#WebDevGuide
Explore tagged Tumblr posts
Text
Website Development Companies In Delhi: A Guide To Top Website Designing Services

In the fast-paced digital age, having a strong online presence is no longer optional for businesses—it’s a necessity. A well-designed website serves as a company’s digital storefront, showcasing its brand identity, values, and services to the world. With its vibrant tech ecosystem, Delhi has emerged as a leading hub for website development services. This guide delves into why Delhi is the perfect destination for website development and highlights some of the best companies offering top-notch website designing services.
Why Choose Delhi for Website Development?
Delhi, the bustling capital of India, is more than just a political and cultural hub; it is also a thriving center for technology and innovation. Here’s why businesses often turn to Delhi-based companies for their website development needs:
Diverse Expertise
Delhi is home to a rich pool of talented professionals specializing in a wide array of website development services. From sleek UI/UX designs to robust e-commerce platforms and advanced custom solutions, the city offers unparalleled expertise. Many developers here are adept at working with modern technologies such as React, Angular, WordPress, Shopify, and custom CMS platforms, ensuring tailored solutions for diverse business needs.
Cost-Effective Services
Compared to international markets and even some domestic hubs, website development services in Delhi offer exceptional value for money. Companies provide high-quality designs and robust functionalities at competitive prices, making it a cost-effective choice for startups and established businesses alike.
Thriving Startup Ecosystem
Delhi’s vibrant startup culture fosters innovation and creativity. Web development companies here are accustomed to working with dynamic, fast-moving businesses that require innovative solutions. This culture of adaptability translates into better services for clients.
Strong After-Sales Support
Many companies in Delhi understand the importance of maintaining long-term relationships with their clients. They provide ongoing maintenance and support to ensure websites remain updated, secure, and efficient.
#WebDevGuide#WebsiteDevelopment#DevTips#WebDesignTutorial#CodeToCreate#DevelopYourSite#WebDevTutorials#BuildWithCode#WebDevelopment101#MasterWebDevelopment#onlineinfatuation
0 notes
Text
Cool addition for any lab website, to help studying for WebDev Classes.
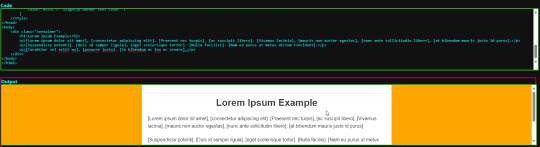
When studying most IT degrees, web dev will come up. Which is often tested in less realistic manner where you have to memorize syntax and so forth and don't get to use modern IDE's. I found it helpful to look at the code and the direct impact next to it while studying. so here's what I built to study for my exam, feel free to take it: github: https://github.com/Lenred/Sandbox.git in practice it looks like this

you type the code above and see the output below.

As you can see from my boring example. it'll execute the code no problem. how does this marvel of modern technology do that? first you'll need a couple of boxes that hold the code and output: <div class="runCodeContainer">
<button onclick="runCode();">Run Code</button>
<div class="codeInputArea">
<strong>Code</strong>
<textarea id="sourceCode"></textarea>
</div>
<div class="outputArea">
<strong>Output</strong>
<iframe id="targetCode"></iframe>
</div> </div>
Then the style is mostly up to you so I won't include it. But you still need the JS that makes the clock tick. I apologise for the formatting tumblr doesn't really allow for tabs
<script>
function runCode() {
var content = document.getElementById('sourceCode').value;
var iframe = document.getElementById('targetCode').contentWindow.document;
iframe.open();
iframe.write(content);
iframe.close();
}
</script>
#cyber security#hacking#laboratory#lab enviroment#dev#college#computer science#web development#studyblr#webdevguide#javascript#css#web developers
0 notes
Text
🚀 Exciting News for Web Developers! 🌐
Embark on a journey of web innovation with our comprehensive "Guide to Developing a Progressive Web App." 📱💻 Uncover the secrets to crafting responsive, engaging, and offline-capable web applications that seamlessly bridge the gap between web and mobile.
Key Highlights: ✨ Core concepts and design principles. ✨ Step-by-step development processes. ✨ Advanced techniques for a future-ready web presence.
Stay ahead of the curve and revolutionize your approach to web development! 🌐🚀 Dive into the guide now
0 notes
Photo

How To Become A Web Developer In 2020 http://ehelpdesk.tk/wp-content/uploads/2020/02/logo-header.png [ad_1] If you are looking to get into w... #androiddevelopment #angular #backendwebdevelopment2020 #c #css #dataanalysis #datascience #deeplearning #development #docker #frontendwebdevelopment2020 #iosdevelopment #java #javascript #js #machinelearning #newyearsresolution #node.js #python #react #unity #webdev2020 #webdev2020future #webdev2020trends #webdevguide #webdevguide2020 #webdevpracticalguide #webdevroadmap #webdevroadmap2020 #webdevelopment #webdevelopment2020 #webdevelopment2020fullstack #webdevelopment2020trends #webdevelopmentguide #webdevelopmentguide2020 #webdevelopmentpracticalguide #webdevelopmentroadmap #webdevelopmentroadmap2020 #webdevsimplified
0 notes
Photo

Web Development Roadmap 2020 (Start Here!) http://ehelpdesk.tk/wp-content/uploads/2020/02/logo-header.png [ad_1] With so many technologies and la... #ai #androiddevelopment #angular #beawebdeveloper #c #css #dataanalysis #datascience #deeplearning #development #docker #express #flexbox #git #github #grid #html #iosdevelopment #java #javascript #json #machinelearning #nativescript #node.js #nodejs #python #react #reactnative #sass #typescript #unity #visualstudiocode #vscode #webdesign #webdesigntrends #webdev2020 #webdevcompleteguide #webdevguide #webdevroadmap #webdevroadmap2020 #webdeveloper #webdeveloperguide #webdevelopment #webdevelopment2020 #webdevelopmentguide #webdevelopmentroadmap #webdevelopmenttechnologies
0 notes