#Emberjs
Explore tagged Tumblr posts
Text
Empowering Enterprise Applications with Ember.js Development Services

Introduction of Leveraging Ember JS in Enterprise Applications
Ember.js, a modern JavaScript framework, plays a significant role in enterprise applications by providing structured and scalable solutions. It is tailored for building large-scale web applications, offering strong conventions and best practices that simplify collaboration and ensure consistency across projects. This structured approach reduces complexity, making code more predictable and easier to maintain. One of Ember JS' standout features is its scalability, crucial for handling large datasets and complex user interactions typical in enterprise environments. Tools like Ember Data efficiently manage data models and relationships, enabling applications to scale effectively as business requirements evolve.
In this blog, we delve into Ember JS' benefits and its ecosystem in enterprise application development. We explore how Ember.js enhances robust solutions and highlights best practices to maximize its effectiveness. Join us on this journey to discover more about leveraging Ember.js for enterprise-grade applications.
Overview of Ember.js in Enterprise Application
Ember.js has established itself as the leading choice among developers for creating scalable web applications, particularly in enterprise development. Its productivity-enhancing features include Ember CLI, which automates tasks like project setup, testing, and deployment, streamlining development and allowing more focus on business logic implementation and feature delivery.
The Ember.js community plays a pivotal role, offering robust support through forums, meetups, and active contributions from developers and contributors. This community engagement facilitates knowledge sharing, issue resolution, and staying updated with evolving practices in Ember.js development. Moreover, Ember.js employs a component-based architecture that enhances code reusability and modularity in enterprise applications. This approach encapsulates UI elements into reusable components, simplifying maintenance and promoting efficient application development practices.
Key Benefits of Ember.js for Enterprise Applications
Ember.js offers numerous benefits for enterprise applications. It provides a structured approach to development with Ember CLI, streamlining tasks like setup, testing, and deployment to enhance productivity. The framework's scalability is crucial for managing large datasets and complex user interactions effectively. Ember Data simplifies data management, ensuring applications perform well as they scale. The vibrant Ember.js community provides robust support and resources, facilitating continuous learning and problem-solving.
Its component-based architecture promotes code reusability and maintainability, accelerating development cycles and fostering a modular approach to building enterprise-grade solutions. Overall, Ember.js is well-suited for enterprises seeking efficient, scalable, and maintainable web applications.
Conclusion
In conclusion, Ember.js stands out as a powerful framework for enterprise application development, offering structured solutions that enhance productivity and scalability. Its robust conventions and tools like Ember CLI streamline development processes, allowing teams to focus more on business logic and feature delivery. With Ember Data managing data complexities effectively, applications can scale seamlessly as business needs evolve. The active Ember.js community further enriches the development experience through knowledge sharing and ongoing support, ensuring developers stay ahead with the latest advancements and best practices.
Let’s now talk about the leading industry ember js development service, Pattem Digital that specializes in leveraging technologies like Ember.js to build sophisticated enterprise solutions. With a focus on innovation and efficiency, Pattem Digital collaborates closely with clients to deliver tailored applications that meet diverse business needs.
1 note
·
View note
Text
Top Benefits of Hiring Dedicated Ember.js Developers

Ember. js stays popular as one of the most widely used frameworks for creating complex web applications and remains a preferred choice because of its well-structured structure and reliable characteristics. Despite the fields identified earlier as appropriate for development using Ember, it is recommended that before starting the next web project with Ember.js, one should contain the following aspects. Choosing dedicate Ember.js developers can provide a substantial increase in result. Namely the following can be outlined as advantages of cooperating with dedicated Ember. js developers and explain how they can skyrocket your project.
1. Expertise and Specialization
Dedicated Ember. js developers acquire some specific skills and experience in using the framework to the maximum effect possible. They should be conversant with Ember. js standards, coding practices, and effective ways of programming. This knowledge allows them to design solutions that can grow as necessary; that can tune performance and be as close to Ember. js principles that will make your application solid as well as maintainable.
2. Focus and Commitment
Unlike, Emberjs developer on contract and Remote ember.js developer working on several projects at the same time,Dedicated Ember. js developers are employed exclusively on your project, so their work is made up of your project alone. It complements their hard work and dedication with steady improvement, precise work, as well as the early identification of potential issues. This dedicated approach enables one to meet all the set deadlines effectively and for your project not to be swayed off course by other tasks.
3. Seamless Integration and Collaboration
The Remote ember. js developer easily merge with your team and or project setting. They are on board with your company objectives, comprehend your project needs, and integrate into your ways of working and sharing information. It encourages the process of collaboration as well as brings in transparency for all the project stakeholders and amongst the team members, which leads to a synchronized process of development.
4. Long-term Support and Continuity
Establishing a long-term partnership with dedicated Ember.js developers guarantees your project's stability and continuous support. They get to know the architecture of your program inside and out, comprehend how it changes over time, and are in a good position to offer timely updates and preventive maintenanc e. This continuity reduces disturbances, enhances stability, and enables quick reactions to new requirements or difficulties.
5. Cost Efficiency and Value
While the initial investment in dedicated developers may seem higher, it offers long-term cost efficiency and value. You eliminate recruitment costs, overhead expenses associated with onboarding, and the risks of turnover. Moreover, dedicated developers often streamline development processes, leading to faster time-to-market and improved return on investment (ROI) for your application.
How to Hire Dedicated Ember.js Developers
To ensure a successful hiring process for dedicated Ember.js developers, consider the following steps:
Define Your Requirements: Be very specific about your project objective, specifications and the skills that you need in Ember. js development.
Search Strategically: There is dedicated job boards and professional networking sites aimed at identifying people with Ember. js work experience. js.
Evaluate Skills and Experience: Review candidates’ portfolios, conduct technical assessments, and schedule interviews to assess their proficiency and compatibility with your project.
Cultural Fit: Determine a person's level of ability in communication and teamwork as well as their cultural fit for the team.
Trial Period: Trial period or short term contract can be effective if there is a necessity for a long term cooperation in order in order to assess the effectiveness of a particular service as well as a compatibility of both, parties.
Conclusion
Hiring dedicated Ember.js developer can be a great benefit when launching high-quality, highly scalable web applications that correlate with business goals. They focus on the particular service they offer, they are dedicated to your project and its success, and blend into your group’s structure to guarantee effective development cycles and future support. In the course of introducing a new application or improving the existing one, it is profitable to allocate separate Ember. Js developers can help you advance so fast in your developments and get the best services ever.
If you are ready to take your Web Development to the next level with dedicated Ember. js developers, start your search today and get the most out of this extremely powerful tool.
Remember, the right Ember. javascript developers are capable of translating your ideas into a tangible outcome and with their experience in the field, come up with unique web solutions that will meet your demands while at the same time establishment sustainable solutions.
0 notes
Text

Upgrade your digital strategy with Ember JS development services eminent for their expertise and innovation. Join up with leaders to achieve your firm's goals.
0 notes
Text
JavaScript frameworks are backbone of the web development for web development companies that allow programmers to develop interactive user interfaces without worrying too much about code structure and maintenance.
To develop rapid, interactive, feature rice web applications with less complexities, JavaScript frameworks became the default choice, as specially for Single Page Web Applications.
JavaScript frameworks make it easy, fast and efficient to create, manage and dynamically render complex UIs. It also increases the performance of your web application.
These are front-end technologies so software development companies should take appropriate security measures to ensure a safe and secure user experience.
#AngularJS#ReactJS#emberJS#MeteorJS#aureliaJS#polymerJS#knockoutJS#backboneJS#vueJS#JavaScript frameworks
0 notes
Text
Software Engineer 2 (Node JS +EmberJS )
At U.S. Bank, we’re on a journey to do our best. Helping the customers and businesses we serve to make better and smarter financial decisions and enabling the communities we support to grow and succeed. We believe it takes all of us to bring our shared ambition to life, and each person is unique in their potential. A career with U.S. Bank gives you a wide, ever-growing range of opportunities to…
0 notes
Text
Ditching Vercel & Next.js
I’ve decided to move away from Vercel and eventually Next.js altogether. The reason is clear: their CEO Guillermo Rauch recently posted a picture in support of Israel, which I view as a political stance. I hope I am wrong but there were no corrections or a statement from Vercel regarding their CEOs stance.
There is no where in hell that I support a company that openly sides with a country responsible for killing civilians with impunity and committing a genocide. My conscience will not allow it.
In a recent post, I outlined three guiding principles for making technical choices: Economic, Technical, and Moral. While the first two are objective, the last one is personal and context-dependent. However, there are universal principles, such as the "Don't commit an ethnic cleansing" part. I thought we learned that 80 years ago. It seems not. I cannot align myself with those who support a genocide. That is my moral stance!
So what now?
The first step is migrating away from Vercel: I have several apps hosted on Vercel. The first step is to move them to alternative platforms like Netlify, Cloudflare, or UpCloud. This is straightforward, and I expect to complete the migration within a week.
The second step is transitioning away from Next.js: This step is more involved and will require time and investment. I will stop using Next.js, which means rewriting parts of my applications. Fortunately, there are alternatives like AngularJS, NuxtJS, and EmberJS for the front end. I’m also considering returning to monolithic architectures and using Ruby on Rails where it makes technical sense.
Lastly I will be advocating for alternatives: I am quite lucky and privileged to be in a position where I can advice companies with their technical roadmaps and technology adoption. Guess what I will be doing with all of my clients and the companies that I work at! I can tell you that Vercel & Next.js will not be a recommendation.
This transition will take time, change will take time, but the choice is clear as day light for me. I encourage others in my network to do the same: find alternatives and refuse to normalize a genocide.
0 notes
Text
In an already volatile IT world, it could all change in a moment, particularly when it comes to cybersecurity. And since PHP is the most powerful server-side language and the backbone for almost every website, it demands the adoption of best security practices. Therefore, PHP security shouldn’t be neglected at any cost. To prevent your PHP website from such attacks and vulnerabilities, we’ve compiled the top seven tips to help keep your website safe and secure online. Let’s have a look! 1. Keep Your Software Updated Keeping your software updated is a foundational practice of keeping your site safe and secure. It applies to both the server operating system and any software that you may be running on websites such as CMS or forums. Unfortunately, hackers can quickly attempt to abuse any vulnerabilities found in website security. If you are using third-party software on your websites, such as a CMS or forum, you should quickly apply any security patches. Most vendors have a mailing list or RSS feed detailing website security issues. In addition, there are many other CMSes such as WordPress and Umbraco that notify you of available system updates when you log in. Many developers use Composer, npm, and RubyGems to evaluate their software dependencies and security vulnerabilities. Unfortunately, if you do not pay enough attention to this area, your PHP website can be easily caught out by hackers. Ensure to keep your dependencies up to date and use tools like Gemnasium to get automatic notifications when there is a vulnerability in one of your components. 2. Beware of Error Messages Most importantly, you must know how much information you should give regarding error messages. You only need to provide only minimal errors to your users. This way, you can ensure that they don’t leak any sensitive information on your server, such as database passwords, API keys, etc. Also, pay attention not to provide full exception details so as not to invite complex attacks like SQL injection. You should keep all the detailed errors in your server logs and show your users only the information they need. 3. Check Your Passwords Many web admins often fail to use strong passwords despite this practice being considered an essential security requirement. Here, we’ve compiled a list of some effective password practices to prevent security breaches: The passwords can be more protected by storing the same encrypted values. The quality hashing algorithms can be used for this. The standard practice is to use at least eight-character passwords, including a number and a blend of uppercase and lowercase letters. If the password is still being accessed or guessed, you can use hashed passwords as they can’t be decrypted. 4. Protect Against XSS Attacks Do you know that XSS (Cross-site scripting) is one of the most common methods of hacking a website? It is done by injecting malicious JavaScript code into the web pages, which can permanently harm the website. In general, programs can run on the browsers used by the users and interfere with the user experience. XSS mainly happens through malicious program links posted through comments and other kinds of user-generated content. Using frameworks like AngularJS and EmberJS equipped with protection from cross-site scripting is a great way to prevent such attacks. In addition, it would help prevent the mixing of client-side and server-side rendering, reducing malicious JavaScript injections. There is another effective way to prevent XSS attacks; CSP (Content Security Policy) works like a server-side header to direct the browser about the JavaScript execution on any given page. In addition, it can be a potent tool to prevent cross-site scripting attacks. 5. Get Website Security Tools It’s time to test your website security when you think you have done all you can. The most effective way of doing this is using some website security tools, often referred to as penetration tests or pen-testing. There are several commercial and free products to assist you with this.
They work on a similar basis to script hackers. In this, they test all known exploits and attempts to compromise your site using SQL Injection. Check Out Some Free Tools Which are Worth Looking Into Xenotix XSS Exploit Framework: It is a tool based on OWASP (Open Web Application Security Project), which includes many XSS attack examples. This can be run to quickly confirm whether the site’s inputs are vulnerable in Chrome, Firefox, and IE. SecurityHeaders.io: This free online check tool allows free security and configuration checks for your website. OpenVas: It’s a free and open-source security testing tool with many advanced features. This tool is claimed to be the most advanced open source security scanner. It is suitable for testing known vulnerabilities and recently scanned over 25,000. Netsparker: This tool is available in both free and trial versions. It is ideal for testing XSS attacks as well as SQL injection. 6. Use HTTPS This is a protocol that is used to provide security over the Internet. HTTPS ensures what users expect in terms of security and that nobody else can change the content they see in transit. If users want anything private, it’s highly advisable to use only HTTPS to deliver it. For example, the credit card and other login pages have login forms. A login form often sets a cookie, which is sent with every other request to the website that a logged-in user makes. And it is used to authenticate those requests. An attacker might steal this sensitive information and take over the user’s login session. You only need to use HTTPS for your entire site to prevent attacks. It is now no longer as expensive as it was earlier. Let’s Encrypt offers free and automated certificates, which you’ll need to enable HTTPS. Also, there are existing community tools available for a wide range of common platforms and frameworks, which are automatically set up. Moreover, according to the report, Google will enhance those websites in search engine rankings that are equipped with HTTPS. This way, SEO benefits will also be provided to them. If you are already using HTTPS, then go further and set up HTTP Strict Transport Security (HSTS), an easy header that you can add to your server responses to disable insecure HTTP for your entire domain. 7. Input Validation Gazillions of PHP websites still depend on client-side programs for validating inputs. The client-side programs mean JavaScript-based input validation programs, which can easily be bypassed. You can also use rather server-side input validation programs. Final Thoughts When security threats have become more sophisticated than ever before, it’s not a good idea to depend on outdated security practices. Now you have excellent and comprehensive security strategies to prevent your PHP website from hacking. Furthermore, hiring mobile app developers for professional and advanced support is highly advisable.
0 notes
Text
Real-Time Analytics: Implementing Apache Kafka with EmberJS
Introduction In today’s fast-paced data-driven world, real-time analytics has become a crucial aspect of business decision-making. With the rise of big data, companies are generating vast amounts of data that need to be processed and analyzed in real-time. Apache Kafka is a popular open-source messaging platform that enables real-time data processing and analytics. EmberJS is a JavaScript…
0 notes
Text
0 notes
Text
EmberJs Web App Development Services
Pattem Digital offers top-notch Ember.js web app development services that are designed to create dynamic, interactive, and user-friendly online applications. Using the power of the Ember.js JavaScript framework, our talented team of engineers crafts solutions that are scalable and dependable, tailored to your specific business needs. Depending on your needs, we could offer you a complex web platform or a straightforward one-page application.
0 notes
Link
1 note
·
View note
Text
Unleashing the Power of Ember.js: Finding the Right Development Company for Your Project
Are you ready to take your web development projects to the next level with Ember.js? This powerful open-source JavaScript framework has gained popularity for its ability to create robust and scalable applications. However, finding the right development company to bring your Ember.js project to life can be a daunting task.
But fear not! We're here to help you navigate through the sea of options and find the perfect match. Our team of experts has done the research and compiled a list of the top Ember.js development companies for your convenience. Whether you're looking for a full-service agency or a dedicated team of Ember.js specialists, we've got you covered.
In this article, we'll discuss the key factors to consider when choosing an Ember.js development company, the benefits of working with professionals who specialize in this framework, and how to make an informed decision that aligns with your project goals. So, let's unleash the power of Ember.js together and find the right development company for your next big project.

Benefits of using Ember.js for web development
Ember.js stands out in the crowded space of JavaScript frameworks due to its unique features that cater specifically to ambitious web applications. One of the most significant advantages of using Ember.js is its convention over configuration philosophy. This approach allows developers to focus on building features rather than getting bogged down in setup and configuration details. By following established conventions, teams can quickly ramp up on projects and maintain a consistent codebase, making collaboration more straightforward and efficient. This means faster development cycles and a quicker time to market for applications.
Another major benefit of Ember.js is its powerful routing capabilities. The framework includes an integrated router that enables developers to create sophisticated single-page applications. This routing system allows for seamless transitions between different parts of the application while preserving the state, which enhances the user experience significantly. The ability to define nested routes and manage states efficiently means that developers can create complex user interactions without sacrificing performance or usability. This feature becomes particularly crucial as applications grow in size and complexity.
Additionally, Ember.js promotes the use of components, which encourages reusable code. Components are self-contained units that manage their own state and behavior, making it easy to build modular applications. This modularity not only improves code maintainability but also boosts productivity as developers can leverage existing components in new projects. Furthermore, Ember's strong community support and extensive documentation provide a wealth of resources for developers, facilitating knowledge sharing and troubleshooting. The result is a framework that not only enhances productivity but also fosters a community of collaboration.
Understanding the role of a development company
When embarking on an Ember.js project, it's essential to grasp the pivotal role that a development company plays in the overall success of your application. A development company acts as your partner in translating your vision into a functioning product, bringing together a team of specialists who possess the necessary skills and expertise. They are responsible for various stages of development, from initial planning and design to implementation and ongoing maintenance. Their involvement is crucial in ensuring that your application meets your specific requirements and adheres to best practices in coding and design.
Moreover, a reputable development company brings a wealth of experience to the table. They have likely worked on numerous projects across different industries, allowing them to understand common challenges and effective solutions. This experience can be invaluable when it comes to problem-solving and optimizing your application for performance and scalability. By leveraging their expertise, you can avoid common pitfalls and make informed decisions that will benefit your project in the long run. Their insight can also guide you in making strategic choices regarding technology stacks, design patterns, and user experience enhancements.
Lastly, a development company serves as a bridge between you and the technical aspects of your project. Not every client has a deep understanding of software development, and that’s where the development team comes in. They can explain technical concepts in layman's terms, helping you make informed decisions that align with your business goals. This communication is essential for ensuring that the final product not only meets your expectations but also resonates with your target audience. By fostering a collaborative environment, a development company can help turn your ideas into a reality, all while keeping the project's objectives in focus.
Hiring top Ember.js developers
When it comes to elevating your web application through Ember.js, hiring top-tier developers is a non-negotiable aspect of the process. These professionals bring not only technical expertise but also a deep understanding of the framework’s best practices. By collaborating with developers who have a proven track record in Ember.js, you can ensure that your project is executed with precision and professionalism. Their experience will allow them to tackle challenges efficiently and effectively, minimizing the risk of costly delays or subpar performance.
Hire top Ember.js developers are often adept at using the latest industry standards and tools that complement Ember.js, such as testing frameworks and build systems. Their familiarity with the entire development lifecycle, from conception to deployment, ensures that they can contribute valuable insights at each stage of the project. Additionally, their ability to adapt to your specific business needs and user requirements will empower you to create a web app that truly resonates with your target audience.

Factors to consider when choosing a development company
Selecting the right development company for your Ember.js project involves careful consideration of several key factors. First and foremost, you should evaluate the company’s expertise with Ember.js specifically. This entails looking for a team that not only understands the framework but is also proficient in its best practices and architectural patterns. A company that specializes in Ember.js will be better equipped to leverage its features effectively, ensuring that your application is built to be robust, scalable, and maintainable.
Another essential factor is the company’s approach to project management. Different companies have varying methodologies, such as Agile, Waterfall, or a hybrid approach. Understanding their project management style can offer insights into how they handle timelines, communication, and flexibility. An Agile approach, for instance, allows for iterative development and continual feedback, which can be beneficial for projects where requirements may evolve over time. Assessing the company’s project management practices can help ensure that they align with your expectations and project needs.
Finally, consider the company’s cultural fit with your organization. The development process is often collaborative, and a strong working relationship can significantly impact the success of the project. Look for a development company that shares your values and operates in a manner that complements your team. This includes evaluating their communication style, responsiveness, and willingness to engage in open dialogue. A company that prioritizes transparent communication and fosters a collaborative atmosphere will likely be more effective in delivering a product that meets your needs and exceeds your expectations.
Researching and shortlisting potential Ember.js development companies
The process of finding the right Ember.js development company begins with thorough research. Start by compiling a list of potential companies that showcase a strong portfolio of projects involving Ember.js. Online platforms such as Clutch, Upwork, or even LinkedIn can be valuable resources for identifying companies with relevant expertise. Look for firms that have successfully delivered projects similar to yours, as this can indicate their capability to meet your specific requirements. Additionally, consider reaching out to your professional network for recommendations or insights into reputable development firms.
Once you have a preliminary list, it's time to dig deeper into each company's qualifications. Assess their experience level with Ember.js by checking their case studies, project descriptions, and client reviews. Pay attention to the complexity of the projects they've handled and the outcomes they achieved. Look for companies that provide detailed explanations of their development processes and the technologies they utilized. This research will help you narrow down your options to those companies that have a proven track record in delivering quality Ember.js applications.
After gathering sufficient information, create a shortlist of candidates that stand out based on their experience, client feedback, and project diversity. This shortlist will be the foundation for your next steps, which involve more direct engagement with these companies. Prepare a set of questions or criteria to evaluate them during interviews or initial consultations. This systematic approach will ensure that you’re making informed decisions and ultimately selecting a development partner that aligns closely with your project goals and expectations.

Evaluating the expertise and experience of a development company
Evaluating the expertise and experience of potential Ember.js development companies is a crucial step in ensuring the success of your project. Begin by examining the qualifications of the development team. Look for developers who have a strong background in JavaScript and, specifically, Ember.js. This includes their understanding of the framework's conventions, components, and routing capabilities. A team with a solid foundation in Ember.js is better equipped to tackle the challenges that may arise during development and can implement best practices to enhance the quality of your application.
Another important aspect to consider is the company’s experience with projects of similar scope and complexity. A development firm that has successfully delivered applications akin to yours will have a deeper understanding of the nuances involved. This experience can translate into more effective project management, as they can anticipate potential obstacles and devise strategies to mitigate risks. Additionally, inquire about their familiarity with integrating Ember.js with other technologies or APIs, as this can be crucial depending on your project's requirements.
It’s also beneficial to assess the company’s ongoing commitment to professional development and staying current with industry trends. The technology landscape is ever-evolving, and a company that invests in continuous education and training for its staff is likely to deliver more innovative and effective solutions. Inquire about their participation in Ember.js community events, contributions to open-source projects, or attendance at relevant conferences. A company that actively engages with the Ember.js community is more likely to be at the forefront of new developments and best practices, ensuring that your project benefits from the latest advancements in the framework.
Read More: Unlock the Full Potential of Your Web App with Top-Tier Ember.js Developers for Hire!
Assessing the portfolio and client testimonials of a development company
A development company's portfolio offers valuable insights into their capabilities and the quality of their work. When reviewing their portfolio, pay special attention to the types of projects they have completed using Ember.js. Look for diversity in the applications they’ve built, as this can indicate their ability to adapt to different requirements and challenges. A well-rounded portfolio should showcase various industries and project scopes, demonstrating the company's versatility and proficiency with the framework. Don’t hesitate to reach out to the company for explanations of specific projects that piqued your interest.
Client testimonials and reviews are equally important when assessing a development company. They provide a glimpse into the company’s working relationships and the satisfaction level of past clients. Look for feedback on the quality of the deliverables, communication effectiveness, and how well the company adhered to timelines and budgets. Pay attention to recurring themes in the testimonials, as these can highlight both strengths and potential weaknesses of the company. Additionally, consider reaching out to previous clients directly to gain firsthand insights into their experiences with the company.
Lastly, do not underestimate the importance of transparency in a company’s portfolio and testimonials. A reputable development company will be open about their successes and challenges. This openness can be a sign of integrity and a willingness to learn and grow from experiences. Look for case studies that detail the challenges faced during a project and how the company addressed them. This level of transparency not only builds trust but also provides you with a clearer understanding of what to expect during your own project. By thoroughly assessing both the portfolio and client testimonials, you can make a more informed decision about which development company to partner with for your Ember.js project.
Communication and collaboration with a development company
Effective communication and collaboration are paramount when working with a development company on your Ember.js project. From the outset, ensure that the company values open lines of communication. Discuss preferred communication channels, whether through email, project management tools, or regular video calls. Establishing a clear communication framework will help prevent misunderstandings and ensure that everyone is on the same page throughout the project lifecycle. Regular updates and check-ins are essential to track progress, address concerns, and make necessary adjustments to the project plan.
Collaboration goes beyond just communication; it involves fostering a partnership where both teams work together towards common goals. Encourage a collaborative environment by involving your internal team in discussions and decision-making processes. This can lead to more insightful feedback and a deeper understanding of your project’s needs. A development company that promotes collaboration will be more responsive to your feedback and suggestions, ultimately resulting in a product that aligns closely with your vision.
Additionally, consider the development company's approach to incorporating your feedback during the development process. A responsive company will actively seek your input and be willing to iterate based on your requirements. This adaptability is crucial when working with complex frameworks like Ember.js, where adjustments may be necessary as the project progresses. Establish a culture of constructive feedback where both teams can express their thoughts openly and work together to refine the application. By prioritizing communication and collaboration, you can create a strong partnership that enhances the overall quality of your Ember.js project.
Budget considerations for hiring a development company
Budgeting for your Ember.js project is a critical step that requires careful planning and consideration. Begin by determining a realistic budget based on your project's scope and complexity. It’s essential to have a clear understanding of what you want to achieve, as this will guide your discussions with potential development companies. Be prepared to provide detailed information about your project requirements, as this will help the companies give you accurate estimates. Keep in mind that the lowest bid may not always represent the best value; quality and expertise should also factor into your decision.
When discussing budget, inquire about the development company’s pricing structure. Some companies may charge a fixed rate for the entire project, while others may work on an hourly basis. Understanding their pricing model will help you gauge how costs can accumulate over time. Additionally, ask about any hidden fees or potential extra costs that could arise during the project. A reputable development company will be transparent about their pricing and provide you with a comprehensive breakdown of expected costs.
Finally, consider the long-term implications of your budget decisions. Investing in a skilled development company may lead to higher upfront costs, but it can also yield significant savings in the long run. A company with a strong track record of delivering quality projects is less likely to encounter costly issues or require extensive revisions later on. Weigh the potential risks and benefits carefully, and ensure that your budget aligns with your project goals. By taking a thoughtful approach to budgeting, you can set your Ember.js project up for success.
Making the final decision and starting your Ember.js project
After thorough research, evaluation, and discussions with potential Ember.js development companies, it’s time to make your final decision. Reflect on all the information you have gathered, including expertise, portfolio quality, client testimonials, communication styles, and budget considerations. It may be helpful to create a comparison chart to visualize the strengths and weaknesses of each candidate. This systematic approach can clarify which development company aligns best with your project goals and values.
Once you have selected a company, initiate the onboarding process by discussing the project timeline, deliverables, and communication protocols. Establishing a clear project plan at the outset can help set expectations and provide a roadmap for both teams. During this phase, ensure that all parties are aligned on project objectives and milestones. A well-defined plan will facilitate smooth collaboration and keep everyone accountable as the project progresses.
As you embark on your Ember.js project, maintain an open line of communication with your development partner. Regular check-ins and updates can help address any challenges that arise and keep the project on track. Embrace an iterative approach, allowing for adjustments based on feedback and changing requirements. By fostering a collaborative and transparent relationship with your chosen development company, you can unleash the full potential of Ember.js and create a successful web application that meets your needs and exceeds your expectations.
Read More: Unleashing the Power of Ember.js: Finding the Right Development Company for Your Project
#Hire Emberjs Developers#Emberjs Developers#Emberjs Development Company#Emberjs Development services#emberjs framework#emberjs development#Primathon
1 note
·
View note
Photo

Ember is a client-side Javascript Framework managed by the fast-growing stable community and used to build robust and productive applications.
Surekha Technologies provides end-to-end offshore Ember JS web application development services:
✅ Ember Web Application. ✅ Interactive Application. ✅ Completely Automated. ✅ Ember Command Line Utility. ✅ Multi-Page Javascript Application. ✅ Support & Optimization
You can also hire our skilled Ember developers who can work remotely. http://bit.ly/2I27BdI
1 note
·
View note
Text
Spl'st, Development
with highly skilled engineers on ReactJS, EmberJS, Flutter, and native mobile platforms (iOS/Android), in modern software… projects. Proven experience in iOS, Android, Flutter development. Proficiency in other programming languages (e.g., Swift… Apply Now
0 notes
Text
EmberConf 2019 Recap
Now that the dust has settled on EmberConf 2019, I thought I'd take some time to write up my experience and what I learned.
I (@oli) was fortunate to be invited to teach my Broccoli.js workshop this year at EmberConf 2019 during March in Portland, Oregon. I taught a similar workshop last year at the conference and received great feedback, and so of course was more than happy to come back this year with a refresher course. For those unfamiliar with Broccoli.js, it's a JavaScript build system used to compile JavaScript projects, and it makes up the build system for Ember.js. My workshop covered an introduction to how Broccoli.js works and how to integrate with it into your Ember.js application. The workshop this year was another great success with attendees leaving with skills to turbo charge their Ember.js build pipeline.
The conference
EmberConf is one of my favourite conferences, not only because I get to geek out with fellow engineers about Ember.js, but mainly due to the stellar organization by Leah Silber and the amazing EmberConf team. EmberConf places a big emphasis on inclusivity, with no space for harassing behavior or anything that makes anyone's experience unpleasant as is outlined in their code of conduct. It's great to be part of such a welcoming community and the organisers should be very proud of the atmosphere that they foster, I didn't see one unhappy face!

The night before the storm
There was a buzz in the air this year, something felt different. After speaking with Tom Dale at the speakers' dinner the night before the conference kicked off, it was hard not to feel infected by his excitement for the keynote the following morning. Tom Dale and Yehuda Katz are the parents of Ember, it was their takes on the technology of the web circa 2010 that gave birth to SproutCore and what subsequently evolved into Ember.js. From their original mantra of Stop Breaking the Web, to today's JavaScript that you wouldn't dream of writing without a compiler of sorts, Tom and Yehuda have pioneered web technologies for nearly a decade. It's for this reason that when Tom gets excited about something, it's probably worth getting excited about.
Keynote time

Conference day one rolls around, and it's keynote time, the room is packed with 1000 or so people, the lights dim and Yehuda and Tom approach the stage. As is customary for EmberConf, they start off with reiterating that EmberConf is an inclusive conference and if you feel someone looks uncomfortable to go and interject into the situation to disperse it or speak to a conference organiser. I've never seen anyone look uncomfortable at EmberConf — quite the opposite for that matter, which is fantastic.
History
Tom covers a bit of Ember's history, being 8 years old this year, and highlights how much the web has changed since Ember was released. The web has evolved so much in the last 8 years, and Ember has kept up and in a lot of cases spearheaded those changes. Ember was founded on the idea of being a framework to "Build ambitious web applications" and one of the founding values of Ember is "Climb the mountain together" (borrowed from DHH). So the mountain is "ambitious web applications" and we climb it together through shared tools, shipping features, and with big changes we move as a community. This really is a fundamental benefit of Ember, that the shared conventions, tooling, and features avoid bike-shedding over things that we as a community collectively agree on and allows Ember to focus on innovation and new ways of solving common problems in a cohesive manner.
A quick recap of some of the things that Ember has done in the past 8 years:

Things like the six-week release cycle, the RFC process, and engaging in standards and code mods have made it easy and predictable for everyone who uses Ember to upgrade as a community and benefit from all the enhancements that come with that. To that end, the Ember Community Surveys show that the majority of users are on the latest LTS or newer version of Ember.
Using the same tools is also important, Ember CLI allows everyone who uses Ember to use the same build tool, and combined with Addons allows for shared extensions to Ember and the build pipeline and allows for the community to experiment and extend Ember in predictable and collaborative ways. Due to the shared conventions anyone opening an Ember application should immediately feel at home and understand how the app is structured, how the build pipeline works, and how additional functionality can be added through shared endeavors.
Stability & Progress
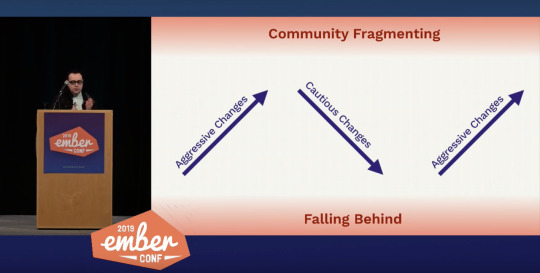
Frameworks must strike a careful balance with the tension between stability and progress. On one hand we don't want to break peoples apps when they upgrade, but at the same time we don't want that to necessarily hold us back from progress, we must climb the mountain together. As such one must strike a balance between aggressive changes cause community fragmentation and cautious changes that leave Ember falling behind its competition.

During the Ember one lifecycle, lots of aggressive changes were made at the expense of leaving some users behind who were unable to upgrade. Comparatively in the 2.0 release cycle, very few major features landed with most releases saying "No new features are added in Ember core", but focused more on internal non-breaking changes to improve stability and coherence. On that note, the fact that the core team managed to ship an entirely new rendering engine under the hood without breaking existing apps, but whilst simultaneously taking advantage of new technologies and improving rendering performance of over 2x is pretty staggering. The Ember 3.0 release cycle tried to strike a balance between shipping things incrementally whilst keeping an eye on the direction of the whole system, driving towards coherence.
Coherence
Coherence is about how features and APIs interact with one another, and making commitments to stability without designing the entire future. For example it means we don't need to land all the changes to a specific programming model in a single release, we can improve the model in one so that new features can be adopted and peoples lives become easier, and finish it off in another thus rounding out the full model and making the API coherent.
An example of this is the component getter and setter model, and how to get rid of this.get('foo') and this.set('foo', 'bar') within a component and replace them with native JavaScript getters and setters this.foo and this.foo = 'bar' would have in the 2.0 series been held back by not having a good story for the setter and this make an asymmetrical and incoherent API. However in the 3.0 series the decision was made to ship the getter syntax, and continue working on the setter syntax until a good solution had been found, and when it does, symmetry was restored and the API became coherent again. So long as there is a long term goal of where we need to get to, we can get there iteratively without having to land everything at once. This strikes a balance between progress and stability.
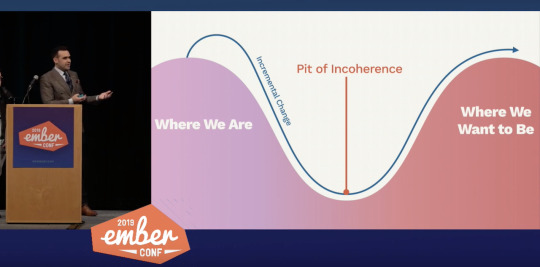
Incoherence
The problem with this idea of intentionally making something incoherent for the sake of progress leads to the intermediary state potentially being confusing to developers. This confusion state has been termed "the pit of incoherence", it's the middle point between where we are and where we want to be.

The side effect of this is the idea of "churn", that developers have to continually upgrade their apps and adopt new models and ways of thinking, rolling with the punches if you will. So there needs to be a way to communicate to developers when a set of APIs and features have all landed and are all coherent, that documentation is ready and the set are officially supported by the core teams. Traditionally this would be done by cutting a new major release, but Ember uses major releases to signify things that have been finally removed after being deprecated instead of new features being added. This really is the idea of a major version change, signifying that change have been made without preserving backwards compatibility. What most frameworks tend to do however is bundle end of life features with new features, which makes it difficult to upgrade and developers are faced with not only features being removed, but also having to learn new paradigms for the new major version. As an attempt to solve this, Ember is introducing "Editions".
Editions
The idea is to take a snapshot of the framework as a way of signalling to all Ember developers, to all of the core teams, the Ember community and the wide JavaScript community these points of maximum coherence. Essentially "these features are all related and they all reinforce and complement one another, they've all landed, they're all polished and documented, it's a good time for you to go and adopt these features in your application".
And with that, Ember will be releasing its first "official" edition: Octane. Octane is a snapshot of the Ember framework at a given time when a set of features are cohesive and represent "the new way" of building an Ember application. These features are as follows:

Octane is a snapshot, a "peak" of coherence where the core teams have landed a bunch of great new features and now is a good time for the community to adopt them.
To find out more about Octane, checkout the offical preview website.
Roundup
I think editions is an awesome way of packaging a set of features that together for a cohesive experience, that isn't coupled to a semver major release but allows developers to adopt a complete set of changes in one go, invest in learning the "new" ways of doing things and collectively we as a community move up the mountain together.
With the release of Ember Octane, we have a bright future for the Ember project. This edition really does feel like a fundamental shift in the programming model, bringing itself up-to-date with the JavaScript wider community, whilst also ushering in awesome new features like tracked properties, something no other framework is doing as far as I can see.
I think Tom said it best at the end of the keynote:
"I got into web development in the first place because I wanted to make cool things for my friends, and I really love the web because I could write a little bit of code, save the file and instantly I got that feedback loop and I saw something happening on the screen. A little bit of code gave me something really visual and fun and interactive, and I could share it with my friends and they loved it as much as I did. I want that feeling when I'm building things at work."
And Tom is absolutely right, using Ember Octane really does have that similar feedback loop, it really does feel fun.

You can find out more about Ember Octane on the Ember.js website https://emberjs.com/editions/octane/ or watch the EmberConf keynote (and the rest of the conference) in full here: https://www.youtube.com/watch?v=O3RKLHvpUAI
I personally want to give a huge shout out to all the Ember core team members who have made this possible, bravo 👏

35 notes
·
View notes