Audio
And with that I'm uninstalling the Tumblr app for the moment. Need some time out of social media anyway.
O’ Tumblr (a parody of Hellfire)
Sung by Codot
Lyrics:
Community Guidelines, you know I am a righteous man,
of my content I am justly proud,
Community Guidelines, you know I’m so much purer than,
the filthy child porn producing crowd.
Then tell me, O Tumblr, why the whole of us must pay,
Why the porno bots can’t be controlled?
I see them, I block them, their posts no longer linger there,
So why are we the ones that you must scold?
O Tumblr! Damn Tumblr! The Tumblr that had been,
Would never allow this! Why purge my harmless sin?
It’s not our fault! We’re not to blame!
It is the Russian bots and monsters who should pay!
It’s not our fault! You made a plan!
Where women’s nipples are more hunted than the Klan!
Protect us, O Tumblr,
Don’t just become an Apple drone,
Don’t let monopoly control your mind.
Don’t punish creators,
Or we will find another home,
Where we come first and aren’t left behind.
GUARD: Waiting4Codot, your post has been flagged.
CODOT: What?
GUARD: The puppies were mistakes for female-presenting nipples.
CODOT: But how? Nevermind. Get out you idiot. I’ll find a better website if I have to burn down all the internet.
Oh Tumblr! Damn’d Tumblr! Now staff the time has come,
Choose us the creators, or see your site undone.
Please just reconsider,
Staff have mercy on me,
Let Tumblr be ours or it will burn!
And yes, I know that, as a voice actor, I won’t be IMMEDIATELY affected, but a LOT of my friends will be, and that frustrates me. Also, it’s only a matter of time before someone makes a horrendous audio post and (given their current behaviour) they wouldn’t even police audio; they’d just get rid of it.
Numbered days, folks.
Like the song? It’s available for download on my Patreon (and yes, the track is FREE).
13K notes
·
View notes
Photo

Doom Sign 2 by Mooseorama
This person made an excellent tutorial telling you how to make one of these! Read it here!
75 notes
·
View notes
Text
(3) 2d character animation - Keying
One of the most important things you need to worry about when you create an animation is the keyframes. Keyframe animators, are usually considered senior animators (in a professional studio) that decide on critical aspects of the animation. Each studio has different roles that keyframe animators have to fill, but generally speaking they are in charge of translating the storyboards into a fluid animation. Depending on the size of the studio, you may also find “regular” animators and in-betweeners. Since I come from a position of someone who does everything from the beginning to the end, you’ll be getting a more holistic view. Going into the animation hierarchy is really beyond the scope of this mini-lesson. I’ll be focusing on how you would want to handle yourself when you are creating keyframes for your animation, specifically keyframing characters.
First you would ideally have a character sheet (to make your life easier, to make it more accurate to the vision of the designers or directors or… to yourself)
I didn’t make one, but you’ll have to forgive me.
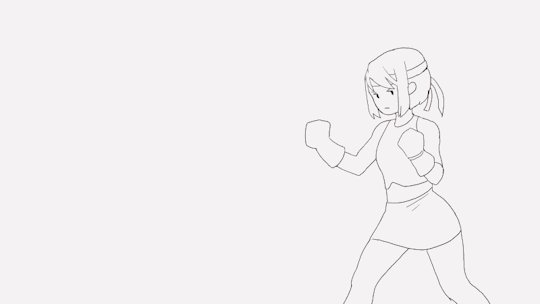
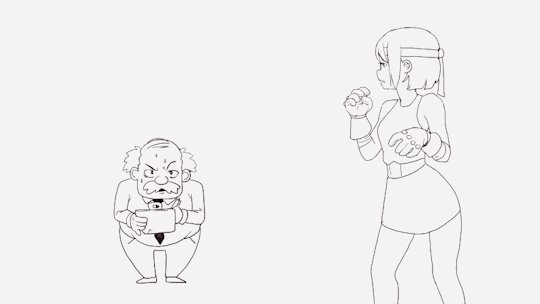
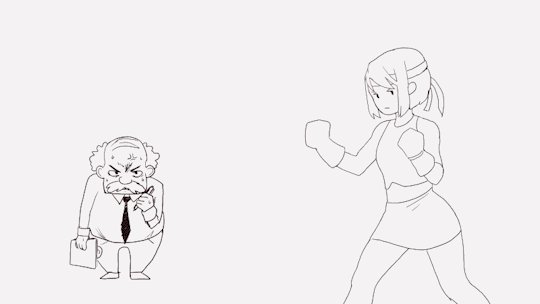
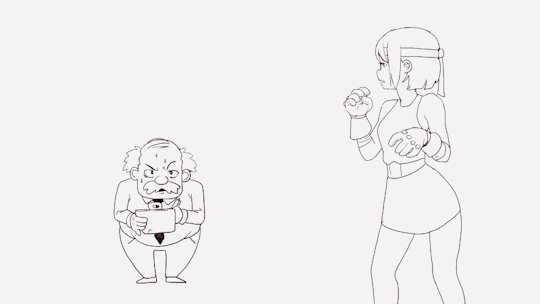
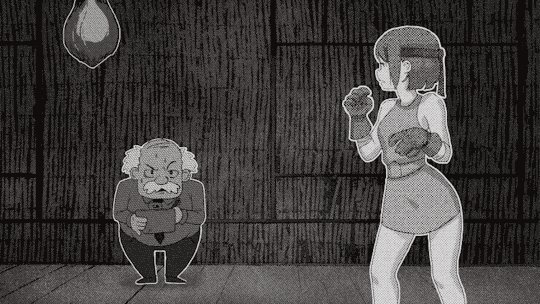
I like martial arts, so I wanted to try animating a “jump spinning hook kick”.
The first thing you need to do is to make the “keys,” or keyframes. For those who don’t know what keyframes are, they are just points in the animation that define major movements and/or change in movements of objects (in our case characters).
So here we have the character:

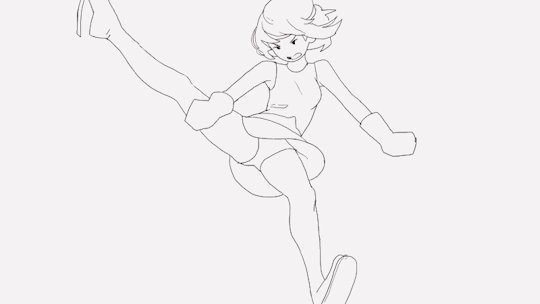
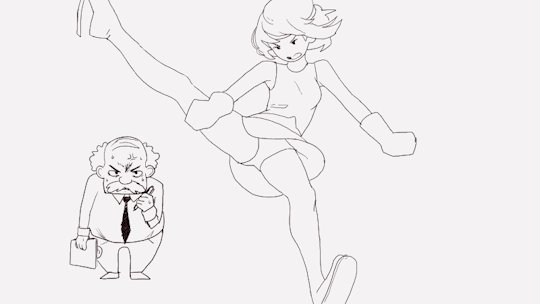
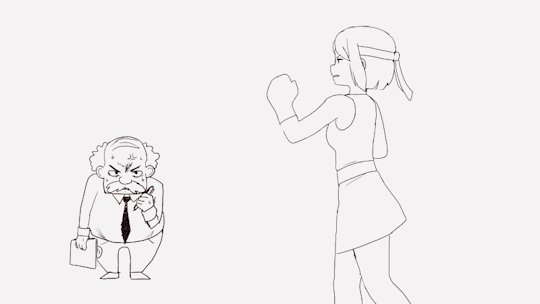
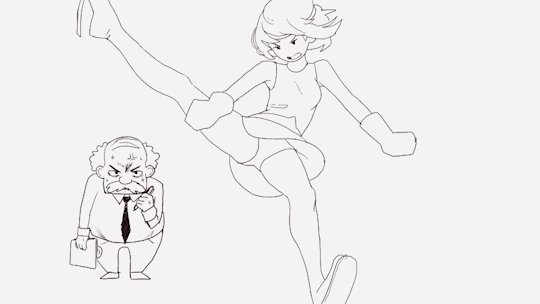
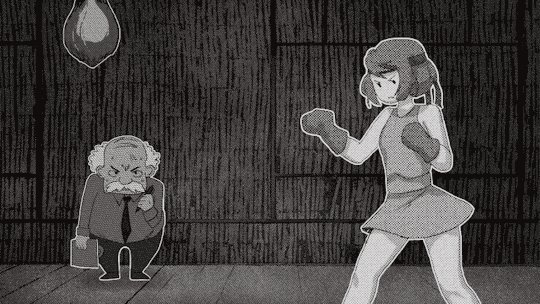
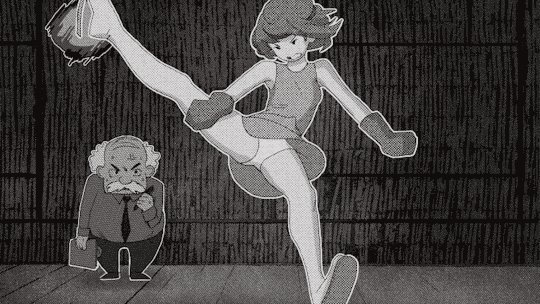
We definitely want the point of contact to be a key.

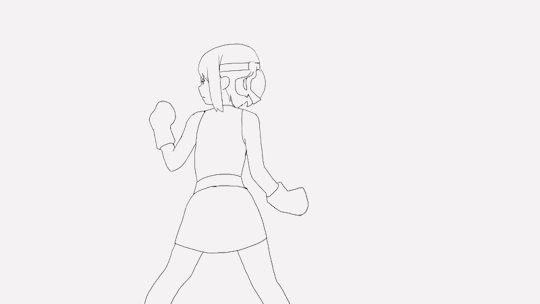
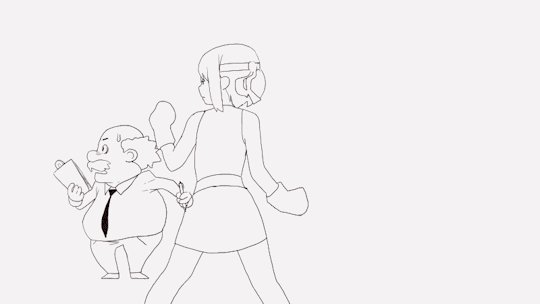
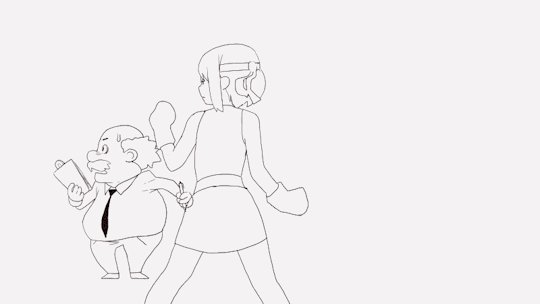
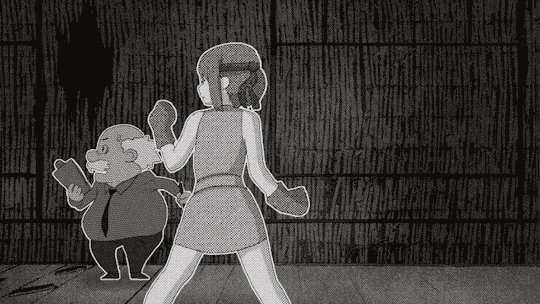
And the landing.

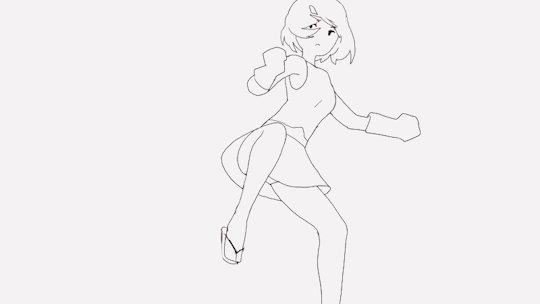
Now that we have the major keys down, we can start breaking them up into smoother and more refined movements. We have to ask ourselves how does the human body move when performing this kick and to answer that question you would have to get references!

Keep adding keyframes at important positions in the movement, this you really need to develop a feel for.
I added another element to the animation to have the character seemingly be reacting to something (just to make it more interesting).

Expand on what the element is by laying out important keys (as you did before)

Now as a key animator you are in charge of laying out the length of exposures each frame has. If you’re working in a professional setting, you will probably get an X-sheet (or exposure sheet). This is a good time to start thinking which frames need to be extended and which need to be shortened.
I wanted to exaggerate the kick so I extended the exposure of the kick.

Now that you have a blueprint of where you want to go, you can start filling in the spaces where extra frames are needed.

Really once you have your point A and point B set, it’s fairly simple to fill in the blanks. The important part is getting point A and point B just right. Having a smooth animation is not as important as having good movement (imo). Part of the charm that Japanese animation has is the interesting choice of shots/angles/poses that make up for the lack of frames (in comparison to the fluid frames you would normally see in a Disney animation).
Keyframes can also be used for changing the backgrounds, and perspective lines more broadly. Although seeing hand-drawn backgrounds has become rarer and rarer these days because of how much easier it is to generate it with 3d software.
Hope that helps, I realize these are very basic but hopefully I can expand into more complicated stuff in the future.
10K notes
·
View notes
Text
(2) 2d Character animation
Disclaimer: Art isn’t a science: there are no definite proofs, there is no “correct” methodology, there are no facts. That’s not to say there aren’t cool ideas for you to explore. I don’t claim to be the best animator, I’m just showing you what works for me.
OK, so we want to start animating a character. One of the most important things about characters are the faces. It can really throw off a perfectly good animation when you see the face deform into something you can’t even recognize. What we want is consistency, but how do we get that? Well I can think of three ways : Make face guidelines, generate a 3d animation and rotoscope it, or get a clip from real life and rotoscope that. I’m just going to focus on the first one for reasons I’ll explain later.
You should start with a rough sketch, I like using simple shapes, but a lot of pros just go straight into outlines of the major forms.

OK, we got a very basic construction of a head (eyes, mouth, neck, etc). Now to keep our parts of the head consistent relative to eachother, we can add another guideline to help us (I used a triangle).

Now I made up some hairstyle and eyes on the first frame. Then I applied it on the other 3 keyframes and added inbetween frames to make it smoother.

You see how the eyes and mouth are within a certain boundary. This is really helpful to get it looking believable. Keeping the ratio is critical to make your character’s face consistent. Now remove the guidelines and you get a half-decent animation.

You can expand your animation to do whatever.

You can do all this relatively fast if you feel comfortable with drawing your characters.
You can also use 3d. The problem with 3d though is that it takes alot of time to get assets made, rigged, and animated. By then you might as well render it and keep it 3d. I should say, a lot of modern day 2d animations do use at least some 3d. I’ve noticed it a lot with backgrounds and that’s understandable since you don’t want to redraw every single frame as the camera pans.
As for rotoscoping, I think it’s a bit vacuous. Most of my favorite animations are done with exaggerated movements of different body parts to accentuate emotions (e.g. mouth getting bigger when angry or surprised). This problem applies to 3d as well, but if you’re skilled enough (and have enough time) you can make great animations that have this exaggerated element.
*This works for other “styles” that are more realistic.

The thing to keep in mind, is that the skull is a complex shape, and it follows that the face is also a complex shape. Having simple shapes still helps because those complex shapes fit inside simple shapes.

Hope this helps, and thanks again for your support.
16K notes
·
View notes
Text
(1) Starting animation
Supported by the help of Patreon
So I’m not going to pretend that I am the best animator, but there are a few things I learned that some people may find useful.
Basic shapes.

Seriously, use basic shapes when you start a complex animation! They help tremendously with establishing the movement of form. If your object is in the same plane throughout the movement, keep the size of their parts the same.
If you look at pro animators, their first starting point is almost always something lose and messy.
Add a little.

Don’t go overboard. Just add a few things on another layer. Again, you are just worried about the transition of form in the animation. Just use simple shapes. if proportions begin to be a problem, just copy and paste the part you are animating and morph it a bit.
Finish up detailing.

If there are a lot of things to worry about, just keep adding them on separate layers. Don’t try to draw everything in one go, it almost never works to your favor.
Ink and fill with color.

If something does not look right to you, you can always go back and change it on that particular layer.
That’s pretty much the basics of how you would want to plan your animations. There are a lot of other things you need to worry about when animating, but that’s what I wanted to say about form.
If you’d like to see how I do specific animations, consider supporting me on Patreon (nsfw).
9K notes
·
View notes
Text
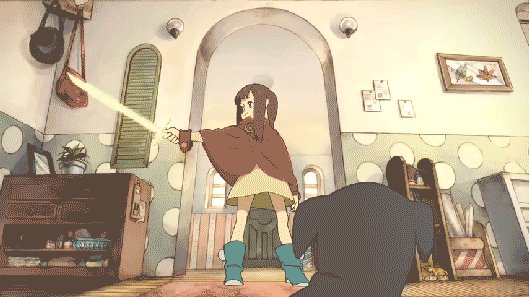
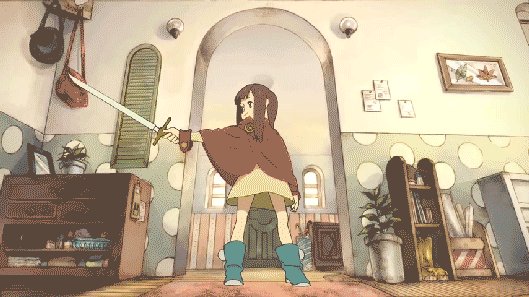
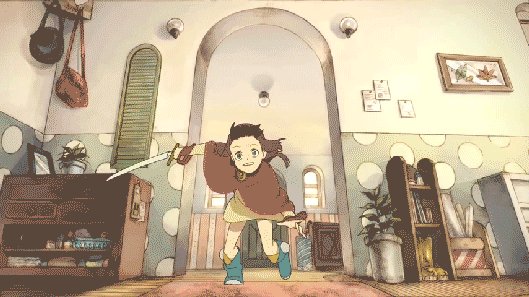
2d Animation - Smearing
What is smearing? Smearing is a multitude of techniques used in animation to bridge two or more frames to create the illusion of motion through methods like blurring, warping, distortion, and a few others.
I wanted to start of with a fresh animation to demonstrate some movements.

It looks like it can definitely use some extra information to convey the motion of the sword. This is where we starting thinking about how to smear the object(s).
The most common approach that I’ve noticed that animators take, especially newer animators, is that they warp the whole object. As in they have a point A, and a point B, and then they just have a “mass” of implied motion in between those points.

Here’s a still shot

It works quite well with objects like swords. So here’s what my attempt looked like.

It definitely helped explain the movements more, but I’m not sure I liked it.
Thankfully there are other “types” of smears that we can look at to try to see if they fit in this particular animation.
The next one I wanted to try was “speedlining.” This is basically when you distort the edges or add speedlines to the edges to make the object appear in motion.
Here’s an example

and the still shot:

notices how the edges appear more sketchy. This one is really common and it can be executed in different ways.
Here’s my attempt

I really like this type of smearing, even though it still lacks some of the motion that the first iteration lacked. The speedlines really add character to the motion that would otherwise be missing in a normal warp, but I still needed that smear to bring it to the point where it needed to be.
So here’s what some call “doubling.” (and just as a side comment, I don’t think any of these have “official names” other than just smearing)

Here’s the still shot

This was a really well executed smear which I don’t think would have worked the same if you would have just warped the faces.
Here’s another slightly different execution

with the still shot

It’s like a distortion mixed with doubling, and that’s what I like about smears.. you can mix and match things you feel would work in the particular scene.
So here’s my mix n’ match smear.

Not the best execution, but for our purposes I think it works well.
Motion blurring is really powerful as well. Film uses it all the time, as does 2d animation. Notice the force of the impact being pronounced with the added blur at the head.

Here’s the still shot

There are a few other smears I thought were interesting because it just speaks to the way our brain interprets these frames without even considering the logical implications of the individual frames.
Here’s one example

I don’t know if you caught that, but here is the still shot:

The guy has a knob for a hand. It works so well, you don’t stop to think about implication of that hand’s morphology.
Here’s another one that doesn’t make too much sense.

Like what is this

That’s Imaishi. It’s part of why we love that animator so much. It’s part of his style and character. It conveys an emotion that would otherwise be absent in a “realistic” smear. Animation doesn’t have to make sense. It just has to look good.
19K notes
·
View notes
Text
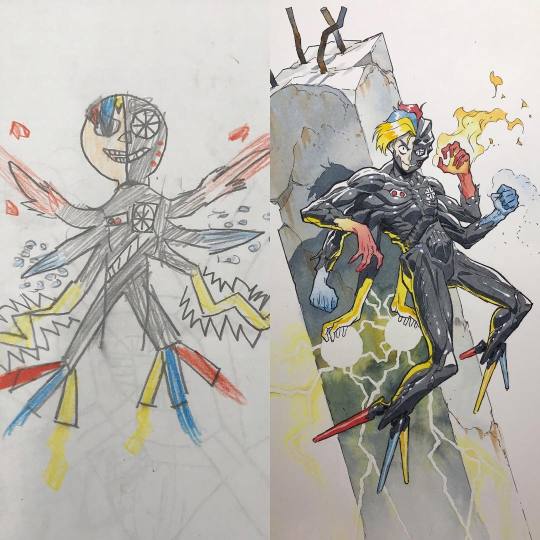
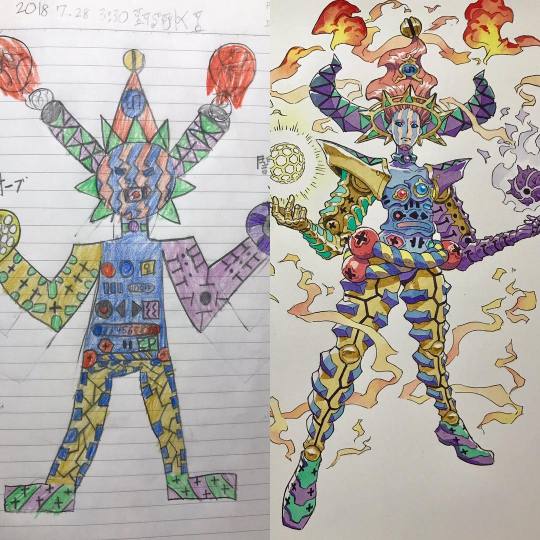
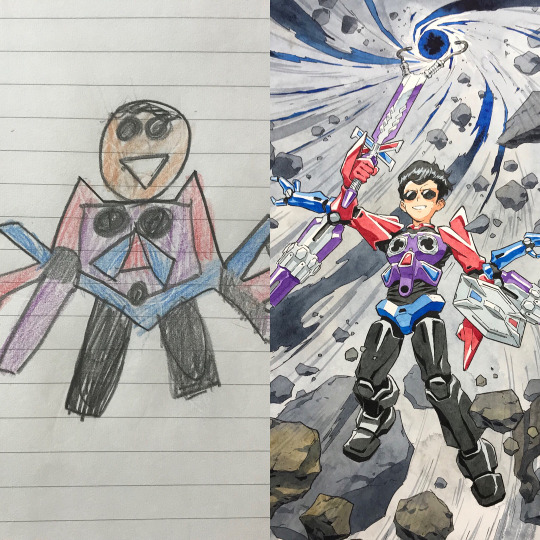
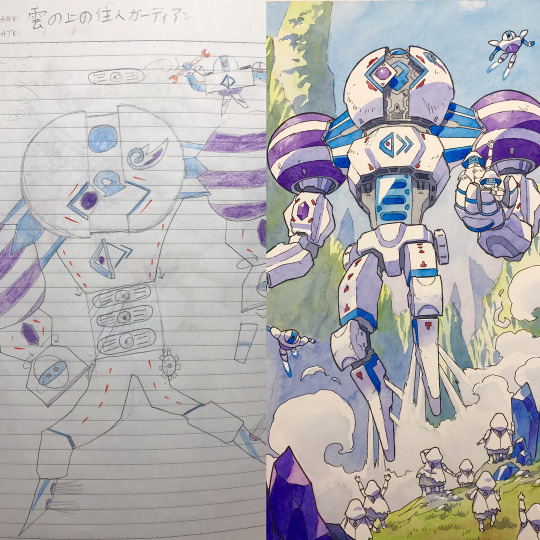
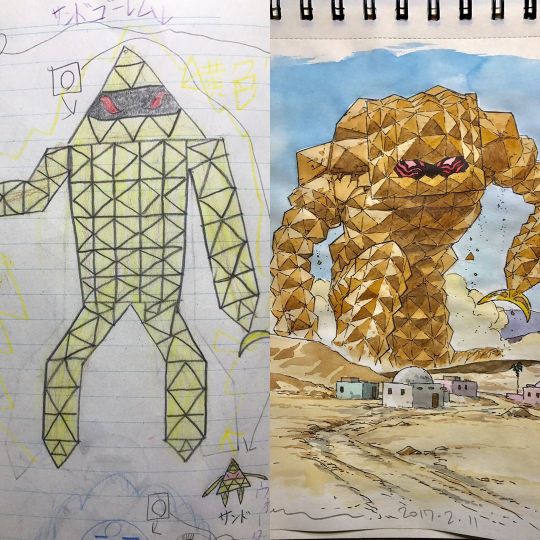
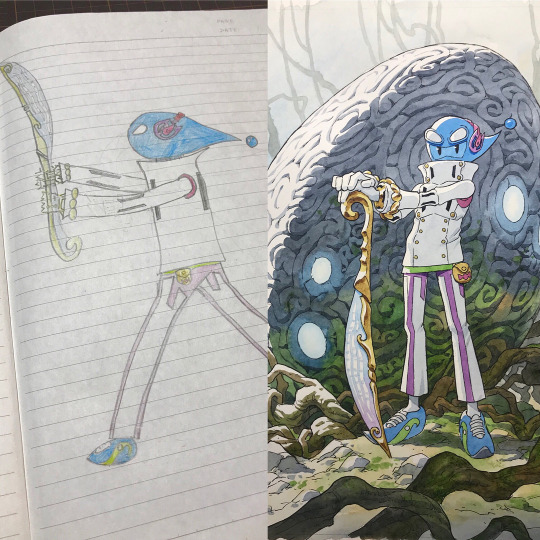
Father uses sons’ drawings as inspiration for anime transformations






















By: Thomas Romain (twitter | instagram | youtube | patreon)
391K notes
·
View notes
Text
undefined
youtube



A week in Japan: Part 1, Part 2, Part 3, Part 4
This is not an exaggeration, this is all real.
(Tumblr plz don’t flag me)
69 notes
·
View notes
Text
Want to cheat off my exam? Sure, take a look.
Years ago in my high school AP economics class I was assigned to sit in the corner of the room where I was flanked by a handful of very popular, very lazy kids. After every exam the teacher would announce (much to my chagrin) my “high score” to the class.
After a particularly challenging exam where I only scored 93%, the teacher announced that the guy to my right (let’s call him Matt) had ALSO scored 93%, his friend behind him 90%, and the friend behind HIM 90%!
Keep reading
33K notes
·
View notes
Photo




Infinite Cities Take Shape in Imagined Architectural Drawings by JaeCheol Park
3K notes
·
View notes
Photo


Streaming Live
gifs by riverwindphotography, 2017
576K notes
·
View notes
Text
RE: DOWNLOADING HIDDEN POSTS
Tumblr is already hiding posts from users.
Please check this program https://www.jzab.de/content/tumblthree
It will scrape all images off any blog, hidden posts or not, and save to your machine.
35 notes
·
View notes
Text
starting a counterpart tumblr blog to “shittycarmods” called shittypcbuilds and the first post will be this

307K notes
·
View notes

































