Text
Прозрачность TIFF
Бывает, что файл формата TIFF в Adobe Photoshop показывается с прозрачностью (иллюстрация 1), а при помещении, например, в Adobe InDesign прозрачности нет (иллюстрация 2). Проблема решается одной галочкой.

Иллюстрация 1. Отображение TIFF с прозрачностью в Adobe Photoshop

Иллюстрация 2. Отображение TIFF без прозрачности в Adobe InDesign
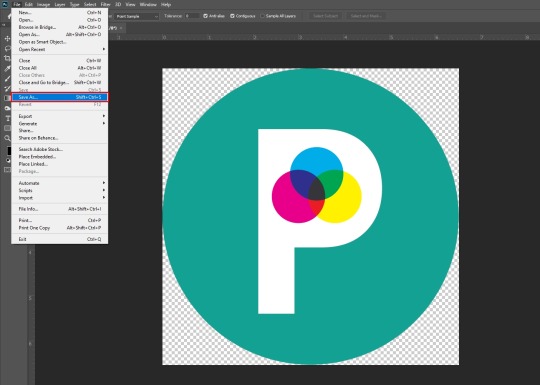
Открываем файл в Adobe Photoshop и пересохраняем его с помощью команды Save As в меню File (Shift+Ctrl+S) (иллюстрация 3).

Иллюстрация 3. Пересохранение файла командой Save As в Adobe Photoshop
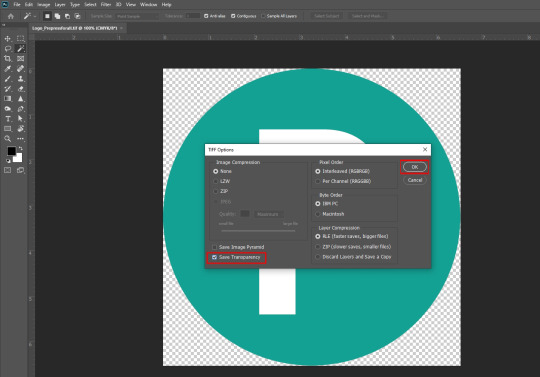
Активируем настройку Save Transparency в левом нижнем углу открывшегося окна и нажимаем ОК вверху справа (иллюстрация 4).

Иллюстрация 4. Сохранение TIFF с прозрачностью в Adobe Photoshop
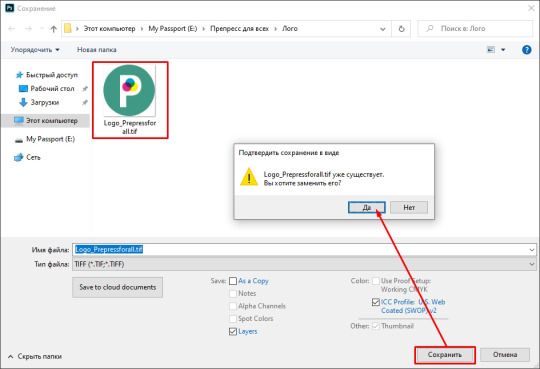
В окне сохранения убеждаемся, что выбран наш TIFF, и сохраняем его с заменой — «сам в себя» (иллюстрация 5).

Иллюстрация 5. Диалоговое окно «Сохранение» с заменой файла в Adobe Photoshop
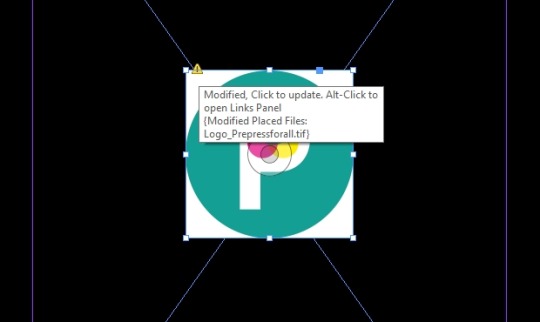
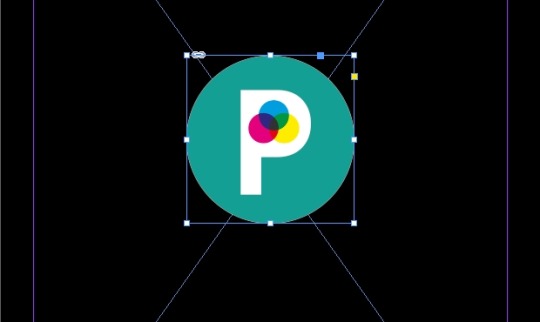
Переходим в InDesign, обновляем связь нашего TIFF, дважды кликнув на иконку желтого треугольника (иллюстрация 6), и видим его прозрачность (иллюстрация 7).

Иллюстрация 6. Обновление изменившейся связи в Adobe InDesign

Иллюстрация 7. Отображение TIFF с прозрачностью в Adobe InDesign
1 note
·
View note
Text
Преобразование текста в кривые в Adobe Acrobat с помощью Preflight
Иногда при переводе в кривые с помощью Flattener Preview (способ описан в предыдущей статье) Adobe Acrobat может выдавать окно с текстом «Flattening was not completed. The file was not changed.» или «Объединение слоев не завершено. Файл не изменен.» (иллюстрация 1). Рассмотрим альтернативный способ перевода текста в кривые.

Иллюстрация 1. Окно с текстом «Объединение слоев не завершено. Файл не изменен.» при попытке преобразования текста в кривые с помощью Flattener Preview в Adobe Acrobat
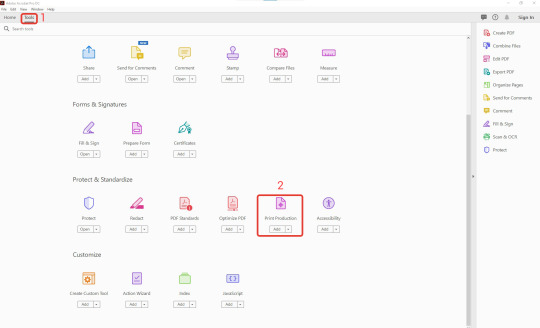
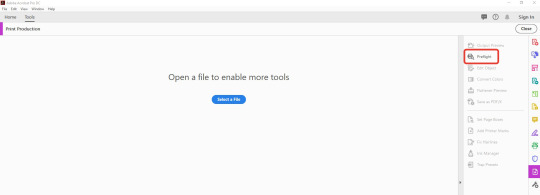
Заходим во вкладку Tools (иллюстрация 2, цифра 1), далее выбираем Print Production (иллюстрация 2, цифра 2) и в списке справа находим Preflight (иллюстрация 3).

Иллюстрация 2. Подраздел Print Production во вкладке Tools в Adobe Acrobat

Иллюстрация 3. Панель Preflight меню Print Production в Adobe Acrobat
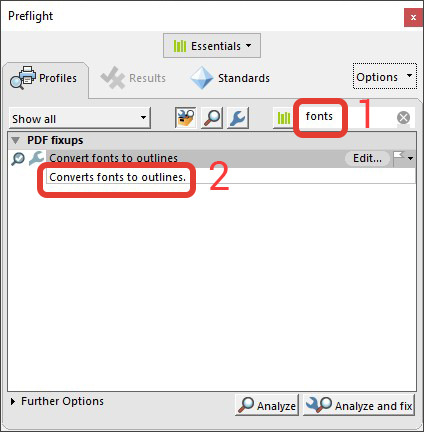
В поиске вводим fonts (иллюстрация 4, цифра 1) и ниже двойным щелчком выбираем команду Convert fonts to outlines (иллюстрация 4, цифра 2).

Иллюстрация 4. Выбор команды Convert fonts to outlines в панели Preflight в Adobe Acrobat
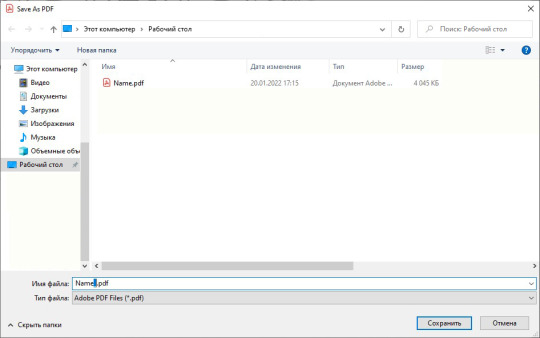
В окне Save As PDF даем файлу новое имя или выбираем тот же файл и нажимаем «Сохранить» (иллюстрация 5).

Иллюстрация 5. Сохранение файла с текстом в кривых в окне Save As PDF в Adobe Acrobat
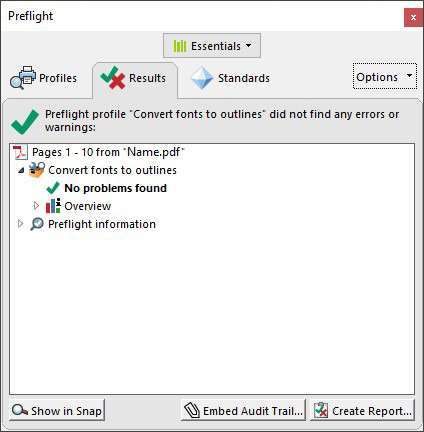
В следующем окне выдастся подтверждение преобразования в кривые без ошибок, после чего это окно можно закрыть на крестик (иллюстрация 6).

Иллюстрация 6. Успешное преобразование текста в кривые в панели Preflight в Abobe Acrobat
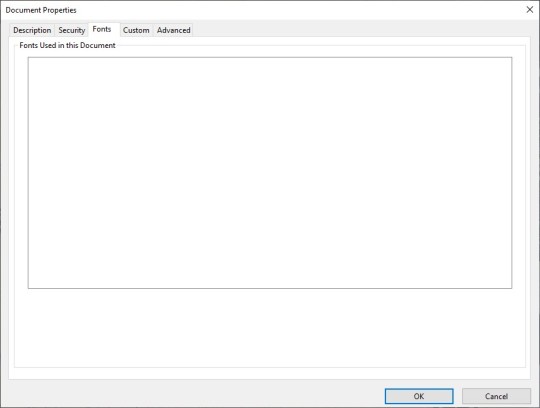
Проверить успешность можно, нажав Ctrl+D и увидев во вкладке Fonts пустое поле (иллюстрация 7).

Иллюстрация 7. Проверка «скривления» всех шрифтов с помощью вкладки Fonts в свойствах документа (Ctrl+D)
Наш текст в кривых!
#препресс#допечатная подготовка#предпечатная подготовка#prepress#print#adobe#adobe acrobat#font#curves#outlines#шрифты#кривые
2 notes
·
View notes
Note
Добрый день! Cохранение макета CorelDRAW для открытия в Illustrator, можете посоветовать самый корректный способ ?
Здравствуйте! Спасибо за ваше обращение.
Корректный способ описан в статье:
https://prepressforall.tumblr.com/post/113181237684/illustrator. Иногда и при данном способе может не все корректно открываться, так как многое зависит от сложности макета. Возникнут дополнительные вопросы, буду рада помочь.
1 note
·
View note
Text
Шрифты. Преобразование текста в кривые
В технических требованиях типографии вы можете увидеть пункты про недопустимость использования системных шрифтов и про преобразование в кривые. Что это, зачем и как «скривить» шрифты?
Текст в макете всегда выполняется каким-либо шрифтом. Это может быть системный шрифт (тот, который предустановлен в операционной системе, типа Arial, Times New Roman, Myriad Pro) или же дополнительно установленный (коммерческий / бесплатный).
Шрифт — это не просто буквы. Каждый знак определенным образом закодирован. Кроме того, существует набор специальных символов шрифта, так называемые глифы.
Почему же не принимаются в печать макеты с системными шрифтами? Потому что существует вероятность их неверного отображения из-за разных типов и версий операционных систем или же особенности устройства вывода. В этом случае вместо понятного текста может получиться Øèðîêàÿ.
С дополнительными шрифтами такое случается реже, но для 100%-й уверенности рекомендуется в макетах (особенно малостраничных: визитках, листовках, лифлетах) шрифты преобразовывать в кривые.
Важно! После выполнения этого действия текст становится просто графическим объектом и редактировать текст уже невозможно. Совет: либо делайте копию слоя, либо финальную версию макета, «скривляйте» шрифты и экспортируйте в PDF и затем закрывайте без сохранения. Я пользуюсь вторым способом, но внимательно отслеживаю этот момент.
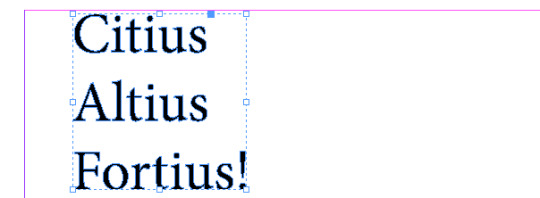
Преобразование шрифтов в кривые в программах Adobe выполняет команда Create Outlines (Shift+Ctrl+O) в меню Type (Иллюстрация 1).

Иллюстрация 1. Обычный текст (вверху) и текст, преобразованный в кривые (внизу), в Adobe Illustrator
Для преобразования всех шрифтов нужно выделить все (Ctrl+A) и затем нажать Create Outlines.
Когда возможны трудности с преобразованием в кривые?
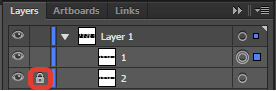
1. Если есть заблокированные слои с текстом.
При настройках программы по умолчанию заблокированный текст не выделится, а значит, не преобразуется в кривые. Проверить, все ли шрифты преобразованы, можно, зайдя в меню Type — Find Font… Если все в кривых, в верхней части диалогового окна Font in Document будет 0. В противном случае нужно найти в палитре Layers текстовые слои с иконкой замочка (иллюстрация 2), разблокировать и выполнить конвертацию в кривые снова.

Иллюстрация 2. Разблокирование текстового слоя для преобразования в кривые в Adobe Illustrator
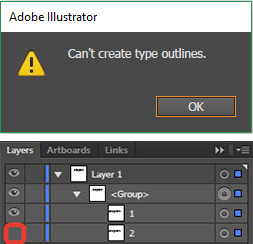
2. Если есть сгруппированные скрытые слои с текстом.
В этом случае при попытке «скривления» шрифтов выведется предупреждение о невозможности преобразования. Для исправления нужно в палитре Layers найти текстовые слои в группе без иконки глаза, сделать их видимыми, разгруппировать или удалить и еще раз выполнить конвертацию в кривые. (иллюстрация 3).

Иллюстрация 3. Предупреждение о невозможности преобразования текста в кривые (вверху) и решение проблемы включением/удалением/разгруппировкой скрытого текстового слоя (внизу) в Adobe Illustrator
3. Если есть маркированный список.
Иногда удобнее при верстке создавать автоматические нумерованные списки или списки с буллетами (маркерами).

Иллюстрация 4. Автоматический список с буллетами в Abobe InDesign
В этом случае простой перевод в кривые командой Create Outlines не сработает — буллеты пропадут (иллюстрация 5).

Иллюстрация 5. Исчезновение маркеров при назначении команды Create Outlines (Shift+Ctrl+O) в меню Type
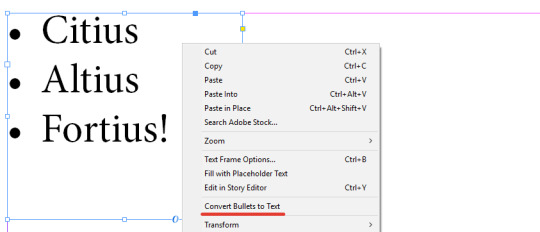
Для корректной конвертации таких списков сначала нужно выполнить команду Convert Bullets to Text (Преобразовать буллеты в текст) щелчком правой мыши на текстовом блоке, а затем уже преобразовать в кривые (иллюстрация 6).

Иллюстрация 6. Назначение на блок со списком команды контекстного меню Convert Bullets to Text в Adobe InDesign
Чтобы избежать трудностей с исчезновением автоматической нумерации списка, можно ставить буллеты через панель Glyphs (Alt+Shift+F11). При таком подходе работает простое «скривление» шрифтов.
Если нужно преобразовать шрифты в кривые в PDF в Adobe Acrobat
Заходим при открытом файле в меню View — Tools — Print Production — Flattener Preview. В этом диалоговом окне возможно растрирование эффектов и прозрачностей, а также преобразование текста в кривые (иллюстрация 7).

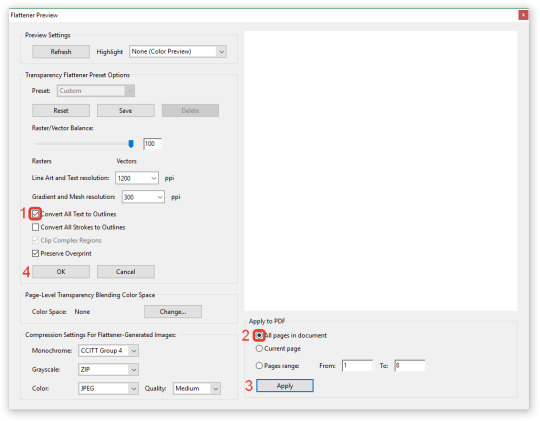
Иллюстрация 7. Последовательность преобразования текста в кривые в PDF в окне Flattener Preview в Adobe Acrobat
Ставим галочку в чекбоксе Convert All Text to Outlines (1). Для конвертации текста всех страниц выбираем All pages in document (2). Нажимаем Apply (3), после чего выводится предупреждение, что действие отменить невозможно, — ОК — происходит преобразование. Завершаем процесс OK (4). Проверить успешность можно, нажав Ctrl+D и увидев во вкладке Fonts пустое поле. Сохраняем файл и отправляем на печать.
Наш текст в безопасности!
#препресс#допечатная подготовка#предпечатная подготовка#cmyk#prepress#print#Adobe#adobe illustrator#adobe photoshop#Adobe InDesign#adobe acrobat#font#curves#шрифты#кривые
7 notes
·
View notes
Text
Белые линии в PDF
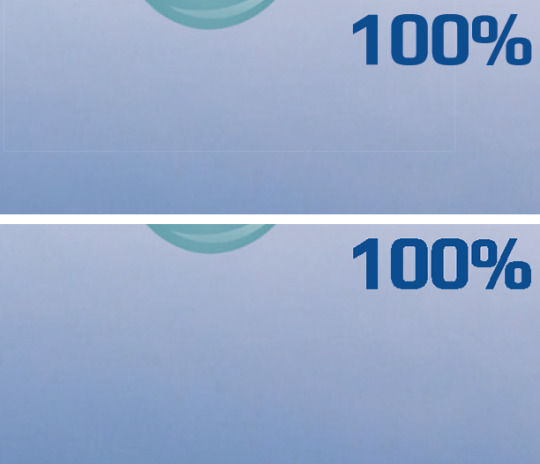
Возможно, как и автора статьи, вас беспокоили белые рамки вокруг картинок в готовом к печати PDF иллюстрация 1, сверху) и то, не проявятся ли они в отпечатанном тираже.
Объяснение и решение данной проблемы автору пришлось искать довольно долго.
Оказалось, что картинки, которые изначально были с прозрачностью в исходном файле верстки, при записи PDF проходят процесс «склеивания» (Flattening), то есть растрируются вместе со всеми имеющимися под ними слоями, а по краям может возникать эффект белых линий, заметных при просмотре в Adobe Acrobat (с настройками по умолчанию).

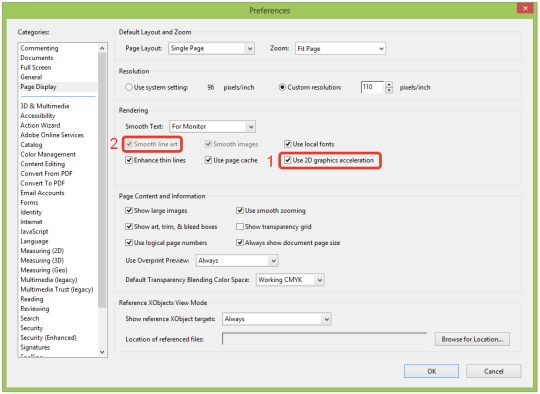
Иллюстрация 1. Сверху — белые рамки вокруг картинок с прозрачностью, внизу — этот же фрагмент с отключенной галочкой Smooth line art
Для контроля, что это именно данная особенность, а не забытая в макете белая обводка или что-либо иное, нужно изменить настройки просмотра.
Заходим в меню Edit — Preferences (Ctrl+K), в разделе Page Display поочередно снимаем галочки с Use 2D graphics acceleration и Smooth line art — ОК (иллюстрация 2).

Иллюстрация 2. Деактивация в Adobe Acrobat настройки Smooth line art для выявления проблемы с отображением белых рамок
При проблеме с отображением рамки исчезают, а шрифты становятся не сглаженными ( иллюстрация 1, внизу).
Проверив PDF на разных масштабах (обычно белые рамки исчезают или меняют свою толщину при масштабировании) и убедившись в отсутствии ошибок, вернем гладкие шрифты, включив названные выше настройки в обратном порядке.
Примечание: чекбокс Use 2D graphics acceleration активирует Smooth line art и Smooth images, и более простым решением было бы отключить последние две галочки и активировать Smooth line art, включая и выключая только Use 2D graphics acceleration. Однако этот метод не работает.
Знаете о проблеме белых линий PDF что-то еще? Поделитесь опытом в комментариях!
#prepress#print#препресс#печать#Adobe#adobe acrobat#прозрачность#opacity#допечатная подготовка#предпечатная подготовка#cmyk#pdf
14 notes
·
View notes
Text
Выбор формата файла для сдачи в печать
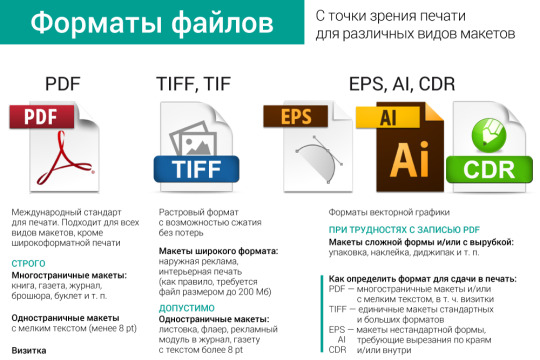
Какой формат следует выбрать для качественной печати? Практически во всех случаях лучшим решением будет PDF с корректными настройками. Однако есть макеты-исключения, а также дополнительный выбор форматов в ряде случаев.
PDF обязательно записывается для многостраничных макетов, а также для макетов в одну страницу с текстом менее 8 pt. К последнему виду часто относится стандартная визитка, в которой текст набран мелким шрифтом. Потому что в напечатанной из PDF продукции шрифты небольшого размера всегда выглядят четкими благодаря сглаженным краям.
О записи PDF через PS
PDF не используется при сдаче в печать большеразмерных файлов, таких как баннеры и интерьерная печать. Для них нужен растровый формат TIFF (или TIF), позволяющий записывать изображения с возможностью сжатия без потерь. Как правило, размер файла должен быть около 200 Мб.
О подготовке TIFF для широкоформатной печати
Также в формате TIFF допустимо (это часто указывается в технических требованиях) сдавать на печать единичные макеты: листовки, модули в газеты и журналы. В этом случае обязательно соблюдение двух условий: высокое разрешение файла (300 dpi) и текст не менее 8 pt (иначе он станет нечетким и плохо читаемым). Разумеется, шрифты в печатной продукции из TIFF при близком рассмотрении имеют зазубрины, но при просмотре с обычного расстояния макет выглядит качественно.
При подготовке макетов сложной формы (упаковки, конвертов для CD и пр.), помимо PDF или при затруднениях с его подготовкой, типография может попросить векторные форматы EPS, AI или CDR для удобства оперативной подгонки файла.
О сохранении формата AI для открытия в CorelDRAW
В крайних случаях в типографию можно сдать проекты InDesign (сборку) или послойный формат PSD, обязательно попросив прислать выведенный PDF для проверки на «слеты».
И, конечно же, заблаговременное уточнение в типографии технических требований поможет сделать все верно и сэкономит время.

Иллюстрация 1. Форматы файлов для печати
#препресс#допечатная подготовка#предпечатная подготовка#печать#prepress#print#file#широкоформатная печать#pdf#tiff#tif#ai#eps#cdr#CorelDRAW#psd#Adobe InDesign
7 notes
·
View notes
Text
Подготовка PDF через PS
После окончания работы над макетом и его проверки всегда встает вопрос правильной записи файла PDF в печать. Зачастую нужную информацию можно узнать на сайте или у менеджеров типографии. Но что делать, если известны только общие технические требования? В этом поможет гид по вкладкам окна Print на примере верстки в Adobe InDesign.
Окно печати выводится нажатием Ctrl+P или командой Print меню File.
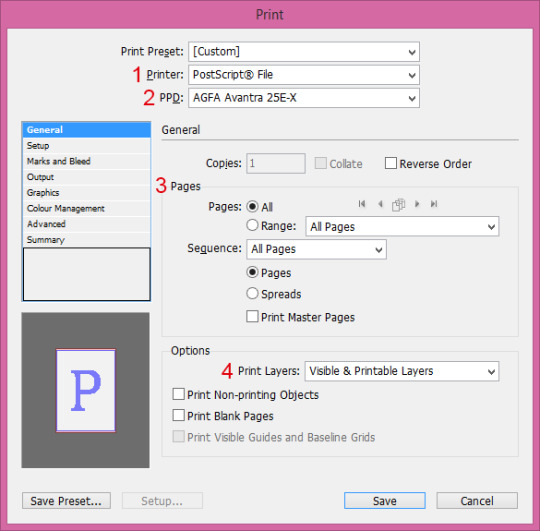
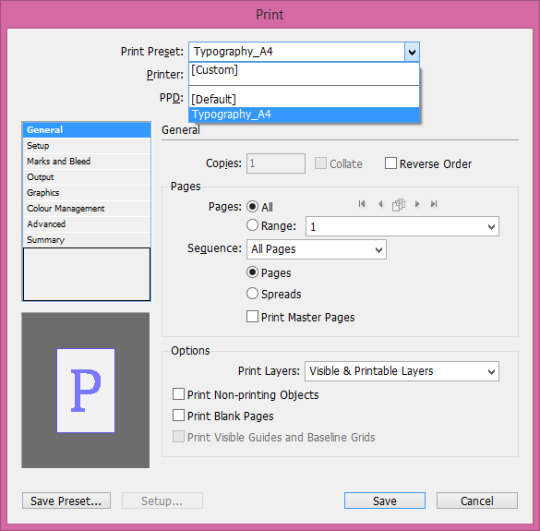
Вкладка General (иллюстрация 1)
Практически во всех технических требованиях указано, что PDF следует записывать только через PS-файл. Для этого в строке Printer (1) нужно выбрать PostScript® File, а в строке PPD (2) — требуемый PostScript-драйвер принтера. В случае незнания можно поставить наиболее часто используемый принтер и попросить типографию тщательно проверить файл и прислать вам на утверждение.
О PPD и его установке
Другим возможным вариантом может быть запись PDF напрямую. Для этого нужно выставить Adobe PDF в строке Printer (1). Этот способ проще и достаточно популярен, однако в записанном напрямую PDF редко, но могут возникать непрогнозируемые ошибки при выводе на печать в типографии.

Иллюстрация 1. Вкладка General в окне Print в Adobe InDesign
В разделе Pages (3) определяется диапазон страниц для вывода на печать (все или определенные), а также возможна настройка записи разворотами и с мастер-страницами.
Раздел Options позволяет настроить то, что из содержимого макета будет отображено в печатном файле: слои, объекты с атрибутом «непечатаемые», пустые страницы. Если у вас есть скрытые слои, не желаемые для печати, в строке Print Layers (4) вместо All Layers лучше выбрать Visible & Printable Layers.
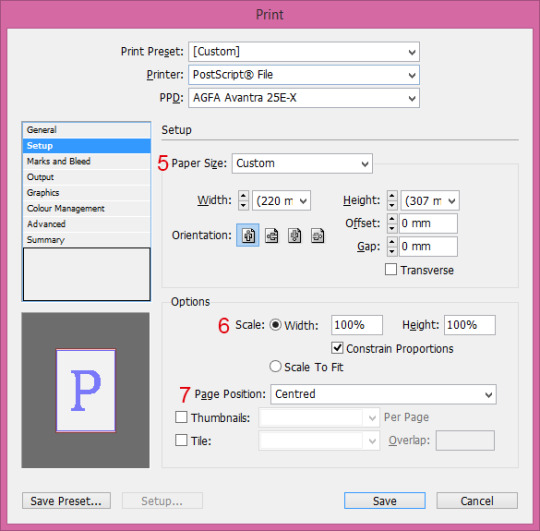
Вкладка Setup (иллюстрация 2)
Если параметры документа заданы верно, то при выборе в строке Paper Size (5) варианта Custom, в строках Width и Height появятся нужные значения ширины и высоты. Цифры в этих строках меняются при включении во вкладке Marks and Bleed (иллюстрация 3) типографских меток (8), выпуска за обрез (10) и служебного поля (11).

Иллюстрация 2. Вкладка Setup в окне Print в Adobe InDesign
Совет: не стоит заполнять значения ширины и высоты вручную, поскольку они фиксируются и не меняются при добавлении параметров в следующей вкладке. Для сброса ручных значений снова выберите Custom в строке Paper Size.
В разделе Options в большинстве случае нужны параметры масштабирования (6) 100% размера файла с сохранением пропорций (Constrain Proportions), а также позиционирование по центру (7).
Частные случаи настройки масштаба файла
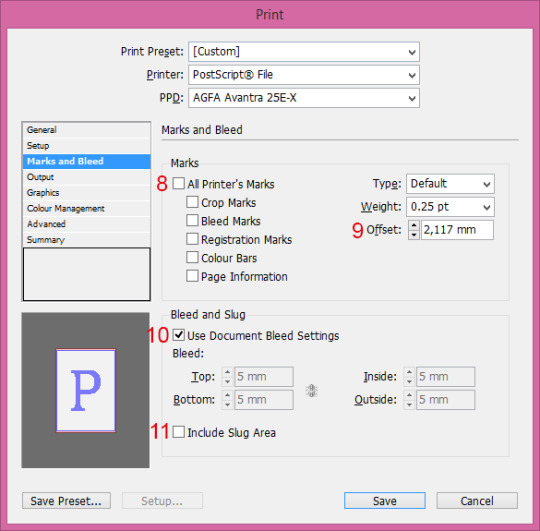
Вкладка Marks and Bleed (иллюстрация 3)
Как правило, для современных машин требуется только задание выпуска за обрез (10). Если же оборудованию необходим дополнительный контроль совмещения фотоформ или для печати визиток, то вероятна установка также всех типографских меток (8) с заданием значения Offset 5 мм (9), а также включение в документ служебного поля (11) для размещения типографских меток. Значения выпуска за обрез и служебного поля предварительно задаются в параметрах документа.

Иллюстрация 3. Вкладка Marks and Bleed в окне Print в Adobe InDesign
О типографских метках, о выпуске за обрез
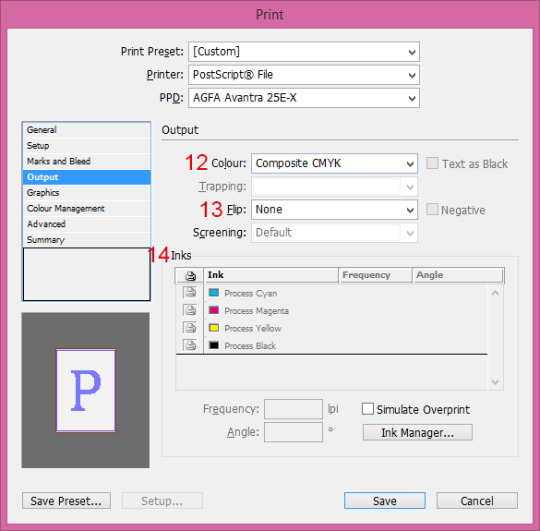
Вкладка Output (иллюстрация 4)
По умолчанию уже выставлено необходимое типографии цветоделение Composite CMYK (12). Проверьте, чтобы в строке Flip (13) было задано значение None, т. е. без отражения по горизонтали или/и вертикали, если это не нужно.
В разделе красок (14) отображаются все цвета CMYK, а также смесевые краски при их использовании.

Иллюстрация 4. Вкладка Output в окне Print в Adobe InDesign
О смесевых красках
Вкладка Graphics (иллюстрация 5)
Для качественной печати необходимо задание полной отправки данных об изображениях (15) и шрифтах (16). Уровень обработки данных (17) зависит от PPD и уточняется в типографии. Чаще всего это Level 2. Формат данных — бинарный (18).

Иллюстрация 5. Вкладка Graphics в окне Print в Adobe InDesign
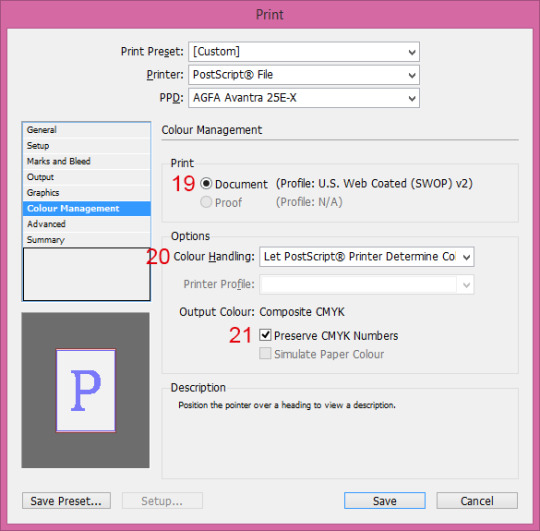
Вкладка Colour Management (иллюстрация 6)
Здесь указывается способ вывода информации о цвете и его контроля. Оптимальна комбинация настроек 19+20+21, в которой документ с назначенным ранее цветовым профилем (19) записывается с приоритетом определения цветов PostScript-принтером (20) и с сохранением числовых значений CMYK (21).

Иллюстрац��я 6. Вкладка Colour Management в окне Print в Adobe InDesign
О цветовых профилях и настройках
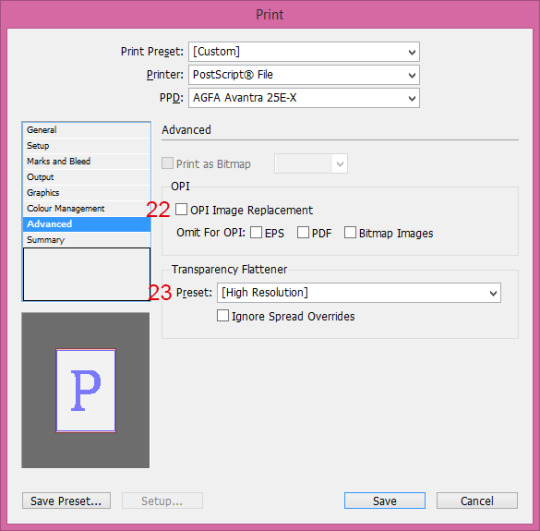
Вкладка Advanced (иллюстрация 7)
В дополнительных настройках по техническим требованиям чаще требуется отключить замену изображений OPI (22) и выставить обработку прозрачностей высокого разрешения, либо создать пресет с нужными типографии настройками заранее и выбрать его в строке Transparency Flattener (23).

Иллюстрация 7. Вкладка Advanced в окне Print в Adobe InDesign
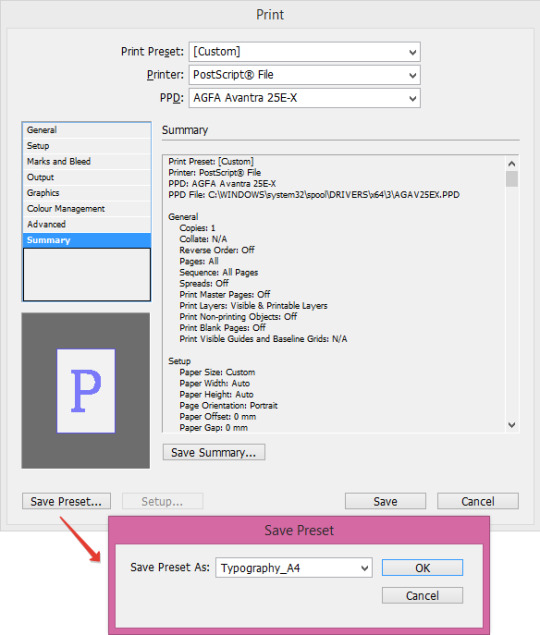
Вкладка Summary (иллюстрация 8)
В этом разделе резюмируются все настройки для дополнительного контроля и выводятся предупреждения, например о несведенных прозрачностях или назначенном оверпринте.

Иллюстрация 8. Вкладка Summary и сохранение печатного пресета в окне Print в Adobe InDesign
При необходимости можно сохранить настройки печати, создав пресет с помощью кнопки внизу слева (иллюстрация 8) и дав ему осмысленное имя (например, с названием типографии и форматом), а при повторных обращениях выбирать его в строке Print Preset (иллюстрация 9).

Иллюстрация 9. Выбор печатного пресета в окне Print в Adobe InDesign
Удалить ненужные печатные пресеты можно в меню File — Print Presets — Define…
После нажатия нижней кнопки Save сохраняется либо PS-файл с заданными именем и местом, либо сразу PDF, если вы в первой вкладке окна Print выбрали Adobe PDF в строке Printer.
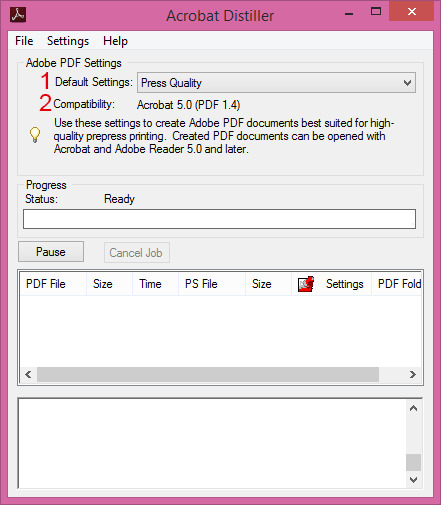
Получение PDF из PS происходит путем дистилляции в программе Adobe Distiller с настройками типографии или готовыми (иллюстрация 10, 1): часто используются Press Quality, High Press Quality и PDF/X-1a:2001. Выбор может также зависеть от требуемой на выходе версии PDF (иллюстрация 10, 2).

Иллюстрация 10. Выбор настроек в Adobe Distiller
О настройке и работе Adobe Distiller
Если в нижнем окне программа не выдает ошибок, генерируется PDF, который стоит еще раз проверить в Adobe Acrobat, обратив внимание на версию PDF, встроенность шрифтов в свойствах документа (Ctrl+D или File — Properties…), а также проконтролировать важные цвета на сохранность значений CMYK в окне Output Preview.
#препресс#допечатная подготовка#предпечатная подготовка#печать#cmyk#prepress#print#Adobe#Adobe InDesign#adobe acrobat#pdf#ppd#joboptions#PS
12 notes
·
View notes
Text
Смесевые краски
Очень многое из полиграфической продукции вокруг — результат печати красками CMYK. Но иногда можно встретить варианты с ультраяркими или металлизированными цветами, которые триадные краски не способны воспроизвести из-за узости цветового охвата и особенностей технологии. Также частой потребностью заказчиков является стабильность и точность при печати фирменных цветов, а еще равномерность окраса больших заливок цвета, что тоже бывает проблематично c CMYK. В таких случаях на помощь приходят смесевые краски.
Смесевые краски смешиваются заранее, а не в процессе печати и печатаются дополнительным прогоном или вместо красок CMYK. Изготовлением таких красок занимаются специализированные фирмы и делают это по заказу клиента или по каталогам цветов.
Наиболее известны каталоги цветов фирмы PANTONE. Они представляют собой «веера», на которых располагаются образцы цвета с номерами (иллюстрация 1).

Иллюстрация 1. «Веер» фирмы PANTONE
Поскольку один и тот же цвет на различных материалах будет выглядеть по-разному, то у PANTONE есть каталоги для мелованной и немелованной бумаги (PANTONE FORMULA GUIDE Solid Coated & Solid Uncoated), для печати металлизированными цветами (PANTONE METALLIC Guide Set), на пластике (PANTONE PLASTIC STANDARD Chips) и пр.
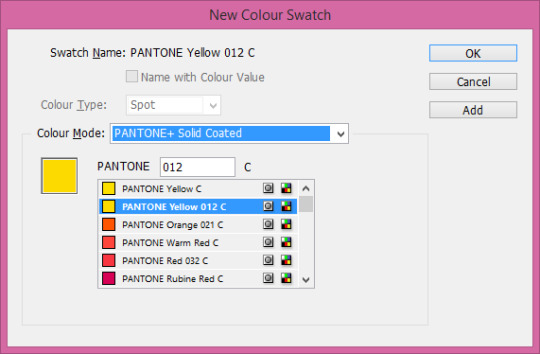
Рассмотрим на примере Adobe InDesign, как назначить цвет, печатаемый смесевой краской.
Цвета из каталогов PANTONE и других видов можно найти, выбрав команду New Colour Swatch… в верхнем меню палитры Swatches (F5).
В строке Colour Mode представлен список различных каталогов цветов. Выберем желтый цвет PANTONE Solid Coated (то есть для мелованной бумаги — в конце названий цветов этого каталога стоит буква C). Правее от имени цвета можно увидеть иконку квадрата с кругом внутри, обозначающий плашечный или Spot-цвет, то есть цвет, отличный от CMYK; это же дублируется выше, в строке Colour Type (иллюстрация 2).

Иллюстрация 2. Создание нового плашечного цвета в Adobe InDesign
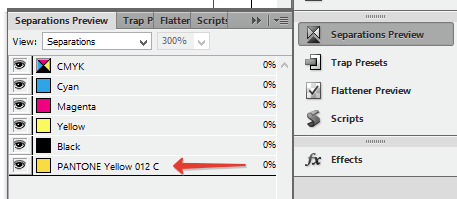
После добавления в палитру Swatches этот пантон появляется и в палитре цветоделения Separations Preview (Shift+F6) (иллюстрация 3).

Иллюстрация 3. Отображение смесевой краски в палитре Separations Preview в Adobe InDesign
Для сохранения информации о смесевых красках и передачи в печать необходимо создавать файл в формате DCS 2.0 или более распространенный PDF.
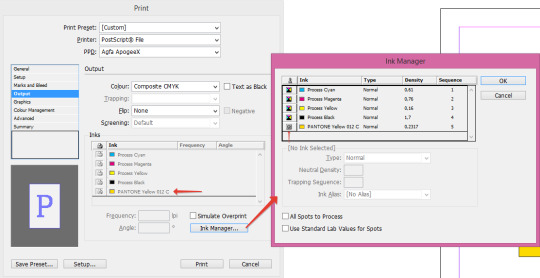
При подготовке PDF в окне Print следует убедиться в присутствии всех красок (иллюстрация 4).

Иллюстрация 4. Контроль наличия смесевой краски при записи PS-файла в Adobe InDesign
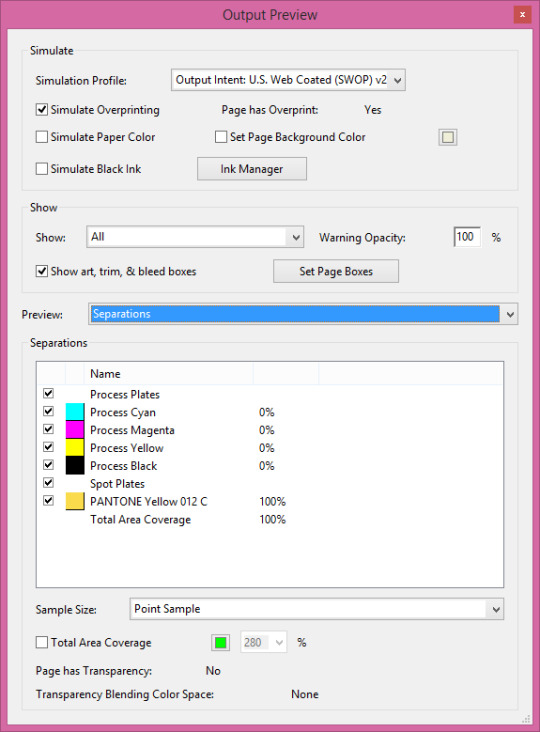
После записи PS-файла и его дистилляции в PDF наличие плашечной краски в итоговом файле можно проверить в окне Output Preview (иллюстрация 5).

Иллюстрация 5. Проверка красок в итоговом PDF в Adobe Acrobat
Перед использованием смесевой краски важно знать:
— выбор цвета должен производиться в строгом соответствии с типом и разновидностью запечатываемого материала;
— печать со смесевыми красками может стоить дороже, так как для каждой такой краски изготавливается отдельная печатная форма;
— программы позволяют перевести смесевые краски в триадные, однако часто цвета не аналогичны, поскольку охвата CMYK может быть недостаточно;
— смесевые краски требуют особого внимания при назначении оверпринта.
В дополнение к теме автор советует прочитать статью Adobe.
#препресс#допечатная подготовка#предпечатная подготовка#cmyk#prepress#spot#pantone#Adobe#Adobe InDesign#adobe acrobat#pdf#print
5 notes
·
View notes
Text
Проблемы с изображениями при подготовке печатного файла
Определенные настройки изображений, находящихся в макете, могут вызывать трудности или ошибки при создании файла для типографии. Разберем несколько таких проблем.
Проблема: изменение раскладок цветов по CMYK (особенно критично для фирменных цветов).
Причина: документ содержит несколько цветовых пространств и/или цветовых профилей.
Решение: создание документа в нужном цветовом пространстве и с требуемым цветовым профилем. В случае необходимости их переназначения в InDesign и Illustrator можно применить команду Assign Profiles… меню Edit. И одновременное назначение растровым изображениям, используемым в макете, такого же цветового пространства и/или цветового профиля в Photoshop с помощью команды Convert to Profile… меню Edit.
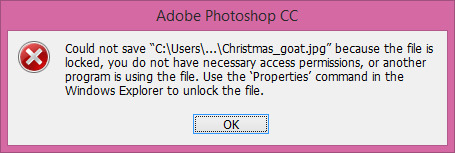
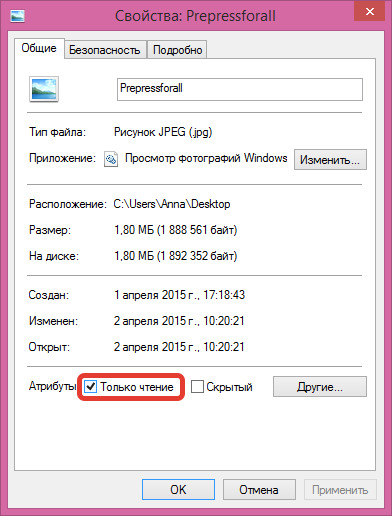
Проблема: вывод окна с сообщением о невозможности сохранения изменений при работе с изображением в Photoshop (иллюстрация 1).

Иллюстрация 1. Окно о невозможности сохранения изменений, сделанных в избражении, в Adobe Photoshop
Причина: файлу присвоено значение «Только чтение».
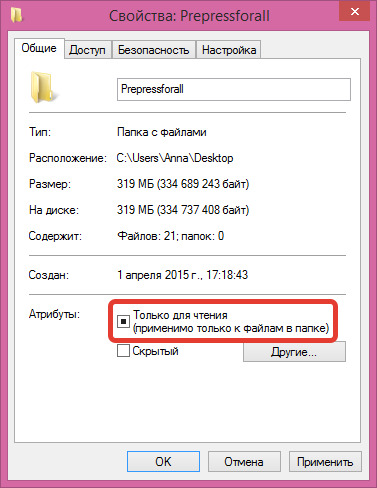
Решение: снятие галочки возле указанного значения (иллюстрация 2) в свойствах файла (самая нижняя команда в меню, которое вызывается щелчком правой кнопкой мыши на файле). Можно снять галку с целой папки с файлами (иллюстрация 3).

Иллюстрация 2. Снятие галочки для разблокировки файла для редактирования

Иллюстрация 3. Снятие галочки для разблокировки папки и находящихся внутри нее файлов для редактирования
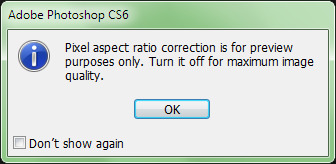
Проблема: при открытии изображения в Photoshop выводится окно как на иллюстрации 4 и добавляется [scaled] рядом с названием файла, а само изображение сильно растянуто по горизонтали.

Иллюстрация 4. Окно, предупреждающее об измененной пропорции пикселей изображения, в Adobe Photoshop
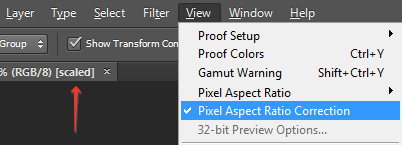
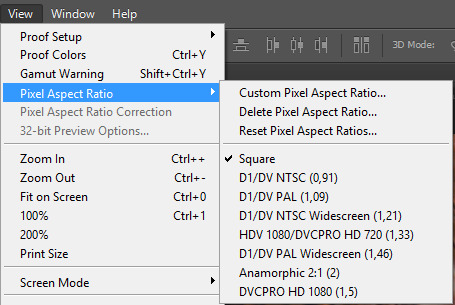
Причина: изображению присвоено одно из значений Pixel Aspect Ratio, о чем говорит активная команда Pixel Aspect Ratio Correction в меню View (иллюстрация 5).

Иллюстрация 5. Включенная функция Pixel Aspect Ratio Correction и добавление [scaled] к названию файла в Adobe Photoshop
Решение: назначение в Photoshop команды Square в меню View (иллюстрация 6) и сохранение файла с такой настройкой.

Иллюстрация 6. Изменение отображения пропорции пикселей на общепринятое значение Square в Adobe Photoshop
Проблема: ошибки при цветоделении изображений в печатном файле (например, вся информация изображения оказывается на фотоформе Black).
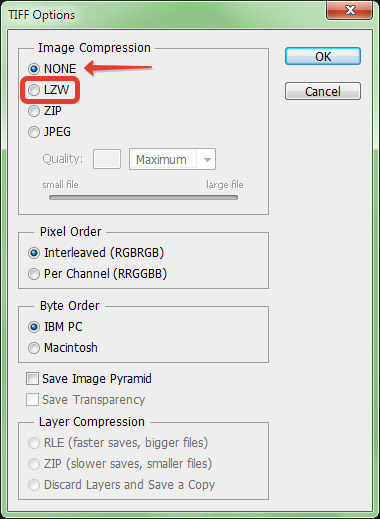
Причина: LZW-сжатие формата TIFF.
Решение: пересохранение TIFF-изображений с настройкой NONE (иллюстрация 7) и экспорт файлов из Illustrator в TIFF без активной галочки LZW Compression (иллюстрация 8), а также неприменение функций сжатия изображений без особых указаний на то типографии.

Иллюстрация 7. Сохранение TIFF без LZW-сжатия в Adobe Photoshop

Иллюстрация 8. Экспорт в TIFF без LZW-сжатия в Adobe Illustrator
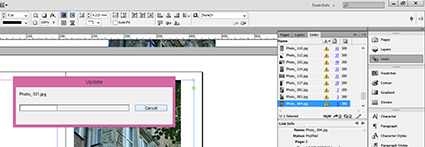
Проблема: вывод окна ошибки при пакетном обновлении линков в InDesign (иллюстрация 9).

Иллюстрация 9. Пакетное обновление изображений в Adobe InDesign
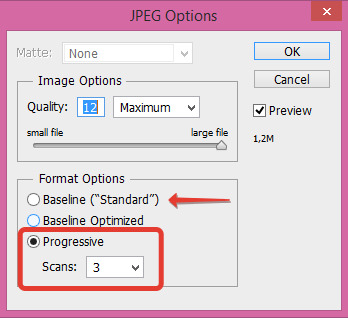
Причина: среди обновляемых файлов есть изображения в формате JPEG со значением Progressive (иллюстрация 10). Такая настройка часто выставляется при адаптации картинок для интернета.

Иллюстрация 10. Сохранение JPEG со стандартными настройками Baseline «Standard» в Adobe Photoshop
Решение: обнаружение проблемных файлов и пересохранение их с настройкой Baseline «Standard» или в другом формате. Для предотвращения подобных проблем можно использовать скрипт Crop And Resize InDesign 1.7ca.
Проблема: закрытие QuarkXPress при экспорте в PDF.
Причина: в макете есть файлы в формате EPS новых версий.
Решение: обнаружение проблемных изображений и их пересохранение в более старую версию или в другом формате.
#препресс#предпечатная подготовка#допечатная подготовка#cmyk#prepress#print#печать#image error#Adobe#adobe photoshop#adobe illustrator#Adobe InDesign#jpeg#jpeg options#tiff#tiff options#pdf#assign profiles#convert to profile#file is locked#only read#pixel aspect ratio#lzw compression#baseline standard#progressive#QuarkXPress#eps
6 notes
·
View notes
Text
Выпуск за обрез
Отсутствие вылетов — частое явление в макетах начинающих дизайнеров-верстальщиков. Поскольку эта ошибка совершается из-за незнания типографских процессов, в этой статье разберем, что такое выпуск за обрез, зачем он нужен, как, какого размера выставляется и когда не требуется.
Выпуск за обрез — это дополнительное пространство изображений, выходящее за пределы обрезного формата (иллюстрация 1), необходимое для подстраховки от брака при постпечатной обработке: резке, фальцовке, вырубке и пр. Ведь в типографии, как правило, режутся не один-два листа, а большая стопка, в которой листы могут смещаться, из-за чего нож неточно попадает на линию обреза. Такая же проблема возникает при обрезке готовых брошюр, где после фальцовки получается тетрадь с неровным краем.

Иллюстрация 1. В Adobe InDesign выпуск за обрез отмечается красной линией, до которой необходимо продлевать все идущие в край макета элементы
Стандартный размер выпуска за обрез — 5 мм. Для простых макетов, таких как классические визитки, выпуск может быть 2–3 мм. Однако лучше делать вылеты максимальными, то есть 5 мм.
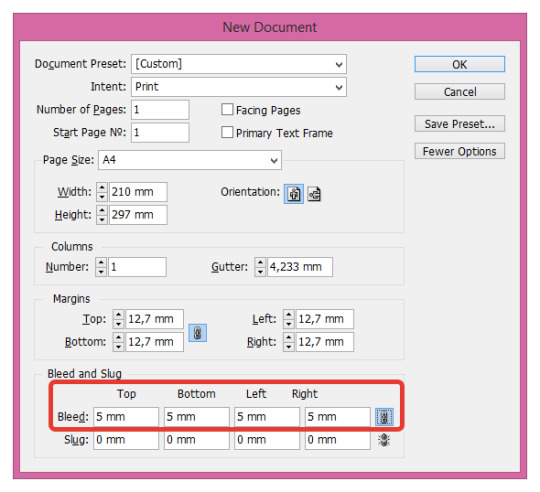
В InDesign при создании нового документа выпуск за обрез можно задать сразу же в разделе Bleed (иллюстрация 2). Если документ создан без вылетов и нужно их выставить, следует вызвать в меню File команду Document Setup… (Alt+Ctrl+P) и, развернув полную версию окна кнопкой More Options, задать необходимую величину в том же разделе. Такие настройки подходят для одностраничных макетов или каталогов на пружину, где каждая страница обрезается со всех сторон.

Иллюстрация 2. Задание выпуска за обрез в новом документе в Abode InDesign
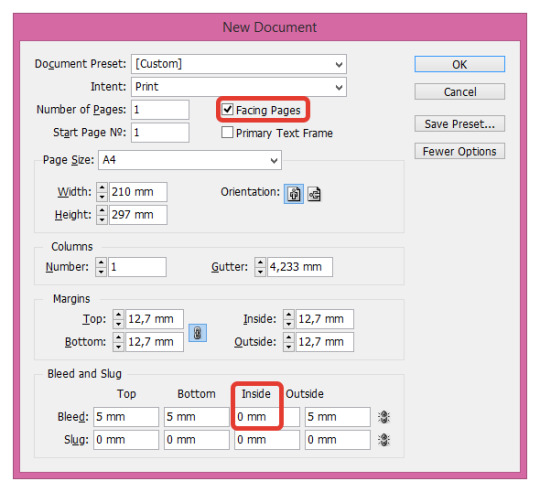
Для многостраничных файлов, печатающихся по принципу брошюры, где центральный фальц не режется, в настройках нужно активировать параметр Facing Pages (Развороты), а в выпуске за обрез в строке Inside задать нулевое значение (иллюстрация 3).

Иллюстрация 3. Для многостраничных макетов по типу брошюры в Adobe InDesign задается параметр Facing Pages и нулевое значение выпуска в строке Inside
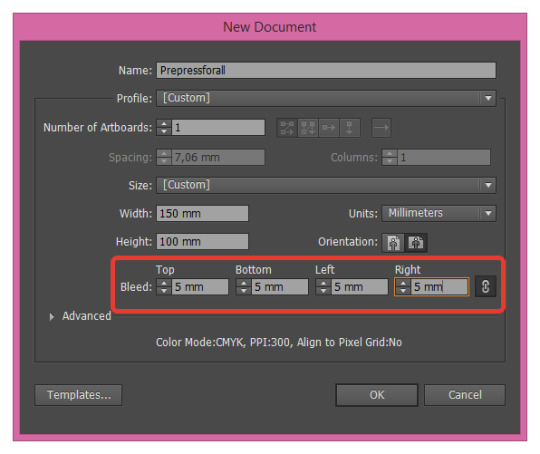
В Illustrator задание и настройка выпуска за обрез происходят аналогично InDesign (иллюстрация 4).

Иллюстрация 4. Задание выпуска за обрез в новом документе в Adobe Illustrator
В Photoshop нет настройки выпуска за обрез, так как основной задачей этой программы является обработка изображений. Однако макеты нередко создаются в Photoshop и мы рассмотрим способ добавления вылетов на примере вертикальной листовки формата А4.
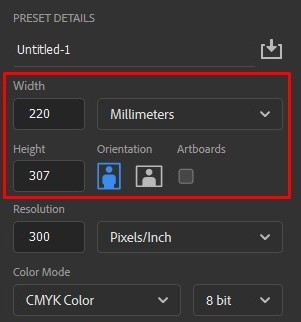
Вылеты с каждой стороны добавляются сразу при создании документа. Таким образом, для печати листовки А4 ширина будет 220 мм (210 мм + (5 мм × 2)) и высота 307 мм (297 мм + (5 мм × 2)) (иллюстрация 5).

Иллюстрация 5. Создание документа А4 с учетом выпуска за обрез 5 мм в Adobe Photoshop
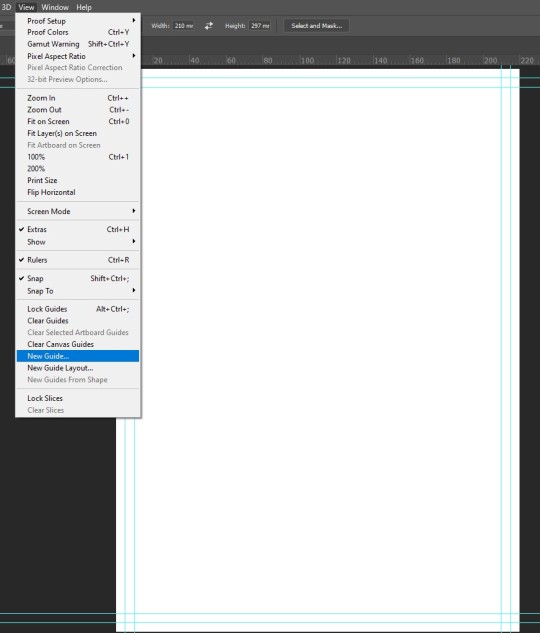
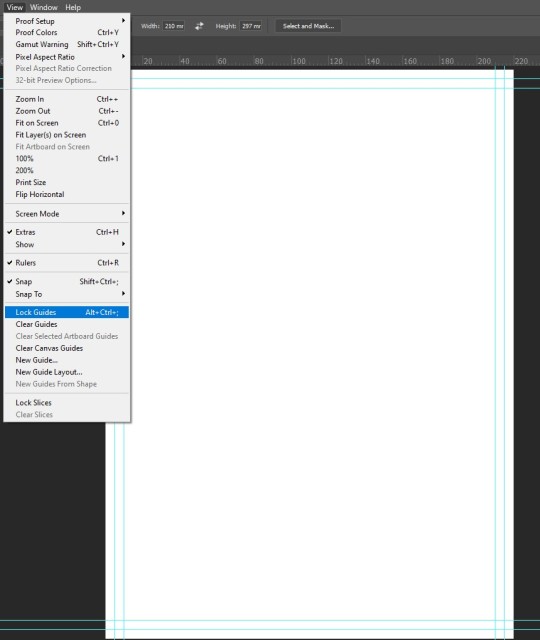
Далее нужно разметить макет: выпуск за обрез по 5 мм, обрезной формат 210×297 мм и внутренние поля минимум по 5 мм, где не должны размещаться важные элементы. Это можно сделать с помощью команды New Guide... (Новая направляющая...) в меню View (Просмотр) (иллюстрация 6) или вытягивая направляющие из линеек слева и сверху (включение линеек Ctrl+R), заранее переключившись на миллиметры по клику на линейках (иллюстрация 7).

Иллюстрация 6. Добавление направляющих с помощью команды New Guide... в Adobe Photoshop

Иллюстрация 7. Выбор единиц измерения холста в Adobe Photoshop
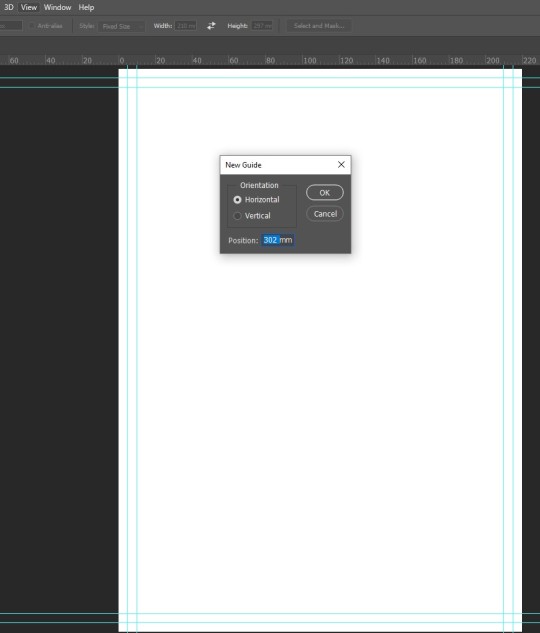
Вертикальные направляющие нужно выставить на 5, 10, 215 мм, а горизонтальные на 5, 10 и 302 мм (иллюстрация 8).

Иллюстрация 8. Настройки окна New Guide в Adobe Photoshop
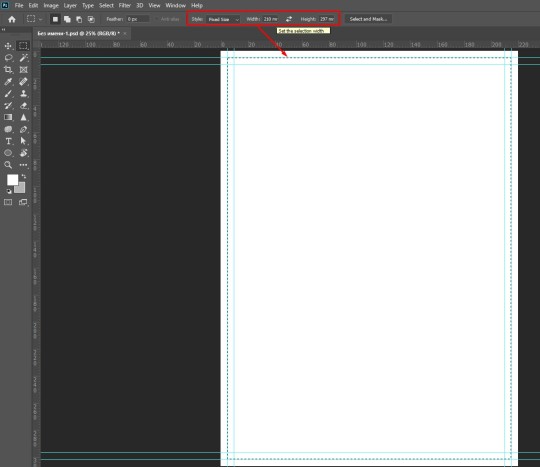
За первой рамкой и будет выпуск за обрез (иллюстрация 9).

Иллюстрация 9. За пунктирной линией располагается выпуск за обрез
Для удобства работы следует закрепить направляющие с помощью команды Lock Guides (Alt+Ctrl+;) в меню View (иллюстрация 10).

Иллюстрация 10. Блокировка направляющих с помощью команды Lock Guides в Adobe Photoshop
Назначение вылетов требуется не всегда. Выпуск за обрез не делается, например, для широкоформатной печати. Но в подавляющем большинстве случаев типография обязательно укажет в технических требованиях на необходимость выпуска за обрез.
#препресс#допечатная подготовка#предпечатная подготовка#cmyk#prepress#print#печать#выпуск за обрез#вылеты#bleed#Adobe InDesign#adobe illustrator#facing pages
12 notes
·
View notes
Text
Спуск полос. Часть 2. Спуск полос брошюры на скрепку вручную и в InDesign
Брошюра на скрепке — широко распространенный вид печатной продукции. Ее примером может служить обычная тетрадь. В данной части статьи разберем принцип, по которому делается брошюра на скрепке, и научимся создавать спуск полос для нее в InDesign.
Если в брошюре 12 страниц (кратность четырем неизменна), то она состоит из трех двусторонних разворотов, скреп��енных металлическими скобками на сгибе. В свою очередь, эти развороты состоят из попарных (лицо и оборот) шести печатных разворотов.
Принцип спуска полос брошюрой на скрепке — расположение всех страниц брошюры от крайних к середине; при этом всегда слева располагаются четные страницы, а справа — нечетные. Раскладку брошюры на скрепку (как правило, они бывают до 48 страниц) можно сделать, ознакомившись с иллюстрацией 1.

Иллюстрация 1. Схема спуска полос брошюры на скрепку (доступна в большом размере: https://yadi.sk/i/SIaf0IHifB5KK)
Используя такой метод, можно напечатать брошюру не только в типографии, но и на обычном принтере из текстового редактора, установив в настройках печати две страницы на листе и, в большинстве случаев, альбомную ориентацию листа.
Для 12-страничной брошюры раскладка будет 12,1,2,11,10,3,4,9,8,5,6,7 (иллюстрация 1). Чтобы получить полноценную брошюру, нужно разделить эту последовательность и сначала ввести номера страниц нечетных разворотов в поле Range (Страницы): 12,1,10,3,8,5. После печати следует переложить листы в обратной последовательности или при втором вызове окна Print установить галочку печати в обратном порядке (Reverse Order) и затем ввести номера страниц четных разворотов: 2,11,4,9,6,7. Если все сделано верно, после сгибания получается книжечка с правильной последовательностью страниц. Это удобный в использовании вид макета и экономичный в плане расходования бумаги и ресурсов картриджа способ.
В настоящее время для получения спусков полос существует множество встроенных в программное обеспечение функций, плагинов и отдельных программ. Разумеется, в типографии спуски полос почти всегда делаются автоматически, а не вручную. Более того, печатники могут попросить дизайнера-верстальщика сделать спуск полос для брошюры на скрепку самостоятельно. Рассмотрим алгоритм подготовки такого спуска полос в InDesign.
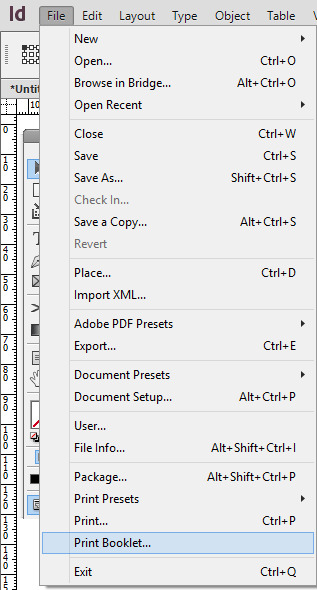
После завершения верстки и проверки макета в меню File вызывается команда Print Booklet… (иллюстрация 2).

Иллюстрация 2. Команда Print Booklet... в Adobe InDesign
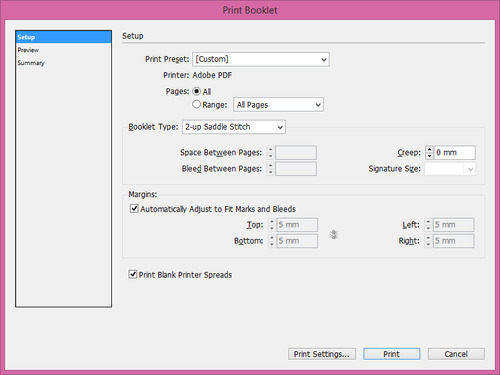
Во вкладке Setup выбираются все страницы и в строке Booklet Type должно стоять 2-up Saddle Stitch (это и есть обычная брошюра на двух скрепках), ниже устанавливаются нужные параметры, а также учитываются подсказки программы — иногда необходима коррекция настроек печати через кнопку Print Settings… внизу окна (иллюстрация 3).

Иллюстрация 3. Раздел Setup команды Print Booklet... в Adobe InDesign
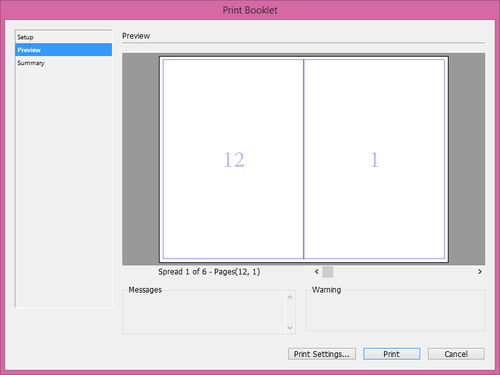
В следующем разделе Preview программа формирует печатные развороты, их можно просмотреть и свериться с раскладом вручную (иллюстрация 4). В результате получается печатный файл с готовыми разворотами.

Иллюстрация 4. Раздел Preview команды Print Booklet... в Adobe InDesign
Примечание: для старых версий PS-принтеров при настройке выпуска за обрез в 4 мм, функция может не работать, решением проблемы является установка выпуска в 5 мм.
И возвращаясь к теме печати брошюры на обычном принтере: если наша 12-страничная брошюра сверстана в InDesign, то можно воспользоваться автоматическим спуском полос с помощью команды Print Booklet… и затем распечатать полученный документ методом двусторонней печати.
#препресс#допечатная подготовка#предпечатная подготовка#cmyk#prepress#print#adobe#adobe indesign#Imposition#спуск полос#брошюра#booklet
10 notes
·
View notes
Text
Спуск полос. Часть 1. Основные понятия
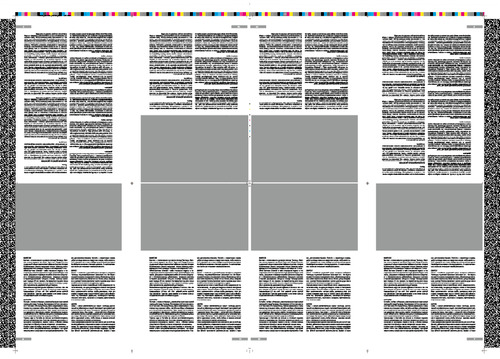
Рано или поздно любой дизайнер-верстальщик в своей работе сталкивается с просьбой типографии проверить спуски полос и получает файлы, похожие на иллюстрацию 1. В этой части статьи познакомимся с теоретическими основами и принципами формирования спусков полос.

Иллюстрация 1. Вариант спуска полос из типографии
Создание спусков полос (монтажных спусков) завершает допечатную подготовку макета и представляет собой процесс расположения страниц верстки макета с добавлением служебной информации на печатной форме. Раскладки спусков полос зависят от формата бумажного листа и формата издания, типа скрепления и количества фальцев (сгибов), типа печатной машины и других факторов.
В типографии печать происходит на бумажных листах, форматы которых определяются ГОСТом. Для листовых машин распространенными размерами являются 60×84, 60×90, 70×90, 75×90, 70×100, 70×108, 84×108 см, а для рулонных формат определяется шириной рулона и размером рубки в машине. Более подробно о форматах можно почитать здесь.
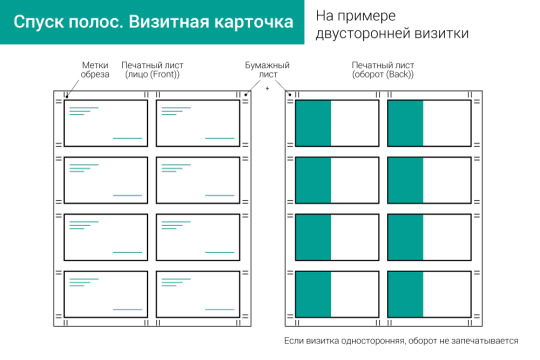
Для визитки спуском полос является размножение макета в масштабе 1:1 и в количестве, помещающемся на типографском бумажном листе. Если визитка односторонняя, спуск полос для оборота не делается, если же двусторонняя, то на обороте листа будет размноженная вторая сторона визитки (иллюстрация 2).

Иллюстрация 2. Схема спуска полос двусторонней визитки (доступна в большом размере: https://yadi.sk/i/_kTfsrQKfAz9y)
Другие схемы применяются для создания спусков полос многостраничных изданий. После выбора формата бумажного листа на каждой его стороне (печатном листе) размещаются несколько полос издания. Полосы монтируются на печатной форме так, чтобы после фальцовки и резки отпечатанного листа получилась тетрадь с правильной последовательностью полос. Если в тетради четыре страницы, то сгиб один, если восемь — два, шестнадцать — три и т. д.
Основные термины, касающиеся спуска полос, даны на иллюстрации 3. Из нее становится понятно, что для многополосных изданий общее количество страниц должно быть кратно четырем (в противном случае недостающие до кратности страницы будут в отпечатанном издании пустыми).
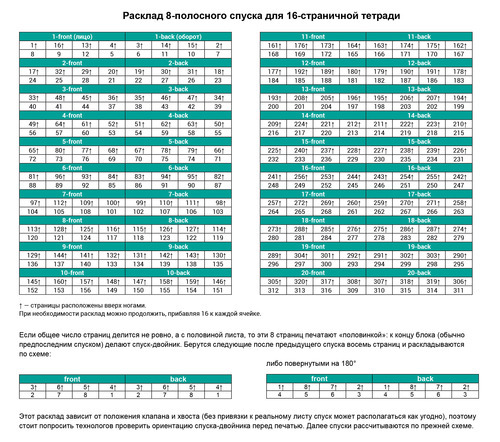
Разберем очень распространенную схему, применяющуюся для печати книг, — 8-полосный спуск 16-страничной тетради (иллюстрация 3).

Иллюстрация 3. Схема 8-полосного спуска для 16-страничной тетради (доступна в большом размере: https://yadi.sk/i/NF1k258rfAz5b)
На одной стороне бумажного листа, печатном листе (лице), размещаются восемь полос издания, а на второй стороне, печатном листе (обороте), — соседние по номеру восемь страниц, которые образуют с ними доли листа (так, полоса 2 располагается с оборота полосы 1, а полоса 7 — с задней стороны полосы 8).
После печати бумажный лист трижды фальцуется таким образом, чтобы страницы шли друг за другом, разрезается по двум фальцам из трех (фальц в печатном развороте не режется) и получается тетрадь в 16 страниц. Аналогичным способом изготавливаются следующие 16 страниц, и так далее до полной печати издания.
На иллюстрации 4 приведен расклад, по которому можно проверить спуски данного вида из типографии (спуски могут быть повернуты на 180° и рассчитываться по правой раскладке спуска-двойника, которую можно продолжить самостоятельно). Расчет действителен для издания с количеством страниц, кратным 16. Под главным раскладом также рассмотрен случай с «половинкой» листа.

Иллюстрация 4. Расклад 8-полосного спуска 16-страничной тетради (доступна в большом размере: https://yadi.sk/i/pQiwadn5fAxa4)
8 notes
·
View notes
Text
Создание растровой сетки (опорного растра) для тампопечати
Случается, что печатники дополнительно к файлу, подготовленному для тампонной печати, просят вывести растровую сетку (опорный растр) с определенными параметрами. Расскажем, как ее изготовить.
В каких случаях нужна растровая сетка (опорный растр), можно почитать, например, здесь.
Кратко, растровая сетка — плашка с заданными характеристиками. Предположим, нам нужна сетка с размером плашки 15×30 см, 80–90% и линиатурой 290 lpi.
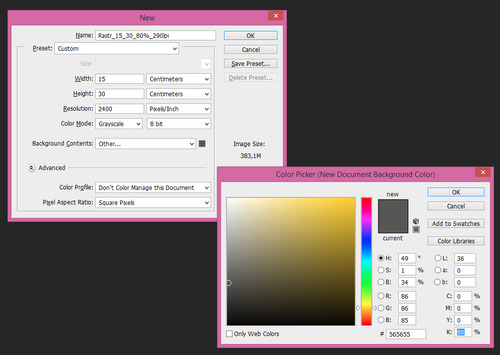
1. Создаем в Photoshop документ указанного размера с любым разрешением (поскольку это просто одноцветная плашка) в Grayscale и с цветом фона 80% черного (иллюстрация 1), нажимаем ОК.

Иллюстрация 1. Создание документа для растровой сетки с заданными параметрами в Adobe Photoshop
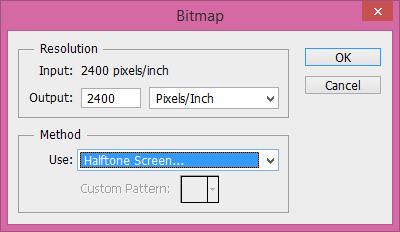
2. Переходим в Image — Mode — Bitmap… В открывшемся окне в строке Output указываем нужное разрешение устройства фотовывода (его следует уточнить в типографии) в единицах измерения Pixels/Inch, а в Method Use выбираем Halftone Screen…, то есть полутоновый растр, — ОК (иллюстрация 2).

Иллюстрация 2. Подготовка полутонового растра с нужным разрешением устройства фотовывода в Adobe Photoshop
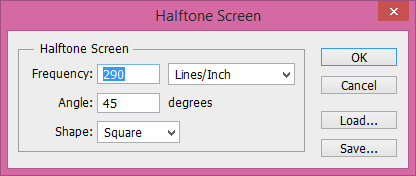
3. В следующем окне в строке Frequency вводим значение линиатуры (в Lines/Inch, то есть lpi), раздел Angle не меняем (угол черной краски и так равен 45°), а в разделе Shape выставляем, как советуют на форумах, квадратную форму точки растра, то есть Square (иллюстрация 3).

Иллюстрация 3. Задание линиатуры, угла поворота растра и формы растровой точки в Adobe Photoshop
4. Получаем серую плашку с сеточкой (иллюстрация 4), сохраняем как TIFF и отправляем в типографию.

Иллюстрация 4. Готовая растровая сетка 15×30 см на 290 lpi (масштаб 1:1)
#препресс#допечатная подготовка#предпечатная подготовка#cmyk#prepress#print#adobe photoshop#adobe#растровая сетка#опорный растр#тампопечать#тампонная печать#pad printing#tampography
2 notes
·
View notes
Text
Масштабирование PDF
Бывают случаи, когда типография по техническим причинам просит смасштабировать макет под определенный формат или процент. Рассмотрим, как это сделать, при записи PS-файла в InDesign.
Допустим, у нас макет формата А4 (то есть 297×210 мм) альбомной ориентации с выпуском за обрез по 5 мм и метками обреза, которые во избежание попадания в печатное поле вынесены за выпуск. Плюс к этому нужно уменьшить наш макет до формата 93% (277×195 мм).
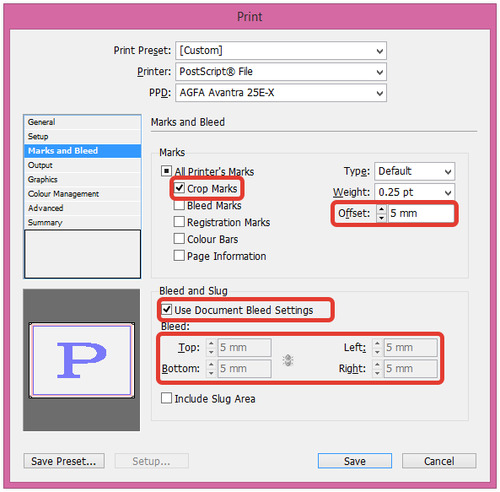
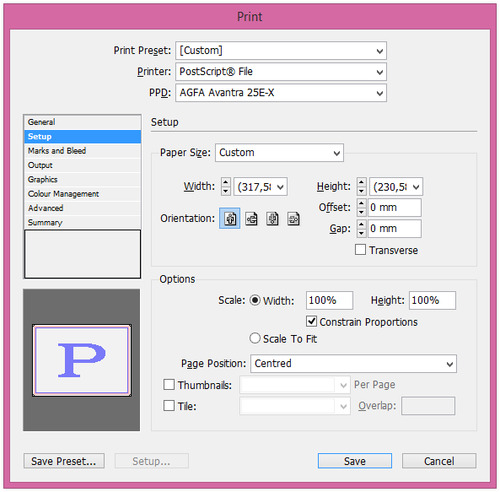
Заранее настроив в документе выпуск за обрез, открываем окно Print и в разделе Marks and Bleed задаем Crop Marks с отступом (Offset) 5 мм, а в Bleed and Slug ставим галочку Use Document Bleed Settings (иллюстрация 1) — все изменения отражаются в окне просмотра внизу слева.

Иллюстрация 1. Настройка меток и выпуска за обрез в Adobe InDesign
Затем переходим выше, во вкладку Setup, и видим, что программа суммировала обрезной формат с выпуском и метками: ширина (Width) нашего документа стала 317,583 мм, а высота (Height) — 230,583 мм. Значит, на выпуск и метки приходится 20,583 мм по ширине и высоте (иллюстрация 2).

Иллюстрация 2. Автоматический подсчет суммы обрезного формата, меток и выпуска за обрез в Adobe InDesign
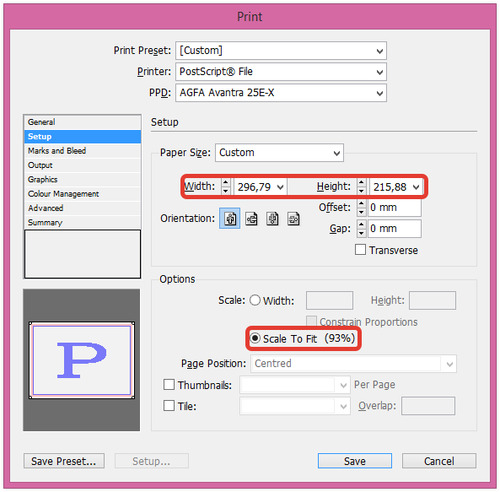
С помощью калькулятора мы можем самостоятельно высчитать 93% от обрезного формата и получить ширину 276,21 мм и высоту 195,3 мм, что с выпуском составит 296,793×215,883 мм. Вводим эти значения в строки Width и Height, выбираем Scale To Fit и получаем искомые 93% (иллюстрация 3).

Иллюстрация 3. Ввод уже подсчитанной суммы с учетом масштаба, метками и выпуском за обрез в Adobe InDesign
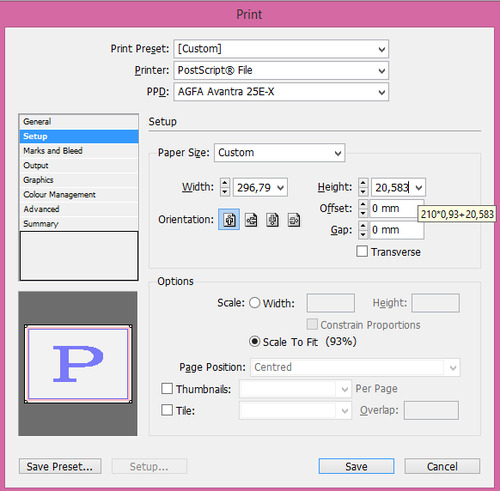
Можно сделать эти вычисления прямо в окне Print, введя 297*0,93+20,583 в строку Width и 210*0,93+20,583 в строку Height, получив те же суммы и 93% в Scale To Fit (иллюстрация 4).

Иллюстрация 4. Программный подсчет суммы с учетом масштаба, меток и выпуска за обрез в Adobe InDesign
Значит, наши расчеты верны и, настроив другие параметры, можно записывать файл.
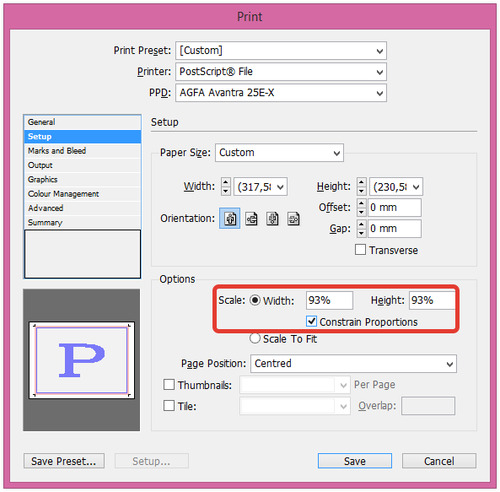
Важно: если нужно изменить масштаб макета в пределах прежнего формата, оставьте включенными настройки меток и выпуска за обрез и исходный суммарный формат и выберите Scale с активной галочкой Constrain Proportions (то есть с сохранением пропорций) и нужный масштаб (иллюстрация 5).

Иллюстрация 5. Масштабирование макета с сохранением исходного формата и настроек меток и выпуска за обрез в Adobe InDesign
#препресс#допечатная подготовка#предпечатная подготовка#cmyk#prepress#print#adobe#adobe indesign#pdf#resize#scale#ps#postscript
2 notes
·
View notes
Text
Пересчет и кадрирование изображений. Часть 2. Скрипт Crop And Resize InDesign 1.7ca Олега Бутрина
Метод, описанный в первой части статьи, очень трудоемкий, и разобран в большей степени для понимания сути процесса и как вариант обработки штучных изображений. Для быстрой и пакетной работы существуют скрипты, один из них мы рассмотрим подробнее.
Скрипт Crop And Resize InDesign 1.7ca — разработка Олега Бутрина, скачать его можно бесплатно со страницы автора.
В текстовых файлах есть подробное описание данной версии скрипта и процесса установки. Работа скрипта происходит в двух программах.
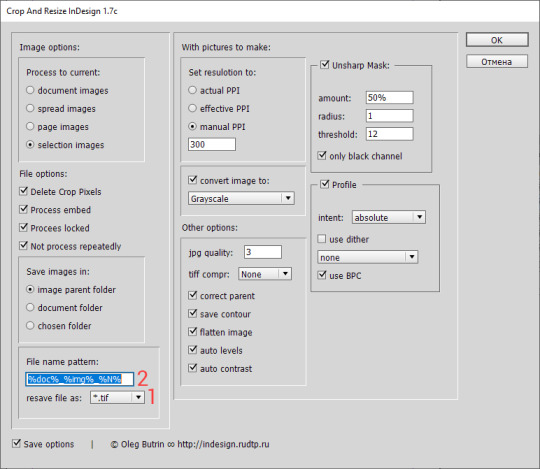
Шаг 1. Сначала в InDesign на панели Scripts (включается в меню Window — Utilities или Alt+Ctrl+F11) нужно запустить Crop And Resize InDesign, который собирает информацию о подлинкованных в документ изображениях. Затем выводится окно (иллюстрация 1), в котором можно выбрать изображения, нуждающиеся в обработке (всего документа, страницы или только выделенные), куда будут сохраняться отредактированные картинки, способ их переименования, тип файла, нужное разрешение. Также в нем есть много дополнительных функций, таких как конвертация в другое цветовое пространство, автотон, автоконтраст и прочие полезные настройки.
Скрипт безвозвратно отсекает части изображений за пределами фреймов InDesign, поэтому стоит убедиться, что картинки расположены корректно.
Если в изображениях нужно сохранить прозрачность, то в строке resave file as выберите *.psd (иллюстрация 1 — цифра 1).
Команда File name pattern присваивает каждому изображению уникальное имя, где %doc% — название текущего документа, %img% — название изображения, а %N% — порядковый номер обработанной картинки (иллюстрация 1 — цифра 2). По желанию можно оставить только нужные команды. Это очень удобная функция, например, исключающая замену файлов с одинаковым именем, а также для иллюстраций, использующихся в верстке несколько раз, но с разным масштабом.

Иллюстрация 1. Диалоговое окно скрипта Crop And Resize InDesign
После нажатия ОК выводится подсказка, что для дальнейшей обработки следует перейти в Photoshop.
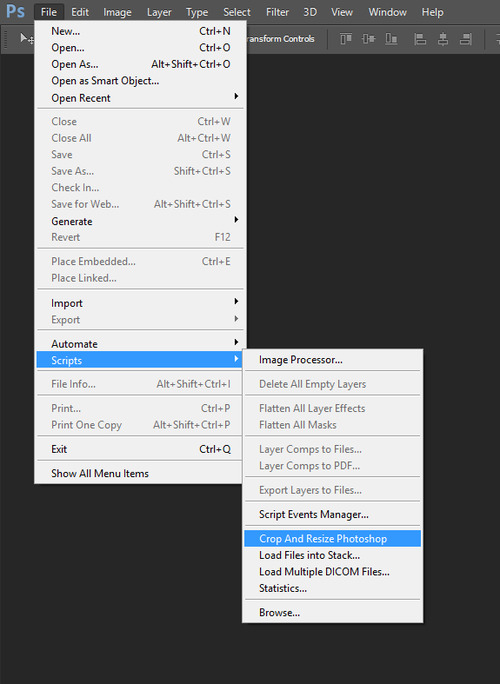
Шаг 2. По пути, указанному на иллюстрации 2, нужно активировать работу Crop And Resize Photoshop, который также сигнализирует об окончании своей работы и необходимости повторного запуска Crop And Resize в InDesign. Скрипт обновит изображения и сообщит об их количестве.

Иллюстрация 2. Запуск скрипта Crop And Resize Photoshop
Важно: при работе этого скрипта изображения с недостаточным разрешением дотягиваются до необходимого (информация с форума), а значит, качество картинок может ухудшиться. Автор статьи предлагает вручную поработать с такими картинками, найдя их в верстке.
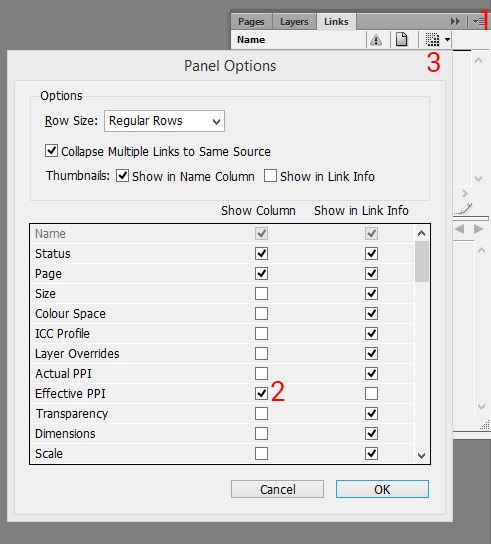
Быстро сделать это можно, настроив в InDesign панель Links (в меню Window или нажать Shift+Ctrl+D). Для этого нужно открыть в правом верхнем меню (иллюстрация 3 — цифра 1) окно Panel Options… и поставить галочку Effective PPI (иллюстрация 3 — цифра 2) в левой колонке (Show Column). В окне Links появится новый раздел с информацией о разрешении с учетом масштабирования, нажимая на значок которого можно сортировать связи по возрастанию/убыванию разрешения (иллюстрация 3 — цифра 3).

Иллюстрация 3. Настройка в Adobe InDesign панели Links для удобства сортировки иллюстраций по значению разрешения
#препресс#допечатная подготовка#предпечатная подготовка#cmyk#prepress#image size#adobe#adobe indesign#adobe photoshop#crop#resize
3 notes
·
View notes
Text
Пересчет и кадрирование изображений. Часть 1. Ручной способ
По техническим требованиям в печать должны сдаваться растровые изображения масштаба 100%. Зачастую в верстке используется множество уменьшенных и имеющих за пределами фреймов лишние части иллюстраций, что затрудняет работу. Приведение же к нужному качеству экономит место на диске, время на запись, закачивание и обработку файлов в типографии.
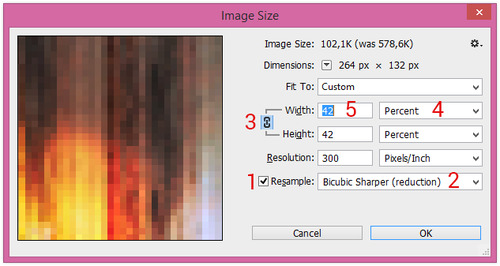
Изменение количества пикселей изображения выполняется в Photoshop в окне Image Size меню Image (Alt+Ctrl+I) в строке Resample, то есть методом интерполяции. В любом случае качество картинки меняется: при уменьшении изображения часть пикселей отсекается, при увеличении же пиксели добавляются путем анализа соседних. Видов интерполяции несколько, наиболее качественной (и медленной) считается бикубическая: при уменьшении лучше работает Bicubic Sharper (увеличивает резкость), при увеличении — Bicubic Smoother (сглаживает изображение). Результат отображается в окне просмотра слева и можно выбрать тот вид, который работает лучше в каждой конкретной ситуации.
Обзор методов интерполяции Photoshop и случаи их применения можно подробнее изучить в этой статье.
Шаг 1. Открываем в InDesign верстку с изображениями, нуждающимися в пересчете, предварительно сделав их копии, чтобы остались исходные файлы. Выбираем картинку, запоминаем или копируем ее процент масштаба (если указана цифра с большим количеством знаков, лучше привести ее к целому числу или с одним знаком после запятой).
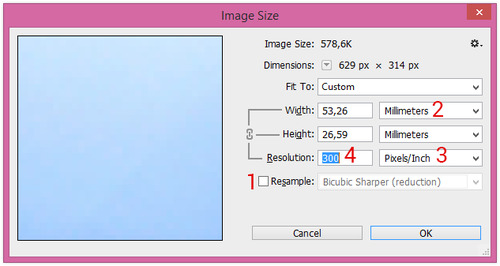
Шаг 2. Нужную картинку открываем в Photoshop, в окне Image Size сначала убираем нижнюю галочку Resample (интерполяция) (иллюстрация 1 — цифра 1), выставляем измерение в миллиметрах или сантиметрах в одной из строк Width или Height (иллюстрация 1 — цифра 2), затем, убедившись, что наше разрешение измеряется в пикселях на дюйм (иллюстрация 1 — цифра 3), вводим в строке Resolution нужное разрешение (иллюстрация 1 — цифра 4) и наблюдаем, как наша картинка по длине и ширине пересчитывается, нажимаем ОК.

Иллюстрация 1. Изменение разрешения изображения в Adobe Photoshop
Шаг 3. Снова вызываем окно Image Size, ставим галочку Resample (иллюстрация 2 — цифра 1), выбираем метод Bicubic Sharper, поскольку мы уменьшаем изображение (иллюстрация 2 — цифра 2), убеждаемся, что контролируем пропорции (иллюстрация 2 — цифра 3), устанавливаем измерение в процентах (иллюстрация 2 — цифра 4) и выставляем процент из InDesign (иллюстрация 2 — цифра 5).

Иллюстрация 2. Изменение размера изображения в Adobe Photoshop методом интерполяции
Шаг 4. Обновляем изображение в InDesign и видим, что оно пересчитано на масштаб 100% (выставьте 100 вручную, если цифра близкая, но не точная) и заданное разрешение.
Если изображение изначально имеет нужное разрешение и требуется поменять только процент, то последовательность выполняется без шага 2.
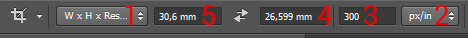
Шаг 5. Для отсечения лишних частей изображения запомните или скопируйте значения ширины и высоты фрейма с картинкой из InDesign. Перейдите в Photoshop, вызовите инструмент кадрирования Crop и выставьте в верхней панели W × H × Resolution (иллюстрация 3 — цифра 1), разрешение в пикселях на дюйм (иллюстрация 3 — цифра 2), его значение (иллюстрация 3 — цифра 3) и числа ширины и высоты из InDesign в тех же единицах измерения (иллюстрация 3 — цифры 4 и 5). Затем скадрируйте, как вам нужно, изображение в получившемся фрейме и нажмите Enter, сохраните. Затем обновите картинку в InDesign и подгоните масштаб к 100%, если получилась неточная цифра.

Иллюстрация 3. Настройка в Adobe Photoshop инструмента Crop для кадрирования изображения
#препресс#допечатная подготовка#предпечатная подготовка#cmyk#prepress#print#resize#crop#adobe#adobe indesign#adobe photoshop#интерполяция#resample#resolution#разрешение изображения#image size#bicubic sharper#bicubic smoother
3 notes
·
View notes
Text
Cохранение макета Illustrator для открытия в CorelDRAW
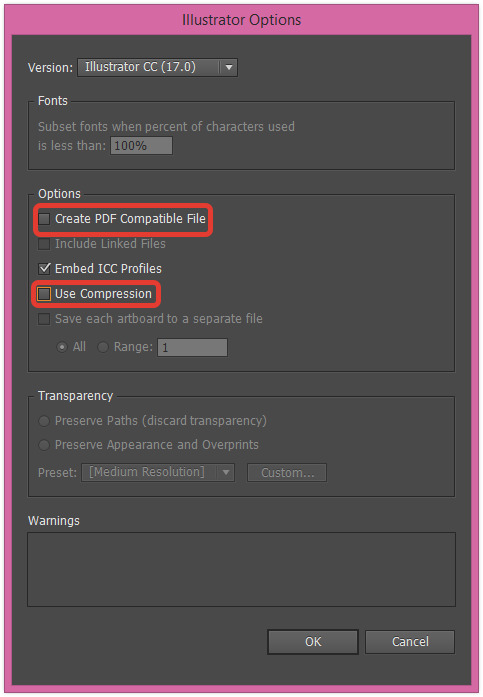
Если в типографии требуется файл CorelDRAW, а макет создан в Illustrator, можно отдать AI, при пересохранении сняв галочки Create PDF Compatible File и Use Compression.

#препресс#допечатная подготовка#предпечатная подготовка#cmyk#prepress#печать#print#adobe#adobe illustrator#ai#coreldraw#cdr
3 notes
·
View notes