Text
Análisis de accesibilidad (FASE 1)
Sitio web elegido: Gismart SRL.
Link: http://gismart.com.bo/
El sitio web está dirigido para personas, promotores o empresas que busquen adquirir material de construcción del área eléctrico y ferretero. Normalmente se trata de personal de otras entidades en busca de licitaciones por una cantidad x de productos. Sí uno analiza las redes sociales, las personas que interactúan con el contenido de esta empresa lo hacen en representación de un proyecto de construcción. También está el nicho del mercado ferretero que principalmente pregunta (comentarios de facebook) por producto específicos de este rubro. Por la naturaleza de este comercio, como se trata de materiales de construcción principalmente también se requiere de un servicio de instalación (por lo visto la empresa también ofrece en sus redes cursos de capacitación para la aplicación de sus productos). En definitiva, los usuarios de su web requieren de un sistema de venta por lote, información técnica y servicios de transporte (al ser cantidades grandes) como también de instalación. El sitio web subsana estas necesidades mediante la organización de sus interfaz y sus aplicaciones: Al ingresar te encuentras con 3 íconos principales que corresponde a la venta, instalación y servicio técnico de sus productos. Por siguiente existe un botón (tira) de comunicación con un asesor de ventas. Más abajo se encuentra una breve reseña de la empresa que es esencial para lograr un vínculo de seguridad en un rubro en el que se comprometen varios factores de seguridad. En su pestaña posterior derecha se tienen todas las sub-páginas ya mencionadas y además más información sobre su catálogo de productos el trabajo de proyectos de construcción, ofertas de la temporada y contacto.
2. Luego del análisis se puede concluir que el propósito del sitio web es simplificar todos los procesos de compra, catalogación, instalación, transporte y servicio técnico de productos eléctrico y ferreteros de construcción. A su vez el sitio web también buscar proyectar una imagen más transparente de la experiencia de la empresa, su historia y su personal.
3:

4. La interacción es bastante fluida y amigable. Una gran fortaleza de esta web es lo bien delimitado qué están sus pestañas (acorde a las necesidades del consumo) como también las opciones y aplicaciones que te ofrecen. Se cumple el objetivo de simplificar los procesos de compra, instalación y reparación. Todos los botones redirigen a páginas acorde a su descripción previa y sin informaciones confusas. Sin embargo, hay una falencia importante y esta tiene que ver con los íconos de los botones principales de la web. Si bien siguen la misma gráfica que el resto de la página, su simbología es muy ambigua y podría confundir con su funcionalidad. Al tratase, sobre todo por los elementos gráficos, de los primero que puede llamar la vista esto termina siendo una fallo importante. También las pestañas de catálogo y ofertas se encuentra muy escondidas por lo que sencillamente uno no llegaría a estas pestañas. Algunas imágenes difieren de la resolución de otras y esto puede ensuciar mucho el look profesional del sitio.
5. y 6. La estrategia de organización, uso de gráficos y funciones de botones logran bastante legibilidad de su contenido (excepto por lo íconos principales). Alguien con muy poca cultura digital podría manejarse por el sitio de forma óptima). El lenguaje de esta web es bastante amigable y se complementa mucho de las ligeras animaciones. El feedback es constante ya que siempre hay un botón de contacto o ventas que te sigue a donde estés y no de forma intrusiva.
7.Principalmente, Cuenta con tipografía, íconos e imágenes principalmente con un lenguaje minimalista, amigable y color. Hay ligeras animaciones que fluyen bien y satisfactoriamente por la página y ofrecen opciones de acuerdo a tu ubicación en el mapa. Apostaría por la legibilidad de la página hasta incluso con alguien que tenga experiencia mínima con webs. A cualquiera con celular no tendrá inconvenientes.
8. La experiencia del usuario es muy acogedora ya que el sitio va modificando sus funcionalidades de acuerdo a donde esté. Sí hay deleite y se logra gracias a la identidad visual de la web. Transmite seguridad, confianza y amabilidad. Pensaría en visitar la locación Física.
9. El tono gráfico va entre lo amigable, corporativo, familiar, entretenido y lo suficientemente serio (color y gráficos justos).
0 notes
Photo

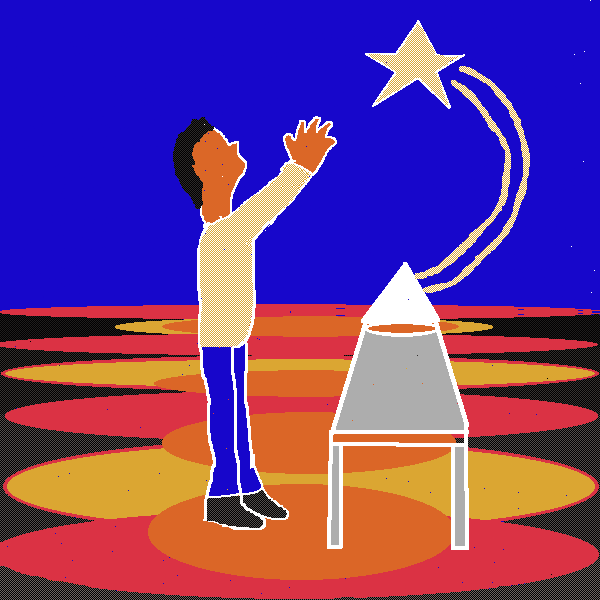
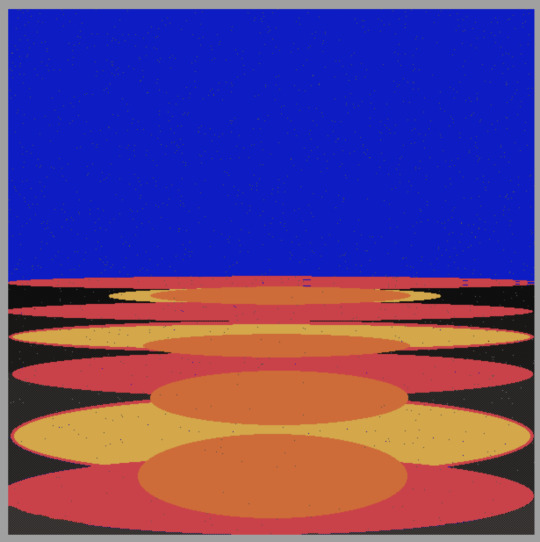
Las ruinas circulares también pueden entenderse bajo la perspectiva de la muerte como parte del ciclo de la vida. En el relato, la última realización del hombre es sobre su condición de reflejo. Se dice que en la muerte es la única vez que podemos vernos de frente entonces ya tenemos valor para escupirnos. De esta forma podemos pensar de esta etapa como el nacimiento de otra perspectiva. El uso de negro en las ruinas circulares representará la “naturaleza” de la muerte.
0 notes
Photo



Algunas consideraciones a resolver antes de empezar con el proceso final del pixelart!
0 notes
Photo


Algunos bocetos para el arte final. Se busca simplicidad de elementos para posterior representación en pixel art.
0 notes
Photo


Conceptualización y buscando el significado del cuento: Las ruinas circulares (Borges)
0 notes
Text
T-1 Analogía: herencia del diseño tradicional y las metáforas del diseño digital
Ensayo reflexivo sobre los cambios en los comportamientos en lo medios masivos.







Referencias :
https://www.miguelrms.com/algoritmo-de-spotify/
https://psicologiaymente.com/miscelanea/horoscopo-estafa
https://idealog.co.nz/tech/2016/04/how-internet-changing-way-you-listen-music-and-what-you-can-do-about-it
https://medium.com/@melinapanagakos/horoscopes-astrological-myth-or-is-there-truth-in-the-stars-d373990c551c
https://www.theatlantic.com/health/archive/2018/01/the-new-age-of-astrology/550034/
https://www.meganoticias.cl/tendencias/338884-carta-astral-spotify-02-06-2021.html
https://www.oberlo.com/blog/youtube-statistics
https://abacoenred.com/wp-content/uploads/2018/12/contenido-2_algoritmosdebusqueda_y-burbujasdefiltros.pdf
https://www.musicbusinessworldwide.com/over-60000-tracks-are-now-uploaded-to-spotify-daily-thats-nearly-one-per-second/
0 notes
Text
Clase #001
Bienvenidxs a otro espacio digital...

Hoy se tuvo la sesión introductoria a la clase de diseño digital y sirvió como un pantallazo de conceptos/definiciones fundamentales de la materia.
El diseño es una disciplina que puede abarcar un sinfín de areas = gráfico, editorial, gráfico, de modas, de interiores, textil, industrial, gastronómico, de audio. . . . . el labor de esta disciplina es dedicarse a la función de un objeto y su relación/interacción con el usuario.
Entonces ¿a qué se refiere diseño digital? = su objetivo es el de analizar críticamente productos digitales y así lograr una valoración de su propuesta comunicacional.

Mediante una partida de Kahoot se revisaron más conceptos sobre lo que nos concierne . . .
¿Cuál es la carretera que nos conecta con estos espacios digitales?
El internet es una red de usuarios y comunicaciones interconectas. Es un portal hacia un universo de informaciones digitales e interacciones virtuales . Entoncese el internet es solo una puerta, un puente.
Digital se refiere a información representada a través de algoritmos con base matemática. Mientras que Virtual hace referencia a que es una emulación de lo que consideramos real.

Bienvenidxs a la realidad emulada. La verdad codificada . . . . .
2 notes
·
View notes