#They’re all on like the same canvas in ibis paint for me so I can’t look at them all at once…
Note
HAPPY PRIDE . may the lesbians stay real in your hearts 🫡🫡🫡🫡🫡
goodness golly it is pride! pride is here!! pride is right now!!! Take a lot of my assortment of women kissing art!!!! Take everything!!!!!






#HM NOW THAT I HAVE ALL THE IMAGES IN THE POST THIS IS ACTUALLY. A LOT.#They’re all on like the same canvas in ibis paint for me so I can’t look at them all at once…#Anyways I got no defense for this. I like to draw characters kissing holding hands etc.. it’s enrichment for me. Shrug.#asks#Anyways do these two have like… a ship name?? Their names rhyme so like very difficult to put ‘em together and have it sound good…#haha retagging this like two months later because they did get a ship name!!! 🎉#bittervaliant#my art
7 notes
·
View notes
Text
basic manga cap tutorial || ibis paint x

I got a request on how I color my manga caps (you can check them out in #morgan-colors-bnha and #morgan-colors-hq), so I thought I’d do this step by step tutorial that walks you through my process!
I color and draw on my phone (Samsung Galaxy Note10+) using the stylus provided with the phone, however you can use your finger. For manga cap coloring, I use Ibis Paint X, which you can find HERE for the Google Play Store, and HERE for the Apple App Store! It is a FREE app, and actually really helpful for a number of reasons, which I’ll show you down below! It does go without saying - there are a limited number of brushes that you get with the free section, but I haven’t found them to be too limiting, however I’ve only done basic manga cap coloring. You can watch short ads (I haven’t watched any, so I can’t vouch for the obscenity of them) to use the non-free brushes for a short period of time, though.
The first part of this tutorial is going to be showing you how I took THIS SUGAWARA manga cap and turned it into the one you see HERE (both as pictured on the header image). The second part of this tutorial, attached at the bottom, is a timelapse video where I show you how to turn THIS BOKUTO manga cap into the one you can find HERE.
Alright - without further ado, let’s get into the tutorial! As always, if you have any questions, please feel free to drop by my ASK BOX! Hopefully this is in depth enough without being too confusing. ❤
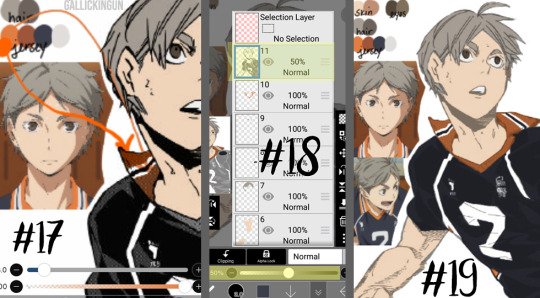
I’m doing this in steps so it can be in depth and informative enough, but I know that can become a little confusing, so I’m going to do my best to explain each step. I’ve also highlighted using little yellow boxes where I’m referencing, as pictured below.
To start, here are the ways I usually find manga caps:
1. Google searches, Pinterest searches, etc. Sometimes they’re already transparent, other times they’re not. I’ve found that I’m able to use the non-transparent ones because of the tools that are within Ibis Paint X.
2. Tumblr blogs - there are some blogs that are meant purely for transparent manga caps.
3. Manga scans. I, personally, haven’t used manga scans, but I know others that use them! They usually require some extra clean up, which can take extra expertise. Removing speech bubbles, backgrounds, etc.
Please remember to provide credit if it’s requested from the original poster!

Step #1: Open IP (Ibis Paint - I’m not going to say it every time because WOW that would get repetitive) and click on “My Gallery”.
Step #2: This is your gallery - as you can see, all of my prior caps are here, and this is where you will either open an old cap and keep coloring, or start a new one. In the bottom lefthand side, you see I’ve highlighted the “+” sign. This will bring you to the next screenshot.
Step #3: This is where you can choose if you want to create your own canvas, or create a canvas based off of the imported photo. Since I don’t do many “official” manga cap posts where I create a full image set from them, I usually just click on “Import Picture”, and go from there! However, if you want to create an image canvas, and import the picture once you’ve gotten the canvas open, please see Step #6 for how to import the image once you’ve already created a canvas!

Step #4: This is the screen that should pop up every time you import an image. When you’re doing manga caps especially, you’ll want to hit “Ok”.
Step #5: I believe these are the automatic settings, however if they’re not on your app, these are the settings I use when selecting how to extract the line drawing. Black at 0%, White at 100%, and Middle at 50%. This will remove the background from the manga cap, and only leave the dark line art remaining.
Step #6: This is what the layer should look like once you’ve extracted the line drawing. See highlighted the “+” button - this is how you will add new layers. I chose to add a new layer, which you can see in Step #7. However, if this is where you want to add an image, see the highlighted camera button. This will let you choose an image from your camera roll and import. The “Extract Line Drawing” option will appear each time that you import an image, so don’t worry about triggering it! It will trigger itself!
Step #7: Here is the new layer! I cut out the screenshot from before, but each new layer shows up on top, so I had to use the three little lines on the righthand side to drag it beneath the layer of the Sugawara manga cap layer.
Step #8: I used this new layer to import a photo of Sugawara in his uniform from a quick google search. I actually end up grabbing another one just to make sure I know what the bottom half of his uniform looks like, but I don’t show it just yet. Because the layer is behind, it shows up underneath Suga’s face. I end up erasing the parts that interfere with the cap here in a bit.
Step #9: When you click the brush button down at the bottom, this selection screen comes up. There are a ton of brushes to choose from, but for the base colors, I use “Dip Pen (Hard)” at 100% opacity. I’ve shown it highlighted here!

Step #10: Now we’re going to create our color palette. Sometimes I will find color palettes online And import them, but for the sake of simplicity, I’m going to use this photo of Suga along with another one that I nab later to create the palette. The way you use the “dropper” tool (if you’re familiar with Photoshop) to select the colors from another portion of the image is to press down rather hard, and then this circular selection tool will pop up. You can keep the pressure and drag it to the specific spot you want to pick up a certain color for. I’ve found that it’s best to do this with my finger instead of my stylus. I’m not sure if it’s because the heat of my finger and the change in pressure is easier to pick up, but that’s what works for me!
NOTE: It is important to note that if you have the eraser tool selected instead of the brush tool, you won’t be able to use the color selector. This might come as second nature to some of you, but it STILL makes me screw up from time to time, haha.
Step #11: Using the dropper/color selection tool from Step #10, I create a small color palette, as you can see in the upper lefthand corner of the image in this step. I grab both the lightest and darkest shades from the different things I’ll need to color in for the cap. I picked up the highlights and shadows of Sugawara’s skintone, eyes, hair, and jersey. I just draw in little overlapping circles so I can switch back and forth between the colors
Step #12: I added an additional layer in the very back of this image, and colored it in completely using a blue shade. This will allow me to make sure that I’ve filled in all of the space behind the manga cap. It’s important to note that in order to color the line art in later, you’ll actually need to “overdraw”. We’ll touch on that more later.
Step #13: As I show here, I have a layer where I use the singular skin tone shade and color in behind the manga cap, filling in all the spaces where Sugawara’s skin is showing. I usually use a different layer for each different shade/color just in the event I need to do a bunch of erasing, or if I need to change the layer style later.
Step #14: Here is where I show how I “overdraw”. I’m not sure if you can see it very well here in these screenshots, but the way that these manga caps are drawn, sometimes the line art isn’t “clean”, it looks more shaded/scratchy. So, in order to combat white space, I usually overdraw and then go back in with an eraser. You can see in Step #15 the size brush I usually use - somewhere between 2.0-4.0, but most of the time I use a 3.0 size brush. I’ll go back in with the eraser with a similar size on the easy parts, and then all the way down to the smallest size - 0.3 for really close quarter erasing.
NOTE: It’s important to realize that the smaller the eraser, sometimes the circumference of the eraser can be really light in opacity as well. You can help this with the intensity of the pressure that you use with your stylus/finger, but I’ve found that sometimes using a really small eraser can be counterproductive. There are times where I’d rather “over” erase in which I actually erase into the cap and then redraw using a small brush size. You’ll have to play around with eraser/brush size and such to see what works best for you!
Step #15: Here is the skin all colored in! You’ll notice I colored in his eyes and mouth, which are going to end up being white in the end. I do this because usually it’s easy to forget that you need to color things in white if you’re doing it against a white background. I oscillate between the colored background and the white/transparent one because sometimes it can be tough to look at that bright color all the time. I’ve found that this is more of a tip/trick for me to be able to remember to color in his teeth and eyes and even sometimes the brow or other features! In the end, this just works for me. You don’t have to do this step!
NOTE: As I stated in Step #14, using pressure can change things. The same goes for this specific pen type - the dip pen. I use about size 3.0 most of the time, but I can actually do really detailed work with this size pen (see Suga’s ears, the spaces between his hair, etc.) by using lighter pressure. I do have a stylus, so this is a lot easier for me. The pressure was a little tricky for me to get down in the beginning, but once you realize how soft/hard you need to press down, you can use bigger brushes for even smaller areas. I find that makes it a lot easier for me, since I don’t have to keep changing the brush tool - which you can do using the sliding bar at the bottom of the screen labeled “Thickness”. The thickness of a brush is the circumference it has when you are using the hardest version of pressure you can muster, so keep that in mind!

Step #16: Here is where I do the basic coloring for the skin, hair, and eyes. These colors will be relatively the same as the colors from the palette, because there is not a “gray cast” caused by the line art sketch from the manga cap. This means that the skin color that is showing in the manga cap that I’ve colored is pretty close to the original color from the screencap from the anime/the palette that I’ve got in the upper lefthand corner. I do FLAT coloring for this - aka NO SHADING YET. So I only use the LIGHTEST shade for the hair and skin - the ones farthest to the left on the palettes for each section. I do use the DARKEST shade for the eyes, but that’s because usually the lighter shade is the one you use most sparingly, where as with skin, the darker shades are used for shadows only and aren’t used in excess.
NOTE: As previously stated, I do a separate layer for each different color. At this point there should be six layers, as follows (from the bottom up):
Layer 1: Background Layer (Mine is blue, but for the sake of easy viewing, I made it white.)
Layer 2: “Notes” Layer - this is where I keep my notes, as in the reference photos, color palette, and any other things here and there.
Layers 3-5: These are the colored layers - skin, hair, and eyes.
Layer 6: Manga Cap Line Art

Step #17: Here’s where I’m showing the two different orange tones. This is what I meant in Step #16 - The original orange shade is the lower part of Suga’s collar - as you can see, the line art shading makes the color a lot more muted. I used the color wheel to find something brighter, just for a comparison shot. I still choose to use the traditional palette that I pulled from the anime screencap.
Step #18: Now that I’m ready to color the manga cap pieces that are skewed by shading (i.e. his jersey here), I usually turn the manga cap down in opacity, so I’m able to recognize where I need to fill in! This is where I fill in the blue of the jersey, the orange of the collar and other accents, as well as the off-white shade for the number and the line accents.
Step #19: Using the eraser and smaller brush sizes, I fill in all of the flat colors. No shading yet!

Here comes the time consuming, nuances...
Step #20: I’ve turned back on the colored background layer - sometime between when I started and now, I changed it from blue to pink. If you can zoom in on the image, you’ll see the boxes in white contain “errors”. This is areas where there are “holes” in the coloring, or where I’ve gone outside the lines. I’m going to go back in and clean this all up with the eraser and some more brush work.
NOTE: This is very important, especially if you’re trying to make this a transparent image, or if you’re going to do the extra steps and color in the line work. Any holes, overdrawn, or underdrawn areas will make the final drawing look a little funky.
Step #21: Here is the shading! Honestly, this cap kind of shaded itself, haha. Some manga caps have “built in” shading, as you can see on Sugawara’s arms and neck. I added some shading to his hair and face, trying to use the anime caps as a reference. I’m not very good at shading yet, but I wanted to show it here so you guys could see!
I used the darker shades from the palettes on the eyes, hair, and skin. I didn’t do any shading to the jersey because the manga cap lines already skew it so much, that it didn’t really seem necessary. This can be a really hit-or-miss time, both with areas that you choose to shade, as well as the colors that you use. I would really suggest searching for skin tone palettes if you’re not using the anime screencaps for reference!
Step #22: For my shading, I actually use “clipping” effects. As you can see, the two layers that are highlighted are clipped to the layers beneath. This means that the coloring on the clipped layer will “attach” aka clip itself to the layer beneath and that layer only. So, for the shading of the skin, hair, and eyes, I chose to clip the shaded parts to the base coloring, that way even if I over drew, the colors wouldn’t bleed together.
I did more of what’s called “cell shading” for this manga cap, as well as the Bokuto one that I do in the timelapse video below. What is cell shading? This wiki page explains it pretty well, but basically it’s more “harsh” shading where there’s not necessarily an airbrushed quality to it, it’s more blocky. You can see I only chose to use one color of shading, which makes the contrast much more stark. IP does have several airbrush tools, I’ve used them in my Bakugou manga caps for his gauntlets, and they work really well!
I brought up earlier that it’s important to color your base colors all the way to the edges of the manga cap line art. This clipping effect is why. On Suga’s neck and ears, the darker shade that I used for his skintone goes to the edge and actually underneath the line art of the cap, because it is clipped to the base skintone layer beneath. Had I not made sure to go all the way to the edge of the line art, this would be much more choppy, and there would be white space between Suga’s ear and his hair!

Step #23: Here is the extra step - line art shading! This can be tricky, depending on the complexity of the line art, the shading, etc. Usually, in choosing a shade to color in the line art, I grab the darkest shade for that section, and then grab something even darker. As seen in Step #18, there is that drop down box that is currently listed to “Normal” - this will need to be set to “Screen” for the current line art coloring layer. You’ll also need to “clip” the layer you’re using for the line art color to the manga cap, meaning it will need to be on top of the manga cap layer - and therefore, should be the highest layer in the image.
For this image, I only did line art coloring on Suga’s face, hair, arms, and neck. I was really satisfied with leaving the jersey alone so far as coloring. I did this mostly because of the sketchy quality of the cap, the line art would be really involved and complicated, and it just wasn’t worth it to me (so sorry lol), and I liked how it looked with the darker color outlining it anyway.
Also, I added little details like making the sweat on Suga’s face outlined in white! And yes, I do know that missed Suga’s beauty mark, but we’re going to pretend I didn’t just do that. I love you, Koushi, please forgive me.
And that’s it! I’m sure there are easier ways to do things, or better ways, haha. But this is my beginner tutorial (as in I’m the beginner, lol). I hope that this helped anyone whose doing it for the first time! I stated this before, but if you have any questions, please feel free to hop into my ASK BOX and ask me! I’d love to help anyone out! And I’ll do my best!
See below an additional manga cap coloring - Bokuto Koutarou this time! I thought doing a timelapse video of me actually coloring in the cap would help you guys out!
PLEASE BE AWARE: This video is in 2x speed so it could not be forever long and really boring lol. With that being said, I do spin the screen around several times while coloring in the cap - this could make you nauseous, so please beware of that before you watch!
Here is a link to the time lapse video on YouTube!
A special thanks to @cutesuki--bakugou who helped me a lot while I was coloring my original caps, and also to @writeiolite who nudged me in the direction of finally starting to color manga caps! And a little thanks to @rouge-heichou since I bugged her about a couple of things as well. And then as always, a huge thanks to @candychronicles because she keeps me sane. Also a special mention to @pixxiesdust because she does really cool gifs and has done a wonderful job in the bookclub of trying to share her knowledge with everyone else.
Disclaimer: I’m no artist, this is just for fun! I’m sure my shading and line art can use some work.. but I’m not focusing on that! Instead I’m just going to keep playing around and having a good time ❤
#haikyuu!!#haikyuu manga#haikyuu manga cap#sugawara koushi#bokuto koutarou#manga cap color#manga cap coloring#manga cap tutorial#coloring tutorial#manga cap coloring tutorial#morgan colors hq#morgan colors bnha#morgan does tutorials
159 notes
·
View notes