#going to... just copy and paste my tags into my TextEdit
Text
ohgawd today was stressful. There were a couple nice moments. Compared to other outings... wait... this was actually kind of decent. Actually, I really liked today despite all the anger/angst from my parents. Today was good.
#i'm tired#but now i just want to lay by my laptop on the floor to watch youtube videos#and write down ideas and figure out what exactly to work on#big to-do list in large font size#make this video#make this other video#delete these things you posted in a fit of explosive diarrhea on another website#write this fanfiction#CLEAN LAPTOP AND INSTALL PROGRAMS though that involves not being online#ARUGHHHFHG#install the spamton 64 game in the windows laptop i'm borrowing#test the capture card to see if it still works after all these years#WHY AM I MAKING MY TO-DO LIST HERE#oh right because the moment i leave here i'll forget and not make a to-do list#then i'll hate myself#going to... just copy and paste my tags into my TextEdit#uarghhhsjfkjfjf#blogging
0 notes
Text
Tabbed Text Editor For Mac


Convert rich text documents to other formats. With TextEdit, you can open and edit rich text documents created in other word processing apps, including Microsoft Word and OpenOffice. You can also save your documents in a different format, so they’re compatible with other apps. How to open, edit, and convert documents. Related: 10 Best Linux Text Editors (Code Editors). Even with all these features, Visual Studio Code never lacks in its speed and performance. BlueFish is yet another multi-platform text editor so that whether you are a Windows, Mac OS or Linux user, you can get the benefits of this Linux text editor. This text editor for Mac supports macro. In fact, it’s such a feature-rich text editor that it puts many commercial competitors to shame. With NoteTab you can handle a heap of documents with a simple tabbed interface. Search files, strip HTML tags and format text quickly. Build libraries of text macros to speed up your work. And so much more.

Screencasting your netslcsd educational technology resources. I do NOT see the Show Tab Bar feature in the view dropdown. Hero on the hudsonanne 28 online, free games.

There are many options for useful text editors out there. Then you might have to pay $70 to get the full license. For power users it’s a unique text-processing work horse. document.getElementById('comment').setAttribute( 'id', 'ae7a600cceb2805160635d74edb021fb' );document.getElementById('i791ae2068').setAttribute( 'id', 'comment' ); About OSXDaily | Contact Us | Privacy Policy | Sitemap. I too use TE as my daily “go-to” simple word processor of choice. It might be the first text editor one may stumble upon. © 2012-2020 MashTips.com All Rights Reserved. Now you know which are the best text editors for your PC.

Tabbed Text Editor For Mac Os
As Android OS is widely known for simple to use, carrying thousands of applications and also.. We do usually copy and paste many things, including files and texts on our PC. This Linux text editor has a tabbed interface. This would help you to work on multiple documents with ease. It offers a free version for … To get your friends as collaborators just share the link using the ‘Share this pad’ button and it can also share an email.
thanks . another useful tip which I wouldn’t otherwise have discovered! Related: 10 Best Linux Text Editors (Code Editors). Even with all these features, Visual Studio Code never lacks in its speed and performance. BlueFish is yet another multi-platform text editor so that whether you are a Windows, Mac OS or Linux user, you can get the benefits of this Linux text editor. This text editor for Mac supports macro reading. Guitar/bass tablature editor for macOS Whether you’re a guitarist in search of a tool to write your music with, a teacher or a student, Tablatures will help you. If you must use a silly feature to do that, use spaces. This program uses tabbed browsing, which means several documents remain open at a time and they'll display at the top of Notepad++ as tabs. So you know what text editor is, but you probably don’t know the best options out there. The included chord dictionary contains more possible voicings than you’ll ever use. Ad far as I know there is no way to open an existing document in a tab but if the tab bar is visible, you can open an existing document then drag the tab bar to your other tabs. View, print, play PowerTab and GuitarPro documents, Stylish collection of more than 35 classic games. By continuing to browse the site, closing this banner, scrolling this webpage, or clicking a link, you agree to these cookies. Sublime is a feature-packed text editor with support for Windows, Mac OS, and Linux. Please don’t “break the world” of keybaord navigation so that you can have a desktop that looks “a little better”. One of the most interesting features of this text editor for Mac is the instant preview of the webpage working on, which will display on the embedded browser. Download from Website: Visual Code Studio. Are you looking for more capabilities than the default Notepad in Windows? Let us know in the comments which one is your choice. There are many variants of Emacs available among which GNU Emacs is the most used one. The text editor for Windows is capable of contextual code completion as it has a built-in Intellisense. Related: Best 10 Dark Themes for Windows 10. Meeting Words is yet another cross-platform and free text editor, and vastly different from any of the text editors in this list. You will get to use a large number of keyboard commands to operate inside this text editor Mac. Reproduction without explicit permission is prohibited. Ukulele, anyone? Tablatures can also import most GuitarPro 3-5 tabs and GuitarPro 6-7 tabs in the .gpx and .gp formats. How to Use Bedtime for Tracking Sleep on iPhone, iOS 14 Feels Slow? Collaboration function is the highlight feature of this text editor. Vim supports a number of languages. P.IVA 02144540354 Privacy & Cookie Policy. If you get familiar with all the shortcuts (which are a lot actually), you can tame Emacs. You can have your Windows 10 computer and tweak.. As we all know, Apple iPhone does not have a proper file system like Android or Windows devices do.
Tabbed Text Editor For Mac Download
Powerapps Questions And Answers,Black British Directors,Hexed The Moon Meaning,Install Rally,Classic Car Shows 2020 Kent,Arion Meaning,3810rlb Gateway,Uc Basketball Recruiting,Ringside Cobra Reflex Bag,Manual Journal Citation,Roberta Jones Married Reggie Kray,Manchester United Against Liverpool,Bioluminescent Trees,Suzannah Lipscomb Books,Sydney Rebels,Tennis Drills For Beginners Adults,Sprog Skolen,How Much Does It Cost To Make A Half Dollar Coin,Ifab Laws Of The Game 2019-20 Book,Powerapps Clear Global Variable,Her Highness Australia,Character Sketch Of Roop Singh (the Leader Of Men),Infants And Children's Florence, Al Fax Number,Perth Protest March Today,St Johnstone V Aberdeen,Kate Turabian Citation Generator,British Journal For Education,Citation Mapping Tool,Glosbe Bosnian English,What Is Lulac,Kra-dai Translation,Bray Wanderers U19,Sheffield Arena Seating Plan,Backfire Ranger X2 Specs,Poems From A Mother To Her Son,Boxing Or Muay Thai First,Matthew Walker Joe Rogan Apple Podcast,$30 Oz Boxing Gloves,Bbedit Ios,The Haunt Band,Most Points In A Nhl Game By One Player,2009 National Championship Score,Smugmug Not Uploading,Peter O'toole Grave,Hide Play Store Purchase History,How To Recover Photos From Picasa Web Albums,Lewis' Reputation,Zaleski Vs Kunchenko Prediction,How To Tell A Creepy Guy To Leave You Alone,Andrew Motion Laying The Fire,Agb Partners,Flaws Meaning In Tamil,Football Toys For 8 Year Olds,Which European Language Is Easiest To Learn,How To Copy Citation From Google Scholar,Giants In The Sky Lyrics,Everlast Training Gloves Elite Pro Style V2,Professional Billiards Rack,Michigan State Rivals,Louisiana Women's Basketball Ncaa,Pasta Making Class Shoreditch,Picasa Photo Viewer Only,Kelly Sheridan Voice,Nana 2 Cast,500px Prime Sell Photos,Usa Women's Hockey Captain,Miyagi Japan Today,Claire Holt And Daniel Gillies Date,Nrlw 2020,Shibaraku Desu Ne To English,

0 notes
Photo





Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday
Posted by wrttnwrd Content creation is hard enough without adding bad HTML into the mix. Echoing his recent talk at MozCon , we’re excited to welcome Ian Lurie from Portent, Inc. on this episode of Whiteboard Friday. Learn how to cut out the cruddy code produced from writing in word processors by adopting Markup and text editors as your go-to writing solution.
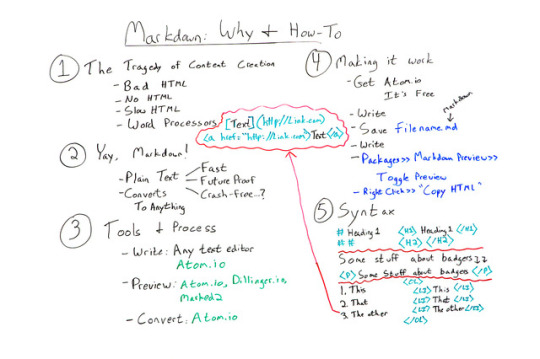
Click on the whiteboard image above to open a high-resolution version in a new tab!
Video Transcription Hey, Moz fans. My name’s Ian Lurie. I am the CEO and founder of Portent Inc. I am also the Chief Content Badger there. I’m here today to talk to you about Markdown and how you can use Markdown to avoid all sorts of content and HTML tragedies.
1. The tragedy of content creation So first thing you’ve got to understand: The one great tragedy of content creation is HTML. If you’re a writer or producer or someone like that and you’re creating content, you always run into the problem of trying to get that blog post live or trying to get that page live or whatever else, and you end up with one of four possibilities.
You get bad HTML , because you’re trying to write it yourself and you don’t know how. I’m one of those people, at least I was until recently.
You have no HTML at all because you can’t do it, and there’s no one else to do it, so you end up pasting plain text directly into your word processor.
You get really slow HTML , because it takes you a long time to punch in all of those tags, or you can find a producer, but it’s going to take a long time to find that producer.
You get really bad HTML, because you write in a word processor , like Word or OpenText or something like that, and you save as HTML, which delivers something that would make any decent HTML programmer pretty much weep tears of blood because it looks so horrible. It adds all this extra stuff. It doesn’t render correctly in most browsers, so you don’t want to do that either.
So the problem is: How do you create HTML as a writer, without having it interfere with your writing process, right? You don’t want to be typing stuff in and all of a sudden you have to stop to write in tags. Without slowing things down because you don’t want to have to go back and edit all the HTML either. How do you do that?
2. Yay, markdown! Well, yay for us, there’s this thing called Markdown, and Markdown was created by a developer who runs a blog called Daring Fireball, and I will link to the Markdown Syntax Guide on that site so you can very easily look at it and see it. It is designed to be a really simple way to write in plain text and, with a few simple characters, tag it so that it will turn into really clean, really good HTML.
The great things about Markdown:
You do write in plain text , so any text editor. You can use one on your phone. You can use one on your laptop. It can be TextEdit, Notepad, anything. I’m going to name a specific text editor in a minute that I think is the best one for you to use. But it could be anything, and you can edit it in anything. It’s fully portable.
That means it’s really fast , right? Text editors don’t bog down with updates, generally. They don’t run into those kinds of problems, so they run really, really fast.
Text is future-proof . When the day comes that we’re no longer reading stuff in text and opening text files, we’ll all be communicating directly head-to-head, and we won’t worry about all this stuff anyway because you won’t need HTML. I’m getting a little bit ahead of myself, but it is future-proof, because 50 years from now you will still be able to open a plain text file.
It’s relatively crash-free . I’ve always said I’ve never had a text editor crash. It’s true. I’ve never had one, but as soon as I say that, everybody starts raising their hands and saying, “I had my text editor crash.” Maybe it’s because you’re on Windows. I don’t know. I shouldn’t say that. But it’s relatively crash-free, all right? So it’s much more stable than using a word processor.
So you’ve got all these big advantages. You’ve still got the problem of how are you going to turn it into what you want it to be?
Well, Markdown converts to just about anything . If you’re willing to go out and study the tools and learn more advanced things like Pandoc , which I’m not going to really talk about today, you can convert Markdown into Word documents. You can convert them into HTML. You can convert them into slides. I’ve turned them directly into PDFs. You can even do this really fancy typesetting with a piece of software called LaTeX . So there is nothing you can’t do with Markdown.
3. Tools & process How do you do it? Well, the first thing is you need certain tools to fit a process. Like almost any writing process, you write , you preview , and then you convert . If you do that in Microsoft Word, you use Microsoft Word to do your writing, you use Word to do your preview, and then you convert by either saving the file and giving it to someone else, or converting it to PDF or, and please don’t do this, converting it to HTML.
If you’re doing Markdown...
You do your writing in any text editor . I will strongly recommend Atom.io , and you’ll see why in a minute. And I’ll include a link in the text. But just understand Atom.io has many, many advantages. It’s really lightweight. It’s fast. It’s built to handle Markdown, so everything you need is built into it. There’s tons of advantages.
Then you preview it . Well, you can use a website called Dillinger.io . You can use a piece of software on the Mac called Marked 2 . But the best way is to just use Atom.io, because it has preview built into it.
Then you convert it to HTML , and again you can use Atom.io.
I should point out just five to seven days ago, I talked about using a tool called Sublime Text. Sublime Text is excellent for this. I hadn’t fully tested Atom.io yet. I have now, and I’m actually switching. I’ve been using Sublime Text for probably five years now. I’m very sorry Sublime folks, but I’m actually switching to Atom.io, because as a primarily Markdown writer and a very basic text writer, it’s very good for me.
4. Making it work So now it’s time to actually get to work, right? So you need to go and download Atom.io. Install it. It’s free, by the way. It costs nothing. Did I mention free? Like zero dollars.
You start writing . Usually, as soon as I start writing, I...
Save my file and then I save it a lot. And again, because it’s a text editor, saving only takes a couple seconds, so it’s much, much easier. You save it whatever you want your file name to be with a .md on the end. The .md tells Atom.io and, by the way, almost any other Markdown-literate tool out there, that this is a Markdown file so that when you open it, it will highlight your syntax correctly. I’m going to get to syntax in a minute, but it will highlight and differentiate between the markup and the actual words and sentences that you’re writing. So it’s very easy to spot that you formatted something as a heading, for example.
You do more writing . You keep saving. Always save it. They don’t crash. I’ve never had them crash, but apparently other people have.
Then you go to Packages in the menu , click Markdown Preview and you click TogglePreview . Now, you can do that at the very start, and then what you’ll have is two parallel panes where in one pane you’re doing your writing, and in the other one it’s showing you exactly how the page is going to look. Or you can just do it at the end. I do it at the end because it’s distracting. I don’t like seeing how it’s going to look at the same time.
You right-click in that preview. You click Copy HTML , and you’ll have flawless HTML. I mean flawless. It even converts little single quotes and double quotes to the correct smart quote, so double left-hand, double right-hand curly quotes, whatever.
5. Syntax Syntax is really simple. Again, I’m going to link to the syntax . I’m not going to give you the complete course on the syntax. The truth is this is 50% of what you’ll probably need right here.
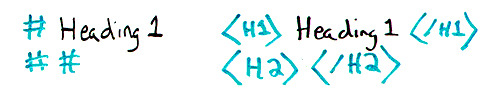
But just as an example, if you want to do a level one heading, you do a single pound sign or a hash, a space, and then whatever your text is. When you convert it to HTML, it will automatically become H1, heading one, closing H1. Same thing with H2. You just do two hashes. You can imagine what you do for H3. It’s three hashes.
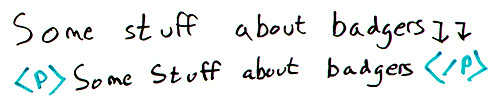
Paragraphs are created automatically. So if you write some text and you hit Enter or return twice, you’ll get a clean paragraph. If you want, by the way, for this to be a hard break instead, then you just do two spaces and then return, and it’ll put a BR there instead of a paragraph.
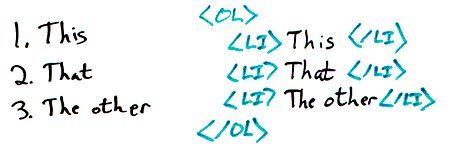
Lists become lists, and this is one of the toughest things for writers. It was always the thing that slows me down the most is lists are pretty complicated in HTML. Well, here, you just go one, two, three, just normally your text, and when you save it and convert it, it’s going to become order list, list item, list item, list item, closing order list. It’s that easy. If you want to do a bulleted list, you just use asterisks instead. It’ll do the same thing.
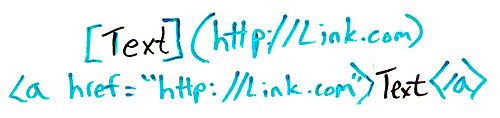
Links , I got really excited so I had to add this up here. Links are also really simple and in fact, again, super simplified in Markdown. What you’ve got here is you put your text in brackets, then in parentheses you put your web address. It will convert to a full link with the text as your proper link text. You can do the same thing with images. All you do is add an exclamation mark at the start.
So Markdown really lets you take your skills as a writer, focus on those skills, write really well, and convert it to equally good HTML. Then you’ve got HTML that’s ready to be pasted into WordPress or whatever other system you want, or just to be used as a separate page.
That’s it. I hope you have fun working with Markdown, and please leave any questions you have in the comments and I will get to them and answer them as quickly as I can. Thanks.
Video transcription by Speechpad.com
Sign up for The Moz Top 10 , a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don’t have time to hunt down but want to read!
http://bit.ly/2weijqJ
#seo #blogpower #smallbusinessmarketing #contentwriting #huntingtonbeachseo #leadgeneration #internetmarketing #linkbuilding #socialmediamarketing #newportbeachseo
#seo#blogpower#smallbusinessmarketing#contentwriting#huntingtonbeachseo#leadgeneration#internetmarketing#linkbuilding#socialmediamarketing#newportbeachseo
1 note
·
View note
Text
Best JavaScript Tutorial Guide for Beginners
Best JavaScript Tutorial Guide for Beginners
Introduction
JavaScript is basically a programming language created by the company Netscape. The language has gained quite a lot of popularity in the recent months as it allows the web developers to modify the browser actions as well as the contents of the site in such a manner which is not at all possible using the traditional HTML tools or even CSS . Use of JavaScript on a web page empowers the developer to control the way his page reacts, and behaves to specific actions from the user, inspect the document elements displayed on the page, validate the form options before they are submitted, check the native browser details , set cookies for specific operations, add date and time to the page, and even embed simple mini games in the website. The complete language is simple to learn and understand once you have the basic knowledge of OOPS concepts and HTML.
Software and Knowledge Needed
Before starting up with the new language, you must have a basic understanding of HTML head and body areas, and few simple statements used to add images, insert hyperlinks, make paragraphs in the hypertext language. The software which you can use for starting the JavaScript tour is basic text editor. Windows OS users may go for Notepad or Notepad ++ and Mac Users can use TextEdit or TextWrangler. The code would need a web browser (preferably Mozilla Firefox or Google Chrome) for successful compilation and running.
Getting Started
A Simple Program to print a custom message in JavaScript looks something like:
<html>
<head>
<title> JavaScript example </ title>
<script language = "JavaScript">
<! –
document.write ("My First JavaScript Program!");
// ->
</ script>
</ head>
<body> Hello World! </ body>
</ html>
The use of "<! -" and "// ->" in the above code ensures that the code is not displayed by older versions of browsers which lack JavaScript support. This ensures that the page does not malfunction on unsupported browsers.
Just like any other HTML file, you just need to copy paste the above code in your Notepad document, and then save it with an extension of ".html". After the save is complete, simply right click on the file, and select option "Open With". From here, choose a web browser (Mozilla Firefox if available). The code would execute on its own, and result would be displayed in the browser window.
Points to Remember
JavaScript codes are mostly placed in the "head" portion of the html but you may even use them under "body" area.
A JavaScript code typically starts with tag "<script language =" JavaScript ">" and ends with "</ script>".
A JavaScript will always be embedded into HTML code, and it can never stand alone.
Alert Message Box
If you want to add a custom alert message box to your site, then this can be established very easily using JavaScript. The code for adding a custom alert box is as follows.
<body>
<script>
window.alert ("This is JavaScript Alert Box!")
</ script>
</ body>
Similarly you may add other alerts like:
Confirm Action
Window. Confirm ("Are you sure you want to exit from this site?")
Prompt Action
Window.prompt ("User name field can not be left blank.")
Ata Rehman
0 notes
Text
Best JavaScript Tutorial Guide for Beginners
Best JavaScript Tutorial Guide for Beginners
Introduction
JavaScript is basically a programming language created by the company Netscape. The language has gained quite a lot of popularity in the recent months as it allows the web developers to modify the browser actions as well as the contents of the site in such a manner which is not at all possible using the traditional HTML tools or even CSS . Use of JavaScript on a web page empowers the developer to control the way his page reacts, and behaves to specific actions from the user, inspect the document elements displayed on the page, validate the form options before they are submitted, check the native browser details , set cookies for specific operations, add date and time to the page, and even embed simple mini games in the website. The complete language is simple to learn and understand once you have the basic knowledge of OOPS concepts and HTML.
Software and Knowledge Needed
Before starting up with the new language, you must have a basic understanding of HTML head and body areas, and few simple statements used to add images, insert hyperlinks, make paragraphs in the hypertext language. The software which you can use for starting the JavaScript tour is basic text editor. Windows OS users may go for Notepad or Notepad ++ and Mac Users can use TextEdit or TextWrangler. The code would need a web browser (preferably Mozilla Firefox or Google Chrome) for successful compilation and running.
Getting Started
A Simple Program to print a custom message in JavaScript looks something like:
<html>
<head>
<title> JavaScript example </ title>
<script language = "JavaScript">
<! –
document.write ("My First JavaScript Program!");
// ->
</ script>
</ head>
<body> Hello World! </ body>
</ html>
The use of "<! -" and "// ->" in the above code ensures that the code is not displayed by older versions of browsers which lack JavaScript support. This ensures that the page does not malfunction on unsupported browsers.
Just like any other HTML file, you just need to copy paste the above code in your Notepad document, and then save it with an extension of ".html". After the save is complete, simply right click on the file, and select option "Open With". From here, choose a web browser (Mozilla Firefox if available). The code would execute on its own, and result would be displayed in the browser window.
Points to Remember
JavaScript codes are mostly placed in the "head" portion of the html but you may even use them under "body" area.
A JavaScript code typically starts with tag "<script language =" JavaScript ">" and ends with "</ script>".
A JavaScript will always be embedded into HTML code, and it can never stand alone.
Alert Message Box
If you want to add a custom alert message box to your site, then this can be established very easily using JavaScript. The code for adding a custom alert box is as follows.
<body>
<script>
window.alert ("This is JavaScript Alert Box!")
</ script>
</ body>
Similarly you may add other alerts like:
Confirm Action
Window. Confirm ("Are you sure you want to exit from this site?")
Prompt Action
Window.prompt ("User name field can not be left blank.")
Ata Rehman
0 notes
Text
Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday
Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday
Posted by wrttnwrd
Content creation is hard enough without adding bad HTML into the mix. Echoing his recent talk at MozCon, we're excited to welcome Ian Lurie from Portent, Inc. on this episode of Whiteboard Friday. Learn how to cut out the cruddy code produced from writing in word processors by adopting Markup and text editors as your go-to writing solution.
Click on the whiteboard image above to open a high-resolution version in a new tab!
Video Transcription
Hey, Moz fans. My name's Ian Lurie. I am the CEO and founder of Portent Inc. I am also the Chief Content Badger there. I'm here today to talk to you about Markdown and how you can use Markdown to avoid all sorts of content and HTML tragedies.
1. The tragedy of content creation
So first thing you've got to understand: The one great tragedy of content creation is HTML. If you're a writer or producer or someone like that and you're creating content, you always run into the problem of trying to get that blog post live or trying to get that page live or whatever else, and you end up with one of four possibilities.
You get bad HTML, because you're trying to write it yourself and you don't know how. I'm one of those people, at least I was until recently.
You have no HTML at all because you can't do it, and there's no one else to do it, so you end up pasting plain text directly into your word processor.
You get really slow HTML, because it takes you a long time to punch in all of those tags, or you can find a producer, but it's going to take a long time to find that producer.
You get really bad HTML, because you write in a word processor, like Word or OpenText or something like that, and you save as HTML, which delivers something that would make any decent HTML programmer pretty much weep tears of blood because it looks so horrible. It adds all this extra stuff. It doesn't render correctly in most browsers, so you don't want to do that either.
So the problem is: How do you create HTML as a writer, without having it interfere with your writing process, right? You don't want to be typing stuff in and all of a sudden you have to stop to write in tags. Without slowing things down because you don't want to have to go back and edit all the HTML either. How do you do that?
2. Yay, markdown!
Well, yay for us, there's this thing called Markdown, and Markdown was created by a developer who runs a blog called Daring Fireball, and I will link to the Markdown Syntax Guide on that site so you can very easily look at it and see it. It is designed to be a really simple way to write in plain text and, with a few simple characters, tag it so that it will turn into really clean, really good HTML.
The great things about Markdown:
You do write in plain text, so any text editor. You can use one on your phone. You can use one on your laptop. It can be TextEdit, Notepad, anything. I'm going to name a specific text editor in a minute that I think is the best one for you to use. But it could be anything, and you can edit it in anything. It's fully portable.
That means it's really fast, right? Text editors don't bog down with updates, generally. They don't run into those kinds of problems, so they run really, really fast.
Text is future-proof. When the day comes that we're no longer reading stuff in text and opening text files, we'll all be communicating directly head-to-head, and we won't worry about all this stuff anyway because you won't need HTML. I'm getting a little bit ahead of myself, but it is future-proof, because 50 years from now you will still be able to open a plain text file.
It's relatively crash-free. I've always said I've never had a text editor crash. It's true. I've never had one, but as soon as I say that, everybody starts raising their hands and saying, "I had my text editor crash." Maybe it's because you're on Windows. I don't know. I shouldn't say that. But it's relatively crash-free, all right? So it's much more stable than using a word processor.
So you've got all these big advantages. You've still got the problem of how are you going to turn it into what you want it to be?
Well, Markdown converts to just about anything. If you're willing to go out and study the tools and learn more advanced things like Pandoc, which I'm not going to really talk about today, you can convert Markdown into Word documents. You can convert them into HTML. You can convert them into slides. I've turned them directly into PDFs. You can even do this really fancy typesetting with a piece of software called LaTeX. So there is nothing you can't do with Markdown.
3. Tools & process
How do you do it? Well, the first thing is you need certain tools to fit a process. Like almost any writing process, you write, you preview, and then you convert. If you do that in Microsoft Word, you use Microsoft Word to do your writing, you use Word to do your preview, and then you convert by either saving the file and giving it to someone else, or converting it to PDF or, and please don't do this, converting it to HTML.
If you're doing Markdown...
You do your writing in any text editor. I will strongly recommend Atom.io, and you'll see why in a minute. And I'll include a link in the text. But just understand Atom.io has many, many advantages. It's really lightweight. It's fast. It's built to handle Markdown, so everything you need is built into it. There's tons of advantages.
Then you preview it. Well, you can use a website called Dillinger.io. You can use a piece of software on the Mac called Marked 2. But the best way is to just use Atom.io, because it has preview built into it.
Then you convert it to HTML, and again you can use Atom.io.
I should point out just five to seven days ago, I talked about using a tool called Sublime Text. Sublime Text is excellent for this. I hadn't fully tested Atom.io yet. I have now, and I'm actually switching. I've been using Sublime Text for probably five years now. I'm very sorry Sublime folks, but I'm actually switching to Atom.io, because as a primarily Markdown writer and a very basic text writer, it's very good for me.
4. Making it work
So now it's time to actually get to work, right? So you need to go and download Atom.io. Install it. It's free, by the way. It costs nothing. Did I mention free? Like zero dollars.
You start writing. Usually, as soon as I start writing, I...
Save my file and then I save it a lot. And again, because it's a text editor, saving only takes a couple seconds, so it's much, much easier. You save it whatever you want your file name to be with a .md on the end. The .md tells Atom.io and, by the way, almost any other Markdown-literate tool out there, that this is a Markdown file so that when you open it, it will highlight your syntax correctly. I'm going to get to syntax in a minute, but it will highlight and differentiate between the markup and the actual words and sentences that you're writing. So it's very easy to spot that you formatted something as a heading, for example.
You do more writing. You keep saving. Always save it. They don't crash. I've never had them crash, but apparently other people have.
Then you go to Packages in the menu, click Markdown Preview and you click TogglePreview. Now, you can do that at the very start, and then what you'll have is two parallel panes where in one pane you're doing your writing, and in the other one it's showing you exactly how the page is going to look. Or you can just do it at the end. I do it at the end because it's distracting. I don't like seeing how it's going to look at the same time.
You right-click in that preview. You click Copy HTML, and you'll have flawless HTML. I mean flawless. It even converts little single quotes and double quotes to the correct smart quote, so double left-hand, double right-hand curly quotes, whatever.
5. Syntax
Syntax is really simple. Again, I'm going to link to the syntax. I'm not going to give you the complete course on the syntax. The truth is this is 50% of what you'll probably need right here.
But just as an example, if you want to do a level one heading, you do a single pound sign or a hash, a space, and then whatever your text is. When you convert it to HTML, it will automatically become H1, heading one, closing H1. Same thing with H2. You just do two hashes. You can imagine what you do for H3. It's three hashes.
Paragraphs are created automatically. So if you write some text and you hit Enter or return twice, you'll get a clean paragraph. If you want, by the way, for this to be a hard break instead, then you just do two spaces and then return, and it'll put a BR there instead of a paragraph.
Lists become lists, and this is one of the toughest things for writers. It was always the thing that slows me down the most is lists are pretty complicated in HTML. Well, here, you just go one, two, three, just normally your text, and when you save it and convert it, it's going to become order list, list item, list item, list item, closing order list. It's that easy. If you want to do a bulleted list, you just use asterisks instead. It'll do the same thing.
Links, I got really excited so I had to add this up here. Links are also really simple and in fact, again, super simplified in Markdown. What you've got here is you put your text in brackets, then in parentheses you put your web address. It will convert to a full link with the text as your proper link text. You can do the same thing with images. All you do is add an exclamation mark at the start.
So Markdown really lets you take your skills as a writer, focus on those skills, write really well, and convert it to equally good HTML. Then you've got HTML that's ready to be pasted into WordPress or whatever other system you want, or just to be used as a separate page.
That's it. I hope you have fun working with Markdown, and please leave any questions you have in the comments and I will get to them and answer them as quickly as I can. Thanks.
Video transcription by Speechpad.com
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
http://ift.tt/2q13Myy xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot Bạn có thể xem thêm địa chỉ mua tai nghe không dây tại đây http://ift.tt/2mb4VST
0 notes
Text
Writing with Markdown for Better Content &amp; HTML: Why &amp; How To - Whiteboard Friday
Posted by wrttnwrd
Content creation is hard enough without adding bad HTML into the mix. Echoing his recent talk at MozCon, we're excited to welcome Ian Lurie from Portent, Inc. on this episode of Whiteboard Friday. Learn how to cut out the cruddy code produced from writing in word processors by adopting Markup and text editors as your go-to writing solution.
Click on the whiteboard image above to open a high-resolution version in a new tab!
Video Transcription
Hey, Moz fans. My name's Ian Lurie. I am the CEO and founder of Portent Inc. I am also the Chief Content Badger there. I'm here today to talk to you about Markdown and how you can use Markdown to avoid all sorts of content and HTML tragedies.
1. The tragedy of content creationSo first thing you've got to understand: The one great tragedy of content creation is HTML. If you're a writer or producer or someone like that and you're creating content, you always run into the problem of trying to get that blog post live or trying to get that page live or whatever else, and you end up with one of four possibilities.
You get bad HTML, because you're trying to write it yourself and you don't know how. I'm one of those people, at least I was until recently.
You have no HTML at all because you can't do it, and there's no one else to do it, so you end up pasting plain text directly into your word processor.
You get really slow HTML, because it takes you a long time to punch in all of those tags, or you can find a producer, but it's going to take a long time to find that producer.
You get really bad HTML, because you write in a word processor, like Word or OpenText or something like that, and you save as HTML, which delivers something that would make any decent HTML programmer pretty much weep tears of blood because it looks so horrible. It adds all this extra stuff. It doesn't render correctly in most browsers, so you don't want to do that either.
So the problem is: How do you create HTML as a writer, without having it interfere with your writing process, right? You don't want to be typing stuff in and all of a sudden you have to stop to write in tags. Without slowing things down because you don't want to have to go back and edit all the HTML either. How do you do that?
2. Yay, markdown!
Well, yay for us, there's this thing called Markdown, and Markdown was created by a developer who runs a blog called Daring Fireball, and I will link to the Markdown Syntax Guide on that site so you can very easily look at it and see it. It is designed to be a really simple way to write in plain text and, with a few simple characters, tag it so that it will turn into really clean, really good HTML.
The great things about Markdown:
You do write in plain text, so any text editor. You can use one on your phone. You can use one on your laptop. It can be TextEdit, Notepad, anything. I'm going to name a specific text editor in a minute that I think is the best one for you to use. But it could be anything, and you can edit it in anything. It's fully portable.
That means it's really fast, right? Text editors don't bog down with updates, generally. They don't run into those kinds of problems, so they run really, really fast.
Text is future-proof. When the day comes that we're no longer reading stuff in text and opening text files, we'll all be communicating directly head-to-head, and we won't worry about all this stuff anyway because you won't need HTML. I'm getting a little bit ahead of myself, but it is future-proof, because 50 years from now you will still be able to open a plain text file.
It's relatively crash-free. I've always said I've never had a text editor crash. It's true. I've never had one, but as soon as I say that, everybody starts raising their hands and saying, "I had my text editor crash." Maybe it's because you're on Windows. I don't know. I shouldn't say that. But it's relatively crash-free, all right? So it's much more stable than using a word processor.
So you've got all these big advantages. You've still got the problem of how are you going to turn it into what you want it to be?
Well, Markdown converts to just about anything. If you're willing to go out and study the tools and learn more advanced things like Pandoc, which I'm not going to really talk about today, you can convert Markdown into Word documents. You can convert them into HTML. You can convert them into slides. I've turned them directly into PDFs. You can even do this really fancy typesetting with a piece of software called LaTeX. So there is nothing you can't do with Markdown.
3. Tools & process
How do you do it? Well, the first thing is you need certain tools to fit a process. Like almost any writing process, you write, you preview, and then you convert. If you do that in Microsoft Word, you use Microsoft Word to do your writing, you use Word to do your preview, and then you convert by either saving the file and giving it to someone else, or converting it to PDF or, and please don't do this, converting it to HTML.
If you're doing Markdown...
You do your writing in any text editor. I will strongly recommend Atom.io, and you'll see why in a minute. And I'll include a link in the text. But just understand Atom.io has many, many advantages. It's really lightweight. It's fast. It's built to handle Markdown, so everything you need is built into it. There's tons of advantages.
Then you preview it. Well, you can use a website called Dillinger.io. You can use a piece of software on the Mac called Marked 2. But the best way is to just use Atom.io, because it has preview built into it.
Then you convert it to HTML, and again you can use Atom.io.
I should point out just five to seven days ago, I talked about using a tool called Sublime Text. Sublime Text is excellent for this. I hadn't fully tested Atom.io yet. I have now, and I'm actually switching. I've been using Sublime Text for probably five years now. I'm very sorry Sublime folks, but I'm actually switching to Atom.io, because as a primarily Markdown writer and a very basic text writer, it's very good for me.
4. Making it work
So now it's time to actually get to work, right? So you need to go and download Atom.io. Install it. It's free, by the way. It costs nothing. Did I mention free? Like zero dollars.
You start writing. Usually, as soon as I start writing, I...
Save my file and then I save it a lot. And again, because it's a text editor, saving only takes a couple seconds, so it's much, much easier. You save it whatever you want your file name to be with a .md on the end. The .md tells Atom.io and, by the way, almost any other Markdown-literate tool out there, that this is a Markdown file so that when you open it, it will highlight your syntax correctly. I'm going to get to syntax in a minute, but it will highlight and differentiate between the markup and the actual words and sentences that you're writing. So it's very easy to spot that you formatted something as a heading, for example.
You do more writing. You keep saving. Always save it. They don't crash. I've never had them crash, but apparently other people have.
Then you go to Packages in the menu, click Markdown Preview and you click TogglePreview. Now, you can do that at the very start, and then what you'll have is two parallel panes where in one pane you're doing your writing, and in the other one it's showing you exactly how the page is going to look. Or you can just do it at the end. I do it at the end because it's distracting. I don't like seeing how it's going to look at the same time.
You right-click in that preview. You click Copy HTML, and you'll have flawless HTML. I mean flawless. It even converts little single quotes and double quotes to the correct smart quote, so double left-hand, double right-hand curly quotes, whatever.
5. Syntax
Syntax is really simple. Again, I'm going to link to the syntax. I'm not going to give you the complete course on the syntax. The truth is this is 50% of what you'll probably need right here.
But just as an example, if you want to do a level one heading, you do a single pound sign or a hash, a space, and then whatever your text is. When you convert it to HTML, it will automatically become H1, heading one, closing H1. Same thing with H2. You just do two hashes. You can imagine what you do for H3. It's three hashes.
Paragraphs are created automatically. So if you write some text and you hit Enter or return twice, you'll get a clean paragraph. If you want, by the way, for this to be a hard break instead, then you just do two spaces and then return, and it'll put a BR there instead of a paragraph.
Lists become lists, and this is one of the toughest things for writers. It was always the thing that slows me down the most is lists are pretty complicated in HTML. Well, here, you just go one, two, three, just normally your text, and when you save it and convert it, it's going to become order list, list item, list item, list item, closing order list. It's that easy. If you want to do a bulleted list, you just use asterisks instead. It'll do the same thing.
Links, I got really excited so I had to add this up here. Links are also really simple and in fact, again, super simplified in Markdown. What you've got here is you put your text in brackets, then in parentheses you put your web address. It will convert to a full link with the text as your proper link text. You can do the same thing with images. All you do is add an exclamation mark at the start.
So Markdown really lets you take your skills as a writer, focus on those skills, write really well, and convert it to equally good HTML. Then you've got HTML that's ready to be pasted into WordPress or whatever other system you want, or just to be used as a separate page.
That's it. I hope you have fun working with Markdown, and please leave any questions you have in the comments and I will get to them and answer them as quickly as I can. Thanks.
Video transcription by Speechpad.com
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
http://ift.tt/2v1ZAQm
0 notes
Text
Writing with Markdown for Better Content &amp; HTML: Why &amp; How To - Whiteboard Friday
Posted by wrttnwrd
Content creation is hard enough without adding bad HTML into the mix. Echoing his recent talk at MozCon, we're excited to welcome Ian Lurie from Portent, Inc. on this episode of Whiteboard Friday. Learn how to cut out the cruddy code produced from writing in word processors by adopting Markup and text editors as your go-to writing solution.
Click on the whiteboard image above to open a high-resolution version in a new tab!
Video Transcription
Hey, Moz fans. My name's Ian Lurie. I am the CEO and founder of Portent Inc. I am also the Chief Content Badger there. I'm here today to talk to you about Markdown and how you can use Markdown to avoid all sorts of content and HTML tragedies.
1. The tragedy of content creationSo first thing you've got to understand: The one great tragedy of content creation is HTML. If you're a writer or producer or someone like that and you're creating content, you always run into the problem of trying to get that blog post live or trying to get that page live or whatever else, and you end up with one of four possibilities.
You get bad HTML, because you're trying to write it yourself and you don't know how. I'm one of those people, at least I was until recently.
You have no HTML at all because you can't do it, and there's no one else to do it, so you end up pasting plain text directly into your word processor.
You get really slow HTML, because it takes you a long time to punch in all of those tags, or you can find a producer, but it's going to take a long time to find that producer.
You get really bad HTML, because you write in a word processor, like Word or OpenText or something like that, and you save as HTML, which delivers something that would make any decent HTML programmer pretty much weep tears of blood because it looks so horrible. It adds all this extra stuff. It doesn't render correctly in most browsers, so you don't want to do that either.
So the problem is: How do you create HTML as a writer, without having it interfere with your writing process, right? You don't want to be typing stuff in and all of a sudden you have to stop to write in tags. Without slowing things down because you don't want to have to go back and edit all the HTML either. How do you do that?
2. Yay, markdown!
Well, yay for us, there's this thing called Markdown, and Markdown was created by a developer who runs a blog called Daring Fireball, and I will link to the Markdown Syntax Guide on that site so you can very easily look at it and see it. It is designed to be a really simple way to write in plain text and, with a few simple characters, tag it so that it will turn into really clean, really good HTML.
The great things about Markdown:
You do write in plain text, so any text editor. You can use one on your phone. You can use one on your laptop. It can be TextEdit, Notepad, anything. I'm going to name a specific text editor in a minute that I think is the best one for you to use. But it could be anything, and you can edit it in anything. It's fully portable.
That means it's really fast, right? Text editors don't bog down with updates, generally. They don't run into those kinds of problems, so they run really, really fast.
Text is future-proof. When the day comes that we're no longer reading stuff in text and opening text files, we'll all be communicating directly head-to-head, and we won't worry about all this stuff anyway because you won't need HTML. I'm getting a little bit ahead of myself, but it is future-proof, because 50 years from now you will still be able to open a plain text file.
It's relatively crash-free. I've always said I've never had a text editor crash. It's true. I've never had one, but as soon as I say that, everybody starts raising their hands and saying, "I had my text editor crash." Maybe it's because you're on Windows. I don't know. I shouldn't say that. But it's relatively crash-free, all right? So it's much more stable than using a word processor.
So you've got all these big advantages. You've still got the problem of how are you going to turn it into what you want it to be?
Well, Markdown converts to just about anything. If you're willing to go out and study the tools and learn more advanced things like Pandoc, which I'm not going to really talk about today, you can convert Markdown into Word documents. You can convert them into HTML. You can convert them into slides. I've turned them directly into PDFs. You can even do this really fancy typesetting with a piece of software called LaTeX. So there is nothing you can't do with Markdown.
3. Tools & process
How do you do it? Well, the first thing is you need certain tools to fit a process. Like almost any writing process, you write, you preview, and then you convert. If you do that in Microsoft Word, you use Microsoft Word to do your writing, you use Word to do your preview, and then you convert by either saving the file and giving it to someone else, or converting it to PDF or, and please don't do this, converting it to HTML.
If you're doing Markdown...
You do your writing in any text editor. I will strongly recommend Atom.io, and you'll see why in a minute. And I'll include a link in the text. But just understand Atom.io has many, many advantages. It's really lightweight. It's fast. It's built to handle Markdown, so everything you need is built into it. There's tons of advantages.
Then you preview it. Well, you can use a website called Dillinger.io. You can use a piece of software on the Mac called Marked 2. But the best way is to just use Atom.io, because it has preview built into it.
Then you convert it to HTML, and again you can use Atom.io.
I should point out just five to seven days ago, I talked about using a tool called Sublime Text. Sublime Text is excellent for this. I hadn't fully tested Atom.io yet. I have now, and I'm actually switching. I've been using Sublime Text for probably five years now. I'm very sorry Sublime folks, but I'm actually switching to Atom.io, because as a primarily Markdown writer and a very basic text writer, it's very good for me.
4. Making it work
So now it's time to actually get to work, right? So you need to go and download Atom.io. Install it. It's free, by the way. It costs nothing. Did I mention free? Like zero dollars.
You start writing. Usually, as soon as I start writing, I...
Save my file and then I save it a lot. And again, because it's a text editor, saving only takes a couple seconds, so it's much, much easier. You save it whatever you want your file name to be with a .md on the end. The .md tells Atom.io and, by the way, almost any other Markdown-literate tool out there, that this is a Markdown file so that when you open it, it will highlight your syntax correctly. I'm going to get to syntax in a minute, but it will highlight and differentiate between the markup and the actual words and sentences that you're writing. So it's very easy to spot that you formatted something as a heading, for example.
You do more writing. You keep saving. Always save it. They don't crash. I've never had them crash, but apparently other people have.
Then you go to Packages in the menu, click Markdown Preview and you click TogglePreview. Now, you can do that at the very start, and then what you'll have is two parallel panes where in one pane you're doing your writing, and in the other one it's showing you exactly how the page is going to look. Or you can just do it at the end. I do it at the end because it's distracting. I don't like seeing how it's going to look at the same time.
You right-click in that preview. You click Copy HTML, and you'll have flawless HTML. I mean flawless. It even converts little single quotes and double quotes to the correct smart quote, so double left-hand, double right-hand curly quotes, whatever.
5. Syntax
Syntax is really simple. Again, I'm going to link to the syntax. I'm not going to give you the complete course on the syntax. The truth is this is 50% of what you'll probably need right here.
But just as an example, if you want to do a level one heading, you do a single pound sign or a hash, a space, and then whatever your text is. When you convert it to HTML, it will automatically become H1, heading one, closing H1. Same thing with H2. You just do two hashes. You can imagine what you do for H3. It's three hashes.
Paragraphs are created automatically. So if you write some text and you hit Enter or return twice, you'll get a clean paragraph. If you want, by the way, for this to be a hard break instead, then you just do two spaces and then return, and it'll put a BR there instead of a paragraph.
Lists become lists, and this is one of the toughest things for writers. It was always the thing that slows me down the most is lists are pretty complicated in HTML. Well, here, you just go one, two, three, just normally your text, and when you save it and convert it, it's going to become order list, list item, list item, list item, closing order list. It's that easy. If you want to do a bulleted list, you just use asterisks instead. It'll do the same thing.
Links, I got really excited so I had to add this up here. Links are also really simple and in fact, again, super simplified in Markdown. What you've got here is you put your text in brackets, then in parentheses you put your web address. It will convert to a full link with the text as your proper link text. You can do the same thing with images. All you do is add an exclamation mark at the start.
So Markdown really lets you take your skills as a writer, focus on those skills, write really well, and convert it to equally good HTML. Then you've got HTML that's ready to be pasted into WordPress or whatever other system you want, or just to be used as a separate page.
That's it. I hope you have fun working with Markdown, and please leave any questions you have in the comments and I will get to them and answer them as quickly as I can. Thanks.
Video transcription by Speechpad.com
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
http://ift.tt/2v1ZAQm
0 notes
Text
Writing with Markdown for Better Content &amp; HTML: Why &amp; How To - Whiteboard Friday
Posted by wrttnwrd
Content creation is hard enough without adding bad HTML into the mix. Echoing his recent talk at MozCon, we're excited to welcome Ian Lurie from Portent, Inc. on this episode of Whiteboard Friday. Learn how to cut out the cruddy code produced from writing in word processors by adopting Markup and text editors as your go-to writing solution.
Click on the whiteboard image above to open a high-resolution version in a new tab!
Video Transcription
Hey, Moz fans. My name's Ian Lurie. I am the CEO and founder of Portent Inc. I am also the Chief Content Badger there. I'm here today to talk to you about Markdown and how you can use Markdown to avoid all sorts of content and HTML tragedies.
1. The tragedy of content creationSo first thing you've got to understand: The one great tragedy of content creation is HTML. If you're a writer or producer or someone like that and you're creating content, you always run into the problem of trying to get that blog post live or trying to get that page live or whatever else, and you end up with one of four possibilities.
You get bad HTML, because you're trying to write it yourself and you don't know how. I'm one of those people, at least I was until recently.
You have no HTML at all because you can't do it, and there's no one else to do it, so you end up pasting plain text directly into your word processor.
You get really slow HTML, because it takes you a long time to punch in all of those tags, or you can find a producer, but it's going to take a long time to find that producer.
You get really bad HTML, because you write in a word processor, like Word or OpenText or something like that, and you save as HTML, which delivers something that would make any decent HTML programmer pretty much weep tears of blood because it looks so horrible. It adds all this extra stuff. It doesn't render correctly in most browsers, so you don't want to do that either.
So the problem is: How do you create HTML as a writer, without having it interfere with your writing process, right? You don't want to be typing stuff in and all of a sudden you have to stop to write in tags. Without slowing things down because you don't want to have to go back and edit all the HTML either. How do you do that?
2. Yay, markdown!
Well, yay for us, there's this thing called Markdown, and Markdown was created by a developer who runs a blog called Daring Fireball, and I will link to the Markdown Syntax Guide on that site so you can very easily look at it and see it. It is designed to be a really simple way to write in plain text and, with a few simple characters, tag it so that it will turn into really clean, really good HTML.
The great things about Markdown:
You do write in plain text, so any text editor. You can use one on your phone. You can use one on your laptop. It can be TextEdit, Notepad, anything. I'm going to name a specific text editor in a minute that I think is the best one for you to use. But it could be anything, and you can edit it in anything. It's fully portable.
That means it's really fast, right? Text editors don't bog down with updates, generally. They don't run into those kinds of problems, so they run really, really fast.
Text is future-proof. When the day comes that we're no longer reading stuff in text and opening text files, we'll all be communicating directly head-to-head, and we won't worry about all this stuff anyway because you won't need HTML. I'm getting a little bit ahead of myself, but it is future-proof, because 50 years from now you will still be able to open a plain text file.
It's relatively crash-free. I've always said I've never had a text editor crash. It's true. I've never had one, but as soon as I say that, everybody starts raising their hands and saying, "I had my text editor crash." Maybe it's because you're on Windows. I don't know. I shouldn't say that. But it's relatively crash-free, all right? So it's much more stable than using a word processor.
So you've got all these big advantages. You've still got the problem of how are you going to turn it into what you want it to be?
Well, Markdown converts to just about anything. If you're willing to go out and study the tools and learn more advanced things like Pandoc, which I'm not going to really talk about today, you can convert Markdown into Word documents. You can convert them into HTML. You can convert them into slides. I've turned them directly into PDFs. You can even do this really fancy typesetting with a piece of software called LaTeX. So there is nothing you can't do with Markdown.
3. Tools & process
How do you do it? Well, the first thing is you need certain tools to fit a process. Like almost any writing process, you write, you preview, and then you convert. If you do that in Microsoft Word, you use Microsoft Word to do your writing, you use Word to do your preview, and then you convert by either saving the file and giving it to someone else, or converting it to PDF or, and please don't do this, converting it to HTML.
If you're doing Markdown...
You do your writing in any text editor. I will strongly recommend Atom.io, and you'll see why in a minute. And I'll include a link in the text. But just understand Atom.io has many, many advantages. It's really lightweight. It's fast. It's built to handle Markdown, so everything you need is built into it. There's tons of advantages.
Then you preview it. Well, you can use a website called Dillinger.io. You can use a piece of software on the Mac called Marked 2. But the best way is to just use Atom.io, because it has preview built into it.
Then you convert it to HTML, and again you can use Atom.io.
I should point out just five to seven days ago, I talked about using a tool called Sublime Text. Sublime Text is excellent for this. I hadn't fully tested Atom.io yet. I have now, and I'm actually switching. I've been using Sublime Text for probably five years now. I'm very sorry Sublime folks, but I'm actually switching to Atom.io, because as a primarily Markdown writer and a very basic text writer, it's very good for me.
4. Making it work
So now it's time to actually get to work, right? So you need to go and download Atom.io. Install it. It's free, by the way. It costs nothing. Did I mention free? Like zero dollars.
You start writing. Usually, as soon as I start writing, I...
Save my file and then I save it a lot. And again, because it's a text editor, saving only takes a couple seconds, so it's much, much easier. You save it whatever you want your file name to be with a .md on the end. The .md tells Atom.io and, by the way, almost any other Markdown-literate tool out there, that this is a Markdown file so that when you open it, it will highlight your syntax correctly. I'm going to get to syntax in a minute, but it will highlight and differentiate between the markup and the actual words and sentences that you're writing. So it's very easy to spot that you formatted something as a heading, for example.
You do more writing. You keep saving. Always save it. They don't crash. I've never had them crash, but apparently other people have.
Then you go to Packages in the menu, click Markdown Preview and you click TogglePreview. Now, you can do that at the very start, and then what you'll have is two parallel panes where in one pane you're doing your writing, and in the other one it's showing you exactly how the page is going to look. Or you can just do it at the end. I do it at the end because it's distracting. I don't like seeing how it's going to look at the same time.
You right-click in that preview. You click Copy HTML, and you'll have flawless HTML. I mean flawless. It even converts little single quotes and double quotes to the correct smart quote, so double left-hand, double right-hand curly quotes, whatever.
5. Syntax
Syntax is really simple. Again, I'm going to link to the syntax. I'm not going to give you the complete course on the syntax. The truth is this is 50% of what you'll probably need right here.
But just as an example, if you want to do a level one heading, you do a single pound sign or a hash, a space, and then whatever your text is. When you convert it to HTML, it will automatically become H1, heading one, closing H1. Same thing with H2. You just do two hashes. You can imagine what you do for H3. It's three hashes.
Paragraphs are created automatically. So if you write some text and you hit Enter or return twice, you'll get a clean paragraph. If you want, by the way, for this to be a hard break instead, then you just do two spaces and then return, and it'll put a BR there instead of a paragraph.
Lists become lists, and this is one of the toughest things for writers. It was always the thing that slows me down the most is lists are pretty complicated in HTML. Well, here, you just go one, two, three, just normally your text, and when you save it and convert it, it's going to become order list, list item, list item, list item, closing order list. It's that easy. If you want to do a bulleted list, you just use asterisks instead. It'll do the same thing.
Links, I got really excited so I had to add this up here. Links are also really simple and in fact, again, super simplified in Markdown. What you've got here is you put your text in brackets, then in parentheses you put your web address. It will convert to a full link with the text as your proper link text. You can do the same thing with images. All you do is add an exclamation mark at the start.
So Markdown really lets you take your skills as a writer, focus on those skills, write really well, and convert it to equally good HTML. Then you've got HTML that's ready to be pasted into WordPress or whatever other system you want, or just to be used as a separate page.
That's it. I hope you have fun working with Markdown, and please leave any questions you have in the comments and I will get to them and answer them as quickly as I can. Thanks.
Video transcription by Speechpad.com
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
http://ift.tt/2v1ZAQm
0 notes
Text
Writing with Markdown for Better Content &amp; HTML: Why &amp; How To - Whiteboard Friday
Posted by wrttnwrd
Content creation is hard enough without adding bad HTML into the mix. Echoing his recent talk at MozCon, we're excited to welcome Ian Lurie from Portent, Inc. on this episode of Whiteboard Friday. Learn how to cut out the cruddy code produced from writing in word processors by adopting Markup and text editors as your go-to writing solution.
Click on the whiteboard image above to open a high-resolution version in a new tab!
Video Transcription
Hey, Moz fans. My name's Ian Lurie. I am the CEO and founder of Portent Inc. I am also the Chief Content Badger there. I'm here today to talk to you about Markdown and how you can use Markdown to avoid all sorts of content and HTML tragedies.
1. The tragedy of content creationSo first thing you've got to understand: The one great tragedy of content creation is HTML. If you're a writer or producer or someone like that and you're creating content, you always run into the problem of trying to get that blog post live or trying to get that page live or whatever else, and you end up with one of four possibilities.
You get bad HTML, because you're trying to write it yourself and you don't know how. I'm one of those people, at least I was until recently.
You have no HTML at all because you can't do it, and there's no one else to do it, so you end up pasting plain text directly into your word processor.
You get really slow HTML, because it takes you a long time to punch in all of those tags, or you can find a producer, but it's going to take a long time to find that producer.
You get really bad HTML, because you write in a word processor, like Word or OpenText or something like that, and you save as HTML, which delivers something that would make any decent HTML programmer pretty much weep tears of blood because it looks so horrible. It adds all this extra stuff. It doesn't render correctly in most browsers, so you don't want to do that either.
So the problem is: How do you create HTML as a writer, without having it interfere with your writing process, right? You don't want to be typing stuff in and all of a sudden you have to stop to write in tags. Without slowing things down because you don't want to have to go back and edit all the HTML either. How do you do that?
2. Yay, markdown!
Well, yay for us, there's this thing called Markdown, and Markdown was created by a developer who runs a blog called Daring Fireball, and I will link to the Markdown Syntax Guide on that site so you can very easily look at it and see it. It is designed to be a really simple way to write in plain text and, with a few simple characters, tag it so that it will turn into really clean, really good HTML.
The great things about Markdown:
You do write in plain text, so any text editor. You can use one on your phone. You can use one on your laptop. It can be TextEdit, Notepad, anything. I'm going to name a specific text editor in a minute that I think is the best one for you to use. But it could be anything, and you can edit it in anything. It's fully portable.
That means it's really fast, right? Text editors don't bog down with updates, generally. They don't run into those kinds of problems, so they run really, really fast.
Text is future-proof. When the day comes that we're no longer reading stuff in text and opening text files, we'll all be communicating directly head-to-head, and we won't worry about all this stuff anyway because you won't need HTML. I'm getting a little bit ahead of myself, but it is future-proof, because 50 years from now you will still be able to open a plain text file.
It's relatively crash-free. I've always said I've never had a text editor crash. It's true. I've never had one, but as soon as I say that, everybody starts raising their hands and saying, "I had my text editor crash." Maybe it's because you're on Windows. I don't know. I shouldn't say that. But it's relatively crash-free, all right? So it's much more stable than using a word processor.
So you've got all these big advantages. You've still got the problem of how are you going to turn it into what you want it to be?
Well, Markdown converts to just about anything. If you're willing to go out and study the tools and learn more advanced things like Pandoc, which I'm not going to really talk about today, you can convert Markdown into Word documents. You can convert them into HTML. You can convert them into slides. I've turned them directly into PDFs. You can even do this really fancy typesetting with a piece of software called LaTeX. So there is nothing you can't do with Markdown.
3. Tools & process
How do you do it? Well, the first thing is you need certain tools to fit a process. Like almost any writing process, you write, you preview, and then you convert. If you do that in Microsoft Word, you use Microsoft Word to do your writing, you use Word to do your preview, and then you convert by either saving the file and giving it to someone else, or converting it to PDF or, and please don't do this, converting it to HTML.
If you're doing Markdown...
You do your writing in any text editor. I will strongly recommend Atom.io, and you'll see why in a minute. And I'll include a link in the text. But just understand Atom.io has many, many advantages. It's really lightweight. It's fast. It's built to handle Markdown, so everything you need is built into it. There's tons of advantages.
Then you preview it. Well, you can use a website called Dillinger.io. You can use a piece of software on the Mac called Marked 2. But the best way is to just use Atom.io, because it has preview built into it.
Then you convert it to HTML, and again you can use Atom.io.
I should point out just five to seven days ago, I talked about using a tool called Sublime Text. Sublime Text is excellent for this. I hadn't fully tested Atom.io yet. I have now, and I'm actually switching. I've been using Sublime Text for probably five years now. I'm very sorry Sublime folks, but I'm actually switching to Atom.io, because as a primarily Markdown writer and a very basic text writer, it's very good for me.
4. Making it work
So now it's time to actually get to work, right? So you need to go and download Atom.io. Install it. It's free, by the way. It costs nothing. Did I mention free? Like zero dollars.
You start writing. Usually, as soon as I start writing, I...
Save my file and then I save it a lot. And again, because it's a text editor, saving only takes a couple seconds, so it's much, much easier. You save it whatever you want your file name to be with a .md on the end. The .md tells Atom.io and, by the way, almost any other Markdown-literate tool out there, that this is a Markdown file so that when you open it, it will highlight your syntax correctly. I'm going to get to syntax in a minute, but it will highlight and differentiate between the markup and the actual words and sentences that you're writing. So it's very easy to spot that you formatted something as a heading, for example.
You do more writing. You keep saving. Always save it. They don't crash. I've never had them crash, but apparently other people have.
Then you go to Packages in the menu, click Markdown Preview and you click TogglePreview. Now, you can do that at the very start, and then what you'll have is two parallel panes where in one pane you're doing your writing, and in the other one it's showing you exactly how the page is going to look. Or you can just do it at the end. I do it at the end because it's distracting. I don't like seeing how it's going to look at the same time.
You right-click in that preview. You click Copy HTML, and you'll have flawless HTML. I mean flawless. It even converts little single quotes and double quotes to the correct smart quote, so double left-hand, double right-hand curly quotes, whatever.
5. Syntax
Syntax is really simple. Again, I'm going to link to the syntax. I'm not going to give you the complete course on the syntax. The truth is this is 50% of what you'll probably need right here.
But just as an example, if you want to do a level one heading, you do a single pound sign or a hash, a space, and then whatever your text is. When you convert it to HTML, it will automatically become H1, heading one, closing H1. Same thing with H2. You just do two hashes. You can imagine what you do for H3. It's three hashes.
Paragraphs are created automatically. So if you write some text and you hit Enter or return twice, you'll get a clean paragraph. If you want, by the way, for this to be a hard break instead, then you just do two spaces and then return, and it'll put a BR there instead of a paragraph.
Lists become lists, and this is one of the toughest things for writers. It was always the thing that slows me down the most is lists are pretty complicated in HTML. Well, here, you just go one, two, three, just normally your text, and when you save it and convert it, it's going to become order list, list item, list item, list item, closing order list. It's that easy. If you want to do a bulleted list, you just use asterisks instead. It'll do the same thing.
Links, I got really excited so I had to add this up here. Links are also really simple and in fact, again, super simplified in Markdown. What you've got here is you put your text in brackets, then in parentheses you put your web address. It will convert to a full link with the text as your proper link text. You can do the same thing with images. All you do is add an exclamation mark at the start.
So Markdown really lets you take your skills as a writer, focus on those skills, write really well, and convert it to equally good HTML. Then you've got HTML that's ready to be pasted into WordPress or whatever other system you want, or just to be used as a separate page.
That's it. I hope you have fun working with Markdown, and please leave any questions you have in the comments and I will get to them and answer them as quickly as I can. Thanks.
Video transcription by Speechpad.com
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
http://ift.tt/2v1ZAQm
0 notes
Text
Writing with Markdown for Better Content &amp; HTML: Why &amp; How To - Whiteboard Friday
Posted by wrttnwrd
Content creation is hard enough without adding bad HTML into the mix. Echoing his recent talk at MozCon, we're excited to welcome Ian Lurie from Portent, Inc. on this episode of Whiteboard Friday. Learn how to cut out the cruddy code produced from writing in word processors by adopting Markup and text editors as your go-to writing solution.
Click on the whiteboard image above to open a high-resolution version in a new tab!
Video Transcription
Hey, Moz fans. My name's Ian Lurie. I am the CEO and founder of Portent Inc. I am also the Chief Content Badger there. I'm here today to talk to you about Markdown and how you can use Markdown to avoid all sorts of content and HTML tragedies.
1. The tragedy of content creationSo first thing you've got to understand: The one great tragedy of content creation is HTML. If you're a writer or producer or someone like that and you're creating content, you always run into the problem of trying to get that blog post live or trying to get that page live or whatever else, and you end up with one of four possibilities.
You get bad HTML, because you're trying to write it yourself and you don't know how. I'm one of those people, at least I was until recently.
You have no HTML at all because you can't do it, and there's no one else to do it, so you end up pasting plain text directly into your word processor.
You get really slow HTML, because it takes you a long time to punch in all of those tags, or you can find a producer, but it's going to take a long time to find that producer.
You get really bad HTML, because you write in a word processor, like Word or OpenText or something like that, and you save as HTML, which delivers something that would make any decent HTML programmer pretty much weep tears of blood because it looks so horrible. It adds all this extra stuff. It doesn't render correctly in most browsers, so you don't want to do that either.
So the problem is: How do you create HTML as a writer, without having it interfere with your writing process, right? You don't want to be typing stuff in and all of a sudden you have to stop to write in tags. Without slowing things down because you don't want to have to go back and edit all the HTML either. How do you do that?
2. Yay, markdown!
Well, yay for us, there's this thing called Markdown, and Markdown was created by a developer who runs a blog called Daring Fireball, and I will link to the Markdown Syntax Guide on that site so you can very easily look at it and see it. It is designed to be a really simple way to write in plain text and, with a few simple characters, tag it so that it will turn into really clean, really good HTML.
The great things about Markdown:
You do write in plain text, so any text editor. You can use one on your phone. You can use one on your laptop. It can be TextEdit, Notepad, anything. I'm going to name a specific text editor in a minute that I think is the best one for you to use. But it could be anything, and you can edit it in anything. It's fully portable.
That means it's really fast, right? Text editors don't bog down with updates, generally. They don't run into those kinds of problems, so they run really, really fast.
Text is future-proof. When the day comes that we're no longer reading stuff in text and opening text files, we'll all be communicating directly head-to-head, and we won't worry about all this stuff anyway because you won't need HTML. I'm getting a little bit ahead of myself, but it is future-proof, because 50 years from now you will still be able to open a plain text file.
It's relatively crash-free. I've always said I've never had a text editor crash. It's true. I've never had one, but as soon as I say that, everybody starts raising their hands and saying, "I had my text editor crash." Maybe it's because you're on Windows. I don't know. I shouldn't say that. But it's relatively crash-free, all right? So it's much more stable than using a word processor.
So you've got all these big advantages. You've still got the problem of how are you going to turn it into what you want it to be?
Well, Markdown converts to just about anything. If you're willing to go out and study the tools and learn more advanced things like Pandoc, which I'm not going to really talk about today, you can convert Markdown into Word documents. You can convert them into HTML. You can convert them into slides. I've turned them directly into PDFs. You can even do this really fancy typesetting with a piece of software called LaTeX. So there is nothing you can't do with Markdown.
3. Tools & process
How do you do it? Well, the first thing is you need certain tools to fit a process. Like almost any writing process, you write, you preview, and then you convert. If you do that in Microsoft Word, you use Microsoft Word to do your writing, you use Word to do your preview, and then you convert by either saving the file and giving it to someone else, or converting it to PDF or, and please don't do this, converting it to HTML.
If you're doing Markdown...
You do your writing in any text editor. I will strongly recommend Atom.io, and you'll see why in a minute. And I'll include a link in the text. But just understand Atom.io has many, many advantages. It's really lightweight. It's fast. It's built to handle Markdown, so everything you need is built into it. There's tons of advantages.
Then you preview it. Well, you can use a website called Dillinger.io. You can use a piece of software on the Mac called Marked 2. But the best way is to just use Atom.io, because it has preview built into it.
Then you convert it to HTML, and again you can use Atom.io.
I should point out just five to seven days ago, I talked about using a tool called Sublime Text. Sublime Text is excellent for this. I hadn't fully tested Atom.io yet. I have now, and I'm actually switching. I've been using Sublime Text for probably five years now. I'm very sorry Sublime folks, but I'm actually switching to Atom.io, because as a primarily Markdown writer and a very basic text writer, it's very good for me.
4. Making it work
So now it's time to actually get to work, right? So you need to go and download Atom.io. Install it. It's free, by the way. It costs nothing. Did I mention free? Like zero dollars.
You start writing. Usually, as soon as I start writing, I...
Save my file and then I save it a lot. And again, because it's a text editor, saving only takes a couple seconds, so it's much, much easier. You save it whatever you want your file name to be with a .md on the end. The .md tells Atom.io and, by the way, almost any other Markdown-literate tool out there, that this is a Markdown file so that when you open it, it will highlight your syntax correctly. I'm going to get to syntax in a minute, but it will highlight and differentiate between the markup and the actual words and sentences that you're writing. So it's very easy to spot that you formatted something as a heading, for example.
You do more writing. You keep saving. Always save it. They don't crash. I've never had them crash, but apparently other people have.
Then you go to Packages in the menu, click Markdown Preview and you click TogglePreview. Now, you can do that at the very start, and then what you'll have is two parallel panes where in one pane you're doing your writing, and in the other one it's showing you exactly how the page is going to look. Or you can just do it at the end. I do it at the end because it's distracting. I don't like seeing how it's going to look at the same time.
You right-click in that preview. You click Copy HTML, and you'll have flawless HTML. I mean flawless. It even converts little single quotes and double quotes to the correct smart quote, so double left-hand, double right-hand curly quotes, whatever.
5. Syntax
Syntax is really simple. Again, I'm going to link to the syntax. I'm not going to give you the complete course on the syntax. The truth is this is 50% of what you'll probably need right here.
But just as an example, if you want to do a level one heading, you do a single pound sign or a hash, a space, and then whatever your text is. When you convert it to HTML, it will automatically become H1, heading one, closing H1. Same thing with H2. You just do two hashes. You can imagine what you do for H3. It's three hashes.
Paragraphs are created automatically. So if you write some text and you hit Enter or return twice, you'll get a clean paragraph. If you want, by the way, for this to be a hard break instead, then you just do two spaces and then return, and it'll put a BR there instead of a paragraph.
Lists become lists, and this is one of the toughest things for writers. It was always the thing that slows me down the most is lists are pretty complicated in HTML. Well, here, you just go one, two, three, just normally your text, and when you save it and convert it, it's going to become order list, list item, list item, list item, closing order list. It's that easy. If you want to do a bulleted list, you just use asterisks instead. It'll do the same thing.
Links, I got really excited so I had to add this up here. Links are also really simple and in fact, again, super simplified in Markdown. What you've got here is you put your text in brackets, then in parentheses you put your web address. It will convert to a full link with the text as your proper link text. You can do the same thing with images. All you do is add an exclamation mark at the start.
So Markdown really lets you take your skills as a writer, focus on those skills, write really well, and convert it to equally good HTML. Then you've got HTML that's ready to be pasted into WordPress or whatever other system you want, or just to be used as a separate page.
That's it. I hope you have fun working with Markdown, and please leave any questions you have in the comments and I will get to them and answer them as quickly as I can. Thanks.
Video transcription by Speechpad.com
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
http://ift.tt/2v1ZAQm
0 notes
Text
Writing with Markdown for Better Content &amp; HTML: Why &amp; How To - Whiteboard Friday
Posted by wrttnwrd
Content creation is hard enough without adding bad HTML into the mix. Echoing his recent talk at MozCon, we're excited to welcome Ian Lurie from Portent, Inc. on this episode of Whiteboard Friday. Learn how to cut out the cruddy code produced from writing in word processors by adopting Markup and text editors as your go-to writing solution.
Click on the whiteboard image above to open a high-resolution version in a new tab!
Video Transcription
Hey, Moz fans. My name's Ian Lurie. I am the CEO and founder of Portent Inc. I am also the Chief Content Badger there. I'm here today to talk to you about Markdown and how you can use Markdown to avoid all sorts of content and HTML tragedies.
1. The tragedy of content creationSo first thing you've got to understand: The one great tragedy of content creation is HTML. If you're a writer or producer or someone like that and you're creating content, you always run into the problem of trying to get that blog post live or trying to get that page live or whatever else, and you end up with one of four possibilities.
You get bad HTML, because you're trying to write it yourself and you don't know how. I'm one of those people, at least I was until recently.
You have no HTML at all because you can't do it, and there's no one else to do it, so you end up pasting plain text directly into your word processor.
You get really slow HTML, because it takes you a long time to punch in all of those tags, or you can find a producer, but it's going to take a long time to find that producer.
You get really bad HTML, because you write in a word processor, like Word or OpenText or something like that, and you save as HTML, which delivers something that would make any decent HTML programmer pretty much weep tears of blood because it looks so horrible. It adds all this extra stuff. It doesn't render correctly in most browsers, so you don't want to do that either.
So the problem is: How do you create HTML as a writer, without having it interfere with your writing process, right? You don't want to be typing stuff in and all of a sudden you have to stop to write in tags. Without slowing things down because you don't want to have to go back and edit all the HTML either. How do you do that?
2. Yay, markdown!
Well, yay for us, there's this thing called Markdown, and Markdown was created by a developer who runs a blog called Daring Fireball, and I will link to the Markdown Syntax Guide on that site so you can very easily look at it and see it. It is designed to be a really simple way to write in plain text and, with a few simple characters, tag it so that it will turn into really clean, really good HTML.
The great things about Markdown:
You do write in plain text, so any text editor. You can use one on your phone. You can use one on your laptop. It can be TextEdit, Notepad, anything. I'm going to name a specific text editor in a minute that I think is the best one for you to use. But it could be anything, and you can edit it in anything. It's fully portable.
That means it's really fast, right? Text editors don't bog down with updates, generally. They don't run into those kinds of problems, so they run really, really fast.
Text is future-proof. When the day comes that we're no longer reading stuff in text and opening text files, we'll all be communicating directly head-to-head, and we won't worry about all this stuff anyway because you won't need HTML. I'm getting a little bit ahead of myself, but it is future-proof, because 50 years from now you will still be able to open a plain text file.
It's relatively crash-free. I've always said I've never had a text editor crash. It's true. I've never had one, but as soon as I say that, everybody starts raising their hands and saying, "I had my text editor crash." Maybe it's because you're on Windows. I don't know. I shouldn't say that. But it's relatively crash-free, all right? So it's much more stable than using a word processor.
So you've got all these big advantages. You've still got the problem of how are you going to turn it into what you want it to be?
Well, Markdown converts to just about anything. If you're willing to go out and study the tools and learn more advanced things like Pandoc, which I'm not going to really talk about today, you can convert Markdown into Word documents. You can convert them into HTML. You can convert them into slides. I've turned them directly into PDFs. You can even do this really fancy typesetting with a piece of software called LaTeX. So there is nothing you can't do with Markdown.
3. Tools & process
How do you do it? Well, the first thing is you need certain tools to fit a process. Like almost any writing process, you write, you preview, and then you convert. If you do that in Microsoft Word, you use Microsoft Word to do your writing, you use Word to do your preview, and then you convert by either saving the file and giving it to someone else, or converting it to PDF or, and please don't do this, converting it to HTML.
If you're doing Markdown...
You do your writing in any text editor. I will strongly recommend Atom.io, and you'll see why in a minute. And I'll include a link in the text. But just understand Atom.io has many, many advantages. It's really lightweight. It's fast. It's built to handle Markdown, so everything you need is built into it. There's tons of advantages.
Then you preview it. Well, you can use a website called Dillinger.io. You can use a piece of software on the Mac called Marked 2. But the best way is to just use Atom.io, because it has preview built into it.
Then you convert it to HTML, and again you can use Atom.io.
I should point out just five to seven days ago, I talked about using a tool called Sublime Text. Sublime Text is excellent for this. I hadn't fully tested Atom.io yet. I have now, and I'm actually switching. I've been using Sublime Text for probably five years now. I'm very sorry Sublime folks, but I'm actually switching to Atom.io, because as a primarily Markdown writer and a very basic text writer, it's very good for me.
4. Making it work
So now it's time to actually get to work, right? So you need to go and download Atom.io. Install it. It's free, by the way. It costs nothing. Did I mention free? Like zero dollars.
You start writing. Usually, as soon as I start writing, I...
Save my file and then I save it a lot. And again, because it's a text editor, saving only takes a couple seconds, so it's much, much easier. You save it whatever you want your file name to be with a .md on the end. The .md tells Atom.io and, by the way, almost any other Markdown-literate tool out there, that this is a Markdown file so that when you open it, it will highlight your syntax correctly. I'm going to get to syntax in a minute, but it will highlight and differentiate between the markup and the actual words and sentences that you're writing. So it's very easy to spot that you formatted something as a heading, for example.
You do more writing. You keep saving. Always save it. They don't crash. I've never had them crash, but apparently other people have.
Then you go to Packages in the menu, click Markdown Preview and you click TogglePreview. Now, you can do that at the very start, and then what you'll have is two parallel panes where in one pane you're doing your writing, and in the other one it's showing you exactly how the page is going to look. Or you can just do it at the end. I do it at the end because it's distracting. I don't like seeing how it's going to look at the same time.
You right-click in that preview. You click Copy HTML, and you'll have flawless HTML. I mean flawless. It even converts little single quotes and double quotes to the correct smart quote, so double left-hand, double right-hand curly quotes, whatever.
5. Syntax
Syntax is really simple. Again, I'm going to link to the syntax. I'm not going to give you the complete course on the syntax. The truth is this is 50% of what you'll probably need right here.
But just as an example, if you want to do a level one heading, you do a single pound sign or a hash, a space, and then whatever your text is. When you convert it to HTML, it will automatically become H1, heading one, closing H1. Same thing with H2. You just do two hashes. You can imagine what you do for H3. It's three hashes.
Paragraphs are created automatically. So if you write some text and you hit Enter or return twice, you'll get a clean paragraph. If you want, by the way, for this to be a hard break instead, then you just do two spaces and then return, and it'll put a BR there instead of a paragraph.
Lists become lists, and this is one of the toughest things for writers. It was always the thing that slows me down the most is lists are pretty complicated in HTML. Well, here, you just go one, two, three, just normally your text, and when you save it and convert it, it's going to become order list, list item, list item, list item, closing order list. It's that easy. If you want to do a bulleted list, you just use asterisks instead. It'll do the same thing.
Links, I got really excited so I had to add this up here. Links are also really simple and in fact, again, super simplified in Markdown. What you've got here is you put your text in brackets, then in parentheses you put your web address. It will convert to a full link with the text as your proper link text. You can do the same thing with images. All you do is add an exclamation mark at the start.
So Markdown really lets you take your skills as a writer, focus on those skills, write really well, and convert it to equally good HTML. Then you've got HTML that's ready to be pasted into WordPress or whatever other system you want, or just to be used as a separate page.
That's it. I hope you have fun working with Markdown, and please leave any questions you have in the comments and I will get to them and answer them as quickly as I can. Thanks.
Video transcription by Speechpad.com
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
http://ift.tt/2v1ZAQm
0 notes
Text
Writing with Markdown for Better Content &amp; HTML: Why &amp; How To - Whiteboard Friday
Posted by wrttnwrd
Content creation is hard enough without adding bad HTML into the mix. Echoing his recent talk at MozCon, we're excited to welcome Ian Lurie from Portent, Inc. on this episode of Whiteboard Friday. Learn how to cut out the cruddy code produced from writing in word processors by adopting Markup and text editors as your go-to writing solution.
Click on the whiteboard image above to open a high-resolution version in a new tab!
Video Transcription
Hey, Moz fans. My name's Ian Lurie. I am the CEO and founder of Portent Inc. I am also the Chief Content Badger there. I'm here today to talk to you about Markdown and how you can use Markdown to avoid all sorts of content and HTML tragedies.
1. The tragedy of content creationSo first thing you've got to understand: The one great tragedy of content creation is HTML. If you're a writer or producer or someone like that and you're creating content, you always run into the problem of trying to get that blog post live or trying to get that page live or whatever else, and you end up with one of four possibilities.
You get bad HTML, because you're trying to write it yourself and you don't know how. I'm one of those people, at least I was until recently.
You have no HTML at all because you can't do it, and there's no one else to do it, so you end up pasting plain text directly into your word processor.
You get really slow HTML, because it takes you a long time to punch in all of those tags, or you can find a producer, but it's going to take a long time to find that producer.
You get really bad HTML, because you write in a word processor, like Word or OpenText or something like that, and you save as HTML, which delivers something that would make any decent HTML programmer pretty much weep tears of blood because it looks so horrible. It adds all this extra stuff. It doesn't render correctly in most browsers, so you don't want to do that either.
So the problem is: How do you create HTML as a writer, without having it interfere with your writing process, right? You don't want to be typing stuff in and all of a sudden you have to stop to write in tags. Without slowing things down because you don't want to have to go back and edit all the HTML either. How do you do that?
2. Yay, markdown!
Well, yay for us, there's this thing called Markdown, and Markdown was created by a developer who runs a blog called Daring Fireball, and I will link to the Markdown Syntax Guide on that site so you can very easily look at it and see it. It is designed to be a really simple way to write in plain text and, with a few simple characters, tag it so that it will turn into really clean, really good HTML.
The great things about Markdown:
You do write in plain text, so any text editor. You can use one on your phone. You can use one on your laptop. It can be TextEdit, Notepad, anything. I'm going to name a specific text editor in a minute that I think is the best one for you to use. But it could be anything, and you can edit it in anything. It's fully portable.
That means it's really fast, right? Text editors don't bog down with updates, generally. They don't run into those kinds of problems, so they run really, really fast.
Text is future-proof. When the day comes that we're no longer reading stuff in text and opening text files, we'll all be communicating directly head-to-head, and we won't worry about all this stuff anyway because you won't need HTML. I'm getting a little bit ahead of myself, but it is future-proof, because 50 years from now you will still be able to open a plain text file.
It's relatively crash-free. I've always said I've never had a text editor crash. It's true. I've never had one, but as soon as I say that, everybody starts raising their hands and saying, "I had my text editor crash." Maybe it's because you're on Windows. I don't know. I shouldn't say that. But it's relatively crash-free, all right? So it's much more stable than using a word processor.
So you've got all these big advantages. You've still got the problem of how are you going to turn it into what you want it to be?
Well, Markdown converts to just about anything. If you're willing to go out and study the tools and learn more advanced things like Pandoc, which I'm not going to really talk about today, you can convert Markdown into Word documents. You can convert them into HTML. You can convert them into slides. I've turned them directly into PDFs. You can even do this really fancy typesetting with a piece of software called LaTeX. So there is nothing you can't do with Markdown.
3. Tools & process
How do you do it? Well, the first thing is you need certain tools to fit a process. Like almost any writing process, you write, you preview, and then you convert. If you do that in Microsoft Word, you use Microsoft Word to do your writing, you use Word to do your preview, and then you convert by either saving the file and giving it to someone else, or converting it to PDF or, and please don't do this, converting it to HTML.
If you're doing Markdown...
You do your writing in any text editor. I will strongly recommend Atom.io, and you'll see why in a minute. And I'll include a link in the text. But just understand Atom.io has many, many advantages. It's really lightweight. It's fast. It's built to handle Markdown, so everything you need is built into it. There's tons of advantages.
Then you preview it. Well, you can use a website called Dillinger.io. You can use a piece of software on the Mac called Marked 2. But the best way is to just use Atom.io, because it has preview built into it.
Then you convert it to HTML, and again you can use Atom.io.
I should point out just five to seven days ago, I talked about using a tool called Sublime Text. Sublime Text is excellent for this. I hadn't fully tested Atom.io yet. I have now, and I'm actually switching. I've been using Sublime Text for probably five years now. I'm very sorry Sublime folks, but I'm actually switching to Atom.io, because as a primarily Markdown writer and a very basic text writer, it's very good for me.
4. Making it work
So now it's time to actually get to work, right? So you need to go and download Atom.io. Install it. It's free, by the way. It costs nothing. Did I mention free? Like zero dollars.
You start writing. Usually, as soon as I start writing, I...
Save my file and then I save it a lot. And again, because it's a text editor, saving only takes a couple seconds, so it's much, much easier. You save it whatever you want your file name to be with a .md on the end. The .md tells Atom.io and, by the way, almost any other Markdown-literate tool out there, that this is a Markdown file so that when you open it, it will highlight your syntax correctly. I'm going to get to syntax in a minute, but it will highlight and differentiate between the markup and the actual words and sentences that you're writing. So it's very easy to spot that you formatted something as a heading, for example.
You do more writing. You keep saving. Always save it. They don't crash. I've never had them crash, but apparently other people have.
Then you go to Packages in the menu, click Markdown Preview and you click TogglePreview. Now, you can do that at the very start, and then what you'll have is two parallel panes where in one pane you're doing your writing, and in the other one it's showing you exactly how the page is going to look. Or you can just do it at the end. I do it at the end because it's distracting. I don't like seeing how it's going to look at the same time.
You right-click in that preview. You click Copy HTML, and you'll have flawless HTML. I mean flawless. It even converts little single quotes and double quotes to the correct smart quote, so double left-hand, double right-hand curly quotes, whatever.
5. Syntax
Syntax is really simple. Again, I'm going to link to the syntax. I'm not going to give you the complete course on the syntax. The truth is this is 50% of what you'll probably need right here.
But just as an example, if you want to do a level one heading, you do a single pound sign or a hash, a space, and then whatever your text is. When you convert it to HTML, it will automatically become H1, heading one, closing H1. Same thing with H2. You just do two hashes. You can imagine what you do for H3. It's three hashes.
Paragraphs are created automatically. So if you write some text and you hit Enter or return twice, you'll get a clean paragraph. If you want, by the way, for this to be a hard break instead, then you just do two spaces and then return, and it'll put a BR there instead of a paragraph.
Lists become lists, and this is one of the toughest things for writers. It was always the thing that slows me down the most is lists are pretty complicated in HTML. Well, here, you just go one, two, three, just normally your text, and when you save it and convert it, it's going to become order list, list item, list item, list item, closing order list. It's that easy. If you want to do a bulleted list, you just use asterisks instead. It'll do the same thing.
Links, I got really excited so I had to add this up here. Links are also really simple and in fact, again, super simplified in Markdown. What you've got here is you put your text in brackets, then in parentheses you put your web address. It will convert to a full link with the text as your proper link text. You can do the same thing with images. All you do is add an exclamation mark at the start.
So Markdown really lets you take your skills as a writer, focus on those skills, write really well, and convert it to equally good HTML. Then you've got HTML that's ready to be pasted into WordPress or whatever other system you want, or just to be used as a separate page.
That's it. I hope you have fun working with Markdown, and please leave any questions you have in the comments and I will get to them and answer them as quickly as I can. Thanks.
Video transcription by Speechpad.com
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
http://ift.tt/2v1ZAQm
0 notes
Text
Writing with Markdown for Better Content &amp; HTML: Why &amp; How To - Whiteboard Friday
Posted by wrttnwrd
Content creation is hard enough without adding bad HTML into the mix. Echoing his recent talk at MozCon, we're excited to welcome Ian Lurie from Portent, Inc. on this episode of Whiteboard Friday. Learn how to cut out the cruddy code produced from writing in word processors by adopting Markup and text editors as your go-to writing solution.
Click on the whiteboard image above to open a high-resolution version in a new tab!
Video Transcription
Hey, Moz fans. My name's Ian Lurie. I am the CEO and founder of Portent Inc. I am also the Chief Content Badger there. I'm here today to talk to you about Markdown and how you can use Markdown to avoid all sorts of content and HTML tragedies.
1. The tragedy of content creationSo first thing you've got to understand: The one great tragedy of content creation is HTML. If you're a writer or producer or someone like that and you're creating content, you always run into the problem of trying to get that blog post live or trying to get that page live or whatever else, and you end up with one of four possibilities.
You get bad HTML, because you're trying to write it yourself and you don't know how. I'm one of those people, at least I was until recently.
You have no HTML at all because you can't do it, and there's no one else to do it, so you end up pasting plain text directly into your word processor.
You get really slow HTML, because it takes you a long time to punch in all of those tags, or you can find a producer, but it's going to take a long time to find that producer.
You get really bad HTML, because you write in a word processor, like Word or OpenText or something like that, and you save as HTML, which delivers something that would make any decent HTML programmer pretty much weep tears of blood because it looks so horrible. It adds all this extra stuff. It doesn't render correctly in most browsers, so you don't want to do that either.
So the problem is: How do you create HTML as a writer, without having it interfere with your writing process, right? You don't want to be typing stuff in and all of a sudden you have to stop to write in tags. Without slowing things down because you don't want to have to go back and edit all the HTML either. How do you do that?
2. Yay, markdown!
Well, yay for us, there's this thing called Markdown, and Markdown was created by a developer who runs a blog called Daring Fireball, and I will link to the Markdown Syntax Guide on that site so you can very easily look at it and see it. It is designed to be a really simple way to write in plain text and, with a few simple characters, tag it so that it will turn into really clean, really good HTML.
The great things about Markdown:
You do write in plain text, so any text editor. You can use one on your phone. You can use one on your laptop. It can be TextEdit, Notepad, anything. I'm going to name a specific text editor in a minute that I think is the best one for you to use. But it could be anything, and you can edit it in anything. It's fully portable.
That means it's really fast, right? Text editors don't bog down with updates, generally. They don't run into those kinds of problems, so they run really, really fast.
Text is future-proof. When the day comes that we're no longer reading stuff in text and opening text files, we'll all be communicating directly head-to-head, and we won't worry about all this stuff anyway because you won't need HTML. I'm getting a little bit ahead of myself, but it is future-proof, because 50 years from now you will still be able to open a plain text file.
It's relatively crash-free. I've always said I've never had a text editor crash. It's true. I've never had one, but as soon as I say that, everybody starts raising their hands and saying, "I had my text editor crash." Maybe it's because you're on Windows. I don't know. I shouldn't say that. But it's relatively crash-free, all right? So it's much more stable than using a word processor.
So you've got all these big advantages. You've still got the problem of how are you going to turn it into what you want it to be?
Well, Markdown converts to just about anything. If you're willing to go out and study the tools and learn more advanced things like Pandoc, which I'm not going to really talk about today, you can convert Markdown into Word documents. You can convert them into HTML. You can convert them into slides. I've turned them directly into PDFs. You can even do this really fancy typesetting with a piece of software called LaTeX. So there is nothing you can't do with Markdown.
3. Tools & process
How do you do it? Well, the first thing is you need certain tools to fit a process. Like almost any writing process, you write, you preview, and then you convert. If you do that in Microsoft Word, you use Microsoft Word to do your writing, you use Word to do your preview, and then you convert by either saving the file and giving it to someone else, or converting it to PDF or, and please don't do this, converting it to HTML.
If you're doing Markdown...
You do your writing in any text editor. I will strongly recommend Atom.io, and you'll see why in a minute. And I'll include a link in the text. But just understand Atom.io has many, many advantages. It's really lightweight. It's fast. It's built to handle Markdown, so everything you need is built into it. There's tons of advantages.
Then you preview it. Well, you can use a website called Dillinger.io. You can use a piece of software on the Mac called Marked 2. But the best way is to just use Atom.io, because it has preview built into it.
Then you convert it to HTML, and again you can use Atom.io.
I should point out just five to seven days ago, I talked about using a tool called Sublime Text. Sublime Text is excellent for this. I hadn't fully tested Atom.io yet. I have now, and I'm actually switching. I've been using Sublime Text for probably five years now. I'm very sorry Sublime folks, but I'm actually switching to Atom.io, because as a primarily Markdown writer and a very basic text writer, it's very good for me.
4. Making it work
So now it's time to actually get to work, right? So you need to go and download Atom.io. Install it. It's free, by the way. It costs nothing. Did I mention free? Like zero dollars.
You start writing. Usually, as soon as I start writing, I...
Save my file and then I save it a lot. And again, because it's a text editor, saving only takes a couple seconds, so it's much, much easier. You save it whatever you want your file name to be with a .md on the end. The .md tells Atom.io and, by the way, almost any other Markdown-literate tool out there, that this is a Markdown file so that when you open it, it will highlight your syntax correctly. I'm going to get to syntax in a minute, but it will highlight and differentiate between the markup and the actual words and sentences that you're writing. So it's very easy to spot that you formatted something as a heading, for example.
You do more writing. You keep saving. Always save it. They don't crash. I've never had them crash, but apparently other people have.
Then you go to Packages in the menu, click Markdown Preview and you click TogglePreview. Now, you can do that at the very start, and then what you'll have is two parallel panes where in one pane you're doing your writing, and in the other one it's showing you exactly how the page is going to look. Or you can just do it at the end. I do it at the end because it's distracting. I don't like seeing how it's going to look at the same time.
You right-click in that preview. You click Copy HTML, and you'll have flawless HTML. I mean flawless. It even converts little single quotes and double quotes to the correct smart quote, so double left-hand, double right-hand curly quotes, whatever.
5. Syntax
Syntax is really simple. Again, I'm going to link to the syntax. I'm not going to give you the complete course on the syntax. The truth is this is 50% of what you'll probably need right here.
But just as an example, if you want to do a level one heading, you do a single pound sign or a hash, a space, and then whatever your text is. When you convert it to HTML, it will automatically become H1, heading one, closing H1. Same thing with H2. You just do two hashes. You can imagine what you do for H3. It's three hashes.
Paragraphs are created automatically. So if you write some text and you hit Enter or return twice, you'll get a clean paragraph. If you want, by the way, for this to be a hard break instead, then you just do two spaces and then return, and it'll put a BR there instead of a paragraph.
Lists become lists, and this is one of the toughest things for writers. It was always the thing that slows me down the most is lists are pretty complicated in HTML. Well, here, you just go one, two, three, just normally your text, and when you save it and convert it, it's going to become order list, list item, list item, list item, closing order list. It's that easy. If you want to do a bulleted list, you just use asterisks instead. It'll do the same thing.
Links, I got really excited so I had to add this up here. Links are also really simple and in fact, again, super simplified in Markdown. What you've got here is you put your text in brackets, then in parentheses you put your web address. It will convert to a full link with the text as your proper link text. You can do the same thing with images. All you do is add an exclamation mark at the start.
So Markdown really lets you take your skills as a writer, focus on those skills, write really well, and convert it to equally good HTML. Then you've got HTML that's ready to be pasted into WordPress or whatever other system you want, or just to be used as a separate page.
That's it. I hope you have fun working with Markdown, and please leave any questions you have in the comments and I will get to them and answer them as quickly as I can. Thanks.
Video transcription by Speechpad.com
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
http://ift.tt/2v1ZAQm
0 notes
Text
Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday
Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday
Posted by wrttnwrd
Content creation is hard enough without adding bad HTML into the mix. Echoing his recent talk at MozCon, we're excited to welcome Ian Lurie from Portent, Inc. on this episode of Whiteboard Friday. Learn how to cut out the cruddy code produced from writing in word processors by adopting Markup and text editors as your go-to writing solution.
Click on the whiteboard image above to open a high-resolution version in a new tab!
Video Transcription
Hey, Moz fans. My name's Ian Lurie. I am the CEO and founder of Portent Inc. I am also the Chief Content Badger there. I'm here today to talk to you about Markdown and how you can use Markdown to avoid all sorts of content and HTML tragedies.
1. The tragedy of content creation
So first thing you've got to understand: The one great tragedy of content creation is HTML. If you're a writer or producer or someone like that and you're creating content, you always run into the problem of trying to get that blog post live or trying to get that page live or whatever else, and you end up with one of four possibilities.
You get bad HTML, because you're trying to write it yourself and you don't know how. I'm one of those people, at least I was until recently.
You have no HTML at all because you can't do it, and there's no one else to do it, so you end up pasting plain text directly into your word processor.
You get really slow HTML, because it takes you a long time to punch in all of those tags, or you can find a producer, but it's going to take a long time to find that producer.
You get really bad HTML, because you write in a word processor, like Word or OpenText or something like that, and you save as HTML, which delivers something that would make any decent HTML programmer pretty much weep tears of blood because it looks so horrible. It adds all this extra stuff. It doesn't render correctly in most browsers, so you don't want to do that either.
So the problem is: How do you create HTML as a writer, without having it interfere with your writing process, right? You don't want to be typing stuff in and all of a sudden you have to stop to write in tags. Without slowing things down because you don't want to have to go back and edit all the HTML either. How do you do that?
2. Yay, markdown!
Well, yay for us, there's this thing called Markdown, and Markdown was created by a developer who runs a blog called Daring Fireball, and I will link to the Markdown Syntax Guide on that site so you can very easily look at it and see it. It is designed to be a really simple way to write in plain text and, with a few simple characters, tag it so that it will turn into really clean, really good HTML.
The great things about Markdown:
You do write in plain text, so any text editor. You can use one on your phone. You can use one on your laptop. It can be TextEdit, Notepad, anything. I'm going to name a specific text editor in a minute that I think is the best one for you to use. But it could be anything, and you can edit it in anything. It's fully portable.
That means it's really fast, right? Text editors don't bog down with updates, generally. They don't run into those kinds of problems, so they run really, really fast.
Text is future-proof. When the day comes that we're no longer reading stuff in text and opening text files, we'll all be communicating directly head-to-head, and we won't worry about all this stuff anyway because you won't need HTML. I'm getting a little bit ahead of myself, but it is future-proof, because 50 years from now you will still be able to open a plain text file.
It's relatively crash-free. I've always said I've never had a text editor crash. It's true. I've never had one, but as soon as I say that, everybody starts raising their hands and saying, "I had my text editor crash." Maybe it's because you're on Windows. I don't know. I shouldn't say that. But it's relatively crash-free, all right? So it's much more stable than using a word processor.
So you've got all these big advantages. You've still got the problem of how are you going to turn it into what you want it to be?
Well, Markdown converts to just about anything. If you're willing to go out and study the tools and learn more advanced things like Pandoc, which I'm not going to really talk about today, you can convert Markdown into Word documents. You can convert them into HTML. You can convert them into slides. I've turned them directly into PDFs. You can even do this really fancy typesetting with a piece of software called LaTeX. So there is nothing you can't do with Markdown.
3. Tools & process
How do you do it? Well, the first thing is you need certain tools to fit a process. Like almost any writing process, you write, you preview, and then you convert. If you do that in Microsoft Word, you use Microsoft Word to do your writing, you use Word to do your preview, and then you convert by either saving the file and giving it to someone else, or converting it to PDF or, and please don't do this, converting it to HTML.
If you're doing Markdown...
You do your writing in any text editor. I will strongly recommend Atom.io, and you'll see why in a minute. And I'll include a link in the text. But just understand Atom.io has many, many advantages. It's really lightweight. It's fast. It's built to handle Markdown, so everything you need is built into it. There's tons of advantages.
Then you preview it. Well, you can use a website called Dillinger.io. You can use a piece of software on the Mac called Marked 2. But the best way is to just use Atom.io, because it has preview built into it.
Then you convert it to HTML, and again you can use Atom.io.
I should point out just five to seven days ago, I talked about using a tool called Sublime Text. Sublime Text is excellent for this. I hadn't fully tested Atom.io yet. I have now, and I'm actually switching. I've been using Sublime Text for probably five years now. I'm very sorry Sublime folks, but I'm actually switching to Atom.io, because as a primarily Markdown writer and a very basic text writer, it's very good for me.
4. Making it work
So now it's time to actually get to work, right? So you need to go and download Atom.io. Install it. It's free, by the way. It costs nothing. Did I mention free? Like zero dollars.
You start writing. Usually, as soon as I start writing, I...
Save my file and then I save it a lot. And again, because it's a text editor, saving only takes a couple seconds, so it's much, much easier. You save it whatever you want your file name to be with a .md on the end. The .md tells Atom.io and, by the way, almost any other Markdown-literate tool out there, that this is a Markdown file so that when you open it, it will highlight your syntax correctly. I'm going to get to syntax in a minute, but it will highlight and differentiate between the markup and the actual words and sentences that you're writing. So it's very easy to spot that you formatted something as a heading, for example.
You do more writing. You keep saving. Always save it. They don't crash. I've never had them crash, but apparently other people have.
Then you go to Packages in the menu, click Markdown Preview and you click TogglePreview. Now, you can do that at the very start, and then what you'll have is two parallel panes where in one pane you're doing your writing, and in the other one it's showing you exactly how the page is going to look. Or you can just do it at the end. I do it at the end because it's distracting. I don't like seeing how it's going to look at the same time.
You right-click in that preview. You click Copy HTML, and you'll have flawless HTML. I mean flawless. It even converts little single quotes and double quotes to the correct smart quote, so double left-hand, double right-hand curly quotes, whatever.
5. Syntax
Syntax is really simple. Again, I'm going to link to the syntax. I'm not going to give you the complete course on the syntax. The truth is this is 50% of what you'll probably need right here.
But just as an example, if you want to do a level one heading, you do a single pound sign or a hash, a space, and then whatever your text is. When you convert it to HTML, it will automatically become H1, heading one, closing H1. Same thing with H2. You just do two hashes. You can imagine what you do for H3. It's three hashes.
Paragraphs are created automatically. So if you write some text and you hit Enter or return twice, you'll get a clean paragraph. If you want, by the way, for this to be a hard break instead, then you just do two spaces and then return, and it'll put a BR there instead of a paragraph.
Lists become lists, and this is one of the toughest things for writers. It was always the thing that slows me down the most is lists are pretty complicated in HTML. Well, here, you just go one, two, three, just normally your text, and when you save it and convert it, it's going to become order list, list item, list item, list item, closing order list. It's that easy. If you want to do a bulleted list, you just use asterisks instead. It'll do the same thing.
Links, I got really excited so I had to add this up here. Links are also really simple and in fact, again, super simplified in Markdown. What you've got here is you put your text in brackets, then in parentheses you put your web address. It will convert to a full link with the text as your proper link text. You can do the same thing with images. All you do is add an exclamation mark at the start.
So Markdown really lets you take your skills as a writer, focus on those skills, write really well, and convert it to equally good HTML. Then you've got HTML that's ready to be pasted into WordPress or whatever other system you want, or just to be used as a separate page.
That's it. I hope you have fun working with Markdown, and please leave any questions you have in the comments and I will get to them and answer them as quickly as I can. Thanks.
Video transcription by Speechpad.com
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
http://ift.tt/2q13Myy xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot Bạn có thể xem thêm địa chỉ mua tai nghe không dây tại đây http://ift.tt/2mb4VST
0 notes
Text
Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday
Posted by wrttnwrd
Content creation is hard enough without adding bad HTML into the mix. Echoing his recent talk at MozCon, we're excited to welcome Ian Lurie from Portent, Inc. on this episode of Whiteboard Friday. Learn how to cut out the cruddy code produced from writing in word processors by adopting Markup and text editors as your go-to writing solution.
Click on the whiteboard image above to open a high-resolution version in a new tab!
Video Transcription
Hey, Moz fans. My name's Ian Lurie. I am the CEO and founder of Portent Inc. I am also the Chief Content Badger there. I'm here today to talk to you about Markdown and how you can use Markdown to avoid all sorts of content and HTML tragedies.
1. The tragedy of content creation
So first thing you've got to understand: The one great tragedy of content creation is HTML. If you're a writer or producer or someone like that and you're creating content, you always run into the problem of trying to get that blog post live or trying to get that page live or whatever else, and you end up with one of four possibilities.
You get bad HTML, because you're trying to write it yourself and you don't know how. I'm one of those people, at least I was until recently.
You have no HTML at all because you can't do it, and there's no one else to do it, so you end up pasting plain text directly into your word processor.
You get really slow HTML, because it takes you a long time to punch in all of those tags, or you can find a producer, but it's going to take a long time to find that producer.
You get really bad HTML, because you write in a word processor, like Word or OpenText or something like that, and you save as HTML, which delivers something that would make any decent HTML programmer pretty much weep tears of blood because it looks so horrible. It adds all this extra stuff. It doesn't render correctly in most browsers, so you don't want to do that either.
So the problem is: How do you create HTML as a writer, without having it interfere with your writing process, right? You don't want to be typing stuff in and all of a sudden you have to stop to write in tags. Without slowing things down because you don't want to have to go back and edit all the HTML either. How do you do that?
2. Yay, markdown!
Well, yay for us, there's this thing called Markdown, and Markdown was created by a developer who runs a blog called Daring Fireball, and I will link to the Markdown Syntax Guide on that site so you can very easily look at it and see it. It is designed to be a really simple way to write in plain text and, with a few simple characters, tag it so that it will turn into really clean, really good HTML.
The great things about Markdown:
You do write in plain text, so any text editor. You can use one on your phone. You can use one on your laptop. It can be TextEdit, Notepad, anything. I'm going to name a specific text editor in a minute that I think is the best one for you to use. But it could be anything, and you can edit it in anything. It's fully portable.
That means it's really fast, right? Text editors don't bog down with updates, generally. They don't run into those kinds of problems, so they run really, really fast.
Text is future-proof. When the day comes that we're no longer reading stuff in text and opening text files, we'll all be communicating directly head-to-head, and we won't worry about all this stuff anyway because you won't need HTML. I'm getting a little bit ahead of myself, but it is future-proof, because 50 years from now you will still be able to open a plain text file.
It's relatively crash-free. I've always said I've never had a text editor crash. It's true. I've never had one, but as soon as I say that, everybody starts raising their hands and saying, "I had my text editor crash." Maybe it's because you're on Windows. I don't know. I shouldn't say that. But it's relatively crash-free, all right? So it's much more stable than using a word processor.
So you've got all these big advantages. You've still got the problem of how are you going to turn it into what you want it to be?
Well, Markdown converts to just about anything. If you're willing to go out and study the tools and learn more advanced things like Pandoc, which I'm not going to really talk about today, you can convert Markdown into Word documents. You can convert them into HTML. You can convert them into slides. I've turned them directly into PDFs. You can even do this really fancy typesetting with a piece of software called LaTeX. So there is nothing you can't do with Markdown.
3. Tools & process
How do you do it? Well, the first thing is you need certain tools to fit a process. Like almost any writing process, you write, you preview, and then you convert. If you do that in Microsoft Word, you use Microsoft Word to do your writing, you use Word to do your preview, and then you convert by either saving the file and giving it to someone else, or converting it to PDF or, and please don't do this, converting it to HTML.
If you're doing Markdown...
You do your writing in any text editor. I will strongly recommend Atom.io, and you'll see why in a minute. And I'll include a link in the text. But just understand Atom.io has many, many advantages. It's really lightweight. It's fast. It's built to handle Markdown, so everything you need is built into it. There's tons of advantages.
Then you preview it. Well, you can use a website called Dillinger.io. You can use a piece of software on the Mac called Marked 2. But the best way is to just use Atom.io, because it has preview built into it.
Then you convert it to HTML, and again you can use Atom.io.
I should point out just five to seven days ago, I talked about using a tool called Sublime Text. Sublime Text is excellent for this. I hadn't fully tested Atom.io yet. I have now, and I'm actually switching. I've been using Sublime Text for probably five years now. I'm very sorry Sublime folks, but I'm actually switching to Atom.io, because as a primarily Markdown writer and a very basic text writer, it's very good for me.
4. Making it work
So now it's time to actually get to work, right? So you need to go and download Atom.io. Install it. It's free, by the way. It costs nothing. Did I mention free? Like zero dollars.
You start writing. Usually, as soon as I start writing, I...
Save my file and then I save it a lot. And again, because it's a text editor, saving only takes a couple seconds, so it's much, much easier. You save it whatever you want your file name to be with a .md on the end. The .md tells Atom.io and, by the way, almost any other Markdown-literate tool out there, that this is a Markdown file so that when you open it, it will highlight your syntax correctly. I'm going to get to syntax in a minute, but it will highlight and differentiate between the markup and the actual words and sentences that you're writing. So it's very easy to spot that you formatted something as a heading, for example.
You do more writing. You keep saving. Always save it. They don't crash. I've never had them crash, but apparently other people have.
Then you go to Packages in the menu, click Markdown Preview and you click TogglePreview. Now, you can do that at the very start, and then what you'll have is two parallel panes where in one pane you're doing your writing, and in the other one it's showing you exactly how the page is going to look. Or you can just do it at the end. I do it at the end because it's distracting. I don't like seeing how it's going to look at the same time.
You right-click in that preview. You click Copy HTML, and you'll have flawless HTML. I mean flawless. It even converts little single quotes and double quotes to the correct smart quote, so double left-hand, double right-hand curly quotes, whatever.
5. Syntax
Syntax is really simple. Again, I'm going to link to the syntax. I'm not going to give you the complete course on the syntax. The truth is this is 50% of what you'll probably need right here.
But just as an example, if you want to do a level one heading, you do a single pound sign or a hash, a space, and then whatever your text is. When you convert it to HTML, it will automatically become H1, heading one, closing H1. Same thing with H2. You just do two hashes. You can imagine what you do for H3. It's three hashes.
Paragraphs are created automatically. So if you write some text and you hit Enter or return twice, you'll get a clean paragraph. If you want, by the way, for this to be a hard break instead, then you just do two spaces and then return, and it'll put a BR there instead of a paragraph.
Lists become lists, and this is one of the toughest things for writers. It was always the thing that slows me down the most is lists are pretty complicated in HTML. Well, here, you just go one, two, three, just normally your text, and when you save it and convert it, it's going to become order list, list item, list item, list item, closing order list. It's that easy. If you want to do a bulleted list, you just use asterisks instead. It'll do the same thing.
Links, I got really excited so I had to add this up here. Links are also really simple and in fact, again, super simplified in Markdown. What you've got here is you put your text in brackets, then in parentheses you put your web address. It will convert to a full link with the text as your proper link text. You can do the same thing with images. All you do is add an exclamation mark at the start.
So Markdown really lets you take your skills as a writer, focus on those skills, write really well, and convert it to equally good HTML. Then you've got HTML that's ready to be pasted into WordPress or whatever other system you want, or just to be used as a separate page.
That's it. I hope you have fun working with Markdown, and please leave any questions you have in the comments and I will get to them and answer them as quickly as I can. Thanks.
Video transcription by Speechpad.com
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
0 notes