#3 Cool AngularJS UI Frameworks
Explore tagged Tumblr posts
Text
3 Cool AngularJS UI Frameworks
3 Cool AngularJS UI Frameworks
3 Cool AngularJS UI Frameworks Here are some cool UI frameworks I found which work well with AngularJS. These are what I think are the top ones of what I could find out there. If you know of any more cool ones please leave a comment. 1. Angular Semantic UI Bootstrap components written in pure AngularJS by the AngularUI TeamWebsite GitHub 2. Angular Boostrap UI…
View On WordPress
#3 Cool AngularJS UI Frameworks#Angular#angularjs#AngularJS Codes#AngularJS Examples#AngularJS Tutorials
0 notes
Text
6 Best Hybrid Mobile App Development Frameworks 2023 - Arya College
Smartphones are continuously becoming efficient in people’s lives and businesses are aggressively shifting their focus on their business mobile strategy to get their products and services. The mobile apps are companions of human and social life with every small thing at your fingertips. Therefore, apps are important for strategy to reinforce your brand and reach out to wider audiences. While students of best engineering colleges in Jaipur can promote branding via logo maker or a slogan generator and get some cool branding ideas, mobile apps have become another preferable option.
There are numerous mobile apps like a native, web, hybrid, and progressive web apps that you can consider for your next mobile app project. However, the development of a hybrid app offers a glaring benefit that it offers the best of both worlds including Native and web apps.
There are some popular hybrid mobile app framework and tools including the following:
1. Ionic
Ionic is amongst the most recognized tool to exist today. The front-end HTML is built on top of AngularJS and Cordova via most upbeat APIs including Shadow DOM and Custom Elements. It helps you easily build PWAs or Progressive Web Apps. Learning Ionic is easy for developers and lets individuals enjoy the use of framework.
It has a rich library with front-end building along with premier user interface components that allow developers to create top-notch PWAs. Also, it enables developers of top engineering colleges in Jaipur to create fantastic designs and graphical representations in the apps. UI design aspects like image design and placement, innovative themes, typography, etc. are things that the Ionic mobile hybrid framework will help a developer achieve.
2. React Native
React Native is a web-interface development platform. It was officially released to develop hybrid mobile applications. One of the best hybrid app development frameworks, React Native earned an excellent reputation. React Native has a huge potential to become the best hybrid mobile app development frameworks in the coming years.
Command over React Native is completely dependent purely on its usage. One has to spend some time with the mobile hybrid framework to understand the reactive pattern. It is the restricted UI features and the native features which compel developers to code as much as possible. There are lots of things one gets to learn with it as well.
Among all the different application development frameworks, React Native is extensively used by the students of best computer science engineering colleges in Jaipur to create iOS and Android apps. With a single JS codebase, it allows them to make innovative mobile apps. Developers who are fluent in Java and Swift prefer working on the React Native framework. It comes with Native modules and components which enhances the performance of an app.
3. Flutter
Flutter uses the powerful language, known as Dart, magnum opus of Google’s and the C++ rendering engine. The hybrid mobile app tool also uses Skia, a 2D rendering engine to make visuals. It is quick and aids to create superb base libraries and widgets.
Flutter allows developers of engineering colleges Jaipur to create apps with high-productive value as it has a single codebase for Android and iOS. It makes room to create highly creative UIs with flexible designs and enable compelling interactions that leads to the creation of brilliant MVPs (prototypes). That is why, big brands prefer Flutter to develop their apps.
4. PhoneGap
PhoneGap is known as Apache Cordova, as it is mainly supported by the Cordova framework and Adobe. It is considered as one of the top hybrid app frameworks that can be written with JavaScript, HTML5, CSS3, by developers. PhoneGap provides reliable cross-platform compatibility with just one code for all platforms. This reduces the efforts of a developing expert and makes it easier for him/her to progress. PhoneGap has some other worthy features and includes greater access to Native APIs, strong backend support, notable UI libraries that can upgrade the interface, and a lot more. Above all, it has Adobe’s trust.
5. Xamarin
The best framework for mobile app development is acquired by the software giant Microsoft, Xamarin is one of the most excellent frameworks used by developers. It has been written using C# which is modern and has improvements over Java and Objective-C. It includes libraries for Java, C++, and Objective-C directly. The framework reduces explicit cost and provides minimum budget hassles.
Xamarin can be used by the students of best BTech colleges Jaipur to develop hybrid apps for iOS, Android, percent, and Windows. It provides an equal performance and UX of a native app. With their native UI controls, Xamarin apps represent absolute prowess. Interestingly, it is known to follow the WORA principle which expands to Write Once, Run Anytime. On Xamarin’s official forum and also third-party websites, it consists of a huge community and gets substantial support too.
Conclusion
Hybrid app development has seen an exponential growth over the past few years. Nobody denies the fact that many development teams are choosing for hybrid mobile apps instead of their native counterparts. They provide faster development, easier prototyping, and a reportedly better ROI.
With the continuous advancements in JavaScript ecosystem, hybrid mobile apps today are closer than ever to native apps, both in their overall look and in performance. While building hybrid mobile apps with JavaScript, an individual of private engineering colleges in Jaipur should secure your source code against theft and reverse-engineering.
0 notes
Photo

React's rise, Babel 7.10.0, and good GitHub etiquette
#491 — June 5, 2020
Unsubscribe | Read on the Web
JavaScript Weekly

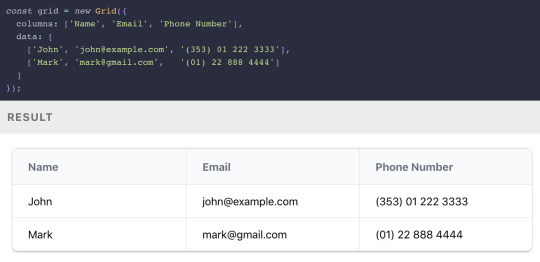
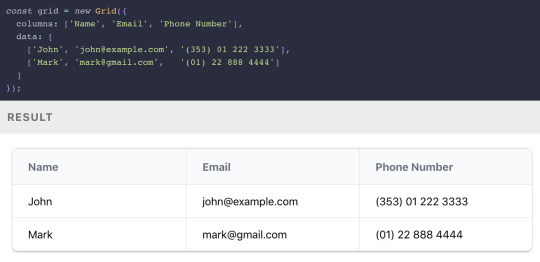
Grid.js: An Advanced Table Library — A lightweight, advanced table plugin that can work alongside React, Angular, Vue, or, well, nothing. Check out some of the examples for more on how to use it. It uses Preact under the hood.
Afshin Mehrabani
The Rise of React (And Its Growing Pervasiveness) — In the most recent issue of Increment, a noted journalist (for WIRED and The Economist) takes a wide-angle look at how React came to be one of the predominant frontend frameworks powering today’s web and the attendant implications ― both positive and negative ― for the future.
Chris Stokel-Walker (Increment)
Does a Serverless Headless CMS Exist? It Does Now — The first headless CMS built for serverless infrastructure. Forget about scaling problems, flash crowds, setting up and managing servers and stop overpaying for resources you don't use. It's free and open-source, check it out.
Webiny sponsor
Babel 7.10.0 Released — The hugely popular JavaScript transpiler got more tweaks than you’d expect for a minor point release including an experimental version of a new polyfills compatability architecture, improvements to optional chaining and private fields support, and better tree-shaking for React code.
Nicolò Ribaudo
⚡️ Quick bytes:
🖤 This week, the React core team joined the Facebook employee walkout in solidarity with the Black community — it's time to speak up, donate or even just stream a fundraising video, because Black lives matter.
The Repl.IT online IDE/sandbox now supports Deno if you want to play without installing it for real.
SpiderMonkey, Firefox's JavaScript engine, has a new regular expressions engine which opens up support for modern regex syntax it didn't have before.
AngularJS 1.8.0 is out. Yes, that's the old school Angular.js, not the more modern Angular.
Zappar has released some universal AR SDKs for Three.js and vanilla JavaScript if augmented reality is your bag.
💻 Jobs
JavaScript Developer at X-Team (Remote) — Join X-Team and work on projects for companies like Riot Games, FOX, Coinbase, and more. Work from anywhere.
X-Team
Find A Job Through Vettery — Vettery specializes in tech roles and is completely free for job seekers. Create a profile to get started.
Vettery
Senior Software Engineer — Save Lives & Make an Impact — We use Node/TS/React & ML to provide crisis support via SMS. Help us scale globally with a focus on privacy and security.
Crisis Text Line
📚 Tutorials and Opinions
Reusing UI Components at Enterprise Level — An engineer at PayPal explains how they share UI components across their various products.
Dong Chen (PayPal)
The 'Top Types' any and unknown in TypeScript — They’re not top types because they’re the best types 😂 .. but they’re essentially ‘universal’ types that can contain all values (in opposition to the never type which is the empty set).
Dr. Axel Rauschmayer
One Cool Trick to Simplify Reducer Functions — An introduction to the Immer immutable state library as a way to reduce the complexity of Redux reducers.
Eric Elliott
Getting Started With OpenTelemetry In Node.js
Lightstep sponsor
How-to Normalize Home Volume Levels with Node-RED — Node-RED is a JavaScript-powered ‘low code’ visual programming environment frequently used with hardware/IoT use cases. I rarely see tutorials about it, so this is pretty neat.
Blake Niemyjski
The Service Worker Lifecycle Explained — Explaining the lifecycle of Service Workers in PWAs and how to update them as fast as possible.
Felix Gerschau
Track Your (Android) Smartphone in Physical Space with JavaScript — Leans on the Generic Sensor APIs so you’re limited to Android for now, but it’s fun to see the potential.
Sanjeet Chatterjee
Some Reminders of Good GitHub Etiquette — Basic things, but sometimes easily forgotten, from one of the date-fns maintainers.
Sasha Koss
MongoDB Is Easy. Now Make It Powerful. Free Download for 30 Days.
Studio 3T sponsor
▶ Inside Vue 3 with Gregg Pollack — An hour long podcast chat with Gregg Pollack of Vue Mastery about Vue 3 reactivity model course and when and where the new Composition API is worth using.
Views on Vue Podcast podcast
How to Create a Web Worker-Driven Multithreaded Frontend App — It leans on an under-development Web Worker-driven framework called neo.mjs that promises “a new era of making better Web-based user interfaces.”
Tobias Uhlig
Stranger Things, JavaScript Edition — This is mostly a bit of fun mixed with a little bit of Wat picking on some JavaScript oddities. If the quirks of equality and NaN are familiar to you, move on.
Live Code Stream
Using Git to Run ESLint on Changed Files in a Feature Branch
Jeffrey Auriemma
🔧 Code & Tools

TUI Editor 2.1: A Powerful Markdown WYSIWYG Editor — You get the Markdown on the left, output on the right. The latest release added much better syntax highlighting for the Markdown source (if you want it) and ‘preview highlighting’ where the output of the code you’re working on is highlighted in the preview pane.
NHN
redaxios: The Axios API, as an 800 Byte Fetch Wrapper — If you love the Axios API but want to get it in a lighter way..
Jason Miller
A Much Faster Way to Debug Code Than with Breakpoints or console.log — Move forward and backwards through your code to understand what led to a specific bug, view runtime values, edit-and-continue, and more.
Wallaby.js sponsor
React Date Picker 3.0: A Simple and Reusable Date-Picker Component — A mature option that continues to get frequent updates. Demo here.
HackerOne
Frappe Charts 1.5: Responsive, Zero Dependency SVG Charts — Here’s are some examples (with code) to explore.
Prateeksha Singh
ms: Tiny Milisecond Conversion Utility — For example: ms('2.5 hrs') becomes 9000000 .. or ms(2 * 60000) becomes ‘2m’.
Vercel
🗓 Upcoming Online Events
JS Nation (June 18-19) — This free two-day remote conference features over 25 speakers, including Jen Looper, Max Stoiber, John Papa and others.
OpenJS World (June 23-24) — Speakers at this 'virtual experience' include Nicole Sullivan, Prosper Otemuyiwa, Cassidy Williams and more.
CascadiaJS 2020 (September 1-2) — This upcoming online conference is set to take place in September.
by via JavaScript Weekly https://ift.tt/2XyWzFv
0 notes
Text
Best Hybrid Mobile App Framework of 2019

Selecting the right technology to build your mobile apps is demanding. A heap of technology is available to choose from.
Building and developing native apps for your mobile device has always been a big challenge. As native development gives you more control and better management, it struggles with native SDKs, IDEs, and Apple-specific requirements to produce your new app. But developing hybrid apps have always been the developer’s dream. Hybrid mobile app development is in a place to offer a wide array of benefits for users. The most obvious advantages of the hybrid app development approach is cost-effectiveness, consistent UI experience, offline support, simplified maintenance, and ease of integration. Once the code is developed and deployed across all mobile platforms.
There are bundle of Mobile App Development frameworks available out there but we have listed the Top 10 Mobile App Development Frameworks in 2019.
1. React Native
The best open source Cross-platform mobile app framework launched by Facebook.
Pros
● Powerful, in some cases more than the others. It’s rendered with native code.
● There are a lot of social plugins to display feeds, grid pictures and stuff like that.
Cons
● The learning curve could be very slow
● After months of releases, we’re still at v0.6. Developers don’t like to use tools not versions as «stable» or definitive.
2. Xamarin
Xamarin is launch by Microsoft for developing apps for Android, iOS, and Windows in C#. Its ability to reuse code, tools and functions makes it a suitable tool for fast app development. Xamarin is used by 15 thousand companies in fields like healthcare, energy and transport.
Pros
● The ability to reuse code, tools and functions make the process quick that helps in saving a significant amount of time.
● The apps built by using this mobile framework offers native experience and is aesthetically sound.
Cons
● Large Operational Software overheads.
● UI or User-Interface Development is time-consuming.
● Limited outside coding support.
3. Flutter
Flutter is launch by Google which is best suited for the development of the hybrid apps. Flutter is based on the Dart language.
Pros
● Provides very good and fast tools to work, build and run the app.
●Brand new and people love Google, so its potential is perhaps higher than other frameworks.
● It performs great, technically.
Cons
● It is based on Dart. An extra burden to study new language when you can use JavaScript, React or Angular.
● Limited support on some features, needs time to improve.
4. Ionic
A free open-source framework for developing cross-platform and progressive web apps. the best framework to create hybrid apps. The goal was to build an Angular based system to blow out all those jQuery mobile frameworks and define a modern approach to mobile hybrid apps.
Pros
● Has got a live reload system and a nice app to preview your application directly on devices.
● Good performance on UI. Sometimes bad when you use a lot of modules, even approaching lazy loading methods.
Cons
● It’s Cordova based and sometimes too limited in the free version for professional requirements.
● The latest version V3 is little bit confusing.

5.Onsen UI
An open-source UI framework for hybrid mobile apps based on PhoneGap/Cordova. It is simple to use, can work with or without AngularJS, and has great documentation that includes lots of examples and layouts for the most common app structures.
Pros
● Works with predefined components.
● Excellent documentation with examples.
Cons
● PhoneGap/Cordova builder not included, but supported.
● No support for Material Design.
6.PhoneGap
PhoneGap is widely used cross-platform mobile app framework for mobile apps development using Javascript, HTML5 & CSS.
Pros
● Easier getting started.
● Single code base for multiple platforms.
● Rapid testing and deployment.
Cons
● Not so brilliant performance.
● Lack of UI Widgets.
7.jQuery Mobile
jQuery mobile is HTML5 based development framework designed to make responsive web and mobile apps.
Pros
● Support for wide range of mobile browsers.
● Simple to use.
Cons
● The dated styles that do not like either iOS or Android.
● PhoneGap/Cordova builder not included, but supported.
8. Native Script
● An open-source framework to develop apps on the Apple iOS and Android platforms. Nativescript gives you powers to code your app using angular or Vue, locally and even with an online IDE. It has decent support for native features and UI features, providing good templates and plugins.
Pros
● Cool website and clear docs.
● Better performance than other.
Cons
● Bad tools to work with.
● Very limited support to bugs and stackoverflow questions.
9. Framework 7
Framework 7 is full-featured HTML framework to develop apps on the ios and Android platforms.
Pros
● It is easy to use, relies only on HTML, CSS and JavaScript.
● Good performance.
● You can combined it with any JavaScript framework.
Cons
● PhoneGap/Cordova builder not included, but supported.
10. Mobile Angular UI
This framework is used to build Html5 mobile apps with Bootstrap and Angular JS.
Pros
● So optimised and crafted beautifully.
● So easy to use.
● Easily compatible with typescript.
Cons
● It has lack of JavaScript components and smaller CSS library and the limited functionality.
● The documents are not that comprehensive.
Hope listed above the best mobile app development frameworks can be a great to fit to start your app business.
Ozonesoft solutions is a leading Mobile App Development company in India which has a team of experienced mobile app developers who can build flexible and scalable mobile applications for any kind of business industries.
0 notes
Text
50 Responsive HTML & CSS Web Templates for 2018
Quick Jump
Multipurpose Templates
Admin and Dashboard Templates
Business and Online Store Templates
HTML Page Builder Templates
Coming Soon Templates
If you want to take your design skills to the next level, save time when setting up sites, and simply look more professional right out of the box, you need to invest in a high-quality and responsive HTML template.
Everyone’s running around trying to hop on the newest trend: flat design, but before flat, there was responsive web design.
Responsive web design has, of course, become the standard. Even if a web design client is not specifically looking for a responsive website, it is already a given that you, as a web designer or developer, need to deliver responsive sites all the time.
So, here are the 50 best website, admin, coming soon & under construction responsive HTML templates to help speed up the design and development of your next web project.
You might also like the 50 Best Free Responsive Web Templates.
Multipurpose Templates
This section is dedicated to multi-purpose templates that can be used for a variety of purposes. You can build a vCard, portfolio, or maybe even a business website. It’s up to your imagination.
1. Canvas
Canvas lives up to its name by allowing you the freedom to do whatever you want with this template. Like a blank canvas where you can paint your masterpiece, the theme allows you to create any type of website. This is a very good template for Portfolio, Agency, Magazine, Parallax, Wedding, Restaurant, Blog, Business, Corporate, or App showcase site. With its 60+ ready-to-use Homepages & 450+ HTML Files with the Package, anything is possible with Canvas.
Canvas
2. Porto
Developed by Okler, Porto is another best selling HTML theme on ThemeForest.
Porto
3. Rhythm Multipurpose One
Rhythm has been given an honorable mention by AWWWards, an award which recognizes the talent and creativity of web designers. Why not, what with more than 135 HTML files and 38 demos to choose from. The theme is fully responsive and customizable. On top of it all, the theme is loaded with more than 400 Font Awesome icons, smooth animation, and 9 blog layouts.
Rhythm One
4. Progressive
Progressive is a simple yet functional template with an optimized and intuitive code using the latest HTML5 and CSS3 technology. It has more than 200 interactive elements for easy and quick customization as well as Twitter Bootstrap support and Free Revolution Slider to help you tinker with any website you create with ease.
Progress comes in three different versions – Drupal, Magento, and Joomla, all of which has a step-by-step user guide clearly and simply described in the documentation. It also has an adaptive Mega Menu where you can insert ordinary links, sub menus, pictures, and texts to the columns. Progressive, as its name suggests, is constantly progressing with more updates and features coming in the near future.
Progressive
5. Slidebox
Slidebox is a mobile and tablet responsive HTML template which contains tons of features to make the mobile experience smooth and easy. Made with the notion to enhance the mobile experience in mind, Slidebox is fully compatible with PhoneGap and Cordova Build which enables you to create your own iOS or Android app. Despite this, however, it is easy to use because you don’t need to learn complicated codes and syntax but it utilizes the default jQuery jQuery update.
Slidebox has 27 Page templates all loaded with more than 100 copy and paste features allowing fun and easy customization. Powered by Font Awesome, you have access to more than 400 icons without having to use images, it’s fully scalable, and retina ready.
Slidebox
6. Minio
Minio Mobile is a mobile HTML/CSS template which allows you to create a mobile website, a mobile web app, or a native app. Integrated with PhoneGap, the mobile template contains a flexible layout that easily adapts to any mobile resolution. It also includes multiple pages and design elements which makes the creation of any section of your website or app awesome. Minio uses Ajax and jQuery making the pages load dynamically, giving them a real app feel when navigating.
Minio
7. Nietzsche
Built on the Timber framework, Nietzsche is a robust and flexible template which looks great across multiple devices whether it be desktop, tablet, or mobile. It comes with 6 pre-designed grid layouts which allows you to easily switch from up to six columns. It contains solid mobile menus, sliders with touch support, and layouts that work. In addition, Nietzsche has 8 in-house developed plugins which you can integrate into your template which means you don’t need to look further to third party plugins for your sliders, lightboxes, and parallax sections.
Nietzsche
8. Hempstead
If you are a minimalist who loves a clean and modern design, Hemsptead is the template for you. Designed by Weiberg Media, the HTML template also comes with a WordPress version, both of which has the same powerful features. This responsive and retina-ready HTML5 CSS3 web template uses the grid system layout and is optimized for mobile touch and swipe.
9. Gatwick
Gatwick is a responsive multi-purpose template loaded with numerous variants of layouts and useful styles and scripts which have been well-tested in different browsers and devices. No matter what type of business you have, Gatwick has something available for you. The templates are pre-packaged with Stylus development styles for easy customization.
There is also a Coming Out page to help your clients be in the know when they can expect your website to launch. On top of that, there are also a number of Blog Templates to choose from to help you create blog posts, lists, and pages easily and quickly.
Gatwick
10. Lambda
Lambda is a fully responsive HTML template that looks cool across different types of devices. It is one of the biggest HTML templates on ThemeForest boasting of more than 60 pages and more than 5 different kinds of working demos and 6 header options. Only released in February 2015, it is already on it v1.4 with new features and improvements including the new shop site demo and PSD files.
Other noteworthy features included in the package are the Skin Customiser which allows you to personalize your website by using various configurable variables and the Revolution Slider which lets you create awesome slideshows. On top of these, Oxygenna, the theme developers, offer a five-star quality support which leaves clients raving about it.
Corporate
11. Aura
Aura is an HTML template developed by Pi Themes and already has more than 2K units sold. Built on Bootstrap 3, Aura has a moduled structure for beginners and advanced users. By default, the most used components are placed on each page to make it easier for beginners while advanced users can the remove components they don’t need from global css and js files, or make their own based on components they need.
Aura
12. Eagle
Eagle is a very new HTML template which has been recently introduced in the marketplace. Nevertheless, it has already become one of the most popular HTML templates on ThemeForest because of its clean and modern design. This multi-concept design is ideal for any type of website because of its three different business home pages, creative portfolio, event, and health pages.
> Eagle
13. EDENA
Edena is a clean and multi-purpose template loaded with more than 100 layouts and 15 color schemes. It is easy to customize and is fully responsive.
Edena
14. Vossen
Vossen
15. Imago
Imago is a massive HTML5 template designed by Nunforest which just recently released it in March 2015. It is available as a one page website or multi-pages template with key features, such as LESS files, FontAwesome, Revolution Slider, and many more.
With 15 ready-to-use demos, more than 20 home pages, and 18 blog layouts, you can build almost any kind of website with Imago whether it is for business, Photo Studio, Freelancers, Portfolio Theme, Personal, Restaurant, Medicine, Travel, Creative Agency, Corporate, Magazine, Blog, Interior, Ecommerce website designs, or a Mobile application.
Imago
16. ODIN
Designed by Designova, Odin is a One Page HTML5 template which is both retina ready and fully responsive. It is easy to use with 10 Homepage variants, unlimited colors and Content Carousel, animation, and parallax pages which are all easy to edit.
Odin
Admin & Dashboard Templates
If you didn’t know where to start with website admin or dashboard creation, this is the perfect shortcut. In this section you will find the best admin and dashboard HTML templates.
17. Material Admin Template
The Material Admin theme is made with Bootstrap, jQuery, and Less and is based on the material design principle developed by Google. Since the theme is based on this principle, Material Admin uses material as a metaphor, which means that surfaces and edges of the material provide visual cues which help users understand the function of an object much more quickly.
The Material Admin framework contains plenty of components which makes customization much easier. It has pages for blogs, CRM, and email. It also contains multiple color schemes which you can blend together or customize using the Less files.
Material Admin Dashboard
18. Pages
Pages is high quality web design template has a carefully designed UI Framework to ensure smoothness in its UI/UX. It has built-in features which generate boilerplates for expressjs, sailsJs, and Ruby on Rails. It is a well-documented theme which also contains Layered PNG and PSD, HTML, CSS, and JS files.
Another cool feature of the theme is its Quick Search where you can type your search queries anywhere on the page. The Navigation Menu is hidden discreetly on the left side giving you more area to place your content. You can access it by hovering your mouse over it.
Pages Admin Template
19. Clip-Two
Clip-Two is a dashboard built using the Superheroic JavaScript MVW Framework, AngularJS. The framework allows you to extend HTML vocabulary for your application which results in an extraordinarily expressive, readable, and quickly developed environment. Clip-Two comes in two themes – Clip-Two Admin and Clip-Two Admin RTL Version, both of which are customizable and mobile friendly. What’s more, the theme offers free updates to all its customers.
Clip Two Dashboard
20. Angulr
Angular is developed by Flatfull and has had more than 3,000 sales since its release in August 2014. This amazing website template is built with Bootstrap 3 and AngularJS, which features nested views and routing and lazy load for large projects. Another feature of this theme is the Music View with a Single Page Application, audio player, video player, color options, and multiple layouts.
Angulr
21. AdminDesigns
AdminDesigns has been handpicked by Envato as one of its featured templates for a reason. Built on Bootstrap 3, AdminDesigns has dozens of updates making it a mega suite of developer tools. For starters, it already includes custom tools unique to the framework, as well as a wide array of handpicked and optimized plugins.
One of its unique features is the AdminPanels plugin which allows you to instantly change almost anything, like widgets, title, color, and position. The theme also comes with more than 25 pre-built forms making it easier to create forms. On top of all these, AdminDesigns offers free lifetime support to its clients.
AdminDesigns
22. Minovate
Minovate is a premium admin dashboard built on Twitter Bootstrap 3.0 and powered by AngularJS. Based on HTML5 + CSS3 standards, it is a fully responsive template which works well on any device.
The theme is compatible with major browsers and contains a lot of example pages with many ready to use elements. It is strongly customizable as well. There are 6 colors for headers, branding, navbar and active elements to choose from. You can toggle fixed navbar and headers and choose from a few pre-made layouts such as the horizontal navbar, boxed layout or RTL layout.
Minovate Admin Dashboard
23. Pleasure
Just debuting last 1 March 2015, Pleasure has already more than a hundred sales and was already updated to V 1.3. Totally responsive and easy to use, the template is built on Bootstrap 3.3.2 with jQuery 1.11 and LESS support. Some of the basic features include more than 65 template pages, numerous fonts, icons, and panels.
PLEASURE Dashboard
24. Xenon
Xenon is a lightweight responsive admin theme built on the latest Twitter Bootstrap version. The theme has a total of 136 HTML templates made of a wide range of UI components, layout variants, and theme skins. One of the most popular admin themes on ThemeForest, Xenon has a plain HTML and AngularJS version. Built with the LESS preprocessor, you can easily customize the theme and have your own personal touch. too.
Xenon Admin Template
25. Learning App
Built on Bootstrap, the Learning App template is based on the Material Design guideline by Google. The template is rich with features that are specially made to enhance students’ and teachers’ learning experience. It has more than 135 HTML pages and is available in both HTML and AngularJS versions.
Learning App
Business and Online Store Templates
Here you will find the most suitable templates for corporate and online store creation. If you are on a tight schedule, these templates are the best starting point. Dig in.
26. Metronic
Metronic is the #1 best-selling responsive HTML template on ThemeForest with more than 25,000 sales since it was introduced in the market in 2013. It is a multi-purpose admin and fronted theme running on Twitter Bootstrap 3.3.2 & AngularJS 1.3 frameworks.
To date, the theme has 4 complete admin themes and 3 front end themes. KeenThemes, the developers of Metronic, has committed to update the theme regularly with new features in order to keep up with the theme’s goal, which is to be the theme for any web applications.
27. Biss Corporate
Biss is based on another bestselling theme developed by Riva Themes, Biss PSD. Biss is filled with extra functionality from modern web technologies taking all the best features from Biss PSD and adding it together to enable you to create a unique website. A highly responsive HTML and CSS template, Biss allows you to view your website on various platforms and devices. Advanced JQuery techniques brings awesome features like dropdown effects, carousels, sorting and much more.
Biss Homepage
28. BuildPress Construction
BuildPress is designed with the construction industry in mind. This premium HTML template comes with different features and plugins which makes it easier and quicker for you to build a cool website that showcases your client’s construction business. Only made available on the market in March 2o15, the theme has been making steady sales with more than a 100 already.
BuildPress
29. Euforia
Euforia is a vCard website template running on HTML5, CSS3, and Bootstrap 3. The template is using W3C valid code and has features that make your one-page website look awesome. You can choose from 8 color schemes and animated transitions.
Euforia Responsive Vcard
30. Palas
Palas is a fully responsive HTML5 template which allows you to easily build a business, e-commerce, corporate, agency, blog, portfolio website, or even more with a little creativity. Built with Bootstrap 3.3 framework, is fully customizable and contains numerous shortcodes and features. Its copy and paste features allows you to build a website in such a short time even if you are just a beginner.
Palas
31. Travelo
If you have a business in the travel industry, Travelo is a good HTML template to use with a responsive and customizable layout using SCSS. The template is compatible with Bootstrap 3 as well as with other major browsers. Some of the features include booking pages, search box which comes in three styles, 8 header styles, and 7 footer styles. It also comes with more than 120 HTML files which include 10 color skins, mega menu, Ajax Photo Gallery template, and Map Popup Box.
Travelo
32. Housebuild
Housebuild is a clean and easy-to-use HTML construction and business template, which comes with a Joomla and WordPress versions. Just made available on the market in February 2015, Housebuild has already sold around 300 units. Some of its clients praise it for its code quality.
Housebuild
33. ServerEast
ServerEast is a fully responsive HTML template based on Bootstrap 3. It has features that are ideal for corporate websites or for a web hosting business. It has 16 valid W3C HTML pages as well as a PHP/AJAX Contact Form with validation and success messages.
ServerEast
34. Automotive
Automotive, as the name suggests, is a car dealership template which includes easy-to-use functionality and a well-designed inventory management system which is ideal for a small to large car dealership business. The template includes features designed for the car industry. Some included features are a completely customizable, filterable, and sortable Inventory Search to search your Vehicle Listings and a Loan Calculator.
The template has a WordPress version which has a fully functional Inventory Management System feature. In addition, it also has a PSD and HTML version as well as three different kinds of layouts. Other added bonuses are the 32 pixel-perfect fully layered Photoshop files and the grid help lines powered by Bootstrap 3.
Automotive – Dominate The Internet
35. Base Hotel
Base Hotel is a fully responsive HTML template designed with the travel and hotel businesses in mind. The template is packed with a large photo gallery as well as 20 high resolution photos to help you showcase the best features of your hotel, resort, or travel agency. It also has a Promotional Pop-up box which informs your visitors and clients of any special or promotional offer you have at the moment.
Base Hotel Experience
36. MaterialX
MaterialX is based on Materialize and Twitter Bootstrap and was designed with professionals in mind in order to give them a place where they can build their portfolio or resume using a clean and modern design. The theme can be easily customized, is responsive, and is ready for all devices.
Material X
37. CityTours
CityTours is another fresh HTML5 template suitable for travel or tour agencies. Powered by Bootstrap3.3, the template has a clean HTML5 and CSS3 code. It is loaded with features that can be used to provide general city attraction information, buy tickets, tours, tour guides and any other related services. The template is compatible with different browsers and comes with 4 home pages, 3 header types, and 4 color schemes.
CityTours
38. Elixir
If you are looking for an ultra modern web design template that will do justice for your restaurant or food business, Elixir has features that provide you what you want. Available in both One Page and Multi Page, Elixir is cross browser compatible and highly responsive. It comes with 4 different home pages with parallax sections allowing you to add 3D looking parallax animations. The code is well-written and the files are well commented making it easy to use and set up.
Elixir
39. ShopMe
ShopMe, as the name suggests, is an e-Commerce web-page template designed by Mad Velikorodnov. It is filled with an extensive array of features to make your e-Commerce website unique. Some of the design elements included are promo popup, quick view, 6 homepage layouts, 4 categories, and 3 product layout variations. Its home page and header layouts have 6 variations each as well as each of the footer layouts. You can also choose from either the vertical or horizontal drop-down menu. If you want to present your products in different ways, there are 4 different types of product box styles to choose from.
ShopMe
40. CONCEPT
Concept is a new HTML website template on ThemeForest brought to you by FLP Design. Still relatively new, this minimalist and modern portfolio template has already made the Most Popular list of ThemeForest not only because of its features, but also for its clean look. Its design is perfect for anyone who wants to showcase their portfolio and build their personal brand online.
Concept
41. Extended
Designed by F Media, Extended is another relatively new responsive HTML5 template on ThemeForest which is aimed at creatives who want to display their portfolio or showcase their business and services. Its clean and modern design provides the right balance to clearly show the content and graphics in the most professional way.
Extended
HTML Page Builder Templates
These templates are going to make your designing process even easier. These templates offer a page builder (no coding required), that can simplify and shorten your designing process.
42. Make
Developed by ThemesLab, Make is the first theme that includes the Admin Builder allowing you to customize your admin. The admin template is built with Bootstrap 3 and is fully responsive for multi-usage. It also comes with a Page Builder which allows you to add different elements more quickly using the Drag & Drop.
It has a great number of layout options including RTL, boxed, and sidebar on top as well as a One Page Frontend where you can easily services, product or app. With their latest updates, new features and plugins have been added. Some of these features include additional Page Builder options, such as animated counter, 4 user widgets, and the possibility to move form elements inside a form.
Make
43. ThemeKit
ThemeKit is a multiple premium HTML templates refined for various niches, with specialized industry features and a vast UI framework developed for sustaining your projects in the long run. It is built on Bootstrap allowing you to develop responsive, mobile first projects on the web. It comes with 319 HTML pages and a massive number of features and UI components. Moreover, ThemeKit can seamlessly adapt to any screen size and device, and supports at least the last 4 versions of every modern browser.
ThemeKit
44. Pivot
For a minimal price, you get a powerful, intuitive, and flexible theme with loaded with 70+ content blocks, multiple page headers. Lightbox HTML5 photo gallery, 3 menu types, and many more. Developed by the Australian developers, Medium Rare, Pivot is a multi-purpose block-based template built on Bootstrap 3.2.
Pivot is ideal for any type of project you are creating whether it is business, education, agency, portfolio or resume template application. The package comes complete with full login, error pages and coming soon pages your new business will present a consistent look from start to finish.
Pivot Home
45. Machine
Machine is a multi-purpose HTML template with a WordPress version as well. Considered as ThemeForest’s most popular HTML template, you can set it up in just three easy steps. Clients can attest to how easy the set up is.
Machine
46. Atlant
Atlant is a fully responsive and retina ready admin template built on Bootstrap v3.3.2. Already on its ver. 1.6, Atlant has an Admin Template as well as a Frontend Template, both of which include LESS files and documentation. It also includes Layered PSD and PNG files as well as a commented source code making set up easy and quick.
Atlant
Coming Soon Templates
If you want to keep your visitors on their toes with a smashing coming soon website, you’ve come to the right place. It doesn’t matter if you are launching a new product or a new service, with these templates you can do it in style. Customization options are limitless.
47. Triada
Triada is a fully responsive and creative HTML 5 template, which is ideal for keeping your audience or clients informed about your official website launch. Built on the Twitter Bootstrap3 framework and with the latest HTML5 and CSS3 technologies, it is easily and quickly customizable. The template comes with 6 different background styles and 2 additional content pages – About Us and Contact Us.
Triada
48. Oli
Oli is a creative, modern, minimal, and fully responsive coming soon/under construction template which can be used for any creative business agency. This cool HTML template is compatible with Bootstrap v3 and with many browsers. It is available in 9 background styles – Section Image Background, Section Parallax Background, Single Image Background, Single Image with Gradient Background, Slideshow Background, HTML5 Video Background, YouTube Background, Youtube Video List Background, and Gradient Background.
Oli Coming Soon
49. Orbitex
Orbitex is a simple, minimalist Coming Soon template with a lot to choose from. It has 6 different types of pages to choose from – static background , audio background, 2 kinds of slideshow backgrounds, and video background. Choose from any of them and create the kind of buzz you want before launching your website.
Orbitex
50. Gravity
Want to have a clean and modern look for your coming soon or under construction page? Gravity is the ideal template for those who are looking for a minimalist interface. Powered by Bootstrap 3, this responsive template comes in three versions – image background, image slider background, and YouTube video background.
Gravity
from Web Designing https://1stwebdesigner.com/responsive-html-templates/
0 notes
Text
3 Cool AngularJS UI Frameworks https://t.co/rPeKH4Vusc #blog
— JavaScript Facts (@mentallion) September 8, 2017
0 notes