#floating level css animation
Explore tagged Tumblr posts
Text

Floating Label CSS Animation
#floating level css animation#html css form#css forms#html css#frontend#css#css3#html#frontenddevelopment#webdesign#learn to code#contact form html css#neduzone
1 note
·
View note
Video
youtube
Divi Pro Hack: Add Smooth Floating Animations to Any Module!
Want to take your Divi website to the next level? In this tutorial, we’ll show you how to create amazing animated floating modules using the Divi Theme. By leveraging Divi’s Blurb Modules and some custom CSS animations, you can make your modules float independently, adding an eye-catching, modern effect to your design. This technique is perfect for grabbing user attention and enhancing engagement on your site, all while keeping performance smooth and responsive.
0 notes
Text
Discover 15+ CSS Contact Forms

Embark on a journey of seamless communication with users through our meticulously curated collection at CSS Monster. Within the dynamic realm of web design, the significance of fostering meaningful connections cannot be overstated. A well-crafted contact form stands as a testament to this philosophy, serving as the linchpin for streamlined interactions. Introducing our compilation of CSS contact forms, a testament to the fusion of functionality and aesthetics. This collection showcases a selection of hand-picked, free HTML and CSS contact form code examples, meticulously sourced from reputable platforms such as CodePen, GitHub, and various esteemed resources. Each code snippet in our collection is a testament to the artistry of web design, encapsulating the essence of effective communication. As of June 2023, we proudly unveil an updated edition of this collection, introducing an exciting addition of one new item. Our commitment is unwavering—to provide you with the latest, most innovative contact form designs that propel your websites to the forefront of user engagement. Dive into our collection and unravel the potential of these CSS masterpieces to elevate your websites to the next level. From sleek and minimalist designs to creatively interactive forms, our curated selection caters to diverse design preferences, ensuring you find the perfect fit for your website's unique identity. Every line of code within this collection is a testament to the dedication we bring to curating resources that empower you in the ever-evolving landscape of web design. Discover, implement, and revolutionize the way you connect with your users through our collection of CSS contact forms. Your journey towards elevated user engagement starts here. Explore the collection and unlock the potential of these CSS masterpieces to take your websites to the next level. At CSS Monster, effective communication is not just a feature; it's a design philosophy. Let your websites speak volumes with our curated CSS contact forms. Happy coding!

Author Joana Sesinando August 16, 2020 Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML / CSS (SCSS) About a code CONTACT FORM WITH SVG ANIMATION Compatible browsers:Chrome, Edge, Firefox, Opera, Safari Responsive:yes Dependencies:bootstrap.css

Author Batuhan Baş June 28, 2020 Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML / CSS About a code BORDER FORM Compatible browsers:Chrome, Edge, Firefox, Opera, Safari Responsive:no Dependencies:-

Author Ricky Eckhardt February 28, 2020 Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML (Slim) / CSS (Sass) About a code COLORFUL CONTACT FORM Compatible browsers:Chrome, Edge, Firefox, Opera, Safari Responsive:yes Dependencies:-

Author Alex August 2, 2018 Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML (Slim) / CSS (SCSS) About a code RETRO UI FEEDBACK FORM Compatible browsers:Chrome, Edge, Firefox, Opera, Safari Responsive:no Dependencies:-

Author Mahvash Fatima October 22, 2018 Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML / CSS About a code RESPONSIVE CSS 3D CONTACT FORM Compatible browsers:Chrome, Edge, Firefox, Opera, Safari Dependencies:-

Author Shante Austin October 16, 2018 Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML / CSS About a code FLOATING CONTACT FORM CSS Compatible browsers:Chrome, Edge, Firefox, Opera, Safari Dependencies:-

Author Krisantus Wanandi September 18, 2018 Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML / CSS About a code CONTACT US FORM Compatible browsers:Chrome, Edge, Firefox, Opera, Safari Dependencies:-

Author Valeriya July 18, 2016 Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML / CSS (PostCSS) / JavaScript About a code CONTACT US FORM Compatible browsers:Chrome, Edge, Firefox, Opera, Safari Dependencies:-

Author Jon Lehman May 19, 2016 Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML / CSS About a code CONTACT US FORM Compatible browsers:Chrome, Edge, Firefox, Opera, Safari Dependencies:bootstrap.css

Author Leena Lavanya March 19, 2016 Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML / CSS About a code CONTACT FORM UI Compatible browsers:Chrome, Edge, Firefox, Opera, Safari Dependencies:font-awesome.css

Author David Fitas January 7, 2016 Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML / CSS About a code VINTAGE INSPIRED CONTACT FORM Compatible browsers:Chrome, Edge, Firefox, Opera, Safari Dependencies:-

Author Bobby Korec November 23, 2015 Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML / CSS / JS About a code RESPONSIVE CONTACT FORM Compatible browsers:Chrome, Edge, Firefox, Opera, Safari Responsive:yes Dependencies:bootstrap.css, bootstrap.js

Author Zach Saucier June 10, 2014 Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML / CSS About a code SIMPLE, FLAT CONTACT FORM Compatible browsers:Chrome, Edge, Firefox, Opera, Safari Responsive:yes Dependencies:-

Author Matheus Marsiglio March 25, 2014 Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML / CSS About a code MINIMALISTIC FORM Compatible browsers:Chrome, Edge, Firefox, Opera, Safari Dependencies:-

Author Vincent Durand April 10, 2013 Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML / CSS About a code FULL CSS DROP DOWN CONTACT FORM Compatible browsers:Chrome, Edge, Firefox, Opera, Safari Dependencies:- Read the full article
0 notes
Text
How to Find Best SEO Company
A Web site is the final output of a Net design. The Website online sits on a Web server the place digital files are stored. The Website presents the contents and interactive options or interfaces to the tip person within the type Read Blog of Net pages. How the knowledge requested is exhibited to the consumer is par of the Internet design course of. Additional controls are embedded in order to display more complex media like animations, sounds and other varieties.
All people desires one thing new every so often and but some need a fix of one thing completely completely different. In the realm of the web, that's fairly a typical prevalence with the various innovations which can be all the time popping up and with all of them, none will be as exciting because the move into the clouds.
The Open Design Neighborhood: Free CSS Templates!
If youre most individuals on the market who dont know CSS and have no time, or care, on how you can do one on your blog, then the subsequent action for you'd be to find a place where you possibly can download one totally free. https://canterburywebsitedesign.co.ukThank goodness that there are a number of sites out there that give them away without spending a dime. The one drawback is, that since you weren't the one who created it, you may be subject to their designs and whims.
One of many sites that give free CSS of cool net designs is The Open Design Neighborhood (TODC). The Open Design Community is a hub for open source web site designers from all over the world offering 1000's of XHTML and CSS based free web design templates obtainable for download. So, please be happy to take a minute or two and browse through the designs that our fabulous designers have submitted and see if one may work for you! And keep in mind they're free!
Listed here are some options that may really mar the over all concept of your net design. It is very important take notice of the commonest errors internet designers commit. You may be capable to use some insights into creating an effective web design which could be simple however can invoke your projected image. Backgrounds that are grey in coloration by default presents so many issues most especially with the pages readability. Avoid shade combinations that may render the characters unreadable. Backgrounds are principally efficient when it is left easy and does not interfere with reading. Texts should be readable. Avoid small characters. Maintain the links coloured blue as a lot as doable because common customers are already used with the colour.
Do it yourself design tasks are proliferating in the internet these days. There are a selection of websites that practically teaches you what to do with out hiring an online designer. A do it your self website design applies completely for younger professionals who're simply beginning to study stuff in business or attempting to reformat the existing business that they are operating.
DIY web site design presents you complete control over the challenge and over the location that's the reason its merely gaining recognition. It takes the work out of dealing with consultants, designer, contractor landscaper and the likes. In DIY design, your ideas are positive to be heard and taken careful consideration to. You get to precise your model and personality. because on the finish of the day, it still will be your web site, promoting your merchandise. This has solved fixed problems with web designers who're really passionate of their work who someday can get overly delicate to a small correction or remark of his work. Do it yourself internet designing surely saves you time and cash and energy.
Internet 2.0 functions are the newest development in web site design . Many Web companies and users are turning to web 2.0 for its added features. It has additionally increased performance. It has brought about a new wave in how sites are to be constructed, designed and applied palms-on. It makes the users get pleasure from blogging, download, RSS feeds etc. These developments give added pleasure to online expertise. It is stated that Internet 2.zero companies sites get increased rating in engines like google, like Google, yahoo and numerous others. Web 2.zero advantages are numerous. You'll be able to post pictures, albums, assist guides and maps for planning your journey abroad.
It has radically modified the quality of social interplay worldwide. Blogs proliferate. marketing on-line prices a lot much less. And it has created networking success stories. Web 2.zero gives you full control over your online business whereas adding smaller however very useful features to it.
Website design is in fact not giving the visitors with one other plain piece of textual content. Go as per the previous saying "magnificence is in the eye of the beholder". Here the beholder is the visitor of the web site that you are going to design. So as a talented web site designer it is best to have mastered all the abilities needed to create elegant and attractive graphics, colours and shapes placed in good stability to catch the attention of the visitor along with drawing his focus to the most important sections of your website. Your job as a website designer is to make use of colors, textual content and graphics and translate right into a visually interesting format, brand, banner, and button system.
As a professional website designer, it is advisable to chalk out a well-devised method for creating the website. First, it's essential to perceive the particular business necessities of your consumer and lay out the basic structure of the website. As a way to Social Profilereduce the cost of the arrange, the website designer should be equipped with predefined net templates. Having this characteristic in your armory, you needn't go hog-wild with the designs for the rationale that you're not designing a web site by tinkering.
Begin a weblog. Blogs have now become a favourite for search engines like google. In the event you go ahead and launch a weblog, link it into your major website, print blocks of information and float RSS feeds. Should you do these then most of the search engines can find you a lot quicker. Design some web design kent copies of digital books which you can send out to everyone. You possibly can write for articles or programs on-line that may very well be submitted elsewhere. Then, create your own write-up in a manner that you should use them in any possible sort of media, whether or not on-line or offline.
There are numerous several types of net design, from these built utilizing website templates and 'build your personal' site building applications to advanced content managed and e-commerce net designs such as those used by large model names like Amazon, eBay and Tesco. Some firms, even some large title companies, have unprofessional looking and badly designed web sites. Some have superb wanting web sites but because of their high graphical content and minimal textual content content material can take an age to load, are usually not person pleasant and don't provide what the visitor needs.
Although many points of web site design differ from web site to site, many issues remain the same all through nearly all of websites on the web. Most notably is the navigation or menu. The way in which in which a website's menu works and looks is very important, as in the end, visitors to an internet site are searching for sure standards that may make them either keep and work together or go away.
This skill for a website to maintain visitors involved is usually known as stickiness. Guests need a pretty visually thrilling experience, however perhaps more importantly, they want 'ease of use'. Website usability is a key factor for websites that want their visitors to stay around, make an enquiry and finally full a transaction and order a services or products.
Web users are inclined to favor simple to use web sites, because they do not need to must discover ways to use a website every time they find a new one. They need to be able to use a website after only some seconds of looking around a homepage, any extra and they will depart and browse elsewhere. The necessity for quick consumer interplay is significant and due to this fact having a quick loading website can be necessary for a web site to succeed. Even with faster internet connections similar to broadband, internet customers do not wish to wait round.
Simply think about, for those who go to a shop on the high street and are completely ignored by shop assistants at the counter for five minutes, even after you have made it clear you need help. There's a correlation right here to how an web person could feel, after they arrive at a website that has been poorly designed, is tough to make use of, unfriendly and sluggish to load. Making sure that a website has been nicely thought out and designed with the consumer in mind, shows an organization's distinctive promoting factors within easily recognizable eye catching requires motion and has a transparent, simple to use menu is vital to its success.
With latest net design developments, such as the introduction of Flash animation and excessive definition video content material, impressive web sites have been produced to reap the benefits of much higher levels of visual results and interaction. Nevertheless with this 'high end' internet design, comes a value, most of the time, net designs which rely heavily upon Flash content material are often ridiculously slow to load. They often have a progress bar, which slowly goes across the web browser to indicate when the website will end loading.
That is very like the progress bars that you may be acquainted with in case you use video editing or 3D rendering software, or in case you use video games consoles the place they're displayed while you watch for video games to load. Web customers on the entire don't wish to wait three - 5 minutes for a web page to load even when it does function high resolution photographs, animation or video. They need fast informative content material wealthy websites. If they wanted to look at an animation or video they'd watch TV.
This isn't to say that Flash animation is all unhealthy news and shouldn't be utilized in web design. If used subtly and in small amounts it could actually make an internet site extra visually appealing with out slowing the load time down an excessive amount of. Appropriate uses for Flash animation in web design are things corresponding to; Flash banner advertisements, Flash video and interactive Flash varieties for on-line questionnaires or enterprise displays.
Using Flash for a whole web site design nevertheless, is not such a good suggestion. It slows the consumer's expertise down as a result of they've to wait for elements of it to load. Additionally, sites completely developed in Flash have a tendency to use unfamiliar menu structures and options. This may confuse visitors who just wish to shortly interact with the web site and not be amazed by the way the menu animates. Simply because you can do this stuff in Flash, it doesn't suggest they've any actual working value in the actual world.
They may look pretty, but if they aren't practical and solely irritate the visitor
One other argument against using Flash to create a whole web site is that it dramatically reduces the effectiveness of your websites' Search Engine Optimisation. Flash web designs are made up of one major file within an internet web page which engines like google find troublesome to index. This is because the text inside them is usually graphical textual content and subsequently shouldn't be usually accessible by search engines like google and yahoo. Some current developments enable some text to be displayed for engines like google in Flash web sites, but that is nowhere near as efficient as text content material within traditional HTML based mostly web sites.
Though Flash does have its limitations it additionally has its good factors if used appropriately. As an example; Flash animation is usually smaller in file dimension than traditional gif animation and because of the way it's made the animation flows smoother than gif animation too.
Having mentioned this, I would recommend solely using Flash in small areas inside a website to go with different imagery that makes up the overall design. Finding a balance between minimal graphical components, imagery, Flash and good high quality informative textual content Wikipedia Here is the key to a successful user friendly web site. This isn't to say that internet design wants be boring. By working with high quality web design firms there's no reason why you could not have a visually exciting, well designed, simple to use and successful website.
1 note
·
View note
Text
Simple css navigation bar

Simple css navigation bar code#
Our menu-items now look stacked one below the other. Adding a border can help us to segregate menu-items from one another.Giving it some padding will obviously give it some size and space to breathe.You may, however, take a different path if you want. Making hyperlinks take the color of their parents is my way of simplifying the theming task.We don’t need any underline in our hyperlinks, as they don’t always look pretty.This way we avoid thinking much about their appearance on different screen resolutions. Making hyperlinks and list-items block-level makes them appear clear and wide.Setting the line-height to 1 will avoid any sizing issues later if you wish to modify the menu.Let’s understand each of the above-mentioned properties one-by-one:
Simple css navigation bar code#
Observe the code below, and we’ll take a look at each of its parts after that. Next, set up the navigation container, the menu list, and the menu-items. You may not need this step if you are already using a CSS reset.Īlso make sure to hack the box-sizing for your document before proceeding further. Let’s start with normalizing our lists so that they won’t add up default margin and padding to our menu. I’ve also tried best to keep it mobile-first, and then enhanced it progressively for bigger screen sizes. I’m trying to keep it look as simple as possible, and that’s why I’m breaking it down in chunks. The Sassy CSSīelow given is the boilerplate I wrote to create these simple yet good-looking menus. There only I added my float and inline-block things, I’m not using it anymore as most of the browsers now support flexbox. Tip: I have used CSS at-rule in past to have old browsers supported. Another alternative is to make the list-items inline-block in display. If you still prefer to float the menu-items to left, you should use the micro clearfix hack to clear the floats. I’ll rather be making it a flexible box for the simplicity sake. I’m gonna avoid floating our list-items to the left or right. If you just started learning front-end, and thinking to float things to the left to form a menu–I have a note for you here. It’s only for segregating elements from one another and marking the starting and end for each. I prefer BEM methodology to name my classes every time I work with CSS.Īnother thing you may have noticed in the above markup code are those HTML comment tags. Classifying elements keeps you away from specificity in CSS, although I’d advise not to overdo it. menu acting as our link list, with different child items ( ) that form our menu altogether.Īs you can see above, I’ve used classes with pretty much everything except list-items and hyperlinks. navigation is acting as the container for our navigation. Note: Replace # in the hyperlinks with suitable URLs when deploying to your project. In the body section of your HTML document, add some hyperlinks within an unordered list () and wrap it inside a. So, let’s start with opening our favorite Text editor and write some HTML and CSS. I’m covering only the default presentation in the tutorial to keep it simple. The demonstration contains menus in different themes and color schemes. I’m gonna make use of HTML5 nav element (), unordered lists () and hyperlinks, of course. to make it more attractive–of course with CSS
Add some cosmetics like colors, animation, etc.
Give it a look of horizontal menu by making it appear inline with CSS.
Let me break down the concept into simple steps to make it easy to understand: We’ll end up with a simple yet good-looking responsive navigation menu eventually. We’ll be using simple HTML lists to bring out a simple and easy link list. The Idea of CSS-only Responsive Navigation Menu��asically, this technique moves around using HTML lists.
Touch-friendly CSS Responsive Multi-level Menu.
If you are looking for fly-out menu solutions, below are some handy resources: Note that this is not going to have sub-menus. I assume you already have the basic idea of using HTML and CSS. Let’s take a look at the most commonly practiced technique to design a simple navigation menu. We all know that simple and easy navigation is one of the most important parts of a web layout. Today you can easily make stuff semantically sane, prettier, and adaptive to different screen sizes. Long gone are the days when people used to build web layouts and navigation with HTML tables. What could be the simplest form of navigation on a web page? If a horizontal responsive navigation menu popped in your mind after reading that question, that’s exactly what you’re gonna learn to create in this post. Published on Januby Rahul Pure CSS-based Responsive Navigation Menu Creating a Simple Responsive Navigation menu with CSS

0 notes
Text
df
Watch Fire Force - Season 2 Episode 12 : Shadows Cast by Divine Light HD free TV Show | TV Shows & Movies
HOME
POPULAR
ON AIR TV
TV SCHEDULE
BOX OFFICE
UPCOMING
TOP RATED
REQUEST
LOGIN
Home
Fire Force
Season 2
Episode 12 : Shadows Cast by Divine Light

Fire Force - Season 2 Episode 12 : Shadows Cast by Divine Light
00:00:00
HD
HD 720p
HD 480p
• 360p
• Auto
00:24:14
/* General menu styling */ .nav { position: relative; margin: 0; padding: 0; line-height: 22px; } /* The main navigation link containers */ .nav>li { display: block; float: left; /* Displaying them on the same line */ margin: 0; padding: 0; } /* The main navigation links */ .nav>li>a { /* Layout */ display: block; position: relative; padding: 10px 20px; /* Text */ font-family: "Open Sans Condensed", Arial, Helvetica, sans-serif; color: #fff; font-size: 22px; text-decoration: none; /* Background */ background: black; /* For older browsers */ background: rgba(0, 0, 0, .6); /* Transparent background for modern browsers */ /* Making the color to change on hover with a transition */ -webkit-transition: color .3s ease-in; -moz-transition: color .3s ease-in; -o-transition: color .3s ease-in; -ms-transition: color .3s ease-in; } /* Changing the color on hover */ .nav>li>a:hover, .nav>li:hover>a { color: #5DB550; } /* The links which contain dropdowns menu are wider, because they have a little arrow */ .nav>.dropdown>a { padding: 10px 30px 10px 20px; } /* The arrow indicating the dropdown */ .dropdown>a::after { content:'\2022'; position: absolute; top: 17px; right: 100px; width: 7px; height: 7px; -webkit-transform: rotate(45deg); -ms-transform: rotate(45deg); -moz-transform: rotate(45deg); -o-transform: rotate(45deg); border-bottom: 1px solid #fff; border-right: 1px solid #fff; } /* Changing the color of the arrow on hover */ .dropdown>a:hover::after, .dropdown:hover>a::after { border-color: #5DB550; } /* The submenus */ .nav ul { position: absolute; margin: 0; padding: 0; list-style: none; display: block; } /* General layout settings for the link containers of the submenus */ .nav ul li { position: absolute; top: -9999px; /* Hiding them */ height: 0px; display: block; margin: 0; padding: 0; /* Making them to expand their height with a transition, for a slide effect */ -webkit-transition: height .2s ease-in; -moz-transition: height .2s ease-in; -o-transition: height .2s ease-in; -ms-transition: height .2s ease-in; z-index: 1; opacity: 0; visibility: hidden; } /* Displays the submenu links, by expading their containers (with a transition, previously defined) and by repositioning them */ .dropdown>ul>li { height: 30px; position: relative; top: -128px; right: 70px; opacity: 1; visibility: visible; } .dropdown>ul>li.active{background-color:green;} /* The submenu links */ .nav ul li a { /* Layout */ padding: 4px 20px; width: 120px; display: block; position: relative; /* Text */ font-family: "Open Sans Condensed", Arial, Helvetica, sans-serif; color: #bbb; text-decoration: none; font-size: 16px; /* Background & effects */ background: black; background: rgba(0, 0, 0, .6); -webkit-transition: color .3s ease-in, background .3s ease-in; -moz-transition: color .3s ease-in, background .3s ease-in; -o-transition: color .3s ease-in, background .3s ease-in; -ms-transition: color .3s ease-in, background .3s ease-in; } /* Changing the link's color and background on hover */ .nav ul li:hover>a, .nav ul li a:hover { left: -10px; top: -0px; color: #fff; background-color:#D6D900;} /* Making the level 2 (or higher) submenus to appear at the right of their parent */ .nav ul .dropdown:hover ul { left: 160px; top: 0px; } /* The submenu links have a different arrow which indicates another dropdown submenu */ .nav ul .dropdown a::after { width: 6px; height: 6px; border-bottom: 0; border-right: 1px solid #fff; border-top: 1px solid #fff; top: 12px; } /* Changing the color of the arrow on hover */ .nav ul .dropdown:hover>a::after, .nav ul .dropdown>a:hover::after { border-right: 1px solid #0fd0f9; border-top: 1px solid #0fd0f9; } .rotate{ -moz-transition: all 0.4s linear; -webkit-transition: all 0.4s linear; transition: all 0.4s linear; } .rotate.down{ -moz-transform:rotate(90deg); -webkit-transform:rotate(90deg); -moz-animation-duration:"0.2s", transform:rotate(90deg); }
Favorite Comment document.write(Math.floor(Math.random()*3000));
PlayLists
Server 1
Episode 1 A Fire Soldier’s Fight Episode 2 Flames of Madness Episode 3 A New Flashpoint Episode 4 Groping Through the Fire Episode 5 Corna (Sign of the Devil) / A Secret Plan Episode 6 The Time to Choose Episode 7 Road to the Oasis Episode 8 Smoldering Malevolence Episode 9 The Core Episode 10 The Woman in Black Episode 11 Dark Hero Episode 12 Shadows Cast by Divine Light
Stream in HD Download in HD Watchlist
8.4
Rating (140)
Fire Force - Season 2 Episode 12 : Shadows Cast by Divine Light
Year 198 of the Solar Era in Tokyo, special fire brigades are fighting against a phenomenon called spontaneous human combustion where humans beings are turned into living infernos called "Infernals". While the Infernals are first generation cases of spontaneous human combustion, later generations possess the ability to manipulate flames while retaining human form. Shinra Kusakabe, a youth who gained the nickname Devil's Footprints for his ability to ignite his feet at will, joins the Special Fire Force Company 8 which composes of other flames users as they work to extinguish any Infernals they encounter. As a faction that is creating Infernals appears, Shira begins to uncover the truth behind a mysterious fire that caused the death of his family twelve years ago.
Genre: Animation, Action & Adventure, Sci-Fi & Fantasy, Comedy
Networks: MBS, TBS
Release: 2019-07-06
Status: Returning Series
Episode: 12
Quality: HD
Rating: 8.4
Alternative Titles: En'en no Shouboutai, En'en no Shouboutai Ni no Shou, Enen no Shouboutai, Enen no Shouboutai: Ni no Shou, Enen no Shōbōtai, Enen no shôbôtai, Enn Enn no Shouboutai, Enn Enn no Shōbōtai, Blazing Fire Brigade, Fire Brigade of Flames, Fireforce

View
Season : 1

View
Season : 2
TV Shows & Movies
Popular
TV Show Schedule
ON The Air
TV-Series
Action
Thriller
Sci-Fi
About
Privacy Policy
DMCA
Contact Us
FAQ
Partner


Copyright © hot.flixmediapopular.com. All Rights Reserved
Disclaimer: This site does not store any files on its server. All contents are provided by non-affiliated third parties.
MEMBER LOGIN AREA
You should be logged in to use this feature
Watch HD Movies Online For Free and Download the latest movies. For everybody, everywhere, everydevice, and everything ;)
Wrong Username or Password
Remember me
Forgot password?
Login
We're sorry, currently our movie video library can only be streamed or downloaded by members only. Please login or Sign Up For free now to access video library.
Not a member yet? Join now! Register
Forgot Password
We will send authorize code to your email. Please fill your email to form below.
Email Not Found
Submit
Back to login
var _Hasync=_Hasync|| [];_Hasync.push(['Histats.start', '1,4446995,4,0,0,0,00010000']);_Hasync.push(['Histats.fasi', '1']);_Hasync.push(['Histats.track_hits', '']);(function(){var hs=document.createElement('script'); hs.type='text/javascript'; hs.async=true;hs.src=('https://s10.histats.com/js15_as.js');(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(hs);})();

$(document).ready(function(){ $('ul li ul').toggle() $('ul li') .css({cursor: "pointer"}) .on('click', function(){ $(this).find('ul').toggle(); $(".rotate").toggleClass("down") ; }) $(".hq").click(function(){ $(".hq").removeClass("active"); $(this).addClass("active"); $(".rotate").toggleClass("down") ; }); }); var swiper = new Swiper('#slider', { pagination: '.swiper-pagination', paginationClickable: true, loop: true, autoplay: 4000, }); $(function () { $('.tn-news, .tn-notice').perfectScrollbar(); });
0 notes
Photo

17 Best Bootstrap 4 Plugins
Totally open source and free to use, Bootstrap has become one of the most popular front-end frameworks for desktop and mobile development. With a mobile-first approach, the framework essentially forces designers to create sites for small screens and then scale designs up from there.
Bootstrap 4 Plugins on CodeCanyon
Bootstrap 4 is the newest version of the framework, and today we take a look at the 17 best Bootstrap 4 plugins available at CodeCanyon. Whether you're coding a WordPress theme or searching for form or navbar templates for your static site, CodeCanyon has a plugin for you!
Depending on what are looking for some of these plugin cost as little as $5. You also get 6 months of free support as well as free lifetime updates for any plugin that you buy.
Best Bootstrap 4 Plugins
1. WP Pricing Builder
WP Pricing Builder allows users to set up responsive pricing tables within minutes. The plugin offers a drag-and-drop builder, 89 unique designs and a colour theme generator among other features. This makes setup easy and allows for a high degree of customisation.
User TelosAlpha says:
"Fast clear support. But beyond that, this is a very advanced and well written piece of code. Very intuitive to use, many fantastic styles.”
2. Nearby Places
The Nearby Places plugin is an extension of the above Progress Map plugin. It allows users to display points of interest near a specific location added from the owner’s Progress Map. These points of interest are supplied by Google Maps. The plugin also provides a powerful search form that allows users to target their position or to enter a given address and display all nearby points of interest. The plugin can be customised from the admin panel in order to match the general look of your website.
User gijon says:
“After so much searching, this is the best map plugin I have found very complete and easy to use.”
3. Laravel Bootstrap Starter Kit
This Laravel- and Bootstrap- based starter kit could be perfect choice for your next project. The plugin author has add quite a few features to this kit such as authentication, registration, admin panel, responsive layout, and user roles. This should cover a lot of common functionality needed in many website projects.
The kit is based on Bootstrap 4. This makes it ideal for projects which are already using the Bootstrap framework as the overall layout and styling of the kit will match that of their website.
Even if you are creating a project from scratch, the use of Bootstrap 4 means that you won't have to worry about writing a lot of CSS as many well designed UI elements already exist within the framework.
4. Web Slide
Inspired by mobile design, Web Slide brings slide navigation to your website layout. Featuring one code for all devices, a mobile drawer style menu, an app style look and CSS 3 animation effects, the plugin is compatible with major desktop and mobile browsers like Chrome, Edge, Firefox, Safari, and Opera.
User quadnine says:
“A great product with top-notch support. This was money well spent.”
5. JQuery XML Shopping Cart
If you’re looking for a shopping cart that's easy to install and use, check out JQuery XML Shopping Cart. Some of its great features include support for unlimited products, which can easily be divided into categories and subcategories; a default tax rate which can be modified to a per-product tax rate; and a base shipping charge to which additional charges can be added as needed.
User dnkn76 says:
“Documentation quality and flexibility is excellent comparing to another non-PHP shopping cart I bought. In no time the store was up and running and shipping cost, taxes and changing currency is a breeze.
6. Bootstrap 4 Carousel
Bootstrap 4 Carousel gives users multiple options for displaying images on their website, including slider with thumbnails, multiple items carousel, fade effect carousel, Bootstrap image slider gallery, and more. The plugin provides over 200 pre-built examples and layouts for user convenience. This responsive carousel is compatible with mobile and tablet devices and all the latest web browsers.
7. Bootstrap Plugin for TinyMCE
TinyMCE is one of the most popular and advanced WYSIWYG editors out there. This Bootstrap plugin for TinyMCE has been developed to make the editor even more powerful and useful for people who are using Bootstrap on their website.
This plugin gives you the ability to add Bootstrap-specific layout, components and styles to your content with ease. It comes with a bunch of awesome features like the Bootstrap 4 toolbar, styles, custom context menus and more. You can see all its features on the product description page.
8. Modern MegaMenu
Modern MegaMenu is all about giving users as many options as possible for creating the menu and navbar of their dreams. The plugin offers over 50 header layouts and a wide variety of navbar styles. This fully responsive Bootstrap 4 plugin is easily integrated into your site and is highly customisable.
9. LiveSearch: Search Engine for Your Website
The LiveSearch plugin will add a basic search engine to your website. People will be able to use it to look up for text, images and PHP files within your website. It does not require the use of a database to function. You can also hide some content from being indexed. This plugin is ideal for small to medium sized websites.
The content of the website is crawled using a predefined based URL. The links and content is cached to make future searches faster. It is very easy to set up and you can also define logical correlation between search terms using AND and OR.
10. 47Admin: Bootstrap Admin Skin
47Admin is a Bootstrap skin that specifically targets admin templates. It comes with a lot of UI elements and bunch of additional functionality above what the basic Bootstrap framework provides. This will make help you quickly set up the front-end of the admin area in your next web project.
The templates and all their UI elements are responsive and come with cross-browser compatibility. It also comes with pages for login, registration, password recovery and more.
11. Floating Form
A collection of floating inline label forms, Floating Form contains a large number of forms such as contact, review, search, login and subscription forms, as well as a wide variety of booking forms. Each form has its own stylesheet.
12. Flat Form with Bootstrap 4
Flat Form is an incredible plugin if you want to add Bootstrap 4 based forms to your website. The plugin keeps its own styling to a minimum and take advantage of Bootstrap to design the forms. All the forms and UI elements look great. They will blend easily with the layout of your website.
There are shortcodes for adding ratings, toggle buttons, alerts, tooltips and much more. You can use the plugin to create all kinds of forms such as login, registration, review, comment or checkout form.
13. Bootstrap 4 WYSIWYG Editor
If you’re looking for a Bootstrap “what you see is what you get” (WYSIWYG) editor that will allow you to see what the end result of your project will look like while you’re creating it, then Bootstrap 4 WYSIWYG Editor may be for you. This simple and easy-to-use editor requires jQuery, Bootstrap 4, and Font Awesome.
User innovationco says:
“I've used this for another plugin that I am making and it's a very nice editor with no bloat, which makes it easy for me to use. I have had no issues with it and I would highly recommend it to others.”
Free Bootstrap 4 Plugins
In this section, I will cover some free Bootstrap 4 plugins that can help you add extra functionality to your website. They are mostly used to add some basic functionality unlike some of the premium plugins available on CodeCanyon.
1. Bootbox.js
This is a free library that allows you to create Bootstrap based dialog boxes programatically. It automatically takes care of manipulating the DOM and event handlers for you.
2. Bootstrap-Navbar-Dropdowns
This plugin will come in handy when you want to quickly set up a multi-level dropdown menu based on Bootstrap.
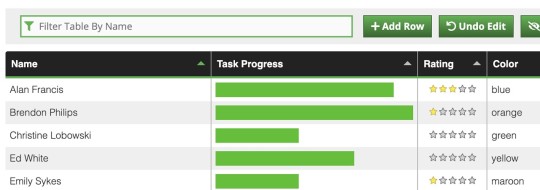
3. DataTables
The Bootstrap DataTables plugin provides an easy way for you to add advanced interactions and controls to your tables. This includes things lie sorting the table along a particular column etc.
4. Bootstrap Select Dropdown
This Select Dropdown plugin comes will convert the select elements on your website to a dropdown. The aim is to make the long options list more user friendly with the help of keyboard navigation and a search box.
5. Form Validation
It is very important to validate any user input that comes you way through forms. This plugin will make it very easy for you to tell users if they filled any form incorrectly and how they can correct the error.
Tips for Choosing a Bootstrap Plugin
There are many things that can be confusing for an absolute beginner when it comes to choosing the right Bootstrap plugin. I have listed a few tips that can help you make the right decision.
Make sure that the plugin and your website are using the same version of Bootstrap. Many things change with each new version of Bootstrap. This means that some plugins and skins will not work with your website as expected if they are based on a different version.
One more thing that will help you quickly set things up in an existing project is to choose a plugin that does not apply excessive styling of its own over Bootstrap. This is particularly true if your own website uses minimal styling over what Bootstrap already provides.
Conclusion
The Bootstrap 4 plugins featured here just scratch the surface of options available at CodeCanyon, so if none of them appeal, there are plenty of other great options there to hold your interest.
And if you want to improve your skills using Bootstrap yourself, check out the ever so useful Bootstrap tutorials we have on offer.
by Monty Shokeen via Envato Tuts+ Code https://ift.tt/35dgluk
0 notes
Text
Login form with Floating Label Animation
#html css form#css form#floating level animation#codingflicks#html css#learn to code#code#frontend#css#html#frontenddevelopment#css3#css animation examples#css animation tutorial#css effects#login form floating placeholder
1 note
·
View note
Video
youtube
Divi Pro Tip: Create a Jaw-Dropping Floating Hero Section with Animation!
Want to take your website design to the next level? In this tutorial, we’ll show you how to create an awesome floating animated hero section using the Divi Theme. By combining Divi’s built-in modules with some custom CSS, you can add smooth animations that make your hero section stand out. Whether you’re designing a landing page or a homepage, this eye-catching effect will instantly grab visitors' attention and enhance user engagement.
0 notes
Text
WooCommerce Tabbed Category Product Listing - Pro
New Post has been published on https://intramate.com/wordpress-plugins/woocommerce-tabbed-category-product-listing-pro/
WooCommerce Tabbed Category Product Listing - Pro

LIVE PREVIEWGet it now for only $26

WooTabbed for WooCommerce Product Display
WooCommerce Tabbed Category Product Listing is an elegant solution to display woocommerce categories on Home page or any page. It shows All or Featured or Sale products category wise in tabbed, accordion or carousel format. Best possible solution if you want to List all your products in a single page or want to display just the products on Sale or your Featured products based on Categories. Pro version comes packed with 10+ elegant templates to choose from, ajax Load More, Floating Cart, Product Filtering, Live On-Page Product Search, Complete customization, and many more advanced settings.
Bonus Features: WooTabbed Pro also comes with a Premium Category Selection Widget with Collapsible Category Links, List all Categories and Sub Categories on any page with shortcode and Customer Conversion Report!


[##Check out our new plugin WoowBot which is a Plug n’ Play, Intelligent ChatBot for WooCommerce that can Increase your store sales perceptibly.]

WooTabbed for WooCommerce Product Display is a premium WooCommerce Add-On and one of its kind. This is a perfect solution to showcase all your products category wise in tab, accordion or carousel layout on a single page. You can also use this plugin to display only the products on sale or display featured products only. This Pro version comes packed with 10+ templates, Ajax Load More, extensive customization options, and many advanced settings.

WooCommerce Tabbed Category Product Listing Main Features:
10+ Unique, Elegant Designs to Choose from
WooTabbed Pro version comes with 10+ Responsive, Mobile Friendly, Modern templates to choose from.


Product Display in Tab, Accordion or Carousel Mode
Tab Mode:
Tab mode is the standard and goes well with almost any themes. The tab mode templates display products in a grid layout. You can choose from 7 different styles that match your theme.
Accordion Mode:
The accordion mode is a unique way to display all your product categories and let users open the category tab he is looking for.

Carousel Mode:
Carousel template is suitable to place anywhere on your homepage or landing page and let the shoppers shift through all your products category wise and make a purchase decision quickly.

ShortCode for Hot, New, Best Buy and Featured Products
Woo tabbed provides a new shortcode to Display 4 Tabs for Hot, New, Best Buy and Featured products. This can be a great addition for your Home page or a landing page. Users can quickly find out the best products on your store to buy.

List All Categories on a Page
Run a large store with a lot of categories and sub categories? WooTabbed can List all the categories and sub categories on any page with a simple shortcode.

AJAX Category Filters
Users can sort through different categories using the filter buttons at the top. New products will be loaded bu AJAX without reloading the page. Filter buttons are completely customizable from the backend. The filter buttons can be Stacked or displayed in carousel mode in a single line.

Supports Sub Category Filters
Display top level categories first and sub categories in drop downs so users can easily navigate and filter between all the categories from one page using AJAX. Woo tabbed is the only plugin that allows this!

AJAX Load More and Add to Cart
Select number of products to show initially and AJAX load more to show the rest. Also included AJAX Add to Cart.
Ajax Floating Quick Cart
WooCommerce Tabbed Category plugin Includes an Ajax based Floating Quick Cart that opens up when a product has been added to the cart and is readily accessible so shoppers can quickly view what products has been ordered. You can enable Floating cart for all pages or just the WooTabbed page.

Single Page Mode – Load Product Details in LightBox
With a simple ShortCode option you can choose to use WooCommerce Tabbed Category plugin as a single page shop. Once enabled, the product title and image will open a modal lightbox with more product details instead of linking to the product’s single page. You shoppers can view and add products to the cart all from the same page!

Display Sales Products Only
If you have a large store and have a lot of products – use the Display Sale Products Only shortcode parameter. Only the products on sale will be displayed. Works with all available templates. Works the best with Carousel template.
Display Featured Products Only
Want to List your featured products only? No problem. Use the Display Featured Products Only shortcode parameter. Only the products you marked as featured will be displayed. All templates support this feature. Works wonder with the Accordion template.
WooCommerce Catalog Mode
Turn off the Add to Cart Options to Display product in Catalog mode only without any buy option. Great single page catalog for all your products.
WooCommerce Product Quick View
Enable the Quick View feature and the WooCommerce Product Quick View will load the product details and product gallery images in a lightbox modal.
Extensive Customization Settings
Colors, number of letters, filter buttons, text to be used – everything can be customized according to your preferences from the friendly Settings page.

Easy to Use
This WooCommerce add-on is extremely easy to use. Simply activate the plugin and paste the shortcode to any page and it will start doing its magic!
Collapsible Category Links Widgets
As an added bonus, this plugin comes with a Widget which lists all your Categories and Sub Categories in the sidebar with Expand and Collapse option. WooCommerce, by default, does have a category links widget which you can add to your sidebars. However, the default widget is very limited with virtually no option and does not have collapsible, expandable category links feature. If your online store has a lot of categories and subcategories, the default widget is useless because it would make your web page way too long! Wootabbed Category links Widget solves this problem and also comes with 6 different designs to choose from and also an option to show Category links as a drop down!

Customer Conversion Rate Tracking
Track if your customers are abandoning carts. Conversion Report and Statistics that show how many shoppers are adding products to the cart, how many have reached the checkout page and how many actually completed the order process. Very helpful to take necessary action in reducing abandoned cart. Combine this WooCommerce Conversion Tracking report with the retargeting features to increase your sales by up to 25%!

Woocommerce Tabbed Product Category Features:
10+ Innovative Design Templates to Choose from
Extensive Options to Fine Tune the Plugin Behavior to Your Need
AJAX Load More Products
AJAX Tabbed, Accordion or Carousel Category Filtering
Live, On-page Product Search
Can be used in any language
Display Featured Products Only
Display Sales Products Only (products on sale)
Shortcode for Hot, New, Best Buy and Featured Products
Display only Top Level Categories & Sub Categories in Drop Down
Display Products in Accordion Mode
Display Products in Carousel Mode
Limit Number of Products to Show
Scroll or Stacked Category Filter Tabs
Option to display category description in tool tip
WooCommerce Product Quick View
Fixed Position Category Filtering
Front End Product Filtering & Ordering
Link Products to LightBox Modal Instead of Product Details Page (one page shop)
Floating Ajax Quick Cart!
Display Floating Cart on All Pages or Only on Wootabbed page
Selectively Display Price, Rating, Title, Cart Link
Exclude Selected Categories
AJAX Add to Cart
Woocommerce Widget with Collapsible Category Links
Widget Links to All Your Categories from Side Bar
Customer Conversion Reporting with Charts and Graphs
Shopper Conversion Statistics by Day, Week, Month and Custom Date Range
Custom CSS to Add Your Own Style
Adjust Font Size and Colors of All Templates
Show or Hide ALL Products Tab
Display category image thumb
Easy to Use with Shortcode
Rapid, One on One Premium Support
Lifetime Free PlugIn Upgrades
This is a WooCommerce add on. Woocommerce must be installed and active before you install this plugin

Version History
=======Version 8.5.2================= # woo widget Single Page Only show children of the current category # woo widget Show Single Page product List according to category =======Version 8.5.0================= # woo tabbed template ten prev and next arrow css bug -- fixed # woo tabbed pro licensing function issue fixed. # woo tabbed conversation report bug fixed =======Version 8.4.0================= # Product Search Form for quick search product css bug fixed # Product Details Quick View css bug fixed # Reset all options to default data checked and fixed # If you select woo instant cart it will enable Ajax add to cart globally. =======Version 8.3.0================= # get_categories replace with wc_get_product_category_list product details modal -- issue fixed # general settings & display settings item decorated # color settings tab added # Admin responsive issue fixed =======Version 8.0.0================= # Theme three category load more button -- bug fixed # Tooltip animation - remove -- fixed # Show products and categories even if there is no product prices -- it is working when price empty =======Version 7.6.0================= # Apply all relevant CSS fixes to the main plugin itself instead of -- fixed =======Version 7.5.0================= # Fix all issues in console -- fixed # Lightbox quick view double -- fixed # Add to cart double message -- ( checked single message working ) =======Version 7.0.0================= # please check now swal message twice remove # Add to cart button behavior working # Woo tabbed pro settings rename Others->Custom CSS # hot deal tabs, hot deal carousel support shortcode attribute. # licensing option added. # responsive issue on mobile device subcategory show full width # ajax quick view cart issue fixed # single page link remove if add to shortcode link_title_to_modal='1' # category tab product visibility query not working properly ... fixed # Show all category design modify # hot deal carousel design modify # some css error fixed # products visibility private and hidden bug fixed # load more inline css removed... # show all category shortcode generate... # admin usage section some modifyication ... # hot deals carousel variable product title bug fixed # hot deals carousel shortcode create and checked... # support tab added... =======Version 6.8.0================= # responsive issue fixed # working on woo tabbed quick cart when disable issue fixed # theme four when all category off then error showing -- bug fixed # theme nine all category button disble not showing product when page load-- error fixed # quantity increse and reduce not working properly -- bug fixed # add to cart quantity 1 working when quantity increase ... bug fixed # All Tab Default Loading button not working properly # product category menu css bug fixed # theme eleven tooltip right alignment bug fixed. # Template One Multiple shortcode use on single page. # Hot deal tab Multiple shortcode use on single page. # Tooltip position fixed # woo tabbed category pro variable product validation checking # jquery variable product add to cart "top" error fixed # Product Search placeholder text change from language center # sorting text change from language center # Category menu button top tooltip show for category description # Product Search Form for quick search product =======Version 6.7.0================= # add to cart ajax some issue fixed... # Floating Quick Cart Display Only on Woo tabbed page or all pages option created # on sale button show default on hot-deals-tab # Template three and other css issue fixed # z-index issue for sub categories -- fixed # Number of hot deals product show in each Tab # hot-deals-tab some css modify .... # Load more button language change option issue fixed .... # Template one image hover effect for short description .... # Product category tab dropdown menu added # Theme 10 show navbar menu top and bottom # dropdown menu color change from admin section # Theme 10 navbar top, bottom enable and disable from admin section, default show bottom. =======Version 6.5.0================= # Hot, New, Best Buy, Featured product tab and show by shortcode. # Template 10 some responsive issue fixed.. # Template 10 slider left arrow css config fixed.. # template 10 product images added single page link. =======Version 6.0.0================= # before some css and js use globally, now called only woo tabbed shortcode page... # woo tabbed shortcode array_key_exists error fixed # Woo Instant Cart & Checkout Right Float # quick view modal price margin reduced.... # quick view modal link class name changed.... =======Version 5.7.0================= # quick view modal some simple design change.... # Override the All Category button text from admin language center. # Activation Plugin after redirect plugin page .... # theme ten hover card box button hover effect not working properly .. fixed .... # theme four quick view link added when variable product load more product show .... # link_title_to_modal='1' working on all templates and the shortcode .... # mobile responsive height problem fixed .... =======Version 5.4.0================= # cart and checkout page woocommerce cart and checkout page url use ... # quick view category tag link remove # quick view button customize # variable product button change by quick view button. # when choose feature product then only featured product category show to category menu... # slick js error fixed # category widget class error fixed # variable product quick view changed =======Version 5.0.0================= # variable product select option price change issue fixing # variable product add to cart button bug fixing # Front End template product Sorting dropdown select box by ajax # Enable disable sorting dropdown by admin section. # some css issue fixed. # product quick view image issue fixed. =======Version 4.9.0================= # product quick view variable product add to cart button added. # product quick view show magnific popup modal # modal show with product details. # sticky menu for category, noted( this sticky only working on product section ) # product category img show carosoul slider template above of category name. # image hover product details link issue fixed. =======Version 4.4.0================= # if theme eleven product img is empty show excerpt # product img or excerpt is empty show placeholder img # when hover product image then show description. # when category tab clicked then change product and scroll product section on mobile version. # slick slider not working template seven. # slick js library conflict issue (fixed problem) ... # template eleven single category filter not working properly (fixed problem) ... =======Version 4.0.0================= # category filtering by category-ids with shortcode ... # customer conversion report feature added =======Version 3.9.0================= # when shortcode copy html tag remove form shortcode ... # when use shortcode parameter category-ids not properly filtering all category ... (problem fixed all theme) =======Version 3.8.0================= # All product category filtering not working (problem fixed). All pages and ajax filtering now working Properly. # slick slider mobile version on off option add plugin # template two product css error fix # product category ordering title change # product category ordering not working ... ( problem fixed ) =======Version 3.4.0================= # product hover box position updated =======Version 3.3.0================= # product hover box display by accordin to admin display setting Version 3.2.0 # Accordion style category filter menu added plus, minus to collapse # Fixed a bug for Load More products Version 2.4.0 -- added two new shortcode attributes to filter products in shortcode. They are sale-only=1 featured-only=1 Example: [wtcpl-product-cat theme='three' featured-only=1] // Filter "Featured" products [wtcpl-product-cat theme='three' sale-only=1] // Filter "Sale" products -- Added new sales ribbon. -- Added new carousel template. -- Added option in backend to set text for if no product is found under specific category. -- Fixed issue in template four where add to cart vanished after product added to cart. -- Fixed an issue that cause short code always renders at the top of the page -- Set theme eight default category button color to transparent white. -- Added an new optional attribute in shortcode to pass. You can now pass a list of category ids as follows. [wtcpl-product-cat theme='five' category-ids='78,102,39,98'] When passing optional parameters, you must specify theme name in exact order. -- Fixed an issue that cause sale ribbon not showing on template ten. -- Updated hover effect on template three. -- Fixed an issue that cause carousel template show arrow even when there is no more category to show. -- Fixed an issue that shows load more button not working when sale-only=1 attribute passed in shortcode. -- Added cart button behavior, ajax or redirect to cart page -- Minor css bug fixed in template two. -- Number of responsive issue fixed for multiple templates -- Visual composer compatibility issue fixed. -- Added 5 different theme for side barwidget -- Added 3 different option to control sidebar widget behaviour. -- Fixed an issue that cause "Load more" button not showing on certain theme -- Fixed an issue that cause "Load More" button showing on top of the container on certain theme. -- css issue fixed on multiple layouts. -- Fixed "Load More" issue in template two. -- Added price in product sorting option in backend. -- Added a new accordion template Version 1.6.0 – released on Sept 13 – 2017 Updated coding logic to check if WooCommerce is already installed and active. Fixed a conflict with certain divi version Version 1.5.0 – released on Sept 06 – 2017 Inception
LIVE PREVIEWGet it now for only $26
0 notes
Text
Divi Pixel Plugin Review for Divi WordPress Theme
Today I am reviewing Divi Pixel plugin from Octolab OU. In short this is a great tool that will speed up your web design process and make your design unique. This is not an affiliate review; however, I have been granted access to the early version of the plugin for free for the review purposes. Ok, so without any further ado, here are my thoughts upon taking Divi Pixel for a spin.

Divi Pixel Plugin for Divi Wordpress Theme
Divi Pixel is one of those tools compatible with Divi Builder by Elegant Themes that makes your life easier when it comes to customising basic settings. In an ideal world, Divi should have implemented them a long time ago. Furthermore, Divi Pixel offers some advanced styling solutions that can only be achieved with custom CSS. I also think this plugin will save you some money since there is no need to purchase separate plugins to improve or speed up your design process. It combines many great solutions that are available as different plugins in one. The most important thing, however, is that if you do not need some of the options that Divi Pixel offers, then you can disable them and no additional scripts will load on your w website to slow it down.
User Experience with Divi Pixel
Upon Divi Pixel plugin installation, you will be able to access all its features through the left-hand side panel (Dashboard > Divi > Divi Pixel). Right of the bat, I can see that the developers knew exactly what UX is. That is how to design with user experience in mind. I would be surprised if anyone ever had to skim through the documentation file as the set up of the plugin is pretty much self-explanatory. The design is great for the eye but most importantly, very clean and straightforward. You can jump onto customisations right away.
Divi Pixel Options
When you open Divi Pixel panel, you will see that the plugin has seven main features or control settings if you like:
General
Blog
Social Media
Mobile
Modules
Layout Injector
Settings

Divi Pixel plugin Settings Panel
General Settings in Divi Pixel
General settings take care of some basic items that allow you to make your website ‘yours’ or in other words, apply some branding in a sense. It also has some options that I am only guessing did not fit into any other category. However, they remain handy none the less.
In terms of mentioned ‘personalisation’, you can adjust the login page, add a page preloader, custom browser scrollbar, change logo on scroll and zoom on it as well as customise back to top button. If you use Google API for maps instead of embedding them, you will appreciate an option to add Custom Map Marker. There are several options to customise your footer and one that allows you to upload SVG files which are blocked by WordPress by default.
Blog adjustments
The Blog adjustments in Divi Pixel are a bit of a hit and miss for me. The reason being some of the options are already available in Divi Theme builder. For example, removal of sidebar or adjustment of Archive pages. But where the Divi Pixel Blog adjustments stand out is the Customisation of comments section that currently requires custom CSS, so it makes for a great addition. It gives you some additional customisations for Archive pages as well so if you want your blog related pages to look a bit fancier than the standard, this functionality will help.

Example of Blog adjustments in Divi Pixel Plugin
Social Media
Social Media section will come in handy for those of you who are not graphic pros, and you would like to customise social media icons. Divi Pixel gives you more options when it comes to where you can display social media icons – be it the header, footer or mobile menu. It also gives you control over individual icons, so that you can choose the display location for them separately.
Mobile Settings
Divi Pixel Mobile adjustments allow you to modify some essential mobile view settings, including making it full screen (make sure to Enable Custom Mobile menu Style first, so you don’t miss it ;). Yes, some options are available in Theme Builder already, like fixed position and swapping logo in mobile view. But the plugin gives you an opportunity to change breakpoint for mobile menu, collapse submenus on mobile and animate hamburger menu icon among others. Mobile menu settings are one of the best features of Divi Pixel plugin.

Example of Full screen mobile menu in Divi Pixel Plugin
Modules
Where Divi Pixel stands out is the Modules section which adds 17 custom modules to the Divi Builder. You can, of course, review all of them directly on their website, so let me just mention my picks: before and after effect, tilt image, typing effect, masonry gallery, and my absolute favourite image hot spot and floating images.
IMAGE HOT SPOT BY DIVI PIXEL
Divi Pixel is not the first plugin to have this feature, but I have yet to see one that does it so well. We once reviewed Vistag tool that allows you to tag any element on an image and display more info upon hovering over selected points, but the company closed in February 2020. So, I was pleased to see that the idea was implemented by somebody else. I would say the room for improvement is in expanding options for tablet and mobile view, but with the right mindset, you can make it work. And I hear further enhancements are in the development stage.

Divi Pixel Image Hotspot Module
FLOATING IMAGES
Yet another feature that will make your website stand out among others. Floating images allows for a subtle animation of your images. In fact, the subtle animations trend started back in 2019, and it continues to be quite popular in 2020. A great feature to present your team photos, locations on a map or product highlights.
Layout Injector
Divi Pixel allows you to inject any saved section in Divi Library where by default it was not possible. For example, before or after the navigation section, footer or on specific pages only. There are also several options for blog pages.
Settings
If you decide to return to default settings on your website, you can reset them in plugin Settings. Do not worry if you ever want to retrieve them, as Divi Pixel plugin allows you to import and export said settings. And if you would like to remain up to date with future developments, you can enable Beta Updates although you probably don’t want to use that option on your client websites.
I have not listed all the options that Divi Pixel provides as I wanted to focus on those functionalities that I find most useful. So if you would like to learn what is the full scope of Divi Pixel Plugin, please head over to their Documentation page.
Divi Pixel Review Summary
Upon using Divi Pixel I can state with confidence; this is a very handy plugin that will save you a lot of time when developing a website. It provides certain basic solutions which Divi should already have, in my opinion. If you often find yourself injecting the same template codes to disable footers, adjust menu breakpoints or blog layouts in your websites, Divi Pixel will save you a lot of time.
In addition, Divi Pixel offers 17 design solutions that will take your website to the next level and help you build a unique design that does not look like thousands of other Divi websites.
Before wrapping up, I think it would be a great addition if the developers included some templates to go along with this plugin, which would further speed up the design process. Time-saving and unique design options are my biggest takeaways from using Divi Pixel, and I would recommend it to those who are looking to speed up and improve their website design process.
This article was originally posted on: Colorpeak.co.uk: Divi Pixel Plugin Review for Divi WordPress Theme
0 notes
Text
Great Web Design

Great Web Design
What is Web Design?
An Internet site is the final outcome of a Web design. The Internet site remains on a Web server where electronic documents are stored. The Web site offers the materials and interactive features or user interfaces throughout individual in the type of Websites. Just how the details requested is shown to the customer is the same level of the Website design procedure. Added controls are installed in order to show more complex media like animations, sounds as well as various other types.
What’s New? The Clouds certainly!
Everyone wants something brand-new periodically and also yet some need a repair of something entirely different. In the realm of the internet, that is fairly a common incident with the many innovations that are constantly popping up as well as with every one of them, none can be as exciting as the action into the clouds.
Hern IT LLC
The Open Layout Area: Free CSS Templates!
If youre many people available that don't recognize CSS and also have no time at all, or care, on just how to do one for your blog site, after that the following action for you would be to locate an area where you can download one completely free. Thank goodness that there are a lot of websites out there that provide away absolutely free. The only trouble is, that considering that you were not the one who developed it, you will certainly go through their designs and impulses.
Among the websites that offer totally free CSS of cool website design is The Open Style Neighborhood (TODC). The Open Style Area is a center for open resource website designers from worldwide giving countless XHTML as well as CSS based complimentary web design templates readily available for download. So, please feel free to take a min or two and check out the designs that our wonderful designers have actually sent as well as see if one could benefit you! And also remember they are free!
Bad Web Design
Here are some features that can actually mar the over all idea of your web design. It is necessary to pay attention to the most typical mistakes web developers dedicate. You could be able to utilize some insights into developing an effective website design which may be basic yet can invoke your projected picture. Histories that are gray in shade by default offers numerous problems most especially with the web pages readability. Stay clear of color combinations that can make the characters unreadable. Backgrounds are primarily effective when it is left easy and also does not interfere with reading. Messages should be legible. Prevent tiny characters. Maintain the web links tinted blue as much as possible because usual individuals are currently utilized with the shade.
DIY Website Design
Do it yourself design projects are proliferating in the web nowadays. There are a variety of web sites that practically educates you what to do without hiring an internet designer. A do it on your own website design uses perfectly for young professionals who are just beginning to find out stuff in organisation or trying to reformat the existing business that they are running. DIY website design supplies you total control over the project and over the website that is why its just getting appeal. It takes the job out of taking care of consultants, designer, contractor landscaper and also the sort. In DIY design, your concepts make sure to be heard and taken mindful focus to. You reach express your style as well as personality. because at the end of the day, it still will be your web site, selling your items. This has actually solved constant troubles with internet designers who are truly enthusiastic in their work who at some point can obtain extremely sensitive to a tiny improvement or observation of his job. Do it on your own web designing surely saves you loan and time and energy.
Benefits of Web 2.0 Applications
Web 2.0 applications are the latest pattern in web site design. Numerous Internet firms as well as users are turning to web 2.0 for its included features. It has additionally boosted performance. It has produced a new wave in exactly how websites are to be built, designed as well as used hands-on. It makes the users appreciate blog writing, download, RSS feeds etc. These advancements provide included exhilaration to online experience. It is stated that Internet 2.0 companies sites get higher position in internet search engine, like Google, yahoo as well as countless others. Internet 2.0 advantages are many. You can post photos, albums, help overviews and maps for planning your travel abroad.
It has actually drastically changed the top quality of social interaction worldwide. Blog sites multiply. advertising and marketing online costs a lot less. As well as it has developed networking success stories. Web 2.0 provides you full control over your business while adding smaller however really valuable attributes to it.
Web site design is certainly not giving the visitors with another ordinary item of text. Go as per the old saying "beauty remains in the eye of the observer". Here the observer is the visitor of the web site that you are going to layout. So as an experienced web site developer you must have understood all the abilities required to develop stylish as well as eye-catching graphics, shades and also shapes positioned in perfect equilibrium to stand out of the site visitor together with drawing his emphasis to one of the most essential areas of your web site. Your task as a site designer is to use shades, message as well as graphics and equate into a visually appealing design, logo, banner, and switch system.
As a specialist web site designer, you need to chalk out a well-devised technique for creating the internet site. Initially, you need to comprehend the certain organisation requirements of your client and also set out the standard framework of the site. In order to reduce the expense of the established, the internet site developer should be outfitted with predefined internet templates. Having this attribute in your depot, you do not require to go hog-wild with the styles because you are not developing a website by playing.
Web Marketing (Part 2).
Start a blog site. Blogs have currently end up being a favorite for search engines. If you proceed and also launch a blog site, connect it right into your major website, print blocks of info and float RSS feeds. If you do these after that a lot of the online search engine can find you much quicker. Layout some duplicates of digital publications that you can send to every person. You can create for posts or programs online that can be sent somewhere else. After that, create your own write-up in a manner that you can utilize them in any possible kind of media, whether online or offline.
0 notes
Text
Great Web Design
What is Web Design? A Web site is your final outcome of a Web layout. The Web site sits on a Web server in which electronic files are stored. The Web site presents the contents and interactive features or interfaces to the end consumer in the kind of Web pages. The way the information requested is shown to the consumer is level of the Web design procedure. Added controls are embedded so as to show more complex media such as animations, sounds and other types.
Whats New? The Clouds of Course! Everybody needs something fresh from time to time and some demand a fix of something completely different. In the domain of the world wide web, that is quite a frequent phenomenon with the many innovations that are constantly popping up and with them all, none can be as exciting as the move into the clouds.
The Open Design Community: Free CSS Templates! If youre many people around who dont understand CSS and have no time, or care, on the way to do you for your blog, then another action for you'd be to find a place where you can download one for free. Thank goodness that there are a lot of sites out there that give them away free of charge. The one problem is, that because you were not the person who created it, you'll be subject to their layouts and whims.
Among the websites which give free CSS of trendy internet layouts is The Open Design Community (TODC). The Open Design Community is a hub for open source site designers from all over the world providing thousands of XHTML and CSS established free web design templates offered for download. Thus, please feel free to have a minute or two and navigate through the layouts our fabulous designers have submitted and see if one might work for you! And remember they're free!
Bad Web Design Below are a few features that could mar the above all idea of your web design. It is important to be aware of their most common mistakes web designers commit. You could be able to use some tips into creating an effective web design which might be simple but can invoke your projected image. Backgrounds that are gray in colour by default presents so many issues most notably with all the pages readability. Avoid color combinations which can render the figures unreadable. Backgrounds are largely powerful when it is left simple and does not interfere with studying. Texts have to be readable. Avoid small characters. Keep the hyperlinks coloured blue as far as possible because ordinary users are already used with the colour.

DIY Web Design Do it yourself design jobs are proliferating from the internet these days. There are a number of internet sites which practically teaches you what to do without hiring a web designer. A do it yourself website design applies flawlessly for young professionals that are only starting to learn stuff in company or seeking to reformat the existing company they are running. DIY website design offers you total control over the job and over the website that is why its simply gaining popularity. It takes the work from dealing with consultants, designer, contractor landscaper and the likes. In DIY layout, your thoughts are sure to be heard and taken careful attention to. You get to express your style and character. Because in the end of the afternoon, it will become your site, promoting your products. This has solved continuous issues with web designers that are genuinely passionate in their job who can get too sensitive to some small correction or observation of their job. Do-it-yourself web designing definitely saves you money and energy and time.
Benefits of Web 2.0 Applications Web 2.0 applications are the current trend in web design. Many Internet businesses and users are turning to internet 2.0 because of its added features. It has also increased functionality. It's caused a new wave in how websites must be built, designed and implemented hands-on. It makes the consumers like blogging, download, RSS feeds etc.. These developments give additional excitement to online experience. It is said that Web 2.0 companies websites get higher ranking in search engines, like Google, yahoo and many others. Web 2.0 benefits innumerable. You may post photographs, records, help guides and maps for arranging your own travel overseas.
It has radically altered the quality of social interaction worldwide. Blogs proliferate. Marketing online prices less. Plus it's created networking success stories. Internet 2.0 gives you complete control over your business while adding smaller but very useful features to it.
Website design is of course not providing the visitors with another plain piece of text. Go as per the old saying"beauty is in the eye of the beholder". This beholder is the visitor of the site that you are going to layout. Whilst a skilled website designer you should have mastered all the skills needed to create classy and appealing graphics, colours and shapes put in excellent balance to catch the attention of the visitor together with drawing his focus to the main sections of your site. Your task as a web site designer is to take advantage of colours, text and images and also translate into a visually appealing layout, logo, banner, and button method.
As a professional site designer, you want to chalk out a well-devised approach for creating the site. To begin with, you have to understand the particular business necessities of your client and lay out the fundamental structure of the website. To be able to lessen the expense of the setup, the website designer ought to be armed with web templates that are predefined. With this feature in your armory, you do not have to go hog-wild together with the designs for the reason which you are not designing a website by tinkering.
Internet Marketing (Part 2)
Start a blog. Blogs have become a favorite for search engines. If you go on and launch a website, link it in your main website, publish blocks of data and float RSS feeds. If you do these then most of the search engines can locate you much faster. Layout some copies of digital books which you can send out to everybody. You are able to compose for articles or classes on the internet that could be submitted elsewhere. Then, create your own write-up in a manner which it is possible to use them in almost any possible kind of media, whether online or offline. For more info click website design and web development company
0 notes
Photo

Angular 10, data grids, randomness, and checking some boxes
#494 — June 26, 2020
Unsubscribe | Read on the Web
JavaScript Weekly

Lessons Learned Refactoring Optional Chaining Into a Large Codebase — Lea Verou, creator of Mavo, decided to refactor Mavo to use optional chaining (?.) and here’s some of what she discovered along the way. (As an aside, Lea was the subject of a neat 10 minute programming documentary recently – worth a watch!)
Lea Verou
A Little Bit of Plain JavaScript Can Do A Lot — For anyone more than happy to dive in and write JavaScript without dragging in an entire framework and tooling to manage it, there will be no surprises here, but this is a nice reminder otherwise. Do you always need a 'framework'? No.
Julia Evans
Creating a Voting App with Firestore and Wijmo — Learn how to build a realtime voting app quickly and easily with the Firestore database and Wijmo components. The app uses OAuth for authentication and allows users to submit and vote for ideas.
Wijmo by GrapeCity sponsor
Angular 10 Released — A major release for the popular Google-led framework, though smaller in scope than usual as Angular 9 only came out in February ;-) 10 gains a new date range picker, optional stricter settings, and an upgrade to TypeScript 3.9.
Stephen Fluin (Google)
What's Coming in TypeScript 4? — The first beta of TypeScript 4 is due any moment with a final release due in August. New bits and pieces include variadic tuple types, labelled tuples, short-cut assignment operators (e.g. ||=) and more.
Tim Perry
⚡️ Quick bytes:
Chrome 85's DevTools have gained better support for working with styles created by CSSOM APIs (such as by CSS-in-JS frameworks). There's also syntax autocompletion for optional chaining and highlighting for private fields.
There's nothing to see just yet, but NativeScript is coming to Ionic.
The creator of AlpineJS has written about how he's passed $100K/yr in income using GitHub Sponsors.
Did you know there's a Slack theme for VS Code? 😆
▶️ The JS Party podcast crew discusses how their use of JavaScript syntax evolves (or not) over time.
engineeringblogs.xyz is a new aggregator site (by us!) that brings together what 507 (so far) product and software engineering blogs are talking about. Worth a skim.
💻 Jobs
JavaScript Developer at X-Team (Remote) — Join X-Team and work on projects for companies like Riot Games, FOX, Coinbase, and more. Work from anywhere.
X-Team
Find a Job Through Vettery — Vettery specializes in tech roles and is completely free for job seekers. Create a profile to get started.
Vettery
📚 Tutorials, Opinions and Stories
ECMAScript Proposal: Private Static Methods and Accessors in Classes — Dr. Axel takes a look at another forthcoming language feature (in this case being at stage 3 and already supported by Babel and elsewhere).
Dr. Axel Rauschmayer
npm v7 Series: Why Keep package-lock.json? — If npm v7 is going to support yarn.lock files, then why keep package-lock.json around as well? Isaac goes into some depth as to how yarn.lock works and why it doesn’t quite suit every npm use case.
Isaac Z. Schlueter
How to Dynamically Get All CSS Custom Properties on a Page — Some fun DOM and stylesheet wrangling on display here.
Tyler Gaw
Stream Chat API & JavaScript SDK for Custom Chat Apps — Build real-time chat in less time. Rapidly ship in-app messaging with our highly reliable chat infrastructure.
Stream sponsor
Getting Started with Oak for Building HTTP Services in Deno — A comprehensive Oak with Deno tutorial for beginners (which, I guess, we all are when it comes to Deno). Oak is essentially the most popular option for building HTTP-based apps in Deno right now.
Robin Wieruch
Understanding Generators in JavaScript — Generator functions can be paused and resumed and yield multiple values over time and were introduced in ES6/ES2015.
Tania Rascia
Build a CRUD App with Vue.js, Spring Boot, and Kotlin — It’s a fact of life that not everyone is building apps with JavaScript at every level of the stack. Sometimes.. people use Java too 🤫
Andrew Hughes
▶ Creating a Basic Implemention of 'Subway Surfers' — No modules, webpack or such-like here.. just exploring the joy of throwing a game mechanic together quickly using rough and ready JavaScript. Love it.
Shawn Beaton
Rubber Duck Debugging for JavaScript Developers — When you’re stuck with something, why not talk to a rubber duck?
Valeri Karpov
🔧 Code & Tools

Tabulator 4.7: An Interactive Table and Data Grid Library — Supports all major browsers and can be used with Angular, Vue, and React if you wish. 4.7 is a substantial release. Among other things is a new layout mode that resizes the table container to fit the data (example).
Oli Folkerd
Tragopan: A Minimal Dependency-Free Pan/Zoom Library — Try it out here. Claims to work faster due to use of native browser scrolling for panning (left/right/up/down) and transform/scale for zooming.
team.video
Builds Run Faster on Buildkite 🏃♀️ — Build times <5 mins at any scale. Self-hosted agents work with all languages, source control tools & platforms.
Buildkite sponsor
React Query 2: Hooks for Fetching, Caching and Updating Async Data — React Query is well worth checking out and has extensive documentation and even its own devtools. Main repo.
Tanner Linsley
Rando.js: A Helper for Making Randomness Easier — The rando function lets you get random integers in a range, floats in a range, pick between multiple items, return a random element from an array, and more. There’s also randosequence for a more shuffle-like experience.
nastyox
jinabox.js: A Customizable Omnibox for AI Powered Searching — Designed to be used with a Jina back-end. It’s all open source, but will take some digging around to understand fully.
Jina AI
MongoDB Is Easy. Now Make It Powerful. Free Download for 30 Days.
Studio 3T sponsor
IntersectionObserver Visualizer — If you’re new to using the IntersectionObserver API, this useful interactive demo might help you comprehend it a little better.
michelle barker
Polly.js 5.0: Record, Replay, and Stub HTTP Interactions
Netflix
Vest: Effortless Validations Inspired by Testing Frameworks — If you’re used to unit testing, the syntax used here will be familiar.
Evyatar
👻 Scary Item of the Week

Checkboxland: Render 'Anything' as HTML Checkboxes — This frivolous experiment is equal parts terrifying and impressive. It’s a JS library that displays animations, text, and arbitrary data using nothing but HTML checkboxes and, to be fair, they’ve presented it really well!
Bryan Braun
by via JavaScript Weekly https://ift.tt/3g53MDU
0 notes