#Create Permalink Blogger
Text

9 WordPress Technical SEO Issues You Need to Fix For Better Rankings
WordPress is dominant in the CMS market with nearly 65% market share, making it the go-to platform for bloggers, small businesses, e-commerce sites, and even major news outlets. Its widespread appeal comes from its ease of use, customizable features, and vibrant community support. To maximize the benefits of WordPress and ensure optimal performance, following a technical SEO checklist is essential. This checklist helps address critical aspects of SEO, such as site speed, mobile-friendliness, and proper indexing, ensuring that your WordPress site ranks well and delivers a superior user experience.
What sets WordPress apart is its built-in SEO capabilities. Straight out of the box, it provides clean code, semantic markup, and an organized structure that search engines can effortlessly crawl, boosting your content’s chances of being indexed and ranked in SERPs. For those looking to enhance their SEO further, partnering with an experienced SEO Agency in Chennai can provide additional expertise and tailored strategies to maximize your WordPress site’s performance and visibility.
However, even the best platforms have their limitations. As a site auditor specializing in WordPress, I’ve found that targeting key technical areas can quickly enhance SEO performance, drive traffic, and increase RPMs (revenue per thousand impressions). Focusing on these factors can unlock significant growth opportunities for any WordPress blog.
1. Set Up Google Analytics 4 (GA4) for Your Website
Setting up Google Analytics 4 (GA4) for your website is a game-changer in tracking and understanding your online audience. Begin by creating a new Google Analytics 4 property in your Google Analytics account, and then generate your unique measurement ID. Once you add the GA4 tracking code to your site, you'll unlock powerful real-time insights into user behavior and interactions. With GA4's advanced features, including seamless integration with Google Tag Manager, you can effortlessly manage and track additional events without the hassle of constant code adjustments. For those seeking expert assistance, exploring Digital Analytics and Tracking services in Chennai can provide specialized support to optimize your GA4 setup and enhance your data-driven decision-making.
2. Fix Passing Core Web Vitals On WordPress
Improving Core Web Vitals on WordPress involves several key steps to enhance your site's performance and user experience. Start by optimizing images and videos to reduce their size and load times. Use a caching plugin, like WP Super Cache or W3 Total Cache, to speed up your site's loading speed. Implement lazy loading for images and videos to ensure that they load only when they come into the viewport. Minify and combine CSS and JavaScript files to decrease the number of HTTP requests and reduce file sizes. Additionally, consider using a Content Delivery Network (CDN) to deliver content more quickly to users across different regions. Regularly check your site’s performance using tools like Google Page Speed Insights or Lighthouse to track improvements and make necessary adjustments.
3. Remove Internal Permalink Redirects on WordPress
Internal permalink redirects can clutter your WordPress site and impact both user experience and SEO. To clean up and remove unnecessary internal redirects,
Identify Redirects: Use a tool like Screaming Frog SEO Spider or a WordPress plugin such as Redirection to identify internal permalink redirects on your site. These tools will help you pinpoint where redirects are happening and which ones are no longer needed.
Access Your Redirect Plugin: If you’re using a plugin for managing redirects (e.g., Redirection or Yoast SEO), go to the plugin’s settings in your WordPress dashboard. Review the list of existing redirects.
Remove Unnecessary Redirects: In your redirect management tool, locate the redirects that are obsolete or redundant. Delete or deactivate these redirects to clean up your permalink structure.
Update Permalinks: If a redirect was set up due to a permalink change, ensure that the new permalink structure is properly updated in your posts or pages. Edit the post or page to correct any outdated permalinks.
Clear Cache: After removing redirects, clear your site’s cache to ensure the changes take effect immediately. This step is crucial if you are using a caching plugin or CDN.
Monitor for Issues: Keep an eye on your site’s performance and user experience after making these changes. Check for any broken links or errors that may have arisen from removing redirects.
4. Fixing Link Targets on WordPress
Ensuring that your link targets are properly set is crucial for maintaining a seamless user experience and optimizing SEO.
Review Link Targets: Examine your website’s links to determine where they lead. Check if they open in the same tab or a new one, depending on their purpose. Internal links typically should open in the same tab, while external links might be set to open in a new tab.
Edit Link Settings: On WordPress, if you encounter a situation where a WordPress link is not working, go to the post or page editor where the link is located. Select the link you want to edit, and then adjust the link settings. For internal links, ensure the target is set to open in the same tab. For external links, consider setting the link to open in a new tab to keep visitors on your site. This adjustment helps ensure that links function correctly and enhance the user experience on your WordPress site.
Use HTML Attributes: For custom link management, you can directly edit the HTML of your content. Use the target="_blank" attribute to open links in a new tab or window. Ensure that this is used sparingly to avoid annoying users with too many new tabs.
Update Link Behavior: If you’re using a content management system or plugin that handles links, check its settings to ensure links behave as expected. Update configurations to fix any issues with how links are targeted.
Test Links: After making changes, test your links to confirm they open in the intended manner. This helps avoid any user frustration from broken or incorrectly targeted links.
Monitor User Experience: Continuously monitor how users interact with your links. Use analytics tools to track click behavior and make adjustments as needed to enhance user experience. A Digital Agency in Chennai can help optimize these strategies by leveraging the latest tools and insights to improve online performance.
5. Fixing Broken Links on Your WordPress Website
Broken links can negatively affect both user experience and search engine ranking. To restore your WordPress website's broken links
Identify Broken Links: Use tools like Screaming Frog SEO Spider, Google Search Console, or WordPress plugins like Broken Link Checker to find broken links on your site.
Update or Remove Links: For links pointing to outdated or incorrect pages, update them with the correct URLs. If the linked content no longer exists, consider removing the link or replacing it with relevant content.
Redirect Broken Links: Set up 301 redirects to guide users and search engines from broken URLs to their intended destinations. Use a plugin like Redirection or manage redirects via your server’s. htaccess file.
Fix Internal Links: Ensure that internal links point to existing pages within your website. Update or replace broken internal links to maintain site navigation and user experience.
Check and Test: After making corrections, test your links to ensure they work properly. Use browser tools or online services to verify that no broken links remain.
Monitor Frequently: As part of your regular site maintenance, check frequently for broken links. Set up automated checks to catch and address issues promptly.
6. Improving Internal Anchor Text for Better SEO and User Experience
Internal anchor text plays a crucial role in both SEO and user navigation. To enhance your internal linking strategy.
Use Descriptive Text: Ensure that your anchor text is descriptive and clearly indicates the content of the linked page. Avoid generic terms like “click here” and instead use specific keywords related to the target page.
Incorporate Relevant Keywords: Integrate relevant keywords naturally into your anchor text. This helps search engines understand the context of the linked content and can improve your site’s SEO.
Maintain Natural Flow: Anchor text should fit naturally within the content. It should provide value and context to the reader, guiding them to additional relevant information without disrupting the flow of the text.
Avoid Over-Optimization: While keywords are important, overloading anchor text with keywords can be detrimental. Aim for a balanced approach that emphasizes relevance over keyword density.
Diversify Anchor Text: Use a variety of anchor texts to link to the same page. This diversity helps avoid the appearance of keyword stuffing and provides a more natural linking pattern.
Ensure Relevance: Only link to pages that are directly related to the anchor text. Users may become confused by irrelevant links, which can also lessen the impact of your internal linking strategy.
Check for Broken Links: Regularly review and update your internal links to ensure they are not broken. Use tools to identify and fix any dead links to maintain a smooth user experience.
Monitor User Interaction: Analyze how users interact with your internal links. Adjust your anchor text strategy based on user behavior and engagement metrics to continually improve navigation and relevance.
7. Optimizing Sidebars for Enhanced User Experience and SEO
Sidebars are a valuable component of your website, offering opportunities to enhance user experience and boost SEO.
Prioritize Relevant Content: Display widgets and links that are directly relevant to your site’s content and user interests. This could include recent posts, popular articles, or related content to keep users engaged.
Incorporate Search Functionality: Add a search bar to your sidebar to help users easily find content on your site. Make sure it’s prominently placed and easy to use.
Promote Key Actions: Use the sidebar to highlight important actions, such as newsletter sign-ups, social media links, or call-to-action buttons. Ensure these elements are eye-catching and compelling.
Optimize for Mobile: Ensure your sidebar content is mobile-friendly. On smaller screens, sidebars often move to the bottom or become collapsible. Test and adjust to maintain usability and effectiveness on mobile devices.
Improve Load Times: Keep the sidebar’s content lightweight to avoid slowing down page load times. Optimize images and minimize the use of heavy widgets or external scripts.
Enhance SEO with Keywords: Include relevant keywords in sidebar widgets and links. This can help with on-page SEO by reinforcing the content theme and improving keyword relevance.
Utilize Analytics: Use analytics tools to track sidebar performance. Monitor metrics like click-through rates and user interactions to understand what’s working and make data-driven improvements.
Maintain Clean Design: Ensure the sidebar design is clean and uncluttered. Avoid overwhelming users with too many widgets or links. A well-organized sidebar enhances usability and aesthetics.
8. Reinforcing E-E-A-T in 2024
In 2024, reinforcing Experience, Expertise, Authoritativeness, and Trustworthiness is crucial for boosting your website’s credibility and SEO. Here’s how to enhance these elements:
Showcase Expertise: Highlight the credentials and qualifications of your content creators. Publish high-quality, well-researched content that reflects deep knowledge in your field.
Build Authoritativeness: Gain backlinks from reputable sites and collaborate with industry leaders. Maintain a strong online presence through thought leadership and expert commentary.
Foster Trustworthiness: Ensure your website has clear contact information, privacy policies, and user reviews. Maintain transparency and address user concerns promptly.
Update Content Regularly: Keep content current and relevant to reflect ongoing changes and trends. Regular updates demonstrate commitment to providing accurate information.
Leverage User-Generated Content: Encourage and showcase authentic user reviews and testimonials. Positive feedback from real users enhances credibility and trust.
9. Addressing Accessibility Issues on Your Website
It is imperative for inclusion and compliance that your website be made accessible to all users, including those with impairments.
Implement Alt Text for Images: Provide descriptive alt text for all images to help users with visual impairments understand the content.
Verify Keyboard Navigation: Verify that a keyboard may be used to navigate across each interactive element. Test your site’s functionality to confirm that users can access all features without a mouse.
Use Clear and Readable Fonts: Choose fonts that are easy to read and provide sufficient contrast between text and background. Ensure that font sizes are adjustable for better readability.
Provide Text Alternatives for Multimedia: Offer transcripts for audio and video content, and provide captions for videos to accommodate users with hearing impairments.
Design for Screen Readers: Use proper HTML markup and ARIA (Accessible Rich Internet Applications) roles to ensure that screen readers can interpret your site’s content accurately.
Maintain Color Contrast: Ensure there is adequate contrast between text and background colors to aid users with color blindness and low vision.
Test with Accessibility Tools: Use accessibility evaluation tools like WAVE or Lighthouse to identify and fix issues. Regularly test your site to stay compliant with accessibility standards.
Follow Web Accessibility Guidelines: Adhere to the Web Content Accessibility Guidelines (WCAG) to ensure your site meets industry standards for accessibility.
Technical SEO Path to Success for WordPress Users
Achieving technical SEO success with WordPress requires strategic optimization. Focus on site speed, mobile responsiveness, and clean code to boost performance and rankings. Regular updates, SEO plugins, and audits are essential. For advanced solutions, consider a Search Engine Optimization Service to elevate your efforts and ensure your site is search-engine ready.
#WordPressSEO#TechnicalSEO#SEOTips#WebsiteOptimization#SearchEngineRanking#SEOIssues#DigitalMarketing#SEOAudit#ImproveRankings#WebDevelopment#SEOBestPractices#OnPageSEO#SEOForBeginners#ContentManagement#WebsiteTraffic#SEOTrends#RankHigher#SEOStrategy#OnlineVisibility#WordPressTips
0 notes
Text
"Mastering WordPress Development: Crafting Custom Solutions for a Dynamic Web Presence"
WordPress Development: Unlocking the Power of Customization
Introduction
WordPress has evolved from a simple blogging platform to one of the most powerful and versatile content management systems (CMS) available today. Whether you're a small business owner, a blogger, or a developer, WordPress offers the flexibility, scalability, and customization options needed to build a website that meets your unique needs. In this blog, we’ll explore the key aspects of WordPress development, highlighting why it’s the go-to choice for millions of websites worldwide.
Why Choose WordPress?
WordPress powers over 40% of all websites, and for good reason. It offers an intuitive interface, a vast repository of plugins and themes, and an active community that continuously contributes to its improvement. Here are some of the top reasons to choose WordPress for your website development:
User-Friendly Interface: WordPress is known for its easy-to-use dashboard, allowing even non-technical users to manage content, update plugins, and customize themes without needing to write a single line of code.
Extensive Plugin Ecosystem: With over 58,000 plugins available in the WordPress repository, you can easily extend the functionality of your website. From SEO tools to e-commerce solutions, there’s a plugin for almost every need.
SEO-Friendly: WordPress is designed with SEO in mind, offering features like customizable permalinks, meta tags, and alt text for images. Plugins like Yoast SEO further enhance your site’s search engine optimization.
Responsive Design: With mobile traffic accounting for more than half of all web visits, having a responsive website is crucial. WordPress themes are typically designed to be mobile-friendly, ensuring your site looks great on any device.
Security: WordPress takes security seriously, with regular updates and a dedicated team working to address vulnerabilities. Additionally, there are numerous security plugins available to further protect your site from threats.
Custom Theme Development
One of the most powerful aspects of WordPress is its ability to be customized through themes. While there are thousands of pre-made themes available, custom theme development allows you to create a unique look and feel that aligns perfectly with your brand. Whether you’re looking to build a minimalist blog or a feature-rich e-commerce site, custom themes give you complete control over your website’s appearance and functionality.
Key Considerations for Custom Theme Development:
Responsive Design: Ensure your theme is mobile-friendly and adapts to different screen sizes.
Performance Optimization: A well-coded theme should be lightweight, minimizing load times and improving user experience.
SEO Best Practices: Implement clean, semantic HTML code and structured data to boost your site’s visibility on search engines.
Compatibility: Test your theme across different browsers and devices to ensure consistency.
Plugin Development
Plugins are the building blocks of WordPress functionality. While there are thousands of plugins available, sometimes you need something more specific to meet your needs. Custom plugin development allows you to add unique features and capabilities to your website, whether it’s integrating with a third-party service, automating tasks, or enhancing user experience.
Key Considerations for Custom Plugin Development:
Functionality: Define the core purpose of your plugin and ensure it addresses a specific need or problem.
Compatibility: Ensure your plugin is compatible with the latest version of WordPress and doesn’t conflict with other plugins or themes.
Security: Follow best practices for secure coding to prevent vulnerabilities that could be exploited by hackers.
Performance: Optimize your plugin to minimize its impact on site speed and overall performance.
WordPress Maintenance and Updates
WordPress development doesn’t end once your site is live. Regular maintenance is crucial to keep your site running smoothly and securely. This includes updating WordPress core, themes, and plugins, as well as performing regular backups and monitoring for security issues.
Best Practices for WordPress Maintenance:
Regular Updates: Keep WordPress core, themes, and plugins up to date to benefit from the latest features and security patches.
Backups: Schedule regular backups of your site to ensure you can recover your data in case of an emergency.
Security Monitoring: Use security plugins to monitor your site for potential threats and vulnerabilities.
Performance Audits: Regularly assess your site’s performance and address any issues that could slow it down.
Conclusion
WordPress development offers endless possibilities for creating a website that not only meets your needs but also stands out in a crowded digital landscape. Whether you’re building a simple blog or a complex e-commerce site, the flexibility and power of WordPress make it an excellent choice for developers and business owners alike. By leveraging custom themes, plugins, and best practices for maintenance, you can unlock the full potential of WordPress and create a website that delivers exceptional user experiences.
Keywords: WordPress development, custom theme development, plugin development, WordPress maintenance, SEO, responsive design, security, WordPress plugins, content management system, website performance.
#WordPressDevelopment#CustomThemes#PluginDevelopment#WebDesign#ResponsiveDesign#SEOBestPractices#WebsiteSecurity#WordPressPlugins#CMS#WebsiteOptimization#WebDevelopment#WordPressMaintenance#You said:
1 note
·
View note
Text
How I made my new personal website

I just finished making my new personal site, powered by the Eleventy static site generator, a custom template, and GitHub Actions. It’s fast, easy for me to maintain, and doesn’t cost me anything to host. Here’s how I made it.
My previous personal site was a static HTML site hosted on GitHub Pages, which I initially made in 2018 to replace my Blogger-based site (that’s a throwback!). I made the layout and site theme myself instead of using a heavier web framework, and I moved the blog section to Tumblr with a new blog.corbin.io domain. I later tried switching to WordPress managed hosting, but that costs more money, and I wasn’t a fan of most modern WordPress themes and how resource-heavy they were. WordPress is great for larger sites, but it was overkill for my simple personal site.
My ideal setup here would be a site that is easy to edit, gives me full control over the template, and (ideally) doesn’t require paid hosting. My first idea was moving the content to Markdown files, and then using GitHub’s Jekyll integration to generate a static site. Creating a Jekyll theme turned out to be a bit clunkier than I wanted, though, so I started looking at other static site generators.
I eventually discovered Eleventy, which doesn’t have the extensive feature set of Jekyll or some other static site generators, but it looked perfect for my project. It can generate sites from Markdown (or other data formats) using simple HTML templates, and I could keep using free GitHub Pages hosting. It’s also possible to create reusable widget components with contents, which can be filled in by the main Eleventy generation script. The official getting started guide was helpful.
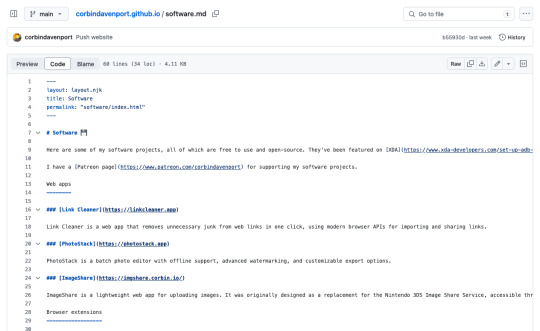
The most clear way for me to talk about my process is just go through each of the files in the GitHub repository, so that’s what I’ll do!
The main pages
I wrote all the pages for the site, like the About page, in Markdown format. It’s mostly the same syntax that as GitHub, but with an added table at the top to define the page title, permalink, and template layout. This is a huge upgrade over my previous site, where I was writing the <head> and other shared elements in each page and tried to keep them synchronized.

Eleventy converts Markdown format to the equivalent standard HTML code when the site is generated. For example, “# Hello” becomes “<h1>Hello</h1>”. That makes styling the site with CSS in the layout template easy, and it’s great for accessibility. You can also put custom HTML content in the Markdown file and it will render as expected.
It’s much easier for me to make quick edits to Markdown files than raw HTML. I can even do it from the GitHub app on my phone.
The special pages
GitHub Pages allows you to create a custom 404 page, which appears to still work with custom site generators as long as the resulting file is called “404.md” or “404.html” in the main directory. I made one and set the permalink to “404.html” and it works as expected.
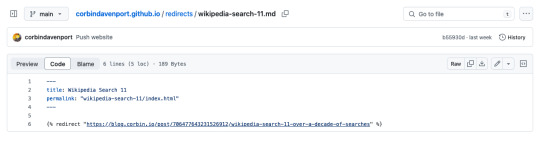
My earlier site had a few redirecting pages, mostly for blog posts that used to be on my main domain but were later moved to my blog. Those had to be in specific locations to work with my earlier site, cluttering up the site structure, but Eleventy gave me a much cleaner solution. I created a “redirects” folder for all of them, set the permalinks to the proper locations, and added an HTML redirect element to the Markdown file.

For example, I originally had a blog post at corbin.io/wikipedia-search-11. When I moved that blog post to my Tumblr blog, I had to create a redirect HTML file at that specific location (root/wikipedia-search-11/index.html), which then cluttered up the root directory of my code repository. With Eleventy, I can place the redirects anywhere I want and call the files anything I want. I made a page in my “redirects” directory with the permalink “wikipedia-search-11/index.html” and it worked exactly as expected.
The Node packages
Eleventy uses Node.js, so there’s a package.json file in the root directory that tells Node what packages are needed. Right now, my only dependencies are RSS parser (more on that later) and Eleventy. Running the setup command “npm install” installs those packages.
The layout theme
The layout theme is stored at _includes/layout.njk, though the file can be called anything. It contains everything around the main content, including the general HTML page structure, any links to JavaScript or CSS files, and so on.
My custom template is a minimalist one-column layout and some basic CSS. I went back and forth on possible site designs, including some more 90s-inspired layouts, but I ended up staying close to the old design. Some of the changes include a new navigation bar that changes size based on screen size (no hamburger menu!) and removing Google Fonts.
I also wanted to see if I could make my site render properly on older web browsers, because that’s a fun challenge. However, the Let’s Encrypt SSL certificate that GitHub sets up for my site uses the ISRG Root X1 root certificate, which isn’t available on most platforms and browsers released before the mid-2010s. Legacy web browsers can’t load the site in the first place, so there’s not much of a point in doing that testing. I did add some compatibility tweaks for earlier WebKit and Firefox browsers, though, and the site should work in Internet Explorer 8 and above.
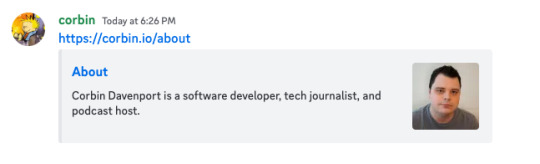
The <head> section contains code for an Open Graph card, so linking any page on platforms like Slack, Facebook, Discord, and iMessage will create a rich preview. The image is set to my current Gravatar image, so if I decide to change my profile picture, it is automatically applied to my personal site at the same time as everything else connected to my Gravatar.

I also added link tags in the <head> for several RSS feeds, including the feed for my personal blog (which is on a Tumblr custom domain) and the RSS for my Tech Tales podcast. If someone puts my website into an RSS reader like Feedly or Inoreader, or they have a browser extension that shows any available RSS feeds, those feeds appear as subscription options.

Finally, I added verification code for the Mastodon social network as a hidden link at the bottom of the <body> section. That allows my site to appear as a verified link on my Mastodon profile.
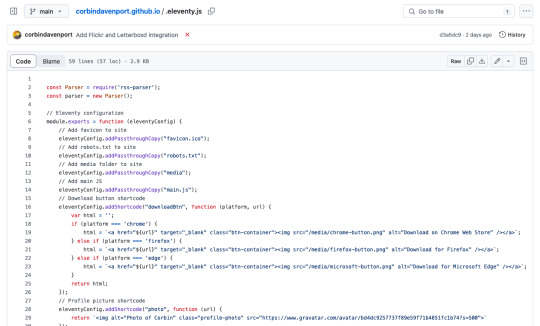
The Eleventy script
The .eleventy.js file is where the magic happens: it’s the Node script that generates the site with all the custom configuration options. I added “passthroughs” for the media folder, robots.txt file, favicon file, and other resources that need to be copied to the generated site for everything to work.

This is also where I defined shortcodes that I use in some pages, which are reusable components that Eleventy can drop in during the generation process. For example, I have download buttons for browser extensions on my software page, and I didn’t want to manually define the same image and link structure over a dozen times. I defined a “downloadBtn” shortcode with arguments for the platform and URL, which generates a download link button with that data. I also made a shortcode for the HTML redirect for my redirect pages, and other functions I’m using on other pages.
I also created a “letterboxd” shortcode for displaying my recent Letterboxd reviews on my about page. You can use any Node code in this script, so I’m using the rss-parser Node library to download the RSS feed from my Letterboxd profile and parse it in HTML format with links. My custom “flickr” shortcode does the same for my recent Flickr images.
The GitHub Action
The final piece is the GitHub Action for building and deploying the website. It runs after each new commit and automatically once a day (so data used in the Letterboxd and Flickr shortcodes is fresh). The script checks out the repository code, installs all the NPM dependencies, runs Eleventy to generate the site, and then uploads the package to GitHub Pages.
With this integration, I can make changes to my site from anywhere, and then a minute or two later the changes are live on the site. The code repository isn’t even cluttered with the generated HTML files, since I added the “_site/” output directory to the gitignore file.
The end
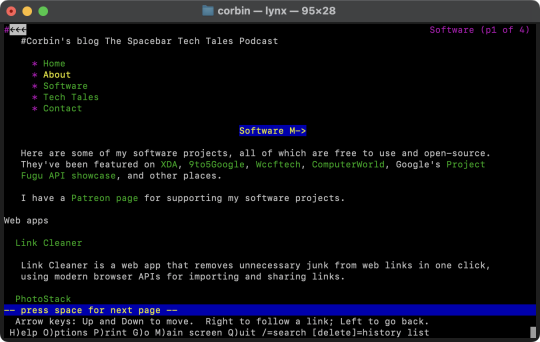
I’m pretty happy with my new personal site. It’s fast to load, easy for me to edit from anywhere, and completely free to host. Since all the core content is server-side generated, it even works in text-based browsers like Lynx.

If you want to set up something similar, feel free to fork my site’s repository on GitHub.
0 notes
Text
WORDPRESS: BUSINESSES SECRET WEAPON FOR WEB DESIGN & DEVELOPMENT DOMINATION IN DUBAI

0
By webotix Uncategorized March 20, 2024
INTRODUCING WORDPRESS: THE CMS SUPERHERO
Picture this: a world where millions of websites thrive, all powered by a single force – WordPress. What started as a humble blogging platform has now transformed into a web design and development powerhouse . It’s like the Superman of the CMS (Content Management System) world, ready to save your online presence from mediocrity!
WHY CHOOSE WORDPRESS AS YOUR TRUSTY SIDEKICK?
Buckle up, because WordPress is about to take your web design and development game to new heights!

EASE OF USE
A USER-FRIENDLY ADVENTURE
– WordPress is like the friendly neighborhood of web development that’s why as a leading software development company in dubai(we love it!). Its intuitive interface welcomes users of all skill levels with open arms, making website creation a breeze.
– Whether you’re a newbie or a seasoned pro, we who are a sole provider of software development and services in Dubai can say that WordPress provides a seamless browsing experience for user’s that’s as effortless as a leisurely stroll through the park.
Customization Options: Unleash Your Inner Artist

– Want to create a website that’s as unique as a unicorn? We are the master of software technology, we got you covered.
– WordPress with customizable themes and drag-and-drop page builders, you can craft a website that perfectly reflects your brand’s personality. It’s like having a personal stylist for your online presence!
VERSATILITY AND FLEXIBILITY: A THEME FOR EVERY DREAM
– WordPress is like a buffet of website possibilities for a blogger to leading application development firms as ourselves. With thousands of free and premium themes, you can find the perfect design to suit your taste.
– Whether you’re building a portfolio that showcases your talents, an e-commerce site to sell your quirky products, or a blog to share your witty thoughts, WordPress offers a theme that can turn your website aspirations into reality.
PLUGINS AND EXTENSIONS: SUPERCHARGE YOUR WEBSITE
– WordPress plugins are like the secret ingredients that take your website from bland to grand! Software services as we are, know the nuke and corner of WordPress to make everything easy for you.
– From SEO tools that help you climb the search engine ranks to social media integrations that make your site the talk of the town, WordPress plugins are here to enhance your site’s performance and functionality.

SEO FRIENDLINESS: CONQUER THE SEARCH ENGINES
– WordPress is like the best wingman for your SEO efforts. We cover this part as well for your comfort with our social media marketing and SEO services in Dubai. WordPress built-in features, like customizable permalinks and optimized code, help your site rank higher in search results.
– Plus, with SEO plugins like Yoast SEO and All in One SEO Pack, you’ll have the tools and insights to optimize your content and leave your competitors in the dust.
RESPONSIVE DESIGN: LOOK GOOD ON ANY SCREEN
– In a world where smartphones are practically glued to people’s hands, responsive design is a must. WordPress themes are like the chameleons of the web, adapting to different screen sizes and resolutions with ease.
– Your website will look stunning whether viewed on a desktop, tablet, or smartphone. It’s like having a personal stylist for every device! We provide affordable services to make your business grow.
COMMUNITY SUPPORT: A VIRTUAL GROUP HUG
– WordPress is more than just a CMS; it’s a community of developers, designers, and users who have your back just like we have yours!
– Whether you need help troubleshooting an issue or seeking advice on best practices, being an IT software development company in Dubai we are always ready to lend a helping hand. It’s like having a 24/7 support system that never sleeps!
SECURITY FEATURES: YOUR WEBSITE’S BODYGUARD
– WordPress takes security seriously, acting as a vigilant bodyguard for your website.
– With regular updates and security patches, WordPress helps keep your site safe from hackers and malware. It’s like having a virtual bouncer that keeps the bad guys out!
COST-EFFECTIVENESS: MORE BANG FOR YOUR BUCK
– WordPress is like the budget-friendly superhero of the CMS world. Its open-source nature and vast ecosystem of free themes and plugins make it incredibly cost-effective.
– You can create a professional-looking website without breaking the bank, leaving more money in your pocket for other important things, like coffee and donuts!
CONCLUSION
In conclusion, WordPress is the ultimate sidekick for your web design and development adventures. With its unparalleled ease of use, versatility, and SEO-friendliness, it’s the perfect tool for creating websites that will make your audience say “WOW!” (and maybe even shed a tear of joy). So, whether you’re a beginner or an experienced developer, embrace the power of WordPress and let your website soar to new heights!
0 notes
Text
How to Set Up a WordPress Redirect for Better UX and SEO

Setting up redirects in WordPress is an essential task for any website owner. Whether you're changing your site structure, updating URLs, or switching domain names, redirects are required to avoid broken links and impacts to your search engine optimization.
In this comprehensive guide, we'll cover everything you need to know about using redirects in WordPress:
- What is a WordPress redirect?
- What are the different types of redirects?
- When should you use redirects for WordPress sites?
- The benefits of redirects for UX and SEO.
- Step-by-step instructions for setting up redirects in WordPress using plugins or manual .htaccess edits.
- Tips for testing and troubleshooting your redirects.
- Common redirect mistakes to avoid.
We'll also include detailed examples, images, and videos to make the process easy to follow along.
Our goal is to provide website owners, bloggers, agencies, and developers with a complete resource for implementing smart redirects that create the best possible experience for site visitors and search engines.
Whether you're an SEO beginner or advanced user, you'll learn how to properly redirect URLs in WordPress to boost your site's user experience, organic traffic, and conversion rates. Let's get started!
What is a WordPress redirect?
A WordPress redirect is a function that routes visitors from one URL to a different URL on your WordPress site.
When a user attempts to access a page using the original URL, WordPress will automatically redirect them to the new URL that has been specified. This is done seamlessly behind the scenes so that the visitor is redirected without seeing an error or broken page.
Types of Redirects for WordPress Sites
There are a few different types of redirects that can be implemented in WordPress:
- 301 Redirect - The most common type of redirect is a 301 permanent redirect which tells search engines and visitors that a page has permanently moved to a new URL. 301s pass link equity and preserve search engine ranking.
- 302 Redirect - A temporary redirect used when a page is temporarily moved or under maintenance. It's safer to say that 302s are less reliable for passing link equity than 301s.
- 307 Redirect - Also a temporary redirect. 307s preserve the original request method on redirect while 302s change it to GET.
- Meta Refresh Redirect - Uses a meta refresh tag to redirect visitors after a short time delay. Not recommended for SEO.
- JavaScript Redirect - Uses JavaScript code to redirect users. Also not optimal for SEO.
The majority of redirects you'll use in WordPress will likely be 301 permanent redirects when you change your site's structure or URLs. 301s are critical for maintaining search engine traffic and rankings.
The key benefit of WordPress redirects is that they allow you to make changes to your site's content and URLs without breaking links or losing traffic and search visibility. Configuring proper redirects is crucial for any WordPress site owner.
When to Use Redirects for Your WordPress Site
Here are the most common cases where you'll need to set up a redirect in WordPress:
- Changing permalinks
- Moving pages
- Switching domain names
- Deleting pages
- Updating site navigation
- Fixing broken links
Redirects should be used anytime a URL is changed or removed to prevent broken links, 404 errors, and negative impacts on user experience.
Specifically, redirects should be implemented in the following cases to avoid potential issues:
- When you change or update a post or page URL on your site, redirect the old URL to the new one. This prevents dead links if someone bookmarks or links to the old URL.
- When you delete or remove a page from your site, redirect the URL to a relevant alternative page or your home page. Otherwise visitors may land on a 404 error if they try to access the deleted page.
- If you change the overall permalink structure of your WordPress site, set up redirects from the old URLs to the new ones so existing external links continue to work.
- When you migrate your site to a new domain name, redirects allow traffic from your old domain to be forwarded to the equivalent pages on the new domain.
- If you restructure your site navigation or change the slug/path of pages, redirects ensure existing links aren't broken.
Without proper redirects set up, any time a URL is changed or removed it could lead to broken links, dead ends, 404 errors, and a poor user experience. Redirects maintain continuity for site visitors and also preserve your search engine rankings when URLs need to be changed.
The Benefits of Redirects for UX and SEO
Setting up proper redirects offers two big benefits for your WordPress site:
Enhanced User Experience
Redirects ensure your visitors always land on a working page, even if a link they used is old or outdated. This prevents frustrating 404 "page not found" errors that result in dead ends for users.
When visitors hit a 404, they are often left confused about where to go next. They may abandon your site altogether and head to a competitor instead. Redirects provide a seamless user experience by routing users to relevant content when URL changes occur.
For example, if you remove a blog post, redirecting the old URL to your blog homepage keeps visitors from hitting a roadblock. Or if you change your domain name, redirects will forward traffic from the old domain to relevant pages on the new domain.
Well-implemented redirects create a smooth user journey that avoids frustration when navigating your site. Visitors will appreciate being able to easily access the content they are looking for.
Improved SEO
Redirects also maintain your existing SEO equity when URLs change on your WordPress site. Without redirects, changing a URL would reset any authority that page had accrued.
The search engine crawl will follow the 301 redirect from the old URL to the new URL, transferring that SEO juice. This prevents a dip in rankings and preserves search traffic.
Redirects tell search engines like Google that a page has permanently moved, rather than been deleted. So all of the backlinks and authority are passed onto the new URL.
For example, if you have a high-traffic blog post that ranks well, updating the URL via a 301 redirect will retain the post's search visibility. The search engines will index the new URL and pass on the existing rankings.
Using proper redirects for any changed URLs is essential for maintaining search engine traffic and preventing a loss of rankings.
How to Set Up Redirects in WordPress
Now let's go through the step-by-step process for setting up redirects in WordPress.
There are two main methods:
- Using a Redirect Plugin (Easier)
- Manually editing .htaccess file
Method 1: Using a Redirect Plugin
The easiest way to handle WordPress redirects is by using a dedicated redirect plugin. There are many great options to choose from, both free and paid.
Some of the most popular redirect plugins include:
- Redirection
- Safe Redirect Manager
- Simple 301 Redirects
- All In One SEO
In this example, we'll use the free Redirection plugin to set up a 301 redirect:
Step 1. Install and activate the Redirection plugin in your WordPress admin.Step 2. In the admin menu, go to Tools > RedirectionStep 3. Click "Add New" to create a new redirect.Step 4. Enter the original URL in the "Source URL" field.Step 5. Enter the new URL in the "Target URL" field.Step 6. Click "Add Redirect" and the 301 redirect will be created!
Here's a video tutorial showing the full process:
https://youtu.be/SC63R5Y2qzs
The benefit of using a dedicated redirect plugin is it makes managing, editing, and removing redirects much easier compared to editing .htaccess directly. Most include useful tools like redirect logs, 404 monitoring, bulk editing, and more.
Method 2: Manually Editing .htaccess
The more technical approach is to manually edit the .htaccess file on your WordPress site to create redirects.
Here is the general process:
Step 1. Login to your web server using an FTP client or admin dashboard.Step 2. Navigate to your WordPress site's root folder.Step 3. Open the .htaccess file in a text editor.Step 4. Add your redirect code at the end of the file, using this format: Redirect 301 /old-url /new-url Step 5. Save your changes and upload the updated .htaccess file.Step 6. Test the redirect by visiting your old URL.
This method works well for simple site-wide redirects. However, managing a lot of individual URL redirects this way can quickly become complicated. Using a dedicated plugin is best for most users.
Here is my favourite video tutorial for setting up WordPress redirects using the .htaccess file:
https://youtu.be/gc1MhsJvuRg
Testing and Troubleshooting WordPress Redirects
It's important to test all of your redirects to make sure they are configured correctly.
Here are some tips for testing and troubleshooting redirects in WordPress:
- Test by visiting the old URL - you should be seamlessly redirected.
- Check redirect plugins for broken redirects or 404 errors.
- Review server logs to see redirect codes and errors.
- Use a redirect checker tool for a detailed analysis.
- If a redirect is broken, double check the old and new URL.
- Make sure there are no spaces or typos in the redirect syntax.
By thoroughly testing your WordPress redirects, you can identify and fix any issues so your site visitors always have a positive experience.
Common Redirect Mistakes to Avoid
There are some common mistakes that can lead to broken redirects in WordPress:
- Typos in the old or new URL.
- Accidentally creating duplicate redirects.
- Using incorrect redirect code (e.g. 301 vs 302).
- Not updating site links and sitemaps.
- Redirecting to the wrong page or site.
- Creating redirect loops.
Being aware of these common errors can help you avoid any redirect problems from the start.
You want your visitors to have the UX possible on your website!
Implementing proper redirects is crucial for any WordPress website. Redirects create a seamless user experience and maintain your site's SEO when URLs change.
This guide covers everything you need to know to add redirects in WordPress the right way. We looked at the different types of redirects, when to use them, the benefits they provide, and step-by-step setup instructions using plugins or manual .htaccess edits.
Be sure to thoroughly test all of your WordPress redirects and avoid common mistakes. Well-configured redirects will keep your site running smoothly as you make changes and improvements over time.
Does this expanded guide do a better job explaining WordPress redirects? Please let me know if you need any clarification or have additional questions!
Read the full article
0 notes
Text
How Do You Create a Website for a Blogger? How Do You Install a Theme for a Blog Website? How Do You Add Media Files for a Blog Website? How Do You Install a Plugin for a Blog Website? How Do You Set The Desired Permalink Structure for a Blog Website? How Do You Monetize a Blog Website? Creating a blogger website is easy as long as you follow the steps carefully. The steps include installing a plugin and a theme and setting up the permalink structure. You can also monetize your blog and add media files.
To read the rest of this article, please click on the link below:
https://websitebloggers.com/how-do-you-create-a-website-for-a-blogger/?feed_id=3579&_unique_id=654e1c165afe0
0 notes
Text
The Strength of WordPress Websites: Your Top Choice for Online Presence
In today's digital age, a strong online presence is vital for individuals and businesses alike. Whether you're a blogger, a small business owner, or a large corporation, a well-crafted website is a key component of success. When it comes to website creation and management, WordPress has established itself as the go-to platform. In this blog, we'll explore the world of WordPress websites, their significance, and why they are the top choice for creating a powerful online presence.
What is WordPress?
WordPress is a versatile and user-friendly content management system (CMS) that powers millions of websites around the world. It provides a platform for creating, customizing, and managing websites without requiring in-depth technical expertise. WordPress is known for its flexibility, making it suitable for a wide range of applications, from personal blogs to e-commerce sites and corporate webpages.
The Significance of WordPress Websites
1. User-Friendly Interface
One of the most significant advantages of WordPress is its intuitive, user-friendly interface. You don't need to be a coding expert to create and manage a WordPress website. The platform simplifies content creation and management, making it accessible to individuals with varying levels of technical expertise.
2. Customization Options
WordPress offers an extensive library of customizable templates and themes, allowing you to create a website that aligns with your brand's identity. Whether you're running a fashion blog, an e-commerce store, or a personal portfolio, WordPress provides the tools to design a website that reflects your unique style.
3. Rich Plugin Ecosystem
WordPress boasts a vast library of plugins that extend its functionality. Whether you need to optimize your website for search engines, add e-commerce capabilities, or enhance security, there's likely a plugin that can do the job. These plugins save you time and effort in customizing your site.
4. SEO-Friendly
Search engine optimization (SEO) is crucial for increasing the visibility of your website in search engine results. WordPress is inherently SEO-friendly, offering features like customizable permalinks, meta tags, and structured content that make it easier for search engines to index your site.
5. Mobile Responsiveness
In today's mobile-centric world, having a website that performs seamlessly on all devices is critical. WordPress ensures that your website is fully responsive, providing an optimal user experience whether your visitors are using a desktop computer, a tablet, or a smartphone.
6. E-commerce Capabilities
For businesses looking to establish an online store, WordPress offers robust e-commerce plugins like WooCommerce. You can set up and manage an online shop with ease, complete with product listings, shopping carts, and secure payment options.
7. Robust Security
WordPress takes security seriously. While no platform is entirely immune to threats, WordPress continually releases security updates to protect your website. You can further enhance security with plugins and best practices.
Building Your WordPress Website
Creating a WordPress website is a straightforward process. Here's a simplified guide to get you started:
Choose a Domain: Select a domain name that reflects your brand and is easy to remember. You can purchase a domain through a domain registrar or use one you already own.
Select a Hosting Provider: Choose a reputable hosting provider to host your WordPress website. Consider factors like pricing, performance, and customer support.
Install WordPress: Most hosting providers offer one-click installations for WordPress. Follow the setup instructions to get your website up and running.
Choose a Theme: Browse through the vast selection of WordPress themes. Select one that aligns with your website's purpose and aesthetics.
Customize Your Website: Personalize your website by adding your brand's logo, images, and content. You can adjust the layout, fonts, and colors to create a unique design.
Install Plugins: Enhance your website's functionality by installing plugins. Common plugins include SEO tools, contact forms, and social media integrations.
Create Content: Begin populating your website with valuable content. WordPress offers an easy-to-use editor for creating and formatting articles and pages.
Optimize for SEO: Use SEO plugins to optimize your content for search engines. Pay attention to meta tags, keyword placement, and content quality.
Regular Updates: Keep your WordPress core, themes, and plugins up-to-date to maintain security and performance.
Conclusion
WordPress websites have redefined the way individuals and businesses establish and manage their online presence. With its user-friendly interface, customization options, rich plugin ecosystem, SEO-friendliness, and mobile responsiveness, WordPress has become the preferred platform for creating a wide range of websites.
So, whether you're a blogger, a small business owner, or a large corporation, harness the power of WordPress to build a compelling online presence. With the right tools and resources at your fingertips, you can create a website that effectively communicates your message, attracts your target audience, and achieves your online goals.
0 notes
Text
Unlocking the Power of WordPress Development: Building Your Digital Presence
WordPress has evolved from a simple blogging platform to a robust content management system (CMS) that powers a significant portion of the internet. Whether you're a business owner, blogger, or developer, WordPress development offers a versatile and user-friendly platform to build and manage your digital presence. In this article, we'll explore the world of WordPress development, its advantages, and how it can help you create a powerful online presence.
Understanding WordPress Development:
1. What Is WordPress?:
wordpress development company that allows users to create and manage websites and blogs. It is known for its flexibility and extensive library of themes and plugins.
2. Why Choose WordPress?:
- WordPress is beginner-friendly, customizable, and highly extensible. It caters to a wide range of websites, from simple blogs to complex e-commerce platforms.
Advantages of WordPress Development:
1. User-Friendly Interface:
- WordPress offers an intuitive dashboard that makes it easy for users with varying technical skills to manage their websites.
2. Customization Options:
- WordPress themes and plugins enable extensive customization, allowing you to create a unique and visually appealing website.
3. SEO-Friendly:
- WordPress is inherently SEO-friendly, with features like clean code, customizable permalinks, and SEO plugins that enhance your site's visibility on search engines.

4. Scalability:
- As your online presence grows, WordPress can scale with you. It accommodates additional content, users, and features seamlessly.
5. Community and Support:
- WordPress has a large and active community of developers, designers, and users who contribute to its continuous improvement. You can find support through forums, tutorials, and documentation.
WordPress Development Essentials:
1. Choosing a Hosting Provider:
- Selecting a reliable hosting provider is the first step in WordPress development. Look for one that offers good uptime, security, and scalability.
2. Selecting a Theme:
- Choose a WordPress theme that aligns with your website's goals and design preferences. There are free and premium themes available to suit various niches.
3. Installing Essential Plugins:
- Plugins extend the functionality of your WordPress site. Essential plugins include those for SEO, security, caching, and analytics.
4. Creating Quality Content:
- Content is king in the online world. Develop high-quality, engaging content that resonates with your audience.
5. Regular Updates and Backups:
- Keep your WordPress core, themes, and plugins up to date to ensure security and functionality. Regularly back up your site to protect against data loss.
Conclusion:
WordPress development offers a world of opportunities for individuals and businesses seeking to establish a strong online presence. With its user-friendly interface, customization options, and extensive support community, WordPress empowers users to create websites that are not only functional but also visually appealing. Whether you're starting a blog, e-commerce site, or corporate webpage, WordPress can be your trusted companion in building and managing your digital presence effectively.
For more info. visit us:
Android app development company bangalore
Best digital marketing agency in BangaloreBest SEO service Agency in Bangalore
0 notes
Text
Learn WordPress: A Comprehensive Guide for Beginners
WordPress is one of the most popular content management systems (CMS) in the world, powering around 40% of all websites. It is known for its flexibility, ease of use, and wide range of features that make it a go-to option for bloggers, businesses, and web developers. In this comprehensive guide, we will walk you through the basics of WordPress, from installation to customization.
Installation
Before you start using WordPress, you need to install it on your web server. Many hosting providers offer one-click installations of WordPress, but you can also install it manually if you prefer. Follow these steps to install WordPress manually:
Download the latest version of WordPress from the official website.
Upload the WordPress files to your web server using an FTP client.
Create a MySQL database and user for WordPress.
Run the WordPress installation script and follow the prompts.
Dashboard
Once you have installed WordPress, you can access the admin dashboard by going to your website's URL followed by /wp-admin. For example, if your website is www.example.com, your dashboard URL will be www.example.com/wp-admin. The dashboard is where you can manage your website, create content, and customize your site's appearance.
Themes
WordPress themes control the appearance of your website. You can choose from thousands of free and paid themes in the WordPress theme directory. To install a new theme, go to Appearance > Themes in the dashboard, click on Add New, and search for a theme that suits your needs. Once you have found a theme, click on Install and then Activate to apply it to your website.
Plugins
Plugins are add-ons that extend the functionality of your website. There are over 58,000 free and paid plugins available in the WordPress plugin directory. To install a plugin, go to Plugins > Add New in the dashboard, search for a plugin, and click on Install Now. Once the plugin is installed, click on Activate to enable it on your website.
Posts and Pages
WordPress is primarily used for creating content, such as blog posts and pages. To create a new post or page, go to Posts > Add New or Pages > Add New in the dashboard. You can add text, images, videos, and other media to your posts and pages using the built-in editor.
Media Library
The media library is where you can manage all the images, videos, and other media files on your website. To access the media library, go to Media > Library in the dashboard. You can upload new files, edit existing files, and organize your media library into folders.
Widgets
Widgets are small blocks of content that can be added to your website's sidebar, footer, or other widget areas. To add a widget, go to Appearance > Widgets in the dashboard, drag and drop a widget from the Available Widgets section to a widget area, and configure the widget settings.
Menus
Menus control the navigation of your website. You can create custom menus that link to pages, posts, categories, and other content on your site. To create a menu, go to Appearance > Menus in the dashboard, select the content you want to add to the menu, and drag and drop it into the menu structure.
Settings
WordPress has a wide range of settings that you can configure to customize your website. To access the settings, go to Settings in the dashboard. Here are some of the most important settings you should consider:
General: Here, you can set your website's title, tagline, and timezone.
Writing: This is where you can configure the settings for creating and publishing content.
Reading: Here, you can control the display of your website's homepage and blog posts.
Permalinks: This is where you
0 notes
Text
WordPress: Top Platform for Websites & Blogs

What is WordPress?
WordPress as an open source content management system (CMS). It is a tool used to create websites and blogs without using any technical coding. It is easy to install, inexpensive, and easy to maintain, hence it is very popular among individuals who want to build their website or write blogs. It is written in PHP using MySQL database.
There are a lot of things that can be done using WordPress such as professional portfolios, e-commerce websites, business websites, blogs, membership sites, etc.
Let us take a deeper look at how all of these websites, blogs, and portfolios are done.
Professional portfolio
Portfolio is a WordPress portfolio plugin that allows you to display your company’s or personal portfolio items. The plugin comes with a widget and carousel slider that instructs on how many things can be displayed at a time. There are many features of the portfolio plugin- style control, grid layout, translation support, portfolio filter option, etc.
E-commerce websites
E-commerce thrives on WordPress because there are many themes and plugins which make it ideal for both small and large businesses. With WordPress, taking payments is easy, you can also set up an influential and powerful e-commerce store with the tools that are already available on WordPress that will help you in selling your products and content on the same platform.
Business websites
WordPress is very versatile and flexible, it is a great platform for small and medium-sized businesses to promote their brands and products using customizable templates, and designs for the websites.
Blogs
WordPress is a huge community of bloggers from all parts of the world. You can easily start your blogging journey with WordPress. It offers a variety of templates and themes suited to your need and the types of blogs that you will write. Some examples are image-centric, product-centric, minimalist, etc.
Membership sites
These sites are community exclusive that is, a person has to be login and be a member which will allow him access to the content. These sites might be chargeable, completely free, or both. To get started on creating a membership site, it is important to choose the right WordPress platform that gives access to all the tools and features that are required.
What makes WordPress an ideal platform for Website Development and Blogging?

WordPress is an amazing platform, a one-stop solution for all developers and bloggers. Many reasons make it an ideal choice for investing your time and effort into this platform for the development of a website or for creating blogs.
It is an open-source platform
The term open source is used to define the computer programs which have source codes that are available to “study, modify and share”. WordPress is an open-source platform that can be easily studied and shared by anybody in the community.
SEO-friendly
WordPress is one of the best SEO-friendly platforms on the internet. It has many features that will help you in optimizing your blog page or website for search engines. Selecting a proper hosting service, an SEO-optimized theme, updating permalink settings, and XML SiteMaps are some of the steps that you need to follow for proper optimization of your website or blog.
Customization
WordPress Customizer gives you the option of customizing fonts, designs, templates, etc. depending on the theme of your content or website. It helps in communicating your style and personality to the visitors and potential customers which is essential for the promotion of your website and blogs.
Security
WordPress is an open-source CMS and that is why it is vulnerable to external risks, therefore security is an integral part of its service that makes sure that the data of all individuals and businesses is safe and secure. WordPress security report, states that a firewall named Wordfence blocks 18.5 billion password attack requests on WordPress.
To further strengthen the security, it employs a security team that regularly updates the security of the software. Hence, it is safe to say that WordPress is safe to use, and can continue to be so only when the users are also aware and alert regarding the security of their content.
Conclusion
WordPress has been around for many years and has evolved into a powerful platform for site building. If we focus on the amount of time the word WordPress was searched on Google, it exceeds 37 million per month. It offers features like hassle-free installation, a large variety of themes and plugins, SEO-friendly, a large community, efficient security, etc. Its flexibility and functionality set it apart from other CMS solutions. With so many amazing elements, Wordpess is without a doubt a perfect platform for starting your business or blogging site.
0 notes
Text

9 Benefits of using Tumblr
You've probably heard of Tumblr before, but have you ever considered using this blogging tool? Is it really worth it?
The site allows you to create blog posts, organize them into categories and share them with other users. The service is free but premium features (like custom themes) come at a cost.
"It may not seem like much, but Tumblr has a ton of benefits."
Here are 9 reasons why you should use Tumblr instead of Facebook and Twitter:
1. You can use Tumblr if you have no website.
If you’re just getting started with a business or idea, you could use Tumblr as your website until you’re ready to invest in one.
2. You will be able to customize your blog without having to learn code.
If you want to build a blog and don’t know how to code, Tumblr may be the best platform for you.
Creating a blog on Tumblr is quick and easy, so it’s perfect for beginners who don’t know much about coding or design.
3. You can create multiple blogs for free.
Once you sign up for a free account on Tumblr, you can create as many blogs as you want. This provides an advantage over WordPress, where there are costs associated with hosting multiple websites on their platform (or where there may be limits on how many websites you can create within one account).
4. You can post almost anything – text, photos, audio files and videos – directly from your phone or tablet with ease and without any programming skills required!
With its simple interface, posting content to Tumblr is easier than most other blogging platforms. As long as people have access to the internet, they can view content that has been posted on Tumblr. This means that anyone will be able to find content that has been created by someone else and post it back onto their own Tumblr page easily!
5. A wide variety of themes are available for free.
While WordPress requires some knowledge of coding before changing themes or adding customizations, Tumblr offers users a wide range of themes that they can choose from (and even change) without having any technical skills whatsoever!
And if there’s nothing quite right for what users need/want…they can always buy/create their own theme (or hire someone else to do it).
Other platforms such as Blogger/Blogspot also offer users pre-made templates/themes but none come close to offering the same number or variety of choices like Tumblr does!
6. Tumblr provides tools / features that make reblogging very easy!
Reblogging is essentially copying content from another user’s page and posting it onto your own page (with the original source still being credited).
The reblog feature is one of the things that makes Tumblr such a powerful tool for sharing information and ideas. When other Tumblr users, marketers, or bloggers reblog your content, this communicates to search engines that your content is valuable. It will then improve your ranking in Tumblr and Google search results.
7. Tumblr offers "dofollow" links.
This means that when you share content from another Tumblr blog on your own blog, the original author gets a "backlink" to their blog. Backlinks are important because they help improve the search engine ranking of the original author's blog.
8. Using Tumblr is that it's easy to go viral.
If you create a funny meme or post an interesting video on your Tumblr blog, it can quickly be shared by thousands of other users and become very popular. This can be a great way to get more exposure for your brand or website.
However the default URLs for your Tumblr posts will be long strings of numbers, which isn’t ideal for SEO. By clicking the gear-shaped icon in the top right of the post creator, you can create a custom URL ("permalink") for each individual post on your Tumblr account. Format these much like you would on your regular site as a best practice.
Plus providing easy-to-read permalinks is a simple way to improve your credibility and boost organic traffic because they show potential visitors that your page is safe and valuable. Plus, descriptive permalinks make it easier for search engines to categorize the pages on your blog because they will understand your content’s focus topic better.
9. Tumblr is also a great platform for social media marketing.
You can use hashtags to reach a wider audience, and you can also post links to your website or blog on your Tumblr posts. This can help increase traffic to your site and improve your search engine ranking.
Overall, Tumblr is a great blogging platform with many benefits. It's easy to use, it offers dofollow links, and it's a great way to reach a wider audience through social media marketing. So if you're looking for a new platform to start blogging on, be sure to check out Tumblr!

0 notes
Text
Follow This Great Article About Wordpress To Help You

Knowing how to create a successful blog isn't learned overnight. Fortunately, WordPress is a great blogging platform that makes being successful much easier. The key is understanding some of the tricks and tips that make it work for you, not against you. Keep reading this article for valuable tips for WordPress plugins woocommerce.
Be sure to add an author biography to each blog post on boards where many bloggers are posting. In this way, each blogger gets proper credit and it is easier for readers to know who posted what at a glance. Furthermore, readers will tend to stay on your page if they can get all the information they need in one place.
Create smart URLs! Don't use a lot of keywords in the URL, and keep the whole thing simple and straightforward. Avoid excessive verbiage. You want to create smart permalinks that are easy to look at and easy to understand. This helps make your blog more user friendly and comprehensible.
Remember to make your sidebar as concise and clean as possible. You don't want it to be full of 100 links, ads and buttons. Instead, only put what is important in your sidebar and, if you need more links, put them into submenus which appear when the user mouses over your main menu.
With WordPress you have lots of choices in themes so you can have a really good looking blog. Take plenty of time to peruse all of your choices so that you can select just the right one to suit your style and your topic. For a truly unique theme, select a premium theme. This will really help your blog stand out from the crowd.
Now that you have some great suggestions about WordPress, you can better see how it can improve your blogging efforts. Take what you have learned here and build upon that knowledge. As you gain information, you will gain confidence. Soon you will be seeing more traffic and increased popularity on your blog.
1 note
·
View note
Text
Everything You Need To Know About WordPress
elementor form plugin

WordPress is an incredibly valuable platform, largely because of the amazing accessibility it provides to a wide range of potential bloggers. Its ease of use is truly remarkable, but that is not to say that some amount of education is unnecessary before putting it to work. Use the information below to get a good grounding in WordPress so that you can get started blogging today.
Be sure to stay on top of updates! Many updates to add-ons or WordPress itself are security-based, meaning your site could be compromised if you don't update the software. If it's telling you a new update is available, install it as soon as possible to protect your site from harm elementor form plugin .
Does one of your posts have a lengthy title? If so, use permalink to clean it up. This would be a URL that is too long: "Ten Parenting Methods For Taming Kids The Smart Way." Be sure to select only the keywords from your long titles to create your permalinks.
WordPress is full of options, features and tools that you can use to improve your blogging site. You will get more choices when you do this. It will make your posts different than others. You should also see a Screen Options on the Admin page. You can make use of this to control many elements of formatting.
Look into other themes for your WordPress blog. Sure WordPress comes preinstalled with a few excellent themes, but there are many more options out there. Many are free and then there are premium themes as well. These premium themes are very well designed and let you add more advanced aspects to your blog with ease, such as e-commerce plugins.
There is little debate about the tremendous appeal of WordPress among bloggers of all types. It is terrific way for beginners to get their foot in the door, but it can also be used by more advanced bloggers as well, to great result. Keep the tips found above handy, and WordPress can become a versatile tool that will be employed for years to come.
1 note
·
View note
Text
Why You Should Use WordPress As Your Choice Blogging Platform
Hostinger — Own the internet. Start with fast web hosting. 90% of plans starting from $0.99/mo CLICK HERE
Why You Should Use WordPress As Your Choice Blogging Platform
There is no doubt that the blogging has changed the internet as we know it today. The days of boring, stale, static content websites are over. Bloggers have become a source of fresh and interesting content for internet users across the world. The blogosphere is constantly evolving and changing thanks to this seemingly unending stream of interesting information published by regular people like you. The great thing about the blogosphere is that anyone can contribute to it. You can start blogging and get your word out there today with a great open source blogging platform known as WordPress. Install this software on your website and you can have a blog up and running in no time. Never heard of WordPress? Well these top companies and publications have:
-> The New York Times
-> Yahoo’s Corporate Blog
-> CNN’s Political Ticker
-> Sony Playstation Blog
-> Southwest Airlines
The list goes on and on…
You’re probably thinking: if all these huge companies use this software called WordPress, it’s probably too complicated for a beginning blogger like me. That is just absolutely wrong. WordPress is very simple to use and anyone can start blogging with it. The reason why such large companies and small-time bloggers alike use WordPress is the simplicity, flexibility, and easy of use. Let’s not forget WordPress is absolutely free and open source. Here are some of the benefits of using WordPress as your blogging platform of choice:
-> An easy to use blogging platform. Write in a WYSIWYG editor, save drafts, and publish when you’re ready.
-> A huge community full of support, free templates, plugins, and additional addons and modifications for your blog
-> A dynamic theming system, change the look of your entire blog with one click.
-> Generate “SEO-friendly” permalinks with the click of a button.
-> Built-in RSS feed functionality.
-> Categorize and tag your blog posts.
-> Create static pages.
-> Integrated search box.
-> Automatic pinging to the top blog ping services.
The possibilities are literally endless…
Hostinger — Own the internet. Start with fast web hosting. 90% of plans starting from $0.99/mo CLICK HERE
With the thousands upon thousands of other blogs running WordPress, it’s popularity is undeniable. Give it a test drive yourself by signing up for a free hosted blog at WordPress.com or take the plunge and host it yourself. Take advantage of the variety of free tools and resources associated with this popular open source blogging software. Happy blogging!
#wordpress#blogger#make money blogging#lifestyle blog#affiliatenetwork#affiliate marketing#affiliate program#affiliate link#make money as an affiliate#breaking news: markets#breaking headlines#breaking business news
1 note
·
View note