#developer skill bar WordPress plugin
Explore tagged Tumblr posts
Text

Design Web: The Ultimate Guide to Creating a High-Quality Website
In today's digital world, having a strong online presence is essential for businesses, entrepreneurs, and individuals. A well-structured design web can make all the difference in attracting visitors, engaging users, and converting leads. Whether you are a beginner or an experienced developer, this guide will help you understand the fundamentals of designing a high-quality website that meets industry standards and enhances user experience.
Why Design Web Matters
A well-designed website is more than just aesthetics; it plays a crucial role in usability, functionality, and performance. Here are a few reasons why design web is important:
First Impressions Count – Your website is often the first interaction potential customers have with your brand. A clean and professional design creates a lasting impression.
User Experience (UX) Optimization – A properly structured design web enhances navigation, ensuring visitors find what they need quickly and efficiently.
SEO and Search Rankings – Search engines favor well-designed websites with fast loading speeds, responsive layouts, and optimized content.
Brand Credibility and Trust – A professional website design establishes trust with users and enhances your brand’s credibility.
Increased Conversions – An intuitive layout and compelling call-to-action (CTA) can improve conversion rates and generate leads.
Key Elements of an Effective Design Web
To create an effective website, it is essential to focus on several critical elements of design web:
1. Responsive Design
A mobile-friendly website ensures that users have a seamless experience across different devices, including desktops, tablets, and smartphones.
2. Fast Loading Speed
Page speed significantly impacts user experience and search engine rankings. Optimize images, use caching techniques, and choose a reliable hosting provider.
3. SEO-Friendly Structure
Incorporate SEO best practices such as meta tags, keyword optimization, and proper URL structuring to improve search rankings.
4. Intuitive Navigation
A well-structured navigation system helps users find information quickly. Implement clear menus, search bars, and logical content organization.
5. High-Quality Content
Engaging and informative content enhances user experience and improves search engine rankings. Use relevant keywords, including design web, strategically throughout the content.
6. Call-to-Action (CTA)
Encourage users to take action, whether it's signing up for a newsletter, making a purchase, or contacting you for services.
7. Security and Performance Optimization
Ensure your website is secure by using SSL certificates, regular updates, and security plugins. Optimizing performance improves user retention and satisfaction.
Best Practices for Design Web
Follow these best practices to ensure your design web stands out:
Use a Clean and Simple Layout – Avoid clutter and focus on a minimalistic, user-friendly design.
Choose the Right Color Scheme – Select colors that align with your brand and enhance readability.
Optimize Images and Media – Reduce file sizes without compromising quality to improve loading speed.
Ensure Accessibility Compliance – Make your website accessible to all users, including those with disabilities.
Regularly Update Content – Keep your content fresh and relevant to maintain engagement and SEO rankings.
Where to Get Professional Design Web Services
If you need a professional design web service, here are some great options:
Freelance Platforms – Hire skilled designers on Fiverr, Upwork, or Freelancer.
Web Design Agencies – Work with a reputable agency for a tailored and high-quality website.
DIY Website Builders – Use platforms like WordPress, Wix, or Shopify for an easy-to-create website.
Custom Development – For a fully customized solution, consider hiring a web development team.
Conclusion
Creating a high-quality design web is essential for establishing a strong online presence, improving user experience, and enhancing brand credibility. By implementing best practices, optimizing SEO, and focusing on usability, you can build a website that stands out in the competitive digital landscape. If you are looking for services related to design web then “Kingdom Design Solutions” is reliable for you in this regard.
Are you ready to elevate your online presence with a professional design web? Start today and create a website that drives traffic, engages users, and achieves your business goals!
Author:
(Richard Jack)
Richard Jack is an expert in digital marketing having 7+ years of experience in the relevant field.
#DesignWeb#WebDesign#SEO#WebsiteDevelopment#UserExperience#DigitalMarketing#Branding#ResponsiveDesign#Ecommerce#WebDevelopment#CreativeDesign#OnlineBusiness#MarketingStrategies#UXUI#SmallBusinessMarketing
0 notes
Text
Unlock Your Digital Marketing Potential: Enroll in Scope Computer’ Advanced Course

To accelerate your career in the ever-evolving digital marketing world, it is very much required to always stay around the latest market trends and technologies which are significantly transforming the ways of marketing. From new graduates to seasoned marketing professionals or even entrepreneurs who are looking to grow their business, becoming a digital ninja can have a massive impact. Advanced Digital Marketing Course by Scope Computer Scope Computer
Course Overview
Duration: 3 Months
The Advanced Digital Marketing Course will span over 3 months, covering 32 different modules.
You will learn:
WordPress for Web Design :Create beautiful designs, perfect plugins and also quickly get the visitor — spot embrace
SEO (Search Engine Optimization): How to improve your website's
visibility on search engines.
Social Media Marketing �� Social Media Marketing is the way through which you can take the power of all those social media platforms to interact and comprehensive audience. Fix+"& Coffee Fix_attributes Fix Fashion Fix_parents Fix Sandwhich Non Fix pubs Fix Fashion Coffee Fashion Beach Bars pubs Restaurants Marketing Pub Restaurants Seo Google ads Restaurants Google Marketing Wine Full Addressadge Service Keywords Addressge
How to get back into the SERPS Best practices for onsite technical SEO What is local SEO and how to implement it Google Ads || PPC (Pay-Per-Click): Learn to create effective ads that deliver results.
YouTube Marketing: How to create a successful YouTube Channel and get more views.
Ecommerce Marketing Optimize Your Online Store for Maximum Sales and Customer Satisfaction.
Blogging — Use appealing, powerful blog content that appeals to readers and reinforces your brand.
Google Analytics — A view for the performance and user behavior of your website.
Google Web Master: Get to grip with the technical elements of administering and enhancing your website.
And much more!
GRAB YOUR JOB IN DIGITAL MARKETING
Hands-On Learning
15-Day Internship Projects
15 Days of Internship to evaluate the practical understanding.
projects where you get to work like a professional in the field and implement whatever you have learnt so far in real life scenarios.
10 International Course Certificates
After the completion of the course, you will be getting 10 internationally recognized certificates which will help you to proof your mastery in different areas of digital marketing.
Assignments and Case Studies
The digital marketing course contains multiple assignments and case studies which helps you to enhance your analytical and problem solving skills, the assignments and case studies are designed as per the real life marketing scenarios hence, working on them will prepare you for the worst.
Live Session Recordings and Doubt Classes
Miss no lectures ever, as you get access to all the live session recordings. Also, we conduct special doubt classes where you can ask the faculty any doubt that you have in any subject, this helps to cement the concepts in your mind.
HR Workshop and Portfolio Designing
Our HR workshop and portfolio designing session prepares you to face the interview rounds for jobs and also you will be creating your own professional portfolio which hiring companies look for in the candidates.
Capstone Live Projects
You will be working on capstone live projects which will test your knowledge and skills acquired so far. These projects are added to your portfolio as a testament that you are capable of handling end-to-end digital marketing campaigns for a company.
100% Placement Support & Assurance
Perhaps, the most loved feature of our Advanced Digital Marketing Course, we provide 100% placement support and assurance. We have a separate career development team who work with you and help you to get placed in a top company so that you can get the return on your investment.
Flexible Batches
We have two types of batches as per your convenience:
Weekdays: Monday to Thursday, 8th April 2024 onwards, 1.5 hour sessions.
Weekends: Saturday and Sunday, 6th April 2024 onwards, 2 hour sessions.
Special Offer
You can now register with us and avail the offer fee of 20,000 INR. This offer is valid till 5th April 2024. So hurry up guys this is for a limited period offer. Now anyone can learn high-quality education with us.
Conclusion
As we all know that in digital marketing everything is going fast. So to keep up with the pace Scope Computer is offering Advanced Digital Marketing Course for the comprehensive curriculum, on-hand experience, and the guaranteed placement support to boost your career. So don’t miss this golden chance to add skills and achieve your desired goals.
To know more and to register your seat www.itsscope.com
B-7 Sector 2 Noida
+91-7011845553
TO ENROLL IN DIGITAL MARKETING
#digital marketing#digital marketing india#digital marketing top#digital marketing website#digital marketing example#digital marketing services#digital marketing course#digital marketing meaning
1 note
·
View note
Text
Becoming a WordPress Developer: Essential Skills and Tools

With its widespread popularity and extensive adoption, WordPress has become a cornerstone of web development, powering millions of websites worldwide. Becoming a proficient WordPress developer opens up a world of opportunities to build dynamic, feature-rich websites and contribute to the thriving WordPress ecosystem. In this guide, we'll explore the essential skills and tools you need to embark on your journey to becoming a WordPress developer.
1. Understanding Core Web Technologies:
To become a WordPress developer, it's essential to have a solid understanding of core web development technologies:
HTML: Learn the structure and markup language used to create web pages.
CSS: Master cascading style sheets for styling and layout of web pages.
JavaScript: Gain proficiency in client-side scripting for interactive web elements.
PHP: Understand server-side scripting language used by WordPress for dynamic content generation.
MySQL: Learn database management and querying language used to store WordPress data.
2. Familiarity with WordPress Architecture:
Understanding the architecture of WordPress is crucial for effective development:
Template Hierarchy: Learn how WordPress determines which template files to use for displaying different types of content.
Action and Filter Hooks: Understand how to hook into WordPress core functionality to modify or extend its behavior.
Database Structure: Familiarize yourself with the database tables and relationships used by WordPress to store data.
3. Proficiency in Theme and Plugin Development:
Theme and plugin development are essential skills for customizing and extending WordPress:
Theme Development: Learn how to create custom WordPress themes from scratch or modify existing themes to meet specific design requirements.
Plugin Development: Master the development of custom WordPress plugins to add new features, functionality, or integrations to WordPress websites.
4. Version Control Systems:
Proficiency in version control systems such as Git is essential for managing code:
Git Basics: Learn the basics of Git version control, including creating repositories, branching, committing changes, and merging code.
5. Local Development Environment:
Setting up a local development environment allows you to build and test WordPress websites locally before deploying them to a live server:
Local Development Tools: Choose a local development tool such as XAMPP, MAMP, or Docker to create a local server environment for WordPress development.
Code Editors: Use code editors like Visual Studio Code, Sublime Text, or PhpStorm for writing and editing WordPress code.
6. Debugging and Testing:
Debugging and testing are essential for identifying and fixing issues in WordPress code:
Debugging Tools: Familiarize yourself with WordPress debugging tools such as WP_DEBUG, Query Monitor, and Debug Bar for troubleshooting PHP errors and database queries.
Testing: Learn how to test WordPress websites for compatibility, performance, and security using tools like PHPUnit, Codeception, and browser developer tools.
7. Continuous Learning and Community Engagement:
The WordPress community is vast and supportive, providing ample opportunities for learning and collaboration:
Online Resources: Explore online resources such as the WordPress Codex, developer handbook, and tutorials to deepen your understanding of WordPress development.
Community Involvement: Participate in WordPress forums, meetups, WordCamps, and online communities to network with other developers, share knowledge, and stay updated on the latest WordPress trends and best practices.
Conclusion:
Becoming a WordPress developer requires a combination of technical skills, domain knowledge, and practical experience. By mastering core web technologies, understanding WordPress architecture, gaining proficiency in theme and plugin development, and leveraging essential tools like version control systems and local development environments, you can kickstart your journey to becoming a skilled WordPress developer. Continuous learning, experimentation, and community engagement are key to honing your skills and advancing your career in WordPress development.
0 notes
Text
How to make a website in WordPress(Beginners Guide)

Building your own website can help you preserve your profit margin as a small business owner.
If you've got longer than money, the great news is that lately , it's relatively easy to create your own site from scratch.
Nowadays, there are many platforms to assist you build an internet site yourself, but WordPress is among the first website creation platforms and remains among the foremost well respected.
In fact, it claims that 38 percent of all websites live today are run thereon.
In this article, we’re getting to show you ways to create an internet site with WordPress.org.
First, though, be aware of the difference between WordPress.com and WordPress.org; on WordPress.com, WordPress itself will host your site, whereas, on WordPress.org, you choose your own host.
WordPress.org allows for better customization options, including plugin installation and liberal customization of web themes, numerous businesses prefer it.
Hear what we've to mention and choose if the world’s hottest content management system is true for you.
Before you begin to build your website with WordPress, you must know the purpose and objectives of your site.
Decide exactly what quiet site you would like to make , for instance , whether you plan to be an e-commerce platform with a blog attached or a media platform with a small store.
Knowing the identity of your brand and therefore the nature of your product will make designing an appropriate WordPress site much easier.
Consider how your customer will use your site, whether or not they will go to complete forms, register for events, browse classes, or purchase products.
This will help you determine what tools and plugins you’ll need to use or purchase while creating your site.
Also, believe why your customer would use your site and what solutions they’re trying to find .
This will assist you design a site that frictionlessly satisfies the stress of your audience , ultimately getting you a far better conversion rate when the location launches.
What is the purpose of making a website?
Firstly Identify your purpose of creating your website. Are you going to make a blogging website in which you post content or you are going to create an ecommerce store on WordPress or it is a one page website or Q n A website?
Ask this question first.
What is WordPress?
WordPress is one among the world's hottest Content Management Systems (CMS), with over 445 million WordPress websites currently online.
But why is it so popular? And how do you use it? We've unpacked everything you would like to understand to line up your WordPress website.
Features of WordPress:-
WordPress is open-source software.
It’s flexible.
You can customize your site fully.
You’re able to build any type of website.
It’s easy to find help and support.
Steps to create website in WordPress
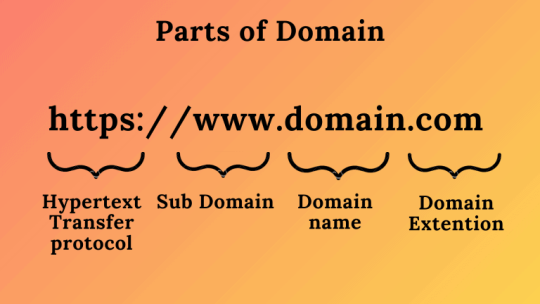
Step 1: Choose good Domain name
What is Domain?

A domain name is the name of the website which user search.
Search and buy domains with WordPress. WordPress has its own name registrar which allows you to get your name while you build your WordPress site.
Alternatively, you'll purchase a website name from another provider then integrate it together with your WordPress site.
Make sure your domain name represents your brand or the ambitions of your site, and that the extension you choose is appropriate to the region you’re in.
WordPress and other name registrars assist you choose a website name which will be good for your SEO by ranking them.
I recommend beginners to go with Godaddy which is one of the best Domain registrar in the world. Most of the Domain name are registered in Godaddy.
If you are looking for Domain at a cheap price you can go with Namecheap.
Step 2: Choose a host for your website
Why do you need hosting services?
Hosting is important As you need some space on the web to store your website information like images, video and graphics and media files.Choosing a good host is not difficult.
WordPress recommends three web hosts from the hundreds available.
Web hosting services allocate your website space on the web so it's ready to deal with the stress of a billboard website, like large numbers of tourists , and remain online.
If your site is intended as a personal project that you share with few people, you should use WordPress.com, instead of WordPress.org, as it has free plans available which allow small numbers of tourists to access your site freely.
However, if you intend to build a site for commercial purposes, you’ll need to choose a web hosting service.
Over 100 web hosting services are compatible with WordPress, but WordPress advises that you simply use BlueHost, DreamHost, or SiteGround because it considers these services the simplest .
I personally use Godaddy hosting services to host my websites but I am switching my host to site ground because of its unique feature and fast loading time.
If you have some more money to invest you can go with Cloudways which is costly but it will increase your website speed dramatically.
Comment Below which hosting services are you going to use for the wordpress.
Step 3: Installing WordPress on server
Manually install WordPress or use an automatic installation service. Many WordPress hosts automate the method of putting in WordPress.
All you’ll need to do is log in to your WordPress instrument panel or web host and click on a button. The entire process takes five minutes maximum.
Alternatively, you'll manually install WordPress by downloading the package then creating a database for it on your web server.
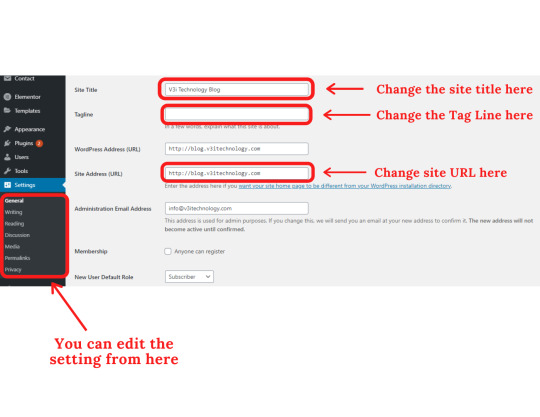
Step 4:General Setting in wordpress
Log into your wordpress account and then go to setting and then you can change the setting from there.

Step 5: Choosing a great theme.
WordPress has around 8,000 stylish themes to settle. WordPress sites are endlessly customizable. Themes allow novices to adapt elements like color or font with none technical skills.
However, if you would like to form deep design customizations, you’ll need CSS coding skills, or to rent a developer with these skills.
Because WordPress has an astonishing range of customizable themes in varied styles, though, you should be able to avoid this.
First, choose your WordPress theme. WordPress itself offers 8,000 themes designed with a spread of business and media niches in mind.
Some are free and others are paid. Navigate from your WordPress dashboard to Appearance, then Themes to browse.
When you’ve found the one you like, activate it.
If one of WordPress’s 8,000 themes doesn’t meet your requirements, you can find one on a third-party site, download it to your computer as a Zip file, and install it in the Themes tab by clicking Upload.
Then, activate your uploaded theme, as you'd one that's already integrated.
Choosing a good theme is important as it determines your website appearance and loading Time.
You can choose your theme based upon your business requirements like if you have to create a website you can go with genesis framework and if you want to start your own blog you can go with Generate press.
I am currently using Generate press premium theme on my website. It is super light and fully customizable. You can also use the Astra theme whose free version is quite good but does not provide better flexibility.
I recommend you to go with Generate press which is best for beginners and it is cheap when compared to other themes.
Step 6: Installing Essential plugins
Plugins enhance the capabilities of your site and protect it. Plugins are software additions that enhance the capabilities of your WordPress site. There is a wide variety available to meet the functional requirements of almost any business, including e-commerce inventory systems, SEO tools, and tools to enhance your site’s security.
List of Essential Plugins for WordPress
Site Kit by Google-For managing search console analytics and AdSense at one place
Anti Spam - Protect your website for spammers
Rank Math or Yoast SEO - For SEO Purpose
Short Pixel - compressing the size of image
contact Form 7 - Creating Contact form
For Customizing your website you need theme Editor Plugin like thrive Architect and Elementor to give your website a professional look.
I am currently using both of them but if you don't have money to invest you can go with any of them.Both are the best.
Thrive Architect- Best for customizing your Blog post and articles.
Elementor pro- Best for making Landing Pages.
Step 7: Create Content
Create content to offer your site authority . Content is what lends your site authority and is that the reason that sites rank on search engines.
First, add essential information content to your website, like the About Us, FAQ, and Contact Us pages, as well as legal information (Shipping/Returns, etc.).
From the WordPress dashboard, you'll easily navigate to the Pages tab and build content from there.
Once you've got your essential content, you'll create product pages or blogs. Installing a plugin that imparts SEO advice, like Yoast, as you create content will help your site rank better on search engines.
Step 8: Optimize your Website for user Experience.
Encourage a conversation by allowing comments. Once your site has the proper theme, domain, and plugins, you would like to make sure the purchasers or readers who visit your site enjoy the experience.
Decide what your audience is trying to find and optimize your site’s features to satisfy their requirements.
First, build a Menu bar which makes it easy for your website’s visitors to navigate exactly where they want to go.
Choose Appearance in the WordPress dashboard and click Menus to build or customize a menu bar.
Choose whether to enable or disable comments to encourage a conversation.
Head to Settings and then Discussion to decide whether you want comments enabled on all posts, or just on blogs.
Conclusion
Building a site with WordPress is slightly more complicated than it's with website building platforms like Wix or Weebly.
The extra effort pays off, because of the near infinite number of plugins available to enhance your site’s functional capabilities.
Do confirm you avoid these WordPress mistakes while building your site. Conduct a little research on WordPress for beginners before you start, so the process goes smoothly.
WordPress beats many of its competitors with its sheer variety of themes and plugins.
You can create any kind of site you want from your WordPress dashboard.
Despite of sites like Wix offering good customization options and a few ability to tinker with the CSS code, sites remain less and adaptive than those hosted on WordPress.
1 note
·
View note
Photo

WordPress Website Themes-It Is Your Chance To Make The Best Out Of Them
Some of the premium themes available in the international online market are made by a dedicated team. These are the export developers having the core skill in this area. Two important things that these experts keep into consideration are detailed attention and the utmost care. This is in fact a joint working for making sure that you have the complete functional interfaces, elements as well as the technology make up. You are not actually in a loss if you purchase the WordPress website themes of premium level. Your little bit of investment at the right time is going to change your business life upside down.
Shortcodes
Shortcodes matter when it comes to the themes of premium level and in some you find the innumerable shortcodes and all of these are unique. There is no resemblance between one and other. You also have the headers, footers, navigation bars and templates. All these are arranged in a set procedure across the demo websites as well as the pages. The users import all this by just single click. Hats off to the modern technology that has really opened different paths one could not have actually dreamt off in the earlier times. With the help of unique live website builder, the customization and thorough branding becomes simple. There is no requirement of the coding experience. All the time, you have the polished results and this is quite a significant achievement. Such WordPress website themes are a perfect fit when it comes to different areas of business. They are suitable for the corporations and various other industries. They are not only modern but do carry an attractive ambience and makes them a perfect choice for the webmasters. Because of the bootstrap network they become highly responsive and totally compatible with the platforms, browses and devices across the globe.
Some Themes have broken the records
You have premier themes in the online market that have broken records when it comes to the excellence. The popularity of such themes is quite appreciable and they also offer you various designs as well as concepts. In some, you have set of designs known as stacks. You also have the features in packages and by this, not only the value but also the versatility of the theme gets increased. They are compatible with all the web browsers and it does not matter which one you are using.
Vast documentation
With the modern themes, you have the benefit of extensive documentation and this comes with a package offers. If you are interested to gather the vast information, you have the benefit with this type of feature associated with the WordPress website themes. If you have any issue or problem, you have the support and this is really going to solve things. These are the expert guys in this field. These are the dedicated representatives available all the time and you do not have to worry. Their only goal is further development and support.
Good Revenues
With the modern themes available in the online market, you can make good revenues for your future business. You have the availability of plugins and there is no need to pay anything for them. All this comes with the standard download. Note that these are not the plugins made on the regular basis but are custom made extensions solely designed for the operation with such themes. When it comes to the sales, there are certain WordPress website themes that have broken all the records. Such themes may be few but they are very much available in the market for the benefit of your online or offline business. You can call them the fastest selling themes. Some of such themes have really changed the WordPress themes landscape and increased space as far as future products are concerned.
Beginner Friendly Themes
You will get the beginner friendly themes in case you want to purchase them. This is for the people who want to start an online business but they do not have the required coding experience. There is actually no need of the programming language for such themes and the functionality associate with them is quite intuitive. Because of such themes, you are able to showcase as well as make the previews of your products. You have various types of galleries and portfolios. You have the selection option and can choose between cells, classic, masonry and modern. You can also choose from various premium clipart pictures. You can select from innumerable inner pages that are on various home pages. You have the customizations options with the menu and you can also generate headers and side bars with such types of WordPress website themes. Because of the wonderful website practices, your theme can really soar high when it comes to the search engine rankings. Such themes are retina ready as well as responsive. Because of this, your website is not only optimised but also adjustable on all the gadgets. With the help of WooCommerce settings, you can look into the selling aspect of business. Such themes are perfectly documented and are based on one click installation. If you need updates as well as assistance, you have the support team that is readily available for you.
Themes with Sharpness and Responsiveness
You have the WordPress website themes in the market known for their multipurpose nature. The three things associated with such themes are sharpness, responsiveness and cleanliness. Such types are designed for the webmasters of all the experience levels as well as the backgrounds. You can use them in an easy manner and there is no need of the coding skills. With such themes, you have the professional quality and these are a perfect option for the company and business websites. They are accompanied with the demos that are industry specific and also have a main demo that is powerful covering everything right from team introductions to the client testimonials. You are in an advantage if you buy such themes.
Website building is no more a herculean task as WordPress themes have made it extremely easy. Premium WordPress themes always serve the purpose better as they have incredible features incorporated in them. Themes that Themeshopy offers you are also a powerhouse of modern features letting you show your creativity. You can transform the theme into a beautiful business website by editing its elements. You can get all the premium themes under one roof if you purchase our WordPress Theme Bundle.
For more Details Visit: https://www.themeshopy.com/contact/ Email: [email protected]
Source: https://www.themeshopy.com/blog/wordpress-website-themes/
#WP theme bundle#WordPress Theme bundle#best WP theme bundle#theme Bundle#wordpress theme bundle sale#premium wordpress theme bundle#best wordpress theme bundle#premium WP theme bundle
1 note
·
View note
Text
Looking To Boost Your Wordpress Skills? Strive These Ideas!
Highly addictive running a blog platforms for rookies and experts alike is WordPress. Whilst visiting picking into blogging or want to have to uncover any such platform, then this text can tutorial out immense information. Go on reading so you'll definitely to possess a fascinating time as you begin to make use of WordPress.
Locate a publishing time period your site or blog posts. When editing a peice for publication, you'll be able to choose when it is going to be published. It's safer to set common updates for a selected date and time. To really stay a little more than protecting your blog updated, place your after in in advance as well as let WordPress post these your wordpress blog for you.
If you end up performed with web page, check out how it can seem from a visitors standpoint. Possibly you get throughout every little thing that you really intended? Go in line with your interests from another person's laptop to get their perspective and write down the adjustments that you will want receive to continually enhance the aesthetics.
When you've got a long title across the put up, make sure you pick-up your permalink. As an example: "Methods Parent Can Control Their youngsters" is too long. Use simply your key phrases and optimize your internet search engine rankings.
Exploit "ABC" button to spell view your posts for you to go live. Many individuals overlook this capability, however Wordpress can spell make an appointment to see a struggle you. This implies you can quickly include a professional look with your posts yet you need not use a person program actions you need to take so.
Wordpress lots of other keyboard shortcuts which put seeing posts a snap. For example, ctrl-c lets you copy text, whereas ctrl-x allows you to cut it. Ctrl-v will paste it somewhere else. Ctrl-b is bold, ctrl-i is italic and ctrl-u is underline. All of these keyboard shortcuts will help you save precious time if you memorize them.
You are unable to re align the photos sizes your self if website maintains its own gallery plugin. The gallery plugin mechanically units the sizes of the pictures, and you do not actually have any management over this. If you really need the reputation sizes modified, ask your developer that can assist you refresh the settings.
Need to alter authors throughout the post? Simply edit the respected art and click on "Screen Choices". Subsequent, choose Writer after which choose whomever you should develop into the author of the post. Subsequent, click "update" or "publish" to finish the switch and have no choice but it go survive your website and you're done.
Use Google Analytics to keep an eye on who's visiting your web sites and moreover they they come from. It's essential that you know the place you're going to get guests from with the intention to work harder than necessary to bring in extra readers. If you pay attention to your statistics, the larger your websites will become.
When you are deciding a Wordpress template to use, decide one which will get frequent updates. You do not need enjoy template whose creator has deserted updates because sometimes you have to handle security issues. A creator who's proactive in updating his template provides you with a greater product.
Do not forget that social interaction is integral significantly better success of both blogs and websites as we speak, so it's best to install internet advertising plugins which allow you to share the supplement in the course of accounts. Facebook Connect is a perfect example of an excellent device to use to repost your blog posts for the Facebook account.
Utilize the Comments tab within the Wordpress dashboard aspect bar to maintain updated on who is posting what in your site. This will prevent the hassle turned into an email every time somebody says one thing in reply into a post. Ultimately, you only do not have time for that!
In terms of an internet site header, keep away from the drop-down menu. Relatively, you can use keyboard-primarily based shortcuts. You can consist of down CTRL, and select from strategy to six for the different options. Using headers quite a bit, this will save you many time.
Use the Evergreen Put up Tweeter plugin to present your posts automatically. It certainly is a chore to choose which posts to retweet every day, so let option install it simpler for you instead. After getting it will be fixed, you can actually role it and forget it and then enjoy many others it brings in.
You may have necessity to have WordPress blog hosting, strive buying a host that has really set up instruments for putting in WordPress simpler for you you are using a button. This protects you the frustration of making some other database yourself. Is there such a have possibility to fine tune your blog's area in addition to it is database with one click.
While there is much to know about this blogging platform, WordPress may be very user-friendly. This article has supplied the groom helpful detail for being able to stay the proper way. You need to apply the data you've got learned, and get ready to begin using an excellent running a blog platform--More on Web design.
1 note
·
View note
Text
WooCommerce: The Ultimate eCommerce Platform - Unbeatable Attributes

WooCommerce is an open-source e-commerce platform developed on WordPress. It is used to sell a brand, build stores online, customize products, and create a loyal and diverse community of buyers and sellers. To understand WooCommerce, we need to understand what is the role of e-commerce.
E-Commerce, as defined by Amazon, is the “trading of goods and services.” It is the platform that provides growth opportunities for small businesses, start-ups, and large companies as well. It offers rapid growth, a global market, low operating cost and Direct to consumer access as some of its many benefits.
WooCommerce is an integral part of WordPress, a multipurpose platform offering developers, writers, businesses, and brands the ability to promote themselves and their skills. It can turn any website into a full-fledged online store fully enabled with all the e-commerce features.
It allows easy management of the online store and tasks such as multiple payments, display of products, management of orders, etc are easily handled. It is beginner friendly, meaning, you do not need to have the technical knowledge to use this platform. Another important aspect that makes it popular among people is that it is free to use. Anyone can download the WooCommerce plugin from the WordPress plugin directory.
Attributes of WooCommerce
There are many important attributes of WooCommerce which make it a popular e-commerce platform.
Scalability
It refers to the system’s ability to handle increased demand while maintaining the same performance levels. If the company is scalable, it has more scope for growth while a company that is not built to scale might suffer losses and degraded performance.
WooCommerce is highly scalable, it allows unlimited transactions every day and can easily increase your contributions without having the fear of maxing out on the orders.
Plugins
They enhance the quality of the performance of your website and online stores. It includes parts such as the optimization of your products, and the shopping process of your customers. There are a variety of plugins available in WordPress like WooCommerce My Account Widget, WooCommerce Menu Bar, etc.
WordPress Integration
It is built on WordPress, the most widely used CMS which gives it leverage against other e-commerce sites. As a result, all the features and functions that are useful for WordPress are the same for WooCommerce also.
Variety of Themes
WooCommerce is compatible with all themes available in WordPress giving the users a variety of theme templates to choose from to make their site and business different from others.
Open Source Development Platform
It is an open-source e-commerce platform that is managed by GitHub, which means that the code is openly available for everyone to use, contribute, and modify.
Blogging Feature
WooCommerce comes with a built-in blogging feature that allows you to publish and advertise your content and blogs without creating a separate blogging site.
Why WooCommerce is the ‘it’ platform for eCommerce?

There are many reasons why WooCommerce should be chosen to set up online stores and grow your business.
Cost effective
WooCommerce is available free of cost and it has an extensive range of features offered despite being an open source platform. It fits in with every kind of budget an organisation, big or small has. It can help you sell an unlimited number of products whether physical or digital or both.
Flexibility
It is an advantage WooCommerce has over all other platforms, it is easier for merchants especially those starting with e-commerce because this platform lets them have a lot of flexibility with their products without needing too much technical knowledge.
Another important factor is that it is built on Wordpress, meaning you have all the benefits of WooCommerce as well as wordpress like blogging tools, SEO plugins along with other integrated features which aids to the growth of your store.
Customization
It provides users with ample customization options to make their site unique. Currently they can choose from 39 themes available, many of which are free in the WooThemes store. After the theme, you can start with modifying pre-set CSS styles and color themes, altering the code, and experimenting with the features of the themes in this platform.
Efficient yet Simple
It is very simple to use when you are a beginner setting up your e-commerce store. But it is efficient and functional just like other e-commerce platforms if not better. You need to invest time and effort into making your store’s exterior and interior simple, user friendly yet impressive enough to make your customers come back again.
WooCommerce provides you with all the necessary tools for you to use for enhancing appearance as well as performance such as optimization of loading speed, making it mobile friendly, seamless sales process, becoming SEO smart, and integrating tracking and analysis tools.
Safe and Stable
WooCommerce has proved itself to be one of the safest platforms. It is monitored by Sucuri Security, renowned as one of the best security plugins of wordpress. It takes care of auditing, malware scanning, and security hardening. There are also many plugins available to strengthen the security.
It is also one of the most stable platforms and is continuing to be more advanced, secure and balanced as more and more upgrades are being made to it.
Finale
WooCommerce, since the time of its inception has constantly evolved, undergoing countless testings, integration of new features and tools to reach where it is today.
An open source platform, which is not only secure and stable but offers numerous other benefits like customization, efficient and simple layouts, high performance and most importantly, interactive user interface.
To conclude, it is a complete e-commerce solution that provides a powerful platform which has the capability and resources to ensure any online business without needing deep technical knowledge and being intimidating to less experienced users.
0 notes
Text
Plugins which you should have after installing WordPress
Plugins that you must have once putting in WordPress. WordPress all modification the globe of net planning. Earlier it's terribly laborious to develop a web site and {also the} one that style a web site also charge a decent quantity to those that needs a web site however once WordPress, net development becomes cheaper and straightforward to form it.When you square measure planning a web site. So, having information of plugins is most significant while not the plugins you can’t style a web site therefore, during this diary, we have a tendency to created an inventory of the plugins that is most significant.Plugins that you must have once putting in WordPress So, here square measure the plugins that you must have once putting in WordPress Classic editor Classic editor is one the most effective plugin that is often used for a piece of writing diary. Its interface is de facto simple to know. it's nothing that produces you are feeling that no i would like to look at a separate video to know this plugin.Elementor This plugin that is Elementor is that the hottest plugin. This plugin is employed for planning a clever web site. Elementor is employed in each web site of a WordPress there's not even one web site that's not victimisation elementor in their WordPress web site. There square measure several parts in this that you'll be able to use and build your web site artistic as an example you'll be able to add buttons, divider, spacer, google maps, icon, image box, icon box star rating, image carousel, basic gallery, icon list, counter, progress bar, testimonial, tabs, accordion, toggle, social icons, SoundCloud, shortcode, HTML, Menu Anchor, sidebar, browse a lot of and text path.And if you purchase the professional version then you may get more superb parts like post, portfolio, gallery, form, login, slides, new menu, animated headline, price list, worth table, flip box, decision to action, media carousel, testimonial carousel, reviews, table of contents, countdown, share buttons, blockquote, Lottie, Facebook button, Facebook content, Facebook enter, Facebook page and templet. And you may conjointly get premium templates of elementor.Premium Addons This plugin adds a lot of parts in your elementor. as an example premium banner, premium diary, premium button, premium carousel, premium contact form7, premium numeration, premium counter, premium twin heading, premium fancy text, premium media Grid, premium bullet list, premium image button, premium image scroll, premium image setup, premium Lottie animations, premium google maps, premium modal box, premium team members, premium valuation table, premium progress bar, premium testimonial, premium heading, premium video box, premium vertical scroll, etc. note: some parts is same however their vogue is completely different.Essential addons, happy addons, and unlimited parts These conjointly add a lot of parts to your elementor. you'll be able to use it if you can’t afford elementor professional or to form your web site a lot of enticing some parts of essential addons square measure crater forms, decision to action, content ticker, data table, event calendar, Facebook feed, fancy text, flip box, image accordion, login| registration type, progress bar, team member, post timeline, valuation table, testimonial slider, etc.In the happy addons card, review, image compare, slider, skill bars, carousel, social icons, news ticker, step flow, Roman deity issue, 360 rotation, animated link, horizontal timeline, twin button, etc. square measure some addon that is within the happy addons.In Unlimited addons, there's a complete of 290+ parts for elementor however these parts don’t mechanically add on the elementor panel, we've to transfer these parts. For downloading it, move to unlimited parts that square measure below setting then scroll down and down the weather that you wished to those can mechanically update on your elementor panel. In unlimited addon, they created classes that square measure brand widgets, button widgets, image galleries, edifice widgets, content widgets, hover effects, hero widgets, icon boxes, social network icons, progress bar bullet lists, footer timelines, etc.Yoast SEO This plugin is employed for optimizing on-page SEO this works nice. this can create your snipping and recommend that what is going to create your on-page SEO good. so this can offer you ratings. It conjointly optimizes your content and provides suggestions on that square measure best for you.Insert header and footer This plugin is especially used for the verification of your web site whether or not you would like to attach to a google search console, google analytics, or the other issue. This plugin can assist you all over. Steps for the verification square measure simple initial move to setting then insert header and footer so paste your code to the header section and click on the button of update. And currently you'll be able to verify your web site.Woocommerce This plugin is especially for those World Health Organization wish to form their on-line store on their web site or add some product to their web site. By victimisation this plugin you'll be able to simply produce your on-line store and earn cash.So, these were the Plugins that you must have once putting in WordPress.
visit our website for more information: https://airconditioner1.com/plugins-which-you-should-have-after-installing-wordpress/
0 notes
Text
Sketch VS Figma: Which Is The Better Tool For Design
We know that people are always confused about design tools like Sketch and Figma. They are all different tools, but you can use both for layout. Let's try to explain these two tools and their functions.
Sketch
The sketch is a vector graphics editor for macOS discovered by the Dutch company Sketch. It was first delivered on September 7, 2010, and won the Apple Design Award in 2012. It was originally used by designers for user interface, website, and mobile application user experience design, but does not include print layout functions. Sketch recently added features for prototyping and collaboration.
The choice is simple, and the cost is only a small part of the price of Photoshop, and Photoshop is also known for its simplicity. You do not need any training to use the drawing software, and it is also suitable for designing various equipment.
Sketch Design Tool Features
Plug-in
Recently, Taisho Georgiev released an excellent Sketch plug-in called Symbols, which allows us to copy smart objects. Smart objects allow us to have much detailed information about objects in their documents. We can easily edit any smart object. After pressing CMD + E, you can see all these changes made each time. It is also easy to download any WordPress themes, plugins, web templates, UI elements, etc.
Smart Guides
This tool supports many keyboard shortcuts, such as Smart Guides. You can just use it by holding down an object, pressing ALT, or option. Shows the space between the preferred object and the edge of the document by function. If you want to cross the distance between the selected object and another object, hover your mouse over the coveted object and it will adjust automatically.
Creating Rows And Columns
We can easily create grids, but using Sketch will be easy and manageable. Sketch has a feature called "Create Grid". You can click on the four boxes on the auxiliary toolbar to display a pop-up menu where we can decide the number of rows and columns we want to arrange the selected objects.
If we want to highlight the area around each object and the spacing between them, we select the box selection option.
Artboard Presets
We are using artboards, or Sketch has a full canvas by default. Using artboard presets is helpful. When we match the artboard button on the toolbar, we can choose to get preset from the auxiliary toolbar. Preset allows us to organize our work using predefined elements. We can use a series of artboards to create a document, so we must remember all the multiple icon sizes.
Template
The sketch can generate a new file from the template immediately via the File> New menu item. We can save contemporary files as templates to start each project from its current stage. Go to File> Save as Template to do this.
It is very useful when our team is designing for iOS. You can use the status bar or navigation bar to create a file and save it as a template.
Figma
Figma is a vector graphics editor, essentially a web-based prototyping tool, with new offline features enabled by macOS and Windows desktop applications.
Figma is suitable for any web browser, but also for Mac, Windows PC, Linux machines, and Chromebooks. It is the only design tool of its kind that uses hardware running multiple operating systems. You can quickly share, open and edit Figma files.
The Figma Mirror app for Android and iOS allows you to view Figma prototypes in real-time on your mobile device. Figma's feature set focuses on user interface and user experience design, insisting on real-time collaboration.
Design tool functions Figma
Roundtrip
In Figma, you can edit part of the frame. You can easily return to the original layout by pressing cool or keyboard shortcuts. These 9 other majors also have a common analogy.
Live Components
When we create a design system, designers sometimes use components or do things that will never be used. You need to display the components used in the project file or between files. You can list the layers or explain the clickable overlays where these components are located. A designer with the technology can easily remove the components.
Prototype Links
Today, users have to click on each link and delete them one by one. It comes with a clear all button to make the designer's job easier. The Figma browser app works with all browsers, it's easy. No need to install, patch, or update to log in to the website and start using the app.
Figma changed this concept and made popular browser applications such as Webflow or Tilda. The main advantage is that cloud storage manages all files, and unsaved files are moved to drafts.
Teamwork
The concept of teamwork and partnership is one of the directions of UI/UX design companies. In Sketch vs Figma, we can say that you follow all trends in the best way.
Allows multiple team members to use a powerful WiFi connection to work on a single project in real-time. It also comes with another collaboration feature. We can post comments directly to the file so your team can view the project remotely.
Integration and Migration
We can easily transfer all Sketch projects to the new application without losing files. The conversion is smooth and efficient. There will be no falling water droplets or bad images.
You can also combine Figma with Framer. Nowadays, code-based prototyping is becoming more and more popular among the new generation of designers.
Is Figma Sketch compatible?
Sketch and Figma: Platform and Performance
One of the biggest changes between the two tools is that Figma runs in the browser and Sketch is a desktop application for Apple computers. This brings the main benefit to Figma because it is easy to access.
Also suitable for Mac and Windows desktop applications, but requires a WiFi connection. If the designer wants to work offline, then there is a problem because the Sketch tool can use an internet connection. If you work offline, it is better to use Figma.
Sketch vs Figma: Interface
If you are using Figma for the first time, it is impossible to ignore its relationship with the Sketch interface. If you try to switch from Sketch to Figma, the upgrade is easy from a usability point of view.
When opening the Figma application, you can go to the "Recent" section of the File Explorer. There are also some preloaded files that are fully editable, or you can copy the details in these files into every new design we create. The main difference is their terminology. In Sketch, we call it Artboards, but in Figma, we call it Frames and Symbols in Sketch & Components. It's just about using words.
Sketch vs Figma: Features
Figma is characterized by their teamwork. Its most notable feature is that multiple team members can easily manage the same design project. No need to edit back and forth, all partners can instantly browse them in the tool. The biggest advantage of Figma is that it is based on the browser, so developers need to implement a project without repairing design tools. Each item has its URL, so sharing files is easy. Most of the time, designers prefer to work in Figma.
Flexibility
Figma provides some features that are considered superior to Sketch. The grid and constraints confirm the overall flexibility to create responsive and adaptive layouts. The group resizes feature can be used in Sketch but is limited to four people.
Figma has accepted traditional drawing tools and developed them using vector networks instead of paths. This means more flexibility when drawing. A wide range of third-party plugins can also easily use Figma's tools.
Figma comes with local developer and prototype transfer skills There are many plugins that combine Sketch with the most familiar tools in the industry. We discussed all the major aspects of Sketch and Figma so it is up to the person who chooses the tool. Today, most designers use both tools in their design work. It can help them focus on more details and design their work to perfection. Each designer has their own choice, so it also depends on your project.
UIUX Studio
Our design team uses these two tools in their design work. We always use the latest tools to design the best projects in the best way. It's easy for teams to work together to design websites and apps to perfection.
Do you want to create a new website or application for your business? Hire remote designers for the best results. Schedule a call or chat on Skype.
0 notes
Text
Bootstrap Parallax Template

Tastyc template is Modern, Clean and Professional site template. Prefect for restaurant, Bakery, Cafe, Pub, Bar, Catering, and any food business. If you like this template, please don’t forget to rate it ⭐ ⭐ ⭐ ⭐ ⭐ Template Features: Modern, unique Design Beautiful animations and effects Based on Bootstrap 4 Smooth page transitions. Skrollex is a creative one-page Parallax website template. This template has been handsomely decked out with the latest and greatest web development technologies, masterfully packaged into a polished, professional all-inclusive suite of tools, features, plugins and demo websites with the highest standards of quality and utmost user-friendliness.
Bootstrap Parallax Template
Bootstrap Parallax Scrolling Template Free
Bootstrap Parallax Template One Page Free
Bootstrap 4 is coming and the Bootstrap 3 is still the most used version of the Twitter Bootstrap and also the largest front end, mobile-ready, user friendly framework. Here is a group of 2021 greatest free Bootstrap website templates. Each theme is unique - some ones offer broad selection of customization while other focus on particular features. For sure, you will find a theme that suits your needs perfectly! These minimal yet powerful web site themes are well satisfied for endeavors or any sites. Bootstrap makes these templates mobile- friendly and responsive.
Mobile App Template
This is a free one-page HTML template for app promotion. The template is fully editable to place testimonials, pricing tables, counters, tabs, filters, download tables, features description, and intro blocks with a parallax background.
Free HTML Template
Create a responsive website with resume, portfolio, coming soon and service showcase pages. The template comes with 50+ modern web blocks (sticky menus, full-screen intros, parallax, video backgrounds, carousels, sliders, image galleries, icon boxes, blog posts, testimonials, social share, pricing tables, subscribe forms, contact forms, footers) and 4 pre designed pages which will give you full options to build a unique website in a matter of minutes.
Coming Soon Template
Neat and laconic 'coming soon' / 'under construction' one-page BS4 template. A full-screen intro element includes a amazing counter, an animated text element and a subscribe form.
Portfolio Template
Portfolio demo template includes several pages: a masonry gallery, full-screen parallax images, and a project description. It looks awesome and also fully functional. If you are interested you can also look at these HTML Bootstrap templates.
CV/Resume Template
This BS theme is perfect for those who want to place information about their professional skills online: education, experience, awards and works. Modern, clean, but yet flexible design based on Bootstrap 4.
Mobirise - Responsive Bootstrap Template
Mobirise Template is a free bootstrap template for sites, portfolio sites or any company.. The theme carries plenty of rich characteristics and addons which you can use as an excellent starting point for your next Bootstrap based job. The template is free for personal and commercial use; backlinks aren't required but always appreciated
This free template satisfied for personal portfolio, product presentation, small business, on-line and offline companies. The template includes an awkward navigation with smooth scrolling to sections, essential differences with colorful icons, business storyline, responses estimates, 'about us' and blog feed
Free Download | Live Demo
Grayscale - Bootstrap Blank Template
Grayscale is a multipurpose, one page web site template featuring a dark layout together with smooth scrolling page animations. By the way, see also these CSS3 Bootstrap themes.
Grayscale is a free Bootstrap 3 theme created by StartBootstrap. It can be yours right now, simply download the template on the preview page. The template is open source, and you may use it for any purpose, commercial or personal.
Bootstrap 4 Theme - Bootstrap Menu Template
PurityM is the very first Bootstrap 4 Template that packaged with the site builder that is exceptionally simple to produce your Bootstrap 4 web site in ten minutes with no coding abilities. It's fully responsive, cellular and retina - ready. Has a big number of pre-made blocks: picture slider, gallery, humburger menu, cost table, subscribe form, share buttons, google maps and google fonts, vector icons, footer, parallax and video background, full screen intro and much more.
Free Download | Live Demo
Creative - Best Bootstrap Template
Creative is a one page Bootstrap subject for creatives, small businesses, as well as other multipurpose uses.. The template includes a number of plugins and abundant characteristics you can use as a terrific boilerplate for your next Bootstrap based job!
Agency - Bootstrap Template Download
Agency is a stylish, one page Bootstrap theme for agencies and small businesses. The design of Agency is based off of the Golden PSD Theme.
Fully responsive, custom collapsing navigation with active types, smooth page scrolling, and responsive fallback stylings, services section with CSS only circle icons by FontAwesome, portfolio grid with modal window popup previews for portfolio item details, about section using a responsive timeline, team member section with circle profile pictures and social media links, working PHP contact form with validation - just add your email address to the PHP file comprised, footer with societal links, copyright advice, along with other links
Clean blog - Bootstrap One Page Template Free
Site that is clean is a carefully styled Bootstrap website template that's perfect for business or personal websites.
Modern design using a subtle splash of color. Diversion free blog text optimized for legibility with a menu bar interface when you scroll up that conveniently appears! Working PHP contact form - just add your email address to the PHP file included
Footer with societal links and copyright info
Freelancer - Bootstrap Blank Template

Freelancer is a one page Bootstrap portfolio subject for freelancers. This template is built using the Flatly theme by Bootswatch. Check also these best Bootstrap themes.
Rigid top navigation that fails on scroll. Scrollspy on navigation things. Responsive, full screen modal windows for featuring project details. Mobile friendly contact form with form labels that are floating
Appi - Free Bootstrap Template
Appi is a slick landing page made to show site, the next app or product. With confidence, you'll be able to showcase the next product using minimal layout & a new fashion.
Sumo - Bootstrap Html5 Template
Sumo Landing is a lovely one page theme made by LandingSumo. Fresh, well crafted and good looking, is ideal for the app page.
Sumo Landing also comes using their WordPress variant crafted by GentsThemes. It is completely free and you can download it from here now!
Basic - Bootstrap Form Template

Ideal for freelancers. Modern layout, with an elegant aesthetic.
Instant - Bootstrap Sample Template
Instant is a 3 pages template created specially for freelancers planning to showcase their work using a style that is nice and minimal. Comes with the index/ a job page, an about page and portfolio page. Easy to configure. Got your portfolio page.
Studio - Bootstrap Gallery Template
Studio is a simple one page them, ideal for private or agency site, comes with an elegant and minimal design. Uses FontAwesome 4.0.3, parallax effect, away-canvas menu & other fine features.
Marco - Bootstrap Website Template
Bondy - Bootstrap Landing Page Template Free
Bondy is an amazingly eye catching and completely responsive Bootstrap 3 Template for any job that is approaching. Template comes with programmer friendly and simple customizable code.
Three Predefined Colors with Two Extra Pages For Blogging 'Archive, Single'.
Oleose - Bootstrap Template Portfolio
SevenApp - Bootstrap Gallery Template
SevenApp is a delightful free bootstrap 3 template app landing page that is mobile, The template includes a high crafted coding with SEO & Programmer friendly. SevenApp also is nicely recorded, you will find anything you have to have after download in the documentation folder.
Engage - Bootstrap Homepage Template
Engage is a powerful and creative multipurpose template perfect for case or blogging products & services. It include multi-Page & Onepage layouts. Construct a beautiful website using a template made by experienced designers.
template comprise onepages demo layouts & 40 homepages, and more are coming shortly. For those who have particular theory you're searching for that isn't yet a part of template, don't hesitate to send us a message.
Pasific - Responsive Bootstrap Template
We bring you this template with various designs for onepages and multipages. There are total 130 HTML files contain in main file. Loads of 2000 icons, shortcode, and other elements have been included to make this template powerfull, user friendly, and enable you to accomplish success I expect.
Pasific provides high quality template etc., for Service, Digital Studio, Big and Small Firm, Startup, Freelancer, Cellular Telephone / Program Developer, Online Shop, Website, Minimalist
(The template comes with 35 HTML pages constructed using Bootstrap 3.
Novu - Bootstrap Template Tutorial

Novu - Creative & modern HTML Template. Novu is clean and contemporary template satisfied for the portfolio and business use for various use one page site. Novu Includes excellent features such as Slider and Parallax Backgrounds additionally include site sections, Team and Portfolio, you've got everything you must get your website landing page.
Bootstrap Parallax Template
Enhance - Bootstrap Template Blog
You are able to use it for corporate, business, creative, resort, restaurant, yoga, spa, photo studio, architecture, fashion, travel, all-natural food, wedding, hosting etc. assemble a unique and sturdy site that operates well on desktop computer, tablet PC and cellular telephone. 15 distinct demos with menu bars that are limpid light and mobile
Responsive Bootstrap 4 blocks Theme
Bootstrap Parallax Scrolling Template Free
HTML5 Bootstrap Template
Responsive Bootstrap 4 Template
HTML Bootstrap Template

CSS3 PortfolioM4 Template
Responsive LawyerM4 Template
Free AgencyM4 Template
Free SpaceM Template
Responsive DirectM Theme
HTML ColorM Theme
Free Download New Bootstrap Template
Free Download PurityM Template
HTML5 Sleek Template
Responsive Minutes Theme
CSS3 Clarus Theme
Responsive Slander Template
Free Download Sparks Template
Free Download Ezyland Theme
Free Download Unicore Template
Free Download Soliaris Theme
Responsive Flash Template
Responsive Treson Theme
HTML Bootstrap Theme
HTML5 Bootstrap Theme
HTML Bootstrap Theme
CSS3 Starter Theme
CSS3 Free Template
Bootstrap HTML Template
CSS3 Responsive Template
HTML Business Landing Page Theme
HTML5 One Page Theme
Responsive Simple Template
Free Download Mobile Theme
Responsive YouPlay Theme
HTML5 One Page Theme
Free Blog Template
HTML Real Estate Template
Responsive Bootstrap Restaurant Theme
Free Travel Template
CSS3 Wedding Template
HTML Hotel Theme
Free Download Landing Page Template
HTML News Template
Free Download Profile Theme
Responsive Education Theme
HTML5 Coming Soon Theme
Free Download Error Page Template
HTML Event Template
Free Storem4 Theme
Bootstrap eCommerce Template
Free Responsive eCommerce Theme
Bootstrap Parallax Template One Page Free
HTML Shop Template
HTML About Us Template
Responsive Agency Template
CSS3 Application Template
Free Business Template
HTML5 Corporate Theme
HTML5 Homepage Template

Bootstrap Magazine Theme
Bootstrap Multi page Theme
CSS3 Personal website Theme
HTML Photography Theme
HTML Store Theme
Free Download Web application Theme

0 notes
Text
Skills You Need To Know As A Web Designer In 2021
It might be difficult to know where to begin if you’re new to technology. There is a plethora of options accessible to you, ranging from development to design to digital marketing, as well as any specialty imaginable. This is where web design enters the picture. Web designer, if you’re new to the scene, it’s typically a good place to start.
Being a web designer, like many other IT jobs, needs both creative and analytical thinking. And web design is a flexible field with plenty of chances to specialize or pivot once you’ve found what you’re passionate about.
But, if you want to work as a web designer, what abilities do you need? In this post, we’ll go through the abilities you’ll need to land a job as a web designer, as well as the soft skills that will help you stand out.

The Tech Skills You Need to Know to Become a Web Designer: How to Learn Web Design
HTML –The most important skill to acquire for web design is Hypertext Markup Language, which serves as the foundation for nearly all websites. Understanding HTML allows you to control your workflow and operate outside of these editors whenever required, even whether you use a content management system or a WYSIWYG (what you see is what you get) editor.
CSS – While HTML is responsible for the structure of a business website, Cascading Style Sheets, which is used in conjunction with HTML, is responsible for the visual look. Cascading Style Sheets, or CSS, is a set of instructions for web browsers on how to structure and style the HTML elements of a page. CSS, to put it another way, aids in the enhancement of the aesthetic appeal of your material. You can alter fonts, colors, add/remove backdrops, and much more using this scripting language.
JavaScript – JavaScript is an advanced programming language for handling a website’s interactive elements. It works nicely with HTML, allowing it to power movies, search bars, and other components.
Content Management Systems – Consider WordPress, which is one of the most popular CMS solutions for both personal and commercial websites. It’s a free website framework that anybody may use, from a novice to a seasoned designer. It’s worthwhile to learn how to utilize WordPress’s “block editor” and enhance functionality using plugins.
Design Software – To get the job done, you’ll need the appropriate equipment, just like any other professional. You should absolutely get to know all of the industry-standard design software. Almost all designers utilize Adobe Photoshop, Illustrator, and Sketch for essential aspects of their jobs, such as generating mockups, designing logos and graphics, and, of course, editing and improving pictures.
Principle Of Design – When it comes to designing visually attractive designs, design principles are crucial. Harmony, balance, repetition, emphasis, alignment, contrast, proportion, movement, and negative space are some of the most common (though different sources may add additional principles or leave one or more of these out).
It’s critical to understand how these principles interact and what effect they have on users when designing designs that people want to use. They’re also crucial since they may help designers simplify and expedite the design process by directing them on where to begin and how to integrate pieces.
Time Management – Designers, like project managers, must be able to manage their time effectively. Given the growing number of designers who work remotely (and will likely continue to do so in the future), being able to manage your own time is more important than ever.
Finding out when you’re most creative and productive is one of the keys to effectively managing your time. Working around these critical periods can increase your productivity and output significantly without requiring you to spend longer hours.
You’ll also need to know how to break down larger projects into smaller jobs so you can work on them steadily rather than waiting until the last minute or trying to complete too much in too little time.
Typography – Our perception of ideas is shaped by typography. The weight and geometry of a typeface transmit meaning, and as a designer, you should be aware of the best ways to communicate using typographical choices.
New designers may find it difficult to decide which font to use because there are so many possibilities. Body content should be written in practical fonts like Georgia, Verdana, and Roboto, while ornamental typefaces should be used sparingly. Designers that know their stuff understand the differences between font styles and when to employ them.
There are several resources available on the internet to assist you expand your typographic knowledge. FONTS IN USE is a collection of fonts that have been used in a range of media. Font combinations for web designers is a tool that may help you come up with ideas for potential pairings.
Final Thoughts –
Making amazing websites isn’t all that web design entails. Web designers in Mohalishould know that – A web designer, like many other jobs, requires a diverse set of abilities. Like design’s visual language, where font, color, and use of space all come together in a pleasing balance. You should be well-versed in the guiding principles that result in work that is both effective and appealing to the eye.
Communication, perseverance, and patience are all skills that can help you become a better designer and human. It’s good practice to manage customer criticism properly so you can hold your cool when your sister criticizes your parallel parking. Being a competent designer also entails being a decent human being.
Work on your skills in 2021 not only the technical ones but the ethical ones as well. These will help you in growing more in the field of Web designing.
#Website Designing Company in Mohali#Web Development Company in Mohali#WordPress Website Development Company in Mohali#React Website Development Company#App Development Company in Mohali#Online Marketing Company in Chandigarh#Website Designer in Chandigarh
0 notes
Text
The Skills of a SEO Specialist to Succeed
1. Critical Thinking
This is a hard one to measure, but it's important for SEO pros to be able to have an analytical mind that's capable of differentiating correlation and causation.
2. Speaking & Writing Ability
An SEO professional who can do their own keyword research and author content that includes it is incredibly more valuable.
We aren't just talking about writing articles like this one or speaking at conferences though.
I want an SEO who can convince internal teams and clients to do the right thing and that comes from speaking at meetings and writing decks, case studies, POVs, etc. All of those encompass speaking and writing skills.
SEO requires not only confidence but the ability to distill complex ideas and thoughts down into concepts that non-SEO people can understand and make decisions with.
3. Technical & Programming Skills
I'm sure there's going to be some debate about this. I'm equally sure there's tons of SEO pros doing a kickass job right now with no programming knowledge whatsoever.
Suffering from fewer conversions for the same ad spend on your Google Ads?
Your ads might be getting click fraud. Check if you need to protect your ads from competitors & bots. Simple setup. Start your free checkup today.
The truth is, they could be doing even more of a kickass job with some programming knowledge.
As SEO professionals we make recommendations about page speed, rendering, lazy loading, server side redirects, microdata tagging, and basic HTML tags.
All of these conversations go easier if you can speak with the developer and offer insights rather than just demands.
Understanding where the developer is coming from when they push back is amazingly helpful at reconciling differences.
Estimating the level of effort vs. the SEO impact is also key. I'm not saying SEO pros need to be able to write code, but they need to understand the coding implications of the changes they ask for and what that entails for the developers, what the common mistakes and objections are, and even how to overcome them.
There are literally hundreds of crazy technical things that become easier to find with some basic programming knowledge, too. Like lazy loading for example.
Many of the common plugins will use a srcset attribute but not a src attribute for images - and Google won't be able to see those. I know that, because I tested them all and implemented them all - things I couldn't have done without some programming knowledge.
Technical knowledge also provides the ability to make your life easier - whether it's writing a quick Python script to automagically add hreflang to your XML sitemap or a PHP-based web form to automatically create backlinks for you (don't do this.)

4. Social & Drinking Skills
Over the course of my career, I've made so many great relationships and learned so much just by hanging out at the conference bars. To do that, however, you can't be a creep and you have to be able to get along with others.
If you spend your bar time arguing about politics you're going to miss out. You'll also need to be able to hold your liquor or respectfully decline - as many great SEO professionals love to drink.
Reminder: the conference bar is never the place to look for a new girlfriend/boyfriend but it's a great place to talk about SEO theory and tactics.
Nobody wants to hear about that one specific problem that only applies to your site and takes 10 minutes to explain (unless you're buying the drinks). However, they will love to hear about new and exciting things you've seen or done.
5. Analytics Skills
SEO professionals can save a lot of time if they can log into Adobe or Google Analytics and pull their own data.
A basic understanding of business KPIs is also required for proper SEO strategy.
I offer my teams the opportunity to get Adobe and Google Analytics certified because even if they aren't pulling the data, the understanding helps - but also, most of the time we end up pulling the data.
If you aren't able to pull and segment data, you're likely missing out on some insights.
6. Excel Skills
Pulling the data isn't enough. Sometimes you need to manipulate it a bit to get the insights you need.
I've met a lot of SEO pros who can't do the simplest tasks in Excel.
Vlookups, Concatenates, and IF statements (among literally 473 other functions - seriously there's 476 built-in Excel functions) should be part of every SEO's toolset.
Over the course of my career, I've created countless Excel templates that help solve everyday problems.
Whether it's turning a Screaming Frog crawl into an XML sitemap, measuring algorithm changes and their impact with GA/Adobe data, creating custom CTR by position curves, or quickly bucketing keywords from search console into brand/non-brand or by product groups, Excel is invaluable.
7. Drive, Motivation & Adaptability
The thing I both love and hate about working in SEO is that it doesn't just turn off at 5 p.m.
Marketing isn't one of those jobs that you leave at the office every night. It stays with you in your brain.
To truly be a great at SEO these days you have to have the internal drive that forces you to keep learning.
Whether it's a new programming language, a new framework (WordPress, React, Angular, etc), a new search engine standard like Schema or AMP, or understanding machine learning, there's always something to learn.
The candidates who jump to the top of my hiring list are the ones who have their own side project websites or who create their own tools to solve their problems. For example: using the webmaster tools API to automate data pulling and formatting for reports. I just hired that person.
SEO also requires adaptability and thick skin. Our industry changes, and sometimes we have to admit to clients that directory submissions, PageRank sculpting, link disavows, or other things we once recommended aren't really the best idea anymore.
It's about putting the client's goals first - sometimes ahead of SEO revenue opportunities. (I told you I was going to start an argument in the tweets leading up to this article.)
8. A Sense of Humor
We deal with a lot of ups and downs in the SEO industry - and often at a fast pace.
It's important to sometimes take a step back and remember that we aren't saving lives, we're just doing marketing.
As stressful as the job can be, most of it can wait til tomorrow. A sense of humor goes a long way toward making our jobs a lot more enjoyable and productive.
SEO Company india SEO Company bangalore SEO Company hyderabad SEO Company jaipur SEO Company pune SEO Company surat SEO Company kolkata SEO Company ahmedabad SEO Company chennai SEO Company lucknow SEO Company srinagar SEO Company raipur SEO Company ranchi SEO Company patna SEO Company pimpri chinchwad SEO Company visakhapatnam SEO Company bhopal SEO Company thane SEO Company indore SEO Company nagpur SEO Company kanpur 2 SEO Company agartala SEO Company jammu SEO Company dehradun SEO Company thiruvananthapuram SEO Company bhubaneswar SEO Company guwahati SEO Company chandigarh SEO Company gangtok SEO Company amaravati SEO Company port blair SEO Company shimla SEO Company gandhinagar SEO Company pondicherry SEO Company imphal
#seo company#SEO#seo marketing#seo expert#seo services#SEO Management Services#seo marketing agency#seo marketing expert#seo marketing company
1 note
·
View note
Text
The Skills of a SEO Specialist to Succeed
1. Critical Thinking
This is a hard one to measure, but it's important for SEO pros to be able to have an analytical mind that's capable of differentiating correlation and causation.

2. Speaking & Writing Ability
An SEO professional who can do their own keyword research and author content that includes it is incredibly more valuable.
We aren't just talking about writing articles like this one or speaking at conferences though.
I want an SEO who can convince internal teams and clients to do the right thing and that comes from speaking at meetings and writing decks, case studies, POVs, etc. All of those encompass speaking and writing skills.
SEO requires not only confidence but the ability to distill complex ideas and thoughts down into concepts that non-SEO people can understand and make decisions with.
3. Technical & Programming Skills
I'm sure there's going to be some debate about this. I'm equally sure there's tons of SEO pros doing a kickass job right now with no programming knowledge whatsoever.
Suffering from fewer conversions for the same ad spend on your Google Ads?
Your ads might be getting click fraud. Check if you need to protect your ads from competitors & bots. Simple setup. Start your free checkup today.
The truth is, they could be doing even more of a kickass job with some programming knowledge.
As SEO professionals we make recommendations about page speed, rendering, lazy loading, server side redirects, microdata tagging, and basic HTML tags.
All of these conversations go easier if you can speak with the developer and offer insights rather than just demands.
Understanding where the developer is coming from when they push back is amazingly helpful at reconciling differences.
Estimating the level of effort vs. the SEO impact is also key. I'm not saying SEO pros need to be able to write code, but they need to understand the coding implications of the changes they ask for and what that entails for the developers, what the common mistakes and objections are, and even how to overcome them.
There are literally hundreds of crazy technical things that become easier to find with some basic programming knowledge, too. Like lazy loading for example.
Many of the common plugins will use a srcset attribute but not a src attribute for images - and Google won't be able to see those. I know that, because I tested them all and implemented them all - things I couldn't have done without some programming knowledge.
Technical knowledge also provides the ability to make your life easier - whether it's writing a quick Python script to automagically add hreflang to your XML sitemap or a PHP-based web form to automatically create backlinks for you (don't do this.)
4. Social & Drinking Skills
Over the course of my career, I've made so many great relationships and learned so much just by hanging out at the conference bars. To do that, however, you can't be a creep and you have to be able to get along with others.
If you spend your bar time arguing about politics you're going to miss out. You'll also need to be able to hold your liquor or respectfully decline - as many great SEO professionals love to drink.
Reminder: the conference bar is never the place to look for a new girlfriend/boyfriend but it's a great place to talk about SEO theory and tactics.
Nobody wants to hear about that one specific problem that only applies to your site and takes 10 minutes to explain (unless you're buying the drinks). However, they will love to hear about new and exciting things you've seen or done.
5. Analytics Skills
SEO professionals can save a lot of time if they can log into Adobe or Google Analytics and pull their own data.
A basic understanding of business KPIs is also required for proper SEO strategy.
I offer my teams the opportunity to get Adobe and Google Analytics certified because even if they aren't pulling the data, the understanding helps - but also, most of the time we end up pulling the data.
If you aren't able to pull and segment data, you're likely missing out on some insights.
6. Excel Skills
Pulling the data isn't enough. Sometimes you need to manipulate it a bit to get the insights you need.
I've met a lot of SEO pros who can't do the simplest tasks in Excel.
Vlookups, Concatenates, and IF statements (among literally 473 other functions - seriously there's 476 built-in Excel functions) should be part of every SEO's toolset.
Over the course of my career, I've created countless Excel templates that help solve everyday problems.
Whether it's turning a Screaming Frog crawl into an XML sitemap, measuring algorithm changes and their impact with GA/Adobe data, creating custom CTR by position curves, or quickly bucketing keywords from search console into brand/non-brand or by product groups, Excel is invaluable.
7. Drive, Motivation & Adaptability
The thing I both love and hate about working in SEO is that it doesn't just turn off at 5 p.m.
Marketing isn't one of those jobs that you leave at the office every night. It stays with you in your brain.
To truly be a great at SEO these days you have to have the internal drive that forces you to keep learning.
Whether it's a new programming language, a new framework (WordPress, React, Angular, etc), a new search engine standard like Schema or AMP, or understanding machine learning, there's always something to learn.
The candidates who jump to the top of my hiring list are the ones who have their own side project websites or who create their own tools to solve their problems. For example: using the webmaster tools API to automate data pulling and formatting for reports. I just hired that person.
SEO also requires adaptability and thick skin. Our industry changes, and sometimes we have to admit to clients that directory submissions, PageRank sculpting, link disavows, or other things we once recommended aren't really the best idea anymore.
It's about putting the client's goals first - sometimes ahead of SEO revenue opportunities. (I told you I was going to start an argument in the tweets leading up to this article.)
8. A Sense of Humor
We deal with a lot of ups and downs in the SEO industry - and often at a fast pace.
It's important to sometimes take a step back and remember that we aren't saving lives, we're just doing marketing.
As stressful as the job can be, most of it can wait til tomorrow. A sense of humor goes a long way toward making our jobs a lot more enjoyable and productive.
Seo services canada Seo services quebec city Seo services hamilton Seo services kitchener Seo services barrie Seo services sherbrooke Seo services guelph Seo services abbotsford Seo services kingston Seo services kanata Seo services trois rivieres Seo services moncton Seo services chicoutimi jonquiere Seo services milton Seo services toronto Seo services montreal Seo services vancouver Seo services calgary Seo services edmonton Seo services ottawa gatineau Seo services winnipeg
0 notes
Text
The Way To Build A Business Website
PAUSE This browser doesn't support the HTML5 video component. Having gained an annual UN award, Klong Ong Ang has now attracted even more people to go to the area and see what it's all about. Farmers in Prachuap Khiri Khan's Kui Buri district are learning to co-exist with elephants after shifting away from pineapple farming to different crops that do not entice the jumbos.
Bluehost market gives you entry to lots of of free and premium web site themes. Looking on the "Layout Draft" we can see that the following step is to create articles. Semantic parts are necessary to make use of as a result of they outline the construction of internet pages and helps screen readers and search engines to read the page appropriately. To learn extra about styling with W3.CSS, please go to ourW3.CSS Tutorial.
📷
Thousands of simple‑to‑set up add‑ons mean you’ll by no means outgrow your web site. Collect leads, create contact forms, create subscriptions, routinely backup your web site, and a whole lot more. No matter what you wish to do, there’s a plugin for that. More bloggers, small companies, and Fortune 500 companies use WordPress than all other options combined. Join the millions of people that call WordPress.com home. This means never missing a sale and letting your prospects pay how they wish to.
Energy security has been a key strategic factor in army thinking for the reason that start of the 20th century. Recent events present that it has become a major and growing problem for the Alliance in an era increasingly dominated by hybrid warfare. Advances in biophysical, biochemical and behavioral technologies are starting to turn science fiction into reality.
Anyone, Wherever, Can Begin A Business
A native government web site can also be set up to assist promote tourism. A gaming website is any web site that options games wordpress that can be performed on the website. Often these online video games are created utilizing HTML5, Flash, or Java.
Experience the distinctive mixture of design, sustainability and efficiency in the video. With its latest lighting and sound applied sciences, Audi is making its mark when it comes to design and security. Discover Audi as a model, firm and employer on our worldwide website. Here you will discover details about fashions and applied sciences.
Nearly 50,000 people in Yemen are already living in famine-like conditions, with 5 million only a step away. Despite ongoing humanitarian assistance, sixteen.2 million Yemenis are food insecure. TrustProducts You Can Trust Your web site and your client's websites are precious. Elegant Themes supplies a stage of assist and product high quality that's unmatched.
With all different internet hosting plans your MySQL database is on a separate database server.
Static websites may still use server facet includes as an enhancing comfort, such as sharing a common menu bar across many pages.
Get built-in AI conversion power with Smart Traffic and the ability to A/B take a look at your pages to see precisely what’s working.
We develop and optimize gasoline processing, separation and liquefaction applied sciences that maximize plant lifecycle productivity, effectivity and repair life.
Turnitin partners with world educators to share sensible, creative tutorial practices. Explore our weblog, teaching instruments, guides, white papers, and extra. Secondary Education Improve student writing, verify for textual content similarity, and help develop authentic considering skills with these instruments for academics. Higher Education Uphold educational integrity, streamline grading and suggestions, and protect your status with these tools. We create connected technologies that reshape industries, rework cities and enrich lives. Find out extra and e-book on any of our forthcoming online training courses.
Begin Reaching More Customers On-line
By utilizing our website, you consent to the use of cookies. If you wish to add an online store to your newly created web site, observe this step-by-step tutorial right here. The last thing we’ll do in this guide is to construct ourselves a web-based retailer. You can comply with the same course of when working in your contact page or services page as nicely. What you’ll see is the interface of the Elementor web page builder.
I can see the method and later would create my very own sites without help. There are third-party services, tools, and tutorials that may help you switch web site builder software program with various degrees of success. DreamHost WP site builder can be utilized to create to any sort of website with a customized domain name. Since it’s built on WordPress, it’s simple to add blogging performance, highly effective web optimization and social media features, eCommerce features, and more.
This web site makes use of cookies to ensure you get the most effective expertise on our website. You can find extra data beneath the Privacy Statement. You are free to change your cookies' settings within the privateness settings.
Secure the Cloud with a unified cloud native safety platform, automating safety posture at scale, stopping advanced threats and providing you with visiblity over any workload throughout any cloud. Through our excessive-high quality solutions, technologies and companies we are making our prospects more profitable and helping to sustain and shield our planet. We are uniquely positioned to help the transition to scrub hydrogen through our years of expertise, main technologies and extensive infrastructure. Linde is a number one world industrial gases and engineering firm with 2020 sales of $27 billion (€24 billion).
As in lots of professions which have the aptitude to be reactive, working in compliance doesn't usually afford one a regular 9 to 5. The traditional routine might begin with the checking of emails and calendar, but the contents of definitely one’s inbox is liable to direct the activity of the day. Technological advances have made the job of knowledge system auditors, danger managers and governance and safety professionals tough. CCAK fills a spot in the industry for competent technical professionals who can help organizations mitigate risks and optimize ROI in the cloud.
"Our Common Agenda" will construct on the 12 commitments contained in the UN75 Declaration. Women and women represent half of the world’s inhabitants and, therefore, also half of its potential. Gender equality, apart from being a elementary human right, is important to realize peaceful societies, with full human potential and sustainable improvement. The Security Council has primary accountability, under the UN Charter, for the upkeep of worldwide peace and safety.
President Joe Biden's American Rescue Plan permitted by the US Congress in March supplies US$1.eighty four trillion (8.4% of GDP) of fiscal help to the financial system, a big stimulus by international requirements. The transformative nature of the bundle shouldn't be missed. Blog by Patrick Lenain, Carl Romer and Ben Westmore. Using Jekyll, you'll be able to blog utilizing lovely Markdown syntax, and with out having to cope with any databases.
Wordpress Plugins By Yoast
That handle is used by guests once they attempt to discover your site via their web browsers. Beginner's information to creating an internet site for your business, personal model or non-profit organization. Whether you want to share your ideas, start a enterprise, or run a retailer, you are able to do all of it on WordPress.com. From .com to .membership, or whatever else you'll be able to dream up, there’s a memorable — and apt! Rely on constructed‑in web optimization instruments, Mailchimp, Google Analytics integrations, and more to market what you make. It’s every little thing you should discover your viewers, market smarter, and put your web site front and heart.
AI & machine studying Equip your teams with AI and ML solutions to increase effectivity inside buyer care, recruiting, and beyond. Security Detect, investigate, and reply to online threats with proven security solutions to assist defend your small business. Business utility platform Securely automate processes and easily create functions without coding by extending your existing knowledge with APIs . Productivity & collaboration Work sooner, smarter, and extra collaboratively with Google Workspace, a workplace productiveness resolution with apps like Gmail, Docs, Drive, and Meet.
Follow the news: https://munkongseo.com/ สอนทำ SEO
0 notes
Photo

Download Corzo - Consulting & Finance on themeforest
Download Corzo - Consulting & Finance. The Theme releases on Friday fifth March 2021 By The Author GoodLayers on Themeforest. It’s makes use of for accountant,company,enterprise,firm,seek the advice of,consulting,company,cyber,finance,monetary,insurance coverage,skilled,safety,inventory,expertise. Theme Title: Corzo - Consulting & Finance Category: wordpress/company/enterprise Price: $44 Author: GoodLayers Published Date: Friday fifth March 2021 09:38:12 AM More Info / DownloadDemo
Corzo is a premium WordPress theme. It’s specifically designed for Consult Business, Finance, Financial Advisor, Cyber Security, IT Consult and different company functions. Corzo additionally options many important instruments equivalent to 1-click on demo importing, shade pickers, highly effective GoodLayers Page Builder that assist you to begin creating your web site simply.
Corzo comes with the third model of the tremendous highly effective & customizable framework by GoodLayers. We have developed our theme’s core, gathered each suggestions from prospects, and put every little thing into this framework. It additionally comes with probably the most potent drag-drop web page builder. It is tremendous versatile with tons of nice options equivalent to background wrapper choices, customized pores and skin shade for particular item wrapper, three view modes(stay, preview, block), ajax web page builder saving, pre-constructed pages and blocks and rather more. Corzo additionally featured with Revolution Slider($19 Value included without spending a dime!), probably the most highly effective drag-drop slider creator. It can be bundled with GentleGallery plugin($18 worth!). Core Features - Schedule List in 5 foremost types. - Add Zoom(or different) icon in occasion record. - Link your occasion to 3rd get together apps equivalent to Zoom, Eventbrite, Hopin, and so forth. - Speakers(personnel) - Save $37 Plugins Value – included with Revolution Slider $19 and GentleGallery $18! - Demo Importer – With an excellent highly effective demo importer, you may have demo content material on your website with a single click on. We even have developed the multi-thread photos importing method to make it even quicker! - Powerful & Customizable Admin Panel - Full / Boxed Layout - 100% Fluid Layout – You can set 100% of website’s content material width to suit your display screen dimension. - Page items area will be personalized – You can set area for every web page item proper in web page builder setting - Top Bar – You can select to allow prime bar on prime of all headers types - Top Bar Social – Enable social hyperlinks in prime bar simply - 22 Header Layouts – With capacity to regulate brand, navigation areas. - Custom Header – You can create customized header types in every web page. - Secondary Navigation – You can select the type of secondary navigation as slide type or overlay type. - Floating Navigation - 6 Footer Layouts – You can even have choice to disable footer/copyright part in particular pages too. - Google Fonts - Unlimited Sidebars – Create sidebar and assign to particular person pages/posts simply. - Choose sidebar structure from particular pages, posts - Font Uploader – Upload your personal font in EOT or TTF format - Custom Skin Color – You can create customized pores and skin shade to make use of in web page builder wrapper. For instance, if in case you have three sections of wrapper in a web page, you may create pores and skin and use them in every part. - Create Thumbnail Size – enable to you create customized thumbnail dimension for use in portfolio, weblog, gallery and in lots of different picture components. - GentleGallery – We present two choices for lightbox for you. GentleGallery and Strip. - Additional CSS – Put your customized css simply by way of theme choice. We even have customized css field for cellular view too. - Additional Javascript – Put your customized javascript simply. - Maintenance / Coming Soon Page – Turn your website to upkeep or coming quickly mode simply with a single click on. - Import / Export – Ability to import and export theme choices, widget, customized web page template simply. - Post Format – eight submit codecs – Standard, Aside, Image , Video, Quote, Link, Gallery, Audio - Page Builder In Single Post – You can handle layouts freely in your single submit with web page builder - Ability to set header background in single submit - Page Builder In Portfolio Single - Ability to set header background in single portfolio - Powerful Drag & Drop Page Builder - Unlimited Color - search engine optimisation Optimization - WPML Fully Supported - WooCommerce Fully Supported - 15 Blog Layouts - 12 Portfolio Layouts - 6 Gallery Layouts - Fully Responsive - Automatic Theme Updates - Live Customizer
Premium Support
Not solely effectively-doc that you simply get after buying our theme however additionally, you will be capable of entry our assist web site. Support half is an important factor for us. We all the time attempt our greatest to serve prospects and ensure they're pleased with our product. Apart from theme’s high quality, that is why so many purchasers come again for us http://support.goodlayers.com Images in preview website should not included in theme bundle!
Need assist?
First of all, Thanks a lot for bought our items We’re actually appreciated it and hope you get pleasure from it! If you want assist, all assist will probably be performed by way of this web site > http://support.goodlayers.com . We often get again to you inside 14 hours. (besides vacation seasons which could take longer).
More Info / DownloadDemo #Corzo #Consulting #Finance
#accountant#agency#All_Theme_amp_Template#business#company#consult#consulting#corporate#cyber#finance#financial#insurance#professional#security#stock#technology#Theme_amp_Template_Weekly_bestsellers#Weekly_bestsellers#Wordpress_theme#Wordpress_Weekly_bestsellers
0 notes
Link
Brizy Pro WordPress Builder Plugin is now fast and easy which allows you to build WordPress site faster. Brizy is easy to use website builder in the web world! No need for designer or developer skills because the only you will need to master is click and drag.
Download our other theme
Apex Notification Bar – Responsive Notification Bar WordPress Plugin
Brizy Pro WordPress Builder Plugin Version 0.0.28 Features
First, Real-time Editing
Also, Drag & Drop
In addition, Cutting Edge
After that, Fully Loaded
Lastly, Visual Contact Forms
Similarly, Sliders from any Block
As well As, Saved & Global Blocks
Also, Undo / Redo
Similarly, Image Focus & Zoom
In conclusion, Perfect for website builder
0 notes