#ExpressionEngine CMS
Explore tagged Tumblr posts
Text

ExpressionEngine Web Design Development Service
ExpressionEngine - The world’s most flexible & secure open-source CMS.
Do you Know 150,000+ websites have already been developed on top of ExpressionEngine CMS? If you are looking for an experienced team of ExpressionEngine Developers to build your website, stop your searches at W3care Technologies. Here, you’ll get the best ExpressionEngine development services at more reasonable prices. We create a Unique, Secure and Featureful website with ExpressionEngine, which offers various Customization options. Hire a Team of ExpressionEngine professionals where the creativity never ends.
WhatsApp at +1-408-757-0455.
Website: https://www.w3care.com/
0 notes
Text
Let’s Find Out What You Can Expect by Hiring Craft CMS Development Services
Are you feeling hurt and frustrated by your website? It can be a result of your lack of use of a content management system. As the head of a small business or non-profit, you require a website that functions as intended and is simple to update or modify as needed. Nevertheless, some websites are designed in a way that requires you to be an HTML guru to perform even the most basic adjustments. If any of this seems similar to you, allow us to explain the advantages of hiring Craft CMS developers.
#Craft CMS Development Services#craft cms developers#craft content management system#ExpressionEngine CMS Development Services#ExpressionEngine cms developers#ExpressionEngine content management system
0 notes
Text
Обзор CMS ExpressionEngine – достоинства и недостатки
ExpressionEngine — это коммерческая CMS, разработанная компанией EllisLab, которая находится в Калифорнии, США. ExpressionEngine позиционируется как гибкая и расширяемая CMS с широкими возможностями кастомизации. Она может быть использована для создания различных типов сайтов, включая блоги, интернет-магазины и сайты с корпоративной информацией.
История ExpressionEngine:
ExpressionEngine была создана компанией EllisLab в 2002 году как бесплатная CMS на основе другой популярной CMS — pMachine. Система была создана для создания веб-сайтов любого уровня сложности, с использованием простого в использовании интерфейса управления контентом.
В 2007 году EllisLab перешла на коммерческую модель и начала продавать лицензии на ExpressionEngine. Это позволило компании увеличить количество функций и инструментов, а также начать активно разрабатывать и поддерживать систему.
продолжение https://strogino.info/obzor-cms-expressionengine-dostoinstva-i-nedostatki/
0 notes
Photo

#cms #eecms #expressionengine allowed me to grow as a #webdeveloper! Now they are giving me a shout out on their homepage! #blessed 60 sites developed with EE! Really loving it! See the new djbigdad.com - built with the glorious EE. (at Joplin, Missouri)
1 note
·
View note
Text
Top website development company in faridabad
We’re a leading web development company that has proven expertise with a variety of development technologies. We offer visually appealing results-driven websites or applications for any of your basic or custom development needs. We have an in-house development team with a multitude of knowledge on many technologies such as PHP, HTML5, Ruby On Rails, React JS, Angular JS, Node JS, Google Data Studio, .NET, Laravel, CodeIgniter, Zend, ExpressionEngine, and Accelerated Mobile Pages. From framework knowledge to CMS development, from creating microsites to fully-featured enterprise applications, we can help meet the unique business goals of your business no matter which industry you operate in or what size you are. Our web development professionals can work on different technologies to deliver solutions such as dynamic websites, interactive business apps, E-commerce solutions, customized software solutions, open-source implementations, or even application framework development to name a few. You can hire our development team to work on projects of any scale, size, and complexity. Our team can leverage the latest unique technologies to add interactivity to your apps and solutions to make them highly secure and reliable. With us, you always get the latest cutting edge interactive websites, scalable web applications, and robust functionality to power.
#top website development company#top website development company near me#top website development company in faridabad
2 notes
·
View notes
Text
How To Easily Create A Highly Profitable Professional Website For Free

Are you looking for a way to create a highly profitable website with no cost? Do you want to learn the simple tricks of creating a professional website without having to pay for expensive tools or services? If so, this blog post is for you! Read on to find out how to easily create a highly profitable professional website for free. Introduction to Professional Website Development Hello! When starting a business online, it's important to have a professional website. A well-made website will help you attract customers, keep them updated on your latest news and products, and perhaps most importantly - generate leads that can lead to more sales down the line. However, many people are unsure of how to go about creating their own professional website. This article will provide an overview of the process of professional website development from start to finish, so that you can easily create a high-quality site on your own. When creating a web page or site, there are three main areas that need attention: content (what is written), design (layout and appearance), and technology (how it all works). In order to create a successful web page or site, it's important to understand these three aspects as they work together in tandem. For example, if your content is poor but your design looks amazing, no one will be able to see what you've written! Conversely, if your content is great but the layout is amateurish looking, visitors may find your site difficult to navigate. An effective mixture of good design with high-quality content ensures that both readers and search engine algorithms give your site priority when searching for information related to what you offer. Once you understand these essential concepts relating to web page creation and design, you should then begin researching which technologies are best suited for implementing said elements onto your project. The following points discuss each specific aspect of technology when it comes time for developing a professional website: Content Management System (CMS) - A CMS allows administrators control over every aspect of the writing process when using W3C markup coding standards . This gives users flexibility in managing not only their websites' content themselves but also third party contributions as well as moderating comments from users/visitors who post material on their blogs or articles . Popular CMS options include WordPress , Joomla! , Drupal ! , SitePoint's eZ Publish!, AspNet MVC 4′s DnnSpark , etcetera . Web Hosting Provider - Along with providing space where pages reside on the internet ‒ whether physical servers or merely virtual ones in the cloud ‒ hosting providers often provide other services such as templates (HTML/CSS), server monitoring tools , SSL encryption certificates etcetera making setting up one's own web presence easier still . Technologies including cPanel phpMyAdmin Apache Server ASPX Website Builder SiteBuilder (formerly known as "SiteBuilder.2") and ExpressionEngine 19 have all been used in creating professional websites . If you are unsure about which or any of the aforementioned technology options to use for your project, it is always wise to consult with an experienced web developer before getting down to business! In reality, there are few limitations when it comes to creating a website that falls within the parameters of 'professional'. With a bit of know-how, anyone can easily create a sleek, professionally designed site that accurately reflects their brand and mission statement. Choosing the Right Web Design Platform Choosing the right web design platform is important for a professional website. There are many different platforms to choose from, and each has its own advantages and disadvantages. Some popular platforms include WordPress, Drupal, and Joomla. Each has its own set of features and limitations, so it's important to choose the right one for your project. WordPress is the most popular platform, and it's easy to learn. It has a wide range of features, but it can be difficult to customize. Drupal is more complex than WordPress, but it's also more customizable. Joomla is a popular choice for smaller projects, but it's not as versatile as Drupal or WordPress. Understanding the Basics of Web Design Web design is a process of designing an online presence for a business or individual. A web designer creates and maintains the layout and graphics for a website, ensuring that it looks professional and is easy to use. There are many different types of web designs, but all involve creating a layout that will visually communicate the purpose, mission, and values of the site to visitors. There are three main steps in web design: research, planning, and design. Research involves uncovering information about your target audience and your website's intended purpose. Planning entails creating a detailed plan of what you want your website to look like, including layout details and images. Finally, design entails creating the actual visuals for your website using frameworks such as Photoshop or Illustrator. Though there isn't one specific way to become a successful web designer, learning basics like layout creation tools can give you an advantage over others in the market. Understanding how search engines work can also help optimize content and make sure your website loads quickly on browsers. Crafting a Professional Look and Feel for Your Website Creating a professional website involves more than just slapping together a few html pages and calling it done. A well executed website will feature sleek design, an intuitive layout, and effective branding to set it apart from the rest. Here are some tips on how to achieve these goals: - Start with a clear idea of what you want your website to look like. This may involve drawing up rough sketches or simply outlining your ideas in writing before starting construction. Once you have a general idea of what you're after, begin refining that vision until everything is in line with each other and consistent with yourbranding strategy. - Choose a sleek design style that reflects your business's image and personality. While there is no one "right" approach here, taking the time to consider which elements look best on your page will go a long way in creating an attractive site that users will love visiting time and again. - Use easy-to-follow navigation menus and layouts to help users quickly find the information they need without feeling lost or frustrated while browsing your site. Incorporate keyword rich titles and descriptions for bonus SEO success! - . Foster user engagement by creating interesting content that offers valuable insights or useful tips on topics related to your industry or niche market. Offering readers the opportunity to share their thoughts about what you've written can also generate positive word-of-mouth publicity that can help attract new customers looking for similar products or services. After following these simple techniques you should be well on your way towards crafting an alluring professional website that clients will rave about! https://www.youtube.com/embed/2PpWEmXBbAU Optimizing Your Website for Search Engines Choosing The Right Web Host Optimizing your website for search engines is essential to ensuring that your website is found by potential customers. There are a number of different optimization techniques that you can use to improve your website's ranking in search engine results pages (SERPs). One of the most important factors to consider when optimizing your website for search engines is the title tag. The title tag is the text that appears at the top of each web page in a search engine result. The title tag should be descriptive and keyword rich, and it should be relevant to the content on the page. You can also include a meta description, which is a short, keyword-rich description of the page. You can also optimize your website for search engines by using tags. Tags are keywords that you can add to your website URL and page titles. When a user searches for information on a particular topic, the search engine may include those tags in its results. You can also optimize your website for search engines by using content optimization toolkits. These tools enable you to analyze your website's content, identify areas where you could improve your keyword density, and create optimized versions of your content. It is important to remember that not all optimization techniques will work well for every website. You must experiment with different methods to find which ones produce the best results for your site. Designing A Professional Website Layout Optimizing Your Website for Search Engines Creating a professional website is important to attract web visitors, but it's also essential for getting found by search engines. The right layout and design can help your site rank higher in the results pages of major search engines, which leads to more traffic and increased revenue. Here are some tips on how to optimize your website for search engine ranking: When designing a website, keep in mind that different browsers render websites in different ways. For example, Internet Explorer renders websites differently than Chrome or Firefox. In order to ensure that your website looks consistent across all browsers, use standards-based coding techniques such as HTML5 and CSS3 wherever possible. This will make your site look better regardless of the browser used to view it. In addition to correctly coding your website, you need to make sure that all of the images and videos on your site are hosted properly. This means ensuring that the files are compressed and sized appropriately for download. It's also a good idea to use an image hosting service such as Shutterstock for high-quality photos. Lastly, make sure that your website is easy to navigate and user-friendly. Include clear instructions on where to find specific information on your site, as well as helpful tips and advice for using your site. By following these simple tips, you'll be able to create a professional website that will rank high in search engine results pages! Generating Additional Revenue Streams You may have heard that optimizing your website for search engines is important to generate additional traffic and sales. It's true that using a well-optimized website can nets you higher rankings on major search engines, but it's also important to think about other ways in which you can generate revenue from your website. One way to do this is by developing custom online marketing solutions for your customers. By creating a customized solution for them, you can attract more leads and convert more of those leads into customers. Additionally, if you are selling products or services online, setting up an eCommerce store can be very profitable. By designing and optimizing your eCommerce store correctly, you can drive more business through it than ever thought possible. It's important to remember that a well-optimized website does not have to cost an arm and a leg. In fact, many free or low-cost tools are available that can help you amp up your search engine optimization efforts and generate revenue from your site in other ways. Integrating Essential Online Business Tools Creating a professional website is an essential part of any online business, but it's not always easy or affordable to do on your own. Fortunately, there are a number of free and affordable tools available that can help you create a website that looks professional and functions well. One of the most important tools you can use to create a professional website is a web development platform. These platforms allow you to easily create a website from scratch or to modify an existing website. They also come with a variety of features, such as templates and drag-and-drop tools, that make website creation easy. Another important tool for online business is a web design platform. These platforms allow you to create beautiful and functional websites without any coding knowledge. They also come with a variety of features, such as social media integration and e-commerce capabilities, that make website creation easy. Finally, one of the most important tools for online business is an online business platform. These platforms allow you to manage your entire online business from one location. They also come with a variety of features, such as automated e-mail marketing and CRM systems, that make website creation and management easy. Creating Content That Drives Traffic and Engagement Anyone can create a website, but if you want to make it a profitable business endeavor, you need to invest in quality content and design. Here are five tips for creating effective websites: - Use keyword density to improve website search engine ranking - Write for your target audience - Utilize social media platforms to drive engagement and traffic - Create compelling content that attracts customers - Promote your website through effective online marketing Generating Revenue with Advertising and Affiliate Programs Identifying Your Niche Creating a website is one thing, but generating revenue from it is another. There are many ways to do this, but the most effective way is by advertising and affiliate programs. Advertising can be done through paid search engine placements, display ads, or even email campaigns. Affiliate programs are a great way to monetize your website by earning commissions on sales made by your visitors. Identifying your niche is essential for success with advertising and affiliate programs. If you can target your audience correctly, you'll be able to generate more traffic and make more money. Setting Up Your Website Platform As a business owner, one of your top goals is to attract as many customers as possible. If you can find ways to generate traffic and engagement from your website, it will be that much easier to achieve this goal. One way to do this is through advertising and affiliate programs . When setting up an advertising campaign or signing up for an affiliate program , make sure that you are following all the necessary regulations. When it comes to online advertising, there are many different platforms and methods at your disposal. You need to research each one thoroughly before making a decision. Also be sure to properly track the results of your campaigns in order to determine their efficacy . A good place to start is by creating effective landing pages . Landing pages are crucial because they help to convert visitors into leads and customers. By understanding how to create effective landing pages, you can increase your chances of success with advertising and affiliate programs. When it comes to affiliate marketing, the most important thing is to choose the right programs . Make sure that the program offers a good return on investment (ROI) and that the products offered are relevant to your website's target audience. When selecting an affiliate program , be sure also to read any disclosure statements carefully so that you know what you are getting yourself into. By following these simple tips, you can generate more traffic and engagement on your website and build up a base of loyal customers who will spend more money on your products or services. Designing Your Website There are many ways to generate revenue from your website. Advertising can be a major source of income, and affiliate programs can help you earn commissions on sales made by visitors to your site. Advertising Advertising can be a major source of income for your website. You can place ads on your website directly, or through an advertising network. The cost of advertising varies, but it can be a major source of income. Affiliate Programs An affiliate program is a way to earn commissions on sales made by visitors to your site. When someone clicks on an ad or makes a purchase through an affiliate link, you earn a commission. This commission is usually based on the percentage of the sale that is yours. Designing Your Website When designing your website, you should consider the following factors: - Your website's purpose. Your website should have a specific purpose. For example, a website that sells products can be designed to look like a store. A website that provides information can be designed to look like a library. - Your website's design. Your website's design should be consistent with your business' image and brand. You should also consider the design of your website's pages, menus, and widgets. - Your website's content. You should carefully select the content that will be included on your website. This content should be relevant to your business and the target audience that you are targeting. - Your website's layout. Your website's layout should be easy to use and navigate. You should also consider the layout of your website's pages, menus, and widgets. - Your website's security. Your website should be secure and safe. You should consider the security measures that you need to take to protect your website and the data that is stored on it. Promoting Your Website Your website can generate revenue through advertising and affiliate programs. Displaying ads on your website is one way to generate traffic and make money. However, you will need to be strategic in your placement of ads to ensure that they are seen by the right people and that you are able to collect enough revenue from them. You can also monetize your website through affiliate programs. This type of program allows you to earn a commission (a portion of the sales) when someone clicks through an advertisement or buys something from a link on your site. It's important to find reputable affiliates who have good referral rates and who will operate their programs in a fair way. Otherwise, you could end up losing money in the long run. Analyzing Your Website Performance and Making Improvements It's important to keep track of your website's performance in order to make improvements. You can use a number of different tools to measure your website's traffic, conversions, and other key metrics. One popular tool is Google Analytics. This free tool allows you to track the traffic sources and demographics of your website's visitors. You can also use Google Analytics to measure the effectiveness of your website's marketing campaigns. Another tool you can use to measure your website's performance is Hitwise. This free tool allows you to track the click-through rates (CTRs) and other key metrics for your website's ads. You can also use Hitwise to measure the effectiveness of your website's email marketing campaigns. Keep track of your website's performance so you can make improvements that will improve your website's overall performance. Securing Your Website Against Cyber Attacks One of the most common ways that cyber attackers gain access to a website is by exploiting vulnerabilities in the website's security. Cyber attackers can use a number of different methods to exploit vulnerabilities, including phishing attacks, cross-site scripting attacks, and SQL injection attacks. One way to protect your website against cyber attacks is to use a security solution such as antivirus software or a firewall. You can also use security solutions to help protect your website against other types of attacks, such as denial of service attacks. Another way to protect your website is to use a password protection solution. You can also use security solutions to help protect your website against unauthorized access. You can use security solutions to help protect your website against cyber attacks, unauthorized access, and other types of attacks. Growing Your Online Presence Through Social Media Marketing In order to make your website more visible and grow your online presence, you must also use social media marketing. Read the full article
0 notes
Text
How to add TinyMCE to textarea meta boxes in WordPress
How to add TinyMCE to textarea meta boxes in WordPress
Maybe one of the key factors in WordPress wild adoption, was the fact of the inclusion of TinyMCE, the rich text editor, for less tech-savvy users. Even ExpressionEngine, a paid CMS, doesn���t include a rich text editor out-of-the-box. Moreover, you can add TinyMCE for your textareas in plugins or theme settings pages! In this tutorial you will learn how to add TinyMCE to textareas in your settings…

View On WordPress
0 notes
Text
ExpressionEngine content management system
BLUE FISH is a leading provider of ExpressionEngine Content Management System (CMS) solutions. Our team of experienced developers specializes in creating customized solutions to meet your unique website needs. Trust BLUE FISH to deliver top-notch CMS development services that will help your website stand out and thrive.
#Craft CMS Development Services#craft cms developers#craft content management system#ExpressionEngine CMS Development Services#ExpressionEngine cms developers#ExpressionEngine content management system
0 notes
Photo

There can be only one s̶h̶e̶r̶i̶f̶f̶ best CMS in the town🔫 🤠Check the comparison of #ExpressionEngine and #WordPress and decide which platform is really worth your time 😉 P.S. there is an infographic inside!
https://goo.gl/2AuNyM
1 note
·
View note
Text
Global Content Management Systems (CMS) Market Research Report 2019-2025
Summary – A new market study, titled "Global Content Management Systems (CMS) Market Size, Status and Forecast 2019-2025" has been featured on WiseGuyReports.
A content management system (CMS) manages the creation and modification of digital content. It typically supports multiple users in a collaborative environment.Most CMSs include Web-based publishing, format management, history editing and version control, indexing, search, and retrieval. By their nature, content management systems support the separation of content and presentation.
In 2018, the global Content Management Systems (CMS) market size was xx million US$ and it is expected to reach xx million US$ by the end of 2025, with a CAGR of xx% during 2019-2025.
Also read – https://wiseguyreports.wordpress.com/2020/06/16/impact-of-covid-19-outbreak-on-content-management-systems-cms-market-2020/
This report focuses on the global Content Management Systems (CMS) status, future forecast, growth opportunity, key market and key players. The study objectives are to present the Content Management Systems (CMS) development in United States, Europe and China.
The key players covered in this study
WordPress
Joomla
Drupal
MS Sharepoint
Adobe Experience Manager
Google Sites
ExpressionEngine
SilverStripe
TextPattern
RefineryCMS
Jekyll
Ghost
Concrete5
ModX
Sitefinity CMS
Squarespace
Solodev
MindTouch
Magnolia
Wix
Bynder
Market segment by Type, the product can be split into
Web-based
On Premises
Market segment by Application, split into
Personal Use
Large Enterprise
SMEs
Other
Market segment by Regions/Countries, this report covers
United States
Europe
China
Japan
Southeast Asia
India
Central & South America
The study objectives of this report are:
To analyze global Content Management Systems (CMS) status, future forecast, growth opportunity, key market and key players.
To present the Content Management Systems (CMS) development in United States, Europe and China.
To strategically profile the key players and comprehensively analyze their development plan and strategies.
To define, describe and forecast the market by product type, market and key regions.
In this study, the years considered to estimate the market size of Content Management Systems (CMS) are as follows:
History Year: 2014-2018
Base Year: 2018
Estimated Year: 2019
Forecast Year 2019 to 2025
For the data information by region, company, type and application, 2018 is considered as the base year. Whenever data information was unavailable for the base year, the prior year has been considered.
For more details - https://www.wiseguyreports.com/reports/4066517-global-content-management-systems-cms-market-size-status-and-forecast-2019-2025
About Us:
Wise Guy Reports is part of the Wise Guy Research Consultants Pvt. Ltd. and offers premium progressive statistical surveying, market research reports, analysis & forecast data for industries and governments around the globe.
Contact Us:
NORAH TRENT
Ph: +162-825-80070 (US)
Ph: +44 2035002763 (UK)
0 notes
Text
Testing Web-based Applications
Software testing outsourcing services and SaaS-products are very different from those sites that were created just a few years ago.
Many innovative solutions, moving much of the original server operations on the client side using JavaScript, a gradual transition from the universal relational databases in the direction of specialized NoSQL-storage facilities - all of this raises the bar for the quality requirements of services to unprecedented heights. After a simple online service costs and its owners, and customers are very expensive.
Also, to develop advanced online project often used ready-made support solutions: application framework (framework-and: Ruby on Rails, Django, CodeIgniter) and ready-made content management system (CMS, such as WordPress, ExpressionEngine, Magento or Bitrix).
We should also mention a wide range of ecommerce-platform testing, which we are engaged in: Magento, Enfinity, Demandware and others. However, the use of prefabricated components to build an application does not guarantee the lack of a stable nucleus was originally introduced by the error during refinement.
Our engineers have extensive experience in both manual and automated testing of various web-applications using all modern technologies for their development.
Testing web-services can be divided into the following sections:
Testing the correctness of layout and display the site in various browsers on various platforms. Up to date for testing browsers (on global statistics) are:
Internet Explorer
Mozilla Firefox
Apple Safari (versions for MacOS and Windows)
Google Chrome
Opera
Functional testing of web-service, which is equivalent to the usual functional testing of any application.
Load testing web-service that allows to understand the threshold of concurrent users.
Security testing for web-service that allows you to find potentially vulnerable areas and fix them before the public launch.
0 notes
Text
What I Like About Craft CMS
Looking at the CMS scene today, there are upwards of 150 options to choose from — and that’s not including whatever home-grown custom alternatives people might be running. The term “Content Management System” is broad and most site builders fit into the CMS model. Craft CMS, a relatively new choice in this field (launched in 2013) stands out to me.
My team and I have been using Craft CMS for the past two years to develop and maintain a couple of websites. I would like to share my experience using this system with you.
Note that this review is focused on our experience with using Craft and as such, no attempt has been made to compare it to other available options. For us, using Craft has been a very positive experience and we leave it up to you, the reader, to compare it to other experiences that you may have had.
First, a quick introduction to Craft
Craft is the creation of Pixel & Tonic, a small software development company based out of Oregon. Founded by Brandon Kelly, known for premium ExpressionEngine add-ons. While developing some of the most used add-ons, Pixel & Tonic set out to build their own CMS, known as "Blocks." This was all the way in 2010, during its development the name was changed to Craft CMS.
Looking at the market we can see that Craft is well adopted. At the time of writing this article, there are around ~70 000 websites using Craft.

Showing market growth over the five year period.
Craft was set out to make life enjoyable for developers and content managers. In 2015, Craft proved this by winning the Best CMS for Developers award by CMSCritics. Over the years, Craft has won multiple awards that prove that Craft is on the right path.
When I am asked where Craft fits in the overall CMS landscape, I say it's geared toward small-to-medium-sized businesses where there is a staff of content managers that don't require a completely custom solution.
At the heart of things, Craft is a CMS in the same vein as WordPress and other traditional offerings — just with a different flavor and approach to content management that makes it stand out from others, which is what we're covering next.
Craft's requirements
Server requirements for a Craft setup are simple and standard. Craft requires the following:
PHP 7.0+
MySQL 5.5+ with InnoDB, MariaDB 5.5+, or PostgreSQL 9.5+
At least 256MB of memory allocated to PHP
At least 200MB of free disk space
Out of the box, you can get Craft up and running fast. You don’t need an extensive PHP or Database background to get started. Hell, you can get away with little-to-no PHP knowledge at all. That makes both the barrier to entry and the time from installation to development extremely small.
It’s both simple and complex at the same time
Craft is unique in that it is both a simple and a complex CMS.
You can use Craft to design and develop complex sites that and are built with and rely heavily on PHP, databases, and query optimizations.
However, you can also use Craft to design and develop simple sites where you do none of those things.
This was one of the main selling points for me. It’s simple to get up and going with very little, but if you need to do something more complex, you can. And it never feels like you are “hacking” it do anything it wasn’t meant to.
Craft abstracted all the field creation and setup to the admin panel. You only need to point it to the right Twig and then use the fields you connected. Furthermore, it provides localization and multi-site management out of the box with no need for plugins. This is essentially what makes it different from other content management systems. You can create the structure, fields and all the forms without ever touching any code.

Some CMSs like to make a lot of decisions for you and sometimes that leads to unnecessary bloat. Front- and back-end performance is super important to me and, as such, I appreciate that Craft doesn’t leave a lot of that up to me, should I need it. It provides a full customization experience that supports beginners right out of the box, but doesn’t constrain folks at the professional level.
Craft’s templating engine
Some developers are not keen on this, but Craft uses Twig as its template engine. The word “use” should be emphasized as a requirement, as there is no option of writing raw PHP anywhere inside the template. Here are my thoughts on that:
It is standardized in a way that, when I look at my team's Pull Requests, I don’t expect to see 100 lines of custom PHP that make no sense. I only see the code related to templating.
Twig is already powerful enough that it will cover nearly all use cases while being extensible for anything else.
Let’s say you’re not digging Twig or you would rather use one of the latest technologies (hello static site generators!). Craft’s templating system isn’t the only way to get content out of Craft. As of Craft 3.3, it provides a “headless” mode and GraphQL built-in with Craft's Pro features. That means that you can use tools like Gatsby or Gridsome to build static sites with the comfort of Craft CMS. That brings Craft in line with the like of WordPress that provides its own REST API for fetching content to use somewhere else.

There's a fully functional GraphQL editor built right inside the Craft UI.
Speaking of REST, there is even an option for that in Craft if, say, you are not a fan of GraphQL. The Element API is a REST read-only API that is available via the first-party Element API plugin. Again, Craft comes with exactly what you need at a minimum and can be extended to do more.
Craft’s extensibility
This brings me to my next point: Craft CMS is super extensible. It is built on the Yii Framework, a well-known PHP framework that is robust and fast. This is important, as all the extensibility is either through modules or plugins written in Yii and Craft API. Modules are a concept passed down from Yii modules and they provide a way to extend core functionality without changing the source. On the other hand, plugins are a Craft concept and they do the same thing as modules, but can be installed, disabled and removed. If you would like to read more about this, you can find it in Craft’s docs.
Both modules and plugins have full access to Craft and Yii’s API. This is a huge bonus, as you can benefit from Yii’s community and documentation. Once you get used to Yii, writing plugins is easy and enjoyable. My team has built multiple custom plugins and modules over the last two years, like a Pardot form integration, a Google reCAPTCHA integration, custom search behavior, and others. Essentially, the sky is the limit.
Writing plugins and modules is covered in the docs but I think this is where Craft's system has room to grow. I would recommend opening a well-known plugin on GitHub to get a sense of how it’s done because I’ve found that to be much more helpful than the docs.
Initially, you may find this aspect of the system difficult, but once you understand the structure, it does get easier, because the code structure essentially consists of models, views, and controllers. It is like building a small MVC app inside your CMS. Here is an example of a plugin structure I’ve worked with:
. ├── assetbundles ├── controllers ├── migrations ├── models ├── records ├── services ├── templates │ ├── _layouts │ └── _macros ├── translations │ └── en ├── variables ├── icon-mask.svg ├── icon.svg └── Plugin.php
If you don’t feel like writing PHP and tinkering with Yii/Craft, you can always download plugins from the official Craft plugin store. There is a variety of plugins, from image to building on top of the WYSIWYG editor. One of many things that Craft got right is that you can try paid plugins in development mode as much as you like rather than having to first make a purchase.

The Craft plugins screen.
During the course of two years, we have tried multiple plugins, there are a few that I not only recommend, but have found myself using for almost every project.
ImageOptimize - This is a must for performance enthusiasts as it provides a way to automatically transform uploaded images to responsive images with compression and convert to more modern formats.
Navigation - Craft doesn’t come with navigation management built right in, even though you technically can do it with custom fields. But Verbb did an awesome job with this simple plugin and for us it’s one of the very first plugins we reach for on any given project.
Seomatic - This is what is the Yoast SEO plugin is to WordPress: an out of the box solution for all your SEO needs.
Redactor - This is a must and should be included in every project. Craft doesn’t come with a WYSIWYG editor out of the box but, with Redactor, you get a Redactor field that includes one.
Super Table - This powerful plugin gives you an option to create repeatable fields. You can use built-in Craft field types to create a structure (table) and the content manager creates rows of content. It reminds me of ACF Repeater for WordPress.
Craft’s author experience
While we’ve covered the development experience so far, the thing that Craft got extremely right — to the point of blowing other CMSs out of the water, in my view — is the author's experience. A CMS can do all kinds of wonderful things, but it has to be nice to write in at the end of the day.

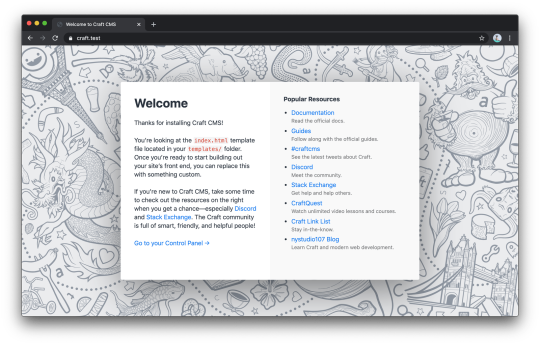
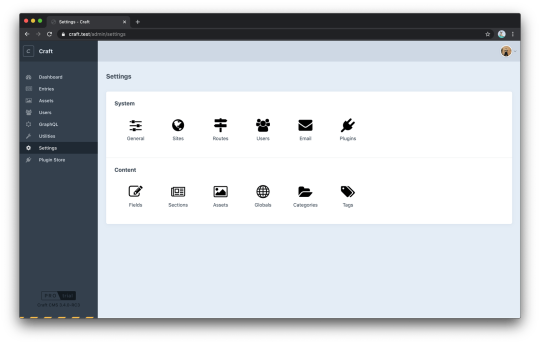
Craft provides a straightforward set of options to configure the site right in the admin.
The whole concept of the CMS is that it is built with two simple things; Fields and Sections, where fields are added to sections and entries are created by content managers.

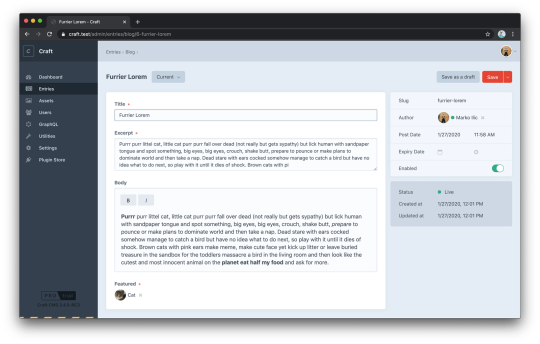
Craft's default post editor is simple and geared toward blog posts. Need more fields or sections? Those are available to configure in the site settings, making for a more open-ended tool for any type of content publishing.
One of the neatest author features is version control. "Wait, what?" you ask. Yes, all content is version controlled in a way that lets authors track changes and roll back to previous versions for any reason at all.

Craft shows revisions for each entry.
At any point in time, you can go back to any revision and use is as a current one. You don't know how much you need this feature until you've tried it. For me, it brings a sense of security that you can't lose someone's edit or changes, same a with Git and developers.
The fun doesn't stop here because Craft nailed one of the hardest things (in my opinion) about content management and that is localization. People still find this hard in 2020 and usually give up because it is both difficult to implement and properly present to authors in the UI.

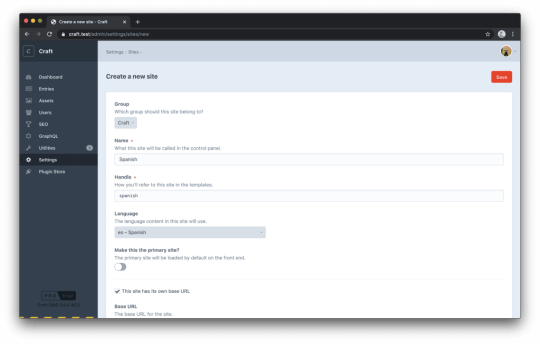
You can create as many sites as you want.
Oh, and you can host multiple websites in a single Craft 3 instance. You can define one or more sites at different domains, different versions of the entry content and using a different set of templates. Like with everything in Craft, it is made so simple and open-ended (in a good way) that it is up to you what the other sites are going to be. You can create a site with the same language but different content or create a site with another language, solving the localization problem.
All the features above are already built-in inside Craft which for me is a must for a good author experience. As soon as you start patching the essential author functionality with plugins, great author experience is lost. This is because usually when you want to add functionality there are multiple plugins (ways) to do it, which aids a different author experience on the same platform but different instances.
Craft’s community
It’s worth underscoring the importance of having a community of people you can to turn to. To some degree, you’re probably reading this post because you enjoy learning from others in the development community. It’ no difference with CMSs and Craft has an awesome community of developers.

Craft's Stack Exchange is full of questions and answers, but a lot of the information needs to be updated to reflect Craft 3.
At the same time, the community is still small (compared to, say, WordPress) and doesn’t have a long track record — though there are many folks in the community who have been around quite a while having come from ExpressionEngine. It’s not just because Craft itself is relatively new to the market. It’s also because not everyone posts on the Craft CMS Stack Exchange to the extent thatmany of the older answers haven’t even been updated for Craft 3. You’ll actually find most of the community hanging out on Discord, where even the creators of Craft, Pixel & Tonic, are active and willing to answer questions. It is also very helpful when you see Craft core members and big plugin creators, like Andrew from nystudio107 (shout out to a great performance freak), are there to assist almost 24/7.

Craft's discord has always someone to help you. Even the core team responds often.
One thing I also want to touch on is the limited learning resources available but, then again, you hardly need them. As I said earlier, the combination of Craft and Twig is simple enough that you won’t need a full course on how to build a blog.
Craft's conference, Dot All, is a great resource all its own. Chris attended last year with a great presentation, which is available to the public.
And, lastly, Craft uses and enforces open source. For me, open source is always a good thing because you expose your code to more people (developers). Craft did this right. The whole platform and also plugins are open source.
Pricing
This is the elephant in the room because there are mixed feelings about charging for content management systems. And yes, Craft has a simple pricing model:
It’s free for a single user account, small website.
It’s $299 per project for the first year of updates. It’s only $59 each year after that, but they don't force you to pay for updates and you can enable license updates for an additional year at any time at the same price.

Craft's Solo version is totally capable of meeting the needs of many websites, but the paid Pro option is a cost-effective upgrade for advanced features and use cases.
I consider this pricing model fair and not particularly expensive — at least to the point of being prohibitive. Craft offers a free license for a small website you can build for a friend or a family member. On the other hand, Craft is more of a professional platform that is used to build mid-size business websites and as such their license cost is negligible. In most cases, developers (or agencies) will eat up the initial cost so that clients don’t have to worry about this pricing.
Oh, and kudos to Craft for providing an option to try the Pro version for free on a local domain. This also applies to all plugins.
Conclusion
To conclude, I would like to thank Craft CMS and the Pixel & Tonic team for an awesome and fun ride. Craft has satisfied almost all our needs and we will continue to use it for future projects. It’s flexible to fit each project and feel like CMS built for that use case.
It boils down Craft for me is a content management framework. Out of the box, it is nothing more than nuts and bolts that needs to be assembled to the user's needs. This is the thing that makes Craft stand out and why it provides both great author and developer experience.
As you saw in the licensing model it is free for a single user, try it out and leave your feedback in the comments.
The post What I Like About Craft CMS appeared first on CSS-Tricks.
What I Like About Craft CMS published first on https://deskbysnafu.tumblr.com/
0 notes
Text
Craft Content Management System
Blue Fish is an advertising agency located in downtown Mobile, AL. We offer ExpressionEngine CMS Development Services and Craft Content Management System at the best prices. Contact us at: 251.287.9707 for the best Expressionengine CMS Development Services.
#Craft CMS Development Services#craft cms developers#craft content management system#ExpressionEngine CMS Development Services#ExpressionEngine cms developers#ExpressionEngine content management system
0 notes
Photo

Have a look👀 at some solid reasons that will let you know😎 about why you should choose ExpressionEngine CMS😍 for your website development👩💻. Visit🧐: https://www.w3care.com/blog/7-solid-reasons-why-expressionengine-could-be-a-great-choice-for-your-next
#ExpressionEngineDevelopmentUSA#HireExpressionEngineDevelopersUSA#UpgradeExpressionEngine#EEDevelopmentServices#HireEEDevelopersSeattle#WhyExpressionEngine
0 notes
Link
Expressionengine CMS Provides the Most Powerful and Flexible Development Services
0 notes
Text
How to Install ExpressionEngine in Few Steps
ExpressionEngine is just another fantastic content management system (CMS) like wordpress, Drupal and Magento. It possesses some of the best features which can
source https://morioh.com/p/99d437f0d879
View On WordPress
0 notes