#I gen think of open source as code that you can see and modify
Explore tagged Tumblr posts
Text
I keep seeing that post that’s like “everything should be open source, cars don’t weld the hoods shut so you can’t look at the engines” and while I get what the post is trying to say the metaphor always throws me bc cars def straight up have a bunch of embedded computer units in them w a lot of inaccessible source code
#there’s also like. the terminology gripe about what ‘open source’ means#but that one is just a matter of definition#I gen think of open source as code that you can see and modify#not just code that you can see#and while I agree with the sentiment that source code should be transparent I don’t necessarily agree it should always be modifiable#so I wouldn’t call for ‘open source’ i would call for ‘transparency’#but that’s just a matter of personal definitions#456 words#also ye it’s nbd regarding the post but I do think people should be more generally aware#that cars have computers in them#esp when it comes to questions of data privacy and computer security
2 notes
·
View notes
Text
Regius Development Update #1
As you may know, I've been working on a pokemon fangame for a while. I want to try posting progress about it more often, because I'm nearing the later stages of the project where the bulk of the hard work is already finished, and I have plenty of neat things I can share. Now is the time when I really need motivation to finish up the home stretch, so I hope you'll all enjoy what I've done so far!
I've already posted some of my progress on the game's maps here and here, and if you want to see every post I've made about the project, you can check out the regius tag. But I've never given a proper overview of what the game is all about, so that's what I'll do in this post.
Title
The game is called REGIUS. I'm still deciding how to format the title, and if it should have a descriptive tagline like "Regius: A Pokemon Adventure" or something like that. But one thing I have come up with is a banger logo and title screen to go with it:


I had more ambitious plans for the title screen graphics and created this version as a placeholder, but I'm pretty satisfied with it so I think it will stick around for a while.
So what's it about?
From the title screen, you can see that Regigigas will play some kind of important role, and in fact this is a game that primarily features the whole Regi family (except for the two newest gen 8 members, RIP regieleki and regidrago).
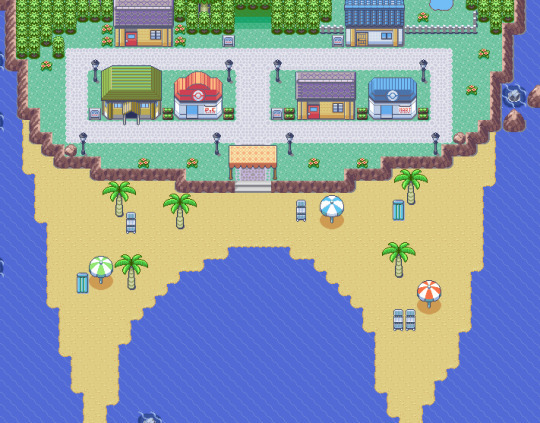
Furthermore, this is a game that takes place almost entirely on the ocean! You'll be exploring the Regius Archipelago, a series of islands connected by open sea. Here are some examples of the types of locales you might expect to see:



Hidden deep in each island, you'll find ruins from an ancient civilization, and a member of the Regi family sealed away. To unlock the secrets of the islands, you'll have to journey to each one and capture Regirock, Regice, and Registeel, and then the path will open to your final goal, Regigigas.
Unlike most other games, the map of this region is very well-connected, with every island joined by a large central stretch of ocean. Your exploration will be self-guided, and you'll be rewarded for checking out every corner of the archipelago, so decide for yourself how you would like to progress through the game!
New Pokemon
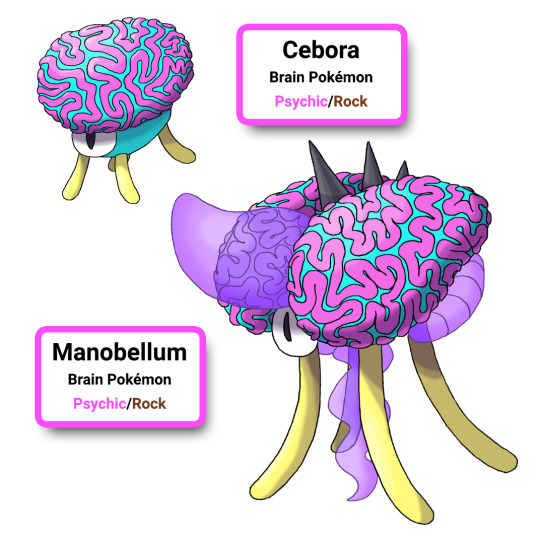
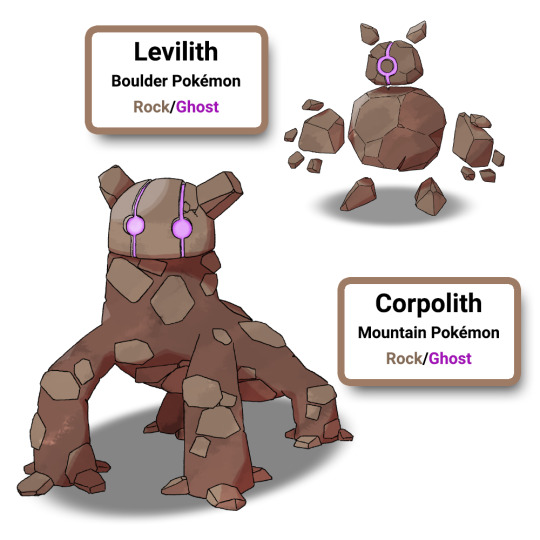
Of course, one of the most important features of this game is the set of brand new pokemon! The Regius Archipelago is home to a number of unique species not found anywhere else. In total there are roughly 50 new pokemon I've developed that can be obtained in this game, so look forward to befriending some new creatures when the game finally becomes available to play!



Development Details
This game is being developed using the pokeemerald decompilation project, meaning all my work is based on modifying the source code of Pokemon Emerald. It's a rom hack that will be playable on any GBA emulator (or hardware, if you can get it to run!). It's a lot of work to make a whole new region like this, but it's my preferred way of making a pokemon fangame! I like using the same game engine and graphics as official titles, it makes my game feel authentic.
Development Goals
Now that you have an idea of what the game is going to be like, let me talk about the project's current status. My goal is to get an alpha version of the game ready to release as soon as possible. This will have a full region ready to explore, every obtainable new pokemon, and the Regis all waiting to be discovered. At the moment, I am still working on filling out every map area with objects and scripts, the stuff that the player actually interacts with.
This alpha version, of course, will not be the final version of the game. It will provide you with a fun world to explore and lots of pokemon to train, but I have much more planned! Eventually, the game will have a bigger story, where the player will race against a nefarious band of pirates intending to capture the Regis and upset the balance of the islands. I would also like to remake the whole project in pokeemerald expansion, a large community mod of pokeemerald that includes lots of updated features, like a modern battle system and all official pokemon through gen 8. But that's a long way off, and I'm trying to stay focused on my current goals for now. Just remember there's a bright future to look forward to!
I think that's about all I need to share for now. Let me know what you think, and look forward to more development updates in the future! I'll keep on working hard to make this years-long project a reality.
9 notes
·
View notes
Text
The Best Motherfucking Website$("#rbw").html("colored").fancyRainbow();
Yo this is a test....This is the best motherfucking website.
Really, it is.
Seriously, you guys think that a fucking website doesn't need some styling?
You probably build websites using vim and feeling hardcore. You think your 4.99KB motherfuckingwebsite(.com) is going to get you some fucking award to put on your damn footer as a link. You think your fucking default font is gonna make your website run even on a toaster.
WRONG, motherfucker.
The best kick-ass website
Let me describe the real perfect-ass website which still has the glory of the past motherfuckingwebsites:
Shit doesn't weigh a ton (in fact it's just 34.97 KB when the 27.83KB cat picture below is removed)
The page weighs exactly 63.02kB, 93.7% less than the Google home page
Fits on your iPhone 1st gen (although it doesn't work on your damn 16x32 Tamagotchi)
Looks almost the same on every screen
Every asshole that visits this website can use it without any problem well, kind of
It's accessible, so everyone can enjoy it but not everyone can read this - this text is Ant-Accessible
Shit is even more legible than the fucking two previous versions - and it also has a cleanish style without looking like an ARPANET website
Doesn't load massive images or scripts. We should all care about people who still use IPoAC
Uses only free and open resources. Like this ass-breaking font called "Open Sans" which btw weighs 15.21kB, wtf
It doesn't load your glorious jQuery or jQueryUI with all their fucking styles and shits. Nor Angular or any other framework. This website is made with plain HTML, CSS3 and JS. Keep it Vanilla!
Doesn't include any tracking service this website does, but hey, who cares
Images aren't forbidden, but when SVG is available JUST USE IT.
Use some fucking colors.
Links don't really need to keep that shitty blue the browser is giving them: nor that violetish color when they are marked as visited. Just give them a nice color
Well guess what, motherfucker:
This website is even better than the last guy and the guy before him.
Why?
It's over a secure connection - so nobody can spy what we're serving to you (the page might be different for everyone, pshht!).
It uses one of the most general gTLDs available out there: .website
It uses the TLD, too: bestmotherfucking.website, check out domainr to do something cool too.
It uses the kickassing Let's Encrypt CA (don't you see the gorgeous green lock?)
It runs on nginx: the best fucking web server instead of Apache Server
It uses a custom version of the awesome ultra-lightweight jQuery /s
It doesn't use a single media query well, not really
It probably doesn't support all the web browsers, but that's the best thing - if the user's browser is outdated he will notice and maybe he will switch from the crap he uses to a much cooler browser
It uses some cool technologies like JavaScript , CSS3 and HTML5
It supports HTTP/2
It includes a Cache-Control header, 01010100011010010111010001110011001000000110000101110010011001010010000001100110011101010110111000100000011101000110111100100000011100000110110001100001011110010010000001110111011010010111010001101000so you don't waste your precious bandwidth if you visit the website more than once
It uses Piwik, a free and Open Source analytics platform (we still love you Google, don't be mad at us)
It allows universal access from every website via CORS
It is Accessible
It's Open Source, freely available on Github, and everybody can contribute to it.
It uses the WTFPL - Do What the Fuck You Want to Public License, which is pretty clear on what you can and what you can't do:
0. You just DO WHAT THE FUCK YOU WANT TO.
Put even less contrast
Yeah, a #444 is cool but a #454545 is better.
We don't need to break our eyes while looking at a motherfuckingwebsite.
Size matters, yeah, but don't exaggerate
Remember, not everybody is blind, and not everybody wants to read a fucking 2 inches letter on a 27 inches screen, so keep it cool. Don't exaggerate in size, but don't make an ant-compatible text either.
Put some pictures
A cat, just to keep the context of the website.
We're not looking at a novel by Stephanie Meyer, this is a motherfuckingwebsite so include some pictures to give a context.
The website shouldn't be overfilled with pictures, but it should make the user happy while reading your nonsense words.
You see that fancy cat? He's happy, you should be too.
Yes, even this is satire.
But this doesn't mean you should load your motherfuckingwebsite with shitty animations, instead keep it simple, minify its resources and use images responsibly. Remember the IPoAC users!
Good design is as little design as possible.Some German motherfucker on motherfuckingwebsite.com
That's not entirely true, look at that motherfuckingwebsite. It's so minimal that it can be considered crap.
Epilogue
Actually this website was made to follow the trend of the motherfuckingwebsite and the bettermotherfuckingwebsite.
Despite what was said here they're beautiful and truly among the best websites on the internet (even though this is still thebestmotherfuckingwebsite), so go check 'em out.
Seriously, follow some of the advice we gave you, they'll "make the web great again" Cit. needed
Author
This website was created by an annoyed developer that can be followed on Twitter, followed on GitHub or contacted here, on his ultra-minimalist website
Resources
The cat picture was taken from the cool Pixabay website: check it out, it's really cool and full of CC0 (aka Public Domain) content. The author is 1899441 (seriously? His username looks like my PIN code!), the old picture was by aloiswohlfahrt, but I had to change it, cause it was too heavy and too cute. You can open an issue on GitHub if you think that this decision goes against the rules of a good looking motherfuckingwebsite.
Legal
This website can be freely copied, modified, altered, distributed without any attribution whatsoever. However, if you feel like this website deserves an attribution, mention it. It won't hurt anybody :)
Please, read the license terms. Don't worry, it can be read in less than 30 seconds, unless you have some sort of reading disability - in that case, I'm wondering why you're still reading this text. Really. Stop. Please. I mean, seriously. Why are you still reading?
Contributions
Since this website includes some contributions, and I'm not an asshole, I'll publically thank the following users for their help:
@beardog108 for his precious suggestions for the server side part (Cache-Control, HTTP/2, CORS and Piwik)
@5ilver, @abluejelly, @bharadwaj-raju for giving tips about contrast
@hellerbarde for his hint about the visited link color (he proposed maroon) - if you don't like it, complain about it here
@glodime for his suggestion about text justification on mobile
@arthurtiteica and @vktec for their suggestions about PIN Code / RAS Syndrome fix.
@Zsavajji, @CapacitorSet, @danielquinn, @ehea617, @MrSaad, @tqdv for their help in spell checking
Add more contrast
Inverted mode
var _paq=_paq||[];_paq.push(["trackPageView"]),_paq.push(["enableLinkTracking"]),function(){var e="//piwik.vps.denv.it/";_paq.push(["setTrackerUrl",e+"piwik.php"]),_paq.push(["setSiteId","1"]);var a=document,p=a.createElement("script"),t=a.getElementsByTagName("script")[0];p.type="text/javascript",p.async=!0,p.defer=!0,p.src=e+"piwik.js",t.parentNode.insertBefore(p,t)}();
0 notes