#Copy object adobe illustrator with effect to indesign
Text
Copy object adobe illustrator with effect to indesign


In order to set some definite transformation value, it is the rotation angle in our case, keep Option / Alt keys down at the moment of establishing of center rotation. If you keep the Option / Alt keys down while rotating then your original object will be duplicated. After selecting this tool you need to select the object and set a point against which the rotation will be made. Let’s check out the functionality of these tools on the example of Rotate Tool (R).

These are Rotate Tool (R), Reflect Tool (O), Scale Tool (S), Shear Tool (C) and Reshape Tool. There are two blocks of tools for the object transformation. Transformation and Doubling of Objects with the Help of Tools This method is also good in fast creation of vector textures. Now reduce the Scale value and set any value for the move value and rotation angle, and then tick Random and Preview.Īs you can see, we quickly made some diversity in our composition. Select the objects, then go to Object > Transform > Transform Each…. Let’s check how we can apply it to a couple of objects. The other command, Transform Each, from the menu Object > Transform >… allows us to make a couple of transformations with an object or some objects at the same time. will double and move the selected object in this case. Now the usage of Command / Ctrl + D shortcuts will repeat the last action, i.e. Try Startup App Try Slides App Other Products With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.

Select the object, then go to the Object > Transform > Move… and set the move value in the dialog box then click on Copy button. Suppose we need to place the same objects on a given distance from each other. Let us see the practicality of this command. There is also a useful command Transform again (Command/ Ctrl + D) in the menu Object > Transform >…. Any of these commands opens the dialog box in which you enter the required parameters, for example the rotation angle.Īll dialog boxes of these commands have Copy button, when the copy button is clicked the object will be transformed and doubled. These are Move, Rotate, Reflect, Scale and Shear. There are 5 commands in the “Object” Menu (Object > Transform > …) which can transform objects to specified value. Transformation and Doubling of Objects Using Menu Commands Toggling between ‘Relative’ and ‘Absolute’ options will also change the shape’s overall form.With Postcards you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before. Pro tip: Alternate between ‘Smooth’ and ‘Corner’ points within Zig Zag to get either round or sharp edges.
Move the sliders around until you get your desired effect and configuration.
Effect → Distort & Transform → Zig Zag (make sure the shape is selected).
To achieve cool shapes with sharp or soft edges, draw a simple circle, then apply the Zig Zag effect under Distort & Transform: Using the effects that live under Adobe Illustrator’s Distort & Transform tool, we’re going to show you how to generate complex forms that you can use in branding projects, graphic designs, illustrations, and more! Let’s jump straight into it. Start firing up Adobe Illustrator, designers! We’re about to share a super simple technique for creating unique, geometric shapes in Adobe Illustrator almost instantly.

0 notes
Text
Adobe photoshop cc 2015 torrent windows

#Adobe photoshop cc 2015 torrent windows update
#Adobe photoshop cc 2015 torrent windows Patch
#Adobe photoshop cc 2015 torrent windows license
#Adobe photoshop cc 2015 torrent windows windows
If you have a large image one with many MP there are a lot of Pixels. Remove or add atmospheric haze to your photos, and get more precise control over white and black levels when making local adjustments.You need to remember that Photoshop was not designed to be a Paint program. Get more realistic blurs with additive noiseĪdd monochromatic or color noise to your Blur Gallery effects to better match your original image - and to reduce banding when viewing and printing.Ĭheck one box to have Content-Aware Fill automatically fill in the edges of your stitched panoramas. Streamlined and optimized experience for designersĪ sleek new Photoshop CC experience that’s currently in development, Design Space (Preview) offers a designated mode with new interactions and design-focused features that reduce clicks, mouse movements and clutter for designers working on mobile apps and websites. Also, easily control the height and depth of the emboss/deboss generated from the bump/normal maps you add to the surface of 3D models. Precisely position your final object to match the scale and position of your image using Transform on Drop.Īutomatically generate bump maps from imagesĪutomatically generate more accurate bump/normal maps from textures in photographs. Move and extend objects with more controlĪdjust the scale and rotation of the object you’re moving or the area you’re extending thanks to Content-Aware Move and Content-Aware Extend improvements. Adobe Preview CC is a native iOS companion app that lets you seamlessly connect your devices to Photoshop over USB or Wi-Fi to view your designs as you work on them. Get precise, in-context, real-time previews of your mobile app and responsive web designs on actual iOS devices. Select from 40 million assets, save your selection to your Creative Cloud Libraries and then drag it into your project to use.īe sure your Photoshop designs look good on iOS devices
#Adobe photoshop cc 2015 torrent windows license
The new Adobe Stock marketplace lets you find, license and manage royalty-free images and videos from right within Photoshop CC. Glyph panel for better access to glyphs in all your designsĭesigned much like the Glyph panels in Illustrator CC and InDesign CC, the new Photoshop CC Glyph panel allows you to browse all the available glyphs in a font, view alternatives for currently selected glyphs and access commonly used glyphs.Įasily reduce the resolution of 3D models to boost Photoshop performance and to extend the reach of your high-quality 3D content to tablets, smartphones and other devices. No more rasterizing effects or stacking in different layer groups. Copy and share content between artboards, and export them individually or several at a time.Īdd more layer styles to get the look you wantĮasily add up to 10 instances of select layer styles - including drop shadow, gradient overlay, color overlay, inner shadow and stroke - to a layer or layer group, and re-edit any style at any time. Ideal for responsive and multi-screen design, artboards let you create multiple layouts in different sizes, lay them out within a single document and see them all at once. Previously released as a technology preview, HiDPI support now turns on automatically when the app detects a HiDPI screen.
#Adobe photoshop cc 2015 torrent windows windows
Photoshop CC for Windows now supports HiDPI screens, so you get more pixels and sharper image displays.
#Adobe photoshop cc 2015 torrent windows Patch
See your Healing Brush results in real time, and get Spot Healing Brush and Patch Tool results that are up to 120X faster than they were in CS6.īetter viewing experience on Windows HiDPI displays The Healing Brush, Spot Healing Brush and Patch tools have been turbocharged with Mercury Graphics Engine enhancements. It’s a modernized Save for Web experience. Plus, get better compression, advanced preview options that include canvas size and enhanced asset extraction.
#Adobe photoshop cc 2015 torrent windows update
The world’s best imaging and design app now features even more creative possibilities with new tools for design and photography, connecting your desktop and mobile apps with all your creative assets, so you can make amazing visual content on any device.Įdit once, update everywhere with Linked AssetsĪssets in Creative Cloud Libraries can now be linked so that when a change is made to an asset, you and your team members have the option of updating it across any Photoshop, Illustrator or InDesign projects where it’s used.Ī redesigned exporting experience lets you export a single layer, artboard or entire document with one click.

0 notes
Photo

This is my finished music poster for assignment 2 that I made in Photoshop. It definitely would have been quicker to make in Adobe illustrator but I wanted to give Photoshop a go as I wasn't as familiar with this software. Although in Desktop publishing and from talking to work colleagues, I discovered it’s best practice to design graphics and illustrations in illustrator, anything for print like brochures and posters should be made in Indesign and mainly photographic edits should be carried out in Photoshop. But it was cool learning how to create this in Photoshop and getting better at using the tools!
We’re on Mars in the year 3000. As the band Busted once said, Earth went underwater. Human beings then migrated to Mars. Abba have just come out of cryosleep and are about to rock Mars for the first time. I wanted to make sure this idea was indeed unique and Googled ‘Abba Mars’. An article for the 2015 film ‘The Martian’ popped up (Garber, 2020). It was revealed that an astronaut became trapped on Mars. His crew member is an Abba obsessed fan and the disco music is played throughout the movie. I thought this was a cool coincidence. David Bowie’s music is also featured in the movie. For this reason, Bowie is the supporting act in holographic form! This is how the rationale behind my idea developed.
As well as typography, geometric forms such as shape and line were allowed to be used. I created the designs using the ellipse and rectangle tools. I also used the pen tool to change the shapes with anchor points, to create new shapes. I used several effects such as an outer glow for lights on the spaceship, drop shadow effect on the craters and gradients throughout.
I downloaded and installed the Roboto font from Google Fonts. This sans serif font is similar to the one used in the Abba logo. I selected ‘edit’ then ‘transform’ to flip a ‘B’, I then decreased the kerning between the characters, to replicate the Abba logo. To take my own twist on the font, I added white swerved shapes to create tentacles at the end of the text. I also lowered the opacity and added an outer glow to the Abba font copy to create a 3D effect. For the Bowie font, I made this in Illustrator and imported it in as a smart object. I used the text reflection effect for the date and ticket prize, the Martian currency is called ‘Zunks’.
I really enjoyed designing this poster. This assignment was a great opportunity to enhance my Photoshop skills, to put the effects learnt in class into practice and to implement the principals of design.
2 notes
·
View notes
Text
Meet the Mac
PowerMac G5 2.0 DP Early 2005 M9747ll/A A1047

The Specs
The early 2005 PowerMac G5 2.0 DP introduced in April 2005 with dual PowerPC 970 fx G5 processors running at 2 GHz. The base model came with 512 MB of PC3200 DDR memory, clocked at 400 MHz. I’ve upgraded my machine to the maximum supported amount of 4 GB. This model was discontinued in October of 2005.
This PowerMac shipped with Mac OS X 10.4 Tiger and supports up to version 10.5.8 Leopard. Applications designed for Mac OS 9 may be run in Classic mode, as this computer will only boot into OS X. I have set up my Mac to dual boot both Tiger and Leopard.
Storage was originally provided by an 160 GB 7200 RPM SATA hard disk, with a second bay available for an additional hard drive. I’ve installed two 1 TB hard drives to my system, allowing the two supported versions of OS X to each have their own drive. A 4X DL SuperDrive also came standard, enabling reading and writing to DVDs and CDs.
The G5’s graphics are powered by an ATI Radeon 9600 with 128 MB of VRAM, installed into an 8X AGP slot. This card provides two DVI ports, permitting either dual or mirrored displays at a maximum resolution of 1900x1200.
For networking, you get 10/100/.1000Base-T ethernet standard. AirPort Extreme wifi, Bluetooth, and modem were all optional and not originally installed on my machine. I have since added these.
Connectivity is fairly generous for a machine of the period, with 3 USB (2.0) ports, 2 Firewire 400 ports and a single Firewire 800 port.
For expansion, you get the aforementioned AGP 8X slot, occupied by the aforementioned ATI Radeon 9600. There are also 3 open PCI slots.
OK, that pretty much covers the specs, Let’s take a look at what you can actually do with this thing in the modern era.
The Internet
I’ll get this out of the way first: you’re not going to want to use this Mac as your daily driver on the internet. Safari, Firefox and Chrome all left the G5 behind along time ago. Internet Explorer? Even Microsoft has moved on from Internet Explorer. Sort of. But...There is a web browser actively supported for these machine. Built on an older version of Mozilla, TenFourFox is intended for PowerPC Macs running OS X Tiger or Leopard. It’s objective is to bring the modern web to these old Macs and, considering the limitations of the hardware, it doesn’t do a terrible job. Those hardware limitations are a pretty severe bottleneck, though. It’s just too slow to keep up with today’s internet. Social networking sites like Facebook and Tumblr don’t seem to function correctly. YouTube does technically work if you can accept watching videos at 144p. Higher resolutions bog the computer down to much, leading to buffering or choppy video. Basic, text heavy sites work tolerably well, though, and I have done quick research on the web while working on other projects on this machine. Still...Verdict: No.
Video Editing.
Ha ha ha ha ha ha ha ha . No.
Audio Processing
My needs in this area are very simple., and, I’ve been able to do very basic audio recording and editing on this Mac using a Blue Snowball USB microphone and Audacity. A quick note, though: if you’re Audio files absolutely need to be in MP3 format, Audacity requires the LAME library for MP3 encoding, which I have not been able to get to work with the old version of the software compatible with this old machine. I’m not saying it can’t be done. I’m saying I haven’t been able to figure out how to do it. Verdict: meh.
Retro Gaming
From a hardware perspective, this Mac should be a pretty capable retro gaming rig. The chief problem here is simply the availability of games for the platform. Game studios tend to focus resources on where the customers are, and in the computer gaming world, that’s going to be Windows and gaming consoles. Back in 2005, the Mac community mainly got ports of games that had already been out for other platforms for some time already, sold for full “new game price”, of course. If retro or any other type of gaming is your primary interest, the Mac probably isn’t be your first choice. Still, it’s not a total wasteland out there. MacSoft put out some decent ports - Civilization IV? OK, I’m in for that. Verdict: meh.
Office
I spend most of my time on this Mac in OS X Tiger. The two office suites I’ve found available for this operating system are Office 2004 and an equally ancient (4.0.6.2) version of Open/LibreOffice. Whether this PowerMac can meet your needs in this area depends on, well, what you need. I use Office 2004, which includes Word, PowerPoint and Excel, and for me, that does pretty much everything I need it to. This old version of Office can’t open anything saved in Microsoft’s XML format, though. Those can be identified by an x at the end of their filename extensions, such as .docx for a Word document. OpenOffice can deal with these files, so if you find yourself frequently exchanging files with other people, that’s probably the way to go. Verdict: Qualified yes.
Desktop Publishing
Ah, now we’re getting to what I consider the Mac’s strong suit - desktop publishing. With the right software installed, this old Mac is still pretty capable. I got lucky and was gifted a G5 with Adobe Photoshop CS2. That’s CS2 as in “Creative Suite 2”, so, it’s the bundle - Photoshop, Illustrator, Acrobat Pro, and InDesign. I once read something to the effect that “your Mac will always do the things it did on the day you bought it just as well years later.” That’s not absolutely true - see Internet and Video Editing - but here I think that statement holds up. I’ve used this Mac to create newsletters. My typical workflow looks like this: rough drafts of articles are written in Word. I’ll also handle the proofing in Word (if InDesign has proofing features, I haven’t found or seen a peep about them anywhere.) I’ll copy and paste these into InDesign, and begin to design the layout. I’ll use Aperture for quick touch-ups to photos (color or contrast adjustment, brightness, etc.) while actual photo editing (cropping, compositing, etc.) is done in PhotoShop. I’ll then import these into InDesign and finalize the layout. Although very old, these are professional grade tools. Could a professional use them in 2020? That might be a bit of a stretch, but a hobbyist can absolutely use them. Verdict: Yes
Conclusion
Hardware and software limitations make this Mac poorly suited for the modern web. Limited availability of software hobbles it’s capabilities as a retro gaming rig. But, for basic office duty and desktop publishing tasks, this old Mac can still be a productive member of the family.
2 notes
·
View notes
Text
24/3/20_Illustrator2
In this weeks session we explored Illustrator further by rendering using the pen tool and different colour options, creating a personal monogram and the use of Ai and Ps as a fluid pair.
This weeks session was a little different, being an online session using Adobe Connect, raising its own issues and tasks despite the lesson itself. Please bear this in mind when moving forward with my blog and thank you for your understanding.

-- stage 1 --
Renderings:
We started the further exploration into Illustrator through the pen tool. When manipulating a shape or drawn line, the direct selection tool is perfect. You can select individual points of a shape, or multiple at a time in order to create the perfect lines.
In order to directly copy a shape inside another, with perfect distance between the two lines, you can use offset path. Its a tool that isn't used that much, but when you need it you can create absolutely perfect lines.
When using the pen tool, both Alex and I usually draw half of a mirrored shape and then copy and mirror the drawn line using TransformReflect. You can then press Cmnd Y to bring us the wireframes up, you then can select the two mirrored points with the direct selection tool, use Cmnd J and join the points together.

The final step to the renderings is to add colour and keep in mind the order of the layers when colouring. To move the layers about you can use Cmnd [ ] to get them into the right order. Remember to have a play around with the thickness of the lines to get a sense of depth and dimension.
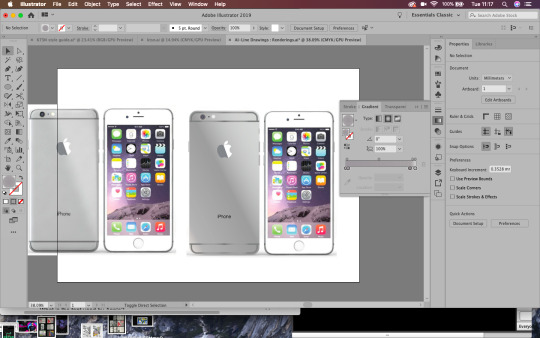
Instead of the Apple Watch task I decided to do the iPhone task instead, as I have used rendering in Adobe Illustrator quite a lot and wanted a bigger challenge. In the time given in the lesson, I was able to render the back of the iPhone with fairly accurate gradients. I don’t use the gradient tool very often but I learnt quite a lot when playing about with it today.
Below: On the left is the example and on the right is my rendering.

-- stage 2 --
Monograms and the Gestalt Principles:
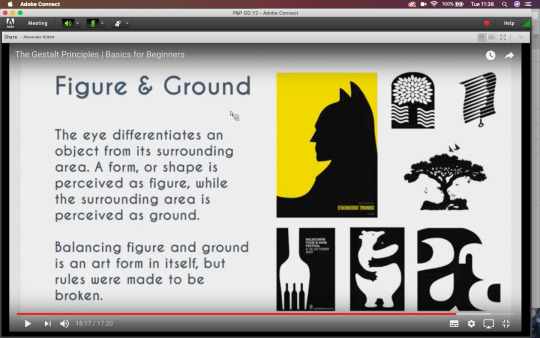
The Gestalt psychology is the theory that we see things as a whole rather than individual objects. Gestalt psychology or gestaltism is a school of psychology that emerged in Austria and Germany, based on work by Max Wertheimer, Wolfgang Kohler, and Kurt Koffka.
It gets us thinking about principles of layout and why things look right or wrong, we can use these principles to get us out of a design jam and prompt us to think about what might not be working. Rather than seeing individual elements we see the relationships between them, objects will be perceived in their simplest forms. When designing we need to think about context and what helps our brains perceive the world around us.
The six main principles are:
-Figure-Ground
-Similarity (relationship between objects through similarly in shape or colour)
-Proximity (how close a shape is to another)
-Closure (negative or blank space, filling in the gaps)
-Continuity (guiding the eyes)
-Order
By human nature we perceive lines and curves as a single element, e.g. a roundabout. The mind will attempt to fill in details that aren’t actually there, meaning that white space or negative space design can work. According to Gestalt psychology, the world is different from the sum of its parts. The mind will always attempt to fill in gaps or work through continuation, when the eye is compelled to move through one object and continue to another object (often used in typography based logos). With continuation you can guide the eye from one object to another through compelling with guidelines or gestures. With continuation the design implies that an element is there when isn't really, allowing our mind to fill in the gaps through implication.

Using implication and negative space is so simple but so effective, thinking about the shapes and context you are working with will allow you to create a thoughtful and unique logo.
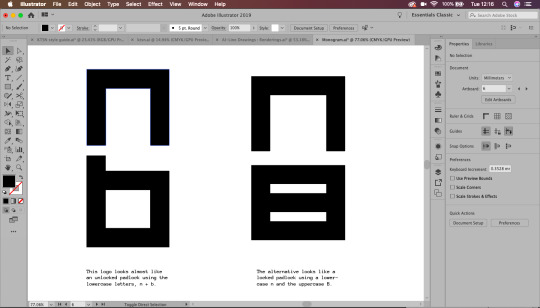
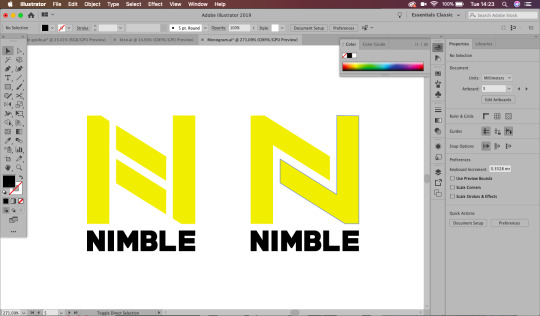
Using my initials, NB, I created a few monograms in the lesson. I only managed three in the time given for the exercise. I like the third logo and it goes to show how developing an idea over and over gets you to a better final render.

Inspired by modern minimalist design, my logo would fit in well in a sports scene, being very sleek and masculine looking. It is important to keep in mind how something relates to its context and how it visually fits into it.

-- stage 3 --
Using Photoshop and Illustrator together:
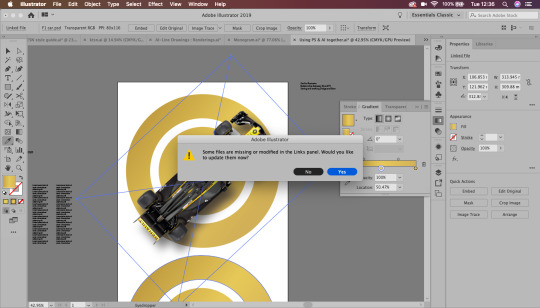
When creating a workable document, it's important to use layers, grids and guides. This will help us get an accurate document to work with across the above suite.
In Illustrator, we can create a grid bu going to object-path-split to grid. With this we can the create a gutter (InDesign usually uses 4.322mm gutter). Adding these grids to the top layer and locking them will show a guide over the image, with accurate layout.

Working with Photoshop and Illustrator together, rather than saving the file as Jpegs and placing them as Jpegs, you can move a .psd file straight into Illustrator.
Cmnd+Tab scrolls trough apps quickly!
To find a file from another Adobe software, press ALT and double click it to open the original file.

-- reflections --

I will definitely be updating this blog in the future with my own personal branding. I really enjoy creating logos and although it is difficult to create something for yourself, it is important to have your own personal brand.
The essence of personal branding is reducing a persons whole career, identity and skillset into its visual essence. My client has a background in design and works as an in-house graphic designer for a gaming company. This will require an insight into both the design and gaming world in order to marry the two fields together and create an effective personal brand.
-- inspirations --
One logo designer that inspires me is Paul Rand:

Left: Logo for IBM, 1956; right: 8-bar version 1972
He skilfully uses contrast and minimalistic colours alongside negative space to create memorable brands. His work isn’t exactly colourful, but he notably followed the Gestalt principles and from this created some of his own:
“A logo derives meaning from the quality of the thing it symbolises, not the other way around.”
Designers should see logos as a means of converting messages. Rand however sees a logo’s meaning by association with the brand or product itself. Not that logos are insignificant, but that they are free to be designed however one chooses. They are visual language of marking something, not the context itself.
“The only mandate in logo design is that they be distinctive, memorable and clear.”
This means a logo doesn’t necessarily have to directly visually depict the company it is trying to represent. The subject matter of the logo has relatively little importance, and sometimes it is better to have a completely free logo!
“Simplicity is not the goal. It is the by-product of a good idea and modest expectations.”
A logo has capabilities, but like everything these are limited. Trying to sum up every point, key detail and context of a brand will create a cluttered logo. Focusing on key points or elements will in itself generate beautiful simplicity. Don’t strive for the end goal, instead create a considered and refined concept and simplicity will naturally derive from this.
-- further development --
To further develop my monogram branding, I created a few more logos that I could possibly use or use as inspiration in the near future.
Working from the Gestalt theory and Paul Rand’s principles, I created a personal logo based on my initials, nicknames and current brand name.

Above: An idea I tried based on the morse code for the letter N. I like the look of it, but think it could use a little more creativity. The logo idea and execution is a little basic for my liking. Maybe generating an idea around iconography will work more in my favour.
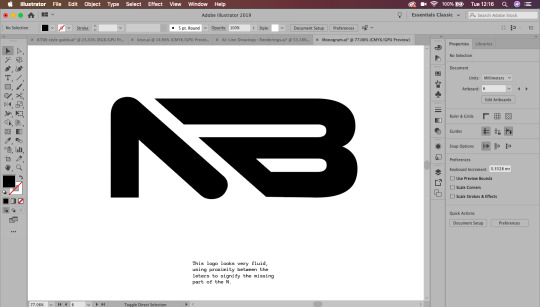
Two other concepts I created were edits of the N shape. I wanted my logo to look fluid and Nimble, like the name of my personal brand. Creating a sense of movement and speed was important to me when creating this logo. I think I created good sense of movement through the implication of arrows, giving my design a sense of direction, literally.

I created two styles of this directional logo, matching bottom text with the weight and style of the logo. I think I prefer the second logo as it has a more clear sense of direction and movement. Although I like these logos, I am still not satisfied with them as a final design.

I ended up revisiting my third logo to make the N and B lines match, I much prefer this as a logo, and though there are still a few edits I would make, I am pleased with my exploration of Illustrator rendering.
1 note
·
View note
Video
youtube
ADOBE ILLUSTRATOR CRACK | ADOBE ILLUSTRATOR FREE DOWNLOAD | ILLUSTRATOR CRACK 2022 https://youtu.be/hm_B4N3W3_o Download Link: https://ift.tt/YEt9MBN Password: 1234 Adobe Illustrator is the industry-standard vector graphics software for Windows PC that lets you create logos, icons, drawings, typography, and illustrations for print, web, video, and mobile. Millions of designers and artists use Adobe Illustrator CC to create everything from web icons and product packaging to book illustrations and billboards. Enjoy! Create distinctive vector artwork for any project. Used by design professionals worldwide, Adobe Illustrator software provides precision and power with sophisticated drawing tools, expressive natural brushes, and a host of time-savers. With Adobe Stock Images you can find the perfect image/photo to enhance your next creative project! Special offer: 10 free images! Meet the most powerful and connected Illustrator ever. The new Touch Type tool gives you even more control over type: Move, scale, and rotate individual characters knowing you can change the font or copy at any time. And with Adobe Illustrator, you can share work directly from within the application, sync colors from Adobe Kuler, and sync fonts from Adobe Typekit. Your entire creative world, together in one place. Only in Creative Cloud. With Illustrator CC -- part of Creative Cloud -- your creative process becomes seamless, intuitive, and more connected. Get it as a single-app subscription or with a Creative Cloud complete membership, which also includes every other Adobe creative tool. Iconic work at any size Get all the drawing tools you need to turn simple shapes and colors into sophisticated logos, icons, and graphics. The app artwork is vector-based software, so it can scale down for mobile screens and up to billboard size — and always look crisp and beautiful. Gorgeous typography that says it all Incorporate a company name into a logo, create a flyer, or mock up a website design with the best type of tools out there. Add effects, manage styles, and edit individual characters to create typographic designs that perfectly express your messages. Draw attention everywhere Create freehand drawings, or trace and recolor imported photos to turn them into works of art. Use your illustrations anywhere, including printed pieces, presentations, websites, blogs, and social media. Pro power comes standard With fast, responsive performance and precision tools, it’s easy to focus on design, not process. Reuse your vector graphics across documents. Work seamlessly with other Creative Cloud apps like Photoshop, InDesign, XD, and Premiere Pro. The tool makes it a snap to add the artwork to designs, videos, and more. Features and Highlights Freeform Gradients New color blending capabilities let you create richer, photorealistic gradients that look more natural. Global editing Save time when you modify similar objects across multiple artboards — all at once. Visual font browsing Made it easier to browse different font classes to find the right font faster. And you can now choose from different sample text options, too. Customizable toolbar Add, remove, or group tools in your toolbar the way it works best for you. More accessible Adobe Fonts Easily see and activate thousands of fonts within the app. Preview the selected font in your project, even if it’s not activated. Presentation mode Each artboard becomes a slide you can preview, browse, and project in presentation mode. Trim view See exactly how your designs look without guides, grids, or elements extending beyond the edge of the artboard. Scaling to fit your monitor Now you can customize the size of your tools, icons, menus, panels, and controls so they look just right. Faster zoom Improved zoom in outline mode so you can watch as your canvas shrinks and grows incrementally. Content-Aware Crop This new feature, powered by Adobe Sensei, uses machine learning to provide suggested crops. Actual size preview Preview your designs at their actual dimensions when you set the view to 100%. Puppet Warp enhancement Thanks to Adobe Sensei, pins are now automatically suggested so there’s no need to manually plot them. And so much more Also includes stability improvements and bug fixes. adobe,adobe cc,adobe crack,adobe crack download,adobe cracked,adobe 2022,adobe 2022 crack,adobe 2022 crack download,2022,adobe illustrator,adobe illustrator crack,adobe illustrator crack 2022,adobe illustrator download,illustrator free download,adobe illustrator cracked,adobe illustrator free download,adobe illustrator 2022,illustrator 2022,adobe illustrator 2022 crack,adobe illustrator 2022 download,adobe illustrator full crack,adobe full crackDownload Link: https://ift.tt/YEt9MBN Password: 1234 Adobe Illustrator is the industry-standard vector graphics software for Windows PC that lets you create logos, icons, drawings, typography, and illustrations for print, web, video, and mobile. Millions of designers and artists use Adobe Illustrator CC to create everything from web icons and product packaging to book illustrations and billboards. Enjoy! Create distinctive vector artwork for any project. Used by design professionals worldwide, Adobe Illustrator software provides precision and power with sophisticated drawing tools, expressive natural brushes, and a host of time-savers. With Adobe Stock Images you can find the perfect image/photo to enhance your next creative project! Special offer: 10 free images! Meet the most powerful and connected Illustrator ever. The new Touch Type tool gives you even more control over type: Move, scale, and rotate individual characters knowing you can change the font or copy at any time. And with Adobe Illustrator, you can share work directly from within the application, sync colors from Adobe Kuler, and sync fonts from Adobe Typekit. Your entire creative world, together in one place. Only in Creative Cloud. With Illustrator CC -- part of Creative Cloud -- your creative process becomes seamless, intuitive, and more connected. Get it as a single-app subscription or with a Creative Cloud complete membership, which also includes every other Adobe creative tool. Iconic work at any size Get all the drawing tools you need to turn simple shapes and colors into sophisticated logos, icons, and graphics. The app artwork is vector-based software, so it can scale down for mobile screens and up to billboard size — and always look crisp and beautiful. Gorgeous typography that says it all Incorporate a company name into a logo, create a flyer, or mock up a website design with the best type of tools out there. Add effects, manage styles, and edit individual characters to create typographic designs that perfectly express your messages. Draw attention everywhere Create freehand drawings, or trace and recolor imported photos to turn them into works of art. Use your illustrations anywhere, including printed pieces, presentations, websites, blogs, and social media. Pro power comes standard With fast, responsive performance and precision tools, it’s easy to focus on design, not process. Reuse your vector graphics across documents. Work seamlessly with other Creative Cloud apps like Photoshop, InDesign, XD, and Premiere Pro. The tool makes it a snap to add the artwork to designs, videos, and more. Features and Highlights Freeform Gradients New color blending capabilities let you create richer, photorealistic gradients that look more natural. Global editing Save time when you modify similar objects across multiple artboards — all at once. Visual font browsing Made it easier to browse different font classes to find the right font faster. And you can now choose from different sample text options, too. Customizable toolbar Add, remove, or group tools in your toolbar the way it works best for you. More accessible Adobe Fonts Easily see and activate thousands of fonts within the app. Preview the selected font in your project, even if it’s not activated. Presentation mode Each artboard becomes a slide you can preview, browse, and project in presentation mode. Trim view See exactly how your designs look without guides, grids, or elements extending beyond the edge of the artboard. Scaling to fit your monitor Now you can customize the size of your tools, icons, menus, panels, and controls so they look just right. Faster zoom Improved zoom in outline mode so you can watch as your canvas shrinks and grows incrementally. Content-Aware Crop This new feature, powered by Adobe Sensei, uses machine learning to provide suggested crops. Actual size preview Preview your designs at their actual dimensions when you set the view to 100%. Puppet Warp enhancement Thanks to Adobe Sensei, pins are now automatically suggested so there’s no need to manually plot them. And so much more Also includes stability improvements and bug fixes. adobe,adobe cc,adobe crack,adobe crack download,adobe cracked,adobe 2022,adobe 2022 crack,adobe 2022 crack download,2022,adobe illustrator,adobe illustrator crack,adobe illustrator crack 2022,adobe illustrator download,illustrator free download,adobe illustrator cracked,adobe illustrator free download,adobe illustrator 2022,illustrator 2022,adobe illustrator 2022 crack,adobe illustrator 2022 download,adobe illustrator full crack,adobe full crack
0 notes
Text
Adobe animate cc 2017 shortcuts 無料ダウンロード.Transitions Templates for Premiere Pro
Adobe animate cc 2017 shortcuts 無料ダウンロード.Adobe CS3〜CC2017まで(旧バージョン)のダウンロードリンク

Animate のダウンロードとインストールの方法.Free Premiere Pro Transitions Template Downloads | Mixkit
Apr 27, · Animate CC 年 10 月リリースでは、ゲームデザイナー、開発者、アニメーター、教育コンテンツクリエイター向けの便利な新機能が導入されています。ここでは、これらの新機能の簡単な紹介と、詳細を記載したリソースのリンクを示します。 Aug 16, · Do one of the following: Click the hamburger menu in the Timeline header. Select Short, Medium, or Tall. Double-click the layer’s icon (the icon to the left of the layer name) in the timeline. Right-click (Windows) or Control-click (Macintosh) the layer name and select Properties from the context menu Animate のダウンロードとインストールの方法. 初めてインストールする場合または新しいコンピューターにインストールする場合は、. 下の「 Animate をダウンロード 」をクリックして、ダウンロードを開始します。. 画面の指示に従って、ログインして
Adobe animate cc 2017 shortcuts 無料ダウンロード.Adobe CS3〜CCまで(旧バージョン)のダウンロードリンク | nuconeco
Apr 27, · Animate CC 年 10 月リリースでは、ゲームデザイナー、開発者、アニメーター、教育コンテンツクリエイター向けの便利な新機能が導入されています。ここでは、これらの新機能の簡単な紹介と、詳細を記載したリソースのリンクを示します。 Apr 26, · Using Animate authoring panels. Create timeline layers with Animate. Export animations for mobile apps and game engines. Moving and copying objects. Templates. Find and Replace in Animate. Undo, redo, and the History panel. Keyboard shortcuts. How to use the timeline in Animate Sep 10, · 最終更新日: Sep 10, PM GMT | 次にも適用: Adobe Acrobat , Adobe Acrobat , Adobe Acrobat DC
Adobe Acrobat Pro DC 体験版 for Win. Adobe Acrobat Pro DC 体験版 for Mac. Adobe After Effects CC 体験版 for Win 64bit. Adobe After Effects CC 体験版 for Mac. Adobe Audition CC 体験版 for Win 64bit. Adobe Audition CC 体験版 for Mac. Adobe Bridge CC for Win 32bit. Adobe Bridge CC for Win 64bit. Adobe Bridge CC for Mac. Adobe InCopy CC 体験版 for Win 32bit. Adobe InCopy CC 体験版 for Win 64bit. Adobe InCopy CC 体験版 for Mac. Adobe InDesign CC 体験版 for Win 32bit. Adobe InDesign CC 体験版 for Win 64bit.
Adobe InDesign CC 体験版 for Mac. Adobe Illustrator CC 体験版 for Win 32bit. Adobe Illustrator CC 体験版 for Win 64bit. Adobe Illustrator CC 体験版 for Mac. Adobe Media Encoder CC 体験版 for Win 64bit. Adobe Media Encoder CC 体験版 for Mac. Adobe Muse CC 体験版 for Win 64bit.
Adobe Muse CC 体験版 for Mac. Adobe Photoshop CC 体験版 for Win 32bit. Adobe Photoshop CC 体験版 for Win 64bit. Adobe Photoshop CC 体験版 for Mac. Adobe Prelude CC 体験版 for Win 64bit. Adobe Prelude CC 体験版 for Mac. Adobe Premiere Pro CC 体験版 for Win 64bit. Adobe Premiere Pro CC 体験版 for Mac. Microsoft DL Tool. おすすめサイト Adobe Autodesk Microsoft DL Tool お問い合わせ.
home Adobe CC Adobe CC x Adobe CC Adobe CC Adobe CC Vectorworks Vectorworks Autodesk Autodesk.
0 notes
Text
Graphic Designer*
Position: Graphic Designer
Location: Scottsdale, AZ – can work remote with occasional on-site
Duration: 6 months contract to possible contract to hire
Description:
Our client is looking for a Graphic Designer to join their team.
This is a great opportunity for a designer who loves creating visual communications that inspire, inform, and captivate potential and current customers.
The Graphic Designer position will be a key part of planning sessions to develop new approaches to reach various audiences and recommend designs that match LSS objectives.
This role will be responsible for establishing and maintaining creative timelines, tracking, and communicating ongoing progress.
Job Duties:
· Illustrates concept by designing rough layout of artwork/copy (print/digital) or storyboard/shot list (video) and delivering aesthetic concepts.
· Edits and updates existing designs to match new information and specifications.
· Conceptualizes, captures, and edits videos that supplement marketing campaigns and initiatives.
· Designs publications such as internal job aids, customer-facing collateral, webpages and microsites, conference materials, and online marketing pieces according to our brand standards.
· Follows the brand design guideline and ensures consistency of brand image across multiple platforms.
· Effectively communicates with outside vendors (print and digital) to achieve the most accurate product.
· Assists in producing quality, accurate, attractive, and properly branded communications needed by senior management, education, operations, marketing, partnerships, and IT departments.
Such communications may include, but are not limited to, PowerPoint presentations, graphics requests, email support, newsletter graphics, flyers, policies, or administrative manuals.
Single sheet support items for events, staff job-aids, etc.
· Designs event displays, print ads, invitations, programs, and handouts.
· Supports additional graphic design needs for all departments.
Requirements:
· Associate degree or higher in marketing, design, or visual communications; previous experience working in corporate environment preferred.
· Demonstrated experience in digital and print design and visual branding with a portfolio; working knowledge of video production and editing software; knowledge of web design and UX principles preferred
· Fluent in Adobe Creative Suite/Creative Cloud and Microsoft Office; experience with Google Suite preferred
· Solid knowledge of design principles (typography, information hierarchy, color, etc.).
· Experience with creating print production from development to final production.
· Software Skills in Adobe After Effects, Adobe Premiere Pro, Adobe Illustrator, Adobe InDesign, Adobe Photoshop, iMovie, WordPress, HTML.
· Enthusiastic, dedicated, detail-oriented, and a team player.
Job Types: Full-time, Contract
Pay: $35.00
– $40.00 per hour
Schedule:
Monday to Friday
Education:
Bachelor’s (Preferred)
Experience:
Graphic design: 2 years (Required)
Adobe Suite: 2 years (Required)
Google Suite: 1 year (Preferred)
Work Location: One location
The post Graphic Designer* first appeared on Valley of the Sun Jobs.
source https://valleyofthesunjobs.com/design-creative/graphic-designer-ce1185/?utm_source=rss&utm_medium=rss&utm_campaign=graphic-designer-ce1185
0 notes
Text
A Complete Guide On UX Designer Job Descriptions
User experience design is mainly used for the design of works. This is a term that often confuses people who write job descriptions for UX designers. The role of the UX designer also varies from company to company, which makes this a great source of confusion.
When a user experience designer applies for a job, he knows what responsibilities he has to bear.
Most employers do not understand what the job of a user experience designer is, because they only know that user experience is necessary, so they want to invest in this position.
Many times, job seekers write down all job descriptions and reasonably describe every user experience knowledge they require.
It depends on the size of the company you are applying for. In small companies or start-ups, look for employees who understand all the skills and cover all the basics.
Large companies or large companies have many resources, so they divide the UX team into more specific roles. Only a few designers or one or two designers work on certain UX processes.
They distinguished user experience researchers, information architects, user experience strategists, usability testing, and so on. The job description of a user experience designer varies from company to company.
User Experience Designer Job Descriptions
In this part, you will have to mention the task and responsibilities:
Plan competitor analysis
Managing user research
Describe data and qualitative assessment
Design user stories, personas, and storyboards
Plan information architecture and design sitemaps
Create Various prototypes and wireframes
Conduct usability testing
In skills and requirements of UX designer job descriptions:
Versatility
Interaction, collaboration, and teamwork
Problem-solving skills
Design thinking
A user-centric mindset also gives attention to details.
Innovative and analytical approach to know interaction design principles
Awareness of industry tools such as Figma, InVision, sketch, Adobe InDesign, Illustrator, OmniGraffle, Zeplin, and many others.
Experience in business metrics and the capacity to convert company goals and objectives into digital experiences.
Professional Positions Come Under UX Design
Various jobs come under the User experience designer job descriptions. Besides UX designer job listings, you can come across more specialist UX roles. We discuss leading positions and their responsibilities.
User Experience Researcher
UX researchers mainly focus on the research aspects of design methods. They are good at human behavior and have the ability to collect in-depth observations of user needs.
They rely on qualitative and quantitative analysis, using different techniques built in one of three powerful methods: observation, understanding, and analysis.
What UX designers do as UX researchers?
Most of the time, their job is to work with the product team to understand the research problem. They also organize and conduct various interviews, user surveys, map classification, and usability tests. Many companies shift the responsibility of heuristic evaluation through design and research on user behavior and attitudes. They help explain, improve user roles and production, or reveal a vision that supports long-term product strategy.
Techniques & Specifications
You have a certain understanding or experience in marketing, cognitive science, psychology, economics, and computer science. It involves user experience design and needs to clarify user-centered design in order to achieve effective practices.
The best communication skills and compassion for users are the skills required in this job description. Companies prefer candidates who can work with different teams.
You master and evaluate quantitative and qualitative data. The ability of user experience researchers is to understand advanced industry tools that help demo programs, user experience design programs, and analysis tracking tools.
UX Architect or Information Architect
Information architecture has fascinating sources in library science and cognitive psychology. We view information architects as digital librarians who are also involved in managing content.
They provide information beyond digital products and ensure a positive user experience. It formats pages or screens in the process of creating for users to achieve their goals. The information architect takes over the overall navigation of the website and optimizes the design of the user journey.
Tasks & Responsibilities for Information Architect
Do many people want to know what a UX designer does as an information architect? We tried to explain IA's responsibilities and responsibilities. You need to work with UX researchers to understand the needs of users who understand how users use and browse content.
The main task of is to evaluate the ongoing information architecture and identify areas for improvement, including content catalogs and audits. UX Designer also plans and designs information architecture for websites or applications, and selects information that will be used in different fields.
You select relevant factors and use them according to priority. It helps to generate use cases, flowcharts, and explain information hierarchies. The most important thing is to develop wireframes, taxonomies, and information labels.
Experiences
The company hires user experience designers with the best communication and team skills because they need teamwork. You have a deep understanding of user-centered design or interaction design principles. The most important thing is to know how to use industry tools, such as InDesign, Illustrator, Photoshop, Visio, Project, Excel, PowerPoint. They have specific information about quantitative and qualitative user research.
UX Designer Job Description Of UX Copywriter
Today, the position of UX text writer is an evolving position in the UX field. We know that written copy describes an impressive part of a rich user experience, and more and more companies are now looking for avid user experience writers.
You can create all or any text that users encounter when using the product. We cannot call UX writers marketing copywriters, their main goal is to generate and retain new organic traffic.
You focus on UX copywriting to make the user experience as pleasant as possible. This includes creating effective short texts that guide users in the right direction and encourage them to take the actions they need.
User experience designer job description has many tasks. Your main tasks are:
It becomes part of user research to understand the target audience and analyze product metrics, time on the page, and goal achievement in regular meetings to check the efficiency of existing texts.
The user-friendly text needs to be written in an interesting way so that users can understand the voice of the brand. You plan UX editing practices to work with different teams to ensure that they help brand building and achieve business goals.
Requirements
What do UX designers do in UX writing? The main task is to have a deep understanding of the user experience process. It helps to improve copywriting skills in a creative way of thinking. You will have the best communication and team skills to research data that helps convert interesting texts.
UX Analyst
The job description of a user experience designer of a UX analyst is different from that of others. The arduous task of a UX analyst is to improve user recognition and engagement rate by analyzing numbers. User experience analysts explain customer appreciation and sales tendencies and effectively approach the realization of positive customer goals to achieve these goals. UX analysts like to conduct consumer research and psychology in UX methodology, and these methods will be the decision to launch UX-related projects.
Tasks & Liabilities
The UX designer job description of the UX analyst includes the workflow and task arrangement of the UX design project. You will work with the product manager to market customization success and understand the user's personality. The quality structure used to perform user experience design needs to be developed. You manage research to examine user needs for the product design process.
Facilities & Qualifications
You have UI or UX design experience and are an expert in HTML5, CSS3, or ES6. The key skill is to design responsive websites that can also decompose design artifacts into appropriate code. In the details of the work of UX designers, they need a powerful CI or CD pipeline and related tools. User experience designers need the best communication skills and can work alone.
Product Designer
The job of a product designer is to maintain the reputation of a complete product creation method and related skills (including UX, UI, coding, project management, and problem analysis). An important part of the product designer's role is to clarify the difficulties encountered in the original iteration of the product design.
Product designers maintain developers through marketing teams to ensure teamwork between brands and products. They are the custodians of products and provide the most relevant, affordable, and practical products to the satisfaction of every participant.
Assignments & Duties
UX envisions design to create a usable and familiar user interface. You conduct user testing or research in your design to make design decisions. It is necessary to develop and clarify our design system with other members of the design team to ensure visual coherence and design proficiency.
It helps to develop design methods and interact with engineers and design solution stakeholders. First, they know that users need to design prototype solutions for web and mobile applications. You will develop the layout according to the brand guidelines to strengthen the brand style.
Expertise
You are proficient in design tools and enjoyable user research experiences such as surveys, interviews, and usability testing. In terms of basic skills, they understand design patterns and have a solid foundation in layout and design details.
User Experience Strategist
Many companies have a team of UX designers who focus on creating products and services that are user-centric. You have more business-centric teams to handle branding, customer recognition, sales, and competitive market access.
The UX strategy is a combination of two forces, so the strategist knows that all parts will work best. The job description of the user experience designer of the user experience strategist contains some basic tasks and specifications.
You use relevant technologies to explain business, user needs, and technology to make the design more attractive. It helps to answer key business questions in seminars through design thinking, rapid prototyping, and testing ideas with users.
also provides assistance in seminars, user and stakeholder interviews, analysis, audits, and benchmarking. They use quantitative and qualitative research to develop relevant observations that contribute to creative concepts.
UX strategists work on journey maps, navigation design, site maps, information architecture, wireframes, storyboards, and prototypes. They help to easily create multiple pieces of information through maps, dashboards, and infographics.
Qualifications
They put forward a clear and interesting design concept, and provide feedback in the best way to help prepare the plan. Professional communication skills and understanding can get ideas in large organizations. In terms of skills, they know a high degree of creativity, compassion, and enthusiasm for problem-solving.
You have a high level of creativity, empathy, and expertise in all areas of user experience design, and you have sufficient information from market research, landscape competition, and testing methods. The user experience spans the entire brand, so UX can be combined with any other area of product development.
Wrap Up
In the above content, we try to explain what does a UX designer does? It depends on various companies for various UX designer job descriptions. When you apply for the job, there is a need to search for a company that helps you to write appealing job descriptions on your resume.
UIUX Studio is the leading name & provides services since 2009. We hire the best UX designers who have experts in their domains. Our primary concern is to provide jobs in relevant fields to show their skills in the best way.
UX designers help us achieve our business goals and provide the best user experiences. Our clients are from worldwide, so they work according to their guidelines. It helps us to complete all projects with appealing designs.
0 notes
Text
Illustrator Torrent For Mac

Adobe illustrator cc 2017 crack mac is available now to download includes crack with direct download. adobe illustrator cc 2017 mac torrent Is the industry standard vector-drawing environment for designing across media. Express your creative vision with shapes, color, effects, and typography. Work with speed and stability on large, complex files, and move designs efficiently among Adobe’s creative applications. adobe illustrator cc 2017 torrent macis a handy software which allows you to create resolutions graphics and pined materials. It′s a professional vector graphic application which is specially developed for creating the illustrations and digital graphics. You can also download adobe illustrator 2017 for mac + crack full version free and directly.
Download adobe illustrator cc 2017 mac magnet link the best drawing materiel for 2D and 3D design. In addition to that draw any artwork you like by using the most advanced tool such the Perspective Grid tool, and also the painting tool. Furthermore, this software in packed with the Mercury performance system which provides grater speed on the large files. It allows you to create infinitely scalable graphics and in other words you can say that it is resolution independent. The users of adobe illustrator for mac can have such as a big extensions to export and import : (PDF, EPS, FXG,PSD, TIFF, GIF, JPEG, SWF, and also SVG). Create design forms and animate objects of as you like.
Adobe Illustrator CC 2015 19.0.0 (64-Bit) + Crack Adobe Illustrator is a vector graphics editor developed and marketed by Adobe Systems. The latest version, Illustrator CC 2017, is the twenty-first generation in the. CC 2015 (19.0.0), Mac/Windows, June 16, 2015, Linked assets in Libraries GET THIS TORRENT. Enable JS in your browser! You may be blocking important javascript components, check that main.js is loaded or the webpage won't work. Adobe Illustrator 2020 v24.0.0.332. The industry-standard vector graphics software lets you create logos, icons, drawings, typography, and illustrations for print, web, video, and mobile. Millions of designers and artists use Illustrator to create everything from web icons.
Illustrator launches, saves, and renders effects faster than ever before. Reuse your vector graphics and quickly access unlimited fonts. Work seamlessly with other Creative Cloud apps like Photoshop, InDesign, XD, and After Effects. Your documents, graphics, styles, and text are stored in the cloud and always up to date, so you can work anywhere. Adobe Illustrator CC 2019 Torrent Crack includes a large number of additional features. You can be employed in more effective ways, design easier, sync settings, fonts, and assets, and use your team together within the “Cloud”.
Adobe illustrator cc 2017 crack mac Features:
Among the features offered by the application features and tools include Adobe Bridge for easy images viewing, Live Trace to quickly convert images to vector description. Live Color tools allows to change colors while maintaining the proportions between the different colors in your project. Besides, the Recolor Artwork tool, a color wheel to change saturation and brightness and link colors together.
The advantage of this huge software on MAC OS X is a fully configurable user interface, as well as the ability to export to SVG graphics and SVG-T. Among the features offered by Adobe Illustrator CC include new brush options, allowing you to create the brush of variable thickness and precise setting of the thickness at any point of its features that allows you to intuitively combine, edit and fill shapes directly on the canvas without having to use multiple utilities.
What′s New in Adobe illustrator cc 2017 mac torrent:
• Crop bitmap images directly within Illustrator to discard excess parts, reduce file size, and improve performance. That means no need to use clipping masks or edit the image in
• To improve speed and performance, the start screen for creating new documents now loads even faster than before.
• Create, explore, save, and retrieve color themes across applications with the new Color Theme panel. Now you can explore popular themes and get help perfecting color choices.
Download Illustrator Torrent
• You asked, we listened. We’ve fixed top Illustrator issues and improved stability.
How to Install:
First of all click on the direct download link below
Now, Disconnect from internet (most recommended)
Then, Download Adobe Illustrator CC 2017 21.1.0 + patch directly to your MAC OS X operating system.
Now, Install the > Setup
After that, use Adobe Zii v2.2 Patcher to activate the software
Finally, enjoy and have fun
System requirements:
Title :adobe illustrator cc 2017 crack mac Free downloadCPU :Multicore Intel processor with 64-bit supportOS :MacOS version 10.12 (Sierra), Mac OS X version 10.11 (El Capitan), or Mac OS X version 10.10 (Yosemite)Ram:2 GB of RAM (8GB recommended)HDD:4 GB of free hard disk spaceGPU :1 GB of graphics memory (2 GB recommended) 512 MB or more of dedicated VRAMshader:The system must supports OpenGL 2.0size:2.13 Gb
HomeGraphicsAdobe Illustrator CC 2019 23.0 Crack For Mac
Adobe Illustrator CC 2019 23.0 Cracked Torrent For Mac OS X
Adobe Illustrator CC 2019 For Mac is a professional and industry-standard vector graphics software that allows you to create logos, icons, drawings, typography, and illustrations for print, web, video, and mobile. Adobe Illustrator CC 23.0 2019 version for Mac is a Photoshop companion for vector graphics designing.
Illustrator Torrent For Mac
Adobe Illustrator 23 Mac Torrent is a powerful vector drawing application, providing you with all the tools you need in professional design and artwork. The software comes with plenty of brushes, effects, text styles, and more to help designers produce their illustrations. As with any other vector drawing tool, Adobe Illustrator feels really complex for first-time users, with toolbars full of strange icons and many new functions and features to learn. The program does, however, includes a bunch of templates to get you started, as well as a thorough help section where you’ll find the answer to any questions you may have.
Its new interface courtesy of the upgrade to the Creative Cloud suite is easier on the eyes and highly customizable, while new features like Touch Type, new Live Shapes, and Dynamic Symbols give more power than ever to users. Express your creative vision with shapes, color, effects, and typography. Work with speed and stability on large, complex files, and move designs efficiently among Adobe’s creative applications.

Adobe Illustrator CC 2019 23.0 Full Version Features:
Photoshop companion to design logos
Complete environment for creating vector-based graphics
Manipulate shapes and change colors with other properties
Numerous customizable parameters
Up to 100 art boards, image traces, gradients, and patterns
Powerful vector designing tools
SVG color fonts and OneType variable fonts
Artboard organization and text styling features
Puppet wrap for transforming the vectors
Create lossless resolution independent images
Click here to check new features
Requirements for Adobe Illustrator CC 2019
Intel, 64-bit processor
OS X 10.12 or later
2 GB RAM (8 GB recommended)
2 GB of available hard-disk space for installation; additional free space required during installation (cannot install on a volume that uses a case-sensitive file system or on removable flash storage devices)
1024×768 display (1280×800 recommended) with 16-bit video card
To use the GPU performance features: Your Mac should have a minimum of 512 MB VRAM (2 GB recommended), and your computer must support OpenGL version
HOW TO INSTALL:
Illustrator Cc 2018 Crack Free Torrent For Mac
First of all click on the given direct download link
Now, Disconnect from the internet (most recommended)
Then, Download Adobe Illustrator CC 2019 23.0 + patch directly to your MAC OS X operating system.
Now, Install the > Setup as normal
You can use given crack file to crack it (copy crack file and paste into installation dictionary)
Enjoy! Adobe Illustrator CC 2019 23.0 Crack Mac 🙂
Illustrator Crack Full Torrent For Mac
Adobe_Illustrator_CC_2019_v23.0.6_TNT_mac-torrent.dmg
Adobe Illustrator Torrent For Mac

0 notes
Photo

I thought it might be nice to share what I’ve been up to in other modules. Here is my Visual Communication music poster. We were tasked with creating a music poster using only typographic elements and basic geometric shapes. I made this poster in Photoshop. It definitely would have been quicker to make in Adobe illustrator but I wanted to give Photoshop a go as I wasn't as familiar with it and wanted to advance my skillset and knowledge of this software.
Although in Desktop publishing, an elective module I’m taking, and from talking to work colleagues, I discovered it’s best practice to design graphics and illustrations in illustrator, anything for print like brochures and posters should be made in Indesign and mainly photographic edits should be carried out in Photoshop. Although we were given the option to design our poster in Photoshop for this assignment. It was cool though learning how to create the poster in Photoshop and having the chance to get better at using the tools!
The rationale for this poster is that; we’re on Mars in the year 3000. As the band Busted once said, Earth went underwater. Human beings then migrated to Mars. Abba have just come out of cryosleep and are about to rock Mars for the first time. I wanted to make sure this idea was indeed unique and Googled ‘Abba Mars’. An article for the 2015 film ‘The Martian’ popped up (Garber, 2020). It was revealed that an astronaut became trapped on Mars. His crew member is an Abba obsessed fan and the disco music is played throughout the movie. I thought this was a cool coincidence. David Bowie’s music is also featured in the movie. For this reason, Bowie is the supporting act in holographic form! This is how the rationale behind my idea developed.
As well as typography, geometric forms such as shape and line were allowed to be used. I created the designs using the ellipse and rectangle tools. I also used the pen tool to change the shapes with anchor points, to create new shapes. I used several effects such as an outer glow for lights on the spaceship, drop shadow effect on the craters and gradients throughout.
I downloaded and installed the Roboto font from Google Fonts. This sans serif font is similar to the one used in the Abba logo. I selected ‘edit’ then ‘transform’ to flip a ‘B’, I then decreased the kerning between the characters, to replicate the Abba logo. To take my own twist on the font, I added white swerved shapes to create tentacles at the end of the text. I also lowered the opacity and added an outer glow to the Abba font copy to create a 3D effect. For the Bowie font, I made this in Illustrator and imported it in as a smart object. I used the text reflection effect for the date and ticket prize, the Martian currency is called ‘Zunks’.
I really enjoyed designing this poster. This assignment was a great opportunity to enhance my Photoshop skills, to put the effects learnt in class into practice and to implement the principals of design.
0 notes
Text
Prototyping Transparent Game Cards
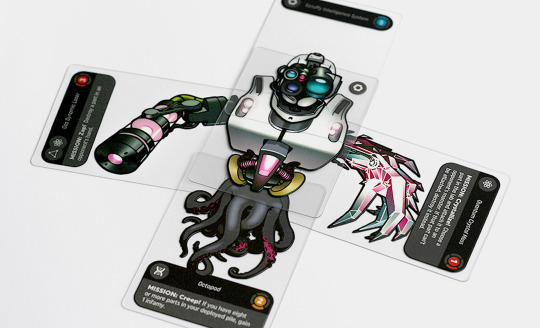
Have a game concept that relies on transparent printing but aren’t sure how to pull it off? It is possible… here’s how I did it.


Transparent cards are the heartbeat of the XYbrid play experience. Giving players the ability to overlay parts to build monsters in a visual way is what makes the game distinct and memorable. For most of its life, XYbrid was playtested with paper cards—good for testing mechanics, but ultimately inadequate for making the best impression during demos. As XYbrid evolved, the value of having transparent cards became quite apparent: it would not only prove the concept, but also provide real, tangible objects to showcase on the Kickstarter campaign page .

Game manufacturers who could handle transparent plastic printing required a minimum order of at least 500 units; some as many as 1,500. They are sure to do a great job on a true production run, but ordering that quantity pre-funding is out of the question (and counter to the Kickstarter model).
There are short-run game printers who handle any manner of printed paper products (including cards, boards, rulebooks, etc), but clear plastic cards, I came to discover, are not so easy to source. None of the short-run printers I found offered that service.
What I needed was a prototype.
The Challenge
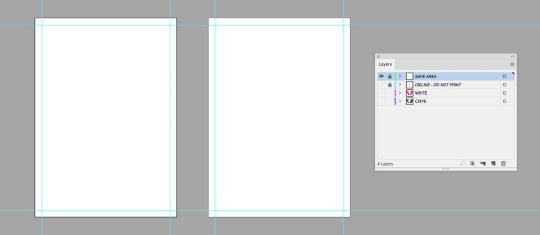
A prototype, as I defined it for XYbrid, has two attributes:
As close to the envisioned final product as possible.
Durable enough to withstand shuffling and contact with hands and tables
Perfectly clear plastic, with the thickness of a typical game card
Two-sided printing with near-perfect alignment front-to-back
Normal color printing plus a layer of opaque white ink, to provide a base for the colors
A tiny print run.
I only needed 15 sets—enough for playtesting, demos, and sending to reviewers.
After finding game production specialists to be a dead end, I started reaching out to my print contacts in the graphic design industry. While most were eager to help, they were unable to solve the problem. Most conversations led to the suggestion that I repurpose a custom gift card product, which is too thick, the wrong size, and the wrong material.
I finally had success with Hopkins Printing in Columbus. They took time to understand my goal and went beyond their normal process to figure out how to do it.
The Solution
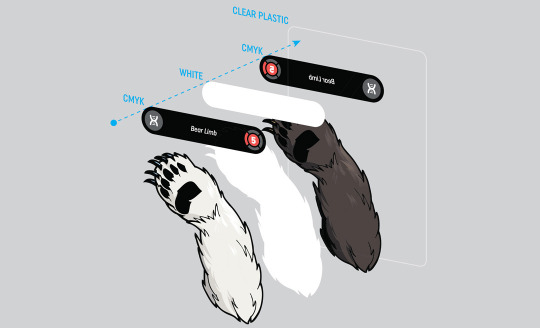
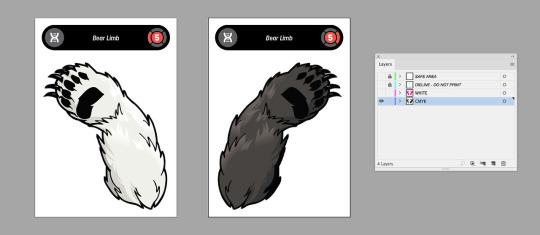
The project would be printed on a digital press. Digital presses are built for short runs—think of them as ultra-high capability desktop printers. Hopkins operates a digital press that can print on 15 mil (that’s roughly playing card thickness) clear vinyl, including white ink. Aligning the art on both sides was a struggle. When a human being flips over a sheet to print on the other side, some degree of misalignment is inevitable. If the alignment was off by even a small amount, the art was ruined.

The team at Hopkins came to an ingenious solution: to print all the inks on one side of the plastic, so no flipping was necessary. They would first print a layer of color ink as a mirror image, then the white, then the other layer of color ink, without ever having to move the plastic sheet. Because the material was clear, you would see the mirror image through the back side of the card, effectively un-mirroring the art.

The end result looked and worked great.
Getting Technical: Preparing Art Files
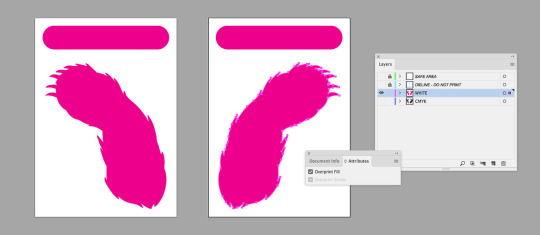
My art files were created in Adobe Illustrator (I highly recommend Illustrator or InDesign over Photoshop for final art for many reasons). Fortunately, all of XYbrid’s art was vector-based (i.e. created in Illustrator) so managing the art all took place in one application. If your art is pixel-based, as many illustrations are, you’ll need to manage your inks/colors in Photoshop and import the images to Illustrator (or InDesign). That’s a bit trickier but the principles described below are the same.
The basic idea is that you are creating two layers for each piece of art: a normal color layer, and a white underlay.
Each card has its own file, and each file contains art for the front and back, on two separate artboards. The art on each artboard is a mirror silhouette of the other—it’s exactly the same shape, and in exactly the same position.
LAYERS
I used layers to stay organized in Illustrator. This method is a lifesaver if you ever need to go back and edit your art (you will).

Safe Area There is no actual art on this layer, just guidelines. These lines mark a .125” safe zone around the edge of the card—I kept all my art within this designated area. This zone assures that any minor shifts during cutting will not cut into any important printing. If your card art “bleeds” (i.e. goes off the edge of the card), you can go into the safe area; just keep important stuff (such as text) out of there.

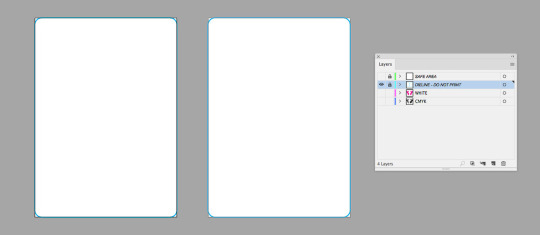
Dieline This layer holds the outline of the card so the printer will know where to cut. It’s a rounded rectangle with .125” radius on the corners. This layer should also be non-printing.

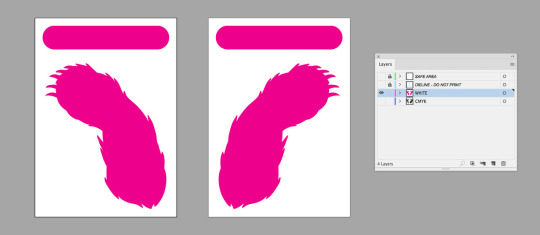
White All of my elements that are printed with white ink are on this layer. Remember, this is the foundation for all the art you want to be opaque.
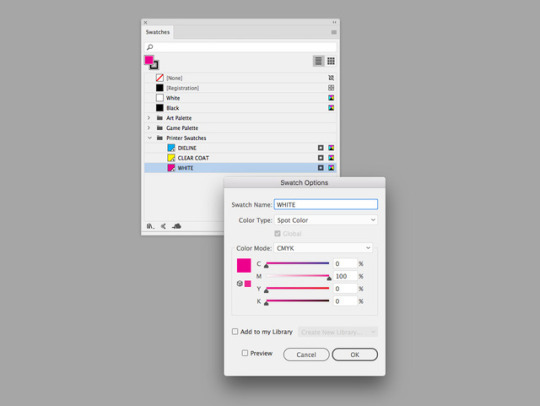
IMPORTANT! DO NOT USE THE STANDARD WHITE INK SWATCH. Remember, objects that appear “white” on screen are actually just the color of the surface you are printing on, which in this case is transparent! Instead, create a new, brightly-colored “spot color” swatch and manually rename it “White”. It will look wrong on your screen, but this setup will help the printer understand your intent.

If it seems counterintuitive to have this layer above the colored ink layer, that’s because it is… my printer requested the files be set up this way, with the white objects set to “Overprint Fill” in the Attributes palette. Your printer may request a different layer setup.

Setting “Overprint Fill” lets the printer know the selected object is to be printed even if it appears concealed by another object on screen. This is important because the white and colored ink layers overlap.

CMYK (Cyan, Magenta, Yellow, Black) This layer contains all the art that uses colored ink. Remember that colored ink is translucent, so anything you don’t want to be see-through should have white overlapping it.
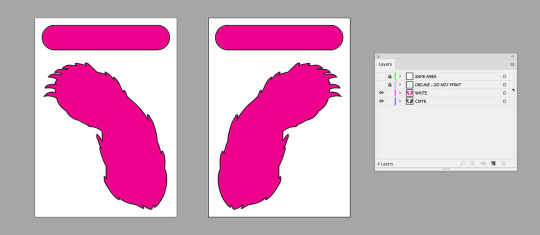
TRAPPING
Accurate alignment of colored printing with white underprinting is super important. However, even with awesomely precise machines, tiny shifts can cause misregistration. If your white layer is exactly the same size and shape as your CMYK layer, these tiny shifts can cause a sliver of white to appear at the edges of your art. If this happens, it looks bad.
You can eliminate this risk by putting “trapping” on the CMYK layer. Trapping is just an extra amount of buffer around the edges of the art to cover up any slightly imperfect alignment. For XYbrid art, I added a 1 pt stroke outline (usually 100% black) to all the CMYK art.

ADDITIONAL NOTES
Having a good, communicative relationship with your printer is critical. This is an unusual job and you must be confident they understand what you want.
Printing this type of prototype is not cheap—estimate it to cost 15 to 20 times the cost per unit of mass-producing a card game (Each 116-card XYbrid deck was about $100). The benefit is that you can order as few as you need, so it’s easier to factor that expense into your budget. For me, proving the concept and having high-quality, photogenic samples was definitely worth it.
In the process we used at Hopkins, the white ink is noticeably thick. It has a texture you can feel. This type of ink is generally NOT used in mass-produced transparent cards (the final printing for XYbrid used a much thinner white), so there will be a discrepancy between your prototype and final product in this way.
You can try advanced techniques on the white layer, such as gradients, if you want to achieve a fade from white to clear in some areas. For me, this experimentation had mixed results; the thickness of the white ink seemed to hamper the gradient effect.
Be prepared to adjust your files and techniques when your game goes into final manufacturing. Each printer has different standards for art files and inks. The thinner white ink mentioned above required six coats of printing to achieve acceptable opacity in the final product.
Comment or message me if you have any questions.
Here’s the contact info for my rep at Hopkins:
Jonell Murphy
Hopkins Printing
(800) 319-3352
Hopkinsprinting.com
Get your copy of XYbrid at shop.xybridgame.com.

1 note
·
View note
Text
Interview on practice
1. Can you give me a brief summary of your professional persona? Who you are, what education or experience do you have?
I am a type designer, graphic designer, tutor and researcher based in London. I have been involved in a wide range of graphic design projects, in both commercial and cultural spheres. I have also developed and participated in projects that critically challenge the relationship between intellectual property (e.g. copyright) and creativity. This has included collaborations with The Libre Society and Remix Brighton as well as being partner/art director of LOCA Records. The works produced by these collectives was released under copyleft licences, which means they are free to copy, edit, and distribute, the only condition being, any derivative works must remain equally open and attribution is given. From 2001–2009 I worked with the internationally renowned Barnbrook studios, designing cultural identities, numerous publications and several typefaces. In 2006 I returned to university, completing an MA in Cultural and Critical Theory (2008) and later a Post Graduate Certificate in Education (2011). This lead to a shift in my career, as I became much more interested in research and education. I am a senior lecturer on the Graphic Design BA at Kingston University and Associate Lecturer on the MA Visual Communication at Royal College of Art
My work, both as a practitioner and researcher, explores the contemporary and historical interplay between typography, technology, and society. I am especially interested in the discursive norms of three distinct groups: typographers (type designers); graphic designers; and coders and the effects that has on the visual-materialisation of language. This research draws on the theories and practices associated with these fields, including: History of Typography, Graphic Design, Media Theory, Communication Theory, Cybernetics, combined with insights from Critical Theory, Digital Humanities, Critical Code Studies, and Aesthetic Philosophy. This research has been published and presented at a number of international conferences, including: McLuhan Galaxy: Understanding Media, Barcelona, ATypI Reykjavík; xCoAx in Porto; and more recently at Face Forward in Dublin.
2. What are your strengths?
3. What are your weaknesses?
I’m not interested in responding to these questions as they are part of a managerial interviewing system that is geared towards identifying a candidates capacity to manipulate language and their experiences so that they are always positive. I have interests that I consider important and that informs my research and work. See previous answer.
4. Are there any highlights from your career so far?/ What are some of your greatest accomplishments?
To date, the highlight is undoubtedly my work with LOCA Records closely followed by my teaching/research. LOCA was a project instigated by musician and critical thinker, David M Berry, that I got involved with at the outset. LOCA was very much a laboratory for exploring methods and approaches and building communities and networks–and in that sense it was as much about the people/culture as the work we produced. It radically reshaped my understanding of design and transformed my career. From a personal perspective, it gave me the confidence to do an MA in a subject that I had very little knowledge of which in turn lead to me getting involved in higher education. From the perspective of graphic design discourse, it remains one of the most profound critical approaches, and one largely ignored by the design press.
5. What design software are you most familiar with and which one do you wish to experiment with further?
Adobe Illustrator is my go to application. I do more or less everything in there. I have been thinking a lot about this recently, as tools shape what we communicate. I have recently begun to invest more time in InDesign, as I want to explore the epub format and digital publishing more broadly. I always liked print because as a designer I had control over the elements I worked with. Digital books have come into their own and I am interested in looking at them in more detail.
6. What have you learned from your mistakes as a graphic designer/ designer in general?
My mistakes was to think of design in solely critical and aesthetic terms with little regard for finance or business more broadly. In the commercial environment I found it valuable to have a working knowledge of contracts, budgeting and planning, as it informed my decision making more.
7. What are your graphic design career goals?
Finish the projects I have started.
Write more, publish more.
Pursue collaborations.
8. What has been your favorite project, brand or company in which you have worked with or for?
LOCA – see above.
9. What have you done to improve your knowledge of graphic design? - e.g. Books, Websites, Tutorials and classes?
I have a working knowledge of graphic design (albeit one that is Eurocentric and Modernist). That said, I find it a challenge to read graphic design texts as there are not that many that are written from a critical position and those that are often confuse criticality with superiority. Indeed, the emergence of a certain judgmental/moralising attitude is something I have become aware of in many younger critiques. They rely too much on secondary research and fail to analyse the contexts and conditions which produces the work they condemn.
That said, teaching a subject is a great way to learn about it.
10. What kinds of print media have you worked with? If not any which would you like to?
Heavily involved with print a large array of formats and techniques (stationary, editorial, book, poster, etc.).
While a lot of my research explores computational techniques I am less familiar with contemporary approaches to design (coding a website).
11. What type of media is your favourite and why?
I am interested in the transmission of ideas and so I remain fascinated by books (print and digital, audio etc.) and other reading and writing platforms. I still think there is more to be discovered, particularly from a postdigital perspective and in a time when attention is being stolen by the stacks.
12. What made you chosen this career in the first place/ why did you want to become a Designer/ Artist?
When I was younger I understood world problems as design problems. That is, problems could be overcome if things (such as products like chairs, cars, etc.) were designed more thoughtfully. To give you an example, I remember designing an automated braking system when I was about 10 years old. It would have worked by emitting an infrared beam that would automatically adjust the speed when it came too close to an object in front of it. It would save lives by making decisions based on objective reality not human judgment or desire. I was highly idealistic and wanted to impose order through design, technology and systems. I am now critical of such positions.
The second, more recent, aspect was an interest in exploring forms of communication. I am interested in texts, but also in the medium that transmits them (language, history, bodies, books, typography, print etc) and how these have changed over time. While many of these techniques are designed to be efficient or confer certain symbolic value, I am interested in using things that goes against that intentionality – that flags up the conventions, norms and infrastructures that construct it in the first place.
13. Finally, to you, what separates an artist from a designer/ what is Art and what is Design?
While they may share certain formal similarities, their differences are much more interesting. Indeed one could go further and say that equating them is part of an ongoing trend to make all things equivalent, and so exchangeable.
I find the critical theorists, Theodor Adorno’s notion of art useful here. His argument is extremely complex and builds on work of other philosophers (particularly Kant and Hegel) to argue for art that is critical of society, not just in its content but also in its form and its method (mimetic). Design has a different discourse and often attracts students backgrounds and educational experiences that diverge widely from those of fine art. Our tools, technologies, techniques differ also, producing methods and approaches that frame how work is produced. Designers tend to facilitate others content, whereas for artists content and form are entangled. I could write a lot more here, but I simply don’t have the time..
.. all the best,
Marcus Leis Allion
3 notes
·
View notes
Text
Illustrator Cc Crack For Mac

Adobe Illustrator Cc Crack For Mac
Illustrator Cc Crack For Mac
Adobe Illustrator With Crack
Adobe Illustrator CC 2020 Crack + Serial Key full. free download
Adobe Illustrator CC 2020 Crack provides Industry-standard vector graphics software is used by millions of designers and artists to create everything from stunning web and mobile graphics to logos, symbols, book illustrations, product packaging and billboards. Get all the drawing tools you need to transform simple shapes and colours into clever logos, symbols and graphics. Adobe Illustrator CC 2020 Serial key Artwork is vector design software that can be scaled to mobile screens and up to the size of billboards – and that always looks clear and beautiful. Add effects, manage styles, and modify individual characters to create typographic designs that perfectly convey your messages. Make freehand drawings or trace graphs and repaint them to make works of art.
If you download, share or use Adobe Illustrator CC crack, you become a criminal, who can be brought to court and suffer from both civil and criminal penalties. In most cases, such illegal users are forced to pay a hefty fine, which can reach up to $250,000. However, you can also be imprisoned for 5 years, which is the worst-case scenario. Adobe Illustrator CC Crack Mac helps you to create vector art, posters, sketches, icons, typography, and many others in an easy way. Further, the latest version of this tool also provides you some additional features and skills. By using this tool, you will be able to improve web design, grid tool, painting, 3D animation, and many others. Adobe is changing the world through digital experiences. We help our customers create, deliver and optimize content and applications. Adobe Illustrator CC 2020 Crack MacOS. Illustrator Cc 2020 Crack; Illustrator Cc 2020 Mac; Written. Top New Software. Top new software will help you download latest software for free. The latest version, Illustrator CC 2018, is the 22nd generation in the product line.It is being widely used for logo and icon making, sketching, typography and for the purpose of implementing advanced illustrations that are suitable for web, printing, videos and mobile phones. Adobe Illustrator CC 2018 22.0.0 Mac Crack DMG Download.
Use Adobe Illustrator CC Keygen your illustrations everywhere, including print, presentations, websites, blogs and social media. Illustrator starts saves and renders effects faster than ever. Reuse your vector graphics and quickly access unlimited fonts. Work seamlessly with other Creative Cloud apps like Photoshop, InDesign, XD and Premiere Pro. Your graphics, styles and texts are stored in the cloud, so you are always up to date and always at hand. Illustrator improves as new features are introduced regularly. And with your Creative Cloud subscription, you will get it as soon as we publish it. Here are some of the latest updates.You asked. We have delivered.
With the latest updates, you can shorten startup time and open files faster. You can now render drop shadows, Gaussian blurs, and feather effects faster in Preview mode. Work faster with complex vector objects by removing unnecessary and redundant points. Easily create large files of colour mixes that make your objects and works of art look more natural. Use Adobe Illustrator to create a logo that will make your mark. With the features you need for every imaginable logo design, Adobe Illustrator CC 2020 License key gives you the ability to follow your inspiration. Make your logo idea from the cocktail napkin with the most versatile vector graphics software on the market. Find out how Illustrator gives you the flexibility to create logos that make an impact. Edit and combine geometric shapes with precision. With Pathfinder and Shapebuilder tools, your logo can be as unique and memorable as you imagine. Easily transform your concepts from physical to digital.Adobe Illustrator CC Serial Number Scan drawings and sketches with Adobe Capture to create your logo – a feature available only in Illustrator.
Adobe Illustrator CC 2020 Key Features:
Adobe Illustrator Cc Crack For Mac
Whatever the medium, create a logo that opens. Design in Pantone or CMYK so your colours are always right, even with complex colour separations, no matter where you work.
When an idea arises, you want to quickly go from idea to creation to share your work. With Adobe Stock resources and built-in fonts, Illustrator can help you realize your creative vision seamlessly.
Adobe Illustrator CC Registration Key lets you insert important words in a custom font or a font that stands out on the page and on the screen. Sans serif or sans serif fonts, writing or tattoos – whatever your typographic inspiration – it’s time to make your font a reality.
Finding the right words can be difficult, just like finding the right font design. However, Illustrator can help you create custom letters and fonts that match your unique layout and design.
Get the look you want by drawing freehand in Illustrator or importing manuscripts or digital graphics from Adobe Photoshop.
Use Image Trace to convert your imported font sketch into an easy-to-edit vector graphic.
Optimize readability and shape each letter to get the typographic look you want.
Third-party plug-ins that let you finish and manage fonts make it easy to add a new style to your toolbox and apply it to new graphic design projects.
With the resources in stock, you can quickly find inspiration, start new projects, and use the stock as the basis for a new custom font.
Bring stylish lettering on any medium, from tattoo design to brand. Find out how Illustrator can help you create letters containing over a thousand words.
Adapt your personalized lettering to any size. Vectorize your art and adjust it to the ideal size for your project.
Bring hand-drawn captions with Image Trace to Illustrator. Then convert your lettering and adapt it to your creative needs
Design your lettering with adjustable brush settings. Even repeat the movements of a pen or an angular calligraphy brush.
With rulers and grids as well as adjustable brushes, you get exactly the dimensions you want. How to get uniform policies.
Get the tools you need to create design elements for beautiful infographics that combine narrative writing with complex data and creative design.
Design snappy bar charts, flowcharts, timeline infographics and much more with the Chart tool. Label the items clearly and understandably.
Adjust the information and data points with the Graph tool without reworking the illustration. Use Data Merge to create multiple versions of your infographic design.
Present the content in a unique way. Create custom icons that enhance infographics by giving more clarity to your presentation.
Create everything from creative website banners to simple Google display ads with Adobe Illustrator CC Full Cracked. Access everything you need to communicate ideas and get attention online.
Create vibrant banners by adding your own graphics, logo designs, or custom labels.
Export and save designs in JPG, PNG or any other format you need for Google Adwords display ads and all other tasks.
Illustrate your banner ad with Adobe Photoshop, animate with Adobe Spark and work on all platforms.
What’s New in Adobe Illustrator CC 2020 Crack?
Simple and fast processing of complex journeys by reducing the number of anchor points. All spelling mistakes are highlighted directly in the document as soon as you enter the text.
Save and export files quickly. Now you don’t have to wait to continue other tasks. Troubleshoot problems when opening or saving files.
Faster rendering when applying drop shadows, blurring, and indoor and outdoor glow effects.
New self-service learning resources, e.g. Tutorials in Illustrator will help you get started.
Improved product stability, application performance and user experience.
Adobe Illustrator CC Registration Key System Requirements:
windows:
1.6 GHz or faster processor with SSE2 support
Microsoft Windows 10 (recommended versions 1809, 1903) or Windows 8.1 (Windows 7 is not
supported); 64-bit versions only (32-bit not supported)
4 GB RAM (8 GB recommended)
5.2 GB of available hard-disk space for installing the application; Additional 2.4 GB to download all
optional content (cannot be installed on a case-sensitive volume or on removable flash memory devices)
1280×800 screen resolution (at 100% scale factor)
Microsoft DirectX 9 or 10 compatible display drivers
DVD-ROM drive (to install DVD)
Internet connection required for product activation and content download *
Mac OS:
64-bit multicore Intel processor
macOS 10.13 to 10.15
4 GB RAM (8 GB recommended)
6.5 GB of available hard-disk space for installing the application; Additional 2.5 GB to download all
optional content (cannot be installed on a case-sensitive volume or on removable flash storage devices)
1280×800 screen resolution (at 100% scale factor)
DVD-ROM drive (to install DVD)
Internet connection required for product activation and content download *
How To install Adobe Illustrator CC 2020 Crack
First, download the crack from the links below.
Extract the archive with the Winrar software on your PC.
Run the setup.exe file from the extracted files.
Continue the installation until it is installed.
Copy the crack from the crack file and paste it into the installation directory.
Close the program and run it again.
ready
Use the free full version of Adobe Illustrator Full version.
Download Links is Given Below…

Link 1 | Link 2
Contents include:
Adobe Illustrator CC 2019 Crack + Keys full. free download
Adobe Illustrator CC 2019 Crack + Keys full. free download
Adobe Illustrator CC 2019 Crack plus serial key supply the facility towards the user can simple to changes everywhere allowing the library to alter once and alter everywhere their library is going to be by using this application offers the facility to some user can Edit once or changes everywhere This is an extremely amazing application to offers the facility of user to operate fast by using this application.
Technical Information Adobe Illustrator CC 2019 Crack!


Software Name:Adobe Illustrator CC 2019
Medicine include: Crack + Serial Key
Category Name: Adobe
Supported: All type of operating systems.
By using this application Zooming 10 x fast or zoom your projects (64000% to 6400%) this application to zoom feature working excellent or supply the user to zooming facility to zoom this or otherwise pixelate the image or text this application working or any other facilities’ working fast with other programs. Make use of this application user can Sketch art to four occasions lengthy this glorious art drawing or otherwise get rid of his quality this application great for designers to sketch or zoom this or lengthy sketch available one pack of solution available all features inside it.
This application offers the user to obtain the perfect image to be used or these pictures select or save his library or use fast to his need these pictures only drag and drop these pictures resource or use each time or fast this application working fast selection or save this pic on the internet. This application offers the user to Adobe illustrator cc 2019 Serial Keys is going to be crashed user work save or otherwise to corrupted or even the user can work again his work or otherwise to get rid of the job or files towards the user can help to save it. This can be a very amazing feature towards the user can’t ever lose his work.
Read Also:
Allowing the Graph Charts infographic from user own data see the graphs or used towards the user can easily see the infographic charts or very useful for that user or creative cloud charts. Integrated with new products the designs for print layout or mobile iPod device pulls the key resource for your comp for you and your team shares on cloud libraries.
Top Key Features Adobe Illustrator CC 2019 Crack:
This application offers the facility from the user could work or change fast inside it change one place or altering entirely application because library using individuals places altering easy or automatic.
Adobe illustrator cc supports all os’s or working fast.
This application provides backup for application is going to be crash user data safe or multiple-use.
3D effects and range of symbols & blend Shapes
Make your own brushes and evaluation, design templates, images, etc
Create pixel-perfect artwork and export drawing to multiple sizes.
Illustrator helps OpenType variable fonts to be able to modify a font?s excess fat, width, along with other characteristics to produce your personal style.
Get immediate access to core tools correct when you really need them upon the contextual MacBook Pro Contact Bar.
The brand new and intelligent Houses panel teaches you just the settings you’ll need when you really need them.
Libraries in Illustrator today support text, to be able to store and connect to the passages you utilize most, like taglines, company marketing descriptions, and the other placeholder backup.
While even today maintaining fidelity towards the original design.
InDesign libraries, share text between Illustrator and Plus.
Speed up with use of all your settings in one location.
Puppet Warp enables you to rapidly create or modify a picture without requiring to alter individual pathways or anchor details.
Help your vector images while keeping an all natural appearance plus much more.
Software Screenshot for your help:

Illustrator Cc Crack For Mac
What’s new in Adobe Illustrator CC 2019Crack?
Variable fonts and SVG color fonts.
Mac Book Pro Touch Bar support.
Simpler art-board organization.
Stylistic sets and Puppet Warp.
Qualities panel and much more art-boards.
Text management in Creative Cloud Libraries.
And a whole lot.
Minimum Requirements For Adobe Illustrator CC 2019!
Adobe Illustrator With Crack
Windows 7/ 8/ 8.1/ 10 all flavors of 32-bit Or 64-bit all editions.
2 GB Free Disk Space
2 GB RAM
1 GB VRAM
2 GHz Multi-core Processor
OpenGL 4.0
1024 x 768 display
you can download Adobe Illustrator CC 2019 Crack Free from links given below.
Share

0 notes
Text
Web Design tools to streamline your workflow and boost creativity
Web Design tools to streamline your workflow and boost creativity
1.Adobe XD
Adobe XD-Web Design tools to streamline your workflow and boost creativity
Adobe XD offers the best environment for digital projects under the Adobe Creative Cloud suite. If you 're a keen Adobe user and new to XD, you may not find the interface very‘ Adobe'-like to begin with. However, it does stack up to the other leading tools out there. It is a jump if you've been designing in Photoshop for a while too, but very worth it for UI design.
This vector design and wireframing tool keeps getting better, with additions such as support for voice prototyping ensuring the tool can keep up with the latest trends in UX. XD includes drawing tools, tools that enable you to define non-static interactions, mobile and desktop previews, and sharing tools for giving feedback on designs. It allows you to select a device-specific artboard size for starting a project, and you can even import a popular UI kit, for example Google's Material Design.
Crucially, Adobe XD integrates with the rest of Creative Cloud, which means you'll be able to import and work with assets from Photoshop or Illustrator easily. If you already use other Adobe apps, the UI will feel nice and familiar and shouldn't present too much of a learning curve.
Andrei Robu, design director at Robu Studio in Barcelona, is among its fans. "For quick mockups it's great,” he says. "It's a very light interface, with lots of photos loaded in, and great for moodboards. The prototyping is very useful to show clients how stuff works, especially because you can push the content online right away." Ellis Rogers, graphic designer at Receptional Ltd also recommends it. "When the design/prototype or wireframe is complete, Adobe XD allows you to very quickly select elements and create page transitions for a working prototype, which can be shared via a link," he explains. "The link also allows you to gather feedback per page, keeping it all organised. The link can be updated within Adobe XD so the client can always see the latest version without having to worry about incorrect versions. It's an absolute joy to work with.
2.Affinity Designer
Affinity Designer-Web Design tools to streamline your workflow and boost creativity
"Serif's Affinity Designer has been dubbed the' Photoshop killer' by some, and it's easy to see why," says product designer Dan Edwards. "There were a few features I really enjoyed, including adjustable, nondestructive layers. This essentially means you can adjust images or vectors without damaging them. "The 1,000,000 per cent zoom was just bliss; it's especially useful when working with vector art, as you can really get in close. The undo and history features are also really handy: Affinity allows you to go back over 8,000 steps!""When it comes to designing, the UI feels familiar. When moving from Photoshop, everyone seems to want to start over, which can pose a real challenge. What Affinity has done is to keep the layout familiar, while tightening everything up and hiding distractions. I was easily able to jump straight in and get designing." Affinity Designer is also available for the iPad. And note that this is not the scaled-down mobile app version you might expect: it's the same full version you get on the desktop. Don't miss our guides to using the Pixel persona, the Export persona and the Pen tool in Affinity Designer. Also note that Serif also makes a Photoshop alternative, Affinity Photo and an InDesign alternative, Affinity Publisher; all of which play together nicely.
3.Axure
Axure-Web Design tools to streamline your workflow and boost creativity
Axure has always been one of the best wireframing software on the market, perfect for complex projects involving dynamic data. For Axure, you can really concentrate on mocking projects that are both technological and involve key attention to structure and information.
4.ally.js
ally.js-Web Design tools to streamline your workflow and boost creativity
Without at least one usability tool, no list of web development resources would be complete. Accessibility is one of those often overlooked aspects of design and development, and ally.js will make it easier for you.
Ally.js is a JS library that gives you good control over focusable and non-focusable items. For example, using its API, you can stop objects outside the modal window from obtaining the focus until the modal is closed. You can also find out exactly which items are focussable or tabbable, and describe the shifts in focus within the shadow DOM.
Two other useful features are the ability to decide how the focus has shifted (keyboard, mouse, etc.) and when the item is focussable and clearly visible on the screen (this can help to avoid page scrolling).
5. Adobe Comp
youtube
Adobe Comp is a fantastic web design tool for the iPad that assists in the creation of wireframes, prototypes and layout concepts for web pages. A Creative Cloud-powered intelligent sketchpad, if you like. It has basic templates for a number of layouts for mobile and web, and even print if that's your thing, and you can create quick placeholders by drawing intuitive shapes to represent images, text and more.
Bewilderingly, Adobe has not seen fit to include direct export to XD – crazy! – despite a long-standing request that has been under review for what seems like forever. However, exporting to Photoshop is built-in (along with Illustrator and InDesign), and once tweaks to your mockup are made in the ubiquitous image editor you can then export from there to XD. Despite this unwelcome extra step in the Adobe devotee wireframer's user journey, Comp fully deserves its inclusion in this list with its go-anywhere capabilities, ease-of-use, and impressive UI.
6. Affinity Photo
Affinity Photo-Web Design tools to streamline your workflow and boost creativity
Looking for an alternative to Photoshop or Illustrator? This is one for the pros, as Affinity Photo pretty much covers everything you'd ever need. It works superbly on desktop and there's also an excellent iPad version. This is Photoshop and Illustrator in one, and offers a great deal of features and power to enable you to create superb designs. For more complete image manipulation tools, explore our list of the best image editing software.
7.Anima
youtube
Anima is an awesome plugin if you want to start using Sketch for more sophisticated prototyping. For many Sketch users, this can be the missing piece to create really nice transitions and more complex interface animations.
8.Anime.js
Anime.js-Web Design tools to streamline your workflow and boost creativity
Although web page animations have at times got a bad rap, developers are always looking for ways to make things easier. CSS animations and transitions have been a huge step forward, but more complex interactions often require a library. Anime.js is an animation engine you’ll want to take a look at if you need to add complex animated components to your apps.
Here’s an example to demonstrate the super-simple API:
var myAnimation = anime({
targets: ['.box1', '.box2'],
translateX: '5rem',
rotate: 180,
duration: 3000,
loop: true
});
This code defines the objects you want to animate, along with specifics of the animations. The API allows you to target elements using CSS selectors, DOM elements or even JavaScript objects.
The author, Julian Garnier, has provided a CodePen collection that demonstrates what the library can do, as well as thorough documentation on GitHub.
9.Avocode
Avocode-Web Design tools to streamline your workflow and boost creativity
Avocode makes it extremely easy for frontend developers to code websites or apps from Photoshop or Sketch designs. It's built by the same team that brought us CSS Hat and PNG Hat, so it's not surprising they've taken the exporting process one step further here. Although previous apps have allowed you to export assets, what makes Avocode really special is that you can use its Photoshop plugin to sync your PSD into Avocode with just one click.
Avocode quickly and automatically analyses your PSD or Sketch file and brings everything into a beautifully designed UI. You then have full control over how you export assets, including SVG exporting as standard.
You can also click elements in the design, and copy and paste the code into a text editor of your choice. "It gives users everything they need for coding – a preview of the design, and access to all layers and export assets," says Avocode co-founder Vu Hoang Anh. "The best thing is that developers won't need Photoshop or Sketch at all. The current workflow really sucks and that's why we created Avocode."
We're not sure any app can ever replicate a developer. But we know of many hard pressed designers who happily use this to turn PSDs and Sketch files into interactive designs, which can then form the foundations for the website build. It costs from $14 per month.
10.ARKit
ARKit-Web Design tools to streamline your workflow and boost creativity
Augmented reality – blending digital objects and information with the environment around you – is a space that’s generating a lot of excitement in the web and app development community right now. Not least because of Apple's ARKit, a framework that allows you to easily create AR experiences for iPhone and iPad.
With ARKit 3 on iOS 12, your AR apps can now be experienced by multiple users simultaneously, and resumed at a later time in the same state. You can also incorporate real-world objects into your AR experiences, giving your users even greater immersive opportunities. And People Occlusion allows AR content to realistically pass behind and in front of people in the real world, making AR experiences more immersive while also enabling green screen-style effects in almost any environment.
11.Bootstrap
Bootstrap-Web Design tools to streamline your workflow and boost creativity-Hire A Virtual Assistant
Bootstrap is certainly not a new tool, but it has revolutionised development and continues to shape how we build stuff on the web.
At time of writing, the latest version (4.3.1, launched February 2019) was a relatively minor update that built upon the slew of new features introduced first in v4.2.1, including a new spinner loading component, a new toast component for displaying notifications, a new iOS style switch, touch support in the carousel component, and more. Find the best free Bootstrap themes in our guide.
12. Balsamiq
Balsamiq-Web Design tools to streamline your workflow and boost creativity-Hire A Virtual Assistant
If rapid wireframing is what you’re looking for then Balsamiq is a strong suggestion. You can quickly develop a structure and layouts for your projects with ease. Drag-and-drop elements make life easier, and you can link buttons to other pages. By wireframing, you can quickly start to plan your interfaces and share them with your team or clients.
13.CodePen Projects
CodePen Projects -Web Design tools to streamline your workflow and boost creativity-Hire A Virtual Assistant
Founded in 2012 by Alex Vazquez, Tim Sabat and Chris Coyier, CodePen has grown to become of the web’s largest and liveliest communities for testing and showcasing HTML, CSS and JavaScript code snippets. For its first five years, it functioned as both an online code editor and an open-source learning environment, where developers could create code snippets ("pens"), test them and get feedback.
Then in 2017, CodePen took another big leap forward by launching its own IDE (Integrated Development Environment), CodePen Projects, which enables you to build websites within your browser.
You can drag and drop your website files, organise them into tabs, and preview your site as you build it. There are templates to help you create sites more quickly if you choose, as well as built-in debugging tools.
Note that, although it works in a similar way to the Pen Editor, CodePen Projects doesn’t replace the latter but sits alongside it. You can learn more about CodePen Projects in this blog post.
14.Canva
Canva-Web Design tools to streamline your workflow and boost creativity
Want to mock up something like an infographic quickly and easy? Then Lawrence Harmer, founder of Solve Web Media, recommends Canva. It’s a free, browser-based tool that’s used by both designers and non-designers, to make graphics for both print and the web.
“Canva is pretty good for making nice images,” says Harmer. “Images are the window into the soul of your website and social media, so a tool like this can be key to success.”
15. Foundation for Emails 2
Foundation for Emails 2 -Web Design tools to streamline your workflow and boost creativity-Hire A Virtual Assistant
Foundation for Emails 2 is a framework from ZURB formerly known as Ink. It is used for creating responsive HTML emails that work on just about every platform and service, bundling together email coding best practices. The latest iteration uses a Sass codebase that gives you access to a settings file, wherein you can define all sorts of defaults to suit your needs.
As well as the framework itself, ZURB has provided the ZURB Email Stack, an all-in-one workflow that includes:
The Getting Started guide will help walk you through how to get the stack up and running should you choose to take advantage of all the features.
16.Figma
Figma-Web Design tools to streamline your workflow and boost creativity-Hire A Virtual Assistant
Figma is an interface design tool that enables multiple designers to collaborate in real-time. This is very effective when you have multiple stakeholders in the project that are involved in shaping the outcome. It’s available in the browser, or on Windows, Mac or Linux, and there are both free and paid versions depending on what you use it for.
Here are some of its outstanding features:
“Figma has a similar USP as Sketch, with the exception of being cross-platform,” explains frontend designer Benjamin Read. “When I used it to create a couple of icons I found the workflow incredibly smooth. It took me no time to learn and had the added benefit of being collaborative: you can share graphics with others within the app."
“I’ve been trying to switch to Linux for my work and sometimes we use Windows, so Figma makes sense to me from a practical standpoint,” he adds.
Freelance content writer and artworker David Eastwood also has good things to say about Figma. "It's also been a really useful tool when we've needed to quickly mock MVTs; sometimes small additions to an existing layout. We love that you can quickly create designs for desktop, tablet and mobile."
17.Flinto
Flinto-Web Design tools to streamline your workflow and boost creativity-Hire A Virtual Assistant
Flinto is a design tool that allows you to create unique interactions within your designs. You can utilise a number of gestures, and make easy transitions by designing the before and after states. Flinto simply works out the differences and animates for you – super helpful.
Bear in mind that this is iOS only, but it will feel familiar when you start using it. There’s documentation online to help you on your way, and importing from Sketch is straightforward too.
18.Fluid
Fluid-Web Design tools to streamline your workflow and boost creativity-Hire A Virtual Assistant
Fluid is a simple and intuitive tool for building rapid prototypes and working up designs. It packs some nice out-of-the-box assets to get you going with rapid prototypes. Once you’ve upgraded, it’s really easy to assemble your own symbols with your own preferred UI assets. This tool offers very fast UI design, with assets available for both high and low fidelity prototypes.
19.Flare
Flare-Web Design tools to streamline your workflow and boost creativity
Flare is a browser-based tool from 2Dimensions that helps you design and animate vector art. Aimed at both web designers and game designers, it lets you work directly, in real time, with assets that run in your final product, eliminating the need to redo that work in code. So it should simplify your process enormously and save you a bucketload of time.
Best of all, it’s free to download as part of the Open Design movement. You can see how Ahmed Tarek used it to create an app animation in this tutorial.
20.Firefox Reality
Firefox Reality-Web Design tools to streamline your workflow and boost creativity-Hire A Virtual Assistant
If you’re working in webVR, you’ll want to check out Firefox Reality, a browser for virtual reality devices such as Viveport, Oculus and Google Daydream.
Launched by Mozilla last September, it's available now from these device’s app stores, and is designed to move seamlessly between the 2D web and the immersive web. Among these features is the ability to search the web using your voice, via your device headset. The browser is being built in the open, and you can follow along via its Github page. Also check out the VR app Hologram, further down on our list.
21.Gridlover
Gridlover-Web Design tools to streamline your workflow and boost creativity-Hire A Virtual Assistant
Gridlover gives you the tools to automatically adjust your typography to figure out the most effective approaches. Fiddle with the font size, line height and scale factor sliders, then watch the typography respond.
22.Hologram
Hologram-Web Design tools to streamline your workflow and boost creativity-Hire A Virtual Assistant
Hologram is an all-in-one tool for WebVR creation. This free desktop app requires no previous coding knowledge, and its native Google Blocks integration enables you to play with lots of free 3D objects right off the bat. Under the hood, Hologram takes full advantage of the power and simplicity of A-Frame, Mozilla’s WebVR framework.
This means that developers can download projects created with Hologram and use them in their A-Frame workflows. It’s currently available on Mac and a Windows version is promised soon.
23.Hype Professional
Hype Professional-Web Design tools to streamline your workflow and boost creativity
Hype Professional is an application that will allow you to export stunning interactive and animated HTML5 layouts. Animate elements with natural movements and collisions without keyframes or code. This incredibly easy editor provides you with the tools to breathe life into your designs, and leave static interfaces behind.
24.InVision Studio
InVision Studio-Web Design tools to streamline your workflow and boost creativity
InVision Studio aims to be the way to be the only UI tool you’ll need. It comes with a bucketload of features to help you create beautiful interactive interfaces, including tools for rapid prototyping, responsive and collaborative design, and working with design systems.
If you’re already using InVision with tools like Sketch, there’s quite a bit of crossover in features. However, Studio’s power lies in the prototyping department. Rapid prototyping will allow you to create complex and imaginative transitions, enabling you to really achieve the level of animation you desire. Simply figure out how you want to your UI to look at the start of its transition, and then design the end result. InVision Studio works the rest out for you.
On top of that, you can create these custom animations and transitions from a number of gestures and interactions like swiping, clicking, and hovering.
When you’re all done, export your prototypes through InVision and invite people to collaborate. You can view your project on its intended platform – a great way to explore and test your design. Clients will then be able to comment right onto the design.
To top that, you can stop thinking about creating numerous artboards for multiple devices – responsive design can be achieved with a single artboard. This timesaver gives you space to think so much more about your design.
25.iotaCSS
iotaCSS-Web Design tools to streamline your workflow and boost creativity
iotaCSS is a CSS framework that’s been purposely crafted to be design-agnostic. It was created by consultant frontend architect Dimitris Psaropoulos, who felt that other CSS frameworks were imposing a lot of limitations on the designers he worked with. This was forcing him to either write a lot of code on top, or ask the designer to compromise. So instead, he created his own framework, which works a little differently.
While most CSS Frameworks behave as a unit, iotaCSS is a set of individual, small and flexible modules that don’t depend on each other. You can use one independently or you can combine them to build more complicated user interfaces.
26.Justinmind
Justinmind-Web Design tools to streamline your workflow and boost creativity
Justinmind will help with prototyping, and integrates with other tools like Sketch and Photoshop. You can choose your interactions and gestures to help assemble your prototype. It also contains UI kits, so you can put together screens quickly, and it's responsive, too.
27.Linksplit
Linksplit -Web Design tools to streamline your workflow and boost creativity
The most effective way to make your website better is through A/B testing: splitting traffic between two or more different versions and seeing which performs better. And Linksplit makes it a lot easier to set up. It’s free for the first 10,000 clicks, and you don’t even have to sign up to get started.
Head to the site, enter your destination URLs and you’re given a single, short test URL to share with your audience. If you like, too, you can set up rules. For example, if you want people in the UK who are using Chrome on iOS to end up in a different place to people in the US, that’s pretty easy to set up.
28.Launchpad
Launchpad-Web Design tools to streamline your workflow and boost creativity
Launchpad is a plugin from Anima that lets you publish responsive websites directly from Sketch, with no coding required. The entire interface is integrated into Sketch. If you're currently designing responsive pages in Sketch and then handing them over to a developer, then giving this cool tool a try is a complete no-brainer.
.
29.Marvel
Marvel-Web Design tools to streamline your workflow and boost creativity-Hire A Virtual Assistant
Marvel is another web design tool that’s great for producing quick ideas, refining an interface to how you want it to look, and building prototypes. Marvel offers a really neat way of building pages, allowing you to simulate your design through a prototype. There are some wonderful integrations for inserting your designs into your project workflow. Interestingly, there's an integrated user testing feature, which is still fairly unusual in the web design toolscape. It’s all online too, so no need to download anything.
30.Material Design
Material Design-Web Design tools to streamline your workflow and boost creativity
Material Design is a visual language from Google. It promises to combine the classic principles of good design with innovations in technology and science to create a cohesive and flexible foundation your brand.
31.MockFlow
MockFlow-Web Design tools to streamline your workflow and boost creativity
MockFlow is a suite of applications that are helpful for a number of tasks in a project process. If you’re happy to create wireframes alone, then take a look at MockFlow. It’s great for working on initial ideas and allows you to build basic layouts quickly, which is sometimes all you need to get thoughts into a presentable matter.
The Wireframe Pro app is a good prototyping alternative for you to use, especially if you are testing out some new ideas. If you're looking for something slightly different, check out our roundup of top wireframe tools.
32.Orion Icon
Orion Icon-Web Design tools to streamline your workflow and boost creativity-
This web design tool is one for the armoury. Most of us will know that brilliant icon sets can always be hard to find. Even using the best stock libraries, it can be a long old slog to find something you like when it comes to Icons. If that’s the case, check Orion Icon out. It is super helpful to find the right icons and to top it all, you can then manipulate the style of your icon, including choices of solid, line, colour and flat icons.
Every icon comes in SVG and vector format with a bunch of controls to build your perfect set. A nice feature is that you can build collections for different projects, ensuring you never forget which icons you used and how they were styled.
Not quite what you're after? Take a look at our roundup of the best free icon sets around.
33.Parallax SVG Animation Tools
Parallax SVG Animation Tools-Web Design tools to streamline your workflow and boost creativity-Hire A Virtual Assistant
Created by Gareth Battensby, SVG Animation Tools is a range of SVG animation tools in the form of a Python script. “I built the tools as a response to the frustrations you get when creating complex or long sequence SVG animations,” he says in this explanatory blog post.
“The biggest of these being overwritten edits whenever you re-export from Illustrator. These tools completely eliminate that issue – they’re perfect for frontend developers who animate SVG graphics with GSAP or similar animation libraries.”
34.Pattern Lab
Pattern Lab-Web Design tools to streamline your workflow and boost creativity
Pattern Lab is a beautiful pattern-driven design tool created by Dave OIsen and Brad Frost. It's based on the concept of Atomic Design, which says that you should break your design down into its smallest parts – atoms – and combine them to form bigger, reusable components – molecules and organisms – that can then be turned into usable templates.
Although at its core it's a static site generator that stitches together UI components, there's much more to Pattern Lab than that. It's language-and tool-agnostic; it enables you to nest UI patterns inside each other and design with dynamic data; it features device-agnostic viewport resizing tools to help you ensure your design system is fully responsive; and it's fully extensible so you can be sure it'll expand to meet your needs.
35.Principle
youtube
Principle is great for interaction design – for mobile applications in particular. Tweaking and polishing animated interactions is a breeze with Principle. You can look at individual assets and how they independently animate, right down to timings and easing. This is another Mac-only app.
36.Proto.io
Proto.io-Web Design tools to streamline your workflow and boost creativity
Proto.io is a top application that allows for the inception of lifelike prototypes that begin with rough ideas and end with fully fledged designs. The tool also provides you with a range of possibilities for your projects, including detailed and custom vector animations.
You can start by developing initial ideas with a hand-drawn style, work them into wireframes, and finish them off with a high-fidelity prototype. The Sketch and Photoshop plugins help if you want to design using other tools, but Proto.io handles the end-to-end design process well. Other features – user-testing, for example – will help validate your designs. This is an all-in-one solution with a great number of trusted brands already using it.
There are a bunch of great demos to start playing with, and you can really see just how easily this end-to-end solution could replace a number of tools currently in place. Relatively recent additions, Proto.io has recently included an expanse of new features – including assets managers, developer guides, and the ability to record your prototype – bring this tool in line with many of the better prototyping tools.
37.ProtoPie
Proto.pio-Web Design tools to streamline your workflow and boost creativity-Hire A Virtual Assistant
Web design tool ProtoPie allows you to create complex interactions and get close to your design’s ideal end function. Perhaps the standout feature is the ability to control the sensors of smart devices in your prototype, such as tilt, sound, compass and 3D Touch sensors. Depending on your project, this is a great tool for those that want to encompass native app features. It’s easy as pie and no code is required.
38.Quill
Quill-Web Design tools to streamline your workflow and boost creativity
There are lots of different contexts in applications where a rich text editor is needed. And Quill, built firmly with the modern web in mind, is currently our clear favourite (see our full list of the best code editors here).
Quill lets you convert a basic div element into a powerful rich text editor with a few lines of JavaScript. But its most biggest draws are its flexibility and extensibility by means of modules and a powerful API.
Quill offers themes and modules that include toolbar, keyboard, clipboard and history. You can test-drive many of these features in the Quill playground and of course the documentation is a must-read if you intend to use its advanced features.
39.React Sketch.app
React Sketch.app-Web Design tools to streamline your workflow and boost creativity-Hire A Virtual Assistant
React Sketch.app provides a super-easy way to manage Sketch assets in a large design system. Built by the team at Airbnb to help bridge the gap between designers and engineers, it’s basically an open-source library that allows you to write React components that render to Sketch documents.
Because React Sketch.app uses Flexbox, its components can have the same rich layout as your real components. That means no more dragging rectangles by hand; everything works like your target layout engine.
React Sketch.app, then, makes it simple to fetch and incorporate data into your Sketch files. It also provides an easy way to build your own custom design tools on top of Sketch. You can learn more about how it works in this post.
40.Sizzy
Hype Professional-Web Design tools to streamline your workflow and boost creativity
Sizzy is a tool that allows you to preview multiple screens at once while you’re testing out your responsive web apps.
Creator Kristijan Ristovski had previously been using react-storybook to switch between the different variations of each component. But he got annoyed having to go back and forth between so many devices. So he built Sizzy, which allows you to see all the changes simultaneously, making it much quicker and easier to spot and fix layout bugs.
41.Sketch
Sketch-Web Design tools to streamline your workflow and boost creativity
Bohemian Coding's Sketch is a popular web design tool focused on vector UI design. Sketch enables you to create hi-fidelity interfaces and prototypes. One of its great features is Symbols, which enable you to design UI assets and elements for reuse, helping to keep your interfaces consistent. You can easily export your design into a clickable prototype and work with vector drawings and graphics. If you are an InVision user, make sure you check out the Craft plugin.
Although Sketch is wonderfully simple to use and is a highly trusted, anecdotally it seems there are still a lot of web designers relying on Photoshop for UI design (and that's despite the release of Adobe XD, Adobe's prototyping and wireframing tool – one of the newer additions to Creative Cloud).
Rory Berry, creative director at Superrb, made the switch to Sketch in 2017, and highly recommends it. “Compared to Photoshop, sorting all your documents and making revisions on Sketch is much easier,” he begins. “Sketch has small documents whereas Photoshop has large ones. Due to it being a vector-based app, the file sizes are dramatically smaller compared to Photoshop.”
And that’s not all. “The built-in grid system in Sketch is great and makes interface design much easier. I think the overall UI and minimal feel makes it much cleaner to design in and user friendly. Photoshop seems very complicated in comparison.”
The community offers hundreds of Sketch plugins to make a your design workflow easier and smoother. One potential downside is that Sketch is only available on Mac. If you want to share Sketch files with those not using OS X, you'll need to explore additional software or conversions, or work from flat JPGs. Don't miss our top tips for using Sketch.
42.Squoosh
Squoosh-Web Design tools to streamline your workflow and boost creativity
Squoosh is a free app from Google that’s aimed at helping web designers compress their images without sacrificing quality. You drag and drop your image into the app and use a slider to play with the amount of compression, so you can quickly find a good balance between picture quality and file size.
The app works both online and offline, and overall it’s a win-win: web designers save time, and Google gets a faster web that still looks good.
43.SVGito
SVGito-Web Design tools to streamline your workflow and boost creativity
SVGito is a free web app that cleans up your SVG files, to save you the bother of manually editing them. Created by Peter Nowell, this neat little app automatically optimises your SVGs at the touch of a button, and will typically reduce their size and complexity without changing how they actually look on screen.
44.Textblock
Glyphic's Textblock is a JavaScript tool that adjusts the size, leading and grades of your type to make it fully responsive. It operates as a progressive enhancement over your existing CSS, and making your text adjust to fit any viewport width or device orientation.
45.Type Nugget
Type Nugget-Web Design tools to streamline your workflow and boost creativity-Hire A Virtual Assistant
Type Nugget addresses a need you’ll have on just about every front end project: dealing with CSS typography. Still in beta with more features in the works, it’s an online typesetting tool that gives you fine control of type styles.
The tool displays a diverse set of text samples on the page, which can be live-tweaked in a panel on the right. The panel lets you select font size, weight, style, colour, letter spacing, text decoration and more for individual aspects of the page (global styles, headings, paragraphs, links and HTML lists).
Usefully, this tool allows you to register for an account, log in and save your progress. After specifying all your settings, you can hit the ‘Generate Code’ button and Type Nugget will produce a link to a style sheet hosted on its CDN. If you find CSS typography tedious and repetitive, you’ll benefit greatly from adding this tool to your workflow.
46.URL to PDF
URL to PDF-Web Design tools to streamline your workflow and boost creativity
Brought to you by Alvar Carto, URL to PDF is a self-hosted API that enables you to convert your HTML into PDFs, so it’s handy for rendering receipts, invoices, or any other HTML content. The API ignores a page's @media print CSS rules by default, and sets Chrome to emulate @media screen, to make the default PDF look more like the actual site. You can set it to operate automatically at regular intervals and best of all, it’s free.
47.UXPin
UXPin-Web Design tools to streamline your workflow and boost creativity
The next web design tool in our list is UXPin. This dedicated prototyping app is available for Mac, Windows, or in the browser. With most other design tools you can only mimic interactions by linking different elements on your artboard, UXPin gets closer to the code and enables you to work with interactive states, logic, and code components.
There are integrated element libraries for iOS, Material Design and Bootstrap, plus hundreds of free icon sets, to help you on your way. UXPin has also recently introduced accessibility features to ensure your designs stay in line with WCAG standards, which we applaud.
API Request is the latest addition to UXPin's Interactions capabilities. The feature enables you to prototype app that 'talk' to your products from directly within your design tool - with no need for code. It works by enabling you to send HTTP requests to an external API.
You can create your first prototype in UXPin for free, and if it suits you switch to a paid monthly subscription (team memberships are available). UXPin recently improved its integration with Sketch, so it could be one to introduce into your workflow if you're a Sketch fan that finds its prototyping capabilities limiting.
48.Verifier
vimeo
Fake email addresses registered to disposable domains are the scourge of online communities, and this deceptively simple tool can be your site's Batman. Verifier can be dropped into the email sign-up on your site, where it checks through a list of over 18,000 disposable domains in an instant and lets the user know if they need to provide a real address to sign up. It also checks that the domain of the address is valid and exists, and that the syntax is correct.
With a free forever API key, Verifier could be an important step in crushing the spammer blight in online communities – something that its creator is very passionate about. The Sisyphean task of cleaning up the web starts right here.
49.Vivaldi
Vivaldi-Web Design tools to streamline your workflow and boost creativity
Sometimes the best web design tool can be something as simple as a new browser. Vivaldi is a fast, customisable web browser for power-users built by some of the people who started Opera. Dubbed 'a browser for our friends', Vivaldi is built using web technologies. JavaScript and React were used to make the user interface, along with Node.js and lots of NPM modules.
Vivaldi is the most customisable browser out there, and it offers other cool features such as command line control, a panel for taking notes, tab stacking and tiling, and web panels that enable you to put all your favourite sites in one place for easy access.
50.Vaunt
Vaunt-Web Design tools to streamline your workflow and boost creativity
Want to match your website’s colour scheme to a particular image? Then you may well find Vaunt handy. It's a free Mac app that uses a clustering algorithm to analyse your images and lets you know which colours are dominant in a picture, so you can use that information in your design.
You drag and drop your image into the app and the dominant colours appear in a panel. You can then click on any of the colours to add them to your clipboard.
51.Vue.js
Vue.js-Web Design tools to streamline your workflow and boost creativity
What would a list of web tools be without a JavaScript framework? Vue.js is a framework for building user interfaces, and utilises a virtual DOM. As the name suggests, Vue’s core library is focused on the view layer.
Look at a code example, taken from Vue’s docs, that utilises user input and demonstrates the library’s elegance. We’ll start with the HTML:
<div id="example">
<p></p>
<button
v-on:click="reverseMessage">Reverse
Message</button>
</div>
Notice the custom v-on handler that calls the reverseMessage method. Here’s the JavaScript:
var myApp = new Vue({
el: '#example',
data: {
message: 'Hello Vue.js!'
},
methods: {
reverseMessage: function () {
this.message = this.message.split('').
reverse().join('')
}
}
});
This example populated the paragraph with data and defines the reverseMessage method. Vue is great for those less experienced with complex libraries, but also has a number of plugins to help with development of complex single-page web apps.
52.Zeplin
Zeplin-Web Design tools to streamline your workflow and boost creativity
Zeplin is a tool that fits in the post-design and pre-development stage. It allows you to take your design and prototypes and hand them over to developers, complete with all the specs, codes snippets and exportable assets you need from design files. You can upload your Sketch, Photoshop, XD and Figma files to Zeplin and this tool will create an environment for developers and designers to send over the project without the tedious task of creating guidelines. This is wonderful for bigger product teams.
“The best part is that Zeplin provides quick reference for the colours, dimensions and fonts from your designs,” says James Stiff. “It even generates CSS and style guides. I've found Zeplin to be a massive time-saver and my developer friends seem to really like it too.”
source https://blog.hireavirtualassistant.net/2019/12/web-design-tools-to-streamline-your.html
0 notes