#coding ke fayde
Explore tagged Tumblr posts
Text
यूनिफॉर्म सिविल कोड क्या है? यूसीसी क्यों जरूरी है इसके लागू होने से क्या होगा?
यूनिफॉर्म सिविल कोड क्या है? यूसीसी क्यों जरूरी है इसके लागू होने से क्या होगा? यूनिफॉर्म सिविल कोड (UCC) ल��बे वक्त से चर्चा में बना रहा है। इसका मतलब नागरिकों के लिए समान कानून तैयार करने और उसे कार्यान्वित करने से है, जिसमें कोई धार्मिक आधार ना हो। फिलहाल देश में पर्सनल लॉ भी मौजूद हैं जिसमें शादी, तलाक, गोद लेने, गुजारा भत्ता पर अलग-अलग नियम हैं। UCC का मतलब क्या है? UCC अर्थात यूनिफॉर्म सिविल…

View On WordPress
#anuchhed 44 kya hai#bharat ke kaunse rajya me ucc lagu hai#bharatiya sanvidhan#commen uniform civil code#hindu act#muslim law#saman nagrik adhiniyam#saman nagrik sanhita#ucc ka arth kya hai#ucc ka itihas#ucc ka kya matlab hai#ucc kab lagu hoga#ucc kab se shuru hua#ucc kaha kaha lagu hai#ucc kaise lagu hoga#ucc kanun kya hai#ucc ke kya fayde hai#ucc kya hai#ucc kyon jaruri hai#ucc lagu hone se kya hoga#ucc lagu karne ki bat kab samne aayi#uniform civil code#what is UCC#What is Uniform Civil Code#what will happen if UCC is implemented#when UCC will be implemented#why UCC is necessary#यूनिफॉर्म सिविल कोड क्या है#यूसीसी कब लागू होगा#यूसीसी क्या है
0 notes
Text
Prepare for Success with a Six Months Course
Six Months Short Term Course: Ek Naya Career Start
Namaste dosto! Aaj hum baat
karenge about six months short term course. Yeh courses chhote aur effective
hote hain.
Short term courses aapko
jaldi skills sikha dete hain. Main bhi ek aisa course kiya tha last year. Mujhe
bahut fayda hua!
Kya Hota Hai Six Months Ka Course?
Six months ka
course ek chhota training hota hai. Iska focus practical skills par hota
hai. Yeh career ko boost karta hai.
For example, mera dost
graphic design seekha in just six months. Ab woh freelance kaam karta hai. Yeh
courses flexible bhi hote hain.
Short Term Course Ke Fayde Kya Hain?
Firstly, yeh courses time
bachate hain. Aap jaldi seekh kar kaam shuru kar sakte ho. Yeh paisa bhi kam
lagta hai.
Secondly, market mein demand
zyada hoti hai in skills ki. Maine dekha hai log isse successful bane.
Confidence bhi badhta hai!
Kaun Log Kar Sakte Hain Yeh Course?
Students aur professionals
dono isme enroll kar sakte hain. Agar aap job change chahte ho, toh yeh perfect
hai. Freshers ke liye bhi best hai.
Meri cousin ne college ke
baad yeh kiya. Usne baking course choose kiya tha. Ab woh apna business chalati
hai.
Popular Six Months Courses Konsi Hain?
Bahut options hote hain jaise
digital marketing, coding, ya designing. Aap apni pasand se chun sakte ho. Har
course unique hota hai.
For instance, web development
ek trending course hai. India mein iski demand badh rahi hai. Check NSDC India for more details.
Lambi Duration Ke Courses Se Antonym Kyun?
Lambi courses time-consuming
hote hain. Six months wala course jaldi khatam hota hai. Yeh modern needs ke
liye better hai.
Moreover, degree courses
costly hote hain compared to short ones. Main recommend karta hu short term try
karo. Result turant dikhta hai!
Kaise Chune Sahi Course?
Pehle apne interest dekho aur
research karo. Market trends bhi check karna zaroori hai. Aap experts se bhi
advice le sakte ho.
Maine apna course online
reviews dekhkar chuna tha. Usse mujhe clear idea mila. Tum bhi aisa karo!
Fees Aur Duration Ka Kya Scene Hai?
Fees course par depend karti
hai, usually 10,000 se 50,000 tak. Duration obviously six months hota hai.
Affordable aur quick hai.
Six Months Training Ka Future Kaisa Hai?
Future bright hai kyunki
industries short skills chahti hain. Yeh courses aapko employable banate hain.
Demand har saal badhti hai.
Interestingly, India mein IT
sector mein 60% jobs short skills mangta hai (Source: NASSCOM). Toh, yeh ek
smart choice hai. Main bhi isse agree karta hu!
Practical Learning Kyun Zaroori Hai?
Theory se zyada practical
kaam aata hai. Six months course hands-on training deta hai. Yeh real-world
problems solve karta hai.
Mera experience yeh tha ki
practical se confidence aaya. Aap bhi isse try karo. Results amazing honge!
Job Opportunities Kahan Milti Hain?
Jobs startups, MNCs, ya
freelancing mein milti hain. Short term course ke baad CV strong banta hai.
Companies aapko pasand karti hain.
For example, mera ek friend
data analysis seekha. Usse ek badi company mein job mili. Tum bhi chance lo!
Short Term Course Na Karne Ka Nuksan?
Agar na karo, toh time waste
ho sakta hai. Skills outdated ho jati hain. Competition mein peeche reh jaoge.
Besides, maine dekha hai log
regret karte hain baad mein. Early start karna better hai. Yeh life-changing ho
sakta hai!
Online Ya Offline: Kya Behtar Hai?
Online courses flexible aur
ghar se seekhne wale hote hain. Offline mein practical exposure zyada milta
hai. Dono ke apne fayde hain.
Personally, maine online
course prefer kiya tha. Tum apni convenience se chuno. Research karna mat
bhoolo!
H3: Success Stories Sunao Zara!
Meri friend ne fashion
designing course kiya. Six months mein usne apna brand banaya. Ab woh famous
hai locally.
Another example, mera
neighbor coding seekha. Usne app banaya aur paisa kamaya. Yeh courses sach mein
kaam karte hain!
Final Thoughts on Six Months Short Term Course
Toh dosto, six months short
term course ek shandaar option hai. Yeh career ko nayi direction deta hai. Try
karo aur dekho!
Lastly, main yeh kehna
chahunga ki effort dalo. Success aapka wait kar rahi hai. Chalo, ab shuru ho
jao!
Accounting interview Question Answers
Tax Income Tax Practitioner Course
How to become an income tax officer
Learn Tally free online
Best Accounting Training Institute
journal entries questions with answers
What is B Com full form
Highest Paying Jobs in India
ICWA Course
Short Cut keys in tally
Tally Prime free download
Tally Prime Features
Meaning of sundry debtor creditor
Income Tax Return Filing services
Education Business ideas
Accounting Entry
Income Tax
Accounting
Tally
Career

0 notes
Text
How to Build a Successful Online Education Business
Education Business: Ek Profitable Aur Rewarding Career Option
Education Business Kya Hai?
Aaj ke time me education sirf ek necessity nahi, balki ek profitable business bhi hai. Education business me investment karna ek smart decision ho sakta hai, kyunki demand hamesha bani rehti hai. Digital revolution aur online learning ne is industry ko aur bhi zyada expand kar diya hai.
Education business ka matlab hai kisi bhi tarah ki educational services provide karna, jisme coaching classes, online courses, vocational training, aur skill development courses shamil hain. Yeh ek long-term aur stable industry hai jo consistently grow kar rahi hai.
Education Business Ke Different Types
Education industry me alag-alag business models available hain. Aap apni expertise aur interest ke hisaab se koi bhi option choose kar sakte hain.
1. Coaching Centers
Competitive exams ki tayari ke liye coaching centers kaafi popular hain.
JEE, NEET, UPSC, SSC, aur banking exams ke liye demand high hoti hai.
Traditional aur hybrid (offline + online) model dono kaafi successful hain.
2. Online Courses
E-learning platforms jese Udemy, Coursera, aur Unacademy ne education ko democratize kar diya hai.
Aap apne knowledge ke basis pe online courses create karke passive income generate kar sakte hain.
Flexible learning aur cost-effectiveness ki wajah se yeh model tezi se grow kar raha hai.
3. Skill Development Institutes
Practical aur job-oriented training courses ki demand kaafi badh gayi hai.
Digital marketing, coding, graphic designing, aur accounting jese courses kaafi popular hain.
Government schemes jaise Skill India aur NSDC bhi is field ko support kar rahi hain.
4. EdTech Startups
Technology aur education ka combination bana hai EdTech startups.
AI-based learning, gamification, aur virtual reality jaise features is sector ko future-proof bana rahe hain.
Aap mobile apps ya LMS (Learning Management System) develop kar sakte hain.
5. Franchise Model
Agar aap ek established brand ke under kaam karna chahte hain to education franchises best option hain.
Like-minded investors ke liye low-risk aur high-return opportunity hoti hai.
Byju’s, Kidzee, NIIT jaise brands ka franchise model kaafi successful hai.
Education Business Shuru Karne Ke Fayde
Stable Demand: Education ka demand kabhi kam nahi hota.
Scalability: Online aur offline dono modes available hain.
High Profit Margins: Aapki expertise pe based hai, isliye cost kaafi low hoti hai.
Low Investment: Aap freelancing aur online courses se bina bade investment ke start kar sakte hain.
Social Impact: Aap dusron ki life me improvement la sakte hain.
Kaise Shuru Kare Education Business?
Agar aap education business start karne ka plan bana rahe hain, to ye steps follow karna zaroori hai.
1. Market Research
Sabse pehle target audience aur competitors ka analysis karein.
Demand aur supply ke gap ko samajhna zaroori hai.
Latest trends aur technology ka study karein.
2. Business Plan Banaye
Kaunse courses ya services offer karni hain, ye decide karein.
Budget aur pricing strategy define karein.
Revenue model set karein (subscription-based, one-time payment ya freemium model).
3. Required Licenses and Registration
GST registration aur business license lena zaroori hai.
Agar aap ek proper institute khol rahe hain to accreditation aur affiliation ki zaroorat pad sakti hai.
4. Location aur Infrastructure
Coaching center ya institute ke liye proper location aur infrastructure plan karein.
Online education business ke liye ek strong website aur LMS zaroori hai.
5. Marketing Strategies
Digital marketing ka use karein jese SEO, Google Ads, aur social media marketing.
Word of mouth aur referral programs se organic growth milegi.
Influencer aur affiliate marketing ka bhi use karein.
Education Business Ke Challenges Aur Solutions
Challenges:
High competition aur market saturation.
Student engagement maintain karna tough hota hai.
Initial investment aur technology integration expensive ho sakti hai.
Solutions:
Niche-focused education business start karein.
Personalized aur interactive learning ka use karein.
Government aur private funding opportunities explore karein.
Digital Transformation in Education Business
AI aur machine learning se personalized learning experience improve ho raha hai.
AR/VR technology se students ke liye immersive learning experience create ho raha hai.
Blockchain-based certification aur digital credentials kaafi popular ho rahe hain.
Future of Education Business
Education business ka future kaafi bright hai. Government initiatives aur private sector investments education industry ko accelerate kar rahe hain. Hybrid learning, adaptive learning, aur AI-driven education aane wale samay me aur zyada grow karega.
Conclusion
Education business sirf ek profitable venture nahi balki ek impactful career option bhi hai. Agar aap passionate hain aur long-term sustainable business banana chahte hain, to yeh ek best option ho sakta hai. Smart strategies aur technology ka sahi use karke aap ek successful education entrepreneur ban sakte hain.
Computer Accounting Courses ,
Diploma in Taxation course,
Best courses after 12th Commerce ,
Courses after b com in accounting finance ,
Diploma in finance,
SAP fico Course fee ,
BAT Course ,
GST certification Course ,
Basic Computer Course ,
Payroll Course in Delhi,
Tally computer Course ,
One year course diploma after b com ,
Advanced Excel classes in Delhi ,
Diploma in computer application course
Data Entry Operator Course,
diploma in banking finance ,
stock market trading Course ,
six months course in accounting
Income Tax
Accounting
Tally
Career

#business accounting and taxation (bat) course#payroll management course#finance#gst course#tally course#stock market
0 notes
Text
Coding Kya Hai — प्रकार और कैसे सीखे।
आज का समय तकनीक का समय है। आप अपने चारो तरफ बहुत सी ऐसी चीज़े देखते है जिनकी पहले के समय में कल्पना भी नहीं की गयी। क्या आपको पता है इन सबको चलने के पीछे Coding का बहुत बड़ा योगदान रहता है। बिना Coding के आप किसी भी मशीन के system को नहीं चला सकते है।
आज हम आपको इस लेख में Coding Kya Hai और Coding Kaise Sikhe इन सबके बारे में डिटेल से बताने वाले है। आप जो स्मार्टफोन या कंप्यूटर का इस्तेमाल करते हो इसमें जितने भी आप एनिमेशन्स, software या text देखते हो ये बिना coding के संभव ही नहीं है।

Coding Meaning In Hindi — कॉडिंग का हिंदी में मतलब क्या है ?
अगर हम coding meaning को बातये तो यह एक ऐसी भाषा है जिसको कंप्यूटर समझता है या फिर कंप्यूटर को निर्देश देने वाली भाषा को कोडिंग कहते है।
Coding Kya Hai — Coding क्या है हिंदी ?
Coding को हम programing language के रूप में भी जानते है। अगर आप किसी application या software को ब��ाने की सोच रहे है तो आपको coding का आना बहुत जरुरी है क्योकि हमारा computer सिर्फ कोडिंग की भाषा को पहचान सकता है। इसके अलावा न तो कंप्यूटर को इंग्लिश आती है और न ही हिंदी।
आसान शब्दो में बताये तो किसी Computer या machine को निर्देश देने के लिए जिस भाषा का प्रयोग किया जाता है उसे coding कहते है।
अगर आपको नार्मल कोडिंग भी आती है तो आप आसानी से अपनी वेबसाइट या कोई सॉफ्टवेयर बना सकते है। आपको coding के फील्ड में अगर जाना है तो आप इससे अच्छा पैसा कमा सकते है। आज के समय में जिन लोगो को coding आती है उनकी मांग तेजी से बढ़ी है।
Coding के प्रकार (Type of Coding In Hindi)
आपको लगता होगा coding 2–3 प्रकार की होती होगी। लेकिन आपको बताते चले की आज के समय में आपको 700 से ज्यादा प्रकार की कोडिंग देखने को मिल जायेगी। हर प्रकार की कॉडिंग का अपना काम होता है कोई गेम बनाने में इस्तेमाल होती है तो कोई वेबसाइट डिज़ाइन करने में। तो आज हम आपको कुछ फेमस coding के बारे में बताने वाले है।
1. C Language
C Language को सन 1972 के आसपास डेवेलप किया था। यह Dennis Ritchie के द्वारा develop की गयी थी। इसको programming जाता है। जो ये Java, PHP, ओर Javascript लैंग्वेज है सभी C Language पर आधारित है।
2. C++ Language
C++ Language को 1985 में Bjarne Stroustrup ने Develop किया था। यह बहुत ही विकसित और पावरफुल लैंग्वेज में है। इस language इस्तेमाल Games, App, Software ओर ऑपरेटिंग सिस्टम आदि को डेवेलप करने में किया जाता है।
3. HTML
HTML को 1990 में Tim-Berners-Lee ने Develop किया था। इसका अर्थ Hypertext Markup Language होता है। HTML का इस्तेमाल वेबसाइट बनाने और वेबसाइट को डिज़ाइन, डेवेलोप करनेमें होता है। HTML में कई छोटे कोड होते हैं जो मिलकर सीरीज बनाते हैं। इसकी मार्किट में काफी ज्यादा डिमांड है।
4. Java
Java को 90 के दशक में Sun Microsystems ने डेवलप किया था। Java का इस्तेमाल एप बनाने के लिए किया जाता है। अगर आपको बेसिक Java भी आती है तो आप app को डिज़ाइन कर सकते है। यह लाइट वेट Scripting Language है।
5. CSS
CSS का Full Form Cascading Style Sheet है। इसका इस्तेमाल वेब पेज के Layout, Colour और Font Design करने में किया जाता है। इसे किसी भी XML (Extensible Markup Language) लैंग्वेज के साथ इस्तेमाल किया जा सकता है। यह एक इंडिपेंडेंट HTML लैंग्वेज है।
6. PHP
PHP का अर्थ Full Form Hypertext Processer होता है। इसे 1994 में Rasmus Lerdorf ने डेवेलोप किया था। इसको ज्यादातर इस्तेमाल Web Development के लिए किया जाता है। आप इस लैंग्वेज को HTML language के साथ मिलाकर भी इस्तेमाल कर सकते है।
7. Python
Python को 1991 में Guido Van Rossum के द्वारा Develop किया गया था। आप इस language को आसानी से सीख सकते है। इसका प्रयोग डेटा साइंस या Server Side Programming के लिए किया जाता है। यह बाकी लैंग्वेज से अलग है।
8. Ruby
Ruby को 1990 में Yokihiro Matsumoto के द्वारा Design किया गया था। यह एक High Level Programming Language है। इसका इस्तेमाल web development करने के लिए किया जाता है।
अन्य प्रोग्रामिंग लैंग्वेज :
Java Script
MYSQL
NET
कोडिंग कैसे सीखे | Coding kaise Sikhe
आपने अभी तक coding kya hai और इसके प्रकार के बारे में तो जान लिया है। अगर आप यह सोच रहे है की कोडिंग कैसे सीखे तो आप नीचे दी हुई जानकारी को पढ़ सकते है।
अगर आप coding में अपना करियर बनाना चाहते है तो आप कुछ course जैसे Computer Science में इंजीनियरिंग , MCA या फिर BCA आदि को कर सकते है।
अगर आप अलग Subject से पढ़े हुए है तो भी आपको घबराने की जरुरत नहीं है। आप किसी प्राइवेट इंस्टिट्यूट से या फिर कोई ऑनलाइन कोर्स से सिख सकते है।
Coding इतनी आसान भाषा भी नहीं है। इसको सिखने के लिए आपकी रूचि भी होनी जरुरी है। आपको शुरुआत में अभ्यास करना पड़ेगा।
आपको सबसे पह���े HTML और CSS को सीखना जरुरी है। जब आप इसको सिख लेंगे तो आप कुछ वेबसाइटों को विकसित कर सकते हैं।
अगर आप डेटाबेस, सुरक्षा से जुड़ी अधिक इंटरैक्टिव वेबसाइटों को बनाना चाहते है तो आपको JavaScript, PHP, SQL, Python अदि को सीखना बहुत जरुरी है।
आपको यह पहले से फाइनल होना चाहिए की आपको coding क्यों सीखनी है। आप उसी के हिसाब से coding को सीखे।
Offline कोडिंग कैसे सीखे?
ऑफलाइन कोडिंग सिखने के लिए आप किसी इंस्टिट्यूट को जॉइन कर सकते है। आप कॉडिंग की किताबे भी पढ़ सकते है। आप कोचिंग इंस्टिट्यूट की जानकारी अपने किसी दोस्त या फिर नेट से ले सकते है।
Online कोडिंग कैसे सीखे?
ऑनलाइन कोडिंग सिखने के लिए आपको बहुत सी वेबसाइट मिल जायेगी या फिर आप youtube का सहारा भी ले सकते है। आप ऑनलाइन कोडिंग कोर्स को भी ज्वाइन कर सकते है। आपको सारी वेबसाइट हैं जो फ्री में कोडिंग और प्रोगरामिंग सिखाती हैं और कुछ में आपको पैसे देने पड़ेगे।
Coding सीखने वाली कुछ वेबसाइट –
freecodecamp.org
theodinproject.com
learncs.org
codewars.com
Coding सीखने के फायदे।
अगर आप Coding की फील्ड को चुनते है तो आपको बहुत से फायदे देखने को मिल जायेगे जैसे –
आप खुद के अपने Software Program बना सकते हैं।
Programming की फील्ड में आपको पैसे की क���ी नहीं होगी। इस फील्ड में बहुत पैसा है।
आप खुद के Game Develop कर सकते हैं जिससे आपको काफी पैसा मिलेगा।
आप किसी वेबसाइट के bug को ढूंढ कर भी घर बैठे पैसा कमा सकते है।
0 notes
Text
देखें: पिताजी को उपहार के रूप में विशेष उत्कीर्ण चॉपिंग बोर्ड मिला, भावुक हो गए
देखें: पिताजी को उपहार के रूप में विशेष उत्कीर्ण चॉपिंग बोर्ड मिला, भावुक हो गए
लोगों के लिए उपहार चुनना कोई आसान काम नहीं है। हम अक्सर अपने दोस्तों, रिश्तेदारों और परिवार के सदस्यों के लिए उपयुक्त उपहार खोजने के लिए संघर्ष करते हैं। हम संभवतः क्या उपहार दे सकते हैं जो यादगार हो और पोषित भी हो? ये सवाल औसत उपहार देने वाले के दिमाग को परेशान करते हैं। हालांकि, एक बेटे ने हाल ही में अपने पिता के लिए एकदम सही उपहार पाया, उसे एक विशेष उत्कीर्ण चॉपिंग बोर्ड उपहार में दिया। एक…
View On WordPress
#health and family welfare department u.p. government#health and physical education#health definition#health guard oil ke fayde#health insurance policy#health ka opposite word#health minister of india 2020#health wellness centre#health zone alambagh#healthxp coupon code#उतकरण#उपहर#क#गए#चपग#दख#पतज#बरड#भवक#म#मल#रप#वशष#ह
0 notes
Link
Adsense auto ads kya hai aur kaise use kare, auto ads ke kya fayde hai. Complete jankari ke liye post padhe.
#what is auto ads in hindi#Google adsense auto ads kya hai#Adsense auto ads kya hai#Auto ads kaise set up kare#Auto ads ke fayde#Auto Ads unit kaise create kare#Adsense auto ad code website me kaise lagaye
0 notes
Text
Coding Ke Bina app Banakar paise Kaise kamaye?
Coding Ke Bina app Banakar paise Kaise kamaye?
Hello guys aaj ki post Me Ham janenge Ki Coding Ke Bina app Banakar paise Kaise kamaye. Agar aap abhi Ek student hai to aap ko Janna jaruri hai ki Coding Ke Bina app Banakar paise Kaise kamaye. Kyunki bahut se Aise log Hain Jo ki Coding Ke Bina app Banakar paise kama rhe hain. Coding Ke Bina app Banakar paise kamana bhut hi aasan ho chuka hai aur aap bhi coding ke bina app Banakar paise Kama sakte hain. Website Kaise Banaye Aaj ke Samay Mein Jaise Jaise smartphone ki sankhya badhati ja rahi hai. vaise vaise mobile apps ki Mang bhi badhti Chali ja rahi hai. bahut Sare log Kisi website par jakar content padhne Se Jyada app download karke, content ko app ke roop Mein padhna Pasand Karte Hain. Coding Ke Bina app Banakar paise Kaise kamaye? Har koi apna Samay bachane ke liye apni man Pasand topic ka App Apne smartphone Mein download karke Rakhta hai. Isse aap samajh sakte hain ki app Banane ke kitne fayde Hain. Aaj Is Post Me Ham Thunkable Ki Madad se app Banana Sikhenge. To agar aap bhi janna chahte hai ki Thunkable Kya Hai aur Thunkable Me Apna app Banakar paise Kaise kamaye. Agar aap abhi Ek student hai to aap ko Janna jaruri hai ki Thunkable kya hai. Kyunki bahut se Aise log Hain Jo ki Thunkable ki madad se app Banakar paise kamate Hain. Thunkable ki madad se aap bhi aasani se app Banakar paise Kama sakte hain.
Thunkable kya hai?
Thunkable Ek Aisa Platform (Website) Hai jiski madad se aap alag alag tarike ke app ko Bina coding ke knowledge Ke Bhi banaa sakte hain. Thunkable website per aap apne App ko bahut hi kam Samay Mein banaa sakte hain. Is website ka istemal sirf India mein hi nahin balki bahut sari contries mein kiya jata hai. Kyunki is a website Se Kisi app ko banana bahut jyada Aasan hai, aur ismein aapko coding ki jarurat Bhi Nahin padati. Thunkable website Ki Sabse Khas Baat yah hai ki is website per app banane ke liye aapko Kisi tarike ka Paisa Nahin Dena Padta. Kyunki yah bilkul free platform hai. Lekin Jab aap apna app Banakar apni app ko monetize Karenge, to yah aapki kul kamai ka ek Chhota hissa Khud Rakh leta hai. Taki aapko Aage Bhi is website se free app banane ka mauka milta rahe. Kuchh saal pahle is website ka naam makeroid Hua Karta Tha lekin baad Me ise badalkar Thunkable kar diya Gaya. Aaj Ke Samay Mein is website ka istemal 3,50,000 Se Bhi Jyada log kar rahe hain. aur is website se Abhi Tak 9 lakh Se Bhi Jyada app Banaye Ja chuke hain. Sath hi is platform par banaye gaye apps ko 20 million Se Bhi Jyada log istemal kar chuke hain.
Thunkable me Apna app Kaise banaye?
- Is website Mein Apna app banane ke liye aapko sabse pahle Thunkable ki website par jakar Apna account create karna hoga. - Thunkable Mein Apna account banane ke liye aap apna Naam aur email ID dalkar account bana sakte hain. aap Chahe to Google ya FIR Twitter se bhi signup Karke login kar sakte hain. - Jab Thunkable mein aap apna account banaa Lete Hain Uske baad aapke Samne Dashboard open ho jata hai. Thunkable website se aap mobile mein app Nahin banaa Sakte, Kyunki mobile me iska customisation part open Nahin Hota. Isliye is website se app banane ke liye aapke pass Ek computer ya laptop Hona Hi chahiye. Agar aapke pass computer nahin hai to aap apne smartphone ki Chrome browser browser Ka istemal Karke, is website ko desktop mode mein open kar sakte hain. Desktop mode mein website ko open karne ke baad aap ismein Chhoti Moti editing kar sakte hain. lekin Ek complete app banane ke liye aapko mobile se editing karne me bahut sari dikkate aayengi. Yadi aap Thunkable per pahli bar app Banane Ja Rahe Hain To iske liye aapko create new project per click karna hoga. Ab aapke Samne aapki computer screen per Ek Naya window khulkar aayega jismein aapko 3 sections Dikhai Denge.

Coding Ke Bina app Banakar paise Kaise kamaye? #1. Sabse Kinare left main aapko Vo sabhi tools Dikhai Denge Jin ki madad se aap apna app bana sakte hain. #2. Iske baad bich mein aapko Ek mobile Dikhai Dega jismein aap tools ko drag and drop Karke Apne app ka design taiyar kar sakte hain. #3. Iske baad right side mein aapko Vo sabhi tools Dikhai Denge Jinka istemal aapane Apne app mein kiya hai. Right side mein Diye Gaye tools ka istemal Karke aap Chahe to baad Mein Apne app mein changes bhi kar sakte hain. Iske alava aapko Thunkable website per Upar ki or 3 important options bhi Milte Hain jismein : pahla Hoga project ka Jiski madad se aap apna naya project banaa sakte hain ya phir Apne project ko save karke bhi Rakh sakte hain. Dusra part testing ka hota hai, jismein aap apne banaye Gaye app ki live testing kar sakte hain. Ismein Teesra part export Ka Hota Hai Jiski madad se aap apne App ko download kar sakte hain. Iske baad aapko Upar mein right side mein blocks ka option Dikhai dega, joki ki app Banane Mein Ek important role play karta hai. Thunkable website per coding ke bina app banane ke liye aapko sabse Jyada Samay App Ki blocks ko set karne mein hi lagta hai. Lekin in blocks ko set karne ke liye aapko ise sahi se sikhana hoga. Agar aap yah soch rahe hain ki ismein kya sikhana aur ise kahan se Sikh sakte hain. To iska simple se jawab yah hai ki Thunkable se coding ke bina app banane ke liye YouTube per search Kare. how To make an App from Thunkable in Hindi. Iske baad aapke Samne bahut Sare tutorials aa Jaenge. Jise dekhne ke baad aap aasani se Thunkable me coding ke bina app Bana Payenge. Agar aap Aisa soch rahe hain ki is website se aap sirf basic apps hi bana sakte hain aur koi advance app Nahin banaa Sakte. to aap ka Suchna galat hai Kyunki is website se bahut Sare advance app bhi Banaye Ja chuke hain. aur aap bhi Thunkable website par Coding Ke Bina app Banakar paise kama sakte hain. Is website per app design karne ke liye bahut Sare tools available hai. jaise ki user-interface aur layout design karne ke liye aapko Puri Tarah Se list mil jaati hai. jismein aap alag alag tools ka istemal kar sakte hain. jaise media, storage, social sensors, maps, information, connectivity etc. Agar aap is website Mein app banane ke liye Kisi dusri extension ka istemal karna chahte hain to ismein aapko Aise tools bhi mil Jaate Hain jisse aap Kisi Bihari extension ka istemal kar sakte hain. Yadi aapke pass internet connection aur ek laptop hai to Abhi Tak Maine Jitna bataya, usmein aapka koi bhi Paisa kharch Nahin hoga. Abhi tak aapane Jana Ki Thunkable me Coding Ke Bina app Kaise banaye ab Ham Janenge Thunkable Me Coding Ke Bina app Banakar paise Kaise kamaye?
App Banakar paise Kaise kamaye?
Is website se aap apne app ko Kai tarike se monetize kar sakte hain. lekin main aapko Kuchh Aise alag tarike bhi bataunga Jinki madad se aap apne App se paise Kama sakte hain. Sabse pahle Ham Aise toriko ki baat karenge joki yah website aapko Apne app monetize karne ke liye Pradhan karti hai. #1. Aap apni app ko Google Play Store par paid rakh kar, paise Kama sakte hain. #2. Aap apni app ko Google ads per dikha kar paise Kama sakte hain. #3. Aap apni app par Apple, Facebook ads dikha kar paise Kama sakte hain. #4. Aap apni app per Amazon ki ads dikha kar paise Kama sakte hain. #5. Aap apni app per Adcolony, AppLovin, Leadbolt, StartApp aur UnityAD ke ads dikha kar paise Kama sakte hain. #6. Pollfish jo ki ek survey Company hai Unka survey pura Karke bhi paise Kama sakte hain. #7. Aap apne app Par Kisi Bahari extension Ka istemal Karke Kisi dusri company ki ads dikha kar bhi paise Kama sakte hain. Doston aap ko apni app ko Google Play Store publish karne ke liye Ek Chhoti Si investment karni hoti hai. Google Play Store par publish hone ke baad aapko Apne apps se apni investment Se Jyada ki earning hoti hai. Aur aapko apne app se Hamesha passive income generate Hota rahata Hai. Ab main aapko Kuch Alag tarike bataunga jinki madad se aap apne App se paise Kama sakte hain: #1. Sabse pahla Tarika Hai affiliate marketing ka jismein aapko Kisi dusri company ka saman Bechne per aapko Commission Milta Hai. #2. Dusra Tarika yah hai ki aap Kisi Aur Ke Liye app Banakar Unse Kuchh paise charge kar sakte hain. Kyunki bahut sare Aise log Hain jinhen Apna app banvana Hota Hai aur Jiske Liye vah paise dene ke liye bhi taiyar Hote Hain. #3. Teesra Tarika hai ki aap apna Koi Saman ya FIR Apna course bhechkar paise Kama sakte hain. Yadi aapane Apna Koi tutorial course Banaya Hai, ebook banaya hai, to aap apne App Ki madad se ise bechkar acche paise Kama sakte hain. Doston ab aapke bhi man mein yah vichar Jarur aa Raha Hoga Ki apna app Banakar Jyada paise kaise Kama sakte hain. Lekin iske liye aapko Kuchh alag aur unique app Banane Honge tabhi aap apne app se Jyada paise Kama Payenge. Agar aap ko app banane ka idea Nahin mil raha to aap duniya ki alag alag problems ko dekh kar Uske solutions ka App bana sakte hain. Agar Logon Ko yah app Pasand aayega to log aapke app Ko Jyada se Jyada download Karenge. Lekin app banane ke ideas sochne ke liye aapko alag alag problems ko bhi Janna bahut jaruri hai. App banane ke liye ideas aap internet ki madad se bhi le sakte hain. internet per aapko Tamam Aise ideas mil Jaenge Jo alag alag problems ke hote hain aur aap inke solution app Banakar kar apna unique app bana sakte hain.
Conclusion
I hope ke ab aapko pata chal gaya hoga Ki bina paise Lagaye Thunkable se Apna app Kaise banaye aur app Banakar paise Kaise kamaye. Aur sath hi aapko yah bhi pata chal gaya Hoga Ki Coding Ke Bina app Banakar paise Kaise kamaye. Yadi aapka is article se related koi bhi Sawal hai to aap Hame comment Mein puch sakte hain. Main aapke comment ka jaldi se jaldi reply karne ki puri koshish karunga. Agar aapko Hamare dwara likhe articles Pasand aa rahe hain to ise Apne social media platform per share Jarur Kare Taki Hamari mehnat Safal ho sake. Aise hi articles padhne ke liye Hamari website Techdhyan.in per visit Karte Rahe. Read the full article
#androidappbanakarpaisekaisekamaye#androidappbanakarussepaisekaisekamaye#androidappsbanakarpaisekaisekamaye#appbanakarpaisekaisekamaye#appbanakarpaisekaisekamayeinhindi#appbanakarpaisekaisekamayestudies#appsbanakarpaisekaisekamaye#khudkaappbanakarpaisekaisekamaye#mobileappbanakarpaisekaisekamaye
0 notes
Link
vigrx plus,vigrx plus gnc,
vigrx plus amazon,vigrx plus ingredients,vigrx plus where to buy,vigrx plus near me,vigrx plus walmart,vigrx plus side effects,vigrx plus for sale,vigrx plus ebay,vigrx plus before and after pics,vigrx plus reviews,vigrx plus cvs,vigrx plus at walmart,vigrx plus at gnc,vigrx plus and high blood pressure,vigrx plus and alcohol,vigrx plus at walgreens,vigrx plus authenticity code,vigrx plus age limit,vigrx plus amazon india,vigrx plus available in pakistan,the vigrx plus,vigrx plus before and after,vigrx plus buy,vigrx plus benefits,vigrx plus before and after pictures,vigrx plus boost testosterone,vigrx plus benefits in hindi,vigrx plus bahrain,vigrx plus benefits in urdu,vigrx plus buy online in india,vigrx plus cost,vigrx plus customer reviews,vigrx plus cream,vigrx plus customer service number,vigrx plus canada,vigrx plus capsule,vigrx plus capsule price,vigrx plus capsule price in india,vigrx plus composition,vigrx plus dosage,vigrx plus does not work,vigrx plus directions,vigrx plus does it increase size,vigrx plus discount coupons,vigrx plus dischem,vigrx plus details in hindi,vigrx plus dubai,vigrx plus dischem south africa,vigrx plus details,mode d'emploi vigrx plus,vigrx plus expiration date,vigrx plus expiry date,vigrx plus egypt,vigrx plus effects,vigrx plus enlargement pills,vigrx plus efek samping,vigrx plus ebay uk,vigrx plus effects results,vigrx plus effects permanent,vigrx plus e bom,vigrx plus e confiavel,vigrx plus free sample,vigrx plus fda,vigrx plus forum,vigrx plus free trial offer,vigrx plus for sale in ghana,vigrx plus for man,vigrx plus funciona,vigrx plus formula,vigrx plus feedback,vigrx plus gel,vigrx plus good or bad,vigrx plus gnc canada,vigrx plus germany,vigrx plus gains,vigrx plus genuine,vigrx plus growth chart,vigrx plus generic name,vigrx plus growth,vigrx plus how to use,vigrx plus how many pills to take,vigrx plus how long does it take to work,vigrx plus how long to see results,vigrx plus how to eat,vigrx plus hindi me,vigrx plus how it works,vigrx plus holland and barrett,vigrx plus how to use in hindi,vigrx plus how to use in urdu,vigrx plus in walmart,vigrx plus instructions,vigrx plus in stores near me,vigrx plus ingredients side effects,vigrx plus in pakistan,vigrx plus in hindi,vigrx plus in dubai,vigrx plus in nepal,vigrx plus in nigeria,i used vigrx plus,vigrx plus jumia,vigrx plus japan,vigrx plus jeddah,vigrx plus johannesburg,vigrx plus johor,vigrx plus jiji,vigrx plus jakarta,vigrx plus jp,vigrx plus in jamaica,vigrx plus in jordan,vigrx plus ke fayde in hindi,vigrx plus kya hai,vigrx plus kaskus,vigrx plus kuwait,vigrx plus kenya,vigrx plus kaufen,vigrx plus ksa,vigrx plus kaina,vigrx plus kuwait pharmacy,vigrx plus ke fayde,para k sirve vigrx plus,vigrx plus leading edge health,vigrx plus lazada,vigrx plus lahore,vigrx plus lazada malaysia,vigrx plus lelong,vigrx plus london,vigrx plus label,vigrx plus length gains,vigrx plus long term effects,vigrx plus legit,vigrx plus l-arginine,vigrx plus male enhancement,vigrx plus male enhancement pills,vigrx plus manufacturer official website,vigrx plus malaysia,vigrx plus mercury drug price,vigrx plus malaysia pharmacy,vigrx plus malaysia price,vigrx plus medicine price,vigrx plus male virility supplement,vigrx plus myanmar,vigrx plus not working,vigrx plus nz,vigrx plus nairaland,vigrx plus nedir,vigrx plus nutrition facts,vigrx plus nigeria,vigrx plus natural male enhancement,vigrx plus negative side effects,vigrx plus negative reviews,vigrx plus oil,vigrx plus official,vigrx plus over the counter,vigrx plus oil reviews,vigrx plus original,vigrx plus oil in pakistan,vigrx plus online buy,vigrx plus official site usa,vigrx plus oil price in pakistan,vigrx plus original site,quanto custa o vigrx plus,o que é vigrx plus,como usar o vigrx plus,para que serve o vigrx plus,como tomar o vigrx plus,onde comprar o vigrx plus,como funciona o vigrx plus,vigrx plus pills,vigrx plus price,vigrx plus phone number,vigrx plus pharmacy,vigrx plus permanent results,vigrx plus promo code,vigrx plus price in uae,vigrx plus price in kenya,vigrx plus price in sri lanka,vigrx plus pakistan,para q sirve vigrx plus,vigrx plus reddit,vigrx plus reviews pictures,vigrx plus real reviews,vigrx plus results after 1 month,vigrx plus results permanent,vigrx plus results before after pictures,vigrx plus rite aid,vigrx plus real results,vigrx plus retail stores,vigrx plus stores,vigrx plus sale,vigrx plus size increase,vigrx plus side effects reviews,vigrx plus stores to buy,vigrx plus sold in stores,vigrx plus side effects yahoo answers,vigrx plus semenax,vigrx plus safe,vigrx plus testimonials,vigrx plus testimonials pictures,vigrx plus tablet price in india,vigrx plus tablets,vigrx plus tracking,vigrx plus tamil,vigrx plus tablet uses,vigrx plus thailand,vigrx plus tiruan,vigrx plus tablet side effect,t-kio vigrx plus,vigrx plus uk,vigrx plus uses,vigrx plus uae,vigrx plus usa,vigrx plus uk reviews,vigrx plus use in hindi,vigrx plus urdu,vigrx plus uk boots,vigrx plus uk best price,vigrx plus uk ebay,vigrx plus vs,vigrx plus vs viagra,vigrx plus vs extenze,vigrx plus vs progentra,vigrx plus vs male extra,vigrx plus vs max performer,vigrx plus vs prosolution plus,vigrx plus vitamin shoppe,vigrx plus vs vimax,vigrx plus verification code,vigrx plus work,vigrx plus walgreens,vigrx plus wiki,vigrx plus walmart canada,vigrx plus what does it do,vigrx plus when to take,vigrx plus where to buy in canada,vigrx plus where to buy in the philippines,vigrx plus vs neosize xl,vigrx plus vs neosize xl review,vigrx plus vs xtrasize,viril x vs vigrx plus,vigrx plus youtube,vigrx plus yahoo answers,vigrx plus yahoo reviews,vigrx plus yahoo,vigrx plus y sus beneficios,vigrx plus yan etkileri,vigrx plus reviews youtube,vigrx plus makes you bigger,vigrx plus reviews yahoo answers,vigrx plus 1 year results,vigrx plus za,vigrx plus new zealand,vigrx plus vs zytenz,vigrx plus in zambia,vigrx plus.co.za,buy vigrx plus new zealand,vigrx plus zkušenosti,vigrx plus 1 month results,vigrx plus 100 mg,vigrx plus 1 month supply,vigrx plus 1 year supply,vigrx plus week 1,vigrx plus results after 1 year,vigrx plus results after 1 week,#1 vigrx plus,vigrx plus 2 month results,vigrx plus 2016,vigrx plus 2017,vigrx plus 2017 review,vigrx plus 26881,vigrx plus reviews 2016,vigrx plus malaysia 2016,vigrx plus after 2 months,vigrx plus coupon 2016,vigrx plus results 2016,vigrx plus 2,vigrx plus 3 month results,vigrx plus 3 pills a day,vigrx plus 3 month supply,vigrx plus 4 pills a day,vigrx plus after 4 months,vigrx plus 6 month results,vigrx plus 60 tablets,vigrx plus 60,vigrx plus after 6 months,vigrx plus results after 6 months
1 note
·
View note
Text
बूटस्ट्रैप क्या है - What is Bootstrap in Hindi

आज कल वेबसाइट के निर्माण में Bootstrap का बहुत प्रयोग हो रहा है। जब बात Responsive Website की आती है तो Bootstrap की भूमिका बहुत ज्यादा बढ़ जाती है तो चलिए सीखते हैं कि बूटस्ट्रैप क्या है ? Bootstrap Kya hai ? What is Bootstrap in Hindi बूटस्ट्रैप क्या है ? Bootstrap Kya hai ? What is Bootstrap in Hindi

Bootstrap Kya Hai – Responsive Website Kaise Banaye? Bootstrap CSS और जावास्क्रिप्ट का एक framework है जिससे वेबसाइट का निर्माण बहुत जल्दी और आसानी से हो जाता है। मोबाइल के अनुकूल वेब पेज को बनाने के लिए Bootstrap सबसे ज्यादा अच्छा तरीका है। Bootstrap में बनने वाली वेबसाइट काफी ज्यादा आकर्षक और फ़ास्ट होती हैं। Bootstrap में आजकल लगभग सभी वेबसाइट बनायीं जा रही है। सबसे पहले हम आपको बताएँगे कि Responsive Design क्या है (what is responsive designing in hindi ). फिर बात करेंगे कि Bootstrap क्या है और कैसे काम करते हैं Bootstrap में।
बूटस्ट्रैप क्या है? What is Bootstrap in Hindi
Responsive वेबसाइट Design का मतलब होता है ऐसी वेबसाइट जो अपने आप को किसी भी कंप्यूटर पे ढाल ले। आप चाहे बहुत बड़ी स्क्रीन में वेबसाइट को देख रहे हो या डेस्कटॉप या टेबलेट या फिर स्माल मोबाइल फ़ोन में , आपकी वेबसाइट हर स्क्रीन के अनुसार अपने आप को ढाल ले और आपको वेबसाइट के प्रयोग का एक ही अनुभव हर जगह पर मिले। आज कल Responsive वेबसाइट का ही स्कोप है। अगर आप आज भी पुराने तरीके से वेबसाइट बना रहे हैं तो आपकी वेबसाइट को ज्यादा यूजर नहीं मिल पायेंगे। तो आप अब ये प्रयास करें कि आप कि वेबसाइट Responsive हो और आपकी वेबसाइट को Responsive बनाने के लिए Bootstrap का प्रयोग ही सर्वोत्तम है। Bootstrap को प्रयोग करने के कई कारण है, जो हम आगे आपको बताएँगे। Responsive वेबसाइट के बारे में बात करे तो कुछ टर्म आपको क्लियर होने चाहिए Large Screen लार्ज स्क्रीन – बड़ी टीवी – lg Medium Screen मध्यम स्क्रीन – डेस्कटॉप- md Small Screen स्माल स्क्रीन – टेबलेट – sm Extra Small Screen एक्स्ट्रा स्माल स्क्रीन – मोबाइल -xs Website Ke Design Ko Responsive Banane Ke Liye Ek Blogger Or Webmaster Bahut Kuch Karta Hai Jisse Wo Mobile Or Desktop Me Sahi Se Khule Or Sabhi Version Me Website Ka Design Responsive Rahe, Website Ka Mobile Friendly Hone Ke Sath Desktop Friendly Karna Bhi Bahut Jaruri Hota Hai, Google Algorithm SEO Ke Hisab Se Wahi Website SEO Optimized Hai Jo Har Ek Device Me Responsive Open Ho. Bootstrap Kya Hai Or Isse Kaise Use Karte Hai Bootstrap Ke Bare Me Puri Jankari Hindi Me Share Karne Wala Hu Jisse Aapko Jankari Milegi Ki Bootstrap Ko Sikhna Kitna Jaruri Hota Hai Iske Fayde Kya Hai To Iske Liye Yeh Post Shuru Ke Lekar Last Tak Pura Padhe. Google Ka SEO Is Tarah Se Kaam Karta Hai Ki Responsive Website Ko Friend Result Me Show Karega Jisse Mobile First Project Ka Naam Diya Gya Hai Or Bootstrap World Ka Popular Framework Hai Jise Developer Responsive Website Banane Ke Liye Istemaal Karte Hai. Bootstrap Ek Aisa Web Development Framework Hai Jisse Website Ko Responsive Or Friendly Website Banane Ke Liye Kiya Jata Hai Isme Html, JavaScript Or Css Se Milkar Banaya Gya Hai, Bootstrap Ko Twitter Company Ke Employee Mark Otto Or Jacob Thornton Ne Apni Team Ke Sath Milkar Banaya Tha Or Aage Chalkar 2011 Me Isse Github Website Par Free Published Kar Diya Gya Jisse Bootstrap Ko Koi Bhi Apni Website Par Use Kar Sakta Hai Bootstrap In Hindi: Mainly Bootstrap Ek Framework Hi Jisme Jaruri Css Or JavaScript Pahle Se Di Gyi Hoti Hai Or Agar Aapko Html Ka Gyan Hai To Aap Css Classes Ko Use Karke Or Css Files Ko Modified Karke Ek Responsive Web Design Create Kar Sakte Hai, Fast Loading Website Or Responsive Web Design Ke Liye Devlopers Hamesha Bootstrap Ka Istemal Karte Hai Bootstrap Website Tutorial Normal Web Designing Se Aasan Hota Hai Kyuki Aapko Css Or Js Bana Bnaya Milta Hai Bus Aapko Html Or Css Ka Gayan Hai To Aasani Se Khud Responsive Website Ko Design Kar Sakte Hai How Works Bootstrap Framework In Hindi? Dosto Bootstrap Ek Aisa Responsive Framework Hai Jisse Hum Apni Website Me Install Kar Sakte Hai Or Isme Javascript Or Css Ki File Hoti Hai Jisme Sabhi Jaruri Css Or Js Pahle Se Hi Hoti Hai Jisko Puri Tarah Se Responsive Website Design Karne Ke Liye Bnaya Gya Hai, Normal Website Me Aapko Css Or JavaScript Ko Likhna Padta Hai Par Isme Sirf Aapko Html Ke Reuse Se Aap Bahut Simple Tarike Se Web Designing Ka Kaam Kar Sakte Hai Agar Aapka Blog Wordpress Par Hai Ya Phir Koi Aur Website Hai Jisko Host Kiya Hua Hai To Aap Uske Sath Bootstrap Install Karte Hai To Aapki Website Ko Responsive Look Milega, Me Bhi Bootstrap Use Kar Raha Hu Or Iske Sath Mera Experience Bahut Achha Raha Hai, Mujhe Umeed Hai Aapko Bootstrap Ke Bare Me Puri Janakari Pata Chal Gyi Hogi Abhi Me Aapko Batauga Ki Bootstrap Ko Use Karna Kyu Jaruri Hota Hai Bootstrap Kyu Istemal Karna Chahiye Use Karne Ke Fayde Dosto Bootstrap Frame Use Karna Kitna Useful Hai Aapko Pata Lag Hi Chuka Hai Abhi Me Aapko Website Me Bootstrap Use Karne Ke Fayde Batauga Jisse Aapko Iske Bare Me Jyada Sikhne Ko Milega Easy To Use: Sabse Pahla Kaaran Yahi Hai Ki Koi Bhi Faltu Ke Pange Me Padhkar Web Design Nahi Karna Chaht Aasan Tarika Chahiye Jisse Uska Kaam Pura Ho Jaye Or Website Bhi Achhe Se Design Ho Jaye Responsiveness: Website Ko Sabhi Device Ke Liye Friendly Banana Bahut Bada Challenge Hota Hai Par Bootstrap Aapko 100% Responsive Website Banane Ka Mouka Deta Hai, Iski Madad Aap Less Css Ke Sath Cross-Browser Compatibility Ke Hisab Se Aapki Website Sabhi Device Or Browsers Me Ache Se Open Hogi Customization Bootstrap: Bootstrap Me Aap Aasani Se Website Ko Customize Bhi Kar Sakte Hai Jisme Aap Or Aapko Lagbhag Sabhi Common Css Milti Hai Jaise Typography, Code, Grid System, Tables, Buttons, Forms, Print Media Styles Components Me Aapko Input Groups, Button Groups, Pager, Labels, Navs, Navbar, Badges, Pagination, JavaScript Components Me Aapko Drop-downs, Popovers, Modals, Tool-tips, Carousels, Utilities Ke Liye Aapko Responsive Utilities, Basic Utilities Or Bhi Bahut Sare Common Css Milte Hai Useful For Seo: Search Engine Optimization Ke Liye Sabse Jaruri Hota Ki Website Fast Ho Or Usse Bhi Jyada Importent Hai Ki Wesite Ka Design Aisa Ho Ki Wo Sabhi Device Me Aasani Se Khul Jaye Aise Me Bootstrap Bahut Kaam Ki Chiz Hogi Cross Browser Compatible: Twitter Bootstrap Ka Dawa Hai Ki Iske Madad Se Aap Sabhi Tarh Ke Browsers Or Sabhi Type Ke Mobiles Phone Or Pc Laptops Me Website Ko Responsive Design Ke Sath Use Kar Sakte Hai, Har Ek Internet Device Ki Screen K Size Alag Alag Hota Hai Jisme Apki Website Automatic Fix Hona Jaruri Hai Support: Bootstrap Samay Samay Par Update Hota Rahta Hai Or Apne Har Update Me Users Ke Liye Bahut Kuch New Lekar Aata Hai Or Isse GitHub Par Publish Kiya Hai Isse Users Apne Issue Ko Achhe Se Explain Karke Experts Se Help Le Sakte Hai Bootstrap Kaise Sikhe? Bootstrap In Hindi Ab Aapko Janakri Ho Gyi Hogi Ki Bootstrap Kis Tarah Se Ek Website Ko Responsive Banane Me Madad Karta Hai Kis Tarah Se Bootstrap Kaam Karta Hai Ab Me Aapko Batauga Ki Bootstrap Kaise Sikh Sakte Hai Or Kis Tarah Se Bootstrap Sikh Kar Aap Website Ko Design Kar Sakte Hai Bootstrap Ke Bare Me Aapko Puri Jankari Next Post Me Duga Kyuki Yeh Lekh Bahut Lamba Ho Gya Hai Or Me Nahi Chahta Aapko Kuch Bhi Miss Ho Isliye Me Next Post Me Bootstrap Ko Website Me Jodhe Or Bootstrap Se Website Banane Ke Bare Me Sikhauga Conclusion: Dosto Aaapko Yeh Post Kaisa Laga Hume Comments Me Jarur Bataye Jisse Aapko Next Post Me Achhi Jankari De Paauga Or Agar Aapka Koi Bhi Sawaal Hai To Humse Puch Sakte Hai, Bootstrap Frame Bahut Hi Advance Frame Hai Or Aapko Iske Bare Me Jitni Jankari Mile Utna Acha Hai. आज के लेख में “Bootstrap Kya Hai Puri Jankari Hindi Me” आपको के बारे में बहुत कुछ नया सीखने मिला, अगर आपको “Bootstrap Website Tutorial” से जुड़ी कोई भी जानकारी लेनी है तो Comment करे और हम आपके सभी सवालों के जवाब देने का प्रयास करेंगे. इससे Social Media कर पर अपने दोस्तों के साथ ज़रूर शेयर करे जिससे हमें भी कुछ मदद मिलेगी Read the full article
0 notes
Text
How to Build a Successful Online Education Business
Education Business: Ek Profitable Aur Rewarding Career Option
Education Business Kya Hai?
Aaj ke time me education sirf ek necessity nahi, balki ek profitable business bhi hai. Education business me investment karna ek smart decision ho sakta hai, kyunki demand hamesha bani rehti hai. Digital revolution aur online learning ne is industry ko aur bhi zyada expand kar diya hai.
Education business ka matlab hai kisi bhi tarah ki educational services provide karna, jisme coaching classes, online courses, vocational training, aur skill development courses shamil hain. Yeh ek long-term aur stable industry hai jo consistently grow kar rahi hai.
Education Business Ke Different Types
Education industry me alag-alag business models available hain. Aap apni expertise aur interest ke hisaab se koi bhi option choose kar sakte hain.
1. Coaching Centers
Competitive exams ki tayari ke liye coaching centers kaafi popular hain.
JEE, NEET, UPSC, SSC, aur banking exams ke liye demand high hoti hai.
Traditional aur hybrid (offline + online) model dono kaafi successful hain.
2. Online Courses
E-learning platforms jese Udemy, Coursera, aur Unacademy ne education ko democratize kar diya hai.
Aap apne knowledge ke basis pe online courses create karke passive income generate kar sakte hain.
Flexible learning aur cost-effectiveness ki wajah se yeh model tezi se grow kar raha hai.
3. Skill Development Institutes
Practical aur job-oriented training courses ki demand kaafi badh gayi hai.
Digital marketing, coding, graphic designing, aur accounting jese courses kaafi popular hain.
Government schemes jaise Skill India aur NSDC bhi is field ko support kar rahi hain.
4. EdTech Startups
Technology aur education ka combination bana hai EdTech startups.
AI-based learning, gamification, aur virtual reality jaise features is sector ko future-proof bana rahe hain.
Aap mobile apps ya LMS (Learning Management System) develop kar sakte hain.
5. Franchise Model
Agar aap ek established brand ke under kaam karna chahte hain to education franchises best option hain.
Like-minded investors ke liye low-risk aur high-return opportunity hoti hai.
Byju’s, Kidzee, NIIT jaise brands ka franchise model kaafi successful hai.
Education Business Shuru Karne Ke Fayde
Stable Demand: Education ka demand kabhi kam nahi hota.
Scalability: Online aur offline dono modes available hain.
High Profit Margins: Aapki expertise pe based hai, isliye cost kaafi low hoti hai.
Low Investment: Aap freelancing aur online courses se bina bade investment ke start kar sakte hain.
Social Impact: Aap dusron ki life me improvement la sakte hain.
Kaise Shuru Kare Education Business?
Agar aap education business start karne ka plan bana rahe hain, to ye steps follow karna zaroori hai.
1. Market Research
Sabse pehle target audience aur competitors ka analysis karein.
Demand aur supply ke gap ko samajhna zaroori hai.
Latest trends aur technology ka study karein.
2. Business Plan Banaye
Kaunse courses ya services offer karni hain, ye decide karein.
Budget aur pricing strategy define karein.
Revenue model set karein (subscription-based, one-time payment ya freemium model).
3. Required Licenses and Registration
GST registration aur business license lena zaroori hai.
Agar aap ek proper institute khol rahe hain to accreditation aur affiliation ki zaroorat pad sakti hai.
4. Location aur Infrastructure
Coaching center ya institute ke liye proper location aur infrastructure plan karein.
Online education business ke liye ek strong website aur LMS zaroori hai.
5. Marketing Strategies
Digital marketing ka use karein jese SEO, Google Ads, aur social media marketing.
Word of mouth aur referral programs se organic growth milegi.
Influencer aur affiliate marketing ka bhi use karein.
Education Business Ke Challenges Aur Solutions
Challenges:
High competition aur market saturation.
Student engagement maintain karna tough hota hai.
Initial investment aur technology integration expensive ho sakti hai.
Solutions:
Niche-focused education business start karein.
Personalized aur interactive learning ka use karein.
Government aur private funding opportunities explore karein.
Digital Transformation in Education Business
AI aur machine learning se personalized learning experience improve ho raha hai.
AR/VR technology se students ke liye immersive learning experience create ho raha hai.
Blockchain-based certification aur digital credentials kaafi popular ho rahe hain.
Future of Education Business
Education business ka future kaafi bright hai. Government initiatives aur private sector investments education industry ko accelerate kar rahe hain. Hybrid learning, adaptive learning, aur AI-driven education aane wale samay me aur zyada grow karega.
Conclusion
Education business sirf ek profitable venture nahi balki ek impactful career option bhi hai. Agar aap passionate hain aur long-term sustainable business banana chahte hain, to yeh ek best option ho sakta hai. Smart strategies aur technology ka sahi use karke aap ek successful education entrepreneur ban sakte hain.
IPA OFFERS:-
E Accounting Courses ,
Taxation course,
courses after 12th Commerce ,
Best Courses after b com ,
Diploma in accounting ,
SAP fico Course in delhi ,
Business accounting and Taxation Course ,
GST Practitioner Course ,
Computer Course for jobs ,
Payroll Course in Delhi,
Tally Computer Course ,
diploma course after b com ,
Advanced Excel Course in Delhi ,
Computer ADCA Course
Data Entry Operator Course,
diploma in banking finance ,
stock market trading Course in Delhi,
six months course in accounting
Blog
Income Tax
Accounting
Tally
Career

0 notes
Link

Largo Cream in Pakistan | Men 2000/PKR Availability: In Stock
Cash on Delivery in All Over Pakistan For Order Call And Sms Now 03000279754-03000279754 Whats app - 03000279754 Read More Detail Open This Link>>> https://maleenhancement.pk/product/largo-cream-germany/
Pakistan Biggest Online Shopping Store in Pakistan 1- https://maleenhancement.pk/
Read More at This Details About This Product Visit This Given Link - https://maleenhancement.pk/product/largo-cream-germany/
Largo Cream Germany
₨2,000.00
Largo Cream Germany In Pakistan
Largo Cream Price in Pakistan .Buy Original Largo Cream Made By Germany in Pakistan With Largo Cream Available In Pakistan Low Price Just in Rs.1999. Use of original Largo cream in Pakistan is the best treatment For Penis Enlargement And Increase Your Sexual Stamina And Power as we offer discount on Largo cream so that you can easily buy Largo cream in Pakistan.MaleEnhancement.Pk offer Your 100% Original Largo Cream With Code Verification .Largo Cream Phone Number So Order Now Buy Calling Us 03000279754 : or Whatsapp : 03000279754 ; Email : [email protected] Largo cream in Pakistan is the most celebrated and requested cream for the upgrading and & amplification of male organ made of high-quality natural herbs that assembled from all over the globe for promoting the size of the male penis and a powerful shake hard erection. It has been the most popular enlarging cream in Pakistan that has been excessively used since several years for men to get the most effective enlargement and development result. If you want a bigger and thicker penis with long timing and hard erection than Largo cream in Pakistan is the great option for you. Largo cream for men is the fast acting formula that will effectively promote your erection capability. Largo Cream In Faisalabad for men can easily be absorbed into your penis & gives you desired results with the use of few days. Penis Growth Oil In Pakistan
Tags
largo cream,largo cream reviews,largo cream results,largo cream how to use,largo cream does it work,largo cream price,largo cream in pakistan,largo cream benefits,largo cream available in lahore,largo cream available in karachi,largo cream available in pakistan,largo cream buy online in pakistan,largo cream buy online in pakistan store,largo cream in bahawalpur,largo cream.com,largo cream dealers in pakistan,largo delay cream,maleenhancement.pk,largo development cream in pakistan,largo cream home delivery,largo enlargement cream results,largo enlargement cream in pakistan price,largo enlargement cream reviews,largo enlargement cream price in pakistan,largo enhancement cream in pakistan,largo cream feedback,largo cream faisalabad,largo cream formula in pakistan,largo cream fake,largo cream facebook,largo cream for sale in pakistan,largo cream factory,largo cream for sale in dubai,largo cream forum,largo cream ke fayde,largo cream germany available in pakistan,largo cream germany price in pakistan,largo cream in ghana,largo cream made in germany in pakistan,largo king size german cream for sale in pakistan,largo king size german cream price in pakistan,largo king size german cream price,largo cream how to use in urdu,largo herbal cream in pakistan,largo cream in hyderabad,largo cream in jhang,largo cream in jhelum,largo cream karachi,largo cream ki price in pakistan,largo cream lahore,largo cream lowest price in pakistan,largo cream price list in pakistan,largo cream in pakistan lahore,largo cream original price in pakistan,largo cream online order in pakistan,largo cream official website,largo cream online shopping in pakistan,largo cream online india,largo cream online pakistan,largo cream in okara,largo cream price in pakistan,largo cream pakistan,largo cream in quetta,largo cream rs price in pakistan,largo cream rate in pakistan,largo cream in rawalpindi,largo cream shop in karachi,largo timing cream in pakistan,largo cream usa available in pakistan
#LargoCreamGermanyInPakistan#LargoCreamGermanyInKarachi#LargoCreamGermanyInIslamabad#LargoCreamGermanyInLahore#LargoCreamGermanyInJhang#LargoCreamGermanyInKasur#LargoCreamGermanyInKohat#LargoCreamGermanyInKotAdu#LargoCreamGermanyInMultan#LargoCreamGermanyInBahawalpur#LargoCreamGermanyInRawalpindi#LargoCreamGermanyInSargoda#LargoCreamGermanyInKhanpur#LargoCreamGermanyInSaikot
0 notes
Link
Custom Blogger Contact Form Widget, Jaisa Ki Aapne abhi tak Apne Page me apne visiter se sampart sadhane ke liye aap iska prayog karte honge, Aapne visiter se contact karne ke liye Apni Email Id aur any contact diya hoga hai. yaha Aap Apne Contact Form ko add karke bhi visiter ke feedback le sakte hai. Aise me jabki aap email id ka prayog kar rahe hote hai to visiter ko aapse contact karne ke mail ka sahara lena padta hai. Phir bhi Aap hamare dwara listed Contact Form Widget se apne viewr se turant feedback le sakte hai. Contact Karne ka Jariya Kewal yahi rukta hai. Aapse yadi Koi Company ya Brand Aapse Aap se sampark karna chahti hai to unke liye yahi rasta bachta hai.
Custom Blogger Contact Widget Kyo Prayog karna Chahiye?
Yadi Aap bhi Koi third party widget use kar rahe hai to Aapka Message fans sakta hai. Aise Me aapko Blogger ka contact form use karna jaroori ho jata hai. Aapko Kya - kya Fayde hote hai Wo batate hai. 1. Message Jaldi Se Prapt Ho jate hai. Blogger Ka Contact Form bahut fast hai. Jab koi iske through contact karna chahta hai to aapke mail par uska message jaldi se aa jata hai. 2. Bharosa Karne Yogy Blogger Ka Contact Form Bharosa karne yogy hai. kyoki isko Blogger Ne devolope kiya hai. Is pe aap bina kisi problem ka prayog kar sakte hai. Jab aap Third party Contact prayog karte hai to wo itne reliable nahi hote . Kyoki unse message jaldi se aapke yaha nahi pahuchte hai. 3. Sawaalo Ke Liye Jab Aap blogger contact form prayog kar rahe hai to aap iske dwara question ke liye ja sakte hai. Aur ye form aapke business ke liye bahut important role play karta hai. Jab Aap koi product bechne ki taiyari kar rahe ho. Aapko is form ko prayog karna chahiye. 4. Feedback Koi bhi jo aapke site par visit karega, yadi koi suggestion dena ho to aap se turant is form se sampark kar sakega. is form me naam , email aur uska message likhna hota hai. Matlab wo kam time me apna valuble feedback aapke tak pahucha dega.
Contact Widget Form Kaise Add Kare
Aapko Apne blog me form add karne se pahle aap ko default contact form add karna hoga , iske baad aap iske function ko install karna hoga. Aap iske liye Nimn Step Follow kare. 1. Aap Blogger Me sign kariye Aur Layout Area me jaiye. Ab Aap Add A Gudget par click kariye. Yaha par aapko page element add karna hai.
2. Ab Aapko More Gudget par add karna hai iske Baad Aap Contact Form Ko Plus icon par click karke add kar lena hai. 3. Jab Aap Contact Form Add kar lete hai to aapko Sidebar me ye form dikhane lagta hai isko Aap Hide karne ke liye Ye Step Follow kar le.
Aap Blogger Me Theme Option Ko Select kare.
Phir Aap Edit HTML par click karke Aap Theme editer Ko Khol Le.
Ab Aapko Ctrl+f key dabana hai aur usme search box khulega. Usme ye search kar na hai.
]]></b:skin>
Ab aapko Iske thik Upar Me niche ka code paste karna hai.
#ContactForm1{display: none !important;}
Ye jo css code hai wo aapke contact widget ko hide kar dega. Abbari aati main script ki to aap iske liye ye follow kare.
Page Me Blogger Custom Widget Kaise Add kare
Ab Aapko Apne Blog ke page Me codes insert karna Hai . Iske baad hi aapka Page active ho jayega.
1. Aap Blogger Dashboard Me jaiye aur Pages par click kijiye . Ab Aap Create Page Par Jaiye. Aur Page Editor Khol lijiye.
2. Ab Aap Usme Contact Us ya Jo Bhi Title ho usme daliye. Aur Bagal Me Edit Html Par click karke html page editor khol lijiye. Ab Iske Baad Aap Niche Ka Diya Gaya Code Copy kar dijiye.
<style type="text/css"> .contact-form-widget{margin-left:auto;margin-right:auto;width:600px;max-width:100%;padding:0}hr{position:relative;height:.75em;border:0;overflow:hidden;margin:0}hr:before{content:"";display:block;position:absolute;top:0;left:0;height:.75em;width:5.1em;background:#C4DD83;box-shadow:5em 0 0 0 #F4FCC9,10em 0 0 0 #FDCD78,15em 0 0 0 #ED786F,20em 0 0 0 #D99DBF,25em 0 0 0 #C39EDC,30em 0 0 0 #679DE2,35em 0 0 0 #62C2E3,40em 0 0 0 #F4FCC9,45em 0 0 0 #FDCD78,50em 0 0 0 #ED786F,55em 0 0 0 #D99DBF,60em 0 0 0 #C39EDC}.contactf-name,.contactf-email{float:left;width:49.25%}.contactf-name{margin-right:1.5%}.contact-form-name,.contact-form-email,.contact-form-email-message,.contact-form-name:hover,.contact-form-name:focus,.contact-form-email:hover,.contact-form-email:focus,.contact-form-email-message:hover,.contact-form-email-message:focus{width:100%;max-width:100%;margin:25px 0 0;padding:10px;font-size:15px;color:#ccc;border-color:#E8E8E8;border-width:2px 2px 4px;-webkit-box-shadow:none;-moz-box-shadow:none;box-shadow:none}.contact-form-name,.contact-form-email{height:40px}.contact-form-email-message{height:100px}.contact-form-button-submit,.contact-form-button-submit:hover{margin-top:25px;width:100%;height:40px;font-size:15px;color:#fff;text-align:center;text-shadow:0 1px 2px rgba(0,0,0,0.25);background:#EE786F;border:0;border-bottom:2px solid #D4685C;outline:none;cursor:pointer;-webkit-box-shadow:inset 0 -2px #D4685C;box-shadow:inset 0 -2px #D4685C}.contact-form-button-submit:active{top:1px;outline:none;-webkit-box-shadow:none;box-shadow:none}.contact-form-cross{border:medium none !important;box-shadow:none !important;padding:0 !important;height:11px !important;width:11px !important;} </style> <div class="widget ContactForm" id="ContactForm22"><div class="contact-form-widget"><hr><div class="form"><form name="contact-form"><div class="contactf-name"><input class="contact-form-name" id="ContactForm1_contact-form-name" name="Name" size="30" type="text" value="Name" onblur='if (this.value == "") {this.value = "Name";}' onfocus='if (this.value == "Name") {this.value = "";}'/></div><div class="contactf-email"><input class="contact-form-email" id="ContactForm1_contact-form-email" name="E-mail address" size="30" type="text" value="E-mail address" onblur='if (this.value == "") {this.value = "E-mail address";}' onfocus='if (this.value == "E-mail address") {this.value = "";}'/></div><div style="clear:both"></div><div class="contactf-message"><textarea class="contact-form-email-message" cols="25" id="ContactForm1_contact-form-email-message" name="Type your message here..." rows="5" type="text" value="Type your message here..." onblur='if (this.value == "") {this.value = "Type your message here...";}' onfocus='if (this.value == "Type your message here...") {this.value = "";}'></textarea><input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" type="button" value="Send Message" /><div class="contact-form-error-message" id="ContactForm1_contact-form-error-message"></div><div class="contact-form-success-message" id="ContactForm1_contact-form-success-message"></div></div></form></div></div></div>
Aapka Contact Form Is tarah Dikhega.
Source- Helplogger.blogspot.com
3. Jab Aap Page Edit karte hai to page setting Me Aapko , Comment Section Off aur Reader Comments ko Dont allow kar dena chahiye. Iske Baad Finally Aapka kaam Ho gaya hai.
Aap Blogger Contact Form Apne page me Add kar chuke hai.
At The End
Jab Aap Contact us Page Me Form Add Kar liye Hai to. Jab Koi Visiter Aapko is form ke jariye koi feedback bhejna chahega to Aap Ke email pe Aapka message turant mil jayega. Aapka jo email hoga wo jisse aap apna blog banaye hai.
Blogger Ke Liye Custom Blogger Contact Form Widget
0 notes
Text
Professional Website Kaise Banaye? | Professional Blog Kaise Banaye
Professional Website Kaise Banaye? | Professional Blog Kaise Banaye
Hello friends, kya aap bhi Janna Chahte Hain Ki blogger par professional website Kaise banaye. Agar aap bhi Apne blogger website ko professional website banana chahte hain aur aap soch rahe hain ki blogger Me professional blog Kaise banaye. To aaj ki yah post aapke liye bahut hi helpful Hone Wali Hai Kyunki aaj ki is post Me Main aapko bataunga ki blogger website ko professional website Kaise banaye. Agar aap Aisa soch rahe hain ki blogger website ko professional blog banane ke liye Kisi paid tool ki jarurat padati hai aur aapko Paid Tool kharidna Hoga To Aisa bilkul nahin hai. Aaj Jo Tarika main aapko bataunga use tarike se aap blogger par Free Me professional website bana sakte hain, aur iske liye aapka Ek bhi rupaye kharch nahin hoga. Lekin Iske pahle aapko yah samajhna Hoga Ki professional website Kya Hota Hai aur professional website kaise banate hain. Agar aap ye samajh Jayenge to Aap Ke Liye professional blog banana easy ho jayega. To Chaliye aaj ki is post me main aapke in sabhi sawalon ka jawab de deta hun. isliye Hamari is post ko Dhyan se padhiye Kyunki yah aapke liye bahut hi Helpfull Hogi.
Professional website Kya Hota Hai?
Professional website ka Sidha Sa matlab hota hai ki aapane Kisi website ko is Tarah se design kiya gya hai ki vah Dekhne Mein bilkul hi Kisi Badi company ki website Lagti Hai. Professional website Kisi Bhi Aam website se bilkul alag Hoti Hai Kyunki ismein Sabhi chijen bilkul organised Way Me hoti hain. Aur koi bhi user in website se interact hokar use Achcha User experience ka Anubhav Hota Hai. Professional Website Kaise Banaye? Ab aap samajh Gaye Honge ki aapki website professional website ki category Me aati hai ya nahin. agar aap ka blog website professional blog ki category Me Nahin Aata Hai To Chinta karne ki koi baat nahin hai. Kyunki abhi main aapko detail mein bataunga Ki aap apni Khud ki professional website Kaise banaa sakte hain. Kisi bhi professional website per Aam website Se Jyada traffic aata hai aur Jab aapke website per Jyada traffic Aayega to isase aapki earning bhi Badhti hai. Aur aapke professional blog Ko Kisi social media platform par bahut jaldi pahchan bhi milati hai. Agar aap blogging karte hain aur Chahte Hain ki aapko apne blogging career me pahchan mile to uske liye aapko Apne blog website ko professional banana hoga. Professional ka matlab yah hai ki aap apni website ko organised Way Me banaye aur sath hi Apne blog website Me likhe Gaye content me complete information den. Taki Jab Koi user aapke content ko padhe to use ek hi Jagah per sari information mil jaaye tabhi aapke blog ko professional Blog Kaha jayega. Agar aap apne blog ko ek professional Blog ki tarah design kar dete Hain To isase aapko bahut Sare fayde hote hain. jaise ki agar koi aapke content ko padta hai To vah Apne doston ke sath bhi aapke blog ka link share Karega. Isliye aapko bhi bhi apne blog ka design change karke professional look Jarur Dena chahiye.
Professional website ke fayde
Doston Kisi professional website ke bahut Sare fayde Hote Hain, jisse ki aapke blog ko bahut acchi pahchan milati hai. To Chaliye Jante Hain Ki professional blog website banane ke kya fayde Hain: - Kisi professional website per Aam website Se Jyada traffic Aata Hai. - Professional website ka look bahut badhiya hota hai jisse user content padhne ke liye attract Hota Hai. - Professional website Mein likhe Gaye content ko user aasani se samajh jata hai. - Kisi professional website Mein Aapki dusri post ko dhundhna Aasan Hota Hai. - Professional website mein Koi user aasani se aapse contact kar sakta hai. - Kisi Aam website se professional website ma earning Jhad hoti hai. - Professional website Har Tarah Ke digital device Mein Perfect Aati Hai, yani ki responsive hoti hai. - Professional block ka SEO Achcha Hota Hai. - Professional website ka response time bahut Achcha Hota Hai. - Professional website bahut jaldi load hoti hai.
Professional website Kaise banaye?
Professional website Banana koi bahut Mushkil Kaam Nahin Hai. Blogger aur wordpress dono hi platform par professional website banana bahut Aasan hota hai. Aur aap Kuchh simple steps ko follow karke professional website bana sakte hain. Agar aapko coding ka gyan nahin hai aur aap professional website banana Chahte Hain. To iske liye bhi aapko pareshan hone ki bilkul jarurat Nahin Hai. wordpress Ek Aisa CMS Hai Jiski madad se aap plugins aur themes ke upyog se aasani se Bina coding kiye apni professional website bana sakte hain. Yahan per Jo Simple steps main aapko bataunga vah steps follow karke aap apni professional website banaa sakte hain. Jo steps main aapko bata raha hun vah blogger platform ho ya phir wordpress platform donon hi platform per yah steps follow karke aap apni professional website bana sakte hain. To jante hai vah simple steps jisse aap apni professional blog aasani se banaa sakte hain.
Step 1) Custom domain name ka upyog Kare
Kisi website ki ranking ke liye custom domain bahut hi important Hota Hai. agar aapane abhi tak Domain nahin kharida hai to aap Kisi acche custom domain ko search karke use khareed sakte hain. Kyunki custom domain ko Rank karna bahut Aasan hota hai aur Google bhi ise search engine Mein Jaldi Rank karta hai. Aap Chahe to Kisi bhi high quality domain ko purchase kar sakte hain jismein ki .in, .net aur .com Domain Aate Hain. jyadatar users .com Domain ka upyog karte hain .com Domain Ek Aisi domain Hai joki worldwide Google per Rank karti hai. isliye agar aap long Term Blogging karna chahte hain ya phir Apne blog ko bilkul professional banana Chahte Hain To Aise me aapko .com Domain ka upyog karna chahiye. Kisi blog website ko professional Banane Me Jitna important role custom domain Ka Hota Hai utna Kisi Aur chij Ka Nahin Hota. isliye koshish karen ki apni domain ko .com Domain rakhen. Iske alava agar aap India mein rehte hain aur Indian users ke liye content likhate hain aur apni blog website ko India mein hi dikhana Chahte Hain. To iske liye aap .in Domain ka upyog kar sakte hain aur apni professional website aasani se banaa sakte hain. Domain lene ke liye aap Godaddy, hostinger aur bigrock Jaise platform se aasani se Domain Le sakte hain. Yahan per aapko Domain ke sath sath Hosting bhi mil Jaati Hai. iske sath hi aapko Achcha customer support bhi Milta hai jisse agar aapko Koi dikkat hoti hai to aap inke customer support se baat karke Apne problem ko aasani se fix kar sakte hain. Ab Agar aapane custom domain khareed liya hai aur iske sath Kisi acchi hosting ko buy kar liya hai to ab aapko Aage Ki steps ko follow karna hoga.
Step 2) Blog per acchi theme lagaye
Aap ko apni website par acchi theme Ka upyog Karna chahiye. Agar aapko coding aati hai aur aap coding Mein expert Hain To aap khud ki theme banaa Karke Bhi Apne blog website Mein import kar sakte hain. lekin yadi aapko coding nahin aati hai to aap Kisi free responsive theme Ko download karke use Apne blog website Mein Laga sakte hain isase aapka blog website professional lagne Lagta Hai. Professional website banane ke liye ki kisi responsive theme ka hi upyog Karen. Taki agar koi user aapke blog ko apne mobile me, laptop me ya phir computer Me open karta hai. to aise main aapka website bilkul responsive Hona chahiye aur aapka website responsive tabhi Hoga Jab aapki theme responsive Hogi.
Step 3) Blog per logo lagaye
Kisi website me logo Lagana bahut Aasan Hota Hai. Lekin Kai bar log apni website Me Logo Nahin Lagate jisse Unki website professional Nahin lagti. lekin agar aap professional website bana rahe hain aur Chahte Hain Ki aapko blogging career Me acchi pahchan mile. to aapko apni website ko customise karte hue usme logo Jarur Lagana chahiye logo Lagane se aapko Ek alag pahchan milati hai. Logo banane ke liye aap Kisi online platform ka upyog kar sakte hain Logo banana bahut Aasan Hota Hai. Logo Lagane ke baad aapki website bilkul professional website Ban Jayegi. Jaisa ki aapane Kai bar Bade brand ki companiyon Ko Dekha Hoga Ki aap unke logo dekh kar hi pahchan Jaate Ho ki vah kaun se brand ka product Hai. To isi Tarah Jab aap apna Logo Apne website Mein Lagate Hain To isase aap ki website professional banti hai aur kisi user ko aapki website per trust banta hai.
Step 4) Blog post ke liye category banaye
Aapko apni professional website banane ke liye 5 se 6 category Jarur Banani chahiye, jis category me aap blog content likhate Hain. Bahut jyada category aapki website ko nuksan pahuncha sakti hai isliye apne topic se related hi category banaye. Kisi Professional blog website Me 5-6 category hoti hai, jisse website ke content ko dhundhna aasan ho jata hai.
Step 5) Social media plugins ka upyog Kare
Aapko apni website Me social media plugin ka upyog Jarur karna chahiye aur sath hi aapko apni website par Apne social media platform ka link bhi Jarur Dena chahiye. Jis per click Karke log aapke bare mein jyada Se Jyada Jankari Pa sake aur aapse contact kar sake. Agar Kisi user ko aapke blog ki post acchi Lagti Hai to vah use social media plugin ki madad se aasani se apne social media platform per share kar sakta hai.
Step 6) Kuch important pages Jarur banaye
Kisi professional website Me Kuchh important pages Jarur hote hain. jaise ki privacy policy, terms and condition, contact us, about us aur disclaimer pages Kisi website ki authority batate Hain. Jisse Jab Koi User aapke blog website per aata hai to us user ka aapki website per trust banta hai. Iske sath hi agar aap apni professional website se kamayi karna chahte hain to Google bhi in pages ko recommend karta hai.
Step 7) Menu list create Kare
Ab aapko apni website me menu list banana hota hai jismein ki Kai sare button Hote Hain. Aapke website ki menu me home page ke sath sath aapki categories Ke buttons ho sakte hain. Kisi professional blog website Me Maximum 2 menu list Hote Hain jismein Ki pahla important pages ka hota hai aur dusra categories ka.
Step 8) Blog per Achcha content published Kare
Ab aapko apni website per daily Ek post Jarur karna hai. Aur is Baat Ka Dhyan rakhe ki Aap Jo content Apne blog website par upload Kare vah bilkul hi unique honi chahiye tabhi aapka blog kisi aam blog se bilkul alag Hoga aur professional Banega. Blogger par free Professional Website Kaise banaye - Blogspot website par free Professional blog create karne ke liye sabse pahle aapko browser me Blogspot blogger.com ko open karna hoga. - Iske baad ab aapko apna Gmail Account login karna hoga. - Ab aapko new Professional blog ka option Dikhai dega, aapko use per click karna hai. - Yaha per Ek Naya page open hoga. Jaha aap ko title box Me Apne Professional blog ka title likhna Hai. Jaise TechDhyan

- Yaha per address wale box Me Apne Professional blog ka URL likhen. jaise ki example.Blogspot.com address me Aap Jo Bhi Likhenge Vahi aapke Professional blog ka URL hoga aur Yahi aapki website ka exact address Bhi Hoga.

- Ab Iske baad aapko save per click karna hai. Agar aapane Upar bataiye steps ko follow Kiya To badhai ho aapka Professional blog ab Ban chuka hai. lekin rukiye abhi tak pura Kaam khatm Nahin Hua Hai. Ab Professional blog banane ke baad aapko Apne Blogspot blog ke dashboard me page ke option per Jana Hoga. Uske baad aapko Apne Professional blog ke liye Kuch Jaruri pages ko bhi banana Hoga, Jaise about Us, contact us privacy policy or disclaimer. Jab aap pages create kar lete hain, Uske baad aapko Apne Professional blog ke liye ek good looking template bhi upload karna hoga. Eske liye Aap koi aisa Professional blog template chune jo ki Dekhne Me bilkul professional Lage. Aap internet per search karke Blogspot blogger Ke Liye free template download kar sakte hain. ya phir Themeforest.net se bhi Bloggers custom template download kar sakte hain. - Jab aap template download kar lete hain to Uske baad aapko Blogspot blogger dashboard Me login karna hai. - Ab Iske baad aap ko theme ke option per click karna hai. - Iske baad customize>> restore per click Karen aur apni download ki Gai template ko upload kar de.

- Ab Iske baad aapko Apne Professional blog Me Logo add karne ki jarurat hai. Logo add karne ke liye aap Blogspot blogger ke dashboard Me jakar layout ke option per click Kare. Uske baad aapko Upar Ek header option bhi Dikhai de raha hoga. use per click Karke Apne Professional blog ke liye Logo add kar sakte hain.

Professional blog banane ke baad Jaruri settings
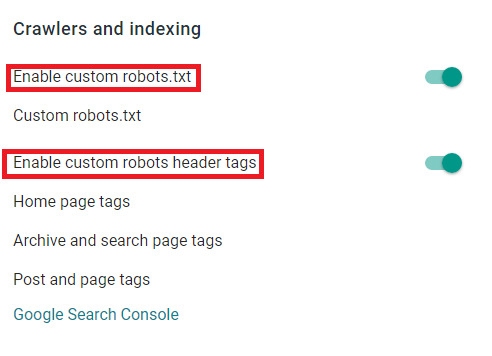
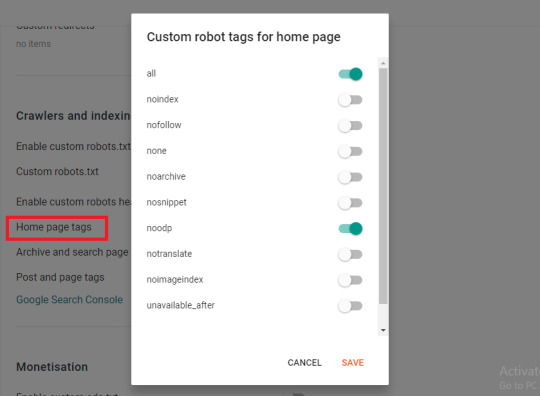
Professional blog bana lene ke baad ab aapko Apne Professional blog Me custom robot header tag ko enable karna hota hai. yah Professional blog ke liye bahut Jaruri setting Hai, Tabhi aapka Professional blog Google search results Me top par rank Karega. - Iske liye sabse pahle Apne Blogspot blogger dashboard me login kar le phir Uske baad setting per click Kare. - Ab Iske baad aapko page ko scroll Karke niche Aana Hai Jahan aapko crawlers and indexing ka option Dikhai dega. - Ab Yaha aapko enable custom robots.txt aur enable custom robot header tags inn dono options ko enable karna hoga.

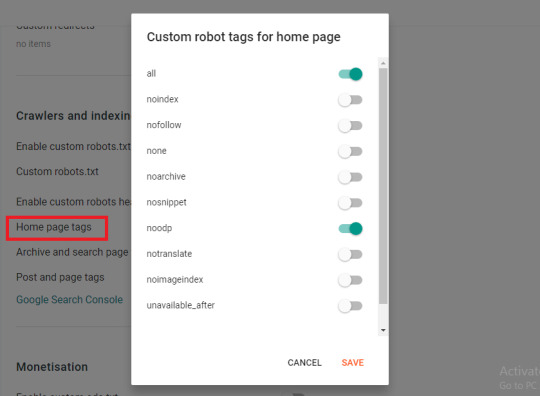
- Ab Yaha aapko home page tags per click Karke all aur noodp ko enable Karke save kar dena hai.

- Iske baad archive and search page tags option per click karna hai aur noindex aur noodp ko enable Karke save karna hai.

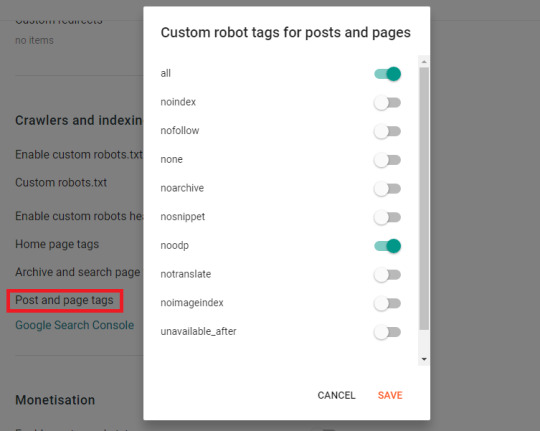
- phir Iske baad post and pages tags per click Karke noodp aur all ko enable Karke save karna hai.

Ab internet per aapka Professional blog Puri tarike se setup ho chuka hai. ab aap apne Professional blog per post likhna Shuru kar sakte hain. Iske baad Jab Dhire Dhire aapke Professional blog per views Aane Lage tab aap apne Professional blog ko Google AdSense Se monetize Karke paise Kamana Shuru kar sakte hain. Google AdSense ka approval lene ke liye aap apne Professional blog per kam se kam 20 se 25 post Jarur likhe Aur vah Bhi unique content ke sath. Janiye Successful Youtuber Kaise Bane
Conclusion
Doston, aaj ki is post me aapane jana professional website kya hai, professional website Kaise banaye aur professional website ke kya fayde Hain. Vaise To Har Koi apne blog ko professional banana Chahta Hai Lekin unhe kuch steps ke bare me pata nahin Hota. Aise Me Maine Jo tips aapko bataye Hain ine Sabhi tips ko follow karte hue aap apni blog website ko professional banaa sakte hain. Aap Chahe WordPress Me Apna blog banaye ya phir Blogger per donon Me hi aap In steps ko follow kar sakte hain. I hope Ki ab aapko samajh aa Gaya Hoga Ki professional Blog kya hai, professional Blog kaise banaye aur professional Blog ke kya fayde Hain. Agar Aapko Hamari yah post Pasand aayi hai to ise Apne social media platform per share Kare aur Hamari is post se related aapka koi bhi sawal hai to aap Hamen comment Mein puchh sakte hain. Aise hi content padhne ke liye Hamari website Techdhyan.in per visit Karte Rahe. Read the full article
#blogkaisebanaye#BloggerparfreeProfessionalWebsiteKaisebanaye#blogging#ProfessionalBlog#ProfessionalBlogKaiseBanaye#ProfessionalWebsite#ProfessionalWebsiteKaiseBanaye#Professionalwebsitekefayde#ProfessionalwebsiteKyaHotaHai?#ProfessionalWebsiteक्याहोतीहै?#Professionalwebsiteबनानेकेतरीके#WebsiteKaiseBanaye
0 notes
Text
WordPress Website Ke Sidebar Me Sticky Adsense Ads Kaise Lagaye?

WordPress Website Ke Sidebar Me Sticky Adsense Ads Kaise Lagaye - Hindi Me
Guys Kya aap Bhi Janna Chahte Hai WordPress Website Ke Sidebar Me Sticky Adsense Ads Kaise Lagaye, To aaj Ki Is Post Me Main Aapko Detail Me Bataunga ki WordPress Website Ke Sidebar Me Sticky Adsense Ads Kaise Lagaye. Doston, Jab ads Lagane Ki Baat Aati Hai To jyadatar AdSense publisher ko Adsense ads lagane me problem Aati Hai. Bahut se aise blogger's hain jo ki lagatar apni website per content publish kar rahe hain lekin unke AdSense se running Jyada Nahin ho rahi hai to aise Me sticky ads aapki earning Badha sakta hai. Kyunki Sticky AdSense ads Aise ads Hote Hain Jo ki aap ki website per scroll Nahin Hote aur bas Kisi sticker Ki Tarah aap ki website per chipke rahte hain. Aise Mein Jab koi user aapki website par Aata Hai To sticky ads per click hone ke chances Hote Hain. Aur Jaisa ki aap ko pata hai ki Jab AdSense ke ads per click Hota Hai Tabhi aapki earning hoti hai. Read: Youtuber Kaise Bane In Hindi

WordPress Website Ke Sidebar Me Sticky Adsense Ads Kaise Lagaye? Yahan per main aapko Ek Salah Jarur Dena Chahunga ki yadi aap ki website per bahut jyada traffic Nahin Hai aur aap content likhate likhate thak chuke hain. To aise me aap apne blog post Se Jyada earning ke liye sticky ads ka istemal kar sakte hain. Main Apni website per stick ads ka istemal nahin karta hun lekin Fir Bhi Meri acchi khasi earning Ho Jaati Hai. Lekin yah aap ki choice ho sakti hai ki aap Sticky ads use Kare ya na Kare. To agar aap apni wordpress website ke sidebar Me Sticky Adsense ads Lagana Chahte Hain. To iske liye Hamare bataye Gaye Kuchh steps ko follow Kare, Uske bad sticky ads aapki website per dikhna suru ho jayegi aur aapki acchi earning start ho jayegi. To Chaliye Jaan lete hain wordpress Website ke sidebar Me sticky AdSense ads Kaise Lagaye.
WordPress Ke Sidebar Me Sticky Adsense Ads Kaise lagaye
Doston sabse pahle aapko Apne AdSense account me login karna hoga aur yahan se ek ad unit banana hoga Taki aap apne Wordpress website ke sidebar Me Adsense Ads laga Saken. AdSense ads Kaise lagaye iske liye aap niche Diye Gaye steps ko follow Kare. Step 1) Sabse pahle Apne Wordpress Blog ka dashboard open kar len aur appearance Par click Karke Widget ke option per click Kare. Step 2) Jab aap apne Widget section Mein pahunch Jaenge. Uske baad Yahan aapko Widget add aur remove ko option Dikhayi dega. Step 3) Lekin aapko Sticky AdSense ads ko sidebar Me lagana hai to iske liye bhi same process hai. Yahan per aapko Apne available Widget ka option Milta Hai sath me Footer aur sidebar Widget ka option bhi Milta Hai. Step 4) Ab iske baad aapko scroll karte huye niche aa jana hai aur custom HTML widget ko Drag Karke apni sidebar me drop kar lena hai. Ya phir aap custom HTML per click Karke sidebar option per click kar den tab bhi aapka ka kaam ho jayega. Yad rakhen donon Mein Se Kisi Ek step ko hi follow Kare.

Step 5) Jaise hi aap sidebare me Widget ko add kar lenge to Uske baad aapke Samne setting open ho jayegi. isme aapko Apne AdSense ads ko place karna hoga. AdSense ads dalne ke liye aur fixed Widget ke liye check box ko chinhit Kare len. Step 6) Vaise to Itna karne ke baad aapke wordpress Website ke sidebar me sticky AdSense ads lag jayega. Lekin aapko iski device visibility ko bhi change karna hoga. Jisse Ki aapke wordpress blog ko mobile me ads Dikhane Me koi samasya naa Ho. Step 7) Ab show all devices per click kar den usmein aapko visible dekstop ka option Milega vahan per click kar le. Step 8) Ab Save ke button per click Karke ise save kar den.

Ab aapke wordpress blog a sidebar me AdSense sticky ads add ho chuka hai. jo ki aapke blog ke content ke sath scroll Nahin Hoga aur kisi sticker Ki Tarah aapki website se chipka Rahega. Agar aap apni wordpress blog me different post, pages aur content ke liye alag alag side bar Chahte Hain To iske liye bhi aapko wordpress Me settings mil Jaati Hain. ya phir aap custom sticky AdSense code lagakar Bhi Apne blog per sticky Adsense ads place kar sakte hain.
Wordpress Blog Me AdSense Sticky ads Lagane ke fayde
Yadi aap apni website par sticky ads Lagate Hain To aapko apne blog post ke bich Me ads istemal karne ki jarurat bilkul bhi nahin padegi. halaki aap Chahe to aisa kar bhi sakte hain is per Koi Pratibandh To Nahin Hai. Lekin yadi aap sticky sidebar me AdSense ki ads Lagate Hain to aapke place kiye Gaye sticky ads user Ke Samne tab tak Rahenge jab tak user content ke ant Tak Nahin pahunch Jata. Yadi aap AdSense ads ko sticky bar me upyog kar rahe hain to koshish kare ki content ke bich Me ads Ka upyog Na Karen Kyunki isase aapki CPC ghat sakti hai. Kyunki Aise condition Mein sidebar me aap maximum Ek Ya Do AdSense ads ka istemal Karenge aur Shayad aapko Pata Hoga Ki single page per bahut jyada AdSense ads ke istemal se CPC Low ho jata hai. lekin Jab aap sticky sidebar Me AdSense ads ko use Karenge to kam se kam ek se do ads hi Apne page Me use Kare. Aisa karne se aapke AdSense ka CPC rate badh sakta hai Kyunki aapke post ya pages per Adhik ads unit place Nahin kiye Gaye Honge. Aur iska dusra fayda yah hai ki content ke bich Mein aapane AdSense ki ads place Nahin Ki Hai. jisse Aap ki website par Aane Wala user bilkul bhi distract Nahin hoga.
Wordpress Blog Website Me sticky ads istemal karne ke nuksan
Sticky ads me do conditions hoti hain:- Condition 1: Yah aap par depend karta hai ki Aap sticky AdSense Ads ke sath content ke bich Mein AdSense ad use Karenge ya nahin. yadi aap sirf Wordpress ke sidebar Me AdSense ads use Karenge to maximum ek se do ads hi yuj Kare. Aise me ads click sone ke chances hote hain Kyunki aap ki website per content Jitna Lamba Hoga sirf utani hi ads aapko Dikhai Denge. Kyunki sticky ads Lagane se aapki website per Aane Wala user district hota hai aur use content Padhne Mein Kafi dikkat hoti hai. jisse aapki website ka Bounce rate bhi badh sakta hai. isliye apni website ki performance aur Bounce rate ko maintain karne ke liye aapko sticky ads ka istemal nahin karna chahiye. Condition 2: Isliye Yahan per main aapko Ek suggestion Jarur Dena Chahunga ki Jab aap apne wordpress blog me ads Lagate Hain To usmein aapko responsive AdSense ad ka hi use karna chahiye. Kyunki yah aapke sidebar ke liye bilkul hi paryapt hoti hai aur aap apne content ke bich Me kam se kam 2 se 3 ads ka istemal kar sakte hain. jisse user Jab aapki website per content ko read karne ke liye aata hai to uska interest banaa rahata hai. jisse Agar user aapki website par Aakar Kisi ads per click karta hai to aapko isase bhi achcha CPC Mil Jata Hai aur aap ki website ka performance badh jata hai aur Bounce rate bhi kam ho jata hai. Read: Bloggers Blogspot Blog Kaise Banaye In Hindi?
Conclusion
Doston yah Puri Tarah aap per depend karta hai ki aap apne wordpress Website ke sidebar Me sticky Adsense ads add Karenge ya nahin. Lekin Meri salah yahi Rahegi ki aap responsive ads ka use Karen Aur sticky ads yuj karne se bache. Kyunki Agar sticky ads par Jyada click hota hai to Jyada earning Hoti Hai lekin isse AdSense Ban hone ke chances bhi badh Jaate Hain. Doston ummid Karta Hun Ki aapko Hamare dwara Di Gayi yah Jankari WordPress Website Ke Sidebar Me Sticky Adsense Ads Kaise Lagaye Pasand aayi Hogi. Aur Aapko Hamari yah post wordpress Website ke sidebar Me sticky Adsense ads Kaise lagaye acchi lagi Hogi. Agar Aapko Hamari yah post acchi lagi hai to ise Apne social media platform per share Kare. Aur Hamari is post ko un Sabhi Logon ke sath share Karen jinko is Jankari ki jarurat hai. Hamari website per aise hi content padhne ke liye Techdhyan.in per visit Karte Rahen. Agar aapko is post se related koi bhi Sawal hai to aap Hamen comment Mein puchh sakte hain. Read the full article
#adskaiselagaye#adsenseadskaiselagaye#BlogMeAdSenseStickyadsLaganekefayde#BlogWebsiteMestickyadsistemalkarnekenuksan#stickyadkaiselagaye#Stickyadskaiselagaye#stickyadsenseadkaiselagaye#stickyadsenseadskaiselagaye#WordPressKeSidebarMeStickyAdsenseAdsKaiselagaye#WordpressWebsiteKeSidebarMeStickyAdsenseAdsKaiseLagaye
0 notes
Text
Professional Website Kaise Banaye? | Professional Blog Kaise Banaye
Professional Website Kaise Banaye? | Professional Blog Kaise Banaye
Hello friends, kya aap bhi Janna Chahte Hain Ki blogger par professional website Kaise banaye. Agar aap bhi Apne blogger website ko professional website banana chahte hain aur aap soch rahe hain ki blogger Me professional blog Kaise banaye. To aaj ki yah post aapke liye bahut hi helpful Hone Wali Hai Kyunki aaj ki is post Me Main aapko bataunga ki blogger website ko professional website Kaise banaye. Agar aap Aisa soch rahe hain ki blogger website ko professional blog banane ke liye Kisi paid tool ki jarurat padati hai aur aapko Paid Tool kharidna Hoga To Aisa bilkul nahin hai. Aaj Jo Tarika main aapko bataunga use tarike se aap blogger par Free Me professional website bana sakte hain, aur iske liye aapka Ek bhi rupaye kharch nahin hoga. Lekin Iske pahle aapko yah samajhna Hoga Ki professional website Kya Hota Hai aur professional website kaise banate hain. Agar aap ye samajh Jayenge to Aap Ke Liye professional blog banana easy ho jayega. To Chaliye aaj ki is post me main aapke in sabhi sawalon ka jawab de deta hun. isliye Hamari is post ko Dhyan se padhiye Kyunki yah aapke liye bahut hi Helpfull Hogi.
Professional website Kya Hota Hai?
Professional website ka Sidha Sa matlab hota hai ki aapane Kisi website ko is Tarah se design kiya gya hai ki vah Dekhne Mein bilkul hi Kisi Badi company ki website Lagti Hai. Professional website Kisi Bhi Aam website se bilkul alag Hoti Hai Kyunki ismein Sabhi chijen bilkul organised Way Me hoti hain. Aur koi bhi user in website se interact hokar use Achcha User experience ka Anubhav Hota Hai. Professional Website Kaise Banaye? Ab aap samajh Gaye Honge ki aapki website professional website ki category Me aati hai ya nahin. agar aap ka blog website professional blog ki category Me Nahin Aata Hai To Chinta karne ki koi baat nahin hai. Kyunki abhi main aapko detail mein bataunga Ki aap apni Khud ki professional website Kaise banaa sakte hain. Kisi bhi professional website per Aam website Se Jyada traffic aata hai aur Jab aapke website per Jyada traffic Aayega to isase aapki earning bhi Badhti hai. Aur aapke professional blog Ko Kisi social media platform par bahut jaldi pahchan bhi milati hai. Agar aap blogging karte hain aur Chahte Hain ki aapko apne blogging career me pahchan mile to uske liye aapko Apne blog website ko professional banana hoga. Professional ka matlab yah hai ki aap apni website ko organised Way Me banaye aur sath hi Apne blog website Me likhe Gaye content me complete information den. Taki Jab Koi user aapke content ko padhe to use ek hi Jagah per sari information mil jaaye tabhi aapke blog ko professional Blog Kaha jayega. Agar aap apne blog ko ek professional Blog ki tarah design kar dete Hain To isase aapko bahut Sare fayde hote hain. jaise ki agar koi aapke content ko padta hai To vah Apne doston ke sath bhi aapke blog ka link share Karega. Isliye aapko bhi bhi apne blog ka design change karke professional look Jarur Dena chahiye.
Professional website ke fayde
Doston Kisi professional website ke bahut Sare fayde Hote Hain, jisse ki aapke blog ko bahut acchi pahchan milati hai. To Chaliye Jante Hain Ki professional blog website banane ke kya fayde Hain: - Kisi professional website per Aam website Se Jyada traffic Aata Hai. - Professional website ka look bahut badhiya hota hai jisse user content padhne ke liye attract Hota Hai. - Professional website Mein likhe Gaye content ko user aasani se samajh jata hai. - Kisi professional website Mein Aapki dusri post ko dhundhna Aasan Hota Hai. - Professional website mein Koi user aasani se aapse contact kar sakta hai. - Kisi Aam website se professional website ma earning Jhad hoti hai. - Professional website Har Tarah Ke digital device Mein Perfect Aati Hai, yani ki responsive hoti hai. - Professional block ka SEO Achcha Hota Hai. - Professional website ka response time bahut Achcha Hota Hai. - Professional website bahut jaldi load hoti hai.
Professional website Kaise banaye?
Professional website Banana koi bahut Mushkil Kaam Nahin Hai. Blogger aur wordpress dono hi platform par professional website banana bahut Aasan hota hai. Aur aap Kuchh simple steps ko follow karke professional website bana sakte hain. Agar aapko coding ka gyan nahin hai aur aap professional website banana Chahte Hain. To iske liye bhi aapko pareshan hone ki bilkul jarurat Nahin Hai. wordpress Ek Aisa CMS Hai Jiski madad se aap plugins aur themes ke upyog se aasani se Bina coding kiye apni professional website bana sakte hain. Yahan per Jo Simple steps main aapko bataunga vah steps follow karke aap apni professional website banaa sakte hain. Jo steps main aapko bata raha hun vah blogger platform ho ya phir wordpress platform donon hi platform per yah steps follow karke aap apni professional website bana sakte hain. To jante hai vah simple steps jisse aap apni professional blog aasani se banaa sakte hain.
Step 1) Custom domain name ka upyog Kare
Kisi website ki ranking ke liye custom domain bahut hi important Hota Hai. agar aapane abhi tak Domain nahin kharida hai to aap Kisi acche custom domain ko search karke use khareed sakte hain. Kyunki custom domain ko Rank karna bahut Aasan hota hai aur Google bhi ise search engine Mein Jaldi Rank karta hai. Aap Chahe to Kisi bhi high quality domain ko purchase kar sakte hain jismein ki .in, .net aur .com Domain Aate Hain. jyadatar users .com Domain ka upyog karte hain .com Domain Ek Aisi domain Hai joki worldwide Google per Rank karti hai. isliye agar aap long Term Blogging karna chahte hain ya phir Apne blog ko bilkul professional banana Chahte Hain To Aise me aapko .com Domain ka upyog karna chahiye. Kisi blog website ko professional Banane Me Jitna important role custom domain Ka Hota Hai utna Kisi Aur chij Ka Nahin Hota. isliye koshish karen ki apni domain ko .com Domain rakhen. Iske alava agar aap India mein rehte hain aur Indian users ke liye content likhate hain aur apni blog website ko India mein hi dikhana Chahte Hain. To iske liye aap .in Domain ka upyog kar sakte hain aur apni professional website aasani se banaa sakte hain. Domain lene ke liye aap Godaddy, hostinger aur bigrock Jaise platform se aasani se Domain Le sakte hain. Yahan per aapko Domain ke sath sath Hosting bhi mil Jaati Hai. iske sath hi aapko Achcha customer support bhi Milta hai jisse agar aapko Koi dikkat hoti hai to aap inke customer support se baat karke Apne problem ko aasani se fix kar sakte hain. Ab Agar aapane custom domain khareed liya hai aur iske sath Kisi acchi hosting ko buy kar liya hai to ab aapko Aage Ki steps ko follow karna hoga.
Step 2) Blog per acchi theme lagaye
Aap ko apni website par acchi theme Ka upyog Karna chahiye. Agar aapko coding aati hai aur aap coding Mein expert Hain To aap khud ki theme banaa Karke Bhi Apne blog website Mein import kar sakte hain. lekin yadi aapko coding nahin aati hai to aap Kisi free responsive theme Ko download karke use Apne blog website Mein Laga sakte hain isase aapka blog website professional lagne Lagta Hai. Professional website banane ke liye ki kisi responsive theme ka hi upyog Karen. Taki agar koi user aapke blog ko apne mobile me, laptop me ya phir computer Me open karta hai. to aise main aapka website bilkul responsive Hona chahiye aur aapka website responsive tabhi Hoga Jab aapki theme responsive Hogi.
Step 3) Blog per logo lagaye
Kisi website me logo Lagana bahut Aasan Hota Hai. Lekin Kai bar log apni website Me Logo Nahin Lagate jisse Unki website professional Nahin lagti. lekin agar aap professional website bana rahe hain aur Chahte Hain Ki aapko blogging career Me acchi pahchan mile. to aapko apni website ko customise karte hue usme logo Jarur Lagana chahiye logo Lagane se aapko Ek alag pahchan milati hai. Logo banane ke liye aap Kisi online platform ka upyog kar sakte hain Logo banana bahut Aasan Hota Hai. Logo Lagane ke baad aapki website bilkul professional website Ban Jayegi. Jaisa ki aapane Kai bar Bade brand ki companiyon Ko Dekha Hoga Ki aap unke logo dekh kar hi pahchan Jaate Ho ki vah kaun se brand ka product Hai. To isi Tarah Jab aap apna Logo Apne website Mein Lagate Hain To isase aap ki website professional banti hai aur kisi user ko aapki website per trust banta hai.
Step 4) Blog post ke liye category banaye
Aapko apni professional website banane ke liye 5 se 6 category Jarur Banani chahiye, jis category me aap blog content likhate Hain. Bahut jyada category aapki website ko nuksan pahuncha sakti hai isliye apne topic se related hi category banaye. Kisi Professional blog website Me 5-6 category hoti hai, jisse website ke content ko dhundhna aasan ho jata hai.
Step 5) Social media plugins ka upyog Kare
Aapko apni website Me social media plugin ka upyog Jarur karna chahiye aur sath hi aapko apni website par Apne social media platform ka link bhi Jarur Dena chahiye. Jis per click Karke log aapke bare mein jyada Se Jyada Jankari Pa sake aur aapse contact kar sake. Agar Kisi user ko aapke blog ki post acchi Lagti Hai to vah use social media plugin ki madad se aasani se apne social media platform per share kar sakta hai.
Step 6) Kuch important pages Jarur banaye
Kisi professional website Me Kuchh important pages Jarur hote hain. jaise ki privacy policy, terms and condition, contact us, about us aur disclaimer pages Kisi website ki authority batate Hain. Jisse Jab Koi User aapke blog website per aata hai to us user ka aapki website per trust banta hai. Iske sath hi agar aap apni professional website se kamayi karna chahte hain to Google bhi in pages ko recommend karta hai.
Step 7) Menu list create Kare
Ab aapko apni website me menu list banana hota hai jismein ki Kai sare button Hote Hain. Aapke website ki menu me home page ke sath sath aapki categories Ke buttons ho sakte hain. Kisi professional blog website Me Maximum 2 menu list Hote Hain jismein Ki pahla important pages ka hota hai aur dusra categories ka.
Step 8) Blog per Achcha content published Kare
Ab aapko apni website per daily Ek post Jarur karna hai. Aur is Baat Ka Dhyan rakhe ki Aap Jo content Apne blog website par upload Kare vah bilkul hi unique honi chahiye tabhi aapka blog kisi aam blog se bilkul alag Hoga aur professional Banega. Blogger par free Professional Website Kaise banaye - Blogspot website par free Professional blog create karne ke liye sabse pahle aapko browser me Blogspot blogger.com ko open karna hoga. - Iske baad ab aapko apna Gmail Account login karna hoga. - Ab aapko new Professional blog ka option Dikhai dega, aapko use per click karna hai. - Yaha per Ek Naya page open hoga. Jaha aap ko title box Me Apne Professional blog ka title likhna Hai. Jaise TechDhyan

- Yaha per address wale box Me Apne Professional blog ka URL likhen. jaise ki example.Blogspot.com address me Aap Jo Bhi Likhenge Vahi aapke Professional blog ka URL hoga aur Yahi aapki website ka exact address Bhi Hoga.

- Ab Iske baad aapko save per click karna hai. Agar aapane Upar bataiye steps ko follow Kiya To badhai ho aapka Professional blog ab Ban chuka hai. lekin rukiye abhi tak pura Kaam khatm Nahin Hua Hai. Ab Professional blog banane ke baad aapko Apne Blogspot blog ke dashboard me page ke option per Jana Hoga. Uske baad aapko Apne Professional blog ke liye Kuch Jaruri pages ko bhi banana Hoga, Jaise about Us, contact us privacy policy or disclaimer. Jab aap pages create kar lete hain, Uske baad aapko Apne Professional blog ke liye ek good looking template bhi upload karna hoga. Eske liye Aap koi aisa Professional blog template chune jo ki Dekhne Me bilkul professional Lage. Aap internet per search karke Blogspot blogger Ke Liye free template download kar sakte hain. ya phir Themeforest.net se bhi Bloggers custom template download kar sakte hain. - Jab aap template download kar lete hain to Uske baad aapko Blogspot blogger dashboard Me login karna hai. - Ab Iske baad aap ko theme ke option per click karna hai. - Iske baad customize>> restore per click Karen aur apni download ki Gai template ko upload kar de.

- Ab Iske baad aapko Apne Professional blog Me Logo add karne ki jarurat hai. Logo add karne ke liye aap Blogspot blogger ke dashboard Me jakar layout ke option per click Kare. Uske baad aapko Upar Ek header option bhi Dikhai de raha hoga. use per click Karke Apne Professional blog ke liye Logo add kar sakte hain.

Professional blog banane ke baad Jaruri settings
Professional blog bana lene ke baad ab aapko Apne Professional blog Me custom robot header tag ko enable karna hota hai. yah Professional blog ke liye bahut Jaruri setting Hai, Tabhi aapka Professional blog Google search results Me top par rank Karega. - Iske liye sabse pahle Apne Blogspot blogger dashboard me login kar le phir Uske baad setting per click Kare. - Ab Iske baad aapko page ko scroll Karke niche Aana Hai Jahan aapko crawlers and indexing ka option Dikhai dega. - Ab Yaha aapko enable custom robots.txt aur enable custom robot header tags inn dono options ko enable karna hoga.

- Ab Yaha aapko home page tags per click Karke all aur noodp ko enable Karke save kar dena hai.

- Iske baad archive and search page tags option per click karna hai aur noindex aur noodp ko enable Karke save karna hai.

- phir Iske baad post and pages tags per click Karke noodp aur all ko enable Karke save karna hai.

Ab internet per aapka Professional blog Puri tarike se setup ho chuka hai. ab aap apne Professional blog per post likhna Shuru kar sakte hain. Iske baad Jab Dhire Dhire aapke Professional blog per views Aane Lage tab aap apne Professional blog ko Google AdSense Se monetize Karke paise Kamana Shuru kar sakte hain. Google AdSense ka approval lene ke liye aap apne Professional blog per kam se kam 20 se 25 post Jarur likhe Aur vah Bhi unique content ke sath. Janiye Successful Youtuber Kaise Bane
Conclusion
Doston, aaj ki is post me aapane jana professional website kya hai, professional website Kaise banaye aur professional website ke kya fayde Hain. Vaise To Har Koi apne blog ko professional banana Chahta Hai Lekin unhe kuch steps ke bare me pata nahin Hota. Aise Me Maine Jo tips aapko bataye Hain ine Sabhi tips ko follow karte hue aap apni blog website ko professional banaa sakte hain. Aap Chahe WordPress Me Apna blog banaye ya phir Blogger per donon Me hi aap In steps ko follow kar sakte hain. I hope Ki ab aapko samajh aa Gaya Hoga Ki professional Blog kya hai, professional Blog kaise banaye aur professional Blog ke kya fayde Hain. Agar Aapko Hamari yah post Pasand aayi hai to ise Apne social media platform per share Kare aur Hamari is post se related aapka koi bhi sawal hai to aap Hamen comment Mein puchh sakte hain. Aise hi content padhne ke liye Hamari website Techdhyan.in per visit Karte Rahe. Read the full article
#blogkaisebanaye#BloggerparfreeProfessionalWebsiteKaisebanaye#blogging#ProfessionalBlog#ProfessionalBlogKaiseBanaye#ProfessionalWebsite#ProfessionalWebsiteKaiseBanaye#Professionalwebsitekefayde#ProfessionalwebsiteKyaHotaHai?#ProfessionalWebsiteक्याहोतीहै?#Professionalwebsiteबनानेकेतरीके#WebsiteKaiseBanaye
0 notes