Don't wanna be here? Send us removal request.
Text
day 2 - css
finally. (usual disclaimer: i don't know what i'm doing)
shadows
i'm completely skipping the basics because css basics are so hard BUT you know what's harder? SHADOWS. i somewhat learned the basics but not well enough to make a post about it SO logically my only option is properly learning the basics later and figuring out shadows right now. so, without further ado:
there's two properties for shadows: box-shadow (which makes box shaped shadows) and text-shadow (which makes shadows specifically for text, so text shaped).
box-shadow needs five values: horizontal offset, vertical offset, blur radius, spread distance, and color.
text-shadow needs four values: horizontal offset, vertical offset, blur radius, and color.
horizontal offset is how much the shadow is going to be dislocated to the right. if the value is negative, the shadow dislocates to the left.
vertical offset is how much the shadow is going to be dislocated downwards. if the value is negative, the shadow dislocates upwards.
blur radius is how defined/sharp the shadow is, with 0 being the sharpest possible (so higher = more blurry/less sharp). this value is optional; if you don't specify it, it's considered as zero.
spread distance is basically how big the shadow is. the higher the number, the bigger the shadow. this value is optional; if you don't specify it, it's considered as zero.
these first four values can be given in pixels (px), and the next one, the color, can be a hex code or similar
color is the color of the shadow (golly gee who would have thunk). it is also optional.
the values for box-shadow should be written in that order 1) horizontal offset, 2) vertical offset, 3) blur radius, 4) spread distance, 5) color
the values for text-shadow are basically the same, but there's no spread distance, so 1) horizontal offset, 2) vertical offset, 3) blur radius, 4) color
example for box-shadow:
box-shadow: 5px -5px 16px 8px #fff;
(text-shadow would look the same except for the spread distance, which is 8px in the example, since text-shadow doesn't have the spread distance value)
ok that's it, sorry the whole post looks like a clown who can't do their make up properly, i just had to color code everything because yes.
28 notes
·
View notes
Text
oh hello hi @moose-mousse I forgot to reply to this so now I'm making a post about it bc this isn't my main etc etc

ALL THE PROGRAMMING. i want all of it. and i'm gonna get it. i will study programming. i will EAT THE PROGRAMMING, and i will BREATHE THE PROGRAMMING. all of it. all the programming. forever.
also one day i too shall be so deep in that i don't know what the answer to that question could be. i am redirecting the insanity inside my brain to the computer. by eating the programming. or something. anyways good luck to you my friend
#i dont know enough about programming to not believe i can learn all the programming ever#so i will live in my little fantasy world where i will one day be the wizard of all programming for as long as i can
2 notes
·
View notes
Text
day 2 - css
finally. (usual disclaimer: i don't know what i'm doing)
shadows
i'm completely skipping the basics because css basics are so hard BUT you know what's harder? SHADOWS. i somewhat learned the basics but not well enough to make a post about it SO logically my only option is properly learning the basics later and figuring out shadows right now. so, without further ado:
there's two properties for shadows: box-shadow (which makes box shaped shadows) and text-shadow (which makes shadows specifically for text, so text shaped).
box-shadow needs five values: horizontal offset, vertical offset, blur radius, spread distance, and color.
text-shadow needs four values: horizontal offset, vertical offset, blur radius, and color.
horizontal offset is how much the shadow is going to be dislocated to the right. if the value is negative, the shadow dislocates to the left.
vertical offset is how much the shadow is going to be dislocated downwards. if the value is negative, the shadow dislocates upwards.
blur radius is how defined/sharp the shadow is, with 0 being the sharpest possible (so higher = more blurry/less sharp). this value is optional; if you don't specify it, it's considered as zero.
spread distance is basically how big the shadow is. the higher the number, the bigger the shadow. this value is optional; if you don't specify it, it's considered as zero.
these first four values can be given in pixels (px), and the next one, the color, can be a hex code or similar
color is the color of the shadow (golly gee who would have thunk). it is also optional.
the values for box-shadow should be written in that order 1) horizontal offset, 2) vertical offset, 3) blur radius, 4) spread distance, 5) color
the values for text-shadow are basically the same, but there's no spread distance, so 1) horizontal offset, 2) vertical offset, 3) blur radius, 4) color
example for box-shadow:
box-shadow: 5px -5px 16px 8px #fff;
(text-shadow would look the same except for the spread distance, which is 8px in the example, since text-shadow doesn't have the spread distance value)
ok that's it, sorry the whole post looks like a clown who can't do their make up properly, i just had to color code everything because yes.
28 notes
·
View notes
Text
still day 1 - html
once again, technically not day 1, still doesn't matter,
common/basic html tags
<p> (closing </p>): creates a paragraph
<h1> (closing </h1>): creates a heading. this tag is used for the biggest headings in the page (example: a general, all encompassing title)
<h2> <h3> <h4> <h5> (closing </h2> </h3> </h4> </h5>): these four tags also create headings, each smaller than the next. h2 is bigger than h3 and so on (example: h2 can be used for a chapter title, and h3 for the title of each section of that chapter)
<h6> (closing </h6>): creates a heading. this tag is used for the smallest headings in the page
<strong> (closing </strong>): makes the text stronger, usually bolding it. this tag goes inside other tags, like <p> (example: <p>normal text <strong>bold text</strong> normal text</p>)
<em> (closing </em>): emphasizes the text, usually italicizing it. this tag goes inside other tags (example: <p>normal text <em>emphasized text</em> normal text</p>)
<a href="example"> (closing </a>): creates a clickable link. the link / path goes inside the quotes in the opening tag (in place of the word example that i put there for reference). the text you want to be able to click which directs to the link goes between the tags (example: <a href="link">text to be clicked</a>)
<br> (no closing tag): creates a line break inside a paragraph (since line breaks in the code are ignored). in other words, it sends the text after it to the next line, without creating a new paragraph, instead of having it stay in the same line as the text before it until it no longer fits
that was a lot but it's the basics i swear. also all these tags are used inside/between the <body></body> tags (explained in my "absolute basics" post which i will not link to right now sorry). that's it
26 notes
·
View notes
Text
thank youuuu!! that's really nice of you to say :]
ok so day 1 - html
this isn't actually day 1 technically but it doesn't matter. anyways,
absolute basics of html
(disclaimer: i don't know what i'm doing. you have been warned. hope this is useful for someone though)
html works through tags
tags look like this <example>
[usually] there's an opening tag <example> and a closing tag </example> (the difference is the /)
the content relative to each pair of tags goes between the opening tag and its closing tag (like <example>content</example>)
before anything else, you have to put the tag <!DOCTYPE html> it identifies which html you're using. it doesn't have a closing tag (because there is no content in it)
the first actual pair of tags is <html> and </html> all the code goes in between them (not counting the first tag from the previous bullet point)
inside the html tags, there are two main tags:
<head> (closing tag </head>) for the information that doesn't actually show up on the page (example: language, character set, etc.)
<body> (closing tag </body>) for the content of the page (example: text, images, etc.)
inside the body tags, you can use the <p> tag (closing tag </p>) to make a paragraph
if you make a line break inside the code, it will be ignored, so each paragraph has to be between [its own set of] p tags
alright, that's it for the absolute basics. this is literally only enough to put some words on a plain screen, but it's good enough for a reasonably sized tumblr post i think
12 notes
·
View notes
Text
ok so day 1 - html
this isn't actually day 1 technically but it doesn't matter. anyways,
absolute basics of html
(disclaimer: i don't know what i'm doing. you have been warned. hope this is useful for someone though)
html works through tags
tags look like this <example>
[usually] there's an opening tag <example> and a closing tag </example> (the difference is the /)
the content relative to each pair of tags goes between the opening tag and its closing tag (like <example>content</example>)
before anything else, you have to put the tag <!DOCTYPE html> it identifies which html you're using. it doesn't have a closing tag (because there is no content in it)
the first actual pair of tags is <html> and </html> all the code goes in between them (not counting the first tag from the previous bullet point)
inside the html tags, there are two main tags:
<head> (closing tag </head>) for the information that doesn't actually show up on the page (example: language, character set, etc.)
<body> (closing tag </body>) for the content of the page (example: text, images, etc.)
inside the body tags, you can use the <p> tag (closing tag </p>) to make a paragraph
if you make a line break inside the code, it will be ignored, so each paragraph has to be between [its own set of] p tags
alright, that's it for the absolute basics. this is literally only enough to put some words on a plain screen, but it's good enough for a reasonably sized tumblr post i think
12 notes
·
View notes
Text
hello codeblr I will learn programming or die trying. or I will give up tomorrow. only time will tell. anyways I'm gonna use this blog to collect resources and document my slow descent into madness okay thats it thanks bye
24 notes
·
View notes
Text
CSS Background Generators | Resources ✨
I am literally one of the laziest people with making backgrounds - either manually or looking for a good image, so I looked online for some generators and thought I would share them here!
haikei - LINK
bgjar - LINK
coolbackgrounds - LINK
meshgradient - LINK
mesh-gradients - LINK
gradienta - LINK
svgbackgrounds - LINK
SVG patterns - LINK
pattern monster - LINK
Hope this helps someone! 💗
527 notes
·
View notes
Text
Random Python Resources | Resources ✨

Hiya! I found some Python links in one of my bookmark folders so I thought I would just share them - might be helpful to someone!
Think Python 2 (book) - LINK
Learning Python (book) - LINK
Learn Python from beginner to advanced (site) - LINK
Python Tutorial (book) - LINK
Introduction to Programming with Python (16-hour video) - LINK
Python Learning Roadmap (site) - LINK
Good luck with your studies 👩🏾🎓👍🏾💗

320 notes
·
View notes
Note
it seems like my ask from a few days ago didn’t get sent 😭 argh stupid tumblr
i was basically asking there what resources you would recommend for everything that could be useful for neocities,, like html, css,,(and you mentioned java script i think?) especially beginner-beginner stuff and then maybe for intermediate 👉👈 i know you probably have all those on your blog already but you know me in a bit 😵💫
also yes i’d love to work on ours together, even if we didn’t make them match! cause you know you have millions of brilliant ideas :33 🌻🌻💛
Hiya,
These are the stuff I used / still use, hope it's useful:
W3Schools
Mozilla Developer Network (MDN)
Codecademy
freeCodeCamp
Khan Academy HTML/CSS Course
Shay Howe's HTML and CSS tutorial
HTML Dog
CSS-Tricks
CSS Layout
Flexbox Froggy
Grid Garden
CSS Zen Garden
CSS Animation
Try them out and see what works best for you! 👍🏾
357 notes
·
View notes
Text
How To Make Your Code Actually Good
This is about programming structure and organization. Resources online are very sparse, and usually not super helpful. Which was unhelpful to me who was struggling with code organization.
So I wanted to make this, which will explain how best to structure your code based on what I've learned. What I lay out here may not work for everyone but it works well in my experience.
These resources were very helpful for me
Handmade Hero - https://youtu.be/rPJfadFSCyQ
Entity Component System by The Cherno - https://youtu.be/Z-CILn2w9K0
Game Programming Patterns - https://gameprogrammingpatterns.com/
So, let's get started.
So first we need to cover a few terms. These are Decoupling, and Abstraction.
Decoupling
So, when we code there is only so much information we can keep inside of our brain at one time. If we kept all of our code in a single file, we would have to keep in mind every single line of code we have written thus far. Or, more likely, we would actively ignore certain lines that aren't relevant to whichever problem we are trying to solve. And miss possible errors by skipping over lines we didn't know were important.
This is bad, what we need to do is decouple our code. Decoupling just means to break something up.
We need to split our code into smaller more manageable pieces so that we can focus better on it without cluttering up our brain with useless information.
For example lets take into account a basic game loop
int main(){
bool running = true;
// Game init code
while(running){
// Game update code
}
// Game exit code
return 0;
}
Obviously in a real example this would be much larger. So an extremely good start would be moving chunks of code into different functions.
int main(){
bool running = true;
gameInit();
while(running){
gameUpdate();
}
gameExit();
}
Now, when we are working on loading the game, we shouldn't have to think about what's happening in the rest of the app. This may take moving some code around inorder to truly seperate it from the rest of the code. But it is a very worthwhile effort.
Abstraction
Abstraction is when we take complex pieces of code and put them inside of a function or structure to make that feature easier to use. Or to hide tiny details that would be a waste of time to type out over and over.
For example programming languages are abstracted away from Assembly. Which of course is a thin abstraction away from machine code.
Now abstraction is great, computer science is practically built ontop of abstracting away small details. but the point I'd like to make here is that you can go too crazy with abstraction.
If you are making a gui application, and you need to create a new button. And to do so you need to run a function that returns a new class that you pass into another function that returns a pointer to an app state that you use with the original class to interact with a gui state that takes in a general state class and a position.
You have abstracted too far away to actually getting that button on screen. And due to all the hoops your code has to go through you will face major performance hits as well. And nobody likes a slow program.
Generally my rule of thumb is one layer of abstraction. Obviously for really complex stuff like graphics more abstraction is required. But for our own apps we should strive to as little abstraction as possible. Which makes code more clear and easier to debug, if a little more verbose at times.
Note that breaking things up into other files and functions are pretty cheap abstraction/performance wise. But the number of steps your code has to go through is what's important. Like the number of objects you have to go through, and functions you have to run.
Now these are good general tips for programming. There are also other good tips like consistent naming conventions, and consistent function names and argument patterns. But that's all pretty basic good-programming-things-you-should-do.
Now when I was learning this sort of stuff, I got told a lot of the stuff I just put above. But the biggest question I had was "but where do I PUT all of my code?"
As projects grow in complexity, figuring out sane ways to organize your structures and code logic in a way that makes sense is pretty tricky.
So to kinda crystallize how I think about code organization is basically.
Pick a pattern, and stick to it
A design pattern is just a piece of code structure you repeat. And there are lots of smart people that have come up with some pretty smart and flexible patterns. Like entity component systems, and state machines.
But sometimes you have to figure out your own, or modify existing patterns. And the best way to do that is to not plan at all and jump right in.
Do a rough draft of your app just to get a general idea of what you are going to need your pattern to support. And you may have to build up a pattern, find out it sucks, and start over. The trick is to fail fast and fail often.
Grabbing some paper and trying to diagram out how you want your app to flow is also handy. But getting your hands dirty with your keyboard is the best.
Now if you are new to programming, the above method probably wont work the first time. The only way to really learn code architecture is by building apps, and when you are first starting out many of your apps are probably falling apart early on. But the more you build these apps the more you learn. The bigger the apps you make, the more you learn.
But there is something that's also very helpful.
Steal somebody else's pattern!
So I can explain this best with an example. I make games, and the complexity I have to deal with is having multiple game objects that can all interact with each other fluidly. Enemies, the player, collectibles, moving platforms. This is a pretty tricky task, and I wound up picking two patterns to follow.
The first one is a modified version of a State Machine that I call a Scene Manager.
A scene is essentially a structure that contains an init, update, and exit function and can store data relating to the scene. And I have a Scene Manager that I can dynamically load and unload scenes with. So if I need to create a main menu or a pause menu it's as easy as loading a scene.
For my actual game scene I chose to use an Entity Component System. I linked a video above that explains it very well. To summarize, an ECS use entities. Entities can contain data called components. And systems will grab any entity that has the required components and will modify that entity. For example a Move system will operate on any entities that have the Position and Velocity components.
And this has worked very well for my game. Now this doesnt solve every problem I had. I still had to fill in the gaps with code that doesnt 100% match the pattern. After all there isnt any pattern that will fix all possible issues a codebase needs to solve. For example to delete an entity I have to add it by reference to an array where it is deleted AFTER the game is done updating.
Elsewhere I used a bit of abstraction to make creating entities easier. For example i created a class that stores methods to create entities. Whereas before I was manually adding components to empty structures.
Decoupling entity creation meant I could focus on more important things. I also deal with window resizing and rendering in a layer outside of the scene. In a way that would affect all Scenes.
An Example
In the game I'm making, the most complex part of the program so far is the player update code. Which makes sense for a platformer. So the issue is simple, it's getting too long. But the other issue is things are in places that don't immediately make sense. And it's all packed inside a single function.
You can view the code as it is now here.
Our goal is to decouple the code into pieces so that it takes up less brain space. And to reorganize the function so it's layout makes more immediate sense.
So my first step is to figure out a logical way to organize all of this code. My plan is to split it up by player actions. This way all of the jump logic is inside it's own function. All of the shooting logic is in it's own function etc.
Here is the code after implimenting the pattern.
Notice how this decouples the code into more manageable pieces so we can work on it better. Also note how I am still keeping one layer of abstraction from the player update code. I also put it in a seperate file to slim down the systems file.
So the method I implemented here of observing a problem, coming up with a pattern, and implementing it. That at a larger scale is how to overall structure a good code base. Here in this small instance I found a working solution first try. But for more complex code you may have to try multiple different patterns and solutions before you find what works best.
And that's all I have to say. I hope it made sense, and I hope it helps you. Let me know if I should change anything. Thanks for reading!
301 notes
·
View notes
Text

Developer Roadmaps
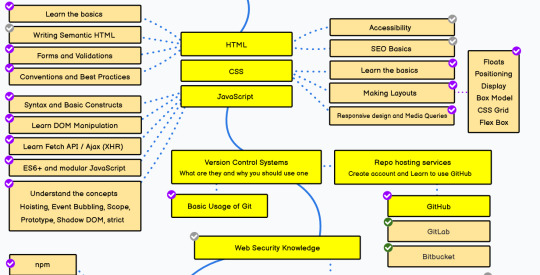
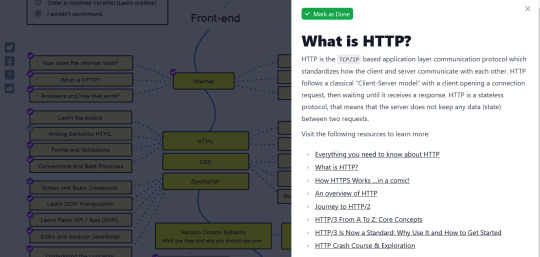
For both beginner and experienced programmers, it can be difficult to figure out what to learn next in the churning sea of new and old technologies. These roadmaps are a useful guide for choosing the next step on your learning journey as well as a handy tool to check off what you've learned. Whether you want to study Frontend or Cybersecurity, this site has a roadmap for you. https://roadmap.sh/roadmaps


Click on each item in the roadmap for learning resources. You can also check them off to keep track of your progress.


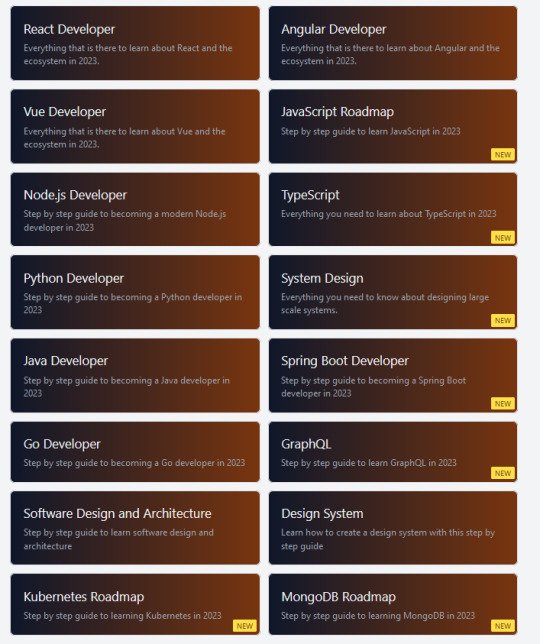
All the roadmaps currently available:


This site is very helpful to me and I hope everyone here on codeblr finds it useful too. Be sure to star them on github to show your appreciation!
331 notes
·
View notes
Text
C# Study Links | Resources ✨

As I am starting to relearn C#, I thought why not share some links that have helped me in the past and what new ones I will be using this time to learn! I already made a similar resource post (post 1 | post 2) for C# in the past but why not a new one? 🤗

Microsoft Learn - LINK
C# Station - LINK
YouTube - LINK
SoloLearn - LINK
Codecademy - LINK
Learn C# - LINK
C# Yellow Book - LINK
C# Programming Guide - LINK
Tutorials Point - LINK
Roadmap to ASP.NET Core Developer (C#): LINK
C# Subreddit - LINK
Dot Net Perls - LINK
C# Coding Conventions - LINK
The Ultimate C# Guide For Beginners - LINK

That's all for now! If this does interests you, do check out the other posts (1 | 2) I made of other C# resources!
Happy coding/programming! 😎💻👍🏾

826 notes
·
View notes
Text
Concatenation vs. Interpolation
I have always used the string concatenation format with '+' :
console.log('My name is ' + myName + ', and I am ' + myAge + ' years old.');
but now while going through my JS review, I've been wondering why I wasn't using string interpolation:
console.log(`My name is ${myName}, and I am ${myAge} years old.`);
because it is so much easier to read. Major sigh. . .
337 notes
·
View notes
Text


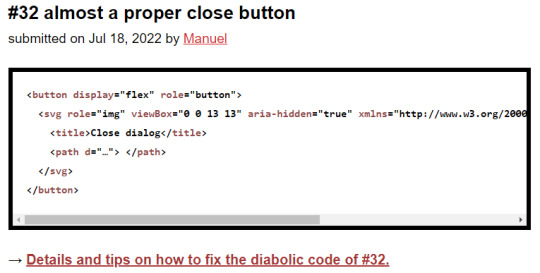
lol look what i found: a website that seems to store "a collection of bad practices in HTML, copied from real websites"
i looked into it a bit more and they even include suggestions on how to fix the bad code lmao


415 notes
·
View notes
Text
Coding resource!


exercism.org
A free website where you get specific problems to methodically learn small concepts of a programming language. Do 10 minutes to 1 hour every day, and then you will keep practicing every day, and you will be able to use the skills you learn in your real projects. They walk you through the problem all the way, and it's a super good way to learn!
2K notes
·
View notes
Text
I come across a great site to learn coding, I don’t see a lot of people talking about it tho. (There is an app too!)
This site has python 101 for free (and many another, tho course from 102 and up aren’t free)

Its has a cute design and great at explaining the small details that some teachers don’t explain ✨

There is also many exercises in each chapter of the lessons.
You can check more about it from there official site ✨
Happy coding you all 🫶🏻
2K notes
·
View notes