#VRservices
Text
#gsourcetechnologies#architecturedesignservices#vrservices#3d virtual design#architects#mobile vr#vr
2 notes
·
View notes
Text
The Development of VR and AR Businesses and the Prospects for Simulation Services
The development of VR and AR businesses is on the rise, offering promising prospects for simulation services. These technologies are revolutionizing industries by providing immersive experiences, from gaming to education and training. As they continue to advance, businesses in this sector can expect increased demand for simulation services, creating opportunities for growth and innovation in a wide range of fields.
2 notes
·
View notes
Text
The future of education is undoubtedly intertwined with virtual reality. As technology continues to grow, we can expect to see even more sophisticated VR education services and applications.
0 notes
Text

Difference Betwen AR Vs VR Animation
AR uses a real-world setting while VR is completely virtual. AR users can control their presence in the real world; VR users are controlled by the system. VR requires a headset device, but AR can be accessed with a smartphone. https://www.acadereality.com/
0 notes
Text
One of the best VR Company
A VR company called 3DTRIXS creates realistic and interactive virtual worlds for training, education, and entertainment. We provide clients all over the world extensive virtual reality (VR) services, delivering a variety of cutting-edge solutions catered to their specific demands.

0 notes
Photo

Augmented Reality (AR), Virtual Reality (VR), and Mixed Reality (MR) is changing the way that we see business. With already established footholds in #engineering, healthcare, education, defense and aerospace, this #virtual #solution is the wave of the future.
visit: https://bit.ly/3pcsKHk
#Augmentedrealityservices#arservices#VirtualRealityservices#vrservices#MixedRealityservices#mrservices#ARVRMRservices#ARserviceinIndia#VRservicesIndia#MRServicesinIndia
0 notes
Photo

Augmented Reality, Virtual Reality and Mixed Reality Services | Yeppar
We've been democratizing immersive technology for companies, educational institutions, healthcare, and numerous other sectors to simplify and improve the learning and performance stages for the greater good of everyone. AR/VR/MR Services pique interest and serves as differentiators by deviating from the standard learning strategy.
0 notes
Photo

Step into the Digital World and transform your business with our VR Solutions. Contact us today to know more about VR applications in business.
https://mublesolutions.com/virtual-reality
#VRmobileapps#virtualrealityapps#virtualreality#businessapps#VR#mobileapps#VRAppsDevelopment#vrservices#vrdevelopment#technologies#software#softwaredevelopment#softwaresolutions#mobileappdevelopment#mublesolutions
0 notes
Text
Events N Expo | Virtual Event Services

We create the perfect Virtual event Services for you. Industry–leading, bespoke solutions which deliver the experience your customers and colleagues need.
0 notes
Text

Gsource Technologies stands at the forefront of innovation, offering high-end Virtual Reality Design Services that redefine the way we experience architecture and design. Leveraging cutting-edge technology, Gsource Technologies transforms concepts into immersive virtual environments, allowing clients to explore and interact with their projects in unprecedented ways.
Their Virtual Reality Design Services provide a seamless blend of creativity and technology. Gsource Technologies crafts detailed, lifelike virtual spaces, enabling clients to visualize architectural designs, interior layouts, and landscapes with remarkable realism. This immersive experience not only enhances the design review process but also aids in making informed decisions about aesthetics, functionality, and spatial arrangements.
What sets Gsource Technologies apart is their attention to detail and commitment to creating highly interactive and visually stunning virtual environments. Their team of skilled professionals uses advanced software and techniques to ensure a high level of accuracy and realism in every project. Whether it's architectural walkthroughs, interior design visualizations, or urban planning simulations, Gsource Technologies delivers unparalleled Virtual Reality Design Services tailored to meet the unique requirements of each client.
By choosing Gsource Technologies for High-End Virtual Reality Design Services, clients are not just presented with static images; they are immersed in dynamic, 360-degree virtual worlds. This transformative experience not only impresses clients but also streamlines communication among stakeholders, leading to more informed and confident decision-making. Gsource Technologies' dedication to pushing the boundaries of design through virtual reality makes them the go-to choice for those seeking innovative and immersive design solutions.
2 notes
·
View notes
Text
Using VR and AR technology to revolutionize corporate processes and achieve success
Using VR and AR technology to revolutionize corporate processes and achieve success has become increasingly popular in recent years. Companies are now utilizing these technologies to enhance employee training programs, allowing for immersive and interactive learning experiences. Additionally, VR and AR are being used to improve communication and collaboration within teams, as employees can virtually meet and work together regardless of their physical location. By incorporating these technologies into their operations, companies are gaining a competitive edge and experiencing increased efficiency and productivity.
#acadereality#animationservices#animationdevelopment#vrservices#virtualreality#artechnology#augmentedreality
1 note
·
View note
Link
Got error 70 while installing Gapps in TWRP? This error prompts up when your partition storage size is lesser than the size of the respective Gapps package. Gapps are Google Apps, and this includes the core Google application, like Gmail, YouTube, Google Play Store, Maps, etc. when you are flashing any custom ROM in your device, so due to some restrictions G Suite apps aren't pre-installed with third-party custom ROM's.
Though, to resolve the issue, the user often installs Gapps externally by using a flashable zip package file via custom recovery. While installing Gapps, many people encountered certain errors like the ‘Updater process ended with an error: 70 error installing zip file’ or ‘Error Status 7 Installation aborted’ or ‘zip signature verification failed TWRP’. Such glitches prevent you from a successful installation of custom ROM.

Also Read: Beans GApps Or Open Gapps, Which One to Choose?
How to Fix Error 70 While Installing Gapps in TWRP
If you also got stuck with such error and want to get rid of this, so read this article to resolve error 70 while installing Gapps in TWRP. Here, in this post, we will discuss the causes of the error, and you can get out of it. So, let's get started
Reasons for Error 70 While Installing Gapps in TWRP
The primary reason which causes the error 70 while installing Gapps in TWRP is lesser space in the device system partition. That means you need to remove some apps and free some space so that Open Gapps package could install. This issue mainly observed with older Android devices, those with 2GB of storage or less.
Because custom ROM like Lineage OS is also installed in the system partition along with Gapps package, and Android or tablet devices have fixed system partition space. So, the device system partition size should be enough to store all the packages. Besides this, Gapp's package size increases with updates.
So this makes it tough to flash the Gapps and resolve the error, but don't worry we will discuss some method which will help you to resolve the error 70 while installing Gapps in TWRP.

Also Read: How to Run Android APK Files in Windows 10?
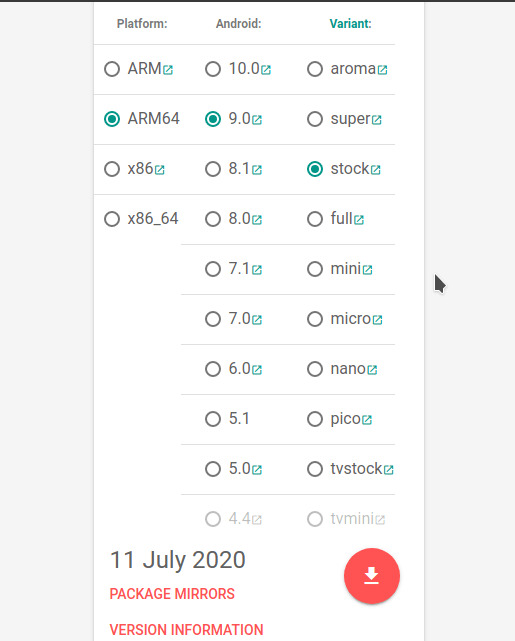
The error will look like this or similar
Open GApps arm 8.0- Mounting /data /system - Gathering device & ROM information - Performing system space calculations... Insufficient storage space calculations in System partition. You may want to use a smaller Open GApps package or consider removing some apps using gapps-config. See: '/sdcard/Download/open_gapps_log.txt' for complete details and information. - Copying Log to /sdcard/Download - NO changes were made to your device Installer will now exit... Error Code: 70 - Unmounting /system Updater process ended with ERROR: 70 Error installing zip file '/sdcard/open_gapps-arm-8.0-stock-20190221.zip' Updating partition details... ...done
Fixes
Resize System Partition
Aforementioned smaller system partition is the leading cause for the error 70 while installing Gapps in TWRP. So, by this method, we will try to resize the system partition, this will help us to fix the error 70 while installing Gapps in TWRP. To do so follow the given steps:
Reboot your Android device into TWRP Custom Recovery mode.
After entering TWRP, take the Nandroid backup of your current ROM.
Now, choose the Wipe option, from the main menu.
On the next screen, swipe right to reset factory settings
This will clear all the data of your device (That's why it is recommended to take the backup of all of your files).
Click on Install option to flash the custom ROM.
Now, go to the main menu again.
Choose the Wipe option.
Click on Advanced Wipe Option.
Now, mark the box check in front of the System.
And click on Repair or Change File System.
Now, on the next screen, choose the Resize File System option.
Now, swipe right to resize the system partition.
If the process executes successfully, then proceed next steps otherwise go back and implement the above steps again.
Now, install the Gapps package file.
That's it you have successfully resized the system partition, this may resolve the error 70 while installing Gapps in TWRP. If this doesn't resolve the error so proceed to the next method.
Also Read: How to Get Digital Wellbeing on any Android Phone
Flashing Pico GApps
Pico GApps are the smallest and compressed package file of GApps. To install them in your device and to resolve the error 70 while installing Gapps in TWRP, follow the following steps:
First of all, go to OpenGApps' official website.
Choose PicoVarient.
Choose the appropriate Platform/ Architecture of your system. Match the below terms with your phone's architecture
ARM: ARMv7 or armeabi.
ARM64: AArch64 or arm64.
x86: x86 or x86abi.

Also, make sure to choose the correct version when you are choosing CyanogenMod for Google apps.
Mod 11 is for Android 4.4
Mod 12 is for Android 5.5
Mod 12.1 is for Android 5.1
Mod 13 goes with Android 6.0 Marshmallow
That's it, this time it will install GApps without any error.
This method resolves the 90% cases encountered with the error 70 while installing GApps in TWRP. You can try one more method to resolve the same.
Also Read: How to Overclock and Underclock Android Phone
Using GApps config.txt
In this method we will create a new GApps configuration text fileand then we will copy it in zip file of GApps. To do so, follow the given steps
Create a text file, on your computer.
Name the text file as gapps-config.
Open gapps-config in any text editor, and write the following lines
Exclude Books Exclude Slides Exclude Sheets Exclude Keyboard Google Exclude Messenger Exclude PixelIcons Exclude Dialer Google Exclude ExchangeGoogle Exclude PlayGames Exclude VRService Exclude PixelLauncher Exclude CloudPrint Exclude Docs Exclude NewsWidget Exclude Camera Google Exclude Google Contacts Exclude Keep Exclude Hangouts Exclude Fitness Exclude Chrome Exclude Earth
Save the changes.
Now, copy the GApps Zip-file into your computer.
Extract it using your favorite archiver.
Copy the gapps-config text file in the extracted folder.
Zip the GApps file again.
Now, Install the gapps.zip file from the TWRP recovery.
This method has resolved the error, and now you can flash GApps in your device easily without any error.
Also Read: How to Remove Pre-Installed Android Apps
That's these were some methods, which will help you to fix the error. I hope the error 70 while installing GApps in TWRP recovery on your Android device has been resolved. Unfortunately, if still you are facing some error so kindly discuss it with us, and if you have some other method to resolve the error 70, please let us know in the comment section.
[su_box title="More Like This" box_color="#000000"]
How to Enable Live Captions on Android 10 Phones [ROOT]
How to Remove Youtube Ads on Android? [No Root]
How to Get iPhone Emojis on Android?
[/su_box]
via TechLatest
0 notes
Text

Exploring The Pros Cons of Virtual Reality
A simulated 3D environment called virtual reality. Best virtual reality services allows users to explore and interact with a virtual environment in a fashion that simulates reality as it is experienced by the users' senses. Computer technology and software are used to generate the environment, but users may also need to wear accessories like helmets or goggles to interact with it.
0 notes
Text
Leading AR/VR Company
The cutting-edge AR/VR business 3DTRIXS specializes in developing immersive and interactive experiences for a variety of sectors. To support our clients' innovation and make them stand out in their respective industries, we use the most recent developments in augmented and virtual reality.

0 notes
Video
youtube
IVR Service in Delhi - Never miss a single business call thought IVR Service - My SMS Bazaar#Affordable #Reliable IVR Service #Packages #IVRService #IVRProvider #IVRserviceindelhi #ivrprovidercompanyindelhi #ivrsystem #Interactivevoiceresponse #interactive_voice_response
#IVRProvider#VRService#IVRserviceindelhi#ivrprovidercompanyindelhi#ivrsystem#Interactivevoiceresponse
0 notes
Video
youtube
Hello everyone,
Today I want to take some time to talk about recent features in C3DE. We’ll talk about VR, Renderers and Post Processing! Also don’t forget that you can take a look at the public roadmap here.
Virtual Reality
For some time now, C3DE has an experimental VR support, it was more a work in progress feature than a real integration. Today some of its integrations are ready. The OpenVR integration is the more advanced one. I had a bug with the view matrix (math stuff), but now it’s fixed and as you can see by yourself in the video above, it works very well.
Controllers are also supported, thanks to a simple API. The other VR integrations need some time and tests to be ready too.
How to setup VR in a scene?
You don’t have to specify a VR SDK or anything, just add this line somewhere in your script and that’s done, the good SDK is selected for you.
Application.Engine.Renderer.SetVREnabled(true);
You can also use the script VRSwitcher from the demo project and call the Toggle function.
How to use controllers?
This part is very simple, first you can add the script MotionController on your hand’s GameObject (don’t forget to specify the hand by using the property LeftHand). Otherwise you can use the following code.
// Gets the VR Service. var vrService = VRManager.ActiveService; if (vrService == null) return; // Gets position and orientation of the left controller. var position = vrService.GetLocalPosition(0, ref position); var rotation = vrService.GetLocalRotation(0, ref quaternion); // Indicates if the right trigger was pressed. if (vrService.GetButtonDown(1, XRButton.Trigger)) Debug.Log("Right trigger pressed!"); // Gets the left touchpad value. Debug.Log($"TouchPad {vrService.GetAxis2D(0, XRAxis2D.Touchpad)}");
Easy right? But a better API will be used later, something better and transparent for the end user. It’s take part of the incoming new Input System.
Don’t forget that OpenVR allow you to use an Oculus Rift, HTC Vive, OSVR Headset, PiMax, Rift Cat and of course a Windows Mixed Reality Headset. So if you have one of those VR headset, you can use C3DE.
LPP and Deferred Rendering
As you maybe know, C3DE has now three renderers, the Forward was the first one, it’s the more advanced today, followed by the Deferred and Light PrePass renderers. The new Shader API is done, allowing the engine to switch from a renderer to another in real time. I don’t know if this feature is really useful, but that means you can use a Renderer for mobile and another for VR.
VR All the Way!
Yes because today, and even if the video above indicates that those renderers are still not supported, they are VR ready. So yes you can now use the Deferred Renderer and all its benefits in VR.
What renderer to use?
For performances use the Forward renderer with less than 4 lights
For performances and more than 4 lights use the Light PrePass renderer
Otherwise use the Deferred Renderer
The more you’ve lights, the more complex is the rendering with a Forward Renderer, because the scene is drawn as many time as there have lights.
The Deferred Renderer is complex, but optimized to use a large amont of lights, it requires:
Many rendering passes
The MRT (Multiple Render Target) extension (GLES3 minimum)
Memory and GPU bandwidth
But you can use as many light as you want and it provides more informations that are useful and sometime required by some post processing effects.
Finally the Light PrePass Renderer has the some quality of both other renderers. It allows to draw a large amont of lights, but it requires less memory/GPU bandwidth.
Keep in mind that when VR is enabled, the memory consumption is multiplied by 2! Because we have more RenderTargets.
2 RT for the Forward Renderer (Scene RT)
8 RT for the LPP Renderer (Normal, Depth, Light, Scene)
10 (soon 12) RT for the Deferred Renderer (Color, Normal, Depth, Light, Scene)
Post Processing
Post Processing effets was integrated very early in the engine because IMHO a 3D engine need a good set of this type of effects. Today all effects are not yet compatible with VR, but some of them are. The Fast Bloom, FXAA, Vignette and few other can be used right now. My next task will be to some refactoring in this API to be more VR friendly.
My MonoGame Wishlist
There are two missing and very needed features with MonoGame.
A better Shader Compiler for OpenGL
A way to use the Windows Holographic SDK
The Windows Mixed Reality feature in C3DE could be very awesome because a native integration means better performances. I tried to implement the SDK into a simple project but there are some problems:
The HolographicSpace initialization throw an exception if MonoGame is started
Starting the HolographicSpace before MonoGame prevent it to start and throw an exception
That means that a part of the Holographic SDK have to be implemented directly into MonoGame. I’ve two test repositories on github for that, but they don’t work. If any of you guys have some resources about that, please contact me! Windows Mixed Reality support could maybe one of the most famous feature of this engine.
Next step
The next step is a release for Windows (both DirectX and DesktopGL) as well as Windows UWP. Before that I want the following features to be done:
Jitter Physics integration part 2
Better Post Processing API
Model & Material custom importer (Normal/Specular/etc..)
New Input System
3D Audio
Deferred and LPP shaders at the same level as the ones in Forward
3D UI
[At Risk] Particle System
[At Risk] NavMesh Support
With all those features, the engine will be able to be used as a real game engine to make a real small game, that is the final goal of this new iteration.
You can download the sources from github.
0 notes