus qu'à lui donner un petit nom en sauvegardant (chez moi ça sera CSS_global) et à l'enregistrer en .css (Cascade Style Sheets File).

3️⃣Pour héberger ton css en dehors de forumactif après l'avoir enregistré sur ton ordinateur.
Ca y est, à cette étape, tu as normalement l'ensemble de tes CSS (global, instagram, messenger, page d'accueil etc...) d'enregistrés individuellement sur ton ordinateur. Tu peux désormais aller les héberger en dehors de forumactif. Pour cela, j'utilise personnellement Archive Host (parce que j'aime vraiment me faire du mal) mais, tu peux très bien utiliser Dropbox. Il te suffit juste de créer ton compte. Tu arriveras ensuite sur une page où tu pourras ajouter tes fichiers et les stocker dans un dossier. J'aime que mes documents soient rangés donc, je te conseille de créer un répertoire et de l'appeler par le nom de ton forum (comme ça, si t'en as plusieurs, impossible de te tromper !).


C'est ici que je vais y ranger mes feuilles de CSS préalablement enregistrées. Je clique sur ➕Ajouter des fichiers puis sur ⬆️Démarrer l'envoi quand j'y ai ajouté ceux que je voulais.


Ca y est ! Ta feuille de CSS est désormais hébergée. Mais ce n'est pas terminé. Il faut maintenant relier ton forum à cette feuille. Et pour cela, rien de plus simple :

En survolant ta feuille de CSS avec ta souris, une flèche va apparaître en haut à droite ⬇️, clique dessus puis sur 🟦 Informations et Codes.

Cette fenêtre va s'ouvrir. Je t'invite à cliquer sur l'URL à côté de Principal et de la copier. C'est le lien de ta feuille depuis Archive Host. Tu vas ensuite aller la coller dans ton overall_header sur forumactif. Mais pas n'importe où !


Ici, les URL vers mes feuilles de CSS sont collées les unes après les autres juste en dessous de <!-- CSS Externes -- > ET sous cette forme : <link href="URL ARCHIVE HOST ICI" rel="stylesheet" type="text/css" charset="utf-8"> Il faut absolument que ces feuilles se trouvent avant la balise </head>. Tu verras, dans le code HTML de l'overall_header (à la ligne 20) j'ai laissé cet endroit vide, tu auras juste à les coller en dessous.


N'oublies pas de sauvegarder ! Et voilà. C'est tout. Rien de plus simple 💗 Cela te demande juste d'installer un logiciel d'éditeur de code (gratuit) et de te faire un compte sur Archive Host ou Dropbox (gratuit aussi). Si là encore vous êtes paumés.és (parce que ce n'est pas impossible malgré les screens et explications pas à pas), n'hésitez pas à m'envoyer un petit mp. 🌈
66 notes
·
View notes
Text

















Thème n°1 (gratuit)
Niveau d'installation : ⭐⭐⭐
(prérequis : être un minimum à l'aise avec le codage de manière générale et l'hébergement externe d'une feuille de CSS)
➡️ Ce thème a été élaboré à partir du Blank Theme de Geniuspanda. ⚠️ Merci de créditer les personnes citées dans ce post ! ❓ Pourquoi il est gratuit ? → Et pourquoi pas ? Je ne demande rien de plus qu'un sujet où sont répertoriés tous les crédits ainsi qu'un petit mp pour savoir que vous utilisez le thème ! ✅ Vous pouvez utiliser entièrement ou partiellement le thème, selon ce qui vous intéresse en fait (du moment que les crédits sont conservés, j'insiste !). Vous pouvez le modifier comme vous le voulez, qu'il s'agisse des couleurs, des formes, des tailles (pitié, restez juste un minimum lisibles même si j'aurais clairement pu faire beaucoup mieux), polices... c'est open bar ! 🗒️Le CSS global est trop long pour être copié/collé directement dans la feuille de forumactif. Je vous conseille de l'héberger sur archivehost ou dropbox et de rajouter un lien vers celui-ci dans votre overall_header. N'hésitez pas à me mp si vous n'êtes pas à l'aise avec l'installation, je vais faire au mieux pour vous orienter ! Autrement, le Blank Theme explique comment s'y prendre juste ici : https://blankthemerpg.forumactif.com/t141-heberger-du-css-exterieur Il comporte : • La base du Blank Theme en modernbb (en configurant votre forum avec les paramètres associés) • Le plugin Messenger d'Ange Tuteur remanié par Geniuspanda, Switcheroo et le mode Edison clair/sombre réalisés par Monomer. • Une page d'accueil • Les catégories • La liste des sujets et l'apparence des sujets • L'apparence du profil • La liste des membres • La liste des messages privés et l'apparence d'un message privé • Une série de codages (fiche de présentation avec onglets, fiche utilisable pour rédiger ses annexes, fiche utilisable pour les posts administratif comme le règlement etc...) • Un set Instagram (profil, posts, like, suivre, commenter, story) • Un set de type Tinder (profil, like, super-like, match, pas intéressé) • Un set de 10 fiches de rp aux couleurs du forum (adaptable au mode noir/clair) ainsi qu'un codage pour l'apparence de vos sms • Un set de 5 signatures aux couleurs du forum 📌 Vous trouverez le forum où les codages ont été utilisés juste ici. Il s'agit d'un forum rpg que j'ai monté en décembre 2023 mais qu'on a fermé en mars 2024 avec ma co-admin. Les inscriptions sont fermées mais vous pouvez au moins y retrouver l'apparence globale de ce qui est proposé sur les captures d'écran. ⚠️ La police de base est Nunito Sans, sans-serif (font google) et celle des titres Cloister Blacklight (par Dieter Steffmann et à héberger de votre côté en sortant les fichiers nécessaires (.ttf, .wof + css) sur fontsquirrel par exemple). Il se peut que vous observiez des déformations si vous n'utilisez pas Nunito Sans puisqu'une police n'est pas précisément la même en taille de l'une à l'autre selon comment elle a été conçue. ⚠️ Le forum n'est d'ailleurs pas vraiment à 200% responsive... oups. Mais les couleurs sont facilement gérables dans le :root, autant pour le thème clair que le thème sombre. 🔧 En ce qui concerne les paramètres personnalisés : - bien afficher la liste des membres connectés et avec une période de 72 heures. - ne pas afficher la connexion rapide. - ne pas cocher la case optimiser votre css - cocher la case désactiver le css de base 🔧 En ce qui concerne l'ordre des champs du profil :

🔧 En ce qui concerne les posts administratifs sans que le profil admin n'apparaisse : Il faut que votre compte Administrateur (celui avec lequel vous avez fondé le forum) ait pour rang <span class="Administrateur">Administrateur</span>.

➡️ VOUS RETROUVEREZ LES CODES ICI : https://github.com/grimm-codes/theme1
➡️ ET ICI UN PETIT TUTORIEL D'INSTALLATION PAS À PAS : https://www.tumblr.com/grimmcodes/755161796494737408/tutoriel-installation?source=share
Et voilà ! Normalement vous devriez avoir l'exact même rendu. ⭐ La plupart des codages n'ont pas été nettoyés et laissés comme sur le forum rpg où ils ont été construits (avec les textes, les images etc... oui, j'ai eu la flemme, pardon hein mais c'était trop long d'y refaire un tour pour tout nettoyer...🧍♀️Peut-être qu'un jour j'vais y penser. Ou pas.) Note à savoir : je ne suis pas professionnelle, j'ai appris sur le tas et avec des tutoriels sur le net. Donc c'est sûrement le bazar, fait avec les pieds, pas optimisé et j'en passe. N'hésitez pas à me contacter si vous observez des problèmes. 🍀 Débizou si consentis et vive le rp francophone 🍉🏳️��🌈🏳️⚧️💗
322 notes
·
View notes