Text

Hice una firmita super sencilla, pero que la verdad me gusta mucho. La voy a usar en la skin que les mostré el otro día con la cuenta de Admin.
La imagen redonda es de 150x150 y traten de que el texto no sea mas largo del que ahí aparece porque se puede empezar a salir del div.
En cuanto a la imagen de fondo, no es mía, es una que descargué ya hace un tiempo de un pack de fondos no recuerdo exactamente de que lugar, pero le pertenece a @necromancercoding. Dejé créditos correspondientes en el code, pero era necesario mencionarlo por acá también.
Les dejo entonces el link a ControlC y a CodePen
En codepen solo deben copiar el apartado del HTML, lo de CSS no.
Recuerden que quitar los créditos está prohibido.
23 notes
·
View notes
Text


codember23 | fama
vista previa | css | profile_view_body
Primer código para el codember2023 de @elalmacen-rp. ¿Cómo se consigue la fama a día de hoy? Pues eso. Un perfil que pretende imitar a las redes sociales. Podéis modificarlo como queráis y si lo usáis, ¡porfa! incluidme en los créditos del foro <3. Para saber cómo adaptarlo, dale a Seguir leyendo.
Imagen de fondo de Rebe Ramby, avatar gracias a driflloon. El código para enlazar los últimos temas del usuario con el perfil, del maravilloso Necro. E iconos de fontawesome.
¡Ayuda! ¿Cómo lo instalo en mi foro?
Primero: ¿Tienes instalado fontawesome en tu foro? El código no incluye el enlace, así que, si no lo tienes, los iconos no serán visibles. Si usas otra fuente de iconos en tu foro, puedes cambiar los iconos que he utilizado por los otros, sin problema.
Al inicio del CSS tienes las variables de colores, tamaños y tipografías para que puedas modificarlo según tu foro. Recuerda que, para que quede sin espacios, debes añadir al #wrap un padding de 0px.
Antes de colocar el template, acuérdate de crear y modificar los campos de perfil que vas a utilizar. Revisa que se muestren en el perfil, no tengan iconos y que sean visibles para los invitados para evitar errores. Por otro lado, elimina la visibilidad en el perfil de los campos que no vayas a utilizar (como la fecha de nacimiento, signo del zodiaco...).
¡Importante! En cuanto a los campos de contacto, elimina todos menos el de Sitio Web. Cámbiale el nombre y, en icono, coloca esta imagen: https://2img.net/placehold.it/1/111.png
Y no te olvides de activar la administración de premios desde el Panel de Administración para que estos sean visibles.
Lo más complicado es encajar los datos del perfil en su sección. Os recomiendo que ojeéis este tutorial de Gitano, en la parte que habla sobre la clase .mueve_field.
Cuando coloquéis el template, si los campos de perfil tienen texto, se mostrarán al inicio del template en una lista. Para que sea más fácil, recomiendo tenerlos organizados por el orden, es decir:

Así el orden será el mismo cuando aparezca. Con esto, sólo queda ir uno a uno, mirando con el inspector de elementos y copiando y pegando en las zonas indicadas del template en mayúsculas (FIELD CORRESPONDIENTE A MENSAJES) etc.
Sobre los últimos temas del usuario. Si has modificado el div que incluye la lista de temas y ya no se llama .forabg .dterm, debes modificar el nombre en el template con el de tu propio div para que funcione.
Creo que no me dejo nada, creo. De todas formas, y como sé que es complicado instalarlo, si tenéis alguna duda o problema (que saldrán miles, seguro jajsja) no dudéis en enviarme un ask. ¡Espero que os guste y no se haga mucha bola instalarlo! <3
57 notes
·
View notes
Text


codember23 | pesadillas
vista previa | pastebin
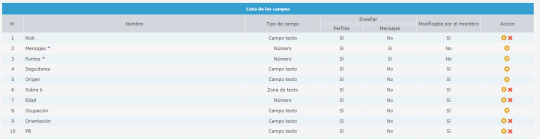
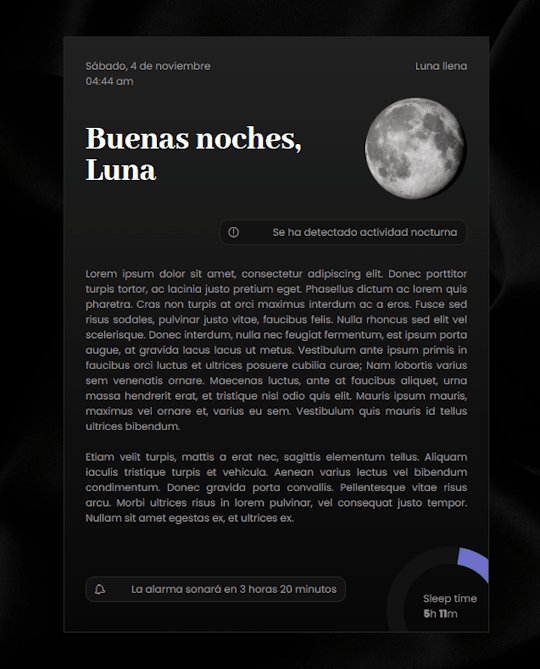
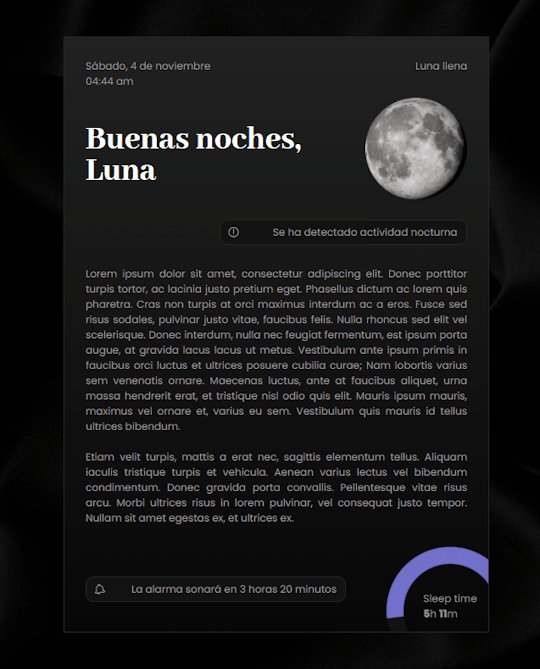
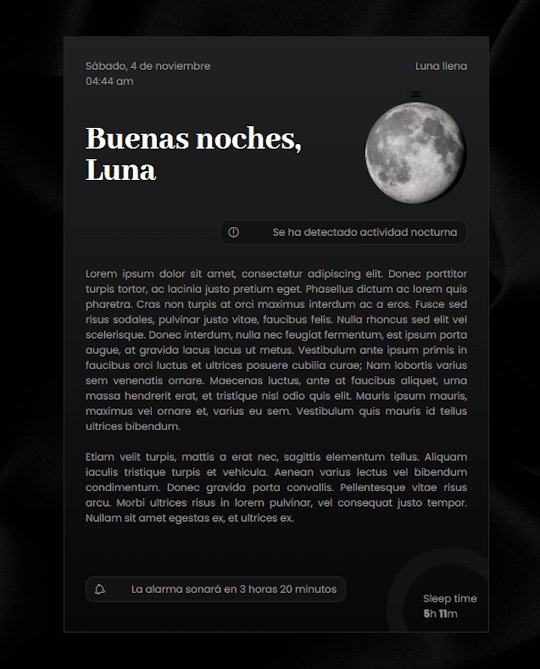
Para el codember de @elalmacen-rp. En el último minuto, y por la noche, ¡como las pesadillas! Sí, se me ha hecho un poco bola este prompt. No me ha quedado muy spuki, pero he intentado recrear las aplicaciones que controlan tu sueño. Intentado jajsajsa.
La imagen de fondo para la preview es de Mikhail Nilov. La luna, un png gratuito. Fuente de iconos, de capuccicons.
66 notes
·
View notes
Text





30. D&H {Baúl}
ID | Ficha | Relas | Crono | Post
Primero que nada, quiero agradecerles a todos ustedes por su constante apoyo.
Decidí aprender a codear a inicios de la pandemia, y después de un año diseñando cosas en privado, abrí este Tumblr para compartir las cosas que hacia con quien quisiera usarlas.
Desde entonces han pasado muchas cosas, pero estoy muy feliz de haber iniciado este proyecto y en especial de contar con todos ustedes porque gracias a sus likes, reblogs y palabras bonitas ya son 500 SEGUIDORES.
Sinceramente nunca creí llegar tan lejos, pero estoy muy feliz y me esforzaré por seguir subiendo cosas bonitas para compartir con todos.
Ahora dicho eso, y después de meses, os traigo un nuevo baúl ♥ uno muy especial al menos para mi.
Favor no quitar los créditos ni usar la tablilla como base.
Se modifican los colores en style: el color principal, color secundario, un tono gris, el negro de los fondos y el blanco de los textos.
Iconos por Capuccicons
Las imágenes se redimensionan pero las medidas se especifican dentro de cada código.
Las imágenes que he usado de muestra son obra de Fin: https://fg083nrt.tumblr.com/
No negaré que me obsesioné con Naruto (porque uno siempre regresa a donde fue feliz) y me enamoré fuerte del arte de Fin, a quien le agradezco por su autorización para usar su precioso arte en estas tablillas.
Me extendí un poco con el texto, pero de nuevo, muchas gracias a todos por ser más de 500 seguidores, y espero que podamos seguir creciendo juntos como rolers, coders, escritores, y más importante, como personas que merecen ser felices.
T H A N K Y O U
114 notes
·
View notes
Text



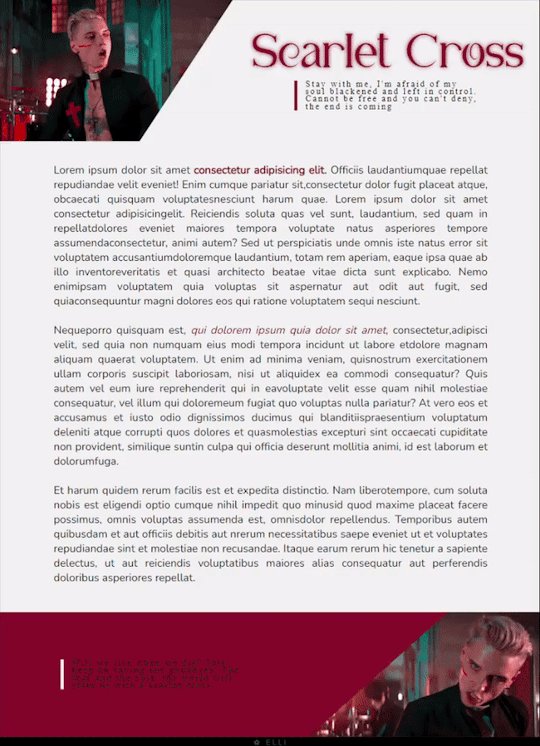
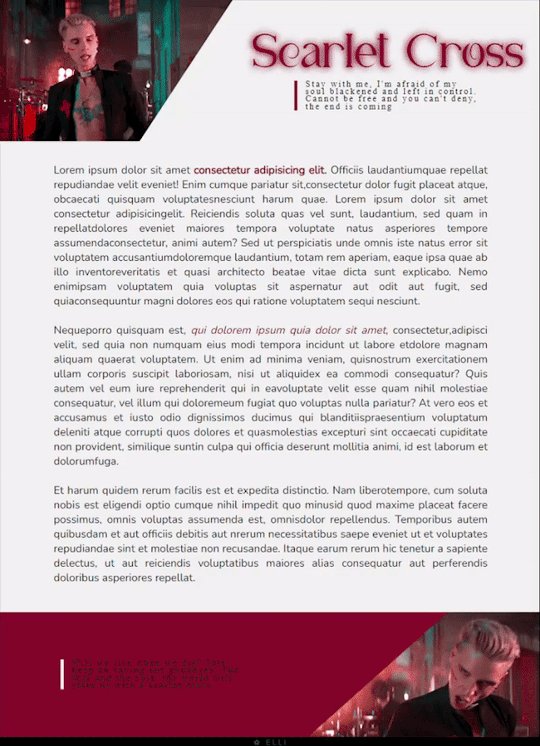
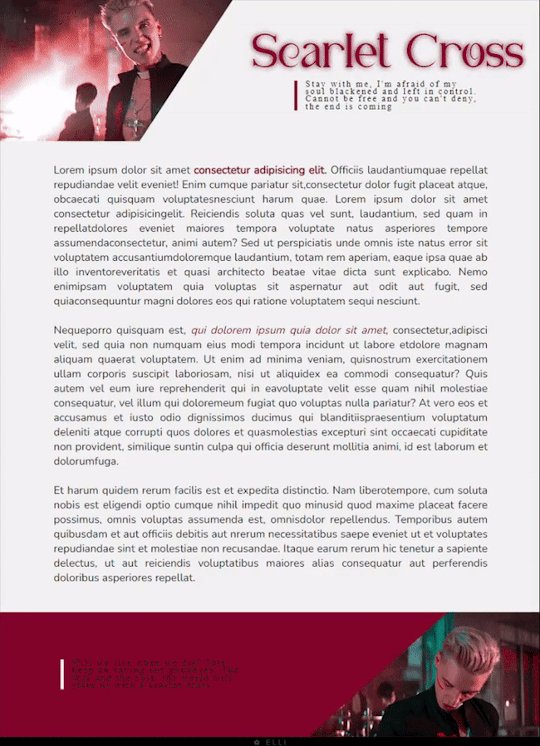
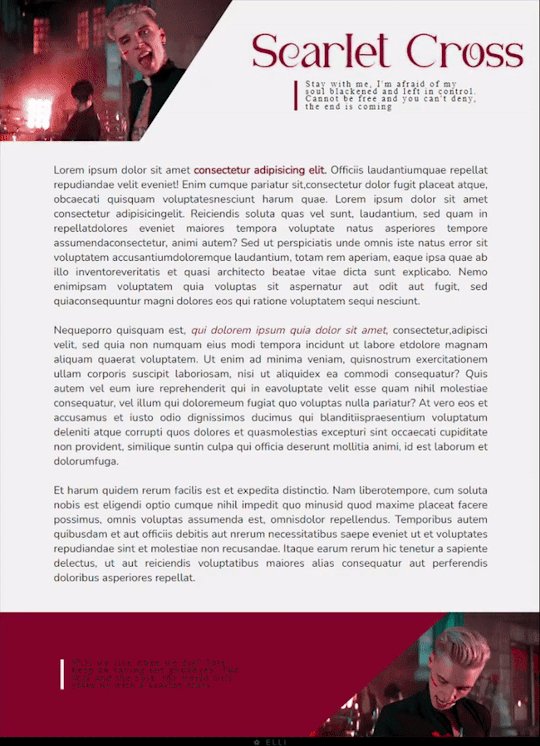
#7 - SCARLET CROSS
Dark ver.
Light ver.
༺ ☾ ༻
ES
✦ No retires los créditos.
✦ No utilices la tablilla como base para otra.
✦ Los colores puedes cambiarlos a tu gusto, se encuentran en el Style, al igual que el tamaño para el título.
✦ El tamaño de las imagenes son de 280x170px y 280x150px.
✦ No olviden dar reblog y/o dar like si la utilizan o si os gusta.
EN
✦ Don't remove the credits.
✦ Don't use as a base.
✦ You can change the colors and the font size of the title, they are in the Style.
✦ The size of the images are 280x170px and 280x150px.
✦ Don't forget to reblog and/or like if you use it or if you like it.
74 notes
·
View notes
Text


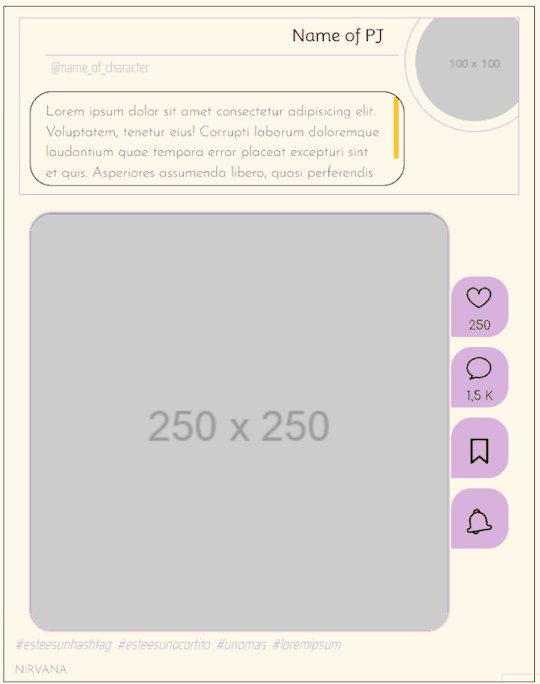
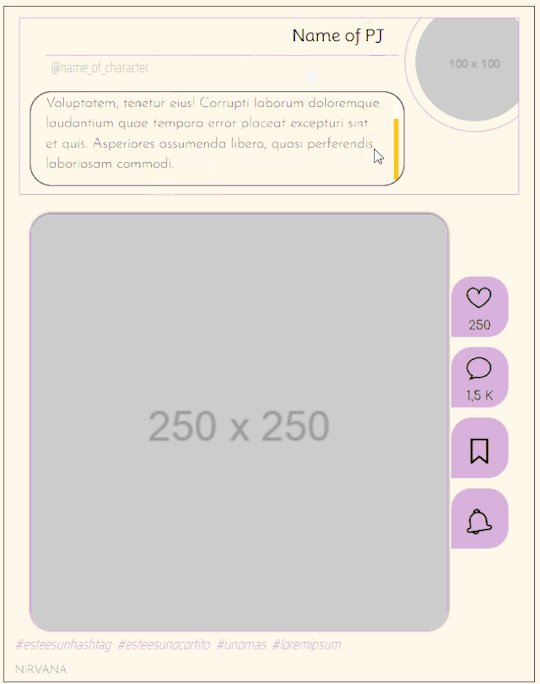
[Social Post] Instagram Chamaleon
Creatated by: Frigga, Hela y Balam.
Link Pastebin: Zelda (?)
Prohibido retirar los créditos.
Un favorito y/o un retweet nos ayuda.
Iconos de cappucicons, en caso de que esperemos que no, vuelvan a caer como Maná. estaremos modificando el code y sus respectivos links.
Tablilla a juego con su respectivo "Post nuevo" y "Comentarios", pronto agregados.
Las imágenes se modifican al tamaño automáticamente.
El espacio para la biografía y para las imágenes contiene scroll automático.
Fuentes principales: Mooli, Saira Condensed, Josefin Sans y Comfortaa.
El code cuenta con un fondo transparente así que SI, se adapta a tu foro con ayuda de 3 colores principales que puedes modificar con el root que son: color de letras (--whttt), color contraste (--bkkl) y color de adorno (--chr1n), siendo este último el que se ve cambiando en las imágenes.
Cualquier duda no tengan miedo de mandar un ask, juramos encerrar a Cerberus en su respectiva casita para que no les muerda.
Tenemos bastantes códigos que no han visto la luz y aun así llega alguna diosa a hacer algo nuevo y dejarlo en el foro de pruebas que tenemos... como el codember del año pasado de 3 de nuestras diosas que si trabajaron en ello (?).
La cosa es que estaremos ahora si subiendo nuestros códigos, poco a poco.
.
@elalmacen-rp
36 notes
·
View notes
Text




[Social Post] Chamaleon Comments & News
Creatated by: Frigga, Hela y Balam.
Link Pastebin: Zelda (?)
Prohibido retirar los créditos.
Un favorito y/o un retweet nos ayuda.
Iconos de cappucicons, en caso de que esperemos que no, vuelvan a caer como Maná. estaremos modificando el code y sus respectivos links.
Tablilla a juego con "Instagram Chamaleon".
Las imágenes se modifican al tamaño automáticamente.
El espacio para la los comentarios tiene scroll automático en ambos codes.
La zona de los hashtags también tiene scroll.
Fuentes principales: Mooli, Saira Condensed, Josefin Sans y Comfortaa.
El code cuenta con un fondo transparente así que SI, se adapta a tu foro con ayuda de 3 colores principales que puedes modificar con el root que son: color de letras (--whttt), color contraste (--bkkl) y color de adorno (--chr1n), siendo este último el que se ve cambiando en las imágenes.
En caso de colocarlos en el mismo post de la tablilla principal la zona del root y las fonts no necesitan ser agregadas pero por si el foro no toma al primer post como recuerdo, nunca está de más colocarlo.
Cualquier duda no tengan miedo de mandar un ask, juramos encerrar a Cerberus en su respectiva casita para que no les muerda.
Esta es la segunda parte del código correspondiente al instagram sencillo, Frigga buscaba usar algo sencillo para aquellos a quienes no les gusta saturar sus post y esto es lo que salió conversando con Hela y Balam.
¡Nos vemos para el siguiente código!
.
@elalmacen-rp
37 notes
·
View notes
Text

31. INFAMOUS {REGISTRO}
Pastebin
Primer code del #codember2023 gracias a @elalmacen-rp, y como yo me tomo las cosas muy literal, decidí hacer un registro de fama.
Favor no quitar los créditos ni usar la tablilla como base.
Se modifican los colores en style, aunque técnicamente es solo 1 color y muchos grises.
Iconos por Capuccicons
La imagen es de 70x70 pero se redimensiona.
Vamos a ver si puedo mantener el ritmo este mes para compensar que desaparecí todo Octubre por dibujar cosas muy gei.
74 notes
·
View notes
Text


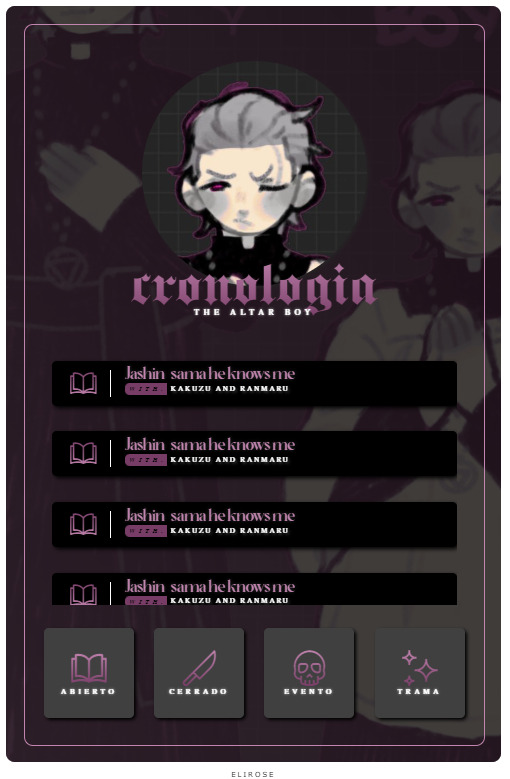
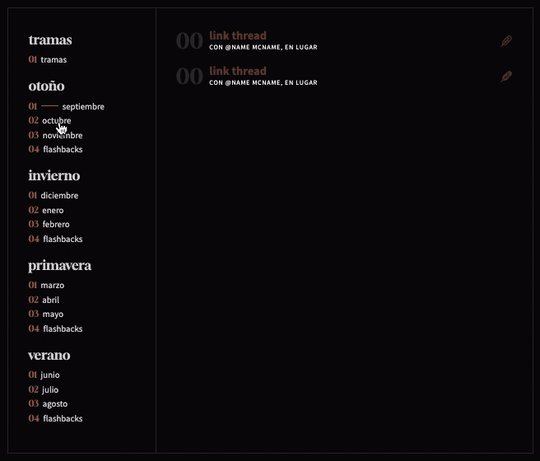
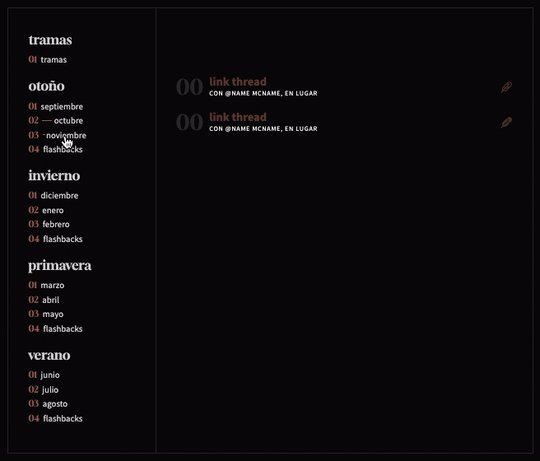
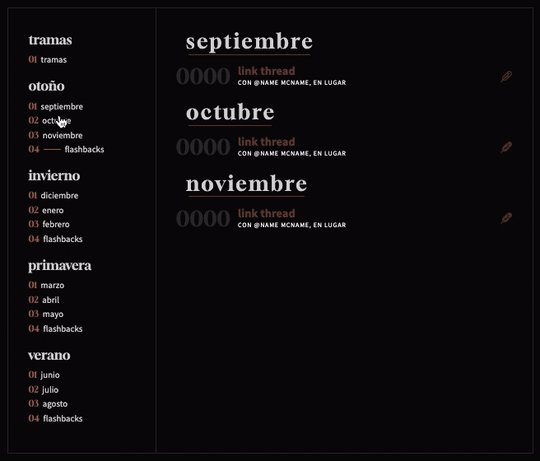
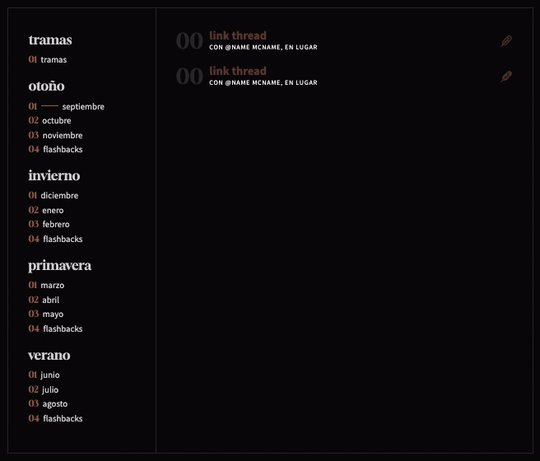
#00. Estaciones | Cronología
El quinto código para el codember2023 de @elalmacen-rp es una cronología hecha para un foro privado. Como verán, muy ad hoc a la temática, la cronología se divide en estaciones.
Quizá en un futuro hagamos un revamp o tomemos la estructura para algo completamente nuevo que podamos ofrecerles. ✨
🎄 🎁 ✨ FELIZ NAVIDAD ✨ 🎁 🎄
Sin más, les dejamos algunas instrucciones pero recuerden que si tienen alguna duda o problema, pueden enviarnos un ask para ayudarles.
Busca la parte que dice XXXtab-1 en la parte de input y label. Cambia las XXX por las iniciales de tu pj o lo que tú quieras. Esto se tiene que hacer en todas y cada una de las pestañas.
Fíjate que también tiene un número al final XXXtab-1. Este número debe cambiar en cada pestaña. Si agregas más pestañas, asegúrate de ir cambiando los números también.
Cada label tiene una clase tab seguida de un número: uno, dos, tres y cuatro. Asegúrate de cambiar la clase de acuerdo al número que deseas que se muestre a un lado del botón de cada pestaña. Si deseas cambiar la numeración o aumentarla, envíanos un ask para ayudarte.
Agregamos una variable para cambiar el ancho de la tablilla, la encontrarás como --ancho: 100%. Recomendamos que el mínimo sea de 400px pues menos de eso, los elementos se verán apretujados.
En el CSS al final del código encontrarás que puedes modificar los elementos .a:before y .c:before. Estos son los iconos para señalar que un tema está abierto (clase a) o cerrado (clase c). Nosotros usamos Cappuccicons, pero puedes usar los que desees. Cambia la font-family y después el unicode de tu icono. No dudes en preguntar si necesitas ayuda.
Como siempre, les recordamos las reglas:
i. No retires los créditos, por favor.
ii. Los colores, fuentes, imágenes (backgrounds) son modificables.
iii. No cambies la estructura o uses como base.
iv. Si tienes dudas o necesitas soporte con los códigos, no dudes en enviarnos un mensaje.
v. Like/reblog si la utilizas, nos ayudaría mucho ♥︎
vi. ¡Disfrútalos! (ノ◕ヮ◕)ノ~:・゚✧:・゚✧
Y ahora sí, puedes encontrar el código en pastebin, sólo da click en el enlace. ✨
105 notes
·
View notes
Text



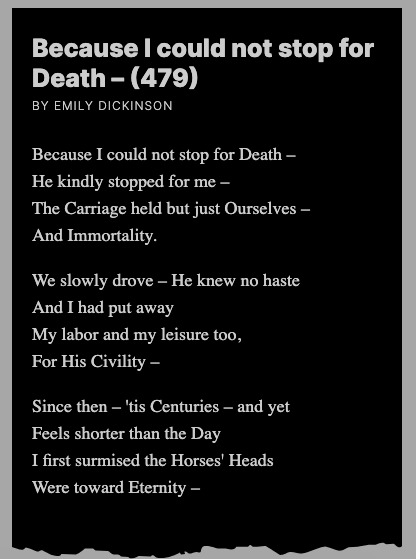
#5. Wheelbarrow | Multiusos
Nos faltaron algunos prompts (que trataremos de cumplir, a como dé lugar), pero acá el noveno código para el codember2023 de @elalmacen-rp. Esta vez la inspiración surgió de la página Poetry Foundation, una de las favoritas de esta coder 💖
Hay dos versiones, clara y oscura.
Se puede usar para agregar poemas a un baúl o como post de rol. Puedes modificarla a tu gusto, manteniendo el crédito, por supuesto. Si gustas que agreguemos algún detalle, háznoslo saber por ask.
i. No retires los créditos, por favor.
ii. Los colores, fuentes, imágenes (backgrounds) son modificables.
iii. No cambies la estructura o uses como base.
iv. Si tienes dudas o necesitas soporte con los códigos, no dudes en enviarnos un mensaje.
v. Like/reblog si la utilizas, nos ayudaría mucho ♥︎
vi. ¡Disfrútalos! (ノ◕ヮ◕)ノ~:・゚✧:・゚✧
Puedes encontrar el código en pastebin, sólo da click en el enlace. ✨
45 notes
·
View notes
Text

(El fondo cuadriculado no es parte de la tablilla, solo la presentación)
Tablilla 4: Violetita - Post
Descarga: Post
Nota: Los colores están en el style con variables, si dos usan la misma tablilla en el mismo post los colores de la última publicada afectara a todas. La único forma de que esto no suceda es cambiando la segunda class en esta parte:
<div class="grindeldore act">
De este modo (pongo la palabra helado como ejemplo, pero ponen la que gustan):
<div class="grindeldore helado">
Y para que el css nuevo solo afecte a esta agregar o cambiar el css de este modo:
.grindeldore.helado{--blancorgb:255,255,255;--negrorgb:0,0,0;--blanco:#fafafa;--eee:#eee;--ddd:#ddd;--333:#303030;--444:#444;--accentoa:#713770;--accentob:#E95670;--letra: "Outfit";--letrab: "Hepta Slab";--borde:1px solid rgba(var(--negrorgb),0.8);}
25 notes
·
View notes
Text


(El fondo cuadriculado no es parte de la tablilla, solo la presentación)
Tablilla 1: Stranger Things - Apertua y Post
Descarga: Apertura - Post
Nota: Los títulos principales tiene en la palabra que esté en:
<span class="gifs">
Un gif animado que se reproduce sobre esta, como una capa de recorte. Pueden no usar este recursos o sí, nuevamente el gif pretende ser universal, por lo que si se cambia en una, se cambia en todas.
Los colores están en el style con variables, ambas tablillas, tanto post como apertura llevan la misma estructura, si se cambia el color de una, se cambia de todas las que lo usen allí mismo. La único forma de que esto no suceda es añadiendo una segunda class en esta parte:
<div class="dptab">
De este modo (pongo la palabra helado como ejemplo, pero ponen la que gustan):
<div class="dptab helado">
Y para que el css nuevo solo afecte a esta agregar o cambiar el css de este modo:
.dptab.helado {--radius:10px;--rgbnegro:0,0,0;--blanco:#fafafa;--negro:#111;--texto:#444;--letra: Bitter;--letrab: "Nunito Sans";--accentoa: #993333;--accentob: #382327;}
46 notes
·
View notes
Text


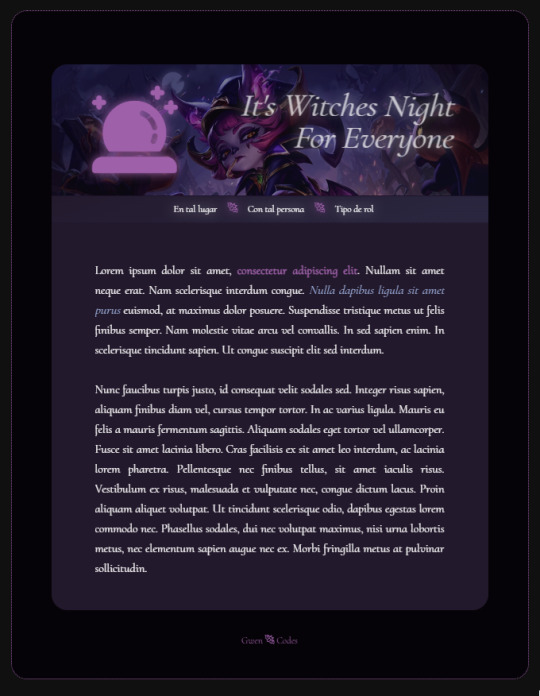
#1 ✞ Witches Night . Post de rol . ✞
¡Holis a todos! Comparto este primer code para inaugurar el tumblr. Nada muy sofisticado, y me adelanto un poco a las fechas, pero podría ser Halloween siempre. (?)
En el código podrán adaptar el ancho si es que les queda raro en su foro, así como colores, íconos e imagen. Originalmente era un código sin imagen porque hay veces en que necesito uno de esos bien sencillo y no encuentro. Al final, añadí una versión con imagen también. El mal triunfa.
Cualquier problema que surja me avisan para corregirlo, es mi primera vez haciendo y compartiendo.
La tablilla:
✞ Brishitos y efectos simples.
✞ Scroll.
✞ Ajuste de anchura.
✞ La imagen se adaptará sola.
✞ Pueden hacer lo que quieran con la tablilla, por favor, ¡sólo no remuevan el crédito!
Créditos:
✞ Los icons son de Capuccicons.
✞ La imagen utilizada en el segundo display es autoría de Riot Games.
Código:
Sin imagen ✞ Con imagen
72 notes
·
View notes
Text


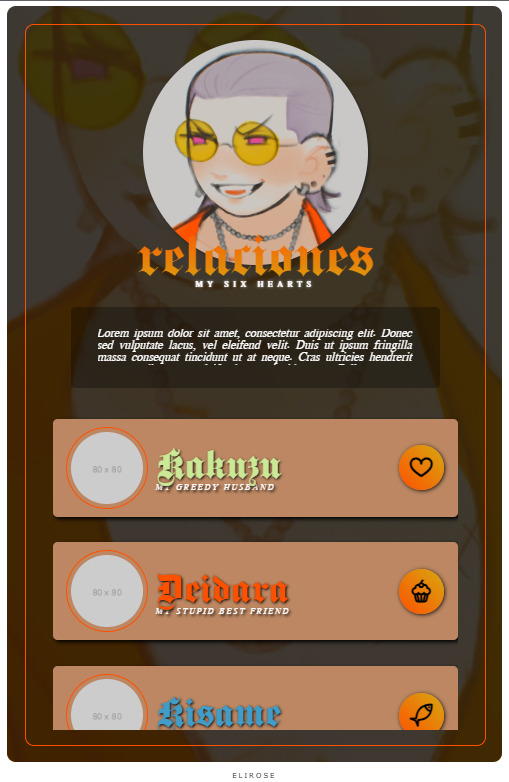
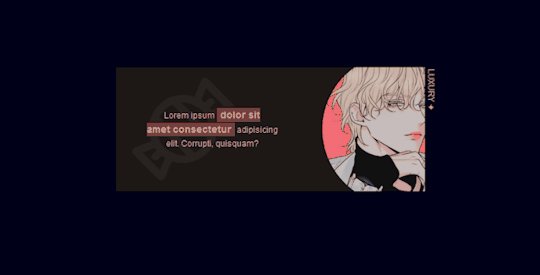
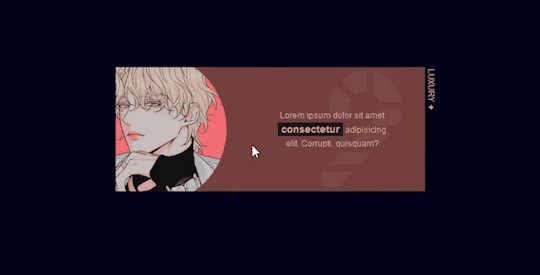
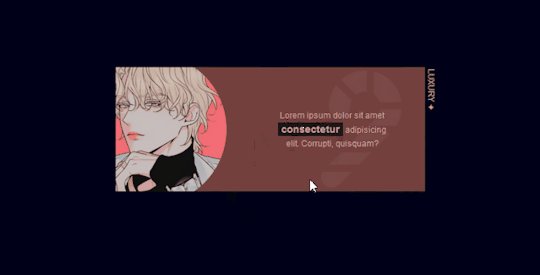
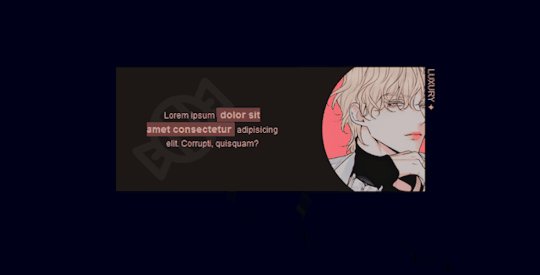
✦ Uso libre.
✦ No retirar créditos.
✦ Código Firma.
✦ Iconos de Cappuccicons, editables (unicodes, el código que aparece debajo del nombre xD) en las variables:
--ico1
--ico2
✦ Las dos imágenes se acomodan pueden ser la misma o variar como quieran.
✦ Colores modificables en las variables:
--letra
--col1
--col2
✦ Cualquier duda, pregunta, sugerencia estoy a un ask de distancia.
✦ Disponible para crear todas sus ideas y volverás realidad.
[Code]
@elalmacen-rp
XOX Luxury Poison
47 notes
·
View notes
Text


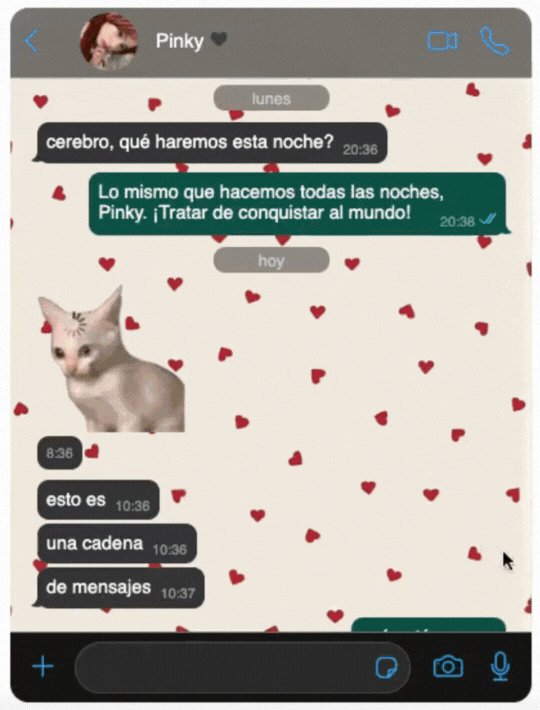
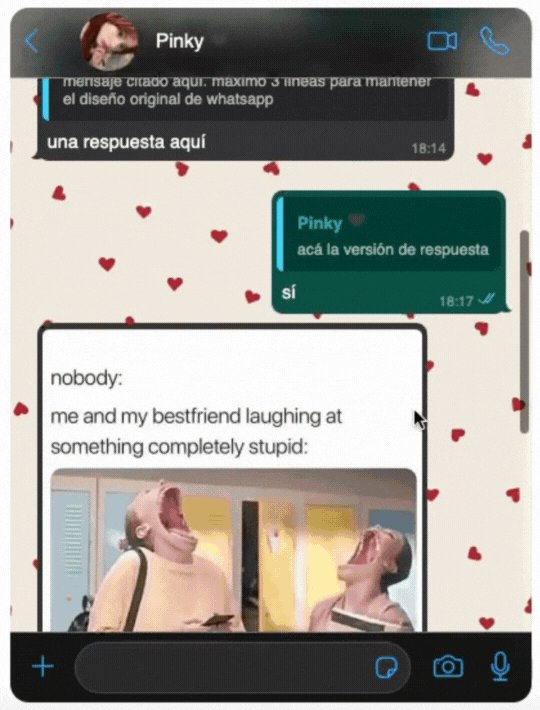
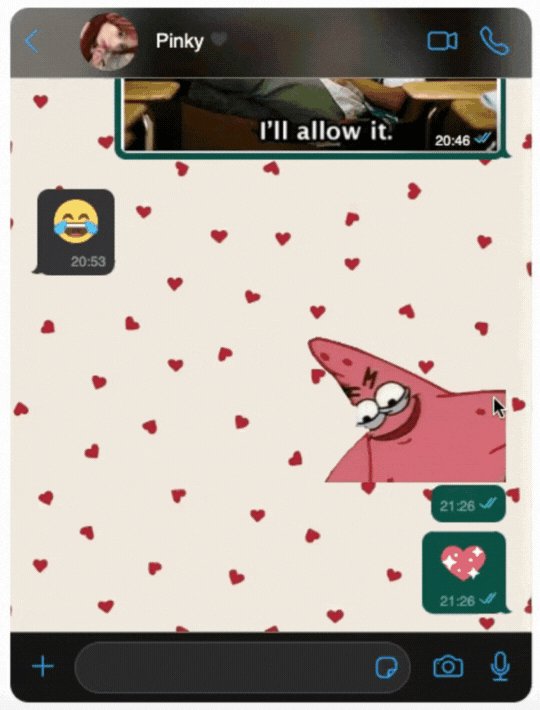
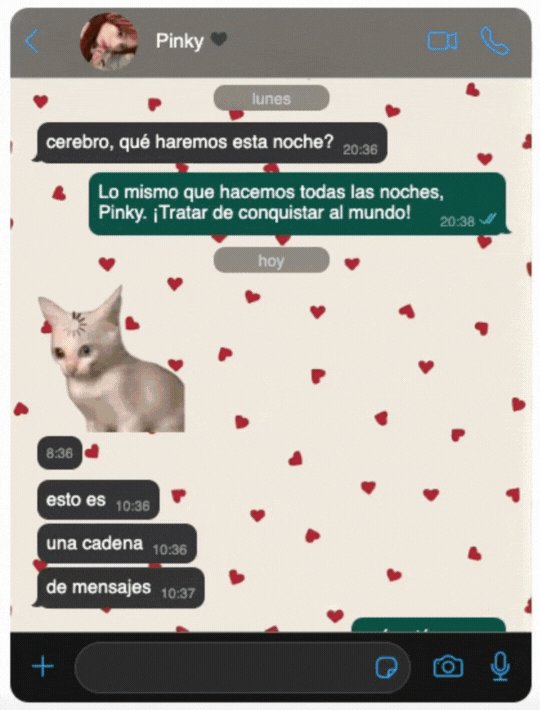
#6. Whatsapp | Mensajería | Preview
Como se los adelantamos hace varios días, aquí les traemos un código imitación de Whatsapp en iPhone. Fue un trabajo muy laborioso y entretenido de armar.
IMPORTANTE: No tiene todos los tipos posibles de mensajes que podría haber en Whatsapp. Nos limitamos a los más usados, por así decirlo. Con esto me refiero a que si se quiere agregar texto al mensaje-imagen, probablemente se vea descuadrado. Les pedimos nos envíen un ask con las posibles combinaciones que necesiten para hacerlo posible.
IMPORTANTE 2: Los iconos son de Bootstrap y Iconsax incluidos en el código. Más instrucciones también incluidas en el pastebin.
i. No retires los créditos, por favor.
ii. Los colores, fuentes, imágenes (backgrounds) son modificables.
iii. No cambies la estructura o uses como base.
iv. Si tienes dudas o necesitas soporte con los códigos, no dudes en enviarnos un mensaje.
v. Like/reblog si la utilizas, nos ayudaría mucho ♥︎
vi. ¡Disfrútalos! (ノ◕ヮ◕)ノ~:・゚✧:・゚✧
Puedes encontrar el código en pastebin, sólo da click en el enlace. ✨
English below the cut.
Here's a Whatsapp imitation code as seen in an iPhone.
IMPORTANT: We coded a limited kind of messages that can be seen in the real Whatsapp. With this, we mean that, for example, you can't add text to the message-image or it'll look bad. Send us an ask with the possible combinations you may need so we can code and add them later! Also, icons are Bootstrap and Iconsax already included within the code. Further instructions are also included in the pastebin.
i. Don't remove the credit, please.
ii. All colors, fonts, images (backgrounds) can be modified.
iii. Don't change the code structure or use as base.
iv. If you have any questions or need any help with the codes, don't hesitate to send us an ask
v. Like/reblog if you use, it would help us a lot ♥︎
vi. Enjoy! (ノ◕ヮ◕)ノ~:・゚✧:・゚✧
You can find the code at pastebin, just click the link. ✨
38 notes
·
View notes
Text









Alberto Olmo 250x400 Avatars
Short link (Imgur): https://imgur.com/a/0qdUEhR
Please, like and reblog if you save/use. Do not remove the credit and do not redistribute as your own. We doesn’t claim credits for the images or psds used for the graphics. Thanks ♥
#alberto olmo#alberto olmo avatars#250x400#250*400#avatars#avatar#faceclaim#face claim#faceclaim rpg#avatars rpg#ressources avatars#rpg ressources#ressources rpg#rpg avatars#male#actor
7 notes
·
View notes
Text









Alberto Olmo 400x640 Avatars
Short link (Imgur): https://imgur.com/a/B8bWMbL
Please, like and reblog if you save/use. Do not remove the credit and do not redistribute as your own. We doesn’t claim credits for the images or psds used for the graphics. Thanks ♥
#alberto olmo#alberto olmo avatars#400x640#400*640#avatars#avatar#face claim#faceclaim#avatars rpg#faceclaim rpg#rpg ressources#ressources avatars#ressource rpg#rpg avatars#male#actor
2 notes
·
View notes