#WebDevTrends
Explore tagged Tumblr posts
Text

Digital Cappuccino: 2024 Website Development Trends Businesses Should Know
Discover 2024 website development trends, including AI integration, PWAs, voice search optimisation, and integration.
#DigitalCappuccino#WebsiteDevelopment2024#WebDevTrends#DigitalInnovation#TechTrends2024#FutureOfWebDesign#BusinessGrowth#DigitalTransformation
1 note
·
View note
Text
Florida's Web Development Trends to Watch in 2025
In 2025, web development in Florida is growing rapidly. From integrating artificial intelligence and mobile-first norms, and cybersecurity companies are taking different approaches to build better websites that meet business and consumer’ demands efficiently. In this article you can explore the current state of Florida’s tech industry as it prepares for its huge transformation by 2025, where several advanced web development trends in Florida will dominate fully.
0 notes
Text

Learn about the future trends in web development, including AI, voice search, and immersive technology. Find how these innovations are transforming user experiences and reshaping web designing.
0 notes
Text
Is your website ready to meet the demands of modern users, or is it stuck in the past?
The digital world is evolving, and so should your website! 🚀 Modern web development isn't just about looks; it's about speed, security, and seamless user experiences.
From cutting-edge frameworks to advanced security features, our latest insights help you stay ahead in the game. Don't let an outdated site slow you down!
👉 Discover more:
#ModernWeb#WebDevelopment#DigitalTransformation#UXDesign#WebDevTrends#HiddenBrains#TechInnovation#WebDesign#FutureOfWeb#WebPerformance#WebDevelopmentServices#BusinessGrowth
0 notes
Text
Top Frontend Frameworks for Web Development in 2024

In 2024, web development will still be thriving, and frontend frameworks will be essential to producing dynamic, responsive, and user-friendly applications. The best frontend frameworks for 2024 will be discussed in this blog, together with their salient characteristics, advantages, and reasons for being necessary for contemporary online development. We'll also go over the benefits of collaborating with an Angular development business and employing Angular developers in India.
1. Angular 18:
Angular's front-end the power is carried over with Angular 18, which is developed and maintained by Google. It provides a whole solution for developing and growing single-page applications using best practices as a comprehensive framework.
Why is Angular 18 used?
Angular 18's robust performance, manageability, and wide ecosystem make it perfect for large-scale enterprise apps. It is an excellent option for developers due to its strong community support and sophisticated tooling.
Hire Angular Developers in India:
Hiring Angular developers in India provides access to a vast pool of knowledgeable experts that can construct and scale intricate web apps at a reasonable cost. From design and development to deployment and maintenance, Indian Angular development businesses offer full-service solutions.
2. React:
React, a front-end framework created by Facebook, is still the best in 2024. It is a favourite among developers because of its flexibility and simplicity as well as its strong development tools. Its large population and diverse ecosystem serve to further increase its efficacy and appeal.
Why Make Use of React?
React is appropriate for both small and large apps because of its adaptability and user-friendliness. It is an excellent option for developers due to its large community and thousands of libraries.
Employing React Developers:
Skilled React developers guarantee dependable solutions, optimal procedures, and enhanced project outcomes. A wide selection of React development services are available from numerous organizations' in India, making it possible to plan web development strategically and affordably.
In conclusion
there are many strong front-end frameworks available in 2024, including as Next.js, Angular 18, React, Vue.js, and Svelte. For different web development requirements, ranging from enterprise applications to high-performance sites, each has special advantages.
Hiring specialized experts from Tuvoc Technologies is a wise decision if you're looking for web development that is scalable and effective. We offer competent Angular and other framework developers at reasonable prices, guaranteeing successful and economical solutions.
Source URL: https://www.tuvoc.com/blog/top-frontend-frameworks-for-web-development-in-2024/
#FrontendFrameworks#WebDevelopment2024#Angular18#ReactJS#VueJS#Svelte#NextJS#TechTrends2024#WebDevTrends#ModernWebDevelopment
0 notes
Text
Next.js 15 RC: Key Features and How They Elevate Your Projects

Next.js 15 RC introduces a series of powerful features designed to enhance web development. With improved compatibility, innovative rendering techniques, and enhanced performance, this release candidate offers exciting opportunities for developers to build more efficient and responsive applications. Let’s dive into the principal features of Next.js 15 RC and how they can be leveraged in your projects:
1. Support for React 19 RC: Next.js 15 RC is fully compatible with React 19 RC, allowing developers to harness the latest advancements in React, including enhanced performance optimizations and concurrent rendering. This means your applications can now be faster, more responsive, and capable of handling complex UIs with improved efficiency.
2. Partial Prerendering: One of the standout features of Next.js 15 RC is partial prerendering. This capability allows developers to prerender specific parts of a page while leaving other sections to be rendered dynamically. This hybrid approach ensures a balance between static and dynamic content, optimizing performance without sacrificing flexibility.
3. Enhanced Caching: Next.js 15 RC introduces enhanced caching mechanisms that ensure quicker load times and better handling of high traffic. The improved caching defaults allow frequently requested content to be served more rapidly, resulting in a smoother and faster user experience.
4. Post-Response API (Experimental): The Post-Response API is an experimental feature that lets developers execute code after a response has been fully streamed. This is particularly useful for post-response processing tasks such as analytics, data logging, or other background operations, ensuring that these tasks do not interfere with the initial user response.
5. React Compiler: The inclusion of the React Compiler in Next.js 15 RC optimizes your React components during the build process. This results in smaller JavaScript bundles, leading to faster load times and more efficient applications. The React Compiler helps ensure that your application delivers a seamless user experience by minimizing the load on the client side.
How Memetic Solutions Can Help?
At Memetic Solutions, we specialize in maximizing the potential of the latest technologies to enhance your digital projects. With Next.js 15 RC, we can:
Optimize Performance: By integrating React 19 RC and utilizing features like partial prerendering and enhanced caching, we ensure your applications are responsive, fast, and scalable.
Enhance User Experience: The React Compiler and Post-Response API allow us to deliver lightweight, efficient, and feature-rich applications tailored to your needs.
Custom Solutions: Whether you need a dynamic website or a comprehensive digital product, Memetic Solutions leverages cutting-edge tools to provide customized solutions that align with your business goals.
#Nextjs15#React19RC#WebDevelopment#MemeticSolutions#PerformanceOptimization#WebDevTrends#JavaScript#FrontendDevelopment
0 notes
Text

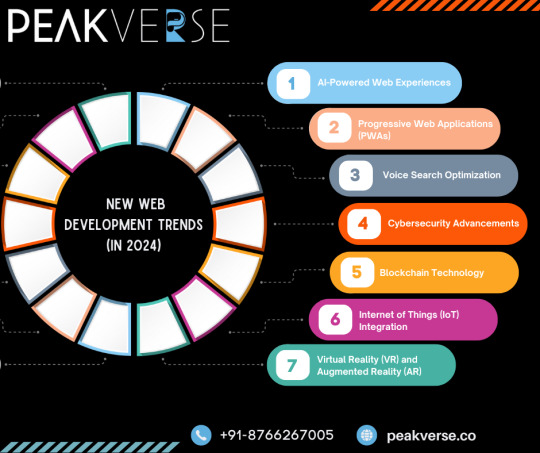
Wanted to stay updated on New Web Development Trends? 🚀 Stay Ahead in 2024! Discover the Latest Web Development Trends with Peakverse – Elevating Your Online Presence, One Pixel at a Time. 🌐
Let’s Connect:- https://peakverse.co/services/website-design-optimization/
Try them out and LET US KNOW your experiences in the comment section.
#WebDesign2024#TechTrends#WebDevelopment#DigitalTransformation#WebsiteOptimization#InnovationInTech#FutureOfWeb#BusinessGrowth#WebDevTrends#DigitalSolutions
0 notes
Text

"Revolutionizing the digital landscape, one pixel at a time."
Contact us today and get amazing discounts on your first order!!!!
#webdesignagency#websitedevelopment#DigitalPresence#OnlineExperience#UserExperience#UIUXDesign#ResponsiveDesign#MobileFirst#CreativeWebDesign#InnovativeDesign#WebDevelopment#WebsiteBuilder#CodeIsArt#DesignInspiration#WebDevTrends#UXDesigner#WebDesignInspiration#DesignThinking#FrontEndDevelopment#BackEndDevelopment#SEOStrategy#ContentStrategy#DigitalMarketing#EcommerceWebsite#BusinessWebsite
0 notes
Text
Website Design Trends In 2024

some potential website design trends for 2024:
Dark Mode and Low-Light UI: Dark mode gained popularity in recent years, and it's likely to continue in 2024. Websites offering a dark mode or low-light UI can enhance user experience, reduce eye strain, and save device battery life.
Immersive 3D Elements: Integrating 3D elements and visuals into website design can create a more immersive user experience. This could include 3D graphics, animations, or even interactive 3D models.
Minimalist and Clean Designs: Minimalism in web design often focuses on essential elements, clean layouts, and ample white space. It enhances readability and creates a sophisticated look.
Microinteractions: Microinteractions are subtle animations or design elements that respond to user actions. They provide feedback and contribute to a more engaging user interface.
Typography Evolution: Creative typography has been a growing trend, and in 2024, we might see more experimentation with bold fonts, custom typography, and dynamic text effects.
Biometric Authentication Integration: With an increasing focus on security, websites may incorporate biometric authentication methods for a more secure and seamless user login experience.
Voice User Interface (VUI): As voice-activated devices become more prevalent, websites might adopt voice user interfaces for navigation and interaction.
Augmented Reality (AR) Integration: AR can be used to provide users with interactive and personalized experiences. This could include virtual try-on features for e-commerce or AR-enhanced product demonstrations.
Personalization and User-Centric Design: Websites may increasingly focus on delivering personalized content and experiences based on user preferences and behavior, enhancing overall user satisfaction.
Sustainability and Eco-Friendly Designs: As environmental concerns grow, websites might showcase eco-friendly practices and sustainable design elements, reflecting a commitment to environmental responsibility.
Inclusive and Accessible Design: Web designers are increasingly emphasizing inclusivity and accessibility. This trend may manifest through features like improved color contrast, keyboard navigation, and text-to-speech options.
Speed and Performance Optimization: Faster loading times and improved performance will remain a priority. This could involve optimizing images, utilizing lazy loading, and employing other techniques to enhance website speed.
Always keep in mind that trends can evolve rapidly, so it's essential to stay updated with the latest industry developments and adjust your design strategies accordingly.
#WebDesignTrends#DigitalDesignEvolution#SiteTrends2024#InnovativeWeb#DesignForward#WebUXRevolution#FutureWebDesign#TechSavvyDesign#CreativeWebLayouts#ResponsiveDesignWave#DigitalInnovation#UX2024#InteractiveWeb#NextGenDesign#WebDevTrends#VisualInnovations#DesignFuturescape#WebTechEvolution#DesigningTomorrow#DigitalExperienceDesign
1 note
·
View note
Text
What is the impact of artificial intelligence on web development?
In our increasingly digital world, web development and artificial intelligence (AI) intersection has become a focal point of innovation and transformation. Recent years, web development, which involves the creation and upkeep of websites, has undergone a significant transformation owing to the integration of AI technologies. In this blog post, we will know the AI’s impact on web development,…

View On WordPress
#AI#AI&039;s impact on web development#AIandWebDesign#SmartWebDevelopment#WebDevelopment#WebDevTrends
0 notes
Text
Website Development Trends 2024: Business Considerations By Digital Cappuccino

Written by Digital Cappuccino
As 2024 approaches, new technologies and customer expectations are transforming website creation. To remain competitive and improve customer service, companies have to be prepared for these changes. Website developers in 2024 should emphasise security, speed improvements, and AI-driven solutions.
1. AI Integration
AI Chatbot
AI chatbots change customer service with 24/7 help, personalised ideas, and fast responses. Chatbots improve customer engagement, service, and satisfaction. Ranging widely in query handling, these bots are crucial for companies trying to simplify interactions with customers.
AI Content Personalisation
By examining user behaviours and providing customised materials, artificial intelligence creates unique experiences for every visitor. Personalisation improves interactions and helps raise conversion rates. Companies may provide an experience that seems natural and appropriate to every user by employing artificial intelligence to tailor product suggestions, material, and user paths.
AI-Driven Automation
Tasks like code development, bug identification, and testing are being automated by artificial intelligence. It accelerates development, reduces manual labour, and improves efficiency. Adopting AI-driven automation allows companies to concentrate on more difficult work while guaranteeing a faster, more consistent development cycle.
2. User Experience (UX) & Accessibility
Motion UI
Motion UI is becoming a vital technique for user involvement in 2024. Smooth transitions and animations improve user engagement, therefore helping websites to seem more captivating and dynamic. Carefully applied motion design motivates consumers to stay longer and keeps them engaged by helping them discover additional material.
Simple Design
Focusing on simplicity and user-friendliness, minimalism remains a top design trend. Clean, uncluttered designs give information and utility priority above too much ornamentalism; therefore, they help to load websites more quickly and guide users more easily. Minimalist design enhances the general site performance and delivers an intuitive, seamless user experience.
Accessibility Compliance
It is a legal and moral obligation to ensure that websites are accessible to all people. Websites that follow Web Content Accessibility Guidelines (WCAG) and guarantee compatibility with screen readers and assistive technology are usable for those with disabilities. This strategy enables companies to reach more people and avoid legal traps.
Voice Search Optimisation
Given the rise of voice assistants, optimising voice searches is essential. Companies have to concentrate on conversational keywords and make sure their websites load fast and provide relevant responses to voice searches. Voice search optimisation improves the user experience and website presence.
3. Technology & Performance
Progressive Web Apps (PWAs)
Progressive Web Apps (PWAs) provide push alerts, offline use, faster loading times, and native app-like browsing. Great for businesses trying to improve performance and involvement, this approach harmonises user experience across platforms without a mobile app.
Serverless Architecture
Serverless computing lets programmers create and grow apps free of server management. Using serverless services helps companies to increase scalability and lower infrastructure expenses. This design guarantees quicker development cycles, improved resource management, and lower overhead.
Headless CMS
A headless content management system (CMS) provides additional flexibility in providing information across many platforms by separating the back-end content management from the front-end display. This technology lets companies provide a more consistent, tailored experience to consumers on several devices.
4. Security
Enhanced Security with SSL and HTTPS
Securing your website with SSL and HTTPS is very vital as cyberattacks get more complex. Google gives priority to secure websites thus, these technologies guarantee user information is secured and enhance your site's SEO ratings by encrypting data transfer.
Cybersecurity Policies
Businesses have to have strong security policies in place—like firewalls, safe payment gateways, and frequent security audits—to guard against data breaches given rising threats. A good security system protects private data and helps build consumer confidence. In 2024, website development is mostly about improving user experience, using artificial intelligence for efficiency, and stressing security. Companies that follow these trends will not only remain competitive but will also provide their consumers smooth, interesting, and secure experiences. Digital Cappuccino keeps ahead of these changes to guarantee your website is set up for success in the changing digital environment.
#DigitalCappuccino#WebsiteDevelopment2024#WebDevTrends#DigitalInnovation#TechTrends2024#FutureOfWebDesign#DigitalTransformation#BusinessGrowth
0 notes
Text








2023 revolutionized Website Development & Design! 🚀 Embrace the future with voice, AI, AMP, Progressive Web, and No-code Platforms. Elevate your online presence! 🌐✨ #WebDevTrends #Innovation
0 notes
Text

🚀 Exciting Update! I'm a web & mobile app developer:
💡 New web app live 📲 Explore our latest mobile app 🔧 Peek behind the scenes: #CodeMagic #AppDev 👏 Client success stories dropping soon! #ClientSuccess 🌐 Let's discuss the latest web trends! #WebDevTrends Connect with me! 💬👩💻👨💻
Developer #TechInnovation
0 notes
Text
The Interesting Fact You Need to Know!

Did you know that the world's first website, created by Tim Berners-Lee in 1990, is still online? It's a simple page that explains the World Wide Web project, and you can visit it at "http://info.cern.ch." This historic site serves as a reminder of how far web development technology has come since its inception! 💻🇮🇳 #WebDevTrends #IndiaTech2023 🌐💡 #WebDevFact
1 note
·
View note
Photo

2020 Top Web Development Trends http://ehelpdesk.tk/wp-content/uploads/2020/02/logo-header.png [ad_1] My top 7 web development trends ... #androiddevelopment #angular #c #css #dataanalysis #datascience #deeplearning #development #docker #iosdevelopment #java #javascript #machinelearning #node.js #python #react #trends2020 #unity #webdesign #webdev #webdev2020 #webdevtrends #webdevtrends2020 #webdevelopment #webdevelopment2020 #webdevelopmentfuture #webdevelopmentguide #webdevelopmentoutlook #webtrends2020
0 notes
Link
Website Trends & Best Practices in 2018
0 notes