#Hirereactjsprogrammers
Explore tagged Tumblr posts
Text
Hire ReactJS Developers | Dedicated React Programmer for Hire

Hire ReactJS developers with a 40-hour risk-free trial. Browse top pre-vetted experts immediately to build fast and user-friendly interfaces. Hire top talent now!
#hirereactjsdevelopers#hirededicatedreactjsdevelopers#hiretopreactdevelopers#hirereactjsprogrammers#hirereactjsdeveloper#reactjsdevelopersforhire#hirereactjs developersindia#hirereactdeveloperinindia#hireareactdeveloper
0 notes
Text
Unlocking Potential with ReactJS Developers from OnGraph
Tap into the expertise of our ReactJS app developers in India, USA. Hire dedicated React programmers who excel in creating robust, user-friendly web and mobile applications. Benefit from our 15+ years of experience in delivering high-performance solutions at affordable prices.
0 notes
Photo

Hire Best ReactJS Developers In 2022 From Creole Studios
#hirereactjsdevelopers#hirereactjsdevelopersinhongkong#creolestudios#hirededicatedreactjsdevelopersinhongkong#reactjsdevelopmentserviceshongkong#hireoffshorereactjsdevelopers#hirereactjsresources#reactjsdevelopmentcompanyhongkong#offshorereactdevelopment#dedicatedreactjsdevelopers#dedicatedreactjsprogrammers#hirereactjsprogrammers
0 notes
Photo

Hiring ReactJS web developers
#Hire #dedicated #ReactJS #developers for #custom React JS #application #development on part/full-time basis. Direct Communication with our #dvelopers.
For More Details:-
Contact no:- USA : + 1 - 408-216-7636 UK : + 44-208-819-5832 AUS : + 61 - 283-073-843 India: 079-26852558, +91-9724295773
E-mail:- [email protected]
Website:- http://www.itoutsourcingchina.net/hire-dedicated-developer/hire-react-js-developer.html
#HireReactJSCoders#HiringReactJSwebdevelopers#HireReactJSDeveloper#ReactJSexpertforhire#HireReactJSProgrammers#OutsourceReactJSDevelopers#HireReactJSdevelopers
0 notes
Text
Hire a remote python developer for your business in 2023
Introduction
Finding the right remote python developer can be a challenge, but it's important to do your research. Here are some tips for finding the right developer for your project:

Look for a developer with experience
When you look for a remote python developer, look for someone with experience. You should be able to find out what kind of projects the developer has worked on and if they have a portfolio that shows those projects. The more experience the better.
As an employer, you want to hire a developer who has worked on many different kinds of projects and can adapt their skills accordingly to fit your needs. A good way to do this is just by Googling them and looking at their LinkedIn profile or website in order to see what they have been up until now working on.
Determine if you're looking for someone to work on a full-time or part-time basis
Deciding whether you need a full-time or part-time employee can be tricky. Full-time employees are generally more reliable and tend to have more experience than part-timers, but they also come with higher costs and an increased risk of overworking themselves. If you have an idea of what kind of work you want your developer to do (e.g., web app development or e-commerce) then it's easier to decide if it's worth paying for someone full-time or not.
For example, if your new hire will be responsible for creating software that automates a mundane task like data entry, then there isn't much room for growth in this role—so hiring them as a part-time employee would probably be ideal as long as they're willing!
You'll also want to consider whether there's enough work available on the side so that they won't feel bored when there aren't any new projects coming up at their agency - because if they get bored they might leave before working through all those hours owed by clients."
You need to define clear goals.
You need to define clear goals for your project. A good way to do this is by creating a list of specific deliverables and putting them in order of priority:
What do you want?
Why does it matter?
How will your users interact with it?
What exactly does success look like for this project, and when is that moment supposed to arrive?
Finding a remote worker through agencies
A great way to find remote workers is through agencies. The best part is that these agencies can help you find the right candidates for your project, as well as take over the hiring process and onboarding so that you don't have to worry about it.
As with any service, there are pros and cons of using an agency. The benefits of using an agency include:
They're familiar with the market and can help you find qualified candidates based on your requirements
They can assist with the hiring process, making sure all paperwork and approvals are made before bringing on a new employee
They can provide support throughout onboarding, which makes getting started easier
Plan ahead and you'll find the best remote python developers for your project.
If you're looking for a remote python developer, planning ahead is key. The best candidates—and the most cost-effective ones—are likely to be working on projects at the moment. In fact, they may already have several clients and not have time in their schedule for a new project. If you want to ensure that you get your project off on the right foot by hiring a great developer who's available right away, it's important that your hiring process takes place well before the end of their current contract.
If possible, try to schedule interviews with potential new hires about two weeks before their current employment ends in order to give yourself enough time for any negotiations or contracts necessary before starting work on your project.
Conclusion
If you're looking to hire a remote python developer, this article should give you a good idea of what to look for. The most important thing is to have clear goals and define them before hiring anyone. It'll help your remote workers understand their role in the project and give them something concrete to work on. Next, look for someone who has experience working remotely since this will make it easier for them to communicate effectively with others on your team.
#python development company#hire remote developers#hire python developers#hire react native developers#hire developers#hire remote python full stack developer#hirereactjsprogrammer#hire python programmer#remote python developer
0 notes
Link
What do Tesla, Facebook, Skype, or Airbnb have in common? They all leverage ReactJS, a JavaScript library for building appealing user interfaces with building blocks known as components.
ReactJS developers utilize these components to craft reusable and isolated pieces for a diversity of applications. The tools help programmers with debugging, visibility, and performance added to software development.
So, blended with useful ReactJS developer tools, this convenient library assists in developing completely functional single-page and mobile apps swiftly. We will explore the ReactJS Developer Tools that can aid programmers in boosting their productivity levels.
Why is it Better to Prefer ReactJS for Building Apps?
React is an explicit JavaScript tool kit that leverages a component-based approach to craft declarative user interfaces. It is utilized for both web and mobile applications and better manages the view layer.
The objective of ReactJS is to be inclusive, swift, adaptable, and easy to use. Out of numerous open-source systems accessible in the marketplace for front-end web application development, ReactJS drives its multiple benefits.
We will discover the gains of ReactJS over other frameworks. In the endlessly altering front-end world, exploring a new framework turns into quite a tough task, particularly when that framework will certainly have a dead end.
So, if you are looking for the subsequent technology but are getting lost in the framework sluff, we suggest giving ReactJS a try.
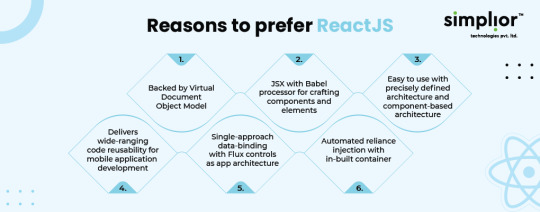
Some reasons to prefer ReactJS are as below:
Backed by Virtual Document Object Model
JSX with Babel processor for crafting components and elements
Easy to use with precisely defined architecture and component-based architecture
Delivers wide-ranging code reusability for mobile application development
Single-approach data-binding with Flux controls as app architecture
Automated reliance injection with in-built container

Growth Statistics Surrounding ReactJS
Yes, we all are mindful of the acceptance of ReactJS, how it is beneficial, and how the React programmers are using it for building striking applications. And to support ReactJS, here are some of the statistics by Statista.

Image Source
What are ReactJS Developer Tools and their Increasing Adoption?
For leveraging ReactJS effortlessly, the React team has introduced an official React Dev Tools browser plugin, especially for Firefox, Chrome, and other browsers, which eases debugging and investigative React applications. You can review the state and performance of any element or component or your complete project with these tools.
Libraries, testing functions, frameworks, code generators, and debugging extensions are all instances of React developer tools that make developing React applications simpler. React developer tools facilitate writing cleaner, better, and steady code while saving efforts and time while programming.
Yes, ReactJS has the likelihood to be an excellent platform for building more proactive and influential mobile and web applications. There are around 30 to 40 diverse ReactJS developer tools that have supported the widely increasing adoption and consistency of ReactJS development.
Key Benefits and Why do you Require ReactJS Developer Tools?
Now, the succeeding thing that might have cracked up in your mind is what are the real requirements of React Developer tools? There are several advantages of leveraging React Developer Tools that can offer you a vision before exploring some of the top ReactJS developer tools.
Allows expedient inspection and debugging of apps with simplicity.
Debugging any bad component by enabling checks of props, hooks, and states.
Flawless installation of ReactJS Developer tools straightforwardly in the browser.
Effortlessly alter and browse diverse component states without obstructing other components.
Swift look at root React components extracted for the page with the “components” tab.
Comprehensive and rapid profiling to perceive every performance bug.
The “Profiler” tab in React Developer Tools enables visualization of re-renders brief.
Which 8 ReactJS Developer Tools do you Require to Know in 2022-23?
Discover the top 8 ReactJS Developer Tools to craft superior applications and also explore significant features of these specific tools.
1) Storybook
Storybook offers a sandbox for building UIs that are discrete from the business logic. The sandbox is leveraged to craft components and elements as a playground. As sandbox stores the elements as stories, it is known as storybooks.
There are different statistics in every story. The visual test case can be utilized to enable a comparison of every state. A story is fundamentally a function that creates value and is showcased on screens.
So, Storybook is a user interface design tool and is leveraged by React developers to build and test user interface elements, and it works as both a UI element playground and a development environment. Storybook facilitates programmers to make use of the UI component or element development environment by enabling them to swiftly test and showcase their work.

Significant Features of Storybook
Swift setup and configuration.
Components are designed and developed in isolation.
Superiorly engaging and strong UI delivery.
Speedy UI building supported with numerous add-ons.
Allows display of components and elements in an interactive environment.
Modernizes the documentation with user interface development and testing.
2) Jest
Among ReactJS testing tools, Jest is the most preferred. It is a JavaScript testing framework built by Facebook. It was developed to test React elements and components. Since it comes from the React creator and is backed by the community, it should be your foremost option with respect to testing React.
Besides, it works well for other JS solutions such as Babel, TypeScript, Vue Node, and Angular.
Jest is a configuration-free and innovative solution. The testing procedure is developed to keep the highest level of performance. For instance, formerly failed tests are run initially in the succeeding iteration.

Significant Features of Jest
It works innovatively and is configuration free on most JavaScript projects.
It is straightforward to install with minimal tunings and get started quickly.
It enables isolation when executing tests and ensures that diverse tests don’t impact each other’s outcomes.
It allows tests to perform in parallel and each of them operates in their own procedure.
It works as the orchestrator that gathers the outcomes from all the test procedures.
It uses Snapshots for front-end testing and validates the integrity of large objects.
It has superior API offerings and assertion types for precise requirements.
Detailed documentation should assist you to get in progress swiftly.
3) Reactide
Reactide is a widely used tool that comes to mind when we discuss React Developer tools. It is a precise and devoted IDE for React web development. Its significant gain is its independence from the platform. As the browser has an explicit in-built server and simulator, you can easily load components without having to craft them.
Reactide is a cross-platform desktop app that eases the involved procedures by automating the rendering of the React project in the browser when a single React JSX file is in use. The tool provides ready-to-use modules that don’t need manual configuration or external build tool support.
Reactide has a unified node server and a simulator to evade your dependability on the server settings. With its live and dynamic project architecture, Reactide even offers visual editing abilities. With GUI functionalities, getting essential feedback from the browser simulation is now made simpler.

Significant Features of Reactide
A precise hot module reloading for previewing.
Superiorly compatible terminals for commands and workflows.
Simple component visualization and tailored custom browser simulator.
Structured and efficient configuration for swift understanding.
Extendible development environment with cohesive Node server.
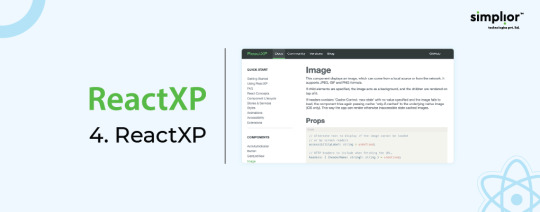
4) ReactXP
Creating an application with ReactXP facilitates sharing view definitions and enables animations across numerous platforms. Furthermore, programmers can still selectively offer platform-explicit user interface variants.

Significant Features of ReactXP
It allows you to build an Android, iOS, and Web application, which means that you essentially get the Web application for free.
It ensures that the library is ready for production and won’t be going away at any time.
It is crafted in TypeScript, which has been the preferred language for most projects.
It enables static typing, blended with tools such as TSLint and Visual Studio Code.
It offers a better developer experience with precise code completion and quick error checking.
It facilitates markup and styles as the complete library is typed, available component props are hinted at, and any faults are caught rapidly during editing.
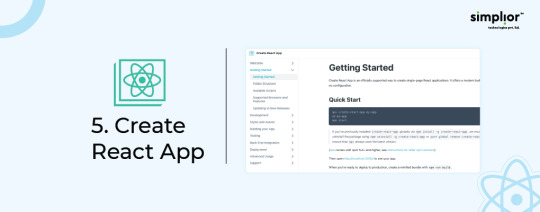
5) Create React App
Create React App is developed by Facebook and has 88k+ stars on GitHub. It offers specific single command React application setup. It enables the simple set up of a new project without any need for build configurations, project structure, and backing of modules as this tool offers you everything ready-made.
The tool optimizes the project for actual production, crafts an explicit developer environment, and offers a front-end build pipeline for developers. React programmers can save time and effort by leveraging any programming language for back-end development with this specific tool.

Significant Features of Create React App
Provides local development server and styling with simple CSS imports
Backs ES6 and ES7 functionalities with built-in Babel pre-set
Simple asset import from JavaScript modules for allowing file bundling.
Performing unit tests with Jest and re-operating them watcher with any changes
Enable ESLint to find faults while the diverse development stages.
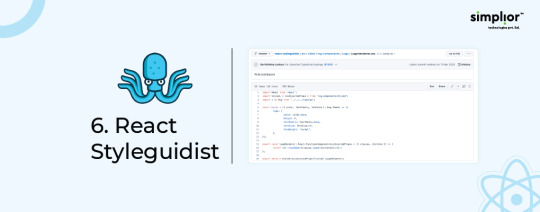
6) React Styleguidist
React Styleguidist offers a collaborative environment for building isolated React components. Programmers can concentrate on crafting one element at a time, view variants, and work quicker with hot reload.
As an outcome, the development team can share components without difficulty and keep them all in one place for better accessibility. The tool seamlessly works with Create React App and backs ES6, Flow, and TypeScript.

Significant Features of React Styleguidist
Quickly share the needed components with designers and developers.
All components can be stored in one single place for enhanced access.
Offers autogenerated documentation and editable dynamic instances.
Find the precise blend of props and easy copying of the code.
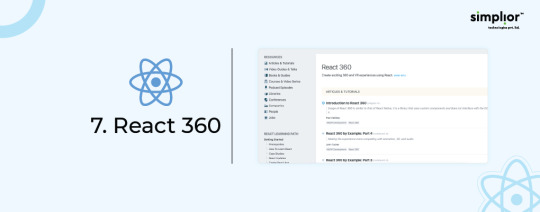
7) React 360
React 360 is a precise framework for building engaging and interactive 360 experiences that operate in web browsers. It blends the declarative power of React with advanced APIs like WebGL and WebVR to assist programmers in building apps that various devices can easily access.
With taking benefits of web technologies and the strong React ecosystem, this tool is steered to simplify the crafting of cross-platform 360 experiences.

Significant Features of React 360
Through React 360, a single React programmer can build VR applications to operate on desktops, mobiles, and the web.
There is minimal writing of code in diverse languages and technologies, saving development efforts and time.
It allows developers to build 2D interfaces embedded right in 3D spaces.
The React 360 library enables blending user interface panels into the apps.
Surfaces enable programmers to build environments with pixels rather than other measuring units and allow the crafted specs to leverage conventional tools.
The environment functionalities can better manage the immersive media.
Developers have better control over the look and feel of the app.
Enhances performance levels through the runtime architecture and improvements in the frame rate are introduced, which cuts the garbage gathering.
8) BIT
BIT is a free and completely open-source React Developer Tool. This tool is exceptional for developing and distributing React components. It facilitates the construction of your React app as a group of distinct components, which helps build scalable React applications.
BIT even offers you access to their 3rd party marketplace, where you can search for and download components developed by others, and then tailor them to meet project needs.
You won’t have to initiate development from scratch through this tool as it has automated processes for building components, enabling unit tests, and addition of documentation. The tool steadily backs React and React Native. It works perfectly with Micro Front-ends and takes care of the difficulties of code sharing flanked by apps.

Significant Features of BIT
Commands are simple to explore, learn and pick.
Integration and extension are straightforward.
The tool is language agnostic.
It enables components to be easily discoverable.
Moving Forward with ReactJS Developer Tools
We learned about 8 React Developer Tools in this blog that assists us in crafting a cleaner code. These tools comprise everything from browser extensions to APIs and libraries with precise user interfaces for preparing React applications.
These tools facilitate us to develop more robust and sustainable code while even increasing the speed of development processes. These ReactJS developer tools do not assist in meeting a solitary objective. You can blend them to build a complementary impact.
At Simplior, we have a strong ReactJS development team with proven technical expertise and experience working with influential React developer tools. We lift the app development cycle and assist you in developing your web and mobile apps with a shorter time to market by offering comprehensive ReactJS development services.
If you have your project concept or direct requirements, share them with us; our technical specialists will connect with you in no time. Contact us now to swiftly access our Best ReactJS developers with wide-ranging talent and skill sets.
#reactjs#react#reactjsdevelopmentcompany#reactjsdevelopment#hirereactjsprogrammer#hire reactjs developers#Reactjs Development Company
0 notes
Photo

React is efficient, and a versatile JavaScript library for constructing attractive user interfaces. It is the most popular front-end framework used in developing web or mobile applications.
Our ReactJS developers have excelled in delivering complex and challenging projects with expertise in providing solutions to the existing business models. Hire ReactJs Developers to develop powerful, innovative & progressive web apps.
0 notes
Link
0 notes
Text
How to hire remote developers for your business in 2023?

What is Far off Improvement? It is vital to comprehend what inside advancement includes prior to diving into the subtleties of how to utilize them. The idea of visual improvement is new. It alludes to the continuous improvement process in the country. Engineers can partake in many activities while creating. They assist organizations with achieving their advancement errands involving their insight and ability in the field. Here are some interesting points while employing an inside originator
There are numerous interesting points while recruiting remote specialists. The following is a rundown of a few significant things you ought to bear in mind:
Prerequisites (execution) Getting an outline of your improvement project is the initial step you ought to take prior to recruiting experts. The best way to find the ideal expert for your responsibility is to comprehend them well. Think about concluding what your definitive professional objective is. Then, decide if you want an iOS engineer, an Android designer, or both. Additionally, make certain to dispense cash in your financial plan for engineers. You can begin acquiring engineers remotely once you have every one of the insights concerning your venture. Past experience of the eye producer gave hire remote developers
The achievement and benefit of your business rely upon the nature of the product you create. For this, you can't call the designer. Engineer experience is a significant variable to consider while recruiting telecommuters. You can come by the best outcomes from experienced designers with experience in projects like yours. They know the intricacies of improvement and can assist you with making an excellent application. Along these lines, make certain to search for experienced enlist far off designers.
Knowing the experience of recruited developers isn't sufficient. It is additionally vital to Grasp development. You can request that them for references support their work. You can likewise check the reference book to find out about the nature of work of the designers. It will carry you solace and confirmation to pick the ideal producer for your task. Conveyance process
Your improvement work can experience the ill effects of unfortunate correspondence. Confirm that the engineer is utilizing the right correspondence innovation, like Zoom, Skype, and so forth. This will permit you to follow the advancement of the undertaking. Accomplishing your business advancement objectives is simple through successful correspondence. Information on current gadgets
Different specialized instruments are obscure to all accomplished engineers. Notwithstanding, an absence of comprehension of specialized assets can adversely influence the improvement of your venture. Thus, while recruiting remote specialists, ensure they have an essential comprehension of specialized frameworks like computerization, interchanges, and document-sharing stages. A total manual for tracking down the best cosmetics specialists
Finding engineers for your product improvement projects has never been more straightforward. A precise methodology should be utilized to guarantee a good outcome. These means can help you if you have any desire to enlist engineers. In the first place, draw a set of working responsibilities:
Composing a succinct and brief set of working responsibilities is the initial step to employing a nearby engineer. Attempt to envision who might be a decent commentator for your occupation while composing the expected set of responsibilities. Ensure everything part of the expected set of responsibilities is obviously expressed. It ought to portray the engineer's fundamental schooling, pertinent abilities, long stretches of involvement and area of specialization. Likewise, it is vital to realize that you are searching for remote designers who can take care of your responsibilities from anyplace on the planet.
Know more: https://www.paidant.com/hire-remote-developers/
0 notes
Link
0 notes