Text
INTRODUCCION DE UNIDAD 2
El internet es una red mundial de computadoras interconectadas que permite la comunicación y el intercambio de información entre usuarios en cualquier parte del mundo.
Internet es un MONTÓN DE CABLES
Telégrafo y el internet son tecnologías muy diferentes pero lo que tienen en común es que ambos permitieron la comunicación a larga distancia de manera rápida y eficaz
Internet service provider
En Bolivia sobresalen dos Entel y AXS
IP
Es una etiqueta numérica única asignada a cada dispositivo conectado a una red de computadoras que utiliza el Protocolo de Internet (IP)
Modem Dispositivo que convierte las señales digitales en análogicas y viceversa
Router Dispositivo que ofrece una conexión WI-FI que este esta normalmente conectado a un módem
Protocolo
ICANN
Https: Protocolo de seguridad
Servidor compartido es un espacio que te da limitado
www. Es el servicio
DNS Nombre del dominio
Dominio "parte de una dirección de internet" identifica un sitio web, es como si fuera la dirección de tu casa
Tipos de dominio
0 notes
Text
Pixel
Las pantallas tuvieron la necesidad de un diseño adaptable para adaptarse a diferentes tamaños y resoluciones de los dispositivos
Los monitores CRT y VGA destacan la necesidad de adaptabilidad del diseño receptivo
La resolución de pantalla es la cantidad de pixeles que pueden ser mostrados en una pantalla, para obtener una relación de aspecto
Existen dos tipos de tamaños el absoluto que se mide en pulgadas y el relativo determinado por el número de pixeles
El pixel es la unidad mas pequeña y homogénea en color que compone una imagen digital, las cuales estas conforman una matriz de información
Los romanos mas comunes son los vectoriales y mapa de bits y los pixeles también se dividen en físicos y representados, siendo los representados que se usan para establecer valores de color en cada locación de la grilla que componen el mapa de bits.
0 notes
Text
índice de iconicidad
El índice de iconicidad es una medida que se utiliza en lingüística y psicología para describir la similitud entre un signo y lo que representa. El índice de iconicidad se puede medir de varias maneras y es importante para entender cómo los seres humanos interpretamos y comprendemos el lenguaje y la comunicación visual en relación con el mundo real.

0 notes
Text
Material Design
Se empezó a plantear un sistema de diseño visual diseñado por Google, esta basada con los principios del diseño, cada producto tiene un sistema de diseño
SEÑAL.- Es el aviso de algo, puede utilizar colores para comunicar algo
PICTOGRAMA.- Símbolo u icono que representa un objeto u acción
SIGN0.- Comunica un mensaje especifico que se puede interpretar de diferentes maneras
SIMBOLO.- Representación gráfica de algo abstracto como una idea o alguna emoción
MARCA.- Es un distintivo que identifica y diferencia su producto de la competencia
0 notes
Text
Evolución histórica de los lenguajes digitales.
En un principio los sitios web eran toda la experiencia del uso de internet. Pero luego pasaron a constituirse en ecosistemas más complejos. A finales de los años 2000 ,surge el paradigma de la web: La Web 2.0 que permite a los usuarios interactuar entre sí y colaborar se como creadores de contenido. La web 2.0 pasa de ser un simple contenedor o fuente de información a una plataforma de trabajo colaborativo: blogs, YouTube, Wikipedia. La complejidad e informática se minimiza a través de plataformas que permiten fácilmente a sus usuarios-creadores interactuar y tomar el control sobre la información puesta en internet.
-Mercados de plantillas
Son estructuras previas como plantillas o esquemas conceptuales, simplifican la elaboración de una tarea ya que sólo es necesario complementarlo de acuerdo a lo que se quiere realizar. A raíz de esto se ha generado plantillas en tiendas que permiten dar un cierto aspecto profesional, en minutos y a bajos costos.
-Patrones de diseño ya maduros.
Ya casi no se innova el diseño de interfaz y cada vez están mejor establecidos. La madurez de estos patrones es muy bueno para los usuarios ya que no requiere que los usuarios aprenda el funcionamiento de un nuevo sistema, pero lleva la estandarización del diseño. Tratar de innovar o establecer un punto de vista creativo sobre patrones tan establecidos puede resultar contraproducente.
-La inteligencia artificial
la creación de sitios web donde las decisiones de diseño son basadas en procesos de Inteligencia artificial, partiendo del análisis que se hace, se sugiere variables de diseño incluyendo los mejores layouts,colores, tipografías, etc. Sin embargo sugieren trabajos hechos por humanos.
0 notes
Text
ICONO
La imagen mostrada es la placa del satélite espacial pioneer 10, también presente en el pioneer 11. Ambos satélites debían Explorer Júpiter y Saturno en 1972 y 1973. Estas placas son la prueba de un lenguaje universal y una comunicación por medio de los símbolos. Linda Salzman quien fue esposa del astrónomo Carl sagan fue la autora de este mensaje. El cual se puede interpretar así. El propósito de este mensaje era comunicar a los extraterrestres como somos, también de dónde provenía el mensaje y cuando había sido enviado. Debido a que el mensaje estaba dirigido extraterrestres el lenguaje debía ser lo más claro posible para ellos. Qué raro compara la tecnología actual con tal satélite no? Sin embargo, al buscar un lenguaje simple que exprese nuestro origen, los científicos se basaron en jeroglíficos. Que no nos sorprenda que el lenguaje de los iconos sea el preferido de hoy, ya que estamos rodeados de tecnología.
Los iconos se pueden considerar como simples imágenes utilizadas para comunicar o informar, se pueden reconocer y recordar fácilmente. La palabra "icono" proviene etimológicamente del griego "eikon" que puede significar una imagen o pintura religiosa. Su significado se extiende a ser interpretado como un concepto en el ámbito de la semiología l semiótica (que es el estudio de los signos en la vida social)
En la semiología y semiótica un icono es un signo que representa otro objeto semejante a él. Hoy en día la palabra icono en un contexto digital puede representar varios conceptos, desde un botón de play y pausa, hasta las imágenes más detalladas y coloridas. Pueden tener diferentes niveles de complejidad es necesario aprender a diferenciar entre un icono y logotipo
Logotipo: identidad corporativa
Ícono: informar, conducir, advertir.
1 note
·
View note
Text
Los tipos de lenguaje de las computadoras y como se comunica un humano con ellas.
El lenguaje de una computadora es una sintaxis codificada usada por los programadores para comunicarse con ella. Es el único lenguaje que entienden las computadoras, los programas de software y Hardware. El lenguaje le permite al usuario dictar los comandos que la computadora debe entender para procesar los datos.
Lenguaje de maquina.- Es el lenguaje entendido directamente por la unidad central del procesador de la computadora o cpu, este tipo de lenguaje no es fácil de entender, ya que se basa en un lenguaje binario que contiene una serie de números para producir comandos. El procesador de una computadora necesita convertir el lenguaje de alto nivel en este lenguaje (de bajo nivel) antes de que el programa pueda correr o ejecutar un comando definido. Para convertir un lenguaje al código de máquina, el procesador de la computadora necesita un recopilador, es decir, un programa que convierte una fuente de código escrito en un lenguaje diferente.
Lenguaje de alto y bajo nivel.- Los lenguajes de programación de computadoras de alto y bajo nivel están diseñadas para la relación humano y computadora. Un lenguaje de bajo nivel requiere que un humano proporciona instrucciones directamente al Hardware de la computadora usando lenguaje y la estructura de dicha Hardware. En el caso del lenguaje de alto nivel los humanos trabajan con herramientas lógicas y complejas y abstractas para escribir instrucciones que un programa debe traducir para que la computadora lo comprenda. El lenguaje de alto nivel evita que el programador tenga que involucrarse con el mundo físico del Hardware y lo llevan la abstracción lógica. Estos lenguajes están diseñados para el programador, atendiendo las formas en las que se puede lograr la máxima potencia y con la menor dificultad.
0 notes
Text
Metafora
Funcionalidad + Hacerla metáfora
Sist.operativo de escritorio
ACTIVIDAD
Identificar
Explicar
Asociar con la metafora
INTEGRANTES:
Gabriela chinche
Camila Daniela Espinoza Tarquino
Cecilia Flores Perez
Matide Burgos
Nadia Aliaga
Jael Flores
Cristian Santelices
Sistema operativo
Utilizar servicios que tiene el celular para mejorar el tema de utilidad y servicios en la sist. Operativo de escritorio
Widgets o iconos con acceso fácil a la ubicación de la persona o electrónicos asociados a la misma cuenta
Metafora
HANDS FREE
Funcionarial Rapida
Barra a los laterales despegable
Lo que necesites sin tu telefono
Sin excusas-Sin distracciones
LO MAS BASICO Y ESENCIAL DE TU CELULAR A TU COMPUTADORA
MANOS LIBRES
ICONO
PROHIBIDO EL CELULAR


0 notes
Text
Evolución de la interfaz gráfica de usuario
ARPHANET
RED MUNDIAL JOSEPH CARL ROBNETT
1960 Workstation “aparece el primer mouse” primer sistema de hipertexto y primer interfaz gráfica
1969 Arranca ARPANET 10:30 DEL 29 DE OCT.
Internet VINTIN CERF un personaje mas importantes en la liberación de internet
1971 correo electrónico el primer servicio de internet denominado CYPNET
1975 Microsoft Bill Gates y Paul Allen
1976 Apple
1973 Xerox Alto Primera computadora en utilizar la metáfora del escritorio
PARADIGMA DEL PAPEL.- Texto negro, fondo blanco, foder’s
1979 apple Lisa
1980 INTERFAZ HUMANA apuesta por la informática intuitiva y amigable y su inspiración eran los electrodomésticos
1985 GUI de Microsoft windows
1985 amiga 1000 1RA pc multimedia
1990 GUI de NeXT Computer JOBS
Paul Grandt I <3 New York diseño su logoti[o de NeXT
1991 primera web
1995 Windows 95
2002 Apple Mac OS X
2001 Windows XP
Muere en Windows 8

0 notes
Text
Comunicación Digital
A lo largo de los años pudimos ver como los humanos fueron encontraron distintos elementos y métodos para comunicarse y conocer sobre nuestra historia desde dibujar en paredes hasta la actualidad donde los hacemos mediante aplicaciones, sitios web, teléfonos, Etc.
La comunicación digital tiene su inicio a los finales del siglo XX el cual consigo trajo grandes cambios en la humanidad ya que con solo ya hacerse la idea de poder hablar con alguien que se encuentra en otro continente a solo dos clicks en tu celular o computadora, con el hecho de poder captar fotografías o videos el momento que te apetezca hacerlo, de poder explorar nuevas hobbies u oportunidades que te pueden ofrecer con las o por el medio de paginas web, cabe decir que el internet, celulares, computadores hicieron la vida de las personas muy fácil para contactarnos
0 notes
Text
Qué es diseño digital
El diseño digital se encarga de la concepción, programación, proyección y elaboración de herramientas comunicativas visuales, que se encarga de la transmisión de mensajes determinados a grupos específicos.
Crea elementos e imágenes que luego visualizamos en los celulares, computadoras, tablets o cualquier otro soporte digital.
Qué hace un diseñador gráfico digital
El diseñador gráfico digital se encarga de la organización visual de la marca (diseño de logos, colores, entre otros) y también puede desempeñarse como un ayudante en lo que respecta al marketing o al diseño de tu web.
Qué es diseño
Es un conjunto de elementos que alguien usa para expresarse o crear un proyecto

0 notes
Text
INTERFACES
Que es una interfaz?
Es un intermediario que nos permite interactuar y entender mejor las paginas web, sistemas operativos, se podría decir lo que use un software informático.
El usuario esta compuesto por:
Datos demográficos
Datos Psicográficos
Contextos
Conductas
Conceptos de Interfaz
La interface vuelve accesible el carácter instrumental del objeto y el contenido comunicativo de la información
busca construir un "MODELO MENTAL".- Serie de instrucciones que utilizan las personas para comportarse en una situación determinada.
Primera interfaz gráfica Xerox Alto
0 notes
Text
ANALISIS DE ACCESIBILIDAD FASE 2
1.- Describe las secciones y paginas del sitio elegido
¿ Cuantas y cuales son ? ¿ Que contenido incluyen ?
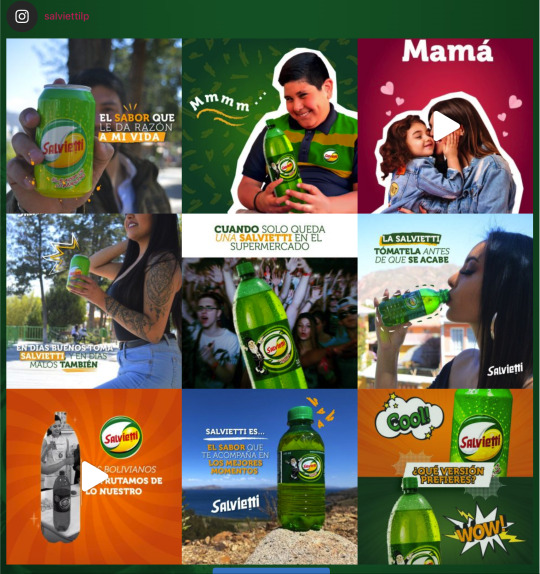
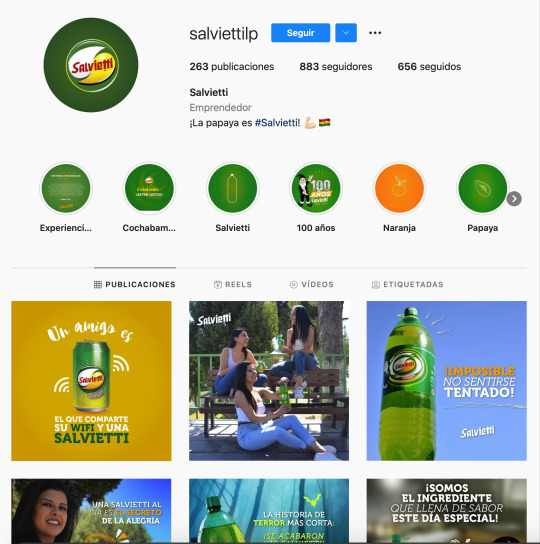
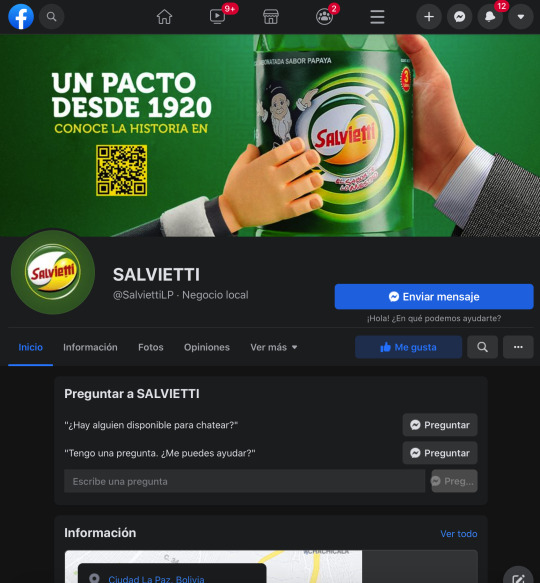
R.-Salvietti cuenta con 4 secciones en su pagina web :
Nos cuentan como son y como hacen la produccion de la gaseosa y tambien como se creo y la descubrieron, otra seccion nos muestra la variedad de productos y de L o ml en las gaseosas. En otra seccion para el contacto directo que nosotros podemos recibir con ellos y por ultimo el inicio que tiene un poco de todo pero sobre todo las publicidad que usan para patrocinar y mostrar su productos y tambien cuenta con 2 secciones para sus paginas de Instagram y Facebook para mas informacion sobre la gaseosa para un perfil directo con la empresa.
2.- En cada una de las guías se debe establecer qué nivel de conformidad se logra. Por lo tanto, se debe determinar y describir porqué se cumple un determinado nivel de conformidad en cada una de las 12 guías.
1.- Proporcionar alternativas textuales para todo contenido no textual de modo que se pueda convertir a otros formatos que las personas necesiten, tales como textos ampliados, braille, voz, símbolos o en un lenguaje más simple.
R.-Si, esta cuenta con secciones faciles de entender, ya que tiene una explicacion a cada reparto que tiene por ejemplo sus productos o redes que te brindan mas informacion si lo deseas
2.- Medios tempo dependientes: proporcionar alternativas para los medios tempo dependientes.
R.-Tienen un punto en contra ya que la pagina solo esta configurada en un idioma español ya que no se puede traducir la pagina
3.- Crear contenido que pueda presentarse de diferentes formas (por ejemplo, con una disposición más simple) sin perder información o estructura.
R.-Se podria representar con una disposicion mas simple pero se tendria que buscar algo que vaya con la gaseosa ya que el duende veo que esta de mas ya que casi nnca se lo ve en sus publicaciones y tal vez un nuevo logo pero mas simplificado utilizando los mismos colores y tipografia que esa es la que la caracteriza
4.- Facilitar a los usuarios ver y oír el contenido, incluyendo la separación entre el primer plano y el fondo.
R.-Tendrian que buscar una forma de hacerlo mas entretenido ya que tienen que trabajar mucho en eso y tambien buscar una musica o banda sonora acorde al video
5.- Proporcionar acceso a toda la funcionalidad mediante el teclado.
R. Yo creo que por esta parte esta bien utilizado y hecho ya que te manda a links directos o contactos de lo que necesites de la empresa
6.- Proporcionar a los usuarios el tiempo suficiente para leer y usar el contenido
R.- Yo creo esta completo en la pagina ya que tiene el tiempo que desees para ver lo que estes buscando e informarte sobre ello
7.- No diseñar contenido de un modo que se sepa podría provocar ataques, espasmos o convulsiones.
R. Esta correcto ya que es libre de dar ataques ya que no reproduce destellos o cosas asi pero tal vez mejorar la forma de presentacion de la pagina ya que pareciera que viene de un lado
8.- Proporcionar medios para ayudar a los usuarios a navegar, encontrar contenido y determinar dónde se encuentran.
R. Encontrar en contenido es muy fácil, toda acción en sus páginas tiene indicaciones y accesos directos.
9.- Proporcionar medios para ayudar a los usuarios a navegar, encontrar contenido y determinar dónde se encuentran.
R. Encontrar en contenido es muy fácil, toda acción se encuentra en sus páginaslas que cuenta con indicaciones y accesos directos.
10.- Hacer que las páginas web aparezcan y operen de manera predecible.
R.- Todo tienen sus respectivos links para acceder a cualquier cosa, por ejemplo al contacto directo
11.- Ayudar a los usuarios a evitar y corregir los errores.
R.- Creo que por esta parte esta super cubierta ya que como dije anteriormente son links directos con la empresa y verificados
12.- Maximizar la compatibilidad con las aplicaciones de usuario actuales y futuras, incluyendo las ayudas técnicas.
R.-Es compatible con todo usuario ya que esta sencuentra en la web no es una aplicaion que pide cosas especificas para usarla
3. Si se considera que un nivel de conformidad debiera ser más alto, generemos sugerencias sobre cómo lograr mejorar el nivel de conformidad logrado.
R. Yo creo que el nivel de conformidad es un AA, ya que cumple la mayoría, sin embargo, para llegar a un nivel AAA, se necesitaría probar cosas nuevas e invertir en nuevas cosas de la tecnologia y patrocinios para poder crecer y tambien ajustar algunos detalles en la pagina web o hacer un nuevo diseño
0 notes
Text
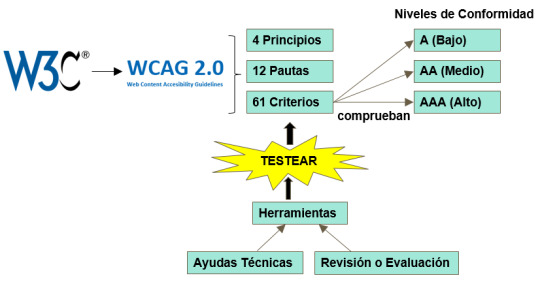
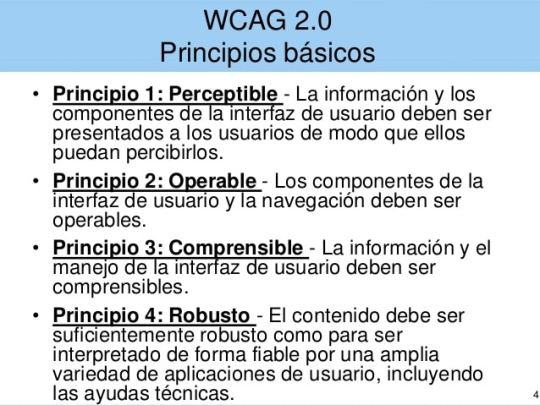
Pautas de accesibilidad WCAG 2.0
Las Pautas de Accesibilidad para el Contenido Web (WCAG) se desarrollan a través del proceso del W3C (en Inglés) en cooperación con personas y organizaciones de todo el mundo, con el fin de ofrecer un estándar único y compartido que satisfaga las necesidades de las personas, organizaciones y gobiernos a nivel internacional.
Los documentos WCAG explican cómo hacer el contenido web más accesible para las personas con discapacidad. Por “contenido” web se hace referencia, generalmente, a la información que se puede encontrar en una página o aplicación web, lo cual incluye:
información natural como textos, imágenes y sonidos.
código o marcado que define la estructura, la presentación, etc.
WCAG 2.0 y 2.1
WCAG 2.0 se publicó el 11 de diciembre del 2008. WCAG 2.1 se publicó el 5 de junio del 2018.
Todos los requisitos de la versión 2.0 están incluidos en 2.1. Los criterios de conformidad 2.0 son exactamente iguales en 2.1.
El contenido que es conforme con WCAG 2.1 también lo es con WCAG 2.0 (se suele decir que se da “retrocompatibilidad”). Un sitio web que cumpla con WCAG 2.1 cumpliría con los requisitos de las políticas que hacen referencia a WCAG 2.0.
0 notes
Text
Interfaz Gráfica de Usuario
Son los elementos gráficos que nos ayudan a comunicarnos con un sistema o estructura. En el caso de la publicación digital tiene características de hipermedia, lo que permite un entendimiento y/o acción por parte del usuario. Es pertinente aclarar que estos son elementos gráficos que nos permiten comunicarnos con un sistema o estructura, en el caso de las publicaciones digitales, a través de la pantalla del ordenador
relación de 3 componentes:
Usuario, tarea y utensilio o artefacto
0 notes