Text
Frame Your Design
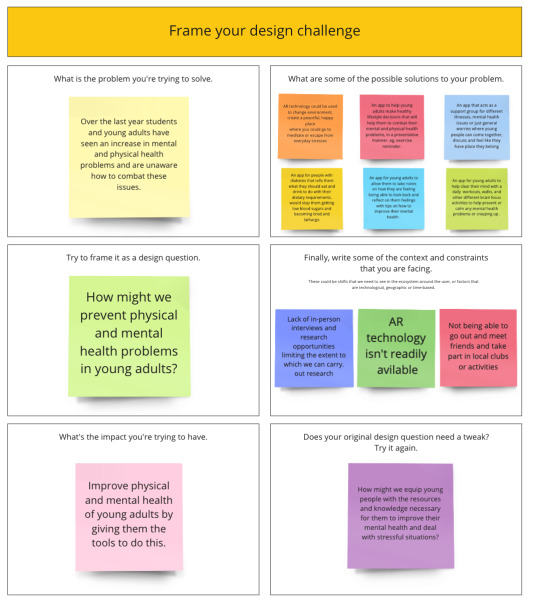
In our lecture this week we looked at IDEO's frame your design challenge and worked in groups to come up with a idea of where we want to steer the direction of the project.

So during our challenge we noticed we have travelled down the mental health path with our research so we tried to tailor every thing around mental health in young adults. I feel this was a good task because it allows a collaborative effort and being able to put many minds together to come up with great ideas and to look at it from perspectives that if working solo wouldn't see
0 notes
Text
Laws of UX

Users will transfer expectations they have built around one familiar product to another that appears similar.
By leveraging existing mental models, we can create superior user experiences in which the users can focus on their tasks rather than on learning new models.
When making changes, minimize discord by empowering users to continue using a familiar version for a limited time.

Be empathetic to, flexible about, and tolerant of any of the various actions the user could take or any input they might provide.
Anticipate virtually anything in terms of input, access, and capability while providing a reliable and accessible interface.
The more we can anticipate and plan for in design, the more resilient the design will be.
Accept variable input from users, translating that input to meet your requirements, defining boundaries for input, and providing clear feedback to the user.

Placing the least important items in the middle of lists can be helpful because these items tend to be stored less frequently in long-term and working memory.
Positioning key actions on the far left and right within elements such as navigation can increase memorization.

Minimize choices when response times are critical to increase decision time.
Break complex tasks into smaller steps in order to decrease cognitive load.
Avoid overwhelming users by highlighting recommended options.
Use progressive onboarding to minimize cognitive load for new users.
Be careful not to simplify to the point of abstraction.
0 notes
Text
Digital Design in the Health Sector
In this day and age our phones are essentially an extension of our body and in the health sector the user experience in the past has not always been up to scratch. Within recent years the UX in the health sector has improved drastically and has allowed people many products from Booking an appointment to Reminder apps to take medication.

There are some UX considerations unique to health that can make the app experience simpler and more effective. One of these considerations is language. In order for a health app to be effective, the user not only has to navigate the app successfully, but also understand the information being delivered. That means apps need to stick to colloquial terms and avoid unnecessary medical jargon
Language in healthcare UX also plays a role in keeping a patient’s stress at bay. Sometimes scientific terms can give the impression that a condition or diagnosis is much more severe than it actually is. Using common terms instead of their medical counterparts helps to communicate effectively and alleviate unnecessary stress.
0 notes
Text
Research in the Health Sector

Action Mental Health: https://www.amh.org.uk/about/
When you look at the statistics based on mental health it's clear to see that there is a rise in adult / young adult cases. One of the main problems that could attribute to this would be Social Media. As people from around the age of 13 now have phones and have a social media account it unlocks a door to Bullying, Harassment and Teasing. This in my mind is why the rise in mental health cases in Northern Ireland is so prevalent. Another reason for the spike could be the lack of resources or people don't know where to go to find the support they need.

Number of admissions under Mental Health Order in Northern Ireland 2020, by age Credit; © Statista 2021
I have decided to narrow our field to the age range of Young Adults so people with an age of around 18-24 as we have a sense of connection with this age range as everyone in our group fits in to this field age wise.
Online there are many websites with helplines and resources and then on the app markets there are more interactive services such as notes, reminders and games to relieve anxiety etc. The next step would be for us as a group to decide what type of product we would like to focus on which could be a more informative design or interactive.
0 notes
Text
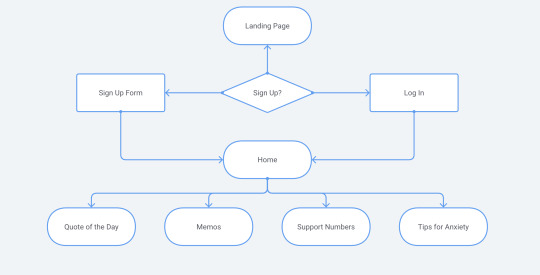
App Design User Flow
This week I designed a preliminary user flow for how i would like my app to be laid out. I tried to incorporate Accessibility and Ease of Use into the layout to make the Experience as easy as possible

0 notes
Text
304: Wireframe Design with Content
https://xd.adobe.com/view/b88f0b45-c21f-4cc7-b242-873b0587f909-eddc/

Fonts im using:
For Headings i have found and enjoyed the typeface ‘Watson’. I will use the solid version and not the outlined version.

For the body content I will be using a font palatino. I like the serif style as it matches the age period and I also like how it is easily legible.

0 notes
Text
303: Jakobs Law
Jakob’s Law was coined by Jakob Nielsen, a User Advocate and principal of the Nielsen Norman Group which he co-founded with Dr. Donald A. Norman (former VP of research at Apple Computer). Dr. Nielsen established the ‘discount usability engineering’ movement for fast and cheap improvements of user interfaces and has invented several usability methods, including heuristic evaluation.
Users spend most of their time on other sites. This means that users prefer your site to work the same way as all the other sites they already know.
An Example of this is the Snapchat Update in 2018 which caused a huge outrage from many users and left the app in a loss of $443 million

0 notes
Text
303: Week 1 - Introduction
For our first week back in the semester we discussed and viewed the deliverables for this unit and what we will be doing for the next 12 weeks.
We also did a refresher lesson of what UX really means and the Why and How its used in everyday life. We were asked a simple question How would you define UX? I believe that UX is a area tailored to the user from accessibility to readability to visual appeal.
0 notes
Text
Sherlock Holmes Moodboard
https://www.pinterest.co.uk/conway3039/sherlock/





0 notes
Text
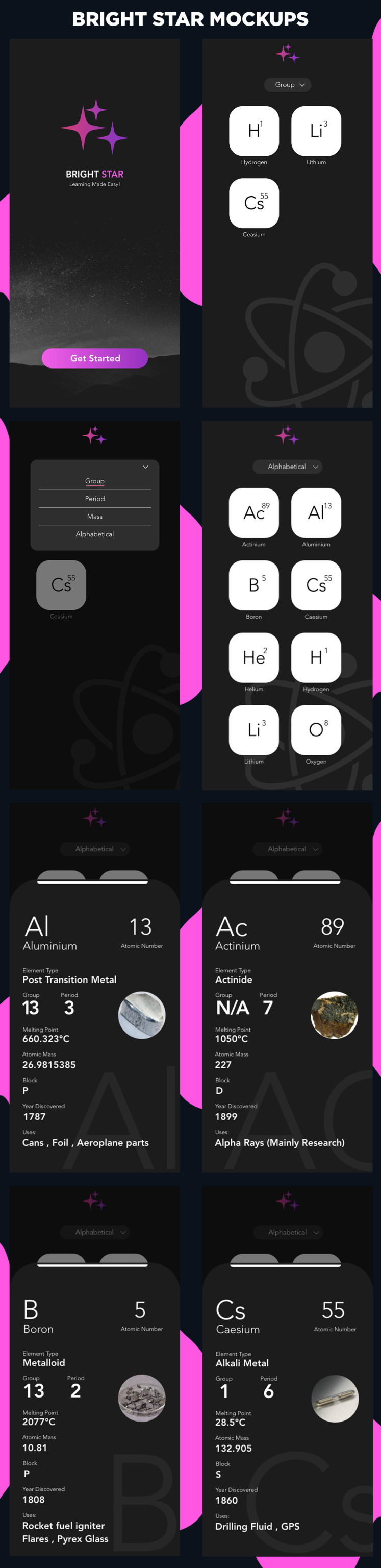
Elements Project Critique - Bright Star
youtube
To view the prototype in action click above ^
Since the last time i discussed my project I have added more elements to the design and add more content to each of these. This was a recommendation I got during my 1 to 1.
I added;
1. Images to each of the elements
2. Uses of the element in the real world
3. Made the logo into a button that will redirect you back to the landing page.
Still need to work on;
1. Completing the other elements with working prototypes.
2. Fix Spacing Issues.


0 notes
Text
ELEMXNT Product Mockups
Here are some of the examples of what you will receive in this product.
When your purchase and download you will receive a folder which will have the following subsections enclosed in it.

This is T-Shirt Mockup 1 which I previously sketched out.

This is Poster Frame Mockup 2 which I previously sketched out.

This is an example of the colour correction presets in the pack

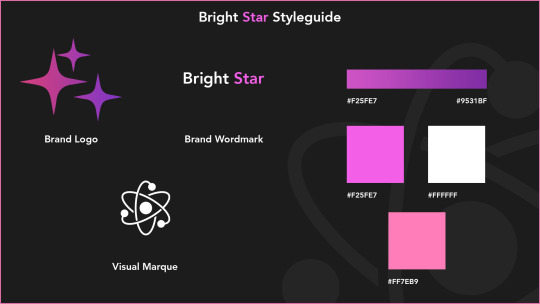
Below is one of the colour palettes I have created for the pack

The below image is a small selection of brush presets I have created for the pack

Here are some of the Gradients that are included also

0 notes
Text
ELEMXNT Pricing Comparisons
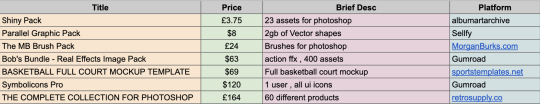
In our lectures we learnt the benefits of pricing and finding the best price so that you do not over or under charge your product as once the price is set it is very tricky to be able to change your pricing afterward so I decided to research into other brands and companies in the same field as my product and see what price there selling their product at , how many things is included with the product and what platforms they are using to sell their product on.

From my research I took 7 random companies and recorded the price there selling their product at , how many things is included with the product and what platforms they are using to sell their product on. I then listed them in order of price from cheapest to most expensive. I studied the spreadsheet and figured I should aim to have my product in the middle of the pricing range to make it seem like you getting more content for money which will improve on Enticing the user to purchase the product.
So i have decided for my Product I will list it at £35.

0 notes
Text
ELEMXNT Sketches
In preparation for planning out my digital product I sketched out some ideas of potential assets that could be used in my product. Sketching helps give me an idea of the direction and route I want to take in a project.
I decided on 2 sketches on mockups I think would work well in the pack. the first one is a tshirt mockup template allowing users to add whatever logo,type or image to the t shirt whilst giving it a realistic texture so they can get a accurate representation on how it will look like on the tshirt and how it will look printed on fabric.
The second idea was for a poster frame mockup which would allow the user to add in their own work to the frame to get an accurate representation of how the image will look within a real life print scenario

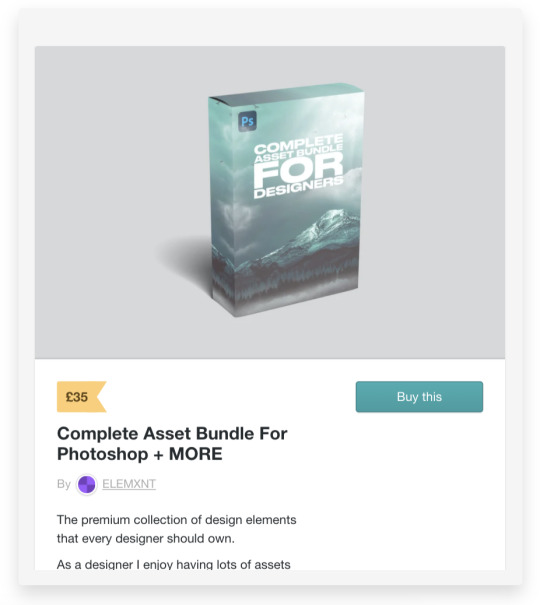
The next sketch I developed was for a promotional website layout design this was to give me an idea of how i wanted the website to look to try focus on the benefits of this product and try help boost sales from being able to display the features of the product.

0 notes
Text
Elements Project
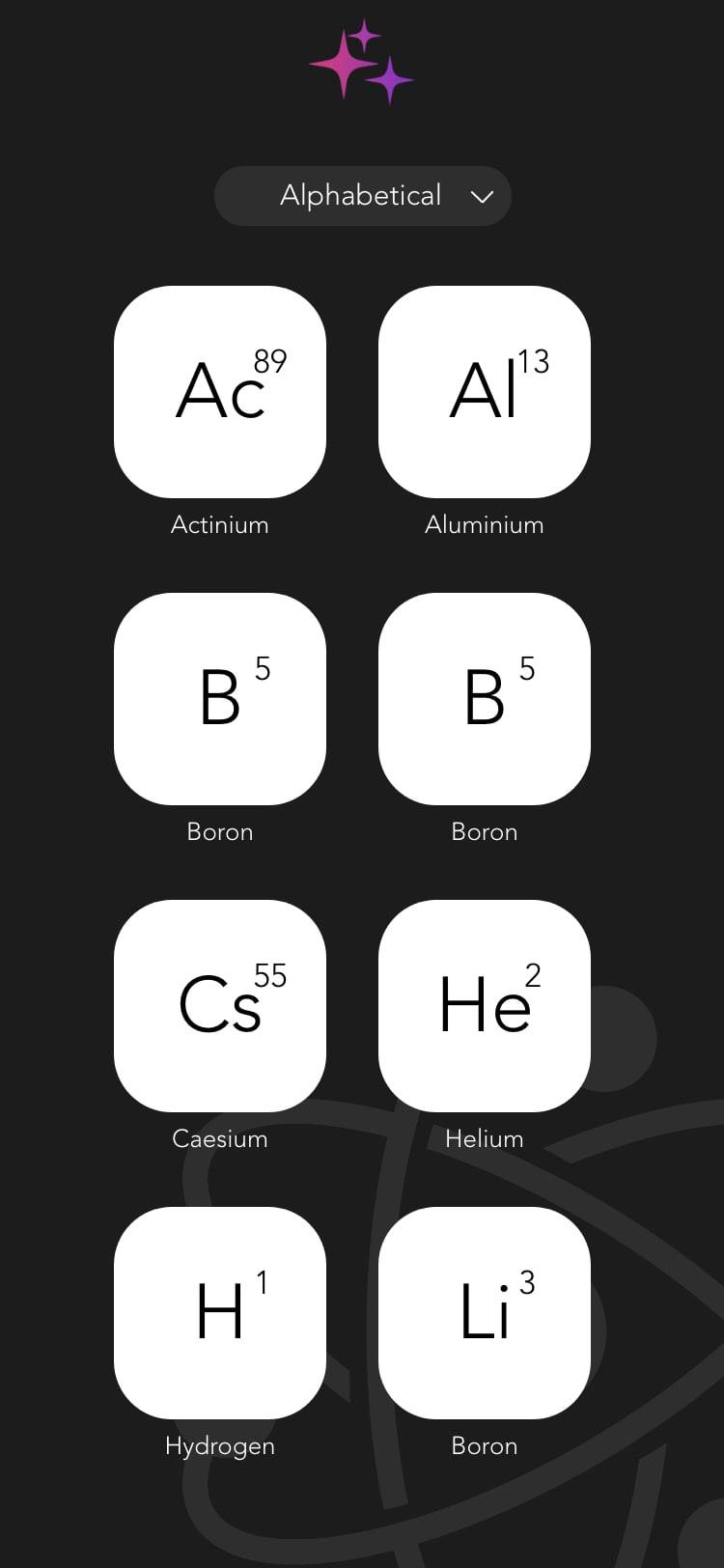
This week we have been tasked with coming up with a concept for chemistry students either young or old to learn the chemical properties about the periodic elements.
First I have organised the raw data in a spreadsheet so that it is easily understood and read and have recognised that through that data there is a sequence based of the atomic number which is the number of protons contained in the elements nucleus.

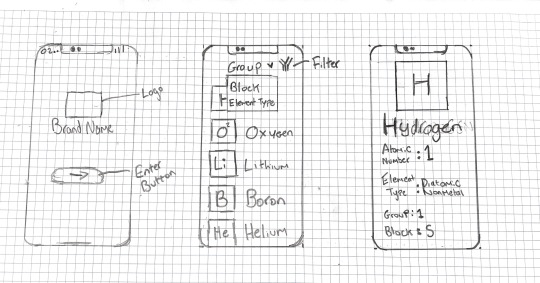
Next I have came up with a concept of designing an app for younger aged students can use to easily find and learn about these elements . I began sketching a simple layout which could work for the app design and these can be built upon in prototyping software.

The royal society of chemistry has created an interactive version of the periodic table which I found useful myself in understanding how to organise the data. It is a good example of a way of displaying information based on each element.

0 notes
Text
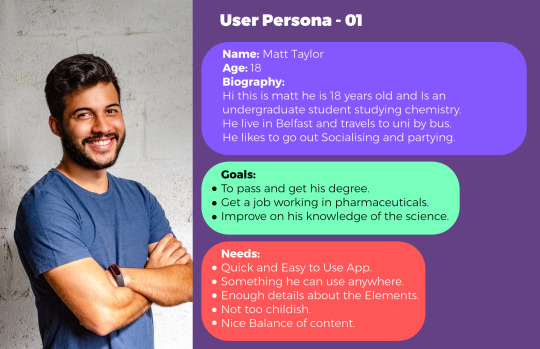
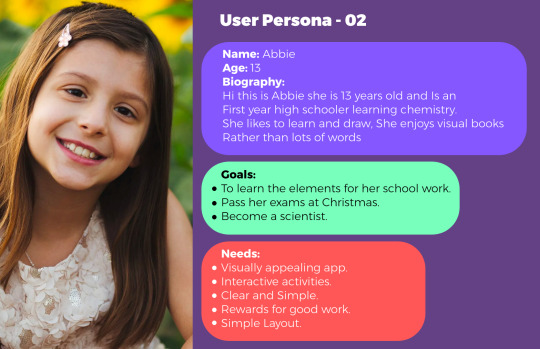
User Stories
When working on a project for a client or not it's always good to see it through the eyes of the user and it will impact them.
The benefits of seeing your project as a user is it helps you improve how you build your product from it being easily navigated to whether the content is too heavy or vise versa if the visuals overpower the written content.
“A user story describes something that the user wants to accomplish by using the software product. They originated as part of the Agile and Scrum development strategies, but for designers they mainly serve as reminders of user goals and a way to organize and prioritize how each screen is designed.” - uxplanet.org

0 notes