Don't wanna be here? Send us removal request.
Text
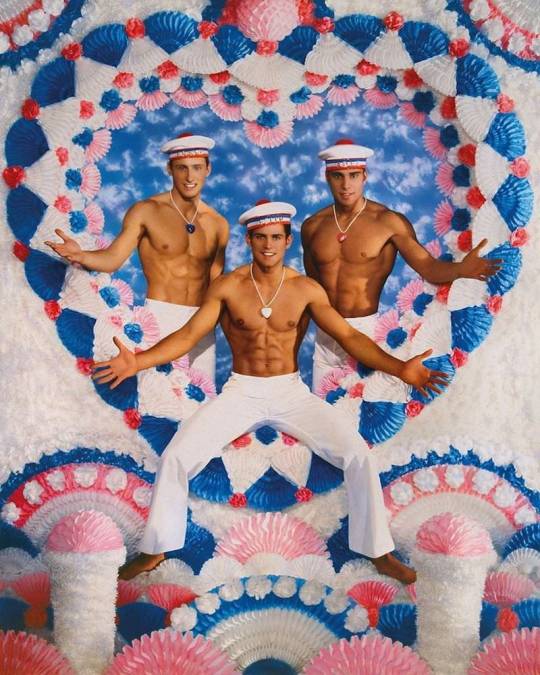
When photography meets painting, the four-handed works of Pierre and Gilles

self-portrait of the artists
Today we are going to speak about the work of Pierre et Gilles. I discovered their work a few years ago and I really like it especially for its colors. Pierre and Gilles are a french artist duo who begin to work together in 1976. In their artworks they mix photography and painting to create portraits in their universe. Pierre is the photographer and Gilles is the painter. They have a kitsch and psychedelic universe inspired by Bollywood’s, Mélies’s movies, mythological references and Pop movement of the 80’s.




When I did research about Pierre and Gilles I discovered that they create their art work with an artisanal process only. Everything is made with their hands, from set creation to image retouching.
This discovery led me to ask myself the following questions: How do Pierre and Gilles combine photography and painting to create their unique visuals? and What does choosing a handmade creation offer?
First I’m going to show you how they create an image. The first step of Pierre et Gilles production is to create a setting. They made different plans with models, flying elements caught in tulle… All the set is made by hand with vintage elements like in this image the Eiffel tower or with models in cardboard.

picture of the set

result
They were inspired by Mélies’s movies for the process, they make an illusion with very few things. When the set is complete, the model is placed inside it and Pierre can take the photograph. Then Gilles paints on the printed image to create more contrasts and ad details. When they begin to work together software like photoshop didn't exist so they use painting to create touch-ups and accentuate colors. Now they have chosen to keep their traditional approach to stand out.
I think that mixing painting and photography is interesting because these two mediums are really different. In history photography has replaced the paint for creating portraits. The photography has been chosen because it’s a technical process that represents reality. Photographers can convey different messages with their use of exposure time lights or the choice of depth of field, but the image represents the person like she is in reality. Painters when they make portraits they show their version of the model, even if their goal is to be the closest to reality the painter makes their interpretation of the person. The painting permits to create more fantasy in the image with the addition of details and other elements.
With the mix of these two techniques Pierre and Gilles can create many détails that can be hard to make in the set. Each piece is unique because painting is not a reproducible technique, unlike photography. Their artwork demonstrates high technical qualities. To improve the artwork the frames are also part of the work. The frames are made by the two artists, it’s often collages of elements that make a link with the image. The collages are made in a very meticulous way with very small elements like pearls and show once again their know-how. As you can see here for dracula they chose black and red pearls to create the frame.

In this one we can see that for Stromaé they used multicolored pearls that make a link with the flowers of the image.

In the digital era we can think that artists are going to be more attracted by the use of software rather than traditional techniques. Software permits us to gain time but in some cases they don’t permit us to keep the traditional aspect of some techniques like painting. I think it’s very good that people like Pierre and Gilles don't take the easy way out to create images. It's allowed to maintain a craftsman's approach. This approach permits to show hand made know-how, and very precise details, and have unique works of art. Pierre and Gilles have found a process that allows them to combine their skills to create very strong images, full of references to popular culture with a strong link to art history through the techniques they use.
0 notes
Text
Revaloriser le genre de la science-fiction, le défi de Jim Soddard
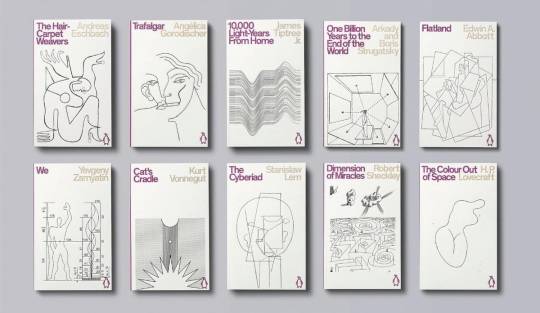
En 2020 Penguin Books lance une nouvelle collection nommée Penguin Classics Sci-fi, cette collection dont la direction artistique est confiée à Jim Soddard présente vingt et un titres de classiques de la littérature internationale de science-fiction. La maison britannique a pour but grâce à cette collection de revaloriser le genre de la science-fiction et de rendre ces classiques accessibles à un large public.
La stratégie utilisée par Jim Sottard est de proposer une collection qui sort de l'esthétique traditionnelle associée au genre de la science-fiction. Afin de revaloriser le genre, il va proposer une collection à l'image minimaliste synonyme du savoir-faire de la maison Penguins.

1 Quelle lecture faites-vous du registre iconographique sélectionné pour cette collection ? En quoi vous semble-t-il pertinent dans un tel contexte ? Expliquez.
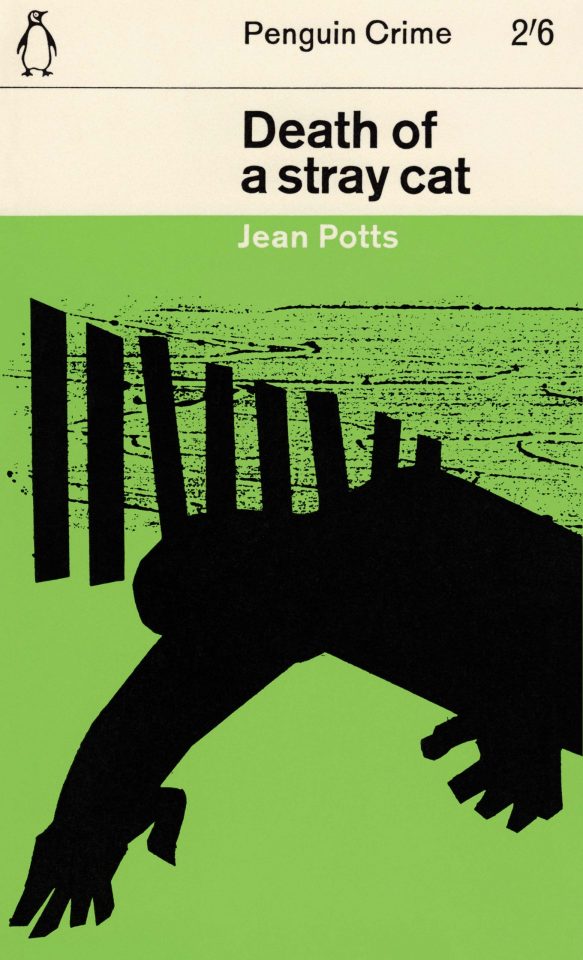
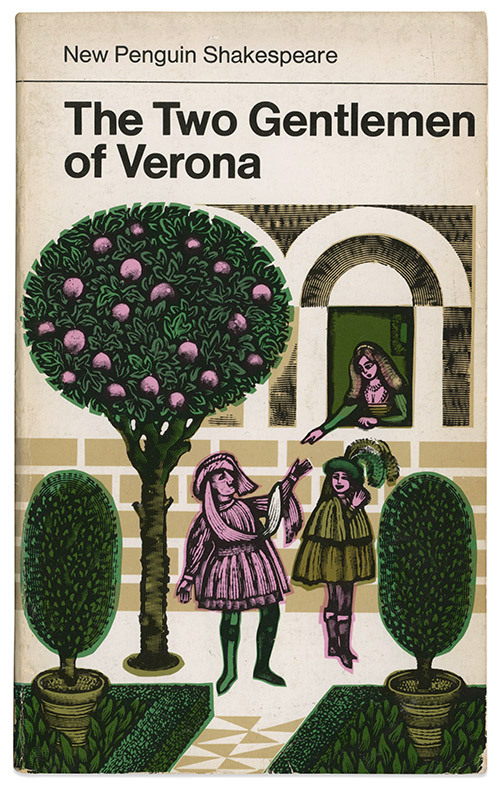
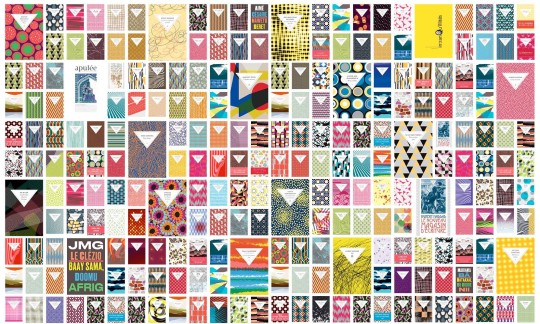
Dans un premier temps, nous pouvons dire que la volonté de Jim Sottard pour la composition générale des couvertures a été de créer une collection qui valorise l’identité de chaque titre à une valeur un peu plus faible que l’identité de la collection en elle-même. En effet, les couvertures sont pensées pour fonctionner toutes de la même façon. Le premier quart de la page est consacré au titre et au nom de l’auteur et le reste à l'iconographie. Comme pour la collection Penguin Mystery and Crime de Romek Maber ou la collection New Penguin Shakespeare de David Gentleman, l'iconographie occupe une place très importante dans la couverture. Cette place laissée à l'iconographie permet de créer l’identité de la collection.



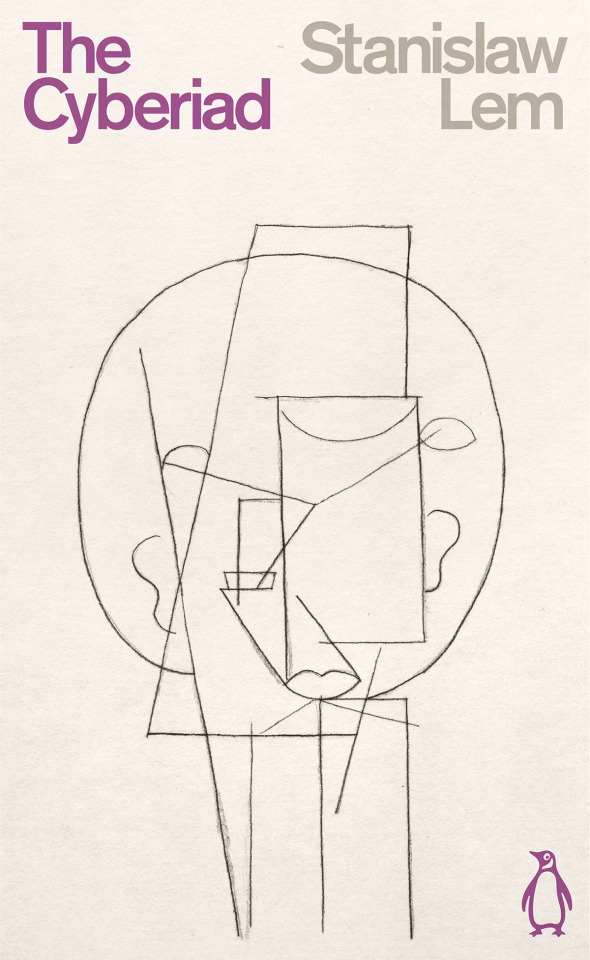
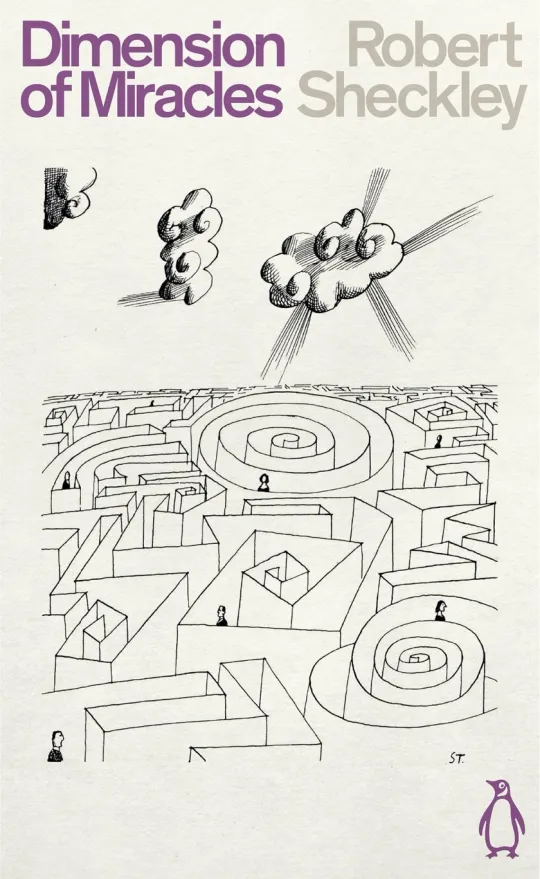
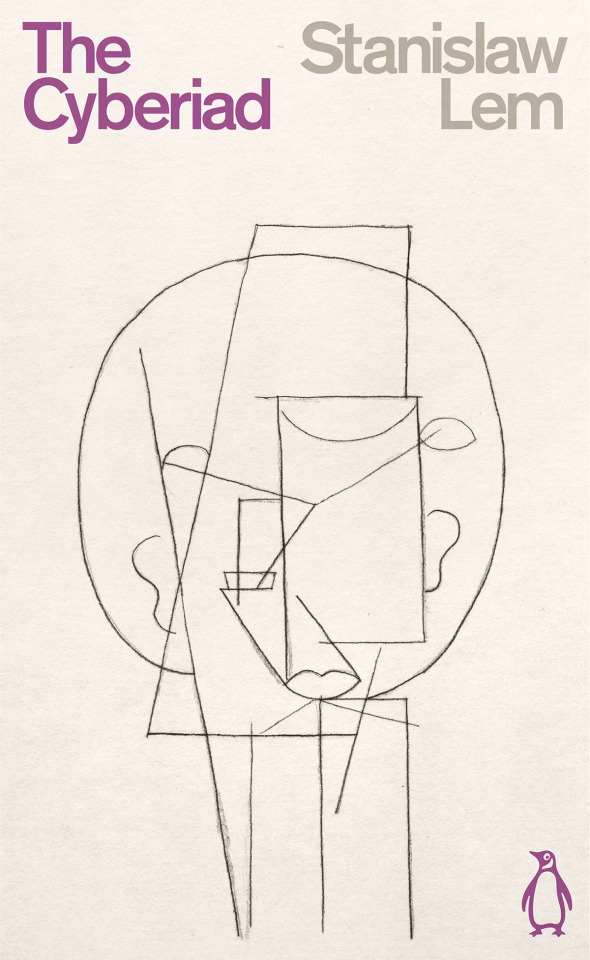
Le choix des illustrations est l’élément qui crée le plus gros contraste avec les couvertures habituelles de science-fiction. En effet les couvertures exubérantes aux couleurs criardes et aux caractères de titrage évoquant l’espace sont remplacés par des illustrations aux traits noirs et fins sur un fond blanc. Jim Stoddart décide de s’éloigner des couvertures de science-fiction typiques du XXe siècle qui semblent aujourd’hui dépassées. L’esthétique sobre de la collection reste néanmoins ancrée dans le genre de la science-fiction en représentant des schémas, des plans, des croquis et autres dessins évoquant des thèmes comme la science, le corps dans l’espace, les mathématiques...


Chaque illustration est réalisée par un maître du modernisme tel que Pablo Picasso, Le Corbusier ou Herbert Bayer et représente une facette de son travail tout en étant en lien avec l’histoire du livre qu’elle illustre. Le choix d’artistes modernistes permet d’illustrer les classiques littéraires grâce à des classiques artistiques et liant le savoir-faire de ces artistes à la collection. Grâce à cette idée Stoddart arrive à apporter une dimension plus sérieuse au genre de la science-fiction et réussis à élever le genre au même niveau que des textes de littérature classique. On peut donc dire que son choix est pertinent car il modernise et rafraîchit l’image associée à la science-fiction.
2 Comment interprétez-vous le choix typographique opéré ici, et la façon dont le caractère est employé dans les couvertures ? Quelle tendance historique du design graphique de telles stratégies semblent-elles convoquer ?
Nous allons maintenant nous intéresser à la partie supérieure des couvertures et notamment au choix typographique fait par Stoddart. Comme dit précédemment la partie supérieure des couvertures contient uniquement le texte et le nom de l’auteur. Le caractère typographique utilisé est le Theinhardt, créé par François Rappo et publié par la fonderie suisse Optimo en 2009. Ce caractère qui évoque l’Akzidenz Grotesk et L'Helvetica suit l’idée de modernité que veut créer Jim Stoddart. Il utilise le même corps et la même graisse du caractère (le medium) pour le titre et le nom de l’auteur. Le corps change seulement d’une couverture à l'autre en fonction de la taille des informations mais la graisse reste la meme.
La distinction entre le titre et le nom de l’auteur se fait uniquement grâce à la justification et à la couleur. Le titre est justifié à gauche et le nom de l’auteur à droite, les deux sont alignés. Ensemble ils rappellent la composition de la collection Penguin Mystery and Crime de Romek Maber avec la présence d’un rectangle blanc pour en haut pour les informations textuelles.

Comme pour beaucoup d’autres collections Penguin, la couleur a une valeur signalétique dans les couvertures. C’est par exemple le cas pour la collection Penguin Mystery and Crime qui est associée au vert ou encore à la collection Pelican Books qui est associée à un bleu vert.Pour les couvertures de la collection Penguin Classics Sci-fi la couleur sert à créer une distinction entre le titre et le nom de l’auteur mais aussi à identifier la collection. Pour la collection de classiques science fiction c’est le violet qui est utilisé en plus du titre on le trouve sur le dos du livre ainsi qu’en bas à droite sur le logo des éditions Penguin. Le violet et la seul couleur utilisée en plus du noir, les noms des auteurs sont écrits en gris afin d’êtres moins visible et de créer une véritable hiérarchie dans la page.

L’utilisation du Theinhardt a avant tout pour but d’être fonctionnel c'est-à-dire lisible et discret pour laisser un maximum d’espace à l'iconographie.
Le choix d'utiliser Theinhardt comme le faisaient les typographes suisse du style international accentue le positionnement de Stoddard et son envie d'élever le genre de la science-fiction en faisant référence à des classiques de la typographie moderniste.
3 Quel semble avoir été le but poursuivi par le directeur artistique en ce qui concerne la perception traditionnelle du genre littéraire concerné par cette collection?
Grâce à sa volonté de faire référence au modernisme autant dans ses choix iconographiques que typographiques, Jim Sottard revalorise et élève le genre de la science-fiction afin qu’il ait la même reconnaissance auprès du public que les autres collections de Penguin. Il apporte un nouveau regard sur la science-fiction et change la perception traditionnelle du public en proposant des couvertures radicalement éloignées de l’esthétique des couvertures utilisées traditionnellement. De plus, il parvient à créer une ligne graphique uniforme qui permet d’identifier immédiatement la collection tout en étant cohérent avec le sujet de la science-fiction.
6403 signes
0 notes
Text
The surrealism in Harper's Bazaar magazine through the work of Alexey Brodovitch.
This week I focused on Alexey Brodovitch work for Harper’s Bazaar Magazine. Through my analysis of this work I realized that in this work we can find some links with the surrealism movement. Thanks to the conference Sonia de Puineuf about graphic design and surrealism in central europe I have understood how surréalisme can be expressed in graphic design.
So now we are going to see how Alexey Brodovitch has taken up the surrealism principles in this work for Harper’s Bazaar.
The surrealism movement is a french movement which began in France in 1920. It enhances the subconscious, the unconscious, the strange, the dream, the imagination… It’s mostly expressed in painting with for example the work of Magritte, but some artists like Karel Teige make graphic design which takes up the principles of surrealism.
Alexey Brodovitch was the art director of Harper’s Bazaar magazine from 1934 to 1958. He is a reference in the women’s magazine layout. In his work he played with surprise effect, play on perspective, symmetry, close-up… Its purpose was to create a rhythm between pages.
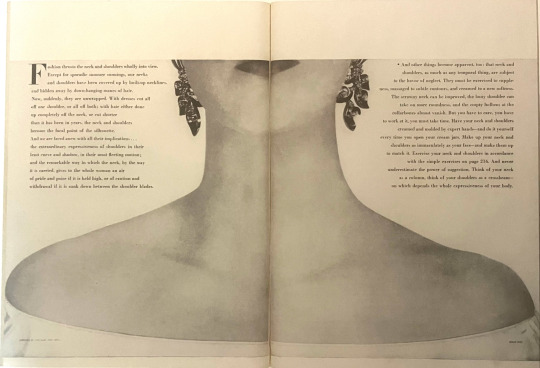
Firstly we can say that Alexey Brodowitch had a surrealist approach because these images summon the universe of the strange. On his layout we can find a lot of cutting of body parts. As you can see on this picture he played with the repetition of the hand to create his layout. The hands overlap with a transparency effect that permits to create a unity in the image and make a strange atmosphere.

The way that Brodovitch frames the images invokes the surrealism movement, on much of this layout. He uses scales effect with body parts in very large on the page that also create a strange effect. We often find the figure of the woman as muse-like in the work of many surrealist artists. In the case of Brodowitch this choice is justified by the magazine's theme which aims to offer content and sell products to women. Often in Brodovitch’s work we don’t see all the faces of the models, we just see a part of her body. With his frame he creates mystery and boosts the sensual side that models must have to seduce readers. This approach is similar to the images of the surrealism movement like in this cover of Karel Tiege.



Brodowitch's treatment of the text-image relationship is one of the features of his work that sets him apart from other designers of the period. In his composition he creates a matching game between text and image. These two entities answer each other to make a coherence between them. The text takes up the guiding form of the image. In this example we can see that the text takes the contrast effect of the picture with the use of the bold at the beginning of each line. The text became an image and he created a strong visual that lets you guess the subject without reading.

This kind of layout can be inspired by surrealism because in the typical surrealism layout the link between typography and picture is very important. In many layouts the typography is a part of the image. In this exemple of Karel Tiege the typography is replaced by handwritten calligraphy and is an integral part of the image.

Alexey Brodovitch's work is inspired by the surrealist movement. His approach permits him to create a great diversity of visuals and find his own style which will become a big reference in women’s press layout. It also enabled Harper's Bazaar to create a new graphic identity and modernize to keep pace with the times.
1 note
·
View note
Text
La Tresse, une histoire aux multiples supports
9903 signes
La Tresse, roman écrit par Laetitia Colombani et publié chez Grasset en 2017 a connu très rapidement un énorme succès. En effet, ce roman racontant l'histoire de trois femmes, sur trois continents opposés, liées par une tresse, a été récompensé à de multiples reprises avec notamment le prix du meilleur roman de l’année en 2021, année de sa sortie. Ce succès important a donc amené l'autrice à penser à des adaptations de son histoire.

Dans un premier temps en 2018, Laetitia Colombani a choisi de l'adapter en livre jeunesse dès 6 ans. Elle a par la suite adapté son roman au cinéma avec un film sorti le 29 décembre 2023. Ayant lu et apprécié le livre il y a quelques années, j'ai donc décidé de voir l'adaptation cinématographique. Cela m'a amené à questionner cette notion d'adaptation d’un roman à un autre support. Au fil de mes recherches, j’ai découvert qu’il existait de nombreuses adaptations de La Tresse. Ces adaptations ne sont pas toutes réalisées par Laetitia Colombani. Il y a par exemple eu une adaptation en roman graphique ainsi qu’une pièce de théâtre réalisée par des lecteurs du roman. Il m'a semblé qu’il serait intéressant de questionner ses différentes adaptations qui s'adressent chacune à un public différent. J’ai choisi de me focaliser sur les adaptations de Laetitia Colombani qui selon moi sont les plus intéressantes car elles sont un prolongement de son travail.
Comment Laetitia Colombani adapte son histoire à trois supports ayant chacun leurs spécificités et leurs publics? Quelles sont les incidences graphiques pour chaque support ? Voici mes principales interrogations.
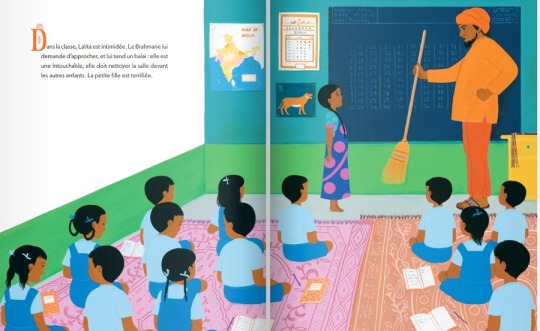
Pour parler de l'adaptation de l’histoire nous allons commencer par revenir sur le roman. Dans le roman, l’autrice nous raconte l’histoire de trois femmes. Smita, une femme indienne appartenant à la minorité des intouchables qui souhaite permettre à sa fille Lalita d’aller à l’école et qui va donc être contrainte de quitter son village pour lui assurer un avenir meilleur. Giulia, une femme sicillienne qui travaille dans l’atelier de perruques de son père qui va devoir reprendre la gestion de l’atelier famillial suite à un accident dont son père est victime. Sarah, une avocate canadienne qui va découvrir qu’elle a un cancer au moment où son patron s'apprête à lui donner une promotion. Ces trois femmes vont donc être liées par une histoire de cheveux avec une tresse qui va partir de Smita pour aller chez Giulia qui en fera une perruque pour Sarah.
Au départ Laetitia Colombani est réalisatrice, actrice et scénariste et a donc plutôt l’habitude de travailler pour le cinéma. Quand il lui vient l’idée de l’histoire de la tresse, le support qui lui semble le plus adapté est celui du livre car il permet de réunir dans un même objet trois continents, trois cultures et trois histoires avec beaucoup moins de moyens qu’au cinéma. C’est pourquoi elle décide dans un premier temps d’écrire son histoire sous la forme d’un roman.
La première adaptation de l’autrice est celle du roman en livre jeunesse. Pour cette adaptation, Laetitia Colombani décide de se focaliser sur l'histoire de Smita et sa fille Lalita qui se passe en Inde. En effet, cette histoire semble la plus adaptée à comprendre pour des enfants car elle met en scène une mère et sa fille ce qui peut leur permettre de s’identifier facilement aux personnages. Cela permet également de projeter les enfants sur un nouveau continent et de leur faire découvrir une façon de vivre différente avec de gros enjeux sociaux et notamment le fait de devoir se battre pour aller à l'école. Cette adaptation est faite en collaboration avec l’illustratrice Clémence Pollet qui est la première à donner vie aux personnages de Smita et Lalita et à illustrer leur voyage. Afin que cette adaptation soit réellement adaptée aux jeunes publics, Laetitia Colombani a choisi d'ajouter une fin dans laquelle on voit Smita et Lalita recommencer leur vie dans un endroit où Lalita peut aller à l'école sereinement. Cette fin, n'étant pas présente dans le roman, permet de laisser les enfants sur un message d’espoir.
L'adaptation cinématographique,quant à elle, est basée sur l'histoire des trois femmes et met en scène la polyphonie narrative du roman. Ici l'enjeu est de garder un équilibre entre chaque histoire pour que chaque “brins” de la tresse soit égaux. Laetitia Colombani a donc dû supprimer certains passages du roman pour garder les plus importants et impactants de chaque histoire. Il y a également eu un travail au niveau du rythme, de l'histoire des différentes femmes, afin que le film n’ai pas de moment creux . Les alternances entre les histoires des trois femmes ne sont pas les mêmes entre le roman et le film. Pour accentuer le côté réel de l'histoire et humaniser plus les personnages, Laetitia Colombani fait le choix de prendre des actrices sur les trois continents. Les actrices ne sont pas des têtes d’affiches et ont été choisies pour coller le mieux possible au personnage et dégager de réelles émotions. L’actrice qui joue la petite Lalita a par exemple été trouvée dans un bidonville en Inde . Le choix de cette petite fille appartenant à la minorité des intouchables permet de rendre l’histoire vraiment réelle. De plus, il a été possible pour Laetitia Colombani de réellement tourner son film sur les trois continents pour renforcer le réalisme de l’histoire. L’autrice a aussi fait le choix d'apparaître dans son film, elle y joue la professeur de français de la fille de Sarah au Canada. Par cette apparition il y a selon moi une sorte d'implication dans son histoire, elle vient s'intégrer à l'histoire mais garde un certain recul et n’influe pas sur celle-ci.
Nous allons maintenant nous focaliser sur la partie visuelle de chaque adaptation afin de comprendre comment ses supports sont graphiquement liés et quels ont été les choix effectués pour donner vie à cette histoire.
Dans un premier temps j’ai mis en parallèle la couverture du roman, celle de l’album jeunesse et l’affiche du film, afin de voir comment le visuel servant à promouvoir l’histoire a été traité pour chacun des supports.



La couverture du roman est constituée d’un fond jaune sur lequel est dessiné l’ombre de Smita en train de faire une tresse à sa fille Lalita. Sous cette ombre, on trouve une première bande blanche contenant le titre du livre dans un caractère avec empattement en italique. Sous cette bande, on trouve une bande image jaune dans laquelle on trouve le nom de l’autrice dans un caractère linéal . Et pour terminer, sous cette bande jaune une bande noire qui vient continuer l’ombre de Smita et Lalita.
La couverture de l’album jeunesse reprend la même base que celle du roman. On a une illustration de Smita qui fait une tresse à Lalita mais cette fois l'illustration est très colorée et avec beaucoup de détails. L’illustration est dans le style des illustrations à l’intérieur de l’album. Le fond jaune quant à lui est toujours présent. D’un point de vue typographique on a encore un jeu entre deux caractères: un caractère avec empattement pour le titre et un caractère linéal pour le nom de l’autrice et de l'illustratrice.
L’affiche du film reprend aussi cette même image de Smita tressant les cheveux de Lalita mais cette fois on a une photographie avec les actrices du film. Le jaune n’est plus la couleur prédominante, le choix est cette fois porté sur des tons orangés. Dans l’image de Smita qui tresse Lalita, il est ajouté la poupée qui suit Lalita tout au long de l’histoire en train de se faire tresser par Lalita. L’ajout de cette poupée crée comme un cycle et rappelle le cycle de l’histoire. Sur le fond on a l’ajout de la phrase “préparez vous à être émus au larmes” dans un caractère gras sans empattement orangé qui prend une grande partie de l'écran. Sous cette image apparaît le nom de la réalisatrice et autrice du roman Laetitia Colombani.
Dans les trois visuels on a le choix de cette image de Smita qui tresse Lalita. En effet, celle-ci reprend l’origine de cette tresse évoquant une seule partie de l’histoire mais la présence de la tresse fait écho aux histoires de Giulia et Sarah qui sont chacune un brin de cette tresse. Le choix des tons jaunes pour les livres et orangés pour le film apporte un côté lumineux à cette couverture. Elle fait comme un effet de rayon de soleil , rayon d'espoir pour trois histoires qui s'entremêlent.
Pour le choix des caractères des deux couvertures de livre, je pense que le choix du caractère avec empattement pour le titre du livre a été choisi pour évoquer les cheveux. Pour le roman, on a le choix d’un caractère où l’on trouve un contraste fort entre les pleins et des déliés ce qui renforce l’idée d’une mèche de cheveux.
Les images présentées dans l’album jeunesse et le film sont également liées . On retrouve dans le film des images de l'album jeunesse au niveau des couleurs, les deux œuvres sont dans le même esprit, les deux sont très colorées et contrastées ce qui apporte beaucoup de vie à l'œuvre.
Dans l’album jeunesse, l'accent est vraiment mis sur les images qui viennent accompagner le texte .



On a une grande place laissée à l’illustration. Dans le film on a également pas mal de scènes très contemplatives où l’on voit les paysages des différents continents qui permettent au spectateur de faire de courtes pauses dans l’histoire. De plus, la façon dont sont filmés les personnages inclut également le spectateur à l’histoire : on entre dans l'intimité de ceux- ci.







J’ai trouvé ses adaptations très réussies et s’adaptant chacune très bien à leur supports. J’ai trouvé que peu importe le support la vision des femmes que veut nous faire passer Laetitia Colombani reste la même peu importe le support. L’album jeunesse permet de faire connaître cette histoire à des publics très jeunes et le film de faire découvrir et d'illustrer cette histoire pour le grand public.
0 notes
Text







TRANSMISSION
Who sensitizes young audiences to graphic design is an important question that we can ask ourselves as a graphic designer. How to pass an historical heritage or skills. Gaby Bazin thought about this question with her books la lithographe or le typographe.
Gaby Bazin is a graphic designer and author, specialized in children's books, on her différents project she invites kids to discover the world of graphic design, and especially the different printing methods.
The first la lithographe has been designed in 2018, it invites children to come back in a lithography workshop and to discover this printing method. The second le typographe has been designed in 2022 and it invites children to discover metal movable type printing like in gutenberg workshop. These two books aim to transmit knowledge around different printing methods to children.
To transmit knowledge to children the principal question is : how to make it accessible?
Gaby Bazin’s books are printed with four colors : blue, yellow, green and red that are the three primary colors for the red, blue and yellow and a secondary color the green. I think that this choice allows children to tell the différence between the different elements thanks to contrast. It makes it accessible because the first colors that we learn at school are most of the time the primary colors. The green is used only on le typographe that is the most recent. The books are printed for the first time in risography with lithographic cover, this method allows to create a layering effect with the different colors and create new colors.
With the illustrations choices we immédiatelly see that the book is for children. On the page the illustrations take a very big place, there's not much text. In la lithographe the text is frequently integrated into the image and becomes a part of the illustration. Gaby Bazin has also made the choice to use her handwriting to write the text, it allow to really include the text on the image. For le typographe the text is not handwritten, Gaby bazin has chosen to use a linear typography. This choice has been made to make the book easier to read, even if I think the book will be read more by the parents than by the children. We also find text that becomes an illustration in le typographe, I think that it’s interesting for kids to be confronted with letters even if they don’t know how to read to be familiar with letters, that also makes the book more interesting.
The illustrations are complex with many elements and texture details, it creates big images and many details and things to see for children and it can be a good way to create some interactions between the child and the people who are reading the book.
I haven’t read la lithographe, but in le typographe we can clearly see the different steps of the printing process, with many details containing typographic references. This makes it possible to read both sides of the story and educate children and adults.
Gaby's Bazins books are very adapted for kids, it permits them to understand different printing methods and it can be a good shelf for workshops on printing techniques with childrens. Thanks to colors and illustration the child is projected into a real printing workshop and he can discover a topic like printing method that is not really easy to understand like in the book for discovering the animals or the different plants.
3395 signes
1 note
·
View note
Text
LES MOTIFS ET ORNEMENTS, AU-DELÀ DE L'ASPECT DÉCORATIF
Les motifs sont des éléments qui prennent une grande place dans le monde de la création graphique. Selon le dictionnaire Le Robert, un motif est un ornement servant de thème décoratif. Aujourd’hui nous allons tenter de voir si cette fonction est seulement décorative ou si les motifs peuvent apporter de réels plus à une production.
Ce qui fait la distinction entre les motifs et les ornements est la répétition. Le motif va avoir tendance à être répéter tans dis que l'ornement n'est pas pensé pour être répété.
Dans le graphisme, on retrouve des motifs dans à peu près tous les domaines que ce soit l’identité visuelle, l'édition, et même les caractères typographiques. Ils sont très utilisés par les designers pour apporter une valeur ajoutée à leurs créations. En fonction du type de motif utilisé cela peut nous indiquer sur le style de la production et sur son degrés de “prestige” : des motifs très travaillés et détaillés auront plutôt tendance à renvoyer à des créations assez soignées et élégantes. Les motifs plus simples quant à eux renverront le plus souvent le spectateur à quelque chose de plus accessible et qui peut plus vite se rapprocher du pictogramme. Plus le motif est simple, plus il est facile pour le spectateur de l’identifier, le motif peut alors avoir une vraie fonction signalétique.
La ville de Porto se sert du motif comme d’un élément essentiel de son l’identité visuelle. En effet le studio portugais White studio a décidé de reprendre les motifs d'azulejos présents sur les façades des bâtiments de Porto pour créer son identité visuelle et raconté l’histoire de la ville. À travers la composition de motifs simples composés d’une ligne bleue qui les lient tous les éléments entre eux on peut déduire l'histoire de la ville. Ce que je trouve particulièrement intéressant dans ce projet est que les motifs peuvent s'adapter et se rencontrer pour raconter des histoires différentes en fonction des différents quartiers de la ville. L’utilisation des motifs permet également à cette identité de se déployer facilement sur les différentes parties de la ville comme les trams et bus par exemple. Ce principe de signalétique par le motif a été pas mal utilisé pour les identités visuelles de ville, car cela permet de marquer le spectateur et de créer une vraie cohérence visuelle à un ensemble.


La ville de Tours utilise également une combinaison de symboles pour son identité visuelle. Celle ci est cependant composé différemment de celle de Porto, car on retrouve un motif différent pour représenter chaque élément caractéristique de la ville. Chaque élément est composé dans un carré et permet de composer le T de la ville de Tours avec plusieurs éléments sur un principe d'empilement de blocs.


Dans cette même idée de signal, les motifs peuvent avoir une fonction d’identification. C'est le cas des motifs utilisés dans les couvertures des éditions Zulma. En effet, les couvertures des éditions Zulma sont toutes composées de la même façon un motif en fond et un triangle blanc dans lequel on retrouve le titre. Ici, le motif est un marqueur de la collection et permet l’identification d’un livre. Chaque couverture a un motif, différent qui permet de le différencier des autres et de l’identifier.

Cette fonction de repères peut également être présente dans la mise en pages d’un texte avec par exemple les enluminures. Les enluminures sont des ornements qui créent un marqueur dans la page pour indiquer aux lecteurs ou commence le texte. Ils peuvent être accompagnés d'une lettrine qui sert également de marquer dans la page. Créées au départ pour être décoratives, les enluminures guident les lecteurs grâce aux ornement. Ce principe peut facilement être repris dans la mise en page de texte imprimé avec par exemple l'utilisation d’un motif pour marquer une note de bas de page. L’ornement peut devenir un véritable signe grâce à certains caractères typographiques qui sont équipés de nombreux ornements dans leur glyphe set, c’est par exemple le cas de l’Elzevir qui dispose d’une fonte entièrement composé d'ornements. Ces ornements peuvent devenir de véritables éléments hiérarchiques qui structurent une page.


Dans tous ces exemples, on retrouve l'idée d’un motif comme un signal. On peut cependant distinguer le motif et l'ornement ayant chacun une fonction qui peut être différente. En effet, le motif va selon moi plutôt avoir tendance à indiquer le spectateur sur le contenu, raconté une histoire, et grâce à la combinaison et à la répétition devenir très facilement une marque visuelle qui peut se déployer en all-over sur différents supports. Ils permettent également de créer une cohérence visuelle facilement grâce à cette répétition. Les ornements vont plutôt quant à eux avoir tendance à avoir une fonction de marqueur pour souligner un point bien précis. Ajouter un ornement est un geste graphique qui n’est pas mis au hasard et qui dans de nombreux cas en plus de son aspect esthétique attrayant peut venir guider une personne dans sa lecture ou dans sa compréhension de quelque chose. Si on reprend l’exemple de la signalétique de Tours quand on prend les éléments qui constituent le motif un à un, ils peuvent devenir de véritables pictogrammes didactiques qui guident une personne.
0 notes
Text

FROM CORSET TO SNEAKERS, FASHION ON THE MOVE, Palais Galliera
The Paris fashion museum: Palais Galliera, offers us to discover the clothing history and its evolution through physical and sporting activities in this exhibition named “fashion on the move”. By the way of this exhibition the museum wants to show what are the social consequences of the clothing evolution thanks to the emergence of sport. They also want to make a link with the paris 2024 olympic games. The exhibition compares sportswear and everyday clothing from the 18th century to the 21th century. Their goal is to show how sports clothes allowed an evolution of clothing comfort since their creation. The part that I’ve seen is the first hanging.
Now we are going to see if the exhibition corresponds to the objectives announced by the commission. This exhibition also invites me to question myself about how to present the history of fashion in an exhibition.
The suggested route is a chronological approach. It began by the 18th century and ended by the 21th century. It’s organized in three rooms, the first is dedicated to the 18th century, the second for the 19th century with one glass case for every 10 years period, and a small room for the 21th century. They choose an historical approach to follow the history of fashion during the visit. The proposed clothing was for the majority of everyday clothes, there is not a lot of sport clothes. In my opinion the role of sports clothes was more to show the evolution of everydays clothes than to show the evolution of sports clothes. For example they were presenting a 18th century women's cycling outfit, composed of one short trousers. This suit caused a scandal because during that time women were not allowed to wear trousers, and thanks to the use of this suit the trousers have begun to be tolerated. I think the exhibition has succeeded in its mission to present the evolution of clothing and to show the liberation of bodies through sportswear. In the exhibition we can see several times a comparison of sportswear and ball dresses and it's interesting to see that even ball dresses have been affected by sportswear. Over the years, the materials used and the cuts have tended to liberate the body, with the disappearance of whalebones and petticoats in favor of more comfortable materials and looser cuts.


I think this exhibition is interesting because we discover a big part of the history of clothing. It allows the spectator to understand why these clothes have this shape and fabrics and the steps of this evolution. I was a little bit disappointed about the content, the space dedicated to the exhibition was not too big and it was not permitted to show many elements. Before going to this exhibition I was expecting to see many sports clothes and see the history of this technical clothing. I was a little bit disappointed because in the exhibition there are more everydays clothes and the topic is not really sportswear. I was also disappointed about the volume of clothes dedicated to the 80’s, 90’s, 00's. I think these periods were very creative in fashion sportswear and it can be interesting to present this important part of fashion history.

About the presentation of the exhibition I think it could be interesting to compare contemporary clothing with historical clothing to gain another vision on their evolution. For an exhibition focused on sportswear, a thematic approach based on the type of sport might have been more interesting and would allow for a better understanding than a chronological approach. I hope that on the 2nd and the 3rd hanging that we will be able to see more sportswear.
0 notes
Text
Avant-propos Marie de France
2881 signes.Quand on parle de fable, le premier nom qui nous vient en tête est celui de Jean de La Fontaine, ses fables dites Fables de La Fontaine écrites entre 1668 et 1694 sont les plus célèbres en France, cependant, il n’est pas le seul à en avoir écrit. Marie de France, autrice médiévale du XIIᵉ siècle à également eu une grande production de ces petits récits associés à une morale. Dans leur texte, on retrouve beaucoup de similitudes dues au fait qu’ils s’inspirent tous les deux des textes écrits par Esope au VIIe siècle avant J.C., mais leur cote de popularité est très différente. Les fables de Marie de France sont nettement moins célèbres et pratiquement inconnues pour une majorité de personnes, sa réécriture de 104 fables nous paraît être une partie importante de notre patrimoine culturel, c’est pourquoi nous avons choisi de créer cet ouvrage. Notre objectif est de mettre en lumière ses fables oubliées et écrites par une autrice peu connue ayant une grande place dans le matrimoine français du Moyen Age. Afin de valoriser ces textes et de les faire découvrir au grand public nous avons choisis de les mettre en parallèle avec ceux de Jean de La Fontaine qui sont une référence clé lorsqu’on parle de fables. Notre objectif est que vous puissiez découvrir Marie de France en vous appuyant sur une référence connue afin d'appréhender plus facilement ses écrits. Cette mise en corrélation vous permettra de comparer les deux textes et de découvrir deux façons différentes de s'approprier une source et d'aborder le genre de la fable.Notre principal enjeu est de réussir à créer une place à Marie de France dans la culture populaire qui est déjà très occupée par Jean de La Fontaine. Nous avons cherché grâce à notre mise en page et à nos choix éditoriaux à valoriser Marie de France et à vous donner envie de découvrir ces nouveaux textes très proches de ceux de La Fontaine. Notre objectif est que les textes de La Fontaine viennent en complément et n'écrasent pas ceux de Marie de France. Une de nos problématiques a été de choisir quel texte serait le plus adapté pour présenter Marie de France à un public qui connaît peu l'univers de la fable et qui ne souhaite pas forcément développer ce sujet très en profondeur. Notre choix s'est porté sur la traduction française des textes de Françoise Morvan plutôt que le texte original écrit par Marie de France en anglo-normand. Nous avons fait ce choix, car dans un souci de compréhension, la version traduite en français est beaucoup plus accessible à un public novice. Nous avons également ajouté quelques notes de vocabulaire afin de faciliter votre compréhension et de vous apporter plus de confort de lecture. Nous espérons que notre travail sera à la hauteur de vos attentes et qu’il vous permettra de découvrir aisément l'œuvre de Marie de France et de redécouvrir celle de Jean de La Fontaine.
0 notes
Text
Learning with graphic design
Today, I decided to focus on graphic design and the learning process. Many designers have worked on different projects to facilitate the learning process. In this article we are going to speak specifically of the children's learning process, especially about learning to write and to read. Writing and reading are the most important learning for children. It’s permitted to access all the writing information everywhere, and to express themselves differently at the oral expression for communication.
These competencies are not easy to understand and practice for everybody. Designers take a place on this learning because to develop new skills, some graphic support can be necessary or be an advantage. So my question is how graphic design supports can facilitate the learning process?
Some designers had thought about how to sensitize young children to the books before teaching them to read. Bruno Munari, one of them has created a series of books name libri illeggibili.



His approach is to give books without text to kids to let them discover the book like an object. The childrens learned first how to turn a page, how to hold the book. Bruno Munari had looked to create a book that can be entertaining for young children before they begin to learn reading. To make it he uses different materials and textures, different sizes of pages, different bindings. His goal is to show diversity off book and make it fun for children. Tana Hoban, had a similar approach in her book Black and white, a baby's very first book.

This book represents figures of objects, animals and other things in black and white because babies don’t see colors after one year old. The project is also to sensitize childrens to the books and to show them images. The sensitization can be a way to facilitate the learning process, as we can see in my example, it invites children to get used to books and make it less impressive when they're learning to read.
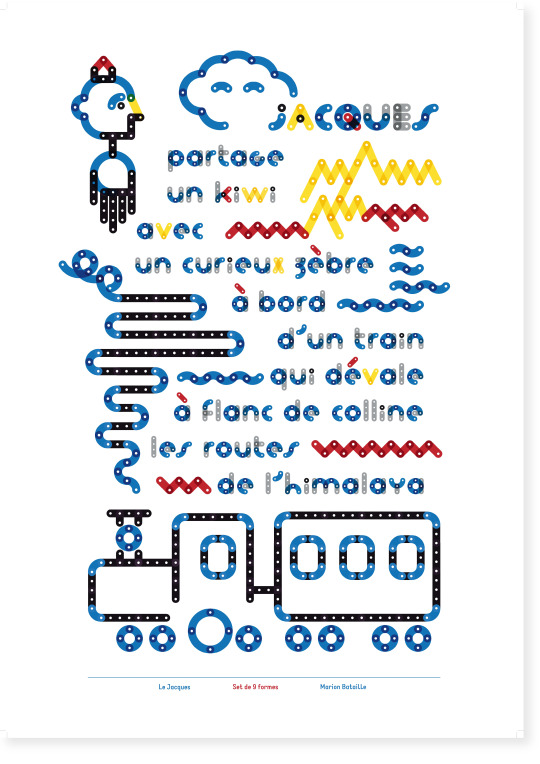
Another way to facilitate the learning process is to make things funny for childrens. If writing becomes a game the child will approach learning in different ways. Marion Bataille has created a system named Le Jaques to write letters thanks to different modules.



"I'm looking for tools to help children learn to write by manipulating. This is an age when they have learnt to recognise the following shapes: round, triangle, square. We're then ready to learn the subtleties of twenty-six shapes."
In this citation she explains that she tried to simplify the writing process by the creation of twenty six shapes and by the combination of it. This project helps childrens to build letters and draw, it’s like a construction game it develops the imagination every child can compose his letters. The playful aspect invites the kids to try all combinations to find who writes. The modules are in colors that create colorful letters and drawing to increase the playful aspect. Elisa Perez has also made a playful project to help kids to write. She created a series of normographs for composing letters.


In one normograph there are different forms which guide the children to draw his letter. In these two examples the graphic design permits to facilitate the process thanks to creation of dispositif which invites kids to create letters like a game. The dispositif guides the children for help him to writing.
All these dispositives are very interesting but now I question the accessibility. For the book I think it can be accessible for children whatever their language or alphabet, but for the writing process it’s needed to think of the other alphabets. Marions Batailles modules are adaptable to all languages like arabic for example, it’s a reel advantage because her pack of modules can be used everywhere and she create an international languages with her forms.
3793 signes
0 notes
Text




HORS CADRE, ALICE GAVIN SERVICES
Vendredi 22 septembre, je me dirigeais à la MABA à Nogent sur Oise pour découvrir l’exposition Alice Gavin Service.
Ne connaissant pas la MABA j’ai été surprise de découvrir ce lieu se définissant comme un centre d’art contemporain. Cette fondation d’artistes a pour but d'aider à la diffusion et au développement des artistes qui viennent en résidence dans ses 30 ateliers.
Le lieu propose 3 expositions par an. Une exposition de graphisme, une exposition d’art contemporain et une exposition sur les images animées.
L’exposition Alice Gavin Services est la première monographie d’artiste autrice féminine proposée par la MABA. Pour cette exposition Alice Gavin a réalisé la scénographie, la direction créative ainsi que la direction d’image dans le cadre de sa résidence. Comme elle s’inscrit dans le cadre d’une résidence, l'exposition ne présente pas de commissaire et est donc inédite et spécialement pensée pour le lieu.
Suite à la découverte de la MABA je m’attendais à voir une expo assez ambitieuse du fait que cela soit la première monographie féminine du lieu. Je m'attendais à ce que l'objectif soit de marquer l'évènement en proposant une exposition très complète et valorisante pour mettre en lumière le travail d'Alice Gavin.
Cette visite m’a amené à me questionner sur la question du cadre. Doit-on s’affranchir de toutes les règles pour apporter une vision nouvelle ? Sortir du cadre a-t-il des incidences ?
En effet, dans son travail Alice Gavin joue avec les codes graphiques et brise les règles de composition et les règles typographiques pour proposer une écriture personnelle entre designer graphique et auteur. L’expo étant organisée en 6 salles, Alice propose un parcours à deux entrées qui met en avant les différentes facettes de son travail: direction créative et direction d’image.
J’ai choisi l’entrée direction d’image car je pensais que cela serait celle qui me parlerais le plus. Cette première salle présentait son travail photographique pour le ballet national de Marseille. J’ai trouvé les images assez surprenantes pour un ballet avec une mise en avant de corps qui semblaient presque torturés et assez inquiétants.
Ces images surprennent le spectateur car on s'attend à voir des corps dansants et l'on se retrouve face à des images troublantes dont on ne comprend pas forcément le sens ou la démarche. En effet l’exposition ne présente pas de cartels expliquant la démarche de l’artiste.
La seconde salle que j’ai visité présentait le travail éditorial d’Alice Gavin. Cette salle était organisée avec les travaux disposés sur un canapé. J’ai aimé la façon dont les éditions étaient proposées au public, les invitant à s'asseoir et à feuilleter. Je trouve que cette scénographie nous permet de voir les livres dans leur ensemble et de pouvoir interagir avec eux. Ils sont proposés comme des objets et non comme des œuvres d'art. On sort du musée classique pour une exposition plus immersive et plus proche du spectateur.
Dans ces éditions j’ai repéré des signes typographiques semblables devenant comme une signature de son travail, mais qui parfois peuvent faire perdre en lisibilité et ne font pas forcément sens avec le contenu. Alice s'affranchit des codes et met l’accent sur sa démarche de graphiste autrice.
J’ai retrouvé ses caractères expérimentaux dans la deuxième entrée proposée au spectateur. Ces deux salles présentaient une immersion dans une page au milieu de signes typographiques déformés et illisibles en couleurs ou en noir évoquant la nature. La scénographie nous amenait à nous sentir comme projeté dans une page dans laquelle les caractères devenaient des illustrations et dansaient sur les différents murs . Certains étaient dans des cadres et donnaient la limite d’une page mais elles étaient parfois traversées par d'autres qui s'étendaient dans tout l’espace de la pièce. Ce qui m’ a plu dans cette œuvre c’est qu’elle joue avec les codes de la typographie en transformant les lettres comme des messages illustrés dont chaque personne peut faire son interprétation en fonction de la lecture qu’il se fait.
L’exposition présentait également deux autres salles. La première mettait en avant les pages d’un livre de photos disposées sur les murs et au sol comme une tapisserie. J’ai encore une fois trouvé la scénographie bien pensée car elle nous projette dans le livre.
La dernière salle présentait un spécimen typographique. La pièce, qui était entièrement recouverte de moquette orange fluo, mettait en scène trois bancs qu’il était possible de déplacer afin de créer des caractères. Cela créait comme une grande page orange dans laquelle nous étions libres de composer quelque chose avec les bancs mis à disposition. J’ai été un peu déçue car je m’attendais à beaucoup plus de choses pour moi: 3 bancs c'était trop peu pour créer un spécimen typographique. Il aurait également été intéressant de voir des expérimentations de l’artiste et de voir comment elle avait pensé à son projet.
Pour conclure j’ai trouvé que le travail réalisé au niveau de la scénographie permettait aux spectateurs de se plonger dans le travail d’Alice Gavin et d'être immergé à l'intérieur de ces créations. J’ai cependant trouvé que cela manquait d'information et de contexte pour bien comprendre sa démarche, peut-être que des cartels l'expliquant auraient été un plus.
J’ai vu dans le travail d’Alice Gavin une volonté de sortir du déjà vu et du déjà fait, de sortir du cadre grâce à une écriture personnelle qui s'affranchit des règles pour mettre en avant sa singularité. Son écriture personnelle permet une cohérence visuelle entre tous ses projets. Cependant le fait de ne pas suivre certaines règles peut-il finir par entraver la fonction principale d’un projet ? Cela m’a amené à un autre questionnement : que peut permettre l’illisibilité dans une édition ?
0 notes
Text




GRAPHIC DESIGN AND BOARD GAME
Yesterday I was in a game bar in Paris with my friends. We were looking for a dynamic game. The waiter suggested to us the jungle speed extreme version. We all knew the classical version of this game so we tried this version. After many rounds, two questions came to me.
How can graphic design create more challenges in a game? Where is the place of the graphic designer in the creation of a game?
For the people who don’t know the jungle speed, this game is a very famous speed game. It was created in 1991. The goal of each round is to be the first to have any more cards. To make it, people need to make duels with the other players by catching the totem when they show the same card as another player.
The cards design is very important in this game because they need to look quite similar to be mistaken for another and add more challenges in the game. In an interview the two creators of the game Thomas Vuarchex et Pierric Yakovenko said that their goal in the cards creation is to not name the cards easily. To find abstract patterns they took their inspiration in African patterns. The game includes 80 cards with the same pattern in 4 colors so the designer has created a form library of 20 patterns.
In addition to the card creation the graphic designer has to think about the packaging for the game. The designer has chosen to put it in a fabric bag with a pattern in silk screen printing. I think it’s important to create a coherence with the game. In the jungle speed I like the fact that we don’t see it when we buy it we just see the bag. It creates a part of mystery, it’s also permitted to transport it easily.
I had searched for other games where graphic design had an important place. The Dobble is interesting because its goal is to find a sign as quickly as possible. The graphic designer has to play on the colors, the size of the elements and on the composition of the card to make it more challenging. Another game that I find interesting is the one named Imagine. The aim is for people to guess words, expressions, from transparents cards with a symbol each. The player has to compose with the different cards to create an image and make the other player guess the expression. I think this game is interesting for the cards treatment. The use of transparency is not common in classical board games and for this game it makes it easier to play. The variety of symbols is also a challenge for the designer. He must have thought of a series of symbols that allow the players to guess all the words by their combination.
To conclude, I think that the design of board games is very important. A game couldn’t work if the design is not perfect. I think a lot of work is necessary to create a good game.
0 notes
Text






Multiples regards
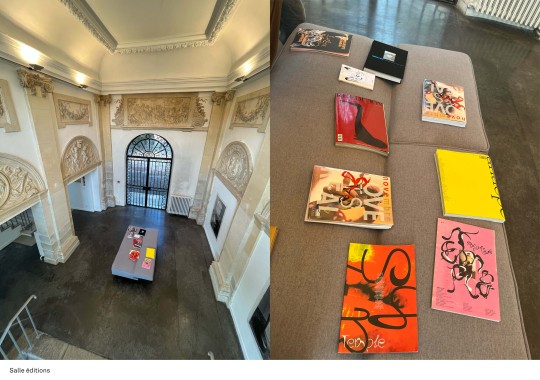
Bonjour à tous et à toutes, aujourd'hui je vous propose une immersion au salon Multiple Art Day de la fondation Fiminco à Romainville.
Suite à la lecture du communiqué de presse, mes attentes lors de la visite étaient les suivantes: découvrir une production d'objets d’éditions, des expérimentations, des livres ayant tous en commun le fait d’avoir une approche non conventionnelle de l’édition. J’imaginais que le lien unissant tous ces objets permettrait de mettre en avant la sensibilité des artistes, éditeurs, collectifs présents lors de l'événement en ayant une approche poétique amenant la création à faire passer des émotions et ou des messages aux spectateurs.
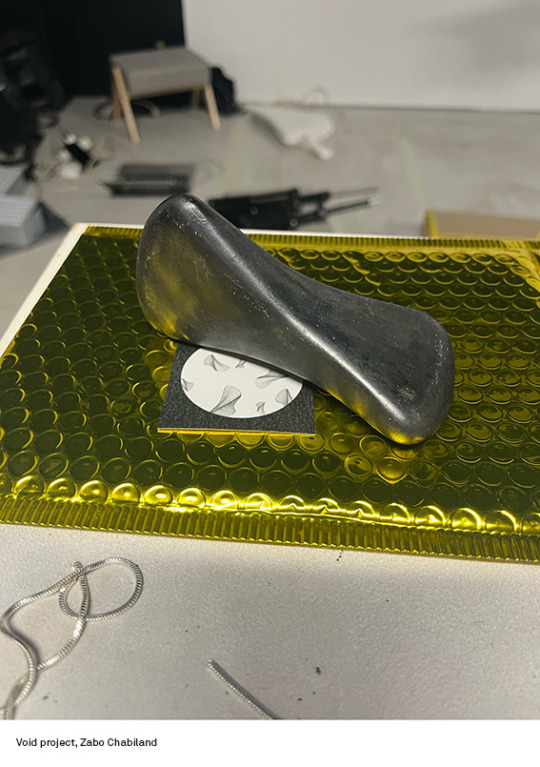
Lors de mon entrée dans le bâtiment j’ai pu découvrir que mes attentes étaient en lien avec le contenu du salon. J’ai été surprise par la diversité des productions qui allaient de la production d’objets éditoriaux à la création d’objets divers et variés ayant tous en commun un message poétique à faire passer ou une approche sensible de la création. J’ai notamment été intriguée par le “Void project”, un projet qui consiste à représenter formellement la matière entre les doigts avant de créer une boule. Ce qui m’a intéressé à travers ce projet est le fait d'analyser un geste fait par tous et de le représenter formellement afin d’en faire un objet ornemental qui se décline en une série de colliers, bagues...
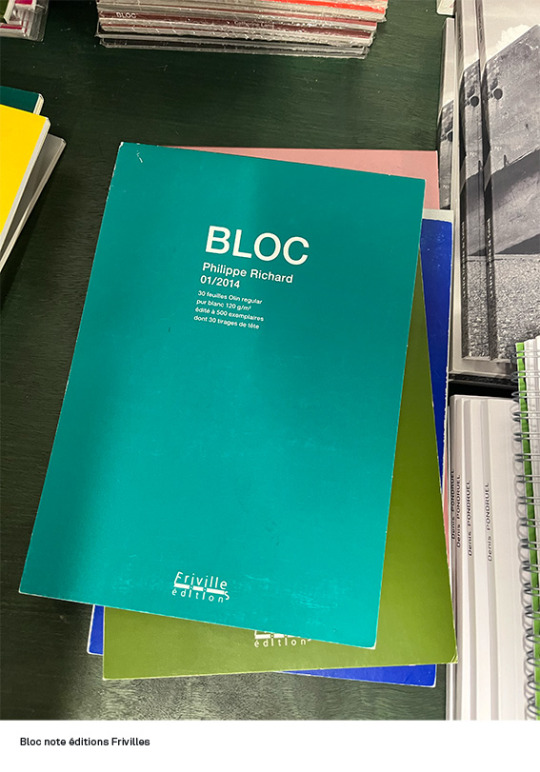
Pendant ma déambulation dans le salon, j’ai également aimé voir des objets d’édition plus expérimentaux à la frontière entre le livre d’artiste plutôt décoratif et des éditions qui deviennent de véritables objets utilisables pour les lecteurs. C’est notamment le cas des Bloc notes des éditions Frivilles qui invitent un artiste à investir l’espace d’un bloc note qui peut ensuite être utilisé en tant que tel par la personne qui l'achète. J’aime l’idée de détourner un objet du quotidien pour le rendre plus intéressant et ajouter une dimension sensible et esthétique grâce au travail d’un artiste.
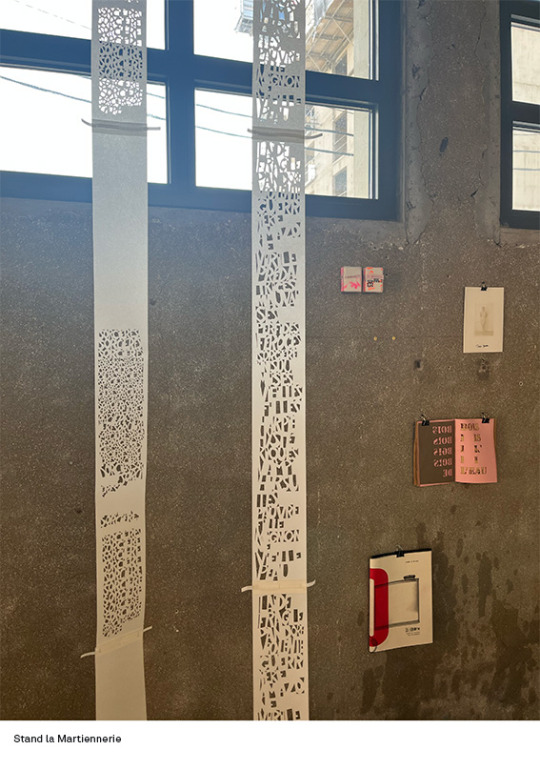
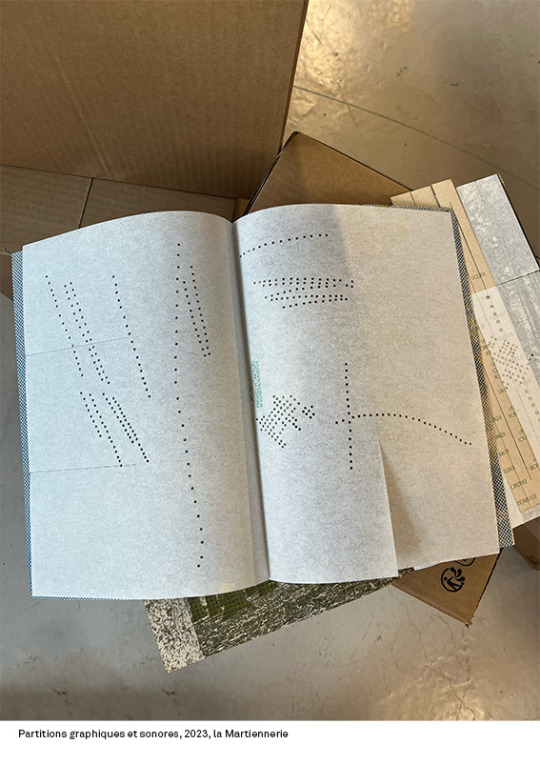
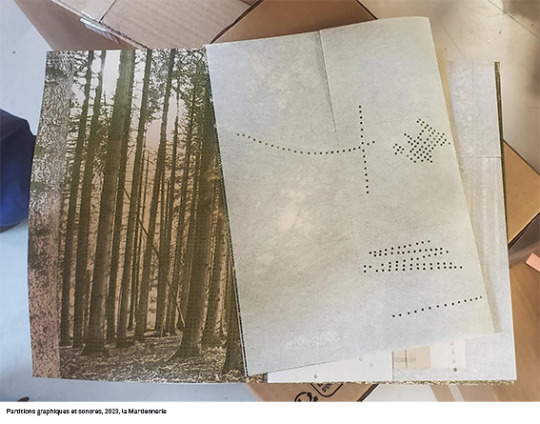
Un stand a fortement attiré mon attention durant ma visite. Il présentait de nombreuses œuvres en papier découpé, un médium auquel je suis particulièrement sensible pour sa finesse. Ce stand était celui de la Martiennerie une maison de design de papier découpé et d’impression graphique. Cette maison est tenue par deux acteurs principaux: une artiste plasticienne spécialisée dans le travail du papier découpé et un musicien ayant une formation d’imprimeur. Ensemble, ils réalisent des éditions et performances graphiques et musicales en collaboration avec des artistes. Les objets exposés prennent des formes assez variées allant du codex au leporello tout en revisitant ceux-ci pour les rendre plus intéressants à la manipulation. Ils questionnent également la notion de la série: comment créer une série facilement à partir d’une technique artisanale tout en gardant son aspect authentique ? Le projet qui m’a paru le plus intéressant et en lien avec le salon est un projet de partitions graphiques et sonores. Celui-ci prend la forme de plusieurs carnets assez grands présentant des pages qui alternent entre des images de paysage et des partitions graphiques suggestives créées à partir de trous dans le papier. Cette œuvre m’a paru intéressante car chacun l'interprète comme il le souhaite et que la musique qui sera créée à l’aide de cet objet éditorial ne sera jamais la même. Chacun peut faire son interprétation et s'inspirer des images ou des partitions pour composer une mélodie.
Je ressors du salon MAD nourrie et inspirée. Le livre d’artiste et le livre objet sont des outils que j’avais encore peu explorés et j’ai aimé découvrir les multiples façons de les concevoir.
Ce salon m’a permis de comprendre la notion de multiple d’artiste qui selon moi met dans un premier temps en avant la notion de série et de reproduction. Comment valoriser une œuvre par la série ou comment proposer plusieurs versions d’un même objet avec les questions de réédition? Je vois le multiple d’artiste comme multiples versions d'aborder un objet ou multiples versions de celui-ci.
1 note
·
View note