Don't wanna be here? Send us removal request.
Text
تست ریسپانسیو بودن سایت
ریسپانسیو بودن سایت به معنی سازگاری آن با انواع صفحه های نمایش است.امروزه طراحی سایت ریسپانسیو (Responsive) به امری حیاتی برای وب سایت ها تبدیل شده است.هرچند ریسپانسیو بودن و سازگاری یک وب سایت با صفحه های موبایل و تبلت و حتی تلوزیون های خانگی نیاز به تلاش و حتی کمی هزینه بیشتر دارد اما نتیجه و فواید آن کاملا ارزش این تلاش ها را دارد.
تست ریسپانیسو بودن سایت با استفاده از ابزارهای آنلاین از آن جهت مهم است که ما همواره دسترسی به همه نوع گوشی های موبایل یا تبلت در اندازه های مختلف نداریم و این ابزار این امکان را به ما می دهند که بصورت رایگان ؛ نحوه نمایش و ریسپانسیو بودن سایت خود را بررسی کنیم تا متوجه مشکلات آن در یک یا چند اندازه خاص از صفحه نمایش ها بشویم.

با توجه به گسترش استفاده از موبایل و تبلت برای جستجو در اینترنت و اتصال راحت تر این دستگاه به اینترنت از طریق خطوط تلفن همراه ، اینکه طراحی سایت خود را تنها برای لپ تاپ و کامپیوترهای شخصی انجام دهید کافی نیست ، زیرا در صورت عدم توجه به ریسپانسیو بودن طراحی سایت و مشکلات آن در هنگام نمایش در صفحه های کوچک موبایل، قطعا تعداد زیادی از مشتریان بالقوه خود را از دست خواهید داد.
ابزارهای بررسی و تست ریسپانسیو سایت که در parsaweb معرفی کرده ایم ، بهترین ابزارهای رایگان برای این نوع تست ها محسوب می شوند. بهترین از این جهت که هم استفاده از آنها بسیار راحت است و هم محدوده وسیعی از انواع گوشی و تبلت ها و سایزهای صفحه نمایش را پوشش می دهند و هم اینکه چه برای سایت های طراحی شده با وردپرس چه سایت های طراحی شده به صورت حرفه ای و اختصاصی کاربرد دارند.
ابزار تست ریسپانسیو سایت شماره 1 – XRESPOND
ابزار رایگان XRESPOND که نام "آزمایشگاه مجازی وب سایت" را به خود داده است نرم افزاری بسیار کارآمد برای بررسی ریسپانسیو بود سایت است.با استفاده از این ابزار آنلاین، می توانید هر وب سایتی را از نظر ریسپانسیو بودن تست کنید. محیط این وب سایت بصورت افقی طراحی شده و نحوه نمایش وب سایت در هردستگاه همراه با ذکر نام و مدل دستگاه مورد نظر در بالای هر نمونه نمایشی قابل بررسی است.همچنین از طریق منوی این وب سایت می توانید محدوده بسیار زیادی از انواع موبایل ها و تبلت ها را پیدا کنید و نحوه نمایش سایت خود را روی هرکدام تست و آنالیز کنید. همچنین از طریق همین منو می توانید هر اندازه خاصی را جهت تست ریسپانسیو بودن سایت خود وارد کنید.
ابزار تست ریسپانسیو سایت شماره 2 – RESPONSINATOR
ابزار مشابه دیگری که می تواند برای بررسی واکنش وب سایت به تغییر اندازه صفحه های نمایش استفاده شود RESPONSINATO نام دارد. در این ابزار رایگان بجای اسکرول افقی صفحه ، آن را بصورت عمودی و زیرهم خواهید دید.دستگاه هایی که در این ابزارِ تست ریسپانسیو در نظر گرفته شده شامل معروف ترین مدل های گوشی آیفون و همچنین گوشی های معروف اندروید است که نحوه نمایش سایت شما را هم در حالت افقی این گوشی ها و تبلت ها و هم در حالت عمودی و ایستاده آنها به شما نمایش می دهد. یکی ویژگی های جالب RESPONSINATOR این است که امکان تعویض URL سایت از HTTP به HTTPS را می دهد به این ترتیب ورژن HTTPS وب سایت خود را در دستگاه های مختلف با درنظر نگرفتن خطاهای SSL در آن مشاهده کنید.
ابزار تست ریسپانسیو سایت شماره 3 – RESPONSIVE DESIGN CHECKER
آیا نیاز به تست و بررسی سریع ریسپانسیو وب سایت خود دارید ؟ در این مواقع می توانید از ابزار رایگان RESPONSIVE DESIGN CHECKER استفاده نمایید که می توانید براحتی اندازه های مورد نظر خود را وارد کنید و نحوه نمایش سایت خود را بررسی کنید.
زمانی که URL سایت خود را وارد می کنید کنترل کاملی بر فضای تست و آنالیز خواهید داشت.می توانید عرض و ارتفاع صفحه نمایش را به دلخواه عوض کنید و یا در نوار کناری وب سایت انواع مختلف گوشی ها و تبلت ها را برای بررسی نمایش سایت خود انتخاب نمایید.
این ابزار همچنین از صفحه های بسیار عریض نیز پشتیبانی می کند مانند مانیتورهای 24 اینچی کامپیوترهای شخصی و نکته جالب این است که مشاهده این تست ابعاد بزرگ در مانیتورهای کوچک به خوبی انجام می شود زیرا تغییرات اندازه در این سایت بر اساس ضریب صورت می گیرد و نه تعداد پیکسل های عرضی.
بنابراین برای مثال اگر می خواهید تست ریسپانسیو بود وب سایت خود را برای مانیتورهای 1920 پیکسل انجام دهید اما نگران صفحه نمایش کوچک لپ تاپ خود هستید این ابزار همان چیزی است که به آن نیاز دارید.

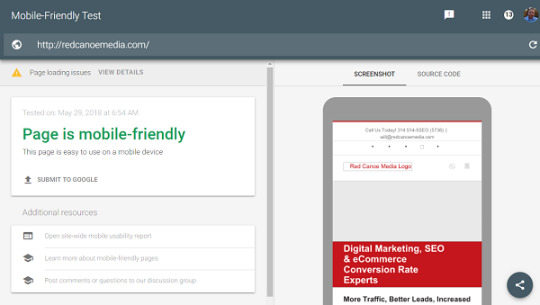
ابزار تست ریسپانسیو سایت شماره 4 – GOOGLE MOBILE TEST
گوگل ابزارهای فوق العاده ای برای وب مسترها دارد ، Mobile-Friendly Test نیز یکی از آنها است.البته این ابزار گوگل پیش نمایشی از وب سایت در موبایل یا دستگاه های دیگر ارائه نمی دهد و از این نظر کمکی به برطرف کردن مشکلات طراحی سایت به صورت ریسپانسیو نمی کند.بجای آن تمرکز اصلی این ابزار بر شناسایی مشکلات تاچ و لمس بخش های مهم وب سایت از طریق گوشی های لمسی می باشد.
زمانی که تست را اجرا می کنید یا در تست ِموبایل دوست (Mobile-Friendly) بودن سایت خود قبول می شوید یا مردود.که البته برای طراحان سایت این اطلاعات بسیار کلی محسوب می شود اما گوگل در صورت رد شدن تست ، نکاتی را برای بهبود عملکرد وب سایت در موبایل در اختیارتان می گذارد.
این ابزار را به عنوان یک برنامه رایگان و مطمئن برای تست ریسپانسیو بودن سایت خود در نظر بگیرید.اگرچه این ابزار در مقابل دیگر نرم افزارهای تست ریسپانسیو ناقص تر بوده و امکانات کمتری دارد اما محل خوبی برای جمع آوری اطلاعات و دریافت نکات مهم از طرف شرکتی است که می توان گفت بزرگترین و معتبرترین شرکت در دنیای وب محسوب می شود.
ابزار تست ریسپانسیو سایت شماره 5 – MATT KERSLEY’S RESPONSIVE TOOL
یک برنامه نویس و طراح سایت به نام Matt Kersley نمونه ی رایگان نرم افزار بررسی ریسپانسیو بودن وب سایت مخصوص به خود را در وب منتشر کرده.این ابزار بسیار ساده تر از ابزارهای دیگر بوده و پیچیدگی ها و الحاقات آنها را ندارد.بجای آن، نمایش خطی از 5 سایز ثابت صفحه نمایش را در اختیار کاربر قرار می دهد سایزهای 240 پیکسل ، 320 پیکسل ، 480 پیکسل ، 768 پیکسل و 1024 پیکسل.
البته این ابزار امکان کلیک روی لینک ها و مشاهده صفحه های دیگر وب سایت در دستگاه های مختلف را در اختیارتان قرار نمی دهد و تنها برای تست ریسپانسیو تک صفحه ای مناسب است.ویژگی مهم این ابزار این است به صورت پیش فرض و در همان ابتدا امکان انتخاب عرض 240 پیکسل را برای نمایش در اختیار کاربر قرار می دهد.
ابزار تست ریسپانسیو سایت شماره 6 – DESIGNMODO RESPONSIVE TEST
یکی دیگر از ابزارهای مفید برای بررسی ریسپانسیو بودن طراحی سایت ، ابزار تست ریسپانسیو است که توسط Designmodo طراحی شده است.
این ابزار به شما این امکان را می دهد تا وب سایت مورد نظر را در مرورگر خود در صفحه های نمایش با اندازه های مختلف ببینید.اما ویژگی جالی این ابزار، امکان شبکه بندی صفحه های نمایش نسبت به نقاط پیکسلی است.برای تعیین عرض می توانید کناره های وب سایت را خود به سمت راست بکشید تا ریسپانسیو بودن آن را در عرض های مختلف و با توجه به پیکسل ها تست و بررسی نمایید. در این ابزار قسمتی نیز برای وارد کردن طول و عرض دلخواه و همچنین نمونه هایی از چند صفحه نمایش مربوط به موبایل و تبلت و کامپیوترهای شخصی وجود دارد که می توان نحوه نمایش وب سایت را در آنها بررسی کرد.
0 notes
Text
مشکل نمایش سایت در مرورگرهای مختلف و راه حل آن
مرورگرهای وب متفاوت
شاید نوع مرورگرهایی که کدهای HTML را ترجمه می کنند عموما" تاثیری را در طراحی وب سایت شما خواهند گذاشت. در سال 2007 سیستم آمارگیری W3Schools نشان داد که محبوب ترین مرورگرهای وب سایت ، اینترنت اکسپلورر58% و فایرفاکس 31% از بازار را تصرف کرده اند.
مرورگرهای دیگر که دارای قابلیت های برجسته ای هستند شامل اپرا، سافاری و موزیلا می باشند. در حالی که کنسرسیوم شبکه جهانی وب استانداردها و معیارهای رسمی Html را منتشر کرده است اما فضای قابل توجهی برای تفسیر این قوانین وجود دارد.
علاوه براین برخی از مرورگرها ممکن است استانداردهای "Cutting edge " HTML را پشتیبانی نمایند در حالی که مرورگرهای دیگر ممکن است این مزیت را نداشته باشند. این تفاوت ها می تواند تاثیر چشم گیری در چگونگی نمایش یک صفحه وب سایت داشته باشد. به عنوان مثال چیدمان یک صفحه از سایت در اینترنت اکپسلورر به گونه ای مرتب و با چیدمان مناسب نمایش داده میشود اما همان صفحه ممکن است در مرورگری مانند فایرفایکس گونه ای دیگر ترجمه شود و درهم به نمایش در آید.
از استفاده از پسوندهای HTML اجتناب نمایید و مراقب تگ های Cutting-edge HTML که ممکن است هنوز توسط همه مرورگرها پشتیبانی نشود نیز باشید. در اصل مرورگرهای اینترنت به نوعی مترجم محسوب می شوند، در واقع گاهی کدهای HTML زشت و بد قیافه را به صفحه ای تبدیل می کنند که برای کاربران قابل درک و تعامل باشد. اما چگونه پیغام شما در وب سایت ترجمه و تفسیر می شود؟
کدهای HTML مشابه می تواند به صورت های گوناگونی ترجمه شود که بستگی به نوع سیستم عامل کاربران و مرورگرها و... دارد. در ادامه چند نکته برای راهنمایی شما و قرار گرفتن در مسیر صحیح طراحی سایت ارائه شده است.
چطور از ایجاد ناخوانایی سایت توسط مرورگرهای مختلف جلوگیری کنیم؟
1- سیستم های عامل مختلف
اکثر افراد فقط یک سیستم عامل بر روی کامپیوتر خود اجرا می کنند که اغلب تنها فرمتی است که افراد با آن آشنایی دارند. این امر می تواند اثبات یک اشتباه بزرگ در طراحی وب سایت باشد، همانطور که مرورگرهای مشابه بر روی سیستم های عامل مختلف یک صفحه از وب سایت را به گونه های متفاوتی نشان خواهد داد. برخی از این تفاوت های عمده عبارتند از :
نوع فونت
در هنگام تنظیم ظاهر فونت هنگام طراحی سایت، آگاه باشید که در سیستم های عامل مختلف ممکن است همیشه فونت مورد نظر و در دسترس نباشد. پس ایده خوبی است که برای اطمینان از نوع نمایش صفحات وب سایت خود چندین فونت مختلف ارائه نمایید تا آنچه در نظر دارید به نمایش درآید.
سایز فونت
سیستم های عامل مکینتاش به طور معمول فونت ها را در اندازه پیکسل های کوچکتر در کامپیوتر ارائه می کنند. یک از راه ها برای اجتناب از این مشکل، استفاده از Cascading style sheets به جای استفاده از تگ فونت می باشد که استفاده از خلاصه ای از آن اندازه فونت را تعریف می نماید.
سایز های مختلف رزولوشن
یکی دیگر از عمده عوامل موثر در ظاهر وب سایت شما، وضوح صفحه نمایش Screen resolution بازدیدکننده می باشد. با توجه به آمار W3Schools شایع ترین اندازه صفحه نمایش 768×1024 که میزان استفاده از این سایز 58٪ می باشد و البته این تعداد دارای نوسان نیز می باشد.
بدون استفاده از جدول تعریف شده، بخشی از وب سایت شما ممکن است کشیده تر (deform) شده و یا برای تصاویر موجود در وب سایت تان مشکل ایجاد نموده و به قالب بندی آن آسیب بزند. بهتر است طراحی وب سایت خود را به گونه ای انجام دهید که 800 پیکسل و یا کمتر داشته باشد و سعی کنید تمامی مطالب و محتوای سایت خود را مانند یک جدول بزرگ تک ستونی درآورده و با بزرگترین صفحه نمایش و وضوح بیشتر آن را بررسی نمایید.
نحوه حل مشکل چیست؟
یکی از راه حل های این موضوع چک کردن سایت با مرورگرهای مختلف می باشد . نرم افزارهای Code validation اقدام به چک کردن سایت شما و نمایش کدهای غلط و غیر قابل اجرا می باشند .همچنین می توانید سایت خود را در سایت W3c چک نمایید .
HTML Validator
CSS Validator
بعد از اینکه وبسایت خود را چک نمودید می توانید مجدداقدام به باز نمودن سایت خود در مرورگر ها برای مشاهده خطاها بنمایید.
چگونه می توانم نمایش سایت را در مرورگرهای مختلف تست نمایم؟
در حال حاضر ممکن است بسیاری از شما به سیستم های عامل متفاوت و یا مرورگرهای مختلف دسترسی نداشته باشید، اما خبر خوب برای ��ما این است که کمک به صورت آنلاین وجود دارد. یکی از بهترین خدمات آنلاین در وب سایت Browsershots.org وجود دارد که تصاویری از صفحه وب سایت شما در مرورگرهای مختلف و سیستم های عامل متفاوت به شما نشان خواهد داد، این خدمات open source و رایگان می باشد، بنابراین برای بهبود سایت در طراحی سایت با php و طراحی اختصاصی می توانید از آن بهره مند شوید. تأکید من در اینجا روی طراحی سایت اختصاصی به این دلیل است که معمولاً سایت های طراحی شده با وردپرس یا cms های دیگر این مشکل را ندارند.
در زیر سایت های مختلف دیگری که می توانید از آن برای مشاهده این موارد استفاده کنید نیز آورده ام:
BrowserShots
IE Tester
Adobe Browser Lab
Quirks Mode
0 notes
Text
فوتوشاپ در طراحی وبسایت
فوتوشاپ کاربردهای زیادی در موارد مختلف از جمله ویرایش عکس دارد. با استفاده از این نرم افزار حتی می توان با گذاشتن فریم ها در کنار هم برای کارهای تبلغیاتی دست به تولید فیلم کوتاه و گیف نیز زد. اما کاربرد بسیار جالب این نرم افزا که شاید عده ای از آن بی خبر باشند طراحی سایت است. امروزه خیلی از طراحان وب بیتر کارهای مربوط به طراحی گرافیک و front-endسایت را با استفاده از این نرم افزار انجام می دهند تا ظاهر سایت کاربرپسندتر و جذابتر شود. هدف از مقاله ی امروز در وبلاگ وبسیما نه توضیح مراحل کامل طراحی سایت با فوتوشاپ، بلکه شرح مختصری از ویژگی های مختلفی است که در طراحی گرافیک وب سایت می توان با استفاده از فوتوشاپ انجام داد.
از Edit عکس ها تا طراحی wall paper و یا تصاویر پیش زمینه (background) و یا آیکون ها و نمادهای مختلفی که در گوشه و کنار وب سایت ها به کار می روند از فتوشاپ کمک گرفته می شود. در حال حاضر کسانی که می خواهند طراحی وب به صورت حرفه ای انجام دهند، بهتر است جهت کار و یادگیری با این نرم افزار هم اقدام کنند. در واقع فتوشاپ یکی از بهترین نرم افزارهای گرافیکی دنیاست که می توان با کمک ابزارها و امکانات مختلفی گرافیکی گسترده و متنوع آن حتی اقدام به طراحی قالب یک سایت کنید.

خوشبختانه شرکت Adobe تولید کننده این نرم افزار نسخه هایی از این نرم افزار با پسوند CC (مخفف عبارت Creative Cloud) را در چند سال اخیر توسعه داده که از طریق آنها می توان به طراحی بخش های مختلف صفحات وب سایت پرداخته و در نهایت فایل های اجرایی این نرم افزار (به نام PSD) را تبدیل به Html کرد. زمانی که با برنامه فتوشاپ کار می کنید، زمانی که قصد ذخیره سازی نتیجه کارتان به صورت یک فایل را دارید، این نرم افزار به صورت پیش فرض آنرا با پسوند .psd ذخیره (Save) می کند. به این ترتیب شما می توانید بعدا با اجرای مجدد برنامه دنباله کار را جلو برده و لایه هایی که در فتوشاپ ایجاد کرده اید را باز هم تغییر بدهید. تا زمانی که از نتیجه نهایی کار کاملا راضی بوده و بخواهید نتیجه کار را در پایان با فرمت های رایج عکس (مانند .jpg یا .png ذخیره کنید) ذخیره و در وب سایت و یا جاهای دیگر از آن استفاده کنید.
تاریخچه ی فوتوشاپ
در زبان انگلیسی Photoshop به معنای "گالری عکس" است و انصافاً با داشتن امکانات مختلف و گسترده می تواند به عنوان یک برنامه ادیتور گرافیکی (raster graphics editor) در زمینه های مختلف بکار رود. یکی از مزایای این برنامه این است که کار ویرایش آن بر روی جزئیات فایل های عکس و تصاویر بصورت نقطه ای (Pixel) است و شما می توانید براحتی با زوم کردن بر روی هر یک از خطوط و یا شکل های موجود در تصاویر، با دقت بالایی جزئیات آنها را اصلاح و یا تغییر دهید. در حالی که بسیاری از نرم افزارهای رقیب، عمدتاً بصورت برداری (Vector) ویرایش تصویر و یا عکس ها را انجام می دهند.
اگر بخواهیم به تاریخچه فتوشاپ برگردیم، باید به دهه 1980 برگردیم زمانی که جوانی به نام "توماس نول" (Thomas Knoll) که مانند پدرش بسیار به عکاسی و ویرایش عکس ها علاقه مند بود، برنامه هایی بر روی سیستم های Apple Macintosh نوشت که می توانست از طریق آنها عکس ها را به فرمت های مختلف تبدیل و همچنین تغییراتی در آنها (از قبیل: وضوح، رنگ، نوردهی ) اعمال کند. (در آن زمان بدلیل امکانات سخت افزاری و نرم افزاری از جمله گرافیک بالا، بسیاری از مردم، شرکت ها و سازمان ها از کامپیوترهای شرکت Apple استفاده می کردند) وی به پیشنهاد برادرش روی نسخه های اولیه این برنامه کار کرد و آنرا به صورت یک نرم افزار تجاری در آورد. در ابتدا نام آن Image Pro بود ولی بعدها با همکاری با شرکت Adobe نام این برنامه تغییر کرد و در سال 1990 اولین نسخه از نرم افزار فتوشاپ متولد شد و به بازار نرم افزار عرضه شد. نسخه های اولیه با زبان های پاسکال و C نوشته می شدند ولی از دهه 1990 به بعد عمدتاً این کار با زبان C++ انجام می شد.

در حال حاضر کاربرد فتوشاپ در طراحی سایت و در بسیاری از امور مربوط به گرافیک، به ویژه گرافیک وب سایت به حدی است که حتی بسیاری طراحان بازی های آنلاین تحت وب نیز از آن استفاده ی گسترده ای می کنند.
در مجموع استفاده از فتوشاپ دارای مزایای زیادی می باشد که در اینجا در یک جمع بندی بطور خلاصه آورده ایم:
- قابل استفاده در سیستم های ویندوز مایکروسافت و همچنین Apple - پشتیبانی گسترده فنی از طرف شرکت Adobe - نداشتن Bug های زیاد در مقایسه با سایر نرم افزارهای رقیب ادیت عکس و طراحی - وجود هزاران کتاب، Tutorial و فیلم های آموزشی به زبان های مختلف و نحوه استفاده در طراحی سایت - امکان دریافت خروجی برنامه و همچنین تبدیل عکس ها با فرمت های مختلف جهت استفاده در طراحی وب سایت - وجود نسخه های مختلف به بیش از 26 زبان زنده دنیا - نصب آسان و بی دردسر نرم افزار - امکان تبدیل فایل های فتوشاپ (PSD) به فایل Html - به روز رسانی (Update) برنامه فتوشاپ توسط شرکت سازنده (Adobe) - پشتیبانی از بیشتر فرمت عکس ها JPG ، PNG ، GIF ، TIFF و غیره که مورد استفاده در طراحی وب است - سهولت یادگیری و کار با آن - داشتن فیلترهای مختلف عکس - امکان کار بر روی عکس ها بصورت نقطه به نقطه (Pixel) - امکان استفاده در بخش های مختلف در طراحی سایت (مانند Header ، Footer و غیره) و تبدیل آنها به فرمت Html - کمک به طراحان وب جهت کدنویسی کمتر Html و CSS (مثلا بریدن عکس ها بصورت دایره ای در محیط فتوشاپ، بجای استفاده از کدهای Html مانند Border-radius: 100% )
0 notes
Text
بهترین زبان برنامه نویسی طراحی سایت کدام است؟
ویژوال استودیو و کاربرد آن در طراحی سایت
طراحی وب سایت با ویژوال استودیو یکی از کاربردهای مهم و اصلی این نرم افزار شرکت مایکروسافت است. همانطور که می دانید نرم افزار ویژوال استودیو (Visual Studio) نوعی محیط یکپارچه جهت توسعه نرم افزار (IDE) است که جهت برنامه نویسی و توسعه نرم افزارهای تحت ویندوز، وب سایت و یا برنامه های تحت وب بکار می رود.
یکی از کاربردهای مهم این محیط برنامه نویسی که سالهاست مورد توجه بسیاری از برنامه نویسان و طراحان وب سایت قرار گرفته، طراحی وب سایت است. بطوری که گفته می شود اکنون ویژوال استودیو یکی از برترین نرم افزارهای طراحی سایت به شمار می رود.
اولین نسخه از این نرم افزار در اواخر دهه 1990 میلادی به بازار نرم افزار عرضه شد ولی چند سال طول کشید تا ویژوال استودیو بطور جدی در زمینه طراحی وب سایت های اینترنتی نیز مورد استفاده قرار گیرد. شرکت مایکروسافت با طراحی و توسعه این محیط برنامه نویسی و همچنین بروز رسانی امکانات .NET Framework توانسته کمک های فراوانی در این زمینه به برنامه نویسان و طراحان وب سایت های اینترنتی و توسعه وب سایت های قدرتمند و کاملا امن کند. امروزه طراحی سایت با ASP.net به یکی از پرطرفدارترین روش های طراحی وب سایت های اینترنتی تبدیل شده بطوری که حتی بسیاری از کسانی که در گذشته، از زبان های برنامه نویسی و پلتفرم های دیگر طراحی وب استفاده می کردند، امروزه رو به محیط برنامه نویسی ویژوال استودیو و فریمورک های مایکروسافت آورده اند.
خوشبختانه امروزه امکان برنامه نویسی وب سایت ها در محیط ویژوال استودیو به هر یک از زبان های J#، VB.NET، C++ و C# وجود دارد. البته در بسیاری از کشورهای جهان، به خصوص ایران بیشتر برنامه نویسانی که از ویژوال استودیو جهت طراحی و برنامه نویسی وب استفاده می کنند، از زبان سی شارپ به این منظور استفاده می کنند. در حال حاضر زبان برنامه نویسی C# یکی از بهترین زبان های برنامه نویسی برای طراحی سایت است.
همانطور که می دانید در حالت کلی، طراحی وب سایت های اینترنتی دو نوع است: - طراحی وب سایت های استاتیک - طراحی وب سایت های داینامیک
البته در مقاله تفاوت وب سایت های داینامیک و استاتیک چیست؟ به بررسی هر یک از این دو نوع پرداخته ایم. هر یک از دو حالت براحتی در محیط برنامه ویژوال استودیو قابل پیاده سازی است. جهت طراحی وب سایت در ویژوال استودیو، پس از نصب این برنامه و ورود به محیط آن می توان پس از انتخاب نوع پروژه و همچنین برخی از تنظیمات اولیه، براحتی شروع به کار در محیط آن کنید.
برای شروع کار طراحی سایت، باید فولدرهای مربوط به فایل های JavaScript (در صورتی که از این زبان و یا فریمورک های استفاده می کنید)، CSS، صفحات HTML ، Images و... را ایجاد کنید. همچنین در صورت نیاز لینک های هر یک از آنها در سورس برنامه بگنجانید. سپس می توانید شروع به طراحی بخش های مختلف وب سایت از جمله منوها، Header ، Footer و Container کنید و سپس بقیه صفحات (از جمله صفحه تماس با ما، درباره ما و غیره) را یک به یک مطابق با طرح و قالب مورد نظر ایجاد کرده و مراحل طراحی سایت را به دقت انجام بدهید.
در صورتی که وب سایت شما داینامیک است و در آن مانند بسیاری از وب سایت ها، بخش های سمت سرور (Server side) وجود دارد که اطلاعات در آن ذخیره و بعدا بازیابی و یا تغییراتی می شود (مثلا نام کاربری و کلمه عبور برای کسانی که در سایت ثبت نام کرده اند، فرستادن ایمیل از طریق پر کردن فرم های آن در خود سایت، داشتن پنل مخصوص وب سایت جهت وارد کردن اطلاعات، عکس ها و غیره) در این صورت باید علاوه بر بکاربردن دانش طراحی سایت در سمت کلاینت (ظاهر سایت) یعنی بکار گیری جاوااسکریپت در طراحی سایت، تگ های HTML، CSS چیست؟ و یا بوت استریپ و طراحی سایت ریسپانسیو در زمینه طراحی و برنامه نویسی سایت ها در سمت سرور (برنامه نویسی سی شارپ و دیتابیس SQL Server) نیز تسلط داشته باشد تا بتواند ارسال و دریافت اطلاعات در وب سایت نیز براحتی صورت بگیرد.
خوشبختانه با استفاده از نرم افزار ویژوال استودیو مایکروسافت براحتی می توانید در هر دو سمت کلاینت و سرور، کدنویسی کرده و نتیجه نهایی را با استفاده از آن اجرا و در صورت بروز هر گونه خطا (Error) و یا باگ های برنامه نویسی، به سرعت آنها را برطرف کنید و وب سایت خود را هر چه سریع تر آماده کنید. نکته جالب اینجاست که زمانی که یک پروژه جدید طراحی وب در ویژوال استودیو را آغاز می کنید، یک نمونه ساده از صفحات وب که شرکت مایکروسافت به عنوان پیش فرض تعریف کرده و در اختیار شما گذاشته شده را می توانید اجرا و ببینید. این صفحات وب، دارای طراحی بسیار ساده ای هستند و اطلاعاتی مختصر و کلی در زمینه ASP.net و میزبانی وب مایکروسافت و همچنین لینک های مربوطه را به شما نشان می دهند. کسانی که در زمینه طراحی وب سایت، تازه کار هستند می توانند با تغییر دادن خصوصیات (Style) و کم و زیاد کردن تگ های این صفحات، اولین صفحات خود را ایجاد کنند.
استفاده از این نرم افزار و محیط برنامه نویسی آن مزایای زیادی دارد از جمله راحتی و سهولت کار، Debugging راحت و نشان دادن خطاها با نمایش شماره خط مربوط به آن خطا، پشتیبانی از طراحی سایت ریسپانسیو (با استفاده از فریمورک هایی مانند Bootstrap)، امکان طراحی وب سایت ها و اپلیکیشن های تحت وب با استفاده از معماری هایی مانند Web Form ، MVC و ... از طرف دیگر شرکت مایکروسافت با توجه به اهمیت طراحی سایت های ریسپانسیو (responsive web design) و قابلیت اجرای وب سایت ها بر روی گجت هایی مانند موبایل و تبلت، از سالها قبل پشتیبانی از بوت استرپ (Bootstrap) در ویژوال استودیو را آغاز کرده و امروزه کسانی که به طراحی وب سایت های رسپانسیو (واکنش گرا) علاقه مند هستند با استفاده از بوت استرپ و همچنین "مدیا" (Media Query) براحتی می توانند این کار را انجام داده و سایت هایی زیبا و قدرتمند برای اجرا در محیط هایی غیر از کامپیوتر و لپ تاپ کنند. (لطفا نگاه کنید به مقاله طراحی سایت ریسپانسیو چیست؟) خوشبختانه تعمیر و نگهداری وب سایت هایی که در محیط ویژوال استودیو نوشته شده اند، کار سختی نیست و به دلیل امکانات مناسب این نرم افزار که دست توسعه دهنده گان وب و اپلیکیشن های اینترنتی را باز نگه می دارد و از همه مهم تر هر چند سال یکبار شرکت مایکروسافت این نرم افزار را بروز رسانی و تقویت کرده و با ارائه نسخه های جدیدتر و سریع تر توانسته در این عرصه نیازهای طراحان و برنامه نویسان را برطرف کند. از جمله امکان استفاده از امکانات و فریمورک های جدید و مناسبی مانند Entity framework و یا Razor که کمک بزرگی به طراحان و برنامه نویسان می کنند.
0 notes
Text
تایپوگرافی چیست؟
اهمیت تایپوگرافی در طراحی سایت
تایپوگرافی در طراحی وب سایت کاربردهای زیادی دارد. تایپوگرافی (Typography) نوعی هنر و مجموعه تکنیک هایی است که جهت خوانا و زیباتر شدن نوشته ها و متن های وب سایت های اینترنتی بکار می رود. تایپوگرافی به ما کمک می کند که سایت هایی زیبا و جذاب داشته باشیم که کاربران هنگام بازدید از وب سایت و خواندن متن ها و نوشته ها، تشویق به ادامه خواندن آنها شوند و مطالب کاملا خوانا و زیبا بنظر بیایند.
خوشبختانه امروزه ابزارها، اپلیکیشن ها و نرم افزارهای متعددی (مانند: Google Fonts، Font Awesome،Adobe Typeface، Apple Typeface و...) در اختیار طراحان سایت قرار گرفته که موجب شده قواعد تایپوگرافی هر چه بهتر در سایت های اینترنتی پیاده سازی شده و جذابیت بصری آنها برای کاربران بیشتر شود.
تایپوگرافی چیست؟
همانطور که اشاره کردیم تایپوگرافی در واقع مربوط به ظاهر نوشته ها است. چه آن نوشته در وب سایت باشد و چه در روزنامه، مجله، کتاب و ... در واقع کاربرد هنر تایپوگرافی امروزه بسیار گسترده است ولی یکی از مهمترین کاربردهای این هنر در طراحی سایت ها می باشد. تکنیک های تایپوگرافی شامل موارد زیادی می شوند از جمله: · تایپ فیس (typefaces) · سریف و سانزسریف (serif and sans serif) · فاصله ها · جهت ها · کنتراست (تضاد) · رنگ ها در ادامه هر یک از این موارد را به دقت بررسی و به کاربردهای آنها در دنیای وب می پردازیم:
- تایپ فیس (typefaces) :
تایپ فیس مجموعه ای از یک یا چند نوع فونت است که شکل ظاهری کارکترهای الفبای مورد استفاده را تشکیل می دهند. در حقیقت تعیین نوع فونت بکار رفته در متن های یک سایت در این دسته قرار می گیرد و یکی از مهمترین اصول تایپوگرافی به شمار می رود. تا حدی که بسیاری از کارشناسان و متخصصین سئو سایت (که عبارتست از بهینه سازی وب سایت های اینترنتی جهت دیده شدن هر چه بهتر در موتورهای جستجو مانند گوگل و یا بینگ) هم اهمیت این مسئله را گوشزد می کنند. این مسئله برای طراحی سایت در دنیای امروز اهمیت زیادی دارد و به همین جهت تاکنون تعداد زیادی از انواع فونت ها جهت استفاده در وب طراحی و عرضه شده است. با کمک این فونت ها می توان متن ها را به زیبایی هر چه بیشتر در سایتها نوشت و جذابیت سایت را برای کاربران دوچندان کرد.
- سریف و سانس سریف (serif and sans serif) :
نوع قلم ها در تایپوگرافی به دو دسته تقسیم می شوند: · سریف (حروفی که انتهای آنها دارای کشیدگی است) · سانس سریف (حروفی که نگارش آنها ساده تر است و انتهای آنها بدون کشیدگی است) هیچ قاعده و قانون کلی جهت اینکه باید در کجا از فونت های سریف و کجا سانس سریف استفاده کرد، وجود ندارد. البته معمولا از متن های سریف در برخی از تیترهای مهم و یا نوشته های نسبتا طولانی و متن نشریات استفاده می شود و از سانس سریف بیشتر در متن های اینترنتی و کامپیوتری کوتاه و یا متوسط اغلب استفاده می شود. در تگ های Html با استفاده از تگ font-family نوع فونت را می توان تعیین کرد.
- فاصله ها:
یکی از نکات مهم دیگر در تایپوگرافی یک وب سایت فاصله ها است. فواصل بین کلمات و حتی حروف یک کلمه اهمیت زیادی دارند و در دستورات Html با کمک تگ هایی مانند line height، word-spacing و letter-spacing می توان این فواصل را تنظیم کرد. این فاصله ها گاهی تاثیر زیادی در جذابیت بصری متن ها از دید کاربران وب سایت ها دارند و در صورت تنظیم درست می توانند به زیبایی هر چه بیشتر سایت ها کمک زیادی کنند.
- جهت ها:
در دستورات زبان Html با استفاده از تگ هایی مانند text align، margin و padding براحتی می توان کلمات، جملات و تیترها را جابجا کرد و در سمت راست، وسط و یا چپ متن قرار داد. این نکته به خصوص جهت قرار دادن برخی از متن ها در وسط یک خط اهمیت زیادی دارد.
- کنتراست (تضاد) :
یکی از زیباترین بخش های تایپوگرافی وب سایت های اینترنتی، ایجاد تضاد (contrast) رنگ فونت ها و همچنین پیش زمینه است. تصور کنید که عکسی در متن گذاشته می شود و یا تیتری که شامل چند کلمه است در بالای متن قرار داده می شود که نیمه سمت راست آن دارای حروف قرمز رنگ با رنگ پیش زمینه آبی باشد و نیمه سمت چپ برعکس حروف آبی رنگ و رنگ پیش زمینه قرمز.
به این تکنیک تضاد یا کنتراست گفته می شود که در صورت استفاده بجا در سایت ها می تواند به افزایش جذابیت بصری یک وب سایت کمک کند. این تکنیک آنقدر می تواند مفید باشد که در بسیاری از سایت های آموزشی، خبری، خدماتی و حتی هنگام طراحی یک وب سایت فروشگاهی می تواند مورد استفاده قرار گیرد.
- رنگ ها:
آخرین موردی که در زمینه تایپوگرافی سایت ها می خواهم بررسی کنم، استفاده درست از رنگ هاست. یکی از بهترین کارهایی که امروزه طراحان سایت های اینترنتی می توانند انجام بدهند ایجاد تنوع در رنگ متن، لینک ها و سایر عناصر وب است. البته در این کار نباید افراط کرد چرا که برای مثال اگر در صفحه ای بیش از حد از رنگ های مختلف استفاده شده باشد، چشم کاربر خسته شده و آن متن زیبایی خود را از دست می دهد.
بهترین کار این است که رنگ تیترها از یک نوع و رنگ باقی متن ها هم به رنگ دیگری باشند (مثلا خاکستری، سیاه و ...).
نکات مهم تایپوگرافی وب سایت ها:
در پایان چند نکته مهم در این زمینه را به شما آموزش می دهم تا با رعایت آنها بتوانید وب سایت خود را هر چه زیباتر و کاربرپسند کنید: · سعی کنید در یک سایت از بیش از 3 نوع فونت استفاده نکنید. استفاده از فونت های زیاد در یک سایت درست نیست و چشم کاربر هنگام بازدید از وب سایت شما خسته می شود و موجب سردرگمی می گردد · بولد (BOLD) کردن تیترها و یا کلمات مهم درون متن ها می تواند به زیبایی هر چه بیشتر آن کمک کند. · استفاده از متن آزمایشی "لورم ایپسوم" (lorem ipsum) به طراحان کمک می کند تا بطور آزمایشی این متن را در صفحه مورد نظر خود قرار دهند و سپس تنظیمات مورد نظر از جمله نوع فونت، رنگ پیش زمینه و حروف، فاصله ها و غیره را بررسی کنند. · هنگام طراحی صفحات وب و یا قرار دادن متن و عکس در آنها به جهت ها، فاصله ها و همچنین امکان بکار بردن کنتراست رنگ ها توجه کنید. گاهی با چند تغییر کوچک می توانید میزان بازدید از صفحات سایت را بیشتر و آنرا جذاب تر کنید. · استفاده مناسب از Bullet Point ها ، سر تیترها ، رعایت فواصل بین کلمات و پاراگراف ها و همچنین رنگ و تضاد رنگ موجب هرچه جذاب تر شدن متن ها می گردد که این موضوع روی سئو وب سایت شما نیز تاثیر گذار است.
رعایت نکات مربوط به تایپو گرافی در طراحی سایت می تواند علاوه بر جذابیت، به کارایی و کاربرپسند بودن وب سایت نیز کمک بسیاری زیادی نماید. در حقیقت یکی از فاکتورهای طراحی وب سایت های حرفه ای استفاده صحیح از شکل ، اندازه و رنگ متنها می باشد که گاهی مورد غفلت طراحان قرار می گیرد.
0 notes
Text
مزایا و معایب طراحی سایت تخصصی
طراحی سایت تخصصی و حرفه ای در عمل وظیفه ی شرکت هایی است که نیروی های متخصصی در امر برنامه نویسی دراختیار دارد و قادر به برنامه نویسی و طراحی backend و frontend سایت هستند. طراحی سایت تخصصی فقط شامل طراحی یک سایت زیبا و دارای نمهای ظاهری مطابق با سلیق ما نیست، هرچند که این موضوع خود کم حائز اهمیت نیست. اما طراحی سایت حرفه ای و تخصصی باید براساس نیازها ، اهداف از پیش تعیین شده برای موفقیت باشد و علاوه بر ظاهر جذاب، کار خود را به درستی انجام دهد، روی مخاطب تاثیر لازم را بگذارد و رسیدن به اهداف مهم را تسهیل نماید.

برخی از اهداف مهم طراحی سایت عبارتند از : · افزایش فروش (خدمات یا محصول) · افزایش بازدید کننده · افزایش دنبال کننده (Follower) به خصوص در وب سایت ها خبری · برند سازی · اطلاع رسانی سریع به کاربران · معرفی بسیار سریع محصول یا خدمات جدید · افزایش مشتریان بالقوه و گسترش حوزه بازاریابی · ایجاد برتری نسبت به رقبای سنتی · ایجاد حس اعتماد و اطمینان بیشتر در مشتریان · بهبود وضعیت پشتیبانی از محصولات و خدمات ارائه شده · افزایش رضایت مندی مشتریان · جمع آوری آمار و اطلاعات کارآمد از مشتریان جهت برنامه ریزی های کوتاه و بلند مدت · ایجاد یک دفتر مرکزی در فضای وب جهت استفاده از امکانات بازاریابی گسترده در این فضا · تسهیل خرید ، دریافت مشاوره یا کسب اطلاعات از سوی مشتریان · استفاده بهینه از سرویس های باشگاه مشتریان
در واقع هر وب سایت بنا به نوع کسب و کار ، عمومی یا خاص بودن مشتریان هدف ، سابقه و خط مشی سازمان و .. اهداف مشخصی را دنبال می کند و اینجاست که طراحی وب سایت تخصصی برای هر شرکت و سازمان بصورتی که به انتظارات و اهداف همان سازمان توجه دارد بسیار حائز اهمیت است.
یکی از مهمترین و شاید اصلی ترین هدف هر سازمان افزایش فروش و رونق کسب و کار می باشد.یک شرکت طراحی سایت تخصصی این امکان را به شما می دهد که با استفاده از ظرفیت بی انتهای دنیای اینترنت به دنبال مشتریان جدید بگردید ، از نیازهای آنان آگاهی بهتری کسب کنید و سازمان خود را بسیار حرفه ای تر و قابل اطمینان معرفی نمایید. و تمامی اینها تنها از یک شرکت طراحی سایت که به صورت تخصصی در این زمینه به فعالیت می پردازد و از یک تیم خلاق و با تجربه استفاده می کند قابل دستیابی است. طراحی سایت تخصصی با قالب های آماده ممکن نیست! زمانی که صحبت از طراحی سایت اختصاصی می شود ، دیگر جایی برای وب سایت هایی مانند WordPress و Joomla و .. وجود ندارد. زیرا در این نوع وب سایت ها امکان بسیار کمی برای اختصاصی سازی وجود دارد و تغییرات قابل انجام تنها به تغییرات ظاهری و چند تغییر سطحی دیگر محدود می شود و علاوه بر اینها طراحی سایت های وردپرس نیاز به دانش و سواد برنامه نویسی بسیار کمی دارد و توسط شرکتهای کوچک و و افرادی انجام می شود که امکان تحلیل و اجرای پروژه های پیچیده برنامه نویسی را ندارند و از این رو به صورت تخصصی این حرفه را دنبال نمی کنند.
مشکلات وب سایت ها در طراحی سایت با وردپرس
تمام ماژول ها و امکانات وب سایت های WordPress و Joomla توسط اشخاصی در جهان تولید می شود که کوچکترین اطلاعی در مورد کسب و کار و اهداف شما ندارند و تنها هدف آنها ارائه یک قابلیت عمومی است که در تمام این نوع وب سایت ها قابل استفاده باشد. اما در طراحی وب سایت تخصصی تمام امکانات برای ایجاد یک قابلیت خاص برای رسیدن به اهدافی از پیش تعیین شده و برای شما ایجاد می گردد. وب سایت هایی نظیر WordPress در میان مدت مشکلات بسیار زیادی را برای سازمان های متوسط و بزرگ بوجود خواهند آورد یکی از این مشکلات هک شدن بسیار ساده این وب سایت ها به دلیل Open Source بودن آنهاست. زبان برنامه نویسی در سایت های وردپرس و جوملا و .. زبان PHP است.هر شخصی در هر کجای دنیا به منابع و اصطلاحا Source اصلی این وب سایت ها دسترسی دارد چراکه ماهیت این وب سایت ها بر این اساس است که هر شخصی بتواند برای آن ماژول و قابلیت جدید بنویسد و برای همین لازم است Source در اختیار همه قرار داشته باشد این موضوع دست هکرها و برنامه های مخرب بسیاری را باز گذاشته تا براحتی و گاهی تنها با چند کلیک اقدام به سرقت اطلاعات و از دسترس خارج کردن این نوع وب سایت ها نمایند.البته انجام به موقع آپدیت ها و مراقبت همیشگی می تواند تا حدی وب سایت شما از چنین خطرهایی مصون نماید اما باز هم در هر صورت قابلیت هک شدن سایت های وردپرس و جوملا بیش از سایر سایت ها است. مشکلات مربوط به تداخل برخی ماژول ها و امکانات و از کار افتادن بخش هایی از سایت پس اضافه کردن یک قابلیت جدید و چندین مورد دیگر از جمله مواردی است که تقریبا تمامی صاحبان وب سایت های وردپرس و جوملا و دروپال و .. با آن دست و پنجه نرم می کنند اما شرکت هایی که این وب سایت ها را طراحی می کنندعموما این مشکلات را از مشتریان خود مخفی نگاه می دارند. تنها مزیت یک وب سایت CMS آماده، هزینه ارزان و زمان بسیار کم برای طراحی و تولید آن است و دلیل عمده فراگیر شدن این وب سایت ها نیز همین است.زیرا تقریبا هر شخص با هر بودجه ای می تواند یک وب سایت CMS آماده نظیر WordPress ، Joomla ، Drupal ، PrestaShop ، Magneto و .. داشته باشد و قطعا یک وب سایت بسیار ارزان نمی تواند حرفه ای و تخصصی باشد.

طراحی سایت تخصصی با ASP.NET
طراحی سایت با استفاده از ASP.NET و الگوی MVC که از آخرین تکنولوژی های شرکت مایکروسافت محسوب می شود تقریبا تمامی معایب سایت های وردپرس و جوملا را برطرف نموده است. تنها دلیل تعداد کمتر سایت های ASP.NET نسبت به وردپرس ، قیمت و هزینه بالاتر طراحی سایت های ASP.NET است که این موضوع دلایل منطقی بسیار زیادی دارد. دلیل بالاتر بودن قیمت سایت های تخصصی ASP.NET چیست ؟ برای طراحی وب سایت هایی که دارای Core یا هسته ASP.NET شرکت مایکروسافت هستند به طور کلی هزینه بیشتری باید پرداخت شود.این موضوع دلایل زیادی دارد. یکی از مهمترین دلایل آن این است که ASP.NET برخلاف PHP (وردپرس و جوملا و .. ) Open Source نبوده و کاملا اختصاصی است. ASP.NET تحت لیسانس شرکت مایکروسافت ارائه می شود و برخلاف PHP استف��ده از آن رایگان نیست. که البته امنیت سایت های ASP.NET فوق العاده بالاتر از یک وب سایت مانند وردپرس باشد. ضمنا برای استفاده از ASP.NET نیاز به برنامه نویسانی است که به زبان های پیچیده مانند C# مسلط باشند.به دلیل پیشرفته و حرفه ای بودن این زبان برنامه نویسی ، دستمزد برنامه نویسان .NET و C# بسیار بیشتر از سایر برنامه نویسان است و علت آن هم امکان طراحی و اجرای پیچیده ترین پروژه های تحت وب با استفاده از این زبان برنامه نویسی است. دلیل دیگر بالاتر بودن هزینه طراحی سایت تخصصی ASP.NET این است که سایت های ASP.NET را تنها می توان روی Windows Server های شرکت مایکروسافت بارگذاری کرد. سرورهای ویندوزی بسیار پرقدرت بوده و در عین حال استفاده از آنها راحت است. همچنین تضمین امنیت آنها نیز به عهده شرکت مایکروسافت می باشد که آنها را تبدیل به امن ترین سرورهای جهان می نماید. اما هزینه استفاده از این سرورها گرانتر از سرورهای Linux است که سایت های PHP مانند وردپرس و.. در آن بارگذاری می شود. درهر صورت طراحی سایت تخصصی با ASP.NET و مخصوصا تحت الگوی بسیار پیشرفته MVC که تیم برنامه نویسی بعضی از شرکت ها برنامه نویسی و طراحی سایت از آن برای تولید پروژه های خود استفاده می نماید ممکن است در ابتدا بسیار گران به نظر برسد اما در دراز مدت ویژگی های آن کاملا این هزینه بیشتر را جبران نموده و بسیاری از هزینه های اضافی را حذف خواهد کرد. برخی از ویژگی های وب سایت تخصصی ASP.NET :
· کاملا SEO-Base و سازگار با اصول سئو · برنامه نویسی کاملا اختصاصی براساس نوع فعالیت و هدف های تعیین شده · عدم محدودیت در افزودن امکانات جدید به وب سایت · امکان اجرای پیچیده ترین الگوریتم ها درون وب سایت · امکان تولید نرم افزارهای پیچیده و حرفه ای تحت وب · امنیت فوق العاده بالا و تضمین شده · استفاده از بروزترین تکنولوژی ها در طراحی سایت از جمله: HTML5 ، Angular JS ، Web API و...
مزایا و معایب طراحی وب سایت تخصصی
وب سایت های تخصصی دارای مزایای بسیار زیادی هستند و در صورتی که طراحی و اجرای آنها به درستی و اصولی انجام شود می تواند کمک بسیار زیادی به رونق کسب و کار و دستیابی به اهداف مختلف شرکت و سازمان شما چه در فضای مجازی و چه در واقعیت نماید.
مزایا:
· عدم وجود محدودیت در افزودن قابلیت و امکانات به وب سایت · امنیت بسیار بالا و تضمین شده · توجه بیشتر به قشر خاصی از مخاطبان که سهم بیشتری در کسب درآمد شرکت شما دارند · کدنویسی صحیح و اصولی از ابتدای طراحی و متناسب با نوع کسب و کار و اهداف مورد نظر · صرفه جویی در زمان و هزینه سئو به دلیل SEO-Base بودن وب سایت های تخصصی · تغییر بسیار راحت و سریع قالب و Layout وب سایت به دلیل استفاده از MVC Design Pattern · استفاده از جدیدترین تکنولوژی ها که باعث می شود کیفیت و امنیت وب سایت تا سالها تضمین گردد · برندسازی حرفه ای و موثر · استفاده از آخرین تحقیقات دنیا جهت اثرگذاری هرچه بیشتر بر مخاطبان
معایب :
· هزینه نسبتا بیشتر به دلیل کیفیت بسیار بالا و تکنولوژی های مورد استفاده شده. · طراحی سایت تخصصی نسبت به سایت های آماده وردپرس زمان بیشتری نیاز دارد. · هزینه نگهداری و تمدیدهای سالانه کمی بیشتر از سایت های WordPress.
برخی از نکات در مورد طراحی انواع وب سایت های خدماتی
وب سایت خدماتی به سایتی گفته می شود که به صورت اختصاصی برای ارائه و معرفی فرد ، سازمان ، شرکت یا مجموعه ای خاص جهت ارائه خدماتی مشخص طراحی می گردد.گاهی یک وب سایت خدماتی به جای معرفی افراد یا شرکتها تنها به معرفی و ارائه خدماتی خاص می پردازد. اما در هر صورت جهت طراحی سایت برای هر نوع صنف و شرکتی لازم است فاکتورهای مختلفی در نظر گرفته شود که بستگی زیادی به نوع خدمات و نوع آن سازمان دارد. در اینجا به بررسی چند مثال از وب سایت های تخصصی و ویژگی های مهم هریک از آنها می پردازیم :
طراحی سایت تخصصی آژانس هواپیمایی:
جهت طراحی یک وب سایت که به صورت اختصاصی انجام می شود به نکات بسیار زیادی در مورد نوع کسب و کار شرکت مورد نظر و نیازهای مخاطبان آن باید توجه نمود. برخی از این نکات عمومی هستند و برخی نیز مختص شرکت شما می باشند. برای مثال برای طراحی یک وب سایت تخصصی آژانس هواپیمایی لازم است به یکسری نکات عمومی توجه شود مانند : · تعریف راحت پکیج ها و تورها توسط ادمین های وب سایت · سرعت بالا در پیدا کردن بهترین پکیج های مورد نظر کاربر
اما هر آژانس هواپیمایی می تواند نیازهای اختصاصی نیز داشته باشد. به طور مثال:
· تمرکز ویژه روی تورهای خاص مانند تورهای اروپایی · استفاده از ترکیب های رنگی جهت برندسازی · جلب توجه کاربران به تخفیف برای هتل هایی خاص · جلب توجه مخاطبان برای مشاهده شبکه های اجتماعی · ارائه ویدئوهای اختصاصی برای هریک از بخشهای مختلف سایت · نیاز به سطوح دسترسی مختلف برای چندین ادمین وب سایت · نیاز به کم یا زیاد کردن قیمت تورها، هتل ها یا بلیط ها به صورت گروهی · امکان جستجوی پیشرفته و فیلترینگ حرفه ای در قسمت های مختلف وب سایت · نمایش حداقل قیمت هر پکیج
در این موارد و موارد مشابه است که قدرت وب سایت های تخصصی ASP.NET و میزان مهارت تیم های برنامه نویسی مشخص می شود.
طراحی وب سایت تخصصی صنعتی :
وب سایت هایی که برای کارخانه های صنعتی و شرکت های وابسته به صنعت طراحی می شوند همواره چالش های اساسی برای طراحان می باشند.تلفیق صنعت با یک وب سایت مدرن نیاز به تجربه زیادی در زمینه طراحی سایت دارد.نوع چیدمان عناصر، تلفیق رنگها و بسیاری از ویژگیها در یک وب سایت تخصصی صنعتی با یک وب سایت مثلا پزشکی متفاوت است. یک وب سایت صنعتی باید به بتواند هم احساس مدرن بودن را به مخاطب منتقل کند و هم در آنان احساس اطمینان بوجود آورد. نشان دادن سابقه ، تجربه و نمونه عکس هایی از کارخانه یا کارگاه مورد نظر می تواند بسیار در این امر مفید باشد.

طراحی وب سایت تخصصی پزشکی:
طراحی سایت پزشکی به دلیل گستردگی این رشته و تخصص های مختلف کمی پیچیده است اما به صورت کلی سایت های پزشکی را می توان به دو دسته کلی تقسیم نمود:
سایت های زیبایی
سایر وب سایت های پزشکی
برای طراحی سایت های پزشکی، معرفی شخص پزشک یا تیم پزشکی ، سابقه ، نمایش مطب یا کلینیک در نقشه و همچنین روش های اخذ نوبت و .. بسیار مهم است. در وب سایت های کلینیک زیبایی استفاده از تصاویر با کیفیت و استفاده از گالری تصاویر مراجعین قبلی، برای درک بهتر مخاطب از نتیجه نهایی کاری که قرار است انجام شود کمک زیادی می نماید.همچنین کارکرد صحیح و بدون نقص ورژن موبایل سایت های تخصصی پزشکی و استفاده راحت از آن نیز از اهمیتی ویژه برخوردار است ، زیرا امروزه بسیاری از جستجوهای مربوط به یافتن مطب و کلینیک های پزشکان از طریق گوشی های موبایل انجام می گیرد.
طراحی وب سایت تخصصی فروشگاهی:
هر وب سایتی که امکان خرید محصول به صورت آنلاین را فراهم نماید یک سایت فروشگاهی محسوب می شود.گاهی یک سایت خدماتی می تواند فروشگاهی نیز باشد و بخش کوچکی از فعالیت خود را صرف فروش خدمات یا محصولی خاص به صورت آنلاین نماید. برای طراحی یک وب سایت فروشگاهی فاکتورهای بسیار زیادی را باید در نظر گرفت و احتمال موفقیت آن را بالا برد. زمانی که پای پرداخت پول و خرید در میان باشد ، مشتریان بسیار سخت تر اعتماد می کنند و یکی از کارهایی که می توانید در این خصوص انجام دهید این است که پروسه ساخت سایت را به یک شرکت طراحی سایت تخصصی بسپرید که متخصص در این زمینه است و از تجربه و دانش کافی برخوردار می باشد.
در اینجا برخی از ویژگی های یک وب سایت فروشگاهی که برای موفقیت به آنها نیازمند است را برای شما آورده ایم:
· آنالیز و پیاده سازی راحت ترین مسیر برای خرید که تنها با چند کلیک قابل انجام باشد · طراحی پنل کاربری ساده برای ادمین های وب سایت · امکان وارد نمودن محصولات یا خدمات همراه با ویژگی ها توسط ادمین هر بخش در سریعترین زمان · قابلیت تعریف چندینن ادمین با سطح دسترسی های مختلف برای بخش های گوناگون وب سایت · قابلیت گسترده شدن فروشگاه از نظر تنوع ، تعداد ، امکانات ، اتصال به اپلیکیشن موبایل و ... در آینده · وجود قابلیت مقایسه و فیلتر کردن محصولات بر اساس پارامترهای مختلف قابل تعریف · امکان کم و زیاد کردن تمام قی��ت ها بر اساس درصد و یا برداشتن همه قیمت ها (ناموجود شدن) تنها با یک کلیک · انجام پیچیده ترین محاسبات مربوط مبلغ نهایی با توجه به روش های ارسال ، تخفیف ها و... بدون کوچکترین اشتباه · تضمین امنیت اطلاعات کاربران هنگام خرید · برقراری ارتباط موثر با مشتریان و تاثیرگذاری مثبت بر آنان · طراحی UX (تجربه کاربری) و UI (رابط کاربری) بر اساس نوع فروشگاه و آخرین دانش روز
0 notes
Text
چرا وایرفریمینگ در طراحی سایت مهم است؟
Wireframing چیست؟ چرا وایرفریمینگ در طراحی سایت مهم است؟
Wireframing یا وایرفریمینگ را میتوانیم اولین و مهمترین قدم در طراحی سایت عنوان کنیم. قدمی که کارهای شمارا پیش میبرد. چون هم جالب هست و هم دوستداشتنی و راحت.
اگر بهشخصه نظر من را درباره طراحی سایت شرکتی و یا فروشگاهی برای راه اندازی کسب و کار اینترنتی بپرسید، میگویم: فقط شروع کنید و هیچ نیازی به وایرفریمینگ و این داستانها نیست. چون معتقدم که نباید کمال طلب بود. کارتان را استارت بزنید و حتی شده با یک طرح ساده شروع کنید. بعداً فرصت برای تکمیل سایت خواهید داشت. اما این روند را بیشتر برای کسبوکار خودتان پیشنهاد میکنم، نه برای مشتری. چراکه مشتری همیشه تکامل طلب هست. هزینه کرده و وظیفهدارید که یک کار عالی و کامل تحویل دهید. پس اگر طراح سایت هستید این مقاله خواهد توانست به شما کمک کند تا در آینده دردسر کمتری موقع تحویل سفارش به مشتری داشته باشید.
Wireframing چیست؟
فرض کنید میخواهید یک منزل برای خودتان بسازید. طبیعتاً شروع نمیکنید به ساختن پی و دیوارها را بالا بیاورید و بعد تازه به این فکر کنید که نقشه به چه شکل باشد. بلکه با کمک یک مهندس نقشهکش ساختمان، شروع به کشیدن یک طرح ساده سیاهوسفید میکنید. هرچند این نقشه، منزل شمارا بهصورت کامل نمایش نخواهد داد اما درهرصورت پرده از آینده تاریک این خانه برداشته خواهد شد. دقیقاً همین روند در طراحی سایت انجام میشود.
یک نمونه از Wireframing در طراحی سایت
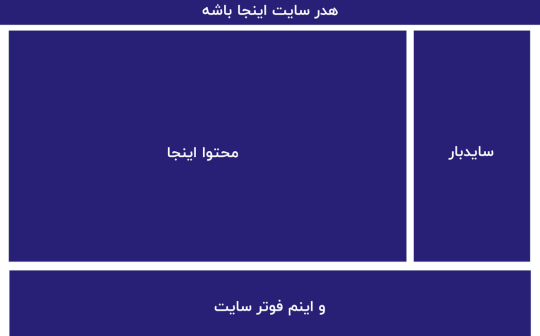
شما می توانید با استفاده از طراحی وبسایت در قالب Wireframe (وایرفریم)، یک طرح اولیه از وب سایت پیاده کنید. به این شکل:

وایرفریم بالا در عرض ۴۰ ثانیه ساخته شده. به همین راحتی میتوانید یک پیش نمایش در سایتی که قصد طراحی آن را دارید، پیاده کنید تا بدانید که هر بخش از وب سایت قرار هست در کدام قسمت از سایت شما نمایش داده شود.
چرا وایرفریمینگ در طراحی سایت مهم است؟
دلیل اهمیت وایرفریمینگ زمانی مشخص می شود که از موقع شروع کار طراحی سایت برای مشتری هیچ خبری از شما نیست تا زمانی که سایت را تکمیل میکنید. بعد از تکمیل طراحی، سایت طراحی شده را با شوق و ذوق به مشتری نشان میدهید و مشتری چپ چپ به شما نگاه میکند. حالا شما هستید و یک لیست بلندبالا از تغییراتی که نیاز هست.
با طراحی وایرفریم وبسایت و نمایش آن به مشتری قبل از شروع رنگ و لعاب دادن به سایت، مشتری از ساختار اولیه سایت طراحی شده مطلع خواهد بود و بعدا دلیلی برای نگاههای معنادار نخواهد داشت. البته همیشه حق با مشتری هست. پس هرطور شده مشتری را راضی نگه دارید. بارها و بارها ثابت شده که انجام تغییرات برای مشتری بسیار راحت تر از بحث و جدال هست.
0 notes
Text
CSS Sprites چیست؟
CSS sprite یک تکنیک بهینه سازی عملکرد طراحی سایت است که تصاویر چندگانه را به یک تصویر منفرد به نام یک صفحه ی sprite یا مجموعه کاشی ترکیب می کند. Sprites با کاهش تعداد بارگیری های لازم برای رندر یک صفحه وب، تراکم شبکه را کاهش می دهد.
شما با استفاده از تکنیک CSS Sprite میتوانید سرعت سایت خود را تا حد زیادی افزایش دهید. تا همین چند وقت پیش همه طراحان سایت عکس ها را به تصاویر کوچکتر تقسیم میکردند تا صفحات سریعتر بارگزاری شوند ولی این تکنیک با فریب چشم انسان و نشان دادن تصاویر در هر گوشه از صفحه این حس را میدهد که سرعت بارگزاری افزایش یافته است ولی در واقع هرکدام از این تصاویر یک فراخوان از HTTP را بهمراه دارد و بازدهی صفحه شما را به شدت کاهش میدهد.
بررسی اجمالی
تصاویر برای یک وب سایت به طور معمول در فایل های شخصی ذخیره می شود. بعضی از این تصاویر ممکن است مربوط باشد یا ممکن است تغییرات یک تصویر مشابه، مانند یک دکمه ساده و یک دکمه برجسته باشد. هنگامی که کاربر یک صفحه وب را باز می کند، مرورگر خود باید هر یک از این پرونده ها را درخواست کند، و در نتیجه تجربه ای کندتر را تجربه می کند. با استفاده از CSS sprites، چندین تصویر به یک تصویر واحد به نام یک برگه ی sprite ترکیب می شوند. به جای بارگیری چندین فایل، کاربر یک فایل را دانلود می کند و sprite یا تصویر مورد نیاز را با جابجایی فایل نمایش می دهد. این باعث می شود که هزینه ��رخواست فایل های چندگانه در هزینه یک فایل بزرگتر را بارگیری کنید.
CSS چگونه کار می کند؟
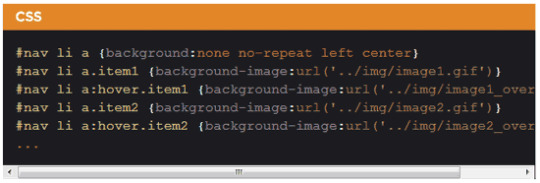
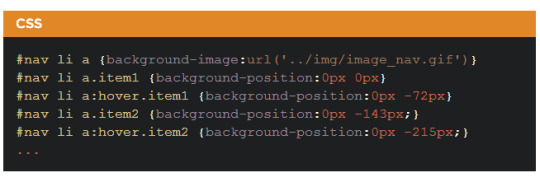
اجازه بدهید که قبل از توضیح روش CSS Sprite یک نمونه از تاثیر آن را بررسی کنیم. دقت کنید که در CSS زیر هرکدام از عکس ها بصورت جداگانه و با یک دستور فراخوان میشوند.

با استفاده از CSS Sprite در مثال بالا میتوانیم بجای 10 تصویر مجزا (2 تصویر برای هر آیکون) یک تصویر بزرگتر داشته باشیم. تصویری به عرض آیکونی که بیشترین عرض را دارد و به ارتفاع مجموع ارتفاع آیکون ها بعلاوه 10 پیکسل (به تعداد عکس ها) میسازیم و آیکون ها را بصورت چپ چین از بالا و به فاصله یک پیکسل بین آنها در تصویر قرار میدهیم.

حالا کد CSS جدید را به شکل زیر میسازیم، همانطور که میبینید تنها یک تصویر زمینه قرار دارد و بقیه دستورها با جابجایی این تصویر با استفاده از مختصات X و Y آیکون ها را به نمایش میگذارند.

با استفاده از CSS Sprite در این مثال ساده تعداد فراخوان HTTP 9 عدد کاهش یافته و حجم تصویر 5/6 کیلوبایت کمتر شد حالا تصور کنید که تا چه حد میتواند در افزایش سرعت سایت موثر باشد.

چگونگی ایجاد یک CSS Sprite Sheet
ابزارهای زیادی وجود دارد که صفحات Sprite را خودکار سازی می کند، اما برای ایجاد یک برگه ی sprite می توان از هر برنامه ی ویرایش تصویر استفاده کرد..
۱-یک شبکه از پیکسل ها ایجاد کنید: این شبکه نه تنها به موقعیت تصاویر کمک می کند، بلکه در اشاره به مراجع تصاویر نیز کمک می کند.
۲-تصاویر را اضافه کنید: تصاویر کوچک ممکن است در یک سلول واحد قرار گیرند، در حالی که تصاویر بزرگتر چندین سلول را می گیرند. بیشتر برگه های Sprite تصاویررا بر اساس اندازه دسته بندی میکند.
۳-CSS را اضافه کنید: سه خصوصیت برای ایجاد یک فیلد در CSS وجود دارد: عرض، ارتفاع و پس زمینه. عرض و ارتفاع اندازه تصویر را تعیین می کنند، در حالی که پس زمینه ستاره ی اسپریت و موقعیت یاب مورد نظر (در پیکسل ها) را تعیین می کند.
۴-عنصر را به صفحه اضافه کنید: یک برچسب img با یک تصویر حفره یا سوراخ می تواند CSS sprite را از طریق شناسه یا کلاس طبقه بندی کند. وقتی صفحه بارگذاری می شود، تصویر حفره یا سوراخ جایگزین خواهد شد.
مزایای CSS Sprites
راهنماهای CSS باعث کاهش کل زمان بارگذاری صفحه می شوند، در حالی که شرکت ها کنترل بیشتری برعملکرد وب سایت خود دارند. کاربران از زمان بارگذاری صفحه سریعتر، از زمانیکه تصاویر به محض بارگیری صفحات ارجاع به نمایش در می آیند، تجربه می کنند. شرکت ها شاهد عملکرد بیشتر و استفاده کمتر از منابع را به عنوان درخواست های کمتر از HTTP کمتر خواهند بود. در نتیجه این موضوع باعث کاهش میزان تراکم در شبکه می شود.
نتیجه
هنگامی که به دنبال افزایش عملکرد وب هستیم، کاهش تعداد بارگیری ها یک استراتژی است که شرکت ها به آن وابسته هستند. برای خدمات وب با میلیون ها کاربر، یک برگه ی Sprite می تواند تفاوت بین یک میلیون تا ۱۰۰ میلیون بارگیری را مشخص می کند. به ویژه در طراحی سایت فروشگاهی که تعداد کاربران زیادی دارند و درخواست های ارسال می شود این مورد بیشتر اهمیت پیدا می کند.
CSS Spriting یک تکنیک است که برای محدود کردن تعداد درخواست HTTP ایجاد شده توسط یک صفحه وب استفاده می شود. این کار با ترکیب تصاویر چندگانه در یک تصویر و استفاده از ویژگی موقعیت پس زمینه CSS انجام می شود.
مثال: سه پیوند ساده
بیایید تصور کنیم که برخی از پیوندهای شما در صفحه شما وجود دارد:
حذف یک آیتم|تماس با ما|آیا به کمک نیاز دارید؟|
html |<a href=”#”>Delete an item</a> |<a href=”#”>Contact us</a> <a href=”#”>Need help?</a>
سه لینک با استایل
لینک های شما عالی هستند، اما بعضی از تصاویر را کمی کمی ادعا می کنید. شما سه آیکون پیدا میکنید اینجا اند:
html <img src=”/styles/articles/delete.png”> <img src=”/styles/articles/group.png”> <img src=”/styles/articles/help.png”>
با استفاده از CSS و تصاویر، پس زمینه را تنظیم می کنید و کمی از padding را در سمت چپ قرار دهید تا قبل از شروع متن، فضای اضافه کنید. لینک های شما اکنون شبیه این هستند:
حذف یک آیتم|تماس با ما|آیا به کمک نیاز دارید؟|
html
|<a href=”#” class=”nosprite delete”>Delete an item</a> |<a href=”#” class=”nosprite group”>Contact us</a> <a href=”#” class=”nosprite help”>Need help?</a>
style type=”text/css”
nosprite { padding-left: 20px; line-height:16px; background-repeat: no-repeat; }. nosprite.help { background-image: url(‘/styles/articles/help.png’); }. nosprite.delete { background-image: url(‘/styles/articles/delete.png’); }. nosprite.group { background-image: url(‘/styles/articles/group.png’); }.
به نظر می رسد عالی است فقط یک مشکل است سه تصویر وجود دارد. برای هر تصویر یک مرورگر وب باید یک اتصال HTTP برای بارگیری تصویر را باز کند. بعضی از مرورگرها فقط می توانند ۲ بار اتصال را در یک بار باز داشته باشند، بنابراین این می تواند صفحه شما را به آرامی کاهش دهد.
سه لینک، با CSS اسپریت
شما می توانید تمام این تصاویر را با استفاده از ژنراتور CSS sprite ترکیب کنید.
html
<img src=���/styles/articles/icon.png”>
ما نمی توانیم تصویر پس زمینه را روی همه آنها به icon.png تنظیم کنیم. این به نظر می رسد:
حذف یک آیتم|تماس با ما|آیا به کمک نیاز دارید؟|
html
|<a href=”#” class=”sprite”>Delete an item</a> |<a href=”#” class=”sprite”>Contact us</a> <a href=”#” class=”sprite”>Need help?</a>
این به نظر کاملا درست نیست … مشاهده کنید که تنظیم تصویر پس زمینه به بالا سمت چپ باعث می شود که هر لینک برای نمایش تصویر بالا در ماجرا (در این مورد تصویر حذف شده) باشد. این کار فوق العاده ای است که ما برای انجام آن باید انجام دهیم. ما باید از تعرفه ها برای قرار دادن تصویر پسزمینه درست استفاده کنیم.
html
|<a href=”#” class=”sprite delete”>Delete an item</a> |<a href=”#” class=”sprite group”>Contact us</a> |<a href=”#” class=”sprite help”>Need help?</a>
style type=”text/css”
sprite { background: url(‘/styles/articles/icon.png’) no-repeat top left; padding-left: 20px; line-height: 16px; }. sprite.delete { background-position: 0px 0px; }. sprite.group { background-position: 0px -26px; }. sprite.help { background-position: 0px -52px; }.
بیاد داشته باشید که موفقیت های بزرگ با تلاش زیاد بدست میان، انجام مراحل CSS Sprite زمان و دانش زیادی رو طلب میکنه ولی خوشبختانه سرویس رایگانی وجود دارد که ساختن CSS Sprite را برای شما خیلی راحت و سریع انجام میدهد. بهترین نرم افزار در این زمینه SprieMe است.
البته با پیشرفت بیشتر در زمینه طراحی سایت استفاده از این کد تا حدودی کم رنگ شده است و بیشتر سعی می شود به جای کد زدن آینک ها تبدیل به فونت شوند که این خود سرعت لود سایت را تا میزان زیادی افزایش خواهد داد و نیازی به استفاده از چنین کدهایی وجود نخواهد داشت.
منبع: https://inten.asia https://websima.com
0 notes
Text
آموزش طراحی سایت - بخش پنجم
بخش پنجم
در بخش پنجم مقاله آموزش طراحی سایت راجع به سی اس اس ( css) و نحوه استایل دهی به آن صحبت خواهم کرد . برای اینکه بتوان به صفحه وب سایتمان ظاهری زیبا بدهیم می بایست با css این کار را انجام داده و یا به عبارتی به عناصر وب سایتمان سبک بدهیم.
اولین مورد در طراحی، فونت یا typeface استفاده شده در سایت می باشد، که به صورت پیش فرض فونت مورد استفاده برای اکثر مرورگرها Times New Roman است. اما از نظر کاربران این فونت باعث ایجاد یکنواخت شدن سایت ها شده به همین دلیل در طراحی یک وب سایت می توان با استفاده از خصوصیت font-family سبک فونت استفاده شده در سایت را تغییر داد.
بهترین حالت استفاده از آن در تگ body می باشد.
BODY{ FONT-FAMILY: VERDANA; }
فونت استفاده شده در اینجا verdana است و اگر درون تگ body قرار گیرد باعث می شود که تمامی متن های مورد استفاده در سایت، از این فونت استفاده کنند. حال اگر بخواهیم تگی در سایتمان با فونت دیگری نمایش یابد، به طریقی جداگانه به آن استایل می دهیم که البته کمی جلوتر آن را توضیح خواهم داد. در نظر بگیرید که کاربری از سایت شما دیدن کند و فونت verdana روی سیستم خود نصب نکرده باشد، حالا چه اتفاقی میافتد؟ در این حالت مرورگر خودش حدس می زند و بهترین فونتی را که به فونت انتخاب شده شما نزدیک است انتخاب می کند. اما ما می توانیم خودمان این کار را انجام دهیم و آن را از حیطه حدس زدن مرورگر خارج نماییم. این کار از طریق همان font-family انجام می گیرد، به مثال زیر توجه کنید :
BODY{ FONT-FAMILY: VERDANA, HELVETICA, ARIAL, SAN-SERIF ; }
این خط به مرورگرها اعلام می کند که اگر فونت verdana بر روی سیستم کاربر نصب نبود و لود شدن این فونت برای عناصر موجود در درون صفحه سایت موفقیت آمیز نبود، از فونت Helvetica استفاده کن، اگر Helvetica نیز نصب نبود از Arial برای لود شدن متون صفحه استفاده کن، در غیر اینصورت از یکی از فونت های San-serif که بر روی سیستم کاربر نصب است استفاده کن. این css را به فایل css خود اضافه کنید و سپس آن را ذخیره نمایید، صفحه وب سایت را با مرورگر روی سیستم تان باز کنید، خواهید دید که فونت های موجود در صفحه همگی verdana شده اند. مانند شکل زیر:

فونت San-serif : این فونت از جمله فونت هایی است که برای مطالعه کردن و پرینت گرفتن بسیار مناسب می باشد و خوانایی آن به دلیل آنکه فونت آن( بدون لبه) ساده است و کلمات را با حداقل شکستگی در فونت نمایش می دهد بسیار آسان است. فونت serif یا لبه دار در پایین نمایش داده شده است :

اگرچه استفاده از این فونت برای پرینت گرفتن بسیار مناسب است اما توجه داشته باشید که گاهی اوقات برای وب سایت ها این فونت پیشنهاد نمی شود چرا که اگر سایز فونت کوچک باشد نمی توان در سایز کوچک ظرافت فونت را به خوبی نمایش داد، پس این فونت برای سایت هایی که سایز فونت آنها کوچک است توصیه نمی گردد. مطلب آخر اینکه توجه کنید که حتما بین دو کلمه san و serif حتما ” – ” را قرار دهید.
سبک دهی به عناوین : اولین عنصری که در سایت به آن استایل می دهیم تیتر موجود در صفحه است که آن را با تگ h1 مشخص می کنیم، حالا بیایید چند استایل به این تگ مان اضافه کنیم.
H1 { FONT-FAMILY: ” TREBUCHET MS “, ARIAL, HELVETICA, SAN-SERIF; }
این خط css بیان می کند که تمامی عناوین صفحه Trebuchet MS می شوند در حالیکه سایر متون صفحه verdana خواهند بود.
H2 { FONT-FAMILY: BYEKAN, ARIAL, SANS-SERIF; }
تمامی تیتر های سایت و عناوین از خط فوق استایل خود را می گیرند در حالی که سایر متون سایت فونت تگ body یعنی tahoma را می خوانند.
BODY { FONT-FAMILY: TAHOMA,SERIF,SANS-SERIF; }
همانطور که می بینید برای فونت Trebuchet MS از دبل کتیشن استفاده شد، اما برای سایر فونت ها استفاده نکردیم، به طور کلی اگر اسم فونت انتخابی مان تک کلمه ای باشد نیازی به استفاده از کتیشن نیست در غیر اینصورت برای نام فونت هایی که دو یا سه کلمه ای هستند(مثل: “Times New Roman”) حتما از کتیشن استفاده می کنیم.

جهت مشخص شدن موضوع مثال دیگری نیز ب��ای شما می زنم، به عنوان مثال در سایت یک شرکت طراحی سایت مثل این سایت تیتر های صفحه byekan است و سایز متون صفحه Tahoma . توضیح : یکی از مشکلاتی که در وب فارسی با آن مواجه هستیم، محدودیت فونت است که معمولا به 3 نوع فونت ختم می شود اما اخیرا” امکان درج انواع فونت ها در صفحه وجود دارد .
چند نکته :
اگر مرورگر خود را refresh کردین و تغییرات را مشاهده نکردین، ابتدا بررسی کنید و ببینید که آیا پس از اعمال تغییرات CSS خود را ذخیره کرده اید یا نه. اگر این مورد درست بود بررسی کنید و ببینید که آیا لینک CSS خود را درست داده اید و اسم آن را درست تایپ کرده اید، آخرین مورد نیز ممکن است به دلیل cache کردن مرورگرتان باشد، که در این صورت برای مرورگر IE از دکمه R+ Ctrl استفاده می نمایید و برای مرورگر فایر فاکس Ctrl + F5 کمک می گیرید، تا cache مرورگر خود را پاک نمایید.
حالا بیایید کمی ظاهر سایت را عوض کنیم، در این قسمت ویژگی های بیشتری به تگ body مان می افزاییم و ظاهر منو را نیز تغییر می دهیم، CSS زیر را به فایل CSS خود اضافه کنید.

BODY { FONT-FAMILY: VERDANA, HELVETICA, ARIAL, SANS-SERIF; BACKGROUND-COLOR: #E2EDFF; LINE-HEIGHT: 125%; PADDING: 15PX; } H1{ FONT-FAMILY: “TREBUCHET MS”, HELVETICA, ARIAL, SANS-SERIF; FONT-SIZE: X-LARGE; } LI{ FONT-SIZE: SMALL; } H2{ COLOR: BLUE; FONT-SIZE: MEDIUM; FONT-WEIGHT: NORMAL; } P{ FONT-SIZE: SMALL; COLOR: NAVY; }
حالا پس از ذخیره کردن فایل css تان مرورگر خود را یکبار دیگر refresh نمایید و تصویری مشابه با تصویر زیر ملاحظه نمایید.
حالا توضیح خصوصیات اضافه شده در بالا:
BODY { FONT-FAMILY: VERDANA, HELVETICA, ARIAL, SANS-SERIF; BACKGROUND-COLOR: #E2EDFF; LINE-HEIGHT: 125%; PADDING: 15PX; }
خصوصیت background-color برای اکثر تگ های HTML کاربرد دارد و با روشهای گوناگونی می توان رنگ دهی به پیش زمینه سایت را اعمال کنیم. برای تعیین کردن رنگ پیش زمینه دو روش وجود دارد، یکی اینکه نام رنگ را بنویسیم، مثل؛ yellow, blue, white, red,…. و روش دیگر استفاده از اعداد دسیمال مانند؛ 4ab390# است. بهترین روش و راحت ترین آن برای انتخاب و استفاده از رنگ مورد دلخواه خود در سایت استفاده از color picker نرم افزار photoshop است که به راحتی رنگ را به صورت عددی در اختیار شما قرار می دهد. نحوه استفاده از این ارقام نیز بدین صورت است:
0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F, 10, 11, 12…
خصوصیت بعدی line-height است که با افزایش دادن مقدار آن می توان فواصل بین خطوط متن را بیشتر کرد و خصوصیت padding نیز برای ایحاد فاصله میان تگ مورد نظر و عنصر خارجی آن که درون تگ body قرار دارد می باشد. این فاصله را می توان برای هر چهار جهت بالا، پایین، چپ و راست و با یک یا دو و یا تنها سه جهت آن قرار داد. انشالله در فصل بعدی در مورد padding به طور کامل توضیح خواهم داد. تنها نکته باقی مانده مقدار دهی به padding است که به صورت عددی در مبنای پیکسل استفاده می کنیم، مانند px15 و این مقدار باعث ایجاد فاصله برای body می شود که مطالب سایت از هر چهار جهت به اندازه px15 فاصله یابد. همانطور که قبلا نیز اشاره کردیم، واحد پیکسل برای سایز دهی به تصاویر نیز به کار می رود، اصولا پیکسل کوچکترین واحد موجود در صفحه نمایش است.
همانطور که گفتیم به متون سایت نیز می توان هم رنگ و هم سایز داد، همانطور که در تصویر فوق دیدید رنگ استفاده شده در اینجا ، آبی است.
P{ FONT-SIZE: SMALL; COLOR: NAVY; }
برای منو نیز سایز فونت را small در نظر گرفتیم که با توجه به نوع مرورگر سایز پیش فرض small آن ، در مرورگرهای مختلف تفاوت دارد، محدوده مقدار دهی آن small, medium, large, x-large و xx-large است.
برای تگ h1 نیز سبک جدیدی از استایل دهی را قرار می دهیم، چون این تگ برای تیتر اصلی صفحه استفاده می شود، سایز آن را بسیار بزرگ یا همان x-large انتخاب کردیم.
H1{ FONT-FAMILY: “TREBUCHET MS”, HELVETICA, ARIAL, SANS-SERIF; FONT-SIZE: X-LARGE; }
و برای تگ h2 سایز فونت را متوسط برگزیدیم. و تگ p تنها سایز و رنگ گرفته است . با این مثال ها سبک دهی به عناصر را آغاز کردیم ولی تازه شروع کار است .
تا اینجای کار به چند مثال ساده اما کاربردی با CSS برای استفاده در وب سایت نگاهی انداختیم. برای استایل دهی خصوصیات بسیار زیادی وجود دارد که البته من قصد دارم آنها را اینجا لیست کنم، هرچند ممکن است شما تا به حال بعضی از این استایل ها و مقدار دهی آنها را تجربه کرده باشید.
نکته : توجه داشته باشید که این استایل ها کل css نیست و در فصل های آینده به این مقادیر اضافه خواهد شد.
Color همانطور که قبلا هم دیدید برای رنگ دادن به عناصر استفاده می شود.
Background-color به دو صورت مقدار دهی می شود یا نام رنگ (blue, red, green,..) یا با اعداد دسیمال، مانند: #3acbef
Font-family با این خصیصه هر فونتی را که بخواهید می توانید به متون سایت خود اعمال کنید، تنها توجه کنید که نحوه مقدار دهی آن همانند مثال های قبلی است که به طور مفصل راجب به آن توضیح داده ام.
Font-size مقدار دهی آن می تواند مثل یکی از گزینه های زیر باشد:
1- نام های آماده برای سایز دادن به فونت ؛
• XX-small • X-small • Small • Medium • Large • X-large • Xx-large
2- فونت دهی به صورت نسبی؛
• به صورت درصدی : %120 • به صورت 1.2em : em
3- فونت دهی به صورت مطلق؛
• به صورت pixel ، مانند: px12 • به صورت point، مانند: pt12
قطعاً زمانیکه بخواهیم این امکان را به خوانندگان مطالب وب سایتمان بدهیم که با تغییر سایز صفحه مرورگر خود ( مثلا سایز %150 به جای %100) بتوانند سایز فونت متناسب با آن را ببینند فونت دهی به صورت نسبی را مد نظرمان قرار می دهیم. برای مطالعه بیشتر، این مقاله را مطالعه نمایید.
Font-weight ضخامت فونت است که به دو صورت normal یا bold مقدار دهی می شود.
Font-style سبک فونت است که به دو صورت normal یا italic مقدار دهی می شود.
Text-decoration مدل دهی به متن به صورت: none, underline, overline و یا line-through است.
نکته : قبل از شروع به کار و استفاده از css های متنوع، ابتدا از css ای که تا کنون آن را ساخته اید یک back up بگیرید و سپس با استایل های مختلفی که در بالا یاد گرفتید استایل های مختلفی را بسازید. تمامی موارد بالا را می بایست در مرورگر خود تست کنید تا با آنها آشنا شوید ولی حالا بیائید استایل دهی بیشتری برروی عناصر موجود در سایتمان اعمال کنیم.
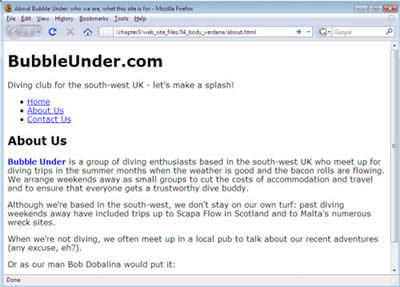
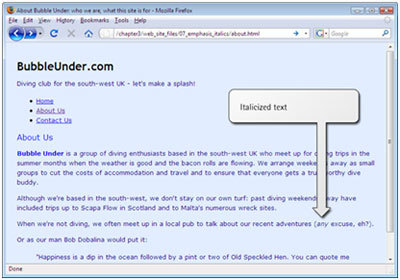
– ابتدا فایل about.html را باز کنید (در تمرین های قبلی ساخته شده است)
<!DOCTYPE HTML PUBLIC “-//W3C//DTD XHTML 1.0 STRICT//EN” “HTTP://WWW.W3.ORG/TR/XHTML1/DTD/XHTML1-STRICT.DTD”> <HTML XMLNS=”HTTP://WWW.W3.ORG/1999/XHTML”> <HEAD> <TITLE>ABOUT BUBBLE UNDER: WHO WE ARE, WHAT THIS SITE IS FOR</TITLE> <META HTTP-EQUIV=”CONTENT-TYPE” CONTENT=”TEXT/HTML; CHARSET=UTF-8″/> </HEAD> <BODY> <DIV ID=”HEADER”> <DIV ID=”SITEBRANDING”> <H1>BUBBLEUNDER.COM</H1> </DIV> <DIV ID=”TAGLINE”> <P>DIVING CLUB FOR THE SOUTH-WEST UK – LET’S MAKE A SPLASH!</P> </DIV> </DIV> <!– END OF HEADER DIV –> <DIV ID=”BODYCONTENT”> <H2>ABOUT US</H2> <P>BUBBLE UNDER IS A GROUP OF DIVING ENTHUSIASTS BASED IN THE SOUTH-WEST UK WHO MEET UP FOR DIVING TRIPS IN THE SUMMER MONTHS WHEN THE WEATHER IS GOOD AND THE BACON ROLLS ARE FLOWING. WE ARRANGE WEEKENDS AWAY AS SMALL GROUPS TO CUT THE COSTS OF ACCOMMODATION AND TRAVEL AND TO ENSURE THAT EVERYONE GETS A TRUSTWORTHY DIVE BUDDY.</P> <P>ALTHOUGH WE’RE BASED IN THE SOUTH-WEST, WE DON’T STAY ON OUR OWN TURF: PAST DIVING WEEKENDS AWAY HAVE INCLUDED TRIPS UP TO SCAPA FLOW IN SCOTLAND AND TO MALTA’S NUMEROUS WRECK SITES.</P> <P>WHEN WE’RE NOT DIVING, WE OFTEN MEET UP IN A LOCAL PUB TO TALK ABOUT OUR RECENT ADVENTURES (ANY EXCUSE, EH?).</P> </DIV> <!– END OF BODYCONTENT DIV –> </BODY> </HTML>
– پاراگراف زیر را پیدا کرده و تگ em را که جهت نمایش بیشتر یا به عبارتی تاکید بهتر بر روی آن کلمه به کار رفته است را اضافه کنید.
<P>AND WHEN WE’RE NOT DIVING, WE OFTEN MEET UP IN A LOCAL PUB TO TALK ABOUT OUR RECENT ADVENTURES (<EM>ANY</EM> EXCUSE, EH?).</P>
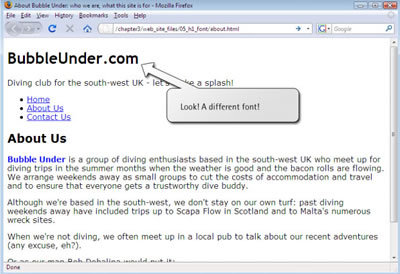
– فایل را ذخیره کرده و در مرورگر خود به صورت local مشاهده کنید، تصویری که مشاهده می کنید باید مشابه عکس زیر نمایش یابد.

– حالا فایل css خود را باز کرده و استایل زیر را به آن اضافه نمایید.
EM { FONT-STYLE: NORMAL; TEXT-TRANSFORM:UPPERCASE; {
حالا فایل css را ذخیره کرده، سپس صفحه نمایش خود را refresh نمایید، تصویری که مشاهده می کنید می بایست مشابه عکس زیر باشد.
اگر از تگ em در متون انگلیسی استفاده نماییم استایل آن به صورت پیش فرض italic خواهد بود، (مانند مثال زیر) که اگر بخواهید استایل آم متن هم مانند سایر متون در آم پاراگراف باشدبه آن استایل normal می دهیم و اگر بخواه��م با حروف بزرگ ( به جز زبان فارسی )نمایش یابد از uppercase استفاده می کنیم.
نکته : برخی از تگ های و عناصر HTML هستند که به مرور زمان با تگهای دیگری جایگزین می شوند و از استفاده از آنها صرف نظر می گردد، به عنوان مثال تا چند وقت پیش تگی که برای bold کردن یا ضخیم کردن متون یه کار می رفت <b> بود که به جای آن هم اکنون از تگ strong استفاده می شود. اهمیت این موضوع زمانی است که افراد نابینا برای کار با وب سایت ها از نرم افزارهایی استفاده میکنند که بجای نمایش صفحات وب آن را برای کاربر خود می خوانند که به اصطلاح به آن ها screen reader می گویند.در اینجاست که آنها در هنگام خوانندن مطلب متنی را که با تگ em مشخص شده است را مهمتر میدانند تا متنی را که درون تگ i قرار گرفته همچنین موتورهای جستجو در گوگل به متنی که با تگ strong ضخیم شده است بیشتر توجه میکنند و به عنوان متن مهمی که در یک متن استفاده شده است می نگرند تا به متنی که با تگ b ضخیم شده باشد.
نگاهی به عناصر درون صفحه: در پاراگراف زیر همانطور که ملاحظه می کنید، برای استایل دهی به پاراگراف ها استایل زیر تعریف شده است، که توسط تگ body نوع فونت این متون مشخص گردیده است.
Body{ Font-family: verdana, Helvetica, Arial, San-serif; } P{ Font-size: small; Color: navy; }
خط بالا به ما میگه که هر تگ p که در صفحه بود استایل بالا را بگیرد. اما دلیل ما از به کاربردن این مثال برای این است که می خواهیم پاراگرافی را متمایز از سایر متون وب سایتمان کنیم و آن اولین پاراگراف متن ما است. حالا برای متمایز کردن این پاراگراف برای آن به صورت زیر عمل می کنیم:
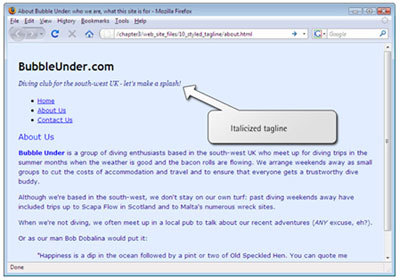
<div id=”tagline”> <p>Diving club for the south-west UK – let’s make a splash! </p> < /div>
متن درون این تگ از خصوصیات گرفته شده سایر متون پیروی نمی کند و در عوض خصوصیت مربوط به div خود را می گیرد که شامل خصیصه خاصی است که با id ای به نام tagline تعریف شده است که این خصوصیت تنها به برای همین تگ خواهد بود. حالا برای تعریف درون فایل css برای آن خصوصیات زیر را تعریف می کنیم:
#tagline p { Font-style: italic; Font-family: Georgia, Times, Serif; }
فایل css را ذخیره کرده و سپس پنجره مرورگرتان را refresh کنید . صفحه شما نیز می بایست مانند عکس زیر باشد.
برای هر متنی که درون تگ p قرار گرفته باشد و id آن tagline باشد، نوع فونت آن italic و از نوع Georgia یا Times و یا Serif خواهد بود. یعنی هر تگ p که داخل آی دی tagline قرار گرفته است و نه p های دیگر . علامت # در CSS به عنصری اشاره می کند که شامل یک Id خاص با خصوصیات مربوط به خود است. در مورد Id در قسمت های جلوتر به طور کامل خواهیم پرداخت. گزینشگر متنی #tagline p یک گزینشگر متنی است، در اینجا چند مثال دیگر برایتان مطرح می کنم.
Navigation a{#
Text-decoration: none;
}
برای هر تگ a ای که درون تگی با navigation =id است، آن لینک فاقد زیر خط در هنگام کلیک کردن آن لینک خواهد بود.
#footer {
line-height: 150%;
}
درون تگی که id footer دارد، تمامی متون دارای %150 فاصله میان خطوط خواهند بود.
h1 strong {
color: red;
}
هر تگ strong ی که درون تگ h1 قرار گیرد رنگ آن قرمز خواهد بود.
سبک دهی گروهی
گاهی اوقات می بینید که در هنگام استایل دهی یکسری از تگ ها هستند که خصوصیات یکسانی دارند اما در فایل CSS برای هر یک از آنها کلاس و یا تگ جداگانه ای در نظر گرفته شده مثلا:
h1 {
color: yellow;
background-color: black;
}
h2 {
color: yellow;
background-color: black;
}
h3 {
color: yellow;
background-color: black;
}
این کار باعث می شود تا علاوه بر اینکه حجم فایل CSS تان زیاد شود فایلتان نیز کثیف به نظر برسد، به همین دلیل در این مواقع بهتر است مانند زیر عمل نمایید:
h1, h2, h3 {
color: yellow;
background-color: black;
}
توجه داشته باشید که برای جداکردن تگ ها از همدیگر از کاراکتر ( ,) کاما ، استفاده کردیم که این علامت را می توانید به معنای یا تعبیر کنید.
حالا بیایید تا در پروژه مان دسته بندی کردن عناصر را انجام دهیم. ما در پروژه مان هنوز از تگ h3 استفاده نکرده ایم اما به زودی این کار را خواهیم کرد.
فایل css تان را با اضافه کردن css زیر به انتهای آن ویرایش کنید.
h1, h2, h3 {
font-family: “Trebuchet MS”, Helvetica, Arial, sans-serif;
background-color: navy;
color: white;
}
حالا فایل css را ذخیره کرده و پنجره مرورگر خود را ویرایش نمایید تا تصویری چون عکس زیر را ببینید.

یک سوال ؟
به مثال زیر دقت کنید
h1, h2, h3 {
font-family: “Trebuchet MS”, Helvetica, Arial, sans-serif;
background-color: navy;
color: white;
}
h3 {
color: red;
}
تگ h3 چه رنگی می گیرد ؟
یک بار تگ h3 سفید شده و بعد از آن رنگ آن قرمز شده پس رنگ قرمز به خود می گیرد .
البته ارجعیت دستورات سی اس اس بحث خود را دارد که در دوره های بعدی حتما به آن می پردازیم .
ادامه دارد ..
آموزش طراحی سایت - بخش اول
آموزش طراحی سایت - بخش دوم
آموزش طراحی سایت بخش سوم
آموزش طراحی سایت بخش چهارم
آموزش طراحی سایت بخش پنجم
0 notes
Text
بخش سوم از آموزش طراحی سایت
بخش چهارم
با قسمت چهارم آموزش طراحی سایت از پایه در خدمتتون هستم و امیدوارم این مقاله هم مانند مقاله های گذشته بازخوردهای خوبی داشته باشد. در این مقاله ابتدا تگ های خاص و تگ هایی که طراحان سایت کمتر از آن ها استفاده می کنند را ذکر کرده و سپس کمی راجع به سی اس اس (css) صحبت می کنیم.
عنصر blockquote:
این تگ ، یک تگ container (که در جلسات قبل توضیح داده شده) است و طبق گفته کتاب این تگ برای نمایش یک گفته شخصی استفاده می شود.
ولی در کتاب های دیگر به تگ های Quotes اشارات متنوعی شده است. Quotes به معنی نشان یا نقل قول است و کلا” این تگها برای جلب توجه بیشتر استفاده می شود در واقع یک شهادت ویا سفارش و یا کامنت است.
تگ های Quotesبه 3 بخش زیر تقسیم می شود :
1. <BLOCKQOUTE>< /BLOCKQOUTE>
2. <Q>< /Q>
3. <CITE>< /CITE>
q :
این تگ ، یک تگ container و inline است و برای نقل و قول برای یک یا دو کلمه استفاده می شود.
یادآوری : تگ های block کل سطر را می پوشاند و تگ های inline تنها دور عنصر را می گیرند .
<P>
I’M SAID <Q>FONT</Q>BUT MY FRIEND SAID <Q> FONT FACE </Q>
</P>
CITE :
این تگ ، یک تگ CONTAINER و INLINE است و برای نام نویسنده و یا نویسنده کامنت استفاده می شود
<P>
BUT THEN <CITE> ALI</CITE>SAID <Q> NO THINK THESE FONT WORK BETFER </Q>
<P>
blockquote :
این تگ ، یک تگ container و block است و برای اشاره به مقاله قبلی یا اشاره به یک مرجع خاص معمولا برای یک جمله استفاده می شود.
تگ های strong و em :
این تگ ها ، تگ های container و inline هستند و برای برجسته سازی و اهمیت کلمات استفاده می شوند. و اما در ظاهر ، تگ strong کلمه را bold و تگem کلمه را italic می کند.
این نکته را اضافه کنم که این تگ ها برای موتورهای جستجو از اهمیت خاصی برخوردار است .
<P>
THIS IS A <STRONG>BOLD TEXT</STRONG> THIS IS A <EM>ITALIC TEXT</EM>
</P>
خط فاصله بین متون p :
فرض کنید می خواهیم در یک پاراگراف به خط جدیدی برویم . برای این کار از تگ <br /> استفاده می کنیم. این تگ ، یک تگ empty است و در ساختار xhtml به صورت <br /> نوشته می شود .
نکته مهم : از br اضافی پرهیز کنید
<P>
THIS IS A TEST
<BR />
THIS LINE SHOW AFTER BREAK
</P>
تعریف تگ های خاص:
این قسمت از آموزش در کتاب نیست ولی با توجه به تجربه شخصی بنده در طراحی وب سایت های مختلف( چند نمونه کار های طراحی سایت یک طراح وب سایت را چک کنید) ، ترجیح می دهم این تگ ها در این قسمت بیان شود . این قسمت نیز شامل تگ هایی است که کمتر استفاده می شود ولی میتوانند کاربردی باشند :
<abbr>
برای توصیف یک عبارت اختصار به کار می رود
<P>
THE<ABBR TITILE=”SEARCH ENGINE OPTIMIZATION”>SEO</ABBR> IS GOOD FOR YOUR SITE
<P>
<acronym>
برای توصیف نامها ی محاوره ای اختصار
<P>
CAN I GET THIS <ACRONYM TITLE=”AS SOON AS POSSIBLE”>ASAP </ACRONYM>
<P>
<address>
برای نوشتن اطلاعات تماس
<ADDRESS>
SHAZINCO
<BR/>
<A HREF =MAILTO:.. >EMAIL</A><BR/>
PHONE :…
</ADDRESS>
<dfn>
برای معنای کلمات استفاده می شود و یا توصیف یک کلمه و یا مثلا جایی که می خواهیم اطلاعات بیشتری در اختیار کاربر قرار دهیم .
<P>
THE <DFN TITLE=”MICROSAFT WEB BROWSER”>INTERNET EXPLORER </DFN> IS THE MOST POPULAR BROWSER USED UNDERMATER.
<P>
همانطوری که از مثال های بالا مشخص است این 4 تگ container و inline هستند.
در این مثال می توانید نحوه ی استفاده از این تگ ها را در عمل ببینید.

تگ های ناشناخته تری هم وجود دارند مانند kdb , samp , var که بهتراست در اینترنت کمی راجع به آنها تحقیق کنید و اگر سوالی در این مورد داشتید با من مطرح کنید .
فصل سوم
Adding some style
همان طوری که قبلا اشاره کردیم لایه دوم وب ، لایه ظاهر آن است که با CSS اعمال می شود. در گذشته برای اضافه کردن ظاهر به سایت از ترکیب دستورات CSS وHtml استفاده می شد ولی امروزه برای این کار می بایست فقط از css استفاده کرد تا وب سایتی استاندارد داشته باشیم.
CSS یا همان (Cascading style sheets) زبانی است که برای تغییر ظاهر عناصر صفحات استفاده می شود. که می تواند شامل رنگ ، سایز ویا موقعیت عناصر باشد .
برای اعمال css 3 روش وجود دارد:
• INLINE
• EMBEDDED
• EXTERNAL
: inline
در این روش از خصوصیت style داخل تگ های html استفاده می کنیم بدین صورت :
<P STYLE=”COLOR:RED;FONT-WEIGHT: BOLD;”>
THIS IS A TEST
</P>
خصوصیت style می تواند شامل چندین اعلان باشد . اعلان ها با ; از اعلان کناری جدا می شود. به مثال بالا دقت کنید : اعلان رنگ و نوع فونت با ; از هم جدا شده اند هر اعلان شامل یک property و یک value است .

عنصر span :
یک تگ inline است و تگ جادویی دوم بعد از div برای من به حساب می آید span موارد استفاده زیادی دارد که یک نمونه از آن که مربوط به همین بحث inline style است در مثال زیر آورده شده است:

همان طوری که در مثال مشاهده می نمایید برای استایل متفاوت یک و یا چند کلمه و پاراگراف از این تگ استفاده می کنیم. مورد استفاده دیگر span مربوط به طراحی های پیچیده با تعداد تگ div زیاد است که در ادامه بیشتر در مورد آن توضیح خواهیم داد.
در این قسمت برای درج استایل (css style ) به سایت 2 روش embedded و externalرا کاملا توضیح خواهم داد. به یقین این قسمت آموزش می تواند تحولی در روش طراحی شما ایجاد کند . پس تا پایان با ما باشید و ما را از نظرات خودتان محروم نکنید.
Embedded Style
در جلسه قبل با استایل inline آشنا شدید. اما این، روش مناسبی برای دادن ظاهر به سایت نیست و میبایست از روش دیگری استفاده کرد. به طور مثال می بایست استایل را در جایی نوشت و به همه تگ ها گفت از آن استایل خاص برای ظاهر خودشان استفاده کنند.
برای این کار کافی است داخل تگ head در بالای صفحه عنصر style را اضافه کنیم:
<HEAD>
<TITLE>BUBBLE UNDER – THE DIVING CLUB FOR THE SOUTH-WEST
UK</TITLE>
<META HTTP-EQUIV=”CONTENT-TYPE”
CONTENT=”TEXT/HTML; CHARSET=UTF-8″/>
<STYLE TYPE=”TEXT/CSS”>
P {
FONT-SIZE: 12PX;
}
</STYLE>
</HEAD>
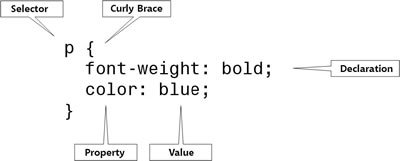
در مثال بالا گفته شد برای همه تگ های p سایزفونت 12px را در نظر بگیر. دقت نمایید p یک selector است و اعلان ها داخل {} قرار می گیرد.
در این مثال selector ما یک تگ p را هدف قرار داده است و می تواند تگ های دیگری و یا کلاس های و یا آی دی های دیگری را هدف قرار دهد. همچنین برای یک selector میتوان چندین اعلان تعریف کرد مانند مثال زیر :
<STYLE TYPE=”TEXT/CSS”>
P {
FONT-WEIGHT: BOLD;
COLOR: BLUE;
}
</STYLE>
شکل زیر می تواند کمک کند:
چرا embedded style از inline style بهتر است؟

فرض کنید در صفحه 10 تگ p دارید که می خواهید به آن رنگ قرمز بدهید. در صورتی که از inline style استفاده نمایید می بایست 10 مرتبه این کار را انجام دهید و اما اگر از embedded استفاده نمایید تنها کافی است یک بار آن را بالای صفحه اضافه نمایید تا همه ی تگ های p ازآن تبعیت کنند.
اهمیت این انتخاب در زمان تغییرات استایل نمایان تر است زیرا در صورت استفاده از inline مجبور خواهید بود تمامی 10 مورد را تغییر دهید اما در embedded تنها تغییرات در یک مکان صورت می گیرد .
<STYLE TYPE=”TEXT/CSS”>
P {
FONT-WEIGHT: BOLD;
COLOR: RED;
}
</STYLE>
پس تا اینجا embedded برنده شده است!
حالا فرض کنید صفحات بسیار زیادی دارید و می خواهید در تمامی صفحات رنگ همه ی p ها را قرمز کنید . آیا استفاده از embedded مقرون به صرفه است ؟
Extended Style
این همان جواب سوال بالاست . با external می توانید یک استایل را برای تمام صفحات داشته باشید و فقط کافی است این فایل را به صفحه مورد نظر وصل کنید .
البته دلایل بیشتری هم برای انتخاب external وجود دارد که در دوره پیشرفته خواهم گفت .
نحوه ساخت یک External CSS:
ادیتور خود را باز نمایید و متن css خود را در آن بنویسید
/*
CSS FOR BUBBLE UNDER SITE
*/
P {
FONT-WEIGHT: BOLD;
COLOR: BLUE;
}
سپس فایل را با نام style1.css ذخیره کنید همان طوری که فایل html را ذخیره نمودید . حالا می بایست فایل ساخته شده را به صفحه متصل نمایید.
نکته : فواید استفاده از کامنت در css همانند html می باشد و برای تفکیک کد های css در پروژه های بزرگ و گروهی استفاده می شود. برای این منظور از عبارت زیر استفاده می کنیم :
/* COMMENT HEAR */
اضافه کردن external css به صفحات html:
برای این کار از عنصر link داخل تگhead استفاده می کنیم بدین ترتیب:
<HEAD>
<TITLE>BUBBLE UNDER – THE DIVING CLUB FOR THE SOUTH-WEST
UK</TITLE>
<META HTTP-EQUIV=”CONTENT-TYPE”
CONTENT=”TEXT/HTML; CHARSET=UTF-8″/>
<LINK HREF=”STYLE1.CSS” REL=”STYLESHEET” TYPE=”TEXT/CSS”/>
</HEAD>
Href به فایل css شما اشاره می کند . عناصر rel , type به مرورگر بیان می کند نوع لینک شما چیست تا مرورگر محتوای صفحه را طبق آن تنظیم کند .
نکته : عنصر لینک یک تگ empty است و نمی توان آن را در Xhtml به صورت container نوشت .
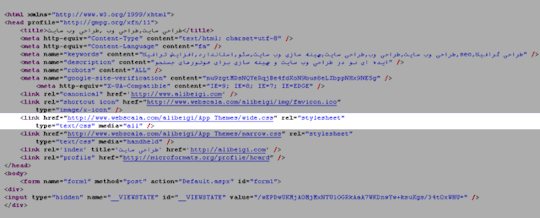
پس نتیجه می گیریم که external css در طراحی سایت ها از همه مناسب تر است و تنها در مواردی مجبوریم که از inline و یا embedded استفاده کنیم . برای این که درک این مطلب برای شما ساده تر باشد به سایت خودم یک سری بزنید و سورس 2 و یا 3 صفحه آن را مشاهده نمایید(برای دیدن تصویر بزرگ روی هر نصویر کلیک کنید) :
صفحه اول :

صفحه دوم:

میتوانید ببینید که همه صفحات به یک css وصل شده اند.
اگر به 2 تصویر بالا دقت کنید و یا سورس وب سایت را ببینید ، متوجه عنصری به نام media خواهید شد.
به طور خلاصه این عنصر برای هدف قراردادن سی اس اس برای مدیای خاص مثل screen و یا موبایل و یا مثلا ظاهر صفحه در زمان پرینت است. مثل همیشه توصیه میکنم در این مورد بیشتر تحقیق کنید.
نکته :
آدرسی که در مثال بالا برای css مشاهده می فرمایید یک آدرس دهی مطلق است که استفاده از آن بری شما ضرورتی ندارد . یعنی اگر فایل css شما کنار فایل html شماست باید از روش زیر استفاده نمایید :
<LINK HREF=”STYLE1.CSS” REL=”STYLESHEET” TYPE=”TEXT/CSS”/>
در جلسه آینده وارد بحث css می شویم و نحوه نوشتن استایل برای عناصر مختلف صفحه را مرور می کنیم.
ادامه دارد ...
آموزش طراحی سایت - بخش اول
آموزش طراحی سایت - بخش دوم
آموزش طراحی سایت بخش سوم
آموزش طراحی سایت بخش چهارم
آموزش طراحی سایت بخش پنجم
0 notes
Text
سایت خبری مشهور وردپرسی
سایت های وردپرسی مشهور
همان طور که می دانید وردپرس یکی از محبوبترین سیستم های مدیریت محتوای سایت (CMS) می باشد که کاملا متن باز و رایگان بوده و به دلیل امنیت بالا از محبوبیت بسیاری برخوردار است. سایت های وردپرسی مشهور زیادی در سراسر دنیا وجود دارد که در این مقاله شما را با ۲۰ نمونه از معروف ترین سایت های طراحی شده با وردپرس آشنا می کنیم. نگاه به این سایت ها و دستاوردهای آنها میتواند گواهی خوبی برای انتخاب طراحی سایت با وردپرس باشد.
۱. وب سایت خبری رویترز
رویترز (Reuters) یک خبرگزاری بینالمللی واقع در بریتانیا است که از زیر مجموعه های شرکت تامسون رویترز محسوب شده و دفتر مرکزی آن در لندن قرار دارد. این خبرگزاری در سال ۱۸۵۱ تاسیس شد و اکنون جز معتبرترین خبرگزاری های دنیا محسوب می شود. در طراحی وب سایت این خبرگزاری از وردپرس استفاده شده است که نشانه قدرت مندی این سیستم مدیریت محتوا می باشد.
۲. وب سایت شرکتی پلی استیشن
پلی استیشن (Playstation) همان کنسول های بازی رایانه ای کمپانی سونی است که اولین نسخه آن در دسامبر ۱۹۹۴ روانه بازار شد و آخرین نسخه آن پلی استیشن ۴ است که در کنفرانسی در ۲۰ فوریه سال ۲۰۱۳ معرفی شد. در جولای ۲۰۱۳ شبکه پلی استیشن به بیش از ۱۱۰ میلیون کاربر در سراسر جهان دست یافت. طراحی سایت شرکتی پلی استیشن نیز با وردپرس انجام شده و جز سایت های وردپرسی مشهور به حساب می آید.
۳. وب سایت خبری نیویورک تایمز
یکی از نمونه سایت های وردپرسی مشهور، وب سایت خبری نیویورک تایمز (New York Times) روزنامه معروف آمریکایی است که دفتر مرکزی آن واقع در نیویورک بوده و اخبار کل دنیا را پوشش می دهد. استفاده از وردپرس در طراحی سایت نیویورک تایمز نشان دهنده امنیت سیستم مدیریت محتوا وردپرس است.
۴. وب سایت رسمی کشور سوئد
وب سایت sweden.se سایت رسمی کشور سوئد است که اطلاعاتی درباره فضای فرهنگی و دنیای کسب و کار و وقایع مختلف کشور سوئد به مخاطبان ارائه می دهد. ادارات دولتی سوئد، موسسه سوئد (SI)، کسب و کار سوئد و … از جمله سازمان ها و موسسات حامی این وبسایت هستند. سایت رسمی کشور سوئد نیز جز سایت های وردپرسی مشهور است.
۵. وب سایت خبری تایم
یکی از نمونه سایت های وردپرسی مشهور مربوط به هفته نامه آمریکایی تایم (Time) است. مجله تایم در سال ۱۹۲۳ شروع به کار کرد و هم اکنون به عنوان پر مخاطب ترین هفته نامه خبری سراسر دنیا شناخته می شود.
۶. وبلاگ شرکت موزیلا
موزیلا (Mozilla) یک بنیاد غیرانتفاعی در حوزه نرم افزار است که در سال ۱۹۹۸ توسط اعضای نت اسکیپ راه اندازی شد. این کمپانی هم محصولات موزیلا را توسعه می دهد و هم پروژه های متن باز رایگان انجام می دهد. وبلاگ موزیلا به کمک وردپرس طراحی شده است.
۷. وب سایت خبری بلومبرگ
وب سایت خبری بلومبرگ (Bloomberg) نیز یکی دیگر از سایت های وردپرسی مشهور است. بلومبرگ یک آژانس خبری معتبر واقع در نیویورک است که در سال ۱۹۹۰ تاسیس شده و خدماتی مانند پلت فرم های معاملاتی سهام، آنالیز و سرویس های دیتا به شرکت های مالی ارائه می دهد.
۸. وب سایت خبری مجله ورایتی
مجله ورایتی (Variety) یک هفته نامه سرگرمی- تجاری می باشد که اولین بار در سال ۱۹۰۵ در نیویورک آغاز به کار کرد. سایت این مجله که با موضوعات اخبار هنرمندان، پرفروش ترین فیلم های باکس آفیس و … فعالیت می کند هم از جمله معروف ترین سایت های طراحی شده با وردپرس است.
۹. وب سایت شخصی جی زی
جی-زی (Jay Z) خواننده مشهور و برنده ۱۷ جایزه گرمی است که در سال ۱۹۶۹ متولد شده است. تا کنون بیش از۵۰ میلیون نسخه از آلبوم های او به فروش رفته و وی جز پرفروش ترین خواننده های سبک موسیقی رپ محسوب می شود. وب سایت شخصی این خواننده معروف هم جز سایت های وردپرسی مشهور بوده و استفاده از وردپرس حاکی از کیفیت بسیار بالای این سیستم مدیریت محتوا می باشد.
۱۰. وب سایت شخصی کیتی پری
یکی از نمونه سایت های وردپرسی مشهور، وب سایت شخصی کیتی پری (Katy Perry) خواننده، ترانسه سرا و بازیگر مشهور اهل کالیفرنیا است. نام او در سال ۲۰۱۵ جز لیست “ثروتمند ترین زنان در صنعت موسیقی” مجله فورچون قرار گرفت.
۱۱. وب سایت خبری بی بی سی آمریکا
یکی از معروف ترین سایت های طراحی شده با وردپرس مربوط به وب سایت خبری بی بی سی آمریکا است. خبرگزاری تلویزیونی بی بی سی آمریکا در سال ۱۹۹۸ راه اندازی شد و با شبکه اصلی آن تفاوت داشته و منبع درآمد اصلی آن تبلیغات تلویزیونی می باشد. این شبکه دارای بیش از ۷۸ میلیون تماشاگر در آمریکا است.
۱۲. وب سایت خبری مجله فورچون
مجله فورچون (Fortune) برای اولین بار در سال ۱۹۲۹ منتشر شد. شهرت این مجله بیشتر به خاطر انتشار لیست سالیانه فورچون ۵۰۰ است که در آن به رتبه بندی پردرآمد ترین شرکت های آمریکا می پردازد. سایت مجله فورچون نیز بر پایه وردپرس طراحی شده است. تا اینجا معلوم شد که یکی از مدل های محبوب طراحی با وردپرس طراحی سایت خبری است.
۱۳. وبلاگ شرکت بلکبری
بلک بری (BlackBerry) یکی از کمپانی های معتبر تولید تلفن های همراه هوشمند می باشد که در کشور کانادا واقع شده است. گوشی های این کمپانی سابقا از نظر امنیت بالای آن ها شهرت فراوانی داشتند. وبلاگ کمپانی بلک بری هم جز مشهورترین سایت های طراحی شده با وردپرس است.
۱۴. وب سایت شرکت مرسدس بنز
مرسدس بنز یک کمپانی خودروسازی مشهور واقع در شهر اشتوتگارت آلمان است که انواع خودروها را طراحی و تولید می کند. شعار این شرکت «یا بهترین یا هیچ» است و رقیبان اصلی آن در آلمان، کمپانی های آئودی و بی ام و محسوب می شوند. سایت شرکت مرسدس بنز جز مشهورترین سایت های طراحی شده با وردپرس می باشد، فراموش نکنید که شعار این شرکت «یا بهترین یا هیچ» است.
۱۵. وبلاگ فلیکر
فلیکر (Flickr) یکی از معروف ترین سایت های اشتراک گذاری عکس و فیلم در اینترنت است که برای اولین بار در سال ۲۰۰۴ ایجاد شد. این سایت به دلیل تعداد بازدیدکنندگان بالای خود جز ۵۰۰ سایت برتر الکسا در جهان محسوب می شود. وبلاگ این سایت معروف نیز با وردپرس طراحی شده است.
۱۶. وب سایت بازی پرندگان خشمگین
پرندگان خشمگین (Angry Birds) یک بازی محبوب است که برای اولین بار در سال ۲۰۰۹ توسط کمپانی سرگرمی روویو ساخته شد. این بازی به طور تخمینی بیش از ۱ میلیارد بار دانلود شده و تا کنون نسخه های متنوعی از آن وارد بازار گردیده است. وبسایت پرندگان خشمگین نیز جز مشهورترین سایت های وردپرسی است.
۱۷. وب سایت شرکت والت دیزنی
والت دیزنی که بزرگ ترین شرکت رسانه ای سرگرمی دنیا است و اکثرا آن را بخاطر کارتون ها و انیمیشن های جذابش می شناسند، برای اولین بار در سال ۱۹۲۳ تاسیس گردید. سایت شرکت والت دیزنی نیز جز معروف ترین سایت های طراحی شده با وردپرس است.
۱۸. وب سایت شرکت سونی موزیک
شرکت سونی موزیک اولین بار در سال ۱۹۲۹ به عنوان یک کمپانی ضبظ موسیقی شروع به کار کرد. این شرکت پس از فراز و نشیب های بسیار نام “سرگرمی موزیک سونی” را اختیار کرد. این شرکت دومین کمپانی بزرگ دنیا در صنعت موسیقی محسوب شده و از کمپانی وارنر جلوتر و از کمپانی یونیورسال عقب تر می باشد. وب سایت این شرکت هم جز مشهورترین سایت های وردپرسی است.
۱۹. وب سایت اتاق اخبار فیسبوک
امروزه کسی نیست که شبکه اجتماعی فیسبوک را نشناسد! فیسبوک که در سال ۲۰۰۴ توسط مارک زاکربرگ و دوستانش طراحی و ساخته شد به مرور به بزرگ ترین شبکه اجتماعی تبدیل شد. فیسبوک در خارج از ایران همچنان شبکه اجتماعی فعالی محسوب شده و به دلیل امکانات خوب برای بازاریابی در آینده نیز پر مخاطب باقی خواهد ماند. وب سایت اتاق اخبار فیسبوک نیز بر پایه وردپرس طراحی شده است.
۲۰. وب سایت فیلم007
جیمز باند نام شخصیت داستانی است که در سال ۱۹۵۳ توسط فلمینگ خلق شده و همچنین در صنعت سینما طولانیترین و پولسازترین شخصیت به زبان انگلیسی است. وبسایت فیلم 007 نیز بر پایه وردپرس طراحی شده است.
منبع: وبسیما
0 notes
Text
intrinsic در طراحی سایت چیست؟
هر صنعت یا زمینه تخصصی اصطلاحات و عبارات مخصوص به خود را دارد که تعریف آن��ا برای افرادی که در آن حوزه فعال هستند مشخص و قابل درک است. ولی همین مفهوم ممکن است برای کسانی که دانش تخصصی در این حوزه ندارند دشوار یا نامفهوم باشد. طراحی سایت نیز از این قاعده مستثنی نیست. در این مقاله تلاش می کنیم مفهوم جدید Intrinsic Web Design یا “طراحی سایت ذاتی” که در طراحی سایت رایج شده است را به شما معرفی کنیم.
اصطلاحات جدیدی که در زمینه طراحی سایت ایجاد میشوند را میتوان به دو دسته اصلی تقسیم نمود. دسته اول مربوط به تکنیک هایی است که پیش از آن وجود نداشته و همراه با یک نام جدید به این صنعت معرفی می شوند. طراحی سایت ریسپانسیو را میتوان یکی از این اصطلاحات دانست که تا پیش از معرفی کمتر کسی در مورد آن اطلاع داشت.

در نقطه مقابل تکنیک هایی هستند که توسط طراحان یا کدنویس ها مورد استفاده قرار میگیرند ولی عنوان مشخصی برای آنها در نظر گرفته نشده است. با رایج شدن این تکنیک ها معمولا برای آنها نامی انتخاب میشود تا سریعتر بتوان در مورد آنها صحبت یا جستجو کرد. به عنوان مثال طراحی سایت فلت
یک اصطلاح رایج است که پیش از انتخاب نام توسط بسیاری استفاده می شده است.
Intrinsic Web Design را میتوان جزو دسته دوم دانست زیرا همین حالا بسیاری از تکنیک های آن توسط طراحان وب استفاده میشود .
حالا این تکنیک به قدری مورد توجه قرار گرفته است که جامعه جهانی طراحی وب سایت در نظر دارد نامی مشخص برای آن انتخاب کند. اصطلاح Intrinsic اولین بار توسط Jen Simmons مطرح شد. او یک طراح رابط کاربری سایت است که با شرکت های بزرگی مانند W3C، گوگل و دروپال همکاری داشته و پروژه های بزرگی را نیز به صورت فریلسنر انجام داده است.
ویژگی مثبت طراحی سایت ذاتی این است که به طراحان این امکان را می دهد که با محتوا تعامل و واکنش به روش های جدید داشته باشند و هک های کمتر و جستار های رسانه ای کمتر ایجاد شود. با استفاده از ابزارهای جدید و قدرتمندی مانند CSS Grid و Flexbox می توانید طرح بندی ها را بر اساس اندازه های ذاتی ایجاد کنید به جای اینکه مجبور باشید ستون ها را به صورت دقیق تطبیق دهید.
به عنوان مثال، اکنون می توانید تصاویر را به صورت عمودی و یا افقی بدون ایجاد اختلال در ابعاد، تغییراندازه دهید. علاوه بر این css grid همچنین انعطاف پذیری بیشتری به ویژه در مورد اضافه کردن سطرها وستون ها و ایجاد طرح بندی محتوا و پوسته ها، دارد. طراحی IWD (داخلی)همچنین اجازه می دهد تا عناصر داخل صفحه بهتر با هم ارتباط برقرار کنند و این کار را از طریق نوعی سیستم ریسپانسیو چندگانه انجام می دهد.
طراحی سایت داخلی با یک ماژول grid آغاز می شود.همانطور که ما گفتیم استفاده از جداول برای طرح بندی، غیر عملی است، با استفاده از طراحی سایت داخلی این مشکل حل شده است.

Intrinsic Web Design چیست؟
همه چیز در این تکنیک جدید با معرفی ماژول های Flexbox و CSS Grid در CSS آغاز شد. مدت ها پیش استفاده از Table برای ایجاد ساختار و چیدمان سایت رایج بود ولی امروز کمتر کسی از آن استفاده میکند.
پس از مدتی استفاده از float و به کارگیری دستورهای fixed و absolute برای تعیین موقعیت یک المان در صفحه مورد توجه قرار گرفت که به ما اجازه میدهد نحوه نمایش محتوای صفحه را پیچیده تر و و البته زیباتر طراحی کنیم. ولی امکانات این روش در مقایسه با ماژول های جدید بسیار محدود است. تصویر زیر برخی از ساختارهایی که به راحتی میتوان با تکنیک جدید ایجاد نمود را نمایش میدهد.
طراحی سایت داخلی (IWD) یک رویکرد جدید طراحی سایت است که به محتوا اجازه می دهد تا از لایه بندی ها اطلاع پیدا کند. به عبارت دیگر به جای محدود بودن به نوع خاصی از روش ساخت سایت، طراحی سایت داخلی از ابزار های قدرتمند طرح بندی استفاده می کند، مانند CSS GRIDE ، و آنها را با تکنیک های محاسباتی سنتی و واقعی ادغام می کند. این روش فقط داشتن گزینه های بیشتر نیست بلکه یک تغییر شگفت انگیز در فلسفه طراحی وب است.به جای استفاده از قوانین و ابزارهایی که در گذشته استفاده می کردیم، می توانیم از iwd استفاده کنیم . IWD از طراحان می خواهند که مطالب مهمتر را اول در نظر بگیرند و آنها را به بهترین روش در سایت نمایش دهند.
در حال حاضر ، نه تنها ما می توانیم کاری کنیم که این اتفاق بیفتد بلکه ما می توانیم با استفاده از کدهای کارآمد تر و ظریف ترراحت تر آن را مدیریت کنیم. ایجاد پوسته های منحصر به فرد، برای وب سایت های داخلی به صورت خاص و با کدهای کمتری انجام می شود.
بعنوان مثال فریم ورک بوت استرپ در نسخه های ابتدایی خود و با استفاده از float توانست ساختاری قابل قبول و کاربردی برای طراحی صفحات وب ایجاد نماید. اما در نسخه 4 بوت استرپ توجه ویژه ای به flex و تکنیک های جدید چیدمان محتوا شده است.
نکته مهم در همه این تکنیک ها استفاده از خلاقیت برای نمایش المان های صفحه در موقعیت های گوناگون بود. در این روش ها هیچ ساختار مشخص و از پیش تعریف شده ای برای جایگیری المان ها از طریق CSS وجود نداشت و این تجربه و دانش طراح سایت بود که در چیدمان صفحه مورد استفاده قرار میگرفت.
با معرفی ماژول های جدید در CSS دیگر نیازی به تکنیک های خلاقانه برای طراحی چیدمان و جایگیری المان های صفحه نخواهیم داشت. از این به بعد میتوانیم به راحتی با استفاده از دستورات رایج CSS ساختار مورد نظر خود را طراحی کرده و در مورد نحوه نمایش آن در موبایل و تبلت برنامه ریزی کنیم.
در حال حاضر 4 ماژول جدید CSS به ما کمک میکنند تا ساختار دوبعدی چیدمان محتوا در صفحه را تعیین کنیم. این ماژول ها عبارتند از Flow، Flex، Grid و Multicolumn که هریک ویژگی ها و امکانات منحصر بفردی در اختیار شما قرار میدهند.
تفاوت طراحی سایت intrinsic با Responsive
در طراحی سایت های ریسپانسیو با استفاده Media Queries مشخص میکنیم که نحوه نمایش سایت در سایزهای مختلف به چه صورت باشد.
با استفاده از ماژول های جدید مانند Grid و Flex دیگر شما نیازی به استفاده از Media Queries و تقسیم بندی براساس سایز صفحه نخواهید داشت. با استفاده از یک دستور مشخص می توانید نحوه نمایش محتوا در سایزهای گوناگون را به راحتی مدیریت کنید.
طراحی سایت انعطاف پذیر
در طراحی ریسپانسیو ما ستون بندی های شناور داریم یعنی بخش هایی که عرض آنها با تغییر سایز صفحه تغییر میکند. ولی در طراحی ذاتی با استفاده از Grid علاوه بر ستون ها می توانیم ردیف ها را نیز مدیریت کرده و محتوا و ابعاد آنها را شناور کنیم. تصویر زیر نمونه ای جذاب از کاربرد CSS grid در طراحی صفحات وب است.

به طور خاص میتوان به نمایش تصاویر اشاره کرد. در طراحی ریسپانسیو تصاویر بزرگ از فضایی که برای آنها تعریف کرده ایم خارج میشوند مگر آنکه ابعاد آنها را از عرض محدود به سایز فضای بالایی کنیم و ارتفاع به صورت خودکار محاسبه شود.
در طراحی ذاتی با استفاده از دستور object-fit میتوانیم تصویر را متناسب با فضایی که در آن قرار گرفته نمایش دهیم و خود مرورگر تصویر را متناسب با ابعاد فضای مادر نمایش میدهد.
چه زمانی از طراحی intrinsic استفاده کنیم؟
همین امروز، بسیاری از طراحان وب در سراسر دنیا از تکنیک ها و ماژول های جدید در طراحی صفحات وب بهره میبرند و نمونه های اجرایی آن را در پروژه طراحی سایت شرکتی لینک شده می توایند مشاهده کنید .
این مفهوم جدید تنها برای اشاره مستقیم و صریح به این تکنیک معرفی شده است و زمان مشخصی برای استفاده از آن در نظر گرفته نشده. طراحی سایت به مرور به سمت استفاده بیشتر از این ماژول های جدید خواهد رفت و چه بهتر که شما در این زمینه پیش رو باشید.
بوت استرپ 4 را میتوان یک مثال عینی از حرکت جهانی به سمت طراحی سایت های ذاتی یا intrinsic web design دانست. شاید نسخه 5 کاملا از طراحی ریسپانسیو و استانداردهای آن فاصله گرفته باشد.اگر دوست دارید اطلاعات بیشتری در مورد این ماژول های جدید کسب کنید پیشنهاد میکنیم برای آشنایی با Flex Box به سایت flexboxfroggy.com و برای کسب اطلاعات بیشتر در مورد CSS Grid به سایت آموزشی cssgridgarden.com مراجعه کنید.
بنظر شما طراحی سایت با تکنیک ها و ابزارهای جدید کار درستی است؟
آیا میتوان از این ابزارها برای ارتقای کار خود بهره بگیریم یا بهتر است از همان تکنیک های قدیمی که بر آنها مسلط هستیم در پروژه های خود استفاده کنیم؟
منبع:
https://websima.com
https://sitedar.com
https://shazinco.com/
0 notes
Text
آموزش طراحی سایت - بخش سوم
معرفی یک ساختار کلیدی برای تهیه وب سایت های مدرن
اضافه کردن یک ساختار به نام div:تا این لحظه ساختار پایه ای وب سایت و تگ های html و body و p برای پاراگراف وh برای هدر ها را شناختیم و با آن ها کار کردیم و در این قسمت یک ساختار طلائی به نام div را معرفی می نماییم.
div یک تگ بلاک است و به همراه تگ span بیشترین استفاده در صفحات استاندارد وب سایت را دارد . این تگ معمولا برای قرار دادن گروهی از عناصر داخل آن مورد استفاده قرار می گیرد و داخل آن می توان از عناصر دیگر مانند h1 , img , a , p و غیره استفاده کرد.
این تگ هیچ استایلی از جمله margin و padding ندارد و برای شکل دادن به ظاهر آن از دستورات css استفاده می کنیم.
به مثال زیر دقت نمایید :
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
<p>This is yet another paragraph.</p>
<p>And just one more paragraph.</p>
<div>This is a div.</div>
<div>The content of each div appears on a new line.</div>
<div>But unlike paragraphs, there is no additional padding.</div>
<div>A div is a generic block-level container.</div>
و خروجی:

در واقع این تگ برای مدیریت گروهی از عناصر استفاده می شود و یا به عبارتی با div می توانید صفحه را به قسمت های مختلفی تقسیم نمایید .
نکته : بر خلاف تمامی آموزش های دیگر در این جا ابتدا تگ div تدریس می شود و سپس سراغ تگ table یا همان جدول می رویم .
به شکل زیر دقت کنید :

در این مثال ما صفحه را به قسمت های متفاوتی تقسیم کردیم بالا برای بنر و سمت راست برای منو های سایت و سمت چپ برای قسمت اصلی سایت.
دقت کنید که شما داخل تگ div می توانید تمامی عناصر مانند p , h1 , ul , a , img را قرار دهید ولی به طور مثال نمی توانید تگ div را داخل p قرار دهید .
با بررسی مثال زیر و نکات آن می توانید تجربه خوبی کسب کنید :
در این مثال ما صفحه را به 2 قسمت header و content body تقسیم کرده ایم . در قسمت header از 2 تگ h1 و p استفاده کرده ایم و در قسمت body content از تگ های بسیار زیادی استفاده کرده ایم .
در زیر کد هدر نمایش داده شده است :
<div id=”header”>
<h1>BubbleUnder.com</h1>
<p>Diving club for the south-west UK – let’s make a splash!</p>
</div>

در این مثال علاوه بر توضیح تقسیم بندی سایت با تگ div ، استفاده از attribute بسیار مهم id هم توضیح داده می شود .
Id و قوانین آن:
• معمولا از id برای تفکیک گروه های بزرگ مانند 2 مثال قبل استفاده می شود
• یک نام id فقط یک بار در صفحه قابل استفاده است
• Id یک attribute است و header یک value برای آن طبق این قانون : attribute=”value”
• نام attribute باید با حروف کوچک باشد مانند id , class و غیره و value آن داخل “”
تگ های تو در تو (nesting tag) :
در مطالب گذشته گفتیم که در تگ div می تواند تگ های دیگری همچون p , ul و غیره قرار گیرد در حالی که خود تگ div میتواند در داخل تگ div دیگری قرار گیرد که به این نوع تگ های تو در تو گفته می شود . در بسیاری موارد در طراحی های حرفه ای مجبوریم که از تگ های تو در تو استفاده کنیم و این روش نظم خاصی به کار طراحی شما می بخشد .
کد زیر می تواند شما را بیشتر با تگ های تو در تو آشنا کند :
<div id=”outer”>
<div id=”nested1″>
<p>A paragraph inside the first nested div.</p>
</div>
<div id=”nested2″>
<p>A paragraph inside the second nested div.</p>
</div>
</div>
در استفاده از تگ های تو در تو باید به قانونی به نام Indenting Markup توجه کرد که شرح می دهد تگ های داخلی را کمی جلوتر از سمت چپ نسبت به والد خود باز کرده و در همان راستا ببندید . همان طوری که می بینید تگ div با id مشخص nested1 کمی با فاصله بیشتر از چپ نسبت به والد خود یعنی تگ div با id مشخص outer باز شده است.
نکته دیگری که می بایست برای خوانایی بیشتر در استفاده از تگ های تو در تو دقت نمایید استفاده از کامنت گذاری است که در قسمت های قبل توضیح داده شد .
</div> <!– end of inner div –>
</div> <!– end of nested div –>
</div> <!– end of outer div –>
نکته خیلی مهم : استفاده از تگ های تو در توی بی مورد می تواند از ارزش و استاندارد صفحات شما بکاهد و هم چنین هر تگی برای منظوری ساخته شده است مثلا p برای متون بلند و پاراگراف ها .پس در استفاده از تگ ها در طراحی وب خود دقت نمایید .
برای تمرین این قسمت از آموزش، شمای تگ های صفحه نمونه کار های طراحی سایت این سایت را برای من ارسال نمایید.
در ادامه آموزش در این قسمت یاد خواهید گرفت که چگونه چند صفحه را در کنار هم قرار دهیم و بین آن ها حرکت کنیم.
آیا ساختن یک صفحه کافی است؟در قسمت های گذشته ساخت یک صفحه از وب سایت را آموختیم و حالا می خواهیم چند صفحه را در کنار هم داشته باشیم و بین آن ها با لینک دهی حرکت کنیم . در واقع این یک workshop برای جمع آوری اندوخته های شماست .
در ابتدا صفحه ای با نام index.html می سازیم:
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Strict//EN”
“http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<title>Bubble Under – The diving club for the south-west
UK</title>
<meta http-equiv=”Content-Type”
content=”text/html; charset=utf-8″/>
</head>
<body>
<div id=”header”>
<div id=”sitebranding”>
<h1>BubbleUnder.com</h1>
</div>
<div id=”tagline”>
<p>Diving club for the south-west UK – let’s make a
splash!</p>
</div>
</div> <!– end of header div –>
<div id=”bodycontent”>
<h2>Welcome to our super-dooper Scuba site</h2>
<p><img src=”divers-circle.jpg”
alt=”A circle of divers practice their skills”
width=”200″ height=”162″/></p>
<p>Glad you could drop in and share some air with us! You’ve
passed your underwater navigation skills and
successfully found your way to the start point – or in
this case, our home page.</p>
</div> <!– end of bodycontent div –>
</body>
</html>
نحوه ساخت و تگهای استفاده شده در مثال فوق قبلا توضیح داده شده است . (سورس تگ img را با تصویری در کامپیتر خود پر کنید)
حالا در فلدری که صفحه شما وجود دارد از فایل index.html می بایست 2 بار کپی بگیرید . بدین ترتیب:
بعد از انتخاب فایل
edit > copy
و سپس 2 بار
Edit > paste
را می زنید حالا 3 فایل مشابه دارید که می بایست 2 تای کپی شده را تغییر نام دهیم برای همین روی آنها کلیک راست ماوس را فشار می دهیم و گزینه یrename را می زنیم تا بتوانیم نام دلخواه را به آن ها بدهیم. یکی را contact.html و دیگری را about.html نام گذاری می کنیم .
محتوای 3 صفحه فوق یکسان است و می بایست محتوای صفحات را ویرایش کنید تا با هم یکی نباشد برای این کار صفحات دوم وسوم را با ابزار هایی که توضیح داده شده است مثل NotePad باز کنید و تایتل و محتوای هر صفحه را نسبت به نام آن تغییر دهید . به طور مثال عبارت contact us را برای تگ تایتل در صفحه contact.html انتخب نمایید.
بعد از تغییرات در 2 صفحه موجود آن ها را save کنید . ( روش save کردن در جلسات گذشته توضیح داده شده است)
لینک کردن صفحات به هم:
صفحه اول یا همان index را باز کنید و سعی کنید از آن به صفحه contact بروید!
بله این امکان در حال حاضر وجود ندارد و برای حرکت بین صفحات مختلف شما می بایست از link و یا anchor استفاده نمایید.
<a href=”filename.html”>Link text here</a>
href : یک attribute است و بیان کننده آدرسی است که قرار است به آنجا لینک شود
filename.html: نام صفحه ایست که قرار است به آنجا لینک شود
Link text here: چیزی که در صفحه html دیده می شود و نام لینک مورد نظر است
این نکته را هرگز فراموش نکنید که از کلمات با معنی برای لینک دهی استفاده نمایید و از کلماتی مانند “اینجا را کلیک نمایید” پرهیز کنید.
حالا باید برای لینک دهی بین صفحات یک منو و یا navigation سایت را بسازیم . دقت نمایید نحوه ساخت navigation سایت بسیار مهم است و ساختاری که در ادامه توضیح داده می شود ساختاری مناسب و استاندارد برای منوی سایت می باشد و بهتر است الان نگران ظاهر آن نباشید در ادامه مقالات ظاهر آن را زیبا می کنیم!
ساخت یک منویnavigation
<div id=”navigation”>
<ul>
<li><a href=”index.html”>Home</a></li>
<li><a href=”about.html”>About Us</a></li>
<li><a href=”contact.html”>Contact Us</a></li>
</ul>
</div> <!– end of navigation div –>
حالا کد زیر را در بالای همه صفحات بعد از تگ div با آی دی header اضافه نمایید . به طور مثال برای صفحه index :
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Strict//EN”
“http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<title>Bubble Under – The diving club for the south-west
UK</title>
<meta http-equiv=”Content-Type” content=”text/html;
charset=utf-8″/>
</head>
<body>
<div id=”header”>
<div id=”sitebranding”>
<h1>BubbleUnder.com</h1>
</div>
<div id=”tagline”>
<p>Diving club for the south-west UK – let’s make a
splash!</p>
</div>
</div> <!– end of header div –>
<div id=”navigation”>
<ul>
<li><a href=”index.html”>Home</a></li>
<li><a href=”about.html”>About Us</a></li>
<li><a href=”contact.html”>Contact Us</a></li>
</ul>
</div> <!– end of navigation div –>
<div id=”bodycontent”>
<h2>Welcome to our super-dooper Scuba site</h2>
<p><img src=”divers-circle.jpg” width=”200″ height=”162″
alt=”A circle of divers practice their skills”/></p>
<p>Glad you could drop in and share some air with us!
You’ve passed your underwater navigation skills and
successfully found your way to the start point – or in
this case, our home page.</p>
</div> <!– end of bodycontent div –>
</body>
</html>
حالا به راحتی می توانید بین 3 صفحه حرکت نمایید.
نکته: بهترین مکان برای قرارگیری منوی سایت هم از لحاظ ظاهر و هم در ساختار
html بالاترین نقطه صفحه است. مطمئن باشید این به نفع شماست!
و در آخر 3 صفحه خواهید داشت که به راحتی قابلیت حرکت بین یکدیگر را دارند.
در جلسه بعد در باره تگ های blockquote strong , em , توضیحات بیشتری ارائه خواهم داد و سپس نوبت اضافه کردن استایل(ظاهر) به صفحه است .
برای تمرین این جلسه شما چندین منو را در سایت های مختلف مرور کنید به طور مثال برای امروز به طراحی سایت شازین رجوع نمایید و طرز لینک دهی در این سایت را ببینید. سپس توضیح دهید که چرا صفحاتی که لینک شده است پسوند ندارند؟

پاسخ های خود را به ایمیل بنده ارسال نمایید . بدیهی است که با انجام تمرین ها یک گام از سایرین جلوتر خواهید بود .
ادامه دارد
0 notes
Text
بهترین افزونه های وردپرس
وردپرس را می توان بهترین سیستم مدیریت محتوای رایگان دنیا دانست. با اضافه شدن افزونه ها به وردپرس، می توان قابلیت های آن را به شکل قابل توجهی افزایش داد. به دلیل وجود همین افزونه های گسترده طراحی سایت با وردپرس در حوزه های بسیار گسترده ای قابلیت استفاده داشته و این نیز یکی دیگر از دلایل محبوبیت زیاد این cms می باشد. در این مطلب مجموعه افزونه هایی که بیشترین کاربرد را داشته و در واقع بهترین افزونه های وردپرس هستند را به شما معرفی خواهیم کرد. از شما دعوت می کنیم تا انتهای این مطلب، با ما همراه باشید.
تعریف افزونه های وردپرس
افزونه یا پلاگین ها در وردپرس، کمک بسیاری به بهبود عملکرد آن دارند. در حال حاضر بیش از 50 هزار افزونه در مخزن وردپرس ثبت شده است که ب��خی از آنها بسیار خوب و کاربردی می باشد. تمامی این افزونه ها در بخش WordPress Plugins وجود داشته و می توان از آنها استفاده کرد. افزونه های موجود در سایت وردپرس، همگی رایگان هستند و افزونه های پولی با روشهای دیگری در اختیار کاربران قرار داده می شوند. در ادامه به موضوع افزونه های رایگان وردپرس خواهیم پرداخت.
افزونه های رایگان وردپرس
بسیاری از افزونه های رایگان وردپرس با وجود رایگان بودن، عملکرد بسیار خوبی دارند و می توانید در جهت بهبود عملکرد و گسترش امکانات کاربری و زیرساختی از آنها استفاده نمایید. برخی افزونه ها به دو حالت رایگان و پولی عرضه می شوند که به نسخه رایگان آن می توانید از بخش افزونه های وردپرس ، دسترسی داشته باشید. در صورت نیاز به نسخه پولی نیز، می توانید پس از نصب اقدام به تغییر پلن نموده و آن را پولی کنید. همچنین این امکان وجود دارد که در ابتدا، اقدام به نصب و فعال سازی افزونه پولی نمایید.

معرفی بهترین افزونه های وردپرس
در ادامه قصد داریم بهترین افزونه های وردپرس را به شما معرفی کنیم. موارد به شرح زیر می باشد:
• افزونه Akismet با قابلیت مقابله با هرزنامه ها – بصورت پیشفرض در وردپرس وجود دارد.
• افزونه Contact Form 7 برای ایجاد فرم در سایت
• افزونه Yoast SEO برای مدیریت سئوی داخلی سایت
• افزونه kk Star Ratings برای ستاره دار کردن مطلب در گوگل
• افزونه AMP برای اضافه کردن استاندارد amp به صفحات سایت
• افزونه Google Analytics MonsterInsights برای اتصال گوگل آنالیتیکس به وردپرس
• افزونه Jetpack که یک افزونه چند کاربردی محسوب می شود. نظیر بکاپ، امنیت، اشتراک گذاری، بهبود ساختار و …
• افزونه Classic Editor که ویرایشگر کلاسیک وردپرس است. قبل از نسخه 5 بصورت پیشفرض در وردپرس قرار داشت.
• افزونه bbPress برای ایجاد انجمن در وردپرس
• افزونه Gutenberg که ویرایشگر پیشفرض وردپرس از نسخه 5 می باشد.
• افزونه Woocommerce که مخصوص ایجاد فروشگاه اینترنتی در وردپرس می باشد.
• افزونه Wordfence Security که مخصوص تامین امنیت وردپرس می باشد.
• افزونه TinyMCE Advanced برای اضافه شدن امکانات بیشتر در ویرایشگر – مناسب نسخه قبل از 5
• افزونه All in One SEO Pack که یک افزونه سئوی داخلی محسوب می شود.
• افزونه Elementor که یک برگه ساز نسبتا پیشرفته برای وردپرس می باشد.
• افزونه Google XML Sitemaps که توسط آن می توان نقشه سایت برای وردپرس ایجاد نمود.
• افزونه WP Super Cache که کش را برای سایت فعال کرده و موجب افزایش سرعت لود سایت می شود.
• افزونه Page Builder by SiteOrigin که یک برگه ساز نسبتا پیشرفته برای وردپرس می باشد.
• افزونه TablePress برای قراردادن جداول زیبا با ویژگی های غنی در پست ها و برگه ها
• افزونه UpdraftPlus WordPress Backup Plugin برای بکاپ گیری و ریستور اطلاعات
• افزونه Autoptimize برای فعال سازی کش و بهینه سازی نسبی سایت به لحاظ سرعت لود
• افزونه Redirection برای مدیریت صفحات خطا، همچنین امکان ریدایرکت صفحات بصورت 301
و …
افزونه های پیشنهادی
توجه داشته باشید که نیاز نیست همه افزونه های فوق را نصب نمایید. تنها باید توجه داشته باشید که کدامیک از آنها برای شما لازم است که بسته به نوع و مدل فعالیت، متفاوت می باشد. اما مجموعه افزونه هایی به شما پیشنهاد می شود بصورت زیر می باشد:
• افزونه اکیسمت – صفحه مخصوص افزونه در مخزن افزونه های وردپرس : Akismet Anti-Spam
• افزونه فرم تماس 7 – صفحه مخصوص افزونه در مخزن افزونه های وردپرس : Contact Form 7
• افزونه یواست سئو – صفحه مخصوص افزونه در مخزن افزونه های وردپرس : Yoast SEO
• افزونه صفحات سریع موبایل – صفحه مخصوص افزونه در مخزن افزونه های وردپرس : AMP
نتیجه گیری و جمع بندی
برخی از وبمسترها به این موضوع عادت کرده اند که برای همه چیز از افزونه استفاده کنند. در صورتی که باید توجه داشته باشید هر افزونه بسته به ساختار، بار پردازشی به هاست تحمیل می کند که می تواند موجب مصرف بیش از حد منابع شود. بر همین اساس، قبل از انجام موضوعی تحقیق کنید که آیا بدون افزونه نیز اینکار امکانپذیر است یا خیر؟ برای مثال اگر نیاز به فعال سازی کش یا ریدایرکت دارید این موارد بدون افزونه نیز قابل انجام است.
منبع: میزبانفا
0 notes
Text
موارد لازم برای بررسی در انتخاب شرکت طراحی سایت
در ابتدا این را می دانیم که در این دوران برای هر کسب و کار و شغلی داشتن یک وب سایت واجب می باشد و تقریبا همه شما از ضرورت طراحی سایت برای کسب و کار تان با خبرید. مهمترین نکاتی که باید جهت انتخاب بهترین شرکت طراحی سایت بدانید را در این مقاله به طور کامل و مفصل توضیح دادیم. اگر میخواهید جواب سئوالات خود را مثل طراحی سایت برای شرکت را به چه کسی بسپاریم؟ آیا برای طراحی سایت می توانیم به شخص یا فری لنسر اعتماد کنیم یا اینکه باید حتما با یک شرکت طراحی سایت رسمی قرارداد ببندیم؟ در کل برای انتخاب یک شرکت طراحی سایت حرفه ای باید به چه نکاتی توجه داشته باشیم؟ و…. بدانید این مقاله را از دست ندهید.
انتخاب یک شرکت طراحی سایت بسیار مهم است زیرا طراحی سایت شما در ذهن مخاطب تاثیر غیر مستقیم می گذارد و اگر سایت شما توسط یک طراح سایت حرفه ای انجام شده باشد به طور خودکار عوامل مهم و امکانات ضروری در طراحی سایت را رعایت می کند و دیگر نیازی نیست خود شما وسواس زیادی در کار بخرج دهید چون طراح سایت حرفه ای حواسش به همه اصول طراحی سایت خواهد بود.

توصیه می کنیم هنگام انتخاب شرکت طراحی سایت، به جای چانه زنی برای قیمت طراحی سایت، بیشتر به کیفیت و امکانات سایت فوکوس کنید نه صرفا تخفیف گرفتن از طراح سایت. برای مثال یکی از مواردی که اهمیت بالایی دارد ریسپانسیو بودن وب سایت شماست که در طراحی سایت باید توجه کافی شود. اگر درباره ریسپانسیو بودن وب سایت می خواهید بدانید توصیه می کنم حتما مقاله طراحی سایت ریسپانسیو یا واکنش گرا را بخوانید چون بسیار واجب است که قبل از طراحی سایت به نکته ریسپانسیو بودن توجه داشته باشید.
از دیگر مواردی که باید در طراحی سایت مورد توجه قرار دهید بحث تجربه کاربری یا UX می باشد.
نکته دیگری که از موارد موثر در وب سایت است و باید به آن نیز توجه شود نکات کلیدی که برای نمایش عکس محصول خود باید رعایت کنیم می باشد.
برنامه نویسی اختصاصی با کد دستنویس بهتر است یا سیستم مدیریت محتوا مثل wordpress
یکی از فاکتورهایی که باید در زمان انتخاب شرکت طراحی سایت مورد توجه قرار دهید. زبان برنامه نویسی و یا استفاده از سیستمهای مدیریت محتوا مانند وردپرس، جوملا و … است. به سادگی بخواهیم این موضوع را بگوییم، اگر سایت شما طراحی سایت دستنویس و کدنویسی اختصاصی شود قادرید هر زمانی هر امکانی به آن اضافه و کم نمایید ولی در سیستم وردپرس و جوملا اینطور نیست مگر زمانی که یک برنامه نویس php حرفه ای سایت شما را طراحی کند که هزینه آن به صرفه نخواهد بود.
چرا طراحی سایت اختصاصی و دستنویس در مقایسه با سیستم های مدیریت محتوا مثل ورد پرس و جوملا ارجحیت دارد
هسته وردپرس برای راه اندازی سایت شخصی و وبلاگ طراحی شده است و اصولا وردپرس یک سیستم وبلاگ است، با این وجود وردپرس هیچ محدودیتی در اجرای خواسته های مخاطبان و مشتریان خود ندارد. هر کاری که یک سایت بتواند انجام دهد با وردپرس هم قابل انجام است. اما مسئله هزینه انجام این درخواست ها است. هنگامیکه صحبت از یک سایت تخصصی مانند سایت یک فروشگاه یا سایت یک آموزشگاه و یا یک سایت با رتبه برتر در گوگل می شود شما در وردپرس باید دست به دامان پلاگین ها شوید. پلاگین های زیادی امروزه در دنیای وب وجود دارد اما همه ی آنها مناسب نیستند و قبل از استفاده حتما سعی کنید پلاگین های مناسب برای کارتان را پیدا کنید. پلاگین ها بصورت ماژولار به کدهای شما اضافه شده و به سادگی باعث می شوند که سایت شما کند شود. درحالیکه هنگام نوشتن یک نرم افزار تخصصی برای مشتریان، سفارشی سازی صورت می گیرد یعنی آنکه شما در سایت خود تنها کدهایی را خواهید داشت که سایت شما به آنها احتیاج دارد. این موضوع به افزایش سرعت نرم افزارهای مدیریت محتوای تخصصی می انجامد.
به طور کلی طراحی سایت با وردپرس زمانی مشکل پیدا میکند که شما بخواهید یک کار خاص انجام دهید و حجم بازدید یا محتوای شما زیاد باشد. به عنوان مثال سایت های خبری که بازدید بالایی دارند و حجم مطالب آنها زیاد است از نظر مصرف منابع به مشکل برمیخورند و همچنین برای کارها خاص مانند فروشگاه های اینترنتی قطعا شما نمی توانید یک فروشگاه پربازدید با حجم مخاطب بالا داشته باشید و به سادگی به آنها خدمات بدهید. در واقع سیستم های وردپرس مقیاس پذیر نیستند.

مشکل امنیت، در صورتی که وردپرس را بروزرسانی نکنید و از افزونه های اصلی استفاده نکنید، سایت شما می تواند به سادگی هک شود. بنابراین افرادی که اطلاعات فنی خیلی پایینی دارند و سایت وردپرس خود را بروزرسانی نمی کنند در این زمینه با مشکلات زیادی ممکن است روبرو شوند. همچنین برخی از افزونه ها و قالب های رایگان وردپرس موجود نیز باید حتما از مارکت های معتبر تهیه شوند تا مشکلی از جهت سو استفاده از سایت در آنها بوجود نیاید.
بسیاری از شرکت ها هنگام راه اندازی کسب و کار خود تلاش میکنند نمونههای موفق را بررسی کرده و از عملکرد آنها الگوبرداری کنند. از همین رو تصمیم میگیرند که سایت آنها به زبان php باشد یا asp و یا حتی تصمیم میگیرند که سایت باید با سیستمهای مدیریت محتوای رایج مانند وردپرس طراحی شود یا از یک CMS اختصاصی بهره بگیرد.
زبان برنامه نویسی یا سیستم مدیریت محتوا به تنهایی نمیتواند دلیل بر حرفه ای بودن شرکت طراحی سایت باشد و چیزی که مهم است تسلط آن برنامه نویس یا شرکت طراحی سایت برآن زبان برنامه نویسی است حالا یا با php و یا با asp.net با شد. این نکته ایست که باید در انتخاب بهترین شرکت طراحی وب سایت به آن توجه داشته باشید. از کجا بفهمیم که آن برنامه نویس یا شرکت طراحی سایت تسلط دارد یا خیر؟ جواب این سوال را میتوانید از روی سایت ها و نمونه کارهای آن شرکت بررسی کنید.
به طور کلی میتوان گفت هر زبان برنامه نویسی یا سیستم مدیریت محتوایی که توسط یک فرد خبره و توانمند به کار گرفته شود میتواند شما را به هدفنهایی یعنی طراحی سایت و سامانه های تحت وب (وب سایت) ارزشمند برساند و شما به جای انتخاب زبان باید به دنبال انتخاب یک متخصص باشید و سپس در پیاده سازی امکانات مورد نظر خود به او کاملا اعتماد کنید. در ادامه فاکتورهای مهم در انتخاب طراح سایت و شرکت طراحی سایت را با هم مرور میکنیم.
طراحی سایت فروشگاهی، طراحی وب سایت شرکتی
هدف هر مجموعه یا کسب و کار از راه اندازی یک سایت اینترنتی متفاوت است. برای هر نوع سایت اینترنتی میتوان متخصصین بسیاری در فضای رقابتی طراحی سایت پیدا کرد. بعنوان مثال شرکت هایی هستند که به طور تخصصی بر سایت های آژانس مسافرتی، وب سایت املاک، سایت شرکتی و یا وب سایت فروشگاهی رو یک کدام تسلط ویژه ای دارند و بیشترین تمرکزشان روی طراحی سایت مورد نظرشان است.
البته تخصص در یکی از زمینههای طراحی سایت مانند طراحی سایت فروشگاهی، طراحی سایت شرکتی و طراحی سایت های خلاقانه به معنی ضعف آن مجموعه در انجام سایر پروژهها نیست ولی هنگامیکه بین دو یا چند مجموعه حق انتخاب دارید میتوانید تصمیم گیری خود را براساس نمونه کارهای موفق و حوزه های تخصصی هرکدام از آنها انجام دهید.
میتوان گفت به طور معمول اکثر شرکتها در زمینه طراحی وب سایت با سابقه و دارای نمونه کار هستند ولی فروشگاههای اینترنتی و سایتهای خلاقانه نیازمند تجربه و تخصص بیشتری خواهند بود.
میزان رضایت مشتریان
نمونه کارهای قرار گرفته در سایت یک شرکت معمولا تجربیات موفق و پروژه های عالی آنها هستند در حالیکه ممکن است تنها ۲۰ درصد از مشتریان آن مجموعه را پوشش داده باشد. اگر میتوانید با جستجوی اینترنت سایر نمونه کارها و نظرات کاربران در شبکههای اجتماعی را آنالیز کنید.
هرچقدر کیفیت و عملکرد یک شرکت طراحی سایت خوب و با کیفیت ارزیابی شود نمیتوانیم از فاکتور قیمت بگذریم، از چیزی که می تواند تاثیر زیادی بر تصمیم گیری ما و انتخاب آن شرکت طراحی سایت داشته باشد.
قیمت طراحی سایت
با مراجعه به شرکتهای طراحی سایت و تعریف پروژه خود ممکن است قیمتهای کاملا متفاوت و با اختلاف زیاد دریافت کنید. این اختلاف قیمت تا حدی به بزرگ بودن شرکت طراح سایت و کیفیت کاری او مرتبط است ولی بخشی از تعیین هزینه مرتبط با سختی پروژه و امکانات موجود در سایت خواهد بود.
همانطور که قبلا در مقاله ی تفاوت طراحی سایت شرکتی ارزان و حرفه ای گفته شد، در روند تعیین قیمت طراحی سایت باید توجه کنید که شرکت مورد نظر تا چه حد در مورد امکانات سایت و درخواستهای شما دقیق میشود. به عبارت دیگر مجری طرح برای تعیین قیمت ابتدا باید درک درستی از ابعاد پروژه و تخمینی از زمان انجام آن داشته باشد.
اگر هزینه طراحی سایت شما بدون در نظر گرفتن امکانات و یا زمان انجام اعلام گردد دو خطر جدی را برای شما خواهد داشت:
ممکن است شرکت طراح ابعاد پروژه را به درستی درک نکرده باشد و در ادامه هزینه های جانبی زیادی را برای انجام درخواستها به شما تحمیل کند و یا حتی از ادامه اجرای آن خودداری کند.
ممکن است این هزینه برای انجام پروژه شما زیاد باشد و عملا چیزی که مورد نظر شماست با هزینهای به مراتب کمتر قابل انجام بوده باشد.
به طور کلی میتوان گفت هرچقدر جزئیات بیشتری در مورد طراحی سایت خود و امکانات آن به طراح سایت ارایه دهید قیمتی که به شما اعلام میشود به واقعیت نزدیک تر خواهد بود. در نظر داشته باشید که هزینه طراحی سایت فروشگاهی به مراتب بالاتر از هزینه طراحی سایتهای شرکتی یا لندینگهای خلاقانه است.
هزینه طراحی سایت اختصاصی و سیستم مدیریت محتوا مثل وردپرس wordpressو جوملا
از آنجا که یک سایت وردپرسی می تواند بدون هیچ گونه هزینه ای بارگذاری شود طبعاً هزینه های آن از یک سایت سفارشی کمتر است. اما هنگامیکه در دنیای واقعی و تجارت حرفه ای بخواهید مقایسه کنید. طراحی یک سایت با وردپرس در نهایت هزینه ای بیشتر از یک سایت طراحی شده با CMS اختصاصی دارد.
به خاطر داشته باشید که بیشتر پلاگین ها و ماژول های وردپرس خارجی بوده و ما در ایران برای خرید کالا از خارج با مشکلاتی مانند تحریم و کمبود ارز مواجه هستیم. بنابراین یک سایت وردپرسی شاید به تنهایی گزینه مناسبی برای شما باشد ولی عملاً استفاده از آن بعنوان یک فروشگاه آنلاین یا یکی آموزشگاه آنلاین و یا یک دفتر خدمات مشتریان آنلاین با مشکلاتی روبرو خواهد شد. زیرا که تهیه تمام این امکانات به صورت حرفه ای نیاز به صرف هزینه به دلار و پرداخت آن به شرکت های آمریکایی است. بنابراین شما عملاً با انتخاب وردپرس برای طراحی سایت های حرفه ای برای سایت خود محدودیت های فراوانی را از قبل تعیین خواهید کرد.
طراحی سایت حرفه ای، سرعت سایت، قیمت طراحی سایت
در طراحی وب سایت و به طور کلی در کد نویسی سه عامل شامل ۱- کیفیت ۲- سرعت ۳- قیمت از اهمیت بالایی برخوردار است البته هر سه عامل در کنار هم را نمی توان داشت علت آن این است که اگر یک وبسایت با کیفیت را در زمان کوتاهی بخواهید طراحی شود پس قطعا هزینه انجام پروژه و قیمت آن افزایش می یابد و همینطور اگر بخواهید سرعت بیشتر شود و قیمت طراحی سایت کم باشد قطعاً تاثیر منفی بر کیفیت طراحی وب سایت خواهد داشت و در آخر اگر یک سایت حرفه ای با کیفیت بالا بخواهید و انتظار کمترین هزینه را داشته باشید عملا برای شرکت طراحی سایت ارزش مادی نداشته و از اولویت کاری او کمتر خواهد شد و در نتیجه زمان انجام پروژه بالا خواهد رفت پس زمانی که پیشنهاد قیمت یک شرکت طراحی سایت را بررسی میکنید حتما به زمان انجام کار و ارتباط مستقیم آن با کیفیت دقت کنید. این را بدانید که شرکتی ادعای طراحی سایت با هزینه پایین و در کوتاهترین زمان را داشت مطمئن باشید این یعنی یک وب سایت با کیفیت پایین و جز این با این شرایط طراحی سایت حرفه ای و باکیفیت یک دروغ بزرگ خواهد بود. می توانید براساس نوع پروژه و سایتی که میخواهید طراحی شود بین هزینه طراحی سایت و زمان انجام طراحی وب سایت یکی را انتخاب کنید ولی هیچ گاه کیفیت وب سایت خود را فدای دو فاکتور دیگر در طراحی سایت نکنید.
سابقه شرکت طراحی سایت و انتخاب یک شرکت طراحی وب سایت با تجربه
تجربه در هر کاری میتواند چراغی برای کارها و فعالیت های آتی باشد. داشتن سابقه به معنای تجارب بیشتر است. به همین دلیل زمانی که شرکت طراحی سایت سابقه فعالیت بیشتری داشته باشد، تجربه و میزان مهارت آن نیز در ارائه خدمات بیشتری است لذا در انتخاب بهترین شرکت طراحی سایت این عامل را نیز در نظر داشته باشید.
دیدن چارت سازمانی و نحوه تقسیم امور در شرکت طراحی سایت
شرکت های طراحی سایت متشکل از افراد متخصص و خبره است که هر یک در یک بعد فعالیت دارند. بهترین شرکت های طراحی سایت آنهایی هستند که تقسیم بندی بیشتری برای کارها و امورات دارند. به هر میزان که امورات شرکت تخصصی تر انجام شوند، کارکنان با مهارت بیشتری آن را بر عهده میگیرند و احساس مسئولیت بیشتری نیز خواهند داشت.
موقعیت مکانی و آدرس شرکت طراحی سایت
اطمینان حاصل کنید که شرکت انتخابی شما دارای موقعیتی است که در صورت لزوم می توانید با آنها ملاقات کنید. دانستن این که شرکت طراحی سایت مدنظر شما کجاست، می تواند از هر گونه تقلب و حقه جلوگیری نماید. مثلا شخصی می تواند در داخل خانه خود را صاحب یک شرکت طراحی سایت معرفی نماید. پس بهتر است حتی موقعیت مکانی شرکت خود را در وب سایت قرار داده و تمامی نکاتی که مشتریان برای ارتباط با شما نیاز دارند را هم قرار دهید.
هاست ارائه شده برای وب سایت شما
در مورد وضعیت هاست شرکت طراحی سایت مورد نظر حتما از آنها سوال کنید و اینکه این هاست و یا سرور آنها کجاست و توسط چه شرکتی پشتیبانی می شود. پایداری و کیفیت بالای هاستینگ ها تاثیر زیادی در موفقیت و توسعه وب سایت شما دارد. در ضمن هاست انتخابی شما تاثیر زیادی بر سئو سایت شما نیز دارد .
منبع: https://paydarsamane.com/blog/
0 notes
Text
طراحی سایت شرکتی حرفه ای یا ارزان؛ کدام بهتر است؟
تفاوت طراحی سایت شرکتی ارزان و حرفه ای
طراحی سایت شرکتی برای هر برندی مانند داشتن یک دفتر کار و یا پایگاه اداری می باشد که آدرس آن در فضای اینترنت خواهد بود و مکان فیزیکی ندارد و با این وجود میتوان در همین فضا یعنی وب سایت، محصولات یا خدمات شرکت را بدون واسطه به طور مستقیم به مشتریان خود ارائه نمود و بعلاوه یک رزومه از فعالیت های شرکت، نحوه تماس با شرکت، مشتریان شرکت و نمونه ای از خدمات ارائه کرده و گالری تصاویری از ارتباطات و نمایشگاه ها و … را از طریق همین وب سایت شرکتی ایجاد نمود.

تعرفه طراحی سایت شرکتی
طراحی سایت شرکتی و آنلاین برندینگ
طراحی سایت شرکتی حرفه ای می تواند مهمترین گام برای آنلاین برندینگ باشد. آنلاین برندینگ به تمامی روش هایی گفته می شود که برند شما را در معرض توجه و نمایش از طریق بازاریابی آنلاین قرار می دهد. اگر کاربران و مشتریان در اولین تجربه خود متوجه پویایی و خلاقیت در طراحی وب سایت شرکت شما شوند، تصویری که از برند شرکت در ذهن آنها نقش می بندد از همان ابتدا ایده آل خواهد بود. این موفقیت در آنلاین برندینگ شرکت تنها با طراحی حرفه ای سایت شرکتی امکان پذیر است.
وب سایت شرکتی میتواند حکم یک ویترین محصولات و یا پل ارتباطی جهت تماس آن شرکت باشد. با عکاسی از محصولات و کالای قابل ارائه می توان برای مخاطب و کاربران سایت خود ایجاد جذابیت نمود (به همین دلیل نحوه انتخاب تصویر در طراحی سایت و کیفیت عکاسی و موارد متعددی که با عکس محصول در ارتباط است اهمیت ویژه ای دارد).
مردم و یا بهتر بگوییم مشتریان، سطح کیفیت و کلاس و رتبه و جایگاه شرکت یا فروشگاه یا هر کسب و کاری که داریید را از طریق نوع طراحی وب سایت شرکتی یا فروشگاهی شما چه از نظر حرفه ای بودن در ui و ux و چه از نظر نوع برنامه نویسی که پشت صحنه وب سایت شرکتی شماست، شما را ارزیابی می کنند.این یکی از مواردی است که میتواند در ذهن مخاطب شما اثرگذار بوده و در ارزیابی شرکت شما دخیل باشد.
حال در نظر بگیرید که به دنبال شرکت طراحی سایتی رفتید که طراحی سایت شرکتی ارزان به شما پیشنهاد میکند. از این نوع شرکت های طراحی وب سایت متاسفانه یا خوشبختانه بسیار زیاد است فقط کافیست در گوگل سرچ کنید طراحی سایت شرکتی ارزان یا طراحی سایت ارزان و یا طراحی وب سایت شرکتی با ۳۰۰ هزار تومان و حتی از همه جالبتر طراحی سایت رایگان.
وقتی یک مدیر یا شرکت داری بابت طراحی سایت شرکت خود حاضر نیست هزینه کند و یک مبلغ متناسب با نرم بازار برای وب سایت شرکتش که هویت آن شرکت در فضای اینترنت که یک جایگاه بین المللی و جهانی محسوب میشود بپردازد، قطعا انتظار افزایش مشتریان یا حداقل سطح مشتریانش نیز در همان حد و اندازه خواهد بود.
البته توجه داشته باشید ما نمیگوییم طراحی سایت شرکتی ارزان مردود است می گوییم طراحی سایت ارزان متناسب با سطح مشتریان آن شرکت خواهد بود. اما توصیه می کنیم اگر قصد راه اندازی وب سایت دارید بابت طراحی سایت شرکتی اگر هزینه ای مناسب و منطقی بپردازید بهتر است تا طراحی سایت ارزان یا رایگان را امتحان کنید چون حتی درصدی شک نکنید که پشیمان خواهید شد و این راه را باید دوباره طی کنید.

اثر طراحی سایت شرکتی حرفه ای
همانطور که میدانید دنیای امروز اکثر افراد برای تحقیق و شناسایی مطلب یا جستجوی یک ویژگی یا هر ابهامی به اینترنت مراجعه میکنند یعنی اگر در این فضا حضور داشته باشید این فرصت نصیب شما خواهد شد که شما را انتخاب کنند. اینجاست که اهمیت طراحی سایت برای شرکت و کسب و کارتان آشکار می شود
اگر بتوانید طراحی سایت شرکت خود را به یک شرکت طراحی سایت حرفه ای بسپارید میتواند اثر قابل توجهی را در ذهن مخاطبین شما ایجاد نماید.
فرض کنید کاربری که برای بار اول وارد سایت شرکت شما میشود. در اولین نگاه و حسی که در ذهن او ایجاد می شود میتواند یک تصویر اولیه از هویت شرکت شما و حتی دفتر کار شما و سطح َکیفیت خدمات شما و مقایسه جایگاه شما نسبت به رقبا را نیز ایجاد نماید به نوعی یعنی همان آنلاین برندینگی که در بالا به آن اشاره کردیم.
سرعت طراحی سایت شرکتی:
برای اینکه اهمیت سرعت سایت شرکتی برای شما ملموس باشد به این مثال توجه فرمایید. فرض کنید شما در حال جستجوی یک مطلب هستید اولین کاری که شما انجام میدهید جستجوی نام مطلب و خدمات یا عبارات مرتبط با آن می باشد. پس از جستجو در گوگل، در صفحه اول گوگل ۱۰ لینک سایت به شما نمایش داده می شود و کاری که شما انجام میدهید این است که از بین این ۱۰ سایتی که نمایش داده شده تعداد ۳ یا ۴ یا بیشتر را در پنجره ای جدید باز می کنید اتفاقی که رخ میدهید این است که شما منتظر باز شدن این سایت ها می مانید و به محض اینکه اولین سایت لود شد و صفحه آن بالا آمد شما به آن سایت یا فروشگاه اینترنتی وارد می شوید پس وب سایتی برنده شده است که حتی ۱ ثانیه زودتر بالا آمده و صفحه آن لود شده است پس سرعت وب سایت شرکتی شما حتی ۱ ثانیه هم ارزشمند است.
استفاده از عکس و تصویر در طراحی سایت شرکتی
امکان ایجاد گالری تصاویر در طراحی سایت شرکتی باعث می شود یک دید اولیه در مشتری ایجاد کند که قبل از ورود به دفتر کار یا محل کار شما بتواند تصاویری از شرکت و فعالیتهای شما در نمایشگاه ها و حتی پرسنل شما داشته باشد. مسلما این دید باعث نزدیکی مشتری و برقراری یک ارتباط با شما شود، ارتباطی که با طراحی سایت شرکتی ایجاد شده است و داشتن یک وب سایت این موارد را به مشتری شما منتقل نموده که این تاثیر در فعالیت برندینگ شرکت و در حالت کلی بازاریابی دیجیتال بسیار مهم می باشد.
شبکه های اجتماعی یا وب سایت شرکتی
برخی شرکت ها محصولات و یا خدمات خود را در شبکه های اجتماعی مثل تلگرام، اینستاگرام و دیگر شبکه های اجتماعی معرفی می نمایند ولی یادتان باشد که شبکه های اجتماعی تنها برای معرفی و نمایش محصولات و خدمات شرکت شما می باشد اما نقش یک سایت شرکتی را ایفا نخواهد کرد چون داشتن یک وب سایت شرکتی میتواند به عنوان نماینده شرکت ایفای نقش کند که این کار از شبکه های اجتماعی بر نمی آید. تصور کنید نام یک شرکتی را می شنوید و میخواهید تحقیق کنید و ببینید قابل اعتماد است یا خیر آیا میتوان کار را به آنها سپرد و نگران کیفیت و قیمت و نوع ارائه خدماتش نبود؟ اولین کار جستجو در گوگل است. اگر وب سایتی با این نام و عنوان در اینترنت نباشد و تنها چند عکس و متن در اینستاگرام و یا تلگرام از آنها وجود داشته باشد چه حسی پیدا میکنید؟
UI و UX در طراحی سایت شرکتی
طراحی وب سایت شرکتی باید به گونه ای باشد که وقتی کاربری وارد وب سایت شرکت شما شد از نوع طراحی گرافیک( UI ) و تجربه کاربری UX طراحی وب سایت شرکتی شما بتواند نوع فعالیت و کسب و کار شما را تشخیص دهد.
UX Design مخفف عبارت User Experience Design و به معنای ” تجربه کاربر ” می باشد . در حقیقت طراحان “تجربه کاربر” یا همان UX Designers تمام تلاش خود را میکنند تا بهترین سناریو برای آشنایی یک کاربر با وب سایت شما را ایجاد نماید. برای اینکه درباره تجربه کاربری بیشتر بدانید این مقاله را بخوانید: مقاله UX چیست یا تجربه کاربری چیست
UI Design مخفف عبارت User Interface Design و به معنای ” رابط کاربری ” می باشد. در حقیقت طراح UI ادامه دهنده راه UX می باشد که وظیفه آن چیدمان و پیکربندی ظاهر طراحی های UX می باشد.
طراحی سایت شرکتی باید ریسپانسیو باشد
طراحی سایت ریسپانسیو که همچنین بهطراحی سایت واکنش گرا نیز معروف است به وب سایتی می گویند که طراحی آن به گونه ای باشد که در تمامی دیوایس ها و سایز های مختلف صفحه نمایش در حد قابل قبولی سایت را به نمایش بگذارد تا کاربر بازدید کننده وب سایت بتواند از حداکثر امکانات موجود در سایت استفاده نماید.
سئو و بهینه سازی وب سایت شرکتی در موتورهای جستجو
اکثر مشتریان شما از طریق موتورهای جستجو با سایت شما اشنا خواهند شد . لذا هر چقدر بتوانید وب سایت خود را در این خصوص بهینه کنید تا موتورهای جستجو توجه بیشتری به شما کنند مشتریان بیشتری به سمت شما سرازیر خواهند کرد . علمی که جهت فعالیت در این حوزه نیاز است علم سئو و بهینه سازی وب سایت است . SEO یا سئو به معنی بهینه سازی سایت برای موتورهای جستجو است . هر چقدر سایت شما برای موتورهای جستجو شفاف تر و خواناتر باشد محصولات ، مقالات و خدمات شما در رتبه های بالاتر موتورهای جستجو قرار خواهد گرفت و بالطبع کاربران بیشتری را پذیرا خواهید بود.
پشتیبانی از وب سایت شرکتی (هزینه پشتیبانی سایت)
نکته آخری که بسیار مهم و ضروری است بحث پشتیبانی است . بحث پشتیبانی برای شرکت ها هزینه هایی در پی دارد که می بایست این هزینه ها در هنگام طراحی وب سایت دریافت شود . لذا شرکت هایی که خود را متعهد به ارائه خدمات پشتیبانی می بینند این هزینه ها را پیش بینی کرده و در ابتدای قرارداد دریافت می کنند . معمولا هزینه پشتیبانی وب سایت و تعرفه پشتیبانی سایت مقدار معینی نبوده و شرکت های طراحی سایت قیمت پشتیبانی وب سایت های طراحی شده را متفاوت اخذ می نمایند. البته در وب سایت سازمان نظام صنفی و رایانه ای یک دستورالعمل برای تعیین هزینه پشتیبانی از وب سایت وجود دارد که بین ۲۵ تا ۳۵ درصد از مبلغ طراحی سایت به صورت سالیانه می باشد ولی با احتساب هزینه های مختلف دیگر. اگر بخواهیم منصفانه عمل کنیم هزینه پشتیبانی از وب سایت طراحی شده با عناوین پشتیبانی نرمال نظیر رفع ایرادات احتمالی و باگ ها، پشتیبانی تلفنی و حضوری و ایمیلی و تیکتینگ، بروز رسانی وب سایت با آپ دیت شدن مرورگرهای معروف و… هزینه ای بین ۱۰ تا ۲۰ درصد از مبلغ طراحی سایت برای یکسال منصفانه بنظر می رسد بسیار شاهد بوده ایم که طراحان وب سایت ها قیمت های پایین تری به مشتری ارائه داده و در هنگام پشتیبانی از زیر بار مسئولیت شانه خالی کرده و نمی توانند به وظابف خود در این خصوص عمل کنند.
در مقالات بعدی تفاوت های طراحی سایت دستنویس و طراحی سایت وردپرس را شرح می دهیم و نیز نحوه طراحی سایت شرکتی دستنویس را به طور مفصل توضیح خواهیم داد. از زمانی که صرف مطالعه این مقاله نمدید از شما سپاسگزاریم.
0 notes
Text
طراحی سایت خبری با php
طراحی سایت خبری با php به عنوان یکی از امن ترین سایت ها به شمار می رود. همراه با طراحی سایت خبری با php از ابزارهای دیگری نیز در کنار آن می توان بهره برد.
چگونه سایت خبری با php طراحی کنیم
چگونه سایت خبری با php طراحی کنیم؟ هدف ما از این مقاله رسیدن به پاسخ این سوال می باشد. طراحی سایت خبری با php دارای امکانات زیادی می باشد که از جمله آنها می توان به دسته بندی خبرها، مدیریت گروهی اخبار، گذاشتن آوارتارهای مختص به انواع خبرها و موارد دیگر اشاره نمود.
از جهت کاربرد راحت و استفاده ساده ای که زبان php در طراحی سایت ارزان و سایت خبری دارد و همچنین به دلیل شباهت هایی که با زبان سی و پرل دارد منجر به این شده که اکثر برنامه نویسان از این زبان در طراحی سایت خبری خود استفاده نمایند. برای آشنایی با طراحی سایت خبری با php تا انتهای این مطلب با ما همراه باشید.

طراحی سایت خبری با php
یکی از محبوب ترین زبان های برنامه نویسی برای طراحی و ساخت سایت های مختلف اینترنتی، php است که یکی از اندک زبان های خاصی است که فقط برای طراحی وب سایت ایجاد شده است. در php مفسر رایگان و علاوه بر آن متن باز می باشد و دارای قابلیت و کیفیت ممتاز در ارائه سرویس دهی در انواع محیط های لینوکس و همچنین ویندوز است. با وجود این توضیحات، می توان به راحتی از آن در کنار آپاچی و IIS استفاده نمود.
یکی از ویژگی های زبان php، توسعه بالای این زبان در مدت زمان اندک می باشد. یکی دیگر از خصوصیاتی که دارد، سازگاری بالای نسخه های قدیمی با نسخه های جدید می باشد. بدین صورت که برنامه های نوشته شده در نسخه های قدیمی را می توان بدون تغییرات خاصی برای نسخه های جدید نیز بکار برد و اجرا نمود.
آمار ۷۰ درصدی طراحی سایت خبری با PHP
امروزه طراحی سایت خبری با php آماری نزدیک به ۷۰ درصد را به خود اختصاص داده که با زبان PHP طراحی و اجرا شده است. دلیل درصد بالای استفاده از زبان php به علت ویژگی ها و مزیت های خاصی است که این زبان دارد. البته ذکر این نکته حائز اهمیت است که ممکن است در طراحی سایت تخصصی از زبانی به جز php استفاده کرد.
تعداد زیادی از افرادی که اقدام به طراحی سایت خبری با php می کنند، به طور غیر مستقیم با زبان php در تعاملند و ارتباط دارند مانند طراحی سایت خبری با وردپرس؛ به طور کلی تعداد بسیار زیادی از سایت های خبری که دارای سیستم مدیریت محتوای وردپرس هستند، دارای زبان php هستند و توسعه زیادی یافته اند.
طراحی سایت خبری با php یا CMS؟!
به طور قطعی نمی توان عنوان کرد که طراحی سایت خبری با php بهتر است یا CMS! زیرا هریک دارای ویژگی های خاص خود هستند. در ادامه ویژگی این دو را بیان خواهیم کرد:
ویژگی های php و CMS
بیشتر نیازهایی که طراحی سایت خبری دارند با استفاده از CMS ها قابل انجام هستند. اما در بعضی از مواقع، پروژه و سایت خبری نیاز به یک برنامه نویسی اختصاصی دارد که با زبان برنامه نویسی PHP ارائه می شود و ویژگی های سیستم های مدیریت محتوا پاسخگوی نیازهای سایت خبری نمی باشد. زبان php از جمله پرطرفدارترین زبان برنامه نویسی دنیا می باشد که جزء گزینه های مناسب در طراحی سایت خبری می باشد.
ابزارهای مورد نیاز برای طراحی سایت در کنار php
همانطور که قبلاً اشاره شد زبان برنامه نویسی php مختص به سرورهای خاص می باشد و فقط زبان php برای طراحی سایت خبری با php کافی نمی باشد و احتیاج به موارد دیگر در کنار زبان php هستیم.
علاوه بر نقشی که زبان php در طراحی سایت خبری دارد، ابزارهای دیگری نیز به همراه زبان های مختلف دیگر برنامه نویسی، در جهت طراحی سایت خبری با php حائز اهمیت می باشند. بعضی از موارد که در اینجا به برخی از آنها اشاره می نماییم شامل :CSS ،HTML ، jQuery و… نیز می شود. چنانچه به صورت کاملاً اصولی و تخصصی از این ابزار ها در طراحی سایت خبری با php استفاده نمایید شاهد ارائه سایت خبری با کیفیت بالا خواهید بود.
Php جزء زبان های اسکریپ نویسی می باشد که تحت وب است. ویژگی و اساس این زبان برنامه نویسی بسیار شبیه به زبان برنامه نویسی پرل و همچنین سی می باشد. علاوه بر این شکل پذیری فوق العاده ای که این نوع زبان برنامه نویسی دارد به همراه هماهنگی با اکثر بانک های اطلاعاتی باعث افزایش قدرت آن شده است. از جمله مشهورترین نرم افزارهایی که با php ایجاد شده اند می توان به phpBB ، SMF و … اشاره نمود که می توان جای برخی دیگر از زبان های برنامه نویسی دیگر را بگیرد.
0 notes