Don't wanna be here? Send us removal request.
Link
Interactive projection mapping done with Unity 3d, Leap Motion and Arduino / Uniduino / Adafruit
0 notes
Link
[Playdodo] Music Playing Wall : Projection Mapping, Conductive Ink, Interacitve Art
The mystic canvases playing musical instruments.
An painting of musical instruments feels like a real instrument to play music.
- Sensitive Touch - Color Mapping - Joint Performance
Project by. raonsquare(㈜라온스퀘어) --- #CONTACT US +82 2 545 7075 [email protected] 135-889, 4F, Bugang Building, 533-13, Shinsa-dong, Gangnam-gu, Seoul, Korea. raonsquare.com
1 note
·
View note
Video
vimeo
Game of Thrones / Sword Experience from Red Paper Heart on Vimeo.
GAME OF THRONES SWORD EXPERIENCE
A Portrait Created by Swordsmanship CIVIC challenged us to create an art installation inspired by the HBO series, Game of Thrones. We were asked to convey Arya Stark’s journey in becoming an assassin, starting with her wooden training sword from Season 1 of the series.
Arya’s character and image changed dramatically over the last 5 seasons. Early on, we became interested in the idea of fans changing their own image by their sword training.
In the experience, fans get their profile photographed in a special photo studio, then step on stage to wield a replica of Arya’s training sword. Facing a 10x10 foot projection, fans swing the sword to try and hit targets. Once hit, the targets spill artwork onto the canvas including blades, dragon claws, raven feathers and direwolf fur. As the artwork grows and becomes dense, fans reveal a portrait of themselves, made from the elements of the show.
We created a unique generative art system that translates the physics of sword play into an artful self portrait. To accomplish this, we embedded wooden swords with wireless gyroscope and accelerometer sensors that measure the trajectory and velocity of each swing. As the user slices the on-screen targets, projected artwork spills out based on the swing. Each piece of art rotates, scales and moves in the particular way the user swings their sword. Our custom graphics engine, written in the C++ framework Cinder, blends both 2d and 3d visual elements inspired by Game of Thrones. This 3D world is then masked by the user’s own photo, so that the build up artwork fills in their portrait. The final artwork is then uploaded to a server and available for sharing the moment a user steps off stage.
The Sword Experience was installed at SXSW, Austin and Comic Con, San Diego 2015.
http://www.redpaperheart.com/work/swordexperience
1 note
·
View note
Video
vimeo
The Good Deed Machine from Red Paper Heart on Vimeo.
THE GOOD DEED MACHINE
A kinetic sculpture that responds to goodness Holding the door for someone, recommending a book, letting someone ahead of you in line–these are little things that people do for each other. Our friends at Bombas asked us to create a piece that responded to small everyday acts of human kindness. Bombas created an online campaign that allowed users to submit deeds to inspire people this holiday season. We created a moving physical sculpture that brought this campaign to life.
The Good Deed Machine lived in the window of the Gap store at 54th and 5th for 2 weeks. Passers by could place their hand on the glass and watch the gears and pistons of the machine startup. The activity of the machine would then produce a good deed, written by online users, for them to carry out this Holiday. The end result was a playful and kinetic way to visualize the flow of goodwill during the Holidays.
The machine was created with a combination of classic automata techniques in combination with arduino, stepper motors, and camera tracking. A central cinder framework ran the installation and coordinated the movements of all the components.
http://www.redpaperheart.com/work/gooddeedmachine
0 notes
Video
vimeo
Androidify Times Square Experience from Red Paper Heart on Vimeo.
GOOGLE ANDROIDIFY
Puppeting Giant Characters in Times Square Google Creative Lab assembled an army to pull off a 2 day event in Times Square to celebrate all that is Android. During the event, the public was invited to create custom characters that could be played in a series of games on the largest screen in North America. Its true resolution is 2,368 x 10,048, measuring over 77 feet tall by 323 feet long- the perfect playground for Red Paper Heart.
We created a series of unique and interactive games specifically for the massive screen that melted peoples faces with fun.
Users first created their Android character in order to play 1 of 4 games. Each game allowed a participant to become their character on the big screen through live motion tracking. As people jumped, posed, and swam, their onscreen character traveled through lively illustrated environments. Over the course of this project, we designed 15 games which involved: log-rolling-lumberjacks, head-banging metal heads and crab-piñatas. We ultimately arrived at 4 game concepts to put into production.
In the final games, people struck model poses on a runway in “Fashionista,” players bounced balls on their heads as many times as they could in “Soccer,” waved their arms to float upward and avoid electric jellyfish in “Swimming,” and tried to keep stacks of elaborate hats from falling over in the game, “Balance.” Each game was a gut simple interaction that put participants in friendly competition with 3 others.
In a location full of passive advertisement, these physical competitive games were a huge drawn and a lot of fun. Plus—the Naked Cowboy played, and may or may not have lost to a group of children.
http://www.redpaperheart.com/work/androidify
0 notes
Video
vimeo
REMEMBER
Type That Responds to Thoughts “Remember” allows you to step inside a story and use your imagination for surprising results. Inspired by classic wooden push toys and the central message of the children’s story “The Little Prince,” this installation responds when adults think like kids again. This project capitalizes on a moment of wonder that’s often lost in adulthood; that what you imagine can form something real.
Walking up to the piece, you see a pile of collapsed letters. The pedestal in front asks you to put on the brain device and picture the rose, a key part of “The Little Prince” story. The device is a mind reader, MindWave from NeuroSky, and measures your attention level. The clearer and more singular the image is in your mind, the more the pieces of letters pull together to form the word 'rose.' As you picture the rose in your mind, it forms in front of you.
The tangible display of what is happening in your mind, makes most people laugh with surprise. Viewers nearby find themselves rooting for the letters because of the charming way the blocks struggle to form letters. The end result is interactive physical typography.
“Remember” is a combination of physical computing, typography, design, engineering, and coding. The Arduino application controls a powerful servo motor that responds to the minute fluctuations of brain activity, as measured by the MindWave device. This grace of the application was in the details. Varying the thresholds of the brain data, the way the servo translated this into string tension, and even the angle of the bevel of each block would affect the way the piece operated and moved.
“Remember” is part of the RPH Art Series, where we explore new ideas and techniques. We love interactive stories, characters you can become, and story lines you can become a part of. Which made us a great fit of the curated gallery called the “Story Arcade” which exhibited at the 2013 Future of Storytelling conference in NY.
http://www.redpaperheart.com/work/remember
#Vimeo#physicalcomputing#futureofstorytelling#fost#mindwave#neurosky#minddevice#interactiveinstallation#pushtoys#redpaperheart
0 notes
Video
vimeo
Tunnel interactif Star Wars from Digitalarti on Vimeo.
For the premiere of Star Wars Episode VII in France at EuropaCorp (Aéroville), Digitalarti, producer and distributor of digital creations set up two installations in the colors of the Star Wars universe.
An interactif LED tunnel Equipped with multiple Kinects for detecting movements, this 14m long interactive leds tunnel reveals some of the silhouettes of the new Star Wars characters. The led tunnel comes alive luminous flux revealing a selection of iconic protagonists of the saga, such as the Stormtrooper, Kylo Ren, Chewbacca, R2-D2 & BB8. It is both a visual and sound immersion that is proposed, offering the viewer a kind of space-time transition before watching the movie.
A LightSaber and Laser Blaster Inspired by the famous jedi light saber, Digitalarti designed within its Artlab a light saber and a replica of Han Solo blaster that allow to draw shapes and colors on the big movie screen. Resulting from the Loplite technology, the graph light laser pointers is a digital creation device for the delight of young and old Padawans.
For the release of the new episode of Star Wars to EuropaCorp, the graphic and portraitist artist Semi The Butcher, will unveil one of the leading figures of the Force with a LightSaber and the famous Han Solo Blaster redesigned for this performance. The all team of Digitalarti is pleased to be partner with EuropaCorp for the world premiere of Star Wars Episode VII, The Force Awakens.
http://www.digitalarti.com/led-tunnel-for-the-worldwide-release-of-star-wars-vii/
1 note
·
View note
Video
vimeo
AN INTERACTIVE CONNECTED ECOSYSTEM Connected Worlds is a large scale immersive, interactive ecosystem developed for the New York Hall of Science. The installation is composed of six interactive ecosystems spread out across the walls of the Great Hall, connected together by a 3000 sqft interactive floor and a 45ft high waterfall. Children can use physical logs to divert water flowing across the floor from the waterfall into the different environments, where they can then use their hands to plant seeds. As the different environments bloom, creatures appear based on the health of the environment and the type of plants growing in it. If multiple environments are healthy creatures will migrate between them causing interesting chain reactions of behaviors.
Connected Worlds is designed to encourage a systems thinking approach to sustainability where local actions in one environment may have global consequences. Children work with a fixed amount of water in the system and have to work together to manage and distribute the water across the different environments. Clouds return water from the environments to the waterfall which releases water to the floor when it rains.
Connected Worlds was conceived, designed and developed by Design I/O in collaboration with the New York Hall of Science. Connected Worlds is made possible with generous support from The JPB Foundation, the National Science Foundation, Google Inc., and The Nasdaq Educational Foundation, Inc. The Design I/O team consisted of Emily Gobeille, Theo Watson and Nicholas Hardeman with additional design and animation by Josh Goodrich and game consultation by Zach Gage. Sound Design by MOST Original Soundtracks. Photos by David Handschuh.
Connected Worlds was developed with openFrameworks an open source creative coding toolkit.
Connected Worlds from Design I/O on Vimeo.
0 notes
Video
vimeo
HIDDEN STORIES
Wallpaper You Can Listen To We were commissioned by the Future of Storytelling to submit an installation idea as part of the Sensory Stories exhibit at the Museum of Moving Image. The exhibit addresses storytelling possibilities of using the 5 senses. Our submission, “Hidden Stories,” explores the secret lives of inanimate objects and the power of listening.
We asked ourselves, if people had the the ability to hear through walls, what would they find? Then we created special wallpaper that was embedded with stories from real people. Every graphic shape in the wallpaper links to a different personal story about an object.
The stories are revealed with a custom made “listening device” that reacts to sensors embedded in the wall. The cup shaped device is the digital equivalent of pressing a glass against an apartment wall to spy on neighbors. Using the device on each object activates a unique story, and lights up the drawing with projection mapping. Over time the wall fills with light as users listen to the stories within.
By placing the device over the record sensor, the speaker becomes a microphone and the user can leave behind their own story.
The 22 unique stories in this exhibit were contributed by Jay Allison and Viki Merrick of Atlantic Public Media (the same group responsible for The Moth, This I Believe, and other amazing storytelling programs).
http://www.redpaperheart.com/work/hiddenstories
#Vimeo#interactivewallpaper#interactiveartinstallation#sensorystories#futureofstorytelling#museumofmovingimage#listeningdevice
0 notes
Video
youtube
(via Walking Through Rain Without Getting Wet: MoMA’s Rain Room | The Creators Project)
4 notes
·
View notes
Photo




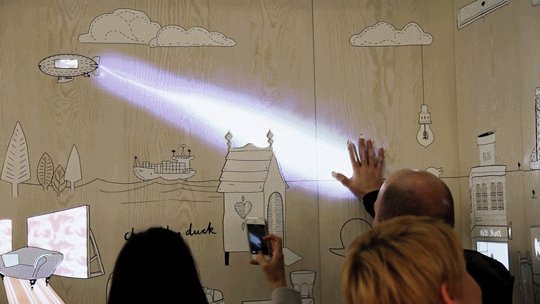
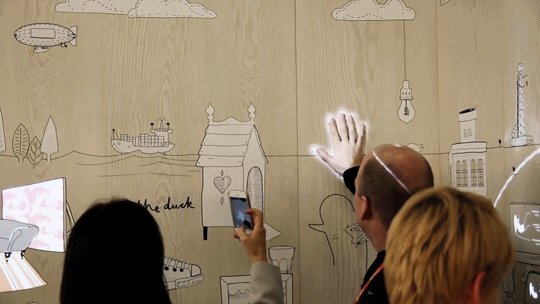
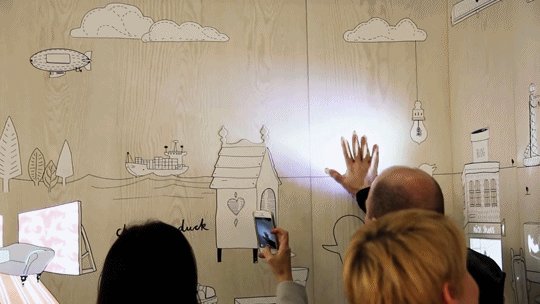
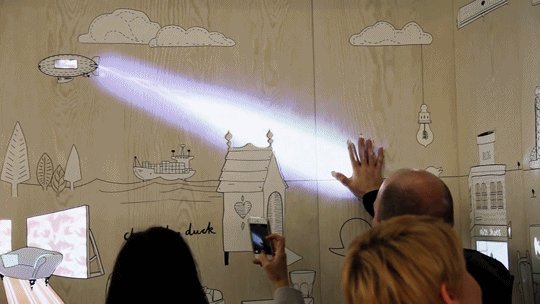
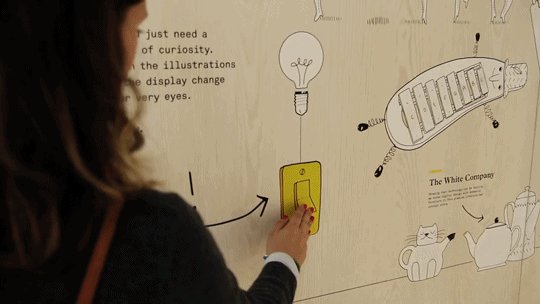
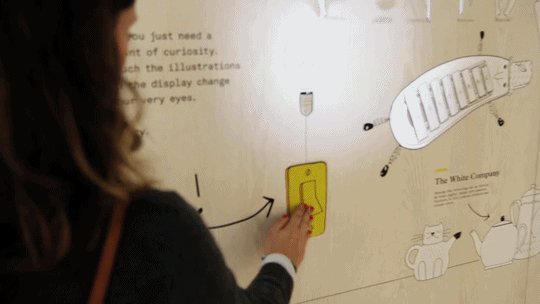
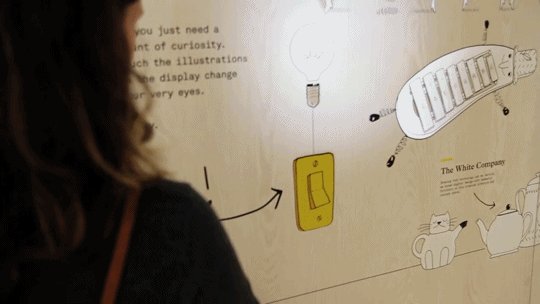
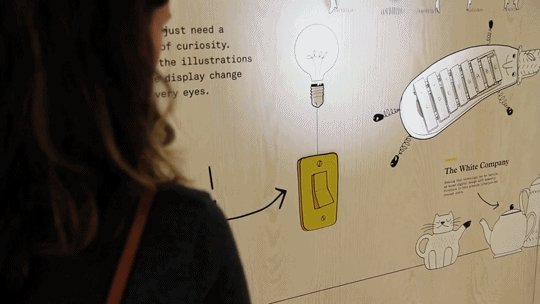
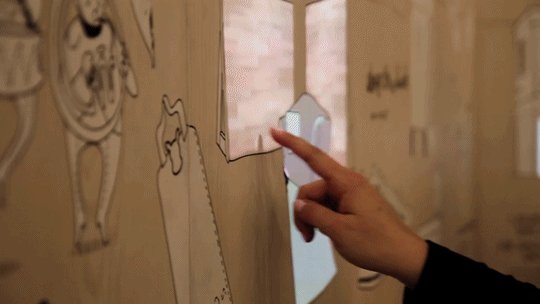
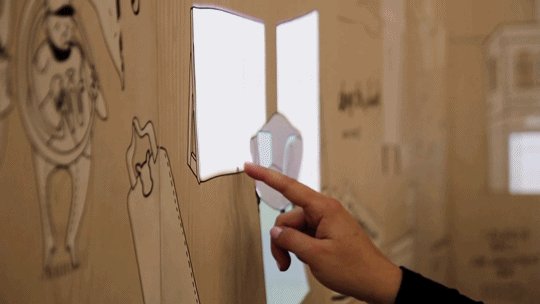
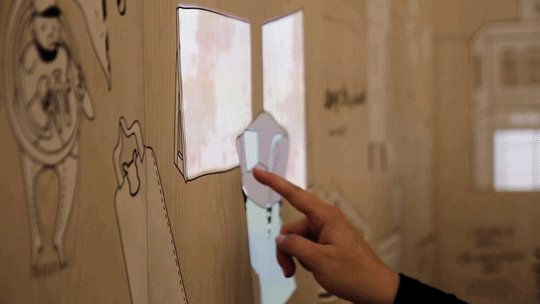
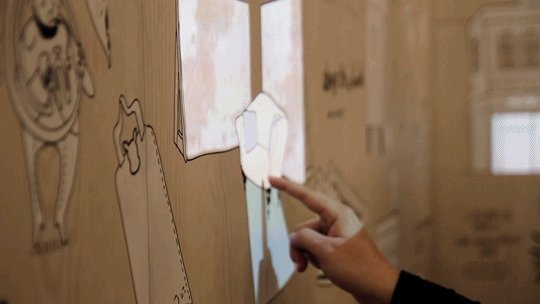
Storytelling through playful interactions
Installation by agency Dalziel + Pow demonstrates how experiences with interaction and projection can work well with screenprinted illustrations made with conductive ink:
vimeo
As part of our presence at the inaugural Retail Design Expo, we have created a space to stand out from the crowd, a conversation starter: experimental, innovative, playful, integrated, exploratory and, to many visitors, surprising.
… Screen-printed illustrations spring to life when touched, as conductive ink triggers a host of playful digital animations – a mix of informative and charming content, from product information to brand stories to chasing ducks.
Pushing the boundaries of storytelling within a space, making it fun and engaging, putting ideas before hardware.
A total of 48 interactions and over 100 unique animations make up the broad spectrum of content on the stand, from simple sound toys to more complex exchanges that layer projection mapping and movement around a physical space.
Link
Daziel + Pow have a Tumblr blog (dalziel-pow-inspiration) here
5K notes
·
View notes
Video
vimeo
THE ARK “A site specific installation by Romain Tardy and Squeaky Lobster Proyecta Oaxaca, Ethnobotanical garden of Oaxaca, Mexico
Concept & Visual design by Romain Tardy Music composed by Squeaky Lobster Project management & production by Nicolas Boritch
The Ark is a site specific installation, commissioned by and presented during Proyecta Oaxaca, festival de diseño y artes digitales.
The Ark is built around the cacti that line the Aljibe, at the heart of the Ethnobotanical Garden of Oaxaca.
Adopting a poetic approach, The Ark gives voice to the garden’s plants, participants in the work, the beating heart of the space and an unpredictable choir.
Telling their story, revealing their fantasised and fantastical character, The Ark is the mise-en-abîme of the trail. A three part audio-visual installation, it unfolds like a movie set in space, in which the wandering spectator plays the role of the camera.
More info at antivj.com” – I visited these ethnobotanical gardens in Oaxaca, Mexico in 2014 - it was great to hear the story behind him and how artists share roles with gardeners about how it is designed, as well as learn of the amazing biodiversity of the region. (A few of my photographs of it feature in this music video )
Pretty amazing to see this reworking of it at night though : )
- JP
6 notes
·
View notes
Video
youtube
Alter Bahnhof Video Walk; 2012; Janet Cardiff and George Bures Miller Here is an attempt to document our 2nd piece made for dOCUMENTA (13). Viewers are given an ipod and headphones and asked to follow the prerecorded video through the old train station in Kassel. The overlapping realities lead to a strange, perceptive confusion in the viewers brain. Hard to document and harder to explain. We only present the recorded audio here, but when doing the walk the real sounds mix with the recorded adding another level of confusion as to what is real and what is fiction. Wear headphones to get the full effect of the original binaural recording.
A new way of interacting with our ipods//smartphones! Very interesting.
2 notes
·
View notes
Video
youtube
Crowd DJ is a dance controlled interactive sound mixer that gives the crowd control over the musical output. All you need to do is dance. Each area of the dance floor activates a sound channel. But if you stop dancing the music will immediately shut down.
4 notes
·
View notes
Text
Individual Idea - Changing
purpose: to show humans are the key to saving or destroying nature
A room with visuals and sounds of the natural world. Buttons to perhaps cause some animal reaction? Sliders to change from a ‘healthy’ state of nature to the ‘unhealthy’ & destroyed state.
1 note
·
View note
Photo






WHAT MADE ME was designed by Dorota Grabkowska and Kuba Kolec for the Birmingham Made Me Design Expo (15-22 June 2012) at the Mailbox, Birmingham. Commissioned by the Idea Birmingham and Birmingham City University, the installation was created to provide an interactive experience for visiting members of the public.
The project was based around a concept of information visualisation in a form of a large scale, complex data map, generated by visitors themselves.
The aim of the project was to explore what shapes the people of Birmingham by asking them these five simple questions:
What made you Think? What made you Create? What made you Angry? What made you Happy? What made you Change?
Each question was assigned to a different colour and could be answered by connecting relevant words together with a coloured thread. Almost a hundred words were displayed alphabetically in a grid, giving the participants a wide choice of possible answers.
Through this visual language, the participants were able to share their feelings, influences, thoughts and inspirations, which made them who they are today.
Over the course of the week, a multi-layered visual data map has been created, concluding the Birmingham Made Me Design Expo.
The project has won the Most Original Exhibit Award at the Birmingham Made Me Design Awards 2012.
WHAT MADE ME has been recently published in Infographics - Designing & Visualizing Data by Sandu Publishing.
1 note
·
View note