Text

╰ 。· ♡ 𝒂𝒍𝒍𝒚 ; '97. she / her. est. ♡ · 。 ╮ i just like making codes , gifs & templates these days .. but , like ..... occasionally . oh , and i really like seventeen ( if that wasn't obvious ) .
♡ 𝒒𝒖𝒊𝒄𝒌 𝒍𝒊𝒏𝒌𝒔 : terms of use , all codes , payhip , public codes , gif packs , templates
♡ 𝒊𝒏 𝒑𝒓𝒐𝒈𝒓𝒆𝒔𝒔 : mingyu gif pack ( 208 ) , sana gif pack ( soon ) , google search template ( soon )
╰ 。· ♡ please keep in mind that i don't take suggestions or requests , as the majority of my resources are initially made for personal use . ♡ · 。 ╮
0 notes
Text


╰ 。· ♡ 𝑘𝑖𝑚 𝑚𝑖𝑛𝑔𝑦𝑢 𝑔𝑖𝑓 𝑝𝑎𝑐𝑘 𝑢𝑝𝑑𝑎𝑡𝑒 ♡ · 。 ╯
by clicking the source link, you'll be redirected to an additional 78 gifs that have been added to my gif pack for kim mingyu. with this update, the current total is 208 gifs from going seventeen. as a reminder, i will be updating this pack as i make the gifs & all gifs have been made by me from scratch.
DO NOT redistribute, crop into gif icons or claim as your own. if you want to use them in hunts, please just link this post. DO NOT use my gifs in krps, smut rps, celebrity rps or to portray any topics that can be considered t*boo. please like / reblog this post if you plan to use my gifs, thank you!
#kim mingyu gif pack#mingyu gif pack#gif pack#rph#rp#allysgifs#id be making these way faster if my laptop would just install vapoursynth properly 😒
13 notes
·
View notes
Note
hi! regarding your cream soda theme, is it possible to make the images in posts not be in greyscale and have it stay in its original colour?
hii! there should be a toggle option to turn off grayscale. i know that for me, tumblr likes to have it default to be on, even if i set it to off, so i'd try turning it on and off again to see if that works. if not, you can always just search -webkit-filter:grayscale(100%); and replace 100% with 0% ( or just delete it altogether ).
3 notes
·
View notes
Text
╭ 。· ♡ 𝑘𝑖𝑚 𝑚𝑖𝑛𝑔𝑦𝑢 𝑔𝑖𝑓 𝑝𝑎𝑐𝑘 ♡ · 。 ╮


by clicking the source link, you'll be redirected to 100+ gifs of kim mingyu, member of the kpop boy group seventeen from the variety show going seventeen. mingyu is korean and was born in 1997, so please cast him accordingly. the gifs are 268x151 & were made by me from scratch. i will be adding to this pack as i make more and i'll post updates when i do.
DO NOT redistribute, crop into gif icons or claim as your own. if you want to use them in hunts, please just link this post. DO NOT use my gifs in krps, smut rps, celebrity rps or to portray any topics that can be considered t*boo. please like / reblog this post if you plan to use my gifs, thank you!
#kim mingyu gif pack#mingyu gif pack#kim mingyu gif hunt#mingyu gif hunt#gif pack#rph#rp#allysgifs#oop new resource hot off the presses#these are a love letter to mingyu's perm#gone but never forgotten
42 notes
·
View notes
Note
infinity anon here - you're an angel! thank you so much for the help, your themes are wonderful <3
hi, of course, i'm glad i could help! ♡ lmk if you have any more questions!
0 notes
Note
hi! for your infinity theme, would it be possible to remove the muses section and have the posts be bigger? if so, how can i do this?
hi, angel! you can definitely do that by deleting the finder section in the html. i made sure to label when it begins and ends, so removing that should be super easy. it's not necessary to delete all the popup info, but if you want to make the code a bit less clunky, you definitely can do that, too.
changing the post sizes, though, is a bit more involved, so i put some screenshots under the read more to help you out. ♡
for ease of access, i'll be using 500px width posts for the tutorial, but if you want the posts to be 400px, just replace all the numbers i use accordingly. in each screenshot, i highlighted the width & included the exact part of the css you need to find.
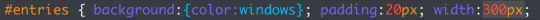
step 1: change the #entries width from 300px to 500px

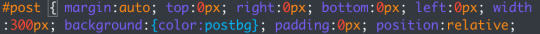
step 2: change the #post width from 300px to 500px

step 3: change the .entriesheader width from 340px to 540px

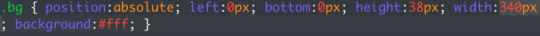
step 4: change the .bg width from 340px to 540px

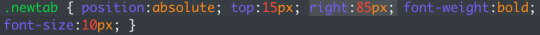
step 5: this step is a bit different & will be the same no matter what post size you choose to do. delete the .newtab margin ( right:85px ) and replace it with left:245px

step 6: change the .urlbar width from 200px to 400px

and that's it, really! i, personally, recommend changing the top margin of the preview ( instead of top:-41px, making it maybe top:-61px instead ) as well so it overlaps cleaner, but that's personal preference.
3 notes
·
View notes
Text

cream soda by ally
is it just one of my previous themes with extra features? maybe.. but it's free this time bc i worked super hard on the tabs/popups & i really wanted to share it ♡ you can access the instagram popups by clicking the posts on the tab & the twitter popup from clicking the pinned tweet in that tab. there are ..... a lot of meta tags, but i did that to limit how often you'll have to edit the actual html since i know not everyone is comfortable doing so. as usual, i tried to make everything as readable & understandable as possible, but if you have any questions, feel free to ask!
get the code
follow the source link to the live preview. you will find the dimensions and the pastebin link there.
terms & conditions
edit all you like, but DON’T remove the credit; DON’T copy & paste pieces of this code to use in another & this is NOT a base code, so don’t use it as such
* this is a public theme
#theme#rp theme#indie theme#indie rp theme#allyscode#th:public#wes is my fav muse ever .. support ur local himbo x
66 notes
·
View notes
Text
just a friendly reminder to please respect theme makers' terms & conditions before and after use. for the most part, they're just in place to protect the theme makers' creativity and ideas, not to stifle other people's. whether it's keeping the credit visible or not claiming it as your own, please just be mindful of the original creators' wishes.
in my case, i've seen a handful of people copying small bits and pieces from my themes to use in other people's themes ( namely fonts i've purchased a license for & occasionally some graphics i've used in my previews ) & while it's not the worst thing they could be doing, it does directly go against one of my terms.
this, of course, goes for gif makers, template makers, docs creators & all other people creating things for the rpc as well. and i obviously can't stop anyone from doing anything, i just ask that you please read a creator's terms and try to respect them.
6 notes
·
View notes
Text

chill kill by ally
currently using this for my muse in a rp & figured i might as well share it ♡ has a thread tracker tab ( can be a muse tab if you want ) & a navigation tab. there are a lot of links in this one ( 11 total ) because i like to be as organized as possible with my muses. not really meant for rp mains in mind, but you're obviously free to use it however you'd like.
get the code
follow the source link to the live preview. you will find the dimensions and the pastebin link there.
terms & conditions
edit all you like, but DON’T remove the credit; DON’T copy & paste pieces of this code to use in another & this is NOT a base code, so don’t use it as such
* this is a public theme
70 notes
·
View notes
Note
please please please come back with your patreon! I really want some of your themes, but since I'm Latin, buying them one by one is so expensive...
hi sweet pea! i'm so sorry, but i genuinely do not have it in me to run a patreon again, unfortunately. it's really draining for me creatively and emotionally, so i can't see myself reopening it. i do plan on releasing free themes in the future as well (whenever inspiration strikes), but i can't make any promises or give any sort of concrete info about when that'll happen because i really don't code very much anymore. the only thing i can tell you is that my next codes will be free of charge, so i hope you'll like those whenever they are released.
2 notes
·
View notes
Text

super shy by ally
hi (: this code has a toggle option for both a login overlay and grayscale posts as well as an infinite photo marquee on the navigation tab with 6 images, so i hope you guys enjoy it!
get the code
follow the source link to find a pastebin with the necessary links to access the preview and code for this theme.
terms & conditions
- edit all you like, but DON’T remove the credit
- DON’T copy & paste pieces of this code to use in another
- this is NOT a base code, so don’t use it as such
* this is a paid theme
81 notes
·
View notes
Photo

shadow by ally
i’ve had this mostly finished for months, but i finally had time to actually complete it, so here is my love letter to gradients. there are only 2 image types in this code, but both will be uploaded under ‘muse1′ and so on, so you really only need to worry about the 70px icon for the muse popup. all of the colors are set into the html just in case you’d like the use the same color scheme, but, of course, they are still editable. this theme does have multiple post width options as well.
get the code
follow the source link to find a pastebin with all the necessary links to access the previews and codes for both themes.
terms & conditions
- edit all you like, but DON’T remove the credit
- DON’T copy & paste pieces of the code to use in another
- this is NOT a base code, so don’t use it as such
* this is a paid theme
37 notes
·
View notes
Photo

scientist by ally
the theme version of my ‘dumb dumb’ character page. the posts are 400px & all of the image dimensions are included in the preview. the colors are automatically in the html for easy access if you’d like to use the same scheme, but are, of course, editable. the only part of this theme that is not functional is the ‘what’s on your mind’ blurb at the top, as it’s merely for aesthetic purposes. the website where i found the textured background will also be included in the pastebin info just in case you’d like something similar but different.
get the code
follow the source link to find a pastebin with all the necessary links to access the previews and codes for both themes.
terms & conditions
- edit all you like, but DON’T remove the credit
- DON’T copy & paste pieces of these codes to use in another
- these are NOT base codes, so don’t use them as such
* this is a paid theme
80 notes
·
View notes
Note
hello! i'm using your blessing by ally theme, and when i click to downloaded the doodles, it says the rate limit of accessing that link has been expired or something? so, i was wondering if you could help me with that? also, in the explanation list of dimensions, the size for the top right and bottom right pngs, as well as the left png are not in the description, so im not sure how to edit the sizes for those as well :( if you can give this a look whenever you have spare time / read this anon, it will be mostly appreciated, thank you very much i advance <3
hi, love! ♡ i just double checked the link to download the doodles & it still seems to be working, but i’ll link it again here! as for all the dimensions, i’m not sure what happened to them, but the top png (stars) is 68x68, the right png (rainbow) is 128x100 & the bottom png (butterfly) is 92x75!
2 notes
·
View notes
Note
“so if you miss the timeframe to get a specific code you wanted to use” can we only get codes for a specific amount of time?
my patreon will be closing for good on the 31st of december, so if you were a patron during that month and you wanted a code but forgot to get it, you can just message me here to let me know which one you wanted and i'll send you the pastebin link!
0 notes
Text
one last big thank you ♡
in light of me being incredibly busy with work, my health taking multiple hits, coding not really being as fun as it used to be & honestly being tired of repeatedly explaining myself, i've decided that next month ( december 2022 ) will be the last official month my patreon account is live and running. after the 31st, i'll be closing my creator page for good & likely will not return to making themes the way i used to. i know this will raise a few questions, so i'm going to do my best to address them beforehand.
even though my page will be 'unlaunched,' i will still know who was subbed to me when, so if you miss the timeframe to get a specific code you wanted to use, just shoot me a message on tumblr with your email and i'll send you the link to it.
all of my codes that are currently on payhip will remain there for anyone who would like to purchase them. i have no intention of removing any of them from that website.
there Will be two new december themes released on the 10th of december. i have them finished already and they are currently sitting in my scheduled posts both here on tumblr and over on patreon. with that said, as i'm caught up on all the belated themes i owed for last year ( the last time i charged anyone ), december will be billed, as i will be releasing my final two patreon themes then.
i don't have any plans on coding for fun the way i used to or releasing anything in the future beyond december, but it all really just depends on what my personal circumstances are.
finally, i just want to say thank you SO much to all of the people who have supported me in any way, shape or form throughout these past four years — i genuinely can't tell you how much it has meant to me. i love you guys a lot and i hope you'll enjoy the last few things i have for you! ♡
* cross posted on patreon
3 notes
·
View notes
Photo

circles by ally
as always, all of the dimensions are included in the theme preview, but since this theme is technically “uncontained” ( it stretches to fit your screen based on your resolution ), the easiest way to figure out the height the photo is to take a screenshot and measure, but it’s completely up to you how you do so.
get the code
follow the source link to find a pastebin with all the necessary links to access the previews and codes for both themes.
terms & conditions
- edit all you like, but DON’T remove the credit
- DON’T copy & paste pieces of the code to use in another
- this is NOT a base code, so don’t use it as such
* this is a paid theme
44 notes
·
View notes