#MOBILE APP DEVELOPMENT COMPANY IN JORDAN
Text
How much does it Cost to Develop an App like Walmart

Online apps are a revolution that businesses and customers need. All other companies are exploring technology to make them a resort widely recognized by their customers. In the retail industry, Walmart has been at the forefront of this change. With the growing reach of online apps, now is your chance for businesses like you to go one step further and become the leading online retailer.
Retail apps like Walmart have shaped customer service significantly. These apps make life easier for customers and add significantly to their revenue model. These apps bridge the gap between your business and your customers, bringing you to the top!
Note: Are you looking to develop the best mobile app like Walmart, there are top 10 app development companies in Saudi Arabia to give the best services.
What about apps like Walmart?
Apps like Walmart allow users to search, shop and pay for multiple products from one or multiple retailers. Walmart offers a variety of products on walmart.com that users can select and add to their shopping cart. One of the many other interesting features of apps like Walmart is that you can get closer to your customers and monitor what they like or dislike the most.
A hallmark of apps like Walmart is that customers can shop online, pick up a package, or pick up a store at the nearest Walmart. You can have admin control over the app and can do full customization.
There are two types of purchases available through the online retailer app.
Online order
This option means that the purchase is made in the online store and the product is shipped to the location of the customer's choice.
Retail order
This option allows customers to purchase products in-store and pay online using the app. Help customers avoid long queues and save a lot of time.
Is it beneficial to bring an app like Walmart to market?
Yes, of course, launching an app like Walmart or adopting a Retail mobile app is beneficial for retailers. As previously discussed, the retail mobile app is easy for customers to use, so if you run a retail store, it can help you drive more sales by introducing your own store retail app to the market.
If you're thinking of starting a new business, you can start an online retail store app like Walmart because retail mobile apps are in high demand in today's market. You can also make money on these kinds of online platforms. how?
Let's list some points to start making money online.
We charge a certain amount of commission for each item you purchase.
We offer a variety of services that attract many customers to our retail mobile apps.
If desired, we can also offer premium services that require customers to purchase premium apps to access advanced features.
Below, we've outlined the essential features of a retail app that you must include to make a hit.
1. Product Availability:
This feature informs users of what is available for purchase, what is out of stock, and what is available to order.
2. Price Checker:
This allows the user to see the price of an item and compare this price with competitors.
3. Additional product information:
This section provides information about the composition of the product, how to use it, and other information that will help customers make purchasing decisions.
Related Article: Best app development company in egypt
4. Payment gateway:
It can integrate various payment gateways such as Apple Pay, Android Pay, Braintree, Paypal, Stripe, and more. Multiple payment options allow customers to order in a convenient way.
5. Geographical location:
You can use this feature to guide customers to your store when they walk nearby. This allows you to inform app users about special deals, loyalty programs, and more.
6. Integrated e-commerce:
Links to your website can be integrated into your app, so users can access information if they want to know more.
7. Social Sharing:
You can incorporate features into your app that allow consumers to connect with friends through various social networking platforms. This will increase your brand awareness.
8. Product preview:
Product previews help improve the user experience by helping customers make purchasing decisions by providing a clear picture of what users are interested in purchasing. Advanced technologies like augmented reality and 3D modeling allow you to preview products more effectively than ever before.
Cost of developing an app similar to Walmart
Estimating How much does it Cost to Develop an App like Walmart has certain factors that affect the entire process of retail app development.
App size: The larger the app, the more the need for features, the advanced features to include, and the number of platforms to develop the app, all of which affect the cost of developing a retail app like Walmart.
Design and development process: Retail app development processes such as Walmart may also vary from country to country. The size and size of your mobile app determines the amount of time it takes to create an app, but the percentage of developers can vary widely depending on your country's income level. Hire an android app development company, where the cost of developing retail mobile applications can vary.
Author: I am Anita Basa, a charming technical content writer currently working for “Hyena Information Technologies”, one of the leading best Android app development company in Jordan. I would like to know about technical updates. Connect with me on Linkedin for content related to mobile app development, IoT, artificial intelligence, machine learning, IOS and technology.
#mobile app development companies#android app development companies#ios app development companies#app development companies in dubai#Mobile App Developers#app developers#android app developers#iOS App Developers#mobile app development company in uae#MOBILE APP DEVELOPMENT COMPANY IN JORDAN#mobile app development company in saudi arabia#technology#walmart#retail#onlinebusiness#onlineshopping#retailindustry
1 note
·
View note
Text
The benefits of React.js and reasons to choose it for your Web project
You might wonder why, with so many JavaScript libraries available, you should choose React.js for your next project.
Well, the thing is, as websites and apps get more complicated, not all libraries can handle the job. React.js development is different. Facebook makes it, and it’s great for building websites that need to be both solid and flexible. With React, you can create smooth and scalable user interfaces, even as your project gets more complex.
This post’ll review the top benefits and why React could be perfect for your next web project.
By the end, you’ll know if React is the right choice for you. Let’s start with the basics of React.js
What is React.js?
So, React.js is a JavaScript tool made by Facebook. According to its creator, Jordan Walke, React is an efficient and flexible way to build websites.
Since it came out, React has become super popular for making websites look great.
A 2022 study by Statista showed that Node.js is the most used framework in the world, with React coming in second place and Angular in fifth.
Nowadays, over 12 million websites are using React! Big companies like Apple, Netflix, and PayPal are using React too.
With so many big names using React, you might wonder why it’s so popular, right?
Well, the answer is simple. React offers many great benefits, convincing many businesses and big brands to use it. So, what are these benefits? Let’s find out!
Key Benefits of React.js for Front-end Development
React.js offers many benefits. Let’s examine why It stands out from other front-end JavaScript frameworks.
Speed
React allows developers to use different application parts on both the client and server sides, speeding up the development process. Changes made by different developers won’t mess up the application’s logic, making development faster and smoother.
Flexibility
Thanks to its modular structure, React code is easier to maintain and more flexible than other frameworks. This flexibility saves businesses a lot of time and money in the long run.
Performance
React.js was built with high performance in mind. Its core features like virtual DOM programming and server-side rendering ensure that complex apps run super fast, providing a seamless user experience.
Usability
Deploying React is easy, especially if you know some JavaScript basics. Even expert JavaScript developers can quickly get the hang of React in a day or two.
Reusable Components
One of the best things about React.js is its reusable components. This saves developers time because they don’t have to write code from scratch for the same features. Plus, changes made in one part of the application won’t affect other parts.
Mobile App Development
And guess what? React isn’t just for web development! Facebook has upgraded it to develop mobile native applications for both Android and iOS platforms.
Now that you know React's key benefits, let’s explore the top reasons why you should choose React.js for your next project.
Top Reasons to Choose React.js for Your Next Web App
So, you’ve heard the buzz about React’s key benefits and its ever-growing popularity. But with many options, why should YOU choose React.js for your next project? Buckle up, because we’re about to explore the top reasons why React might be your perfect match:
Easy Learning Curve: React is much simpler to learn than other front-end frameworks like Angular and Vue. Its user-friendly nature has made it a top pick for many businesses, allowing quicker project kick-offs.
Rich User Interfaces: Today, a top-notch user interface can make or break an application’s success. React’s declarative components make it easy to create high-quality UIs, ensuring a positive user experience that keeps your audience coming back for more.
Custom Components: React’s JSX syntax allows you to create your own components easily. These components make code more readable and boost productivity by allowing for easy reuse across your application.
Productivity Boost: React’s component reusability feature is a game-changer for complex projects. Reusing digital objects across your app will streamline development and maintenance, resulting in faster delivery times and fewer headaches.
Fast Rendering: React’s virtual DOM feature lets you test changes before they impact the actual DOM, ensuring high app performance despite complex structures and frequent updates.
SEO-Friendly: Page load time and rendering speed are critical for SEO success. React’s fast rendering significantly reduces load times, helping your app climb the ranks on search engine results pages.
Developer Tools: Facebook has equipped React with handy developer tools that make debugging and troubleshooting a breeze. With React and Chrome dev tools, you’ll have everything you need to build and maintain top-notch applications.
Strong Community Support: React boasts a robust community of developers who contribute regularly to its improvement. With tons of tutorials, articles, and forums available online, you’ll never be short on resources or support when working with React.
Code Stability: React’s downward data flow ensures that changes in child structures don’t disrupt parent structures. This provides better code stability and smoother performance, even as your application grows and evolves.
Trusted by Big Players: Still on the fence about React? Just take a look at the big names using it. Companies like Airbnb, Tesla, Netflix, and PayPal have all chosen React for their websites and apps, proving their reliability and scalability in real-world scenarios.
So, if you’re looking for a frontend framework that’s easy to learn, offers top-notch performance, and is trusted by industry giants, React.js is the way to go.
Conclusion:
React.js stands out as a versatile and powerful framework for front-end development. Its ease of learning, rich user interface capabilities, and strong community support make it a compelling choice for building modern web applications.
Whether you’re a seasoned developer or just starting, React.js development offers many benefits that can enhance the quality and efficiency of your projects.
Source
0 notes
Text
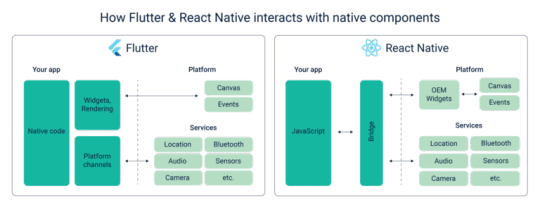
React Native or Flutter-Know the pros and cons of both to make a choice
If you look around you, almost everyone is using smartphone apps these days. With so many mobile users everywhere, it’s obvious that companies will look for solutions to make the apps even more user-friendly than before. This is where React Native and Flutter step in; they are both hybrid frameworks that help you develop apps.
Knowing their features and advantages will help you see why more and more startups are turning towards these for creating apps.
React Native vs Flutter-which should you opt for?
React Native is unarguably one of the leading open-source frameworks using a JavaScript library for creating cross-platform applications. It was created by Facebook engineers and it combines the best features of native development and React for building user interfaces. Apps like Instagram, Uber Eats, Pinterest, etc were developed on this platform. You can create apps using JavaScript alone and these can be downloaded on Apple Store and Google Play Store. A big reason why engineers prefer React JS eCommerce framework is that it lets them focus more on products instead of struggling with the framework.
Flutter is another extensively-used open-source framework much like React Native that makes use of dart technology for creating apps. Unlike React, this was developed by Google engineers. It was launched in 2017 and continues to grow rapidly to become popular among developers. Countries like Canada, Japan, China, Bangladesh, Kenya, and Jordan prefer this framework.
React Native vs Flutter Language:
React Native makes use of JavaScript but Flutter uses Dart. Dart is harder to learn than JavaScript, and you will find few developers who know Dart well. This makes React Native JC eCommerce a little bit more popular. Writing codes using Dart takes more time because of its object-oriented concept. React JS, on the contrary, is easy to pick up and developers can access many resources. In case of a problem, developers can also reach out to a very wide community.
React Native vs Flutter Architecture:
React JS uses a JavaScript bridge, which is a runtime environment enabling communication with native components. This requirement to combine JS code with native modules may slow down the app in certain cases, but otherwise, the performance isn’t impacted. Flutter has most of the necessary components and there’s no need for a bridge. Since it offers key channels and protocols, apps tend to be more stable. Flutter uses Skia architecture while React Native uses Flux architecture. Flutter has a BLoC architecture which has a few benefits. It is robust, testable, and simple. Its main principle is building complex products from simple blocks. So, BLoC architecture can lessen the time needed to familiarize oneself with the project; this makes Flutter appealing for commercial projects that must be completed within shorter deadlines.
React Native vs Flutter Installation:
Because of differences in their architecture, the installation speeds of these two frameworks can be different. When you already know JavaScript, you implement the node package manager to set up React Native quickly, using minimal effort. Flutter, on the other hand, doesn’t use program bridges. You must download the entire binary from the Github repository for its installation. Besides, you will need an additional zip file to install Mac OS. The involvement of multiple steps makes installation for Flutter a tad slower.
React Native vs Flutter Development:
React is known for quick development time and ready-to-use components. This saves a lot of time during the development process. It can deliver new functions to the supported platforms right away, thus saving time. It has many features to streamline and speed up development, like the Hot Reload feature. This lets developers make changes and see instant results; it is now called Fast Refresh.
Flutter is one of the quickest frameworks for creating apps, but its development time lags behind React Native. When you use Flutter, you must add distinct code files for iOS and Android systems; this is limited only to apps that need complex user interfaces. At the same time, Flutter can access many third-party libraries having ready-to-use elements. This helps to reduce development time. The Hot Restart feature lets you view changes right away.
React Native vs Flutter installation:
React Native is very easy to set up and creates packages, unlike Flutter. It offers only device access APIs and user interface rendering features and the framework depends on third-party libraries.
React Native vs Flutter Performance:
React Native is written in JavaScript and developers must combine native with extra interactions to get desired results. The architecture for React is composed of two parts, native and JavaScript; so, you need a JS bridge for interacting with native components. This explains why the speed may be slower at times. Flutter, on the other hand, is written in the Dart language which lets you compile codes faster than JS. So, Flutter can display animations at a very high speed. In terms of performance, Flutter-created apps are known for their high performance. There may be problems affecting the speed in which case Flutter makes certain recommendations. Flutter recommends reducing building costs and applying widgets or effects only when these are really needed.
React Native vs Flutter Documentation:
While the documentation for React Native may not be that impressive, developers consider this user-friendly because there are popular topics and guides allowing users to find whatever they need. In comparison, Flutter has perfectly-structured documentation that can answer all your queries. What it lacks in terms of development speed, it compensates in terms of documentation.
React Native vs Flutter Features:
React Native has an exciting Fast Refresh feature that guarantees fast coding. Users can build apps for multiple platforms using a single codebase. Flutter eCommerce open-source also has a Hot Reload feature, rich widgets for designing an appealing UI, community support, and a single code base to develop many apps. The framework is easy to learn and can be accessed by developers from all kinds of backgrounds.
React Native vs Flutter Major Use Cases:
Besides Facebook, Messenger, and Instagram, React Native has catered to some big players like Walmart, along with startups like Huiseoul, SoundCloud Pulse, and Townske. Flutter was created as part of Google’s services, like Google Ads but now has started catering to big names like Groupon, Alibaba Group, and The New York Times.
React Native Vs Flutter UI:
The user interface is one of the key elements of any framework that focuses on cross-platform development. When the framework isn’t able to manage the UI, the app won’t have the look or feel of a native app. React Native is supported by fundamental components like loading buttons and icons. Flutter doesn’t have third-party options; rather, it provides many out-of-the-box elements. While React’s UI elements wrap up the native ones, the framework must have a bridge to make this happen. Flutter acts in a different way, drawing UI elements from scratch.
React Native vs Flutter Development Time:
React Native developers have many resources, designs from different sources, and libraries to choose from, whereas Flutter is comparatively new. This is why you must spend a lot of time assembling the development team.
React Native vs Flutter code reusability: If you compare React Native codebase with that of Flutter, you will find Flutter’s codebase to be more reusable. Flutter allows developers to change any line in the codebase, reuse it for another purpose, or define new logic seamlessly. Its intuitive and graphic coding interface makes its code easy to reuse.
React Native vs Flutter Recruitment:
Hiring developers is one of the bigger challenges when you must develop apps. According to Glassdoor surveys, the costs of hiring developers for React Native are slightly higher than for Flutter. Since JavaScript is a far more popular programming language, you will get more developers easily who know how to use this. Dart is less popular but that hasn’t stopped flutter from being one of the top cross-platform app development tools in the market. So, it’s no surprise that the developer pool is fast watching up.
React Native vs Flutter Popularity:
If you look at both frameworks in terms of popularity, React Native is found to be more popular because of wider adoption. An analysis of Flutter vs React Native popularity shows that Flutter is new, and even though it managed to catch the attention of app developers, it has a long way to go. Dart is a new language which is why its adoption rate is a bit lower among developers.
React Native vs Flutter Community Support:
React Native was released in 2015 on GitHub and continues to be a popular framework supported by a vast community of users. In comparison, Flutter is new with a smaller community to date. But, more and more app developers are taking to it.
React Native vs Flutter Quality Assurance:
React Native lets developers make use of many third-party tools for testing such as Jest and Detox to overcome its shortcomings. As far as Flutter goes, Google has incorporated many testing features within Flutter, but third-party test tools are limited in number.
React Native vs Flutter release:
React Native’s release is manual and quite standard but Google has facilitated the release of Flutter, providing high flexibility right from fast-lane implementation to automated release.
React Native vs Flutter Future:
According to Statista, developers preferring Flutter eCommerce app has gone up from only 30% in 2019 to a whopping 42% in 2021. React Native, on the contrary, seems to have lost preference during this period. If you consider Flutter vs React Native future prospects, it appears that Flutter has a better market ahead, but React Native is slowly catching up. If you were to look at their future prospects, the recent trends provide some interesting insights. In the last 3 years, Flutter seems to have raced past React Native in terms of user preferences. Google has also been encouraging the growth of an enthusiastic community for supporting this framework. In doing so, it has released many updates for it. Today, the number of Flutter-developed apps has crossed 500,000! The key improvements for Flutter are support for folding phones, international text inputs, desktop platforms, and quicker image decoding in the web version. At the same time, React Native has also undergone some key changes and the most recent upgrades include a new status bar API, better compatibility with C++17 and M1 users, and hotkeys on the iOS debug menu. The Meta community too has been involved in bringing notable improvements to this platform. So, you can be rest assured React Native isn’t going to lag behind Flutter in any respect.
Now, when it comes to making a choice between the two, developers may be finding it challenging. They are both robust when employed intelligently for a project. Which is the right for you in 2023 depends largely on the type of app and its size.

The truth is both React Native and Flutter are top-of-the-line frameworks for creating cross-platform apps and choosing one over the other can be a hard decision to make. Each has its advantages and drawbacks; depending on the app type and use case, you should take a final call. Both React Native and Flutter resolve the problem of building distinct codes for platforms like iOS and Android. Today, it’s possible to build an app for multiple platforms using just one code.
When choosing the right framework, developers in the US, Canada, Australia, Germany, and Japan consider their requirements, experience, and business needs. For instance, if they already know JavaScript in programming, they will probably opt for React Native. However, if they target a stable and quicker performance, they will probably find Flutter more convenient. Regardless of the framework they have opted for, it’s imperative that they test the application before they release it.
1 note
·
View note
Text
Mobile App Development in Jordan
Mobile App Development in Jordan Plays a major role. A mobile application is a category of application software created specifically to run on mobile devices like smartphones and tablets.Similar services to those accessed on PCs are routinely made available to consumers through mobile applications. Apps are frequently compact, separate software components with limited functionality and its App Store,which has thousands of programmes available, helped make this use of app software popular in the beginning.
A connection is used by a simple mobile application to communicate with external computing resources.The process of creating software applications for mobile devices is known as mobile application development. A mobile app or mobile application is a software programme made specifically for use on small, wireless computing devices like tablets and smartphones as opposed to being developed for use on desktop or laptop computer applications.
Deviating from the integrated software systems often seen on PCs are mobile applications. Instead, each app only offers a few isolated and restricted features, like a game, calculator, or mobile web browsing. Applications may have avoided multitasking due to the early mobile devices’ constrained hardware capabilities, but now that consumers may choose what their devices are capable of, their specialisation is part of what makes them desirable.
Design of Mobile app Development in Jordan:
There are many mobile app developments in Jordan which are provided by Best mobile app Developers in Jordan , catering to businesses of all sizes and budgets. Here are some of the most popular services:
Mobile Responsive Design in Jordan : APPs are optimised for viewing on mobile devices, such as smartphones and tablets, because of mobile responsive design services. This service covers creating a website that can adapt to multiple screen sizes and is optimised for mobile devices.
Mobile App Design in Jordan : Businesses seeking to sell things online should take advantage of mobile app website design services. These services involve creating and designing an online store, integrating payment processors, and setting up systems for managing shipping and inventory.
Custom App Design in Jordan : The custom app design services provided by several Jordan organisations are catered to the individual requirements of each client. Design thoughts, mockups, and revisions are frequently part of this service until the client is satisfied with the finished item.
Application services in Jordan : Businesses may feel confident that their app is being maintained and updated on a regular basis thanks to application maintenance services. These services consist of bug patches, backups, and security upgrades.
Application Redesign in Jordan : Businesses who currently have an app but wish to update or improve its appearance might use application redesign services. The app will be completely redesigned, with a fresh layout, colour scheme, and content.
Process of Mobile App Development in Jordan :
These are just a few examples of the mobile app development services offered in Jordan .The Best app developer in Jordan should be chosen after careful consideration of the demands and objectives of your company.
We are the best company to provide Mobile App development in Jordan , and we follow tight rules to complete projects on time and with high quality.
Research: We keep our strategies in front of the curve in our continual efforts to promote innovation by doing extensive research before making an investment.
Layout: We may methodically bring your concepts to life and create a lovely finished product by demanding perfection and excitement during the designing stage.
Development & Testing: Create and design reliable mobile apps with a motivated team after a comprehensive testing procedure to visually bring digital concepts to life.
Organising: Projects are simpler when there is extensive planning. The best basis for any difficult task is diligent and sensible planning.
Completion: Modern analytical techniques are used by our team to monitor and guarantee that the project is completed successfully and on time.
Our services in Mobile app development in Jordan
Android Application Design in Jordan
Blackberry Application Design in Jordan
Windows Application Design in Jordan
Android Application Design in Jordan : Applications for devices running the Android operating system are developed using the Android design process. According to Google, using the Android software development kit (SDK), Android apps may be created using Kotlin, Java, and C++ languages,” however utilising additional languages is also an option.
Blackberry Application Design in Jordan:Including the help of the BlackBerry Development Platform, you can create strong, specialised, and secure mobility solutions for nearly any use case. Email, text messaging, web surfing, and phone service are all available on Blackberry. It is a complete wireless email solution that enables wireless synchronisation of your Outlook inbox, calendar, contacts, and tasks.
Windows Application Design in Jordan : The process of designing desktop applications involves making programmes that run locally on computers. Desktop apps can be made using programming languages including Java, C#, C++, Python, Ruby, and JavaScript. You can use these programmes to assist you with a variety of routine tasks, including internet browsing, calendar management, and music shopping. The majority of these programmes can be launched by first selecting the Start button, then selecting the desired app’s icon.
How much does cost of Mobile App Development in Jordan
The size of the app, the features and functionalities required, the degree of customization necessary, the developer’s experience, and location all have a significant role in the price of mobile app development in Jordan . In general, there are various different costs involved in creating a app in Jordan
Mobile App Design: These costs cover the price of developing the App visual design, which includes the layout, colour scheme, typography, and other graphical components.
Development: This includes the price of building the front-end and back-end features of the app, such as constructing and integrating databases, user interfaces, e-commerce features, and bespoke programming.
Generation of content: This involves the price of writing copy, producing photos, producing videos, and adding other types of material to the website.
Supporting and assisting: This includes the price of continuing app upkeep, updates, and technical support.
How to get Mobile app Development in Jordan ?
If you are looking to get Mobile app development in Jordan then we are here to help you with affordable costing . Our Developers are experts in Android, blackberry, windows and other platforms. Please reach out to Webivalue- we are a top 10 mobile app development company in Jordan . Feel free to share your requirements at [email protected] or visit webivalue.com and touch with our experts.
0 notes
Text
Brain Inventory is a culture-rich custom web & mobile app development company from India with a presence in India, Jordan, Canada & UK.
#custom software development services#custom application development company#mobile app development services#react native app development services
0 notes
Text
Where Are We With React Native In Web, Windows, And MacOS?

Application development is a result of the emergence of disruptive technologies. It is now eyed as a primary marketing aspect for every product and service company. App development initially targeted hand-held devices. With time, the service providers realized they need to get hold of the web as well as the mobile to get the highest level of penetration into demographics. Now, the point of discussion has shifted from, “should we own an application?” to “which platforms should we target with the application?” And here comes one of the toughest questions in application development. The app developers need to cover different operating systems. At the same time, they cannot ignore the far-fetched reach of a responsive web app. It would be a great idea to be able to pursue every aspect, but that churns out huge development and maintenance costs. So the difficult question here is, “What is the best solution for developing a cost-effective cross-platform application?” Choosing an application development framework that supports all of these goals can be an effective answer. React Native development is gaining prominence on these grounds.
What Is React Native?
React native is a JavaScript-based application development framework that is used to develop mobile applications. It was started as an open-source project by Facebook in 2015. The rich feature set compelled many companies to get into React Native application development. Many leading companies including Facebook and Instagram have used React Native for application development.
History
Facebook used HTML5 to develop a mobile web page for every device. This effort struggled in terms of UI and performance. The solution did not turn out to perform in long term. In 2013, Jordan Walke, a Facebook developer used JavaScript to develop UI elements. This concept was groundbreaking. A Hackathon was organized to further test the potential of developing a mobile application using JavaScript. This gave birth to React Native. At first, it was launched for iOS. Gradually, Facebook brought in Android support and finally launched it in 2015. React Native emerged as the second biggest project on GitHub just after three years of its launch.
Why Is React Native So Popular?
One of the primary reasons for the immense popularity of React Native is its use of the JavaScript library. JavaScript library was also popular when React Native was launched. So, it automatically gained popularity amongst developers. The second reason is that the React Native Framework brought in many great features for UI development which are loved by the front-end developers. The third reason can be the framework and its features. React Native developers need to write the code only once. They can use it on both – Android and iOS. This has saved considerable time and effort for the developers as well as the organizations. React Native is a great cross-platform application development framework that offers:
Wider audience
Consistent performance across different platforms
Quicker development
Cost-efficiency
These are some of the features that make React Native applications immensely popular.
Where Do We Stand?
React Native is open source and the release is also open source for everyone to access. There is a release train in the react-native-releases repository in GitHub. The React Native 0.70 was released in September 2022 which is the latest version. The year 2022 started with the release of React Native 0.67 whichcame with many improvements. Then in release 0.68, we saw some breaking changes including:
React Native updated to Node 16, compelling the React developers to use the Node 14 and higher versions
Addition of Android Gradle Plugin
Removal of fallbackResource from the iOS API named RCTBundleURLProvider
A new architecture with TurboModule system and Fabric Renderer was added. The React Native 0.69 came with many improvements to support this new architecture. Bundles Hermes and React 18 support have been the two major additions to this version. There were many other changes including c++17 support and the addition of the hotkeysEnabled option. In the latest 0.70 version, the focus was on Hermes which added a lot of value to React Native. It has been developed to benefit resource-constrained devices. The Hermes engine can compile the source code of JavaScript to bytecode ahead of time, unlike other engines. Hermes has been released as the default engine in the 0.70 version. In December 2022, an experimental cross-platform pointer API was introduced. Moving ahead, the focus will be on improving the framework’s performance for desktop, VR, and the web.
React Native For Web
It is time to get rid of the common misconception that React Native is only for mobile application development. React Native web is a reality. It can be used for existing as well as new apps. Users can also use it to develop multi-platform apps along with web apps. The React DOM is used to render the compatible JavaScript code in the web browser, allowing the developers to inculcate powerful abstractions in the web. React Native web applications are built using modern React APIs. The developers can find all the React Native core components for web development. The components for the web come with browser-compatible implementations. For instance, the developers will get to use the DOM-based version of the component of React Native that can be used to render to a ReactJS development framework has emerged as one solution for every kind of application development. The developers can use HTML tags to translate the required React Native primitives to DOM language, boosting the adoption of React Native for Web application development.

Benefits Of Using React Native For Web
We can bet on two main reasons behind the growing popularity of React Native web.
When you create a web app with React Native, you get access to high-quality web interfaces that help you develop adaptive web UI using JavaScript. The native-like support, multiple input modes, RTL layout support, and integration with React Dev lead to seamless UI development.
The React developers need to write once and render anywhere they want allowing them to write new components for native and web apps without re-writing.
Major Bug Fixes And Planned Changes
In the 0.18 release for React Native web, many bug fixes have been made. Fixes are done for
Shortform and long-form duplication
Focus ring display on different elements including Switch and CheckBox
Href navigation for Touchables and Pressables
Linking.OpenURL support for the target value
Many New Features Have Been Added
Nesting of localized LTR/RTL layouts by setting the land or dir prop for a component
Dynamically switching of localized LTR/RTLlayouts in runtime
Addition of useLocaleContext as the new export API
Support for rendering for shadow boots and multiple windows
Extraction of static CSS
React Native For Windows + MacOS
Before heading any further, let us take a look at the history of React Native for Windows and iOS. The React Native windows + macOS wasdeveloped in 2015. Since then, there have been continuous releases with bug fixes and improvements. React developers can now use React Native for Windows desktop app development. The idea behind React Native windows is to use the tools, architecture, languages, and every other component of React Native for windows application development. Very similar to Windows, React Native for macOS starts development on the actual React Native project with the desktop environment of mac into consideration. React Native for windows + macOS framework enables the developers to build cross-platform apps. Many top applications such as Xbox and MS Office have successfully used React Native for Windows and macOS for application development.macOS for iOS also gets robust support with every new release.
Benefits Of Using React Native For Windows + MacOS
There are many benefits of using React Native for mobile apps and Windows desktop app development.
The React developers can use the native modules to invoke standard React Native controls and components. The developers can use features like ‘live reload’ to test their implementations just as they do in web applications.
A single codebase can be used to run on both operating systems – macOS and Windows. Even with two React Native projects for two different application developments, the shared UI components exist in the top layer. This considerably reduces the development and maintenance time for both applications.
The large developer community for support cannot be ignored. The React and React Native communities constantly offer support for React Native Windows and macOS development
Bug Fixes And Planned Features
Version 0.70 is about new features. There are quite a few fixes which are:
Fix for catalyst
Enabling the new React JSX Transform
Removal of reactnativeutilsjni
Besides the changes, many dependencies have been upgraded. The major highlights of the release are:
Version 0.70 is about new features. There are quite a few fixes which are:
Using Hermes as the default engine
New unified configuration for Codegen
Auto-linking for new architecture libraries in Android
Full CMake support to configure android builds
Conclusion
React Native is a great choice for developing cross-platform web and mobile applications for different platforms. React Native allows the developers to share the codebase and business logic on web and native applications, bringing in great visual consistency. Development options like ‘fast refresh’ allow the developers to instantly see their changes in the application. This ultimately results in higher productivity and better user experience. React Native is a very progressive language where new releases keep coming up with new features and bug fixes. The Contributor Summit 2022 has opened new channels of knowledge sharing and collaboration to bring up something new and innovative in React Native.
The upcoming developments are expected to be on the ‘many platforms vision’ which aims to build beyond mobile. An increase in investments in Desktop, Web, and VR only guarantees new releases with better support for platforms with hardware differences. Looking at the ascending graph of developments, one can conclude that using React Native for application development would prove to be a worthy choice. There have been many exciting changes in 2022 and the new releases in the coming years are worth a wait.
0 notes
Text
5 Years Enchanting Success Journey

I'm over the moon to share some amazing news! Yes, it's hard to imagine that we are already five years old, but we are still young and full of life.
The success of XcelTec over the past five years fills me with delight and pride.
Xceltec has been building a strong foundation from the start. On December 30, 2021, Xceltec will commemorate its fifth anniversary. This makes us really happy and excited.
A team of professionals and creatives called Xceltec - Web and App Development is committed to offering services that help companies locate their next client. As we have helped our clients overcome the challenges of increasing their businesses through new ideas, we have successfully built a global company that is proud of benefiting lives through inspired software.
We are professionals in web, mobile, IoT, Unity 3D, AR, and VR, as well as digital marketing, and we have assisted many businesses in achieving their goals.
Xceltec has been constructing a strong foundation from the outset. On December 30, 2021, Xceltec will mark its fifth anniversary, which we are quite happy and excited about.
Xceltec - Web and App Development is a team of professionals and creatives committed to offering services that help companies locate their next client. We have successfully built a global company that takes pride in enhancing lives through revolutionary software, and we have helped our clients overcome obstacles to growing their businesses through creative thinking.
We are professionals in digital marketing, online, mobile, IoT, Unity 3D, AR, and VR, and we have assisted many businesses in achieving their goals.
www.xceltec.com
youtube
On December 31st, 2018, we underwent growth and created Panoramic Infotech, a new IT product development firm.
Now that we were carrying heavier burdens, we moved on to our next objective.
Software Development at Panoramic Infotech offers services like
Product Prototyping
Digital Transformation & Product Development
Cloud and DevOps
Property Management Solution
Voice & Video Assistance for Mobile App & more
www.panoramicinfotech.com
We developed a variety of programmes that sped up and simplified networking and communication while taking into account emerging technologies and trends. Ample's well-known market solutions include video bots, voice assistants, travel portals, grocery apps, property management software, e-commerce websites, and web apps.
Ample
In 2019, we start a fresh change in the healthcare sector with the usage of the most recent technology and future consideration thanks to our ongoing effort and fantastic activity in our IT sector.
MyCare - The Leading Telemedicine Platform For All Healthcare Solutions is an E-healthcare programme that links patients and doctors digitally over a secure platform. It was introduced with significant expansion.
From any location, patients can easily connect to pharmacies, hospitals, and laboratories. All medical records can be safely kept in the medical passport.
With MyCare's great devotion, performance, and sincerity over the course of one year in 2018–2019, it expanded and established itself across Africa.
Starting with Kenya, we gradually introduced MyCare to other parts of Africa, including Ghana, Mena, and more.
www.mycareindia.co.in
www.mycare-sa.co.za
www.mycareghana.com
www.mycare-mena.com (Medica)
Our Region
(KSA,UAE,QATAR,KUWAIT,IRAQ,BAHRAIN,JORDAN,LEBANON,TURKEY,CANADA)
www.mycareafrica.com
tanzania.mycareafrica.com
zambia.mycareafrica.com
kenya.mycareafrica.com
COVID was The New Normal to People" in December 2020 The Pandemic made people realise how unpredictable life is at a time like this. In this sorrow, the Xceltec family at the time displayed a strong bond and loyalty.
Xceltec made progress by expanding employment and tech-related opportunity opportunities. We then launched Mas Global Services, a new IT consulting business.
Services Providing from Mas Global are as follows;
1) IT Consulting
2) Email Services
3) Zimbra Email Hosting & Migration
4) Cyber Security
5) HIPAA & GDPR Compliance
www.masglobalservices.com
entered 2021 with a fresh concept!
Due to Covid, the situation was so poor in terms of employment and education that the idea of training and internships as the industry's growth driver for 2021 was born.
A successful launch of SkillIQ - Professional IT Training Institute took place on September 27, 2021, with the goal of educating people to improve their future prospects in the IT industry.
By the time December rolled around, SkillIQ had also established a new flagship in the USA.
We were confident that we would reach a significant milestone in the upcoming year because Xceltec and its venture were performing dramatically.
Consequently, Xceltec has thus far seen a typical path filled with highs and lows. We also genuinely feel fortunate to have this list of accomplishments and milestones developed.
www.skilliq.co.in
Establishment in 2022: There will be a tonne of fresh, interesting prospects!
Visit to explore more on 5 Years Enchanting Success Journey
Get in touch with us for more!
Contact us on:- +91 987 979 9459 | +1 919 400 9200
Email us at:- [email protected]
#The Leading Telemedicine Platform#5 year anniversary#success journey#video bot#Software Development#Web and App Development#Youtube
0 notes
Text
Things You Need To Know Before Hiring An Mobile App Development Company
We all know veritably well that the iPhone will not be popular at the moment if it wasn't for iOS operations. These precise iOS make the function of the hand-held device stoner-friendly. Without them, smartphones would no way appear.
Still, developing an app for mobile isn't similar to an easy task; you need to have an expert in software development. It means you have to go through training before you produce a mobile app and it'll take you lots of time as an entrepreneur, you know how precious time is. You cannot get back all the time that you are going to spend on development training.
Fortunately, there's a way to develop your mobile app that won't affect your business. You just need to hire a mobile development app in Jordan that will produce the operation for you. Still, they cannot design and develop it without your help. The inventors need your perceptivity to give those ideas of what you want from your app. nevertheless, it's their responsibility to quickly understand all your conditions and fulfill them as per your prospects.
Creating a mobile app isn't an easy thing and occasionally, it can also take some months to complete the app. It may also take further time if you hire an individual inventor rather than a development establishment. Therefore, you need to hire an establishment that's backed by a devoted platoon of contrivers and inventors to make effects easier and briskly.
A Mobile operation development requires clean, constantly written laws to ensure that the operation runs easily. As well as there should not be any issues for another educated programmer to be suitable to jump in and edit and extend a well-constructed and structured operation if demanded in the future. While creating canons for the app, you also need to use a device where you intended to run it. It'll make you sure that the program will run easily on the contrivance.
When the inventors have finished developing the app, they need to submit it to the Apple store and stay for the blessing. Apple company will do some arbitrary tests to check if the app is suitable to meet their norms or not. If your app passes the set criteria of the apple store it will return the app to the inventor for publishing and if not the generators need to ameliorate the operation until it passes mobile application norms. Hence, it's indispensable for you to estimate the capacities of a web design company in Jordan for the success of your app development design before you hire them.
For more information:-
web design in jordan
web hosting in jordan
web development in jordan
1 note
·
View note
Text
Courier delivery services app development cost

The top priorities for modern businesses today are exceeding customer expectations and upholding openness in the provision of services. Everything around us is changing swiftly due to digitalization and the availability of high-speed internet. As more individuals use online shopping applications, how consumers make purchases and complete orders has changed. It has increased the need for delivery and shipment tracking apps among service providers.
These programmes let businesses track merchandise, monitor the status of deliveries, and enhance customer experiences. Applications for tracking shipments and packages are two examples. Contrarily, real-time order tracking services for consumers on e-commerce and marketplace platforms are provided by package delivery applications.
Note: Do you want to create a courier app, then you must should know best app development companies in Saudi Arabia
Types of applications for courier delivery
There are numerous market models to take into account while creating a courier service app. These business models include some of the following:
Application for mail and delivery systems
Businesses that have embraced the value of smartphone applications and leveraged them to their advantage use this marketing strategy. Smartphone apps are used in the package and postal systems of FedEx and DPD, for instance.
Aggregators who keep an eye on packages
In this type of business model, all provider data is gathered at one point. This business model demands that all packages be tracked using a single application, irrespective of the carrier. By making use of their ID, packages can be applied for quickly. Additionally, the app's push notifications tell the user of the status of their arrival.
The automated applications and specialized assistance
In this type of business strategy, businesses use smartphone devices and order tracking capabilities. Some online retailers may additionally provide a comprehensive list of facilities to ensure a seamless distribution. The user gets informed if the shipment is ready to be shipped, has been sent, or has already been despatched, which is the main advantage of using this software.
Related Article: Best mobile app development company in jordan
Features of courier delivery apps
Admin panel
To increase customer loyalty and service effectiveness, this function aids the administrator in communicating with both the consumer and the delivery agent. Maintaining contact with delivery men and customers is made simpler by this functionality.
Highest-quality delivery
This function allows the consumer to ask for a quicker delivery date. For this service, the customer would pay more than they would for standard distribution.
Various packaging options
The customer can also request packaging using this feature. The packaging feature makes sure the user's package is correctly packed to prevent delivery delays. The size of the box affects how much delivery will cost.
Tracking instantly
Real-time monitoring is one of the most important components of a package and courier delivery service. This feature is present on the admin panel, driver app, and client app. Using the customer app, the customer may track the location and progress of their package in real-time.
Push Notifications
Customers can access real-time delivery status updates directly from the app thanks to push notifications. These push notifications inform users of the current distribution stage, the anticipated delivery time, and, if any changes have been made, the path or delivery time.
An entry point for payments
Before creating an app you must know Courier delivery services app development cost.
A payment gateway is yet another crucial feature to include in the construction of your courier service app. The programme can contain payment channels for top-up accounts, credit/debit cards, and money transfers.
The customer has access to a number of payment options through this gateway, including COD, card, and wallet.
The price of a system for on-demand courier delivery
It's crucial to keep in mind that a variety of elements influence how much an on-demand courier delivery app costs. The following are some factors that affect the price of developing a courier service app.
To design and create the product, you'll hire a mobile app development company.
Which mobile application are you going to use? Is it an Android, iOS, or a combination of both? Depending on your needs, you can use one of the platforms or perhaps both.
Your mobile app production company will need to provide you with post-launch client support.
What features do you like to see in your app for courier distribution?
If you want to create an application that is fully functional or a minimal viable product (MVP)?
When all the aforementioned factors are taken into account, developing a courier service app would cost between USD 20K and USD 25K.
Author: My name is Anita, and I work as a technical content writer for "Hyena Information Technologies," one of the top Android app development companies in egypt. I have a keen interest in the most recent advancements in iOS, AI, machine learning, the Internet of Things, and mobile app development.
#mobile app development company in india#android app development company#ios app development company#mobile app development company in uae#mobile app development company in jordan#android app development company in egypt#ios app development company in egypt#mobile app development company in saudi arabia#android app development company in saudi arabia#ios app development company in saudi arabia#app development companies#mobile app development#app development#courier#courierservice#fetchr#mobile app development company in dubai#android app development company in dubai#ios app development company in dubai
0 notes
Text
Best website development company

Jordan Crown:
It is a best website development company that specializes in working with small and mid-sized companies. They are currently expanding their digital footprints in the manufacturing, IT, and real estate industries. 49 reviews have praised this web development company's teamwork, relationship-building, professionalism, and subject-matter expertise.
Accenture:
It is an Irish-based IT and among the best website development company with several billions in annual revenue. A business of this size may brag about having a wide variety of services to provide, with a primary focus on its five important business segments: consulting, digital, management, strategy, and technology.
Besides being included in our list of the top web development companies. There is something for everyone at Accenture, which serves a variety of industries including energy, industrial, high-tech, retail banking, insurance, chemicals, and others. Accenture is also a seasoned content supplier and digital marketing expert. No matter if you run a small or large company.
Cognizant:
It is a large scale, multinational IT and best website development company with US headquarters that also has operations in India. They specialize in digital transformation and will undoubtedly help you update your web presence. You can use them to code a responsive mobile app, conduct a security review, or develop a digital strategy specifically designed for you. They are also knowledgeable with cloud and AI technology in addition to web development. This is one of the worldwide recognized brand names that you can't go wrong with because it is trusted by many industry leaders in the fields of banking, healthcare, insurance, hospitality, education, and security, among others.
Stellar Digital:
Stellar Digital is a best website development company that debuted in 2015. The company also works with web design, digital marketing, and app development in addition to software development. Through their vast array of digital services, Stellar Digital's primary goal is to offer solutions to all expanding enterprises. Our areas of competence include digital marketing services, Android and iOS app development, and website design and development.
At Stellar Digital, we ensure that our services are up to date. We take pride in customer satisfaction and adhere to the principle of excellent delivery. As a result, our digital solutions would arrive before the deadline without sacrificing quality.
Zensar:
It is an Indian company with a public stock market. The industry's brightest and most brilliant employees are housed at Zensar, which maintains some sort of presence in more than 20 nations. Digital products, data engineering, analytics, and application services, especially specialized ones like SAP, Oracle, and Salesforce, are the key areas of emphasis in their work. Being the one of the best website development company its mission is to bring about positive change in the globe and in people's daily lives.
The websites they created are made to captivate and engage in that spirit. They also offer a blog where corporate representatives post their opinions on the most recent trends and advancements in the field.
#Website development Company#Website development Company in India#Website development Company in gurgaon#Website development Company in Delhi NCR
0 notes
Text
The React.js library is an open-source JavaScript library that specializes in creating single-page user interfaces. This framework is used to handle web and mobile apps' view layers. React also allows us to create reusable UI components. React was developed by Jordan Walke, a Facebook software engineer. As of 2011, Facebook's newsfeed was the first to utilize React. In 2012, Instagram.com was the first to launch React. This framework allows developers to build large web applications which can change data without having to completely reload the page. One of the main purposes of React is that it is fast, scalable, and simple. It can only be used as a user interface.The main goal of ReactJS is to develop user interfaces (UI) that improve the speed of applications. With ReactJS, we can create client-side and server-side applications, as well as integrate other frameworks. The virtual DOM (JavaScript object) is faster than the regular DOM because it is faster. By using component and data patterns, large apps can be read and maintained more easily.Based on the studies conducted by State Of JS, React.js has gained a massive amount of popularity. There is a large demand for React developers because of its flexibility and speed of development, but also because of its support by Meta, which gives developers and companies confidence in using it. Due to this, React js developers are in high demand so learning react js never goes in vain. The React.js library is built using JSX, a combination of JavaScript and XML. Elements are created using JSX, and then rendered using JavaScript. React has a steep learning curve for novice developers, but it's fast becoming the most popular JavaScript library. React is great because you can use it as much or as little as you want! For instance, you can build your entire site in React or just use one React component.
#online learning platform#online trending course#Most popular online course#best online courses#trending online courses#Trending courses in software#best mern stack course#best react course#react JS course online#react courses online
0 notes
Text
Mobile Application Development Companies in Los Angeles
1. FuGenX is a leading mobile app development firm in India’s banglore.
Established in 2008
US, UAE, and India locations
One of the biggest businesses in Santa Clara and Los Angeles is FuGenX.
On the iOS, Android, BlackBerry, and Windows platforms, FuGenX offers top-notch mobile app development services.
FuGenX has won the prestigious Deloitte Technology Award for its superiority in developing customised mobile apps. FuGenX is a top choice for developing mobile apps among startups and businesses due to its collaborative approach.
The business partnered with a wide range of businesses worldwide, including Vodafone, Big Basket, Praxair, Novasys, and many more.
2. Rooster
Rootstrap 2
Established in 2011
States of America, Argentina, and Uruguay
Rootstrap is the greatest Los Angeles company if you’re seeking for excellent user experience, engaging designs, and promising app development.
With more than 250 workers, Rootstrap is among the largest businesses in Los Angeles. It is a technology and development firm that offers software development and business strategy advice to businesses of all sizes, from start-ups to established corporations.
The firm offers UI/UX design, Staff augmentation, and mobile and web app development. Among its customers include Spotify, Tony Robins, Epson, Style MD, and several others.
3. ISBX
3 ISBX
Established in 2009
States of America
ISBX is the one-stop shop for all your tech issues, whether you’re a startup or an established company.
One of the leading mobile app development businesses with a base in Los Angeles is ISBX. The business has years of expertise creating mobile applications for several different platforms, including iOS.
ISBX is a well-known cryptocurrency and Blockchain-based invention that creates an app to address important business problems.
The applications created by ISBX are designed to provide consumers with rich entertainment experiences and real-time user involvement.
The business has worked with several businesses throughout the world, including NBC, Air Jordan, Beats, ABC, and many more.
4. STRV
4 STRV
Established in 2004
Locations: Czech Republic, UK, and the USA
In this cutthroat corporate environment, the only company that survives is one that knows how to grasp chances.
The platform STRV assists companies with technological solutions to identify possibilities and makes them more accessible. Another well-known and reputable software company in Log Angles and one of the best app developers in Los Angeles is STRV.
The company specialises in building progressive apps that are simplified with superior UI/UX thanks to a staff of qualified experts.
It served several businesses, including Rich Uncles, The Athletic, Boosted Boards, Microsoft, and many more.
Fifth, Dogtown media
Fifth, Dogtown media
Established in 2011
States of America
One of the well-known businesses with a headquarters in Los Angeles, Dogtown Media, doesn’t need an introduction.
The company is equally skilled at creating web, Android, and iOS applications. Dogtown Media gives methods & experience when developing cutting-edge concepts into mobile apps. Dogtown Media knows its client’s expectations extremely well.
The business is a revolutionary mobile app development company that works to find cutting-edge technological solutions to complex business issues.
The company collaborated with other companies and businesses, including Udemy, the University of Oklahoma, the UN, and many more.
Sidebench, no. 6
Established in 2012
States of America
Sidebench6 Sidebenchis is a symbol of top-notch Los Angeles mobile app development. Kevin Yamazaki, who has years of expertise in business strategy and technology, created it.
The company offers a range of services, including business planning, UI/UX design, and the creation of mobile and online apps.
Sidebench most strongly supports innovation while maintaining agility. The company works with businesses to develop appealing and user-friendly designer apps.
It has collaborated with several companies, including Instagram, Red Bull, Facebook, Sony, and others.
7. Ingenious27
7 Creative27Established: 2006
States of America
Among the best mobile application development companies, Creative27 is situated in Los Angeles. The business is renowned for its exceptional mobile app design.
In addition to developing mobile apps, Creative27 offers wearable solutions to enterprises.
When there are so many creative minds working together, the result is nothing less than the greatest mobile applications. The company is constantly open to new concepts, difficulties, and tackling challenging projects with vigour.
JustTours, REOP, and Somabar are three of Creative27’s most well-known mobile applications.
Also Read: Flutter app development
0 notes
Text
Android App Development in Jordan
Android app development in Jordan – The Android applications are made up of various components. Applications might consist of one or more of each of the four types of components. An application subset that may be operated independently of other applications is equivalent to a dynamic instance of a component. Android is frequently used for attributes that come directly from the Android SDK. App is frequently used if you use the support library.
An Android App is a piece of software that may be run on an Android device or emulator. The term “file” is frequently abbreviated as APK, which stands for Android package. This file is a Zip archive that contains the app’s resources, code, and metadata. Android apps can be developed in Katlin, Java, or C++ and then run on a virtual machine. The official developer environment is Android Studio. As programmers are often delivered through app stores like the Google Play Store, it is possible to enable installation from an APK file or using a USB connection in the device settings. In the event that your Android smartphone is stolen or lost.
Foreground Services, Background Services, and Bound Services are the three types of Android services. Services in the foreground are those that users can see. Users may easily communicate with them and keep tabs on events. Even while consumers are utilizing other programmers, these services continue to function. The user cannot see or access them because of the background. These are the tasks that the user does not need to be familiar with. One service can have many components connected to it at once, but as soon as they all unbind, the service will be destroyed.
Design of Android app Development in Jordan :
The best Android app development in Jordan offers a wide range of Android app services that are available to organizations of all sizes and budget constraints. Some of the most popular services are listed below:
Android Responsive Design in Jordan : Due to services for mobile responsive design, Android apps are optimised for viewing on portable electronics like smart phones and tablets. This service entails developing an Android that can adjust to various screen sizes and is designed with mobile devices in mind.
Android App Design in Jordan : Use Android app design services if your business wants to sell products online. These services include setting up systems for shipping and inventory management, designing and building an online store, and integrating payment processors.
Custom Android Design in Jordan : Several Jordan businesses offer custom Android design services that are tailored to the needs of each client. This service typically includes design ideas, mockups, and modifications until the client is happy with the final product.
Android services in Jordan : Application maintenance services enable businesses to rest easy knowing that their Android app is regularly updated and maintained. These services include security updates, backups, and bug fixes.
Android version in Jordan : Use application remodel services if your company already has an app but would like to update or improve it visually. The app will have a brand-new interface, colour style, and content after a comprehensive overhaul.
Process of Android app Development in Jordan :
These are only a few examples of Android app development in Jordan available. The requirements and goals of your organization should be carefully considered before choosing the best app developer in Jordan.
We are the best Android App developing company in Jordan , and we follow tight rules to complete projects on time and with high quality.
Analyze: In our ongoing attempts to come at a higher level, we maintain our initiatives in front of the curve by doing in-depth analysis before making an investment.
Design: By demanding perfection and excitement during the designing stage, we can gradually bring your concepts to life and produce a beautiful completed result.
Development & Testing: After a thorough testing process, develop and design dependable Android apps with a motivated team to visually realize digital concepts.
Planning: When a project is thoroughly planned, it is easier to complete. Planning carefully and logically is the finest foundation for any challenging undertaking.
Delivery: To monitor and guarantee the project is delivered smoothly and on time, our team uses cutting-edge analytical techniques.
Our services in Android App development in Jordan :
WordPress development in Jordan
Fingent development in Jordan
Magneto development in Jordan
WordPress development in Jordan : refers to using the WordPress platform to create Android apps. Around 40% of all Android apps on the internet are powered by the well-liked content management system (CMS) WordPress . Individuals, independent contractors, or businesses with a focus on WordPress development can all perform Android App development in Jordan . It’s crucial to pick a WordPress development business that has the knowledge and expertise to produce top-notch outcomes if you’re wanting to design a WordPress app in Jordan . Find businesses with an impressive portfolio, stellar customer feedback, and a solid reputation in the market.
Fingent development in Jordan : refers to the process of creating Android applications utilizing the Fingent content management system (CMS). From little personal blogs to huge enterprise-level websites, Fingent is a well-liked open-source content management system (CMS).
If you’re looking to build a Fingent Android app development in Jordan , it’s important to choose a Fingent Android app development company in Jordan that has the skills and experience to deliver high-quality results. Look for companies that have a strong portfolio, positive reviews, and a good reputation in the industry.
Magneto development in Jordan : describes the procedure for creating Android applications using the Magento platform. Using Magneto, a well-liked cloud-based app builder, customers can create apps without any coding experience.
An app is developed using the Magneto drag-and-drop editor, which has pre-designed themes and elements that may be modified to suit the needs of the user. Moreover, Magneto features a developer platform that enables programmers to build original components and software utilizing Magneto’s APIs and SDKs.
How much is the cost of Android App Development in Jordan ?
The cost of an Android App Development in Jordan depends significantly on the size of the app, its features and functionalities, the level of customization required, the developer’s experience, and their location. Generally speaking, there are many distinct costs associated with developing an app in Jordan
Android App Design: The price of creating the App’s visual design, which includes the layout, colour scheme, typography, and other graphical elements, is covered by these expenses.
Development: This covers the price of establishing and integrating databases, user interfaces, e-commerce features, custom programming, and other front-end and back-end functionality for the Android app.
Content creation: This includes the cost of creating content for the android app, such as copy, photographs, videos, and other sorts of media.
Maintenance and support: This cost is inclusive of technical support, upgrades, and ongoing app maintenance.
How to get Android App Development in Jordan ?
We can assist you with reasonably priced Android app development in Jordan . Our developers are skilled in a variety of platforms, including WordPress, Fingent and Magneto. Please contact Webivalue; we are one of Jordan ‘s top 10 companies in Android app development in Jordan . Contact our experts by visiting webivalue.com or sending an email to [email protected] with your requirements.
0 notes
Link
iByte Infomatics | Best Mobile App Development Company in Jordan
iByte Infomatics is one of the Best Mobile App Development companies in Jordan. We are a major provider of android, ioS, and hybrid. Hire a reliable mobile app development company in Jordan to make an innovative app for your business.
#Best Mobile App Development Company in Jordan#reliable mobile app development company in Jordan#The iconic mobile app development company in Jordan#Top mobile app development company in Jordan#mobile app development services in Jordan#mobile app development company in Jordan
3 notes
·
View notes
Video
BrillMindz Technologies is an expert and leading mobile app development company in Jordan as well as a leading game development company that holds efficient developers to build products and transform ideas into digital mobile apps. Brill Mindz is one of the top developers of apps in Jordan among top mobile app developers services mobile app development ios app development Andriod app development more information visit: https://www.brillmindz.com/mobile-application-development-company-in-jordan-amman/ contact us: BrillMindz LLC Tel: email: [email protected] 971 50 282 659
#mobile app development company in Jordan#ios app development company in Jordan#Andriod app developmentcompany in Jordan
0 notes
Text
Top 10 Mobile App Development Company in Jordan
We are living in a technology- dominated era. Every other thing is almost connected to some kind of technology. App can help business communication with their customers without any hassle. But making an app is a not a child's play; you need to know for the fact that planning and implementing are two very different things. So for completing your dream, we have a list of top 10 mobile app development companies in Jordan.

0 notes