Text
Color Palette Final
https://medium.com/@jilliancai/mix-play-a-paint-palette-that-teaches-users-fundamental-color-theory-89db356bc3d0
0 notes
Text
Butter Bot Final
https://medium.com/@xiyu_fu/bringing-fiction-to-life-rick-and-mortys-butter-robot-b7f10a73feb0
0 notes
Photo
Color mixing updates


Prototyping for digital pallette
3 notes
·
View notes
Photo
Butterbot updates








ButterBot sketches and prototype (3D printed)
2 notes
·
View notes
Text
Color Mixing User Testing
Population
5 Friends who have no prior knowledge about the project.
Prompt
If you are trying to mix color using the provided paint board, how are you going to do it, and what will you do?
Observations
Users are more likely to mix the color on the side of the plate when the mixing area is unclear (Version A). When commenting on the layout of paints and the water, 4/5 users reported they would prefer the design in version B. One user suggested that the water section can be moved to the left side of the paints. Also, 3/5 users reported the target color section was hard to see and suggested to change the shape of the screen since “there are too many circles on the plate already.” Moreover, 2/5 users expressed confusion toward the water icon and suggested the functionality should be more explicitly stated.




Insight
The layout, especially the color mixing section, needs to be intuitive or with clear instructions. The functionality of the water section needs to be more straight forward, either dissolve the color or remove all. The overall shape of the board is highly acceptable; thus, we should keep the current shape while making some modifications based on the feedback.
2 notes
·
View notes
Photo
Color learning project updates.


Sketches for color + art project. The idea is to make an electronic color palette.
2 notes
·
View notes
Photo
For the second final project, we decided to modify and build the butter robot from Rick and Morty. We will use a motor and a distance sensor as the base of the robot, 3D print the body, and use voice detection to activate the robot.








https://www.youtube.com/watch?v=X7HmltUWXgs
We are building Rick and Morty’s butter robot.
1 note
·
View note
Text
Week 8 Microcontroller 2
Potential User Settings:
1. Meditation
- Allowing users (mostly adults) to create soothing music and color blocks, helping them to relax
2. Learning
- Teaching kids about shapes (like the traditional shape block toys)
- Teaching kids about colors (using three primary colors, forming new colors on the screen)
- Encouraging kids to compose music and improve their creativity
Literature: Shapes + Music + Colors
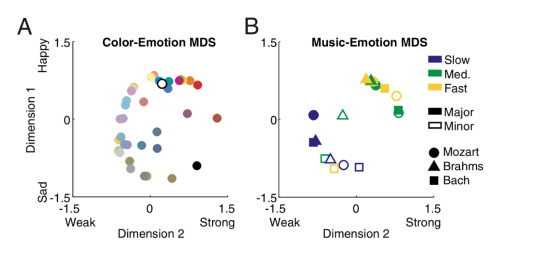
Previous literature has shown the direction associated between music and emotion and color and emotion. Also, Palmer et al. proposed that there are direct, unmediated associations between colors and musical sounds and the emotional mediation hypothesis that color and music are linked through shared emotional associations.
1. Palmer, S. E., Schloss, K. B., Xu, Z., & Prado-león, L. R. (2013). Music – color associations are mediated by emotion. https://doi.org/10.1073/pnas.1212562110
As people listen to music, they have emotional responses while listening to music and then pick colors with similar emotional content.
Faster music in the major mode was generally associated with more saturated, lighter, yellower colors, whereas slower music in the minor mode was associated with more desaturated (grayer), darker, bluer colors.

2. Grasielle, A., Corrêa, D., Ficheman, I. K., Sistemas, L. De, Politécnica, E., Paulo, D. S., … Brasil, S. P. (2009). Computer-Assisted Music Therapy : a Case Study of an Augmented Reality Musical System for Children with Cerebral Palsy Rehabilitation, 1–3. https://doi.org/10.1109/ICALT.2009.111
Facilitate music access to individuals with physical problems in their hands. The software adds to the real-world objects that simulate virtual music instruments. With the developed software application, it is not necessary to apply muscle strength neither to put adapters in the patient’s hands. Some patients have hypotonic hands and cannot keep their fingers bent over the keyboard or do not have enough muscle power to play percussion instruments.
Often the aid of music therapists is essential to develop musical activities. The music therapist made a plan of possible activities to be developed using the system in her interventions. Since it is based on a conventional computing platform, this system can be used at home.

3. Isbilen, E. S., & Krumhansl, C. L. (2016). The Color of Music : Emotion-Mediated Associations to Bach ’ s Well-Tempered Clavier, 26(2), 149–161.
Higher tones were associated with lighter colors and richer colors were associated with piano and string tones than were sine waves.
4 notes
·
View notes
Video
undefined
tumblr
User Testing
Who: Friends
Prompt: You can press the center of these tabs and play around.
Observations: People would typically begin with pressing individual tabs before experimenting more. A couple people needed prompting or assurance before trying multiple sensors at once. People found the audio and visual experience to be ‘delightful’.
Insight: The layout of the physical product will need to be very intuitive in guiding the user!!! People needed to be told how to use the sensors and occasionally had to be told to press more than one.
5 notes
·
View notes
Text
Week 7 Microcontroller Project
After rounds of discussions, we found that we want to incorporate color, sound, and also movements into the design. Also, we wanted to make an art+music piece that teaches kids about colors and how they combine as well as create a calming and immersive experience.
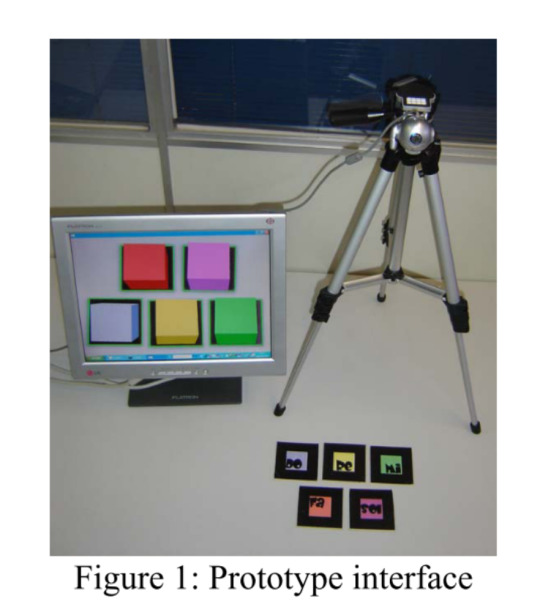
We were then inspired by kids' toys where they’re supposed to place blocks into the correctly shaped holes (Figure 1). We thought that we could use Processing to display images on the computer-based on the chosen blocks, and pressure or touch sensors to detect the placement of the blocks. It would be a visual, tactile, and auditory experience to keep the user interested and stimulated.

Figure 1. Shape Blocks


0 notes
Text
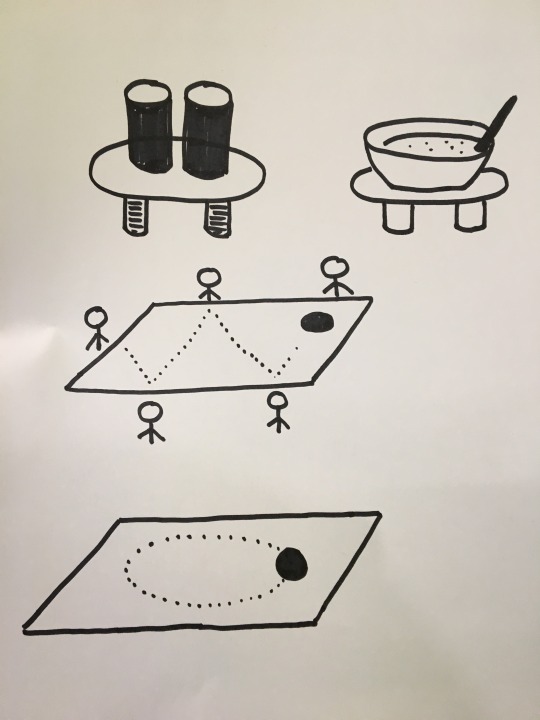
Week 7 Microcontroller Project Sketches
1. Creating music with movements


2. Creating music by scanning color (Music Blocks)


3. Creating music by scanning the size


4. Creating music by scanning the image


5. Personalize music depends on the weather



6. Real Life Spotify


7. A modern music box

8. Music Mat -> calming creative meditation




0 notes
Video
undefined
tumblr
Example of how the current iteration can be implemented in the real world.
0 notes
Text
Week 6 Proximity Project Iteration 2
The major feedback we received in the critique session is how should we “tell a story” with the functionality Lil Ian carries. While it is very cute to have a cookie monster sitting in a box, it is unclear why and how will this box fit into people’s living settings. Thus, after several rounds of discussion and sketching out, we decided to put Lil Ian into a trash can and make a smart trashcan for the second iteration.
The motivation for the trash can design is to nudge people to rethink about the trash they are throwing away. We adopted joint attention- a cognitive science theory that supports the design. Joint attention refers to the ability to tell where someone is looking by observing the direction of their eyes. In the current design, since people will distribute attention to the cookie monster figure, they will be more likely to follow where the cookie monster is gazing. As a result, they will be more likely to read the sign comparing with those who throw trash without the cookie monster.
Photo Documentations can be found below. Videos that demonstrate how it works can be found in the below post.

Figure 1. Cardboard sketches for laser cutting

Figure 2. The Inside wiring of the smart trashcan.

Figure 3. The default mode.

Figure 4. Lil Ian poking out head when approaching, the green light turns on.

Figure 5. Lil Ian returns into the trash can, the red light turns back on.

Figure 6. Return to default mode, Lil Ian poke head out, red light is on.
0 notes
Text
Week 4 Proximity
Design sketches using a distance sensor
1. Door sign


2. Speaker

3. Running alarm

4. A shy monster in the box

We found the idea of a shy box interesting and decided to push it forward.

The prototype is a cookie monster in a box. When people are approaching it with fast speed, it will get scared and hide in the box. Else, it will peak out from the back and try to make friends with the user.
A video that demonstrates how it works can be found in the below post.



0 notes



