Text
Aviso a navegantes
Siento mucho tener que hacer esto, y saben bien si me siguen desde hace tiempo que no soy persona a la que le guste el bardo y lo evito en la medida de lo posible. Pero esto ya es tremendamente cansino.
Me han llegado cantidad de mensajes en las últimas semanas diciéndome que cierto skin hecho por Queenie Coding era muy 'de mi estilo'. No le di mayor importancia puesto que un estilo no se copyrightea, no tengo los derechos sobre usar fondos transparentes o blablabla. Pero uno se pone a cotillear por curiosidad y es cuando me doy cuenta de que 'una copia de estilo' (< que, reitero, me la finfla) no es el problema aquí.
El problema es que esta persona está usando códigos javascript literalmente copiados de mis skins y ni me ha pedido permiso para ello, ni me ha acreditado de ninguna manera.
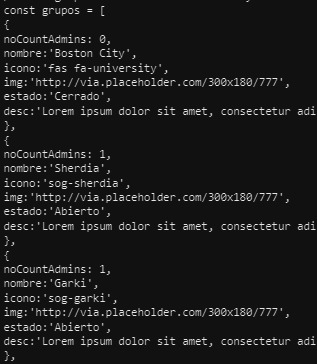
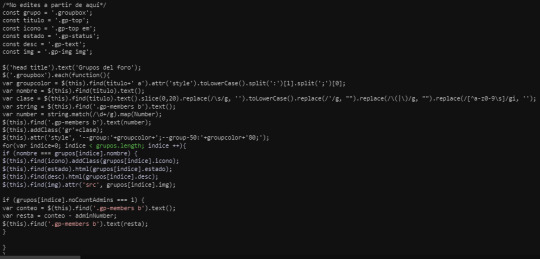
Pueden ver algunos ejemplos en el JS de un foro que usa su skin (ciertas cosas están censuradas puesto que la culpa no es del staff). A la izquierda mi código, en uno de mis skins (concretamente, State of Grace). A la derecha, el código copiado. Un par de cambios de nombre de atributos pero está usando hasta el mismo nombre de variable.


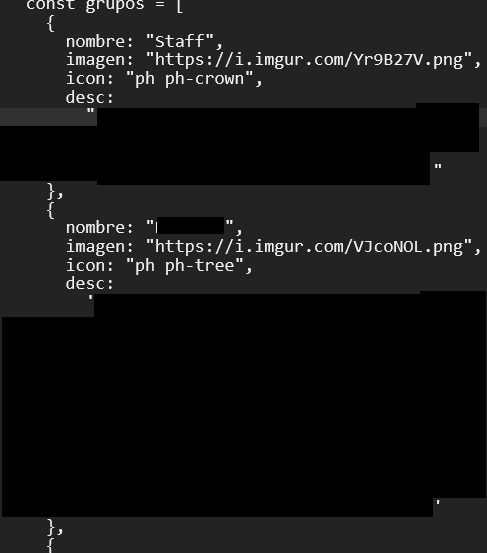
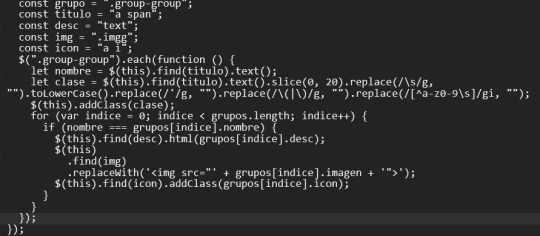
Mismo lugar, loop para asignar informaciones, usa hasta los mismos nombres de las variables.


No tendría problema con esto si me hubiese contactado y me hubiese pedido ayuda o que le compartiese mi código. Todos los coders que han hablado conmigo personalmente saben que proporciono ayuda incluso a nivel personal, ofreciendo códigos propios que no he compartido aquí, testeando cosas que no han conseguido hacer, o enseñándoles a hacer algo.
Porque me gusta ayudar. Pero no me gusta que me tomen el pelo y me crean estúpido.
No quiero tener que bloquear a nadie de la comunidad, y mucho menos vetar a esta persona de usar mis aportaciones, tutoriales y astucias. Pero si esto sigue así, lo voy a hacer. Que ya tenemos una edad para saber pedir permiso antes de robar códigos de skins ajenos que luego vas a vender.
85 notes
·
View notes
Text


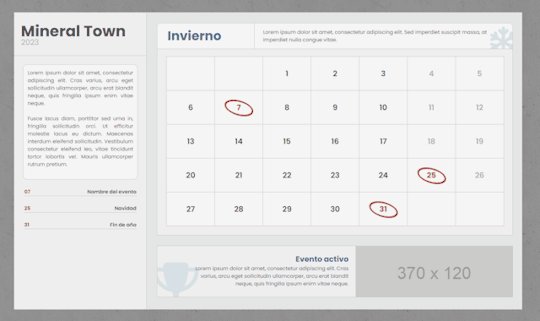
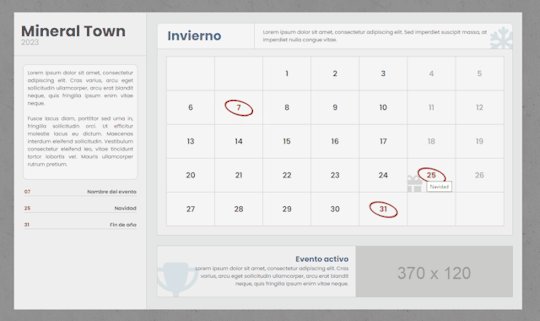
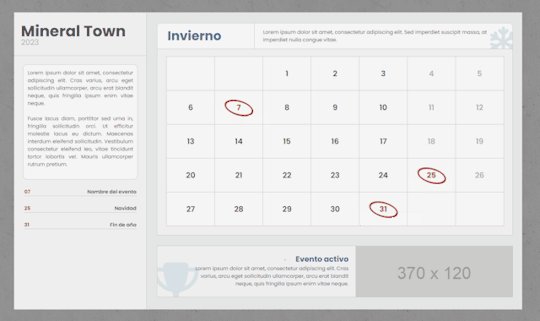
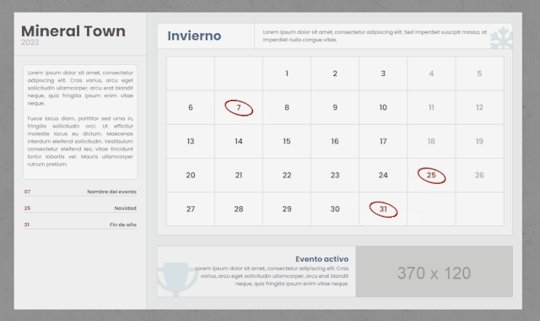
codember23 | estaciones
vista previa | css | html
@elalmacen-rp. Sí, la más obvia. Estaciones = Un calendario chulito para vuestros foros. He tardado porque hice un primer boceto que no me terminó de emocionar, así que lo volví a empezar de 0 y salió este, más cuquito.
No os preocupéis, que aquí traigo como instalarlo:
Para instalarla tenéis que crear una nueva página HTML desde la pestaña de Módulos, HTML & Javascript. Usando siempre el modo avanzado (HTML) pegáis el html ahí, y el css donde siempre.
Si no utilizáis las partes superiores e inferiores de vuestro foro en la página, tenéis que colocar el css junto al html, metiéndolo dentro de .<br>
El código se adapta al 100% del wrap, pero posiblemente tengáis que tocar tamaños para adaptarlo a vuestro gusto.
Si queréis modificar colores, tenéis las variables en el css. Tenéis el color de acento, tres tonos diferentes para el fondo y el color que marca los eventos.
Ok, ¿y cómo lo edito para poner mis eventos?
Cada día del mes es un <li>, así que tienes que añadir el tipo de día añadiéndole una clase a su etiqueta. Es decir:
Día festivo: <li class="fest">
Día de evento: <li class="ev" title="Nombre del evento">
* Es importante que el día de evento incluya el número dentro de las etiquetas <b> y esté acompañado de un icono para que funcione el efecto hover.
73 notes
·
View notes
Note
¡Tus creaciones del codember me tienen anonadado! Son geniales <3
Jo, muchas gracias. A ti y a todas las personas que me han ido comentando los post. Estas cosas son lo que me motiva a seguir jugando con los códigos, ¡y que les deis uso, que yo también quiero ver qué se os ocurre para adaptarlo a vuestros foros!
4 notes
·
View notes
Text


codember23 | constelación
vista previa | css | html
@elalmacen-rp. ¡Me ha gustado mucho hacer esto! Una página html para grupos, rangos, o lo que se os ocurra. Podéis, evidentemente, eliminar pestañas si lo necesitáis (si tenéis 12 grupos en vuestro foro, sois unos valientes). Os recomiendo utilizar render/png en las imágenes, para que se mantenga el efecto.
Avisadme si la usáis, que me hace mucha ilusión <3.
Los vectores de las constelaciones son de pch.vector, iconos de cappuccicons. Información, de las estrellas.
Para instalarla tenéis que crear una nueva página HTML desde la pestaña de Módulos, HTML & Javascript. Usando siempre el modo avanzado (HTML) pegáis el html ahí, y el css donde siempre.
Si no utilizáis las partes superiores e inferiores de vuestro foro en la página, tenéis que colocar el css junto al html, metiéndolo dentro de <style>.
El código se adapta al 100% del wrap, pero posiblemente tengáis que tocar tamaños para adaptarlo a vuestro gusto.
Si queréis modificar colores, tenéis las variables en el css. Esto también se aplica a los grupos, que tendréis que cambiar el color de su variable desde el css. Están númerados por el orden de las pestañas.
48 notes
·
View notes
Note
Holiis, pasaba a notificarte que el tablón de golondrinas el css está cortado aquí #golondrina .golink a:hover{
Uy, ¡ya está solucionado! Muchas muchas gracias por avisarme <3
0 notes
Text


codember23 | golondrina
vista previa | css | tablón | javascript | mod_login | mod_recent_topics
@elalmacen-rp El tercer código del codember y ya voy tarde </3, es que me entretuve demasiado pensando en cómo rellenar el tablón, y claro. En fin, ¡a por el siguiente! Si quieres saber cómo instalarlo, abajito estará la explicación.
La imagen que he utilizado de banner, es de Sua con un psd de irwinbae. El código de cambio de cuenta, es de Tonight. Colores inspirados en las golondrinas y poesía de Alfonsina Storni.
Lo primero es colocar el css en la pestaña de colores & CSS. Desde aquí podéis cambiar la imagen del banner, así como los colores, tipografía y tamaño de esta. Solo hace falta modificar, como se indica, la primera parte del código.
El código del tablón lo encontraréis aquí y debéis colocarlo en el template de overall_header. Si queréis que quede fuera del wrap, pegarlo antes del div conteneur_minwidth_IE. Si queréis que quede dentro, detrás del div wrap.
Para mover los widgets al tablón, primero tenéis que activarlos (únicamente últimos temas y conexión). Y después, tenéis que colocar este javascript en la pestaña de Gestión de códigos javascript, activado en todas las páginas.
Por último, debéis reemplazar por completo los templates dentro de Portal, mod_login y mod_recent_topics con los códigos indicados.
52 notes
·
View notes
Text


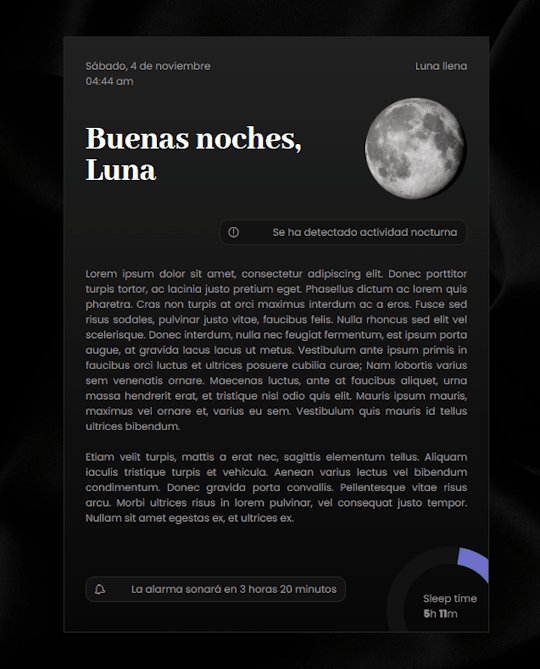
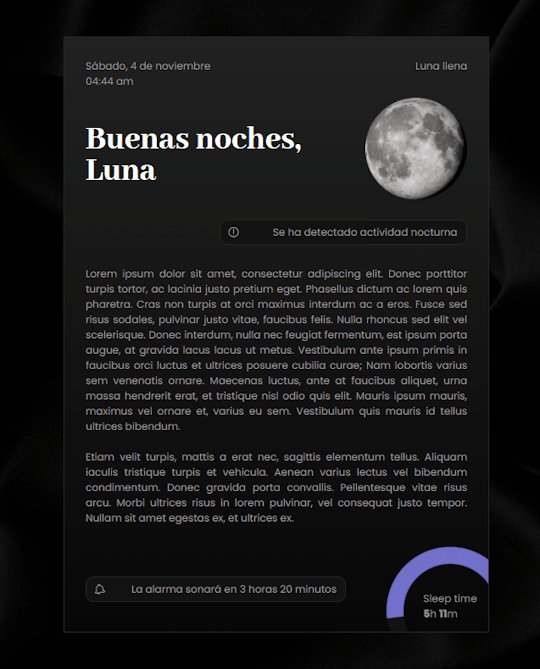
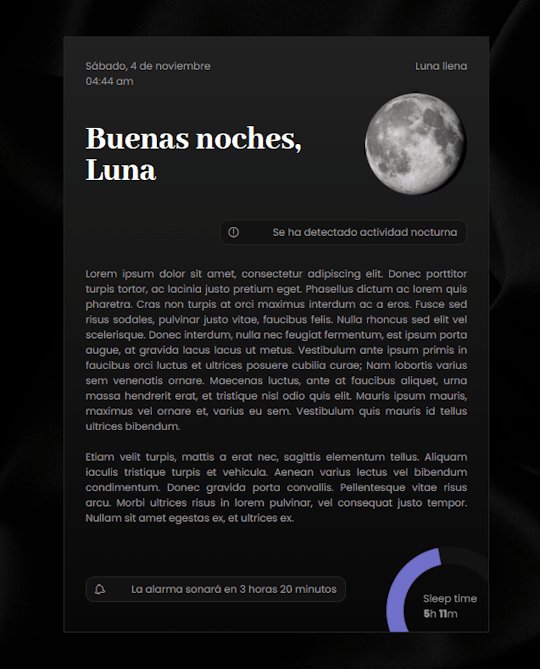
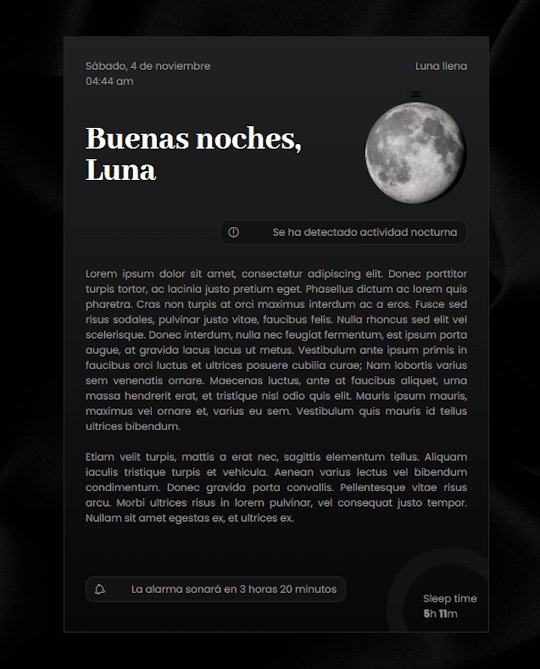
codember23 | pesadillas
vista previa | pastebin
Para el codember de @elalmacen-rp. En el último minuto, y por la noche, ¡como las pesadillas! Sí, se me ha hecho un poco bola este prompt. No me ha quedado muy spuki, pero he intentado recrear las aplicaciones que controlan tu sueño. Intentado jajsajsa.
La imagen de fondo para la preview es de Mikhail Nilov. La luna, un png gratuito. Fuente de iconos, de capuccicons.
67 notes
·
View notes
Text


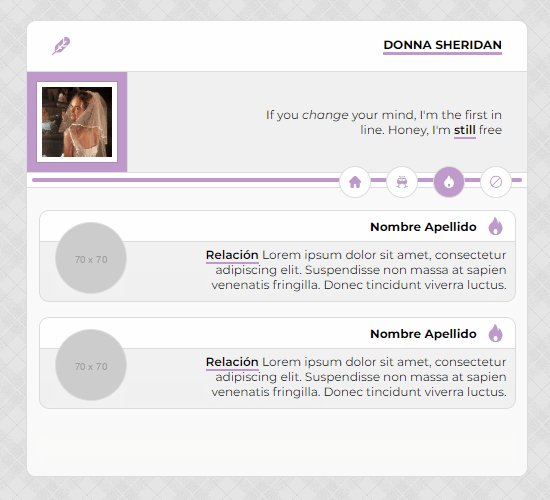
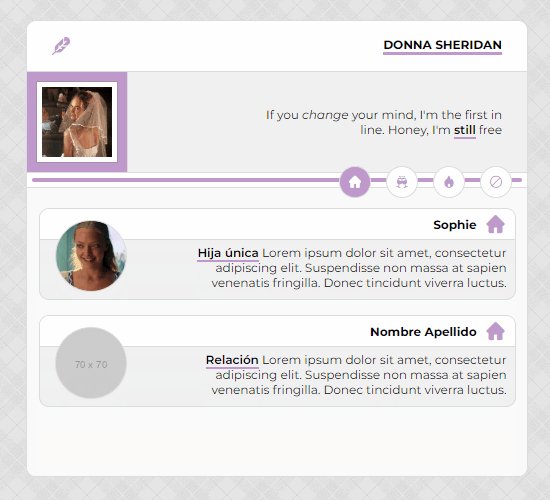
codember23 | fama
vista previa | css | profile_view_body
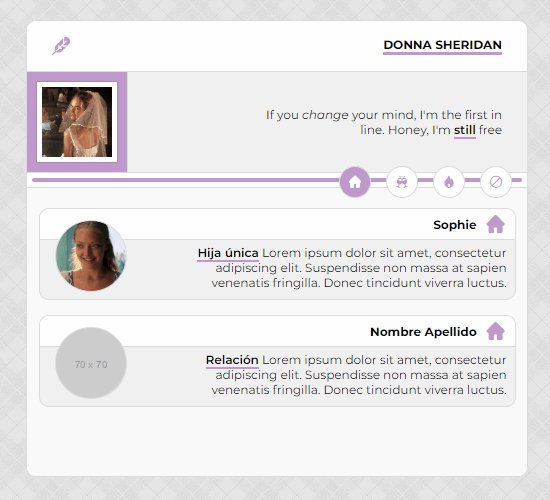
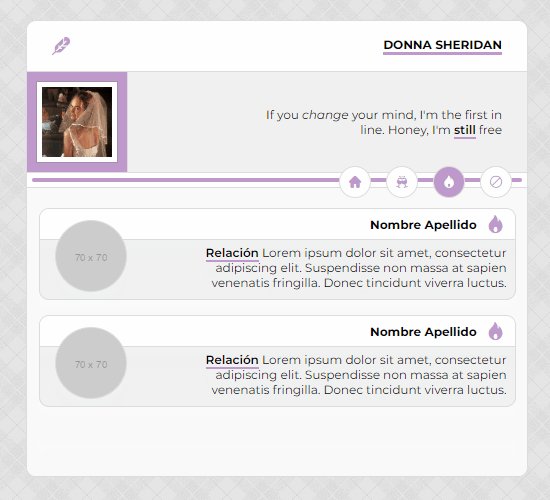
Primer código para el codember2023 de @elalmacen-rp. ¿Cómo se consigue la fama a día de hoy? Pues eso. Un perfil que pretende imitar a las redes sociales. Podéis modificarlo como queráis y si lo usáis, ¡porfa! incluidme en los créditos del foro <3. Para saber cómo adaptarlo, dale a Seguir leyendo.
Imagen de fondo de Rebe Ramby, avatar gracias a driflloon. El código para enlazar los últimos temas del usuario con el perfil, del maravilloso Necro. E iconos de fontawesome.
¡Ayuda! ¿Cómo lo instalo en mi foro?
Primero: ¿Tienes instalado fontawesome en tu foro? El código no incluye el enlace, así que, si no lo tienes, los iconos no serán visibles. Si usas otra fuente de iconos en tu foro, puedes cambiar los iconos que he utilizado por los otros, sin problema.
Al inicio del CSS tienes las variables de colores, tamaños y tipografías para que puedas modificarlo según tu foro. Recuerda que, para que quede sin espacios, debes añadir al #wrap un padding de 0px.
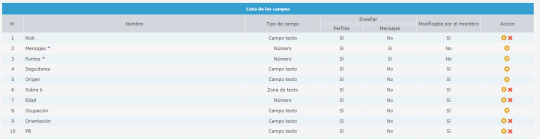
Antes de colocar el template, acuérdate de crear y modificar los campos de perfil que vas a utilizar. Revisa que se muestren en el perfil, no tengan iconos y que sean visibles para los invitados para evitar errores. Por otro lado, elimina la visibilidad en el perfil de los campos que no vayas a utilizar (como la fecha de nacimiento, signo del zodiaco...).
¡Importante! En cuanto a los campos de contacto, elimina todos menos el de Sitio Web. Cámbiale el nombre y, en icono, coloca esta imagen: https://2img.net/placehold.it/1/111.png
Y no te olvides de activar la administración de premios desde el Panel de Administración para que estos sean visibles.
Lo más complicado es encajar los datos del perfil en su sección. Os recomiendo que ojeéis este tutorial de Gitano, en la parte que habla sobre la clase .mueve_field.
Cuando coloquéis el template, si los campos de perfil tienen texto, se mostrarán al inicio del template en una lista. Para que sea más fácil, recomiendo tenerlos organizados por el orden, es decir:

Así el orden será el mismo cuando aparezca. Con esto, sólo queda ir uno a uno, mirando con el inspector de elementos y copiando y pegando en las zonas indicadas del template en mayúsculas (FIELD CORRESPONDIENTE A MENSAJES) etc.
Sobre los últimos temas del usuario. Si has modificado el div que incluye la lista de temas y ya no se llama .forabg .dterm, debes modificar el nombre en el template con el de tu propio div para que funcione.
Creo que no me dejo nada, creo. De todas formas, y como sé que es complicado instalarlo, si tenéis alguna duda o problema (que saldrán miles, seguro jajsja) no dudéis en enviarme un ask. ¡Espero que os guste y no se haga mucha bola instalarlo! <3
59 notes
·
View notes
Text

Lista oficial de prompts del Codember2023.
ESP: Cumplimos cinco años de Codember, ¡cinco! Las normas este año son las mismas que en años pasados. El Codember empezará el día 1 de Noviembre. Cada creación en relación a la(s) palabra(s) de inspiración se recomienda que se publique en los días señalados, pero si te atrasas, no te apures. Hasta que termine 2023 las creaciones podrán seguir posteadas; una vez pasemos a 2024, se hará el conteo y se añadirá a la lista oficial.
Puedes encontrar la lista en texto bajo el cut, tanto en español como en inglés, y puedes encontrar la imagen en tamaño completo aquí. Podéis ser todavía participantes oficiales si nos mandáis un ask para que os apuntemos con vuestro respectivo tag. Una vez empiece el Codember, tendréis que esperar al conteo de final de año para que os añadamos. También contamos con separadores oficiales, que podéis encontrar aquí.
ENG: We're celebrating five years of Codember, five! The rules this year are the same as the last few events. Codember2023 will begin 1st of November. Each of the creations in relation to the word(s) of inspiration should be posted in the suggested dates, but if you fall behind, don’t fret. You can still post your creations until the end of the year- when we enter 2024, we’ll update the list with the full counter of each participant in our official list.
You can find the list in text form under the cut, in Spanish and English, and you can also find the full size image in English here. You can still be an official participant of Codember if you forward us the tag you’ll be using on your blog for it. But as soon as Codember starts, you’ll have to wait for the final count to be added to the list. We also have official dividers- you can find them here.
LISTA DE PARTICIPANTES | TAG GENERAL | TAG DE UPDATES.
Versión en español:
- Taggeanos en @elalmacen-rp para darle reblog a tu post.
- Cada palabra cubre dos días de Noviembre. Puedes saltarte números pero no desordenarlos o adelantarte.
- No hace falta apuntarse para participar. Puedes formar parte de la lista oficial mandándonos un ask.
- Puedes participar con códigos, gráficos, escritos o lo que te apetezca crear.
- No pasa nada si te retrasas, simplemente ve posteando tus creaciones a medida que las tengas.
- Aplica la palabra como quieras, ¡es sólo inspiración!
01/02. Fama.
03/04. Pesadillas. *- Aportada por Hettia en nuestro discord.
05/06. Golondrina.
07/08. Constelación. *- Aportada por @poison-luxury en nuestro discord.
09/10. Estaciones.
11/12. Base de datos. *- Aportada por @thecodecoven en nuestro discord.
13/14. Cigarrillo.
15/16. Prisionero.
17/18. Poesía. *- Aportada por Hettia en nuestro discord.
19/20. Traidor.
21/22. Castillo. *- Aportada por @thecodecoven en nuestro discord.
23/24. Burbuja.
25/26. Espejo.
27/28. Pasaporte.
29/30. Destino. *- Aportada por Mayeung en nuestro discord.
English version:
- Tag us at @elalmacen-rp so we can reblog your post.
- Every word covers two days of November. You can skip prompts but you can’t reorder them or get ahead.
- There is no need to join a list to participate. You can however join the official list sending us an ask.
- You can participate with codes, graphics, writting pieces or anything you wish to create.
- Don’t worry if you fall behind, just keep posting your creations as you make them.
- Use the word however you’d like, it’s only inspiration!
01/02. Fame.
03/04. Nightmares. *- Suggested by Hettia in our discord.
05/06. Woodswallow.
07/08. Constellation. *- Suggested by @poison-luxury in our discord.
09/10. Seasons.
11/12. Database. *- Suggested by @thecodecoven in our discord.
13/14. Cigarette.
15/16. Prisoner.
17/18. Poetry. *- Suggested by Hettia in our discord.
19/20. Traitor.
21/22. Castle. *- Suggested by @thecodecoven in our discord.
23/24. Bubble.
25/26. Mirror.
27/28. Passport.
29/30. Destiny. *- Suggested by Mayeung in our discord.
33 notes
·
View notes
Text

¡El Codember 2023 se acerca!
Les recordamos las normas del Codember, que no se han modificado:
Se deberá taggearnos directamente en las publicaciones: En el primer Codember, en 2019, funcionamos a base de tags, y eso hizo que muchas de las publicaciones no fueran rebloggeadas en el día correcto a causa del sistema de taggeado de Tumblr. Para evitar que esto pase, todas las publicaciones del Codember deberán tenernos etiquetados ( @elalmacen-rp así) para que nos llegue la notificación y le demos reblog.
Lista de participantes oficiales: No hace falta apuntarse para participar, pero igual que el año pasado, contaremos con una lista de participantes con link directo a su tag de Codember2023. Esta lista incluirá, una vez finalice el mes de noviembre y la challenge, la cantidad de prompts completados (ej: Nombre de Usuario [5/15]) para que los interesados en navegar por los participantes sepan cuantas creaciones hay en cada tag.
Puedes crear cualquier cosa: Aunque nos enfoquemos más a códigos, el Codember no está restringido a que podáis hacer gráficos, escritos o cualquier otra cosa que se os ocurra. Además, recordamos que no tienen por qué ser códigos públicos; puedes hacer códigos personales de los que sólo compartas una captura. Igualmente, puede ser cualquier tipo de códigos: partes de skins, páginas HTML, tablillas, módulos, lo que se te apetezca crear.
Si ya tienes claro que vas a querer participar en el Codember 2023, mándanos un ask con el link directo a tu tag de #codember2023 (aunque ahora esté vacío). La lista de prompts se publicará en una semana. ¡Nos vemos pronto!
36 notes
·
View notes
Text

026 | take a chance on me
vista previa | pastebin
Si quieres editar los colores o la fuente, sólo necesitas tocar la parte inferior, entre los <style></style> y modificar desde ahí las variables.
Esta tablilla es parte de un pack que incluye:
expediente ♦ cronología
Imágenes de lilyjamesicon y actingicons, fuente de iconos de capuccicons. Inspiración, básicamente Mamma mía.
49 notes
·
View notes
Text
002

002 | waterloo
vista previa | pastebin
Si quieres editar los colores o la fuente, sólo necesitas tocar la parte inferior, entre los <style></style> y modificar desde ahí las variables.
Imagen de lilyjamesicon, imagen de la portada de Clem Onojeghuo, fuente de iconos de capuccicons. Inspiración, básicamente Mamma mía.
121 notes
·
View notes
Text
Os dejo aquí uno de mis primeros códigos actualizados.
Voy a ir poco a poco corrigiendo cositas antiguas que estaban oculpas porque, o han perdido su CSS o han empezado a fallar para que se vuelvan a utilizar <3.
001

001 | knowing me, knowing you
vista previa | pastebin
Si quieres editar los colores o la fuente, sólo necesitas tocar la parte inferior, entre los <style></style> y modificar desde ahí las variables.
Imagen de lilyjamesicon, fuente de iconos de capuccicons. Inspiración, básicamente Mamma mía.
57 notes
·
View notes
Note
¡Hola! Quería echarle un vistazo a tus skins de pago pero no te encuentro en payhip, ¿dónde podría ver qué skins tienes? Gracias.
¡Hola! Ahora mismo no tengo ninguna skin disponible, ¡pero gracias por interesarte!
0 notes
Note
¡Hola! He encontrado en el tumblr del almacén un code tuyo para la memberlist y aunque desde ahí se puede acceder al pastebin con el code, he visto que no está en tu propio tumblr, ¿se puede utilizar igualmente? Se llama 027 | coast.
¡Sí! No te preocupes, sigue siendo de uso libre <3
0 notes
Text

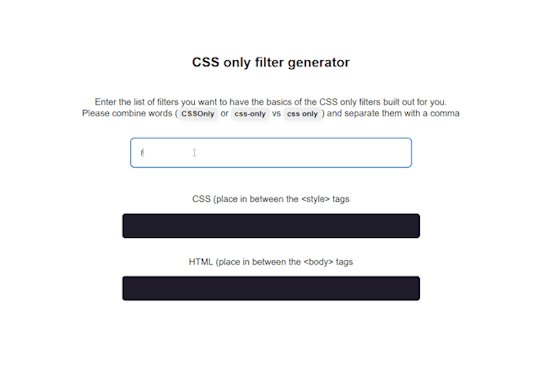
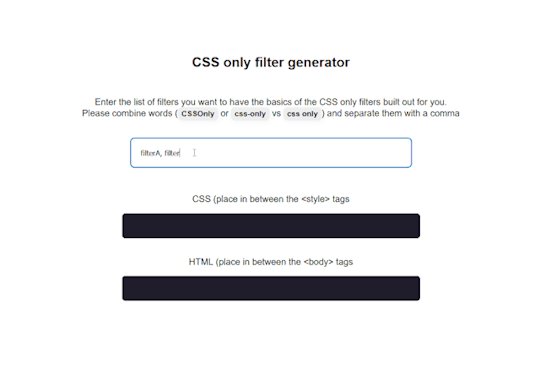
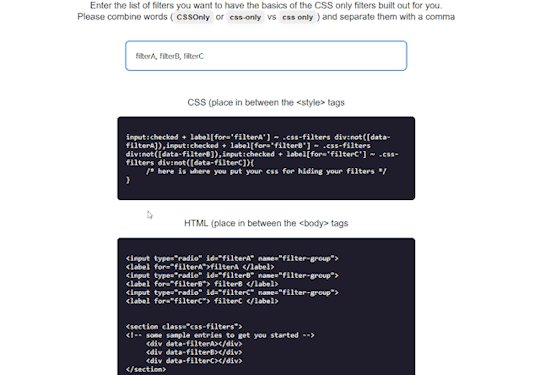
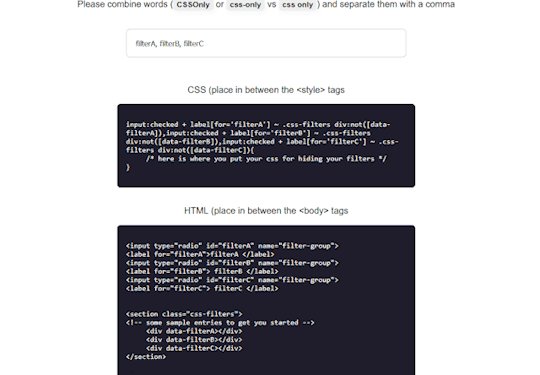
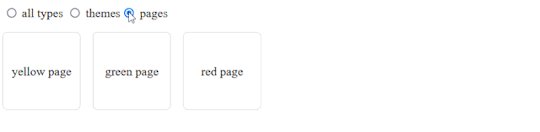
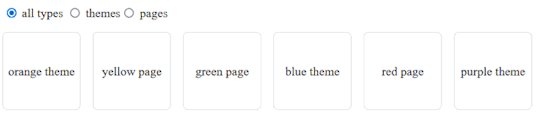
So this evening I've been working on a way to make it easier to add filters to blog pages without JS. This is mainly an alternative to isotope, commonly used in icon, media, downloads, and portfolio pages. CSS only solutions, especially like this, can be intimidating to look at even if you're not new to CSS.
I'm hoping this will take care of the bulk of the work/the more complicated parts so that you can make more complex custom pages without the user having to wait for permission to use JS.
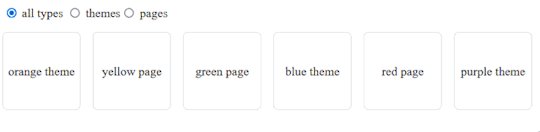
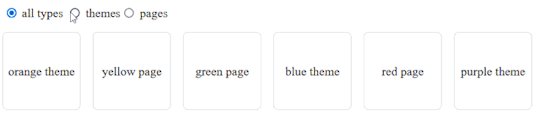
Here's a simple example with just display: none added to the CSS

And on my preview page, I've used the same code and added multiple filter groups and some CSS animations.

If you are familiar enough with HTML and CSS, you can try out what I currently have, but keep in mind you will still need to write most of the HTML and CSS yourself. I want to make a more detailed guide so that it's easier to use soon!
602 notes
·
View notes
Text


codember / ganador
vista previa | pastebin
Una pequeña tablilla para anunciar los ganadores de eventos, premios o de cualquier cosa que se os ocurra.
Todos los colores e imágenes son modificables a través de el <style></style> que encabeza el código excepto las imágenes. Estas tienen que ser modificadas una a una en el código. Si lo necesitáis, podéis añadir más premiados copiando el último apartado, el de el cuarto puesto.
¡Espero que os guste!
27 notes
·
View notes