#but that'll be once I tackle my to-do list
Text
2023 potential crafting ideas! Please let me know if there’s any in particular you’d like to see/what colors I should use/other things you think I should make (these are not guarantees, mostly it’s just brainstorming)
- more trees and stuff on my embroidery jacket
- a pigeon? maybe a crow?
- opossums
- more fancy dresses for the teddy bear I designed to be American Girl Doll sized, because oh my gosh there are so many good fancy dress patterns
- doll furniture, both for 1/12 scale and for calico critters scale
- quilts! quilts quilts quilts
- auction fills, of course
- more pride pun plushies
- a goat
- chickadee (I do not have a pattern but I really want one)
- more pokemon, probably?
- cactuses! cacti? multiple cactus
- lots and lots of beanies
- a horse?
- deer???
- I want to design a moose pattern
- I also want to design my own teddy bear pattern, because I have a clear idea of what my ideal teddy bear should look like and I can’t find a pattern that looks like it
- also a bunny, for much the same reasons. I found my ideal crochet bunny pattern and I have not found a sewn bunny pattern that’s as cute
- I kind of want to design my own dragon pattern?
- a snake, probably
- I want to share more sewing patterns! Okay new plan: share a pattern by the end of the month
#the person behind the yarn#long post#things I want to make in 2023#I kind of want to make a centaur as well#and like. somebody's oc or dnd character or something#but that'll be once I tackle my to-do list#I still have a LOT of auction fills to do#and some art trades and stuff#mostly bucky bears#lotta bucky bears lol
13 notes
·
View notes
Text
10/09/2023 || Day 78
Horoscope Generator - Log #3
Y'all, this project's hard. Ran into multiple problems with it but I'm slowly solving them.
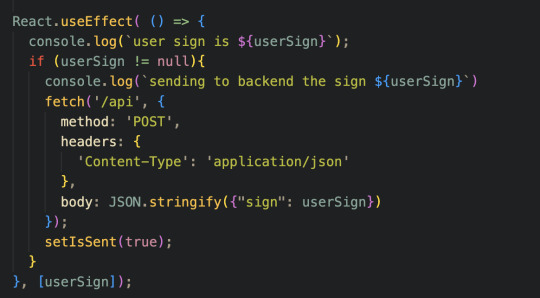
Problem 1: How to send information from the backend to the frontend, and get React to display that information once it's received without refreshing the page. I did this using a bunch of useEffect hooks. The first main one is to monitor the status and changes of my userSign variable, which is set once the use clicks on a button corresponding to their zodiac sign.

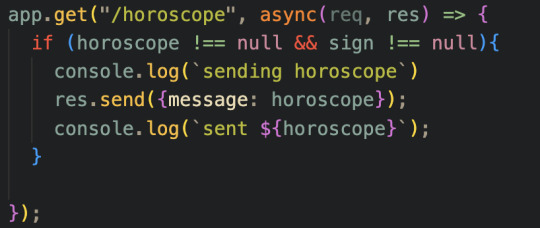
Doing this sends the sign to the backend, which will then do some magic to get that specific sign's daily horoscope (right now, it's just sending a basic testing message). Now we need to actually tackle the problem where now the backend has data I want to send to the frontend, and again we're gonna use the useEffect hook in React. First thing's first though, we need to send that data, and we do that using Node JS and Express JS. I check to see if there are actual values for both the sign and the resulting horoscope, and if so send it forward.

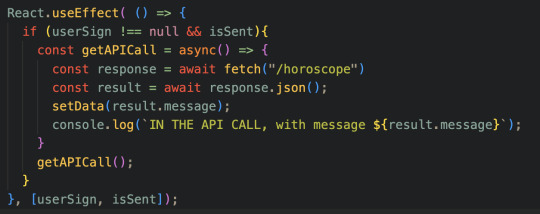
On the frontend side React will GET the data if both conditions listed below are met, ensuring that I'm only making an API call when I have all the information I need to get a proper answer.

Lastly, the easy part; displaying the message: the App component will check the conditions and if they're met will display the message from the api call.

The other problems I'm running into are more trivial but still super annoying.
Problem 2: Find an api that will give me the daily horoscope for a specific/given sign. All the ones I've found are either paid, or that specific service doesn't work. I actually managed to find a free api that does exactly what I want, but it's only available in Portuguese. Now, I don't speak Portuguese, so this leads into problem 3...
Problem 3: Find a free api that'll translate from a given language to English. I spent a lot of time looking for one and dear god are they hard to find. I managed to find a random one that isn't always 100% accurate, but I'm ok with that. The problem now is that it has a 5,000 character/day limit, so I'll need to come up with a method to simply get all the sign's horoscope for the day and translate it at once, then send it to the frontend to sort through that...
Anyways, those have been my struggles with this project, but here's a small video showing that the information is being sent from the frontend to the backend, and then to the frontend again. In a few days it'll actually have the proper messages, trust me.
18 notes
·
View notes
Text
WIP Game: DMBJ
@hils79 tagged me in a WIP game, so here's a list of DMBJ WIPs! Some of these ideas don't have any words written yet, but they're solid enough to probably turn into a fic at some point. Also I've included vids, because vids can be WIPs, too!
* [Fic] Ultimate Note to LTR
I want to know how Wu Xie, Pangzi, and Xiaoge got from UN to LTR. I know there's canon, and I've seen Sand Sea and all that, but there's no coherent story that takes them from A to B, so I'd like to write myself something just so I'll know how it goes.
It would probably be from Pangzi's POV and start with Wu Xie returning from Changbai Mountain after Xiaoge ditched him. I'd be assuming here that in Ultimate Note, Wu Xie and Xiaoge were in the early stages of having a relationship, and Pangzi is at this point still just a friend. Cue 10 years of Wu Xie doing that thing he does, Pangzi realizing that he's hopelessly in love with this idiot and losing his shop in Beijing over it, Xiaoge eventually returning, lots of emotional struggles post-Bronze Gate, Wu Xie and Pangzi at some point getting into a relationship, Pangzi and Xiaoge finding each other after Xiaoge gets back and Wu Xie is too much of a mess to really support Xiaoge in re-acclimatizing himself, Wushanju moving from Hangzhou to Wuzhou (NOT SURE WHY BUT IT DOES SO I GUESS IT HAPPENS), and something something that leads into the threesome relationship they (in my reading of canon) have in LTR. And then probably a post-LTR epilogue that leads into Rain Village, though I've already kind of written that.
I've got about 1k of this written, but I need to read more of the books that occur during this time to get a better idea of what's actually canon. Also need to finish Mystic Nine to get a better idea of the Jiumen stuff and the elders of the Wu family.
* [Fic] Wu Xie Death and Resurrection
WHAT IF THUNDER CITY HADN'T WORKED? I just love temporary character death, and that's such a good opportunity for temporary character death.
So Thunder City doesn't work, and Wu Xie dies a pretty bad and unwilling death. We are once again in Pangzi POV because he's my boy and I love him. Anyway, after Wu Xie dies, Xiaoge snatches his body and absconds with it, without explaining wtf he's up to. Pangzi doesn't manage to stop him. He does try to go after him, but eventually receives a cryptic text from him along the lines of "Everything is gonna be ok, trust me".
Pangzi is not really willing to trust more things that will give him hope that'll probably be disappointed, but he does stop looking for Xiaoge and returns to Wushanju, where he's a sad widower for a while. He probably also (together with Wang Meng) sorts out the Wu family trouble that's still around at that point, just to have that out of the way.
Anyway, ONE DAY, Xiaoge shows up at Wushanju with, gasp, Wu Xie in tow! Explanation follows of how Xiaoge pulled that one off, and then healing and figuring out where they all stand starts, but I don't want to give too much away so you'll have to wait for the fic to read this part.
I only had this idea a few days ago so nothing has been written yet, but I really like it, so it'll probably be the next longfic I tackle.
[Vid] TOMB FAST TOMB FURIOUS
You know how in the books, in the scene where Xiaoge returns from the Bronze gate, Pangzi plays that F&F 7 song? So combining F&F with Tombs is canon. You also know the Luda song Act a Fool from the F&F 2 soundtrack? Anyway, that's it, that's the idea, it's not deep but I hope it'll be funny. I've got like a minute of this done.
[Vid] Jiumen generational trauma
I want to make a vid about Sanshu, Xie Lianhuan, Wu Xie, Xie Yuchen, and the utter awful gaslighting fuckery the youngest Jiumen generation has been put through. This is kind of a challenging idea so it's been percolating for a while; I've finally got a song for it but I haven't started working on it yet. Soon, though!
This got long! Tagging @uschickens, @merinnan, @foxofninetales, @elenothar, and @psychic-waffles (for art! tell me about your art WIPs, if you don't have fic to talk about!) only because you are the last five DMBJ folks who followed me :D. If you don't feel like doing it, or have already done it, of course no pressure. <3
2 notes
·
View notes