#aplicaciones web ejemplos
Explore tagged Tumblr posts
Text
#aplicación web#aplicaciones web#aplicacion web#aplicaciones web ejemplos#ejemplos de aplicaciones web#tipos de aplicaciones web#desarrollo de aplicaciones web#características de una aplicación web#desarrollo de software#plataformas digitales#diseño web#plataforma digital#desarrollo web#aplicaciones para#que es una plataforma digital#metodologias de desarrollo de software#metodologia de desarrollo de software
1 note
·
View note
Text
Cambia, todo cambia
🌟 Novedades
Cuando una de tus publicaciones en una comunidad reciba diez reacciones (sin contar las tuyas), te enviaremos una notificación. Queremos que estés al día de este tipo de interacciones con tu contenido, pero hemos decidido agrupar los avisos de esta forma para que no resulten demasiado abrumadores (¡imagina recibir cientos de notificaciones si tienes una comunidad grande!). No dudes en hacernos llegar tu opinión sobre esta novedad.
Los blogs con permisos de administración y moderación en las comunidades ahora tendrán que indicar un motivo para eliminar un comentario.
Quienes no hayan iniciado sesión, que normalmente son personas que llegan por primera vez a Tumblr, ahora pueden enviar una solicitud para crear una comunidad. Para seguir adelante, la plataforma les pedirá que inicien sesión o se registren.
Para celebrar que hay un montón de personas nuevas llegando a la comunidad de Tumblr desde Brasil, hemos lanzado varias funciones para este país, como un apartado con comunidades recomendadas en la pestaña «A tu medida» y carruseles con sugerencias de comunidades relacionadas en los resultados de las páginas de etiquetas en las aplicaciones para dispositivos móviles.
🛠 Mejoras y solución de problemas
Ya no volveremos a mostrarte nunca las recomendaciones que descartes en el apartado «Echa un vistazo a estos blogs».
Los dominios personalizados nuevos no estaban recibiendo los certificados SSL renovados y, por tanto, no era posible acceder correctamente a ellos. Hemos resuelto esta incidencia y los nuevos certificados SSL ya se han asignado a los dominios afectados.
Los archivos y las páginas personalizadas de los blogs con dominios personalizados no estaban funcionando correctamente, pero ya lo hemos resuelto.
Al abrir algunos mensajes y menús emergentes en la versión web, los atajos de teclado seguían funcionando cuando no deberían hacerlo. Por ejemplo, era posible marcar una publicación con un «Me gusta» con la tecla «I» aunque hubiera otro contenido abierto encima de ella. ¡Arreglado queda!
En esta misma versión, la interfaz incluía por error una opción que permitía bloquear una comunidad desde la página de actividad, algo que en realidad no es posible, así que la hemos eliminado. Aunque no contamos con esta función, siempre puedes abandonar la que quieras en cualquier momento si no estás a gusto.
Hemos actualizado el campo para añadir etiquetas al crear una comunidad para dejar más claro que son la herramienta perfecta para que otras personas la descubran.
Hemos hecho pequeñas mejoras de diseño en la interfaz de las comunidades. ¡Ahora hay menos espacio desaprovechado!
🚧 En curso
Estamos al tanto de un error que causa que algunos anuncios interrumpan el sonido que se reproduce de fondo en iOS y estamos trabajando para solucionarlo. Además, hemos recibido informes sobre un extraño sonido que recuerda al canto de un grillo en la aplicación: creemos que podría estar relacionado con este problema.
🌱 Próximamente
No hay lanzamientos que anunciar por ahora.
¿Tienes algún problema? Consulta los errores conocidos de Tumblr y, si has detectado alguno nuevo, envía una solicitud al equipo de asistencia: se pondrán en contacto contigo lo antes posible.
¿Quieres hacernos llegar tus comentarios o impresiones sobre alguna función? Echa un vistazo a nuestro flamante blog Work in Progress y empieza a compartir tus ideas y sugerencias con la comunidad.
¿Quieres apoyar Tumblr con una pequeña contribución? No te pierdas la suscripción Prémium y el nuevo distintivo de fan incondicional en TumblrMart.
¡Y no olvides que puedes consultar todos estos cambios en cualquiera de los idiomas disponibles en Tumblr en los blogs oficiales de los equipos internacionales!
64 notes
·
View notes
Text
Primeros Pasos en Programación: Guía Completa
Introducción
Bienvenido al mundo de la programación. Si estás aquí, probablemente estás dando tus primeros pasos en el vasto campo del desarrollo de software. Puede parecer abrumador al principio, con tantos lenguajes, herramientas y conceptos desconocidos, pero no te preocupes. Este blog está diseñado para guiarte en este viaje, ofreciéndote una introducción clara y consejos prácticos para que puedas empezar con buen pie.
1. ¿Qué es la Programación?
La programación es el proceso de crear instrucciones que una computadora puede seguir para realizar tareas específicas. Estas instrucciones se escriben en un lenguaje de programación, que es un conjunto de reglas y sintaxis que los humanos pueden usar para comunicarse con las computadoras.
Lenguajes de Programación Populares:
Python: Fácil de aprender y ampliamente utilizado en ciencia de datos, desarrollo web, automatización y más.
JavaScript: El lenguaje del web, esencial para desarrollar aplicaciones y sitios interactivos.
Java: Famoso por su uso en aplicaciones empresariales y móviles (especialmente en Android).
C++: Utilizado en desarrollo de software de sistemas, juegos, y aplicaciones de alto rendimiento.
2. Conceptos Básicos de Programación
a) Variables y Tipos de Datos
Variables: Son contenedores que almacenan valores que pueden cambiar durante la ejecución del programa.
Ejemplo en Python: x = 5 asigna el valor 5 a la variable x.
Tipos de Datos: Representan la naturaleza de los valores almacenados en las variables.
Enteros: int (números sin decimales)
Flotantes: float (números con decimales)
Cadenas: str (secuencias de caracteres)
Booleanos: bool (True o False)
b) Estructuras de Control
Condicionales: Permiten que un programa tome decisiones.
Ejemplo: if x > 0: print("x es positivo")
Bucles: Ejecutan un bloque de código repetidamente.
Ejemplo: for i in range(5): print(i) imprimirá los números del 0 al 4.
c) Funciones
Las funciones son bloques de código reutilizables que realizan una tarea específica.
Ejemplo en Python: def suma(a, b): return a + b print(suma(2, 3)) # Salida: 5
3. Elige tu Primer Lenguaje de Programación
Si eres nuevo en la programación, te recomiendo empezar con Python por las siguientes razones:
Sintaxis Simple: La sintaxis de Python es clara y fácil de entender, lo que permite concentrarte en aprender conceptos básicos de programación sin enredarte en detalles complejos.
Comunidad Amplia: Hay muchos recursos de aprendizaje disponibles, incluyendo tutoriales, foros y documentación oficial.
Versatilidad: Python se utiliza en una amplia gama de aplicaciones, desde desarrollo web hasta inteligencia artificial.
4. Herramientas Esenciales
a) Entornos de Desarrollo Integrados (IDEs)
VS Code (Recomendado): Un editor de código ligero y personalizable que soporta múltiples lenguajes.
PyCharm: Un IDE robusto para Python que ofrece herramientas avanzadas para el desarrollo y depuración.
b) Control de Versiones
Git: Una herramienta esencial para el control de versiones, que te permite rastrear cambios en tu código y colaborar con otros desarrolladores.
GitHub: Un servicio basado en la nube que facilita la colaboración y el alojamiento de proyectos.
5. Primeros Proyectos para Principiantes
Comenzar con pequeños proyectos es una excelente manera de aplicar lo que has aprendido y adquirir confianza. Aquí tienes algunas ideas de proyectos:
Calculadora Básica:
Crea una calculadora que pueda realizar operaciones básicas como suma, resta, multiplicación y división.
Juego de Adivinanza de Números:
Un programa que elige un número al azar y pide al usuario que lo adivine. Puedes agregar funciones como limitar el número de intentos y dar pistas si el número es mayor o menor.
Lista de Tareas (To-Do List):
Una aplicación simple que permite a los usuarios agregar, eliminar y marcar tareas como completadas.
6. Consejos Útiles para Principiantes
a) Practica Regularmente
La programación es una habilidad práctica. Cuanto más código escribas, mejor entenderás los conceptos.
Utiliza plataformas como LeetCode o HackerRank para resolver problemas de programación.
b) No Tengas Miedo de Cometer Errores
Cometer errores es parte del proceso de aprendizaje. Cada error que cometes es una oportunidad para aprender algo nuevo.
c) Aprende a Buscar Información
Saber cómo buscar respuestas a tus preguntas es una habilidad vital. Stack Overflow es un recurso invaluable donde puedes encontrar soluciones a problemas comunes.
d) Colabora y Comparte tu Trabajo
Participa en comunidades de desarrolladores, como GitHub o Reddit. Compartir tu trabajo y colaborar con otros te expondrá a nuevas ideas y te ayudará a mejorar.
e) Mantente Curioso
La tecnología está en constante evolución. Mantente al día con las últimas tendencias y tecnologías para seguir creciendo como desarrollador.
7. Recursos Adicionales
a) Cursos y Tutoriales
CódigoFacilito (Página web): Ofrece una amplia variedad de cursos gratuitos en español sobre programación, desarrollo web, bases de datos y más. Además, cuenta con tutoriales y una comunidad activa que apoya el aprendizaje colaborativo.
freeCodeCamp (Página web): Un excelente recurso gratuito que cubre desde conceptos básicos hasta proyectos avanzados.
Desarrolloweb.com: Un portal completo que ofrece artículos, tutoriales y guías sobre programación y desarrollo web. Es una excelente fuente para aprender HTML, CSS, JavaScript, PHP, y otros lenguajes de programación.
Píldoras Informáticas (Canal de YouTube): Explica conceptos de programación y desarrollo de software en videos cortos y fáciles de entender.
HolaMundo (Canal de YouTube): Un canal dedicado a enseñar programación en español, con cursos completos de Java, Python, C++, y más.
Fazt Code (Canal de YouTube): Ofrece tutoriales y guías sobre desarrollo web, especialmente en JavaScript, Node.js, y frameworks modernos.
b) Libros Recomendados
“Python para todos” de Raúl González Duque: Este libro es una excelente introducción a Python, diseñado para principiantes. Está escrito de manera sencilla y práctica, ideal para quienes quieren aprender a programar desde cero.
“Aprende JavaScript desde cero” de Victor Moreno: Un libro que te guía paso a paso en el aprendizaje de JavaScript. Es perfecto para principiantes que desean entender el lenguaje desde sus fundamentos y aplicar lo aprendido en proyectos reales.
“Programación en C” de Luis Joyanes Aguilar: Este es un clásico en la literatura técnica en español, ideal para quienes desean aprender el lenguaje C, uno de los más fundamentales y poderosos en la programación.
“Introducción a la programación con Python” de Jesús Conejo: Otro excelente recurso para aprender Python, este libro está enfocado en estudiantes y autodidactas que desean adquirir una base sólida en programación utilizando Python.
“El gran libro de HTML5, CSS3 y JavaScript” de Juan Diego Gauchat: Este libro cubre los fundamentos del desarrollo web moderno, incluyendo HTML5, CSS3 y JavaScript. Es una guía completa para aquellos que quieren empezar a construir sitios y aplicaciones web.
Conclusión
Adentrarse en la programación es una experiencia emocionante y gratificante. Con paciencia, práctica y los recursos adecuados, estarás bien encaminado hacia convertirte en un desarrollador competente. Recuerda que cada experto fue una vez un principiante, y lo más importante es disfrutar del proceso de aprendizaje.
#programación#aprendiendoaprogramar#principiantesenprogramación#tutorialesdeprogramación#conceptosbásicosdeprogramación#python#javascript#coding#desarrollodesoftware#programadoresprincipiantes#programacion#codinglife#desarrolladores#aprendeaprogramar#empezandoaprogramar#comienzaaprogramar#programacionprincipiantes#codingforbeginners#programadoresnovatos#tutorialesdecoding#codetutorials#aprendecoding#basicosdeprogramacion#fundamentosdeprogramacion#codingsimplificado#pythoncode#pythonprogramming#pythondev#js#javascriptcode
8 notes
·
View notes
Text
Guía de Informática -Grado 10
Hola chicos, subo la con la información de la clase.
Fecha: marzo 18 de 2024
Tema:
Reto Integrador: 1. Evidenciar una página web interactiva y temática con contenido multimedia (según las indicaciones dadas previamente en sala)
2. Crear una campaña sobre “Las Herramientas TIC y su importancia” infórmese y elabore la actividad en su página
Entrega: ____10 de ___ abril de 2024 (cualquier duda, consultar con su docente a tiempo, no el día que debe entregar)
Reto: Escoja uno de los siguientes sitios para elaborar su sitio web
•
WIX
• BLOGSPOT O BLOGGER
• TUMBLR
• WEBNODE
• WEEBLY
• WORDPRESS
• MÉDIUM
• OTROS
Si ya tiene uno, súbale contenido temático (temático significa que sea netamente académico enfocado a TECNOLOGIA E INFORMATICA).
En su blog deben ir apareciendo semana a semana sus informes sobre la evidencia final
-Videos de la elaboración de su evidencia final (mientras realizan la actividad usted puede grabar y/o tomar fotos para ir evidenciando su proceso.
Nota: Cualquier duda, inquietud comunicármela a tiempo. Quedo pendiente
*************
-Programas operativos y aplicativos
Desde la perspectiva de la informática, un programa de aplicación consiste en una clase de software que se diseña con el fin de que para el usuario sea más sencilla la realización de un determinado trabajo. Esta particularidad lo distingue del resto de los programas, entre los cuales se pueden citar a los sistemas operativos.
-Los sistemas operativos son los que permiten el funcionamiento de la computadora, existen varios, tales como (Microsoft Windows - Mac OS X - GNU/Linux – UNIX – Solaris – FreeBSD - OpenBSD: Sistema operativo libre, - Google Chrome OS - Debian – Ubuntu – Mandriva – Sabayon – Fedora - Linpus Linux - Haiku (BeOS)
- Lenguajes de programación (aquellos que dan las herramientas necesarias para desarrollar los programas informáticos en general) y las utilidades (pensadas para realizar acciones de mantenimiento y tareas generales). Tales como (Java - C.- Python.- C++ - C# - Visual Basic. - JavaScript. – Php – Swift – SQL
El software es el elemento intangible y lógico que forma parte de una computadora. Es decir (Los programas se presentan como herramientas para mejorar tu desempeño. Algunos ejemplos de estos programas o aplicaciones son los procesadores de texto, como Microsoft Word; las hojas de cálculo, como Excel; y las bases de datos, como Microsoft Access.)
El hardware, en cambio, es el componente material y físico. Se dice que los sistemas operativos constituyen el lazo que une al software con el hardware.
En ocasiones, los programas de aplicación son diseñados a medida, es decir, según las necesidades y pretensiones de cada usuario. Por eso, el software permite resolver dificultades específicas. En otros casos, se trata de paquetes integrados que solucionan problemas generales e incluyen múltiples aplicaciones. Por ejemplo, un paquete de oficina combina aplicaciones como procesadores de textos y hojas de cálculo.
10. Herramientas para crear maquetas de interfaz de usuario en aplicaciones de software
Balsamiq Mockups. Balsamiq Mockups es una aplicación es muy divertida y sencilla de usar.
Mockingbird.
Mockup Builder.
MockFlow.
HotGloo.
Invision.
JustProto.
Proto.io.
Framer
Origami Studios
InVision
Reto autónomo: Elabore una presentación en PowerPoint o video explicativo, sobre los programas operativos y aplicativos para el manejo de registros, textos, diagramas, figuras, planos constructivos, maquetas, modelos y prototipos con herramientas informáticas.
INFORME FINAL
El docente explica a sus estudiantes como elaborar su informe final, con enlaces directos a las actividades solicitadas durante el periodo.
Nota: También dejo la guía para descarga
8 notes
·
View notes
Text
Semana 2
•Enseñanza y aprendizaje vía internet
Al inicio de esta clase venía escrito “El uso correcto de la tecnología puede ser un motor que impulse el aprendizaje” y es algo comprobado ya que contamos con ventajas y desventajas que tiene la tecnología ya que cuenta con demasiadas herramientas digitales que tienen acceso a la información pero sin embargo los medios de información es una manera de motivar a los alumnos a conocer, imaginar, aprender y sobre todo tener un manejo correcto de la información ya sea escolar o en el uso personal de cada persona. Un tema importante que tocamos este día fue la manera en la que nos acercamos tanto a conocer un poco más a fondo lo de la tecnología o hacia la enseñanza, fue gracias a la pandemia por el COVID-19 que fue el que nos incentivo por necesidad a acercarnos más a fondo a conocer cada herramienta que tenemos a disposición ya sea para docentes como para los alumnos, y el echo de no conocer ciertas plataformas, páginas web nos dábamos a la tarea de conocer cada herramienta para tener el mejor acceso a la información de una manera significativa ya que en ese momento comenzamos a trabajar con aplicaciones, páginas, sitios web y nos motivaban a tener el uso y hacer la práctica para nuestro aprendizaje ya que dependía de ello.El e-learning o aprendizaje en línea es es una enseñanza online o un aprendizaje virtual te permite aprender desde otros sitios o lugares del mundo a través de una plataforma de internet.
•El tutor y su nuevo rol
El tutor es el primordial en el aprendizaje ya que transmite su aprendizaje para que sea entendido y claro.
Función:
•Generar confianza en el estudiante
•Autonomía
•Participación activa
•Desarrollar materiales adecuados
•Colaboración
•Motivación y interés
•Empatía y solidaridad
El estudiante y su nuevo rol
•Interés
•Actitud favorable
•Participación individual o en equipos
•Comunicación constantes
•Receptivo
•Comprometido
•Competente
•Abierto a cualquier cambio

Un espacio libre de distracciones, adaptativo, tranquilo te motiva a la participación activa y al estar atento a la clase .
Tanto el rol como docente tanto como el de alumno juegan un papel primordial en la educación ya sea a distancia o presencial ya que el rol de docente es el que transmite el conocimiento de manera virtual y es el que busca la manera de activar su proceso de enseñanza aprendizaje, siendo un factor en contra de los alumnos podría ser:
* Distracciones
* Internet
* Lugar inapropiado
* No prestar atención
* Dormirse
* Solo estar por estar
* Usar pretextos diarios con la falta de señal

Una falta de motivación y una desventaja grande me te se ve frecuentemente
Materiales de estudio
Primeramente los materiales de estudio son herramientas tecnológicas que nos permiten el desarrollo de la información como por ejemplo:
* Juegos
* Actividades
* Videos
* Retroalimentaciones
* Crucigramas
* Sopa de letras
Que la misma tecnología nos brinda para utilizar cada una de ellas con la cual nos permite la experimentación y transmisión de nuevos conocimientos o información, así mismo cada apartado que te brinda te sirve de mucho desde la manera de hacer una actividad en línea como desde el echo de aprender a realizar alguna comida o por si fuera poco te ayuda a saber cómo llegar a ciertos lugares con la ubicación esto mismo te incentiva a conocer y aprender cada sitio web que se te presenta ya que cumplen un papel didáctico y facilitador en la educación.
En la educación a distancia constituyen a un sin fin de herramientas que se pueden utilizar para el desarrollo de competencias, calidad didáctica, motivación, que son diseñadas para el aprendizaje de los alumnos en línea. Hoy comentamos cómo por ejemplo nuestra plataforma de la Universidad ella nos proporciona los horarios, exámenes, actividades, pdf, evaluaciones que están diseñadas para habilitar nuestro aprendizaje, eso mismo son uno de los programas que nos ofrecen y muy adaptativo ya que lo podemos utilizar desde otro dispositivo o desde una computadora.
Centro de apoyo técnico (help desk)
Por otro lado tenemos help desk que es un equipo que es centralizado por ofrecer un soporte técnico al momento de resolver algún problema o ya sea para algunos empleados o clientes, fue uno de los ejemplos mencionados del profesor ya que te ayuda a organizar los datos podrían ser enviar solicitudes, tickets así mismo se va organizando el trabajo en el área de la tecnología.
Para concluir cada uno cumple con una suma importancia en la tecnología desde los materiales como una herramienta original de las tecnologías tanto como el help desk que es el que ofrece el soporte.
2 notes
·
View notes
Text
La Inteligencia Artificial y su Impacto en Programadores y Desarrolladores Web: Visión a Corto, Mediano y Largo Plazo

La inteligencia artificial (IA) está transformando rápidamente el panorama de la tecnología, incluyendo la forma en que los programadores y desarrolladores web realizan su trabajo. Desde herramientas automatizadas hasta sistemas de aprendizaje profundo, la IA está redefiniendo la productividad y las habilidades requeridas en esta industria. A continuación, analizamos el impacto de la IA en el trabajo de los desarrolladores a corto, mediano y largo plazo.
Impacto a Corto Plazo: Aumento de la Productividad y Automatización de Tareas Repetitivas
En el corto plazo, el impacto de la IA se observa principalmente en la mejora de la productividad y la automatización de tareas rutinarias. Herramientas impulsadas por IA, como GitHub Copilot y ChatGPT, están ayudando a los programadores a generar y revisar código rápidamente. Estas herramientas actúan como asistentes virtuales, sugiriendo fragmentos de código, detectando errores comunes y proporcionando recomendaciones de optimización.
Para los desarrolladores web, esto significa una reducción en el tiempo invertido en tareas tediosas, como escribir código repetitivo o depurar problemas menores. Además, la IA puede realizar pruebas automáticas de calidad, acelerando el ciclo de desarrollo. Aunque estas herramientas aún requieren supervisión humana, ayudan a los desarrolladores a enfocarse en tareas más complejas y creativas, aumentando su eficiencia.
Impacto a Mediano Plazo: Evolución de las Habilidades y Nuevas Expectativas Laborales
A medida que la IA sigue evolucionando, los desarrolladores enfrentarán nuevos desafíos y oportunidades en el mediano plazo. Las habilidades necesarias en el sector tecnológico comenzarán a cambiar, demandando una comprensión profunda de IA, aprendizaje automático y análisis de datos. Con la creciente integración de IA en aplicaciones y sistemas web, los desarrolladores web necesitarán tener conocimientos básicos sobre cómo funcionan los modelos de IA y cómo pueden integrarse en sus proyectos.
Este cambio también traerá consigo nuevas oportunidades laborales, como el desarrollo de interfaces de usuario adaptativas impulsadas por IA, que personalicen la experiencia del usuario en función de su comportamiento. Además, se espera que los desarrolladores adquieran competencias en ética de la IA y privacidad, ya que deberán garantizar que las aplicaciones cumplan con normas de transparencia y equidad.
Asimismo, el trabajo colaborativo con IA se intensificará, y los desarrolladores trabajarán cada vez más en equipos multidisciplinarios, colaborando estrechamente con científicos de datos e ingenieros de aprendizaje automático para crear productos innovadores.
Impacto a Largo Plazo: Transformación del Rol del Programador
En el largo plazo, la IA tiene el potencial de transformar profundamente el rol de los programadores y desarrolladores web. Con el avance de la inteligencia artificial, el desarrollo de software podría volverse cada vez más autónomo, donde la IA sea capaz de diseñar, codificar y hasta depurar aplicaciones completas. En este escenario, el rol de los desarrolladores se centraría en la supervisión, la orientación y el ajuste de sistemas de IA que crean código de manera autónoma.
Aunque esta idea puede sonar futurista, ya existen modelos de IA que aprenden de millones de ejemplos de código y que, en teoría, pueden desarrollar software de manera autónoma. En el futuro, los programadores podrían trabajar como “entrenadores” de sistemas de IA, guiándolos en la creación de aplicaciones complejas y asegurando que cumplan con altos estándares de calidad y seguridad.
Esta transformación podría llevar a que los programadores sean vistos menos como codificadores y más como diseñadores de sistemas y arquitectos de software, con un enfoque en decisiones estratégicas y conceptuales más que en la implementación del código. Aunque el rol de los desarrolladores no desaparecerá, el tipo de habilidades requeridas y el enfoque de su trabajo cambiarán drásticamente.
Conclusión: Adaptación Continua en un Mundo Impulsado por IA
La inteligencia artificial está cambiando la manera en que los desarrolladores web y programadores trabajan y aprenden. En el corto plazo, la IA está mejorando la productividad, en el mediano plazo está redefiniendo las habilidades necesarias, y en el largo plazo tiene el potencial de transformar el rol del programador. Adaptarse a estos cambios será crucial para los desarrolladores, que deberán aprender nuevas habilidades y adoptar una mentalidad de aprendizaje constante.
En este entorno en rápida evolución, los programadores que estén dispuestos a entender y trabajar con IA estarán mejor posicionados para aprovechar sus beneficios y liderar en un futuro cada vez más impulsado por la inteligencia artificial.
3 notes
·
View notes
Text
Las tics
(tecnología de la información y comunicación) y pues son herramientas y sistemas que permiten la creación trasmisión y recepción de información en formato digital
Vimos que incluyen como las computadoras y dispositivos móviles , El internet y redes sociales , El software y aplicaciones , Correo electrónico entre otras cosas
hablamos de sus ventajas que son: Facilitar la comunicación, Acceso a la información y recursos en línea , Automatización de procesos en linea, Facilitar la educación, etc..
Y sus desventajas que son: Son una fuente de distracción , Hay mucho contenido falso , Dependes de la tecnología , Tienes problemas de seguridad etc...

El hardware
son las partes físicas de un dispositivo tecnológico como un ordenador o smartphone
Vimos sus ejemplos que eran la pantalla de una computadora, el teclado, el mouse, la impresora y entre otras cosas
También vimos que existen dos tipos de hardware que son el básico: que son indispensables y necesarios para otorgar la funcionalidad mínima a una computadora
y el extremo o complementario: son los dispositivos de entrada y su función es proporcionar funciones no estrictamente básicas para el funcionamiento de una computadora
y hablamos sobre los componentes de el hardware que básicamente son la unidad central de procesamiento, el disco duro, la memoria de acceso aleatorio y la placa base

SOFTWARE
El software es un conjunto de programas informáticos que permiten a los usuarios interactuar con dispositivos electrónicos de manera sencilla.
Algunos ejemplos de software son:
Microsoft Word, La calculadora del sistema operativo, El calendario digital, Los sistemas operativos, Las aplicaciones, Los navegadores web, Los juegos, etc...

2 notes
·
View notes
Text
Freelancer y Outsourcing

¿Qué es freelancer?
Freelancer es una forma de trabajo independiente y autónomo en la que ofreces un servicio a cambio de un pago.
Al trabajar por tu cuenta tienes la opción de controlar para quién y en qué momento trabajas. Además, como no perteneces a ninguna empresa, puedes trabajar desde cualquier lugar con una conexión a internet estable.
Gracias a internet, es más fácil encontrar personas y empresas que necesiten tus servicios. Puedes trabajar para clientes que viven al otro lado del país o del mundo, e incluso, con otros freelancers que estén a muchos kilómetros de ti.
Para empezar, necesitas definir el servicio que vas a comercializar y la motivación personal que te lleva a elegir esa actividad como estilo de vida.
Considera todas tus habilidades, las cosas que se te dan bien y tu experiencia dentro de cualquier sector. Si tienes talento para las matemáticas, dar tutorías podrías ser una opción. Pero, si tienes experiencia organizando proyectos y trabajando con calendarios, podrías elegir convertirte en asistente personal.
¿Para que sirve ser freelancer?
Un freelancer es un profesional que presta sus servicios a terceros, y suele trabajar por proyectos o tareas específicas para otras empresas. Al trabajar como freelance eres tu propio jefe y dispones de mayor flexibilidad horaria, ya que puedes organizarte las tareas como se ajusten mejor a tu estilo de vida.
Ventajas de ser freelance:
•Tú eliges para quién trabajas y los proyectos en los que participas. Esto genera una gran satisfacción laboral, porque tienes la opción de elegir trabajos que realmente te apasionan.
•Eres el responsable del éxito o el fracaso de tu negocio. Todo depende de tu gestión y de la toma correcta de decisiones.
•Los beneficios que obtengas serán todos para ti. Tu remuneración será el reflejo de los proyectos que logres realizar.
•Si cuentas con una conexión a internet estable puedes trabajar desde un parque, una biblioteca, tu casa o la playa.
Desventajas de ser freelance:
•Tus ingresos pueden variar mes a mes según la cantidad de proyectos que realices.
•Tendrás que considerar seriamente tus gastos, ya que debes pagar todas las herramientas necesarias para prestar tus servicios. Por ejemplo, si eres diseñador gráfico, probablemente necesitarás una suscripción a Adobe Creative Suite. O si eres un cineasta o fotógrafo, necesitarás cámaras y equipos de iluminación.
•Mientras adquieres experiencia tendrás que cobrar una tarifa más baja en los primeros proyectos.
•Como trabajador independiente, debes pagar algunas prestaciones o impuestos. Por ejemplo: la salud, la pensión y algunos aranceles.
•Tendrás que conseguir tus propios clientes. Una gran parte de tu trabajo consistirá en atraerlos y fidelizarlos.
•La gestión de los cobros también será una tarea propia, tendrás que encargarte de que tus clientes te paguen a tiempo.
Pasos para trabajar como freelancer
1. Define tus servicios
Si te dedicas a una actividad que te apasiona y se ajusta al tipo de trabajo que puede realizarse de forma independiente, entonces ya tienes parte del camino trazado. Si tu intención es iniciar desde cero con una nueva profesión, pero no tienes muy claro cuál, debes analizar qué habilidades posees, qué te gusta y qué te motiva aprender. Para lograrlo, sigue estos pasos:
Es importante formarte en algún área que cumpla con los tres puntos anteriores. Algunos ejemplos de trabajo freelance son los siguientes:
*Diseñador gráfico
*Diseñador de páginas web
*Redactor de contenidos
*Desarrollador de aplicaciones
*Programador web
*Diseñador UX/UI
*Editor de vídeo
*Instructor en línea
"Asistente virtual
*Copywriter
*Community manager
*Especialista SEO
*Diseñador de interiores
*Fotógrafo
2. Encuentra un nicho
Una vez que decidas a qué te dedicarás, y con la finalidad de destacarte de la gran competencia que existe en cualquiera de estas actividades, es conveniente que encuentres un nicho rentable para que te enfoques en ofrecer servicios específicos a sus necesidades.
Un nicho es un pequeño segmento extraído de un mercado más grande, con características y necesidades muy definidas. Busca algún nicho que te interese, analiza cuáles son sus problemas y carencias y cómo puedes ayudarles de acuerdo a tu actividad. Ser un especialista de nicho genera confianza en estos clientes, quienes estarán dispuestos a pagar por la calidad de un experto. Algunos ejemplos de nichos pueden ser: personas con mascotas, consumidores conscientes, dueños de pequeños negocios y nómadas digitales, entre muchos otros. Estos son algunos ejemplos según distintas actividades y nichos:
Desarrollador web: puedes especializarte en tiendas de ropa en línea, en sitios web para agencias de marketing y en sitios web para fotógrafos, por mencionar algunos.
Redactor de contenidos: puedes volverte especialista en blogs de temas que conozcas o que llamen tu atención, como viajes, tecnología o finanzas.
Fotógrafo: puedes especializarte en fotos de bebés, de pareja y de bienes raíces, entre otros.
Diseñador gráfico: puedes enfocarte en el diseño de infografías animadas, en el diseño de carteles de música, en logotipos para restaurantes, identidad corporativa y más.
Orientación profesional
Cómo encontrar empleoCómo ser un freelancer exitoso: pasos a seguir y consejos para empezar
Cómo ser un freelancer exitoso: pasos a seguir y consejos para empezar
Tal vez estás pensando en dejar tu actual empleo para laborar por tu cuenta. Ser un profesional independiente o freelancer puede ser una opción de trabajo bien pagada y que te dará muchas satisfacciones. Sin embargo, para convertirte en un freelancer exitoso se necesita disciplina, perseverancia y seguir ciertos pasos que te compartiremos en este artículo.
En este artículo, te diremos los pasos que puedes seguir para independizarte y trabajar como freelancer, así como algunos consejos muy útiles para dar a conocer tu negocio y conseguir tus primeros clientes.
Relacionado: Cómo trabajar desde casa con hijos: guía para madres y padres
Empleos relacionados en Indeed
Empleos de medio tiempo
Empleos de tiempo completo
Empleos remotos
Empleos donde se contrata urgentemente
Ver más empleos en Indeed
Cómo ser un freelancer de tiempo completo
Saber cómo ser un freelancer te permite obtener libertad para elegir los proyectos en los que deseas trabajar, sin depender de un gerente o tener un horario fijo de entrada y salida. Puede ser una idea bastante atractiva; sin embargo, para ser freelancer y conseguir vivir bien de ello, debes comprometerte a hacerlo como un trabajo de tiempo completo. Tus tareas no solo implicarán desarrollar proyectos, también deberás invertir parte de tu día en buscar clientes y autopromocionarte.
Relacionado: Qué es un contrato freelance
Pasos para trabajar como freelancer
Si te dedicas a una actividad que te apasiona y se ajusta al tipo de trabajo que puede realizarse de forma independiente, entonces ya tienes parte del camino trazado. Si tu intención es iniciar desde cero con una nueva profesión, pero no tienes muy claro cuál, debes analizar qué habilidades posees, qué te gusta y qué te motiva aprender. Para lograrlo, sigue estos pasos:
1. Define tus servicios
Es importante formarte en algún área que cumpla con los tres puntos anteriores. Algunos ejemplos de trabajo freelance son los siguientes:
Diseñador gráfico
Diseñador de páginas web
Redactor de contenidos
Desarrollador de aplicaciones
Programador web
Diseñador UX/UI
Editor de vídeo
Instructor en línea
Asistente virtual
Copywriter
Community manager
Especialista SEO
Diseñador de interiores
Fotógrafo
Recomendado: Qué es el trabajo a distancia: ejemplos, ventajas y desventajas
2. Encuentra un nicho
Una vez que decidas a qué te dedicarás, y con la finalidad de destacarte de la gran competencia que existe en cualquiera de estas actividades, es conveniente que encuentres un nicho rentable para que te enfoques en ofrecer servicios específicos a sus necesidades.
Un nicho es un pequeño segmento extraído de un mercado más grande, con características y necesidades muy definidas. Busca algún nicho que te interese, analiza cuáles son sus problemas y carencias y cómo puedes ayudarles de acuerdo a tu actividad. Ser un especialista de nicho genera confianza en estos clientes, quienes estarán dispuestos a pagar por la calidad de un experto. Algunos ejemplos de nichos pueden ser: personas con mascotas, consumidores conscientes, dueños de pequeños negocios y nómadas digitales, entre muchos otros. Estos son algunos ejemplos según distintas actividades y nichos:
Desarrollador web: puedes especializarte en tiendas de ropa en línea, en sitios web para agencias de marketing y en sitios web para fotógrafos, por mencionar algunos.
Redactor de contenidos: puedes volverte especialista en blogs de temas que conozcas o que llamen tu atención, como viajes, tecnología o finanzas.
Fotógrafo: puedes especializarte en fotos de bebés, de pareja y de bienes raíces, entre otros.
Diseñador gráfico: puedes enfocarte en el diseño de infografías animadas, en el diseño de carteles de música, en logotipos para restaurantes, identidad corporativa y más.
3. Reúne todo lo necesario para empezar
Asegúrate de tener el equipo necesario para trabajar, define el lugar donde establecerás tu centro de operaciones o taller, si serás solo tú o te asociarás con alguien más, y crea un plan de carrera que dé rumbo a tus objetivos profesionales.
Un punto importante de cómo ser un freelancer que no debes olvidar es que, como cualquier otro negocio, debes pagar impuestos, así que no olvides darte de alta en el SAT. Puedes hacerlo en el régimen de servicios profesionales. Esto evitará cualquier problema futuro y te abrirá las puertas a clientes grandes, que siempre solicitan un recibo de honorarios para pagar los servicios.
4. Crea un portafolio
La mejor manera de que un cliente se decida por tus servicios es mostrando tu trabajo. Puedes crear tu propio sitio web sin invertir mucho tiempo ni recursos a través de plantillas prediseñadas, o bien, utilizar plataformas especiales para portafolios creativos. También puedes crear un portafolio directamente en alguna red social. Si aún no tienes proyectos suficientes de clientes reales que puedas utilizar en tu portafolio, realiza algunos trabajos de muestra o utiliza los proyectos más destacados que hayas hecho durante tus cursos de preparación.
5. Trabaja en tu marca personal
Así como las marcas de productos tienen una imagen que los caracteriza y que es uniforme en todas sus comunicaciones con los consumidores, con el objetivo de que estos la perciban de determinada manera, de la misma forma debes trabajar en tu marca personal.
Por ejemplo, una institución financiera probablemente buscará que la identifiquen como seria, experta y confiable, mientras que una marca de ropa para jóvenes buscará ser divertida, en tendencia y segura de sí misma. Así tú deberás definir cómo quieres que las personas te perciban, y deberás cuidar varios detalles para que así sea. Estas son algunas formas de trabajar tu marca personal:
Define tu nombre. Decide cómo usarás tu nombre y utilízalo siempre de la misma manera. Ya sea tu nombre completo o sin apellidos, agregando el título profesional, etc. o bien, si usarás un nombre de negocios.
Escribe tu biografía. Redacta un perfil profesional con tu experiencia y habilidades, pero procura enfocarlo a cómo estas características les servirán a tus clientes para obtener un trabajo de calidad. Escribe una versión corta para redes sociales y otra más extensa para tu sitio web.
Elige el tono de voz. Al hablar de “tono de voz” nos referimos a la manera en que te comunicarás con tus clientes potenciales a través de distintos medios como email, mensajes de texto, redes sociales y llamadas telefónicas. Este tono de voz deberá ajustarse a la imagen que deseas transmitir, por ejemplo, amistosa, profesional, honesta, formal, informal, seria, entre otras.
Selecciona los elementos visuales. Como cualquier marca, debes poner especial cuidado a las fotografías que utilizarás para promocionarte. Deberás tener un logotipo, utilizar siempre la misma gama de colores, los mismos tipos de letra etc. Todos estos elementos visuales también deberán ir en función de tu tipo de clientes y la imagen que buscas transmitir.
6. Ponle un precio a tu trabajo
Un error en el que caen muchas personas cuando empiezan a trabajar como freelancers es aceptar trabajos que pagan demasiado poco, solo para ganar experiencia y conseguir clientes. Es importante que desde un principio confíes en tus capacidades y pongas un precio justo a tus servicios, que te permitan vivir de tu trabajo. Si quieres aumentar tus honorarios con clientes a los que, desde un inicio, les cobraste muy poco, por ejemplo, será extremadamente difícil.
Además, es común que un cliente desconozca todo lo que hay detrás de cada servicio freelance, y es parte de tu trabajo señalarle que el resultado final, aunque parezca sencillo a simple vista, es parte de un proceso creativo que lleva tiempo y requiere de tus conocimientos profesionales.
7. Consigue tus primeros clientes
Hay varias estrategias para conseguir clientes:
Llamada en frío. Busca a personas dentro de tu nicho que podrían requerir tus servicios y contáctalas ofreciendo una llamada para ver cómo podrías ayudarlas con tus servicios.
Plataformas de trabajo freelance. Existen diversas plataformas diseñadas como medio de contacto entre trabajadores independientes y clientes. En algunas puedes anunciar tus servicios, en otras, es el cliente quien publica un proyecto y los freelancers le envían su propuesta para que elija el que más le convenga. En ambos casos, la manera en la que redactes tus servicios o tu propuesta serán lo que haga la diferencia para que el cliente decida contratarte.
Haz que tu trabajo hable por sí mismo. Hacer bien tu trabajo es la mejor carta de recomendación para que atraigas nuevos proyectos. Si un cliente está satisfecho con tu trabajo, no dudará en recomendarte con sus contactos.
Mantén tus cuentas de redes sociales actualizadas. Sobre todo, enfócate en las redes profesionales, como LinkedIn. Comparte tus más recientes proyectos, participa en grupos donde puedas encontrar a tus clientes potenciales, muéstrate como referente en el sector, gana su confianza y ofrece tus servicios.
Relacionado: Cómo mejorar la relación con el cliente
8. Construye una red
Una vez que empieces a trabajar como freelancer, comunícate con tus conocidos para informarles sobre tu nuevo negocio. No olvides mencionar que estás listo para empezar a trabajar, e invítalos a que compartan la información de contacto de cualquier persona que conozcan que podría requerir de tus servicios. Lleva tus tarjetas de presentación dondequiera que vayas y no dejes pasar la oportunidad de ofrecer tus servicios. Participa en eventos de redes profesionales donde puedas hacer networking y conocer a más personas de tu gremio, así como a posibles clientes.
Consejo: crea un plan
Antes de dar el primer paso para convertirte en freelancer, crea un plan. Recuerda que cualquier cambio tiene su proceso de adaptación. Por ejemplo:
Puedes estudiar el mercado y crear su lista de clientes para determinar los mejores lugares o espacios en internet donde vas a anunciar tus servicios.
También es una buena idea tener ahorros para proporcionar más estabilidad.
Dedica tiempo a la búsqueda de las habilidades más demandadas en el mundo de los freelancers, así sabrás por cuales apostar.
Regístrate en sitios de freelancers
•Upwork
Upwork es una de las plataformas de freelancers más grandes, ofreciendo una amplia variedad de categorías. Con su sistema de licitación, puedes competir por proyectos y mostrar tus habilidades.
•Freelancer.com
Con más de 32 millones de usuarios, Freelancer.com es uno de los mayores mercados de freelancers del mundo. Puedes encontrar proyectos de todas las formas y tamaños.
•Fiverr
Fiverr es conocido por sus servicios “gig”. Si eres especialista en algo específico, puedes listar tus servicios y los clientes interesados pueden contratarte directamente.
•Toptal
Toptal es una plataforma de freelancers premium que se centra en freelancers de alta calidad en áreas como desarrollo de software y diseño.
•99designs
Si eres diseñador, 99designs es el lugar adecuado para ti. Aquí puedes participar en concursos de diseño y ganar proyectos.
•PeoplePerHour
PeoplePerHour es una plataforma enfocada en freelancers del Reino Unido, pero abierta a freelancers de todo el mundo. Ofrece oportunidades en diversas categorías.
•Guru
Guru es un sitio de freelancers que atiende a una amplia variedad de industrias, desde desarrollo web hasta redacción y diseño gráfico.
•Upstack
Si eres un desarrollador, Upstack es una excelente opción. Conectan a desarrolladores de software con empresas que buscan talento de programación.

¿Qué es Outsourcing?
Este es el proceso mediante el cual una compañía y/o organización identifica un proceso dentro de su rutina que podría aumentar la productividad y derivar en optimización, involucrando a terceros que son subcontratados para ejecutar esa tarea o actividad.
En otras palabras, consiste en delegar algunas funciones a una empresa o equipo especializado en ellas, para aumentar la producción, acceder a mejores tecnologías o abaratar los costos dentro de la organización.
Las tareas van desde mantenimiento de las instalaciones hasta procesos complejos y meticulosos como la contabilidad o el reclutamiento de talentos.
¿Para que sirve outsourcing?
El Outsourcing es una alternativa llamativa para los empresarios y emprendedores cuando están buscando reducir sus gastos en operaciones rutinarias para producir mayor rentabilidad.
Si utilizamos la mercadotecnia como ejemplo, en el caso de una naciente agencia de publicidad y mercadeo, el subcontratar servicios de diseño gráfico, comunicación y hasta contabilidad facilita las tareas, la productividad y el enfoque del personal hacia la conquista de los objetivos de la organización.
Sin embargo, esta opción también es viable cuando las empresas necesitan acceder a tecnologías y capacidades de primer nivel en momentos en que sus finanzas no les permiten adquirirlas.
Ventajas de ser outsourcing:
•Reducción de gasto en manufactura, sueldos, inversión y equipo o maquinaria
•Respuesta oportuna y efectiva al cambio del entorno
•Fortalecimiento de los procesos de la empresa
•Construcción de relaciones comerciales y corporativas
•Difusión de una nueva y mejor imagen de la organización
•Competencia mano a mano con otras compañías del sector con mejores tecnologías y un mayor alcance
•Familiarización con nuevas tecnologías
•Optimización de tiempos de entrega y calidad, lo que favorece el desarrollo organizacional
•Obtención de datos precisos para optimizar las decisiones
•Acceso a mejores recursos tecnológicos sin la necesidad de capacitar al personal
•Disponibilidad de servicios de información de manera oportuna
•Aplicación de talentos y recursos en sectores estratégicos de la empresa
•Flexibilidad dentro de la organización y reducción en sus gastos fijos
Desventajas de ser outsourcing
•Dependencia de terceros en cuanto a innovación se refiere
•Pérdida de contacto directo con nuevas tecnologías y métodos disponibles para mejorar los procesos;
•Entrega de recetas y técnicas a otras empresas que pueden usarlas para plantar competencia;
•la falta de planificación en el proceso de Outsourcing puede provocar que la reducción de costos no sea tan positiva como se espera;
•Problemas, costos y retrasos en caso de que el proveedor de servicios no pueda hacerse cargo de algún proceso y haya que buscar otro;
•Reducción de control y beneficios en el proceso de entrega de productos y servicios.
Como hacer outsourcing
Para analizar cómo se debe hacer la externalización se siguen tres puntos:
Los 7 pasos del outsourcing: los 7 pasos que se va a realizar para implantar un proceso de externalización.
Factores que afectan a cómo hacer la externalización: factores a considerar para saber cómo hacer la externalización.
Complejidad del reto: la correcta coordinación de los elementos implicados en el proceso de externalización, y cómo realizar esta coordinación.
Los 7 pasos del outsourcing
El proceso de externalización se divide en 7 pasos para su realización, tanto la metodología, la ITIL, como otros escritos usan este proceso para realizar la externalización:
*Planificación de iniciativas.
*Análisis de coste/beneficio.
*Implicaciones estratégicas.
*Selección de proveedores.
*Términos y condiciones.
*Migración de recursos.
*Gestión de la relación.
Tipos de outsourcing
Los tipos de outsourcing se pueden dividir en localización, profundidad y trabajo:
1. Localización. Lugar físico en el que se va a realizar el servicio. La localización se divide en:
On site: en las oficinas del cliente.
Off site: en unas oficinas externas al cliente. Existen tres tipos.
On shore: todos los servicios a nivel de equipo se encuentran en casa del cliente, pero el servicio de mantenimiento se hace desde el exterior.
Near shore: parte de los servicios equipo y recursos se encuentran en la casa del cliente y otros fuera de la casa del cliente, y el servicio se hace en remoto.
Off shore: los servicios equipo y los recursos están fuera de la casa del cliente, y el servicio se realiza remotamente.
2. Profundidad. Dentro de los procesos de la compañía, qué procesos se van a externalizar, hay tres tipos:
Individuales: procesos realizados individualmente por un recurso y que se deciden externalizar. Por ejemplo, la ejecución de la facturación.
Funcional: funciones realizadas por un parte de un departamento que se externalizan para que las realice un tercero. Por ejemplo, el departamento de pago a proveedores.
Competenciales: todas las competencias de un tercero se externalizan fuera de la empresa. Por ejemplo, todo el departamento de logística.
3. Trabajo. Cómo va a estar distribuido el servicio. Se puede dividir en:
Proceso: se externaliza un proceso que hace la compañía. Por ejemplo, todo el proceso logístico de la compañía.
Proyecto: se externaliza un proyecto para la compañía. Por ejemplo, el proceso de implantación de un ERP.
Postedin
LAS MEJORES PLATAFORMAS DE OUTSOURCING DE CONTENIDOS.
Publicado el 26 Julio, 2016 por Juan Camilo Gómez
Desde los pequeños negocios hasta las grandes compañías han optado por externalizar las labores de creación, desarrollo y mantenimiento de contenidos. En respuesta a este fenómeno han surgido varias empresas dedicadas a prestar este servicio.
COMPARTIR:
Pero ¿por qué hacer outsourcing de contenidos? Entre varias razones, porque es una práctica que resulta rentable para cualquier empresa, pues le permite contar con un equipo especializado en el tema sin tener que correr con los gastos que significaría tenerlo como parte de la nómina.
Sin embargo, si no se acude a los mejores en el medio, el outsourcing de contenidos se puede convertir en una práctica perjudicial para tu marca y campaña publicitaria. Es indispensable contratarlo con compañías especializadas, que cuenten con un equipo de profesionales altamente calificados en la materia y con plataformas de alto rendimiento.
Entre las mejores plataformas de outosurcing de contenidos se encuentran las siguientes:
•Postedin.
Es un marketplace de contenidos optimizados para buscadores y on-demand.
Todo el material que producen responde a un estudio exhaustivo del mercado y a las necesidades particulares de cada cliente. Antes de publicar o entregar, cada pieza es revisada y seleccionada por expertos en edición y en Marketing de Contenidos. A diferencia de otras plataformas, no funciona como enlace entre la firma que busca el contenido y el profesional que lo produce. Postedin contrata directamente y se encarga de gestionar todo el proceso de generación y creación para cerciorarse que el cliente reciba un producto de calidad.
Sitios como Universitarios.cl, Secundarios.com, Recorriendo.com utilizan sus servicios a diario. Sin duda es una de las mejores plataformas de outsourcing de contenidos de Hispanoamérica.
•StudioD.
Este es un sitio de la compañía norteamericana de Marketing Digital, Demand Media Inc.
Opera en línea desde el 2006, año en que fue fundada por Shawn Colo y Richard Rosenblatt, antiguo presidente de MySpace.
Ofrece a sus clientes servicios que van desde la creación y estrategia de contenidos hasta su distribución y publicación, basándose en estudios de Marketing Digital y en un algoritmo que identifica los temas de alto potencial publicitario en las bases de datos de los motores de búsqueda.
Es una de las plataformas de outsourcing de contenidos en lengua inglesa más grande del mundo y con mayor experiencia en el marketing 2.0.
•Zeris.
Esta plataforma funciona como enlace entre productores freelance de contenido digital (escritores, fotógrafos, diseñadores gráficos, etc.) y firmas que desean contratar sus servicios.
El proceso de registro no presenta mayores complicaciones y la plataforma es de fácil navegabilidad. Sumado a esto ofrece la posibilidad de que el cliente sea el autor de los contenidos que busca. Para esto cuenta con un software avanzado que lo guía en su diseño y creación. Sin embargo, esta herramienta es recomendable sólo para expertos en Marketing Digital que cuenten con el tiempo para dedicarse a esta labor.
•Acrolinx. Otra de las grandes compañías norteamericanas que operan en inglés. Cuenta con una plataforma que opera en un avanzado motor de análisis lingüístico que guía al redactor en la creación de los contenidos. De esta manera se consiguen contenidos optimizados, relevantes, de alta calidad, que responden a las necesidades particulares de cada cliente. Entre sus usuarios se cuentan Adobe, Boeing, Google y Phillips[1].
•HelloSociety.
Es una compañía dedicada al Marketing Digital adquirida recientemente por el New York Times. Entre las diferentes soluciones que ofrece, se cuenta la creación de contenido relevante, basado en estudios de marketing y datos obtenidos de diferentes análisis web. Su equipo de colaboradores responde a un perfil altamente calificado, los cuales son denominados como influencers.

Ejemplos de comunidades virtuales de negocios
Ahora que ya sabes qué son las comunidades virtuales de negocios y cuáles son sus beneficios, te presentaremos algunos ejemplos que pueden interesarte:
•Grupos de LinkedIn
Si quieres conectar con otros propietarios de empresas como la tuya en LinkedIn, unirte a un grupo será una buena idea para tener conexiones y recursos, pero hay tantos que puede ser difícil seleccionar uno.
Estos grupos son un poco diferentes de los típicos tableros de mensajes, pero ofrecen oportunidades para encontrar respuestas, obtener consejos y establecer redes.
•Growth Hackers
Tiene una página de inicio al estilo de Reddit que incluye artículos enviados por los usuarios y debates. Hay numerosos estudios sobre el crecimiento y se pueden encontrar muchas ideas de marketing de crecimiento.
Los usuarios aprecian la calidad del contenido y la posibilidad de conectar con expertos del sector. A pesar del crecimiento, el equipo ha sido capaz de mantener el valor de la comunidad.
*Question Pro Communities
•QuestionPro Communities es una plataforma para crear comunidades de todo tipo, tanto comunidades virtuales de negocios como comunidades de marca que conjuntan a los clientes más fieles.
•Con QuestionPro puedes crear tu propio panel online de microempresarios, y además implementar diversas dinámicas grupales y estudios de mercado, con los que pueden tener acceso a información de valor para mejorar sus propios negocios.
Por otro lado, uno de los ejemplos de comunidad de marca más exitosos es el caso de la reconocida marca brasileña Sandalias Havaianas, que creó una comunidad global de fans que llaman “HavaLovers” para recopilar datos y mejorar la experiencia de sus cliente.
Adicionalmente, en el blog de QuestionPro puedes tener acceso libre a libros electrónicos descargables, ejemplos de casos prácticos, artículos, vídeos y otras fuentes de información de las que aprender.

2 notes
·
View notes
Text

Un chat GPT puede ser una herramienta muy útil, especialmente para aquellos que pueden sentirse abrumados por la tecnología. Aquí tienes algunos ejemplos de lo que puede hacer:
1. Responder preguntas: Puede proporcionar respuestas a preguntas generales, como explicar qué es un correo electrónico o cómo funciona Internet.
2. Asistencia en tareas: Puede ayudar a redactar un correo electrónico, ofrecer consejos para navegar por sitios web o explicar cómo realizar compras en línea de manera segura.
3. Educación: Puede enseñar conceptos básicos de informática o guiar a los usuarios a través de tutoriales paso a paso sobre cómo usar aplicaciones o dispositivos.
4. Entretenimiento: Puede crear historias, poemas o incluso chistes para entretener y mostrar el lado más amigable de la tecnología.
5. Soporte emocional: Aunque no tiene emociones, puede ofrecer palabras de aliento o consejos motivacionales para aquellos que puedan sentirse frustrados o confundidos por la tecnología.
6. Traducción: Puede traducir textos entre diferentes idiomas, lo cual es útil para entender información en una lengua extranjera.
7. Búsqueda de información: Puede buscar datos actualizados en Internet para responder preguntas específicas o proporcionar noticias recientes.
Es importante recordar que un chat GPT es una herramienta y debe usarse como complemento a otras formas de aprendizaje y soporte.
Majishan
#tecnología con alma#tecnología para todos#Aprendiendo Tecnología#chat gpt#Tecnofobia#Consejos Tecnológicos
2 notes
·
View notes
Text
Cambia, todo cambia
🌟 Novedades
Los nuevos operadores de búsqueda han llegado para quedarse: están disponibles para todas las plataformas y te permiten dar con la publicación exacta que andas buscando. ¿Qué más se le puede pedir a una función?
Ya es posible silenciar el contador de mensajes sin leer de una comunidad de la que formes parte desde el menú de los tres puntos ubicado en la parte superior derecha de esta.
Otra novedad relacionada con las comunidades es que las personas con permisos de administración ahora pueden habilitar a quienes la moderan para que inviten a otros blogs a unirse. Consulta la configuración de tu comunidad.
Ahora todo el mundo tiene la opción de buscar comunidades en la versión web. Hemos incluido un nuevo apartado en el menú desplegable que se muestra al hacer búsquedas en Tumblr que te permite descubrir comunidades relacionadas con el término o la frase que hayas usado (y lo añadiremos a las aplicaciones en la próxima actualización). También hemos incorporado una nueva sección llamada «Comunidades relacionadas» al menú lateral derecho de la página de búsqueda.
Hemos empezado a recomendar comunidades a aquellas personas que ya formen parte de alguna en otros rincones de la plataforma, por ejemplo, a través de un nuevo carrusel en la pestaña «A tu medida» del Escritorio.
Cuando la creamos, sabíamos que la función para cambiar la fecha de las publicaciones por otra anterior podría traer consigo consecuencias inesperadas, así que hemos añadido a nuestro documento de ayuda algunos aspectos que debes tener en cuenta al usar esta opción.
🛠 Mejoras y solución de problemas
Si actualizas la aplicación para iOS a la versión 36.4, podrás comprobar que los anuncios ya no interrumpen el sonido que estés reproduciendo de fondo.
Al dejar una respuesta larga tanto en la versión web (en determinados casos) como en la versión web para dispositivos Android, el cursor saltaba de forma inesperada en el campo de texto, pero ya lo hemos resuelto.
El 18 de septiembre, durante un breve lapso de tiempo, los correos que enviamos para verificar los dominios personalizados no llegaron a las bandejas de entrada correspondientes. Hemos solucionado la incidencia y todos los mensajes que quedaron pendientes se volvieron a enviar.
🚧 En curso
No hay incidentes ni errores por resolver ahora mismo.
🌱 Próximamente
¡Sin novedades en el horizonte!
¿Tienes algún problema? Consulta los errores conocidos de Tumblr y, si has detectado alguno nuevo, envía una solicitud al equipo de asistencia: se pondrán en contacto contigo lo antes posible.
¿Quieres hacernos llegar tus comentarios o impresiones sobre alguna función? Echa un vistazo a nuestro flamante blog Work in Progress y empieza a compartir tus ideas y sugerencias con la comunidad.
¿Quieres apoyar Tumblr con una pequeña contribución? No te pierdas la suscripción Prémium y el nuevo distintivo de fan incondicional en TumblrMart.
¡Y no olvides que puedes consultar todos estos cambios en cualquiera de los idiomas disponibles en Tumblr en los blogs oficiales de los equipos internacionales!
44 notes
·
View notes
Text
HERAMIENTAS DIGITALES
youtube

¿Que son las herramientas digitales?
• Las herramientas digitales son gestores que permiten crear, organizar y publicar documentos de forma colaborativa. Los sistemas de gestión de contenidos están formados por un conjunto de aplicaciones Web, que de un modo similar a un portal, operan tanto en Internet como en una intranet.

• ¿Cuales son algunos ejemplos de las herramientas digitales?
procesadores de texto
Hoja de calculo
presentadores electronicos

Procesadores de texto
Los procesadores de palabras son herramentas digitales que permiten escribir, modificar y dar formato al texto, existen muchos ejemplos de ellos como microsoft word, documentos de google, pages de apple entre otros
En este tipo de software se pueden realizar desde sencillas tareas escolares y proyectos, hasta trabajos profesionales como tesis, libros y muchos mas

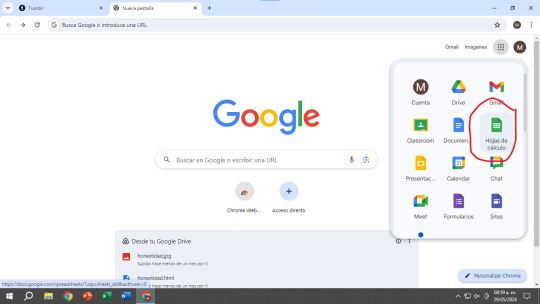
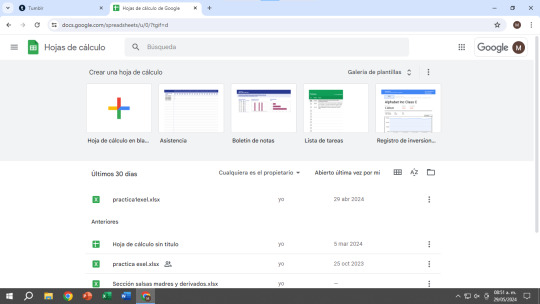
Hojas de cálculo
Google Duo, la aplicación gratuita de videollamadas de Google, ha lanzado en algunos países su formato de videollamadas grupales de hasta 8 personas.
-Deberas ingresar a Google y dar click en el rectangulo que esta en la esquina superior derecha.
-Despues te apareceran las distintas herramientas digitales de Google, busca hojas de calculo
-Ya dependera de ti que tipo de presentacion de Hoja de calculo utilizaras
(Debes tener ya una sesion de Google o crear una cuenta de Google para poder ingresar)




Presentadores electrónicos
Estas herramientas ayudan a mostrar información de manera visual, a través de imágenes gráficos, texto , formas y videos, lo que hace más atractivas para el espectador, se utilizan en exposiciones escolares, presentación de proyectos o en juntas ejecutivas entre otras cosas más.
esos son algunos ejemplos y un poco de información resumida, espero les sea de ayuda !!
2 notes
·
View notes
Text
Desentrañando los Frameworks: La Poderosa Infraestructura que Impulsa el Desarrollo de Software

Un Framework es un conjunto de herramientas, bibliotecas y convenciones que proporciona una estructura básica para el desarrollo y la implementación de software. Es un esqueleto predefinido que facilita la creación y organización de aplicaciones al proporcionar bloques de construcción reutilizables.
En el desarrollo de software, un framework proporciona una infraestructura genérica que los desarrolladores pueden personalizar para crear aplicaciones específicas. Esto ayuda a acelerar el proceso de desarrollo, ya que los desarrolladores no tienen que comenzar desde cero, sino que pueden aprovechar las funcionalidades y abstracciones preexistentes.
Los frameworks son comunes en diversos campos del desarrollo de software, como desarrollo web, desarrollo de aplicaciones móviles, desarrollo de juegos, etc. Algunos ejemplos de frameworks populares son Django y Flask para desarrollo web con Python, Ruby on Rails para Ruby, Angular y React para JavaScript, y Laravel para PHP.
En resumen, un Framework es una estructura predefinida que simplifica y agiliza el desarrollo de software al proporcionar un conjunto de herramientas y convenciones comunes.
3 notes
·
View notes
Text
Sitios Web 💻

Tipos
⭐️ Estáticos: No pueden ser modificados ni permiten la interacción del usuario, simplemente se limita a consumir la información.
⭐️ Dinámicos: Incluye aplicaciones, de este modo, la interactividad es posible; por ejemplo, a través de foros o encuestas.
⭐️ Corporativos: Sirven para marcar presencia y mostrar información sobre alguna empresa.
⭐️ Blogs: Se sube contenido de un tema en concreto.
⭐️ Transaccional: Su objetivo es vender productos.
Características
Debe de tener un diseño atractivo y funcional, una navegación fácil, un contenido de calidad, una seguridad sólida, enlaces a tus redes sociales, una jerarquía de páginas clara, debe ser veloz, un buen nombre de dominio, entre otras.
Ejemplos
🌐 Mercado Libre
🌐 Reddit
🌐 SHEIN
🌐 Nerdwar
2 notes
·
View notes
Text
Fecha: 02/06
Análisis de sitio web local, a partir de las Pautas de Accesibilidad según el W3C.
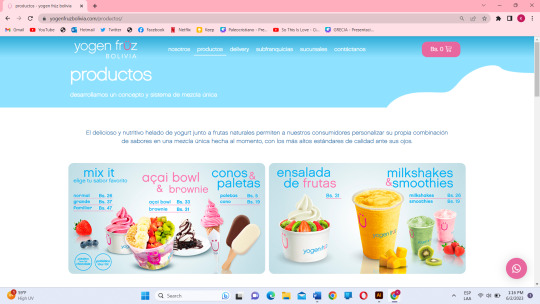
Página escogida: Yogen Früz

La paleta de colores de todo el sitio web son bastante ligeros y amigables. Siendo el tono frío más pastel y el rosa más contrastante.

Header y footer: Organizados como el principio con la información necesaria para navegar por el sitio web. El Header está conformado por el logo y a continuación las opciones yendo de generalidades a datos mucho más específicos. La tipografía principal de peso bajo de la marca Chalet Nineteen Sixty y la secundaria Hevetica Neue, ayudan a la legibilidad de la página y jerarquizan con su peso la página entera, además de los símbolos que se asocian fácil y son bastante intuitivas.

Principio Perceptible
La información y los componentes de la interfaz de usuario deben ser presentados a los usuarios de modo que ellos puedan percibirlos.
Alternativas textuales si cuenta en ciertas partes la descripcion de loq ue se puede encontrar en la pagina ejemplo: <meta name="description" content="Pide yogen früz a domicilio. Te ofrecemos la mejor combinación de yogurt y fruta 100% natural de máxima calidad y riquísimos sabores.">
Medios tempodependientes si cuenta con videos pero no estan predeterminados de subtitulos, si redirige a youtube donde uno mismo puede poner esta opcion.
Sobre la adaptibilidad el diseño si es responsivo y se adapta a los diferentes formatos la informacion no pierde el orden y no pierde su significado, tambien cuenta con caracteristicas sensoriales en cuanto tamaño y forma y ubicacion.
Distinguible si facilita al usuario de la distincion para ver el contendido y si se diferencia del fondo en cuanto al color par la distincion de acciones como los botones o donde si se puede hacer clic.
Principio Operable
Los componentes de la interfaz de usuario y la navegación deben ser operables.
Se puede notar accesibilidad promedio al momento de recorrer el sitio a partir únicamente del teclado. Con la tecla de tabulación se puede acceder directamente al contenido dependiendo del botón al que quieras acceder. Además de enlazar los hipervínculos del menú de opciones en el header; para evitar el contenido repetido, de igual manera, se puede regresar con el teclado al menú que aparece en el header.
Contiene movimiento con información desplegable haciéndolo un sitio divertido de ver cómo se desarrolla a medida que se lo está explorando. El sitio tiene parpadeos en los elementos interactivos medidos y no se exceden con el tiempo de duración.
No cuenta con una directa descripción del negocio porque ya lo tiene implementado en su nombre, además de tener ayuda visual en toda la página. Se puede navegar secuencialmente, ya que en el menú aparece de lo general a lo específico como una vez se indicó. Sin embargo, ver o navegar en el sitio desde el “final” al principio no afecta la experiencia ya que lo que le interesa al usuario muchas veces es la información más especificada como los productos y sus precios, o el cómo obtenerlos
Principio Comprensible
La información y el manejo de la interfaz de usuario deben ser comprensibles.
Idioma de la pagina, yogenfruz cumple con la pauta del idioma de la página <html lang="es". Con foco, yogenfruz cumple con la pauta de con foco todos los elementos que se pueden seleccionar son identificados y cumplen con la prueba del TAB. En entrada, yogenfruz cumple con la pauta de entrada, sin generar cambios de contexto al interactuar con los elementos. Cumple con la pauta de identificación de errores ya que en los formularios salta si se puso información incompleta. Instrucciones o etiquetas, yogenfruz no cumple con las instrucciones o etiquetas ya que brinda poca informacion en las barras de textos
Principio Robusto
El contenido debe ser suficientemente robusto como para ser interpretado de forma fiable por una amplia variedad de aplicaciones de usuario, incluyendo las ayudas técnicas.
El ID es único, como la identidad de la marca. Cuenta con elementos claros de apertura y cierre. Lo cambios disponibles en la web pueden ser guiados por ayuda del sitio gracias al buzón en el botón para contactarse con el sitio. Lo malo de esto es que esta no es ddirectamente ayuda técnica, por lo que el sitio no ccuenta con especificaciones en caso de haber dudas con el sitio.
Con toda la información adquirida gracias a la página web y al código de fuente, se pudo llegar a la conclusión de que este sitio pertenece a la clasificación A.
4 notes
·
View notes
Text
ANALISIS DE ACCESIBILIDAD Y PAUTAS (2):

PRINCIPIO 1: Perceptible:
La información y los componentes de la interfaz de usuario son mostrados a los usuarios en formas que ellos puedan entender.
Pauta 1.1 Alternativas textuales: Proporciona alternativas textuales para todo el contenido no textual de la página, de modo que se pueda convertir a otros formatos que los usuarios necesiten.
Pauta 1.2 Medios tempo dependientes: No proporciona ninguna alternativa para medios tempo dependientes.
Pauta 1.3 Adaptable: La página si crea contenido que puede presentarse de diferentes formas por ejemplo, en iOS adapta la página a través de iconos e imágenes más grandes sin perder información o estructura.
Pauta 1.4 Distinguible: Tiene colores básicos pero es distinguible de la demás información, también facilita a los usuarios ver y oír el contenido, incluyendo la separación entre el primer plano y el fondo.
PRINCIPIO 2:
Operable:
Los componentes de la interfaz de usuario y la navegación son operables por teclado, a excepción de la cabecera.
Pauta 2.1 Accesible por teclado: Proporciona acceso a algunas funcionalidades mediante el teclado.
Pauta 2.2 Tiempo suficiente: Si proporciona a los usuarios el tiempo suficiente para leer y usar el contenido, sin mencionar los pop ups que aparecen de primer plano.
Pauta 2.3 Convulsiones: No existe contenido alguno que genere convulsiones.
Pauta 2.4 Navegable: Proporciona medios para ayudar a los usuarios a navegar, encontrar contenido y determinar dónde se encuentran.
PRINCIPIO 3:
Comprensible:
La información y el manejo de la interfaz de usuario son comprensibles.
Pauta 3.1 Legible: logra que los contenidos textuales resulten legibles y comprensibles.
Pauta 3.2 Predecible: La página web no opera de manera predecible.
Pauta 3.3: Entrada de datos asistida: La página web corrige errores en la entrada de datos pero no otorga una ayuda asistida que cuente con revisión de datos o reenvío.
PRINCIPIO 4:
Robusto:
El contenido de la página no es lo suficientemente robusta debido a que no otorga mucha información de la empres y tampoco llena los espacio necesarios, a pesar de poder presentar mejoras a futuro para el usuario, es esencialmente para revisar información y no implica gran entrada de datos en la página.
Pauta 4.1 Compatible: Si maximiza la compatibilidad con las aplicaciones de usuario actuales y futuras, sin embargo no presenta grandes avances.
especto a este punto usando el validador proporcionado la WC3:
https://validator.w3.org/
la pagina presenta varios errores por lo tanto no es posible que cumpla esta característica.
࿙⃛͜࿚⃛࿙⃛͜࿚⃛࿙⃛͜࿚⃛࿙⃛͜࿚⃛࿙⃛͜࿚⃛࿙⃛͜࿚⃛ ୨♡୧ ࿙⃛͜࿚⃛࿙⃛͜࿚⃛࿙⃛͜࿚⃛࿙⃛͜࿚⃛࿙⃛͜࿚⃛࿙⃛͜࿚⃛
2 notes
·
View notes