#best shopify 2.0 themes
Explore tagged Tumblr posts
Text
Top 6 Ways to Master Shopify Product Page Customization Without Coding

Designing a high-converting product page is crucial for any eCommerce store, especially on Shopify. But what if you're not a developer? What if you want to tailor your product pages without writing a single line of code?
That’s where smart way and features like Shopify Product Metafields come into play. These allow you to enrich your product pages with unique details, helping you create a custom product page Shopify store visitors will love.
In this blog, we'll walk you through six powerful ways to nail Shopify Product Page Customization without needing any technical expertise.
1. Use Shopify 2.0 Themes to Customize Product Layouts
The best part about Shopify's Online Store 2.0 is the flexibility it offers. You can customize sections and blocks directly on your product pages. No coding, no plugins - just drag, drop, and go!
Here’s how to customize product page Shopify without touching code:
Go to Online Store > Themes > Customize
Select the product template
Add or remove sections like image galleries, size charts, reviews, etc.
Use dynamic blocks to show custom fields using Shopify Product Metafields - like fabric type, expiry dates, or usage instructions.
2. Add Custom Fields Using Metafields
A powerful way to create a custom product page Shopify merchants will find useful is by using metafields. These allow you to store and display additional product information that doesn’t fit the default product fields.
You can add:
Material or care instructions
Sizing guides
Ingredients or allergen info
Don’t know how to add custom field in Shopify product page? It’s simple:
Go to Settings > Metafields > Products
Create a new metafield definition
Link it to your product page template via the theme editor
This gives your store a more personalized and informative layout-just like top Shopify product page.
3. Add Trust Signals to Build Confidence

A lot of merchants forget this, but trust elements are part of good product page customization. By adding badges like:
30-day return guarantee
Secure payment icons
Verified customer reviews
You reassure visitors and reduce buying hesitation. You can display these using rich text blocks or image icons within your product page layout.
Use Shopify Product Metafields to dynamically add badges based on product category (e.g., organic, handmade, limited edition).
4. Use a Smart App Like iCart for Conversion Boosters
Now that you’ve structured your page layout and added unique content, let’s talk conversion.
iCart Cart Drawer Cart Upsell is a Shopify app that helps optimize the checkout flow with upsells, cross-sells, product recommendations, and even timers—all shown within the side cart. It’s not part of the product page itself, but it's a powerful addition to your sales funnel and enhances the customer journey.
Why it fits here? Because product page customization isn't just about layout—it’s about functionality and increasing average order value too.
5. Optimize for Mobile Shoppers

Did you know that over 65% of Shopify traffic comes from mobile devices?
That means your customize product page Shopify design should not just look good on desktop - but should be mobile-first. Make sure:
Images load fast and are responsive
Buttons are thumb-friendly
Content is organized with collapsible sections
Use Shopify’s theme preview tool to test your changes across different screen sizes.
6. Learn from High-Converting Shopify Product Page Examples
Sometimes, the best way to customize is to model what already works. Take a look at these top-performing Shopify product page examples and observe how they use layout, content, and conversion tricks:
Allbirds
Clean design with high-quality lifestyle images
Highlights sustainability and material information using custom sections
Gymshark
Sticky “Add to Cart” button on mobile
User reviews and size-fit guidance to reduce return rates
Apply similar structures by using dynamic sections, metafields, and Shopify apps to achieve a professional and high-performing layout—without a developer.
Final Thoughts: Make Your Product Page Work for You
Shopify Product Page Customization doesn’t need to be complicated. With the right tools—like metafields, 2.0 themes, and smart apps you can build a custom experience that turns browsers into buyers.
Just remember:
Start with a flexible theme
Use Shopify Product Metafields for dynamic content
Add functionality with tools like iCart
Keep mobile users in mind
Build trust directly on your product pages
Frequently Asked Questions
How to add custom field in Shopify product page?
Use Shopify Product Metafields to create and attach custom data fields (like text, URLs, images) to each product via the Shopify admin.
How to create custom product page in Shopify?
You can duplicate your default product template and customize it using Shopify’s theme editor and metafields - no developer needed.
How to customize product page in Shopify?
Use drag-and-drop sections in Shopify 2.0 themes, dynamic blocks, and apps like iCart to customize your product page without coding.
0 notes
Text
Simplifying Shopify Development: Key Insights To Know
Shopify is a powerful eCommerce platform—but that doesn’t mean development on it is always simple. Whether you're building a custom storefront, editing a theme, or integrating third-party apps, things can get messy fast. But with the right approach, you can cut through the noise and build clean, functional Shopify experiences without pulling your hair out.
Here are the key insights every business should keep in mind when working with Shopify Developers.

1. Understand the Stack You’re Working With
Shopify isn’t just Liquid templates and some settings. It’s a mix of:
Liquid: Shopify’s templating language
HTML/CSS/JavaScript: For UI and interaction
Shopify APIs: Admin, Storefront, and more
GraphQL & REST: Used for querying data
App Bridge & Polaris: For building embedded apps
Know which parts you actually need before you start. For example, if you're just customizing a theme, you might never touch the API. But if you're building a headless storefront or a backend integration, the API is where you'll live.
2. Use Shopify CLI—It Saves Time
The Shopify CLI is your best friend. It:
Creates new themes or apps
Lets you preview changes locally
Connects to your store with minimal setup
Pushes code changes with a single command
It’s basically the difference between hammering nails by hand and using a nail gun. Learn it, use it.
3. Stick to Sections and Blocks for Themes
Shopify’s Online Store 2.0 update made themes way more modular and flexible. The key components:
Sections: Reusable layout components
Blocks: Modular content inside sections
Build your theme like Lego. Avoid stuffing logic into a single template. Use JSON templates and dynamic sections to make customization easier for merchants and future you.
4. Don’t Overcomplicate App Development
Thinking of building an app? Start with the question: Does this really need to be an app?
If it does, start small. Shopify apps don’t need to be huge or complicated. In fact, many successful apps do one thing well—automate a task, sync data, or add one new customer-facing feature.
Start with:
A clear problem your app solves
A simple admin UI (Polaris helps here)
Clean API integration (use GraphQL where possible—it’s faster and more flexible than REST)
And remember: hosting, scaling, and securing your app are your job. Use a modern backend framework like Node.js with Express or Ruby on Rails, and keep your architecture simple.
5. Master Shopify’s API Rate Limits
Shopify limits how many API requests you can make. If you’re pulling lots of data or running background jobs, you will hit those limits.
Use GraphQL bulk operations for large exports, and implement throttling/backoff strategies. This isn’t optional. A poorly optimized app or integration can get rate-limited fast, breaking your workflow or frustrating users.

6. Test Changes in a Development Store or Preview Theme
Never develop on a live store. Just don’t.
Use a development store (you can create one via your Partner Dashboard)
Use theme previews to test UI updates
Use version control (Git) to track changes and roll back if needed
Yes, it takes a few extra steps. But skipping this leads to broken carts, ugly layouts, and angry clients.
7. Learn From the Ecosystem—Don’t Reinvent
Chances are, what you’re trying to do has been done before. The Shopify community is huge, and resources are everywhere:
Shopify Dev Docs: Actually quite good
GitHub: Tons of open-source Shopify themes, apps, and starters
Shopify Discord & Forums: Great for niche questions
Shopify App Store Reviews: Learn what real users love/hate
Borrow patterns, reuse libraries, and don’t be afraid to stand on the shoulders of smarter Shopify developers.
Final Word
Shopify development can be smooth—but only if you simplify where you can. Know the tools, stay modular, and don’t try to outsmart the platform. It’s designed to be flexible, not frustrating.
Get the basics right, and you’ll spend less time fixing and more time building what matters.
1 note
·
View note
Text
How Shopify is Changing in 2025—and How to Stay Ahead

The eCommerce landscape is evolving fast, and Shopify’s 2025 updates are a testament to that. From intuitive subscription models to advanced checkout customization and AI-assisted selling tools, these changes are designed to empower store owners—but only if implemented correctly.
If your store is still running on outdated themes or hasn’t yet embraced Shopify Online Store 2.0, now’s the time to modernize. With professional Shopify development services, you can take full advantage of the new features while ensuring seamless integration, improved performance, and a superior customer experience.
At Webtrack Technologies, we stay at the forefront of Shopify’s ecosystem so you don’t have to. Our team of experts works closely with you to craft a future-ready store built on best practices, custom functionality, and growth-driven design.
Whether you’re launching, migrating, or scaling, our Shopify development services are here to support your journey.
👉 Partner with Webtrack Technologies Today
#Shopify 2025#Shopify updates#Shopify features#Shopify news#Shopify trends 2025#eCommerce updates#Shopify development services#Shopify website development services#Online store updates#Shopify checkout changes#Shopify AI tools#Shopify customization#Shopify performance#Shopify website#Shopify development#Shopify Online Store 2.0#eCommerce development#Shopify for business#Shopify store optimization#Webtrack Technologies
0 notes
Text
Skateboard Sports Store Shopify Shopping Website
Creating a Shopify shopping website for a skateboard sports store involves several key steps to ensure it is visually appealing, user-friendly, and optimized for conversions. Here’s how you can get started:
1. Choose a Shopify Theme
Select a theme that is specifically designed for sports and outdoor stores. Some popular themes include RiDGE Skateboards Theme, Amp Or Die Gear Theme, and Skato - Skateboard Sports Store Shopify 2.0 Theme. These themes offer a range of customization options and are fully responsive, ensuring that your site looks great on all devices.
2. Customize Your Store
Once you've chosen a theme, customize it to reflect your brand’s style and personality. Add your logo, choose your color scheme, and create a visually appealing homepage that showcases your skateboard products, accessories, and any special promotions.
3. Add Your Products
Upload high-quality images of your products, write detailed and engaging product descriptions, and set competitive prices. Make sure to include all relevant information, such as sizes, materials, and any unique features.
4. Optimize for SEO
Implement SEO best practices to ensure your website ranks well in search engine results. Use relevant keywords in your content, meta tags, and descriptions. Create a blog to share skateboarding tips, product reviews, and industry news, which can help attract organic traffic.
5. Mobile Optimization
Ensure that your website is mobile-friendly, as many people use their phones to search for products and services. A responsive design and fast loading times are essential for providing a seamless user experience.
6. Clear Call-to-Actions (CTAs)
Place well-designed CTAs like "Add to Cart" or "Shop Now" strategically throughout your website. These guide users toward desired actions and improve conversion rates.
7. Integrated Payment Options
Offer multiple payment methods, such as credit cards, digital wallets, and more, to make the checkout process convenient for all customers. Ensure the checkout process is streamlined and secure.
0 notes
Text
Common Shopify Store Issues and How a Shopify Experts Agency Can Help

Running an online store on Shopify is often a seamless experience, but it's not without its challenges. From loading issues that can frustrate potential customers to common problems like abandoned carts and payment gateway errors, Shopify store issues can impact your business's performance.
This is where a Shopify experts agency comes in. With specialized knowledge and experience, these agencies can identify and resolve the most common Shopify problems, ensuring your store operates smoothly and efficiently.
Whether it's optimizing your store's speed or troubleshooting technical glitches, a Shopify experts agency can be the key to overcoming these challenges and enhancing your store's overall performance.
Utilizing an Inadequate Theme
Have you ever tapped your foot and muttered under your breath while anxiously waiting for a webpage to load?
When your website takes a long time to load, the majority of your customers behave in the same way. Therefore, the Shopify theme you choose for your online business may be the primary cause.
Without a sure, the Shopify theme shop offers only well-tested and best practices-verified themes. You might be shocked to learn, though, that not all are fully optimized for online performance.
Don't believe it? You can check out the latest performance stats for each Shopify theme, including ratings for Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS), First Input Delay (FID), and Core Web Vitals (CWVs).
These metrics are key indicators to address Shopify store issues, and a Shopify experts agency can help you navigate common Shopify problems, including how to fix Shopify store loading issues.
Use a current, optimized Online Store 2.0 theme as the solution!
The theme performance scores are now in your possession. Make a shortlist of the top Shopify OS 2.0 themes and optimize your online store to operate faster.
Don't limit yourself to Shopify's free themes! There are premium Online Store 2.0 themes available from various third-party developers, packed with incredible features to fully customize your store.
If you're facing Shopify store issues or common Shopify problems, consider hiring a reputable Shopify experts agency. They can not only help you create a custom theme but also provide solutions on how to fix Shopify store loading issues and optimize your site for the best performance.
Make careful to maintain your optimized theme up to date with the most recent version, even if you already have one.
There are too many tracking pixels.
Good things in excess are not necessarily good! It pertains to your Shopify store's tracking pixels.
Tracking pixels are little bits of code that quietly monitor what customers do in your business and collect important information about things like sales, add-to-carts, and product views.
Having too many of these pixels might hinder the functionality of your website, even if they are necessary for better knowing your target audience and maximizing your marketing budget.
Your website's loading time is accelerated by each tracking pixel by adding another HTTP request. On your website, even the tiniest pixel might use up important resources. You're increasing the total demand on your server with each extra pixel, which might affect performance, particularly during periods of high traffic.
A tracking pixel that is faulty or has been formatted wrongly may become trapped and keep trying to load. This may deplete the resources on your website, causing it to load slowly or maybe crash entirely.
Furthermore, a website with a lot of pixels may cause browser extensions or security software to issue alerts, and visitors concerned about their privacy may become suspicious. How can you avoid these problems with your Shopify store now? Be at ease!
Solution: Reduce the quantity of pixels utilized
Three to five tracking pixels are recommended for your Shopify store. Choose the ones that offer the most important information for your company's goals, such as sales conversions and marketing campaign efficacy. For the rest, you can remove any unnecessary pixels.
There are capabilities on a lot of tracking platforms that allow you to combine numerous pixels into one tag. This speeds up the loading process by drastically lowering the amount of HTTP queries that your website needs to perform.
When adding custom tracking pixels to your Shopify store, it's essential to double-check your code. Even minor errors can lead to malfunctions or slow performance.
If you're not comfortable with coding, consider hiring Shopify experts who can ensure your custom pixels work perfectly without compromising speed. They can also offer valuable insights on how to fix Shopify store loading issues, ensuring your site runs smoothly.
Including Big Pictures or GIFs
It makes sense to provide a high-definition visual experience. You want to provide them with the greatest experience possible, after all. Large picture files or GIFs, however, might negatively impact store performance and make it difficult for customers to access your business.
Here's an actual instance:
I came into a conversation where merchants discussed their problems and solutions on the Shopify community site. This is the Google page speed test report with recommendations for enhancing the performance of the Shopify store.
Do you see the ones that are highlighted? Each one of them is a part of the merchant's shop pictures.
This could also be taking place in your shop. A variety of features, including homepage banners, product pages, and category pages that show several product photos with primary and alternate views, may use high-resolution images (with big file sizes).
What then is the remedy? How do you keep the fine line between site performance and user experience?
Solution: Improving the Speed and Quality of Images
I mean, who doesn't appreciate a beautiful image?
It may entice customers, present your goods in breathtaking detail, and make an impact. However, the stunning high-resolution photos have a price: large file sizes that may cause your business to lag.
Here are a few easy yet efficient methods for improving the speed and quality of your images:
1. Resize your pictures
Uploading pictures bigger than what your shop can show is not advised. In fact, Shopify suggests particular sizes for various picture kinds, such as collection banners and product photos.
Thumbnails and background photos, on the other hand, could be substantially smaller than product zoom views, which can have excellent quality.
For a convenient reference, have a look at the table below.
You may guarantee that your photographs appear attractively without adding too much weight to your business by downsizing them to these recommended dimensions.
2. Select the appropriate file format
If you take product shots, JPEGs are your best buddy! They provide an excellent compromise between file size and quality. For visuals like logos or icons that have sharp lines and flat colors, PNGs are perfect. GIFs are best suited for animations and little visuals; steer clear of them for huge photos.
3. Refrain using overusing GIFs
Though their bigger file sizes might cause lag, those adorable and humorous animated GIFs can be rather alluring. Think about switching out any informative GIFs you may have with static pictures that still say the same thing.
For instance, a sequence of sharp pictures might work better for a product guide. In this manner, you maintain speed without compromising the quality of the information you offer.
4. Use fewer pictures overall
Every picture in your store need to have a function. Does this image aid in the understanding of the product or the choice to buy, ask yourself.
To decrease the number of images, you may easily,
eliminate the duplicate pictures
Take out the comparable pictures.
Select one picture to accomplish the tasks of many
Voluminous video and animation files
I've seen a lot of websites use eye-catching animations and movies to draw in visitors. Without a question, they're an excellent method to draw in customers by
presenting your brand's narrative, illustrating how to utilize a product, breaking down complicated features, and much more... However, because they are so large, your website may appear clumsy. And we're all aware of the outcome: a Shopify store with less functionality and speed!
Use efficient animations and videos as a solution.
Here are some pointers to make sure your videos and animations improve the look of your shop without slowing it down.
1. Minimize animations in JavaScript.
For smooth rendering, animations need a lot of processing power and memory.
So, wherever you can, keep animations simple. Make use of shorter durations, fewer parts, and better transitions. Generally speaking, CSS animations are less complex than JavaScript animations. Additionally, browsers can handle them more easily.
Your store might not always need to be improved, but occasionally you can discover that certain third-party files are slowing down your website. As an illustration, consider this: a report from Shopify Performance Analyzer!
2. Include quick films
Users have shorter attention spans, so make sure your videos are engaging and succinct.
To get people's attention right away, concentrate on getting the main point over in the first few seconds. Recall that a concise, message-focused video works far better than a lengthy, drawn-out one that loses viewers midway.
3. Employ Condensed Videos
Similar to photos, video compression technologies are quite useful. There are techniques to drastically reduce file size without considerably compromising quality, such as using services like Handbrake or internet resources like Clipchamp. It's similar to cutting your visually captivating film down to the size of a tour guide.
4. Take a Look at Video Hosting
Look at video hosting sites like Vimeo or YouTube rather than keeping large movies on your Shopify store. These services take care of the labor-intensive tasks of storing and playing back your films, relieving your store of the load, and guaranteeing lag-free viewing.
Conclusion
In conclusion, navigating the complexities of Shopify store issues doesn't have to be a solo endeavor. A Shopify experts agency can be an invaluable partner in addressing and overcoming the common Shopify problems that often hinder online business success.
These organizations provide customized solutions that guarantee your business operates well, from figuring out how to resolve loading problems with your Shopify site to enhancing the customer experience overall. By utilizing their experience, you may concentrate on expanding your company while feeling secure that your store is in good hands.
#Shopify store issues#Shopify experts agency#Common Shopify problems#How to fix Shopify store loading issues
0 notes
Text
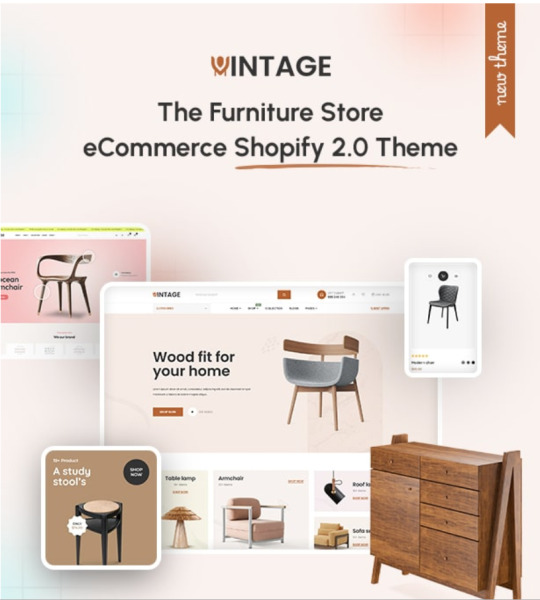
Vintage - The Furniture Store eCommerce Shopify 2.0 Theme

Vintage is combination of modern & creative design premium shopify theme which is best for industry like furniture store, home decor shop, shop lights & handmade, interior, wooden shop, ergocraft, teapoy, supermarket, grocery, furniture shop, healthcare, jewellery shop, beauty, cosmetics any eCommerce store. Vintage is a bootstrap-based Shopify theme featuring a fully responsive design that supports RTL. Vintage has every features which need to built any eCommerce mid level & small level online store.
Vintage has inlcuded features like vegamenu, header & footer flexiblity, drag & drop, multicurrency, RTL support, wishlist, mini cart drawer, ajax search, advanced swatches, ajax cart, deal timers, mobile slider configuration, multi-device compatibility, product video & 3D model, SEO Optimization, mobile first, stock information, web fonts, clean, unique header & footer, mobile bottom menu, top notifications, differentials product pages and many more.
List of Features
5+ Unique Homepages
Header & Footer Flexibility
Responsive Design
Easy to Use
RTL supported
Drag & Drop Section
Mobile Slider Configuration
Vega menu Integrated
Multiple Megamenu Integrated
Product Grid & List
Quickview Shop
Multicurrency
Product Video & 3D Model
Product Swatch & Dropdown
Stock Notification
Deal & Countdown Timer
Stock Countdown
Quick View Popup
Image Gallery with Video + Zoom Effect in Product
Animations
Flexible Newsletter Popup
Mobile Bottom Menu
Social Sharing
Product Filters
Newsletter Popup
Product Wishlist
Product Custom Tabs
Live Search
Various Blog & Article Pages
Product Sales Badges
Top Notification
Sticky Header
Bootstrap 5.x
Google Web fonts
Well Documented
RTL Supported
SEO Optimization
Life Time Free Update
Top Rated support
Instagram Feed
404 Page
Blog Details Page
0 notes
Photo

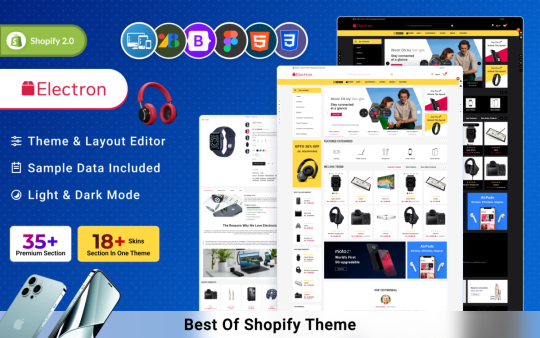
Electron Mega Electronics Super Best Shopify 2.0 Theme
0 notes
Text
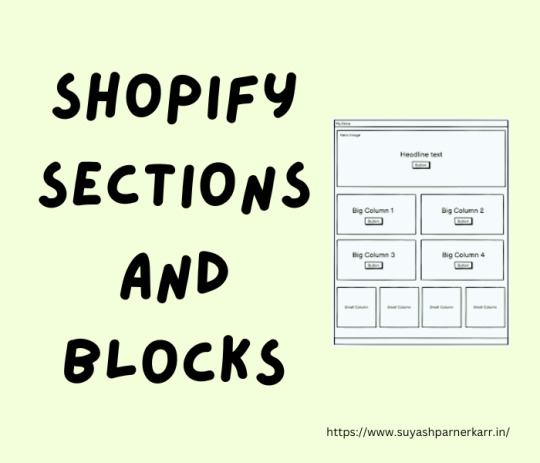
From Standard to Stunning: How to Use Shopify Sections and Blocks to Create Unique Store Layouts

In the world of e-commerce, a visually appealing and highly functional online store can set you apart from the competition. Shopify, a leading e-commerce platform, offers powerful tools to help you achieve this. Among its many features, Shopify Sections and Blocks stand out as game-changers for designing custom store layouts. In this guide, we'll explore how to leverage these tools to transform your store from standard to stunning.
Understanding Shopify Sections and Blocks
Shopify Sections are modular components that allow you to build and customize your store’s layout. They come in two types: Static Sections, which are fixed parts of the layout, and Dynamic Sections, which can be added or rearranged within your store’s pages.
Blocks are smaller elements within sections that provide additional functionality and design flexibility. They can include text, images, videos, and more, enabling you to craft engaging and unique content blocks.
Why Use Sections and Blocks?
· Flexibility: Sections and Blocks allow for significant customization without needing extensive coding knowledge. You can easily adjust the layout and design to fit your brand’s style and needs.
· Modularity: By breaking down your layout into sections and blocks, you can create a modular design that is easy to update and maintain. This modular approach also helps in keeping your store visually appealing and organized.
· Enhanced User Experience: A well-designed store layout improves user experience by making navigation intuitive and engaging. Sections and Blocks help you create a tailored experience that can lead to higher conversion rates.
Getting Started with Sections and Blocks
1. Choosing the Right Theme Before diving into sections and blocks, it’s essential to choose a theme that supports these features. Shopify’s Online Store 2.0 themes come with built-in support for sections and blocks, offering a solid foundation for customization.
2. Customizing Sections
Access the Theme Editor: Navigate to the Shopify admin panel, go to “Online Store,” and click “Themes.” Select “Customize” on your chosen theme.
Add or Modify Sections: In the theme editor, you’ll find an option to add new sections or modify existing ones. Common sections include headers, footers, product collections, and featured products.
Arrange Sections: Drag and drop sections to reorder them according to your design preferences. This flexibility allows you to create a layout that best represents your brand.
3. Utilizing Blocks
Add Blocks to Sections: Within each section, you can add blocks by selecting “Add Block.” Blocks can be images, text, buttons, and other elements that enhance the functionality of the section.
Customize Block Content: Edit the content of each block to suit your needs. For example, you might add a promotional banner block with a call-to-action button to drive sales.
Design Consistency: Ensure that blocks are designed consistently across sections to maintain a cohesive look and feel throughout your store.
4. Advanced Customization
For those who want to take their store design to the next level, custom coding can provide additional control. A Shopify Freelance Web Designer can help with advanced customizations, including custom sections and blocks that are not available in the default theme settings.
5. Testing and Optimization
Preview Your Changes: Always preview your changes before publishing them to ensure everything looks and functions as expected.
Mobile Optimization: Check how your layout appears on different devices. Sections and blocks should adapt seamlessly to mobile screens to provide a good user experience across all devices.
When to Hire a Shopify Developer
While Shopify’s Sections and Blocks offer a lot of flexibility, there might be instances where you need more specialized skills. If you find yourself overwhelmed with customization or need a highly unique design, it may be beneficial to hire a Shopify developer.
A professional can help with:
Creating custom sections and blocks tailored to your specific needs.
Integrating complex functionalities and third-party apps.
Ensuring that your store’s performance and security are optimized.
Conclusion
Shopify’s Sections and Blocks are powerful tools that enable you to create unique and visually stunning store layouts. By understanding how to utilize these features, you can transform a standard Shopify store into an engaging and high-performing e-commerce platform. If you’re looking to elevate your store even further, consider working with a Freelance Shopify Developer to bring your vision to life. Whether you’re making small tweaks or embarking on a complete redesign, leveraging these tools effectively will help you build a standout online store.
0 notes
Text
Best Shopify 2.0 Themes || Brillmark
Are you ready to take your Shopify store to the next level? Look no further than our newest article- "Best Shopify 2.0 Themes for 2023"!
🔗 Read the full article here: https://www.brillmark.com/best-shopify-2-0-themes-for-2023/

0 notes
Text
Top Shopify Themes for Creative Businesses
When it comes to building an online store for your creative business, choosing the right theme is essential for success. Your theme not only shapes the look of your store but also affects how customers interact with it. For creative entrepreneurs, whether you're selling handmade crafts, photography, or unique art, the theme needs to be visually appealing, functional, and easy to customize. In this blog, we’ll explore some of the top Shopify themes that are perfect for creative businesses.
1. Craft Theme: Ideal for Artisans and Creatives
One of the standout Shopify themes for creative businesses is the Craft Theme. Designed specifically for artisans and makers, it’s a free 2.0 Shopify theme that offers flexibility, elegance, and an emphasis on storytelling. For creatives, the ability to showcase their products with style is crucial. The Craft Theme provides a beautiful layout with rich, high-quality imagery, making it ideal for businesses that rely on visual appeal.
Its clean design focuses on simplicity while allowing ample space for content. This makes it perfect for home and garden stores or any business that wishes to present the story behind their products. Whether you're selling handmade jewelry, original paintings, or custom-crafted furniture, the Craft Theme can help bring your vision to life.
Key Features of the Craft Theme:
Customizable Sections: Create unique layouts without touching any code using the drag-and-drop editor.
Storytelling Elements: Rich text blocks and image sections help you tell your brand’s story in a visually compelling way.
Mobile Optimization: The theme is fully responsive, ensuring a seamless experience across all devices.
2. Minimal Theme: Sleek and Elegant for Art and Photography Stores
For artists and photographers, a minimalist approach is often the best choice. The Minimal Theme is perfect for businesses that want to keep their design clean while focusing on their products. The simple, sleek layout ensures that the visual elements take center stage, making it easy to showcase portfolios, product images, and collections.
This theme features multiple styles, such as the Classic, Vintage, and Modern options, allowing for flexibility in design. With its elegant design and user-friendly interface, the Minimal Theme ensures that your products stand out.
Key Features of the Minimal Theme:
Portfolio Display: Perfect for showcasing a gallery or portfolio of your work.
Customizable Homepage: Tailor the homepage to suit your creative brand.
Rich Typography: Choose from a wide selection of fonts to enhance the visual appeal of your content.
3. Prestige Theme: Designed for High-End Fashion and Luxury Brands
For creative businesses selling high-end products like luxury clothing, accessories, or premium art, the Prestige Theme is an excellent choice. It’s specifically built for businesses that need a refined and sophisticated online store. This premium theme provides a visually luxurious shopping experience, with beautiful image galleries, curated collections, and a high-end feel.
With features like parallax scrolling, which gives the store depth and immersion, Prestige Theme stands out as a top-tier option for luxury brands. It’s ideal for showcasing intricate details of your creative products while offering a seamless shopping experience.
Key Features of the Prestige Theme:
Luxury Appeal: The design emphasizes a premium look, perfect for high-end brands.
Curated Collections: Display your products in visually appealing collection pages.
Parallax Scrolling: Enhance the user experience with engaging effects.
4. Debut Theme: A Simple Yet Versatile Option for New Creatives
If you’re just starting out and looking for a simple but effective Shopify theme, the Debut Theme could be the perfect fit. It’s user-friendly, clean, and customizable, making it ideal for those who are new to eCommerce or want a hassle-free setup.
For creatives just starting their business, Debut offers an elegant design with a focus on both beauty and functionality. This theme is highly versatile and allows you to customize the layout easily, ensuring that it works well with various creative products.
Key Features of the Debut Theme:
Quick Setup: Get your store up and running quickly with pre-configured templates.
Simple Customization: Easily adjust the colors, fonts, and layout without needing advanced technical knowledge.
Responsive Design: Ensures your store looks great on all devices.
5. Venture Theme: Perfect for Outdoor and Adventure Creatives
If your creative business involves selling outdoor gear, art, or handmade goods related to nature and adventure, the Venture Theme is worth considering. With bold imagery, large product images, and extensive menu options, this theme works well for businesses in the outdoor, sports, and adventure niches.
Its high-impact visual design allows you to display your products in a dynamic and captivating way. The Venture Theme also provides the ability to show off your creative work with full-width images and a structured layout.
Key Features of the Venture Theme:
Large Visuals: Show off your products with full-width images and slideshows.
Collection Filter: Let customers easily navigate through your products with an intuitive filter.
Optimized for Large Inventories: Perfect for creative businesses with a variety of products.
Conclusion
Choosing the right Shopify theme is crucial for your creative business’s online success. The Craft Theme, along with other top themes like Minimal, Prestige, and Debut, offers great options depending on your specific needs. Whether you're an artist, a photographer, or an artisan, these themes can help you create a visually stunning and highly functional store. Remember, a well-chosen theme not only improves the aesthetic appeal of your online store but also enhances the overall shopping experience, helping you attract and retain customers.
0 notes
Text
40+ best seller shopify in 2023
With the ever-changing retail landscape, it’s no surprise that best seller Shopify has become one of the top eCommerce platforms in the world. In 2023, Shopify is projected to have more than 40 best-selling stores. These stores are expected to have a wide variety of products, ranging from apparel and home decor to electronics and food. Shopify’s innovative platform makes it easy for…

View On WordPress
#best premium shopify themes#best shopify 2.0 themes#best shopify theme free#best shopify theme reddit#best shopify themes for clothing#best shopify themes for conversion#premium shopify themes#shopify themes
0 notes
Text
Why Should You Hire Shopify Experts?

Despite the fact that Shopify is simple to set up and operate even for non-technical individuals, you may still need to engage experienced Shopify developers. We’ll explain why in this piece, as well as offer some advice on how to find the best Shopify development firm.
The modern retail industry bears little resemblance to the one that existed before the pandemic. eCommerce is growing rapidly, sidelining the conventional brick-and-mortar model to the periphery.
Even before the global financial crisis, online sales had been steadily increasing. Global internet sales are predicted to reach $6.5 billion by 2023, according to Statista.
Consider every action you must complete as a Shopify merchant to keep your store in order. There’s marketing, inventory management, website upkeep, customer service, and content if you have social media profiles.
A Shopify Expert can help you with this.
Who are Shopify Experts?
Professionals who live and breathe Shopify are known as Shopify experts. They are professionals who can assist you in setting up your domain, designing your website, creating and running marketing campaigns, and developing a solid plan. They can provide you with the insight and skills you need to grow your business because they have years of experience.
Many businesses hire a Shopify Expert because a few engineers and marketers aren’t always enough. There are numerous decisions that can make or break your business when it comes to long-term growth, and having a Best Shopify Expert at your side during this period would be beneficial.
You’ll need to assess potential workers and take the time to onboard them because these are crucial business choices. This will be beneficial in the long term because you’ll need someone who can stick to your plan and assist you to implement it while also learning everything there is to know about your brand.
When Should You Consult a Shopify Expert?
A Shopify expert can guide you whether you are just getting started or have already established a strategy but are unsure how to put it into action. Before hiring a professional, start by identifying the problems that need to be solved. You might desire a new website, a new design, or a new app. It will cost money to engage a Shopify professional. Although a Shopify setup specialist can be extremely beneficial to your business, all of their efforts will be for nothing if your payments cause you to go bankrupt. It’s time to start looking for a professional if you have the necessary finances.
Read More
#shopify experts#New Shopify Themes#Shopify 2.0 Themes#new shopify theme#best shopify themes for clothing
0 notes
Text
Skateboard Sports Store Shopify Shopping Website
Creating a Shopify shopping website for a skateboard sports store involves several key steps to ensure it is visually appealing, user-friendly, and optimized for conversions. Here’s how you can get started:
1. Choose a Shopify Theme
Select a theme that is specifically designed for sports and outdoor stores. Some popular themes include RiDGE Skateboards Theme, Amp Or Die Gear Theme, and Skato - Skateboard Sports Store Shopify 2.0 Theme. These themes offer a range of customization options and are fully responsive, ensuring that your site looks great on all devices.
2. Customize Your Store
Once you've chosen a theme, customize it to reflect your brand’s style and personality. Add your logo, choose your color scheme, and create a visually appealing homepage that showcases your skateboard products, accessories, and any special promotions.
3. Add Your Products
Upload high-quality images of your products, write detailed and engaging product descriptions, and set competitive prices. Make sure to include all relevant information, such as sizes, materials, and any unique features.
4. Optimize for SEO
Implement SEO best practices to ensure your website ranks well in search engine results. Use relevant keywords in your content, meta tags, and descriptions. Create a blog to share skateboarding tips, product reviews, and industry news, which can help attract organic traffic.
5. Mobile Optimization
Ensure that your website is mobile-friendly, as many people use their phones to search for products and services. A responsive design and fast loading times are essential for providing a seamless user experience.
#artists on tumblr#content posting calendar#ad video - digital media calendar#best social marketing agency
0 notes
Text
Buy this Ecommerce BABY Niche store in just $49

VIEW THE LIVE DEMO: https://baby-kids-store-10.myshopify.com/ PASSWORD: 1234
Visit for more store information https://empireecom.com/
Shopify is one of the best ecommerce platforms to run your own online store. This template will add style to your Shopify website and will set your shop apart from the rest. Perfect for any small business owner, edit the theme banners with your product images and color scheme.
YOU WILL RECEIVE:
- If you contact this [email protected] mail, Then we will transfer the store file to that mail within 24 hours
- Shopify Theme Zip File (ready to upload to Shopify)
- PDF with links to the Canva Templates to edit your Shopify Banners
- PDF Installation Guide with step-by-step instructions
STYLED SHOPIFY PAGES:
- Home - About Us - Shop Pages - Product Pages - Frequently Ask Questions (FAQ) - Blog Articles - Contact Us
Main Website Features:
• ✅ Automated Order Fulfillment
• ✅ Live Support Chat Feature
• ✅ Approval Based Review System
• ✅ Advanced Instant Search
• ✅ SEO Optimized Product Pages and Images (Alt tags, file names, etc)
• ✅ Ability to Send Push Notifications to Visitor’s Phones/Desktops
• ✅ Automated Abandoned Cart Recovery Sequence
• ✅ Fully responsive mobile-optimized template
• ✅ Advanced Receipts with Coupons and Tracking Details
Website Includes:
- ☑️ Shopify Store Website Including all content
- ☑️ Pre-Made Professionally Designed Logo
- ☑️ Premium Theme
- ☑️ Main Pages
HOW WILL YOU RECEIVE:
- If you contact on this [email protected] Email, Then we will transfer the store file to that mail within 24 hours.⏳
WHAT YOU CAN DO:
- Change colors, fonts and text - Add/Remove sections on any page - Create new custom pages - Add your own Collections - Create your own drop down menu with your own menu links
YOU WILL NEED:
- A Shopify account - A desktop computer or laptop - you can't install this theme with a phone! - Your own logo image to add in where the Enchanting example logo is shown in the live demo
FEATURING:
- Fade Slideshow section built exclusively for Blog Pixie customers - Built for Shopify 2.0 - Easy drag and drop design - Mobile responsive - A Shopify store styled from top to bottom - Simple set-up instructions to get your store running ASAP
SHOPIFY THEME INSTALLATION
This theme requires you to follow the step by step Installation Guide to install and set it up - it will not look like the live demo straight after uploading the theme file.
TERMS AND CONDITIONS:
This theme purchase does not include assistance with adding additional features, apps, coding or edits. Please reach out to me with any request and I can give you a price, or you can hire a Shopify developer in the Help section of Shopify.
This listing is for SHOPIFY version of Enchanting only. If you purchase this listing the theme will only work in SHOPIFY.
The stock photos shown in the banners are not included with the theme.
As this item is an instant download, no Refunds or Exchanges can be provided once this item has been purchased.
LICENSE
One purchase of this theme allows you to use the theme for your own Shopify website.
You do not have permission to redistribute this theme or any edited derivative of this theme. You will be tracked if this occurs and further action will be taken.
Copyright © 2022 EmpireEcom. All Rights Reserved.
Delivery Information
Your files will be available to download once payment is confirmed.
After that, You have contact on this [email protected] Email Id, Then we will transfer the store file to that mail within 24 hours.⏳
Instant download items don’t accept returns, exchanges or cancellations. Please contact the seller about any problems with your order.🤞
#ecommerce website#ecommerce website design company in USA#ecommerce website design company in chennai#ecommerce website builder#ecommerce website company#website design#morecustomersapp#sell online#online business#Ecommerce Web Design#ecommerce store#ecommerce solutions#ecommerce web development#webdesign#website#design#graphicdesign#webdevelopment#marketing#webdesigner#digitalmarketing#seo#branding#websitedesign#webdeveloper#web#ui#html#socialmedia#uidesign
0 notes
Text

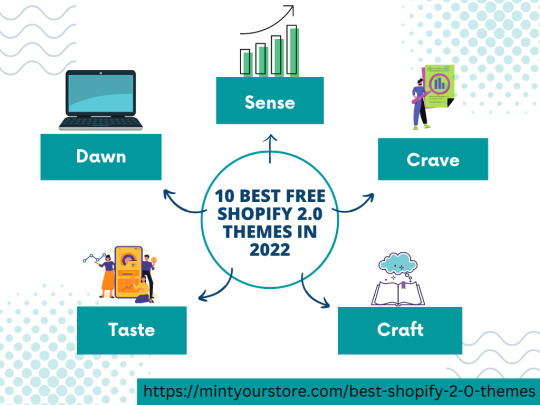
Best Free Shopify 2.0 Themes
Here, you can explore a list of the best Shopify 2.0 themes to choose from.
1 note
·
View note
Text
Hello,
I will provide you the best premium theme at a cheaper price, if you are interested first for any question feel free to contact me
➊ Best Theme Turbo Full pack Shopify
➋ Best Theme Flex Full pack Shopify
◗Latest Version
◗uptade os 2.0
◗uptadw future
◗Guarantee via PayPal
◗cheep price
◗Not nulled
◗ feel free to contact me
https://wa.me/message/YQUYNREA3NF2P1
#ShopifyMerchants #ShopifyEcommerce #shopify #shopifyplus #shopifystore #Shopifydevelopment #topshopifydevelopment #shopifyseller #shopifyexperts #shopifyexpert #shopifypartners #shopifypicks #shopifydeveloper #shopifydropshipping #shopifythemecustomisation #shopifylandingpage #shopifystoredesign #shopifydevelopers #smallbusiness #onlinestore #ecommercetips #eco #mmerce #entrepreneur #ecommercebusiness #business #onlineshopping #onlinebusiness #shopping #retail #ecommerce #omnichannel #retailers #commerce #shopping #digital #marketplace #b2b #people #digitaltransformation #shops #onlineshop #onlineshoppingstore #ecommerce2022 #store #linkedinconnections #england #europe #london #france #italy #spain #cart #norway #sweden #canada #germany #buyers #investors #fashionstyle

0 notes