#DXP412
Photo




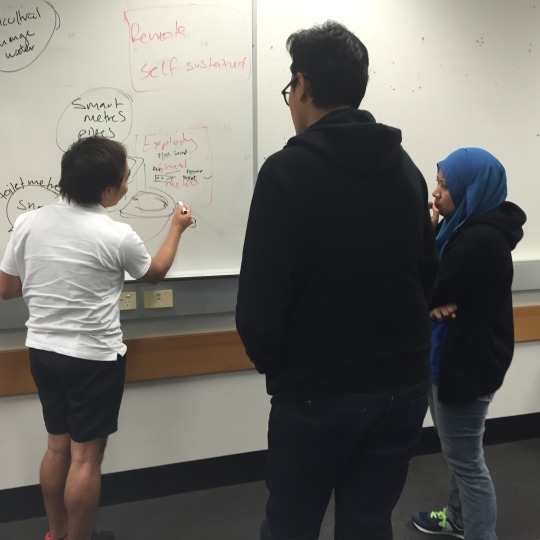
SPRINT THREE: Rapid Concept Development
Each Masters student took 5 minutes to present a concept based on ‘concept clusters’ derived in Sprint One.
Followed by a analysis of emerging and common themes
Then the cohort arranged themselves into Seven Scrums to develop a specific concept or to combine concepts into a larger one for further development
#Rapid Concept Development#DXP412#MCI Cohort 2016#Interaction Design#Design Futuring#Design Fictions#Presenting Concepts#Concept Theme Analysis#Sprint Three#Sprints and Scrums#Queensland Utilities#PWC Chair in Digital Economy#QUT#Sprint
1 note
·
View note
Text
A specific problem
How can we help the blind, deaf, mute and paralyzed to communicate more effectively?
Thought process:
I have a friend who is disabled and he could not say every word clearly. I could not understand him. Then i am thinking what can help him.
0 notes
Text
What inspire me and where my idea comes from
These days, I started to think about creating something for visually impaired people, especially for those children who can not have much fun like other children. When I watched this video, I realized that I can create an entertainment for these blind children.
vimeo
This video is from http://awards.ixda.org/entry/2014/fittle/
After that, I've just thougt about what kind of entertainment that these children would like and can actually learn from it. What is the most impossible thing for blind people to do? Then I get the idea, painting.
Painting brings a lot fun to us, in particular when we were young. We create images, play picture games, read cartoon books and even draw our picture daily. However, these sight-impaired children don’t have much of these experiences due to their visual problem. Why we don’t more concerns about these people? Why don’t we actually create something for them to involve in the visual world?
0 notes
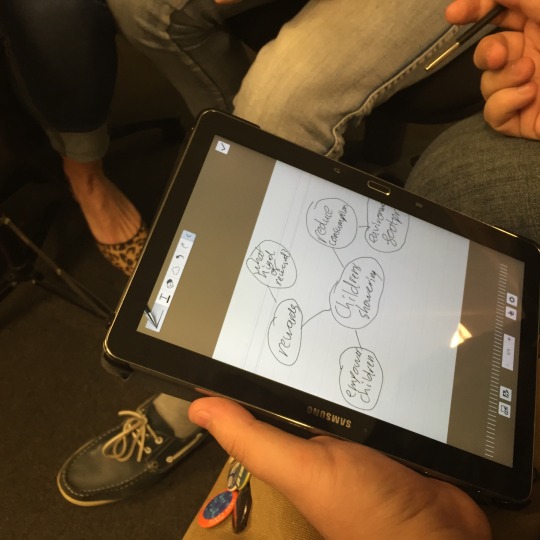
Photo






Paper prototyping our Micro-Service App concepts
This week we took our Micro-Service App concepts (from last week’s session) to a low fidelity (LoFi) prototype stage to test the initial UI designs.
Our LoFi Masterclass:
A presentation taking the class through the many good reasons to paper prototype including a discussion on the best practice techniques for user testing
Students make adjustments to their paper UI designs (image 2) before testing them on a fellow student (image 3). Final tweaks are made to the paper Ui designs based on observations and feedback from testing...
Students use POP to capture their UI designs on their smart phones (image 4). Using POP the students can transform their paper sketches into working interfaces (image 5) to further test (image 6).
Voila! We have developed and tested a new concept in Micro-Service Apps...
The concept development, user experience considerations and design experiments took much longer and much more effort than preparing a LoFi prototype. The more you resolve your UI and UX design on paper... the more efficient the implementation stages of production are... Promise!
...now onto High Fidelity prototyping. For this we will use Invision or jQuery Mobile for those with web dev experience. Other options include Flinto and Pixate
My testing mantra...
Pay attention to everything... but only act on somethings.
Our test users will have varied responses to your prototypes... it takes an open mind and an expert eye to decipher what feedback to act on and what to consider later/never. Some feedback might hurt and some will surprise and delight you. Either way, the insights from testing will improve your designs and make you a better designer.
Great examples of LoFi Paper Prototype testing:
Very cute: https://youtu.be/9wQkLthhHKA
An oldie but a goodie (2007): https://youtu.be/GrV2SZuRPv0
Some online articles on LoFi Paper Prototyping:
A guide to Low Fidelity Prototyping
Another great Smashing Magazine article on LoFi prototyping as a collaborative device
#Micro-Service App#Micro-Service Mobile App#DXP412#MasterClass#UI design#Paper Prototypes#Paper Prototyping#POP#LoFi#HiFi#Low Fidelity Prototypes#Low Fidelity
3 notes
·
View notes
Photo


Exercising our green thumbs!
Top 4 images taken yesterday at our 2015 Green Screen (Chroma Key) workshop... In preparation for the production of their Design Fiction video prototypes.
Bottom 3 images of a 2014 student group making their DesFi video prototype (for the Brisbane Airport) using green screening techniques. See their final video here: http://designfictions.tumblr.com/post/87560454080/eq-wall-video-prototype-using-green-screening
And a 2013 group project (for the Brisbane Airport) http://designfictions.tumblr.com/post/52206781226/terrific-results-on-the-airport-of-the-future
And another from a student of the 2012 cohort (for the Cube Installation): http://designfictions.tumblr.com/post/24095327255/catjoise-prototype-the-laugh-park-josie see Josie’s project tumblr here: http://catjoise.tumblr.com
Some fun examples of green screen used in film production:
The magic of Hollywood green screen effect, 2011: https://youtu.be/mCXE9cNzcgI
Alice in Wonderland green screen - behind the scene: https://youtu.be/aYDTT7iRzuY
#green screen#green screening#DesFi#Workshops#DXP412#Chroma Key#Dave Wallace#video prototype#video prototyping#eqwall
2 notes
·
View notes