Watch me document my senior project
Last active 3 hours ago
Don't wanna be here? Send us removal request.
Text
Week 13: November 29
This week for scholarly research, I did a final look into semiotics with by taking look at The Semiotic Perspectives of Peirce and Saussure: A Brief Comparative Study
Citation: Yakin, Halina Sendera, and Andreas Totu. “The Semiotic Perspectives of Peirce and Saussure: A Brief Comparative Study.” Procedia - Social and Behavioral Sciences 155 (November 2014): 4–8. https://doi.org/10.1016/j.sbspro.2014.10.247.
Link: https://www.researchgate.net/publication/277572736_The_Semiotic_Perspectives_of_Peirce_and_Saussure_A_Brief_Comparative_Study
Summary: The primary purpose of this paper is to make a comparative analysis between two leading scholars’ perspectives on semiotic theory, namely Charles Sanders Peirce and Ferdinand de Saussure. In addition, it is also aimed at discussing the linkage between communication and semiotic which can be grasped as a signification of symbol or simply as a study of sign in societal life. Apart from the communication field itself, the theory is commonly used as a reference in various fields such as philosophy, linguistic, arts and literature, archeology, architecture, mathematics and so on. The data has been attained by using content analysis technique of various studies on semiotic and related subject. This article is expected to generate positive contribution in underlining the significance of semiotic theory, not only towards the enhancement of the semiotic epistemology but also to other researchers and academicians in related fields or specific areas.
Specific sections of interest are attached below:

It’s interesting how all of these texts describe Saussure’c concepts in just a slightly different way. Sound pattern I don’t think was mentioned in the previous articles I read.

Here, Saussure says that signs are not signs unless they are intended to be interpreted as a sign, which I find interesting but I’m not sure I agree with.
This article focused on Peirce and Saussure’s theories in particular, rather than on semiotics as a whole like the other articles I have read. I focus on Saussure in particular. The signifier is the physical existence of the sign, which can be a word, symbol, or anything that can represent an object or concept. The signified is the object or mental concept that the sign brings about. For example, the symbol of a snowflake brings up the mental concept of a snowflake, as a small icy crystal that falls from the sky. This then may lead to other associations that come with the idea of snowflakes like winter, Christmas, the cold, snowstorms, etc. This makes sense. What I’m not sure about, or maybe am a little unclear about, is how a sign is only a sign if it is delivered with purpose and specific meaning intentionally. If a sign is delivered with purpose, but a very vague meaning, is it no longer a sign? Why can a sign not represent something signified if the person viewing it sees it that way? If it brings about a signified, I argue that it could be considered a sign.
For creative research and inspiration, I went to the New York Public Library main branch. I was not able to see all of the rooms as some of them were closed or full for tours for the day, but I was able to see a few objects:
I just thought the typefaces here were really beautiful

Trompe L’oeil with Paper Money, 1796
By Joseph Hunin After Jacques Callot

Wall card for Trompe L’oeil with Paper Money

Fan made of ivory and printed paper

Wall card for fan

The book at the top I initially saved because I found the typefaces to be really beautiful, and thought it was interesting that so many different ones were combined on one page. Usually this isn’t cohesive, but here I feel like it kind of works. On the topic of certain signs leading to certain signifiers, I thought about how certain typefaces can seem to go with certain words. Could typefaces sound as a semi-symbol that bring about certain mental concepts, making them a sign? I also enjoyed seeing the samples of the short-lived assignat juxtaposed with each other. The fact that there are so many variations yet it is short lived suggests instability, which make sense since this print is supposed to hint at the poverty that can come with putting all of your trust in paper money. A similar message can be found in the beautiful fan below that is also made of currency.
This week, I got a new perspective on Saussure and Peirce and semiotics. While I may disagree with Saussure on the necessity of intentionality for a sign, overall I have found his theory about making meaning to be key to understanding juxtaposition. For now though, I think I have done enough research on this subject. I also saw some more historical pieces that I generally found beautiful, but do act as examples of how juxtaposition can be used to convey a subtle message that may not be apparently obvious. My main focus now is going to be on finishing my paper, as well as deciding on an exact idea for my final form.
6 notes
·
View notes
Text
Week 12: November 22
For creative research this week, I went back to Poster House to see two exhibits that weren't open the last time I went.
Title wall from the first exhibit, Schoolgirls at War: French Propaganda Posters from World War I.

Nous Saurons by Camille Boutet 1918

Title card for Nous Saurons

Title wall for the second exhibit, With My Little Eye: Warnings for the Homefront

Careless Talk Costs Lives Posters


Both of these exhibits focus on propaganda posters. Going back to the topic of soft power, these posters often harness it and use juxtaposition as a way to compare contrasting imagery with the war in order to deliver a political message. For example, Nous Saurons features children looking longingly at a candy store, with the caption “We will know how to deprive ourselves”. There is a juxtaposition between the candy store, the longing children, the caption, and the presumably adult viewer that implies that if children can find the strength and discipline to ration and control their desires during the war, then adults should be more than capable to do the same. The poster is an effort to get the French people to support the sugar rations put in place by the war effort. The use of children to juxtapose the underlying message of supporting a war is much more effective than a poster that would have just said “Rationing sugar is patriotic”. It sets an extreme contrast that says “if you, an adult, are not able to ration sugar, you have worse self control than a child”, without saying that phrase explicitly. This way of using juxtaposition to construct guilt in order to support the war is subtle yet potent. Similarly, in the Careless Talk Costs Lives Posters, people chatting with each other or over the phone in mundane situations are juxtaposed with the captions that they are participating in something deadly.
This week for scholarly research I read This Means This, This Means That: A User's Guide to Semiotics by Sean Hall.
Citation: Hall, Sean. 2012. This Means This, This Means That : A User’s Guide to Semiotics. Vol. 2nd ed. London: Laurence King Publishing. https://search.ebscohost.com/login.aspx?direct=true&db=e000xna&AN=926138&site=ehost-live.
Link: http://ezproxy.stevens.edu/login?url=https://search.ebscohost.com/login.aspx?direct=true&db=e000xna&AN=926138&site=ehost-live&ebv=EB&ppid=pp_75
Summary: Semiotics is the theory of signs, and reading signs is a part of everyday life: from road signs that point to a destination, to smoke that warns of fire, to the symbols buried within art and literature. Semiotic theory can, however, appear mysterious and impenetrable. This introductory book decodes that mystery using visual examples instead of abstract theory. This new edition features an expanded introduction that carefully and clearly presents the world of semiotics before leading into the book's 76 sections of key semiotic concepts. Each short section begins with a single image or sign, accompanied by a question inviting us to interpret what we are seeing. Turning the page, we can compare our response with the theory behind the sign, and in this way, actively engage in creative thinking. A fascinating read, this book provides practical examples of how meaning is made in contemporary culture.
In particular I wanted to focus on this section:

It essentially discusses how differences between signs is only due our own perception, because what really defines “sameness” or “difference”. After all, it’s only when two objects are the same in every respect that we can say there are no differences. There are two kinds of difference: difference in kind (which is the fundamental thing that the object is) and difference in degree, which when there may be small variations between two things that may be very similar in general. This is important to the function of juxtaposition because juxtaposition is the comparison of two objects or concepts that are different from each other. But what does different really mean?
I’m glad that this week I got to see the exhibits as poster house that were closed the last time I was there. I saw some good examples of how juxtaposition can be wielded to push a political agenda. The issue is that these juxtapositions are not based in the whole truth, or are not allowing equal comparisons. The lack of context in this case can be misleading, as comparing two extremes (such as the best of something with the worst of something) does not allow for a fair comparison. Without the full facts though, people may not be able to counter the juxtapositions that were put before them, and will come to the conclusion that the creator of that juxtaposition wants them to believe. Thus is the soft power of juxtaposition, and the importance of knowing how it functions and when to recognize it in order to think carefully before making any connections or conclusions. I also learned that line line between same and different is more blurred than I previously would have expected - could this be part of the reason that we can always find connections between unlike things? Or is it their degree of difference or kind that actually creates connections through differences instead? Perhaps both are true. I will explore both of these topics further maybe next week.
0 notes
Text
Week 11: November 15
This week for creative research I made video collages/GIFS.
(Could not get videos to run here but screenshots are attached)



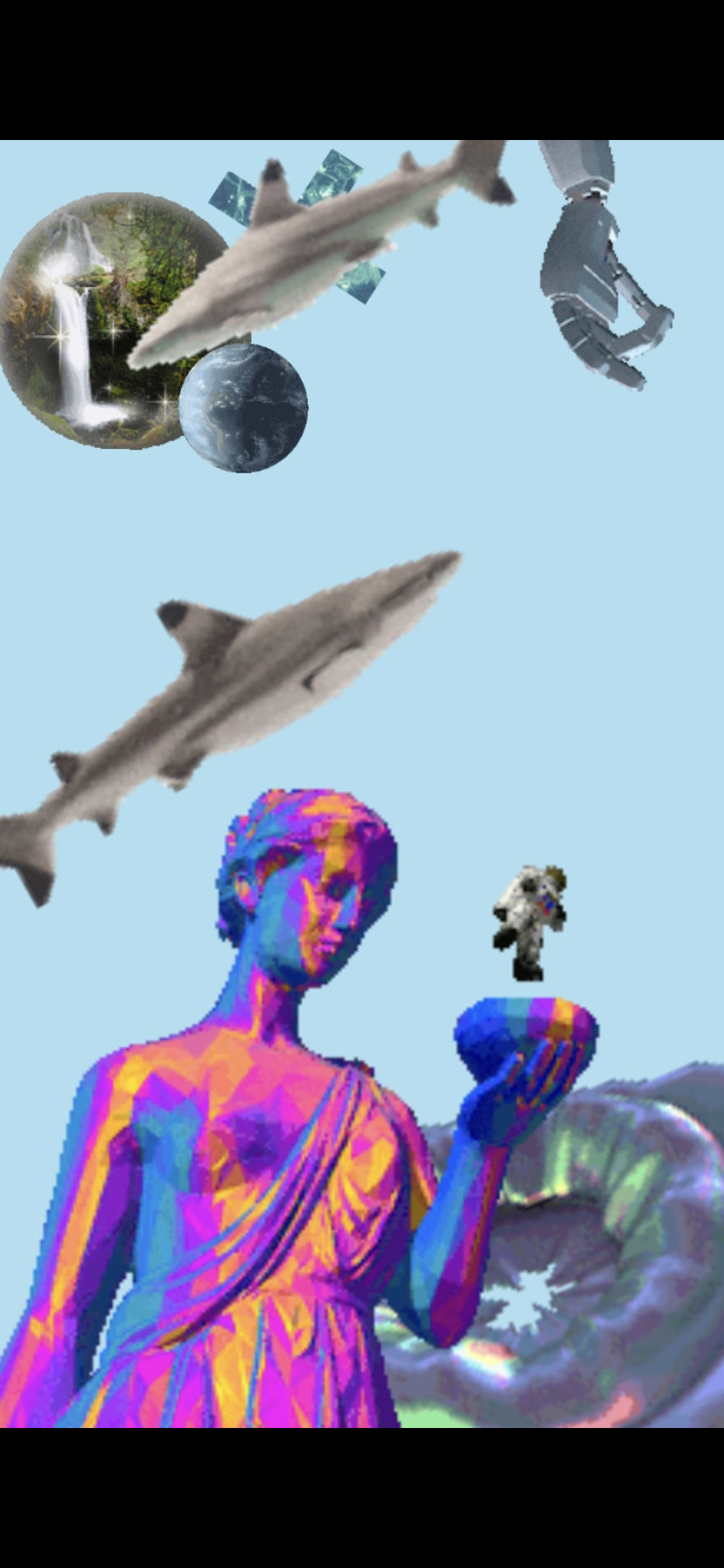
This collage of GIFS is again an attempt to deconstruct meaning, in a similar way to the Surrealists. The imagery was chosen randomly, but the composition was up to me. The first one to me is reminiscent of a dreamland, with the clouds and swirling mirror. The girl in the upper left is sitting in a way that it looks as if she could be lying on a bed, which further reinforces the dream. The second one feels less like a location than the first one. The imagery that comes to my mind is “crazy cat lady”. This is likely because of the common image of a lonely old lady who watches television on an Old TV, with several cats like the one sitting above the TV. The socks on the legs that the cat has is also reminiscent to me of comfort and relaxing in front of the television. Finally, the last collage to me feel vaporware/space theme. The sphere with the waterfall in it as well as earth are reminiscent of space, as well as the astronaut. The robotic hand relates to the future, or maybe a robot in space. Finally, while usually sharks make me think of the ocean, the way they swim here suggests a lack of gravity such as in space. The juxtaposition of objects together creates a somewhat cohesive theme to me.
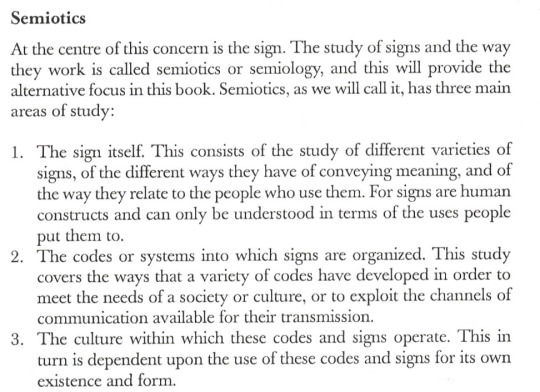
For scholarly research this week I read a chapter called Communication, Meaning, and Signs from Introduction to Communication Studies by John Fiske. This chapter was given to me by Nancy, and it essentially is about semiotics and how we make meaning. This relates to juxtaposition because in order to understand how a connection is made between two things, how meaning is derived from those things in the first place. Important quotes are highlighted below:
What is semiotics and what does it consist of

There are a few systems of making meaning, but generally these systems have three main components: the sign, what the sign refers to, and the user of the sign.

Saussure divided the sign into two parts: the signifier (which is the sign) and the signified, which is the mental concept that the sign brings about.

I have come to realize that semiotics was an important piece in the mechanisms of juxtaposition (particularly in media). The imagery in a work of art become signs, and bring about mental images of many signifieds, which are based on previous experience or our cultural or personal association with the sign. The brain then jumps from signified to signified that come about from the two distinct signs, until there is one in common, or two that are close enough that a connection can be found between the two objects. Because of our pattern processing brain, we will almost automatically, subconsciously, and very quickly will come to a conclusion to what the two objects or signs mean in relation to each other.
I am glad this week I was able to make something animated or digital. Right now, I am unsure if I want to go more in a physical or digital direction for my final project. I liked using the gifs because they are looped, and I think it makes this kind of format (or a similar one good) if I wanted to do a digital collage of any kind. I think that they all bring about very strong connections between the objects in the collages, and they definitely all point to a very particular signified. I also am intrigued by semiotics in relation to juxtaposition, as it can explain the basis for how our pattern processing brain make meaning in terms of media. I plan to explore it more,
0 notes
Text
Week 10: November 8
This week, I tried again to explore playing with the printer after I saw someone on Tik Tok doing it (I lost the Tik Tok, the video may have been one of the removed ones from my favorites.)
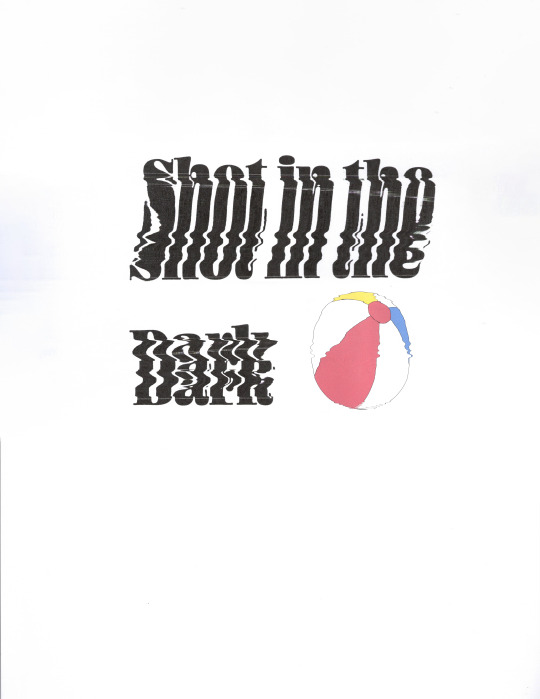
I put a random phrase that I got from a generator, and placed it in photoshop after choosing a font, the printed it. I them scanned the printed images, and manipulated it as it was scanned, causing the text to come out distorted and wavy. I then also generated a random object to go with the random phrase, and would print an image of that and manipulate it as I scanned it. Finally, I would put the manipulated image and text together back in photoshop to form an interesting composition, and to see what connections were made between the random phrase and objects.
In this scan, the duck may not be a fish, but it does swim in the water like one, and it is out of water. Compositionally, I think that this scan is the most interesting.

This scan I had the most trouble finding a connection between the phrase and object. I actually more noticed the differences between them, as the fluffiness of the ideas of a cloud and the sharpness of the scissors contrasted in my mind.

In this scan, shot made me think of basketball, which made me think of a basketball, which is a ball just like a beach ball.

I also looked a little more into Surrealism since the critique last week. These scans kind of remind me of a combination between The Persistence of Memory by Salvador Dali and The Treachery of Images by René Magritte. The images and text have the same melting quality of the clocks in The Persistence of Memory, but have the format of a “mismatching” object and label like The Treachery of Images. In a similar way, it brings into questions what is meaning, and how do we even decide if an image goes together or not.
As mentioned above, my creative research was mostly focused on surrealism this week. I looked at The Historical Dictionary of Surrealism by Keith Aspley.
Citation: Keith Aspley. 2010. Historical Dictionary of Surrealism. Historical Dictionaries of Literature and the Arts. Lanham, Md: Scarecrow Press. https://search.ebscohost.com/login.aspx?direct=true&db=e000xna&AN=341973&site=ehost-live.
Link: http://ezproxy.stevens.edu/login?url=https://search.ebscohost.com/login.aspx?direct=true&db=e000xna&AN=341973&site=ehost-live&ebv=EB&ppid=pp_3
Summary: The Historical Dictionary of Surrealism relates the history of this movement through a chronology, an introductory essay, a bibliography, and over 600 cross-referenced dictionary entries on persons, circles, and groups who participated in the movement; a global entry on some of the journals and reviews they produced; and a sampling of major works of art, cinema, and literature.
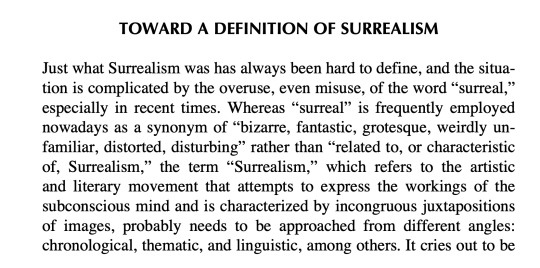
Particular sections are highlighted below:

Here, Surrealism “refers to the artistic and literary movement that attempts to express the workings of the subconscious mind and is characterized by incongruous juxtapositions of images, probably needs to be approached from different angles: chronological, thematic, and linguistic, among others”. This definition is important because it emphasizes the importance of juxtaposition in the movement.

This quote talks about some terms that are used in surrealism.
This book was a great introduction to the Surrealist movement, and does a good job of explaining its history, timeline, terms, and notable figures. I like that it emphasizes juxtaposition as a key part of the movement, as meaning is made through the juxtaposition of images, text, and what the viewer is expecting.
Overall this week, I learned a lot more about Surrealism, where it came from, and how works from this period function. The article I read related well with the artwork that I made this week, which ended up seeming like a combination between The Persistence of Memory by Salvador Dali with the melting images, and The Treachery of Images by René Magritte with the image caption format. I further explored how connections are made between unlike images and phrases through this work (going back to how our brains will jump to find the pattern). This actually might be my first exploration that includes both images and text. I really liked the visual effect of the scanner as well, and thought that these pieces came out visually interesting as well as relating to my topic. Next week I plan to further explore meaning, as well as make something digital (maybe video?)
0 notes
Text
Week 9: November 1
This week for creative research/inspiration I went to a special exhibit at MoMa called Never Alone: Video Games and Other Interactive Design.

Note that I will be attaching videos here since the games are better depicted as videos of gameplay.
Flower
By Jenova (Xinghan) Chen and thatgamecompany
“In flower, the player becomes the wind. The game is presented as a potted flower’s dream, in which the wind blows one of its petals away from the city and into a verdant landscape. The wind picks up more petals as it goes, and the pleasantly aimless journey becomes increasingly vivid and intense. There is no goal, only complete immersion in nature and whatever sensations that brings - whether thrilling, soothing, or contemplative”

Walkthrough of Gameplay:
youtube
My notes when playing:
There is only a mouse. You can move the mouse around, but can’t do much with the buttons.
You can move up, down, left, and right
You have to stay above ground and can only go so high
There is a glowing orb in the center of the petals that is the center of control for direction.
Is very simple in the sense that there are not to many signifiers or menus
There is a sky and a ground that is a landscape
Grass at the bottom blows in the wind
There are some sparkles, especially near the grass
You are an orb and petals move in a whirlwind trail behind it
Sometimes there is a glowing trail or two of sparkles beneath you reflected on the grass like a shadow if you are close enough
The glowing orb that is the main center of control is mapped to the cursor. Moving the mouse up causes you do move up, down causes you to move down, left causes you to move left, and right causes you to move right
Going through the grass causes the grass to part, and sparkles to fly around, as expected would happen based on physics
You approach with a sense of curiosity because there are not too many signifiers on the screen, and the colors and simplicity draw you in
It is contemplative because you just wander the environment
There is a sense of thrill because you are able to fly, and the moving petals and grass provide a continual sense of movement
You pick up petals as you go along
The backstory was given through reading the wall, as well as in the beginning of the game
There isn’t really a goal, but you can pick up some petals as you go along, and some areas gain more color as you go through it
You get more colors as you go along
When you get closer to the ground, there is a glowing path that follows you.
The grass blows in the wind and moves out of the way when you go through it
There are swirls of color in the grass
It is understood that the user is supposed to use the mouse as it is the only input interface. Based on prior experience using computers, it is understood that the mouse moves you up, down, left, and right when you move it in the same direction
Flying Letters
By John Maeda

vimeo
My notes:
You can right or left click with the two buttons below the touch pad
The rectangle in the middle of the screen tells what areas of the screen are actually active/you are able to interact with
There is a menu with numbers 0-9 in boxes that you can right click on to access a new interaction. The mode you are on will have a white box with black text, while the others are inverted with white text and black background
The cursor arrow only appears when hovering over the menu to show that you are able to click on it
Is very simple. There is rectangle in the center that tells what areas of the screen are actually active/you are able to interact with
There is a menu on the right labeled 0-9 that lets you select a new interaction mode
There is only a touchpad with a left and right button to interact with
The touchpad is on a table that is waist level, and the screen is an old fashioned computer above you, pointed down in you direction. You have to look up to see the screen.
The numbers 0-9 on the menu map to different letter interactions you can play with
The letters follow the cursor, and act in a way that one would expect in real life. In one mode, the cursor is the front letter in the word “Flying letters”, and the other letters follow it. Each letter follows in the letter before it’s previous position, making the letters flow as they follow the cursor. Letters that rotate on an axis in one mode move up, down, left, right depending on what direction the cursor moves. In another mode, the word ‘vertical’ is written in all caps vertically across the screen, and horizontal in all caps horizontally, and the cursor is the intersection. The cursor controls where the two words intersect, and it moves up, down, left, right with where the finger is on the touchpad to drag that intersection point across the screen.
There is a sense of curiosity. When clicking on a new mode, you don’t know what it will do at first, and some of the interactions are surprising.
There is a sense of wonder because you have to look up at the screen.
Letter interactions are satisfying
No particular goal
You play with each mode until you understand or are bored or satisfied, and move into the next one
Everything is black and white
Older screen provides some movement because it flickers just a little
No sound
Letters follow where the player is touching the touchpad, and moves up, down, left, and right in a way that would be expected. It does pull from interactions the user has had before. The sphere made of letters rotates like a 3D one, or the horizontal and vertical lines create an intersection that can be moved like maybe the user has seen before in other apps. The interactions are simple enough though that it can be figured out just by moving around on the touchpad.
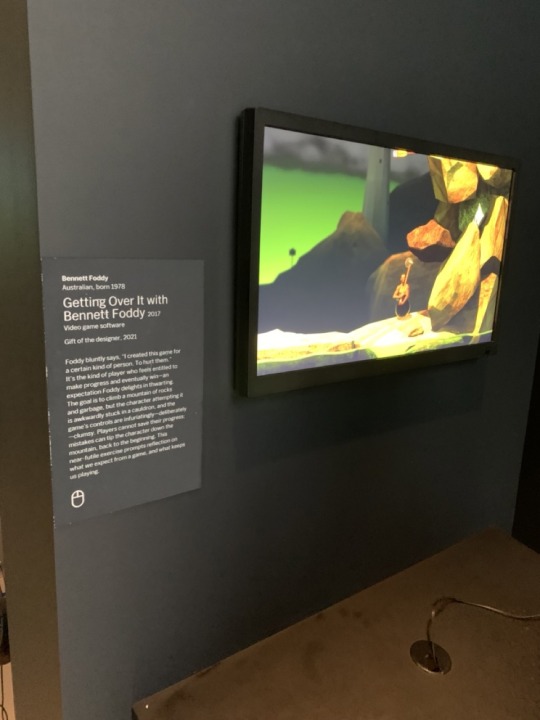
Getting Over it with Bennett Foddy
By Benett Foddy
Foddy bluntly says, “I created this game for a certain type of person. To hurt them.” It’s the kind of player who feels entitled to make progress and eventually win - an expectation Foddy delights in thwarting. The goal is to climb a mountain of rocks and garbage, but the character attempting it is awkwardly stuck in a cauldron, and the game’s controls are infuriatingly - deliberately - clumsy. Players cannot save their progress; mistakes can tip the character down the mountain. This near-futile exercise prompts reflection on what we expect from a game, and what keeps us playing.

youtube
My Notes:
There is only a mouse as an input interface
You can right click to grab onto something with the ax
There is a slightly transparent white circle where the cursor is, which controls the tip of the ax.
You can click to grab onto something
There is only a mouse
Is very simple in the sense that there are not to many signifier or menus
There is a sky and a ground that is a landscape, and lots of rocks and trash to grab onto. The rocks and trash create a mountain to climb.
Otherwise relatively desolate
Player is stuck in a cauldron.
Occasionally text appears at the bottom, which is the maker of the game sort of mocking you
The semi-transparent white circle represents the tip of the ax and is where the cursor is, so the player can control how the ax is swung
The ax movement is limited by range of the human arm, and can really only be moved up or down in a circle, so the ax moves with the cursor, but only to an extent
Incredibly frustrating
You get frustrated because it feels a little bit like the controls don’t follow exactly the way you feel like they should
Also it’s very easy to lose all your progress
Make it’s little hopeless, but when you do make progress it fills you with determination
You start at the bottom of the mountain and climb your way to the top of the trash/rock mountain. You generally move right.
It’s incredibly hard to control the ax accurately to pull yourself up the mountain. You only can use the ax because your legs are useless because your lower body is stuck in a cauldron
Even when you make progress, a mistake can send you all the way to the bottom. There is no real way to save your progress
Along the way the game maker will talk to you and sometime sort of mock you, which can add aggravation
Somewhat realistic color palette
Background is cloudy and green, it seems rocky, industrial, and desolate other than the rocks and trash in the foreground
Dusk can be kicked up by the ax
Water can slosh out of the cauldron you’re in
Some sound effects from the metal of the cauldron hitting the ground, and the sound of the ax hitting the rocks
Sometime game maker will come in and talk/make fun of you adding to frustration
Relatively quiet otherwise for concentration and also no distractions so you can fully feel how excruciating the task is
It is understood that the user is supposed to use the mouse as it is the only input interface. Based on prior experience using computers, it is understood that the mouse moves you up, down, left, and right.
Tweenbot
By Kacie Kinzer
Tweenbots are human-dependent cardboard robots that navigate the city with the help of pedestrians they encounter. Rolling at a constant speed, in a straight line, Tweenbots have a destination displayed on a flag, they rely on people they meet to read this flag and to aim them in the right direction to reach their goal. The Tweenbot’s success is dependent people’s willingness to step outside of habitual actions and engage with a technological object in the city space. As emotive characters placed in the improbable setting of the city, Tweenbots create an unexpected interaction, disrupting the narratives of our everyday experience, and offering a fleeting and playful connection in the context of the city street.

Tweenbot description

Tweenbot
I love how tweenbot is made of such simple materials, yet is such a powerful project. Its design is super cute, which maybe makes it more friendly for people to want to approach it. I also like the level of involvement and interaction that a tiny robot is able to cause. Strangers are all working together to help Tweenbot reach its goal. It is a little heartwarming.
Visiting this exhibit taught me a lot about designing interfaces, and not just for games. It taught me how people interact with things in museum on display, and the proper amount of information needed for someone to understand how to interact with an object. For example, the labels all also have icons at the bottom that showed what the user was able to use to play the game (mouse, keyboard, touchpad, etc.). I also liked Flying Letters, and thought about what if there were letter interactions that juxtaposed each other, sort of like the horizontal and vertical line interaction that it was able to do. There was a horizontal line made with the letters HORIZONTAL and a vertical line with the letters VERTICAL, and you could play with where the lines intersect.
For scholarly research this week, I looked at an article called “Why Did Humans Evolve Pattern Recognition Abilities?” by Aditya Shukla.
Citation: Shukla, Aditya. “Why Did Humans Evolve Pattern Recognition Abilities?” Cognition Today, December 4, 2021.https://cognitiontoday.com/why-did-humans-evolve-pattern-recognition-abilities/.
Link: https://cognitiontoday.com/why-did-humans-evolve-pattern-recognition-abilities/
This article is similar to the previous one I wrote about about Superior Pattern Processing (SPP), but in more accessible language. It discusses why people are wired to see patterns evolutionarily, the brain structures in places that allow this pattern recognition to take places, and some of the side effects of this pattern processing. It also discusses how pattern processing is linked to memory and our senses like smell. This is part of the psychology of juxtaposition, which depends on pattern recognition or associations with symbols. Some important quotes are highlighted below:

This quote is about how we impose patterns even when there is none. This explains why in previous creative explorations, when I put random works together, I would form connections between objects where there wasn’t necessarily one.

Pattern recognition is evolutionarily advantageous for us, as it allowed us to recognize something we’ve seen before and behave accordingly, This is why it is so ingrained into the brain - part of it is always active seeking patterns. Again, why we see patterns sometimes when there isn't necessarily one - we are always on the lookout for it.

Pattern recognition can also lead to some negative things like confirmation bias and jumping to conclusions. This ties into some of the negative aspects of soft power, as this can be taken advantage of.
Overall this week, I got some really good inspiration for how and interactive work can encourage the audience to interact with it with the right discoverability and signifiers. Flying Letters also maybe gave some ideas for how I can make something related to juxtaposition interactive. I was also inspired by the simple material of the Tweenbot, and how it encourage people to come together to help it complete a goal. The article I read provided some clarity to the previous on on SPP, and more directly related to juxtaposition (How it works because of the patterns and connections we are able to make), and soft power (how pattern processing can lead to confirmation bias and jumping to conclusions).

0 notes
Text
Week 8: October 25
This week for my creative research I visited the Cooper Hewitt Museum. Here are some of the highlights:

From Design and Healing: Creative Responses to Epidemics
Zero-waste Scrub Set, 2020 by Danielle Elsener
This zero-waste scrub resulted from when the logo from the NHS (National Health Service) was printed at the wrong size.
I love the unique pattern that is created from the fabric scraps sewn together - it makes it look more high fashion than a normal scrub, even though it was made from a fabric that would normally have been thrown away because of errors.

Next was an exhibit on AI

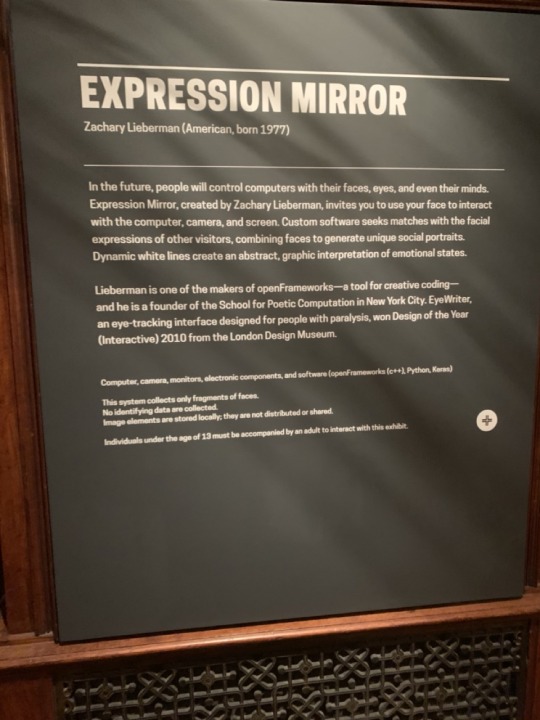
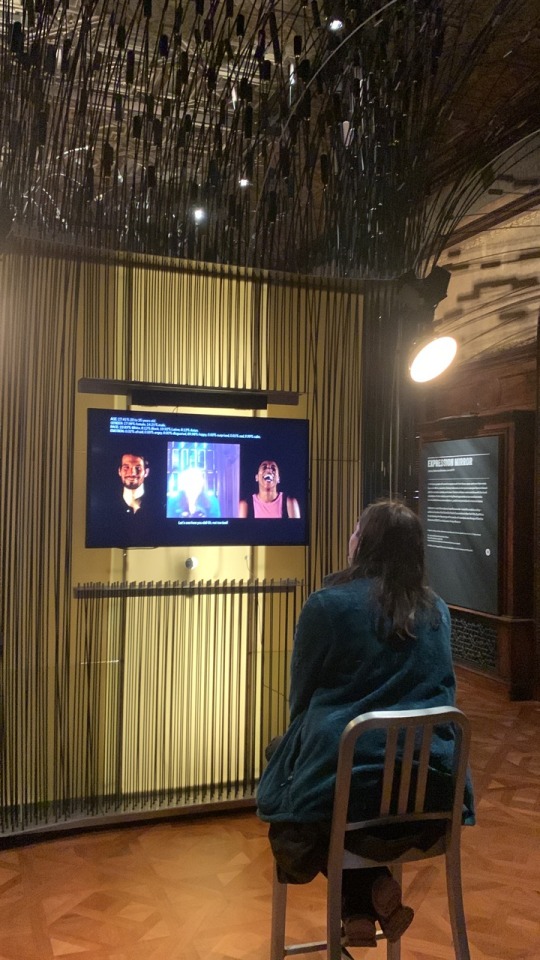
Expression Portrait by R. Luke DuBois

This piece scanned your face, and guess the emotion that you were showing. It then asked you to hold that emotion for a minute. However, right after, it reveals that it had collected data from you about your age, ethnicity, current emotion, etc., and that the fun activity was not so fun after all. One thing that we noted was that the results for my roommate were a bit more accurate than mine, maybe because AI tends to be better at detecting white faces...?

The next exhibit we went to was designing for peace. I just really liked the theme of this exhibit and it was definitely my favorite due to the variety of cultures, ideas, issues, and solutions that were involved with it.

I through the opening wall was really cool, and how there was a hidden message depending on which angle you were looking at it.


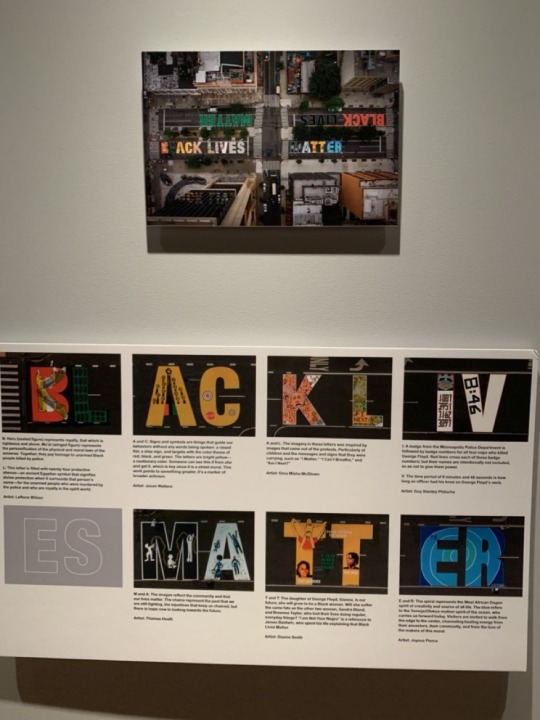
I loved the typography and symbolism in this Black Lives Matter street art, and the imagery that was in each. They still all look cohesive.

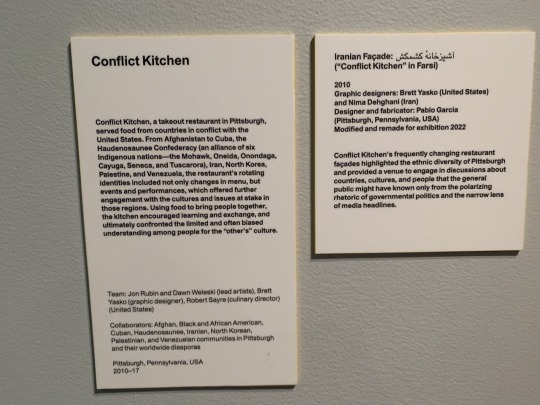
Conflict Kitchen is a takeout kitchen in Philadelphia that serves food from countries in conflict with the United States.

The facade of conflict kitchen. It reminds me of Rich’s piece from last year.

This idea is great because it highlights food from countries that many Americans may normally be hesitant to try, due to lack of accessibility, knowledge, or fear of cultural differences. Restaurants representing these countries also may be more likely to face discrimination due to the bad media that they recieve due to the fact that they are the US’s “enemy”. Serving food though gives people the opportunity to associate these countries with something more positive, and experiencing the culture can help to humanize it's people. Food also acts as a gateway to learn more about these countries’ people and cultures in a more positive light that the media does, telling the other side of the story. Cultural exchange is a great was to confront bias and fear that Americans may have.
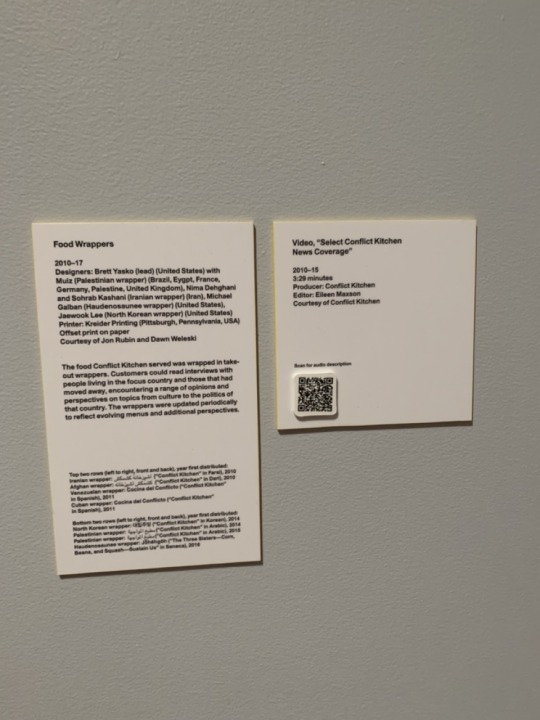
Take out wrappers for Conflict Kitchen contain interviews with multiple perspectives of people but currently living in and those who moved away from the focus country.



Universal Declarations of Human Rights Posters

“This is My Home” Poster based on the Declarations’s Article 25: Everyone has a right to a standard of living adequate for health and well-being.
By Cindy Chen

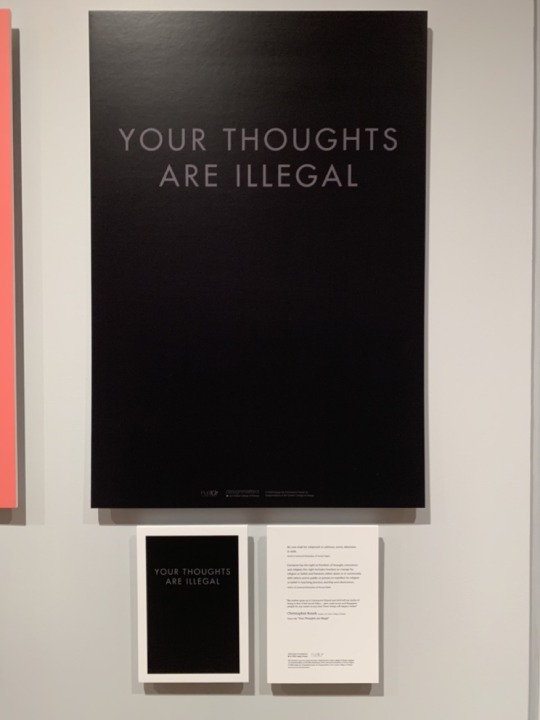
��Your Thoughts are Illegal” Poster and Postcard based on the Declaration’s Article 18: Everyone has the right to freedom of thought, conscience, and religion.
By Christopher Kosek

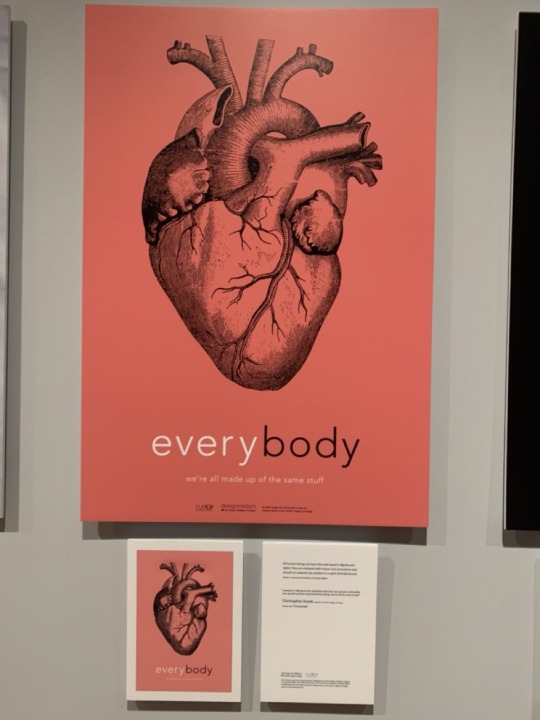
Everybody poster and postcard based on the Declaration’s Article 1: All human beings are born free and equal in dignity and right.
By Christopher Kosek

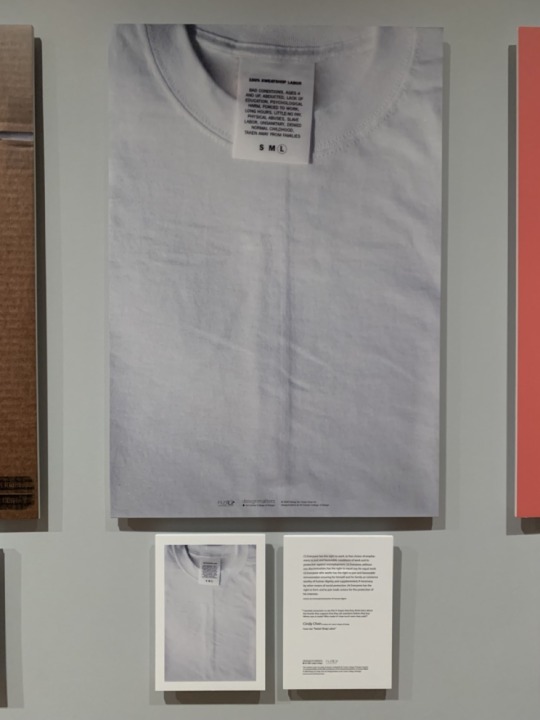
Sweat Shop Labor poster and postcard based on the Declaration’s Article 23: Everyone has the right to work... to equal pay...

I really like these posters because of the irony in the imagery, and how it gets the message across so clearly. Just the imagery alone implies what the topic of the poster is. The designs are really creative and clever.
I also talked to Jack as he also went to the Cooper Hewitt, and he said that the layout of the museum reminded him of my project, as the exhibits were really close to each other and juxtaposed each other.
I really enjoyed going to the museum this week, but I’m still not sure exactly the direction I want to go for my next project, I loved so many of the projects there, but I’m not exactly sure how some of them relate to my topic, as I feel like they maybe touch more on other interests I have that are not necessarily related. I did get some insirpation on how to present my work, and the various forms that it can take. Who knew medical devices could be placed in an “art” museum?
For scholarly research this week, I found a book by Gail Dexter Lord and Ngaire Blankenber called Cities, Museum, and Soft Power.
Citation: Lord, Gail Dexter, and Ngaire Blankenberg. 2015. Cities, Museums and Soft Power. Washington: American Association of Museums. https://search.ebscohost.com/login.aspxdirect=true&scope=site&db=nlebk&db=nlabk&AN=1341266.
Link to article: http://ezproxy.stevens.edu/login?url=https://search.ebscohost.com/login.aspx?direct=true&db=e000xna&AN=1341266&site=ehost-live&ebv=EB&ppid=pp_9
Summary: Soft power emerged as a concept in the late twentieth century to describe international relations based not on military or economic strength, but on influence. While the resources of "hard power" are tangible-force and finance-soft power resources include ideas, knowledge, values, and culture, as well as the ability to persuade. This volume discusses soft power from the vantage point of museums and demonstrates how they are quietly changing the world. With contributions by thirteen experts from ten countries, Cities, Museums and Soft Power reveals the world's 80,000 museums to be sleeping giants. Two major characteristics of soft power-the rise of cities and the role of civil society-are pushing museums from the margins toward the center as these institutions serve as education hubs, employers, magnets for creative industries, and engines of economic development. Meanwhile, the growth of technological networks and connectivity has enabled this soft power to spread even farther and deeper across the Internet and groups of people. Whether cozy and local or internationally renowned, museums possess a cultural strength that extends far beyond their walls

It also recaps some information that I learned earlier from a different perspective.
There was also some discussion about when soft powers collide, how cities and museums can use soft power to better the lives of the people that live there, and how soft power is not always employed positively.

I am glad this week that I finally found another book talking about soft power in an artistic or more localized scale. I was honestly surprised that a whole book existed. It focuses a little more on cities and museums than I probably will in my paper, but still has some good insight. Particularly, how soft power is not always a power used for good. In a similar way, juxtaposition is a soft power, but it can be used to portray a negative message as well.
Overall this week I got some really good inspiration from Cooper Hewitt. I particularly like the way that the Human Right posters played with meaning and were so easily able to grab my attention. The format and imagery with the text had great gestalt and already implied the topic at hand even with just the simple imagery. I also feel now after this week that I understand soft power enough in all sense (political, artistic, and the negative sides to it), so will find a different research topic for next week.
0 notes
Link
0 notes
Link
0 notes
Link
0 notes
Link
0 notes
Link
0 notes
Link
0 notes
Text
Week 7: October 18
For scholarly research this week, I wanted to learn more about soft power. I read an article by Joseph Nye, the one who coined the term.
Citation: Nye, Joseph. “Soft Power: The Origins and Political Progress of a Concept.” Palgrave Communications 3, no. 1 (2017). https://doi.org/10.1057/palcomms.2017.8.
Link to article: https://www.nature.com/articles/palcomms20178
I learned more about the exact definition of soft power, straight from the source. He defines power as the following: “Power is the ability to affect others to get the outcomes one prefers, and that can be accomplished by coercion, payment, or attraction and persuasion. Soft power is the ability to obtain preferred outcomes by attraction rather than coercion or payment." I think it's interesting that he coined it because of an apparent decline in US imperialism, as I feel the same discussions are still being held today. He discussed how the meaning of the word has changed in relation to more recent events, and the varying responses to his invention of the word. I actually think still that soft power is underrated, because of its subtlety and its lack of discussion in politics. The same goes with juxtaposition, where I think that the power it has is subtle and underestimated.

I also wanted to highlight my own version of the recipe cards from that I saw at Poster House the previous week.

This is just a sample, but I was thinking maybe the cards could contain information about any objects I make, or maybe any significant quotes that I found in my research.

I was running out of blue ink, but I made the cards in photoshop and glued them to cardboard to make the cards.

It’s a little sloppy, but I enjoyed making them. I feel like they are less the main focus of my project, and maybe something that I would make to go along with it and hand out if I had time. I would need to figure out a way to mass make them though. The cards could probably be printed somewhere like CVS or staples, but I’m not sure if there’s a way to reproduce the carrying case cheaply (I’m sure getting a custom folder like that would be expensive) or easily (making that many by hand would take too much time. I will think further about this.
Overall this week, I was glad I got to learn more about the origins of soft power. The only reason I had heard that term before was in relation to Kpop, and how the tourism and hype that it brought has brought South Korea much more money and influence. I thought of the US as more of a hard power because of this country’s emphasis on the military, but I suppose our cultural influence would give use soft power as well. I would like to try to find another source that discusses this more in an art or media context though. I will also look more into the process of making the cards, or deciding exactly what information I would put on them. I may put it off for now though and decide to focus more on the main project, and make this more of an extra or side project.
0 notes
Text
Thinking through new statements
I am interested in the design convention of juxtaposition and the phenomenon of how our brains naturally create connections between disparate imagery. I hope for my audience to be more aware of when this phenomenon happens and how it can change our viewpoint.
I’m an interested in the phenomenon of juxtaposition and how psychologically connections are created between disparate items. I hope to learn how juxtaposition can be manipulated to create beauty and harm, and to make people more aware of its soft power.
I am interested in juxtaposition’s importance in design and psychology, and how we tend to make connections between disparate imagery. I hope to demonstrate this phenomenon so that people are more aware of it and can detect when the brain is creating these connections.
0 notes

