#but ty anon!! i'm so glad u find my stimboards pretty :0
Explore tagged Tumblr posts
Note
Your stimboards are so good! How do you make them?
hello anon, tysm!! i'm sorry this took me a while to answer, our wifi turned off as soon as i received the question lol. but it's very simple actually! i only recently started doing stimboards a few days ago, so i'm not sure if this is helpful at all. anyway,
1. firstly, i search for a picture/gif for the character i am doing.
i mostly use gifs because it's just somehow satisfying to see the whole moodboard to move. but you can also use pictures! this is to give me a brief idea of what gifs i would be using.
2. i go on tum.blr search and type "[color/theme] stim".
i mostly base this on the color of the gif/picture of the character i've chosen! it can also be a background story or some kind of trivia of the character. for example, we have my f/o, jo.se ba.den. for him, i would search "sea stim" because he is a sailor and travels through the sea.
going through tu.mblr search and finding for the perfect stim gif would take a while, but that's part of the job! my stimboards, so far, would take me around 30-40 mins. be patient and experiment around! it never hurts to try.
if you can't find a gif on tum.blr, you can use your browser as an alternative. although it may not be as accurate as those in tum.blr, but it's a good way for finding the gif that you want to be included (as long as you put the keywords).
3. always leave a like on the post.
or you could reblog it, save it to your drafts, whichever's easy for you! this is to save yourself some time, and you won't have to go back to the search bar and scroll through endless gifs. you need to credit the creator, always! (don't be like me who forgot to leave a post and took me 20 mins to find the source again ;-;)
4. . [optional] i edit the gifs to a much more fitting color.
some gifs don't blend in well with the main picture/other gifs, so i go ahead and edit them with this app!

i mostly mess around with the settings until it looks good to me. if you want a more detailed tutorial on this, i'd be happy to provide!
5. after choosing gifs that i think would fit the board, i arrange them in a way that would appease the eye.
i'm pretty sure you can't rearrange pictures on pc, and i don't use pc a lot, so i'm sorry if i can't provide any advice on that. but if you're on mobile, then that's great!
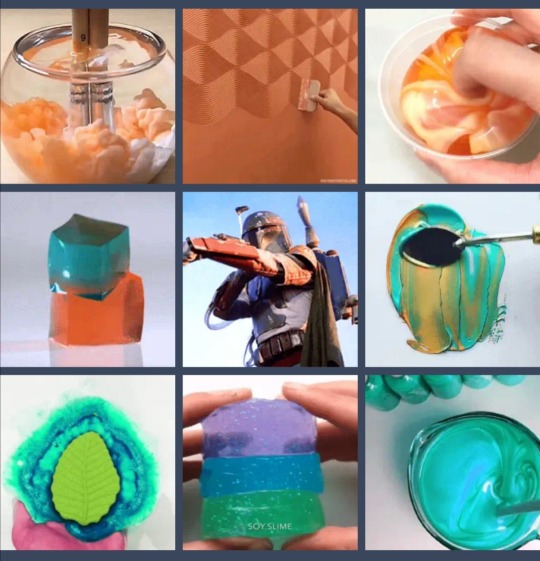
you can press the image option (because it's way easier than having to put one by one and to arrange them afterwards — that's too time-consuming) and choose the gifs in the order i want them to be. preferably, the gif/picture of the character would be in the middle, so it has to be fifth picture. in the end, it would look something like this:

yeah i used my own stimboard so what >:'(
this stimboard is a gradient (orange to blue green), so if you're doing a singular color, it's ok to put the gifs in what order you'd like!! honestly, there's no way "correct" way to do this (other than the character having to be in the middle) — if you think it's pretty, then that's good! keep arranging them until it looks good to you.
6. lastly, i put the credits underneath the stimboard.
i mostly use this format:
[ x x x - x x x - x x x ]
but you can use other formats too! like:
X | X | X - X | X | X - X | X | X
🌺 - 🌺 - 🌺 | 🌺 - 🌺 - 🌺 | 🌺 - 🌺 - 🌺
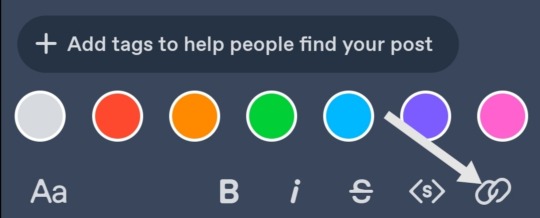
whatever you're comfortable with! remember that each x (or emoji) represents the gif in the stimboard — for example, the ninth x would lead to the source of the very last gif. so, if you already have the links (you can always get them back from the reblog/recently liked posts on your main account), you can press down on the text and insert a link using this option:

something will pop up and you'd be able to insert a link there. if you're not sure if you inserted the right link, you can always post it privately (it's in the options of posting, i believe it's on the top right with the three dots)! for some reason, it doesn't let you check the links in drafts, but don't worry, as long as it's posted privately, nobody would see the stimboard you've made so far.
and you're done! i hope this helps somehow!!
#long post#because it is a long post and i'm sorry for getting carried away- lmao don't ever ask me for a tutorial or i'll go full mode in explaining#but ty anon!! i'm so glad u find my stimboards pretty :0#xelle.answered#tutorials™#<- just in case you guys want to go back to this post#anon
16 notes
·
View notes