Find me on AO3 @ZerafinaCSS.This is a sideblog. My main blog is @thetruequeen.
Don't wanna be here? Send us removal request.
Note
ao3's most recent update changed the checkboxes on the comments in the inbox section to purple. Is there any way to change it?
Hello! I don't see any changes, so could you send me a screenshot? And which device and browser are you using? Also, are you using a site skin?
0 notes
Note
I love your neo skin, but I found an issue the skin has with some mobile browsers. In some browsers the tags are displayed as a block of gradients instead of readable text. This problem appears in browsers like Kiwi browser. This problem doesn't exist when I tested it on Firefox mobile browser.
I tried to fix it but I couldn't get it right, since you know the code better than I do, can you help me on how to fix the skin for other browsers
Hello! Unfortunately, I'm not entirely sure how to fix this, but you could try replacing this line of code in the part that changes the tags (for tumblr blue, I'm guessing that is the version you are using):
background-clip: text;
With this:
background-clip: text !important;
Lmk if that doesn't work. My other idea is to maybe just get rid of the gradient text altogether (I could give you the code if you want) but I will try to think of other options.
Also, I found at least two different (I think?) Kiwi browsers, so could you send me a link to the one you are using? And are you using android or ios or something elese?
1 note
·
View note
Note
thx sm for the neos theme! I was wondering how to make the hashtag tags back to being comma-ed xx
That's actually not that easy, because I changed a LOT in the code for the tags. For a perfect solution, you would have to edit quite a bit in the base skin and the tumblr blue skin, so I don't recommend it.
A simpler but not perfect solution would be to replace this part of the code for the tumblr blue theme:
/* add hashtag */ a.tag:not(.fandom.index.group a.tag, h2.heading a.tag)::before { content: "#"; }
With this:
/* add commas back */ a.tag:not(.fandom.index.group a.tag, h2.heading a.tag)::after { content: ","; }
Unfortunately, this also adds a comma after the last tag, but I don't have a better alternative at the moment.
0 notes
Note
What code would you say is the most fun to play around with
I had to think about that for a moment. I actually enjoy everything that has to do with CSS code, simply because you can do so much with it.
0 notes
Note
Hi do you take comissions!
Hi! Sorry, I can't take any commissions. Suggestions and ideas for site skins are welcome, but unfortunately I can't promise that I'll have the time or skill (or inclination 😅) to make them.
0 notes
Note
i have a very stupid question but does chaining the neos skin mean you can use it all the devices without switching them?
Chaining the neos skin makes it automatically adapt to your device as long as you are logged into your account. For example, the mobile skin will be automatically activated if you are using a device with a narrow screen. So you don't have to switch it yourself.
I hope that answers your (not stupid!) question. ❤️
1 note
·
View note
Note
sorry not a question BUTTT thank you SO much for your icons code you’ve actually saved my life like a lot
You're very welcome! It makes me so happy that people find my site skins useful! 💖
2 notes
·
View notes
Text
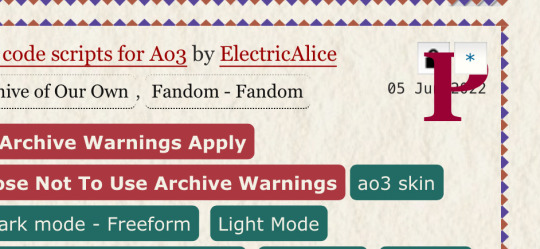
Also, if you see a random big “P” on some bookmarks, like this:

Replacing li.blurb p:first-child:first-letter with li.blurb .summary p:first-child:first-letter solved the issue for me.
Work in Progress Wednesday Thursday
I don't remember the last time I was quite this excited about a skin that I'm making. I have no idea if all of this will end up in the final version, but I'm just having so much fun with seeing what I can actually do that I wanted to share some work in progress shots.




(honestly? the hardest part has been finding the images. any tips on where to get medieval illuminated artwork would be much appreciated!)
In the first image, the AO3 title and the lady/dragon are separate images so on a desktop monitor the AO3 part is on the left and the dragon piece is on the right.
6K notes
·
View notes
Note
Hi ive been using your neos skin for a week now (first skin ive ever tried) and absolutely love it! it's really been so life changing for me thank you!!
Just wanted to mention too when I go on edit profile (and all the other edit icon, etc things there) the boxes arent displayed properly (i use the tumblr one).
thanks again!!
Hi, I'm glad you're enjoying the skin!
Oops, I have updated the code for the tumblr blue theme to fix the issue - just copy and paste it to replace the one in your skin. Thank you for letting me know!
1 note
·
View note
Text
My experience with reddit:
Create an account
Join the AO3 subreddit
Comment on a post
Get shadowbanned
Appeal
Get no answer
Repeat
#idk if i should keep trying to get the ban lifted#or if i should create a THIRD account and hope that it doesn't happen again#or if i should just give up on reddit#but i want to interact with people who post about ao3 skins there!#reddit
3 notes
·
View notes
Note
i am so in love with neos thank you for the skin 🥳
Yay, I'm so glad you like it! 💖
0 notes
Text
Beautiful! Amazing! One of the best ideas for a skin I've ever seen!
I've made a few adjustments, mainly to change the tags. The biggest one is changing the tag colors inside of works so that they match the blurb tags and are more readable on mobile.
Before and after:


Here is the code I added/changed:
I replaced the following part of the code:
a.tag, a.tag:visited, a.tag:link { display: inline-block; padding: 2px 5px; margin: 2px 0px; border-radius: 5px; } .commas li:after { content: ""; } .warnings .tag { background: #ab3740; color: #f3f0e5 !important; border: 1px solid #ab3740; } .warnings .tag:hover { background: #f3f0e5 !important; color: #ab3740 !important; border: 1px solid #ab3740; } ul.tags li.warnings:first-child:before { content: "🔶🔷🔶 "; } .relationships .tag { background: #366c89; color: #f3f0e5 !important; border: 1px solid #366c89; } .relationships .tag:hover { background: #f3f0e5 !important; color: #366c89 !important; border: 1px solid #366c89; } .characters .tag { background: #ef984d; color: #f9f7f2 !important; border: 1px solid #ef984d; } .characters .tag:hover { background: #f3f0e5 !important; color: #cb7040 !important; border: 1px solid #cb7040; } .freeforms .tag { background: #226a64; color: #f3f0e5 !important; border: 1px solid #226a64; } .freeforms .tag:hover { background: #f3f0e5 !important; color: #226a64 !important; border: 1px solid #226a64; }
With this:
a.tag:not(.heading a.tag) /* exclude heading tags */ { display: inline-block; padding: 1px 5px; margin: 3px 0px; border-radius: 5px; } .commas li:after { content: ""; } /* use attribute selectors for tags so that tags in other places like inside works also change colors */ [class^=rating] a.tag { background: #574599; color: #f3f0e5; border: 1.5px solid #574599; } [class^=rating] a.tag:hover { background: #f3f0e5; color: #574599; /* border is not needed here because it's the same as without hover */ } [class^=warning] a.tag { background: #ab3740; color: #f3f0e5; border: 1.5px solid #ab3740; } [class^=warning] a.tag:hover { background: #f3f0e5; color: #ab3740; } ul.tags li.warnings:first-child:before { content: "🔶🔷🔶 "; } [class^=category] a.tag { background: #438164; color: #f3f0e5; border: 1.5px solid #438164; } [class^=category] a.tag:hover { background: #f3f0e5; color: #438164; } .work .fandom a.tag { /* no attribute selector here because I only want to change the fandom tags inside of works */ background: #cd6847; color: #f3f0e5; border: 1.5px solid #cd6847; } .work .fandom a.tag:hover { background: #f3f0e5; color: #cd6847; } [class^=relationship] a.tag { background: #366c89; color: #f3f0e5; border: 1.5px solid #366c89; } [class^=relationship] a.tag:hover { background: #f3f0e5; color: #366c89; } [class^=character] a.tag { background: #ef984d; color: #f9f7f2; border: 1.5px solid #ef984d; } [class^=character] a.tag:hover { background: #f3f0e5; color: #cb7040; } [class^=freeform] a.tag { background: #226a64; color: #f3f0e5; border: 1.5px solid #226a64; } [class^=freeform] a.tag:hover { background: #f3f0e5; color: #226a64; }
I also changed the border colors in a few places to make them match the skin by adding this code:
hr, .userstuff hr, blockquote, .userstuff blockquote, .listbox, fieldset fieldset.listbox, .splash .module h3, .bookmark .user, dl.meta { border-color: #d6caa5; }
Work in Progress Wednesday Thursday
I don't remember the last time I was quite this excited about a skin that I'm making. I have no idea if all of this will end up in the final version, but I'm just having so much fun with seeing what I can actually do that I wanted to share some work in progress shots.




(honestly? the hardest part has been finding the images. any tips on where to get medieval illuminated artwork would be much appreciated!)
In the first image, the AO3 title and the lady/dragon are separate images so on a desktop monitor the AO3 part is on the left and the dragon piece is on the right.
#op I hope I'm not overstepping by sharing my adjustments here#it's such an amazing skin!#archive of our own#ao3#ao3 skins#ao3 site skins#ao3 css
6K notes
·
View notes
Note
Hi hello there! I wanna say I absolutely love the neos skin and have been using it the moment you posted it was ready!! (it's super super pretty love ur work) but I also kidn of remember whn you were first posting updates that there was a black and white version and was wondering if you had plans to potentially make that a version, i thought it was super clean!!
If not that's totally fine I was just really itnerested in it. TY for taking the time to read the ask :)
Hi! I'm so happy to hear that you like the skin!
I plan to make a simple black and white version, but it will probably take quite a while before I get around to it. I would also like to make that the base version (instead of "powder & pink"), but to do that, I would have to change quite a few things.
3 notes
·
View notes
Note
hello! first of all i LOVE LOVE your neos skin! but i was also wondering if it's possible to change the font style?
Hi! I'm glad that you like the skin! :D
Yes, you can change the font. If you're using "powder & pink" or "dusky dark purple" you have to look for the following part of the code for the base skin (here is the link to the relevant code in the repository):

If you're using "tumblr blue", the part of the code you need to change is here.
After "font-family:" are the names of the fonts I used for the skin. The first part is for the main font, the second for the headings, and the third is for the places where I used a monospace/"code" font.
You can replace them with any font you like, but please note that the fonts have to be installed on your device, otherwise they won't show up (that's why I always put multiple font names - the fonts after the first ones are fallbacks). If the font name is more than one word, it is recommended to put them in quotation marks, like "Trebuchet MS".
0 notes
Text
Just got an e-mail notification from AO3 that someone left a comment on one of my site skins.
The comment:

LMAO! Dear bot, this is a tutorial on how to add/use a site skin! You came to the wrong place if you're looking for a "story".
#i have seen other people post about this kind of comment bot before so idk why i am surprised by it#i'll just “continue down the same path” i guess#for some reason this is INCREDIBLY funny to me#but i'm just talking about me specifically getting a comment like this here#it's really cruel to spam poor authors with this#ao3
8 notes
·
View notes
Note
Hey! I love your neos skin, it's my new favorite one to read with, but I think the instructions for the automatic color change might be what's causing one of the prev asks' problems. You have to just put prefers-color-scheme: dark for the alt color scheme and leave the base skin alone, since if you put prefers-color-scheme: light on the base, it'll turn off when the device is in dark mode, breaking the skin. I had the same problem until I figured it out!
Thank you for letting me know! I also use the automatic color change and it’s working for me so whether the problem occurs may depend on the device (?). But I tested your solution and it’s also working very well!
I will update the instructions so that others will hopefully not have this problem.
Thanks again!
2 notes
·
View notes
Text
I remembered today that there is a tumblr community for ao3 skins. If anyone would like to join, here is the link: https://www.tumblr.com/communities/archiveofourowncss
1 note
·
View note