Don't wanna be here? Send us removal request.
Text
BTW if you are as much of a fandom wiki hater as i am And your thing doesnt have another independent wiki, if you change the link from fandom.com to antifandom.com you can get the page ad free 👍 not all wikis/pages will have one but it works like 95% of the time
2K notes
·
View notes
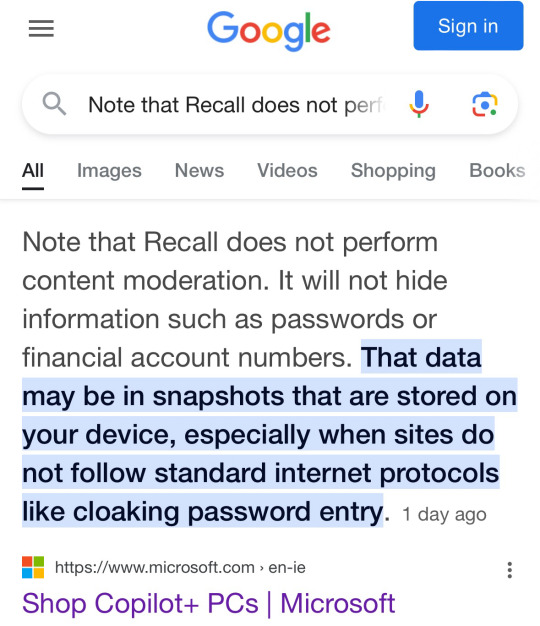
Text
Literal definition of spyware:

Also From Microsoft’s own FAQ: "Note that Recall does not perform content moderation. It will not hide information such as passwords or financial account numbers. 🤡

251K notes
·
View notes
Text
HOT GAMEDEVS DON'T GATEKEEP
Inspired by this post by @midwinterhunt, here's a compilation of all the game dev resources I have come across, most of which I use fairly frequently. Most of these are free, some are paid but fairly cheap. Feel free to add your own resources. ✌️
Important reminder: When using basically any works or programs someone else created in your games, make sure you thoroughly understand the licenses and terms it has been shared with. If you don't know what the terms are, reach out to the resource and ask. Don't be lazy about this; it's not only dishonest but it can come back to bite you.
Engines
Unity - Best suited for mobile and multi-platform.
Unreal - Tailored for shooters and high-fidelity experiences.
PICO-8 - Virtual console for simple games
Godot - Open source and free!
GameMaker - Good for 2D games
Bitsy - Great little engine for making simple games and experiences
Construct - Never used but have heard nice things
Scratch - If you've never coded before, this is the best place to start. Great for young devs and those who want to get their feet wet.
Adventure Game Studio - Best suited for adventure games
RPG Maker - Best suited for top-down classic JRPG style games
Twine - Text-centric games like Interactive Fiction
Assets
OpenGameArt - Many assets, various licenses, and plenty of CC0 content.
Unity Store - For Unity only. Some free.
Unreal Store - For Unreal only. Some free.
Godot Asset Library
Jean Moreno's Toon Effects - Some of the best effects available on the Unity store. Unity only but I've used them in basically every project.
Steamworks.net C# Wrapper For Unity - Unity only C# wrapper for integrating Steam compatibility to your game
Itch.io - Plenty of free art assets and game dev resources
Kenney - Kenney makes tons of open-source assets for devs to use.
Art
Mixamo - Generates rigs for your humanoid models and lets you apply a library of free humanoid animations to them. Super helpful for prototyping. Adobe.
Blender - Free, open source and fully featured 3D program.
XNormal - Free offline normal map generator
Normal Map Online - Free online normal map generator
Crocotile - Cheap tool for building 3D models from sprite sheets
MagicaVoxel - Free voxel modelling tool
Piskel - Free online sprite drawing tool
Aesprite - Paid sprite drawing tool
TurboSquid - Not always great quality, but can be good source of free placeholders.
Textures.com - Limited texture downloads per day but free for personal use.
Pexels - Free stock photo resource. Most are free for commercial use. Check licenses.
Clipstudio - Good for illustration or graphic design. One time payment.
GIMP - Image editing program a-la Photoshop. Free.
Audio
Audacity - Free and fully-featured DAW/audio editor.
sfx.me - Free 8-bit synth-style sound effect generator for games.
CastingCallClub - Easy forum to find amateur voice talent for your project (p.s.: you should pay them).
FreeSound.org - Free sounds, searchable by license. A go-to for my audio needs.
Incompetech - Royalty-free music by Kevin McLeod.
Scott Buckley Music - Royalty free with conditions. Generally more on the cinematic side of things but very good stuff!
SoundCloud - 'Search -> By Track -> Filter: Use Commercially' leads to songs posted with allowance of commercial use. Always reach out to the artist to understand their terms and confirm that it's okay to use with your project.
Project Planning
Keymailer - Handy for mailing keys to influencers (don't expect a lot of traction unless you're paying for some of the features though).
Trello - Kanban board. Great for organizing tasks, managing bugs, etc. Free.
Notion - Private text and wiki page editor. Good for project organization, note taking, and fleshing out ideas. Free.
Obsidian - Alternative to Notion, with similar features.
Miro - Free whiteboard for organizing thoughts, images, brainstorming, etc.
Wave - Free Bookkeeping site. Great for keeping finances organized.
2K notes
·
View notes
Note
how do you go about learning new languages?
i've tried duolingo in the past but asides learning a few phrase i don't think i learned that much
You must read this book

11K notes
·
View notes
Note
your oc website is SO SO SO SO INCREDIBLY COOL how the hell do you even start learning how to do this ?? if you learned how to do this by yourself online, are there any tutorials or resources you can share with us? was making this website free??
omg THANK YOU SO SOOOOOO MUCH!!! It makes me so happy to hear that folks like my little site. I code my site with Phoenix Code (for the live viewer and number dials) and I host my site on Neocities - it is all free. Phoenix can be used in browser or on desktop, but I like having it on desktop more for big projects in case my files get deleted. I use the browser version when I just want to test something quickly.
The 2 videos I use and can not recommend enough to anyone who asks me are this HTML tutorial and this CSS tutorial. They are simple and easy to understand, but I recommend watching it the first go, and then following along the next few watches until you get the flow of basic parts to a website, how they're organized, and what order they go in. At this point, I've memorized exactly where everything goes, and it is all thanks to these 2 videos.
If I am being honest, I learned how to code by myself, not quite even with online tutorials but just from being stupid and messing around myself (1, because I was a kid, and 2, because I didn't understand English very well to know what tutorials are saying.) I used to do html coding for Neopet pages when I was a kid with too much online time, first by just editing the default petpages and adding info and images, and then just doing trial and error with the html. I'll just try something and then if it doesn't turn out the way I want it, I try to find out why it didn't work and also get inspiration from other similar sites to figure out where things go or how they coded (with this nifty thing called right click > inspect page or right click > view page source). And BOOM, working webpage.
It was rudimentary, white blank background without any boxes or anything, you just scrolled down the page and sections were separated by a horizontal bar. OH and every text was centered! I had no idea how to make scrolling boxes or fancy assets, but damn I still had so much fun working on it every weekend. When you find authentic selfmade sites from the 90s and 2000s, most of them aren't super fancy either unlike what modern nostalgia makes you think. So I hope you don't feel discouraged if you begin making a website and feel it isn't "fancy", you're already doing a first big step which is making a webpage and learned your first set of html code!
It was over a decade later before I coded webpages with html again. I've gotten lazy and started relying on site builders, but nothing was quite as versatile as html. I wanted to try coding my own OC site again, so that was when I started working on OutKrop (the site I posted). Until I started coding again, I had literally no idea what CSS even is (and let me tell you, it's a game changer!)
Personally, I work best when I can do things hands on. I don't read through tutorials, I code first then go back and read through coding help sites like w3schools when I find myself stuck and unable to figure something out. Sometimes I grab existing codes and play around with them to see what changes and what I can do with it, cuz having visual context is what helps me a lot.
I can also share my process:
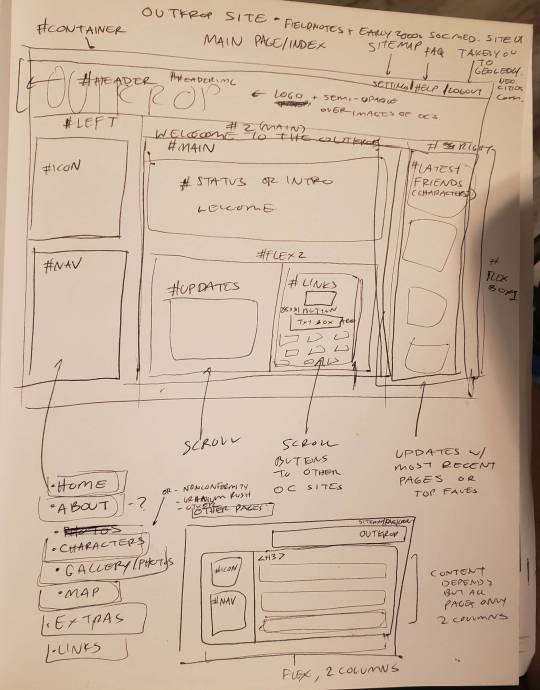
Once I gather up some ideas, I make a sketch, including what boxes (divs in css) should approximately go. It is very rough, but shows me exactly what I need to know.

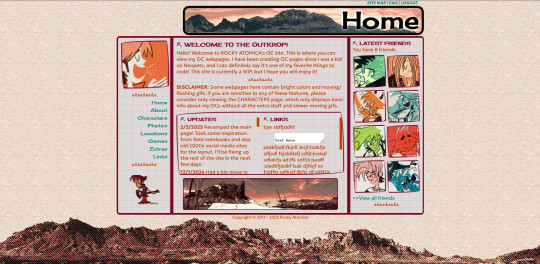
Next I load up my coding app (Phoenix Code in my case) and "sketch" the layout. Nothing fancy going on here, just putting things where they need to be, and fixing size of boxes and margins if needed. I give my boxes all a background color so I can easily see how big they are and where they are located.

After some adjustments like moving stuff around and adding assets like backgrounds and images, and changing colors of the boxes, rounding off corners, etc., we get this!

so recap + additional useful sites I use:
Coding app: Phoenix Code
Site hosted on: Neocities
Video tutorials: HTML and CSS
Sites for learning code: w3schools, also lissa explains is a great site that is written for kids to learn html so it's easy to understand. Finally, sadgrl has a lot of great resources for coding as well!
I recommend looking through these sites AFTER you tried taking a spin at coding - it doesn't have to be anything fancy just follow the HTML video tutorial I linked!
Thanks for the ask, and I hope this helps you and many others out there who are interested in building a site with html/css! Don't be afraid to get things "wrong" or have an "un-fancy" site. This is how you learn to code, and it'll become so easy once you get the hang of it.
Anyone is always more than welcome to reach out for coding help and advice :-]
59 notes
·
View notes
Text
as an aroace person with limited sexual experience, no interest in watching porn, and poor sex ed as a teen, there IS something simultaneously funny and vaguely tragic about being 28 adult years old and realising how extremely tiny your frame of reference is for genitalia and deciding you should expand this to better understand bodies (yours and others). and then you're just there like "okay so what the fuck do I even google right now, anyway"
57K notes
·
View notes
Text

Arbitrary "monster level" chart the only purpose of which to keep my mind occupied. I have to make a phone call in 4 hours, so no questions because im going to sleep and wont remember what any of these words mean.
2K notes
·
View notes
Text
hot artists don't gatekeep
I've been resource gathering for YEARS so now I am going to share my dragons hoard
Floorplanner. Design and furnish a house for you to use for having a consistent background in your comic or anything! Free, you need an account, easy to use, and you can save multiple houses.
Comparing Heights. Input the heights of characters to see what the different is between them. Great for keeping consistency. Free.
Magma. Draw online with friends in real time. Great for practice or hanging out. Free, paid plan available, account preferred.
Smithsonian Open Access. Loads of free images. Free.
SketchDaily. Lots of pose references, massive library, is set on a timer so you can practice quick figure drawing. Free.
SculptGL. A sculpting tool which I am yet to master, but you should be able to make whatever 3d object you like with it. free.
Pexels. Free stock images. And the search engine is actually pretty good at pulling up what you want.
Figurosity. Great pose references, diverse body types, lots of "how to draw" videos directly on the site, the models are 3d and you can rotate the angle, but you can't make custom poses or edit body proportions. Free, account option, paid plans available.
Line of Action. More drawing references, this one also has a focus on expressions, hands/feet, animals, landscapes. Free.
Animal Photo. You pose a 3d skull model and select an animal species, and they give you a bunch of photo references for that animal at that angle. Super handy. Free.
Height Weight Chart. You ever see an OC listed as having a certain weight but then they look Wildly different than the number suggests? Well here's a site to avoid that! It shows real people at different weights and heights to give you a better idea of what these abstract numbers all look like. Free to use.
332K notes
·
View notes
Text





fidel castro in the sierra maestra, during the early days of the cuban revolution
3K notes
·
View notes
Text
Dealing With Executive Dysfunction - A Masterpost
The “getting it done in an unconventional way” method.
The “it’s not cheating to do it the easy way” method.
The “fuck what you’re supposed to do” method.
The “get stuff done while you wait” method.
The “you don’t have to do everything at once” method.
The “it doesn’t have to be permanent to be helpful” method.
The “break the task into smaller steps” method.
The “treat yourself like a pet” method.
The ��it doesn’t have to be all or nothing” method.
The “put on a persona” method.
The “act like you’re filming a tutorial” method.
The “you don’t have to do it perfectly” method.
The “wait for a trigger” method.
The “do it for your future self” method.
The “might as well” method.
The “when self discipline doesn’t cut it” method.
The “taking care of yourself to take care of your pet” method.
The “make it easy” method.
The “junebugging” method.
The “just show up” method.
The “accept when you need help” method.
The “make it into a game” method.
The “everything worth doing is worth doing poorly” method.
The “trick yourself” method.
The “break it into even smaller steps” method.
The “let go of should” method.
The “your body is an animal you have to take care of” method.
The “fork theory” method.
The “effectivity over aesthetics” method.
195K notes
·
View notes
Text
Sakai vindicated whenever a usamerican union makes a statement
1K notes
·
View notes
Text
Skip Google for Research
As Google has worked to overtake the internet, its search algorithm has not just gotten worse. It has been designed to prioritize advertisers and popular pages often times excluding pages and content that better matches your search terms
As a writer in need of information for my stories, I find this unacceptable. As a proponent of availability of information so the populace can actually educate itself, it is unforgivable.
Below is a concise list of useful research sites compiled by Edward Clark over on Facebook. I was familiar with some, but not all of these.
⁂
Google is so powerful that it “hides” other search systems from us. We just don’t know the existence of most of them. Meanwhile, there are still a huge number of excellent searchers in the world who specialize in books, science, other smart information. Keep a list of sites you never heard of.
www.refseek.com - Academic Resource Search. More than a billion sources: encyclopedia, monographies, magazines.
www.worldcat.org - a search for the contents of 20 thousand worldwide libraries. Find out where lies the nearest rare book you need.
https://link.springer.com - access to more than 10 million scientific documents: books, articles, research protocols.
www.bioline.org.br is a library of scientific bioscience journals published in developing countries.
http://repec.org - volunteers from 102 countries have collected almost 4 million publications on economics and related science.
www.science.gov is an American state search engine on 2200+ scientific sites. More than 200 million articles are indexed.
www.pdfdrive.com is the largest website for free download of books in PDF format. Claiming over 225 million names.
www.base-search.net is one of the most powerful researches on academic studies texts. More than 100 million scientific documents, 70% of them are free
302K notes
·
View notes
Text
No joke, go read The Open Veins of Latin America before even trying to send me a political ask. Mandatory reading.
It's a cliché that every Latin American leftist has read it and quotes it, but that's because it's written in such a clear language with undeniable strenght on its facts. It presents the history of Latin America solidly just in the first few pages, and it only gets more engrossing the more it goes on. While it is now a bit outdated in the sense that it was first published in 1971, the historical, social and political issues presented are -in an unfortunate way- still current. It is a relatively short book, passionate and in a clear, poetic language.
Sometimes it's good to return to the basics, and this is THE basic book if you want to understand the effects of imperialism in Latin America, and our struggle for freedom and identity.
Instead of losing your time with half baked twitteroid takes, go read it. Here you go, for free, in Spanish, Portuguese and English:
18K notes
·
View notes
Text
They’ve released not just digitized works of art, but also a great many art history texts and art books in general. Just this week, they announced an expansion of access to their digital archive, in that they’ve made nearly 88,000 images free to download on their Open Content database under Creative Commons Zero (CC0). That means “you can copy, modify, distribute and perform the work, even for commercial purposes, all without asking permission.”
88,000 new free images just dropped, to use however you like.
23K notes
·
View notes
Text

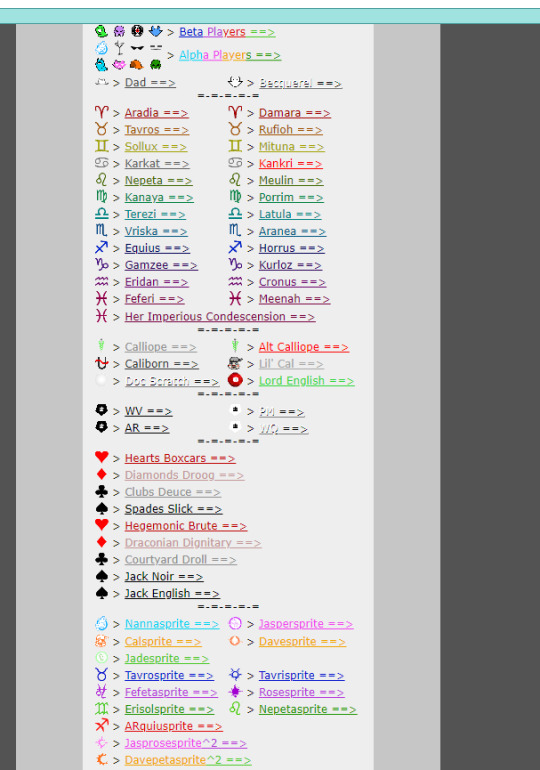
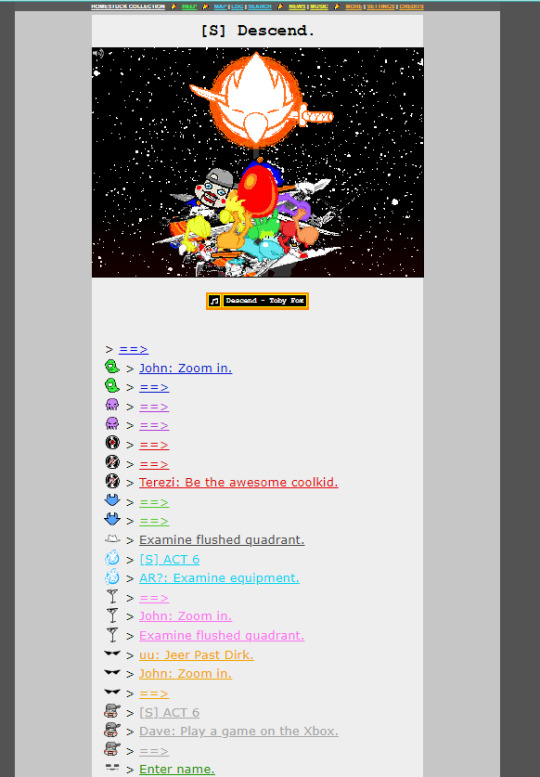
The HOMESTUCK POV CAM for the UHC
A port of madman-bob's Homestuck POV Cam Chrome extension to the Unofficial Homestuck Collection. Follow each Character from Homestuck in chronological order from their point of view. Available now!
Download

12K notes
·
View notes


