#also i couldnt get a png of their cards. but i have seen them because half my job is putting money on presto cards lol
Text








presto (toronto/south ontario) // go pass (saskatoon) // opus (montreal/quebec city) // peggo (winnipeg) // arc (edmonton) // compass (vancouver) // metrobus (st john’s)
#presto supremacy tho and im not just saying that cause im from toronto#wanted to include lethbridge breeze cards but couldnt get a png of them. oh well#rip to winnipeg but ur cards suck. what the fuck is that#the metrobus cards r cool they have a couple different photos on them but i just went with that one#apologies if any of these r incorrect i have only been to a handful of these cities#its hard to label presto cards cause metrolinx is sort of. everywhere#i know ottawa has their own cards of oc transpo but they also use the normal cards#also i couldnt get a png of their cards. but i have seen them because half my job is putting money on presto cards lol#trains#anyways heres one for the canadians#we should all do this for our countries. can we get an eu blogger doing this i wanna see
8 notes
·
View notes
Text
#showyourprocess
From planning to posting, share your process for making creative content!
To continue supporting content makers, this tag game is meant to show the entire process of making creative content: this can be for any creation.
RULES — When your work is tagged, show the process of its creation from planning to posting, then tag up to 5 people with a specific link to one of their creative works you’d like to see the process of. Use the tag #showyourprocess so we can find yours!
sabrina @lanwangiji, my love, tagged me to share my process of making this typography edit! check out her explanation of her the untamed edit and her edit tag.
1. PLANNING
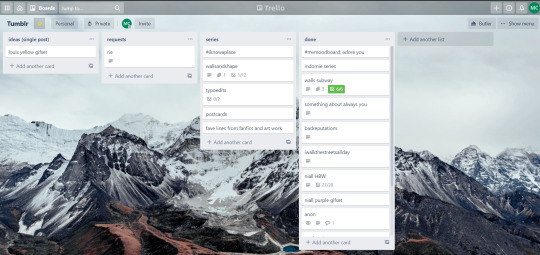
i once opened lyrics edit requests so i can learn and practice typography. this edit was a request as well. i asked them which lyrics they wanted to have and the colors they’d like. since i got several requests and it was hard to keep tabs on them, i made a trello board so i could organize everything. i’m still using the trello board for every edit idea i have, the board makes my life easier.


above is what i filled the card in the board with. basically just information of the requests.
1.1 INSPIRATION
once i got the request, my first thought was to find the vibe the song/lyrics exude. “it’s an old curse” screamed witchy vibes to me, so i went to pinterest to find some inspirations. at first i was looking for witchy poster designs and i came across this. i liked how it has smoke-ish graphic and i thought the smoke suited the “old curse” lyrics. and tbh pinterest is a rabbit hole, they gave me suggestions after suggestions, like this and this which became my inspiration for the color palette (i added the gold from those pics) and the sun moon design gave me the idea to incorporate space stuffs too. i somehow landed on this too, and because i wanted to include space theme, i made a simple phases of the moon. ultimately the hero of this edit was the lyrics, i didnt want the graphics took the center stage. i was inspired to make a crystal ball and do this kind of typography but after several trials i couldnt get the the typography right, so i scratched that idea and went with the space theme instead.
1.2 PICKING COLORS
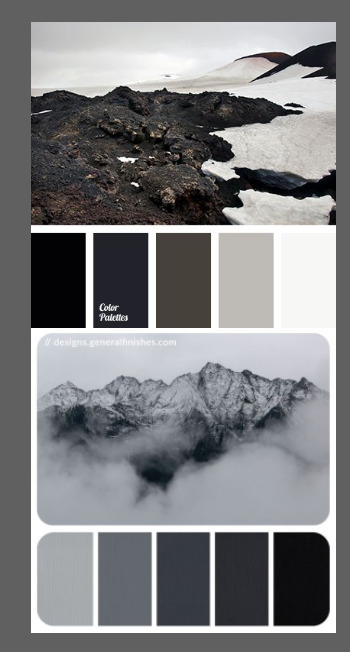
after i was feeling inspired enough, i went looking for the right colors. i usually just type “color name” and “palette” on pinterest. example “dark grey color palette” and i chose the one i liked best. when the request only asked for 1 color, i always searched for either a complimentary or contrasting color to give it a jushz, to add sprinkles. that’s why i added gold on top of the dark grey.
1.3 FINDING FONTS
this is the hardest part. the fonts play important role to the design. they need to convey the vibes of the lyrics, in this case witchy/magic vibe. i needed to find fonts or font just as magical and a bit whimsical. tho i hoard fonts... i like to use new font for every typography edit lmao sue me.
i highly recommend going to creativemarket free goods site, pixelsurplus font freebies and behance to search for fonts. i always use 100% free fonts, that means i can use it personally as well as commercially. creativemarket gives me desktop license for the fonts, which means i can use it for commercial as well. the reason i do this because i want to open an etsy shop someday, and i want to have the right license when i sell my stuffs. i almost never buy fonts bc they are expensive lmao.
the fonts in used are “Vintage” for the main typograpy (i think i was a freebie from creativemarket) and “Morganite” for the title of the lyrics and the name of artist.
2. CREATING
once i have my materials and ideas, i open my illustrator and hope it doesnt crash every 5 min.
for this kind of typography edits, i use 600x700 px. tbh i dont like using 540px, the suggested tumblr size, as the width bc to me it doesn’t look as good in quality, so i up the px. but more on this sizing later. i utilize the artboards function in illustrator, and i use 2 artboards.
i use illustrator (ai) bc i’m working with vectors. when i work with vectors, the graphics/texts or whatever im making in ai wont become blurry or lose its quality when i enlarge or shrink it. in compare to photoshop, i need to make for example the moon graphic very big, so i wont lose the quality when i reduce and enlarge it again. with vector, i can start small and when i expand it, it’s still as good as when it’s tiny.
2.1 GRADIENTS
i started with the gradients first. i created a rectangle as big as 600x700px and with the “freeform gradient” tool in ai, i played with the colors. below is the color palettes i used

2.2 LYRICS AND GRAPHICS
once the gradients are done, i worked with the lyrics and graphics right away. when i first doing this edits, i made typos a lot lmaooooooo. so i copy and pasted the lyrics on top of my artboard, so i wouldnt have any typos.
i had 3 layers in my ai. one for the inspo pics and the OG lyrics. the rest for the edits themselves. i broke up “It's an old curse/dreamers diving headfirst” into to parts, hence the 2 more layers
i almost always started with the lyrics first then the graphics. but for this edit, i made the smoke first so i can layout where my text would be.
tbh the process of making the lyrics is a trial and error. i tried bunch of different stuffs and i chose whatever the best. but i worked like methodically, i made sure i finished the first part of the lyrics first then i could move on.
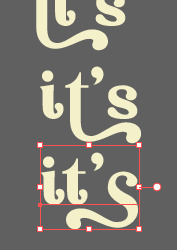
i was lucky with this font “vintage”. the font offers me several glyphs like these

and i chose the one at the bottom. you’re very lucky if you find a font and they have glyphs.
excursion: glyphs vs fonts
glyph is an individual character. It might be a letter, an accented letter, a ligature, a punctuation mark, a dingbat, etc.
A font is a digital file which is used to display a typeface, which contains the entire upper- and lowercase alphabet as well as punctuation, numbers, and other special characters.
after i was finished with all the lyrics i added some graphics to make the edit pretty like small stars or dots. i added the song title and the artist too, sometimes at the bottom sometimes at the top. and i added my watermark put it as small as i could and made it a bit invisible but still can be seen.
2.3 EXPORTING
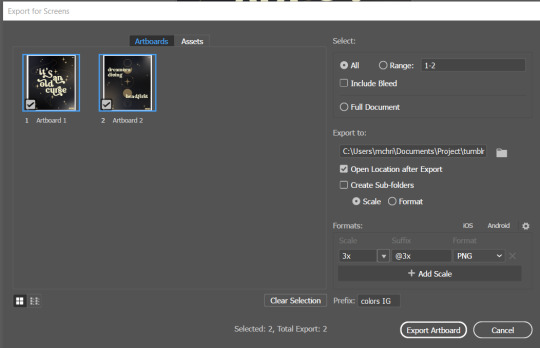
exporting! this is where i’m going to go deeper with the dimension of my work. in ai, i always choose to save with “export as screens” function. it automatically divides the artboards i have and save them separately. i always save as png, bc the size is smaller than jpg but can maintain the quality.
now the export tab looks like this

see the formats? i always scale up my edits, 2-3 times the original artboard size. reason is, to maintain the quality. i have tried to save it as original, 600x700 px, but it turned out a bit blurry. bc everything in ai is vector, when i scale up it doesnt lose the quality. BUT once i save it as png, it’s not a vector anymore, and when you zoom in until a certain degree it’ll be pixelated. that’s why i always scale up, to avoid it becoming pixelated when it’s just zoomed 1 or 2 times.
2.4 FINAL TOUCH
i opened my photoshop and also pray it won’t crash. import the png of my edits, add some grains/noise. the reason i use photoshop is, the noise filter is way better than in ai. it’s smoother somehow. and then i export my edits.
(i have a timelapse of how i made one of my edits, it’s not this one, but it’ll give you a better visualization. find it HERE
3. POSTING
now the hardest parts are done, we go to posting!
i uploaded the 2 posters on tumblr as photos then i wrote the captions. for this typography edit, i always chose another lyrics that i like from the same song for the caption. i bolded the lyrics, add link to all of my typography gradient edits.
i always use this link to color my caption. i usually choose 3-4 colors, and i took the colors from my edit. but this was not until recently lmao. before i just took a guess and looked for similar colors that match the edit, but then i thought “why didnt i just use the color in the posters lmao”
ok after i have my html code for the caption, i go to this site to replace the “;” with “ “ so tumblr can read the code.
i’m not one who puts their edits in draft, bc i just cant wait to post it. i have to option here, either i post it immediately when the time is right (i usually post between 4-8) or i schedule it, if im finished before 4.
i put all the necessary tags and click post! i am done finally!
i’m tagging:
@thetriangletattoo for this amazing series
@deludedandlostcause for this impressive gif
@half-lightl for this spectacular edit
@gayndrew for this stunning drawing
@thechampagnelovers for this cool collage
@cloudslou for this incredible edit
@heyangels for this incredible edit
35 notes
·
View notes